Navigationsmenüs sind wie die Leitsterne einer Website. Stellen Sie sich Ihre Website als ein Meer voller Dinge vor, durch das Seeleute segeln müssen. Sie brauchen also einen Navigator, um ihr gewünschtes Ziel problemlos zu erreichen.
Hier kommen Navigationsmenüs ins Spiel. Sie spielen eine Schlüsselrolle bei der Führung der Besucher und ermöglichen ihnen ein nahtloses Surferlebnis auf Ihrer Website.
Wenn Sie also Websitebesitzer oder -entwickler sind, müssen Sie besondere Anstrengungen unternehmen und sich darauf konzentrieren, ein benutzerfreundliches Navigationsmenü für Ihre Website zu entwerfen.
WordPress-Benutzer haben die Möglichkeit, das WordPress-Navigationsmenü auf verschiedene Arten flexibel zu gestalten.
In diesem Leitfaden führen wir Sie durch die Tiefen von Gutenberg und Elementor zum Erstellen eines Navigationsmenüs. Am Ende dieses Blogs können Sie das WordPress-Navigationsmenü erstellen und anpassen und das Benutzererlebnis Ihrer Website verbessern.
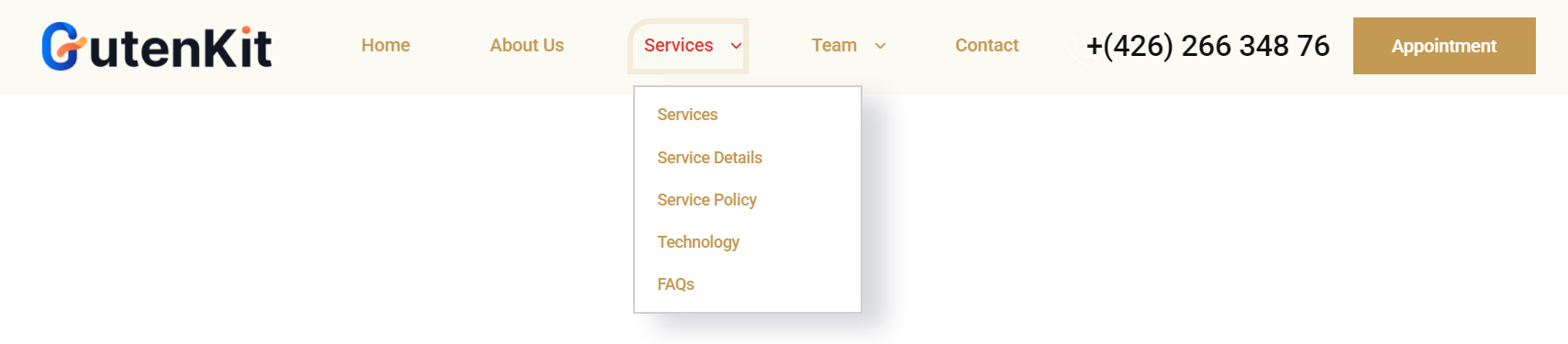
Das Navigationsmenü einer Website ist wie die Karte Ihrer Website und führt Besucher durch die Seiten. Diese Menüs werden in Form einer Reihe von Links oder Schaltflächen angezeigt, die normalerweise auf einer Webseite oben oder an der Seite angezeigt werden.
Es trägt dazu bei, die Zugänglichkeit und das Benutzererlebnis Ihrer Website zu verbessern, indem es eine strukturierte Möglichkeit bietet, die Seiten und deren Inhalte zu erkunden.
Mit WordPress ist das Erstellen und Anpassen von Menüs für Ihre Website ziemlich einfach. Sie können Ihrem WordPress-Navigationsmenü Seiten, Beiträge, benutzerdefinierte Links oder sogar Kategorien hinzufügen.
Die Standardmethode zum Erstellen eines WordPress-Menüs ist recht einfach. Sie bietet eine einfache Schnittstelle zum Erstellen und Verwalten von Navigationsmenüs.

Es gibt jedoch mehrere WordPress-Plugins, die erweiterte Funktionen und Flexibilität bei der Anpassung des Navigationsmenüs bieten. Einige dieser Plugins verfügen über eine intuitive Drag-and-Drop-Oberfläche, mit der Sie Menüelemente mühelos in der gewünschten Reihenfolge anordnen können.
Im Wesentlichen ist das WordPress-Navigationsmenü ein entscheidendes Element zur Verbesserung der Benutzererfahrung Ihrer Website und hilft Besuchern, schnell und effizient zu finden, wonach sie suchen.
Bei der herkömmlichen Methode zum Hinzufügen eines Navigationsmenüs wird das Menü im WordPress-Dashboard erstellt und anschließend in eine Seite oder einen Beitrag integriert.
Aber Verwenden von GutenKit-Blöckenkönnen Sie das WordPress-Navigationsmenü direkt in eine Seite oder einen Beitrag einfügen. Und Sie können sogar eine benutzerdefinierte Seite erstellen, während Sie das Navigationsmenü erstellen. Lassen Sie uns herausfinden, wie das geht 👇
📢 Voraussetzung
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
⬇️ GutenKit Plugin herunterladen
Nach der Installation des Plugins Öffnen Sie eine Seite im Gutenberg-Editor (der Standard-Editor von WordPress).
Suchen und wählen Sie im Editor das GutenKit Navigationsmenü Block. Fügen Sie dann das Navigationsmenü zum Editorbereich hinzu.

