Una efectiva Tabla de complementos de WordPress con filtro le permite mostrar y personalizar los datos del usuario. El widget de tabla de elementos para WordPress es útil para mostrar datos de forma ordenada con varias opciones de estilo avanzadas. Puede diseñar una tabla según las opciones elegidas y mostrar información. Y también hay dos opciones para cargar cualquier tabla de contenido existente.
En esta documentación, analizaremos las funciones de este widget de tabla de WordPress.
Tabla de complementos de WordPress con filtro #
Vaya a ElementsKit > ElementsKit > Widgets > Activar el widget de tabla > Guardar cambios

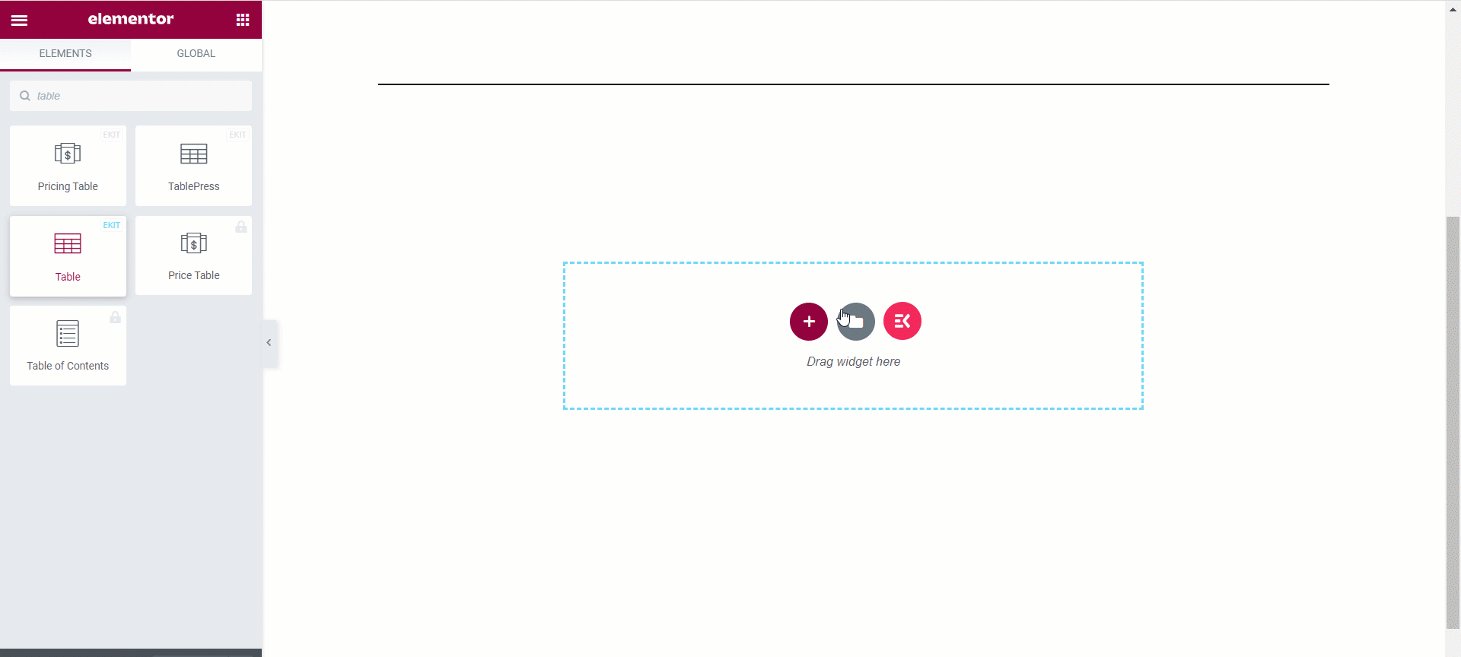
Mesa #
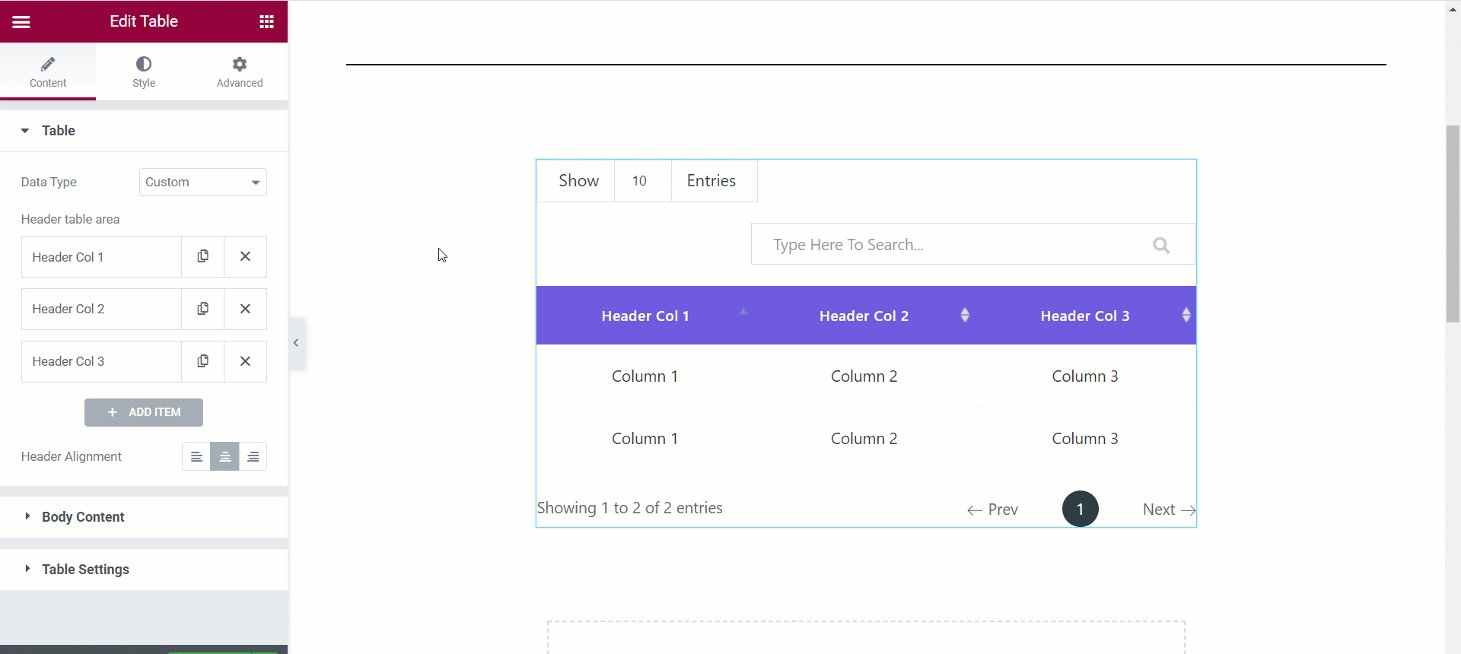
