Puede incluir soporte de contacto de WhatsApp en su sitio web con el widget de WhatsApp de ElementsKit. Simplemente arrastre y suelte el widget en el editor de diseño de Elementor y obtener el botón de whatsapp en el sitio web sin problemas.
WhatsApp es una de las opciones de mensajería segura más populares en la actualidad. La gente lo prefiere como medio de mensajería instantánea. Por lo tanto, este widget es útil para escuchar consultas, intereses y solicitudes inmediatas de los clientes.
Lea esta documentación para aprender cómo utilizar el widget del botón Elementor WhatsApp de ElementsKit.
Paso 1: Obtenga el botón Elementor WhatsApp en el sitio web: ElementsKit #
Para obtener el botón de WhatsApp en su sitio web, primero habilite el widget de WhatsApp de ElementsKit, luego abra el editor de Elementor y arrastre y suelte el widget en el área de diseño.
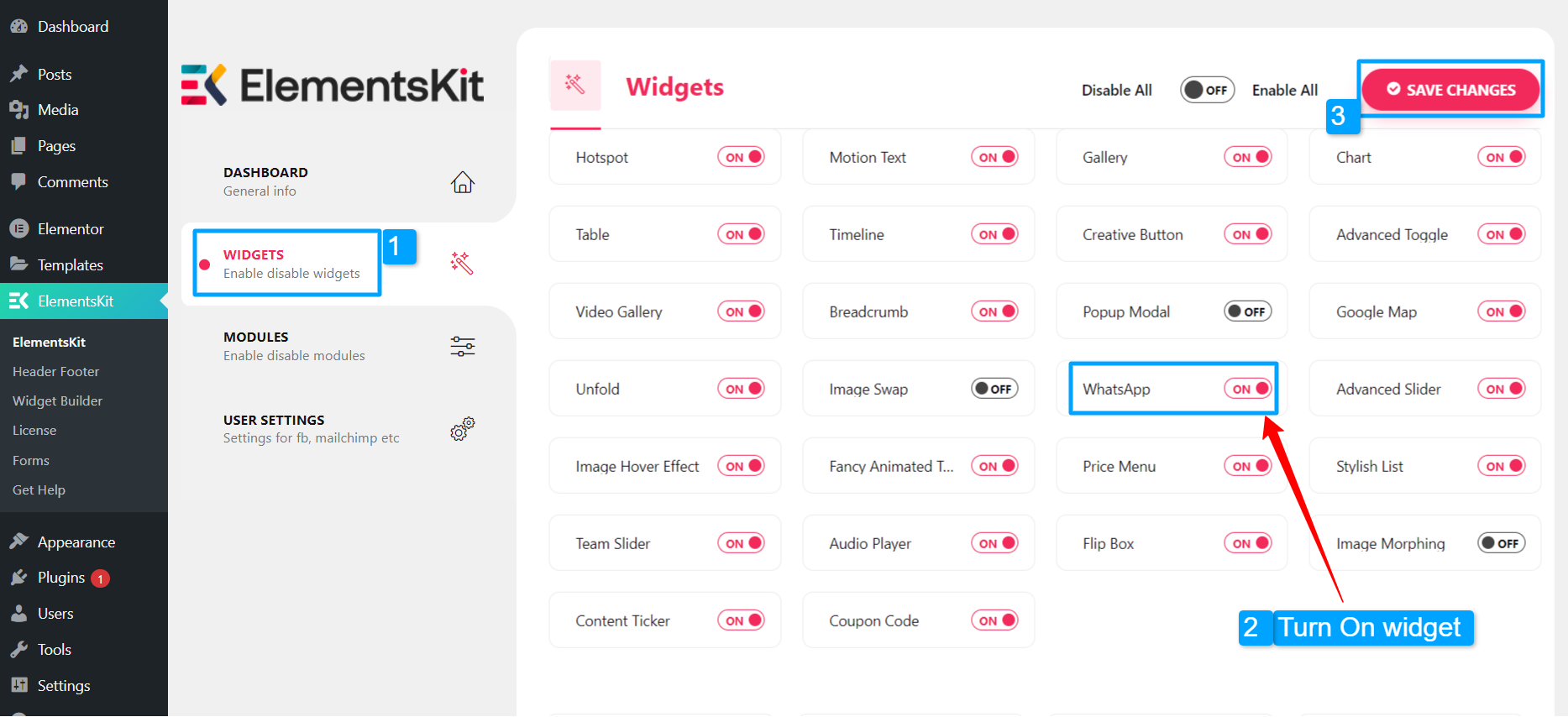
Habilite el widget de WhatsApp: #
Para habilitar el widget:
- Navegar a ElementosKit > Widgets.
- Encuentre el código de cupón y habilitar el widget.
- Haga clic en GUARDAR CAMBIOS.

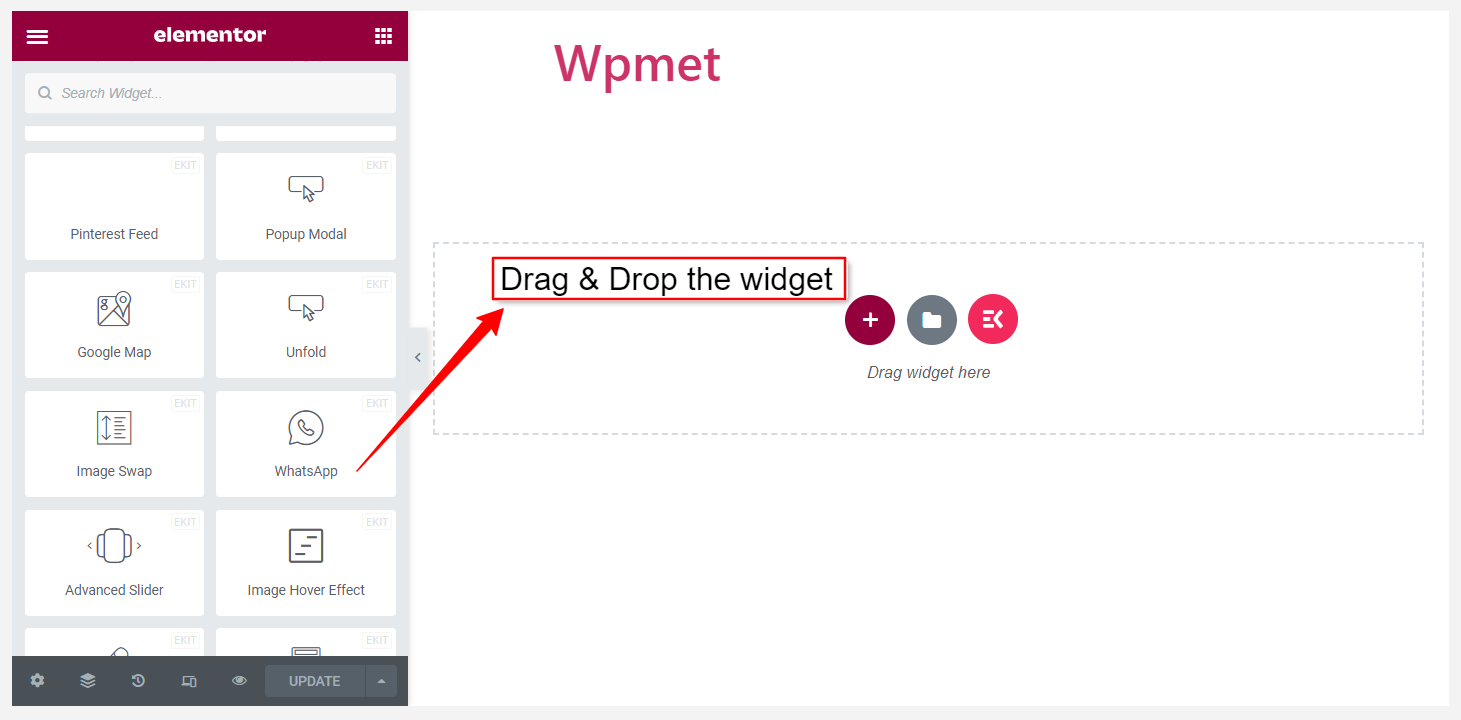
Arrastra y suelta el widget: #
Después de eso, arrastre y suelte el widget Content Ticker de ElementsKit en el área de diseño del editor Elementor.

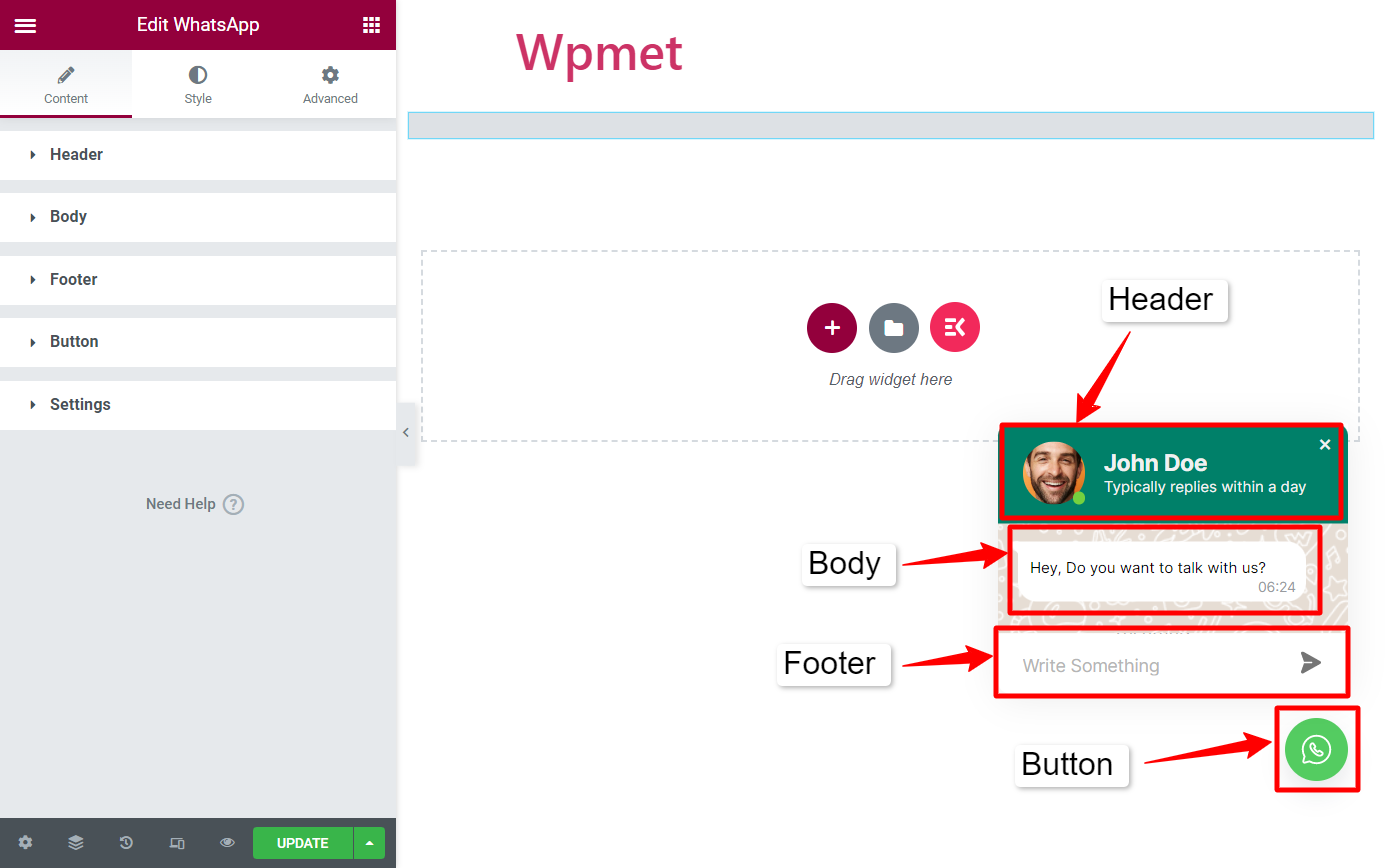
Paso 2: configurar el widget de WhatsApp #
Puede configurar el encabezado, el cuerpo, el pie de página, el botón y la configuración del widget de WhatsApp de ElementsKit.

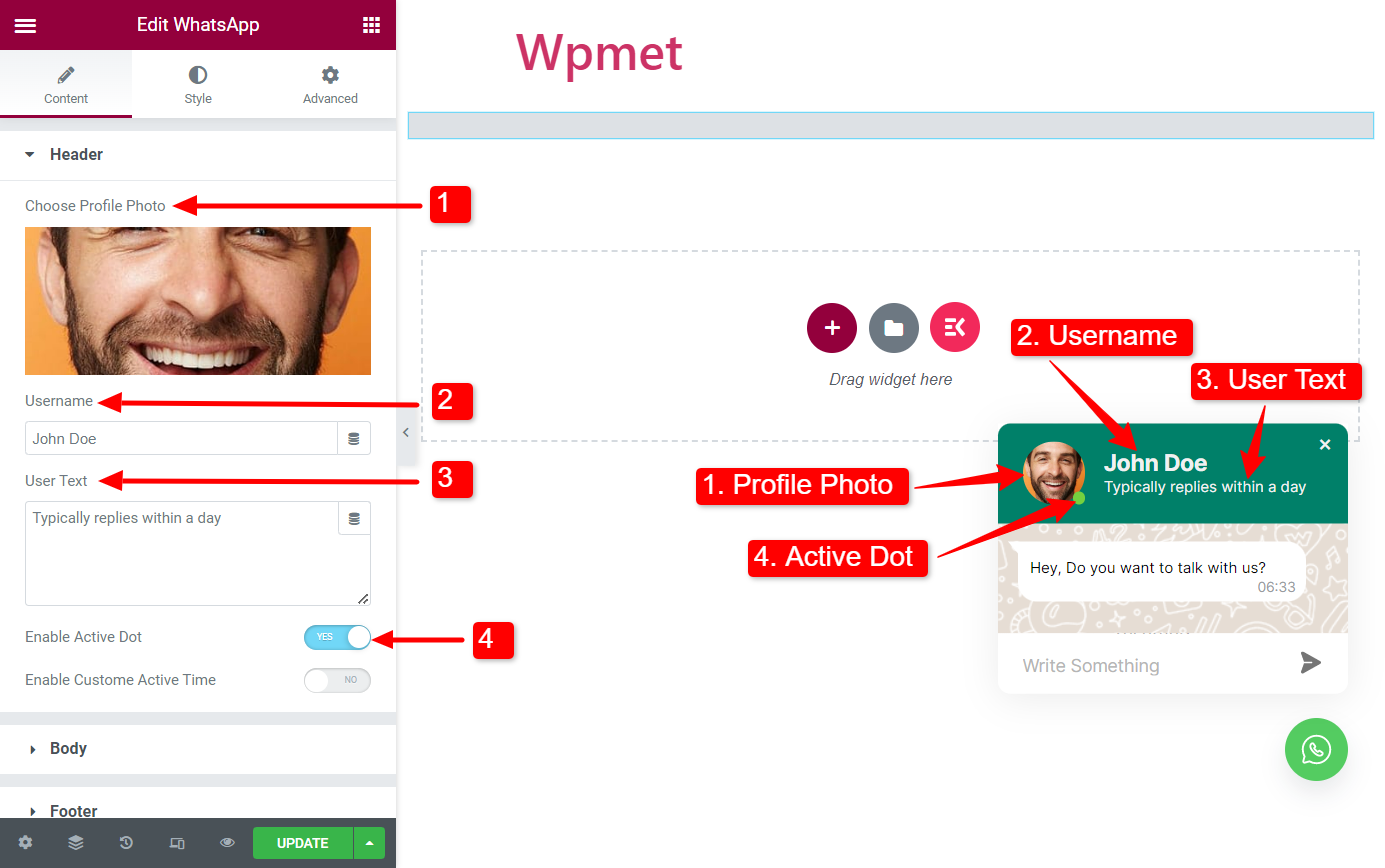
Encabezamiento #
- Elige foto de perfil: Puede agregar una foto de perfil en el cuadro de chat de WhatsApp. Sube una foto o elige una de la biblioteca multimedia de WordPress.
- Nombre de usuario: Ingrese su nombre en el campo de nombre de usuario.
- Texto de usuario: Puede ingresar un texto breve que aparece debajo del nombre de usuario.
- Habilitar punto activo: Muestre su estado activo habilitando el punto activo.

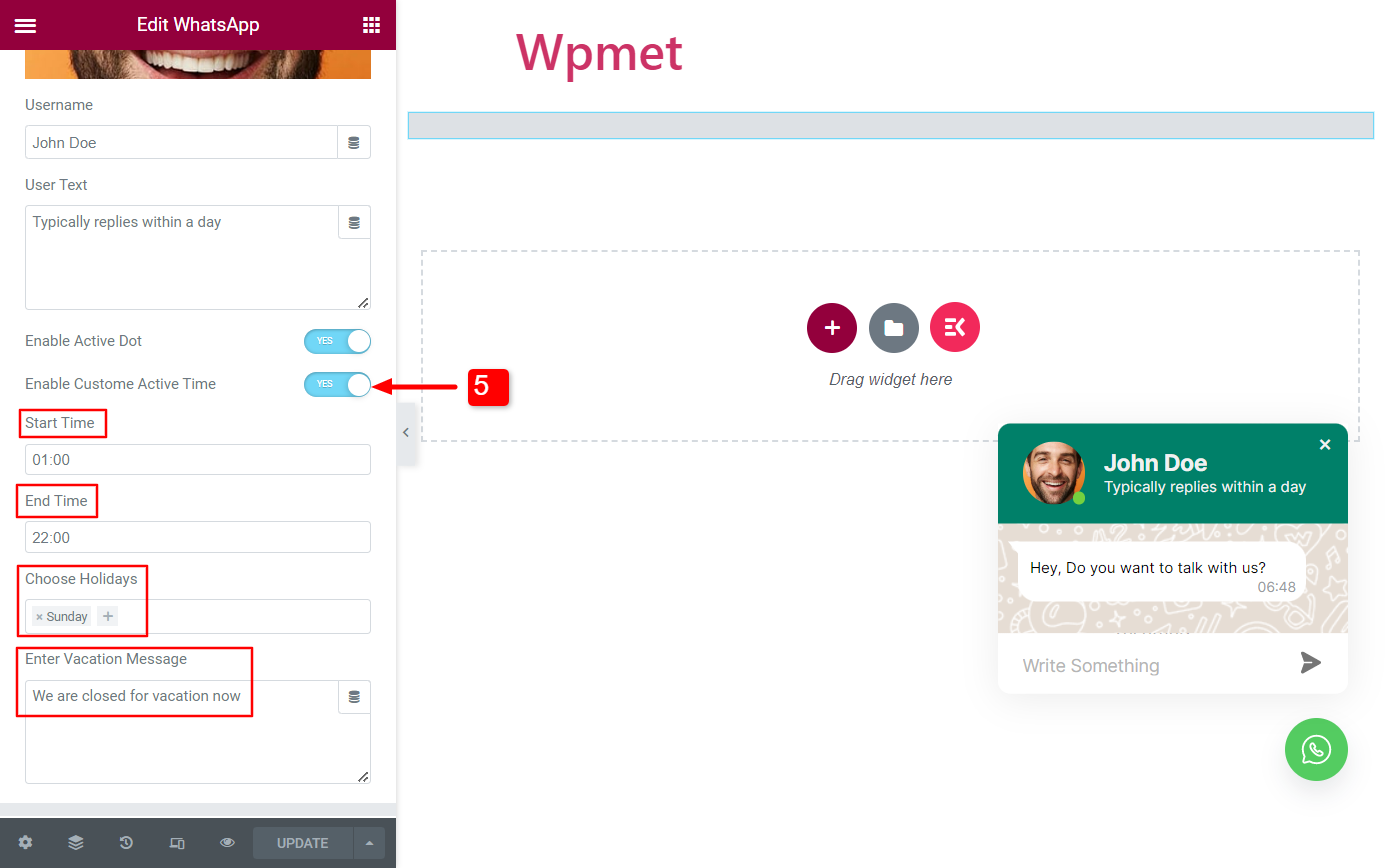
- Habilitar tiempo activo personalizado(Disponible cuando Active Dot está habilitado): Puede mostrar el estado activo durante una determinada hora del día habilitando esta función. Cuando esté habilitado, las siguientes opciones estarán disponibles:
- Hora de inicio: Establezca una hora del día en la que estará en línea.
- Hora de finalización: Establece una hora del día en la que ya no estarás disponible en línea.
- Elija Vacaciones: Elige los días libres.
- Ingrese el mensaje de vacaciones: Puede configurar un mensaje para los clientes cuando esté de vacaciones.