Im Navigationsmenü Block können Sie Menüelemente hinzufügen, indem Sie einfach auf das Symbol ➕ (Plus) klicken, d. h. Menü hinzufügen Taste.
👉 Hinzufügen einer vorhandenen Seite zum Navigationsmenü
Wenn Sie auf die Schaltfläche „Menü hinzufügen“ klicken, wird eine Liste der vorhandenen Seiten Ihrer Website angezeigt. Sie können auch suchen, indem Sie den Seitennamen oder die URL in das Suchfeld eingeben.

Außerdem haben Sie die Möglichkeit, die Menübezeichnung Und Seiten-URL von der Seitenleiste und benutzerdefinierten Seiten bis zum WordPress-Navigationsmenü.
Als ich beispielsweise ein Menü erstellte, fiel mir plötzlich auf, dass ich vergessen hatte, die Seite „Mein Konto“ auf der Website zu erstellen.
Normalerweise musste ich also zum Dashboard zurückkehren und eine neue Seite mit dem Namen „Mein Konto“ erstellen. Dann gehe ich zurück zum Editor und füge diese Seite zum Navigationsmenü hinzu.
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page" Möglichkeit.
- Click on it and a a page will be created and as a draft auf Ihrer WordPress-Site.
Besides, this page will be added to the WordPress navigation menu.

Später können Sie den Seiteninhalt bearbeiten und für Ihre Website veröffentlichen.
Im nächsten Schritt können Sie konfigurieren, wie das Navigationsmenü auf Ihrer Website angezeigt wird. Verwenden Sie die folgenden GutenKit-Einstellungen, um das Erscheinungsbild des Menüs anzupassen:
- Menü-Haltepunkt: Während Sie das Menü anpassen, können Sie den Menü-Haltepunkt für Tablets oder Mobilgeräte festlegen oder einen benutzerdefinierten Haltepunkt hinzufügen.
- Scroll Lock für Offcanvas: Sie können die Rollen-Taste anwenden, wenn das Menü als OffCanvas-Menü angezeigt wird.
- Inhalt begründen: Sie haben mehrere Optionen zum Ausrichten des Menüinhalts, etwa „Start“, „Mitte“, „Ende“ usw.
- Elemente ausrichten: Sie können den Menüinhalt außerdem rechts, links oder mittig ausrichten.

🟢 Mobile Menüeinstellungen
Mit dem GutenKit-Blockeditor können Sie das Erscheinungsbild des mobilen Menüs separat konfigurieren. Die folgenden Einstellungen sind für den Nav-Menüblock verfügbar.
- Mobiles Menü-Logo
- Menü-Link
- Hamburger-Symbol

Um das GutenKit-Navigationsmenü in WordPress anzupassen, wechseln Sie zum Stile Registerkarte im Blockeditor. Unter der Registerkarte „Stil“ können Sie den Menü-Wrapper, die Menüelemente, den Hamburger und das Logo des mobilen Menüs anpassen.

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
Voraussetzungen:
- WordPress Block theme. Example: Hallo Blöcke or Twenty Twenty Five
- FSE-compatible block editor plugin: GutenKit Seitenerstellungsblöcke.
Now, let’s go through the steps to create a navigation menu for your site’s header.