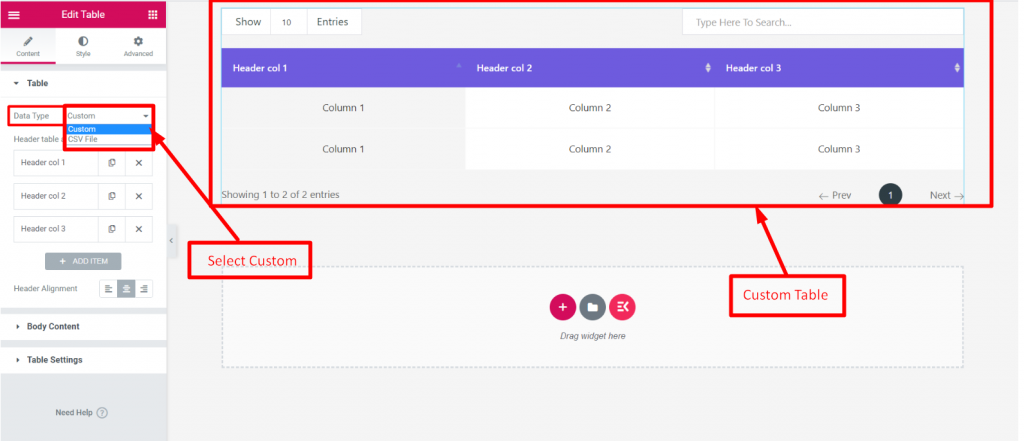
Hay dos opciones de tipos de datos, Personalizado y CSV. Puede personalizar sus datos o también puede cargar un archivo CSV. Veamos cómo funcionan.
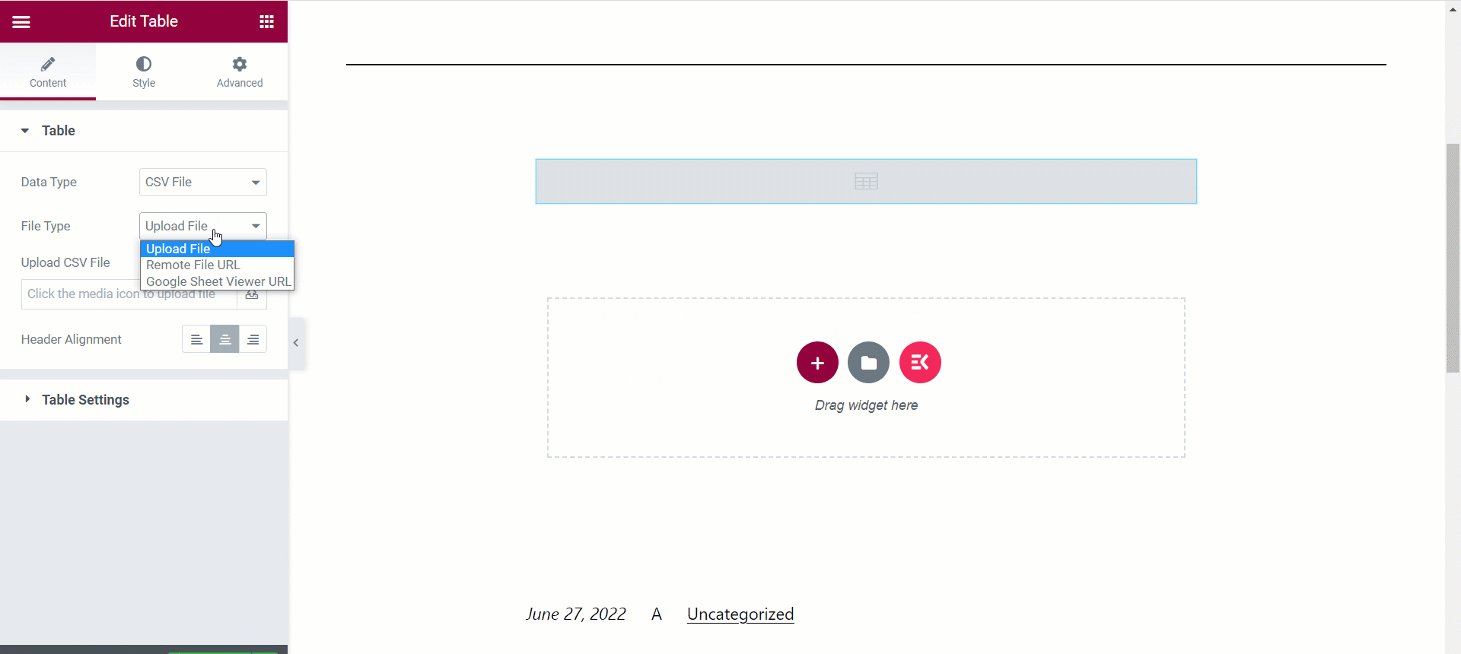
Tipo de datos: CSV #
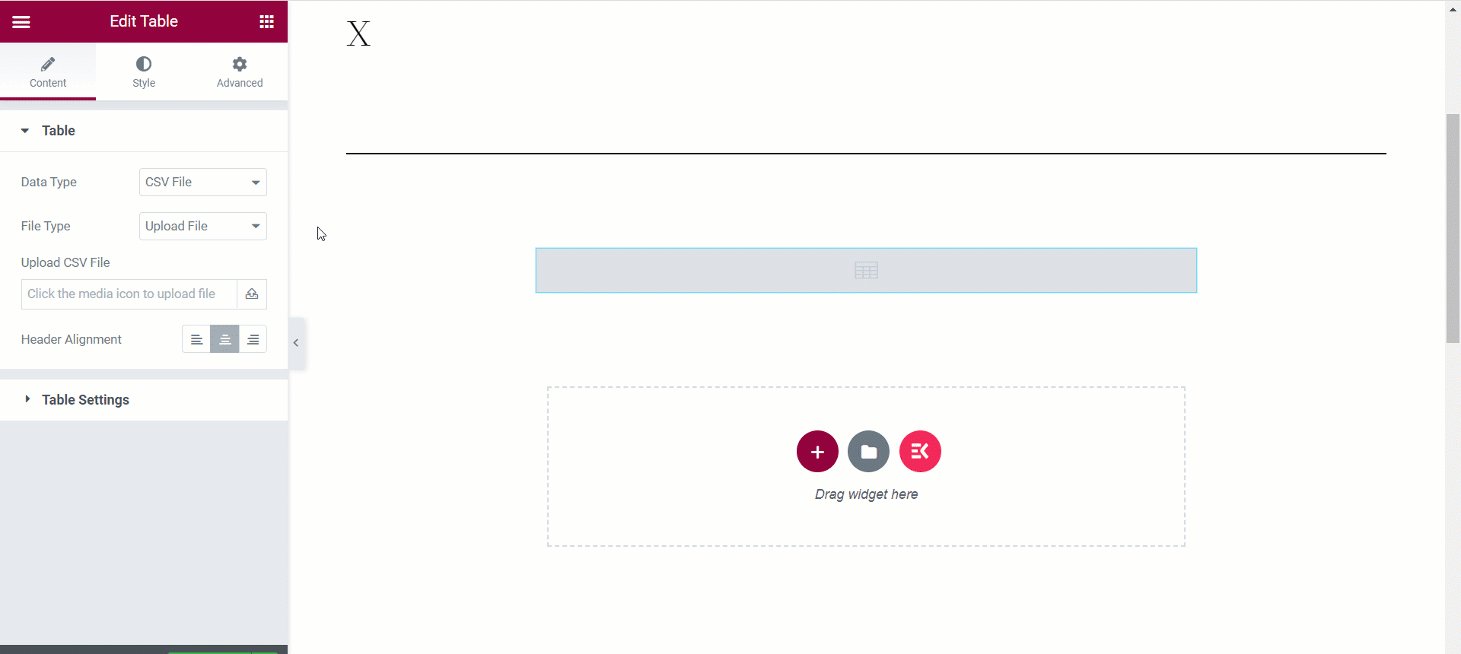
- Seleccionar tipo de datos: Archivo CSV
- Tipo de archivo: Subir archivo
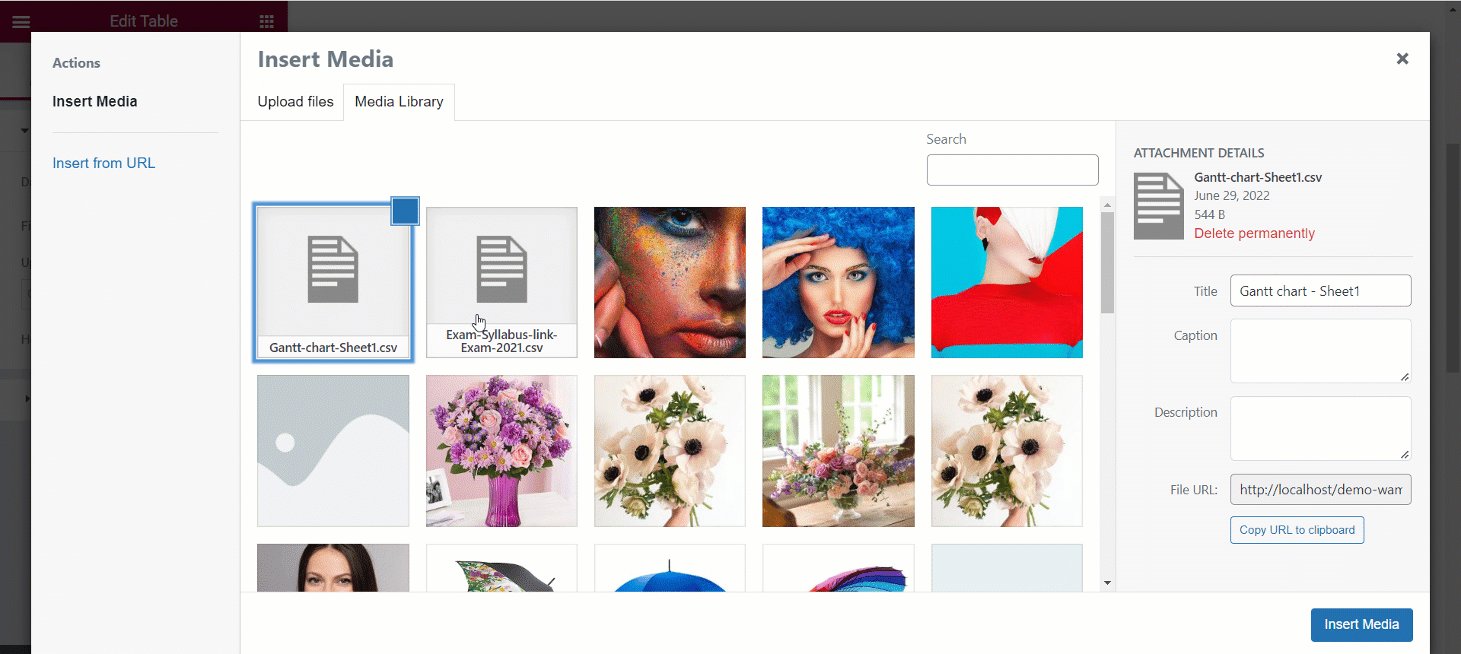
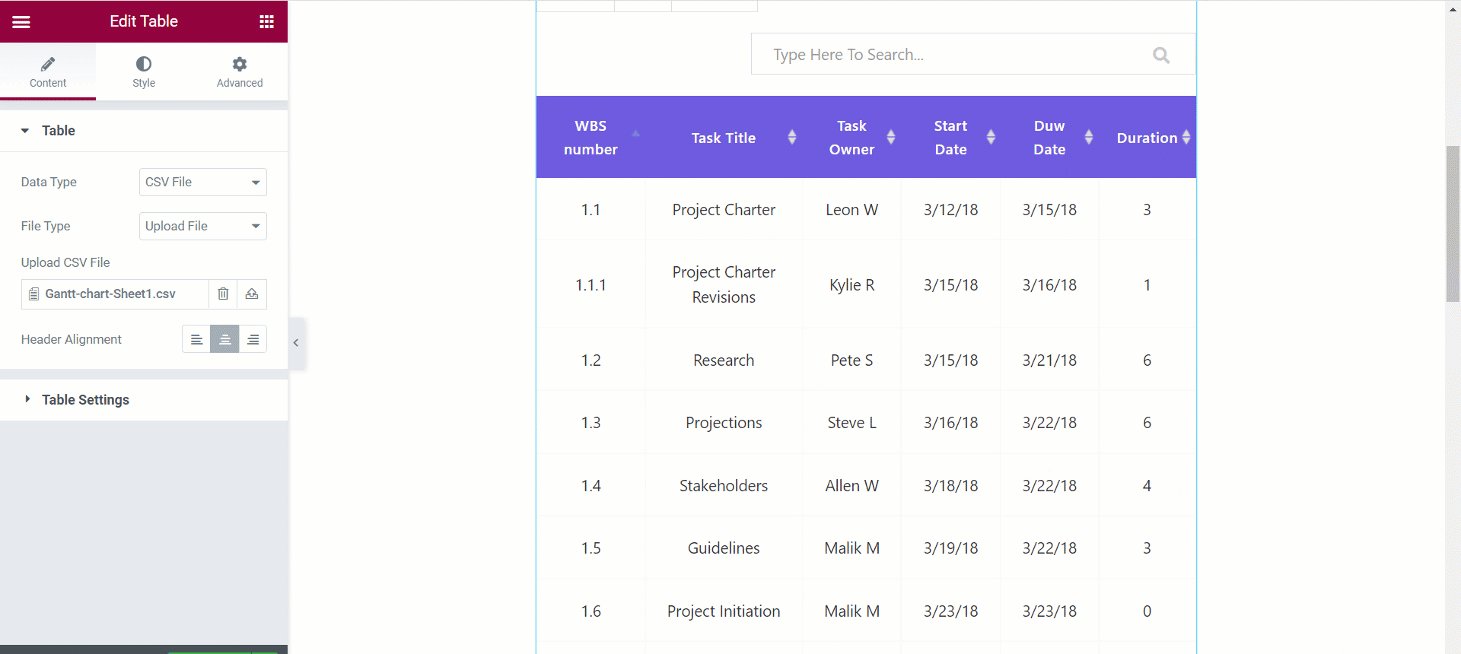
- Sube un archivo CSV. Y, si ya tienes un archivo subido en Insertar medios luego busque el archivo y haga clic en insertar.
- Alineación del encabezado: establezca la tabla alineación del encabezado hacia la izquierda, el centro o la derecha.