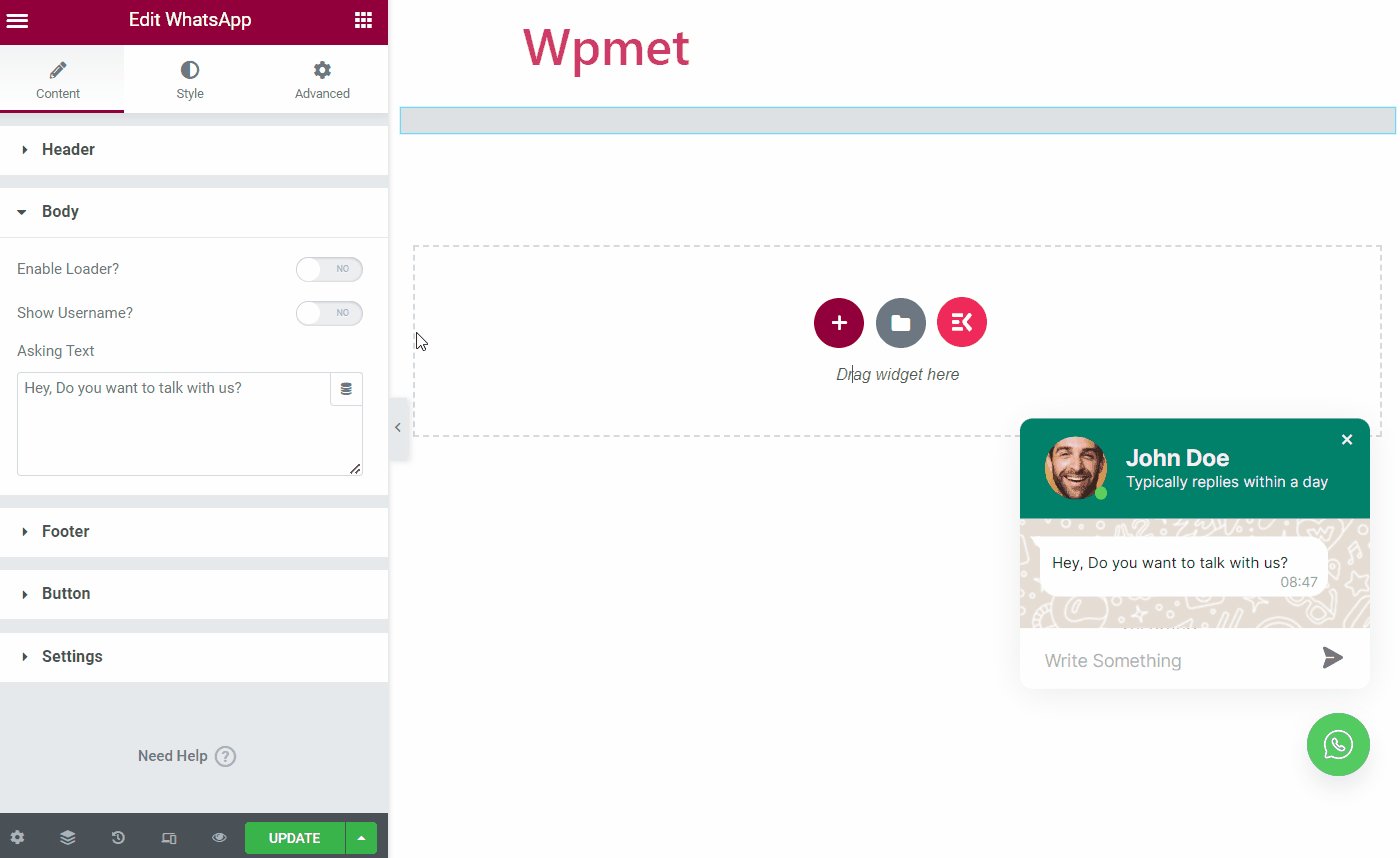
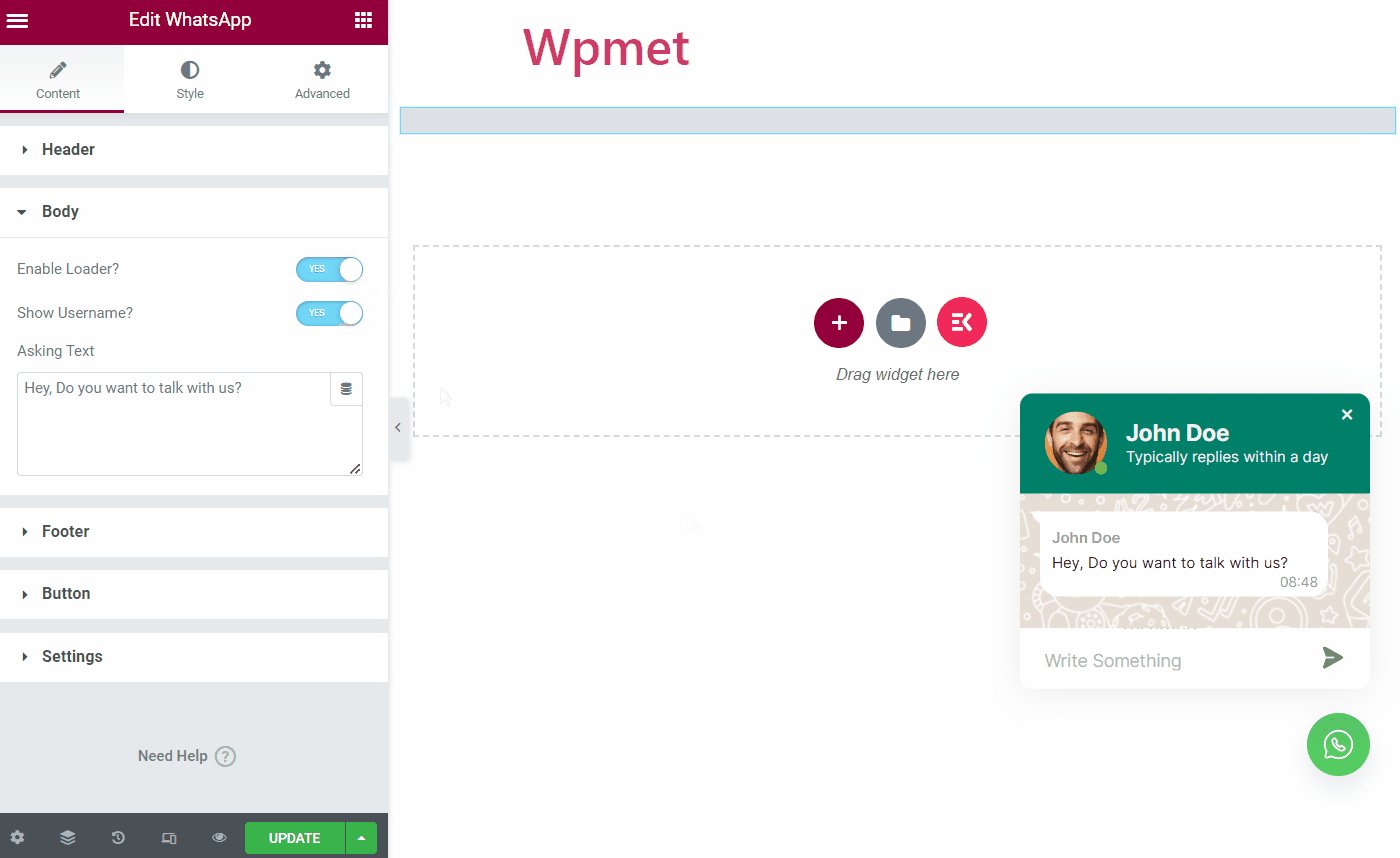
Cuerpo #
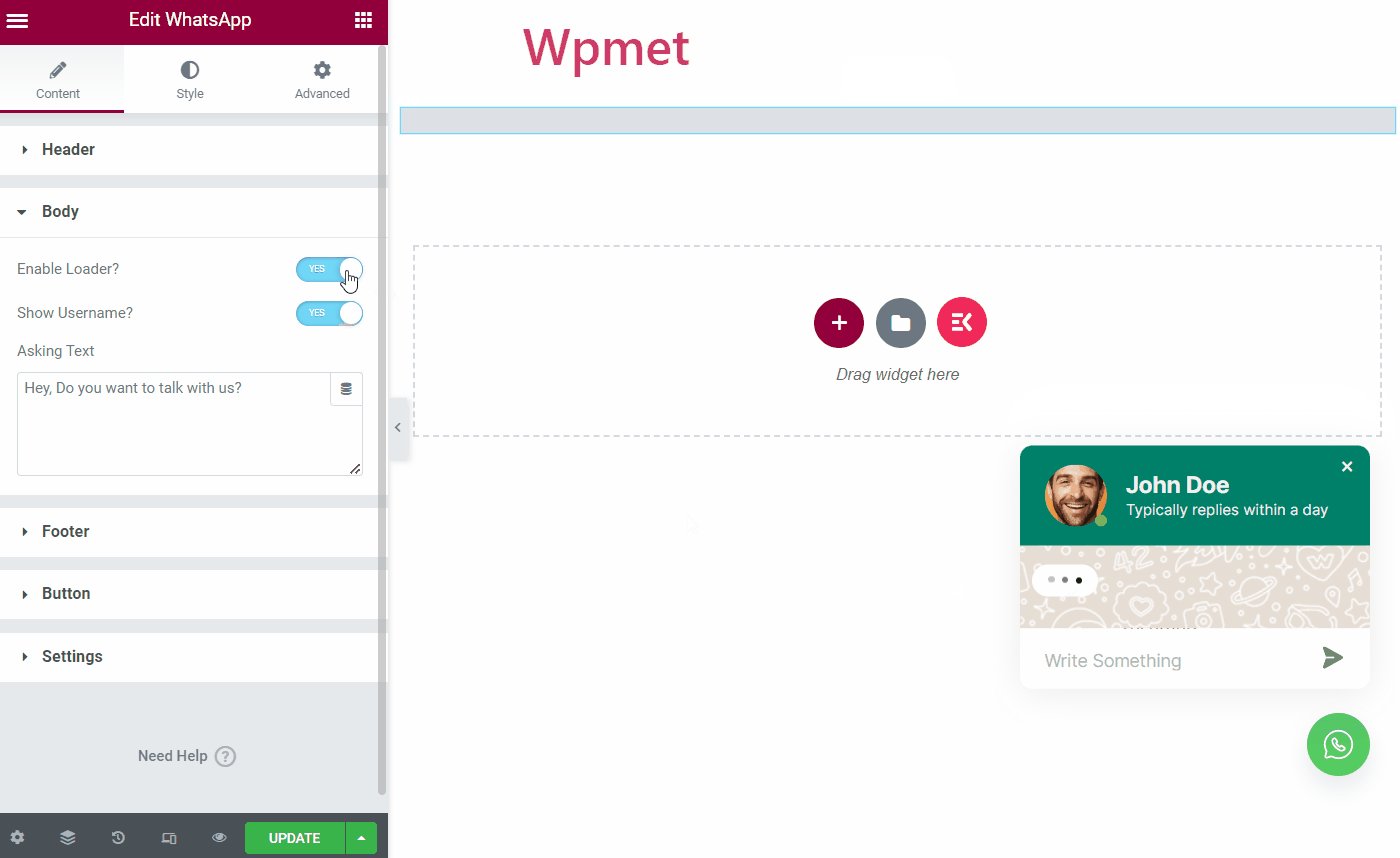
- Habilitar cargador: Cuando está habilitado, aparecerá una animación de escritura en la pantalla del usuario cuando esté escribiendo.
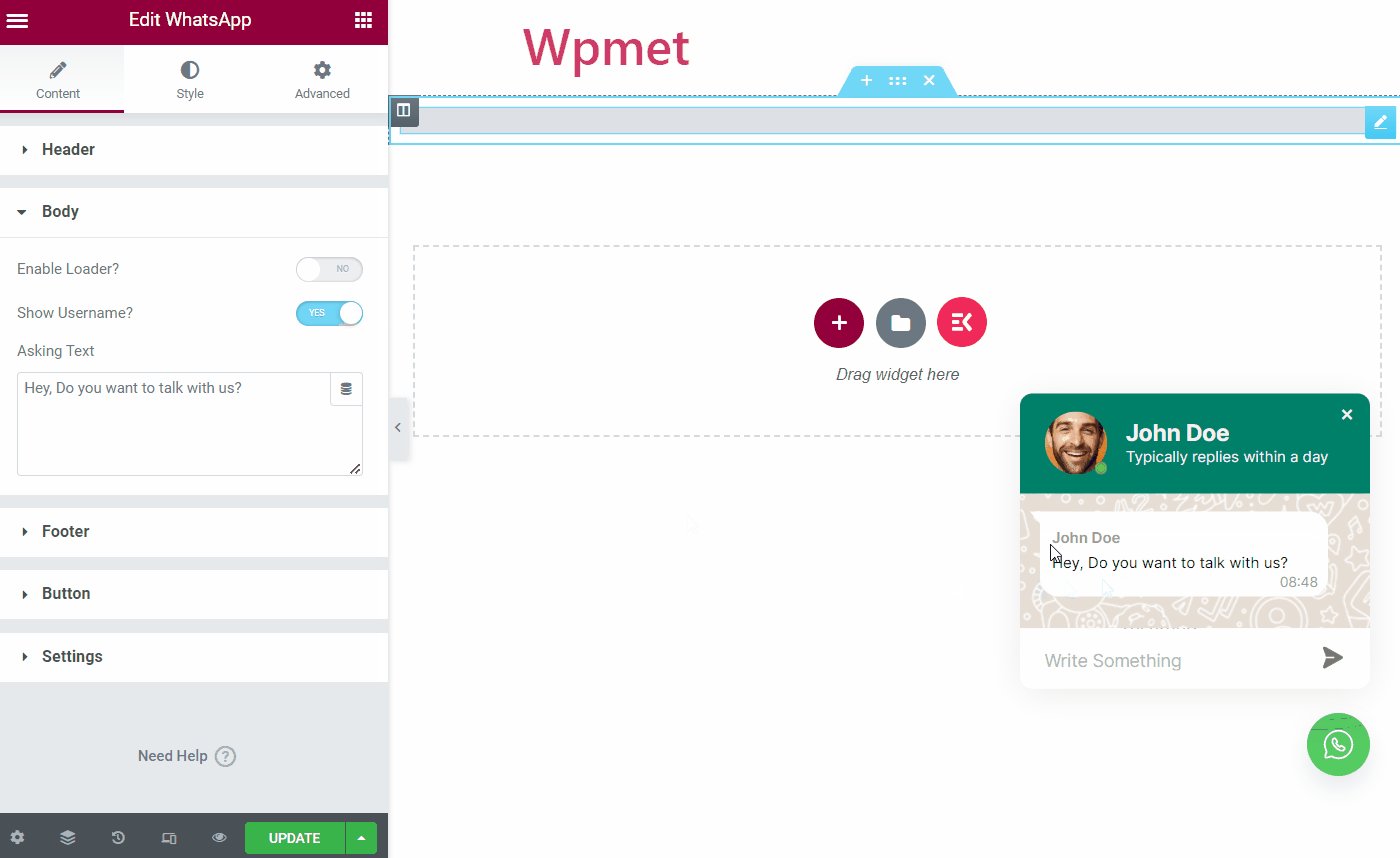
- Mostrar nombre de usuario: Puede mostrar el nombre de usuario con el mensaje si habilita esta opción.
- Texto de pregunta: Este texto aparecerá de forma predeterminada cuando un usuario haga clic en el botón de WhatsApp.

Pie de página #
El widget ElementsKit WhatsApp viene con tres estilos diferentes para la sección de pie de página.
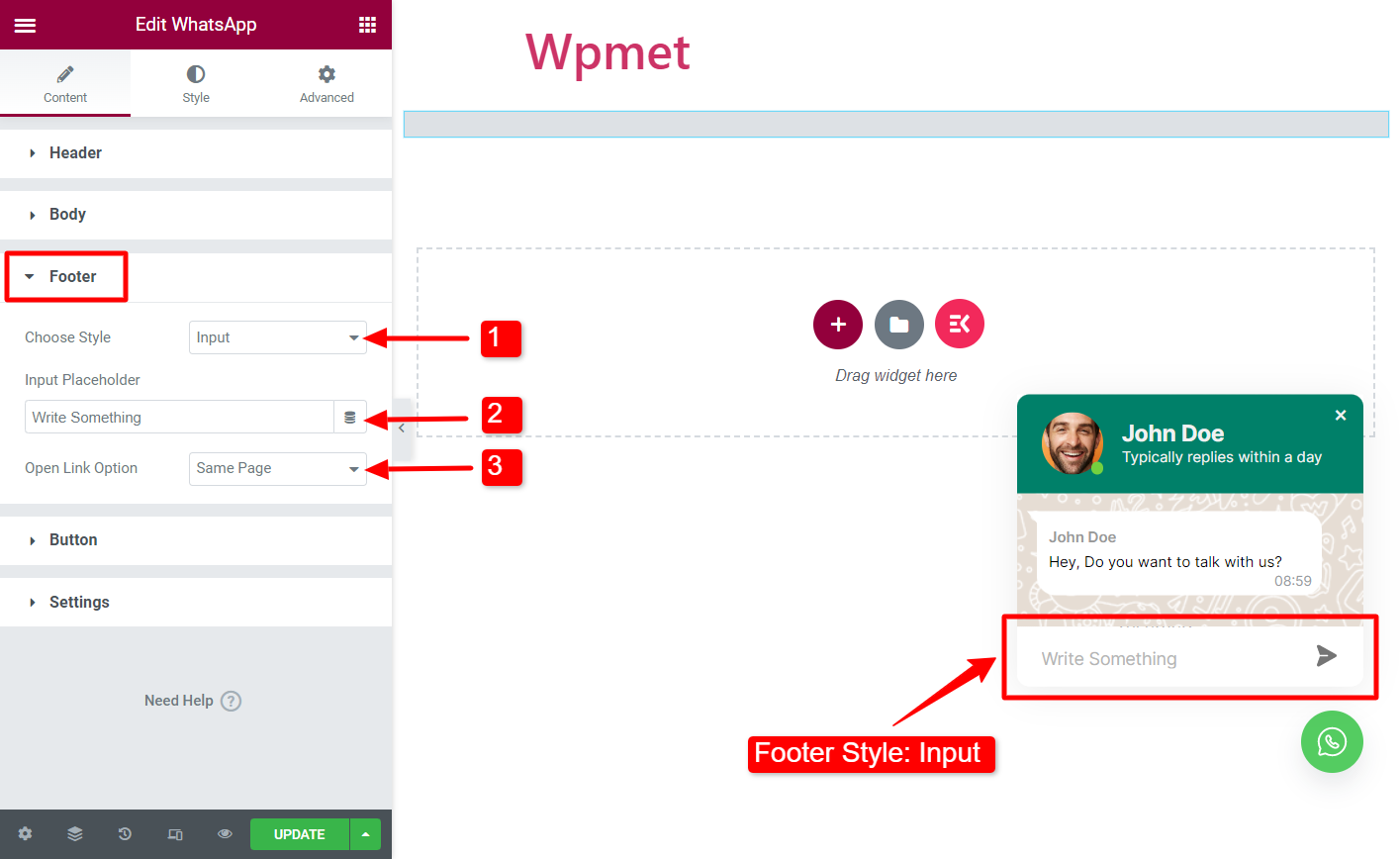
Estilo: Entrada
Un campo de chat sencillo donde los usuarios pueden escribir un mensaje y enviarlo.
- Elige estilo: Selecciona el estilo “Aporte".
- Marcador de posición de entrada: Introduzca un texto de marcador de posición.
- Opción de enlace abierto: Cuando el usuario haga clic en el botón enviar, seleccione adónde será redirigido. Hay tres opciones disponibles: 1. Misma página, 2. Nueva pestaña y 3. Ventana emergente.

