Empezar #
WooCommerce Checkout muestra formularios de selección de productos y pago en una sola página. Agregue productos a un pedido, elimine y complete el pago sin salir de la página. Sólo sigue el Proceso paso a paso:
Crear formulario #
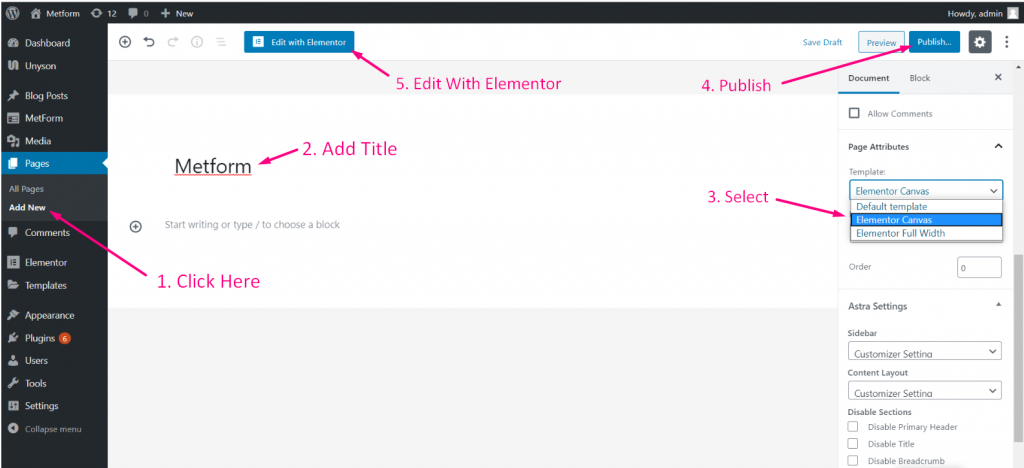
Paso=>1: Ir a Panel=> paginas=> Agregar nuevo=>
- Agregar Título de la página
- Seleccionar plantilla Lienzo Elementor
- Haga clic en Publicar
- Editar con Elementor

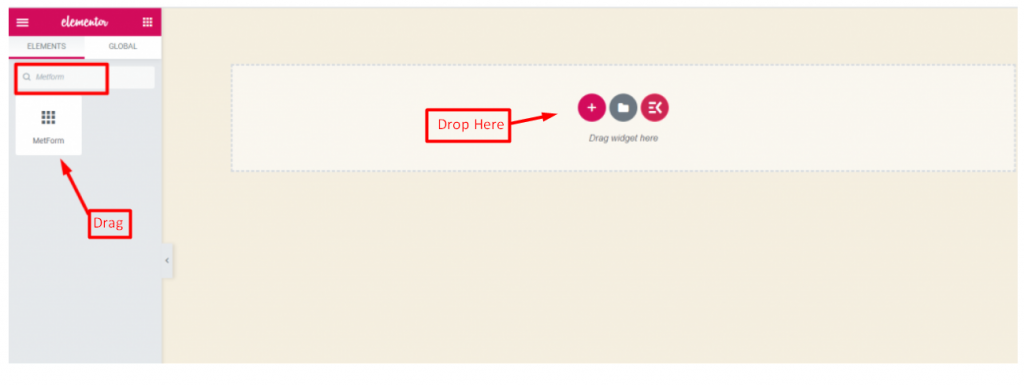
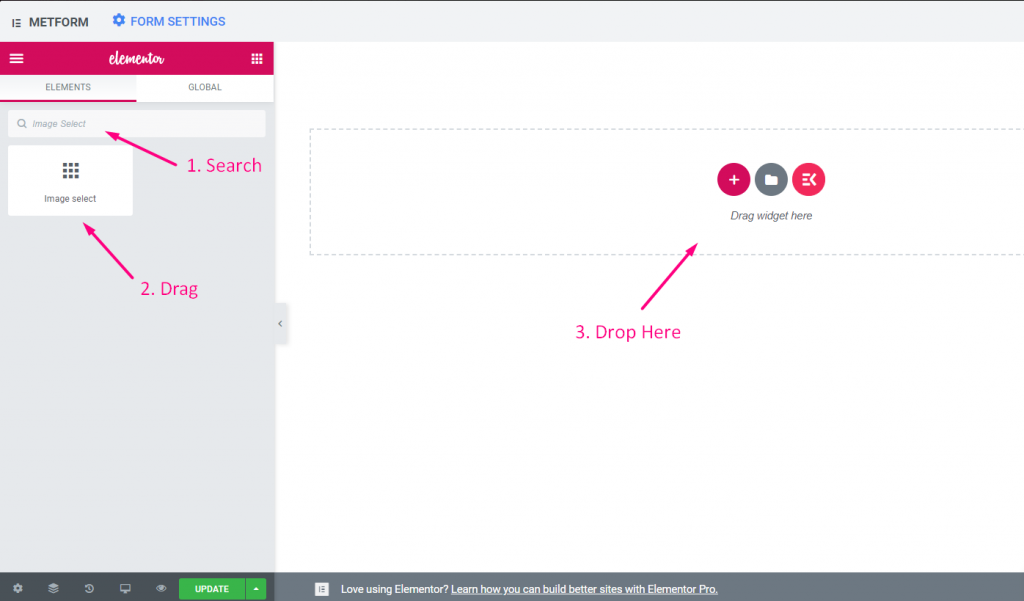
- Paso=>2: Buscar Metform=> Arrastrar y soltar