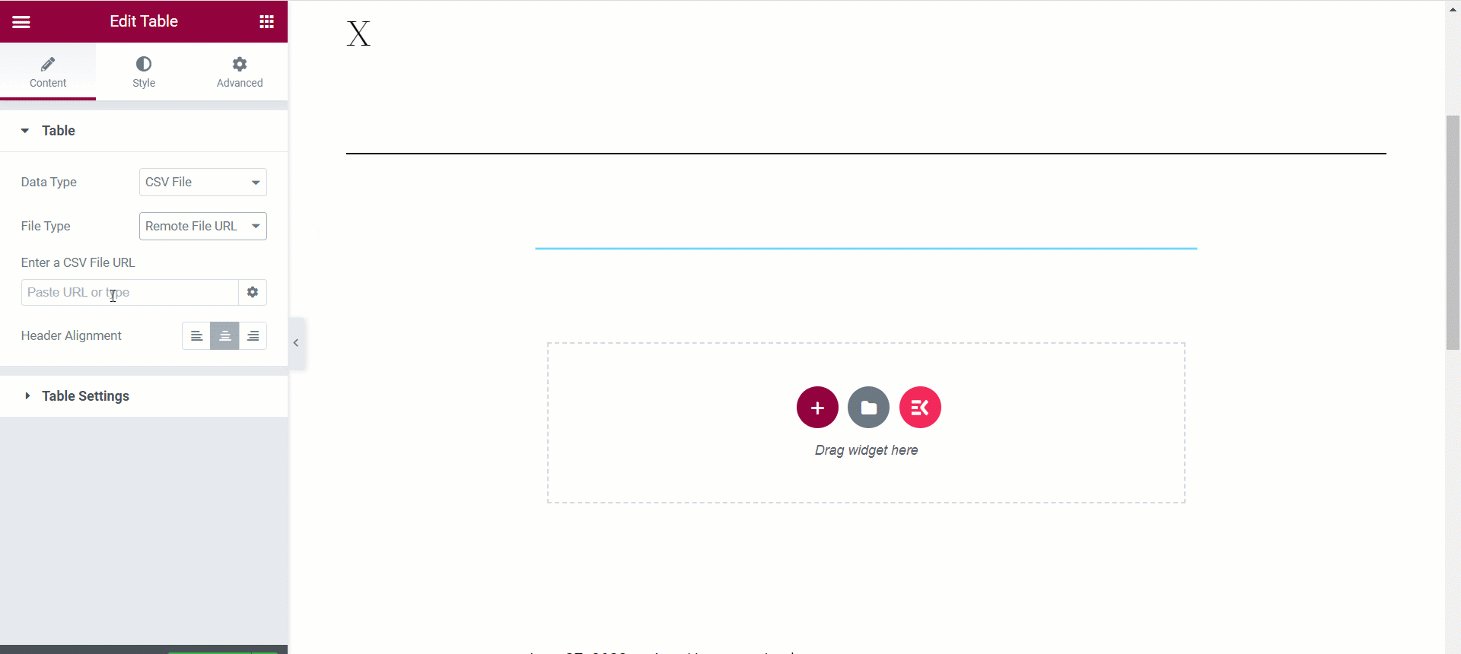
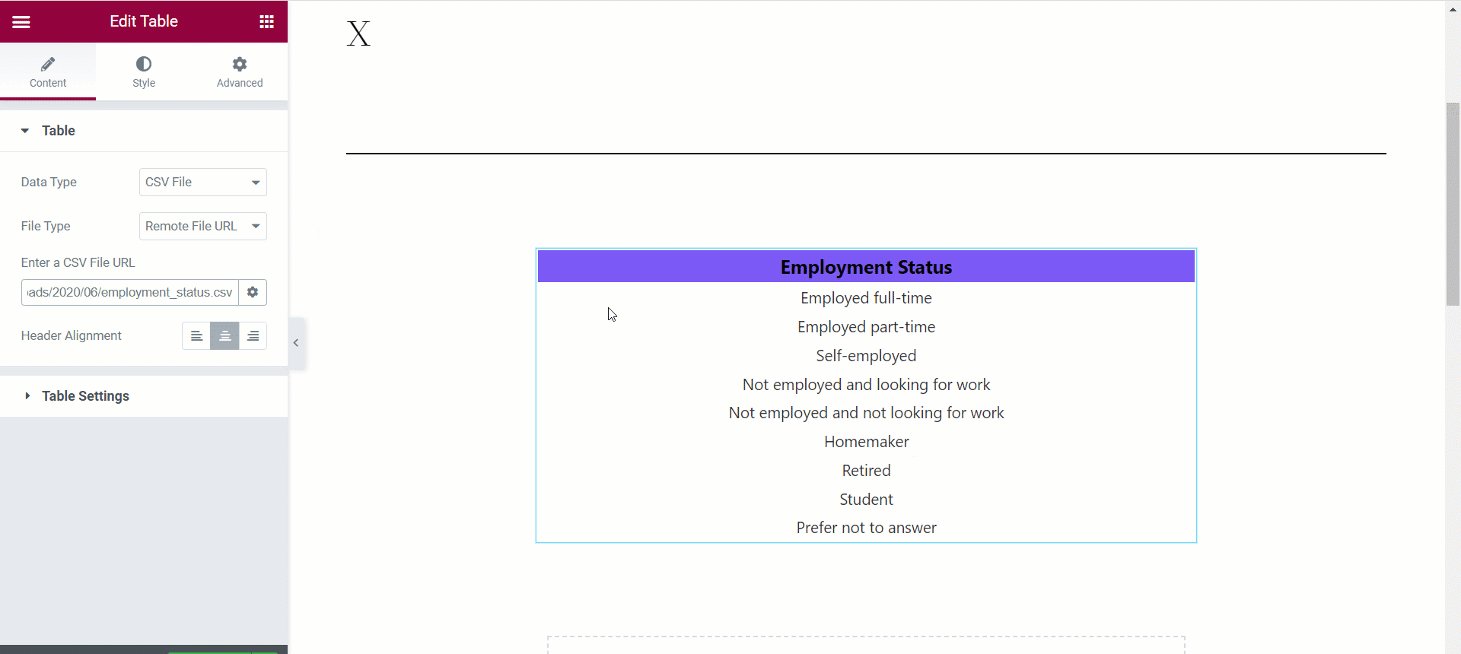
URL de archivo remoto– Si elige este tipo de archivo, puede mostrar datos utilizando un archivo CSV ubicado en un servidor diferente. Para ello, después de seleccionar el URL de archivo remoto justo ingrese la URL del archivo CSV en el campo.

