ElementsKit es la solución todo en uno que viene con todas las funciones útiles para crear sitios web con Elementor. Esto incluye un conjunto de widgets de Social Media Feed, que puede utilizar para insertar su feed de redes sociales en su sitio web. ElementsKit actualmente admite la integración de feeds de Twitter, Facebook, Instagram, Dribble, Behance y Pinterest.
Cómo agregar Pinterest Feed a WordPress usando Elementor #
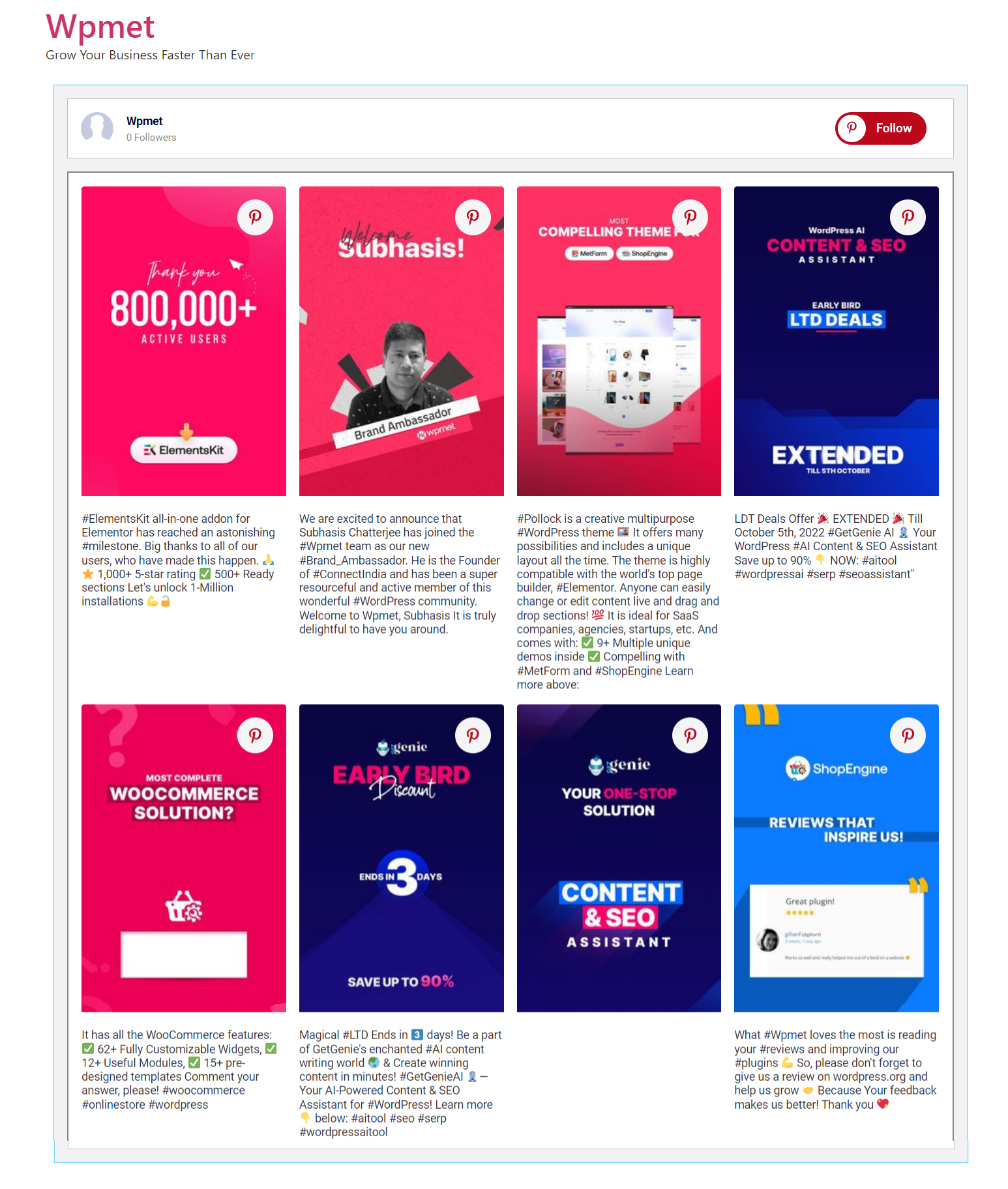
Incrustar imágenes de Pinterest en WordPress es fácil con ElementsKit. Con el widget de feed de Pinterest, puede agregar fácilmente el feed de Pinterest a WordPress y mostrar pines y tableros de Pinterest en su sitio web con la mayor cantidad de opciones de personalización.
Lea esta documentación para aprender cómo agregar imágenes de Pinterest a WordPress usando el widget Pinterest Feed de ElementsKit para Elementor.
Paso 1: habilite el widget Feed de Pinterest #
Para utilizar el widget Pinterest Feed de ElementsKit,
- Inicie sesión en su sitio de WordPress.
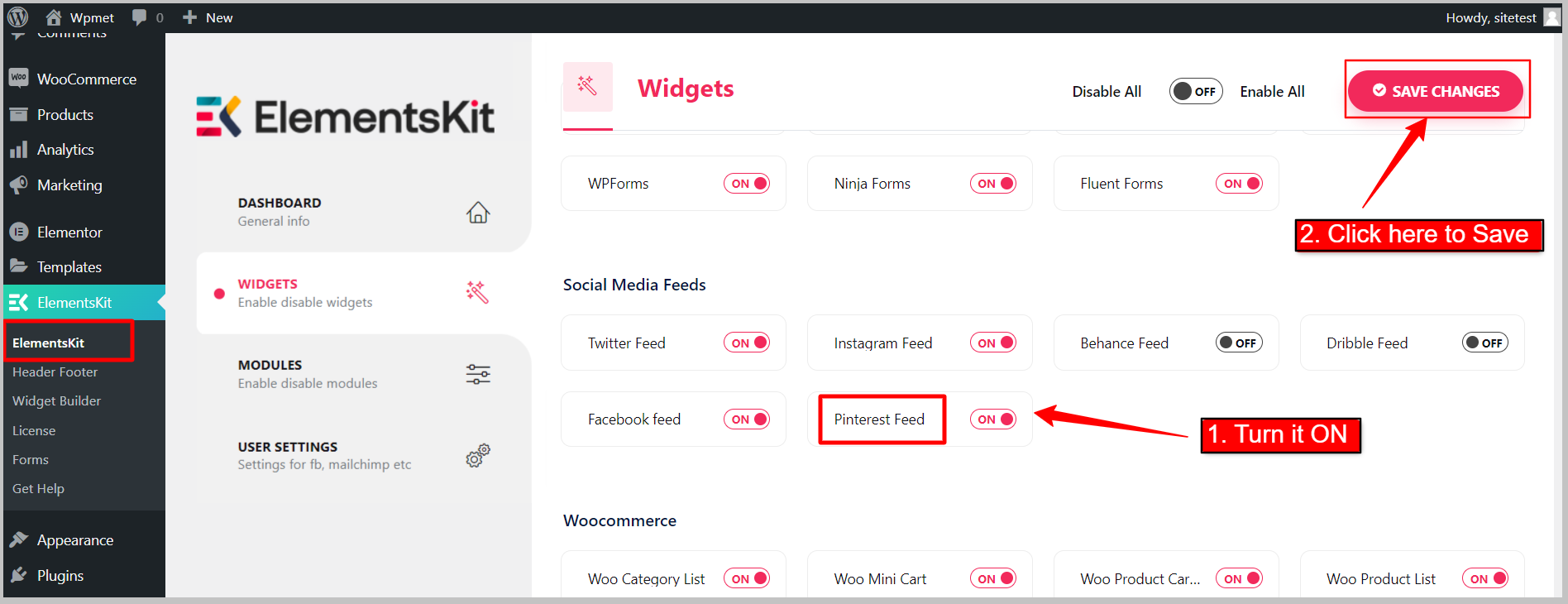
- Navegar a ElementsKit > WIDGETS desde su panel de WordPress.
- Desplácese hacia abajo hasta la sección Feeds de redes sociales y busque el Feed de Pinterest widget de la lista.
- Habilite el widget cambiando el botón de alternancia a EN.
- Clickea en el GUARDAR CAMBIOS botón.