#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
- Gehe zu Darstellung > Editor.
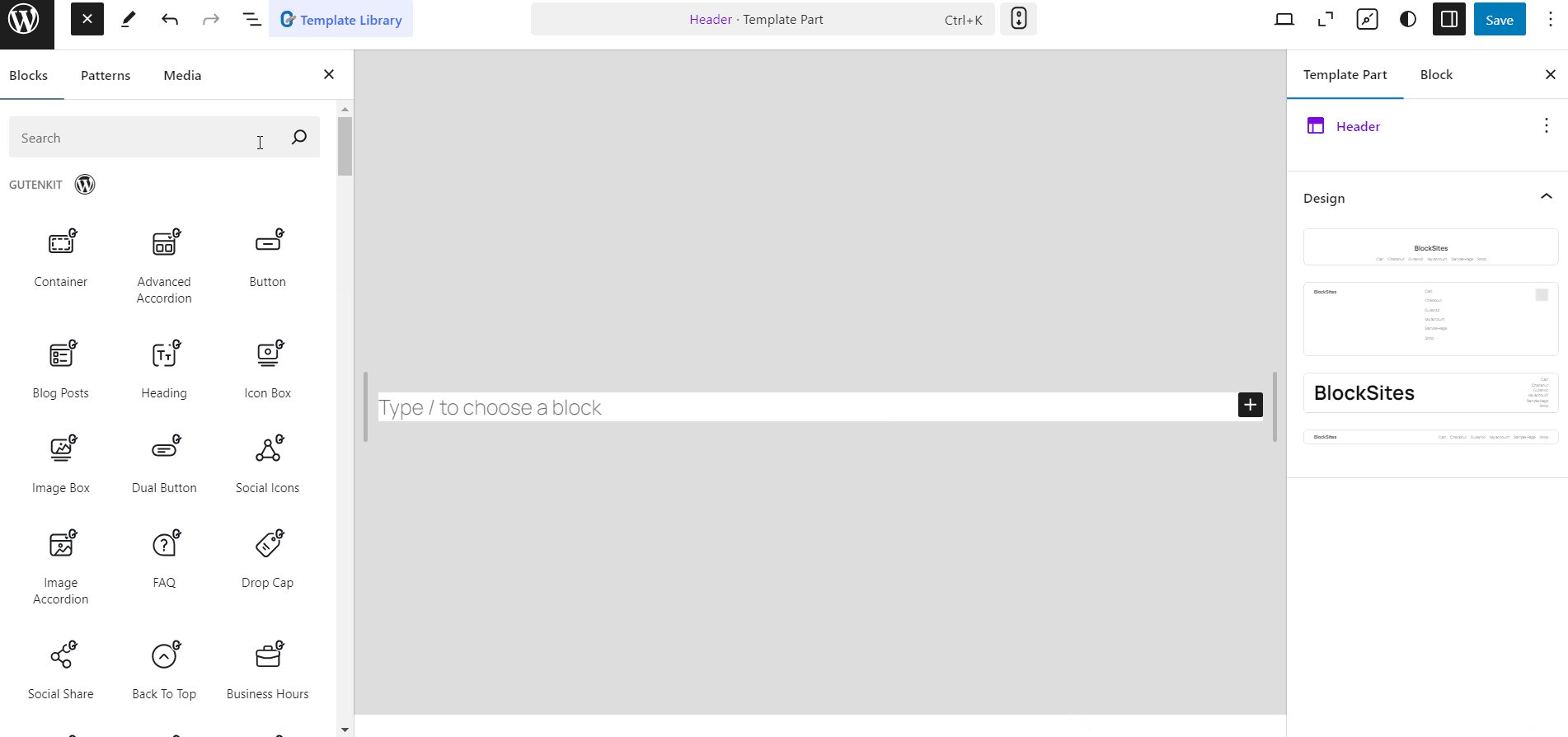
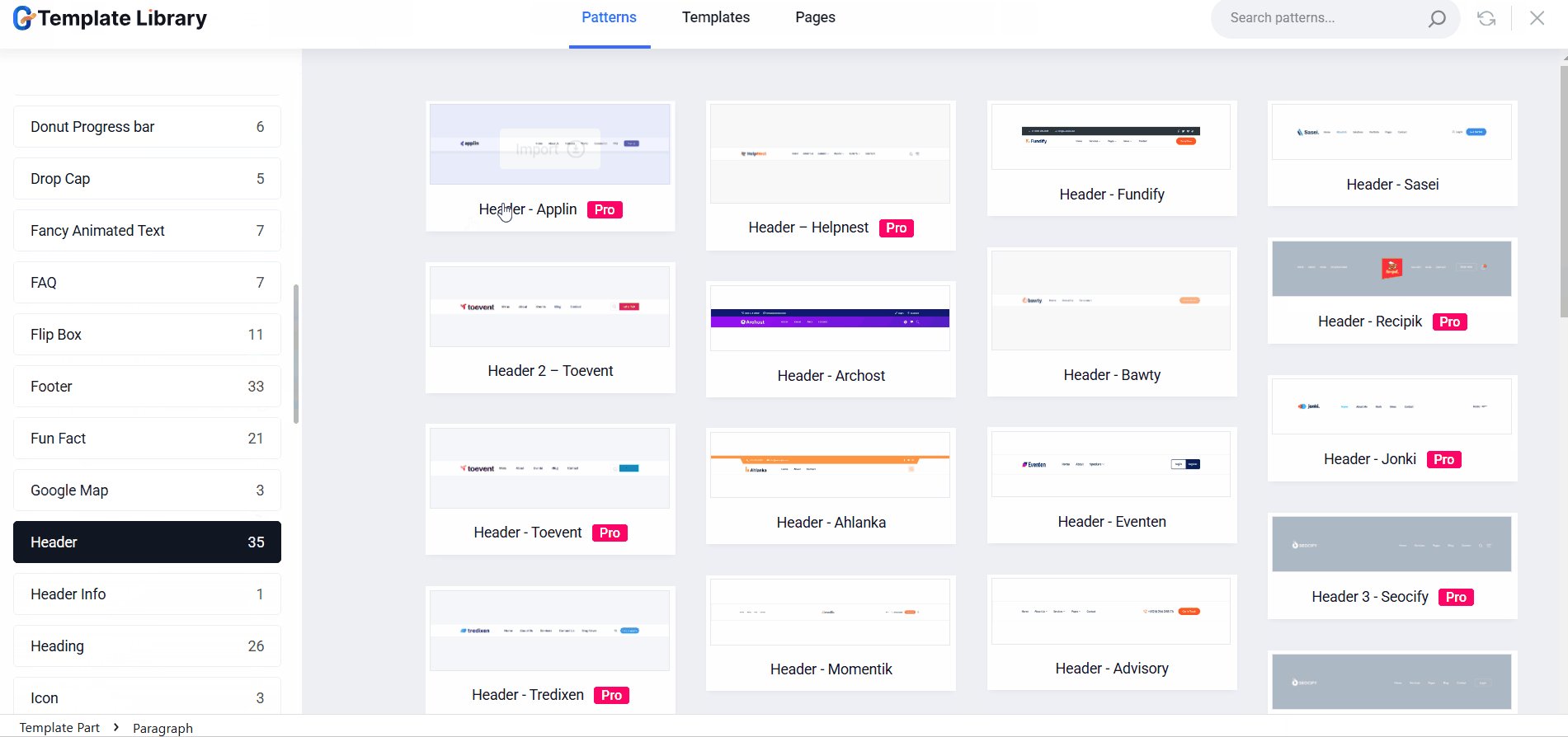
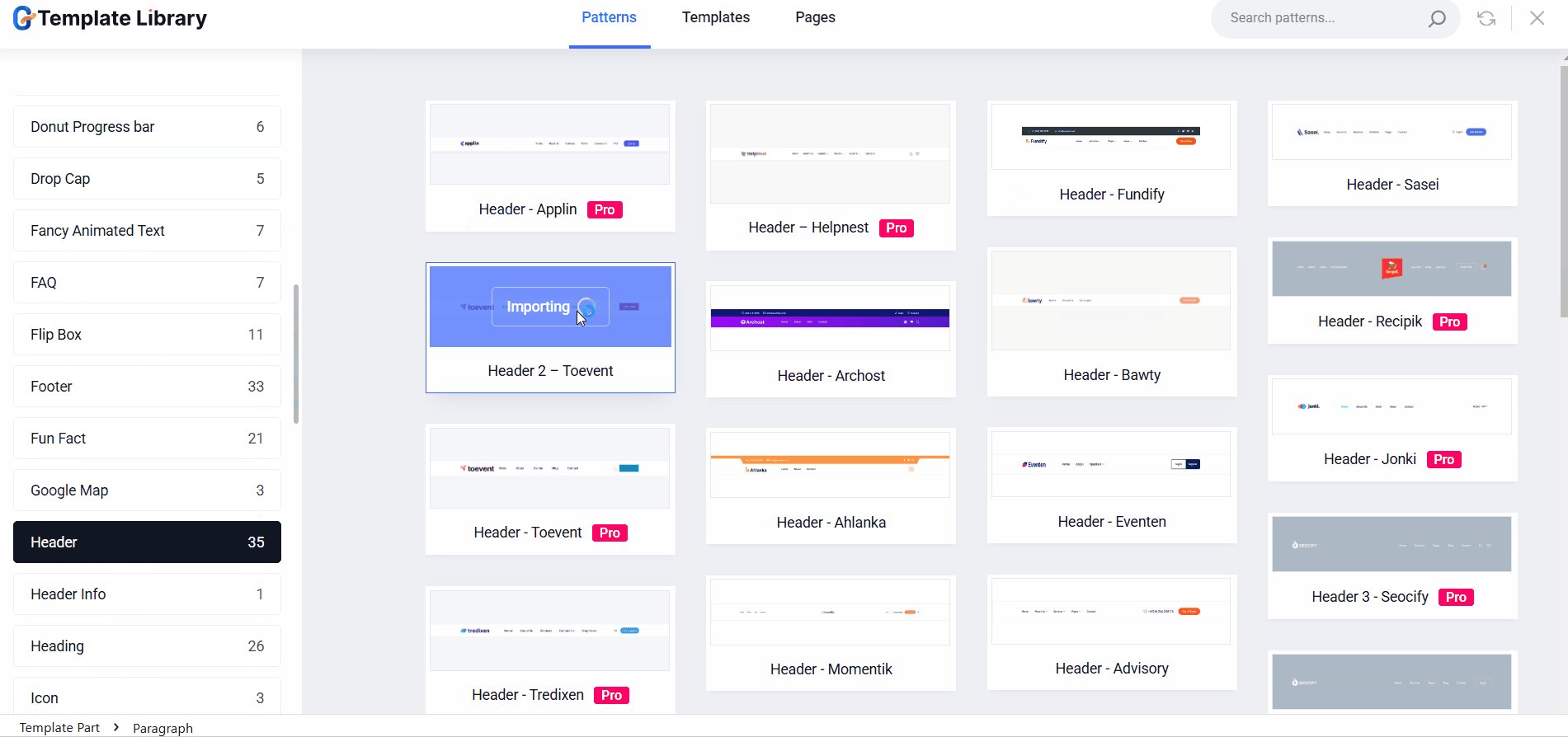
