La galería Elementor es un elemento importante de cualquier sitio web. Las razones son simples: una galería de imágenes puede mostrar las fotos más recientes, actualizaciones de eventos, cultura empresarial, portafolios, etc.
Hay muchos widgets de galería de imágenes disponibles en el mercado de WordPress para galerías de imágenes.
También puedes compartir el actualizaciones más recientes mostrando una galería de imágenes de tus fotos de Instagram en tu sitio web.
Si bien WordPress simplifica la creación de una galería, es limitado en términos de estética y funcionalidad. Como resultado, ofrecemos la Widget de galería de Elementor, lo que facilita la creación de impresionantes galerías de imágenes en poco tiempo.
Puede construir una galería de imágenes básica con el widget de galería básico de Elementor, que es Gratis.
Sin embargo, para una visualización más avanzada de la galería de imágenes de Elementor, ElementsKit puede resultarle de gran ayuda. Es personalización avanzada, efectos de desplazamiento y diseños de cuadrícula le ayudará a crear una de las mejores galerías de imágenes.
Widget de la galería de imágenes de Elementor: ¿Vale la pena?
Elementor está ganando terreno entre los diseñadores y desarrolladores web y les está ayudando a tomar sus negocio de diseño web al siguiente nivel sin tener ningún conocimiento de codificación.
Los usuarios pueden diseñar fácilmente diseños de página personalizados, encabezados y pies de página y personalizar prácticamente cualquier aspecto de su sitio, utilizando Elementor (Pro). El widget de la Galería de imágenes proporcionado en las versiones Free y Pro de Elementor cumple el trabajo, pero no es particularmente espectacular.
En Elementor, el El widget de galería de imágenes adopta un enfoque tradicional con diseño y capacidades limitados.s. Por ejemplo, puede crear una galería, pero no un diseño de galería de mampostería ni una galería filtrable. Además, las posibilidades de diseño son limitadas.
Incluso la versión Pro de Elementor carece de algunas herramientas que podrían crear barreras a la velocidad de su sitio web y optimizar su flujo de trabajo. Esa es la razón por la que necesitas complementos de Elementor para llevar Elementor al siguiente nivel.
El widget de galería de imágenes de Elementor de ElementsKit proporciona una variedad de opciones de diseño y funcionalidad. ¡Existen numerosas posibilidades de diseño, filtros, estilos de subtítulos, estilos de diseño de cuadrícula y mucho más! 😉
Cómo crear y personalizar la galería Elementor
Elementor tiene un gran número de seguidores en términos de WordPress diseño y desarrollo de sitios web. También ha reducido significativamente la cantidad de tiempo y trabajo requerido.
Sin embargo, con ElementsKit una complemento todo en uno para Elementor amplias características, opciones y funcionalidades, incluso creando un diseño complejo se vuelve muy sencillo.
El widget de la galería Elementor de ElementsKit es una herramienta flexible para resolver desafíos creativos. Los siguientes son los aspectos más destacables de este widget:
- Diseño de cuadrícula
- Galería filtrable
- Diseño de la galería de mampostería de Elementor
- Galería Elementor con botón Cargar más
- Opciones de estilo y personalización
Elementor es fácil de usar, pero puedes lograr resultados aún mejores combinando todas las funciones ocultas de Elementor con ElementsKit.
Ahora analicemos cada aspecto que hará de ElementsKit una mejor opción para crear una galería de imágenes en poco tiempo.
Tenga en cuenta que el widget de galería ElementsKit está disponible con el versión Pro.
Puede crear una nueva página y modificarla con Elementor para comenzar. También puede realizar cambios en una página existente. Simplemente arrastre el widget de la galería de imágenes a una nueva sección.

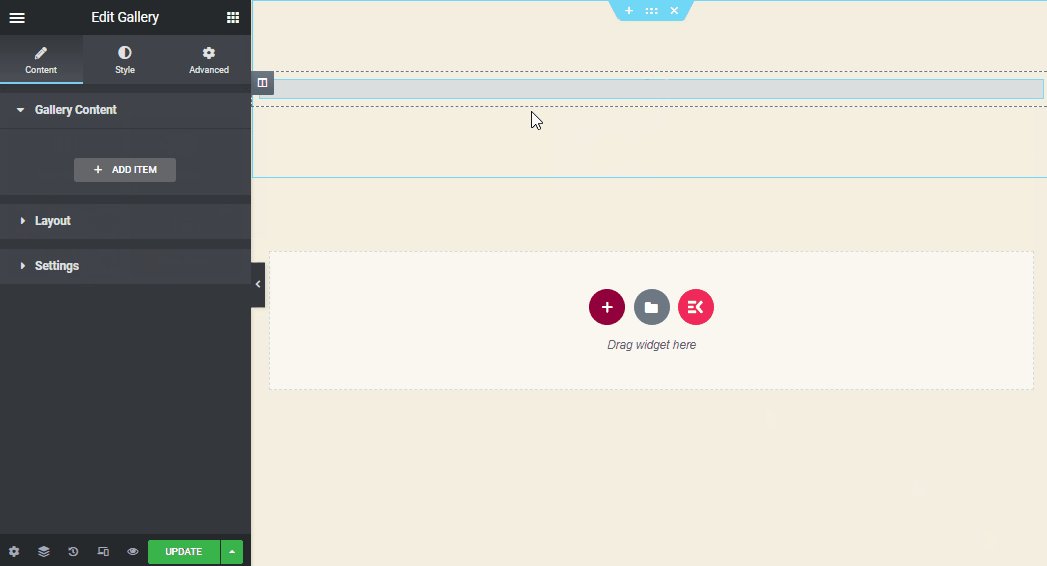
En el widget de la galería de Elementor ElementaKit, encontrará 3 secciones: Contenido, Diseño, Avanzado– ¡Fácil y sencillo!
Cargar contenido de la galería
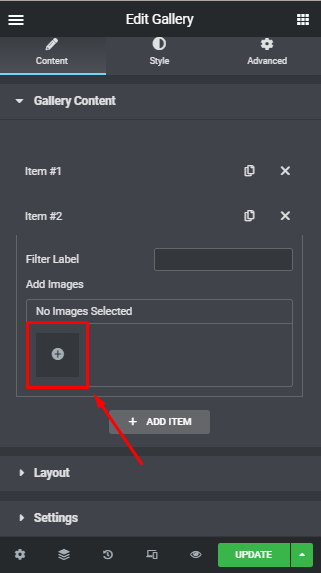
En el Contenido de la galería parte, encontrarás Artículo #1 y al hacer clic en él verás etiqueta de filtro> agregar imágenes> agregar elementos.