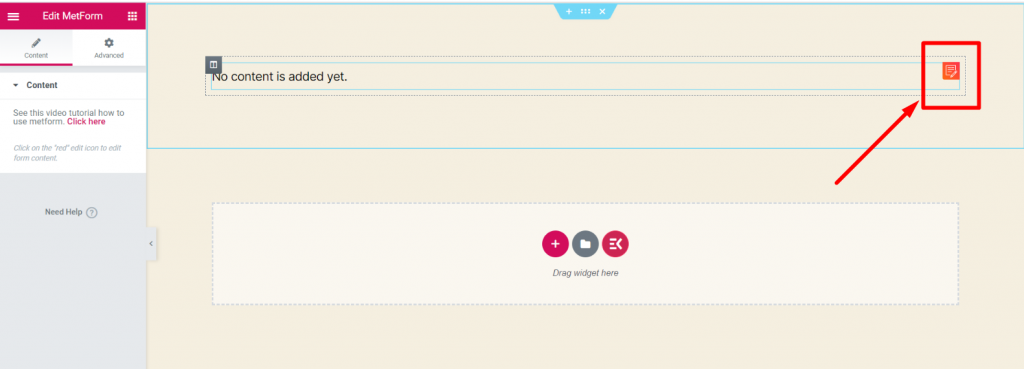
- Paso=>3: Haga clic en el icono seleccionado

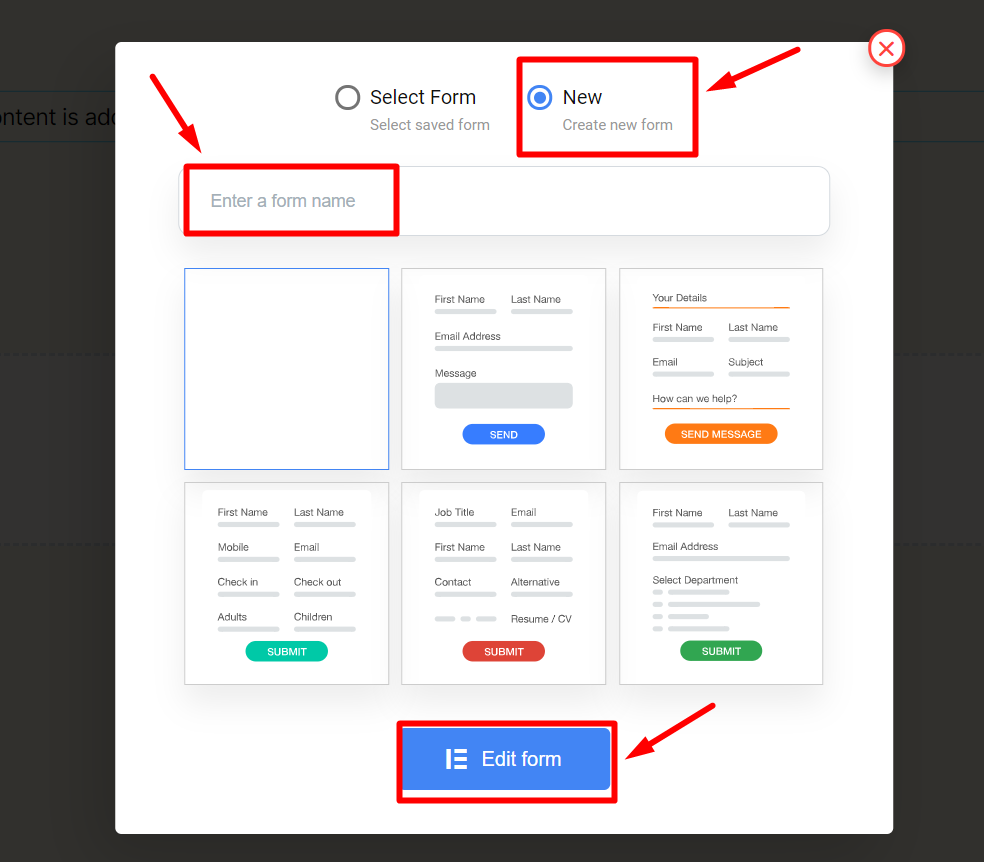
- Paso=>4: O puedes seleccionar Nuevo=> Ingresa tu Nombre del formulario=> Haga clic en Editar formulario