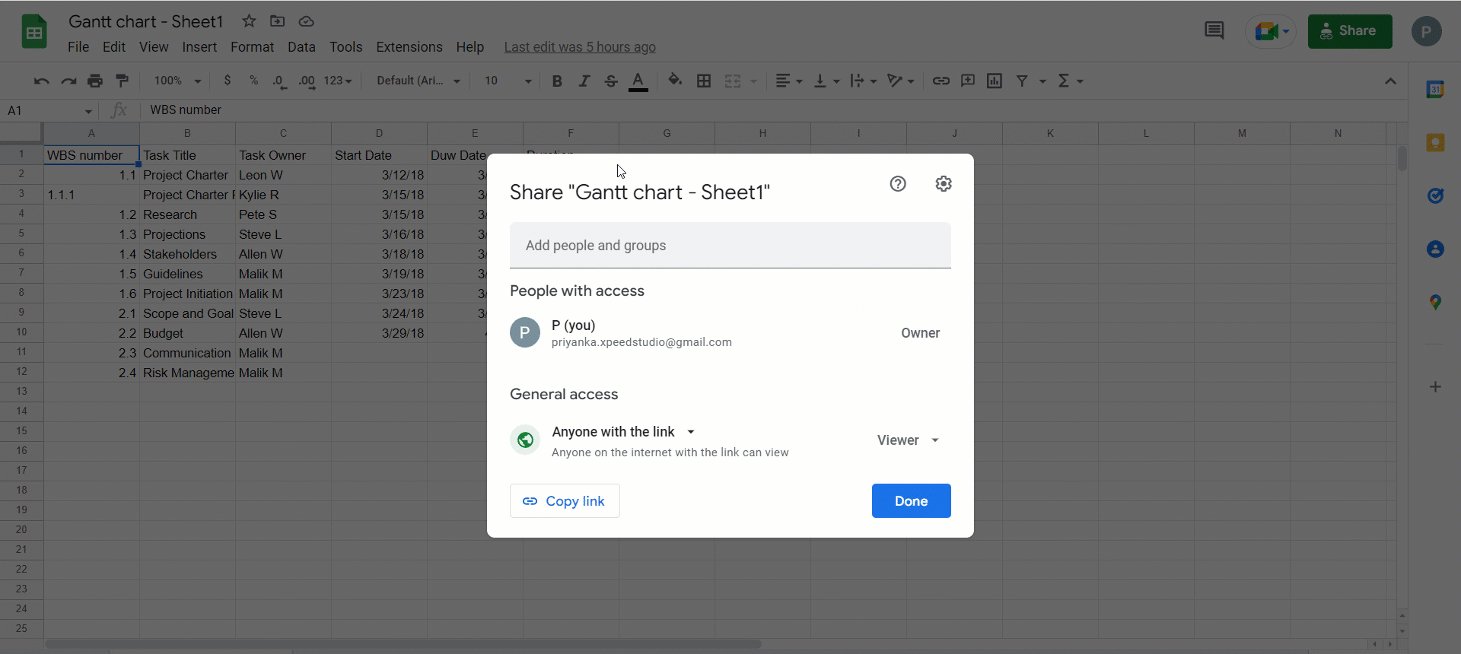
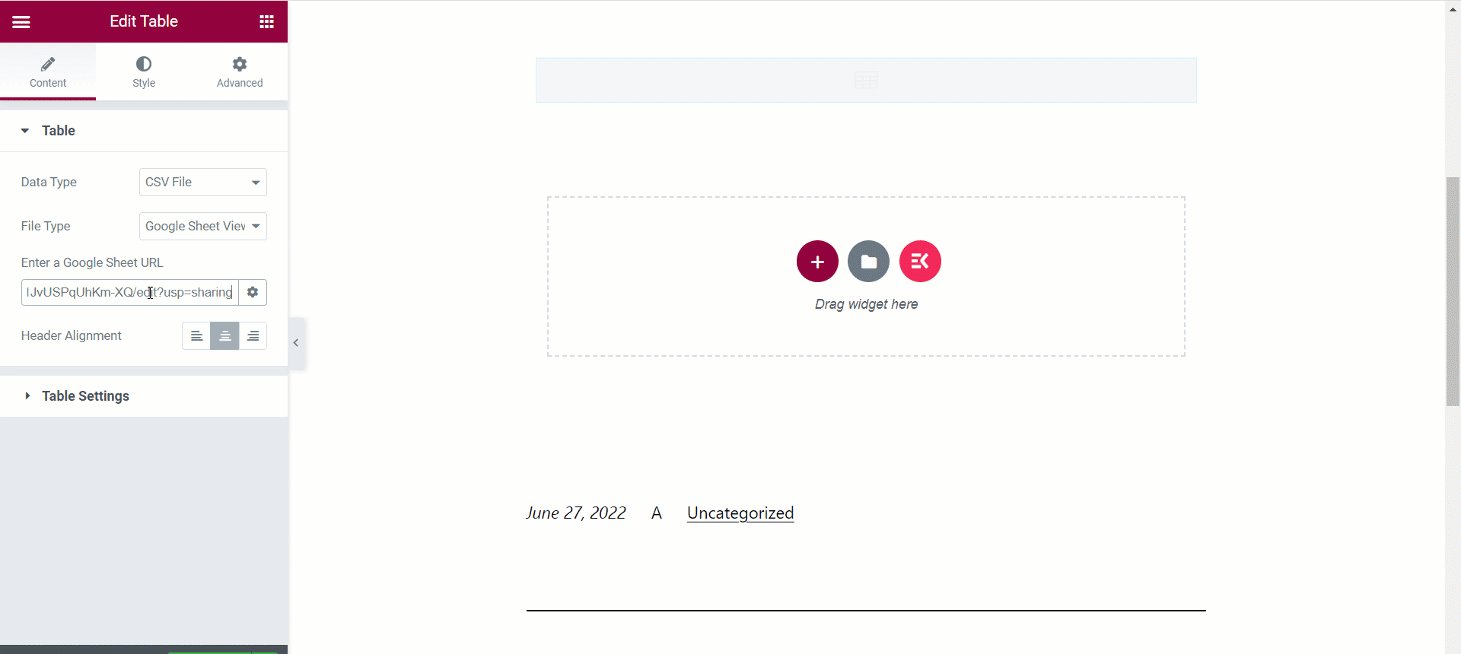
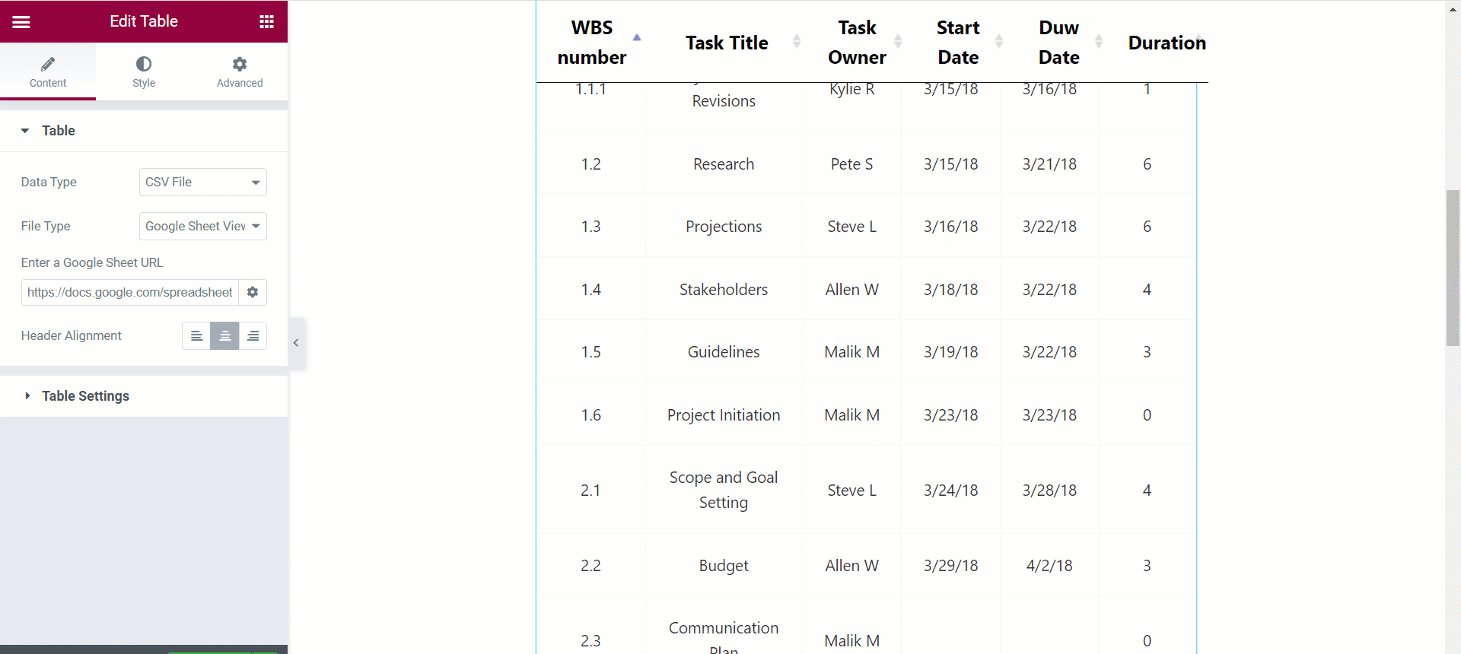
URL del visor de hojas de Google– Nuevamente, para usar datos de una hoja de Google en su tabla de WordPress, elija este tipo de archivo e ingrese la URL de la hoja de Google en el campo. Debes recordar eso, la URL de la hoja de Google debe tener el acceso de Cualquiera en Internet con este enlace puede verlo.

