¿Sabes cuál es la página más importante de un sitio web?
¡Sí, la página de precios!
Ese es el lugar donde tus clientes potenciales esperan para tomar su decisión final. En realidad, están buscando dos preguntas en la página de la tabla de precios:
- ¿Este producto o servicio es capaz de satisfacer sus necesidades?
- ¿Realmente encaja a la perfección?
Responder adecuadamente a estas consultas y
¡¡AUGE!!
¡Acabas de conseguir otra venta!
Bueno, bueno, bueno, bromas aparte, la verdadera pregunta es ¿cómo convertir a sus visitantes en clientes de pago?
Y la tabla de precios es el único lugar para ayudar a sus clientes potenciales a tomar decisiones y evitar que busquen en otra parte para tomar la decisión de compra.
En este artículo, crearemos una atractiva tabla de precios de Elementor que le ayudará a ganar más clientes para su producto o servicio.
Pero permítanme informarles la importancia y las características principales de una tabla de precios antes de comenzar el diseño.
¿Por qué es importante tener una tabla de precios en su sitio web?
Hay miles de razones para incluir una hermosa tabla de precios en su sitio web. Aquí he enumerado algunas razones importantes para agregar una tabla de precios en su sitio web.
- Muestra tus productos o servicios con precios competitivos.
- Sus clientes pueden comparar las características, los datos, el uso y los precios de sus productos.
- Los clientes pueden tomar decisiones sobre qué paquete puede cumplir con sus requisitos.
- Una buena tabla de precios contiene un botón de "llamado a la acción" claro y conciso que lleva al cliente a realizar la compra.
- Las tablas de precios perfectas ayudan a los consumidores a tomar decisiones de compra impidiéndoles navegar por otro sitio web.
- Enfatice ciertas palabras clave, planes o características mediante el uso de gráficos llamativos o fuentes más grandes. Ayuda psicológicamente a los usuarios a realizar una compra.
- Una tabla de precios basada en gráficos atrae a más consumidores, por lo que aumenta la venta general.
- Usando algo de urgencia creando botones como 'el tiempo se acaba' o 'El trato finalizará dentro de X horas.s' en la tabla de precios genera comparativamente más ventas.
Incluyendo una tabla de precios perfecta
aumentará las ventas en 20%
Cómo diseñar una tabla de precios de alta conversión usando Elementor
A estas alturas, hemos aprendido sobre la importancia de las tablas de precios, así como sobre las características principales de una tabla de precios. Ahora es el momento de diseñar nuestra propia tabla de precios con Elementor.
Continúe leyendo para conocer 8 sencillos pasos para crear una tabla de precios atractiva, confiable y de alta conversión.
¿Estás listo?
Oh, espera, casi me olvido de informarte sobre los elementos previos. Aquí lo tienes -
Requisitos previos
- Un sitio web impulsado por WordPress
- Creador de páginas Elementor y
- Complemento ElementsKit Elementor
Bueno, puedes crear una tabla de precios tanto en Elementor y Gutenberg editor. Pero usaremos Elementor en este tutorial. El widget de tabla de precios de Elementor permite al usuario crear tablas de precios impresionantes con facilidad.
¡Bueno! Pasemos a la parte de diseño.
Paso #1: Prepare su lienzo
Inicie sesión en el panel de administración de su WordPress. Instale y active el complemento Elementor y ElementsKit. Si ya ha instalado estos complementos, asegúrese de que todos estén actualizados.
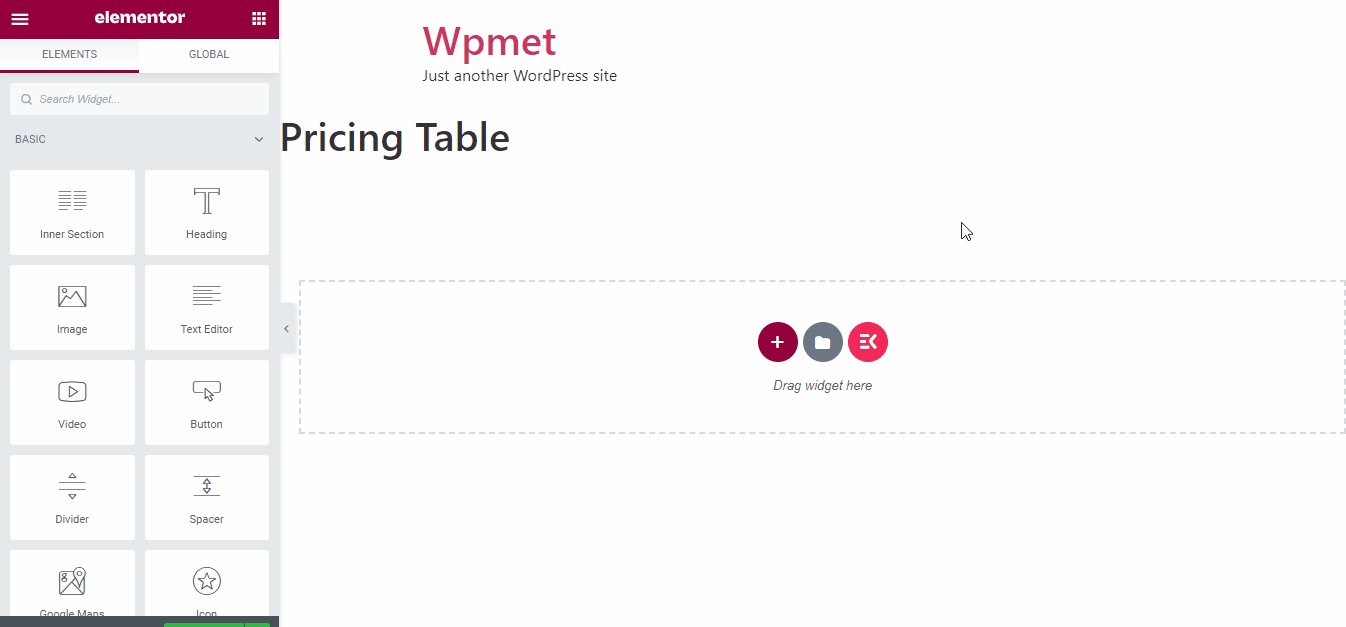
Ahora, abra una nueva página/publicación o una página existente donde desee agregar la tabla de precios. Agregue un nombre apropiado y haga clic en "Editar con Elmentor”para abrir la publicación en Elementor.

Creando una nueva página
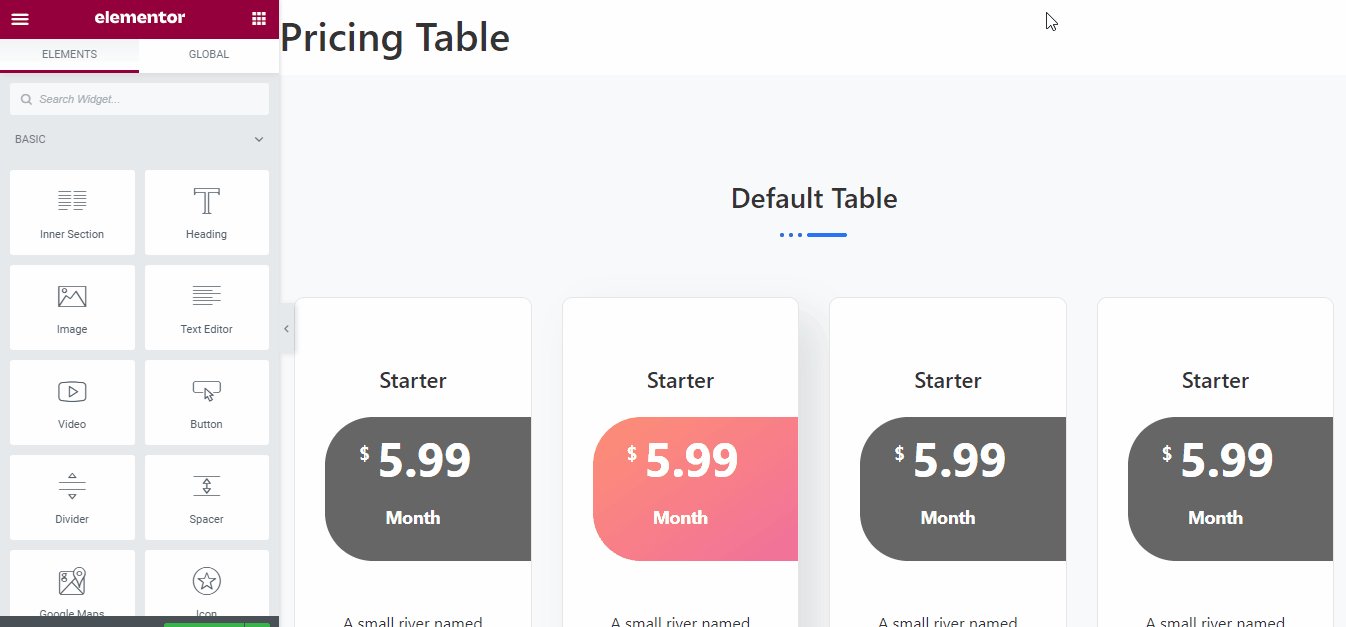
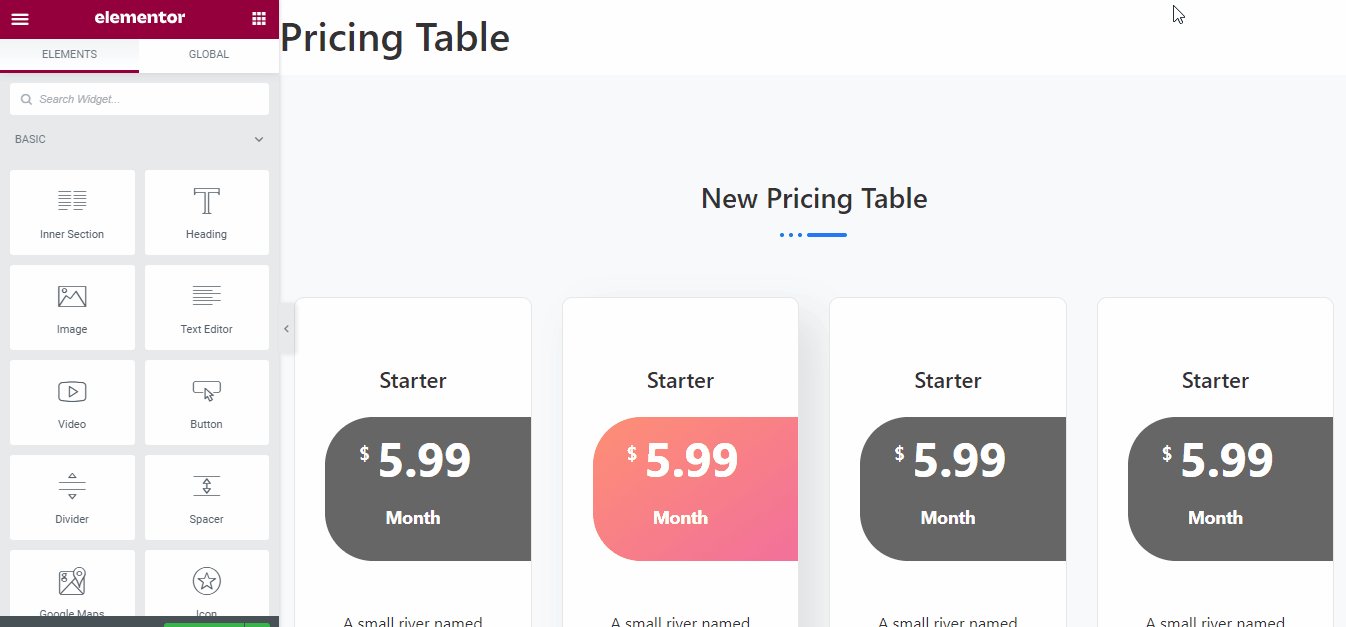
Paso #2: elija un diseño de tabla de precios
El kit de elementos contiene 16 diseños de tablas de precios prediseñadas en eso. Obtendrá tres de ellos gratis y el resto estará disponible en nuestro paquete premium.