Paso 2: Cómo utilizar el widget Feed de Pinterest #
Ahora puedes usar el widget Feed de Pinterest. Para utilizar el widget, siga los siguientes pasos.
2.1 Agrega el widget a tu diseño: #
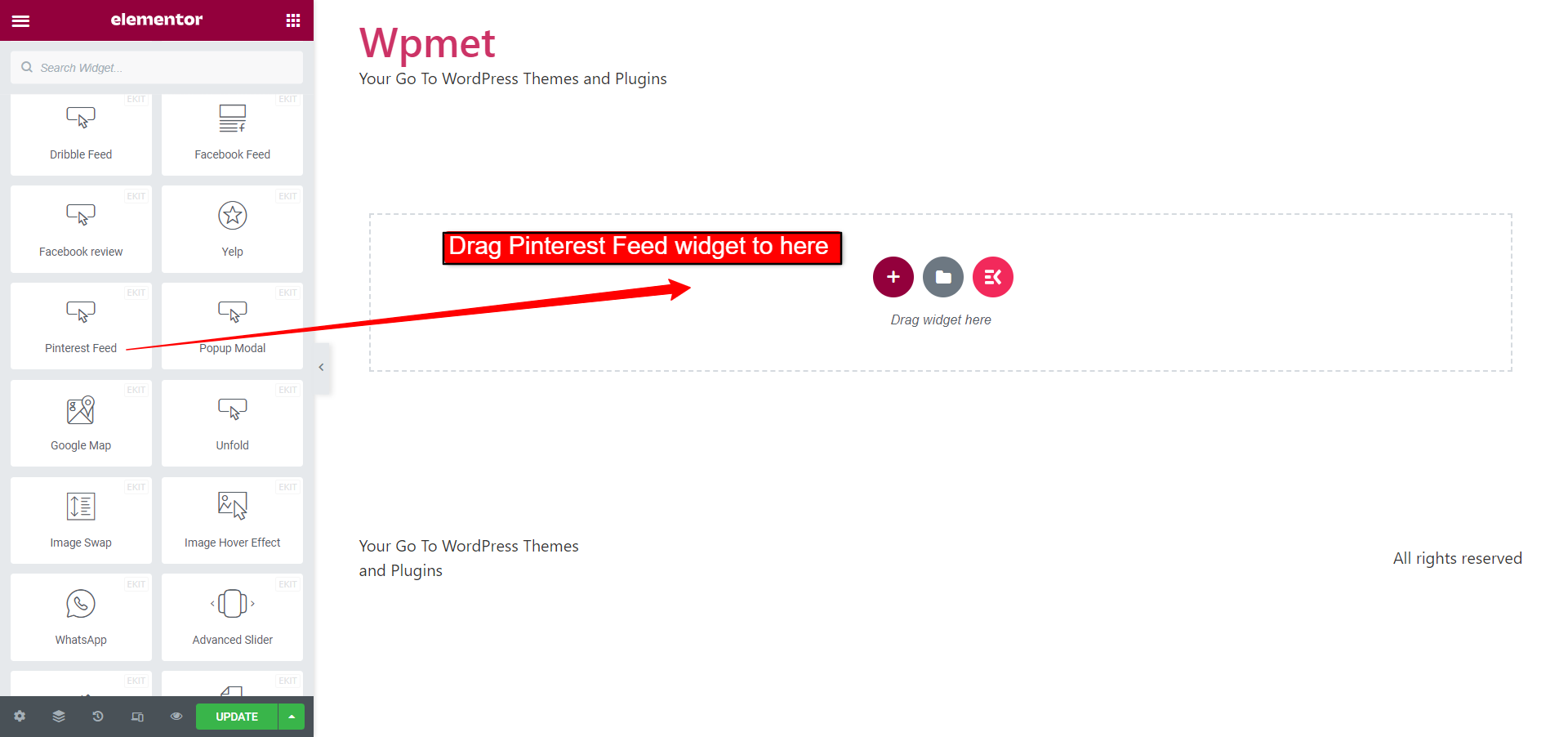
- Abra una página con el editor Elementor.
- Encuentra el widget de Pinterest en el panel izquierdo.
- Arrastra y suelta el widget en tu diseño.

2.2 Configure la configuración del feed de Pinterest: #
Para configurar la configuración del feed de Pinterest,
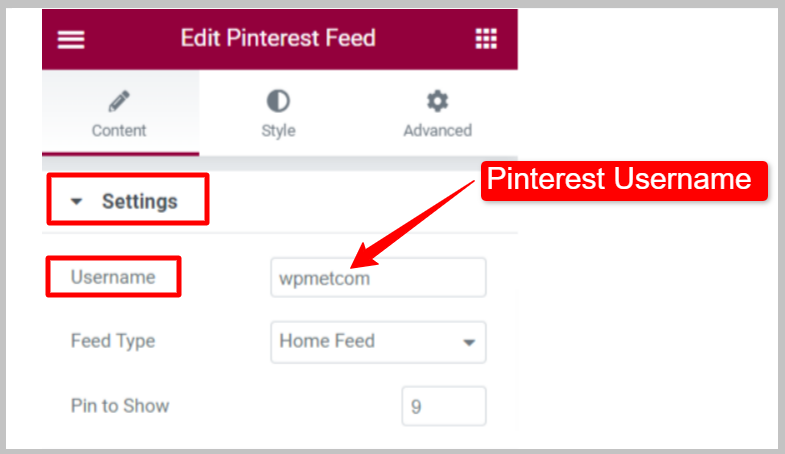
- Ve a la Configuración sección debajo de la pestaña de contenido.
- Ingresa a tu Pinterest Nombre de usuario.

Seleccionar Tipo de alimentación para elegir si mostrar los pines o los tableros en el sitio web.
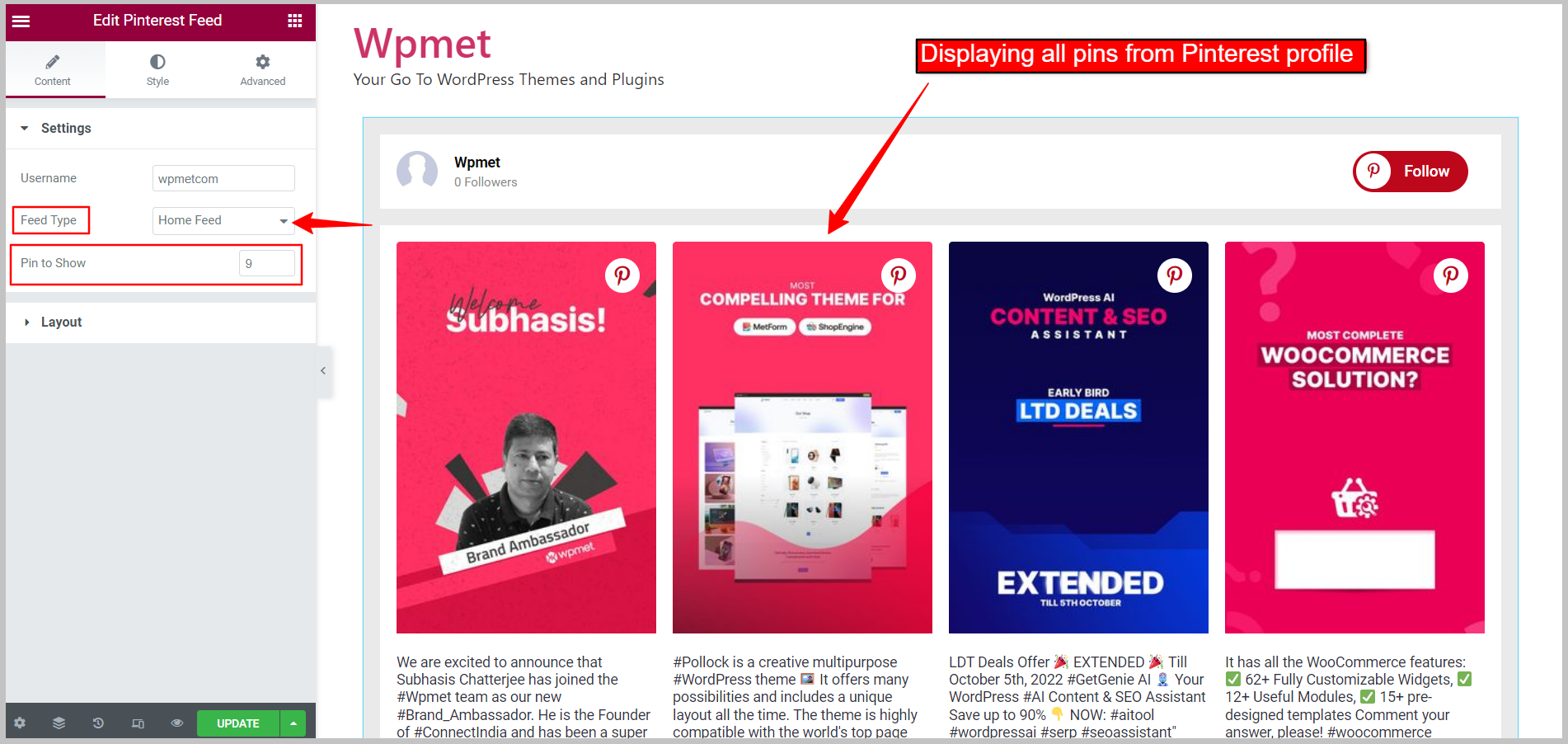
Tipo de feed: Feed de inicio #
Muestra Pines del feed de inicio del perfil.
- Tipo de alimentación: Establezca en Feed de inicio.
- Pines para mostrar: Establezca la cantidad de Pines de Pinterest que se mostrarán en la página web.

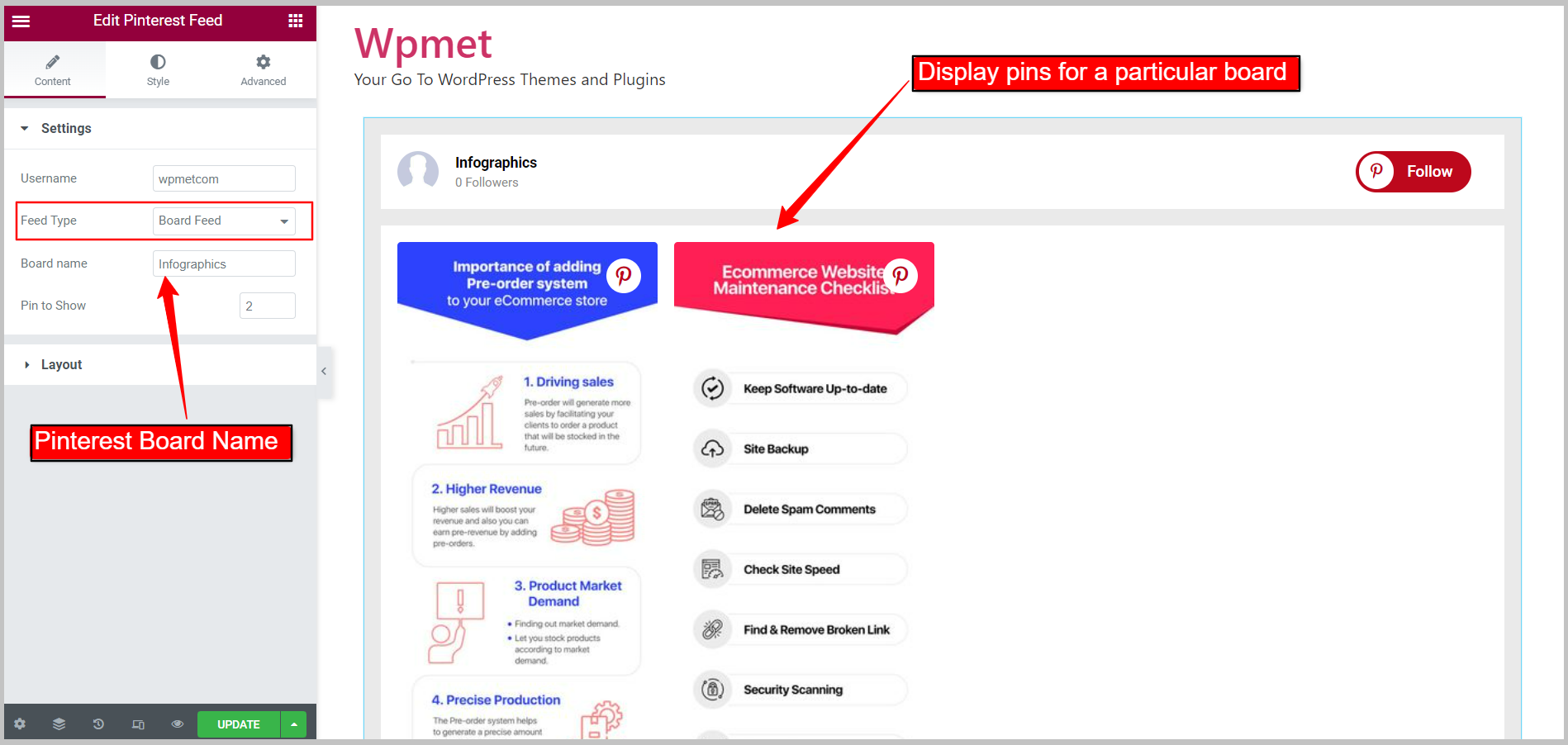
Tipo de alimentación: alimentación de tablero #
Muestra un tablero particular de tu perfil de Pinterest.
- Tipo de alimentación: Establecer en Alimentación del tablero.
- Nombre de la placa: Ingresa el nombre del tablero de Pinterest que deseas mostrar.
- Pines para mostrar: Establezca la cantidad de Pines de Pinterest que se mostrarán en la página web.

