Sind Sie bereit, Ihr WordPress-Bearbeitungserlebnis zu revolutionieren? Begrüßen Sie GutenKit – es bietet eine völlig neue Möglichkeit, vollständige Websites in Gutenberg zu erstellen.
Wir freuen uns, Ihnen mitteilen zu können, dass der GutenKit Page Builder für den WordPress-Blockeditor endlich veröffentlicht wurde und bereit ist, Sie beim Erstellen Ihrer nächsten WordPress-Website zu begleiten.
GutenKit erleichtert Ihnen die Website-Erstellung in Gutenberg. Es beseitigt die Einschränkungen des vorhandenen Blockeditors und erhöht die Flexibilität, Effizienz und Kreativität beim Erstellen einer WordPress-Website.
Kommen Sie zu uns und entdecken Sie unsere neuen Seitenersteller-Blöcke für Ihre WordPress-Websites.
Warum haben wir das GutenKit-Blocks-Plugin erstellt?
Es ist offensichtlich, dass Gutenberg offensichtlich schneller ist als Seitenersteller und sich positiv auf die Leistung der Website auswirkt. Als wir jedoch Gutenberg verwendeten, hatten wir das Gefühl, dass es diesem Standard-Blockeditor immer noch an Features und anpassbaren Funktionalitäten mangelt.
Deshalb wollten wir Stellen Sie den Benutzern des Blockeditors alle Funktionen des Seitenerstellers zur Verfügung und stellten gleichzeitig sicher, dass die Leistung ihrer Website optimal blieb.
Unsere Erfahrung im Servieren Über 1 Million WordPress Benutzer mit Wpmet-Plugins haben uns dabei geholfen. Durch jahrelange Entwicklung, Benutzerfeedback und Rezensionen haben wir bereits einen Einblick in die Erwartungen der Benutzer an einen Seitenersteller oder -editor gewonnen.
Wir können Ihnen also versichern, dass Sie Ihre Erwartungen in den bestehenden und kommenden Funktionen von GutenKit widerspiegeln werden.
🎁Überblick über GutenKit.
Mit GutenKit werden die Grenzen der Kreativität weiter verschoben.
| ✅ 65+ Blöcke | ✅ 18+ Module | ✅ Über 500 fertige Designs |
GutenKit bringt die Features und Funktionen des Seitenerstellers in Gutenberg. Von fertigen Vorlagen bis hin zu Containern, Megamenüs und allem dazwischen finden Sie alle Funktionen, die Sie zum Erstellen Ihrer Website mit absoluter Flexibilität benötigen.
✅ Bemerkenswerte Funktionen
| ⭐ Mega-Menü-Builder | ⭐ Abfrageschleifen-Generator | ⭐ Benutzerdefinierte Haltepunkte |
| ⭐ Behälter | ⭐ Dynamischer Inhalt | ⭐ Eine Seite scrollen |
| ⭐ Sticky-Inhalte | ⭐ Parallax-Effekte | ⭐ Bewegungsanimationen |
Wir haben eine vollständige Layoutkontrolle bereitgestellt, um Benutzern die einfache Organisation und Gestaltung ihrer Webseiten im Gutenberg-Editor zu ermöglichen.
Benutzer haben die Möglichkeit, zwischen Standard-, absoluter oder fester Positionierung zu wählen, um Gutenberg-Blöcke präzise auf ihren Webseiten einzupassen. Dies verbessert das Gesamtdesign und die Benutzerinteraktion.
✅ Warum GutenKit wählen?