Establecer valor del producto #
- Paso=>1: El Formulario creado Aparecerá => Ahora busque Seleccionar imagen=> Arrastrar=> Gota

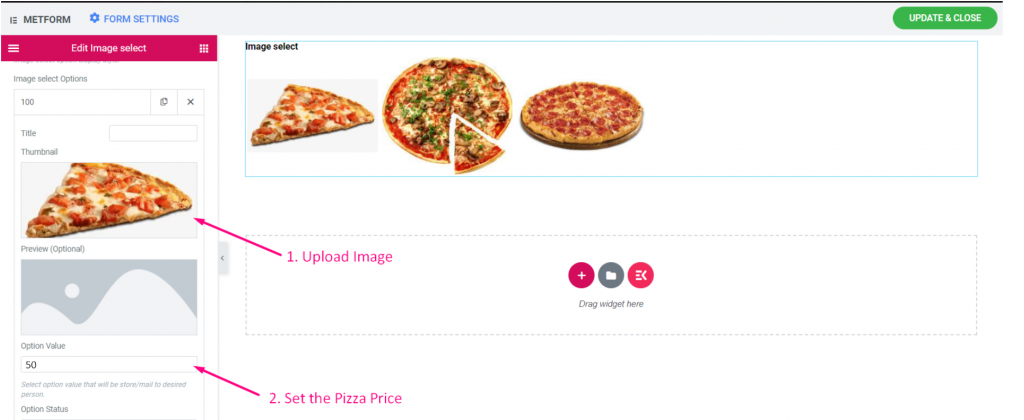
Paso=>2:
- Cargar imagen
- Establecer el precio del producto. Para EX: 50

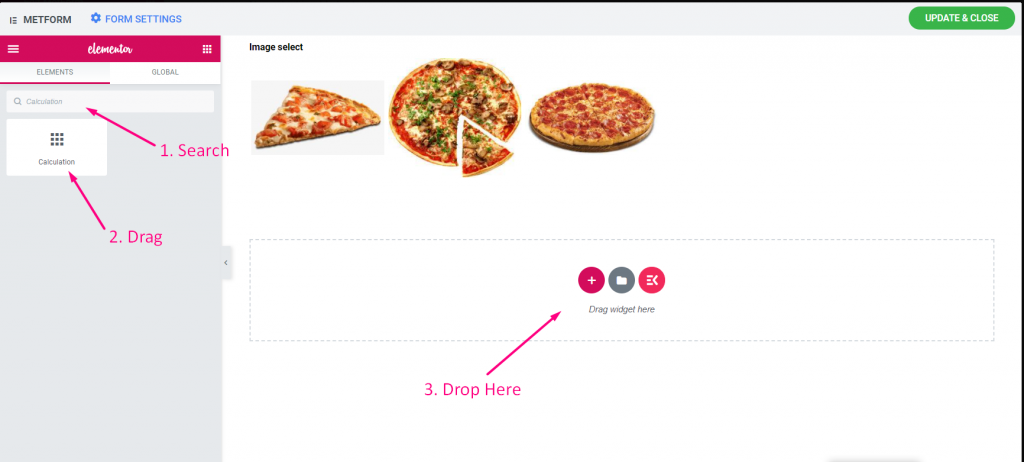
Paso=>3:
Ahora busca Cálculo=> Arrastrar=> Gota

