Los formularios desempeñan un papel fundamental a la hora de recopilar información valiosa sobre clientes potenciales a través de sitios web y aplicaciones. Esto requiere diseñar formularios accesibles, ya sea para sitios web o aplicaciones móviles.
Diseñar formularios, independientemente del tipo, es muy sencillo, pero diseñar formularios accesibles o inclusivos no lo es. Pero con la orientación adecuada, puede crear formularios accesibles sin esfuerzo para su sitio web o aplicación.
Este artículo, sin embargo, tiene como objetivo ayudarle. Cómo diseñar formularios accesibles para su sitio web..
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
¿Cómo diseñar formularios accesibles para su sitio web?
Para que sus formularios sean inclusivos, debe centrarse en muchos factores. Los siguientes consejos le ayudarán a conocer esos factores y, por tanto, formas de construcción que proporcionen acceso a todos.
No todo el mundo puede utilizar el ratón para navegar por los formularios; por ejemplo, las personas con problemas de visión y función motora. Además, es posible que a algunos no les resulte cómodo tocar el mouse para navegar por el formulario. Entonces, tienes que proporcionar soporte de navegación con teclado para permitir que su audiencia complete formularios.
Con esta función, estas audiencias seleccionadas pueden moverse a varios enlaces, botones y campos de formulario usando la tecla "Tab". Esto garantiza que no se pierda los datos de una sección importante de su audiencia que no puede o no quiere aprovechar el mouse de la computadora.
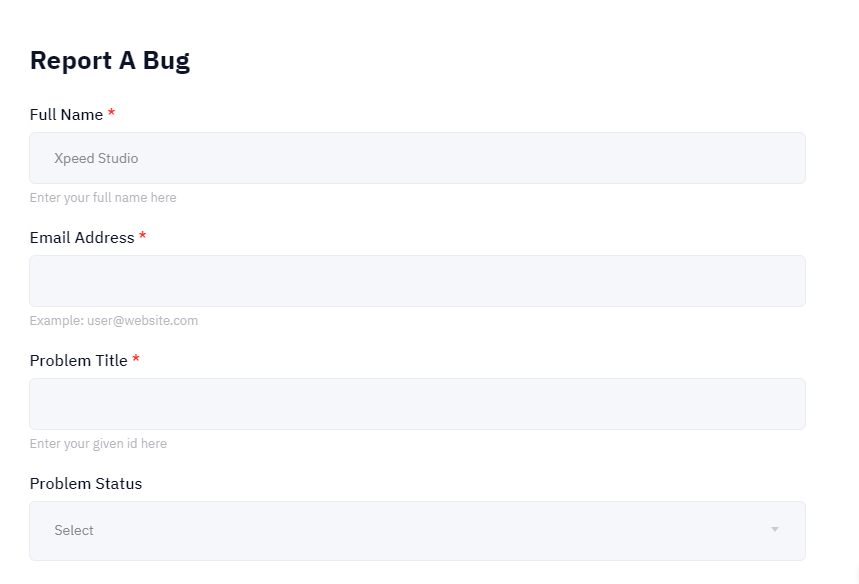
Haga hincapié en la ubicación de la etiqueta del formulario
Las posiciones de las etiquetas de su formulario son tan fundamentales como la presencia de las etiquetas. Si bien las etiquetas ayudan a las personas a determinar qué información colocar en cada campo de entrada, las posiciones correctas garantizan la visibilidad de las etiquetas.
Puede Coloque las etiquetas encima, a la derecha o a la izquierda de los campos del formulario, según el tipo de campo del formulario.. What matters is the visibility of the labels and the aesthetics of the form fields.
Cuadros de texto, menús desplegables y etiquetas de grupo para casillas de verificación, así como botones de opción, todos estos elementos se ven atractivos, atractivos y visibles con etiquetas colocadas en la parte superior de los campos del formulario.