Aus diesem Grund können Sie GutenKit als Ihr bevorzugtes Blockeditor-Plugin für Ihre WordPress-Website in Betracht ziehen.
| 👉 Fähigkeit, Entwerfen komplexer Layouts bei Gutenberg. |
| 👉 Stimmt Vollständige Site-Bearbeitung (FSE) kompatible Blöcke und Vorlagen. |
| 👉 Gestalten Sie responsive Websites mit Benutzerdefinierte Haltepunkte. |
| 👉 Container mit Steuerelementen ähnlich dem Seitenersteller und Inline-Bearbeitung. |
| 👉 Dynamische Website Erstellen von Funktionen wie dem Abfrageschleifen-Generator. |
| 👉 Leichtes Plugin mit sauberem Code und schneller ladenden Assets. |
| 👉 Laden Sie nur die Assets wenn Sie sie in Ihrem Design benötigen. |
| 👉 Über 45 Bewegungsanimationen inklusive Scroll- und Mauseffekten. |
| 👉 Übersetzungsbereit Plugin für vielfältige Zielgruppen. |
| 👉 Pixelgenau Designs für jedes Gerät. |
Die Freiheit, die Stile, einschließlich Hintergrund, Rahmen und alle Designteile, anzupassen, gibt Ihnen die Flexibilität, die Sie vom WordPress-Blockeditor erwartet haben.
✨ WordPress Full Site Editing (FSE) mit GutenKit
Als wir eine Website mit dem Gutenberg-Blockeditor erstellten, verspürten wir den Bedarf an einem Plugin, das nahtlos mit dem vollständigen WordPress-Site-Editor zusammenarbeitet. Deshalb haben wir die GutenKit-Blöcke wirklich kompatibel mit der standortweiten Bearbeitung gemacht.
Entwerfen Sie mühelos ganze Websites mit den vielseitigen Funktionen von GutenKit im Full Site Editor (FSE). Von der Erstellung von Seitenlayouts und Kopf- und Fußzeilen bis hin zur Implementierung von Blockmustern lässt sich jedes GutenKit-Element nahtlos in den vollständigen WordPress-Site-Editor integrieren. Auf diese Weise können Sie einzigartige Designs für Ihre Website erstellen.
Mit den FSE-kompatiblen Blöcken, Mustern und Vorlagen von GutenKit wird Ihr Content-Erstellungsprozess benutzerfreundlich und dynamisch und sorgt so für ein fesselndes Benutzererlebnis.
✨ Mega Menu Builder für Gutenberg
Wir haben die einfachste Möglichkeit bereitgestellt, Mega-Menüs in Gutenberg zu erstellen. Jetzt können Sie im WordPress-Blockeditor vertikale und horizontale Menüs mit Bildern, Akkordeons, Logos, Flipbox oder beliebigen anderen Blöcken erstellen.
Notiz: Mega Menu ist eine Premium-Erweiterung für den Nav-Menü-Block. Aktivieren Sie also zuerst das Nav-Menü.
Um ein Mega-Menü in Gutenberg zu erstellen, wählen Sie im Editor das Menüelement „Nav“ aus. Aktivieren Sie dann die Untermenüfunktion, um das Mega-Menü hinzuzufügen. Danach können Sie ganz einfach ein schönes Mega-Menü für Ihre Website erstellen.
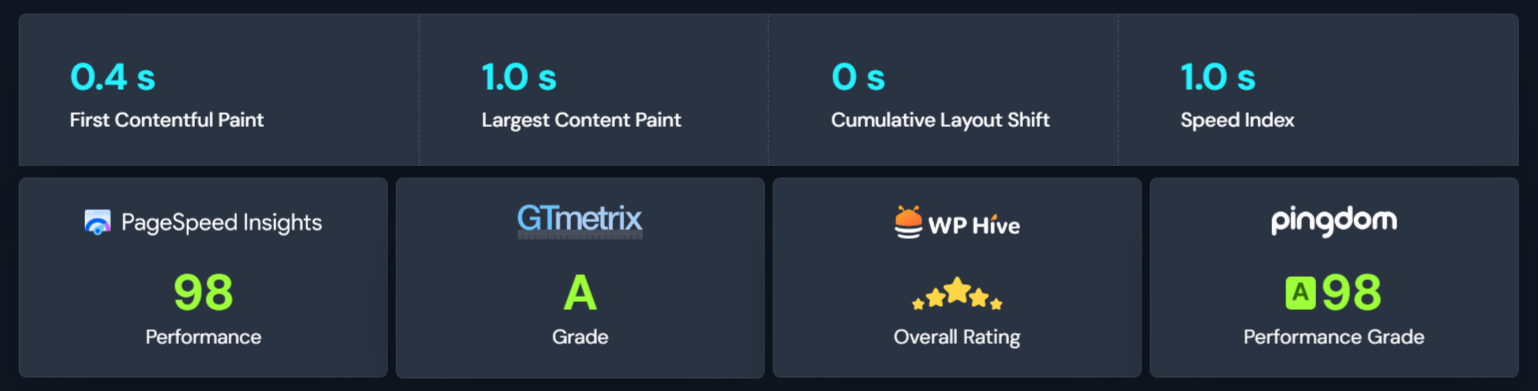
✨ Entwerfen Sie schneller ladende Websites mit einem leichten GutenKit-Plugin
Obwohl es sich um ein funktionsreiches Plugin handelt, konzentrieren wir uns darauf, die Kernleistung von Gutenberg zu erreichen und Ihnen beim Aufbau einer schneller ladenden Website zu helfen.