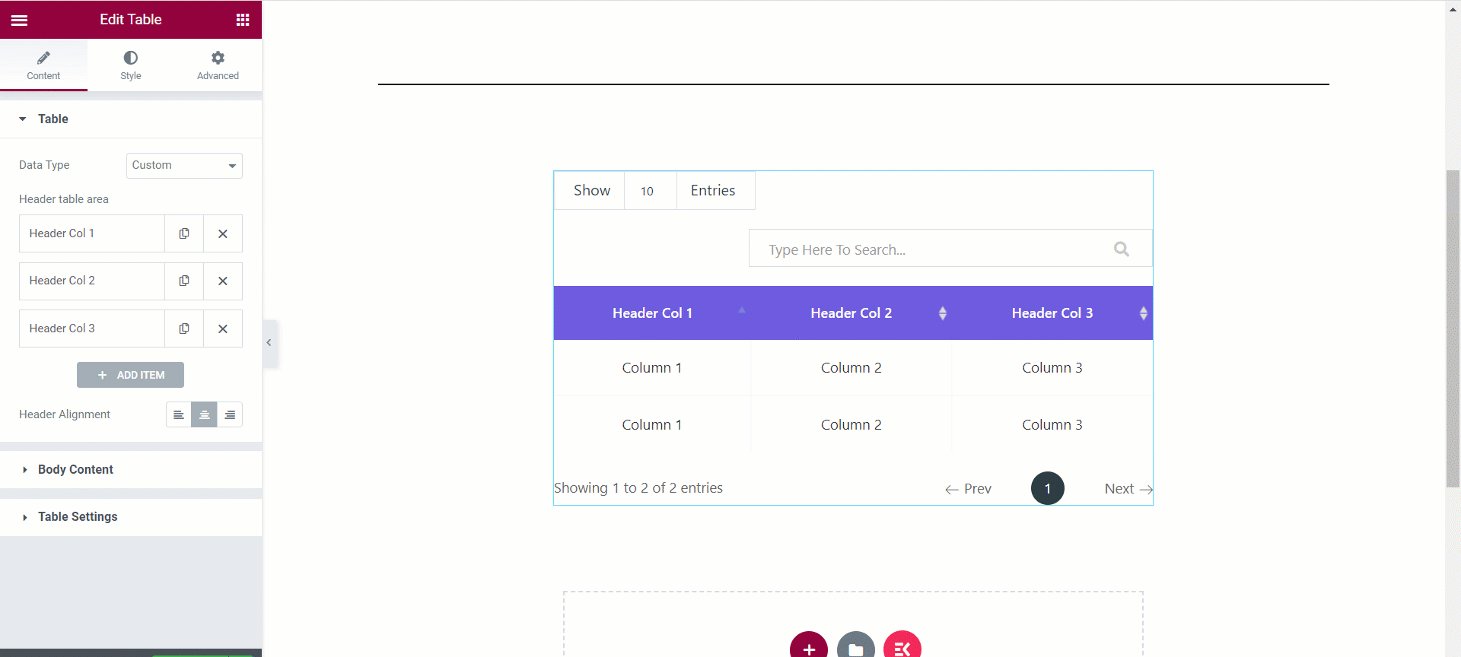
Tipo de datos: personalizado #
Seleccionar Costumbre de la opción. Veamos cómo puedes personalizar una tabla e insertar tus datos en consecuencia.

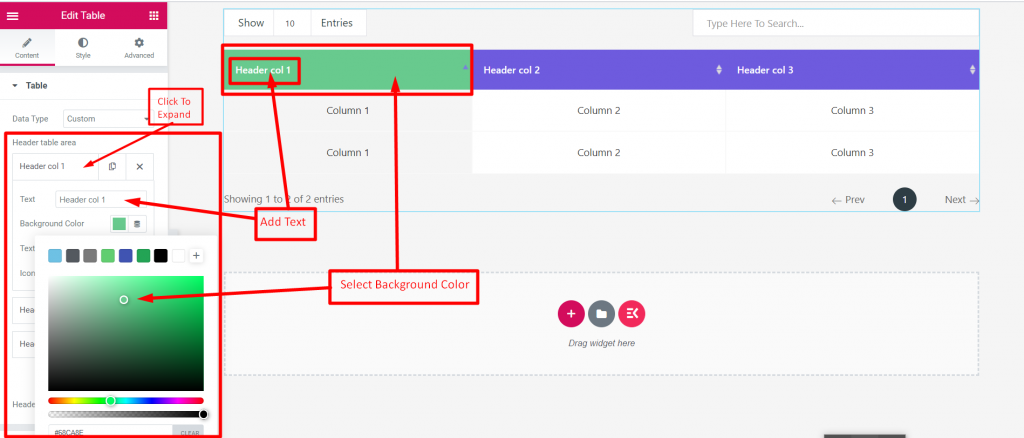
Área de la tabla de encabezado– Haga clic en la opción
- Se ampliará
- Agregar o editar texto
- Establecer color de fondo del encabezado

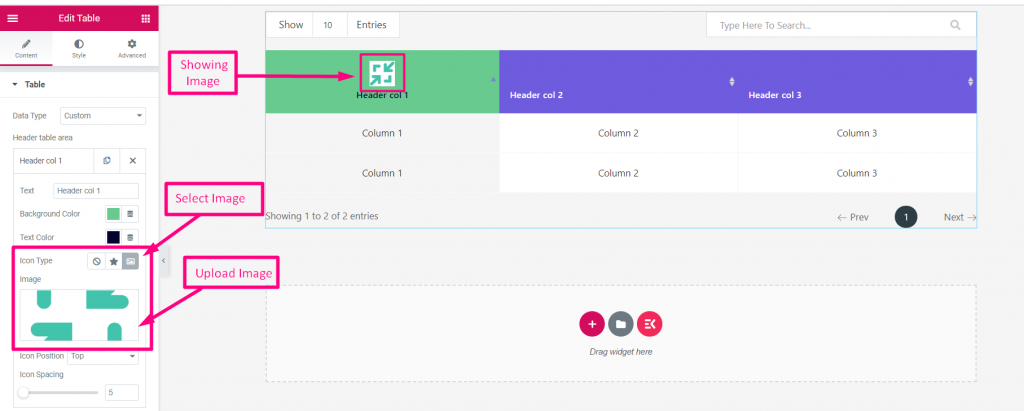
Tipo de icono: Ninguno, icono o imagen entonces Subir Imagen en la siguiente opción.