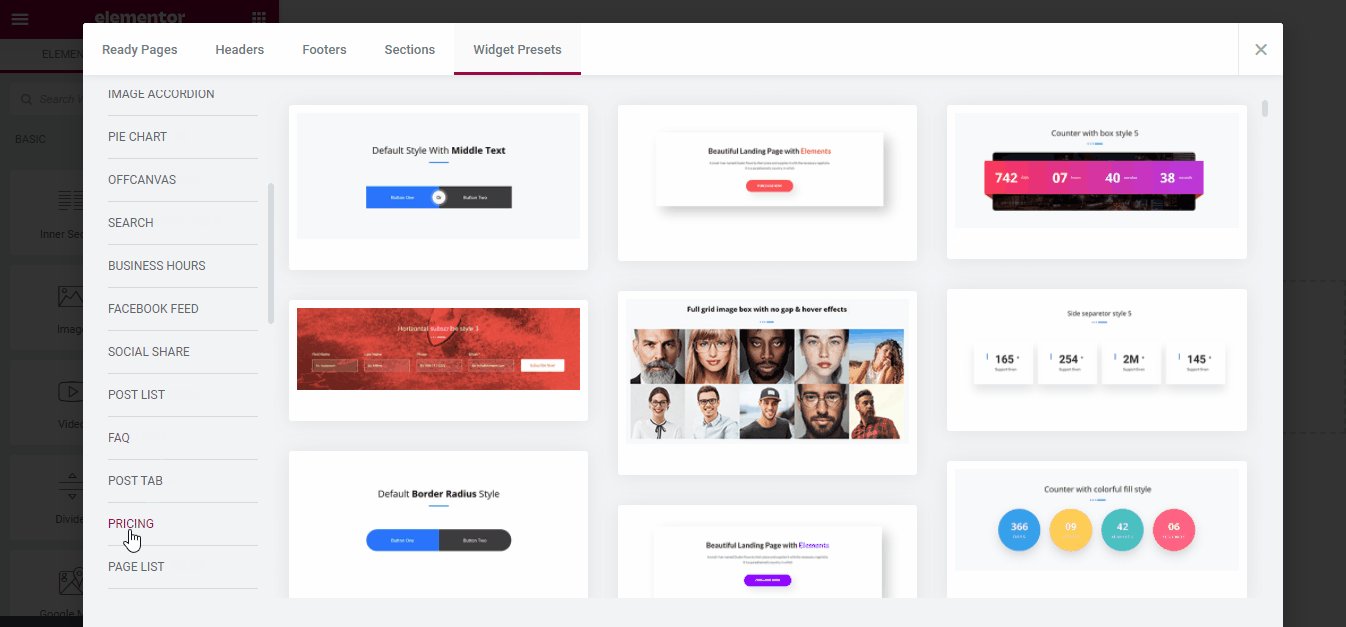
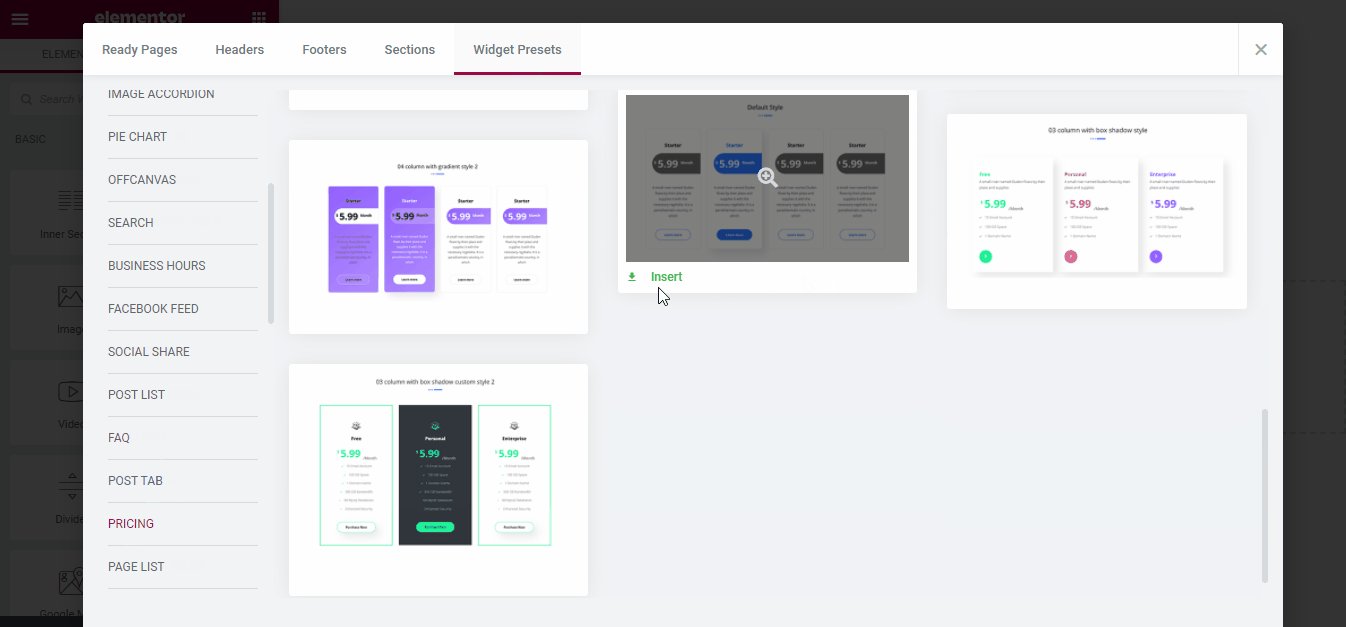
Puede acceder a esos diseños de tablas de precios desde el Botón ElementsKit > Ajustes preestablecidos de widgets > Precios. Abrirá todas nuestras plantillas de tablas de precios. Elija un diseño de tabla de precios y haga clic en Insertar botón para ponerlo en su página web.

Insertar tabla de precios
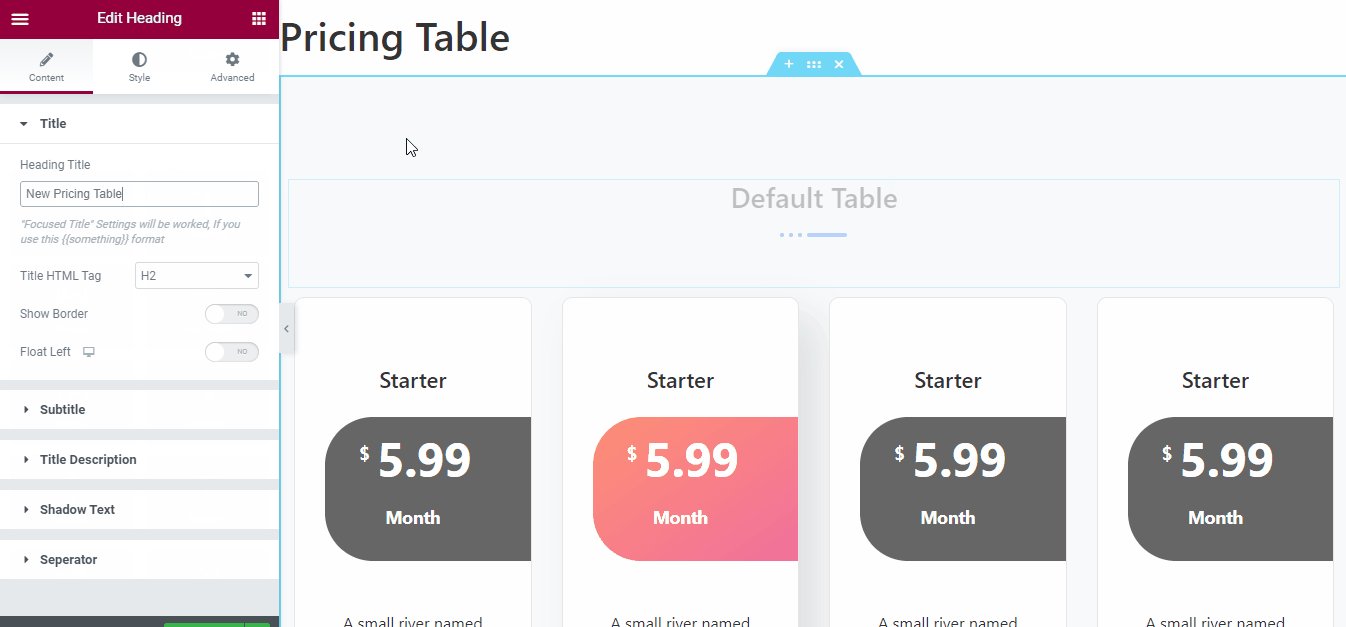
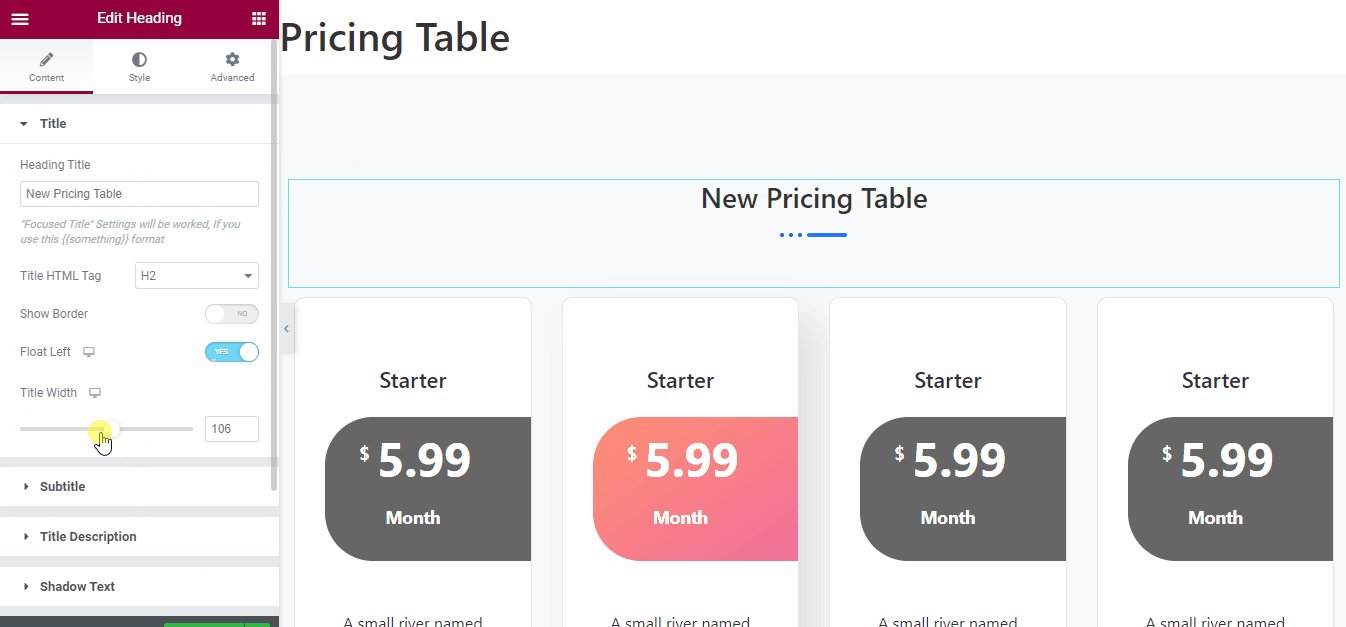
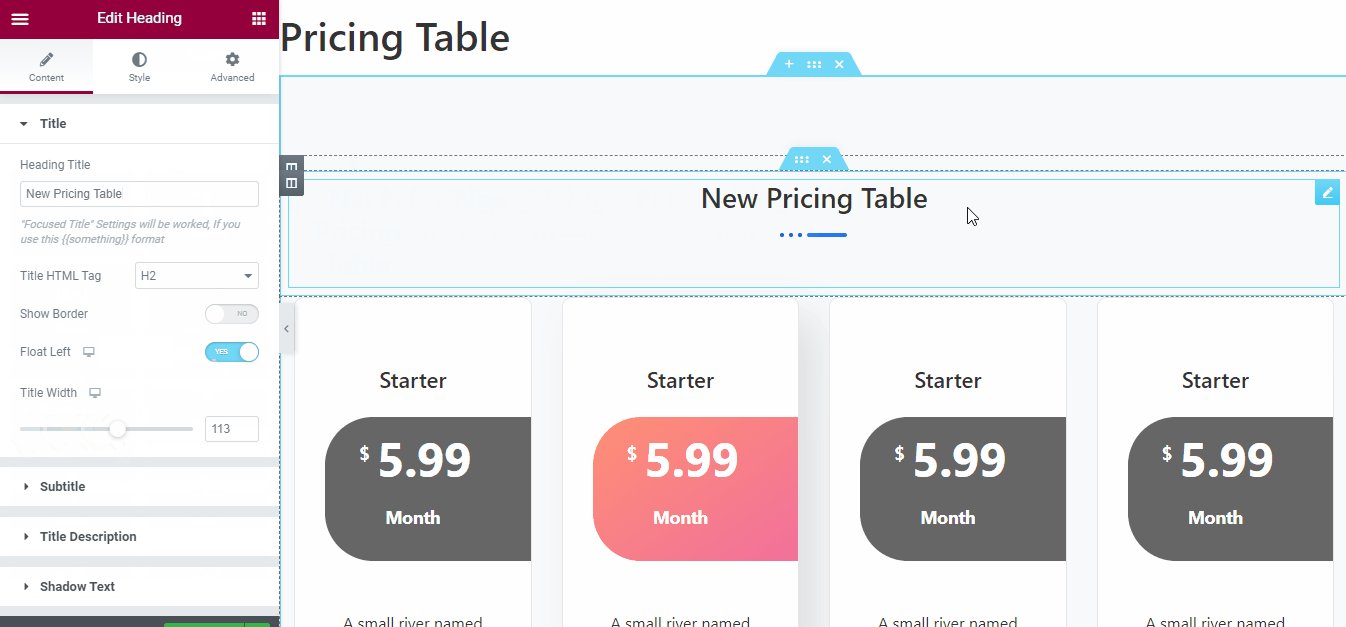
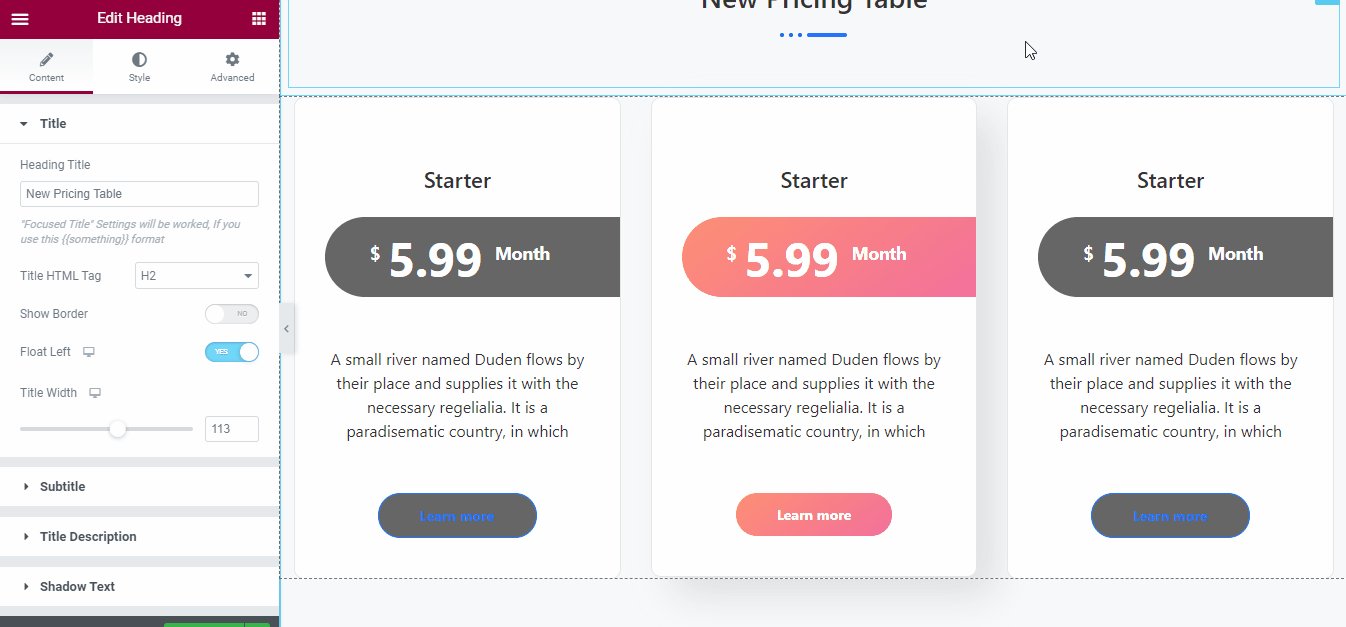
Paso #3: Personalizando el encabezado
Puede personalizar el texto del título del encabezado, la etiqueta del título, mostrar u ocultar el