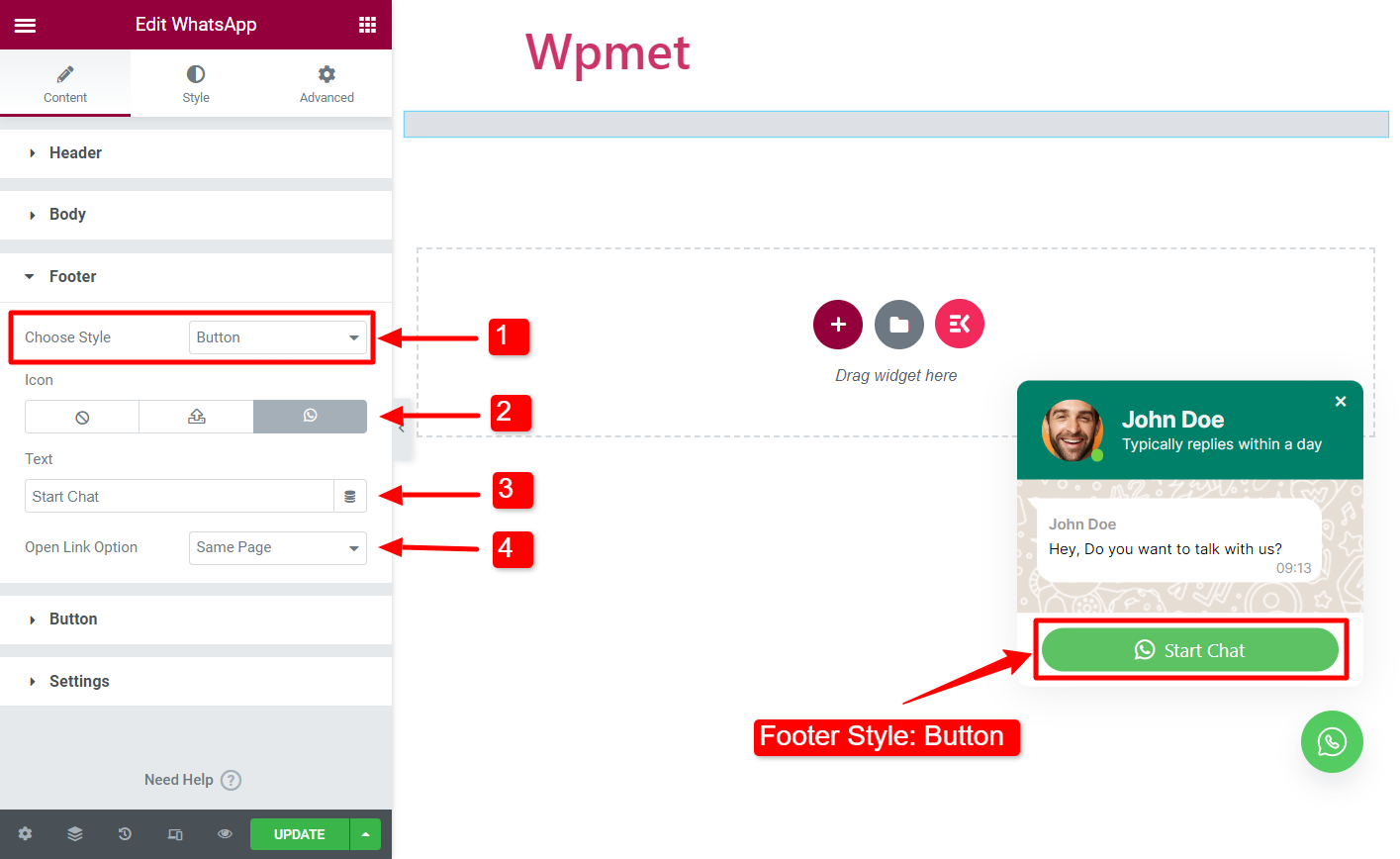
Estilo: Botón
En este estilo, aparecerá un botón. Al hacer clic en el botón, los usuarios pueden enviarle mensajes utilizando la web de WhatsApp.
- Elige estilo: Selecciona el estilo “Botón".
- Icono: Puede agregar un ícono en el botón de mensaje. Cargue un ícono como SVG o elija uno de la biblioteca de íconos de Elementor.
- Texto: Introduzca el texto de un botón.
- Opción de enlace abierto: Cuando el usuario hace clic en el botón enviar, los usuarios pueden ser redirigidos a una de las siguientes opciones: 1. Misma página, 2. Nueva pestaña y 3. Ventana emergente.

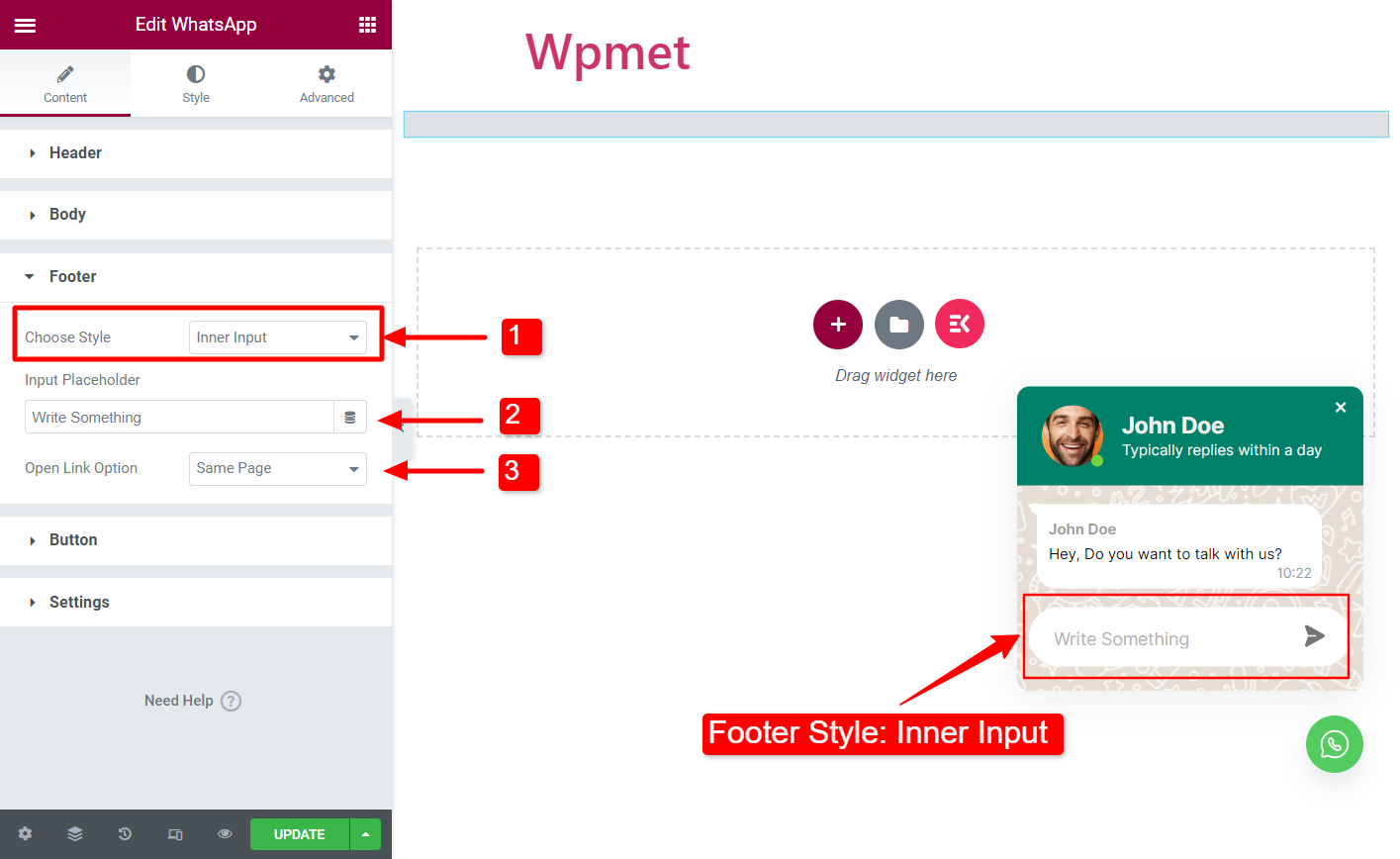
Estilo: Entrada interna
Un campo de chat simple pero el campo está doblado dentro de la ventana de WhatsApp.
- Elige estilo: Selecciona el estilo “Entrada interna“.
- Marcador de posición de entrada: Introduzca un texto de marcador de posición.
- Opción de enlace abierto: Cuando el usuario haga clic en el botón enviar, seleccione adónde será redirigido. Hay tres opciones disponibles: 1. Misma página, 2. Nueva pestaña y 3. Ventana emergente.

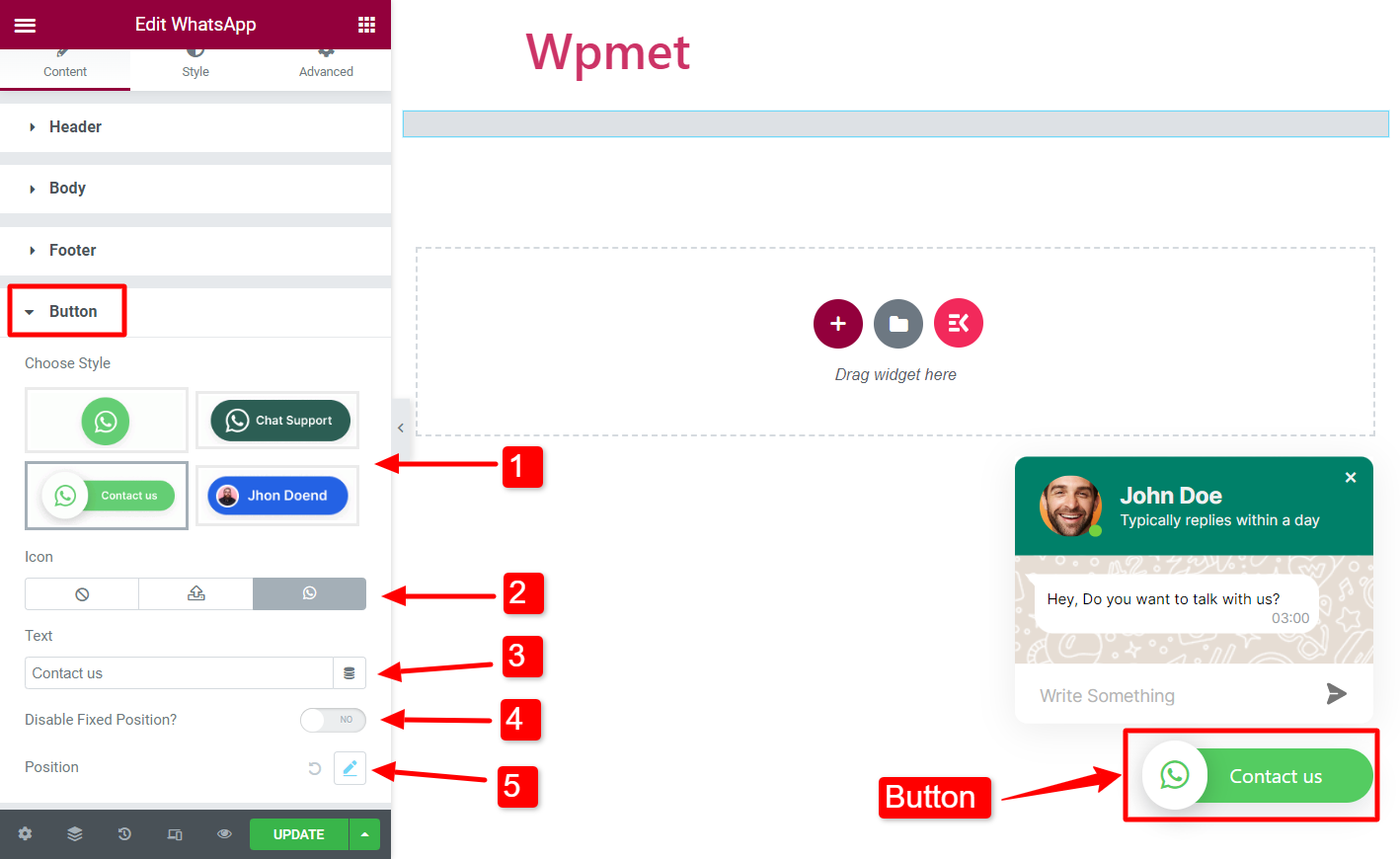
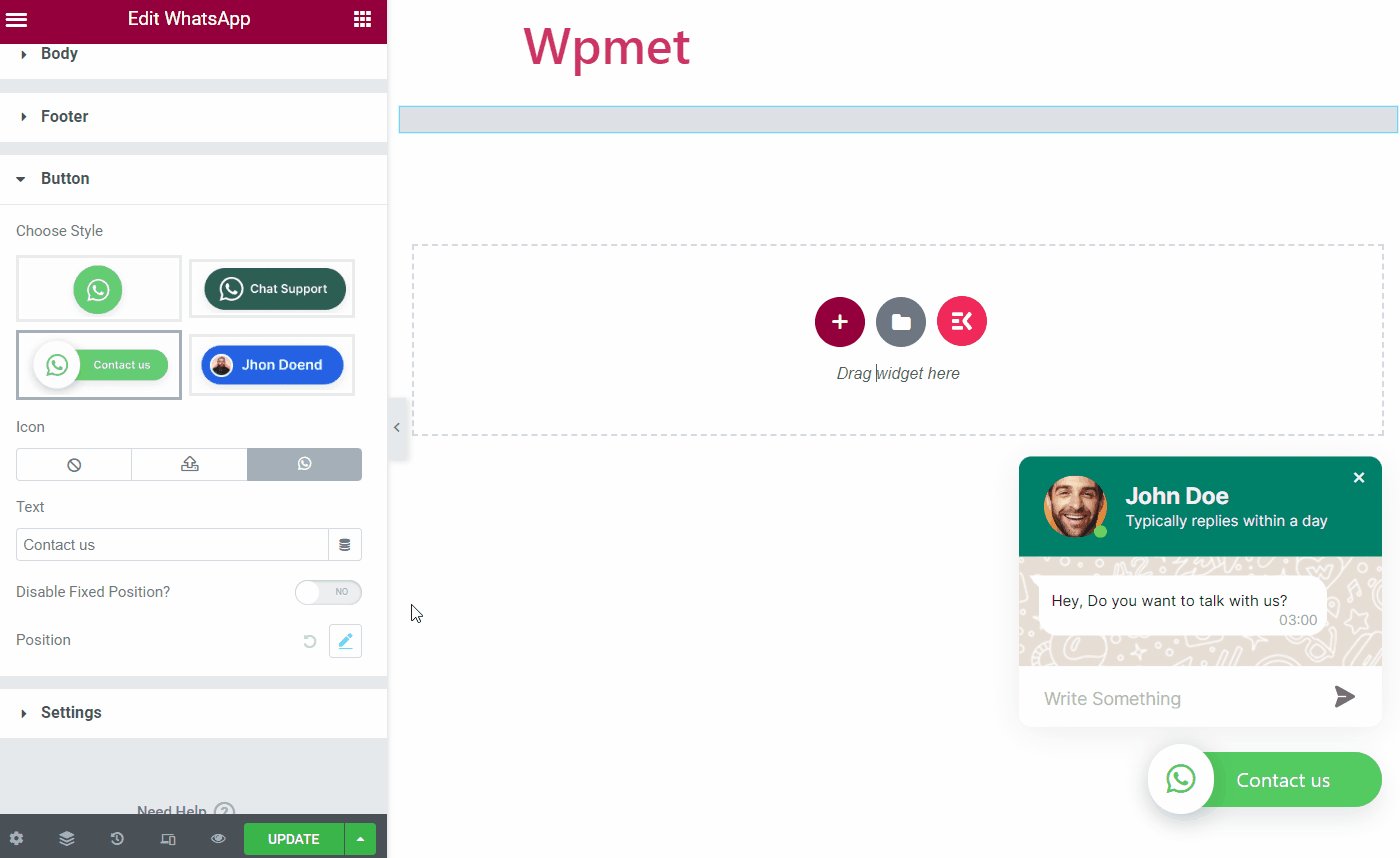
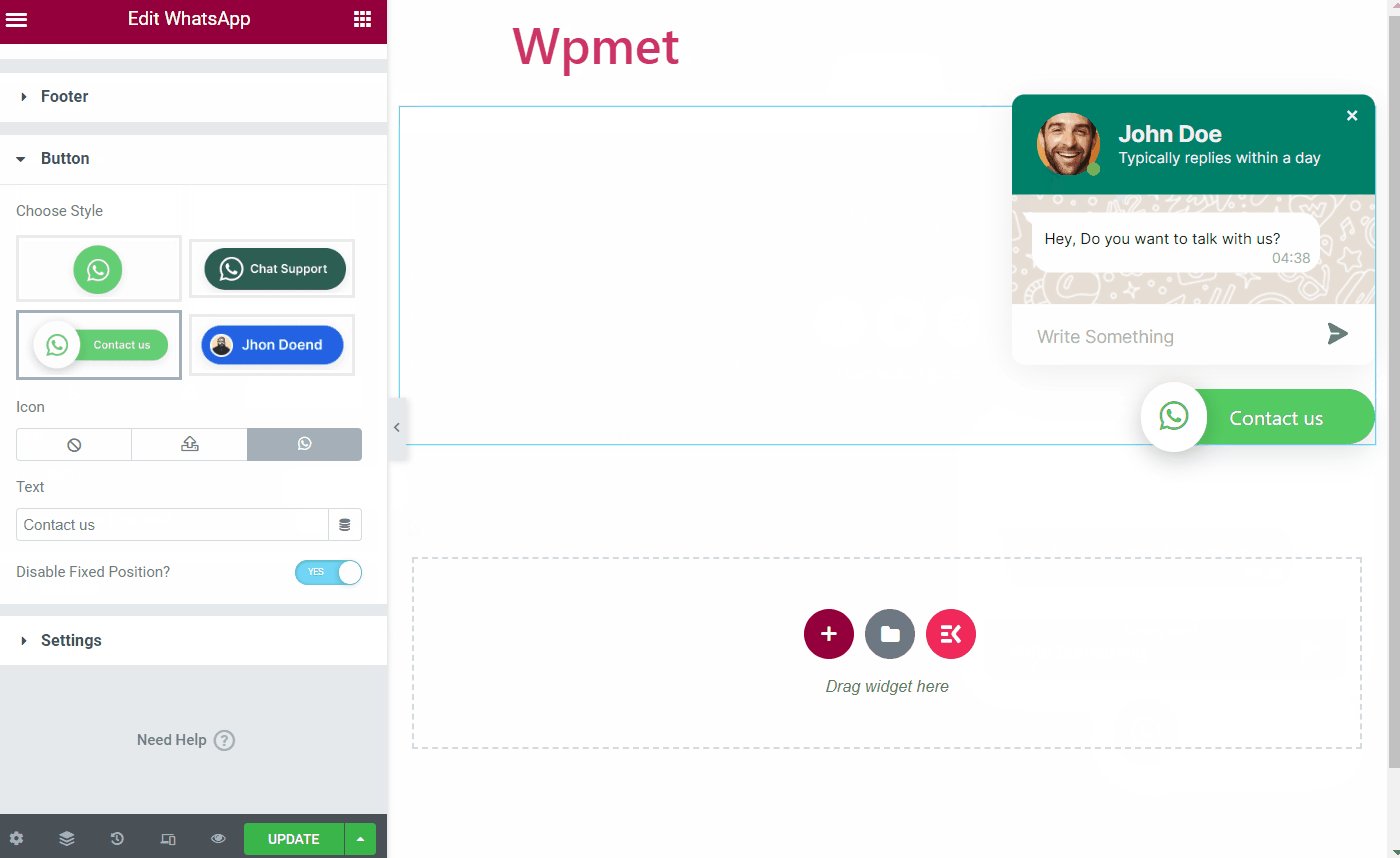
Botón #
- Elige estilo: Seleccione el estilo del botón de las opciones dadas.
- Icono: Puede agregar un ícono para el botón Elementor WhatsApp (si el estilo que elija tiene una opción de ícono disponible).
- Texto: Agregue un texto en el botón (si el estilo que elija tiene una opción de ícono disponible).

