Introducción al módulo de contenido condicional de ElementsKit #
Módulo de contenido condicional de ElementsKit le permite ocultar/mostrar el contenido de diferentes partes de su página según diversas condiciones. Puede hacer que la visibilidad del contenido se base en el navegador, el dispositivo, el estado de inicio de sesión, la función del usuario, la fecha, el día y la hora.
Puede establecer varias condiciones para el mismo contenido. Puede hacer que el contenido sea visible si se cumplen/verdaderas todas las condiciones o cualquiera de ellas.
Lo mejor de este módulo es que puedes aplicar condiciones a cualquier contenido, tanto a la sección interna como a los widgets.
Cómo utilizar el módulo de contenido condicional de ElementsKit #
Aprenda cómo aplicar visibilidad condicional al contenido de su sitio web en 3 pasos usando Módulo de contenido condicional de ElementsKit .
Paso 1: active el módulo de contenido condicional de ElementsKit #
Debe activar el módulo de contenido condicional de ElementsKit antes de poder aprovecharlo en su sitio web.
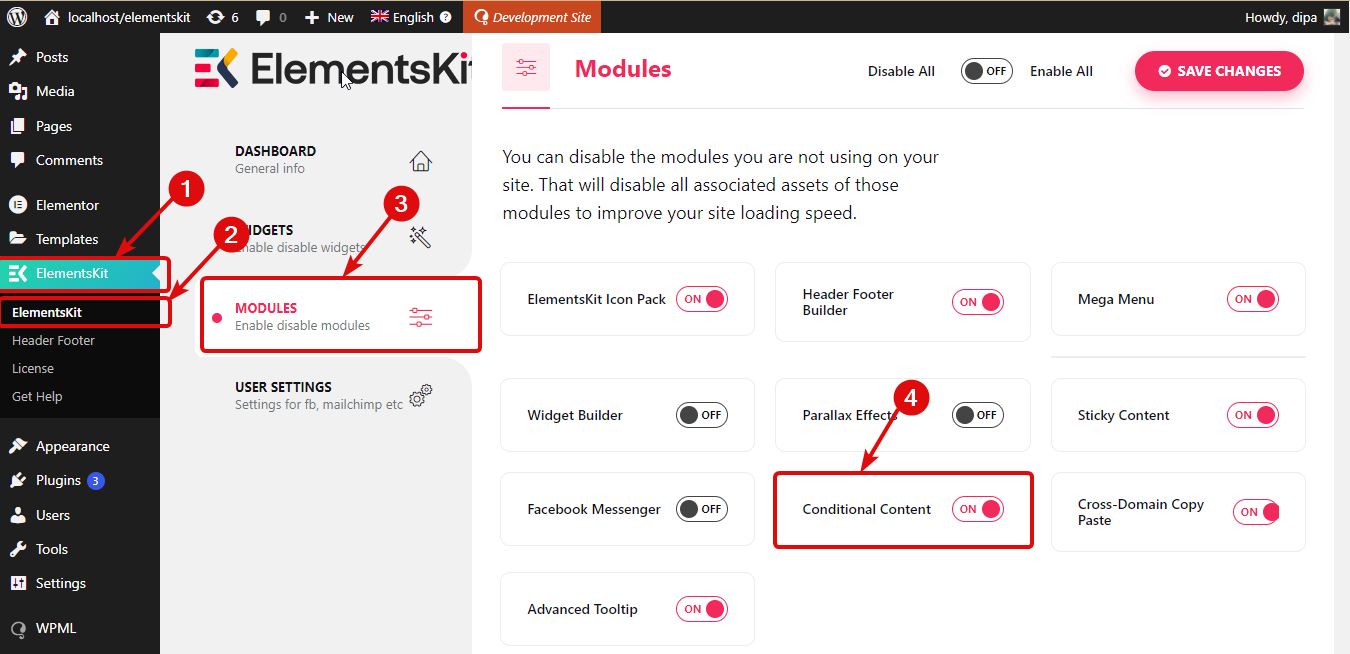
Para encender el módulo, vaya a ElementsKit ⇒ Módulos ⇒ Contenido condicional. Asegúrese de que la opción de alternancia de El contenido condicional está activado y haga clic en Guardar cambios.o actualizar el estado.

Paso 2: habilite el contenido condicional en ElementsKit #
Si bien puedes aplicar este contenido a cualquier contenido, imagen o widget pequeño, para este documento voy a aplicar el contenido condicional en una sección interna.