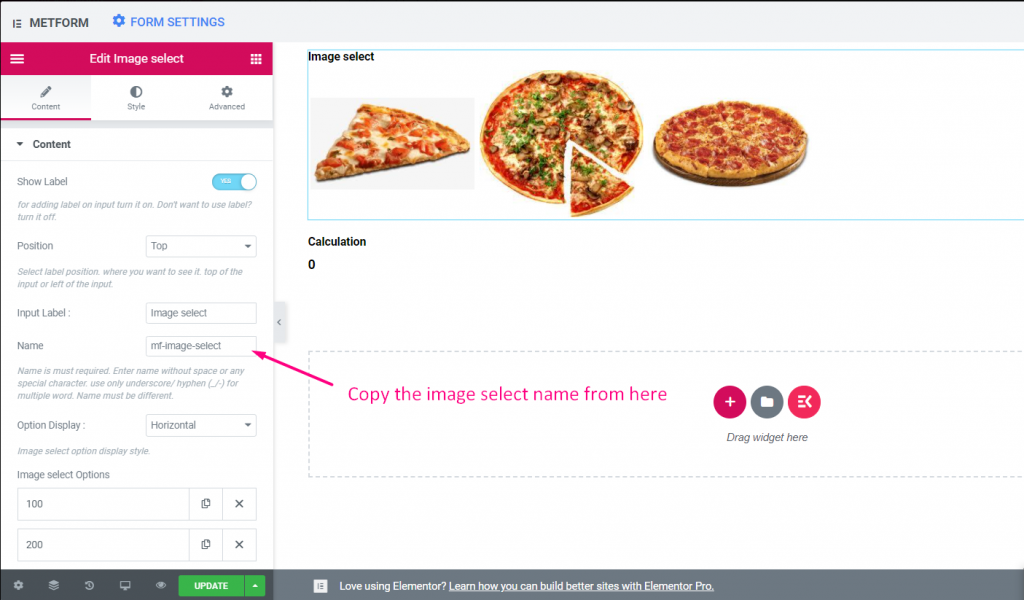
- Paso=>4: Copiar la imagen Seleccionar Nombre

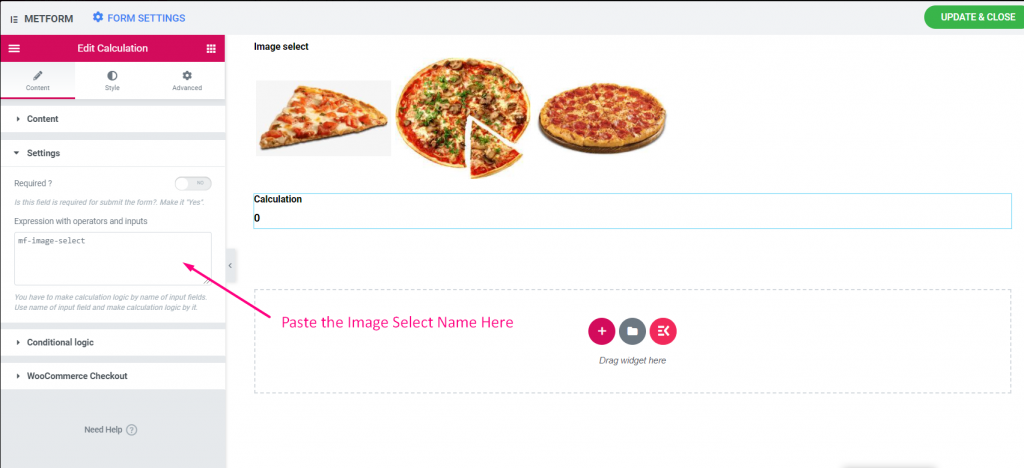
Paso=>5: Pega el Imagen Seleccionar nombre sobre el Cálculo=> Configuración=> Sección de expresión