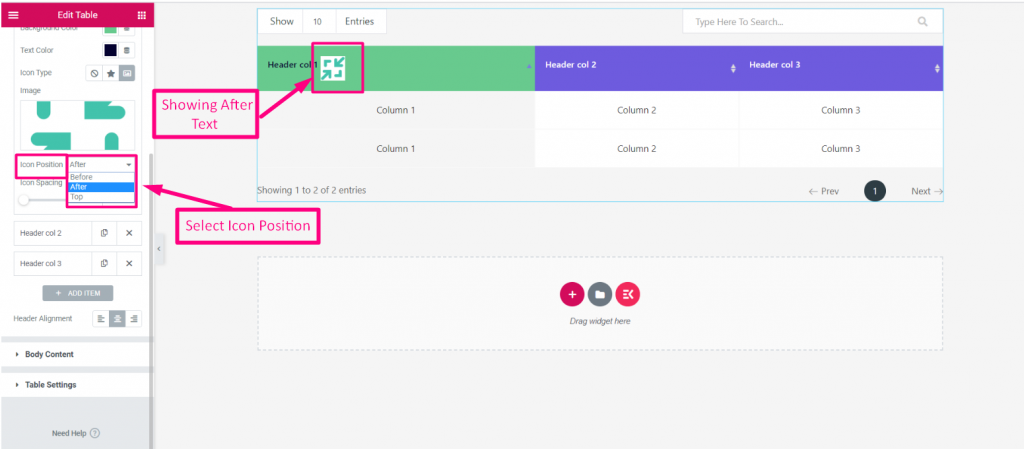
Posición del icono– Seleccione Antes, Después o en la parte superior

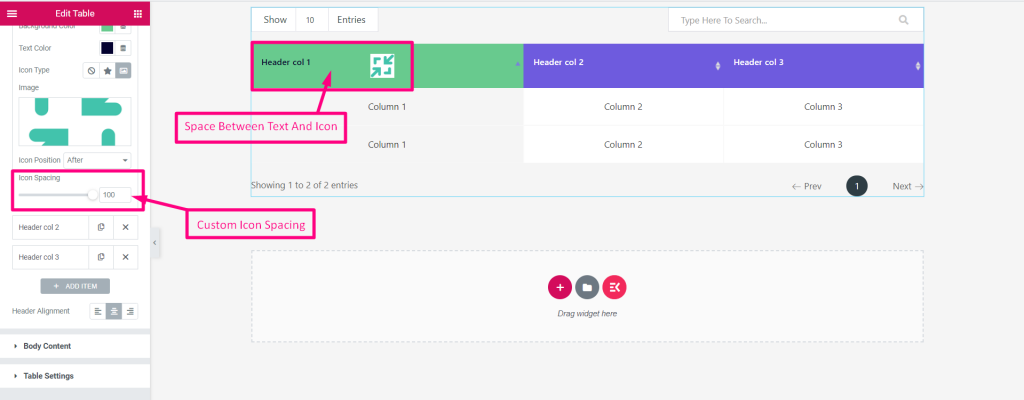
Espaciado de iconos– Espacio de icono personalizado entre texto e icono

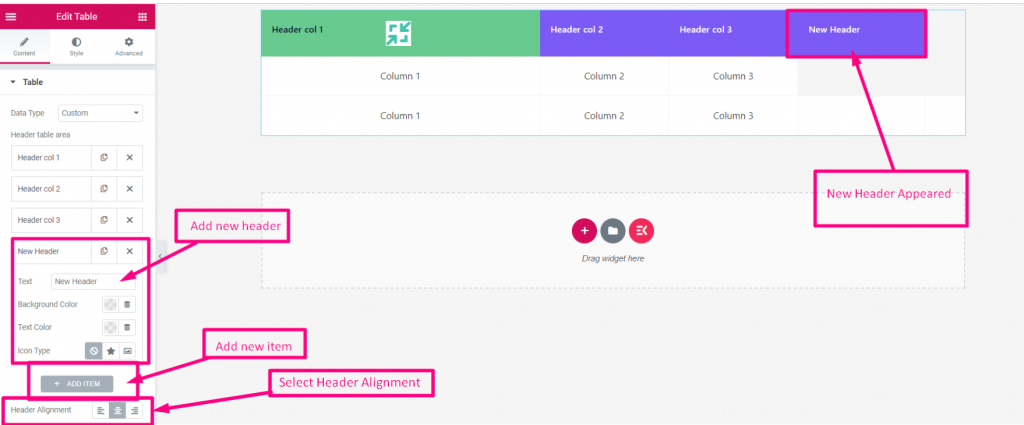
Añadir artículo- Ver las opciones
- Agregar o editar encabezado
- Agregar nuevo encabezado
- Seleccione la alineación del encabezado: izquierda, centro o derecha

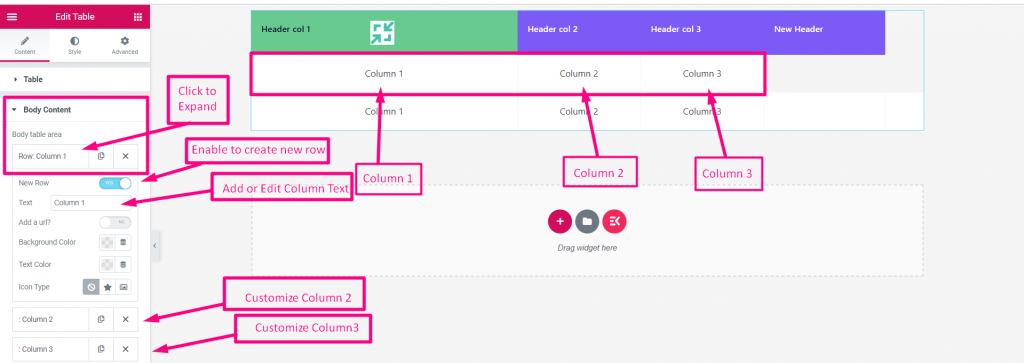
Contenido del cuerpo #
- Haga clic para ampliar
- Habilitar nueva fila
- Agregar o editar texto de columna
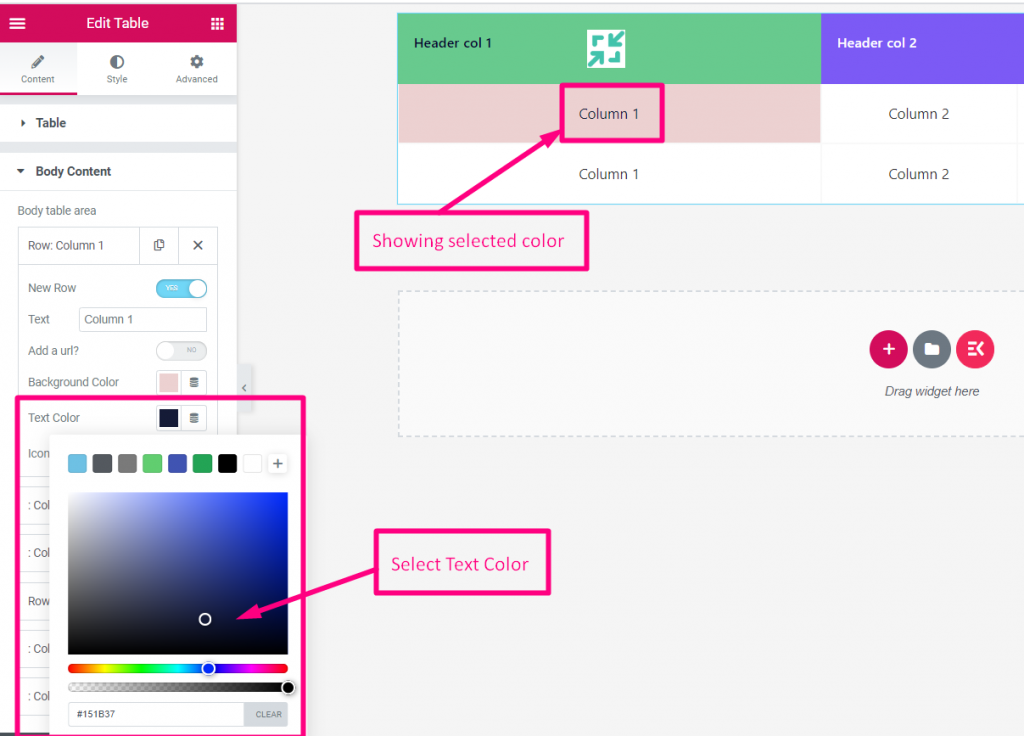
- Personaliza cualquier columna

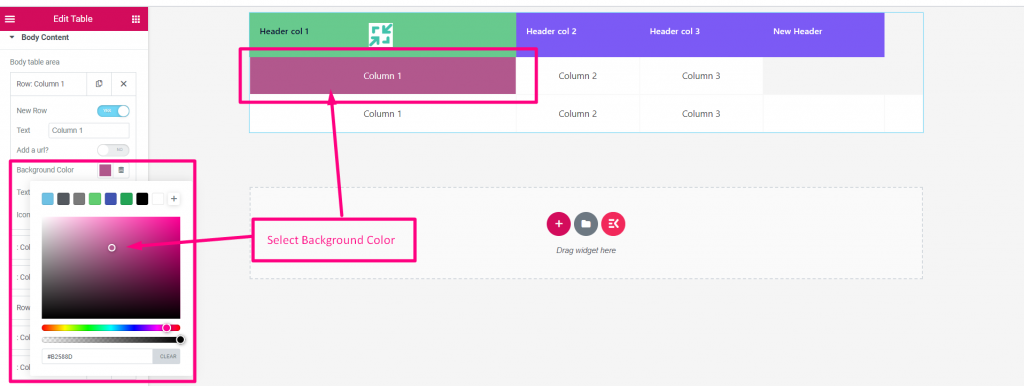
Color de fondo de la columna– Seleccione cualquiera Color de fondo de la paleta.