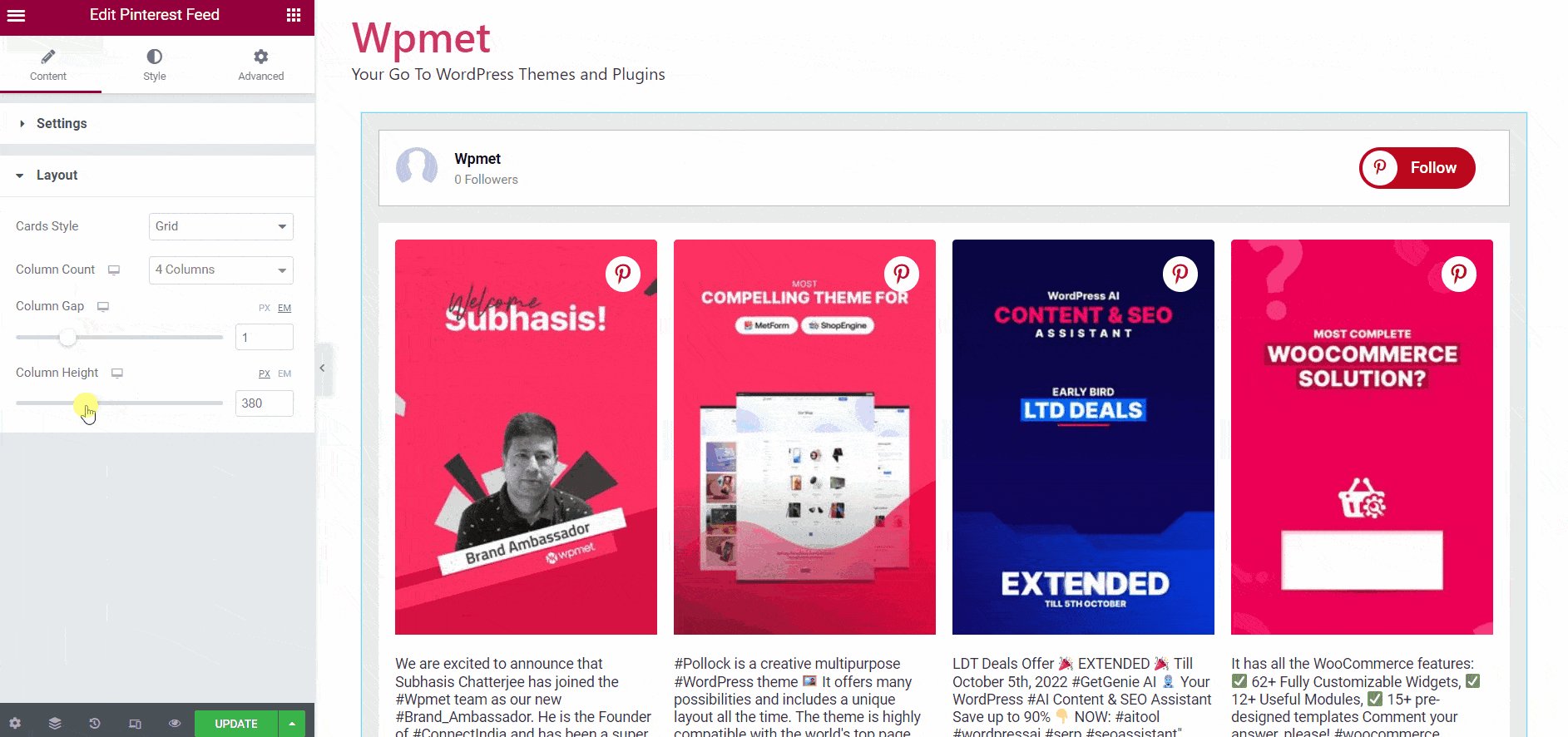
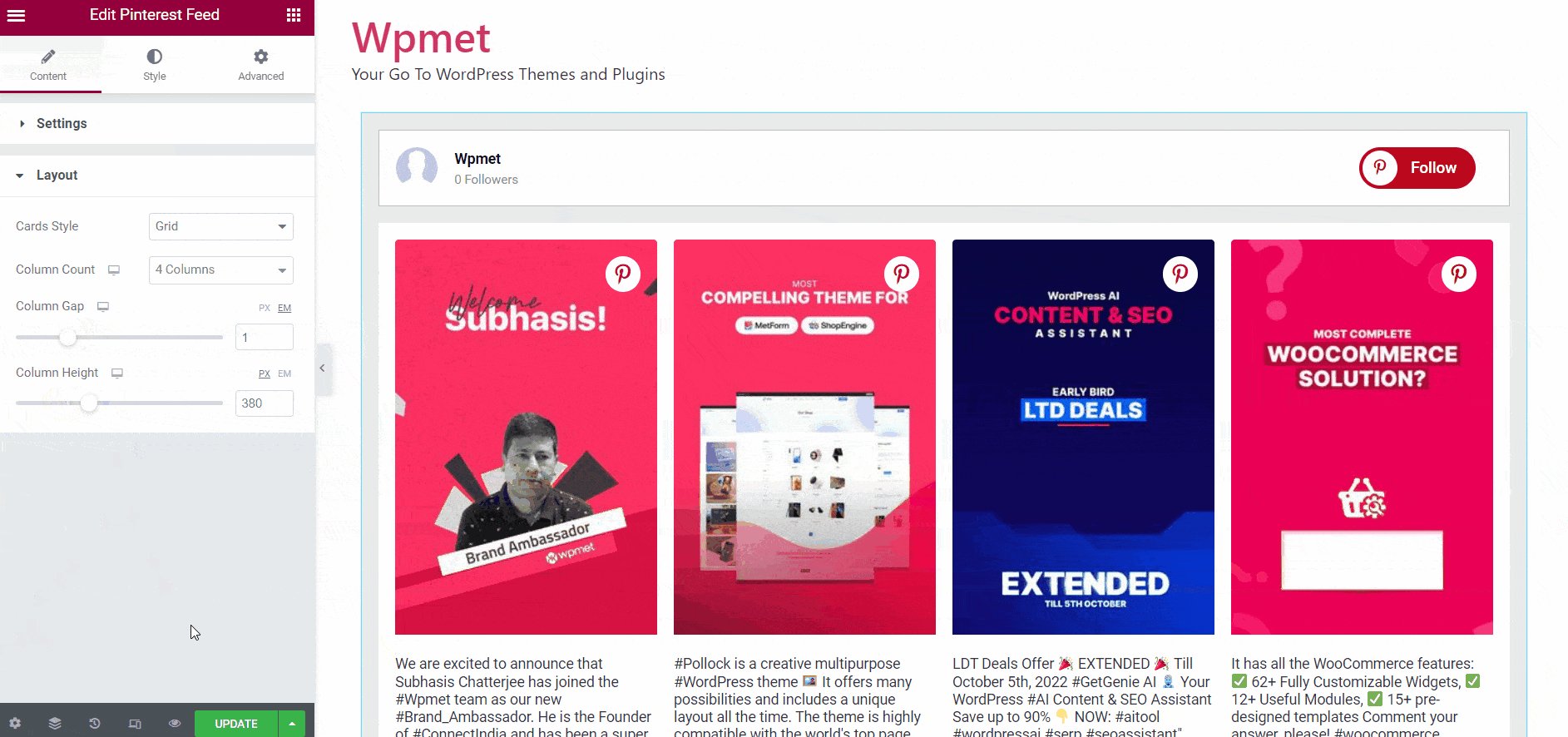
2.3 Configurar el diseño del feed de Pinterest: #
Ve a la Sección de diseño en la pestaña de contenido. El widget tiene dos estilos de diseño disponibles.
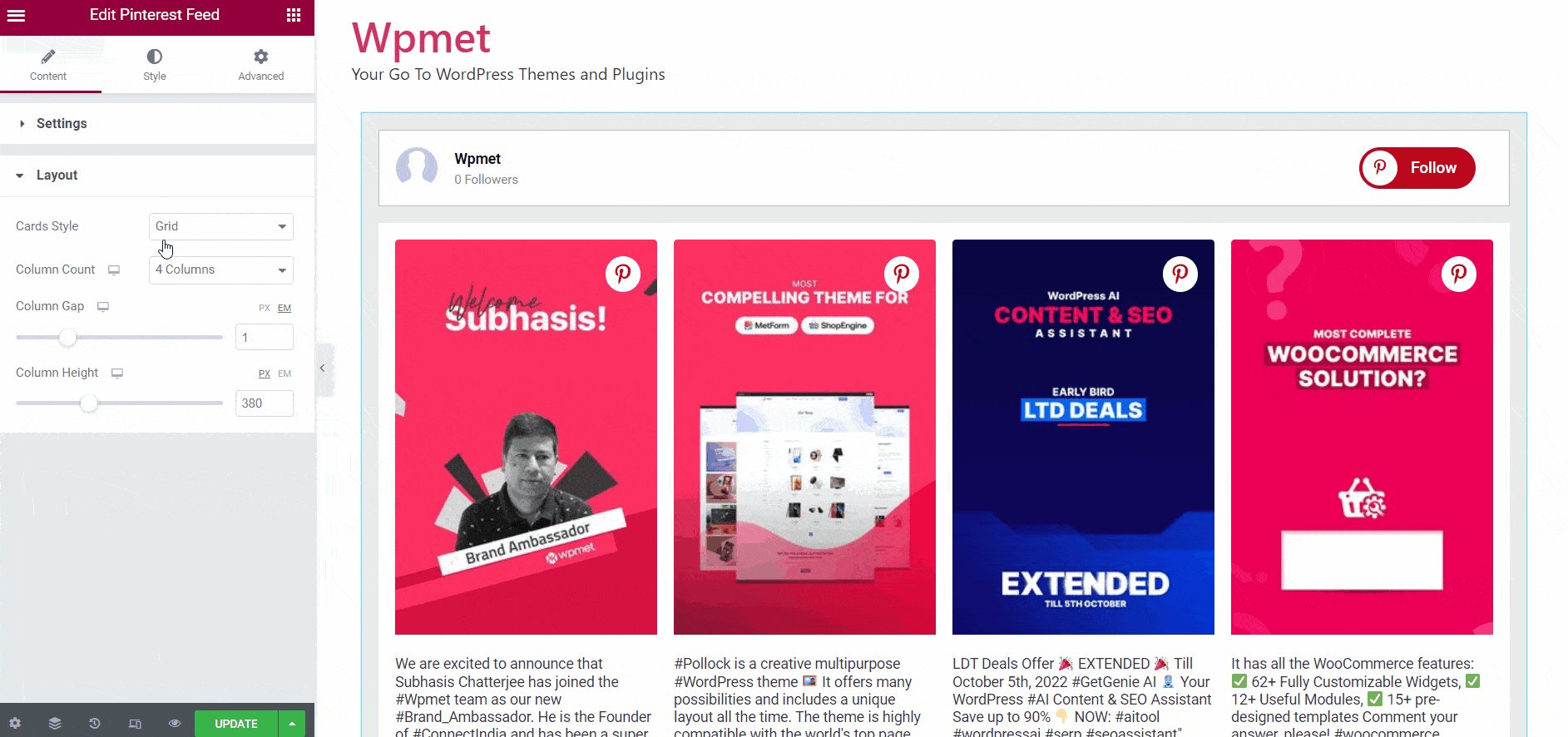
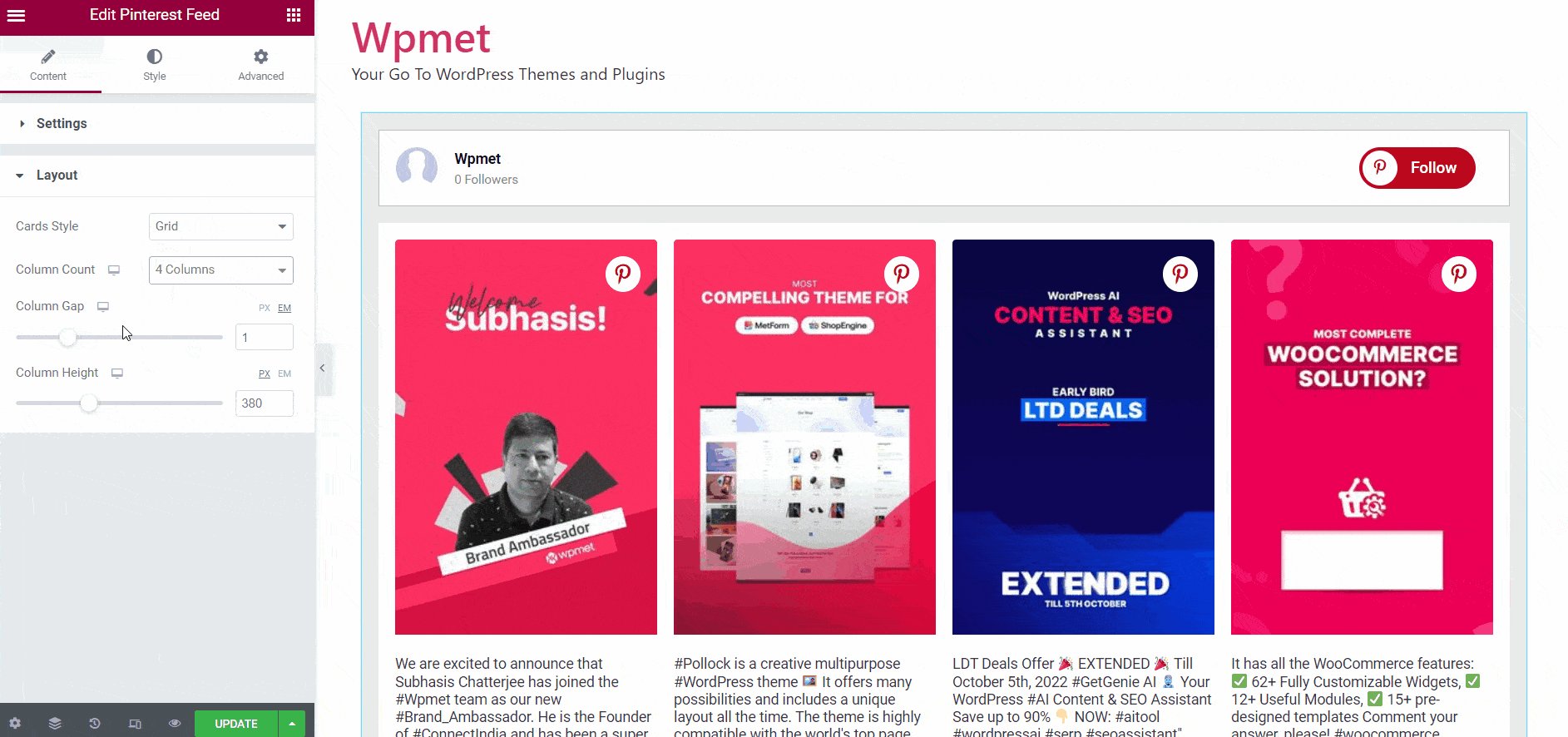
Estilo de tarjetas: ceñido #
- Estilo de tarjetas: Establecer en Cuadrícula.
- Recuento de columnas: Número de elementos a mostrar en una sola fila.
- Espacio entre columnas: Ajuste el espacio entre columnas.
- Altura de la columna: Ajuste la altura de la columna de los elementos en cada fila.