borde, etc. Sin embargo, el encabezado estará alineado en el centro de forma predeterminada. Pero puedes cambiarlo a la izquierda usando el Flotador izquierdo opción.
Esta función Flotar a la izquierda se puede optimizar para múltiples tamaños de pantalla, que son computadoras de escritorio, tabletas y dispositivos móviles.

Personalizando el encabezado
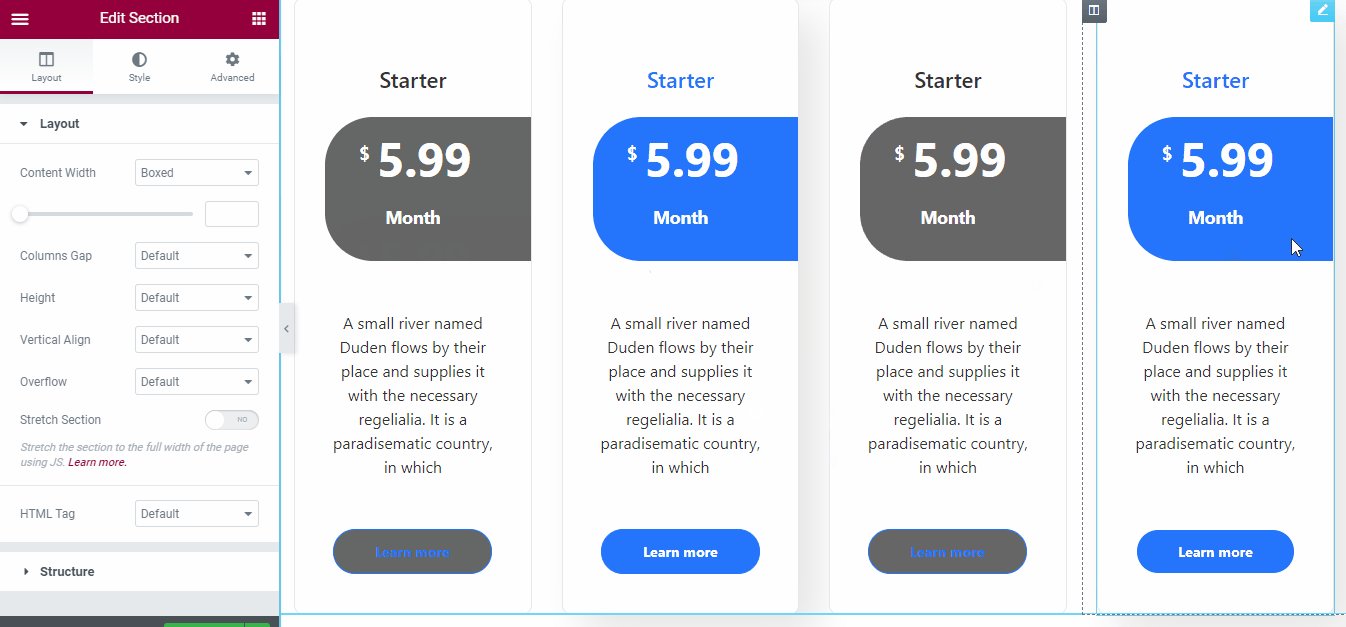
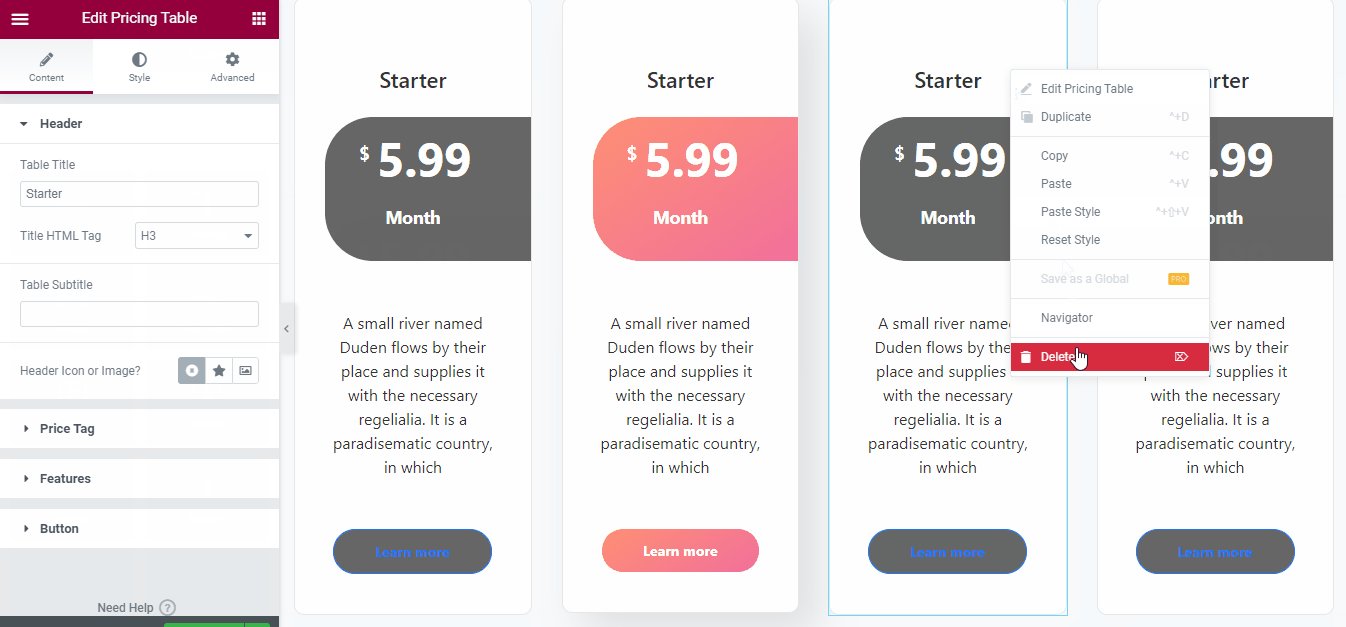
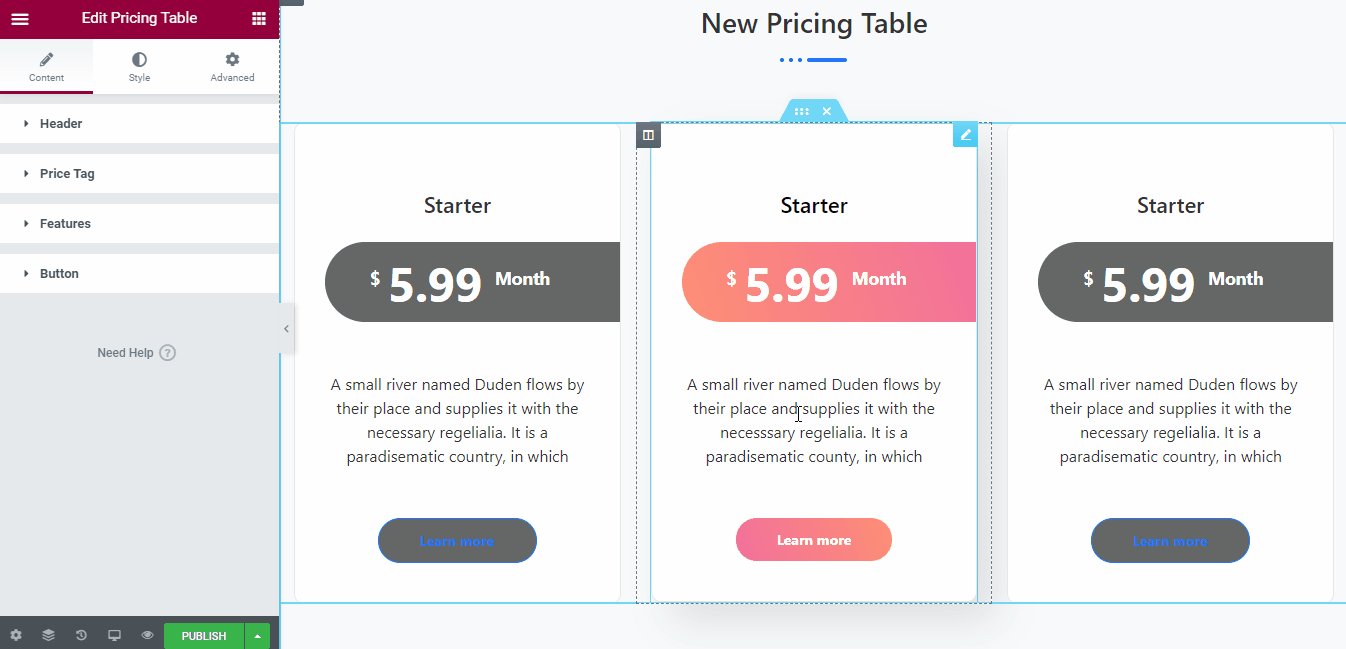
Paso #4: Agregar y eliminar columnas
De forma predeterminada, nuestras tablas de precios contienen de tres a cuatro columnas. Pero eso no es gran cosa. Puede agregar más o eliminar columnas existentes si es necesario.