Deshalb haben wir alles getan, um das Plugin leichtgewichtig und schnell laden zu lassen. Wir haben alle unnötigen Assets entfernt und Codes durch intelligentes Laden von CSS- und JavaScript-Assets optimiert. Das Plugin lädt die Assets nur, wenn Sie es auf Ihrer Website verwenden.

Darüber hinaus haben wir nur Inline-SVG-Schriftsymbole in die Symbolbibliothek aufgenommen. Vorteil mit
✨ Erstellen Sie komplexe Layouts im WordPress-Blockeditor
Befreien Sie sich mit dem GutenKit von den Designbeschränkungen von Gutenberg. Implementieren Sie mit Containern, Registerkarten und Akkordeons ganz einfach komplexe Designs in Ihre Website.
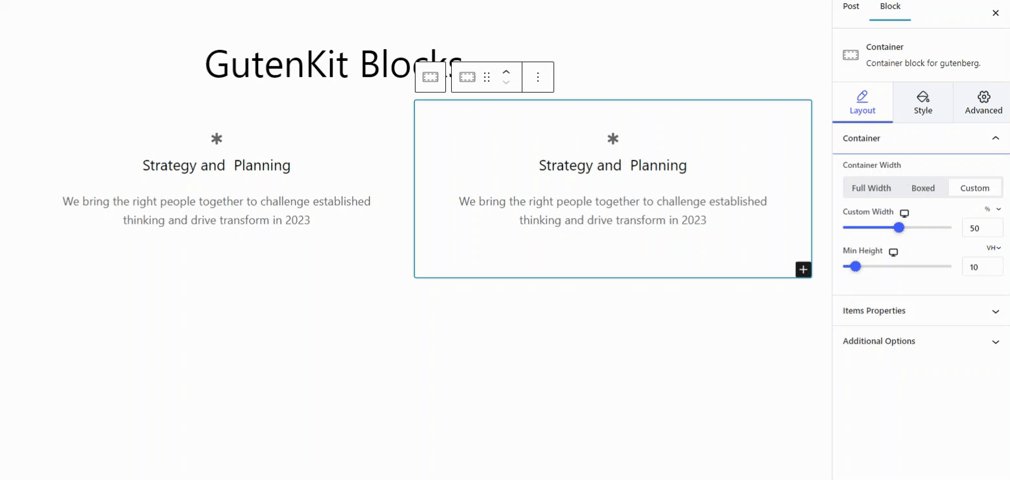
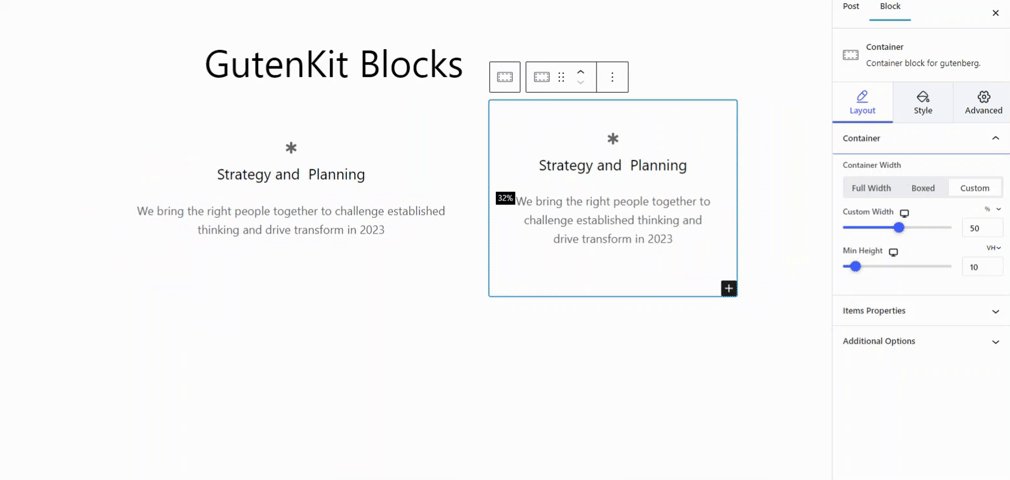
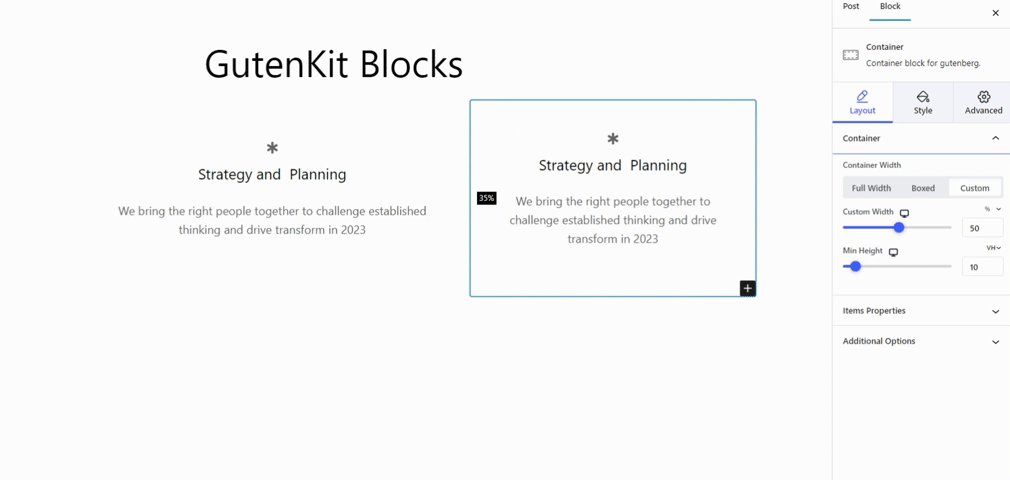
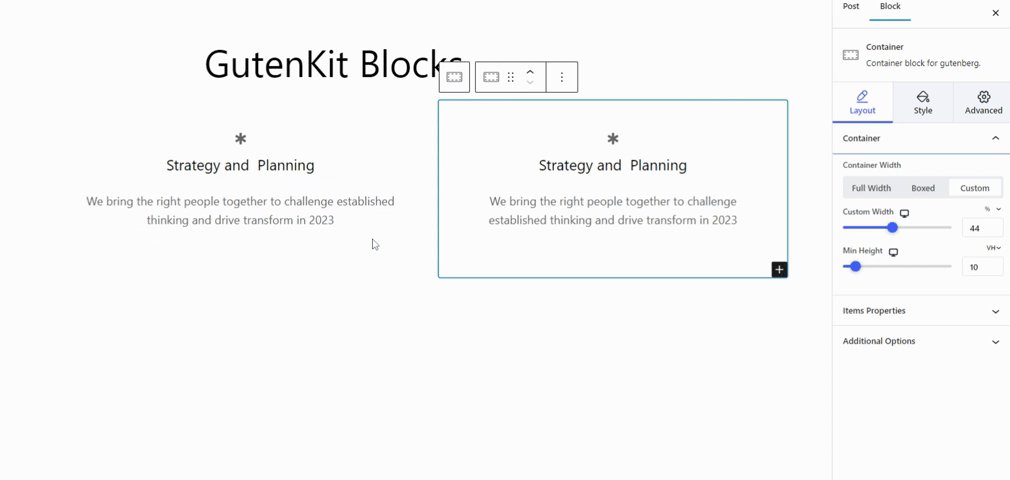
✅ Containerblöcke erleichtern die Bearbeitung
GutenKit verfügt über eine erstaunliche Containerfunktion – die verschiebbare Containerbreite. Damit können Sie die Containerbreite visuell anpassen, indem Sie einfach den Mauszeiger vertikal ziehen. Eine Funktion, die Sie in den Seitenerstellern verwendet haben.