Sin embargo, para cuadros de texto y menús desplegables, también se puede acceder a colocar etiquetas a la izquierda. En cuanto a las casillas de verificación y los botones de opción, puede colocarlos a la derecha.
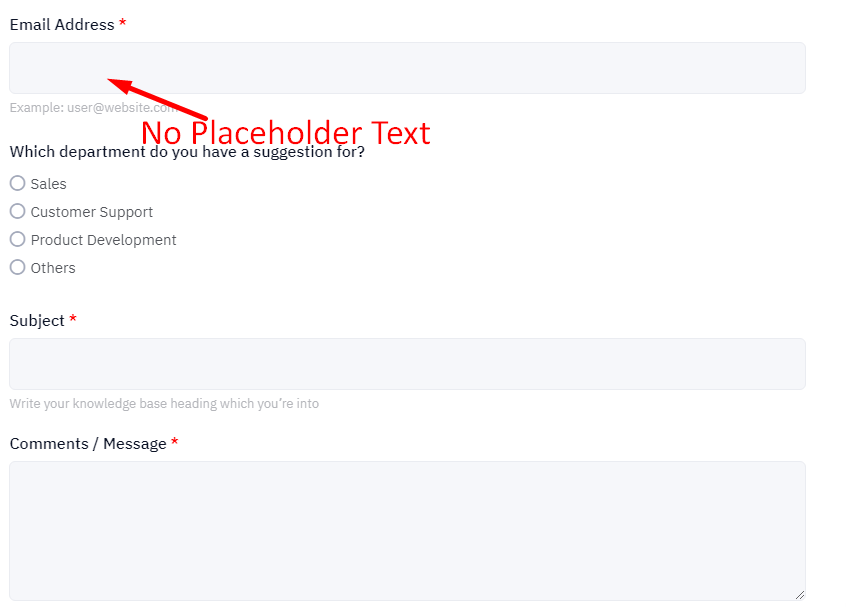
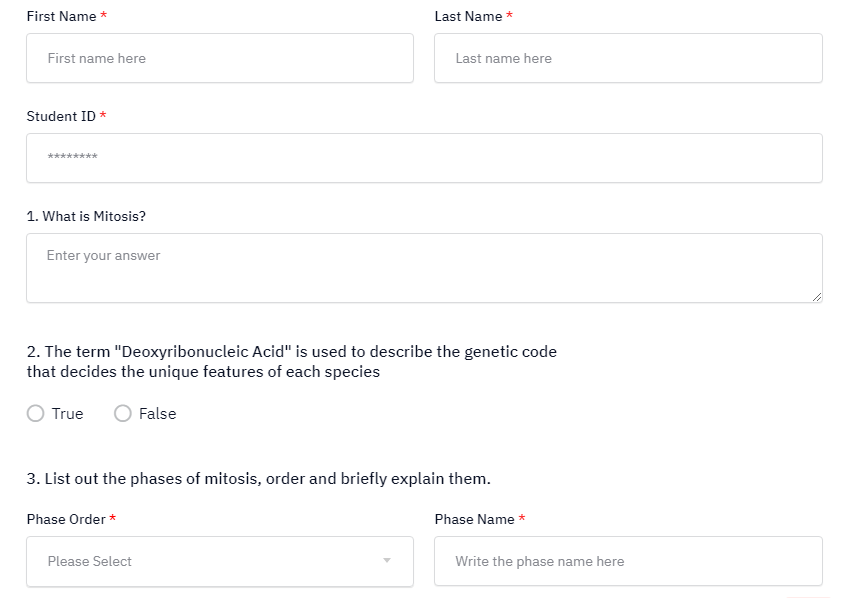
Es mejor omitir el texto del marcador de posición
Al parecer, un El marcador de posición es útil pero te hará más daño que beneficio.. El propósito de agregar texto de marcador de posición o texto ficticio en los formularios es guiar a los usuarios sobre qué tipo de datos deben ingresar en los campos del formulario.