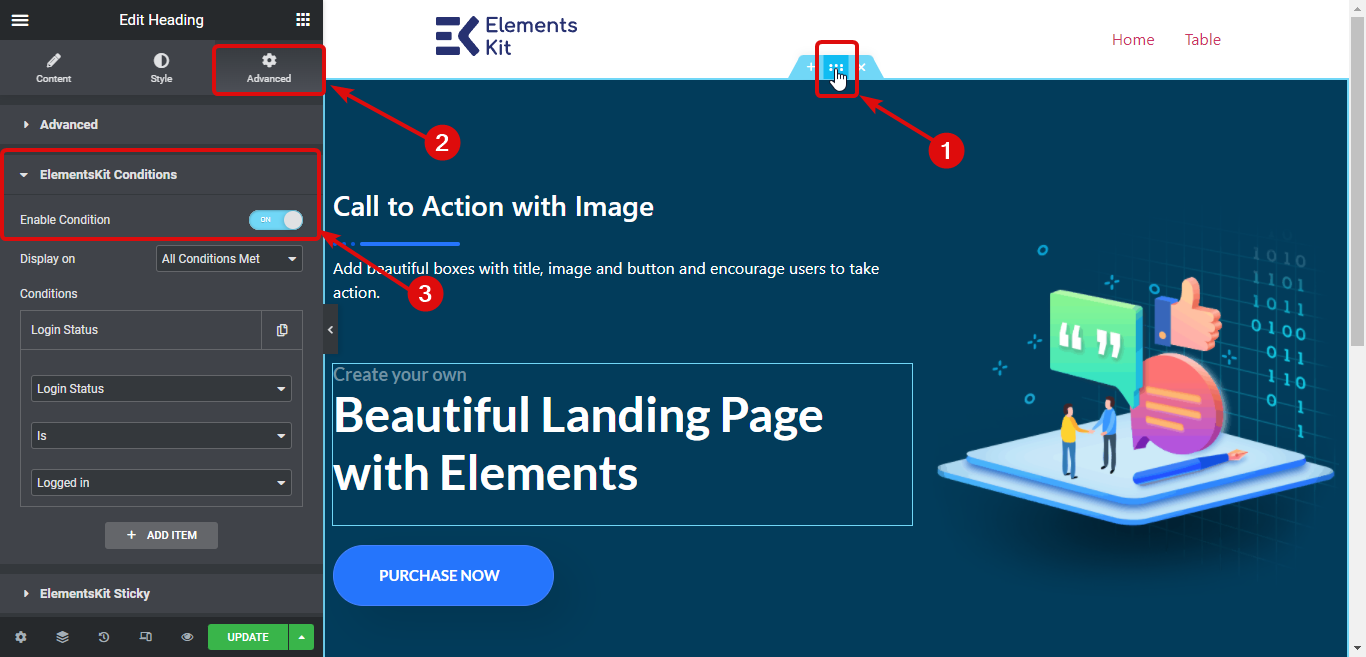
Para ello, haga clic en los seis puntos para ir a la configuración de esa sección interior. Luego muévete a la Lengüeta avanzada y desplácese hacia abajo hasta el Condiciones del kit de elementos sección. Active la opción Habilitar condición.

Paso 3: aplicar condiciones #
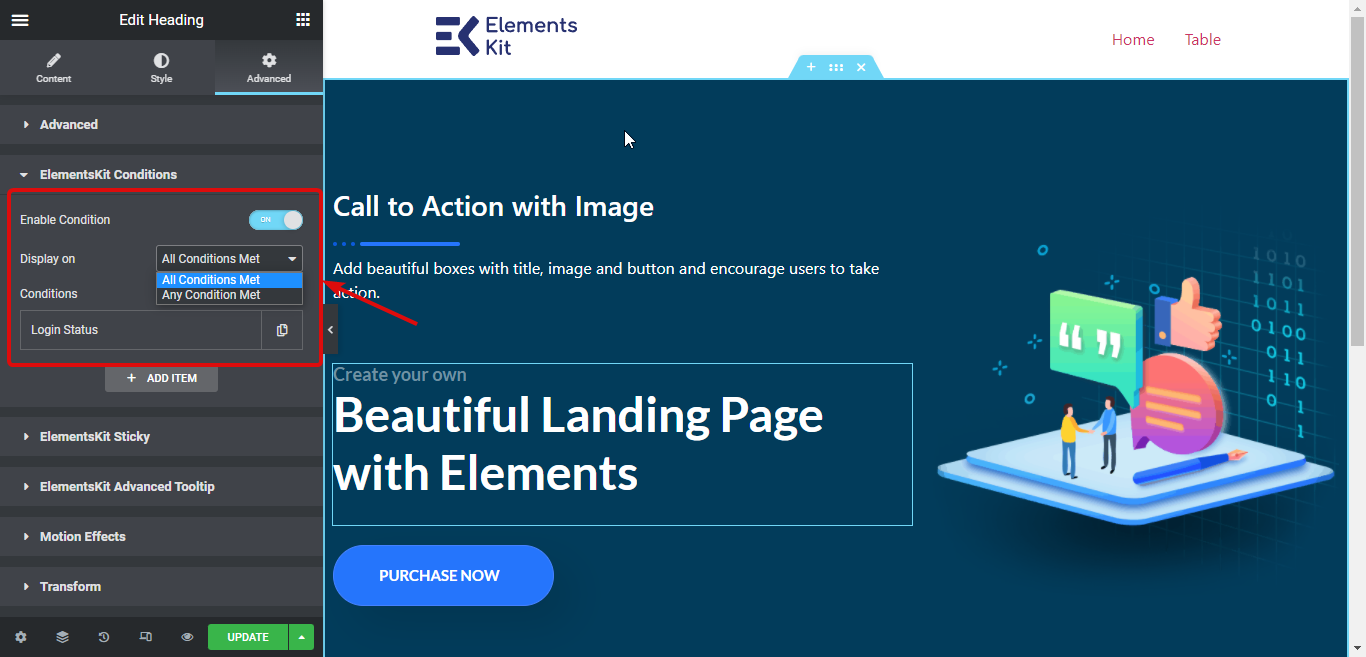
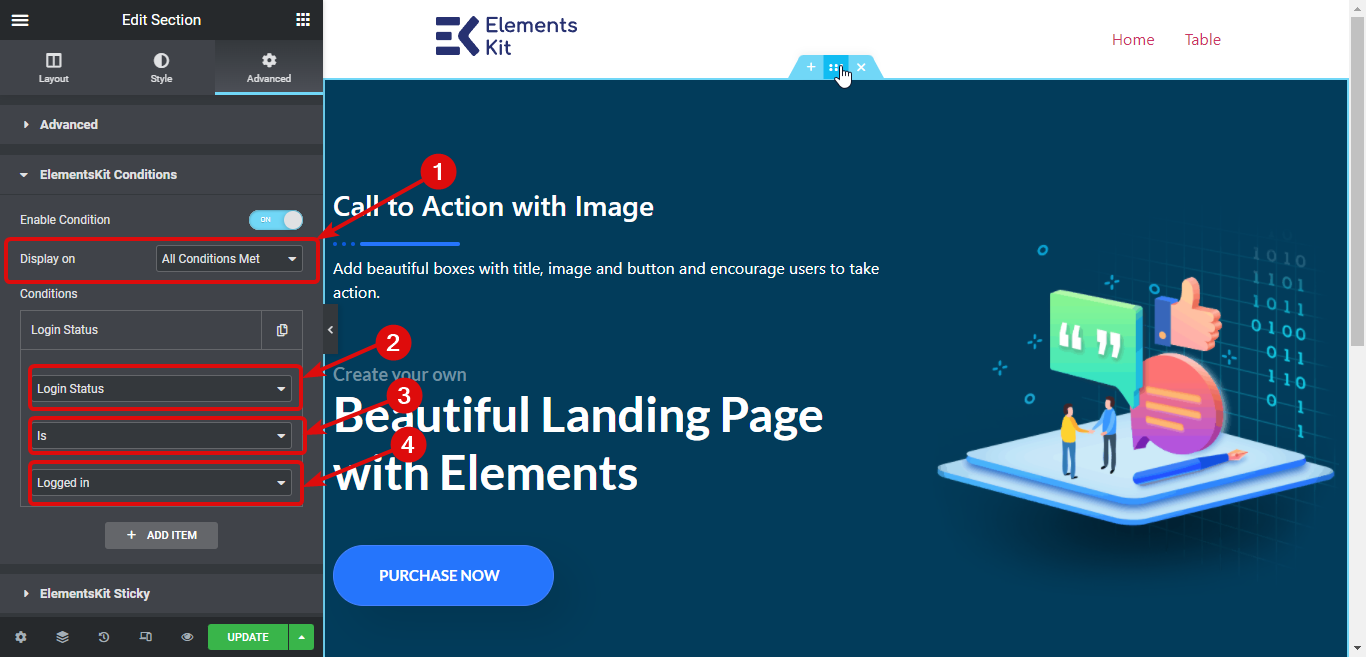
Después de habilitar la condición, encontrará dos opciones; Mostrar encendido y Condiciones.
- Mostrar en: Elija Todas las condiciones cumplidas si desea que todo su contenido se muestre solo cuando todas las condiciones sean verdaderas. Por otro lado, elija Cualquier condición cumplida si desea que su contenido se muestre cuando alguna de las condiciones que agregó sea verdadera.

- Condiciones: Para elegir una condición es necesario establecer tres opciones.
- Selecciona la acción como estado de inicio de sesión, rol de usuario, navegador, etc.
- Elija Es/No es.
- En el tercer menú desplegable, debes Elige el valor de la acción. Encontrará opciones de valor relevantes para la acción que elija en el primer menú desplegable.
Nota: Para agregar una nueva condición, haga clic en el + AÑADIR ARTÍCULO. Puedes agregar tanto contenido como quieras.
Por ejemplo, aquí voy a elegir una pantalla en “Todas las condiciones cumplidas”. Luego seleccione “Estado de inicio de sesión” “Está” “Iniciado sesión”. Por lo tanto, el contenido será visible sólo para los usuarios que hayan iniciado sesión.

Paso 3: actualización y vista previa #
Una vez que establezca las condiciones, haga clic en Actualizar para guardar todos los cambios. Ahora deberías ver las condiciones que estableciste en esa página.
Aquí hay una demostración.