Tu galería tiene solo una pestaña por defecto. Simplemente haga clic en AÑADIR ARTÍCULO botón para crear una nueva pestaña. Por favor tenga en cuenta que Puedes agregar varias imágenes haciendo clic en el ícono del lápiz. en el lado derecho de las imágenes.
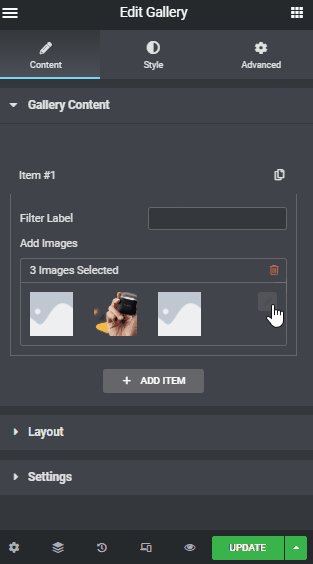
Para agregar imágenes, puede seleccionarlas desde su sitio o cargar imágenes simplemente haciendo clic en '+' Caja en el añadir imágenes caja.

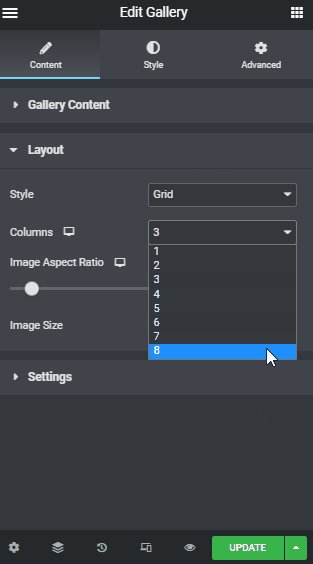
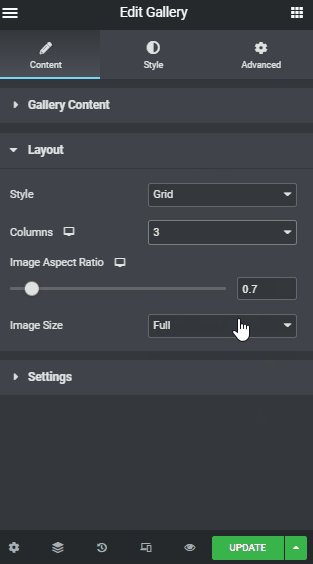
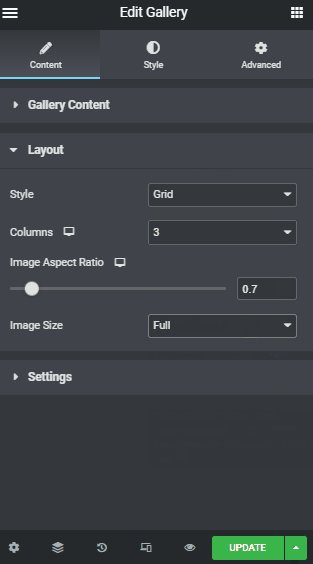
El Disposición La parte tiene que ver con la ubicación de imágenes, en las que puedes personalizar tu estilo de imagen (Rejilla o Mampostería). También puedes elegir el número de columnas prefieres tener junto con el relación de aspecto de la imagen y por supuesto el tamaño de la imagen.

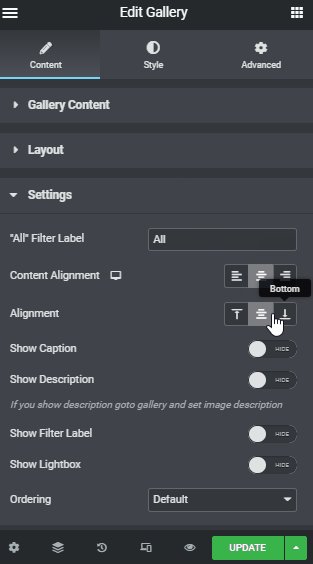
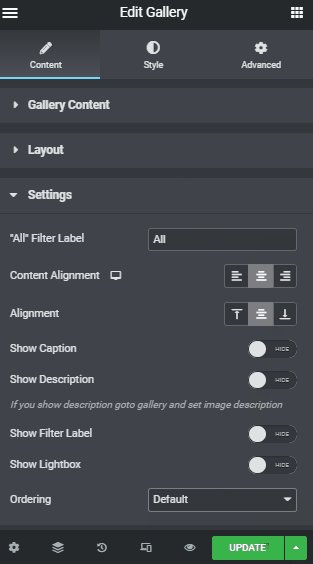
El ajustes La sección está dedicada a personalizar otras perspectivas de la galería. en el que obtendrás alineación de contenido > alineación de imagen. Tú también puedes agregar subtítulos y descripciones a las imágenes.