Estilo de tarjetas: Albañilería #
- Estilo de tarjetas: Establecer en mampostería
- Recuento de columnas: Número de elementos a mostrar en una sola fila.
- Espacio entre columnas: Ajuste el espacio entre columnas.
[img 2.3b/gif]
Paso 3: personaliza los estilos de Pinterest Feed #
Puede personalizar la apariencia del Feed de Pinterest en su sitio web con la mayor cantidad de opciones disponibles. Estos son los pasos a seguir:
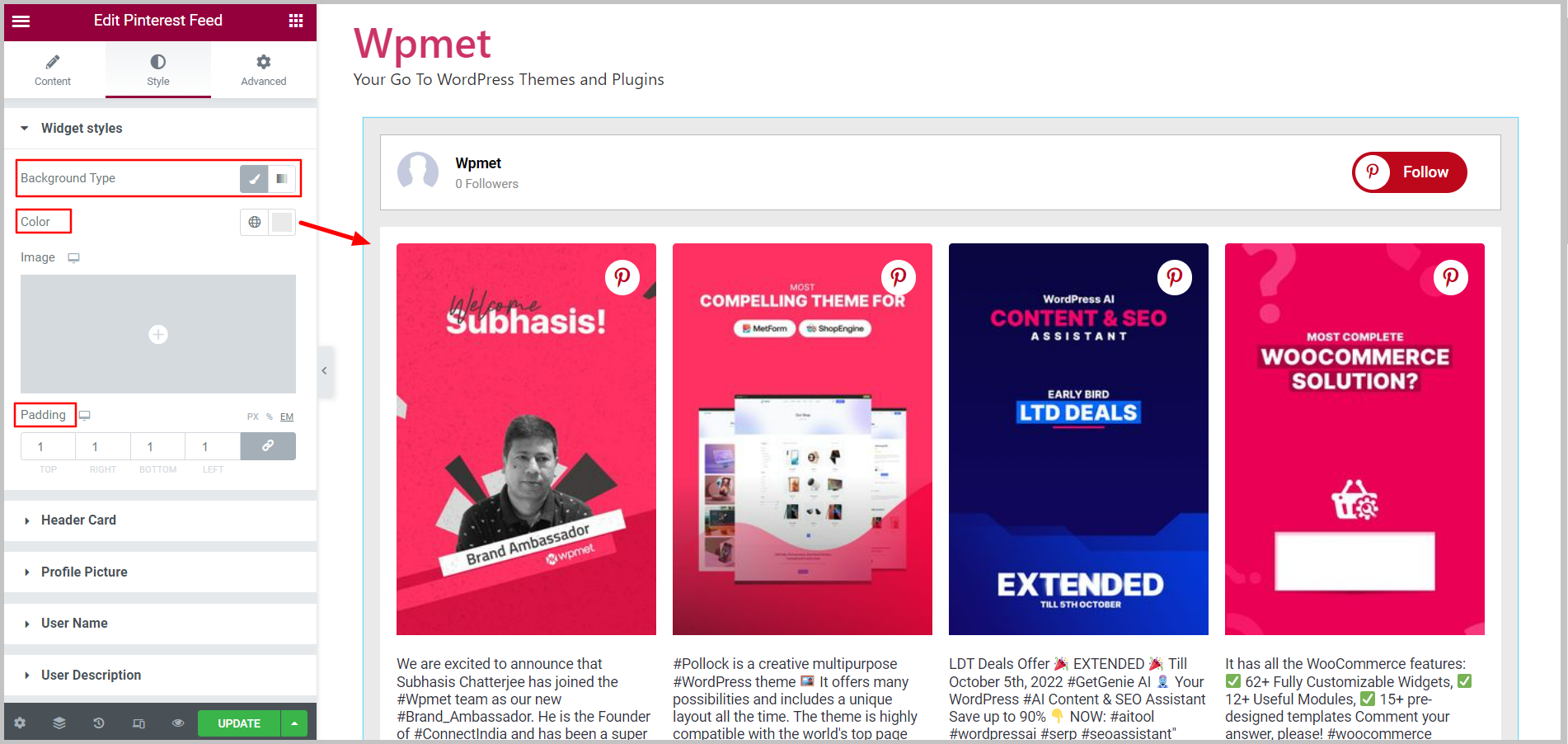
3.1 Estilo de widget #
Opción de estilo para todo el feed. Para personalizar los estilos,
- Tipo de fondo: Elija el tipo de color de fondo; Clásico o Degradado.
- Color: Elija el color de fondo.
- Imagen: Puede utilizar una imagen como fondo.
- Relleno: Establece relleno para todo el feed de Pinterest.