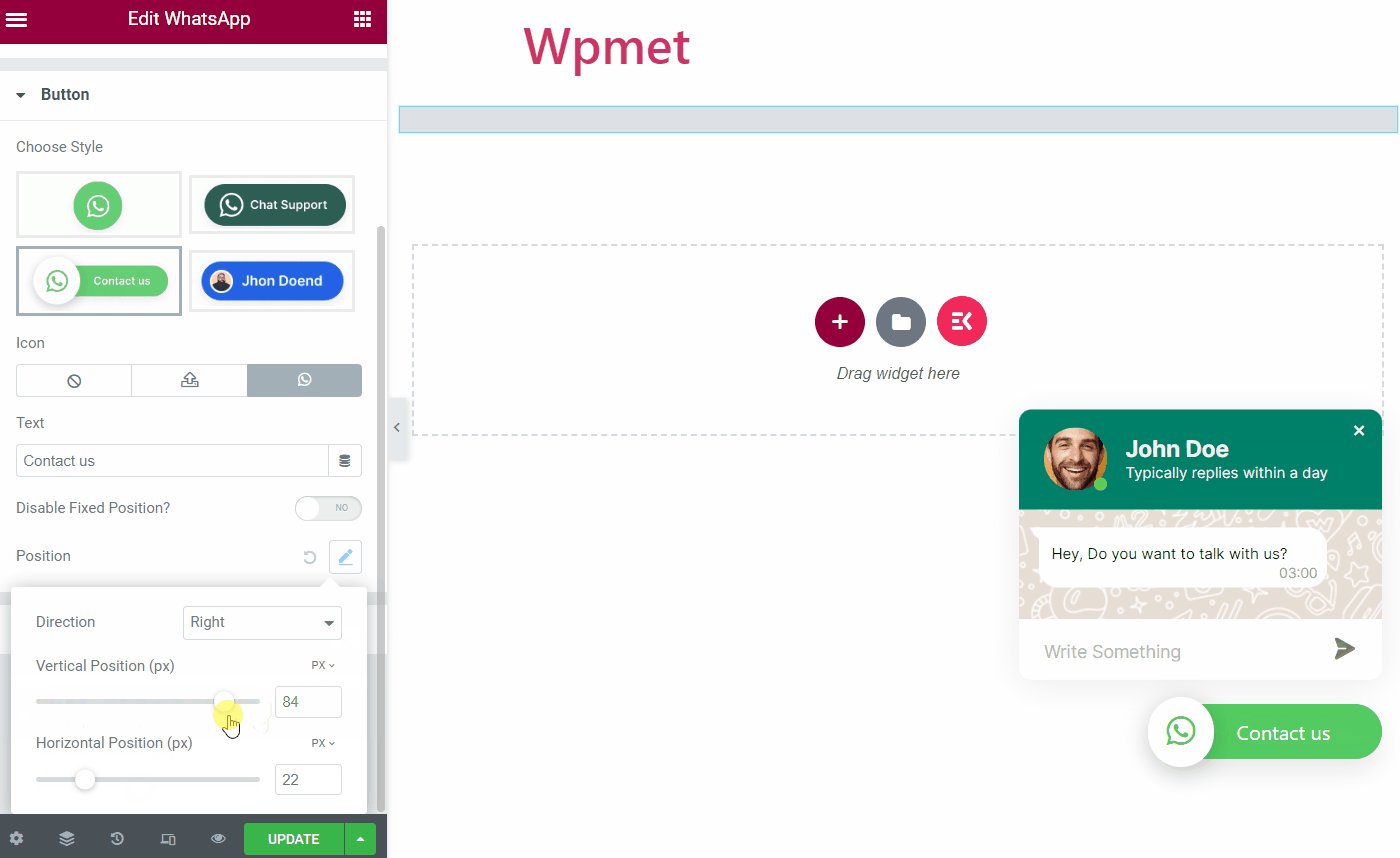
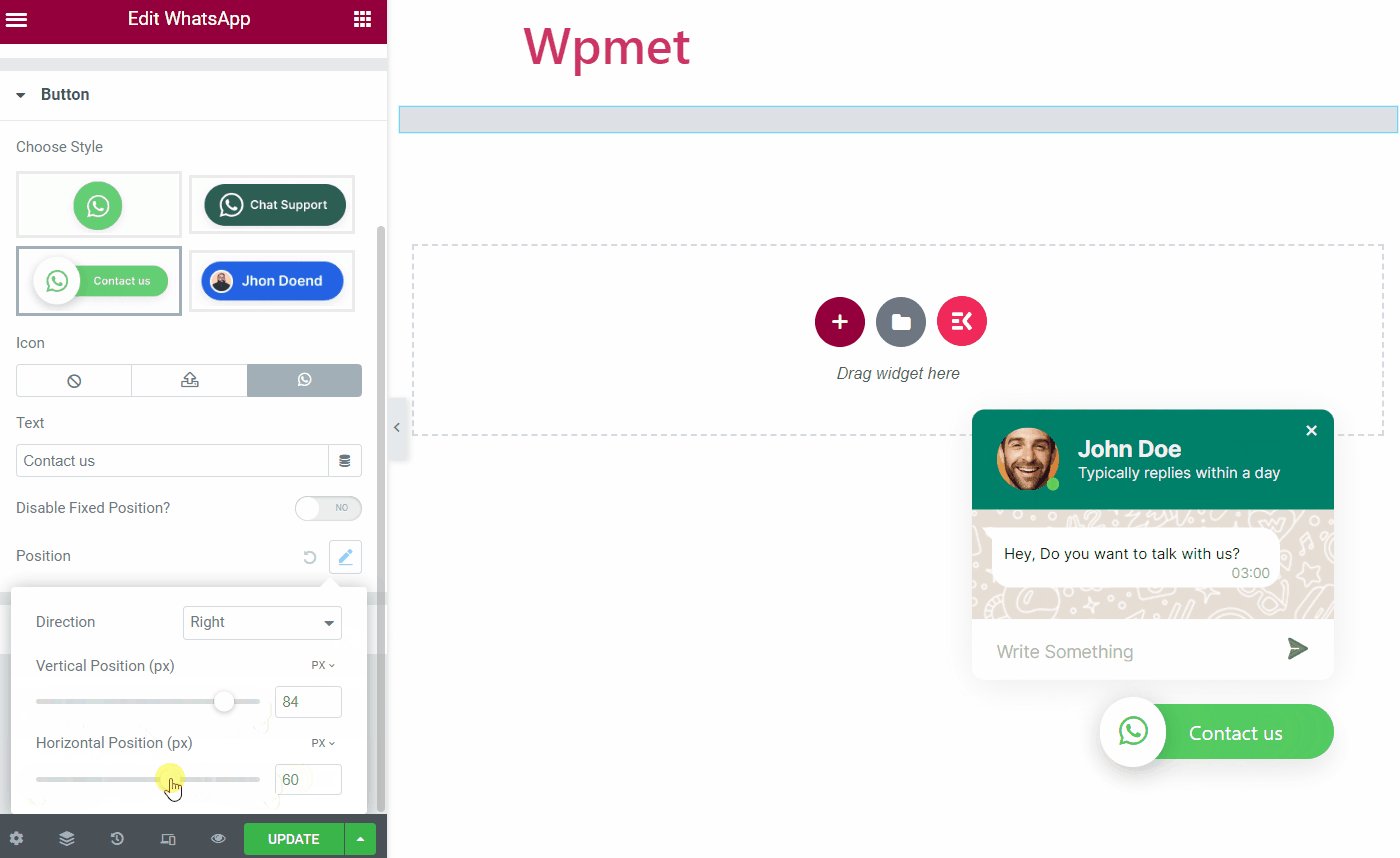
- Desactivar posición fija: Cuando esté APAGADO, la posición del botón será fija. De lo contrario, puede cambiar la posición del botón.
- Posición (personalizado): Puede cambiar la posición del botón si la posición fija está desactivada.

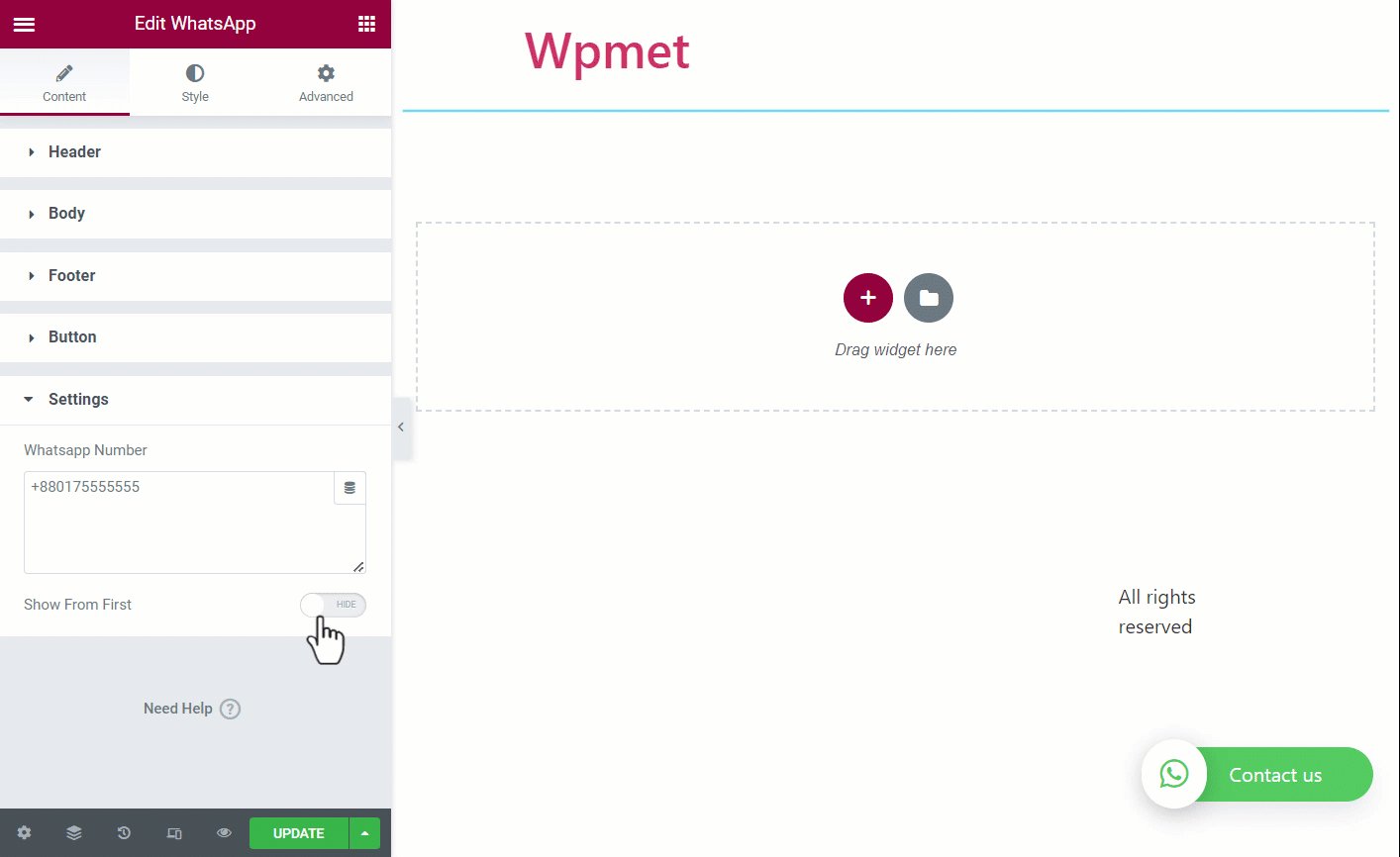
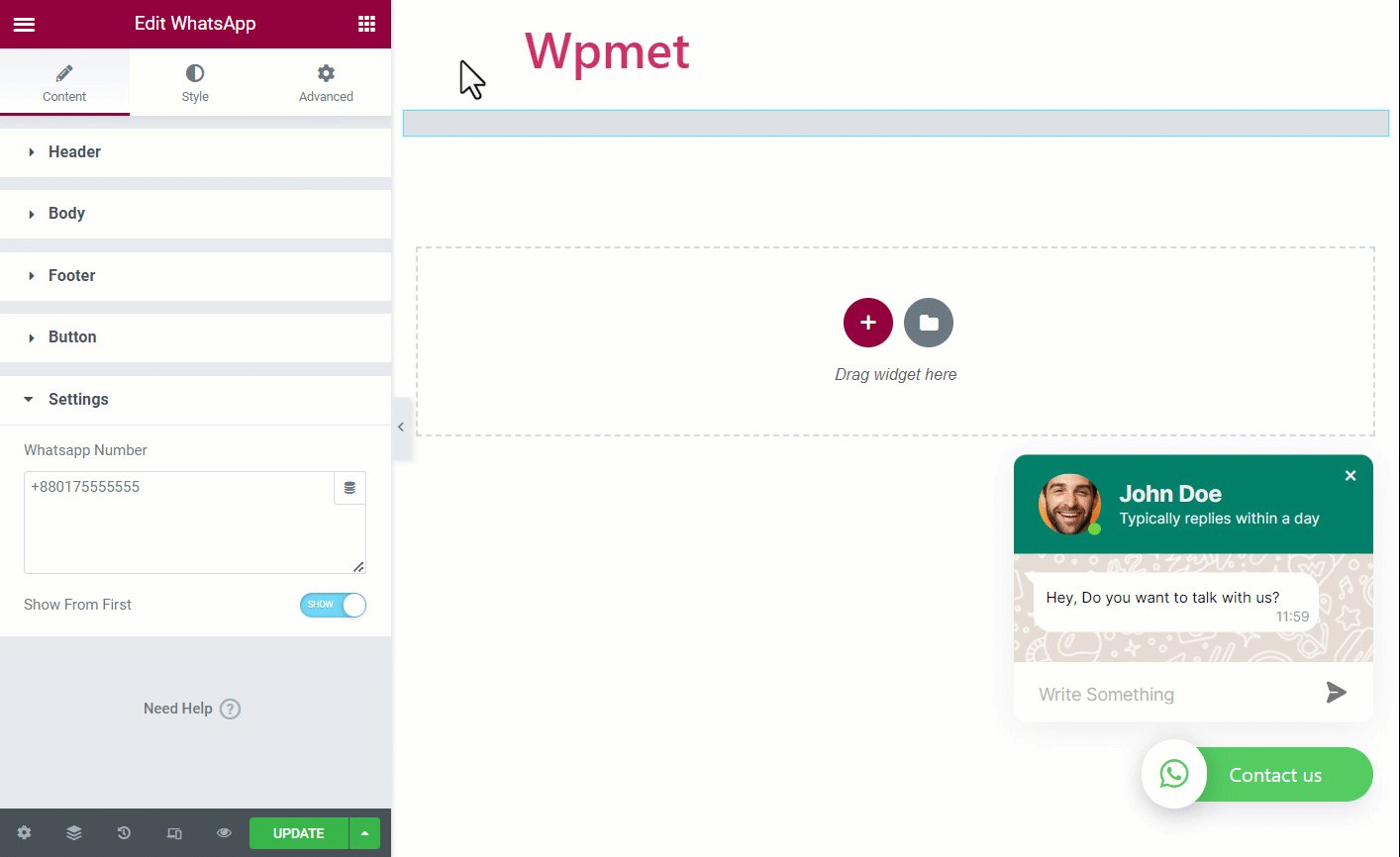
Ajustes #
- Número de WhatsApp: Aquí podrás poner tu número de contacto del servicio WhatsApp. Este es el número para el que has configurado el widget de WhatsApp para los usuarios.
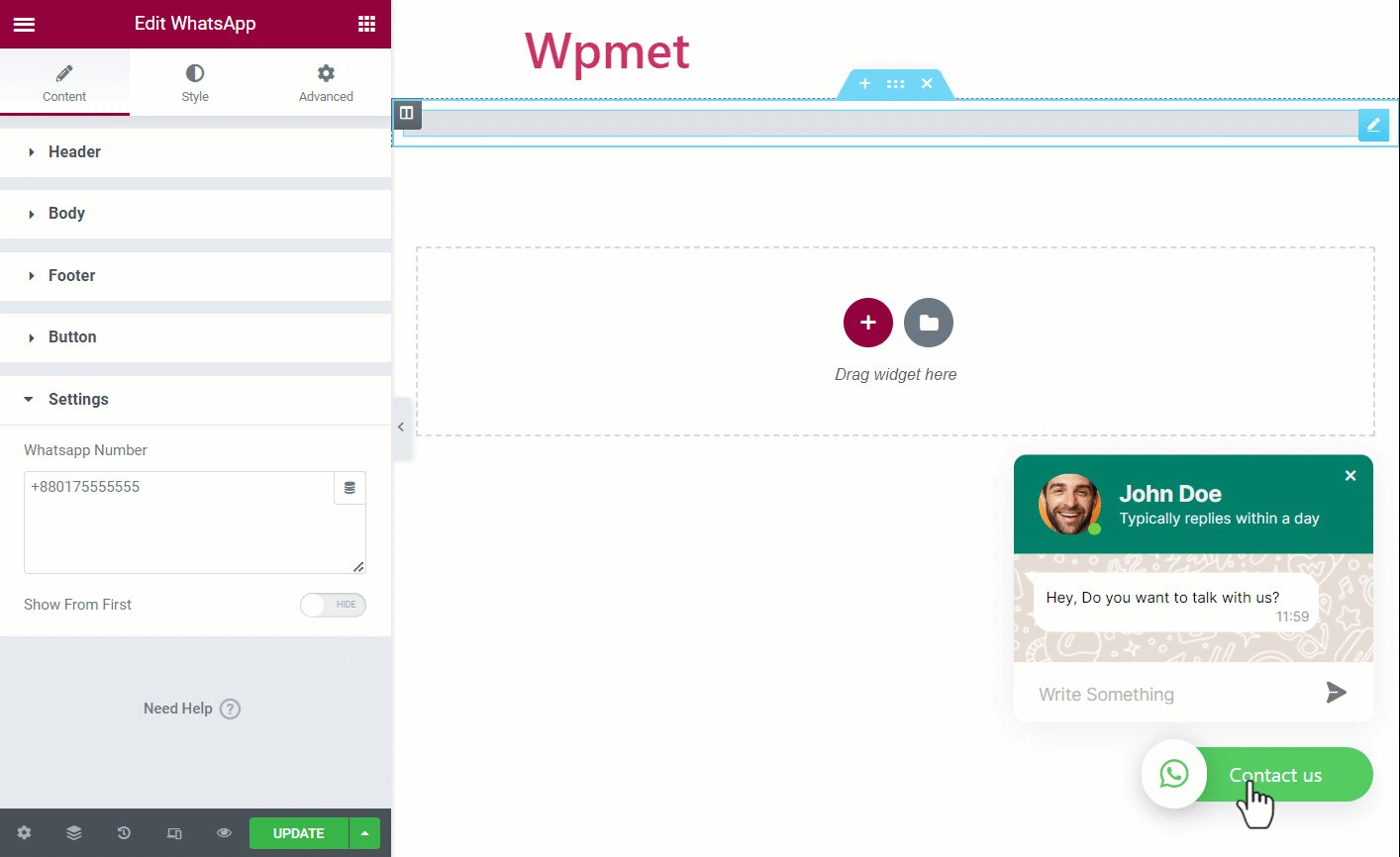
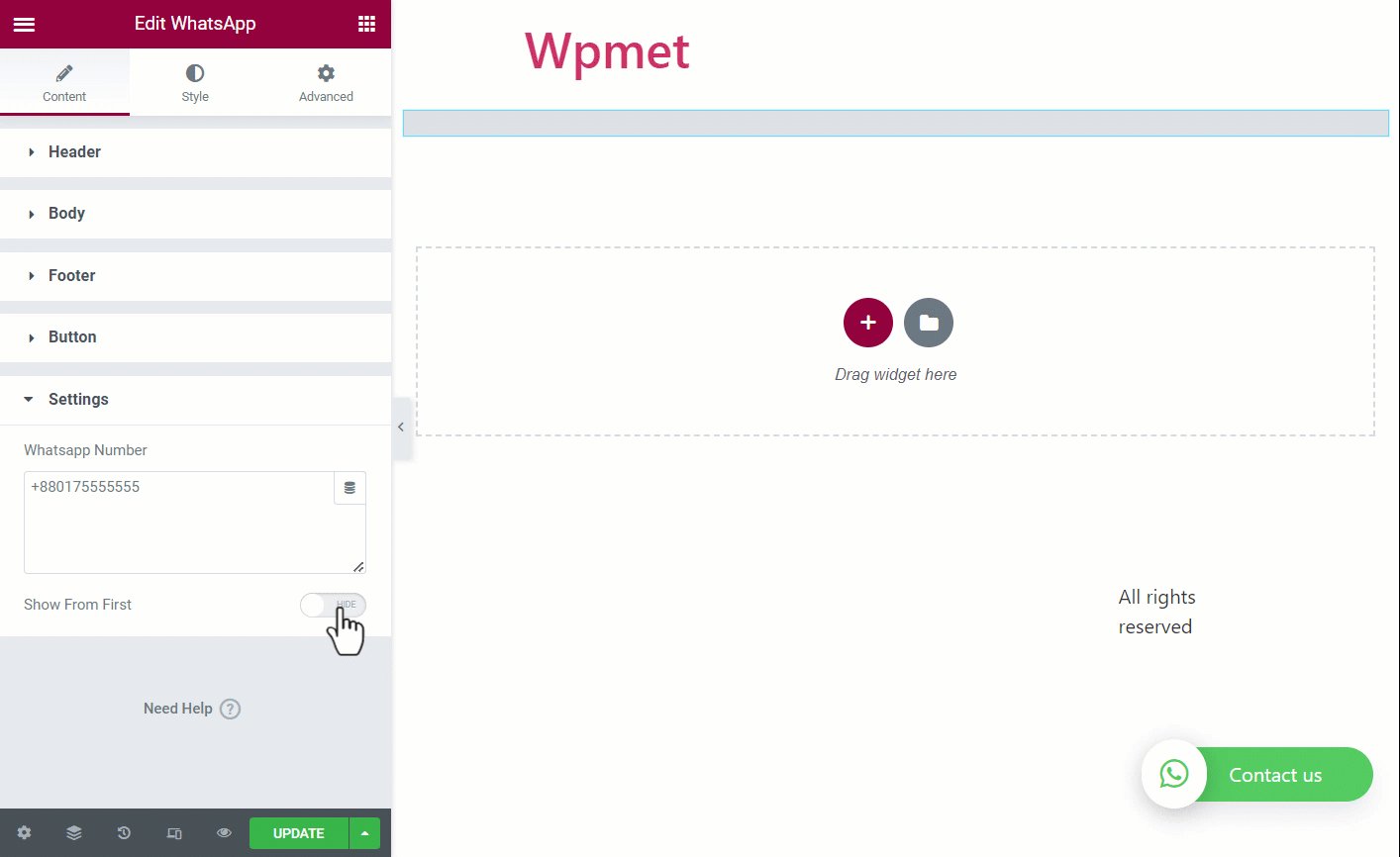
- Mostrar desde el principio: si estableces Espectáculo luego aparecerá el cuadro de chat desde el principio un visitante visita su sitio web. Y si estableces Esconder luego solo verán el ícono y tendrán que hacer clic en él para iniciar un chat.