Color del texto de la columna Seleccione cualquiera Color del texto de la columna de la paleta

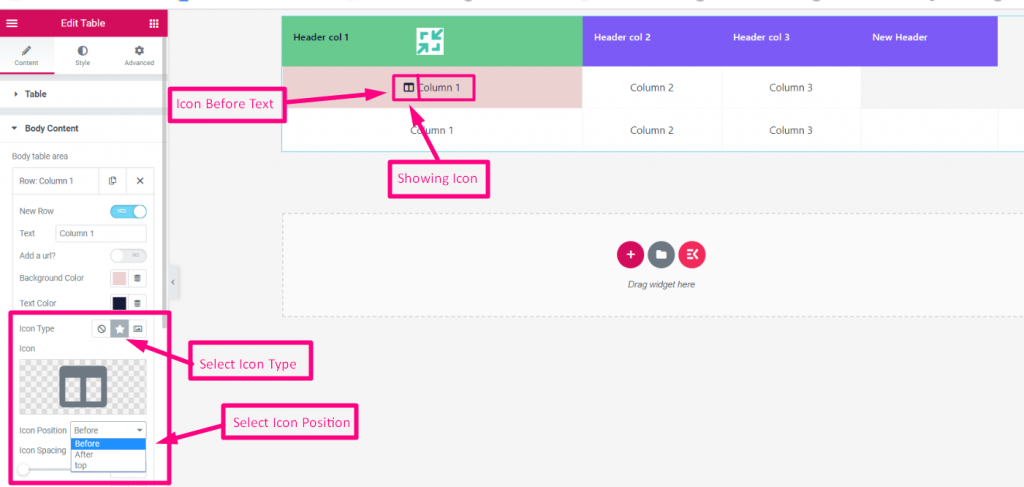
- Tipo de icono- Seleccione: Ninguno, Icono o Imagen
- Icono- Icono de carga
- Posición del icono Antes, después o en la cima

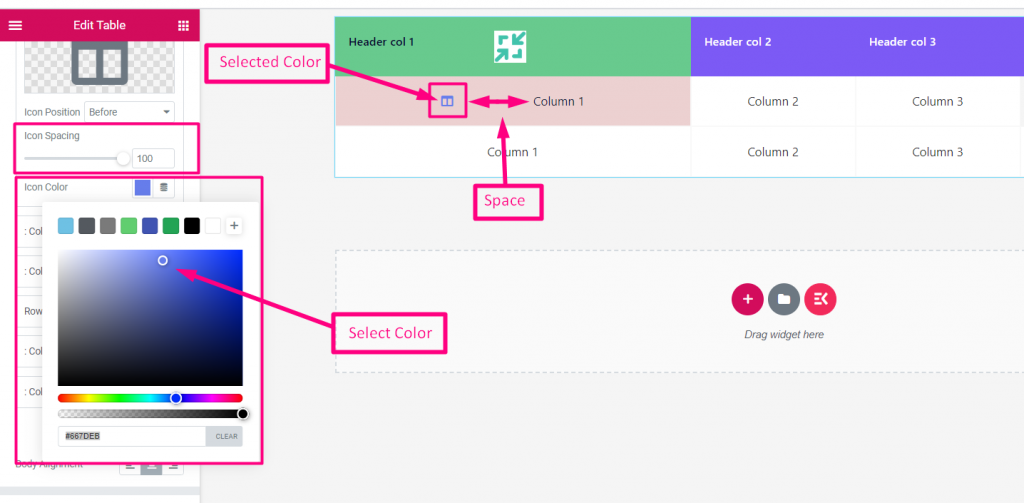
Espaciado de iconos de columna Establezca el espacio entre Texto e Icono y elija el color de fondo del icono.

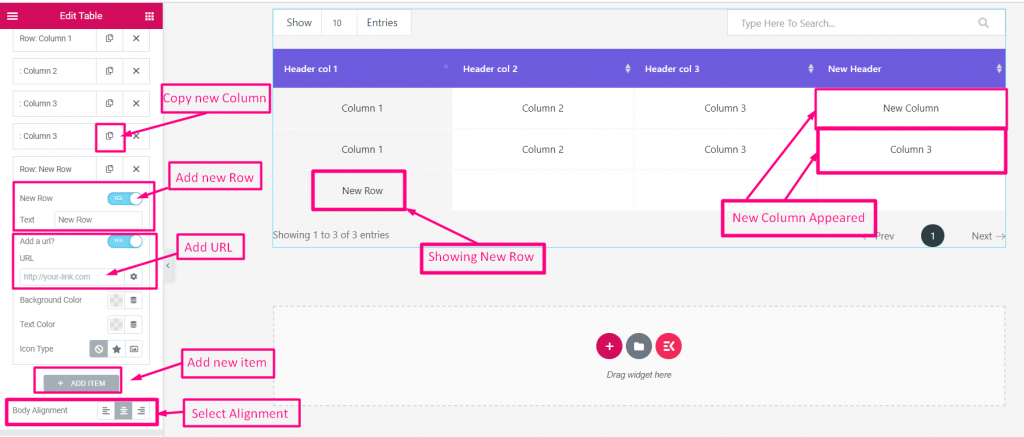
Agregar nuevo–
- Puede Copiar la columna existente
- Capaz de Agregar nueva fila
- Agregar URL
- Agregar ítem nuevo
- Seleccionar alineación: Izquierda, Centro o Derecha

Ajuste de la tabla #
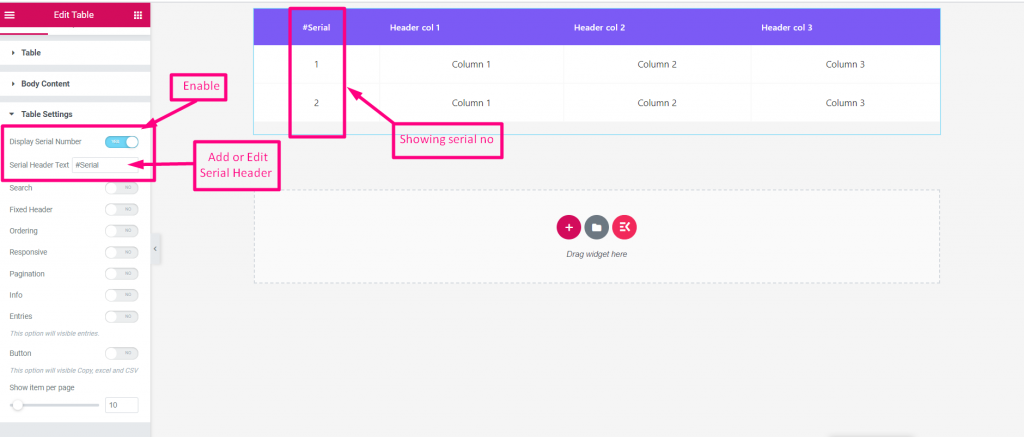
- Mostrar número de serie Habilite para mostrar el número de serie.
- Texto del encabezado de serie Agregar o editar encabezado de serie.

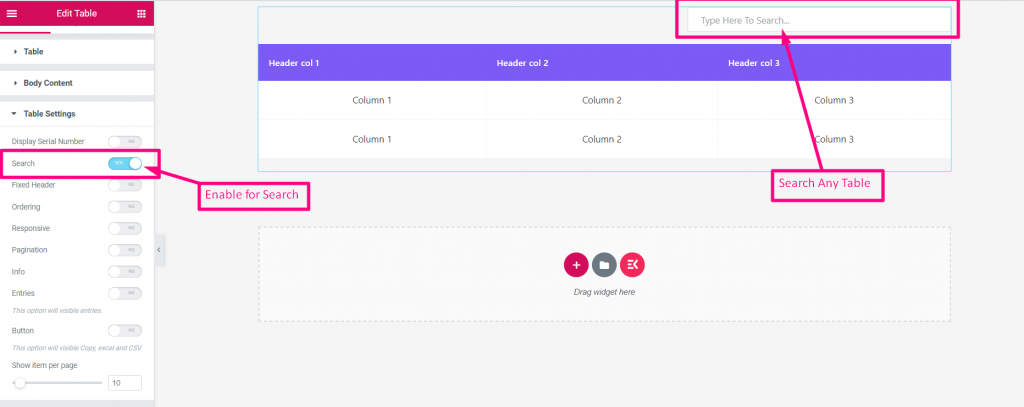
Buscar- Habilitar para buscar cualquier elemento de la tabla