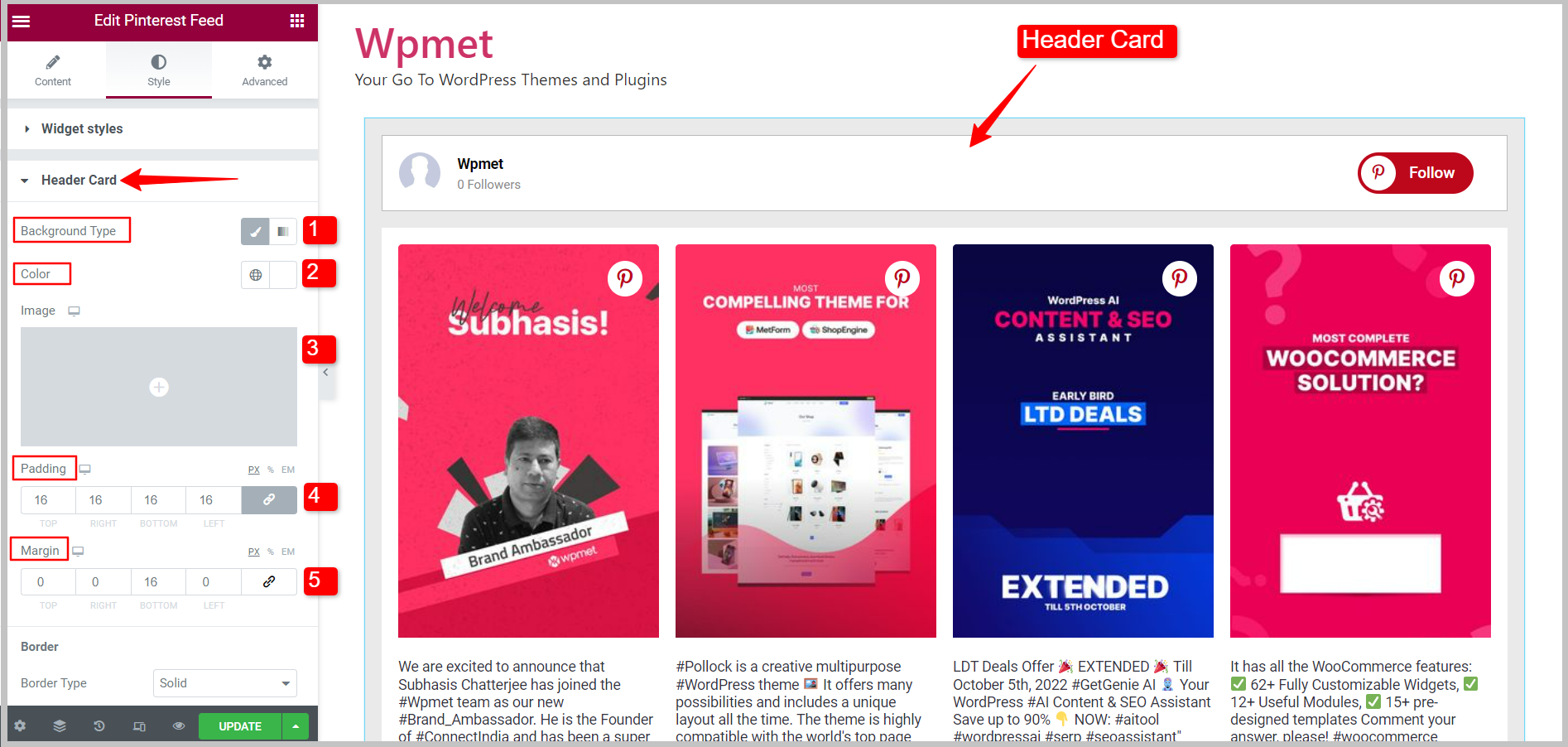
3.2 Tarjeta de encabezado #
Opciones de estilo para el encabezado del feed. Para personalizar los estilos,
- Tipo de fondo: Elija el tipo de color de fondo; Clásico o Degradado.
- Color: Elija el color de fondo para la Tarjeta de encabezado.
- Imagen: Puede utilizar una imagen como fondo.
- Relleno: Establezca relleno para los elementos del encabezado.
- Margen: Ajuste el margen de los elementos de la tarjeta de encabezado.

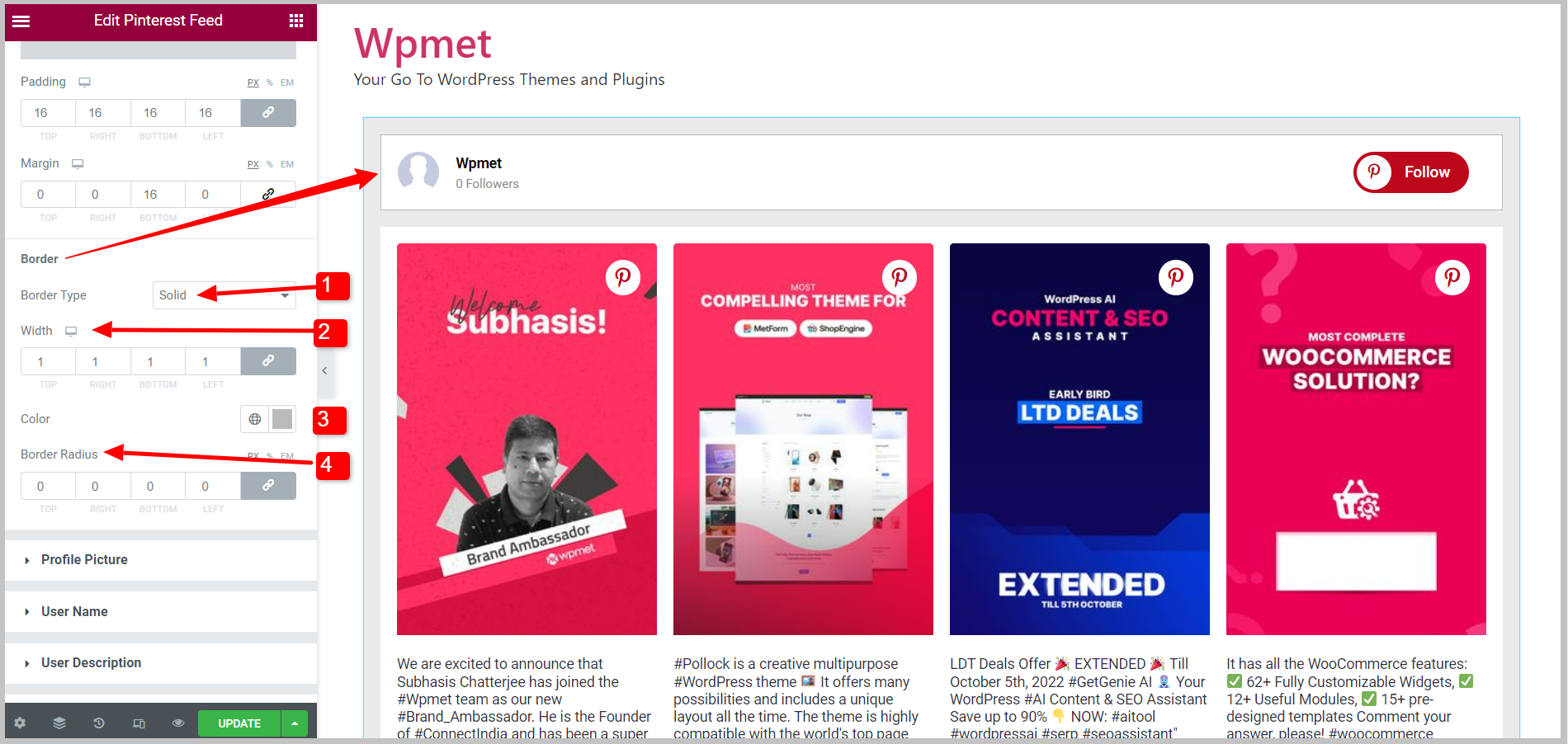
Borde de la tarjeta de encabezado
- Tipo de borde: Seleccione el tipo de borde para la tarjeta de encabezado entre las opciones dadas; Sólido, Doble, Punteado, Discontinuo, Surco o Ninguno (sin borde).
- Ancho: Establezca el ancho del borde de la tarjeta de encabezado.
- Color: Establezca el color del borde de la tarjeta de encabezado.
- Radio de frontera: Establezca el radio del borde de la tarjeta de encabezado.