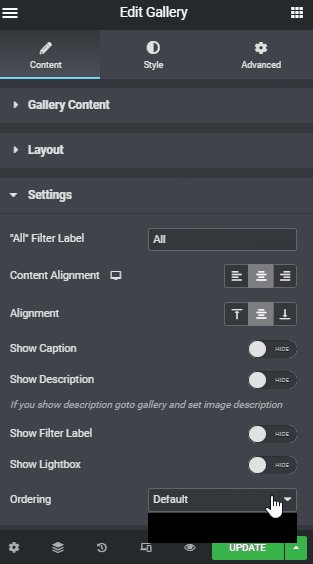
Ahora, si prefiere agregar descripciones de imágenes en su galería, las siguientes tres secciones: Mostrar etiqueta de filtro, Mostrar caja de luz y Realizar pedidos es para ti.
Estilo de la galería de imágenes de Elementor
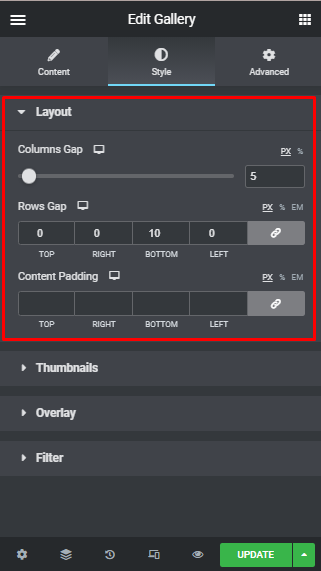
aquí en el Estilo categoría, encontrarás Cuatro secciones: Diseño, Miniaturas, Superposición y Filtrar. En la sección de diseño, puede personalizar el espacio entre columnas, espacio entre filas, y relleno de contenido. También puede agregar un enlace externo al espacio entre filas y al relleno de columnas.

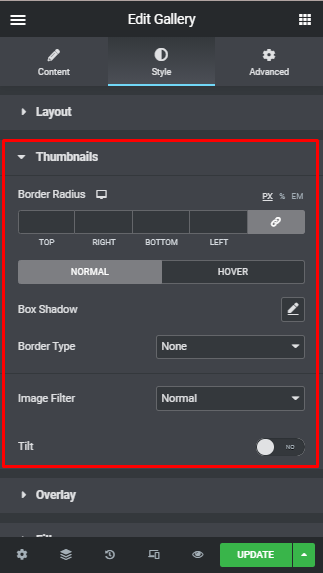
El miniatura La parte está ahí para preparar su galería con un atuendo más profesional. En este segmento, puede editar la animación normal o de desplazamiento del radio del borde, la sombra del cuadro, el tipo de borde, agregar un filtro de imagen y puede agregar un efecto de inclinación a tus imágenes también.

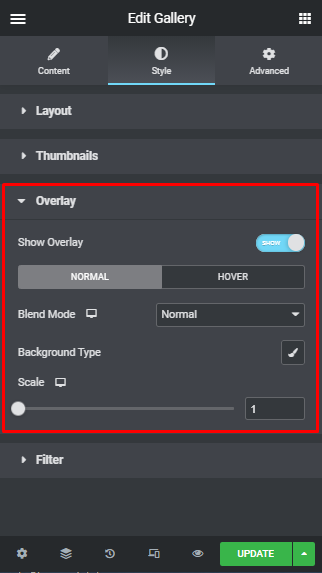
Ahora en el Cubrir área, puede mostrar u ocultar la cubrir, que incluye animación normal o flotante. También puedes editar el modo de mezcla, tipo de fondo, e imagen escala.

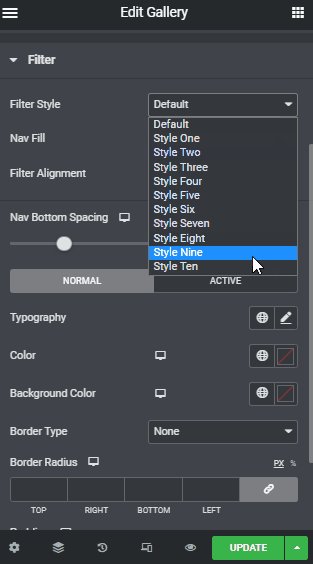
Finalmente, en el filtrar parte, aquí obtendrá todo tipo de efectos de estilo que llevarán su galería de imágenes de Elementor a un nivel completamente nuevo.
En este segmento, puedes elegir tu estilo de filtro, permitir relleno de navegación, alineación del filtro, Espaciado inferior de navegación, tipografía, color, espaciado, color del borde, relleno, Y qué no.

En resumen, todo tipo de opciones de filtro están disponibles en esta parte del widget de la galería. Lo que le ayudará a crear la mejor galería de imágenes.
Personalización avanzada
En esto Avanzado categoría, encontrará todo tipo de opciones modernas en este widget de galería de Elementor pro todo en uno de ElementsKit. Aquí está la lista de todas las alternativas avanzadas que puedes agregar a tus imágenes:
- Margen avanzado, relleno, índice Z, ID de CSS, clases de CSS.
- Condiciones de ElementsKit, efectos, adhesivo, información sobre herramientas avanzada.
- Efectos de movimiento, efectos de fondo (normal o flotante), tipo de fondo.
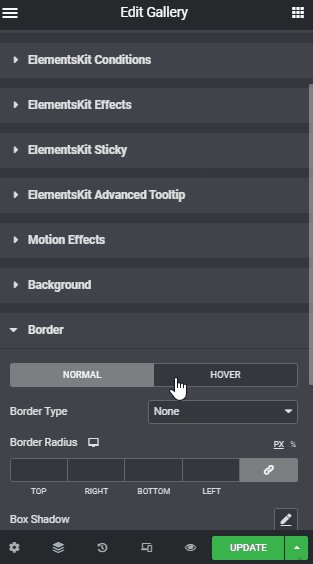
- Estilo de borde (normal o flotante), tipo de borde, radio de borde, sombra de borde.
- Habilite/deshabilite las opciones de máscara, posicionamiento y respuesta del dispositivo.

Puede utilizar todas las opciones avanzadas y de estilo una vez que haya colocado todas las imágenes en el diseño para mejorar la apariencia. Este widget de Elementor Image Gallery viene con una gran cantidad de opciones de estilo para personalizar cada parte del widget.