Sie können benutzerdefinierte Abschnitte erstellen und Ihren Inhalt einfach strukturieren, um im Gutenberg-Editor ein einzigartiges Design zu erstellen. Es bietet verschiedene Layoutoptionen und ermöglicht eine nahtlose Anpassung durch Anpassungen von Breite, Hintergrund, Polsterung und mehr.
✅ Verwenden Sie die Registerkarte „Erweitert“, um den Inhalt intelligent anzuzeigen
Organisieren Sie Ihre Inhalte und machen Sie Ihr Design mit Registerkarten interaktiv. Es bietet ein klares und strukturiertes Layout für den Inhalt, den Stil und die Übergangseffekte jeder Registerkarte, passend zum Design Ihrer Website.
Sie benötigen keine Programmierkenntnisse, um einen erweiterten Tab in Gutenberg zu erstellen. Dieser Block enthält vorgefertigte Vorlagen für die Registerkarten sowie Zugriff auf globale Stile und erweiterte Anpassungseinstellungen für den erweiterten Registerkartenblock.
✅ Inhalte mit Akkordeons organisieren
Mit dem Advanced Accordion-Block in GutenKit können Sie interaktive und ansprechende Inhalte erstellen. Seine intuitive Drag-and-Drop-Funktionalität ermöglicht die mühelose Erstellung zusammenklappbarer Abschnitte.
Dies ist ideal für FAQs, Schritt-für-Schritt-Anleitungen oder andere organisierte Inhalte, da der Großteil der Bildschirmfläche beansprucht wird. Dieser Block sorgt für eine strukturierte und übersichtliche Präsentation. Mit dem Advanced Accordion-Block können Sie Ihre Inhalte mühelos arrangieren und sorgen so für ein sauberes und benutzerfreundliches Erlebnis.