Paso 3: personaliza el botón de WhatsApp de Elementor #
Puedes cambiar el estilo y la apariencia del botón de WhatsApp y del chatbox con ElementsKit.
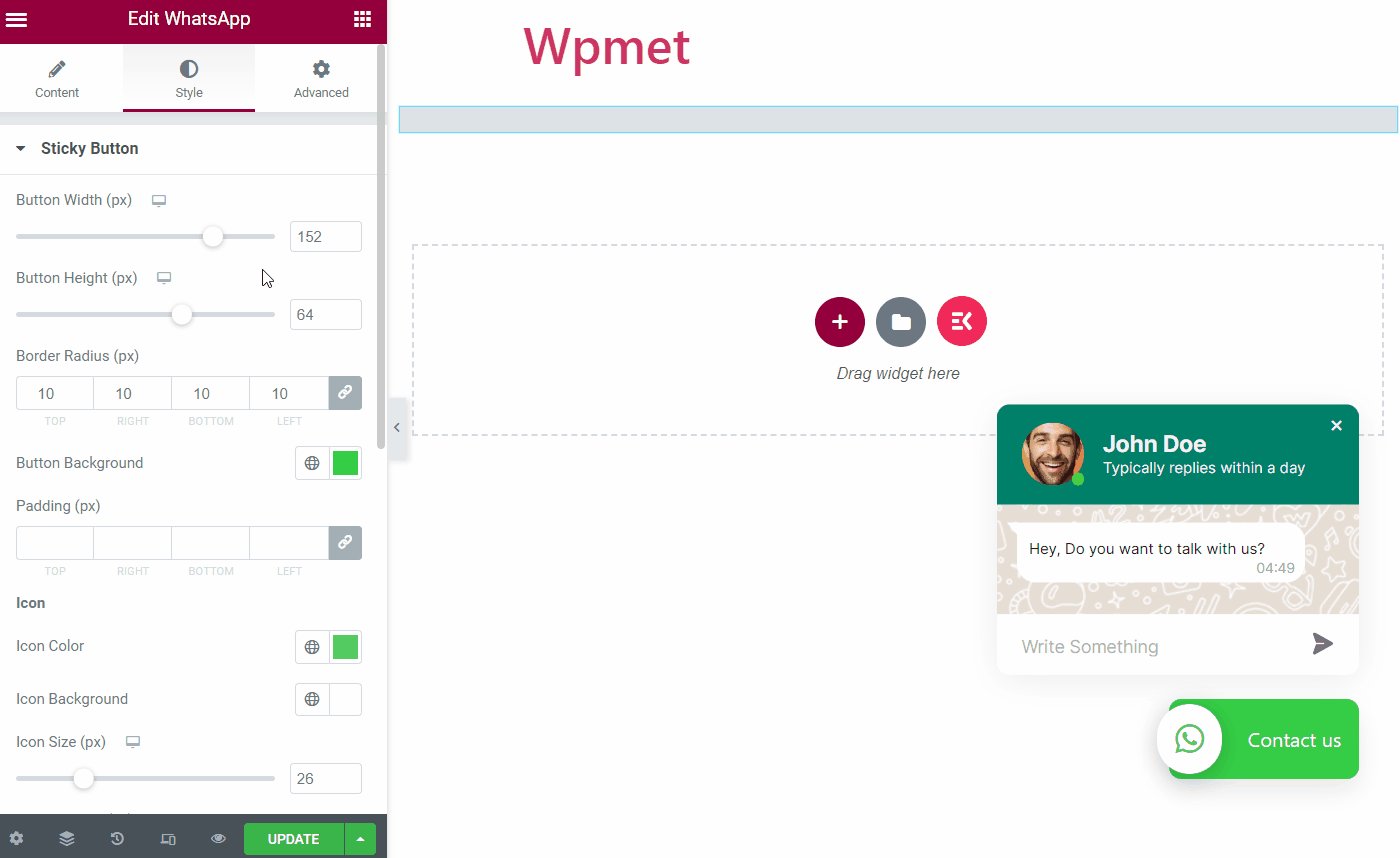
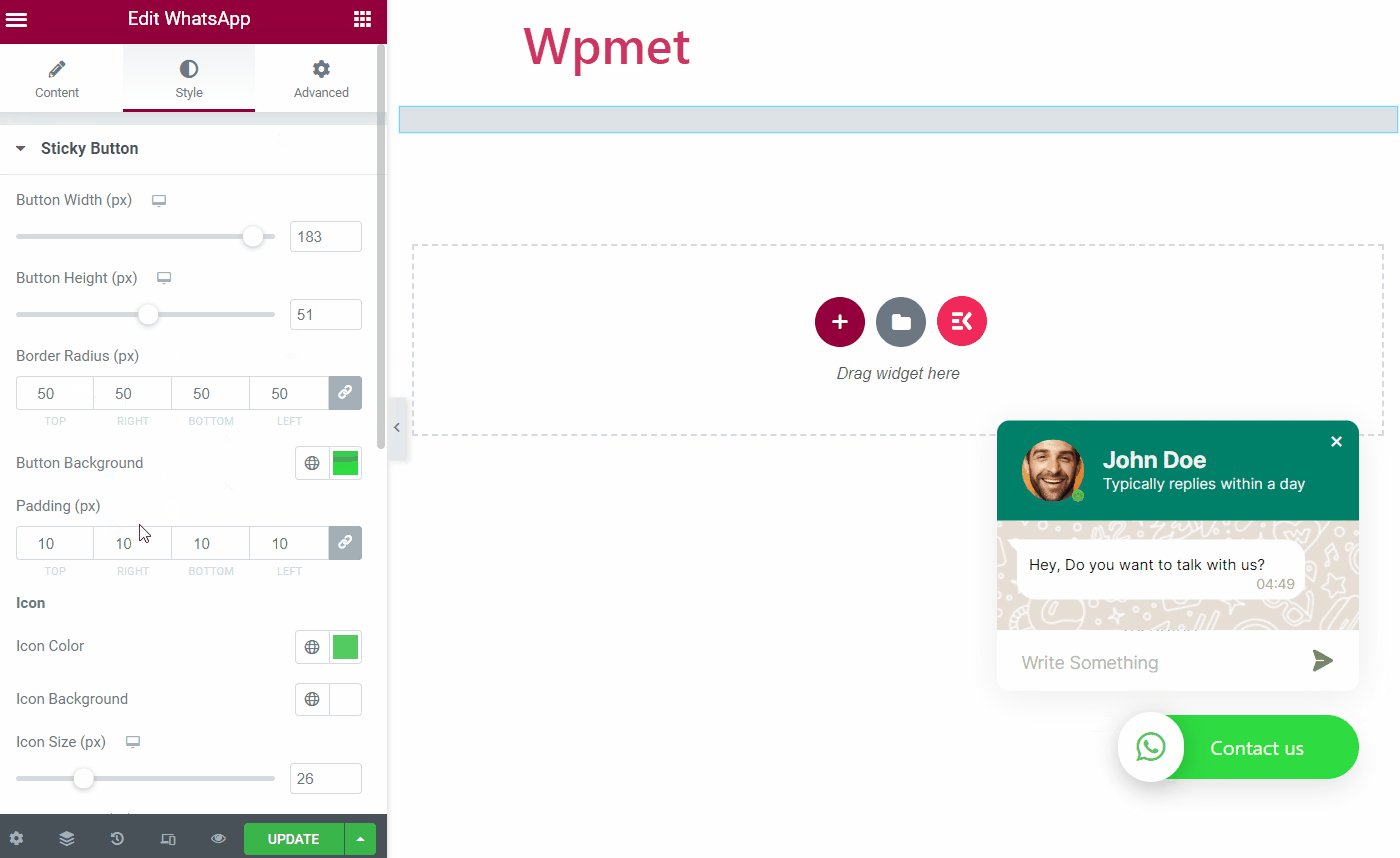
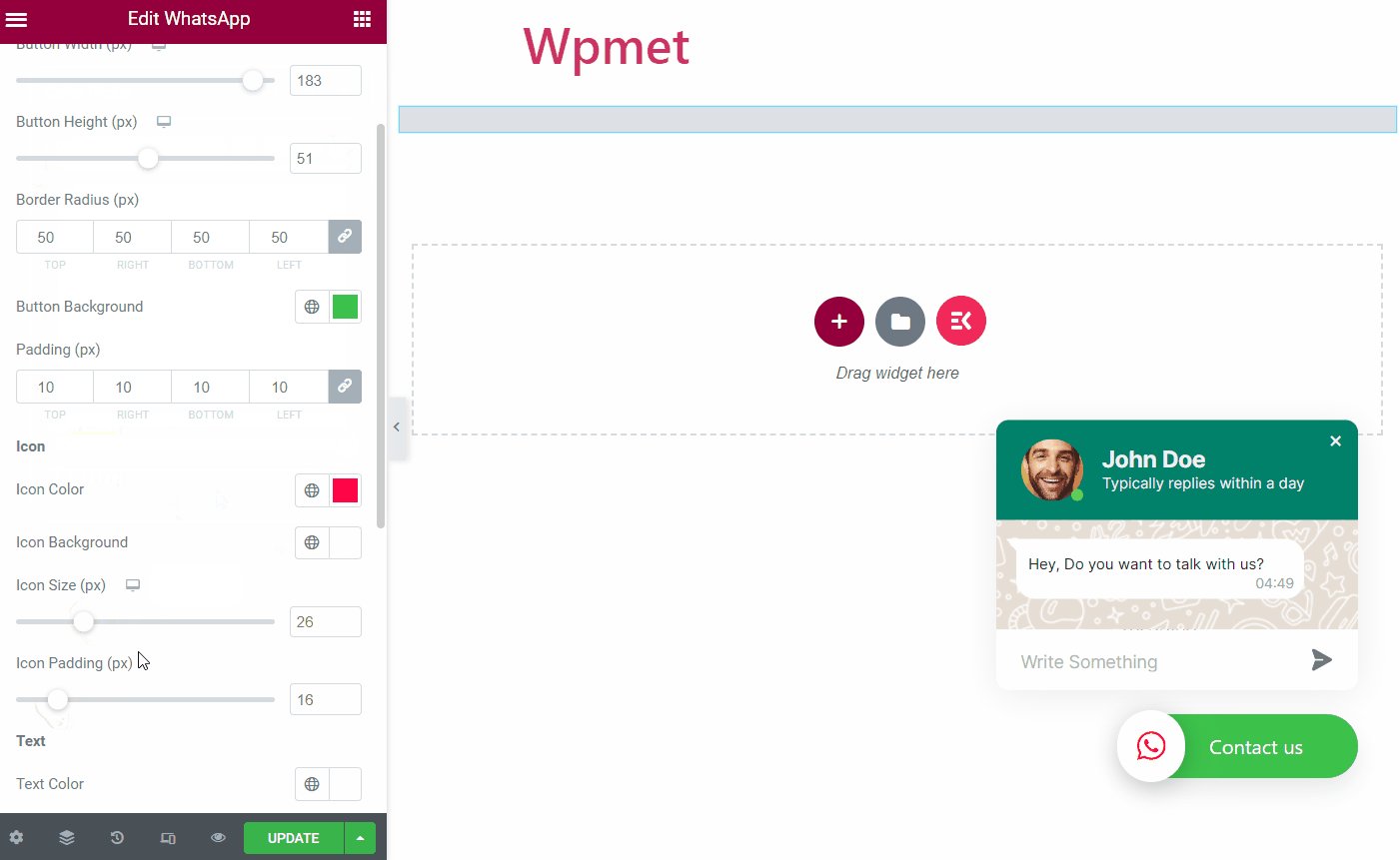
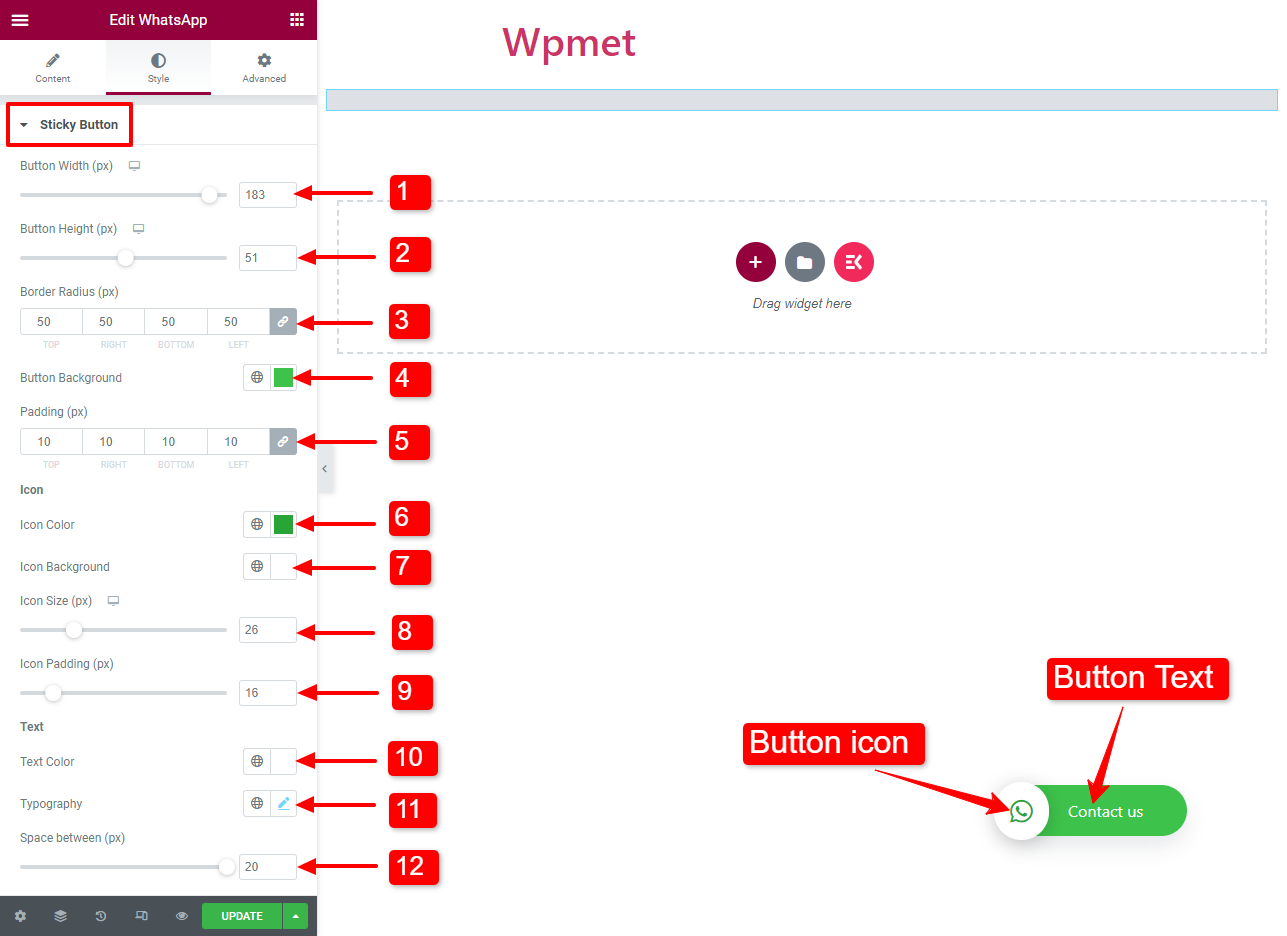
Botón adhesivo #
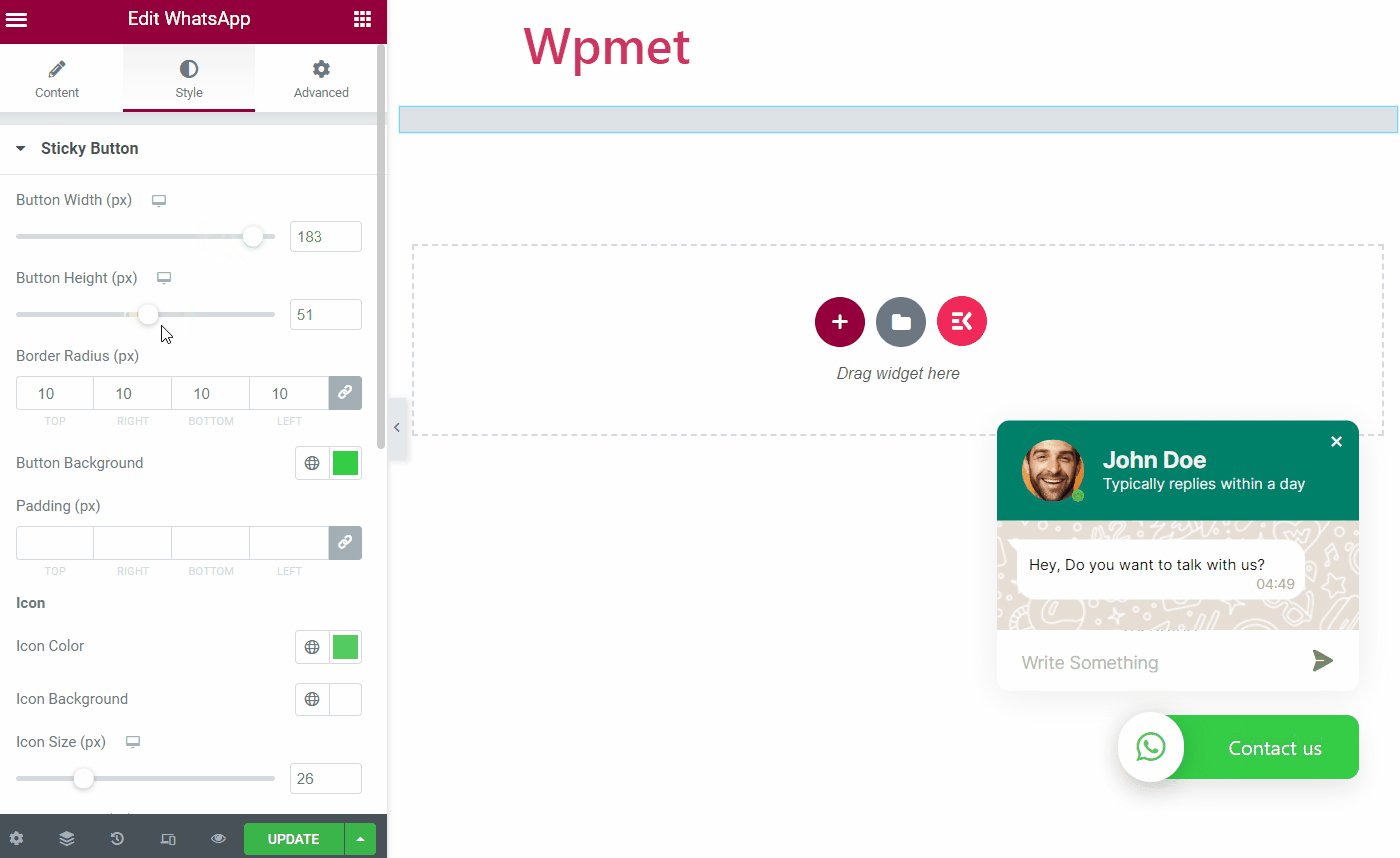
- Ancho del botón: Puede ajustar el ancho del botón de contacto de WhatsApp.
- Altura del botón: También puedes ajustar la altura del botón de contacto de WhatsApp.
- Radio de frontera: Cambia la forma del botón usando border-radius.
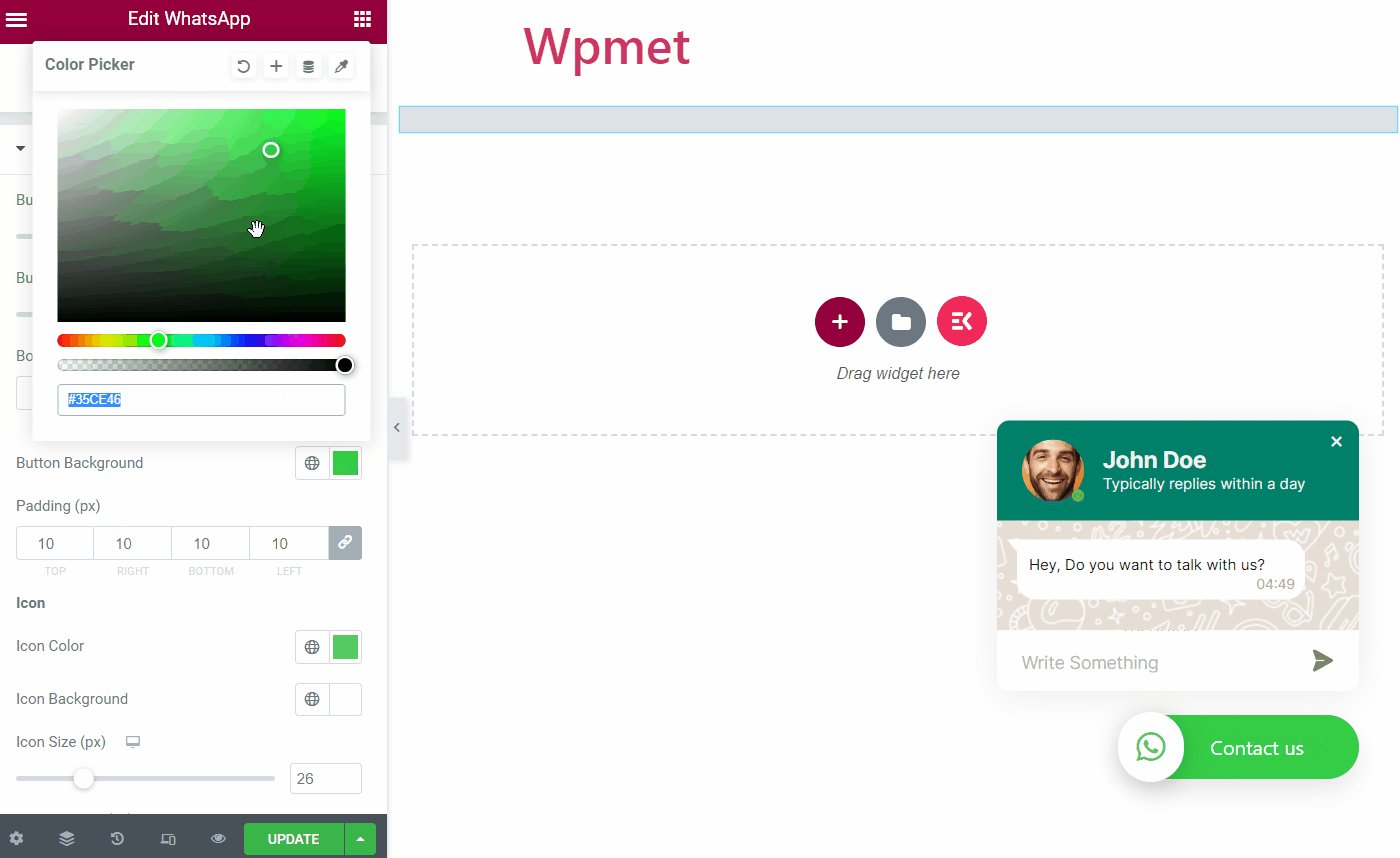
- Fondo del botón: Elige un color para el botón de WhatsApp.
- Relleno: Ajuste el relleno del botón.