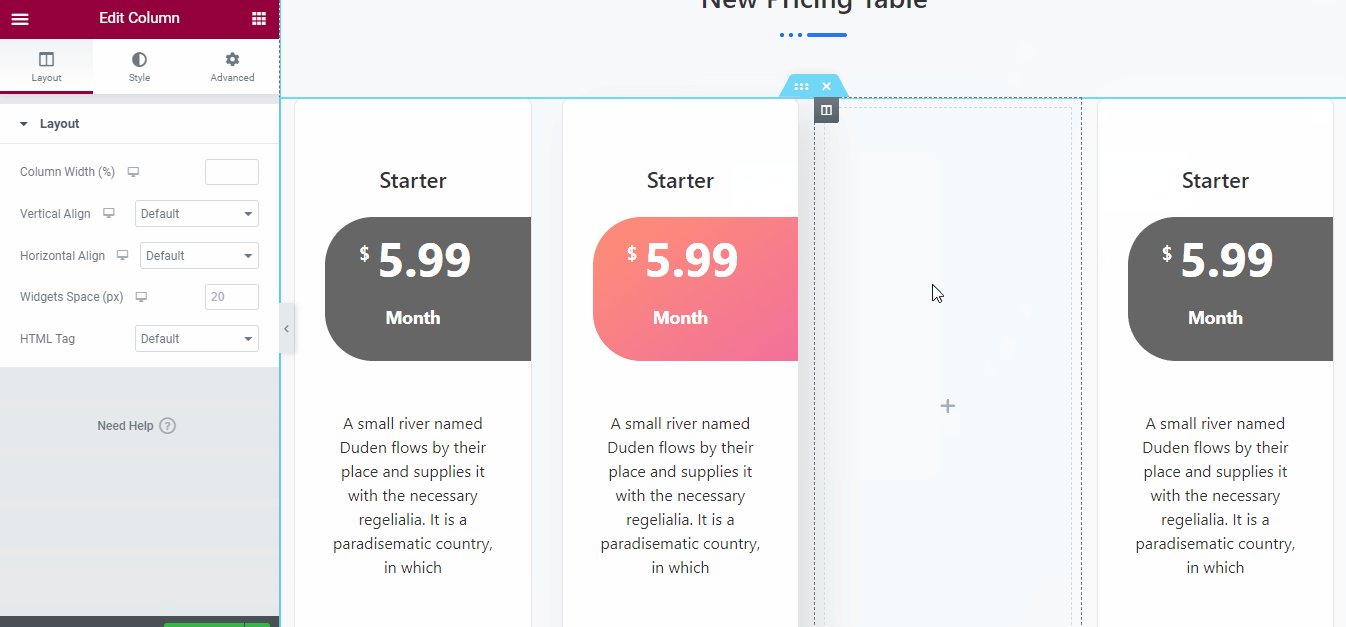
Para eliminar una columna, simplemente haga clic derecho en la columna y haga clic en Borrar. Eliminará solo la columna, no la sección. Ahora puedes agregar una nueva columna a ese lugar.
Sin embargo, también puedes eliminar toda la columna de la tabla. Para hacer esto, debes volver a colocar el cursor sobre la sección vacía. Luego, haga clic derecho en esa sección y haga clic en Borrar. Eliminará la sección junto con el contenido de la sección.
Así es como puedes eliminar una columna completa del diseño de tu tabla de precios. Aquí está la descripción visual de todo este procedimiento.

Eliminar una columna
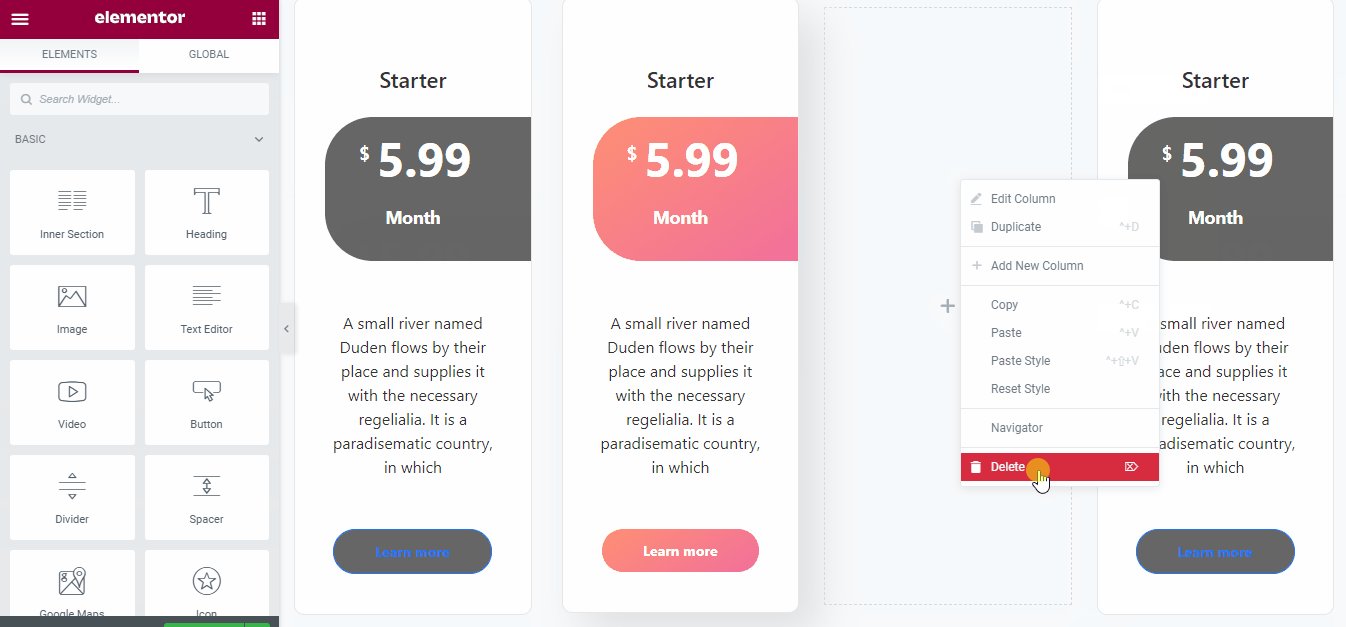
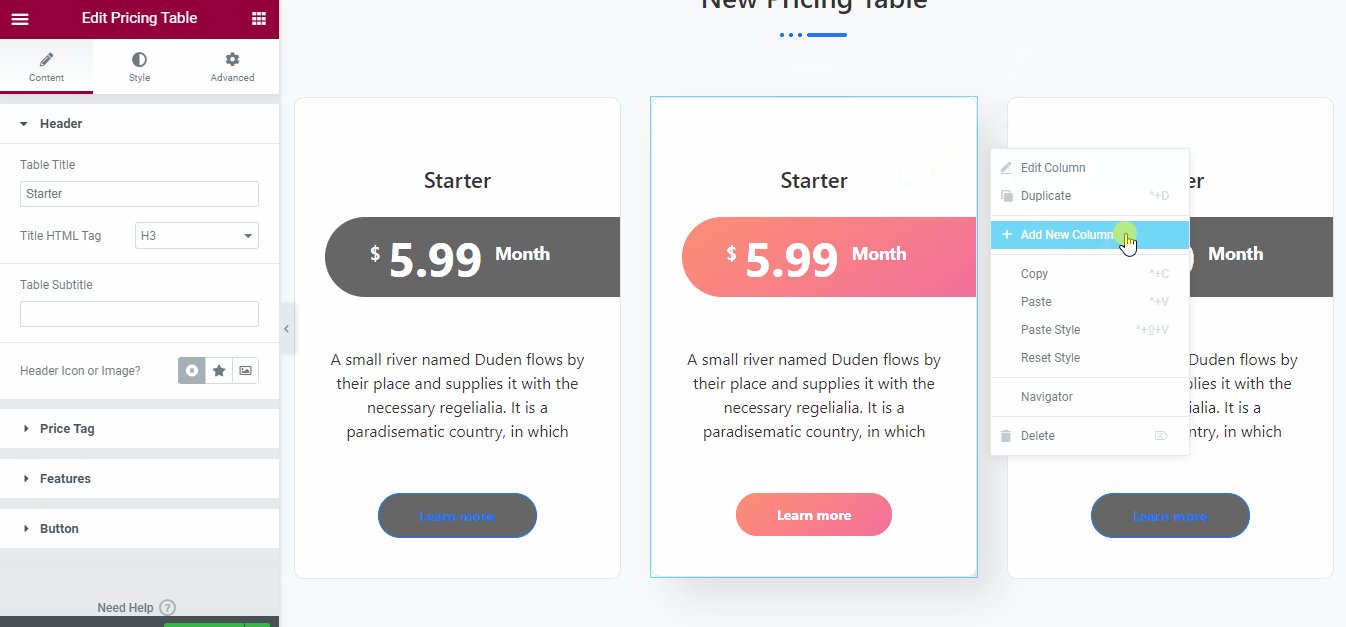
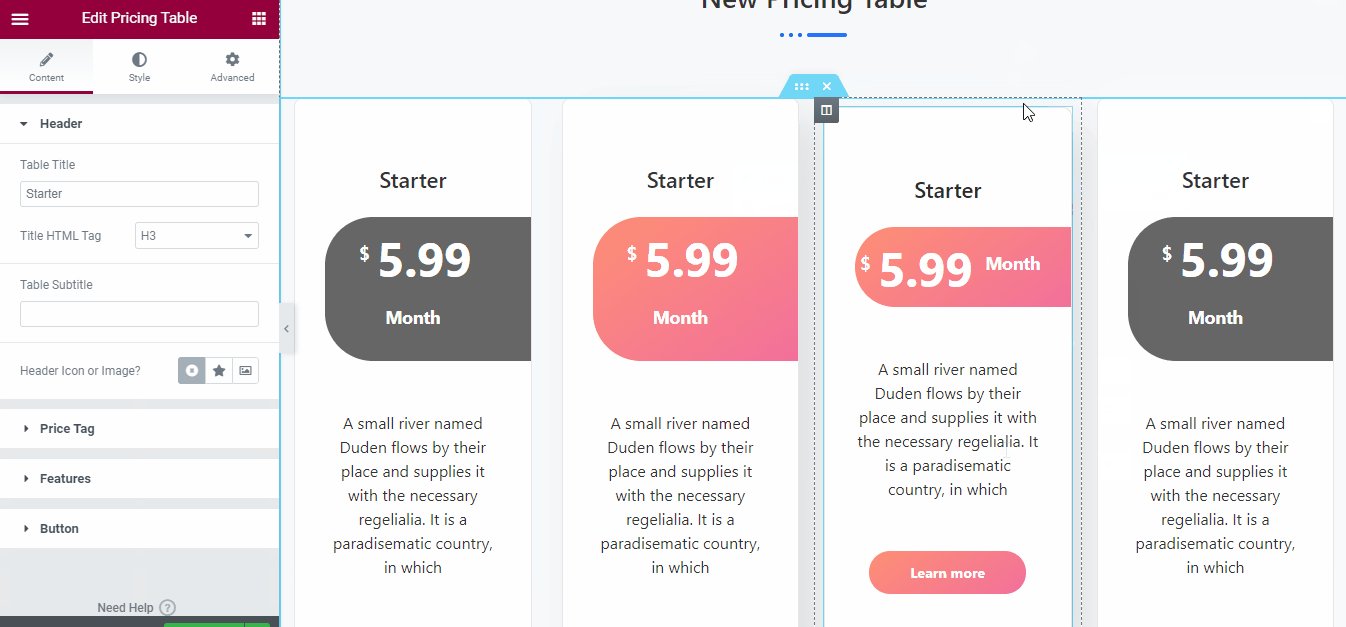
Ese es el proceso de eliminar una columna de su tabla de precios. Sin embargo, si desea agregar una nueva columna en su tabla de precios, puede hacerlo abriendo una nueva columna.
Para agregar una columna, coloque el cursor sobre el lugar donde desea agregar la columna. Haga clic derecho y elija Agregar nueva columna. Agregará esta columna y elegirá un nuevo widget en el marcador de posición.