Algunos estilos de diseño de imagen de ElementsKit
ElementsKit, un complemento todo en uno, ofrece increíbles diseños de galería de imágenes. A continuación se muestran algunos ejemplos de diseños de visualización de galería de ElementsKit Elementor:
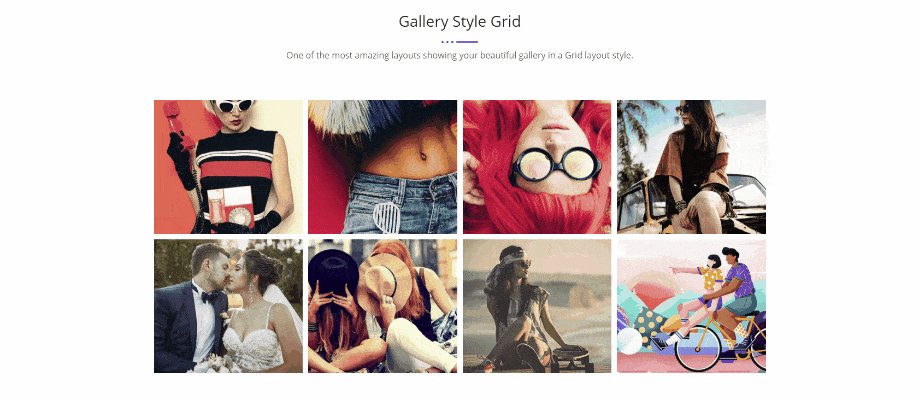
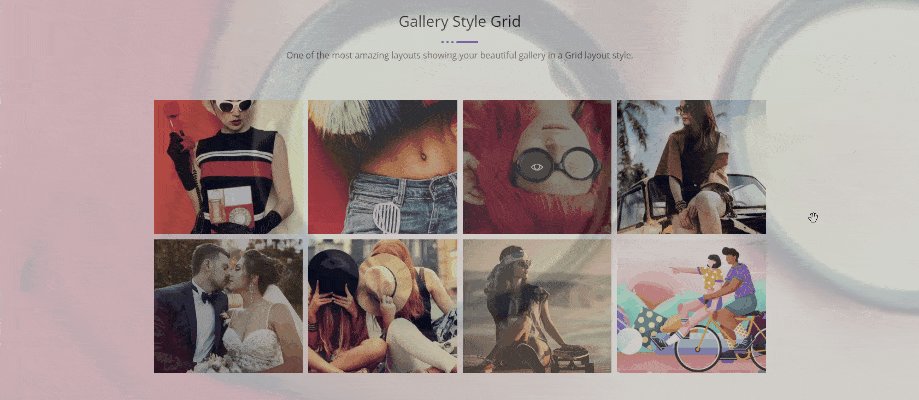
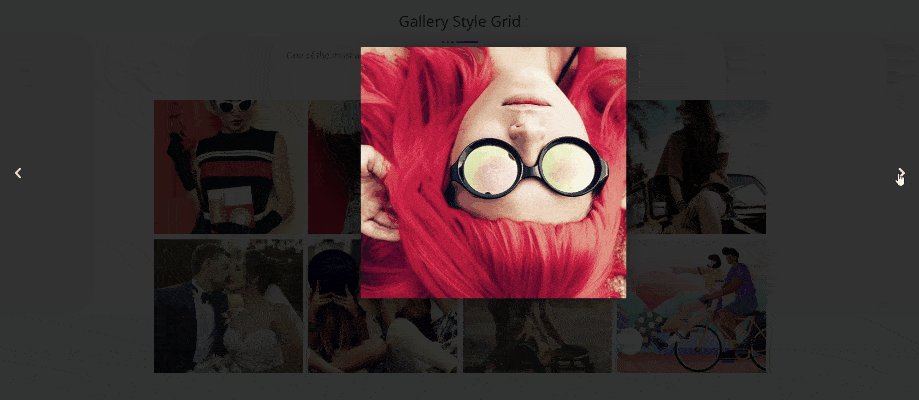
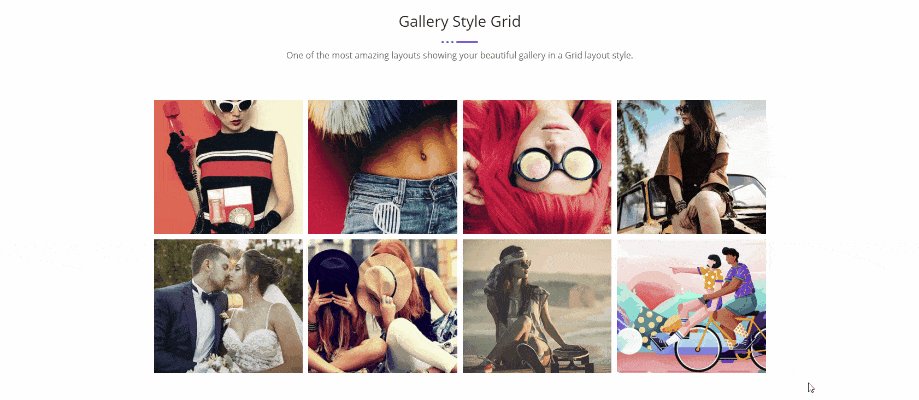
Cuadrícula de estilo de galería:

Uno de los diseños más sorprendentes que muestra su hermosa galería en un estilo de diseño de cuadrícula. Simple y de fácil acceso para los visitantes de su web.
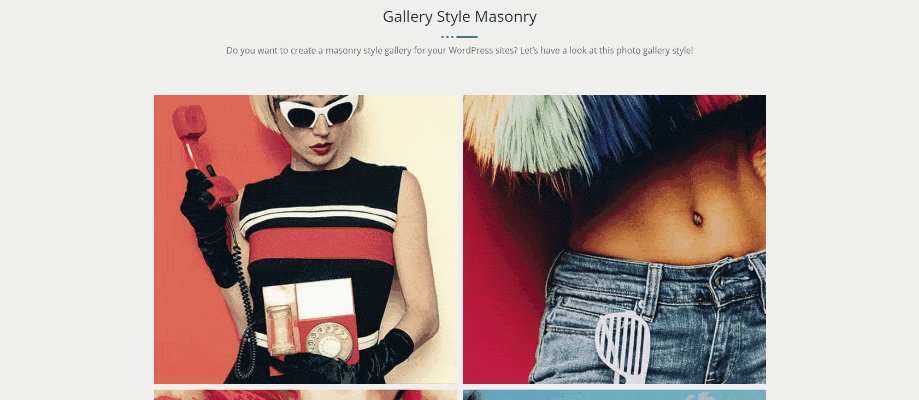
Estilo de la galería de mampostería de Elementor:

¿Quiere crear una galería estilo mampostería para sus sitios de WordPress? ¡Echemos un vistazo a este estilo de galería de fotos de Elementor! Diseño de diseño súper moderno y atractivo para presentar las imágenes que desee.
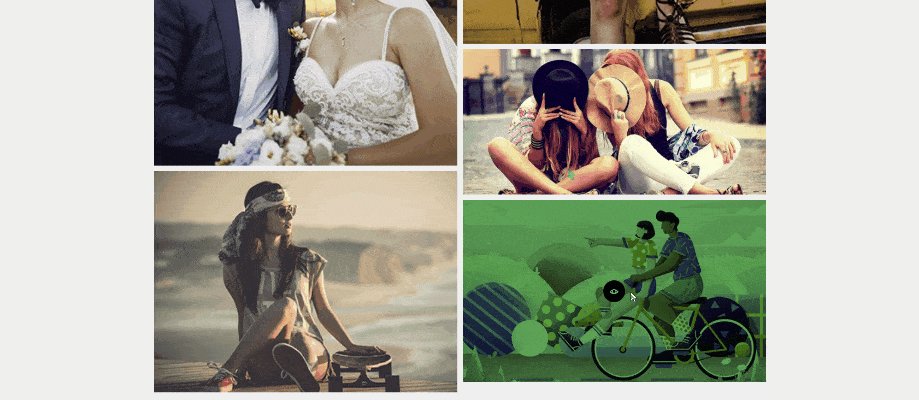
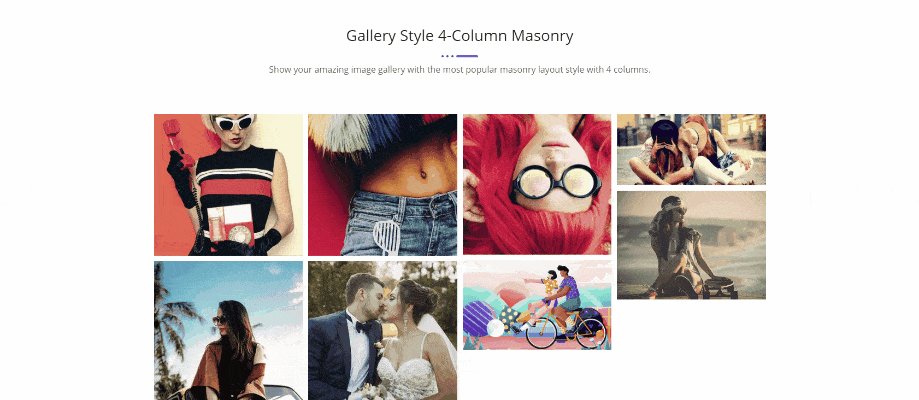
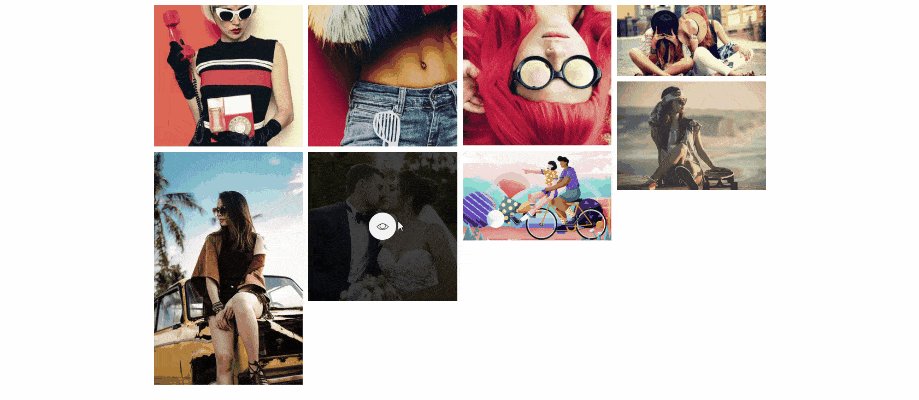
Mampostería de 4 columnas estilo galería:

Muestre su increíble galería de imágenes con el estilo de diseño de mampostería más popular con 4 columnas. Para ser más específico, puedes agregar tantas columnas como quieras. Sin embargo, las 4 columnas lucen adorables, ¿no crees?
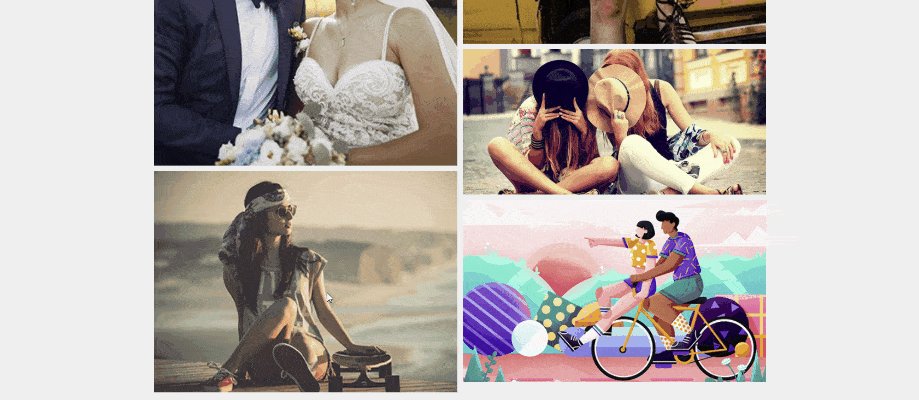
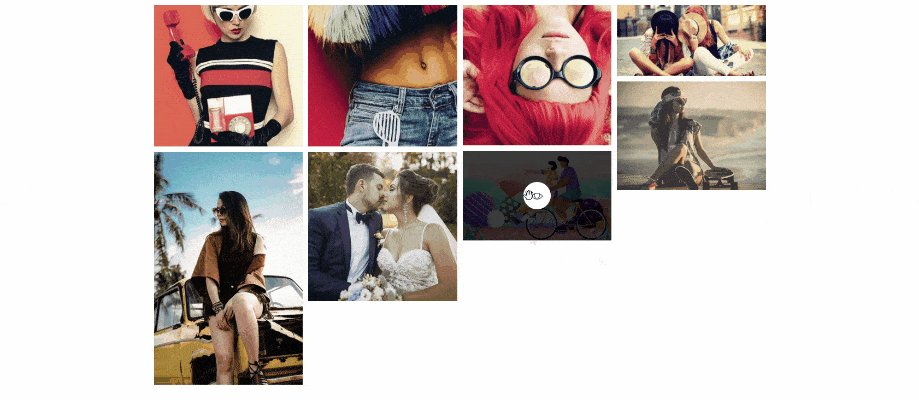
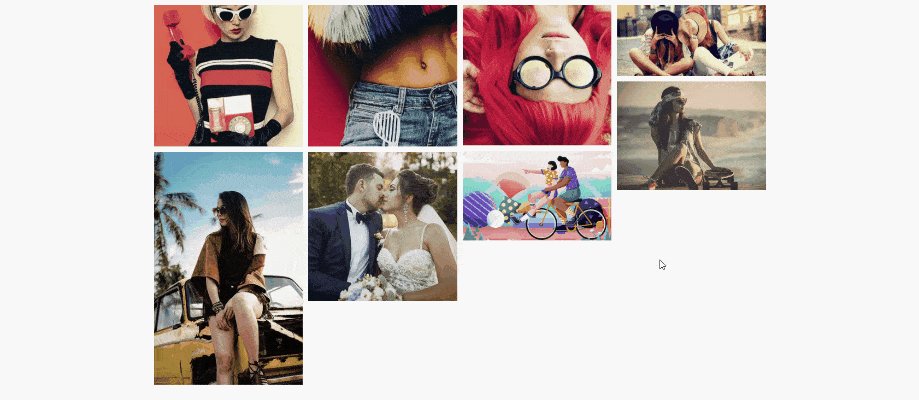
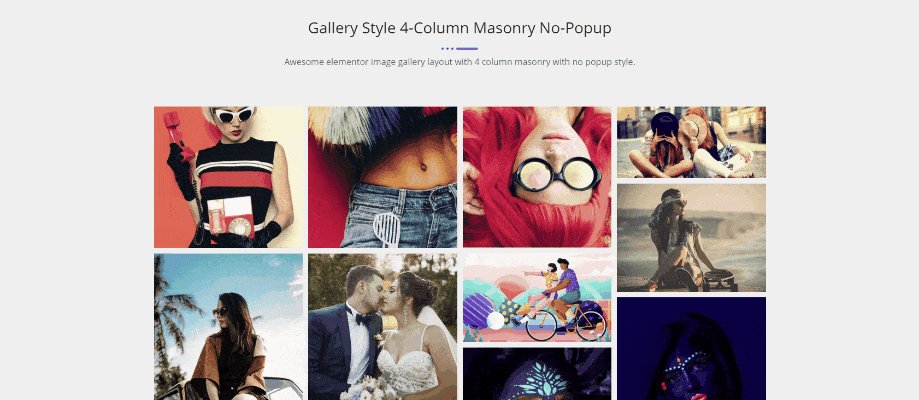
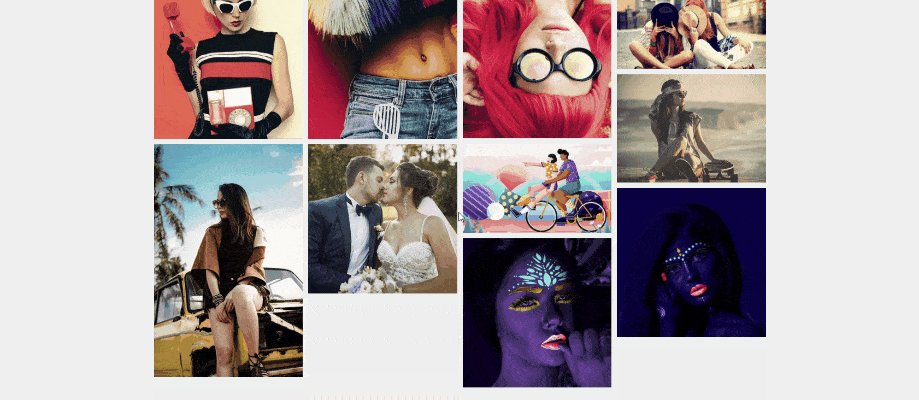
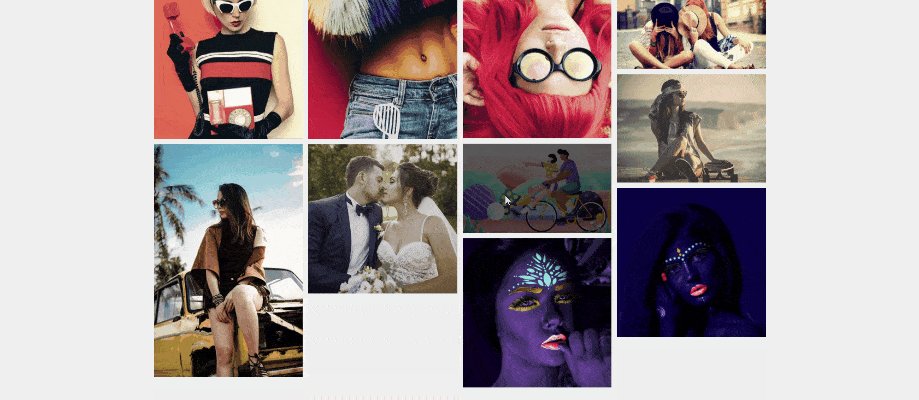
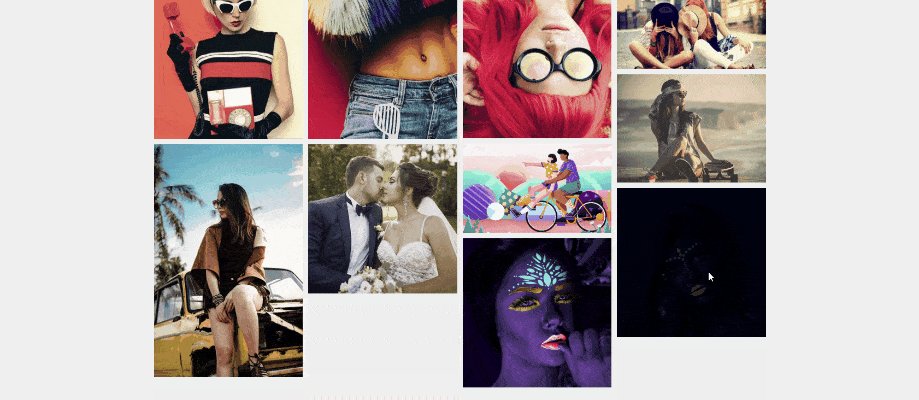
Mampostería de 4 columnas estilo galería (sin ventana emergente):