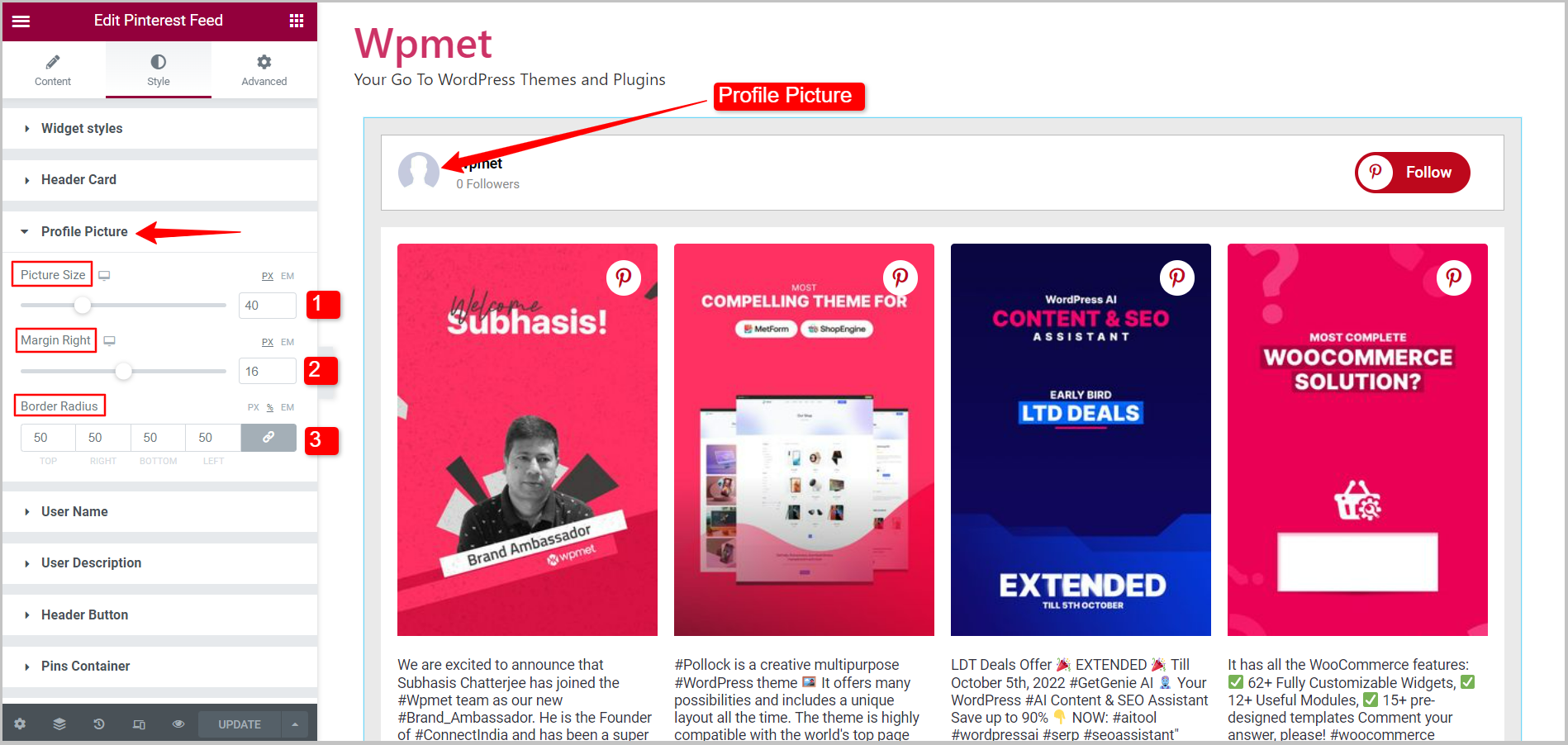
3.3 Imagen de perfil #
Opciones de estilo para la imagen de perfil en la pantalla. Para personalizar los estilos,
- Tamaño de foto: Ajusta el tamaño de la imagen de perfil.
- Margen derecho: Ajusta el margen a la derecha.
- Radio de frontera: Establece el radio del borde de la imagen de perfil.

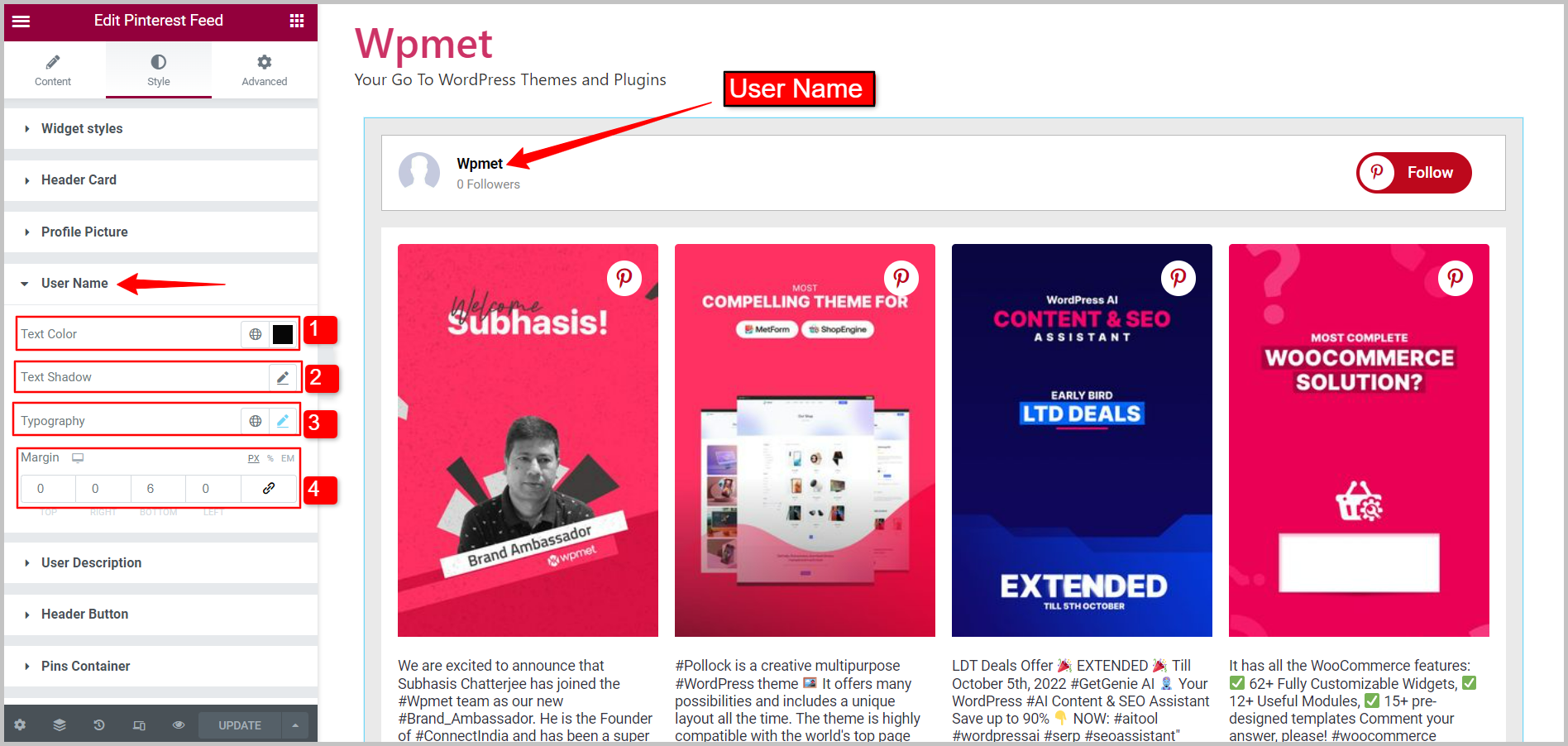
3.4 Nombre de usuario #
Opciones de estilo para que se muestre el nombre de usuario. Para personalizar los estilos,
- Color de texto: elija un color para el texto del nombre de usuario.
- Sombra de texto: Adapte el diseño agregando sombra de texto al nombre de usuario.
- Tipografía: Establecer tipografía para el nombre de usuario.
- Margen: Ajuste el margen alrededor del nombre de usuario.

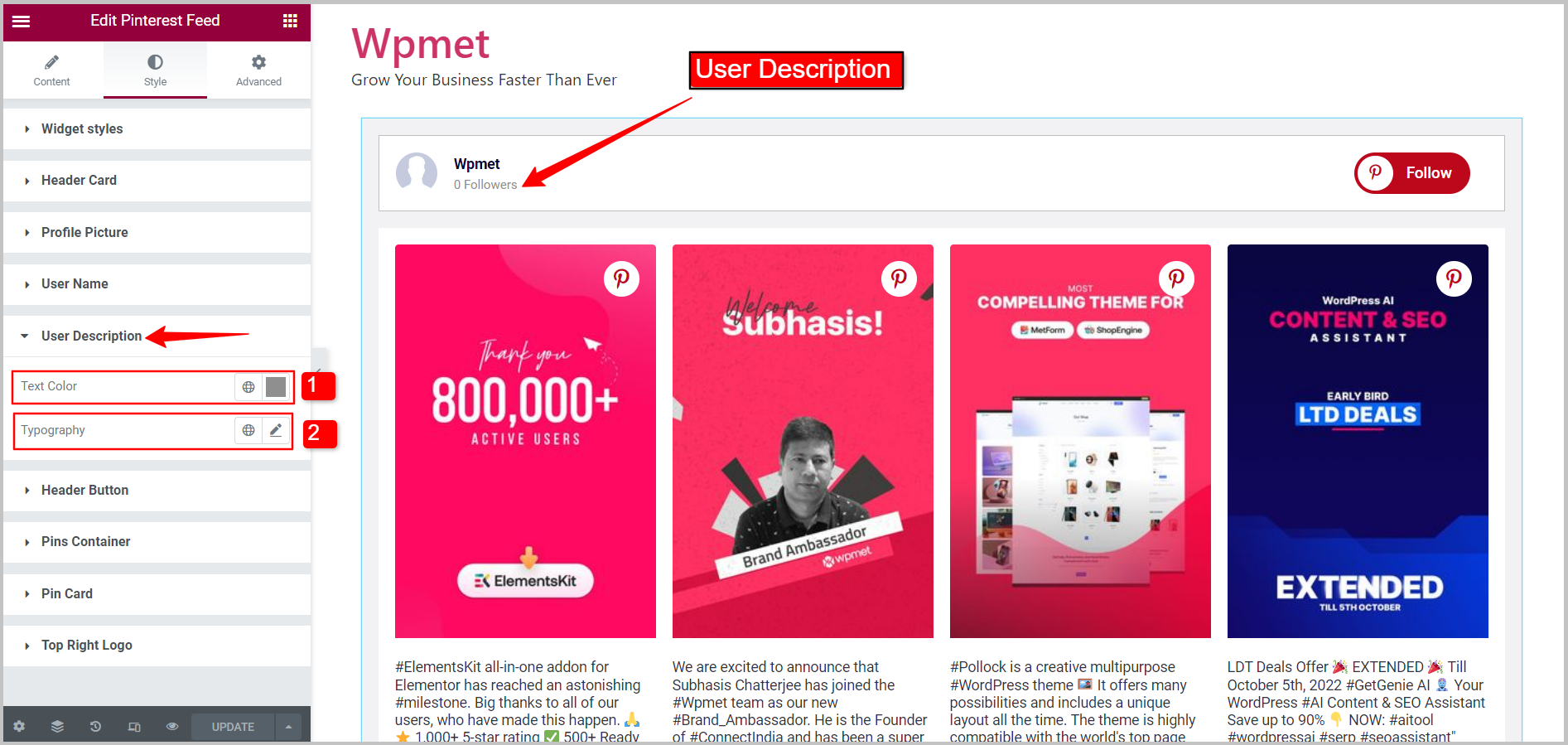
3.5 Descripción del usuario #
Opciones de estilo para que se muestre la descripción de usuario. Para personalizar los estilos,
- Color de texto: Elija un color para el texto de descripción del usuario.
- Tipografía: Establece la tipografía para la descripción del usuario.