Pero el problema surge cuando se aplica de manera imperfecta el texto del marcador de posición, ya que puede causar una serie de problemas a los usuarios. Aquí están los importantes:
- La desaparición del texto del marcador de posición cuando los usuarios se mueven a un campo en particular puede afectar el problema de la memoria a corto plazo
- Los campos con marcadores de posición o texto de ejemplo pueden distraer y, en ocasiones, molestar a los usuarios.
- En caso de cualquier mensaje de error, el texto del marcador de posición no guía a los usuarios sobre qué hacer a continuación.
Además de los usuarios habituales, el texto de marcador de posición también puede causar problemas a las personas con discapacidades y discapacidades. Los siguientes problemas son los principales:
- El texto del marcador de posición de color gris predeterminado no contrasta bien con el fondo del campo, lo que causa problemas de claridad para las personas con baja visión.
- El texto del marcador de posición a veces puede desaparecer cuando los usuarios navegan con el teclado para seleccionar un campo en particular, lo que provoca molestia y desesperación.
Según estos problemas, es mejor omitir la aplicación de marcadores de posición para los campos de su formulario. Las etiquetas colocadas correctamente funcionarán bien para todo tipo de usuarios.
Asegúrese de mostrar un mensaje de error
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to mostrar un mensaje de error cuando los usuarios ingresan información errónea.
Puede mostrar mensajes de error en cualquier lado de un campo (arriba, abajo, izquierda o derecha), o incluso en la parte superior del formulario. Pero para diseñar formularios accesibles, la mejor práctica es colocar todos los mensajes de error a la derecha del campo al que hacen referencia.
Colocar mensajes de error constantemente a la derecha crea una experiencia de lectura predecible para los usuarios de lectores de pantalla, ya que la mayoría de los idiomas comunes siguen órdenes de lectura de izquierda a derecha.
Dicho esto, trabajar en un teléfono inteligente es la excepción. Para experiencias móviles, los mensajes de error deberían aparecer debajo de los campos para reducir la carga cognitiva y seguir el orden de lectura vertical natural de la página.
Vea a continuación cómo los mensajes de error en otros lugares pueden afectar su accesibilidad:
- Mensajes de error a la izquierda
- Afecta el orden natural de lectura de muchas personas.
- El lado izquierdo suele estar reservado para los elementos más importantes, que en este caso es el campo de entrada del formulario o la etiqueta del formulario.
- Mensajes de error encima de los campos
- Agregar un mensaje de error junto a la etiqueta del formulario puede crear complejidad adicional en el diseño y no proporciona a cada elemento su propio espacio.
- Colocar el mensaje de error encima del campo puede crear un orden de lectura menos lógico, mientras que colocarlo a la derecha probablemente seguirá un orden más útil de la etiqueta del formulario, la entrada del usuario en el campo y el mensaje de error que indica lo que está mal.
Divida formularios largos en secciones más pequeñas
Mantener la atención es una tarea difícil y esto es cierto para casi todos, pero específicamente para las personas con TDA/H. Entonces, Si tu formulario es largo, divídelo en partes más pequeñas. para mantener la tasa de rebote lo más baja posible. Esto también hace que las formas largas sean menos tediosas y más fáciles de percibir.
No olvide aplicar los siguientes principios para formularios de varios pasos:
- Repita las instrucciones clave en cada página.
- Los formularios deben dividirse en grupos lógicos.
- Los formularios deben notificar a la persona sobre el progreso que está logrando.
Aproveche un indicador de progreso para formularios de varios pasos
Cuando tratas los formularios como una conversación, aparecerán pausas naturales entre los temas. Los indicadores de progreso muestran el progreso a través de una secuencia. dividiéndolo en múltiples pasos lógicos y numerados.
Esto proporciona a los usuarios información clara sobre qué parte del formulario han completado y cuánto les queda por completar. Pero evite dejar los pasos claros en el paso a paso del progreso, a menos que esté seguro de cuántos pasos se necesitarán para completar el formulario y de que no habrá ninguna desviación.