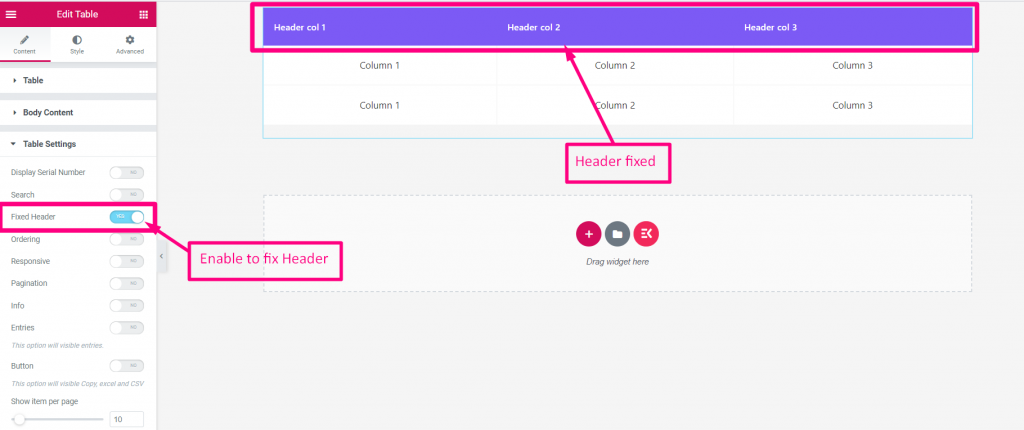
Encabezado fijo- Habilite para arreglar su encabezado

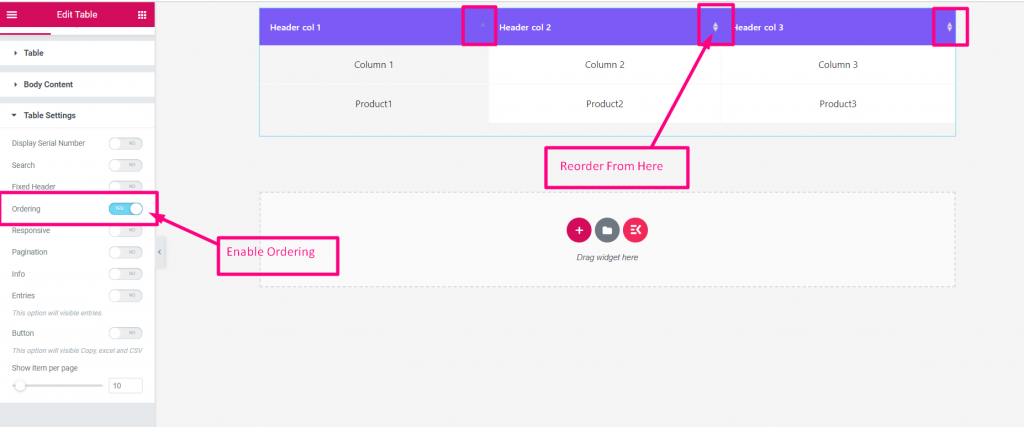
Ordenando- Habilite Pedidos para reordenar cualquier artículo

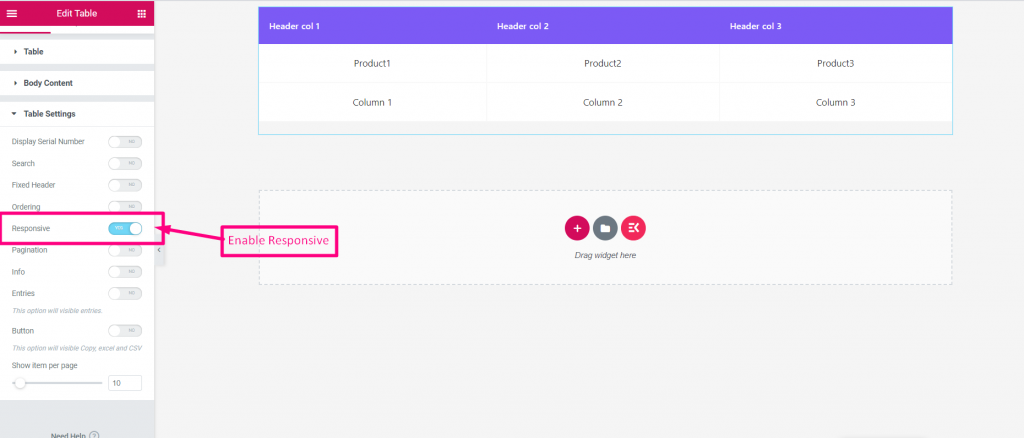
Habilitar Responsive- Simplemente habilite la opción si lo necesita

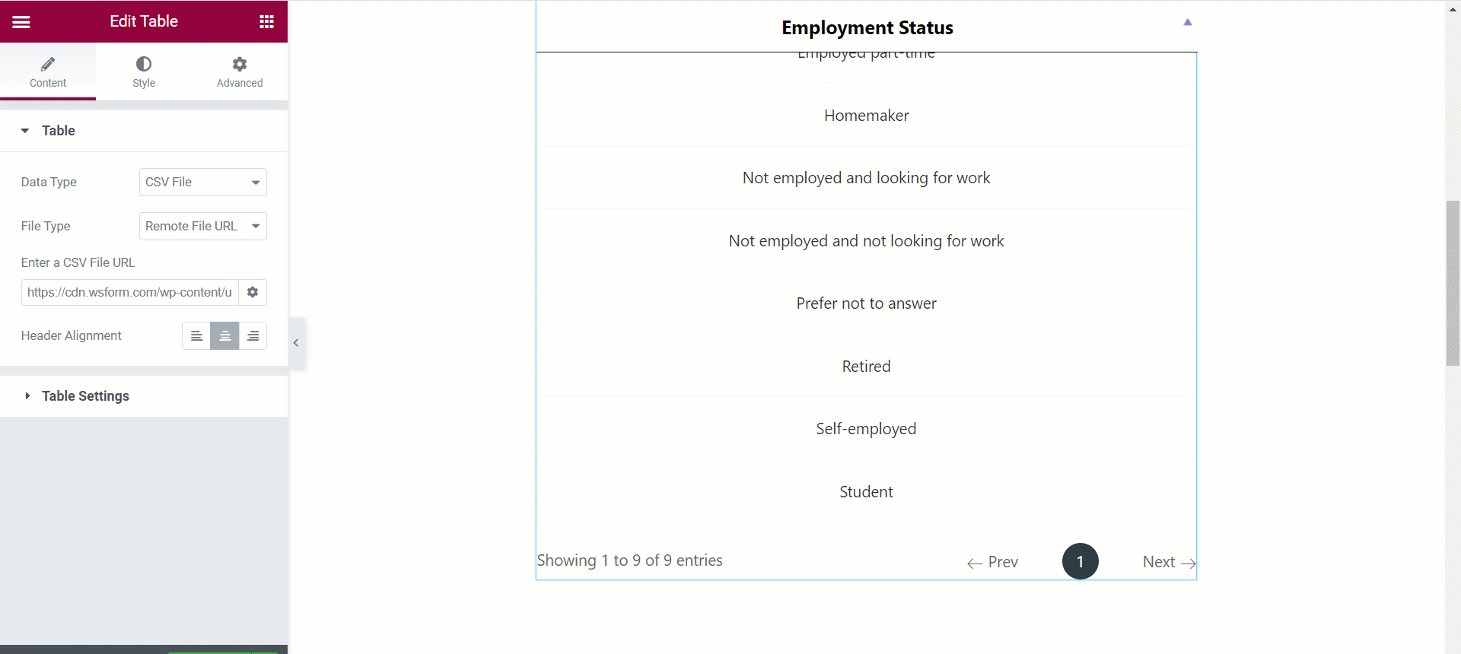
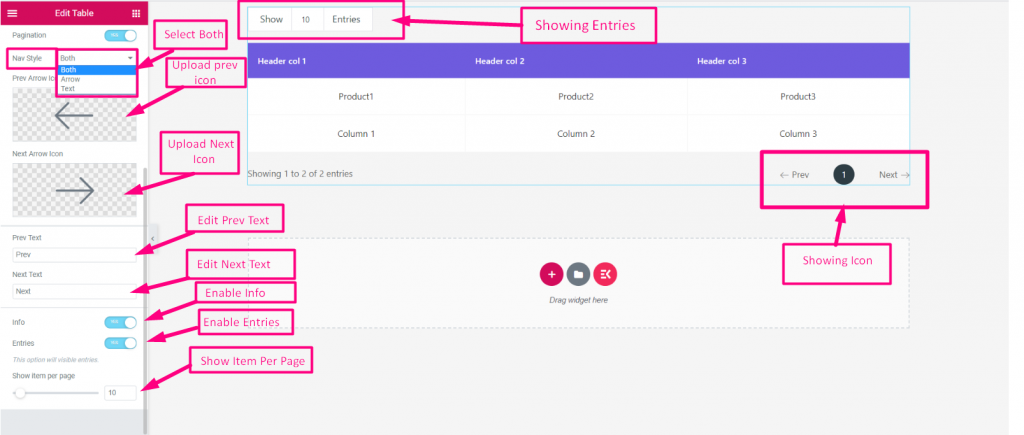
Paginación- Hay algunos pasos aquí.
- Habilitar paginación
- Puede mostrar solo icono Flecha o solo texto. También puedes seleccionar Ambos
- Cargar flecha anterior y flecha siguiente
- Agregar o editar texto anterior y texto siguiente
- Habilitar información
- Habilitar entradas
- Mostrar artículo por página

Por lo tanto, este widget de tabla proporciona funciones de visualización de tablas estándar para aplicaciones. Espero que encuentres esta herramienta fácil de usar y que te ahorre tiempo.