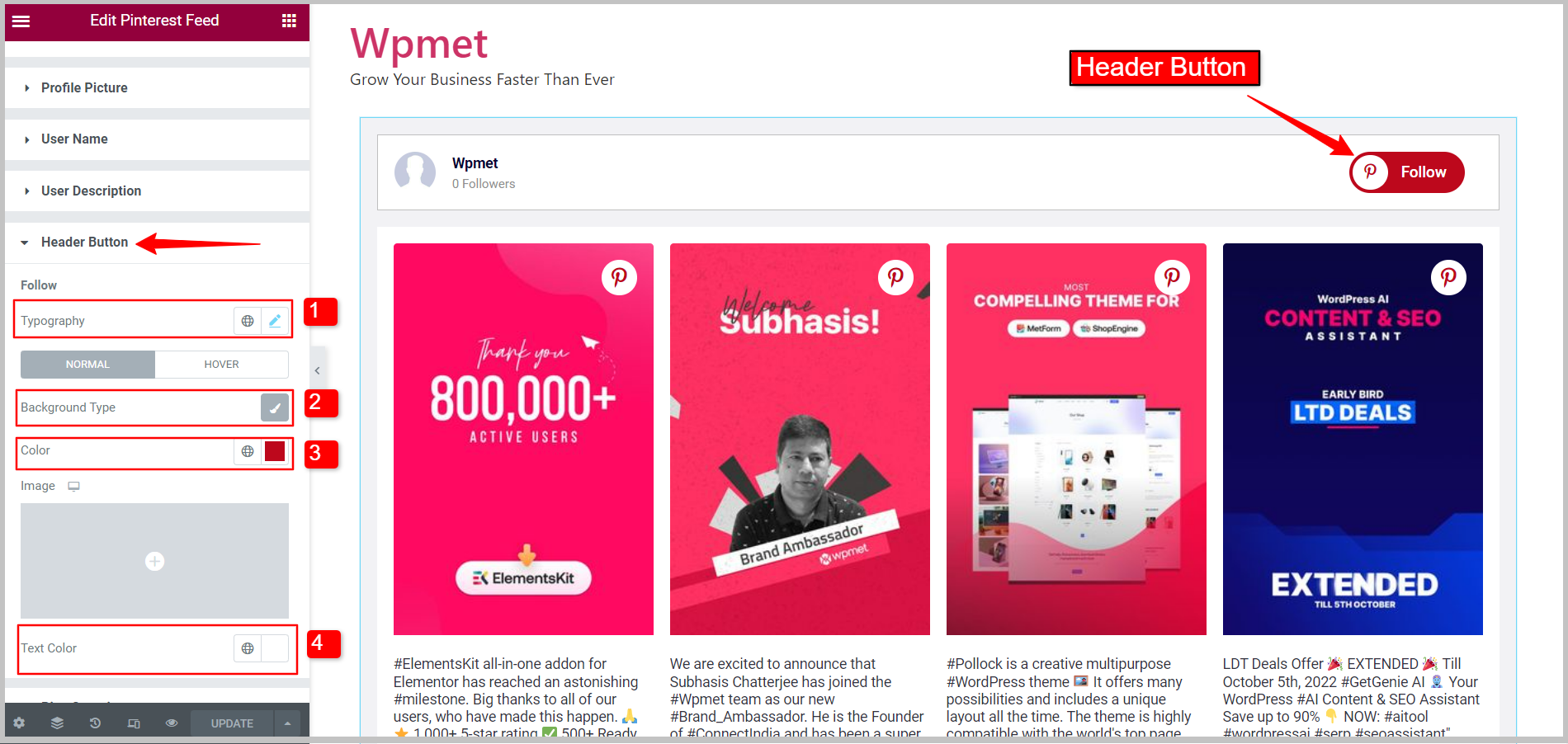
3.6 Botón de encabezado #
Opciones de estilo para el botón de seguimiento en el encabezado. Para personalizar los estilos,
- Tipografía: Establezca la tipografía de texto para el botón de encabezado.
- Tipo de fondo: Elija el tipo de color de fondo; Clásico o Degradado.
- Color: Elija el color de fondo para el botón del encabezado.
- Imagen: Puede utilizar una imagen como fondo.
- Color de texto: Seleccione un color para el texto en el botón Seguir en el encabezado.

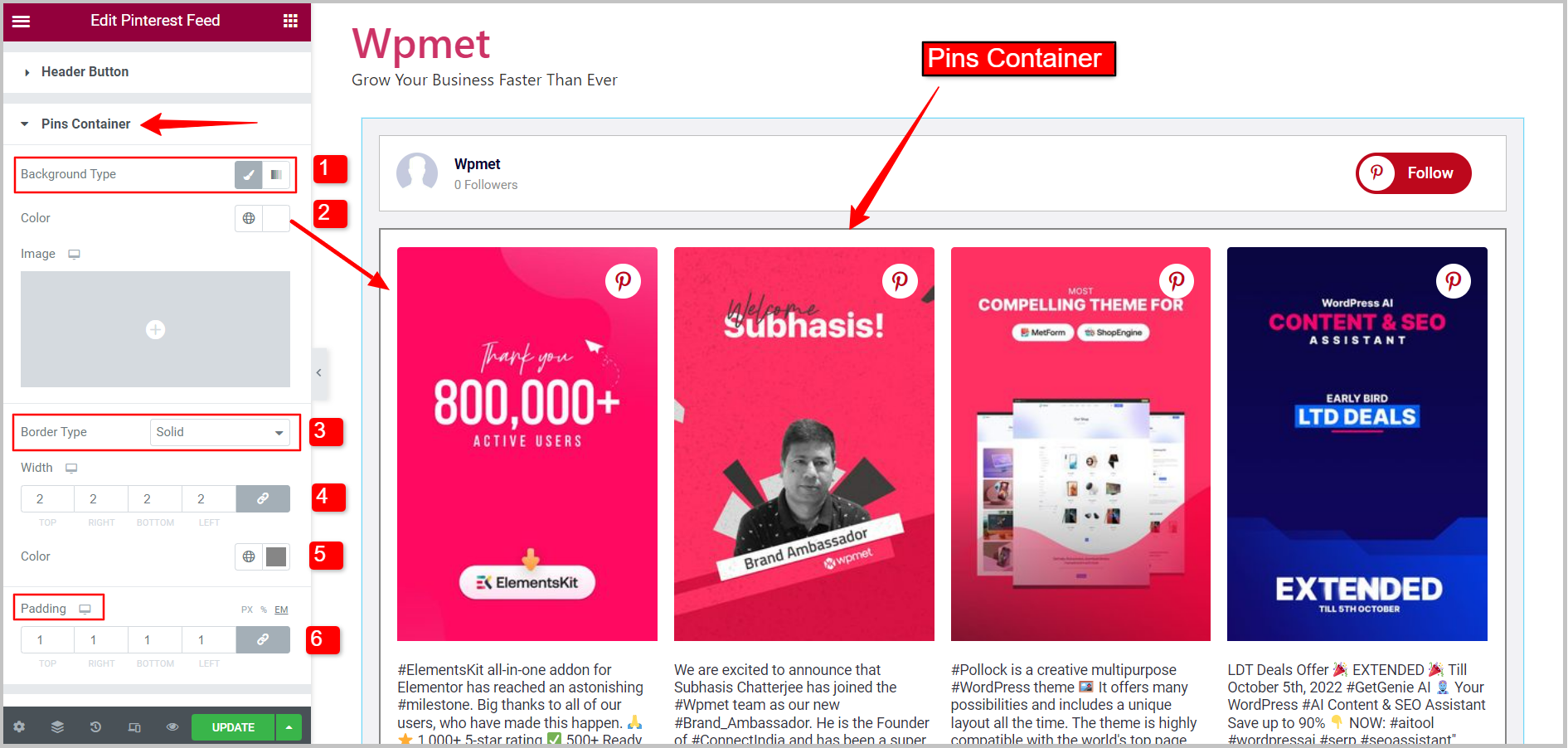
Contenedor de 3,7 pines #
Opciones de estilo para el contenedor donde se muestran los pines. Para personalizar los estilos,
- Tipo de fondo: Elija el tipo de color de fondo; Clásico o Degradado.
- Color: Elija el color de fondo para el contenedor de pines.
- Imagen: Puede utilizar una imagen como fondo.
- Tipo de borde: Seleccione el tipo de borde para el contenedor de pines de las opciones dadas; Sólido, Doble, Punteado, Discontinuo, Surco o Ninguno (sin borde).
- Ancho: Establezca el ancho del borde para el contenedor de pines.
- Color: Establece el color del borde para el contenedor de pines.
- Radio de frontera: Establezca el radio del borde para el contenedor de pines.