- On the editor’s navigation bar, select Muster.
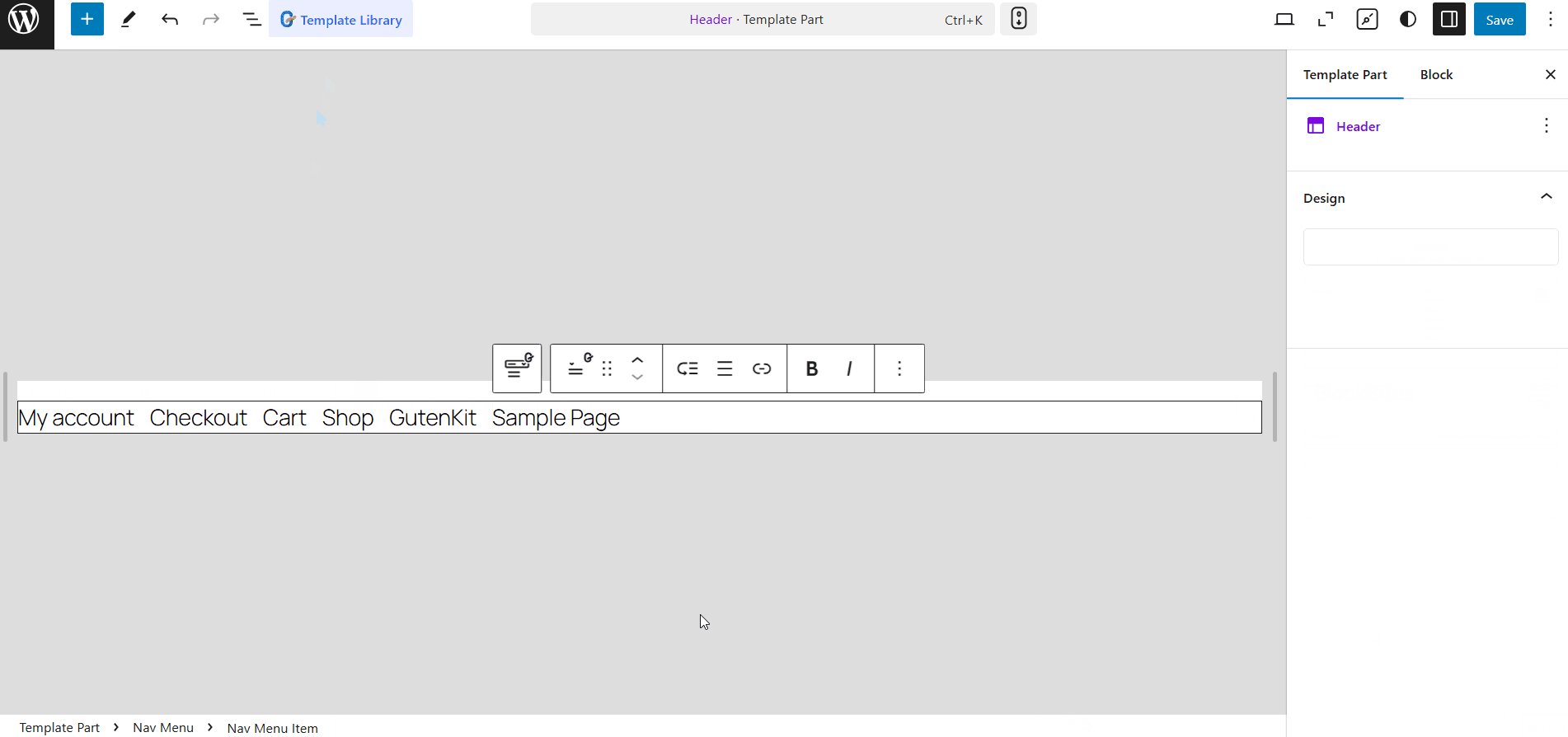
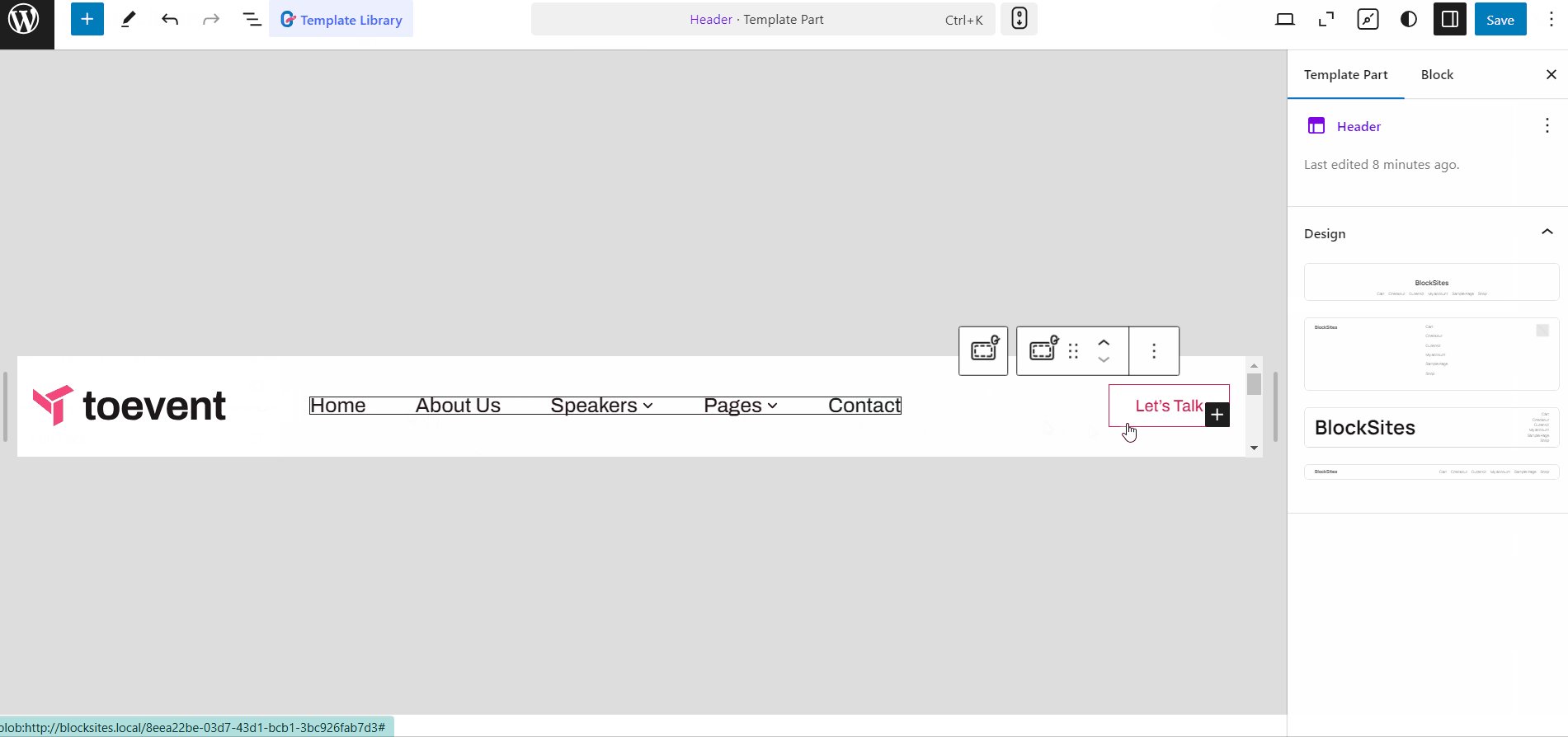
- In the patterns, you will find Header patterns.
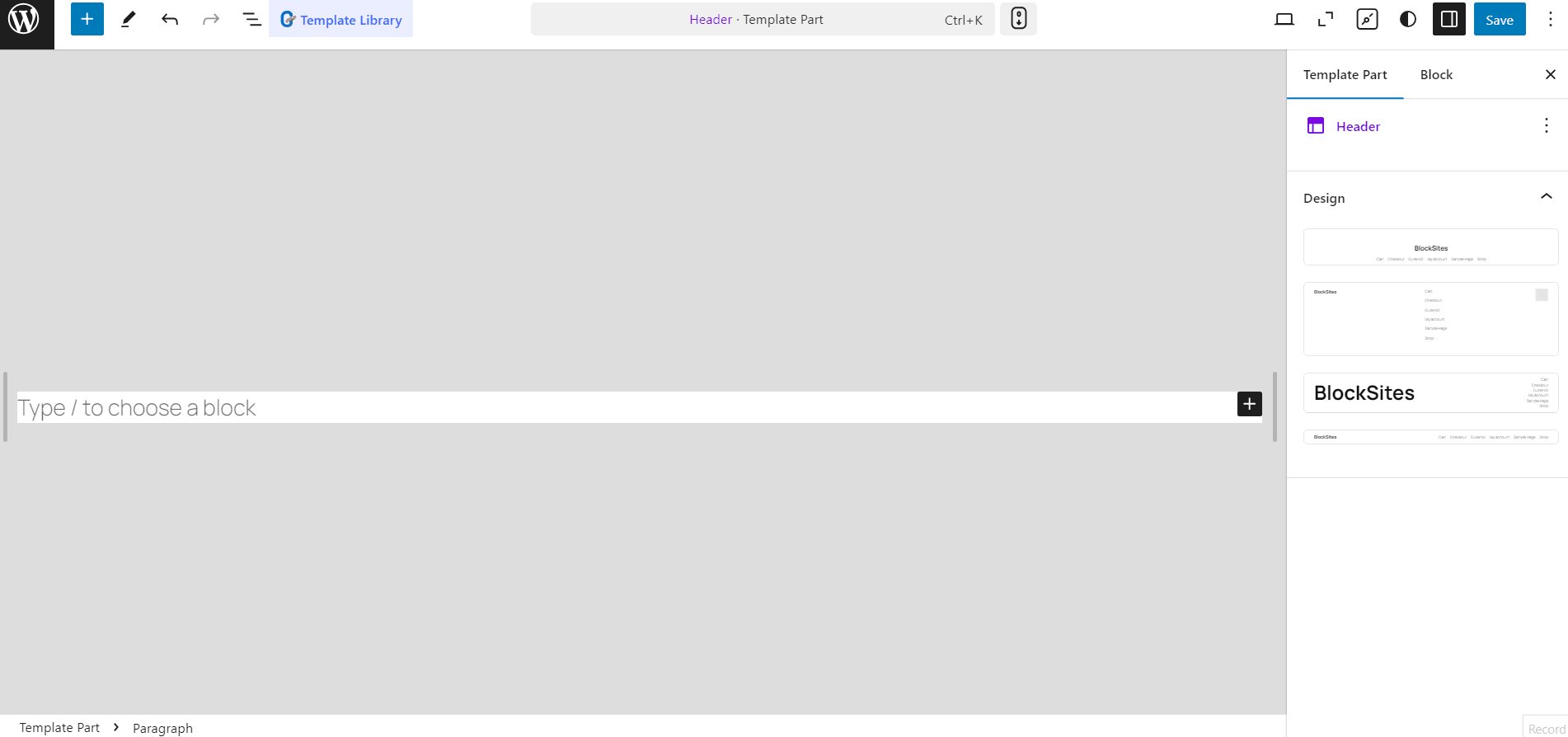