Ahora, puedes simplemente copiar y pegar un elemento de uno de tus sitios web usando el Módulo copiar y pegar entre dominios de ElementsKit. De lo contrario, debe elegir un nuevo widget del menú y arrastrarlo y soltarlo en el nuevo espacio de columna.

Agregar una nueva columna
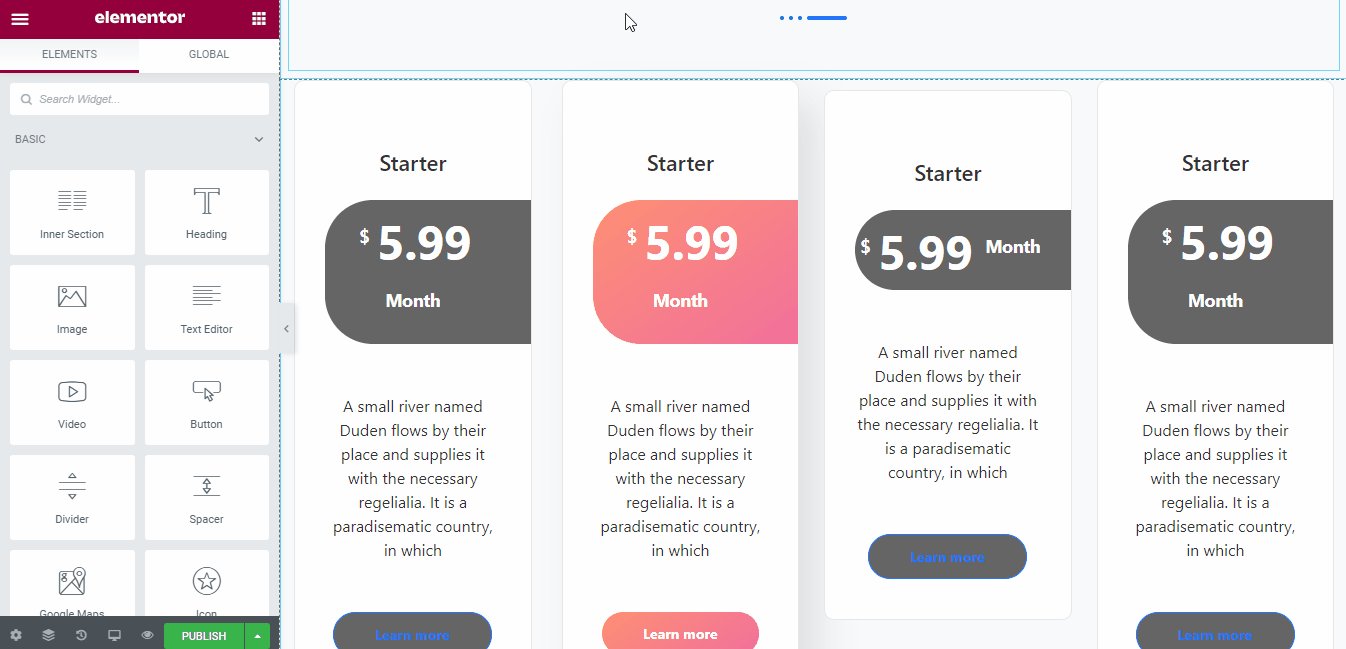
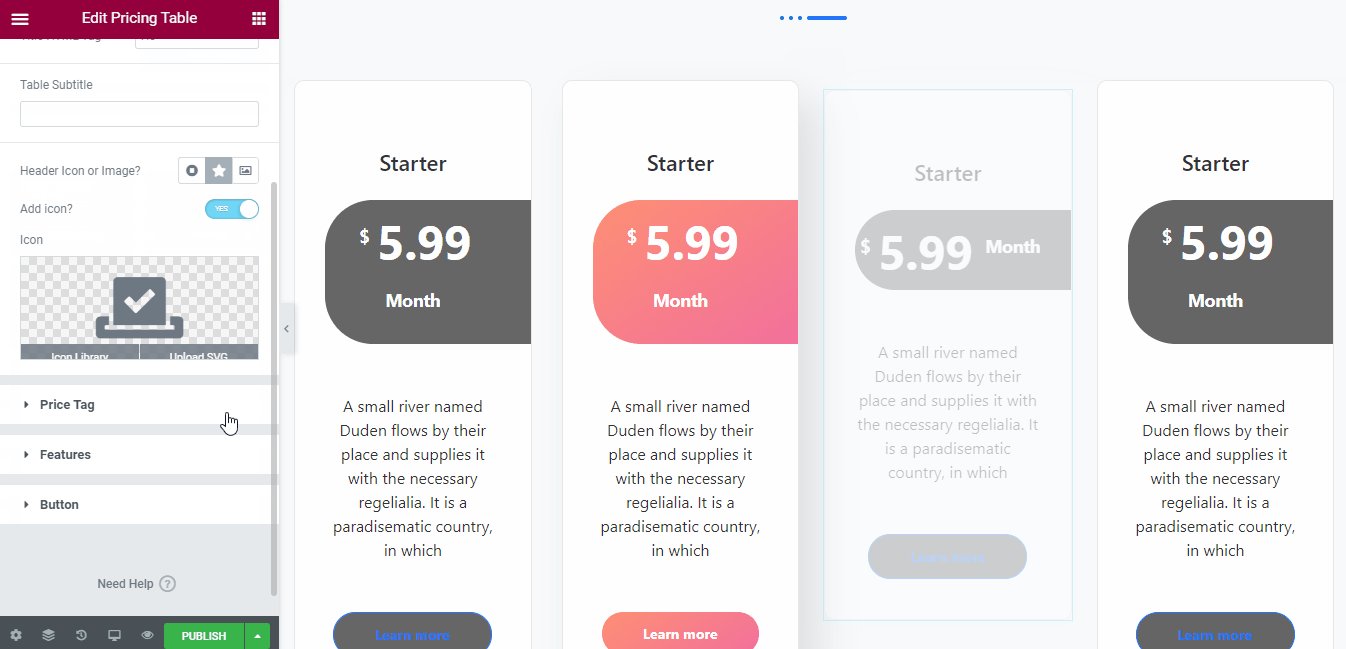
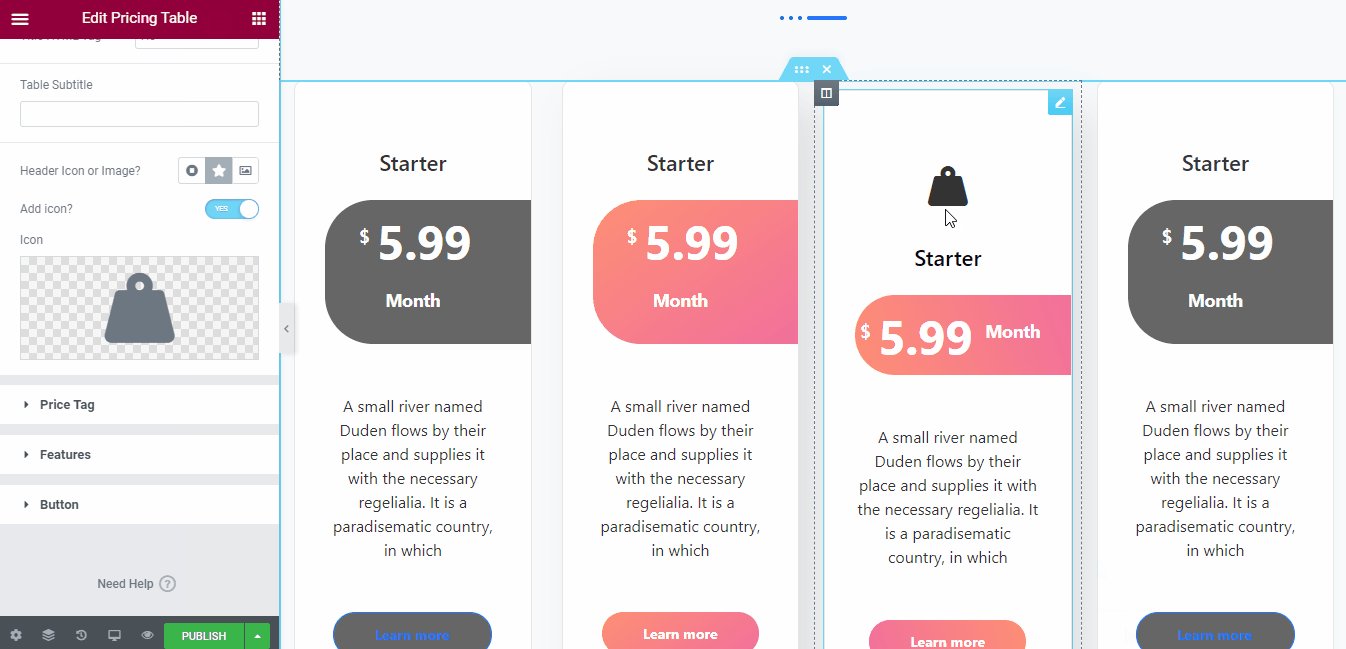
Paso #5: Agregar icono o imagen de encabezado
Una imagen vale mas que mil palabras. Por lo tanto, agregar un ícono simple en la parte superior de su tabla de precios será definitivamente una buena opción. Un icono apropiado puede representar el paquete completo en un abrir y cerrar de ojos.
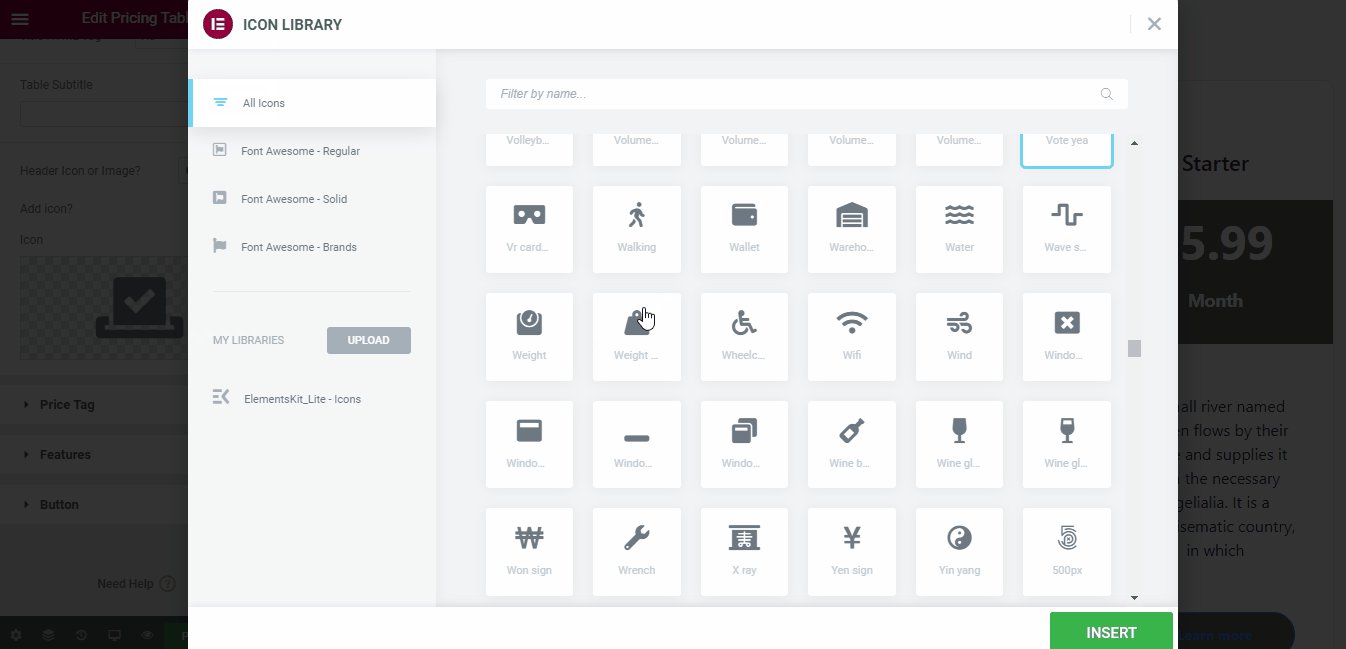
Es por eso que deberías intentar agregar un ícono en la tabla de precios (solo si no arruina tu diseño). Puede agregar íconos de nuestro ElementsKit y una increíble biblioteca de fuentes. Sin embargo, también puedes cargar un ícono manual. Pero debe estar en formato SVG.
Haga clic en la tabla de precios específica y se abrirá automáticamente la sección de encabezado en el panel izquierdo. Ahora, haga clic en el icono o imagen del encabezado. Alternar el Agregar ícono menú y configure su icono.