Paso=>6:
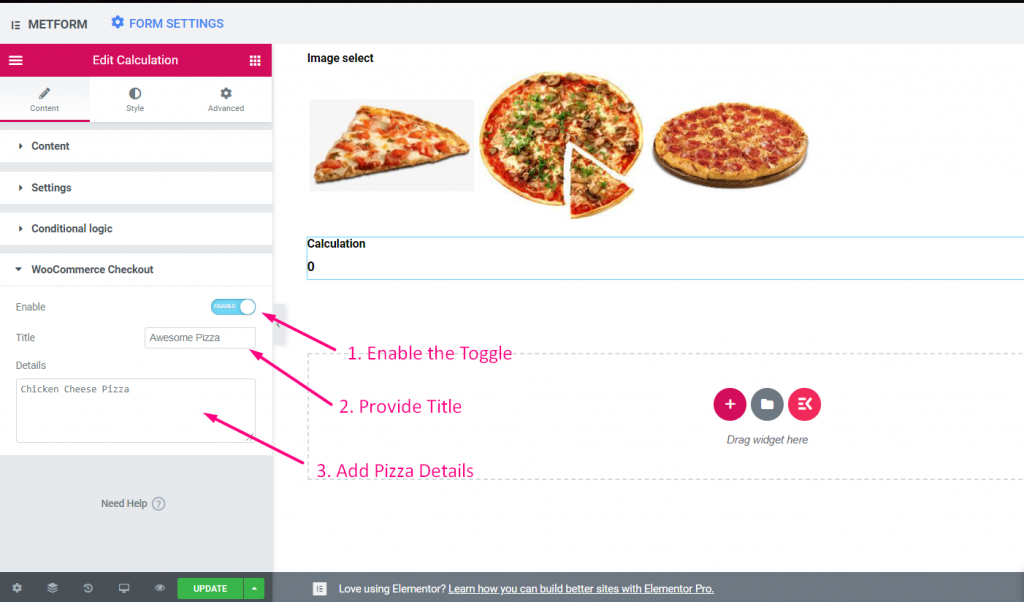
- Ir a WooCommerece Pagar=> Habilite la opción Alternar => Proporcionar título => Agregar detalles de pizza

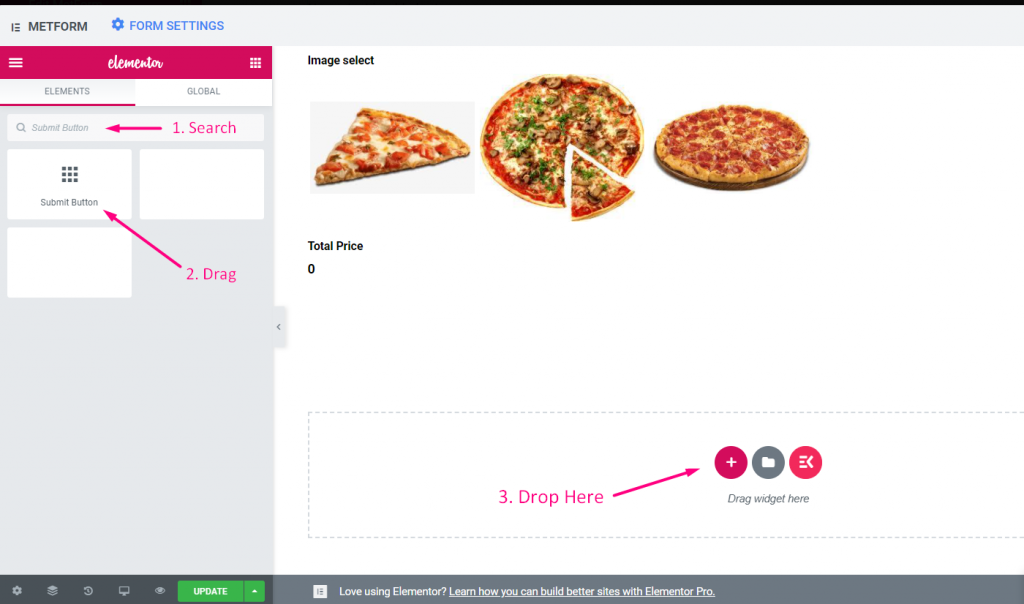
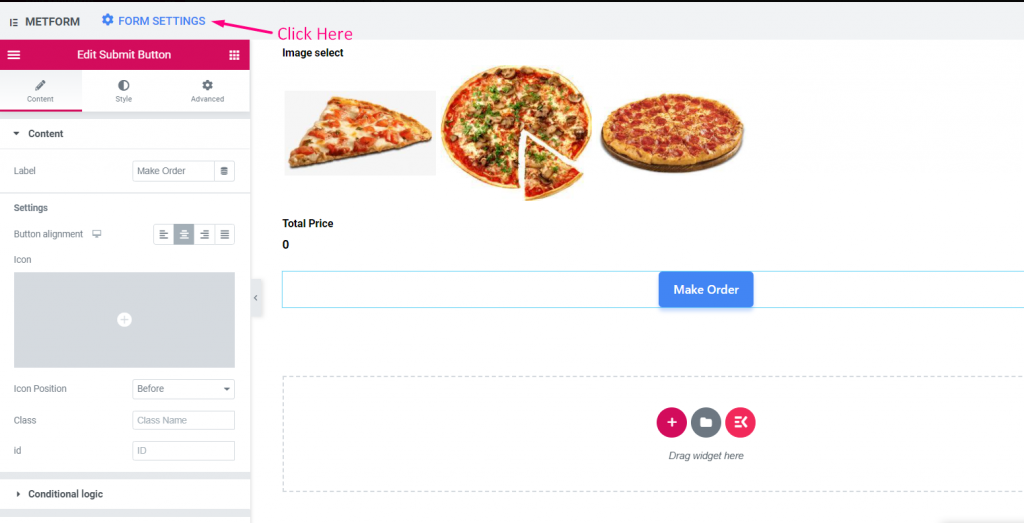
- Paso=>7: Ahora busca Botón de enviar=> Arrastrar=> Gota