- Click on the ‘Header’ and you will be able to edit the site header.
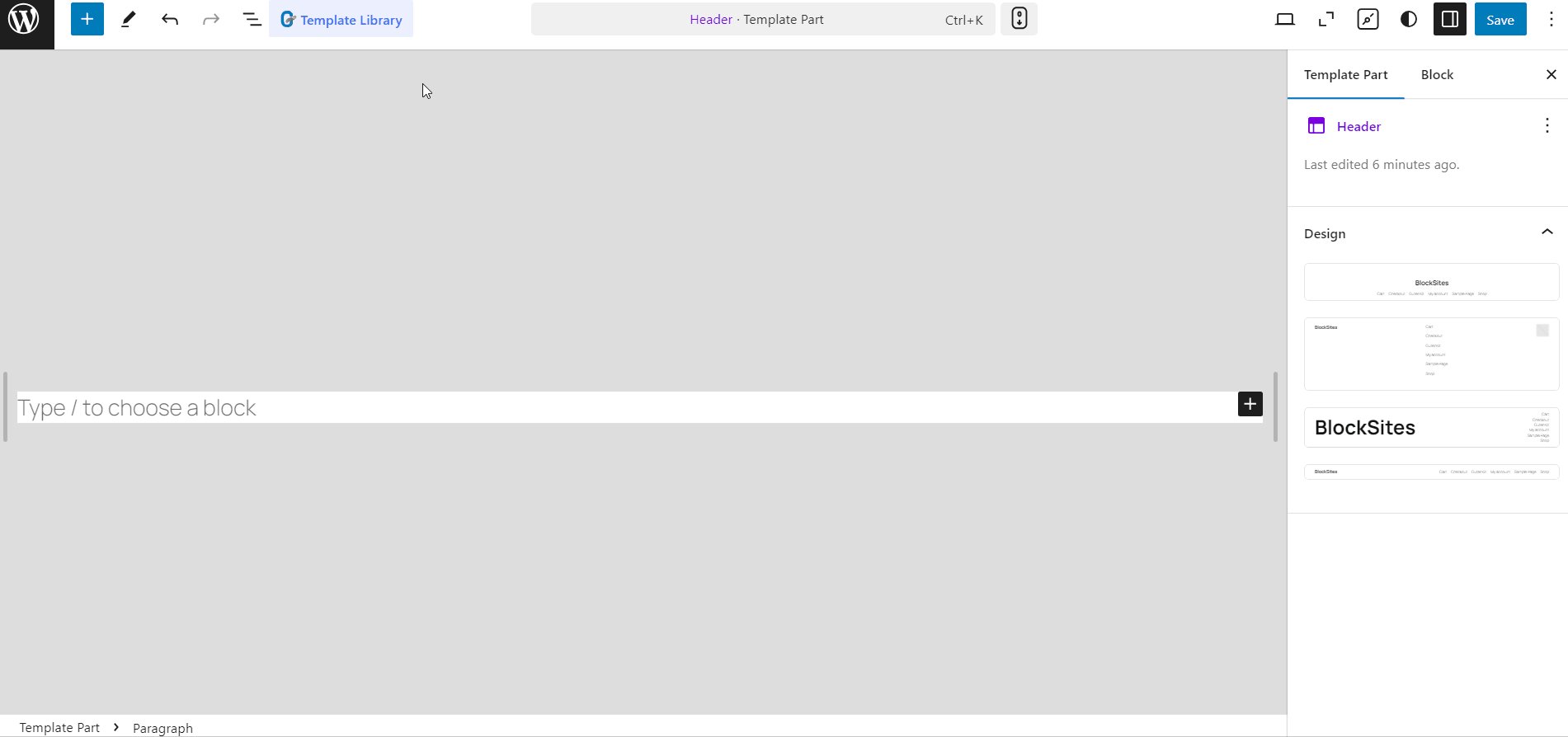
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
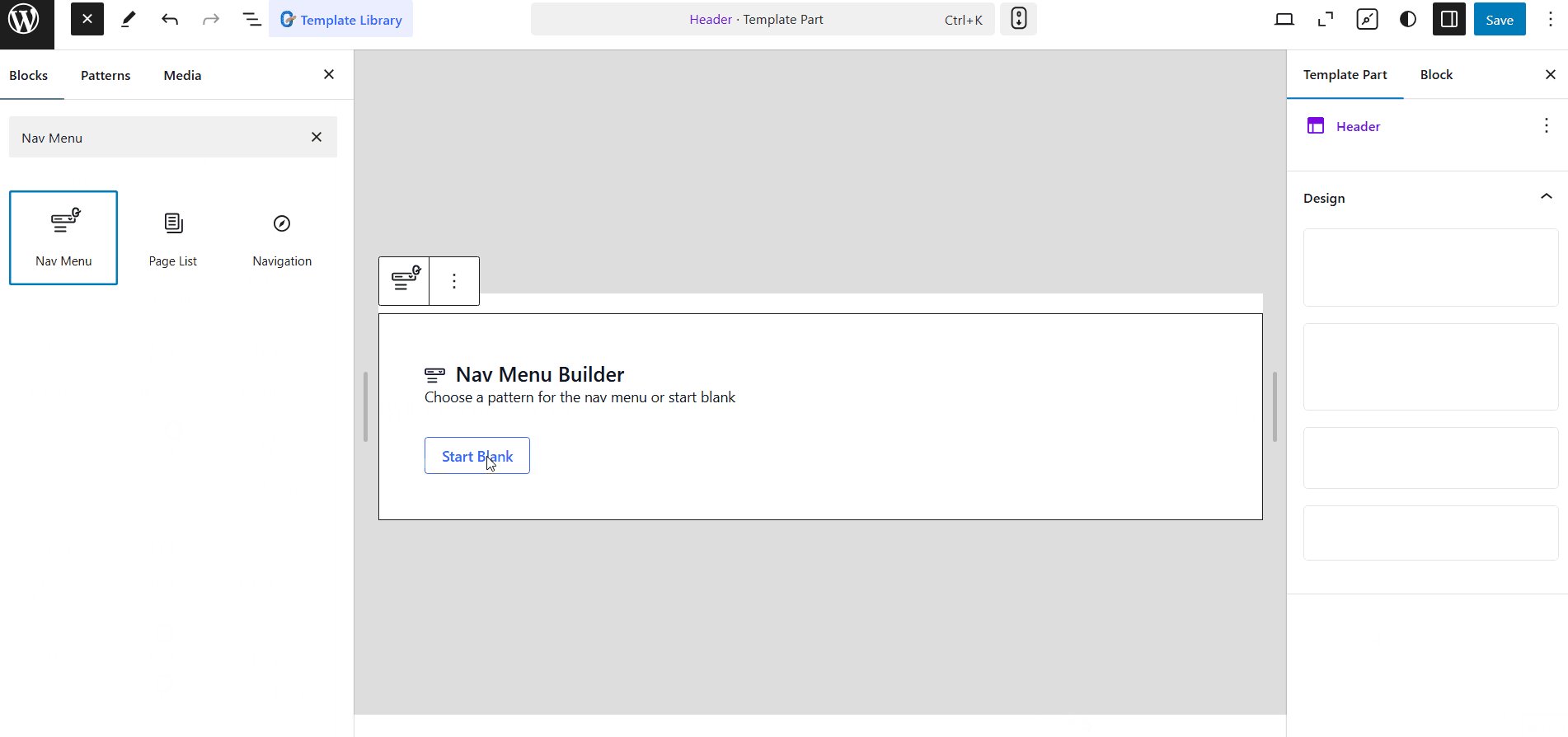
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
Firstly, you can bring the GutenKit Nav-Menüblock into the editor. Then you can add menu items, configure the settings, und schlussendlich customize the menu styles.