Aproveche los formularios de una sola columna cuando sea posible
A estudio del Instituto Baymard reveló que 16% de los sitios de comercio electrónico utilizan un diseño de varias columnas. Un diseño de varias columnas puede ahorrar espacio, pero el camino para completar el formulario es menos claro.

Un usuario también puede omitir los campos necesarios para completar el formulario, ya que puede tener dificultades para comprender el orden en que se debe completar el formulario.
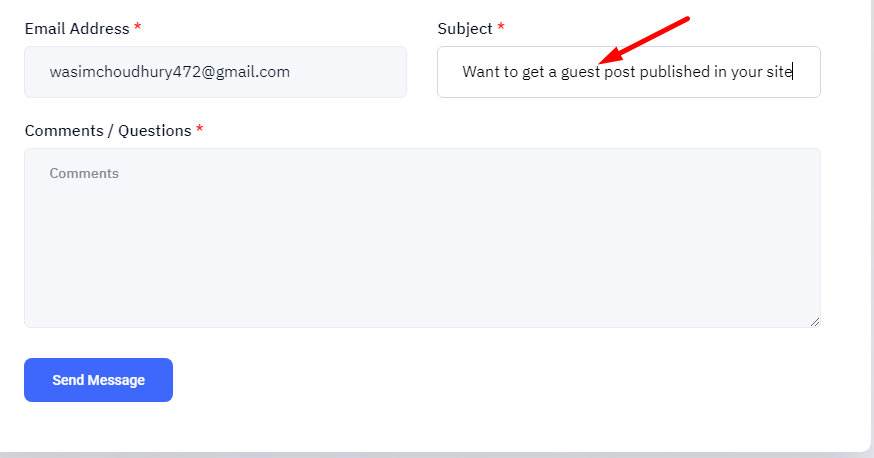
Implementar campos de formulario correctamente proporcionados
Asegúrate de aprovechar los campos de formulario correctamente proporcionados para alinear los tamaños de entrada. El tamaño del contenedor debe ser proporcional a la entrada del usuario potencial. Esto proporciona a los usuarios una mejor idea de la entrada esperada y garantiza que podrán ver su entrada completa.

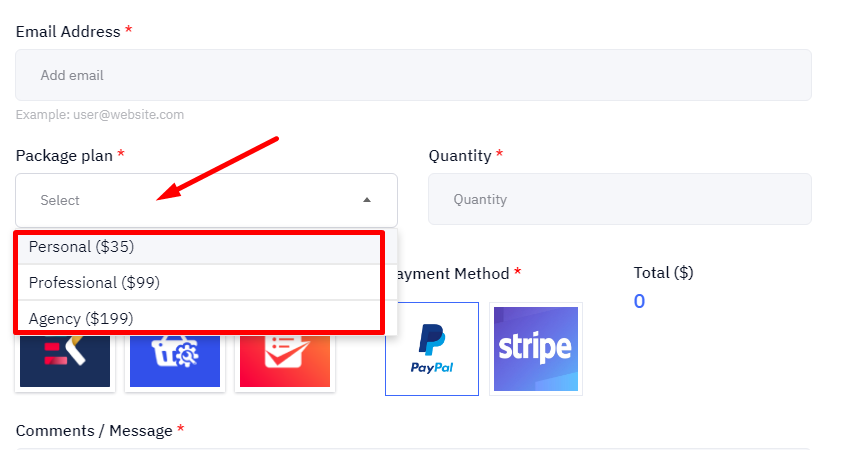
Integre varios campos en campos de formulario únicos, cuando sea posible
Alargar formas innecesariamente no es el camino correcto a seguir. Por lo tanto, minimice el tiempo de interacción de los usuarios con su formulario fusionando múltiples campos de formulario en un solo campo de formulario. Esto ahorrará tiempo valioso a los usuarios y disipará las posibilidades de completar formularios incompletos.