Agregar icono de encabezado
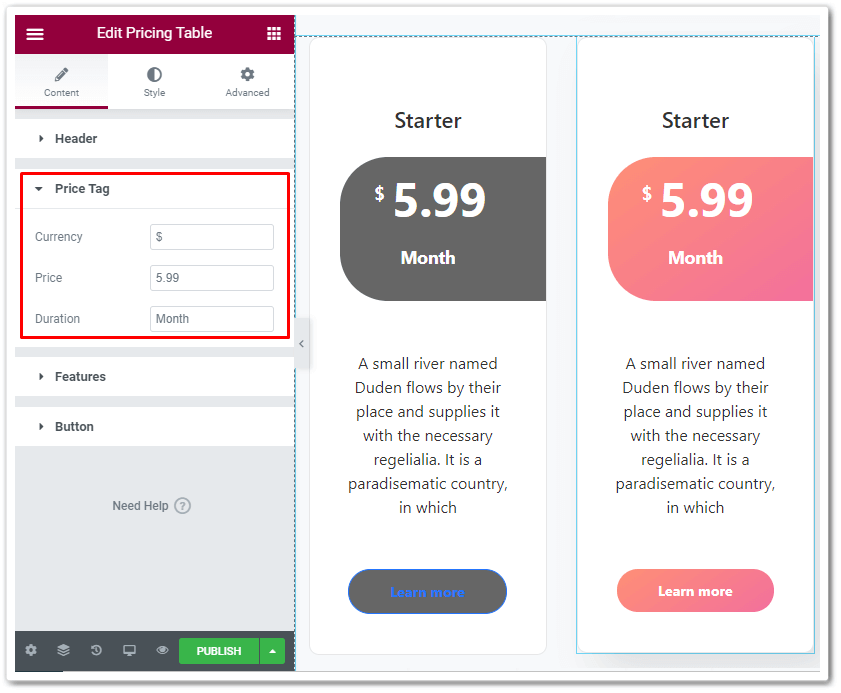
Paso #6: Cambiar las etiquetas de precios
Para personalizar el precio, haga clic en el Etiqueta de precio sección del panel izquierdo de Elementor. Te permite personalizar tres opciones. Estos son -
- ● Moneda
- ● Precio y
- ● Duración

Personalizando el precio
El Divisa El cuadro le permite colocar el ícono de moneda en su tabla de precios. Por lo tanto, también puedes cambiar el ícono a tu moneda local. Y el Precio El cuadro le permite poner el precio de su producto o servicio en la tabla de precios.
El cuadro Duración determina la duración del precio. Puede elegir precios diarios, semanales, mensuales, trimestrales o anuales. Simplemente ponga el tiempo en la tabla de duración y listo.
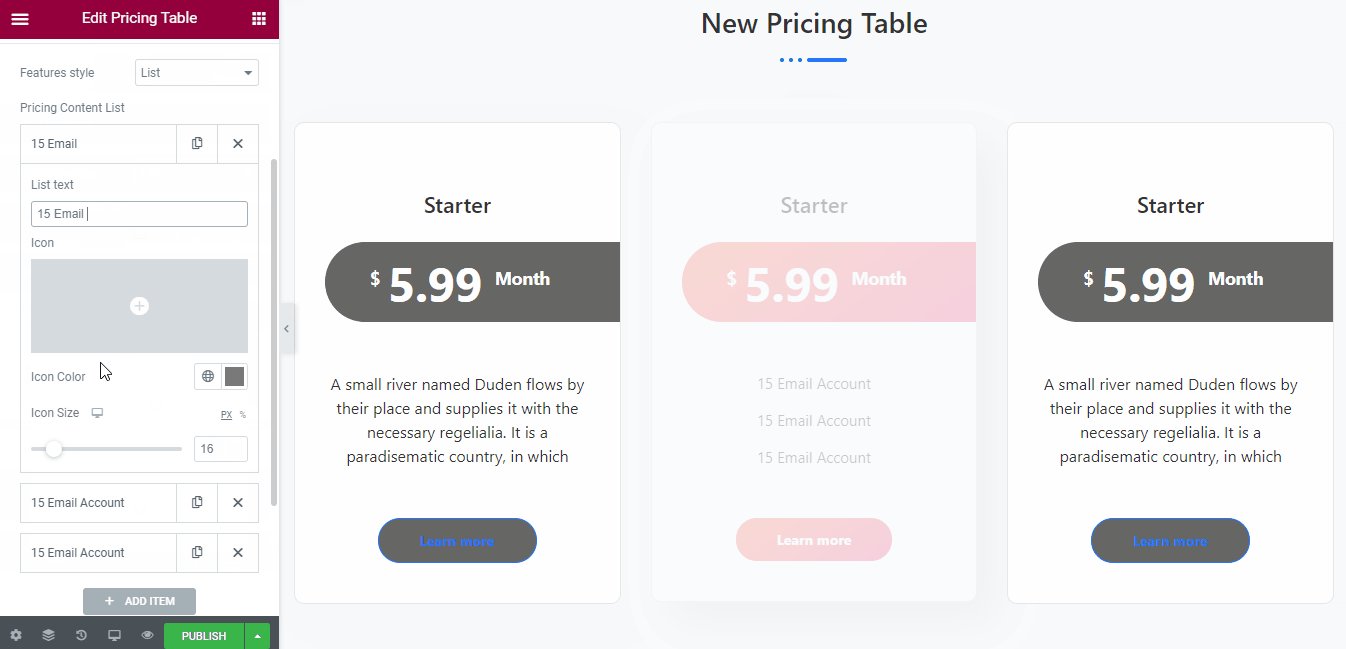
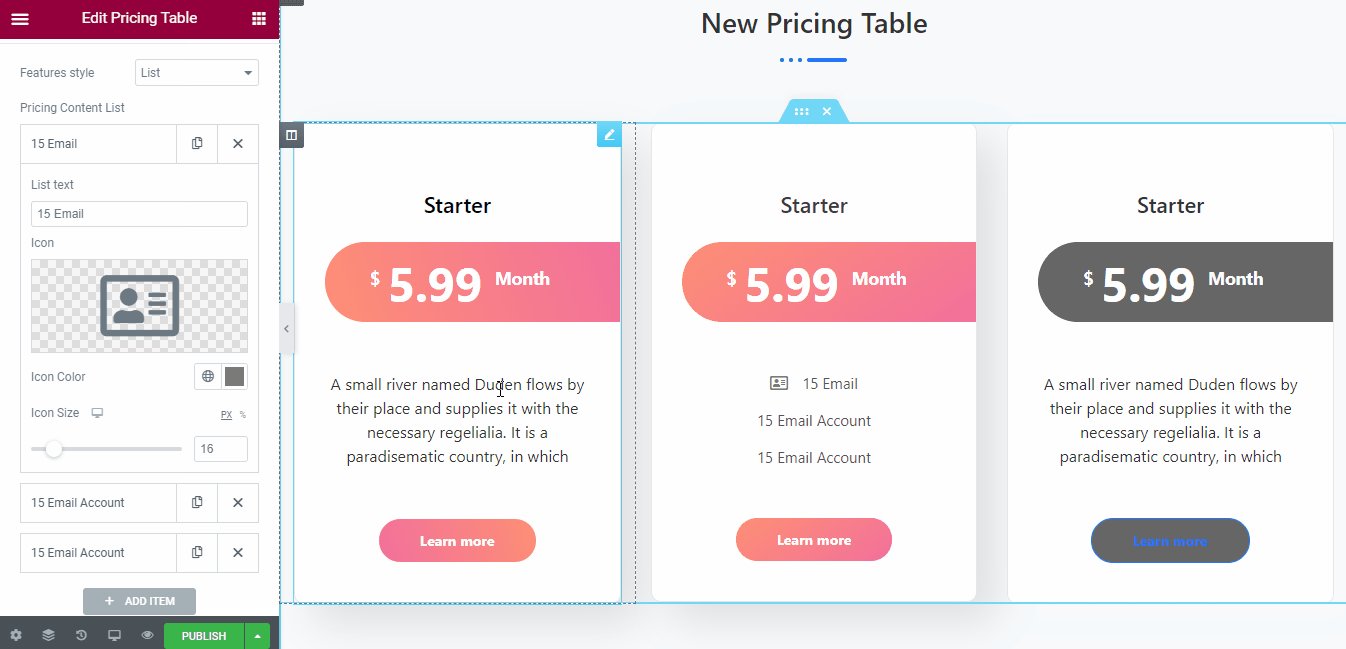
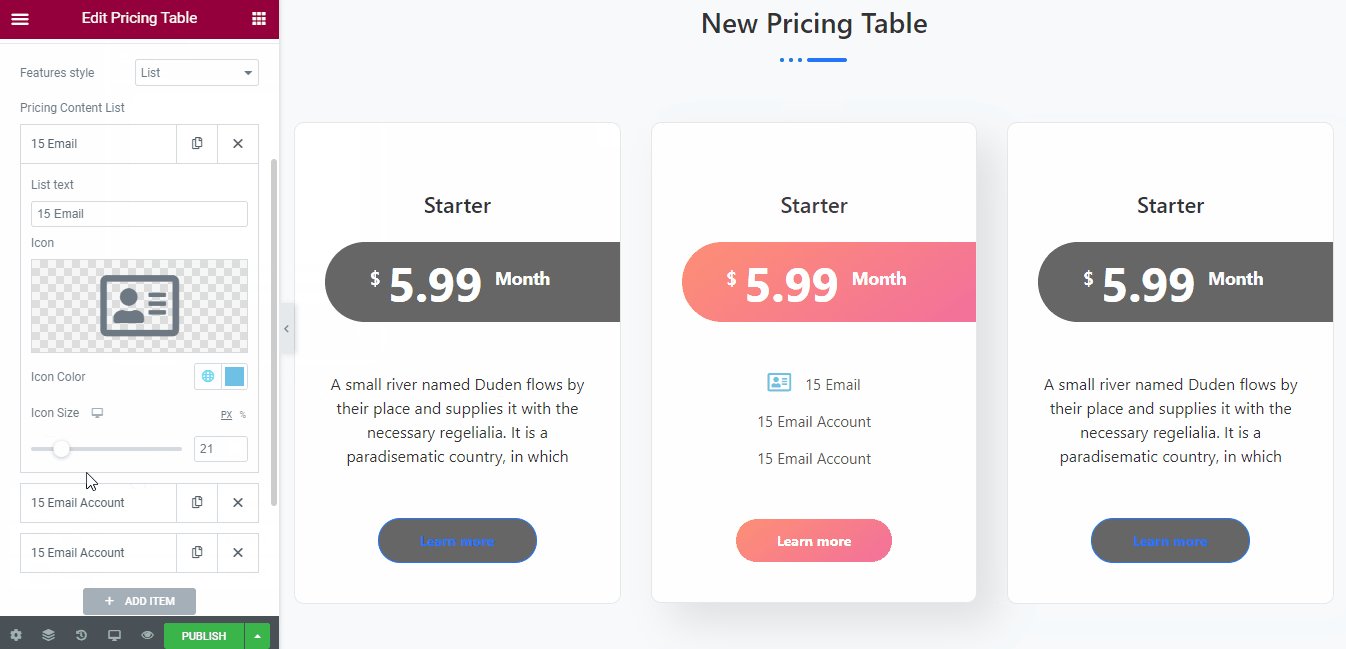
Paso #7: personaliza la parte de descripción
En la tabla de productos tienes que poner la descripción de tu producto o servicio. Puede elegir una descripción con estilo de párrafo o una descripción con estilo de lista. Elige el que más se adapte a tu mesa.