Alternatively, you can use the ready patterns von dem GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

Wenn Sie noch den klassischen Editor verwenden, müssen Sie das WordPress-Navigationsmenü aus dem Aussehen > Menüs von Ihrem Dashboard aus. So fügen Sie ein neues Menü hinzu:
- Schritt 1: Gehe zu Aussehen > Menüs.
- Schritt 2: Geben Sie die ein Menüname.
- Schritt 3: Wähle aus Anzeigeort.
- Schritt 4: Klick auf das "Menü erstellen" Taste.

Nachdem Sie das Menü erstellt haben, können Sie Menüelemente aus der Seitenleiste hinzufügen.
- Schritt 5: Fügen Sie anschließend Seiten, Beiträge, benutzerdefinierte Links und Kategorien zum Menü hinzu.
- Schritt 6: Klicken Sie abschließend auf das Menü speichern Taste.

Wenn Sie ein Elementor-Benutzer sind, können Sie WordPress-Navigationsmenüs mit ElementsKit einfach bearbeiten und anpassen.
Ziehen Sie im Elementor-Editor die ElementsKit Nav-Menü Widget. Danach können Sie die Menüeinstellungen, die mobilen Menüeinstellungen und die Menüstile anpassen.
#️⃣ Menüeinstellungen
- Menüauswahl: Wenn Sie „Menü auswählen“ wählen, werden die aktuellen Menüoptionen Ihrer Website angezeigt.
- Horizontale Menüausrichtung: Bestimmen Sie, wo Ihr Menü angezeigt werden soll. Zu den Optionen gehören Links, Zentriert, Rechts und Blocksatz.
- Dropdown-Verhalten: Wählen Sie Dropdown-Menüs aus, die beim Hovern oder Klicken geöffnet werden.
- Untermenüanzeige: Passen Sie das Symbol an, das übergeordnete Menüs begleitet und die Navigation zu den Untermenüs erleichtert. Wenn Sie die Pro-Version von ElementsKit verwenden, finden Sie anstelle der Option „Untermenü-Indikator“ die Funktion „Dropdown-Indikatorsymbol“.