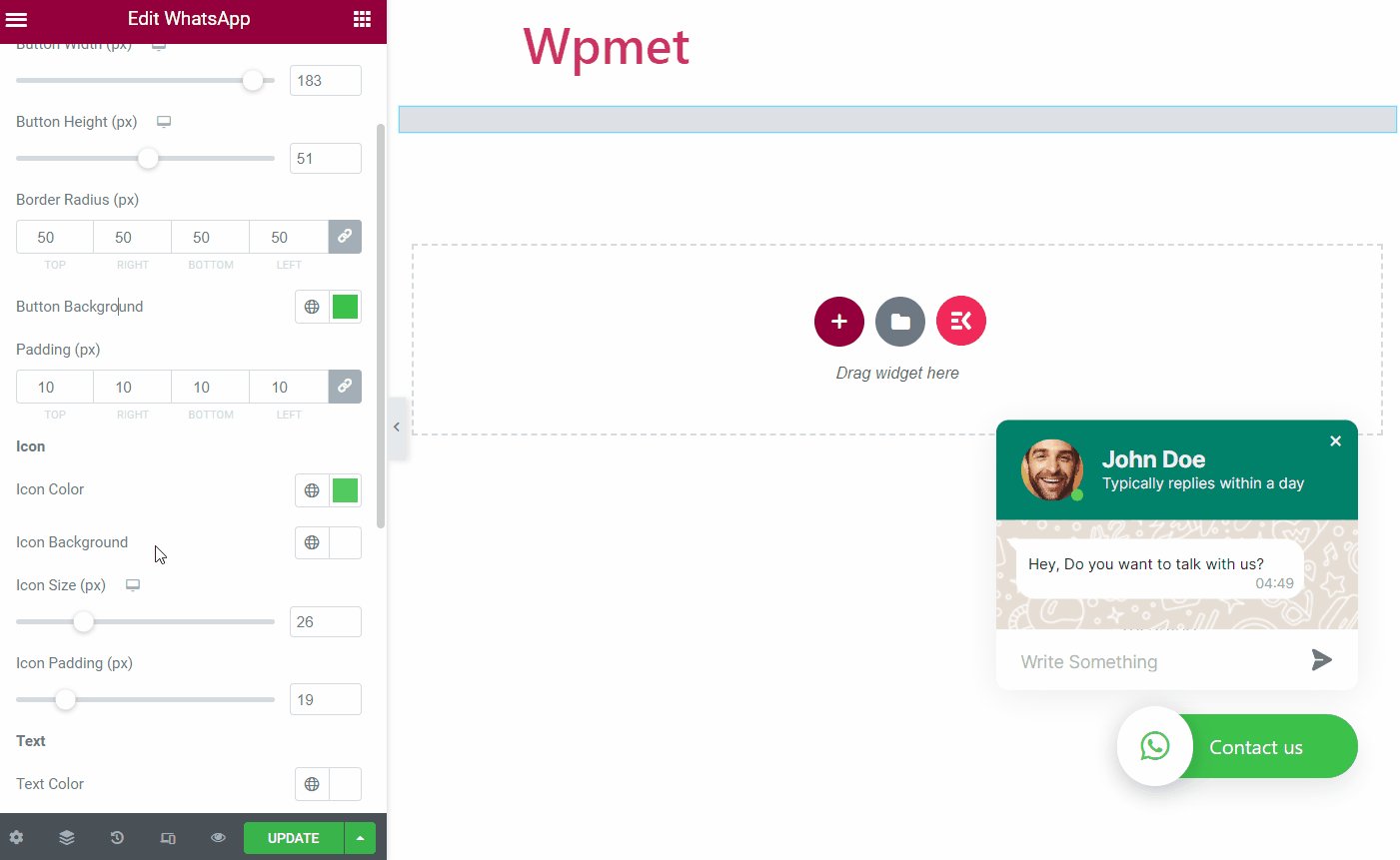
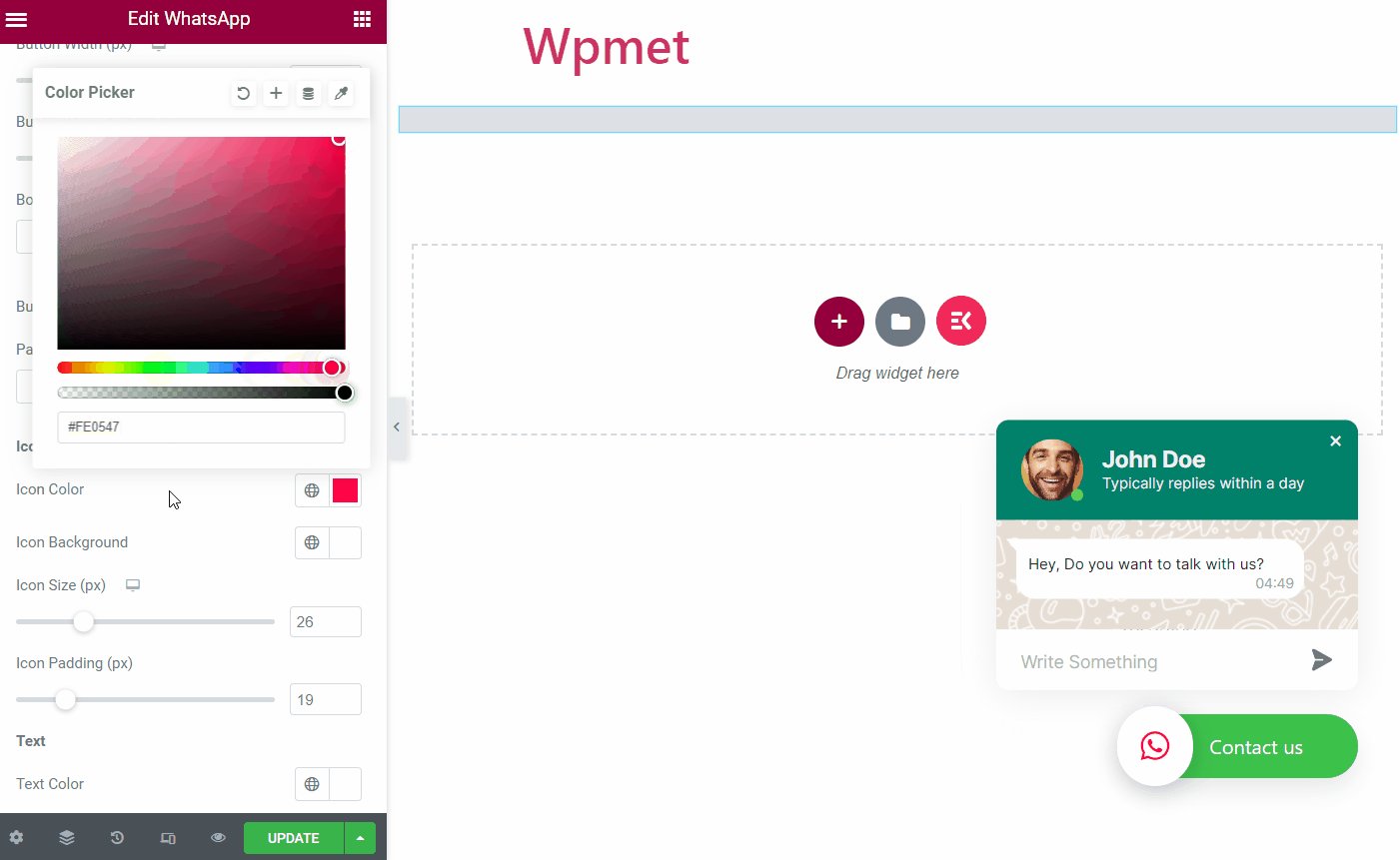
- Color del icono: Elige un color para el icono de WhatsApp con el botón.
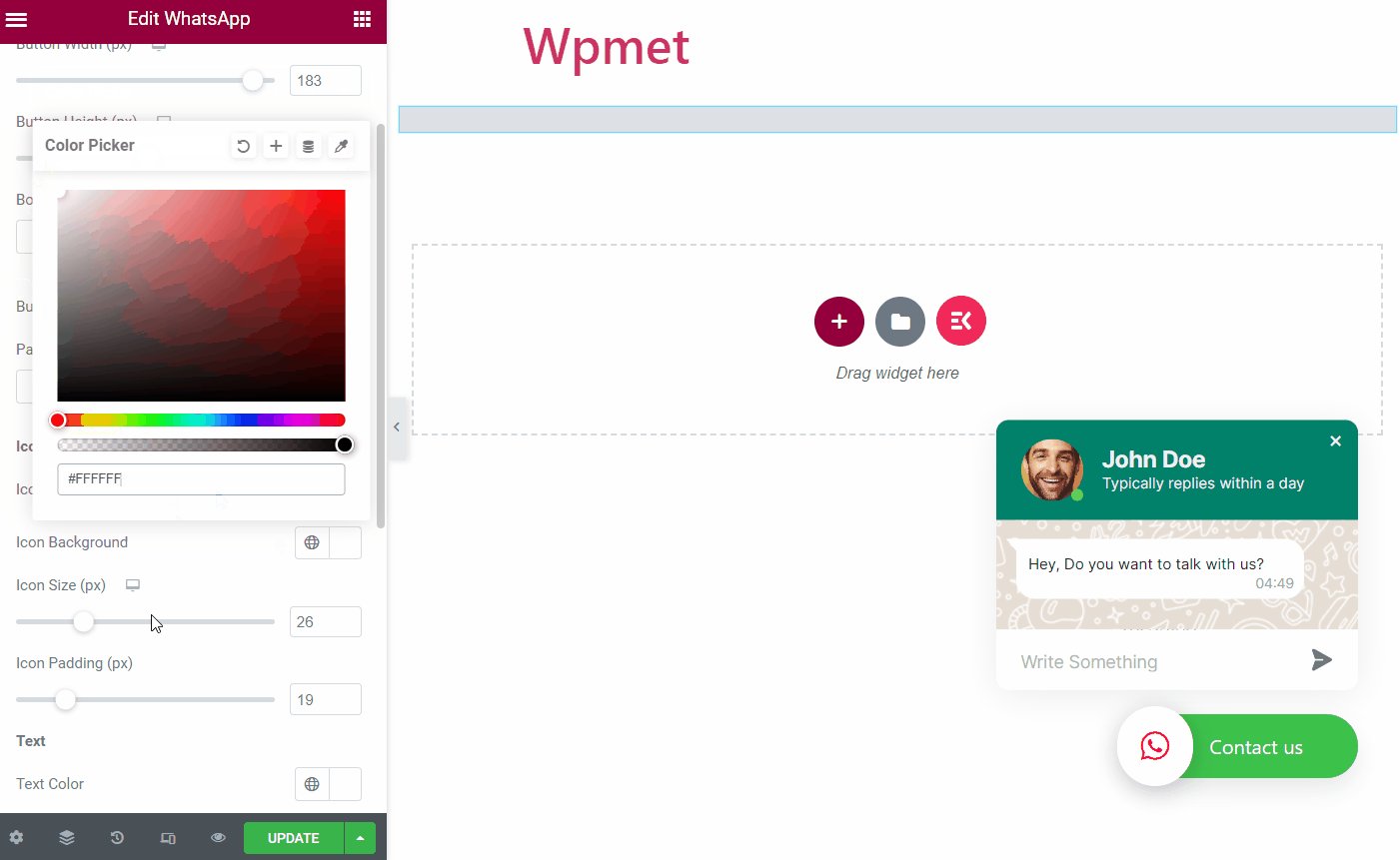
- Fondo del icono: Elija un color de fondo para el icono.
- Tamaño de ícono: Ajusta el tamaño del icono.
- Relleno de iconos: Puede ajustar el relleno del icono del botón.