Impresionante diseño de galería de imágenes de Elementor con mampostería de 4 columnas sin estilo emergente. Ejemplos sutiles y elegantes de diseño de galería de Elementor para representar imágenes y obtener una descripción general completa de su empresa.
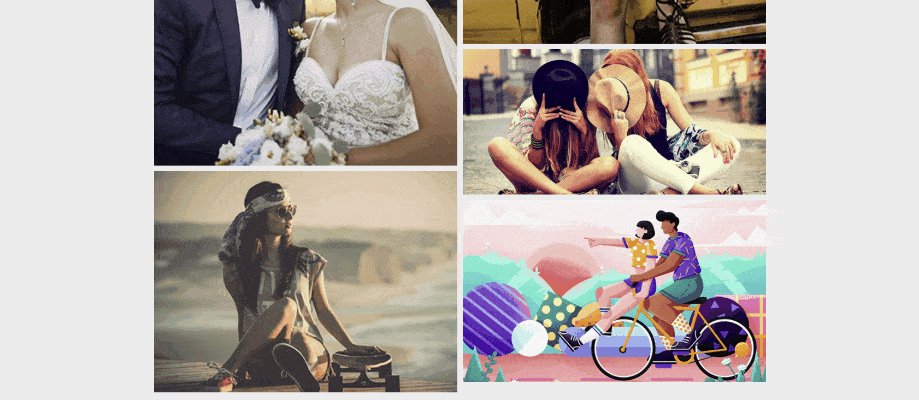
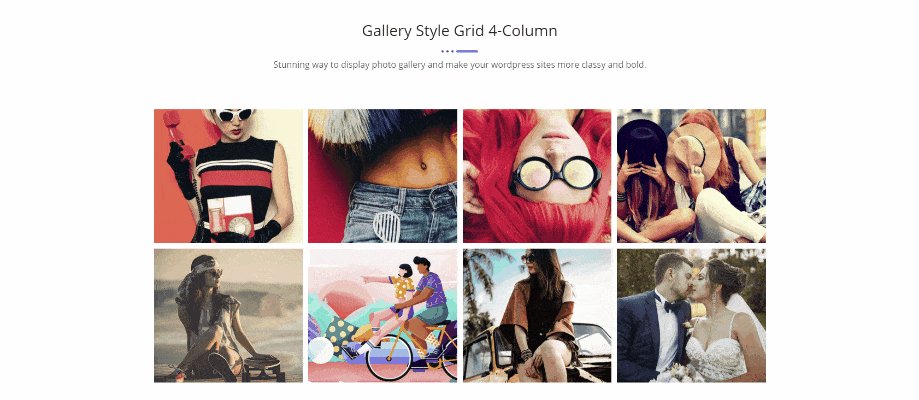
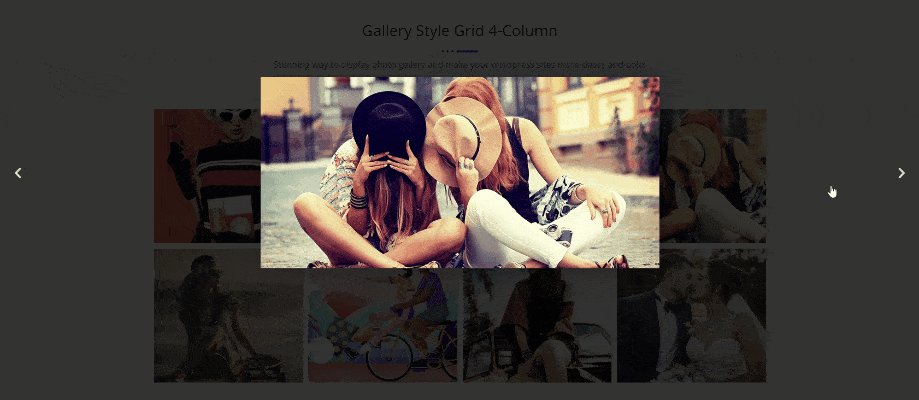
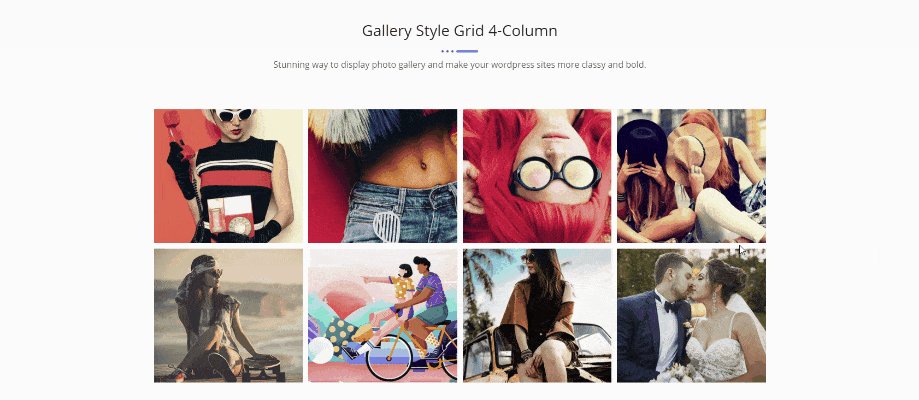
Cuadrícula de estilo de galería de 4 columnas en el widget de galería:

Una forma sorprendente de mostrar galerías de fotos de Elementor y hacer que sus sitios de WordPress sean más elegantes y atrevidos. ¡También es uno de los favoritos de los usuarios!
✅ Leer en voz alta Cómo crear superposiciones y desplazamientos de Flipbox en WordPress.
Los mejores complementos de galería de imágenes para ti
Aquí hay una lista de los Los 5 mejores complementos de la galería de imágenes. en WordPress. Puedes consultar su sitio web haciendo clic en los títulos o imágenes.
1. Kit de elementos
Complemento todo en uno ElementsKit para Elementor ha aumentado su popularidad desde que entró en este mercado de WordPress. ¡Siempre hemos analizado y analizaremos las demandas de nuestros usuarios y trabajaremos constantemente para mejorar las cosas!

Con diseños de cuadrícula, mampostería, columnas desordenadas, carrusel, opciones de filtro, título, tipografía y muchas más opciones de listado, Widget de galería de ElementsKit ofrece galerías maravillosamente creativas y poderosas que jamás se hayan creado para Elementor Plugin.
- Red, mampostería, metro y carrusel
- Múltiples opciones de personalización
- Característica de estilo especial
- Posibilidades ilimitadas
Para sus galerías de imágenes, el widget de galería de imágenes de Elementor ofrece hermosos diseños. Puede utilizar filtros para hacer que sus galerías sean más accesibles para los usuarios de su sitio web y mostrar fotografías en un hermoso estilo de galería.
2. Complementos esenciales
Muestre todo su contenido en diseños hermosos e interactivos con Galería dinámica de EA. Elija entre un impresionante diseño de cuadrícula o un atractivo diseño de galería de mampostería de Elementor. Sorprenda a sus lectores con animaciones flotantes e incluso agregue una ventana emergente para que sus publicaciones sean realmente dinámicas.

Essential Addons ofrece la galería de imágenes más creativa y potente jamás desarrollada para el complemento Elementor de WordPress.
Con varias opciones de galería de cuadrículas, puedes mostrar el contenido de tu blog de manera sorprendente con un estilo atractivo. Agregue controles de filtro para una navegación más sencilla y animaciones al pasar el mouse para que sus publicaciones se destaquen.
3. Paquete de energía
PowerPack tiene fantásticas opciones de estilo disponibles en el Widget de la galería de Elementor, puede crear galerías de imágenes fascinantes y funcionales en los sitios web de Elementor.

Cree galerías de imágenes llamativas con el widget PowerPack que admite la galería WP estándar y ofrece las opciones de personalización y estilo más avanzadas.
Este widget de PowerPack ofrece una galería de diseños de cuadrícula, mampostería y justificados para sus galerías de imágenes. Cada diseño se personaliza fácilmente mediante las opciones predeterminadas disponibles en el widget.
4. CrocoBloque
Si está buscando un medio para mostrar su portafolio o crear una galería de su trabajo, el Widget de galería de imágenes del complemento JetElements es la herramienta para ti! Representa mucho mostrar las imágenes de forma creativa en el creador de páginas Elementor.

Si necesita mostrar su trabajo creativo, el widget Portafolio del complemento JetElements le resultará útil. Es ideal para exhibir fotografías de fotógrafos, modelos, corredores de bienes raíces, diseñadores, pintores y arquitectos, entre otros.
5. Complemento premium
Con Premium Grid Widget para Elementor, puedes crear imágenes interactivas y galerías de videos con una amplia gama de opciones estéticas y de personalización. Puede construir prácticamente cualquier diseño metropolitano que se le ocurra con hasta 12 columnas y responde a 100%.

Puede crear excelentes videos con Media Grid Widget para Elementor Page Builder e incrustar videos de YouTube y Vimeo, o puede cargar su video en WordPress Media Gallery seleccionando la opción de video "Autohospedado".
👉 Also, read and check the best carousel and slider plugins in WordPress.
Preguntas más frecuentes
Albañilería significa colocar imágenes verticalmente manteniendo la altura original de esas imágenes. A través de este diseño de mampostería, puedes optimizar el espacio entre imágenes y ajustarlas en tu galería sin cambiar su alto y ancho.
ElementsKit es una solución robusta y todo en uno que le permite agregar diferentes galerías de mampostería a su sitio de WordPress. Dado que es compatible con la interfaz de arrastrar y soltar de Elementor, se basa en un modelo de creación de sitios web completamente fácil de usar.
Existen principalmente tres tipos de diseños de galería en Elementor. Uno es un estilo de cuadrícula que se puede modificar mediante la relación de aspecto. El segundo está justificado a través del cual puedes fijar la altura por fila y ajustar el ancho de cada imagen. Por último, la mampostería mantiene el ancho fijo mientras mantiene diferentes alturas de imagen.
Pensamientos finales
Finalmente, ElementsKit es creado por un equipo de especialistas de WP y recibe actualizaciones periódicas, excelentes servicios de soporte y documentación detallada.
Con ElementsKit puedes agregar y personalizar tu galería de Elementor de manera profesional y en poco tiempo. Todo lo que tienes que hacer es crear una galería en tu estilo preferido y luego usar el widget de galería de imágenes de Elementor para agregarla a una página.
Solo te llevará unos minutos agregar una galería a tu flujo de trabajo. ElementsKit también puede ayudarle a mejorar su sitio web en todos los aspectos.
Finalmente, espero que el artículo haya sido lo suficientemente útil como para brindarle una imagen clara de la galería de imágenes de Elementor. En caso afirmativo, no olvide dejar sus comentarios en la sección de comentarios a continuación.

Deja una respuesta