- Paso=>8: Clickea en el Configuración de formulario

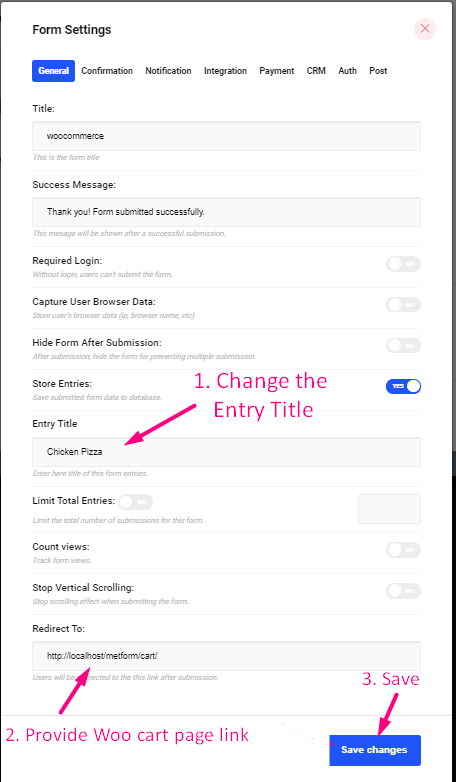
Paso=>9:
- Agregar o editar cualquier título de entrada de aquí.
- Proporcionar la Enlace de redireccionamiento de la página del carrito de WooCommerce
- Guardar cambios

Vista del sitio #
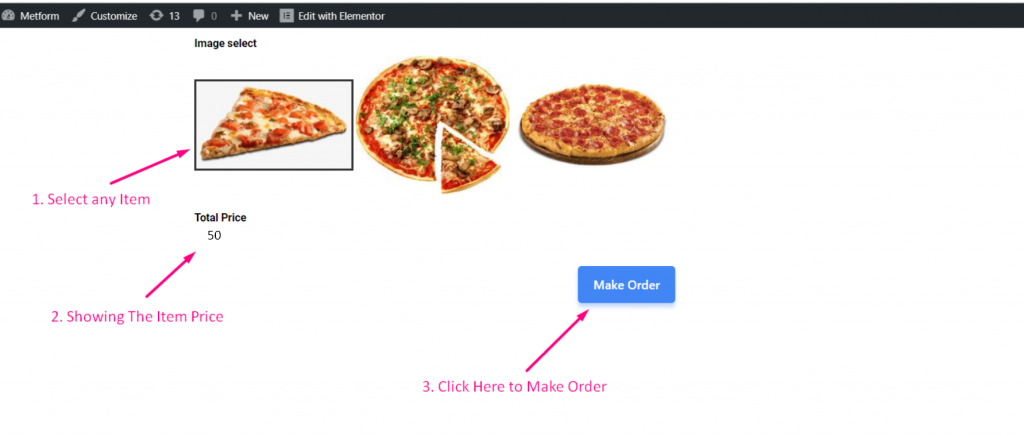
Paso=>1: Ahora ve al sitio => Seleccione cualquier artículo=> Haga clic en Hacer orden