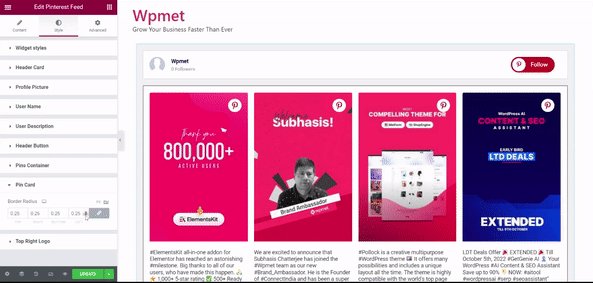
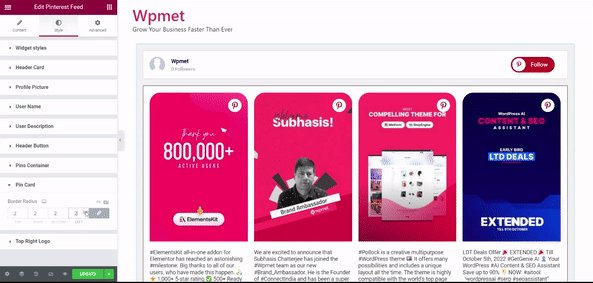
Tarjeta de 3,8 pines #
Opciones de estilo para la tarjeta PIN donde puede cambiar el radio del borde. Para personalizar el estilo, cambie el Radio del borde para las tarjetas pin.

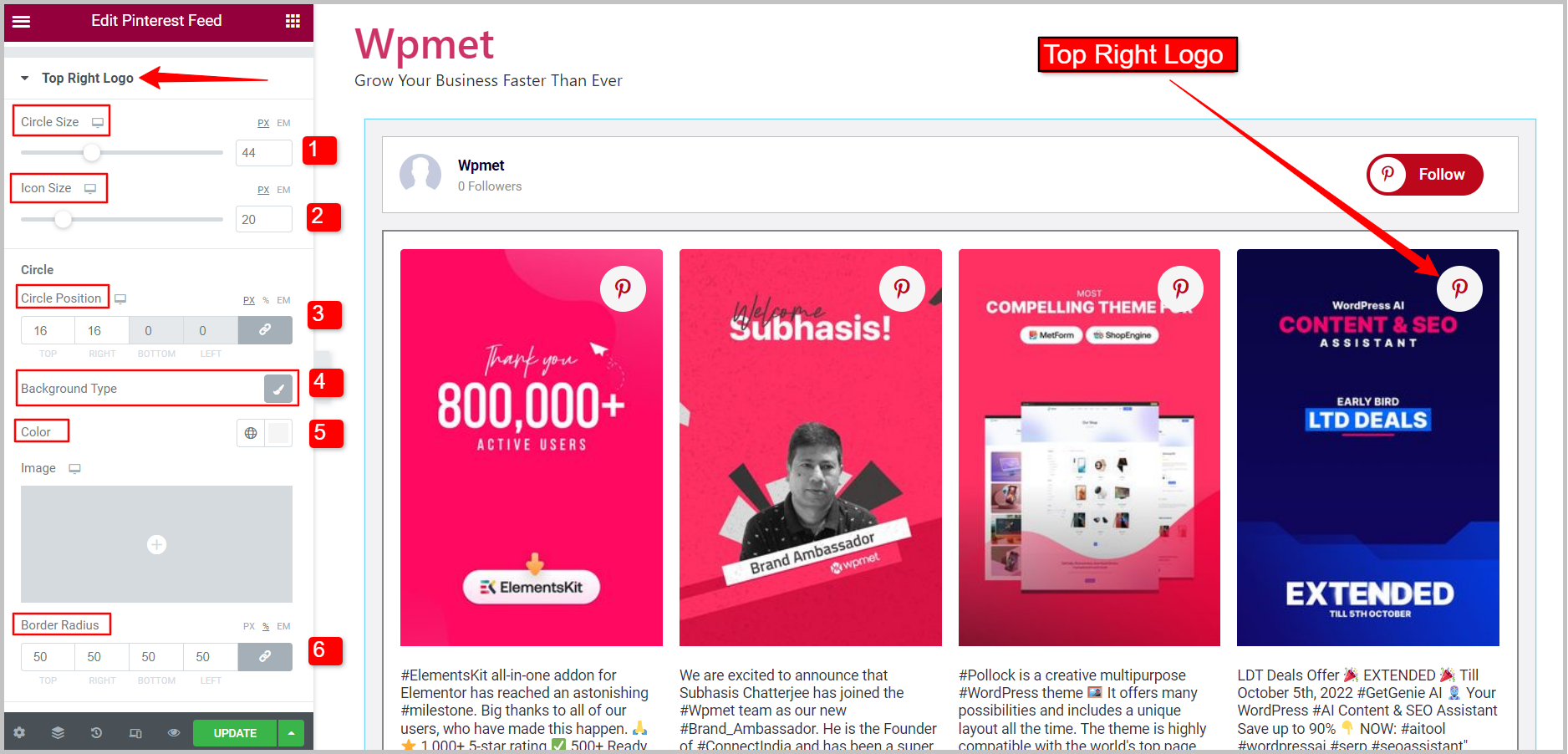
3.9 Logotipo superior derecho #
Opción de estilo para personalizar el logo de Pinterest en las tarjetas en la esquina superior derecha. Para personalizar el estilo,
- Tamaño del círculo: Ajusta el tamaño del círculo alrededor del logo.
- Tamaño de ícono: Ajusta el tamaño del icono.
Círculo del logo
- Posición del círculo: Establezca dónde desea colocar el logotipo en las tarjetas.
- Tipo de fondo: Elija el tipo de color de fondo; Clásico o Degradado.
- Color: Elija el color de fondo del círculo.
- Imagen: Puede utilizar una imagen como fondo.

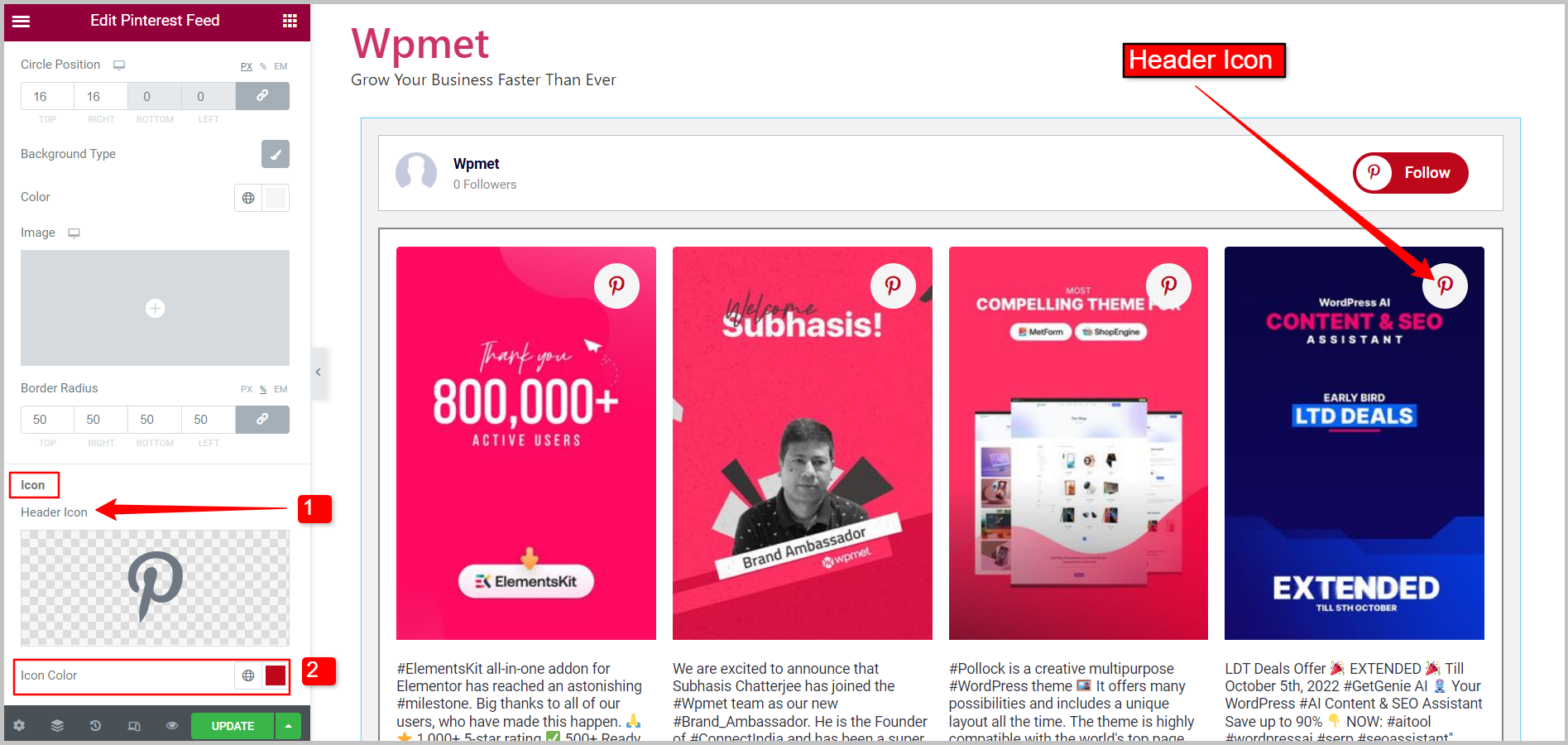
Icono en el logotipo superior derecho
- Icono de encabezado: Elija un icono para el logotipo superior derecho.
- Color del icono: Seleccione un color para el ícono en el logotipo superior derecho.

Finalmente, habrá agregado su feed de Pinterest a su sitio web de WordPress. ElementsKit le facilita la inserción de sus pines y tableros de Pinterest en su sitio web con Elementor.