- Color de texto: Seleccione un color para el texto del botón.
- Tipografía: Establece la tipografía del texto del botón.
- Espacio entre: Ajuste el espacio entre el texto del botón y el icono.

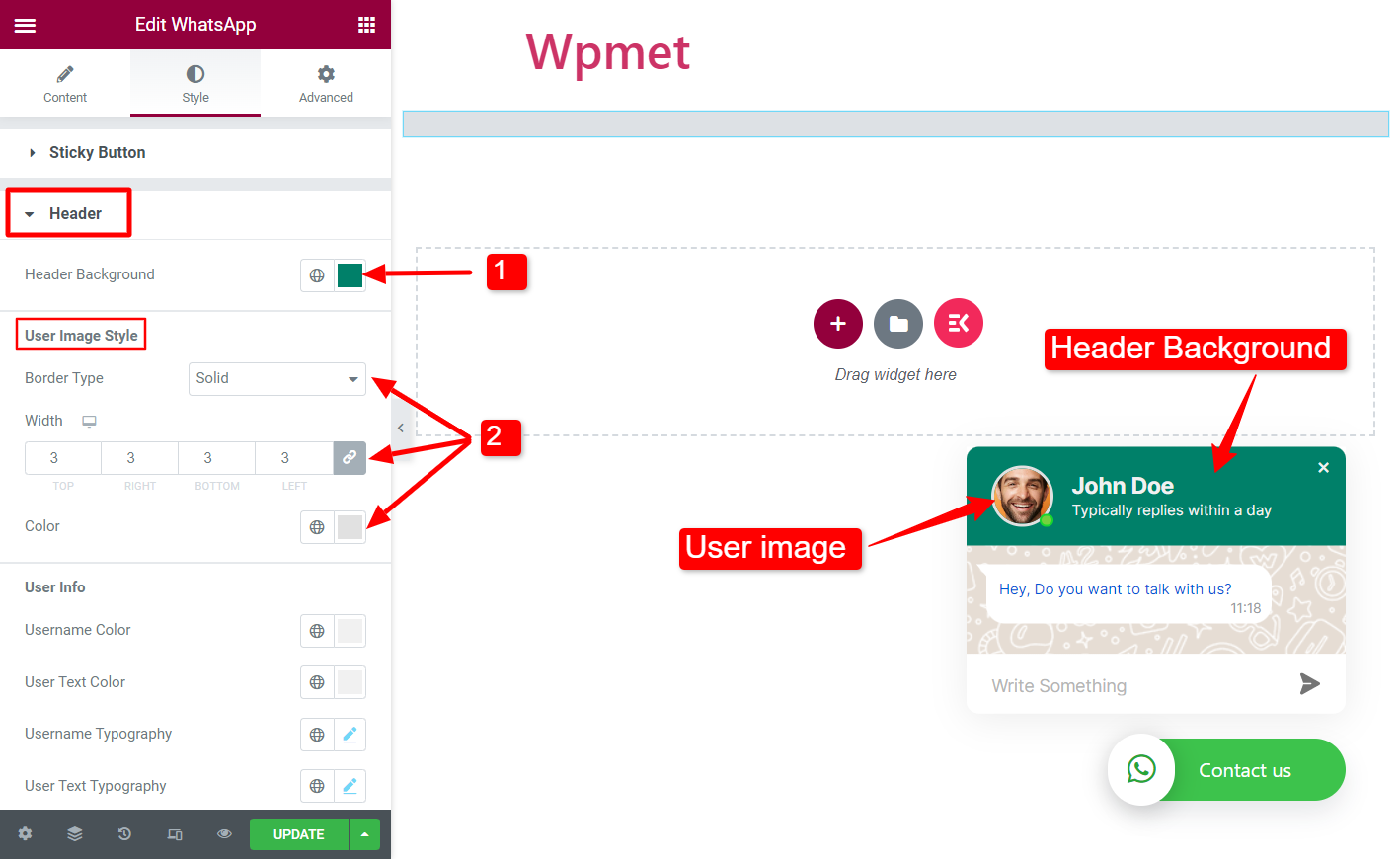
Encabezamiento #
- Fondo del encabezado: Elija un color para el fondo del encabezado del cuadro de chat de WhatsApp.
- Estilo de imagen de usuario: tipo de borde, ancho y color: Puede seleccionar un tipo de borde para la imagen del usuario, establecer el ancho del borde y elegir un color de borde.

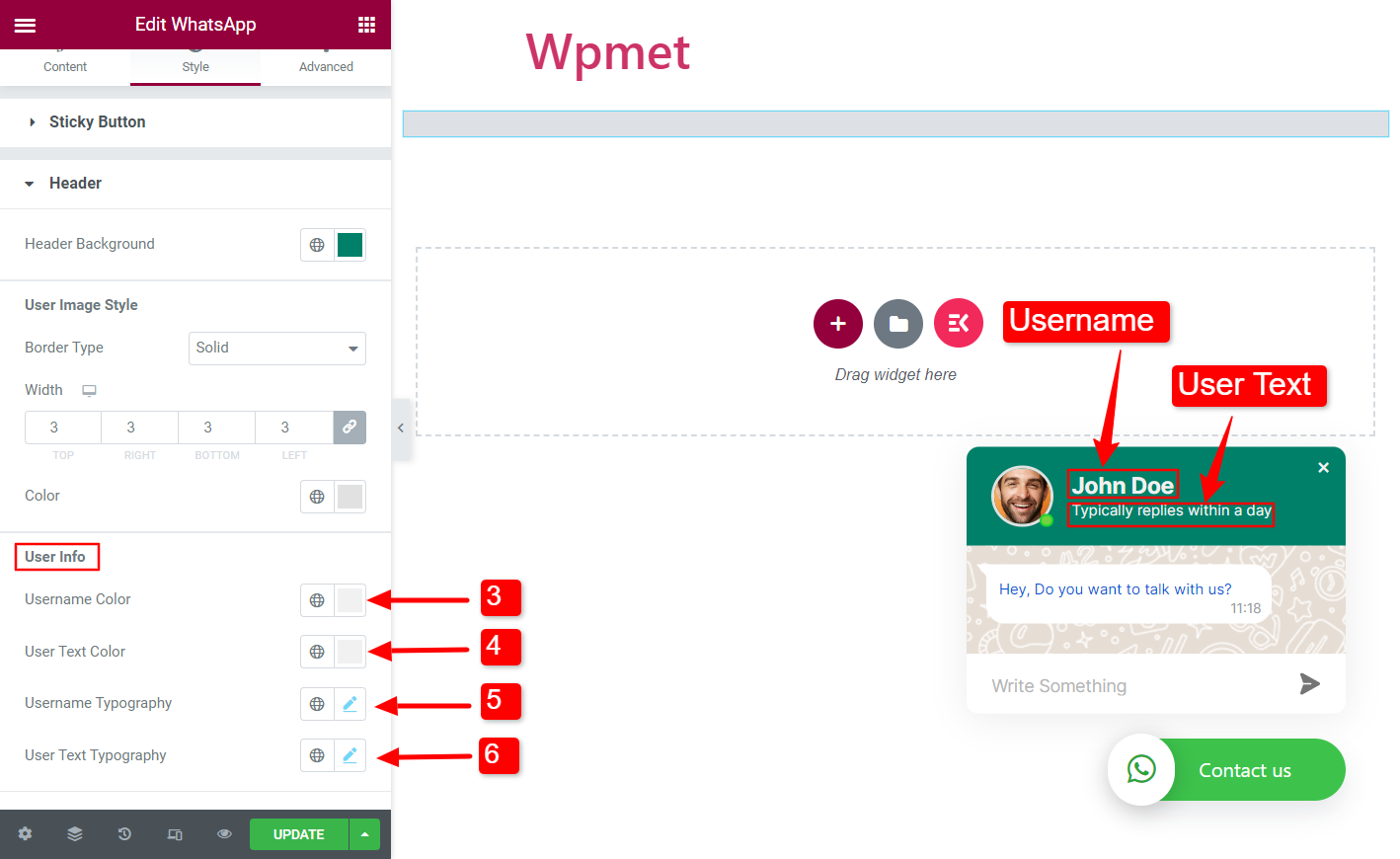
- Color del nombre de usuario: Elija un color para el nombre de usuario en el encabezado.
- Color del texto del usuario: Elija un color para el texto debajo del nombre de usuario.
- Tipografía de usuario: Establezca la tipografía para el nombre de usuario en el encabezado.
- Tipografía de texto de usuario: Establezca la tipografía para el texto debajo del nombre de usuario.

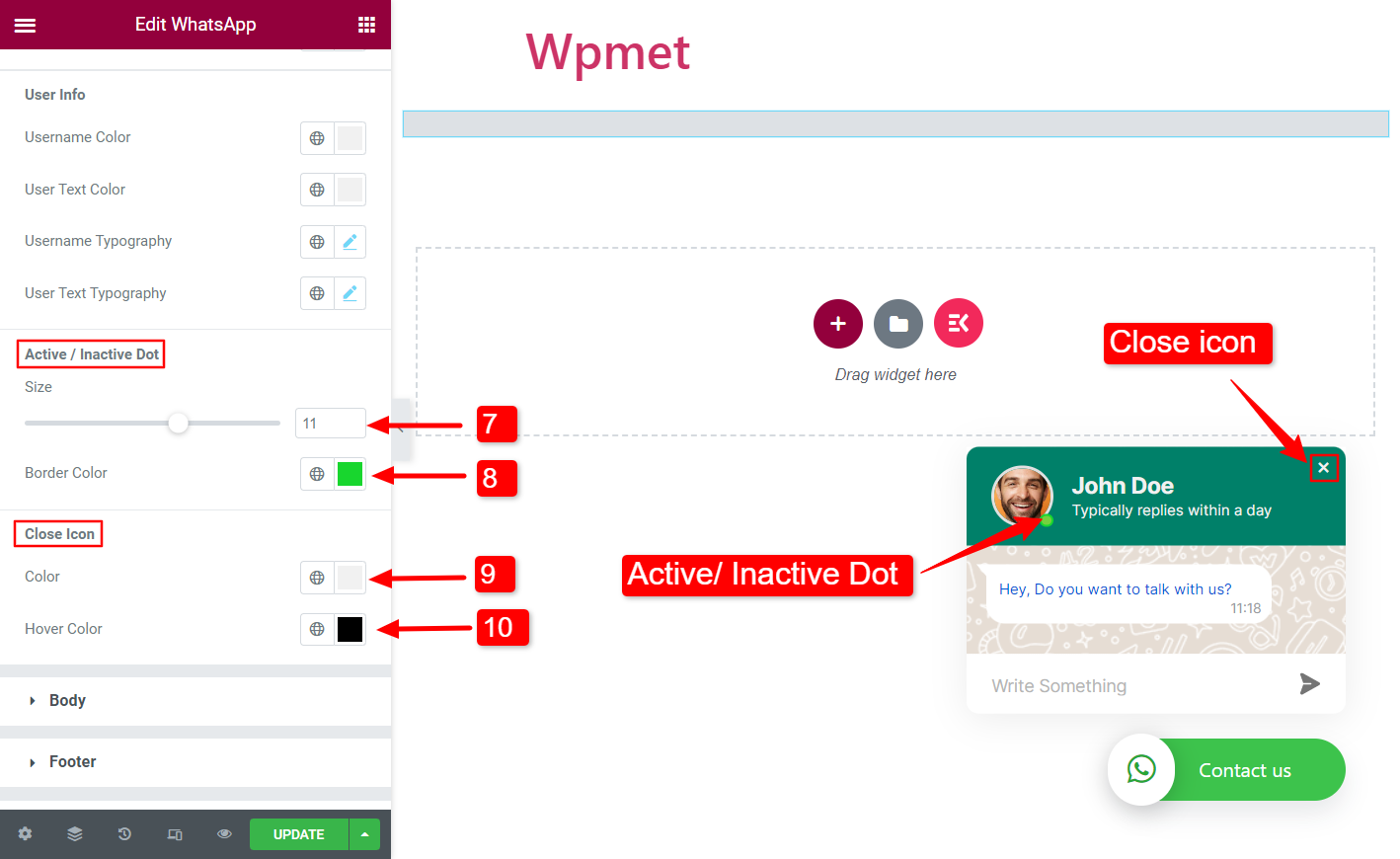
- Punto activo/inactivo – Tamaño: Ajuste el tamaño del punto activo/inactivo.
- Punto activo/inactivo – Color del borde: Elija un color de borde para el punto activo/inactivo.
- Icono Cerrar – Color: Establece un color para el icono de cierre del cuadro de chat.
- Icono Cerrar – Color al pasar el cursor: Elija un color para el icono de cierre del cuadro de chat cuando esté sobre él.

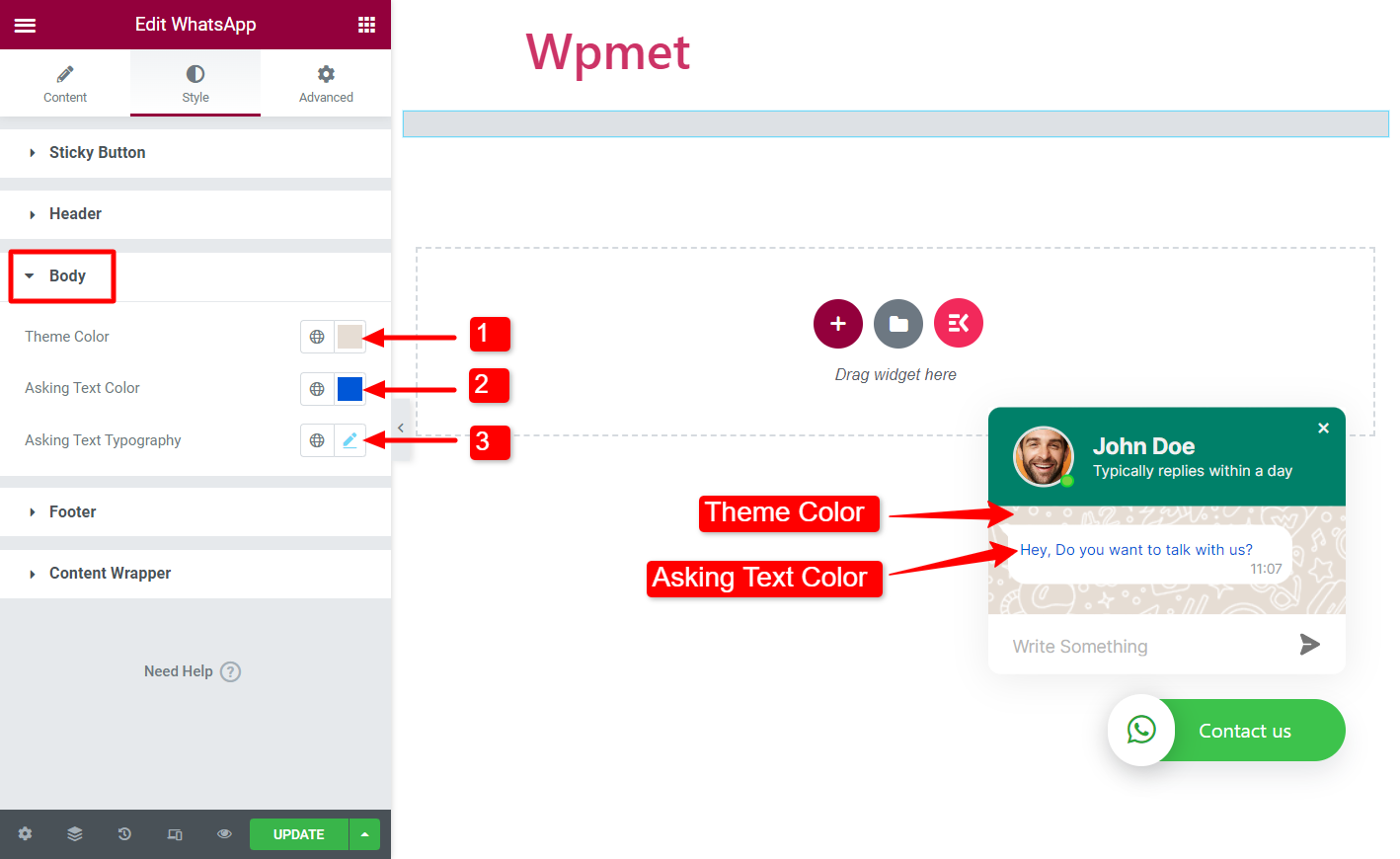
Cuerpo #
- Color del tema: Elige un color para la sección del cuerpo.
- Preguntar el color del texto: Seleccione un color de texto para el mensaje.
- Preguntar tipografía de texto: Establecer la tipografía del texto del mensaje.