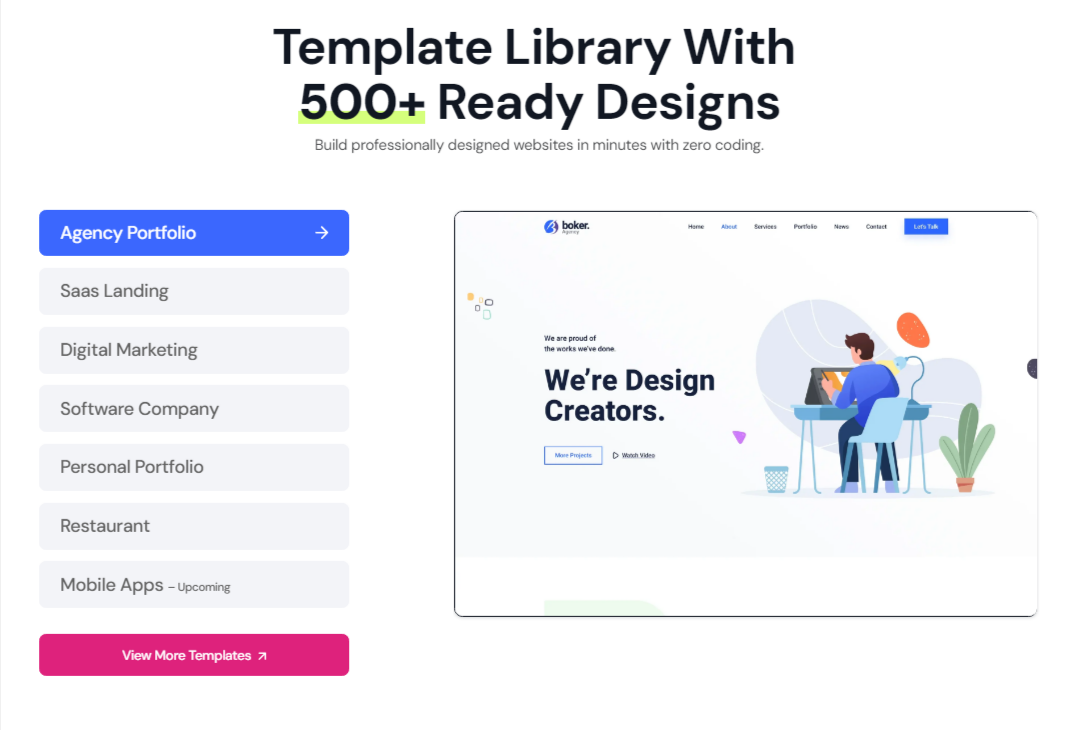
✨ Verwenden Sie über 500 vorgefertigte Muster und Vorlagen
GutenKit steigert das Designerlebnis mit seiner Vorlagenbibliothek mit über 350 vorgefertigten Vorlagen und Mustern für Blöcke. Diese einzigartigen Vorlagen erleichtern Benutzern das Entwerfen von Websites in WordPress.

✨ API-Version 3-Unterstützung blockieren
Wir haben sichergestellt, dass GutenKit jetzt vollständig mit Block API Version 3 kompatibel ist. Das bedeutet, dass alle Blöcke jetzt vollständig mit umfassender Unterstützung für Block API Version 3 ausgestattet sind.
Dadurch funktionieren die Blöcke perfekt innerhalb des Iframes und verbessern Ihr Website-Bearbeitungserlebnis durch reibungslose Funktionalität.
✨ Passen Sie alles und jedes individuell an
Mit GutenKit haben Sie die vollständige Kontrolle über das Design Ihrer Website, von der Anpassung von Layouts und Hintergründen über die Anpassung der Füllränder bis hin zum Hinzufügen von Bewegungseffekten.
Durch die Verwendung des GutenKit-Blockeditors können Sie eine Vielzahl anpassbarer Optionen erkunden, um die Stile und Struktur Ihrer Inhalte mühelos im Gutenberg-Editor zu verwalten.
GutenKit enthält fertige Designs für fast jede Art von Webseite, sei es eine Blogging-Site, ein persönliches Portfolio oder eine professionelle Business-Site. Diese gebrauchsfertigen Vorlagen und Muster verschaffen Ihnen einen Vorsprung bei der Erstellung auffälliger und funktionaler Layouts im WordPress Gutenberg-Editor.
Bevor wir die heutige Diskussion abschließen …
Unser Ziel war es, den Website-Erstellungsprozess mit Gutenberg reibungsloser und einfacher zu gestalten und ihm noch mehr Freiheit und Flexibilität zu bieten. Mit seiner benutzerfreundlichen Oberfläche, umfangreichen Anpassungsoptionen und Seitenerstellungsfunktionen sogar in der Pro-Version erweist sich GutenKit bereits als bahnbrechender WordPress-Blockeditor.
Und lassen Sie mich Ihnen einige Einblicke geben! Die Pro-Version von GutenKit wird sehr bald veröffentlicht. Bleiben Sie also auf dem Laufenden und behalten Sie unsere sozialen Kanäle im Auge, um das Update zu erhalten.


Schreibe einen Kommentar