Personalizando la descripción
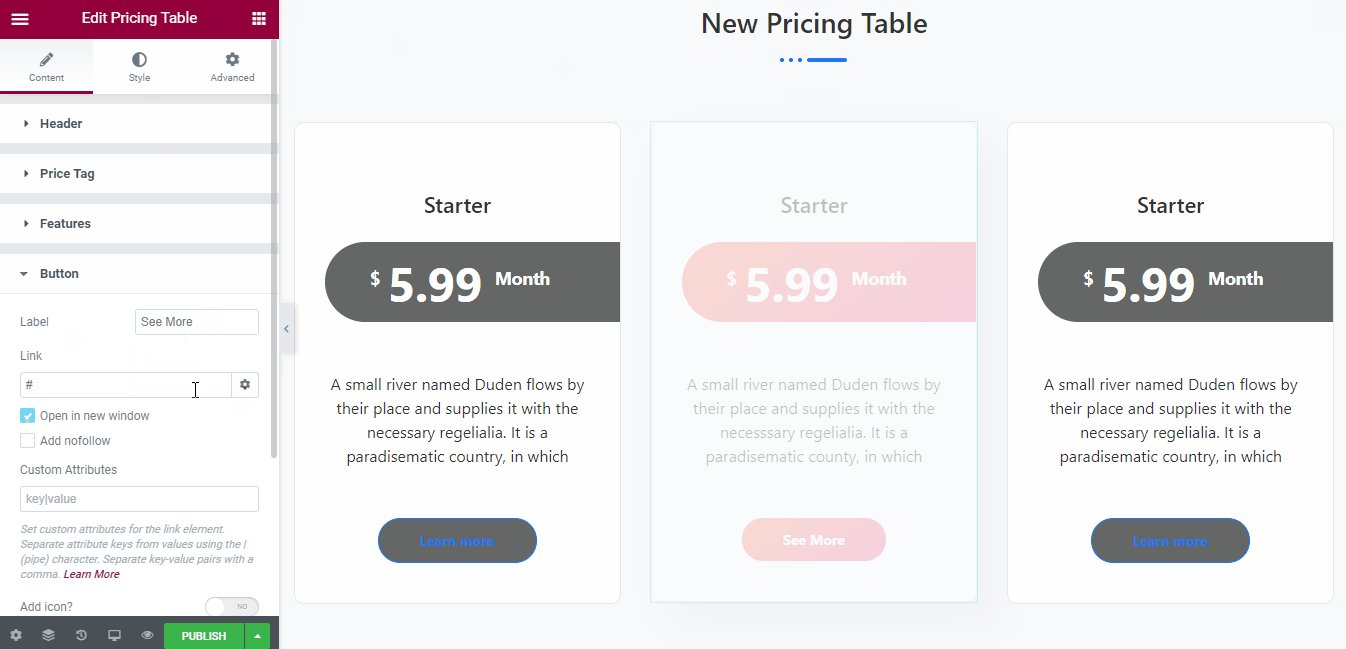
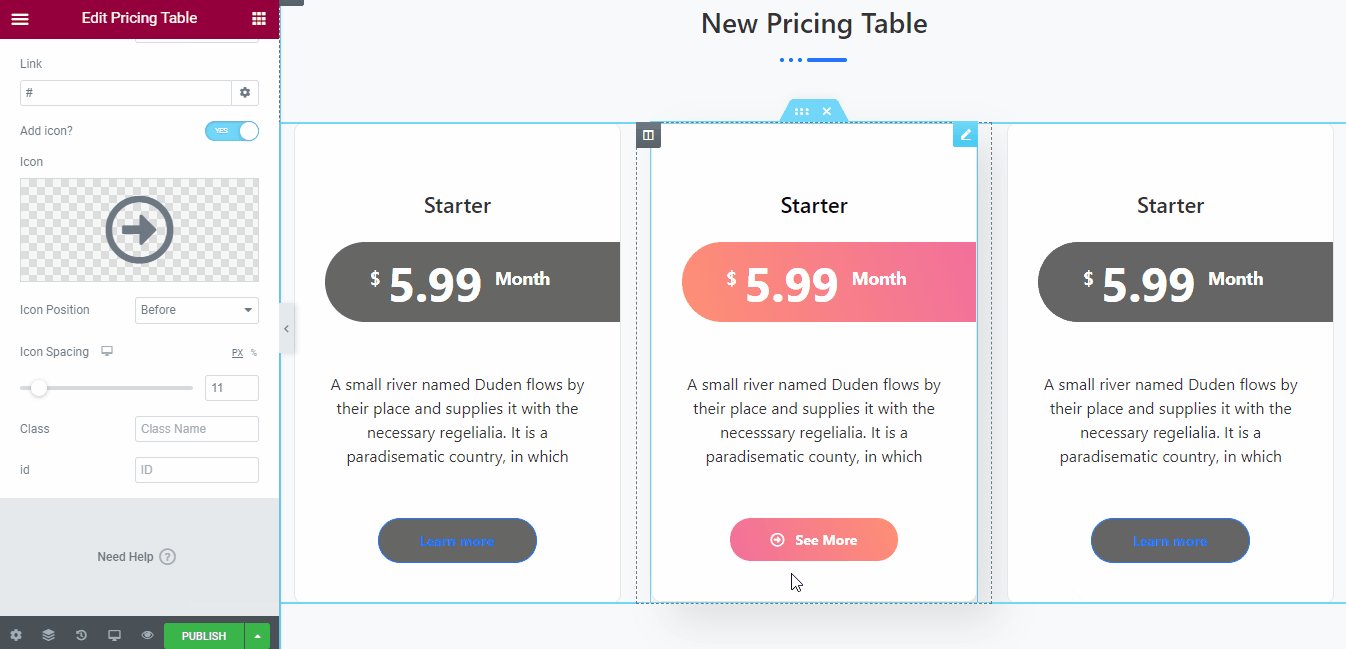
Paso #8: Personalizar el botón CTA
Ya hemos descrito la importancia del botón CTA en el apartado anterior. Para diseñar un botón de CTA llamativo para el diseño de su tabla de precios, coloque el cursor sobre el panel izquierdo de Elementor.
Ahora haga clic en el Botón sección para abrir las funciones para personalizar. Puede cambiar las siguientes cosas desde este submenú.
- ● Texto de la etiqueta
- ● Opciones de enlace
- ● Icono de agregar
- ● Posición y espaciado de los iconos
- ● Clase e identificación
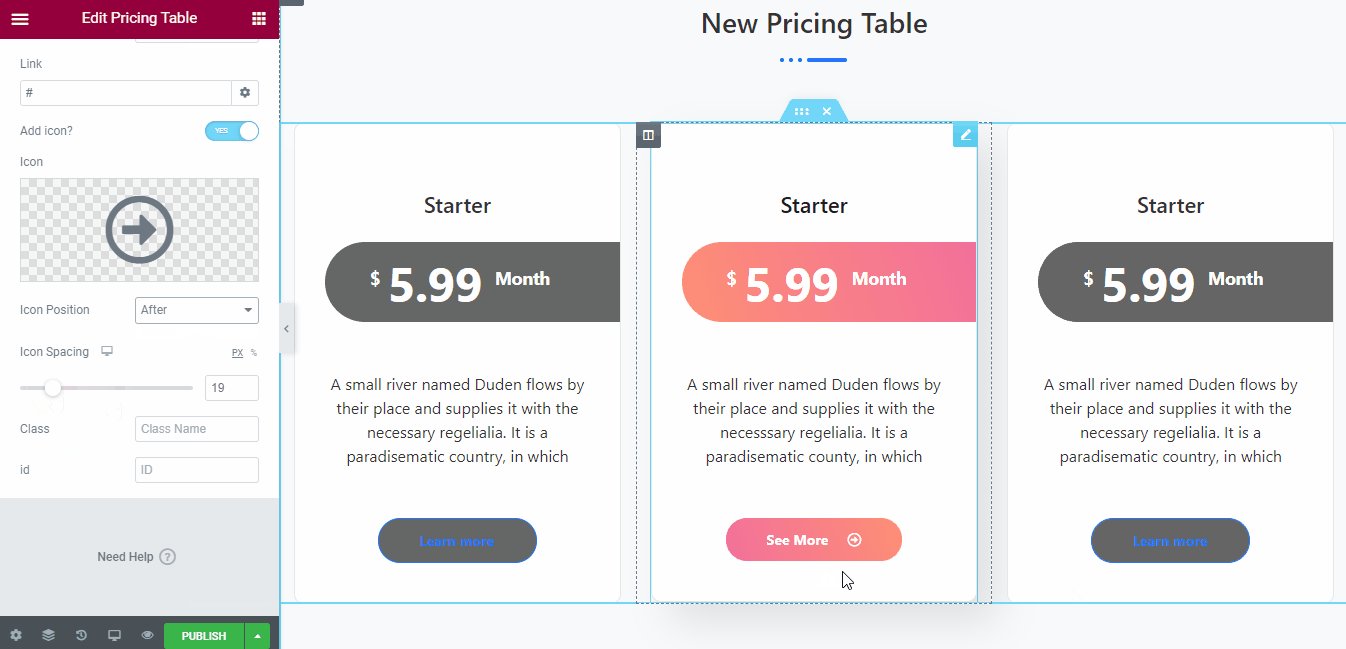
Consulte el archivo gif a continuación para obtener una descripción detallada de la personalización del botón.

Personalizando el botón CTA
Intente mantener los botones de CTA idénticos para todos
los paquetes dentro de la tabla de precios.
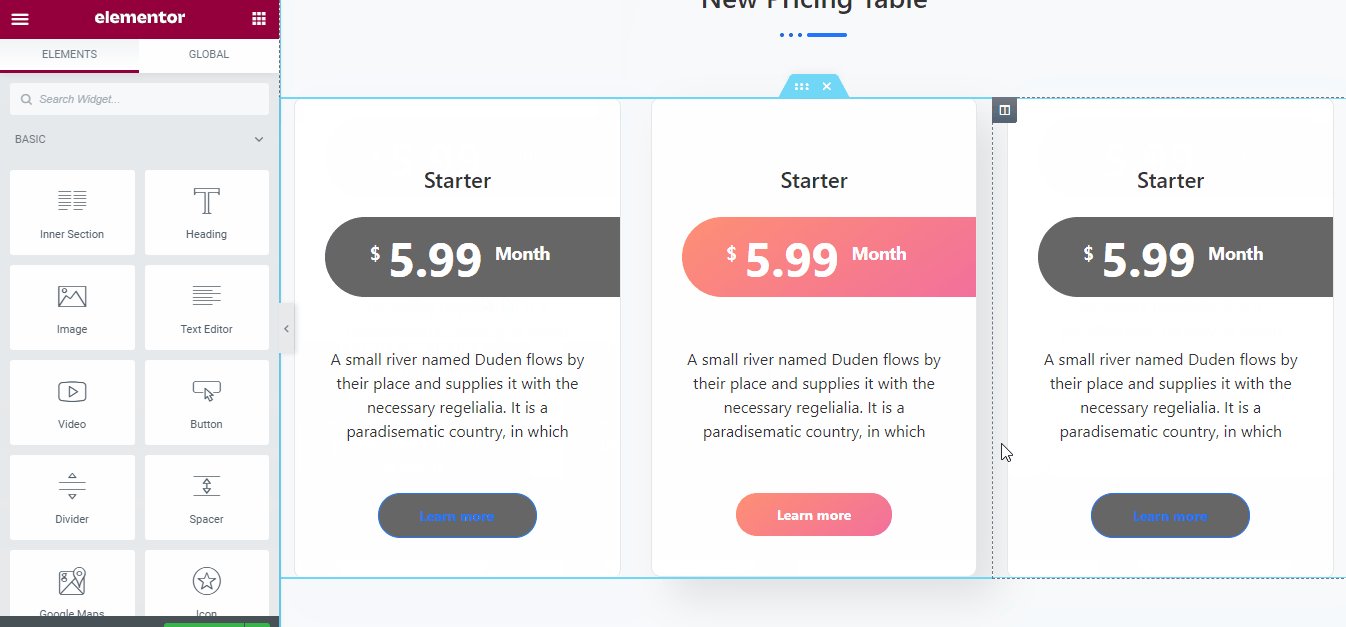
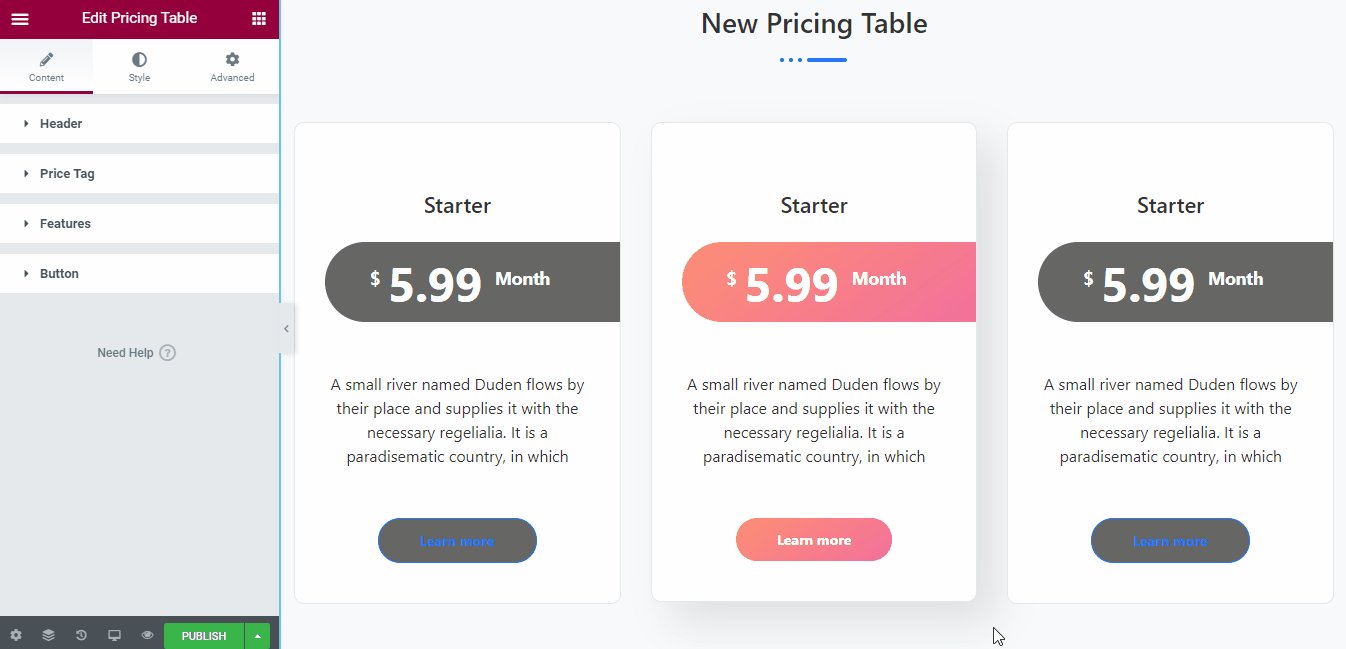
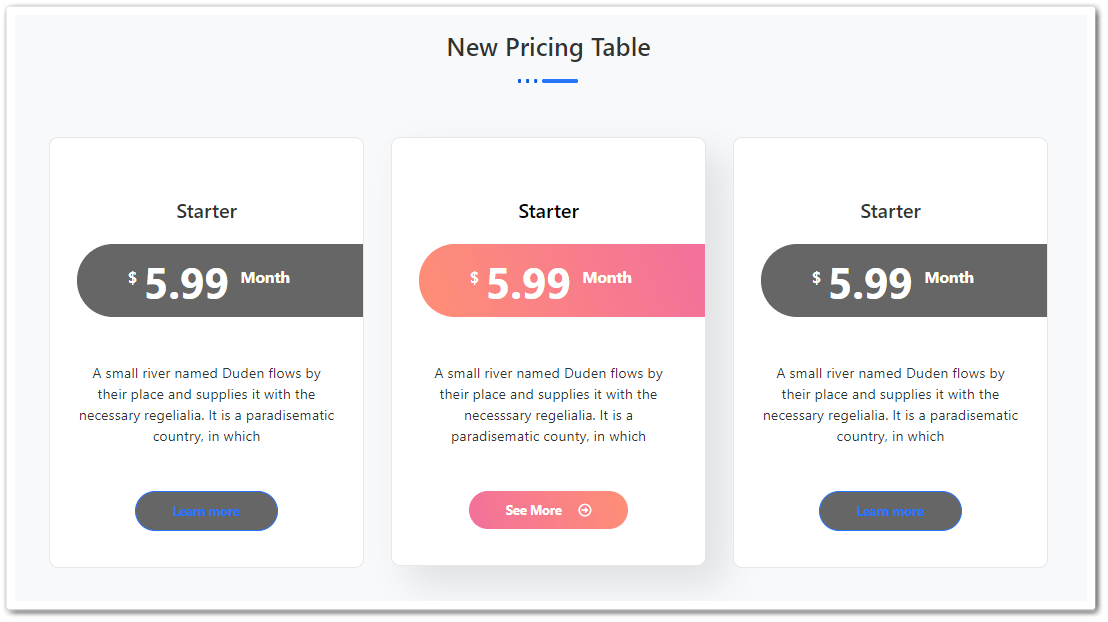
Tabla de precios finales
Acabamos de completar el diseño de nuestra tabla de precios de Elementor. Echemos un vistazo a la etapa final de nuestra tabla de precios:

Parece impresionante, ¿no?
Consulte el vídeo a continuación para obtener una descripción detallada del proceso de creación de esta tabla de precios.
Cosas a considerar antes de diseñar una tabla de precios para su sitio web Elementor
A estas alturas, hemos aprendido sobre la importancia de usar una tabla de precios en nuestro blog y hemos creado nuestra propia tabla de precios de Elementor.
Sin embargo, déjame informarte sobre algunas cosas que debes incluir en tu tabla de precios. Vamos a empezar.
1. Limite su plan a 3 o 4 opciones
Es realmente tentador enumerar muchas funciones y paquetes en la tabla de precios. Pero no te traerá suerte. Si ofrece tantas opciones a sus posibles compradores, podría resultarles complicado a los usuarios tomar una decisión.
Incluir demasiados paquetes en la tabla de precios podría
causa análisis parálisis a los posibles compradores.
Intente limitar su plan de tabla de precios a 3 o 4 opciones. De este modo, la tabla de precios sigue siendo simple y concisa. Hace que el proceso de toma de decisiones sea más fácil y fluido para los usuarios.
2. Mantenga la mesa sencilla
Al igual que reducir el paquete, también debes prestar atención al desorden. Si agrega demasiadas opciones a la tabla, se volverá más desordenada. Y definitivamente creará una mala impresión hacia los compradores potenciales.
La investigación de groove tools muestra que han aumentado sus registros de prueba gratuitos en 358% solo simplificando su tabla de precios. Y sus ingresos totales aumentaron en 25% con solo cambiar la interfaz.
Por cierto, puedes utilizar códigos de colores diferentes para diferentes paquetes. Ayuda a los usuarios a distinguir los paquetes.
3. Elija nombres de paquetes apropiados
Al igual que mantener la tabla de precios simple y concisa, debes elegir los nombres de los planes apropiados para tus productos o servicios. La mayoría de los propietarios de productos nombran sus productos como Bronce, Platino, Oro, Diamante, etc. Pero no es un nombre de plan actualizado.
En lugar de usarlos, puedes elegir algunos nombres creativos. Asegúrese de que el nombre de su paquete represente un concepto claro sobre ese paquete. Por ejemplo, puede utilizar los siguientes nombres:
| A partir de | Solo | Básico | Gratis |
| Creciente | Equipo | Estándar | Pro |
| Escalada | Agencia | Avanzado | Equipo |
| Nutritivo | Costumbre | Pro | Último |
Puede elegir cualquiera de esos nombres para su tabla de precios. También puede elegir un nombre personalizado si se adapta bien a su paquete.
4. Resalte la mejor oferta
Cada vez que un visitante llega a su tabla de precios, la mayoría busca la respuesta a una única pregunta, pero la más importante:
¿Qué hay para mi ahí dentro?
Por eso debes destacar el mejor paquete. De este modo, los visitantes obtienen instantáneamente la respuesta a su pregunta. Proporciona una descripción clara de lo que obtienen en un paquete en particular.
5. Cree urgencia o FOMO
Crear una urgencia o FOMO, también conocido como miedo a perderse algo, aumenta la venta. Puede agregar una cinta llamativa en la oferta resaltada para crear esta urgencia. Frases como "Mejor valor", "Más popular", "Elección popular" son realmente convincentes y aumentan el precio.
