El uso del morfismo del vidrio en el diseño se ha vuelto cada vez más popular en los últimos años. Puede utilizar una apariencia de vidrio esmerilado para darle a los elementos una apariencia interactiva. El Módulo de morfismo de vidrio ElementsKit le permite aplicar fácilmente el estilo de morfismo de vidrio en cualquier página o sitio web basado en Elementor.
En esta publicación, aprenderá cómo agregar el efecto de morfismo de vidrio a cualquier widget de Elementor.
Cómo agregar efectos de morfismo de vidrio a cualquier widget de Elementor #
Siga los pasos a continuación para obtener un tutorial completo sobre cómo incorporar un estilo de apariencia de vidrio a su sitio web de Elementor.
Paso 1: habilite el módulo de morfismo de vidrio #
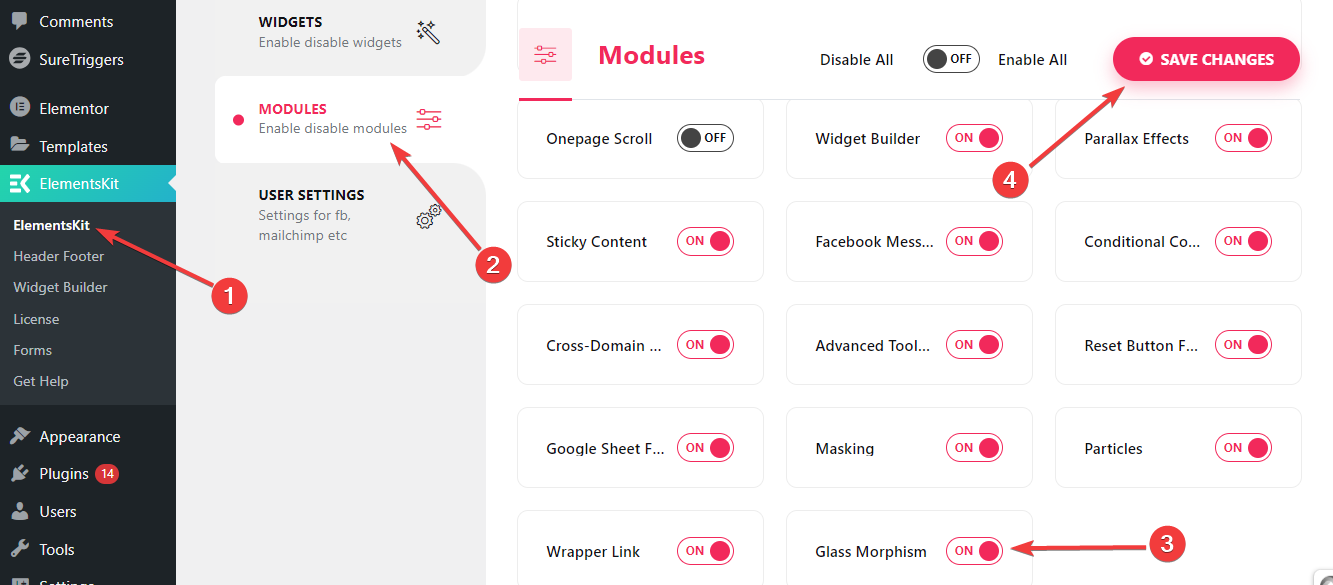
Para comenzar, debe habilitar manualmente el módulo Glass Morphism. Para esto, desde su panel de WordPress,

- Seguir ElementsKit > MÓDULOS.
- Encuentra el Morfismo del vidrio módulo.
- Habilite el botón de alternancia al lado.
- Luego, presiona el botón "Guardar cambios"Botón en la esquina superior derecha.
Ahora verá la función Glass Morphism en la pestaña avanzada de cualquier widget o columna.
Paso 2: agregue el efecto de morfismo de vidrio #
Puede agregar efectos de Glass Morphism para diseñar artículos de productos, galerías de imágenes, secciones de precios, comparaciones y mucho más.
Para hacer esto,
- Agregue cualquier página o publicación y edítela con Elementor.
- Luego, inserte una columna o widget.
- Ahora, vaya a la pestaña Configuración avanzada.
- Y abra el “Morfismo del vidrio ElementsKit" ajustes.
- Haga clic en el ícono de edición y revelará todas las características del estilo Glass Morphism.
Veamos cómo funciona esta función 👇
Difuminar #

Defina un valor de desenfoque dependiendo de qué tan borrosa sea la superficie que desea para el diseño. Los efectos de desenfoque aportan una estética similar al vidrio a su diseño al agregar capas coloridas y transparentes entre los elementos de diseño. Por lo tanto, muestra una apariencia de múltiples capas en el diseño.
Brillo #

Utilice el control deslizante o agregue un valor personalizado para ajustar el brillo del diseño de morfismo de vidrio.
Contraste #

Definir el grado de contraste. Ayudará a mantener la jerarquía visual mientras se utilizan múltiples elementos de diseño simultáneamente.
Saturación #

Utilice este control deslizante o asigne un valor personalizado para controlar el nivel de gris en el color del elemento. Si aumentas el nivel de saturación, tu color será más vibrante. Por el contrario, disminuir la saturación hará que el tono del color se vuelva opaco.
Escala de grises #

Desde aquí, puedes aplicar tonos grises a tu diseño. Tú decides qué tan claro u oscuro será el diseño en tonos de gris. Seleccionar un rango más alto traerá la versión más oscura del diseño. Mientras que ingresar un valor más bajo aportará brillo a su diseño.
Matiz #

Tono es un término utilizado para describir la intensidad de la mezcla entre dos colores. Aquí, no estás cambiando el color principal, solo estás ajustando su brillo con respecto a su color correspondiente.
Por ejemplo, si agregas dos colores como rojo y rosa, tu diseño tendrá dos tonos. Y el control deslizante te permitirá cambiar la intensidad de ambos colores.
Esta configuración se basa en una rueda de colores de 0 a 360. Aquí,
- 0 se refiere al rojo.
- 120 se refiere al verde.
- 240 se refiere al azul.
Ahora es tu turno. Hemos mostrado cómo utilizar todas las funciones de Morfismo de vidrio de ElelmentsKit para crear una atractiva apariencia de vidrio esmerilado en cualquier lugar del sitio web de Elementor.