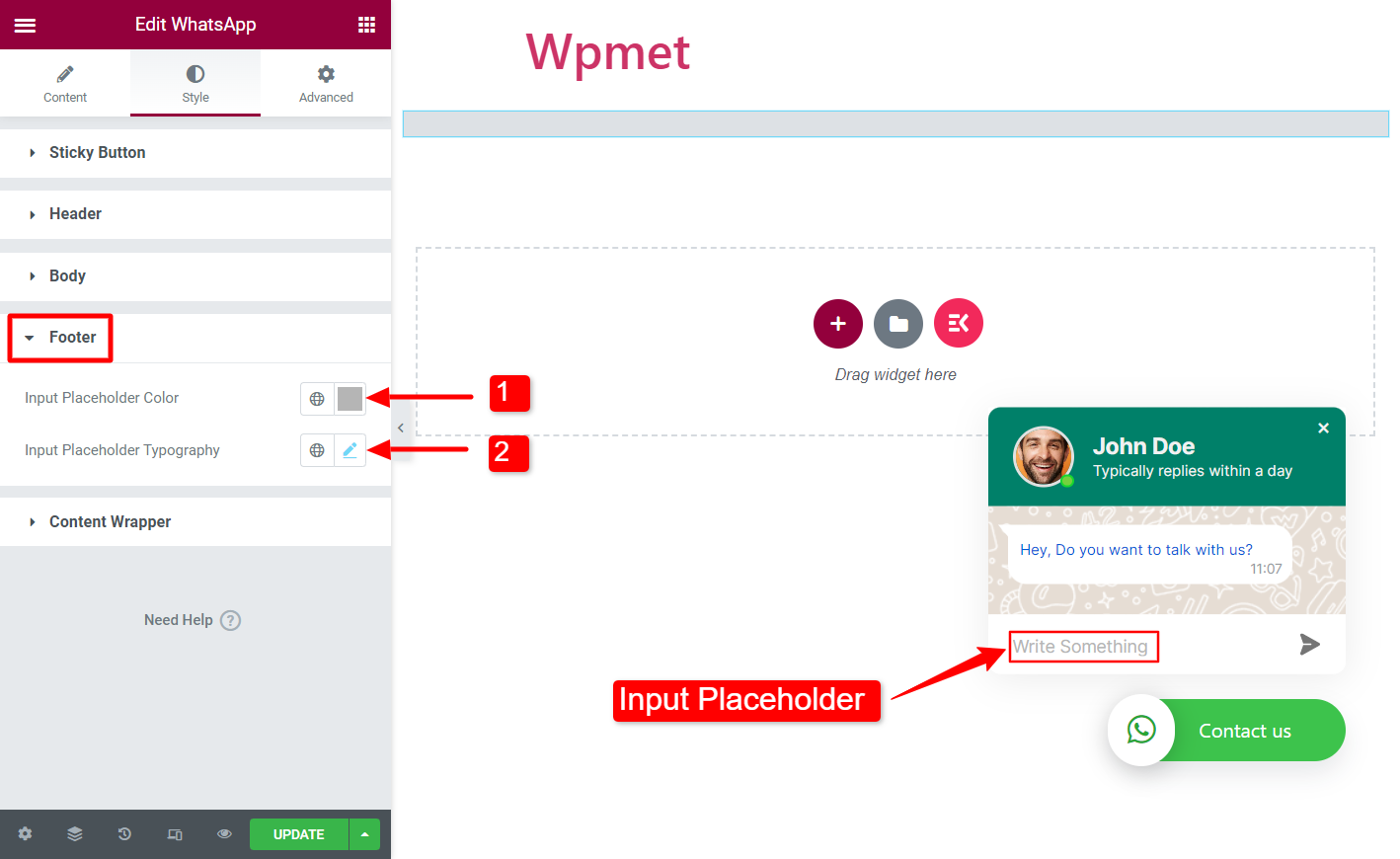
Pie de página #
- Color del marcador de posición de entrada: Elija un color para el texto del marcador de posición del campo de entrada.
- Tipografía de marcador de posición de entrada: Establezca la tipografía para el texto del marcador de posición del campo de entrada.

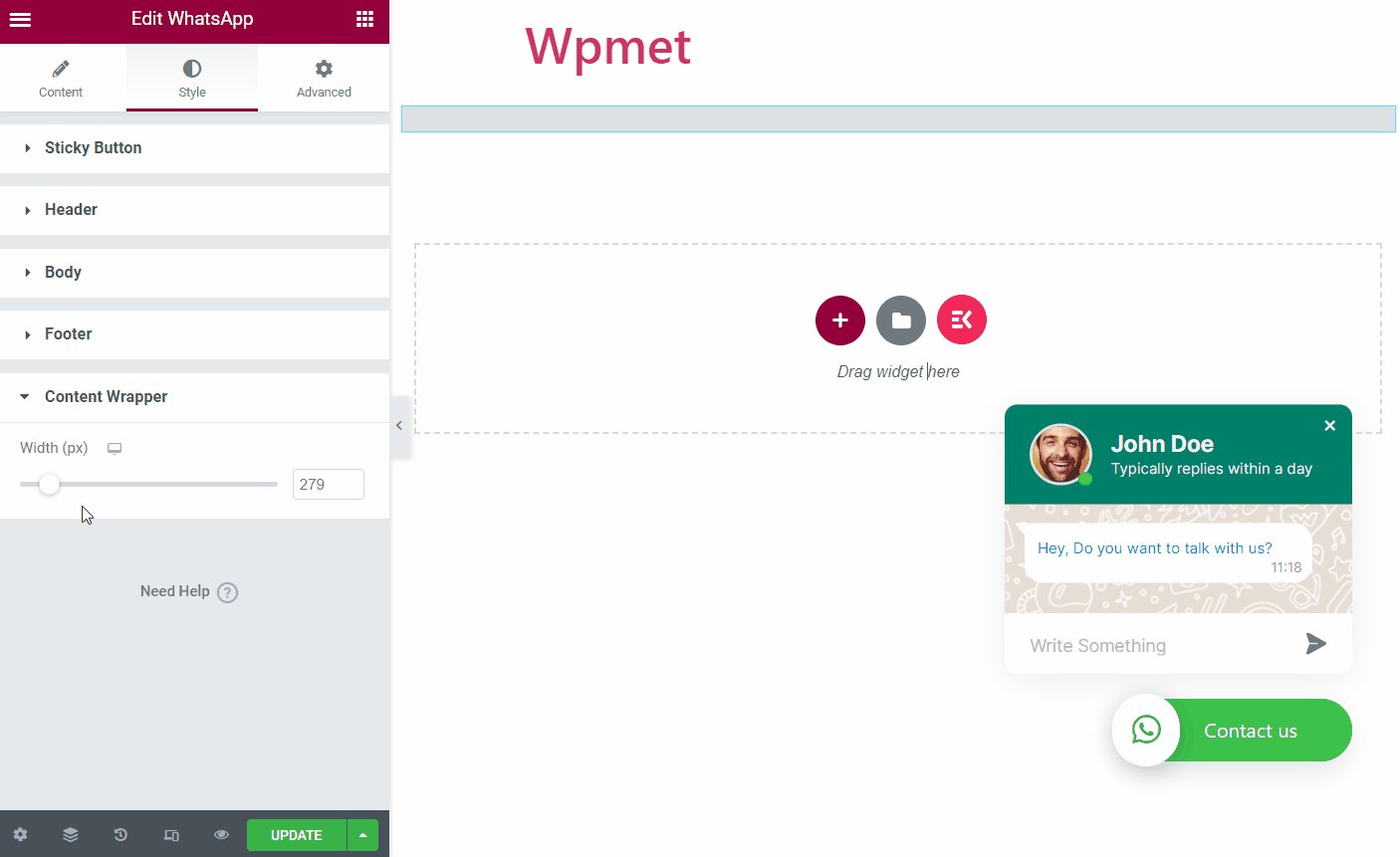
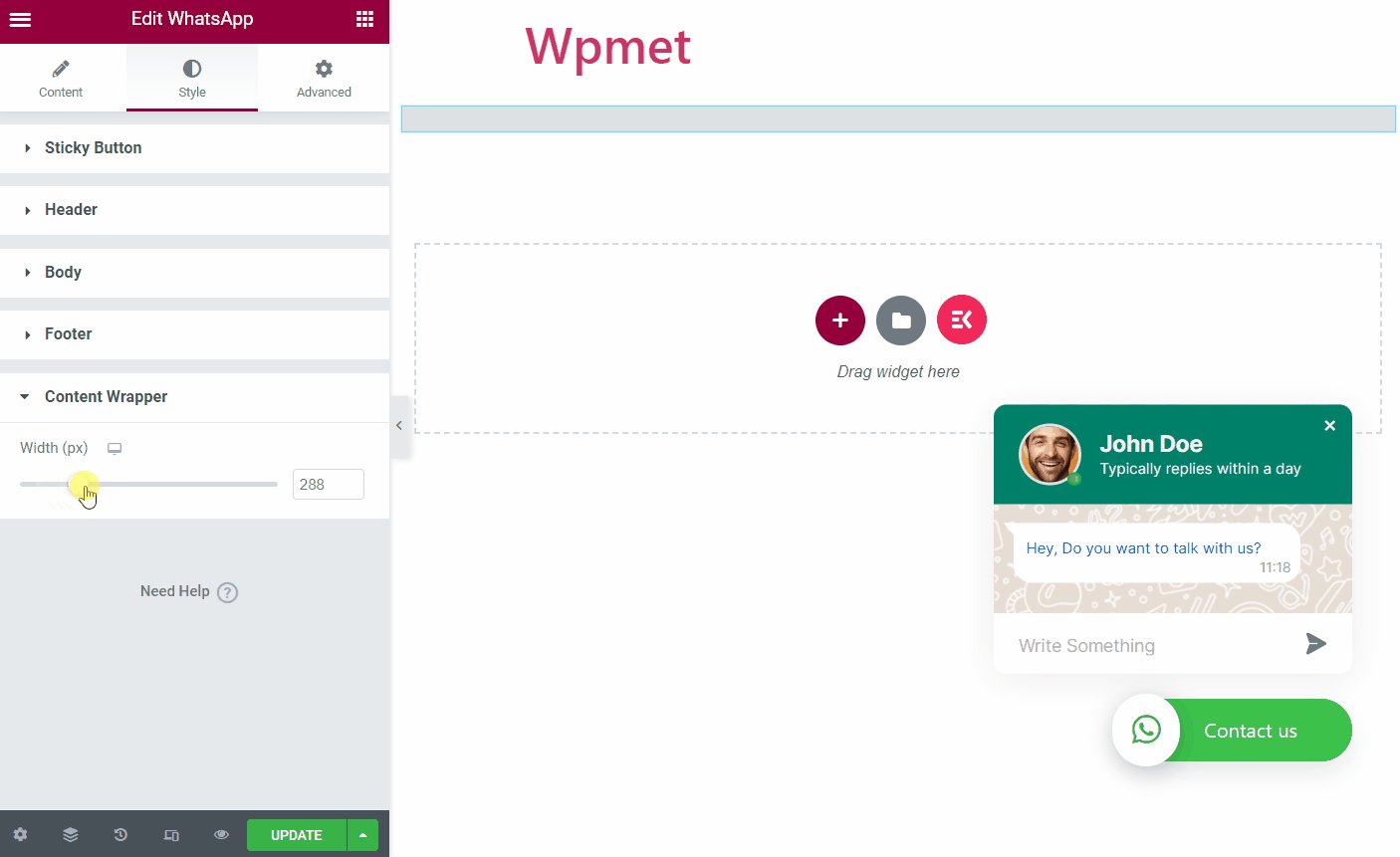
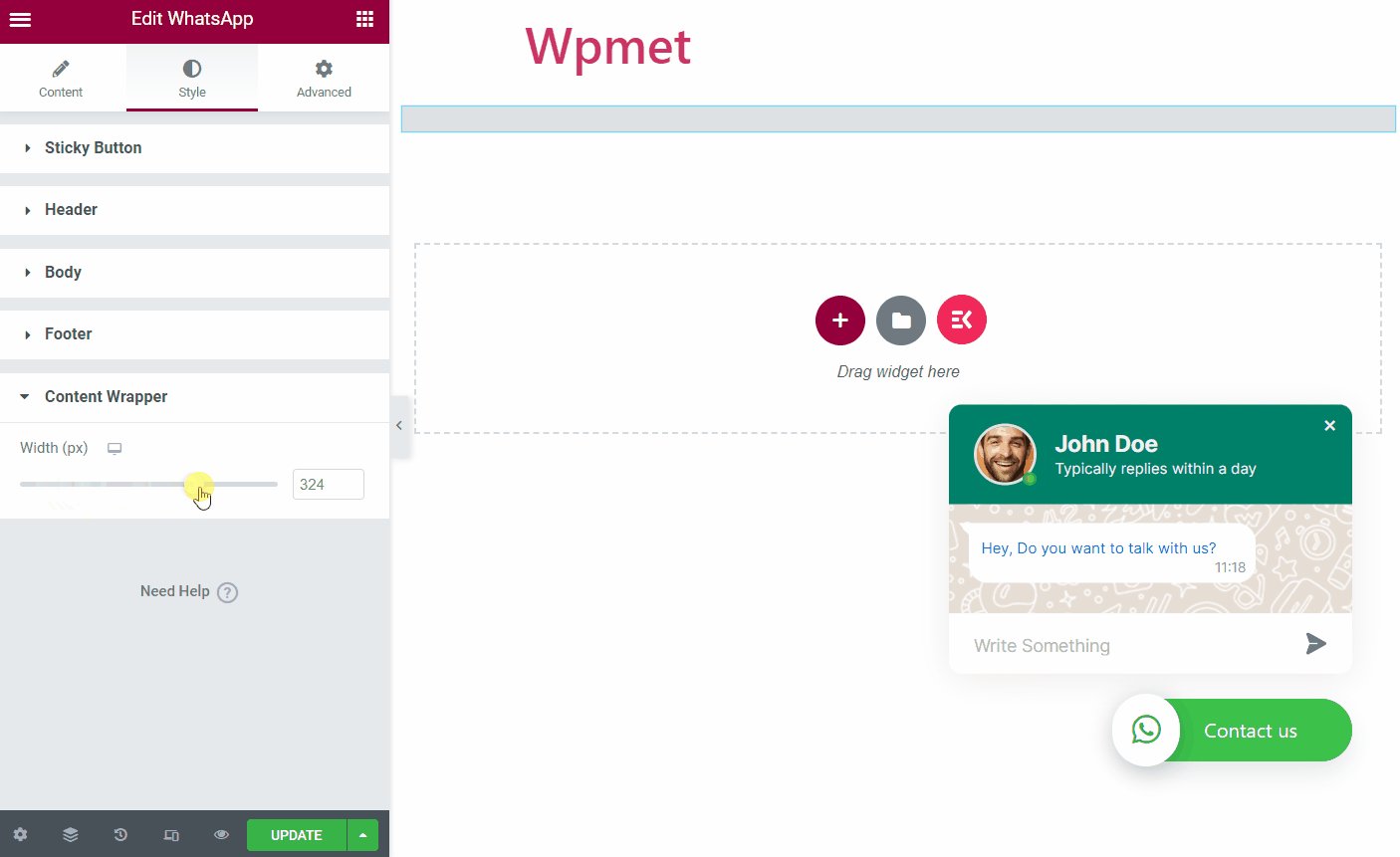
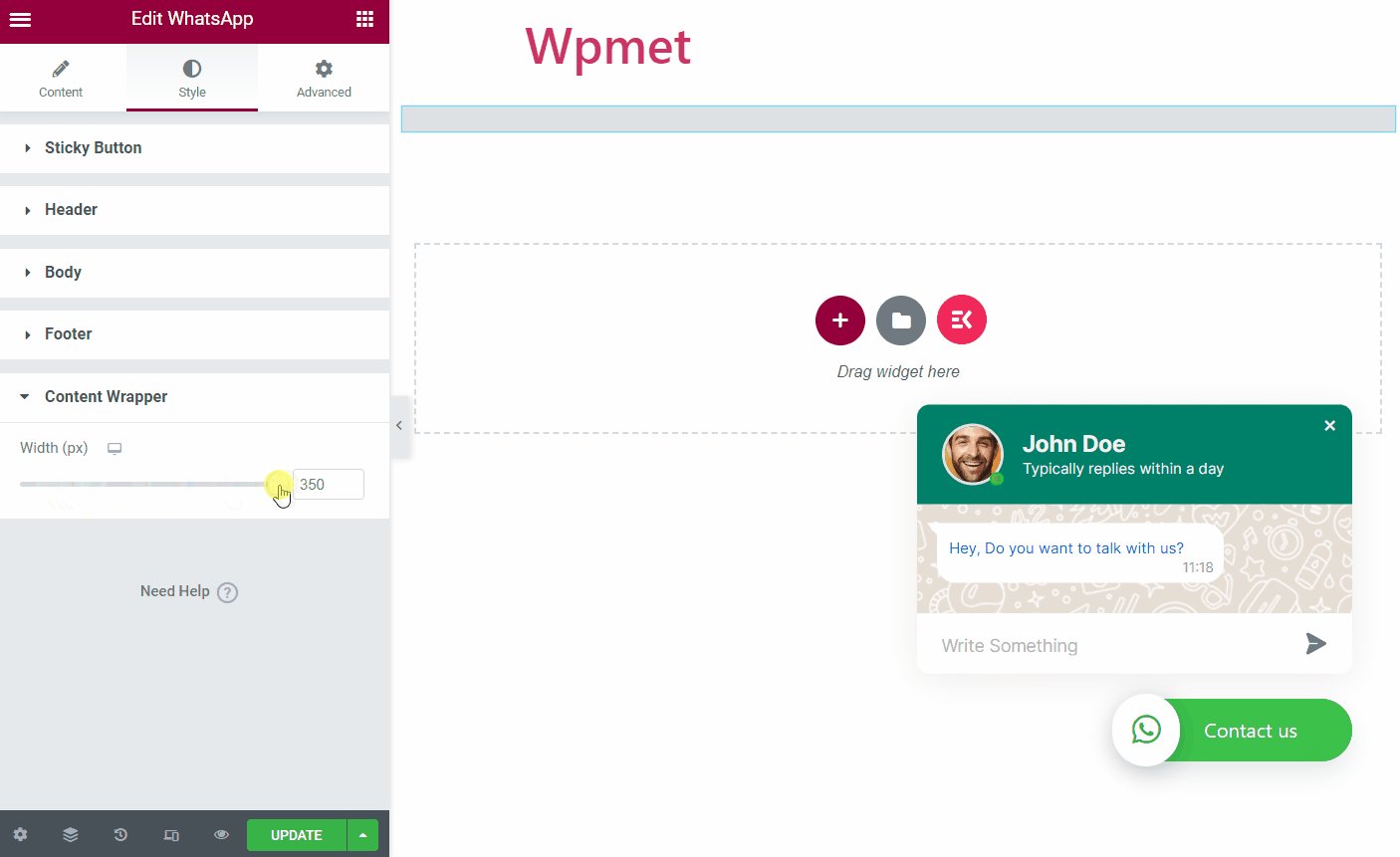
Envoltorio de contenido #
En esta sección, puede ajustar el ancho del cuadro de chat de WhatsApp.

Al igual que el widget de WhatsApp, ElementsKit viene con cientos de elementos avanzados para Elementor. Obtenga ElementsKit y utilice esos elementos para crear sitios web de WordPress llenos de funciones.