#️⃣ Mobile Menüeinstellungen
- Logo für mobiles Menü: Weisen Sie ein Logo speziell für die mobile Anzeige zu.
- Menü-Link: Behalten Sie den Standardlink für die Homepage bei oder geben Sie im bereitgestellten Feld eine benutzerdefinierte URL ein. Durch Klicken auf das Logo werden Benutzer zum angegebenen Link weitergeleitet.
- Hamburger-Symbol (optional): Wählen Sie ein Symbol aus der Bibliothek oder laden Sie Ihr eigenes SVG hoch.
- Untermenü Klickbereich: Wenn das Menü Untermenüs enthält, weisen Sie ein Symbol für die einfache Navigation innerhalb dieser Bereiche zu.

#️⃣ Menüstile
Anpassung des Menü-Wrappers: Hier können Sie Aspekte wie Menühöhe, Hintergrundstil, Polsterung, Breite, Rahmenradius, Symbolabstand und mehr feinabstimmen.
Menüelement-Stil: Passen Sie das Erscheinungsbild von Menüelementen mit Optionen für Hintergrundstil, Farbe, Rahmenabstand, Elementrand und mehr an.
Anpassung des Untermenüpunkts: Ähnlich wie bei Menüelementen können Sie in diesem Abschnitt Untermenüelemente mit den verschiedenen Gestaltungsoptionen personalisieren.
Untermenü Panel Design: Erweitern Sie diesen Abschnitt, um auf eine Vielzahl von Anpassungsoptionen zuzugreifen und das Untermenüfenster nach Ihren Wünschen zu gestalten.
Hamburger-Symbol-Styling: Entdecken Sie verschiedene Gestaltungsoptionen für das Hamburger-Symbol, einschließlich Farben, Größen, Positionen und zusätzlichen Funktionen.
Anpassung des Logos für das mobile Menü: Passen Sie das Logo des mobilen Menüs mit den in diesem Abschnitt bereitgestellten Optionen an Ihre Vorlieben an.

Und das ist es! Mit diesen Schritten können Sie Ihrer WordPress-Website ganz einfach ein Navigationsmenü hinzufügen. Wenn Sie weitere Informationen wünschen, lesen Sie unbedingt die Dokumentation des ElementsKit Nav Menu-Widgets für Elementor.
Außerdem können Sie auch Erstellen Sie ein Mega-Menü in WordPress mit ElementsKit. Es wird mit dem Mega-Menü-Widget für Elementor geliefert, mit dem Sie mehrdimensionale Menüs mit vertikaler und horizontaler Ausrichtung erstellen können, wodurch die Site-Navigation funktionaler und benutzerfreundlicher wird. Mit ElementsKit Mega Menu-Widget für Elementor, Sie können ganz einfach ein WordPress-Megamenü mit den Menüs entwerfen, die Sie auf Ihrem WordPress-Dashboard erstellt haben.
Um zu erfahren, wie man ein Mega-Menü in Elementor erstellt, können Sie den Mega-Menü-Dokumentation oder schauen Sie sich das Video für weitere Einzelheiten an.
Einpacken
Wenn Sie der Schritt-für-Schritt-Anleitung in diesem Blog folgen, verfügen Sie nun über das Wissen, um mühelos benutzerdefinierte Menüs zu erstellen, die auf die Anforderungen Ihrer Website zugeschnitten sind. Denken Sie daran, Ihre Menüstruktur logisch, prägnant und intuitiv zu halten, um Ihren Besuchern eine nahtlose Navigation zu gewährleisten. Mit der Flexibilität und Vielseitigkeit von WordPress sind die Möglichkeiten zum Erstellen dynamischer und ansprechender Navigationsmenüs endlos. Tauchen Sie also ein, experimentieren Sie und bringen Sie die Navigation Ihrer Website auf ein neues Niveau!

Schreibe einen Kommentar