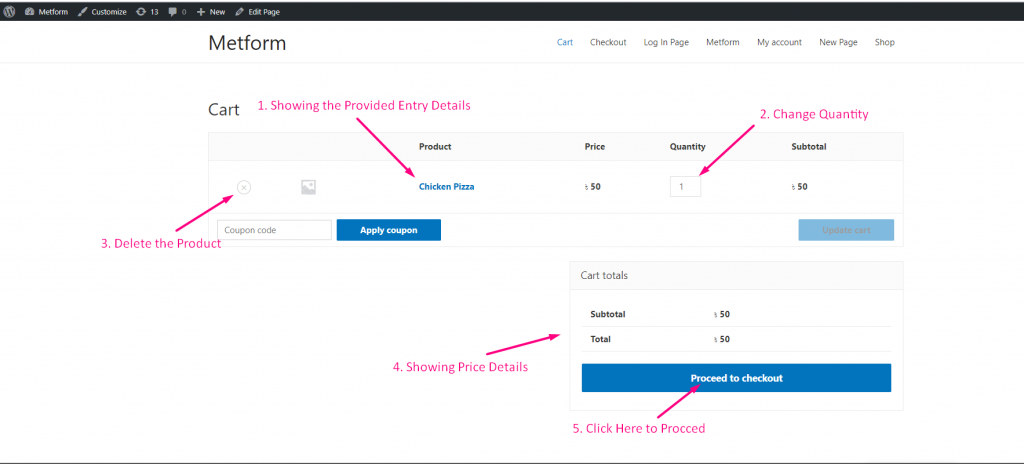
Paso=>2: Esto se trasladará a la página del carrito de WooCommerce que proporcionó en el Configuración del formulario
- Mostrando los detalles de la entrada como los ha proporcionado en Título de entrada de configuración de formulario.
- Selecciona el Cantidad del producto
- Mostrando el Detalles del precio
- Ahora haga clic en Pasar por la caja

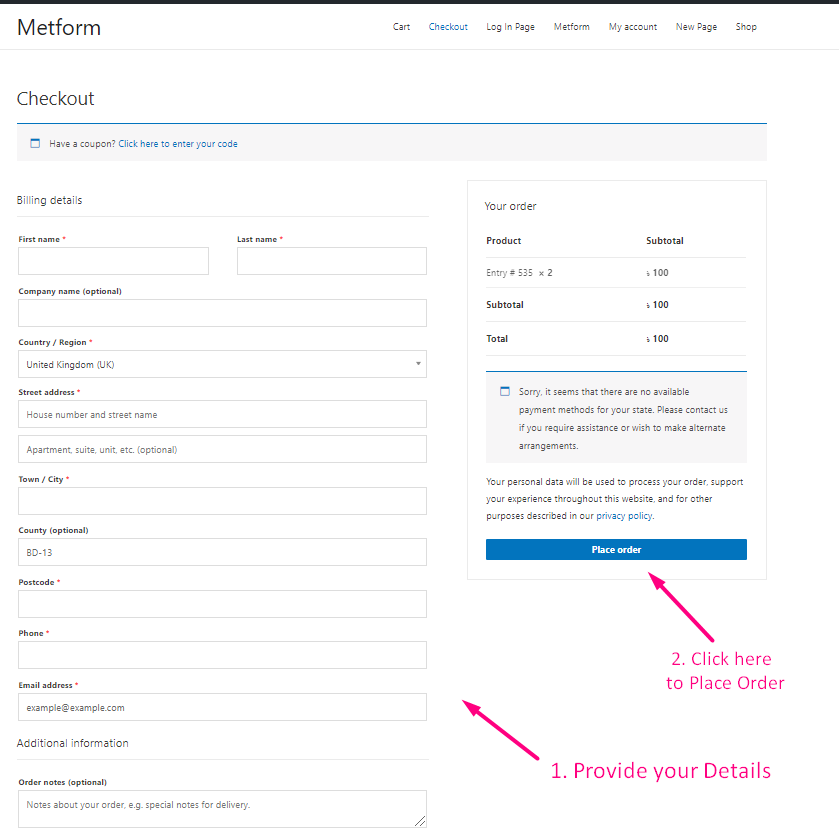
Paso=>3: Esto se trasladará a la Página de pago de WooCommerce
- Proporcione su Detalles de facturación
- Haga clic en Realizar pedido