Aprovechar el enmascaramiento de entrada y el formato automático
Tanto el enmascaramiento de entrada como el formato automático desempeñan un papel clave para ayudar a los usuarios cuando los datos ingresados pueden estar en una variedad de formatos. Pero surge confusión en torno a estos 2 términos.
Medios de formato automático cómo se formatea un campo una vez que se han ingresado los datos. Una máscara de entrada es una patrón definido o expresión de cadena para guiar al usuario sobre cómo debe verse la entrada del campo.
Al aplicar máscaras de entrada, una buena práctica es mostrar el formato de entrada desde el principio y no revelarlo gradualmente a medida que las personas ingresan información en un campo de entrada. Esto garantiza que el usuario tenga claridad sobre cuál es el formato deseado desde el principio.
Optimice el diseño y la apariencia
No olvides optimizar el diseño y la apariencia de los elementos del formulario y la estructura general del formulario. Esto es importante para la usabilidad, legibilidad, estética y percepción del usuario, así como para la satisfacción.
Mientras mejora el diseño y la apariencia, tenga en cuenta la cantidad y el orden de los campos y secciones del formulario, el tamaño y la forma de los campos y botones del formulario, el contraste y el color de los elementos y el texto del formulario, así como la fuente y la alineación del texto.

Trate de minimizar la cantidad de campos y secciones del formulario, asegúrese de que los botones sean lo suficientemente grandes para tocarlos o hacer clic con facilidad y aplique un contraste adecuado entre los elementos para que sean legibles para personas con baja visión o daltonismo.
Además, utilice una fuente nítida compatible con diferentes navegadores y dispositivos, y evite aplicar una alineación centrada o justificada que pueda crear espacios desiguales.
📌 Deja de desplazarte para comprobarlo Las mejores alternativas a Fluent Forms 📌
El formulario de grupo se controla perfectamente cuando es necesario
Darle a las preguntas frecuentes una estructura lógica ayuda a los lectores de pantalla a explicar claramente el formulario. Aquí es donde y Aparecen etiquetas, especialmente con preguntas que implican casillas de verificación o botones de opción.
El La etiqueta informa al formulario que un grupo de entradas pertenecen juntas, y la La etiqueta actúa como una etiqueta para el grupo.. Si estos elementos no aparecen en su código, las personas que usan lectores de pantalla escucharán la etiqueta de cada opción, pero no la pregunta que responde.
Por ejemplo, tiene una etiqueta de formulario "¿Qué tipo de persona es?" y las opciones son Divertida, Social, Ambas y Ninguna. Con ningún etiqueta en su código, un lector de pantalla solo leerá la etiqueta de una única entrada y las etiquetas de las restantes no se leerán.
Esta cuestión es particularmente problemática con las preguntas de “sí o no”. Después de escuchar estas respuestas generales, los usuarios con discapacidad visual ni siquiera sabrían adivinar lo que se les pregunta.
Entonces, usa y etiquetas en su código para que las preguntas y las posibles respuestas sean claras para todos los usuarios.
¡Es una envoltura!
Es poco probable que todos sus clientes potenciales y potenciales estén en buena forma física. Pero eso no significa que cuando visiten tu sitio web debas dejar que se te escapen de los dedos. Los formularios son la puerta de entrada para recopilar información clave de su público objetivo, por lo que no debe escatimar esfuerzos para permitirles completar formularios.
Si sigue las mejores prácticas de diseño de formularios, no sólo podrá crear formularios fascinantes con una alta tasa de acceso, sino también maximizar los envíos. En consecuencia, las posibilidades de conversiones también aumentarán.
Puede consulte las plantillas de MetForm para varios tipos de formularios, incluido formularios de contacto, formularios de varios pasos, formularios de reserva, formularios de registro y formularios de suscripción.


Deja una respuesta