Puede activar el FOMO utilizando la cantidad de usuarios que se beneficiaron de su servicio, mostrando la cantidad de existencias u ofreciendo recompensas adicionales mientras toma una decisión de compra rápida.
Para activar la urgencia, puede agregar un temporizador de cuenta regresiva o una animación en su página web. Usar un color apropiado también crea urgencia entre los compradores potenciales. Tenga en cuenta eso.
6. Utilice el anclaje de precios inteligente
El anclaje de precios es básicamente una cuestión psicológica. Es un hecho importante a considerar si desea sumergir a alguien profundamente en su producto o hacer que tome una decisión de compra.
El anclaje de precios inteligente es básicamente una estrategia para poner precio a su producto o servicio. Cuando fijas el precio de un producto, debes poner primero la cantidad más grande.
¡Sí, el más grande! Presenta psicológicamente el rango de precios a los compradores potenciales. Cuando el comprador nota que el precio está bajando en los siguientes paquetes, su cerebro le indica que el precio está bajando.
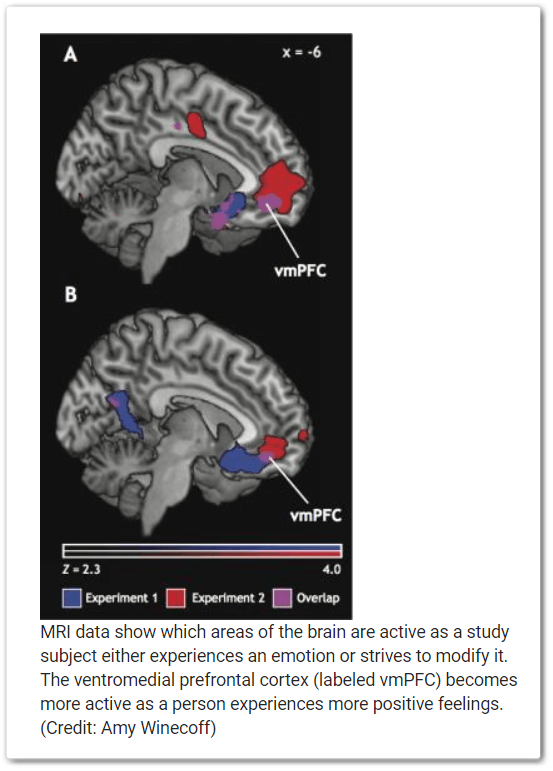
A investigación realizada por la Universidad de Duke muestra que la corteza prefrontal ventromedial de nuestro cerebro se vuelve más activa al tomar decisiones de compra. Esta es exactamente la misma parte que también controla nuestras emociones.

Por eso debes jugar psicológicamente para ganar más clientes. Lo más importante es que afecta a los compradores incluso cuando son conscientes de este efecto. Creo que esa es la verdadera belleza de este proyecto.
7. Utilice elementos visuales para enfatizar, no distraer
El diseño y la imagen de una tabla de precios son importantes. Ya hemos comentado por qué es malo no utilizar elementos visuales adecuados en una mesa. Con suerte, la mayoría de la gente hoy en día utiliza gráficos en el menú.
Pero el problema es el uso excesivo de la tabla de precios. Intente utilizar esos elementos visuales de manera adecuada en lugar de abusar de ellos. Demasiados gráficos no harán nada más que distraer a sus compradores.
8. Haz que tu CTA se destaque
Una vez que haya terminado de diseñar el contenido de la tabla de precios, ahora es el momento de agregar el botón CTA. Sin embargo, intenta mantener el botón CTA relevante para la tabla de precios. Los botones de CTA son importantes no solo para diseñar un formulario web de alta conversión sino también para la tabla de precios.
Sin embargo, a la mayoría de la gente sólo le importa el diseño de un botón de CTA. Pero el escenario real es muy diferente a este. Además de agregar un color llamativo en el botón CTA, también deberías echarle un vistazo a los textos.
En lugar de agregar textos de muestra como "Más información", "Ver más", "Haga clic aquí", etc., intente agregar algo creativo. Puede agregar "Probar ahora", "Reclamar la oferta", "Comenzar", etc. para obtener una tasa de conversión más alta.
9. Mira la moneda
Para los propietarios de negocios en línea, cada ciudadano es su cliente potencial. Pero eso no significa que los clientes pagarán en su moneda local.
A todo el mundo le encanta ver el precio de su moneda local. De esta forma, obtuvieron una idea clara de cuánto pagan exactamente por el producto o servicio. Por lo tanto, si está promocionando su producto o servicio a nivel internacional, intente agregar la moneda local a su tabla de precios.
¡Eso es todo! Ahora conoce los detalles sobre el diseño de una tabla de precios de WordPress. Integre todos estos datos en su tabla de precios y aumente sus ventas.
Terminando
Una excelente tabla de precios contiene toda la información que un usuario necesita al tomar una decisión de compra. Incluye el precio exacto, funciones clave, botones de CTA, etc.
Lo sé, es mucho pedir de una simple tabla de precios. Pero debes hacerlo para generar ventas de calidad de tu producto o servicio.
Si diseña un gráfico de precios decente utilizando la tabla de precios de Elementor, el proceso será completamente sencillo. Además, atrae a más usuarios y definitivamente aumenta más las ventas para usted.
Creemos una tabla de precios ahora mismo y mejoremos su negocio.

Deja una respuesta