Formulare spielen eine entscheidende Rolle beim Sammeln wertvoller Lead-Informationen über Websites und Apps. Dies erfordert die Gestaltung barrierefreier Formulare, sei es für Websites oder mobile Apps.
Das Entwerfen von Formularen, unabhängig vom Typ, ist ein Kinderspiel, das Entwerfen barrierefreier oder inklusiver Formulare jedoch nicht. Aber mit der richtigen Anleitung können Sie mühelos barrierefreie Formulare für Ihre Website oder App erstellen.
In diesem Artikel geht es jedoch darum, Ihnen zu helfen wie Sie barrierefreie Formulare für Ihre Website entwerfen.
What are Accessible Forms?
Accessible forms are forms that are easily usable by everyone, including people with disabilities. These forms are compatible with assistive technologies like screen readers, have clear and simple labels, provide alternative text for images, and offer suitable color contrast for readability.
Wie entwerfe ich barrierefreie Formulare für Ihre Website?
Um Ihre Formulare inklusiv zu gestalten, müssen Sie sich auf viele Faktoren konzentrieren. Die folgenden Tipps helfen Ihnen dabei, diese Faktoren kennenzulernen Bauformen die jedem den Zugang ermöglichen.
Nicht jeder kann die Maus zum Navigieren in Formularen verwenden, beispielsweise Menschen mit eingeschränkter Seh- und Motorik. Außerdem ist es für einige möglicherweise nicht bequem, zur Formularnavigation mit der Maus zu tippen. Also musst du bieten Unterstützung für die Tastaturnavigation damit Ihr Publikum Formulare ausfüllen kann.
Mit dieser Funktion können diese ausgewählten Zielgruppen mit der „Tab“-Taste zu verschiedenen Links, Schaltflächen und Formularfeldern wechseln. Dadurch wird sichergestellt, dass Ihnen die Daten eines wichtigen Teils Ihrer Zielgruppe nicht entgehen, der nicht in der Lage und nicht bereit ist, die Computermaus zu nutzen.
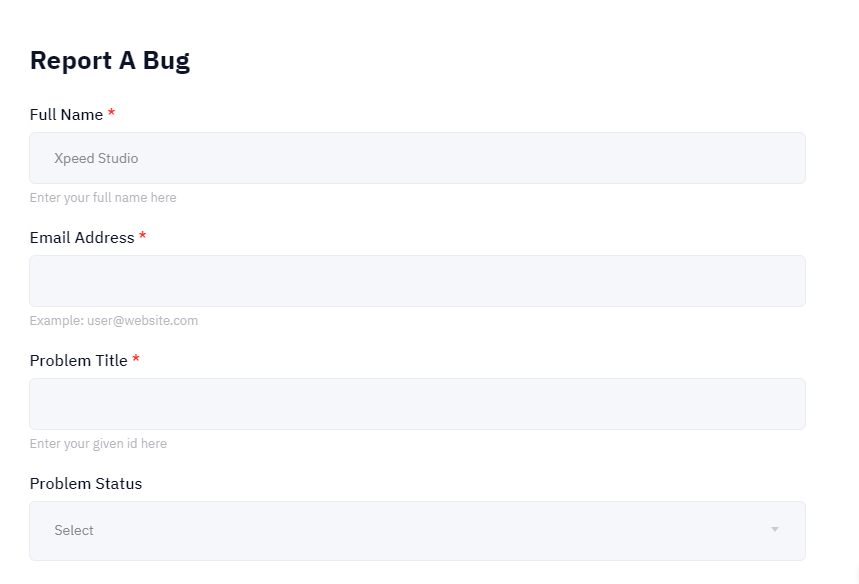
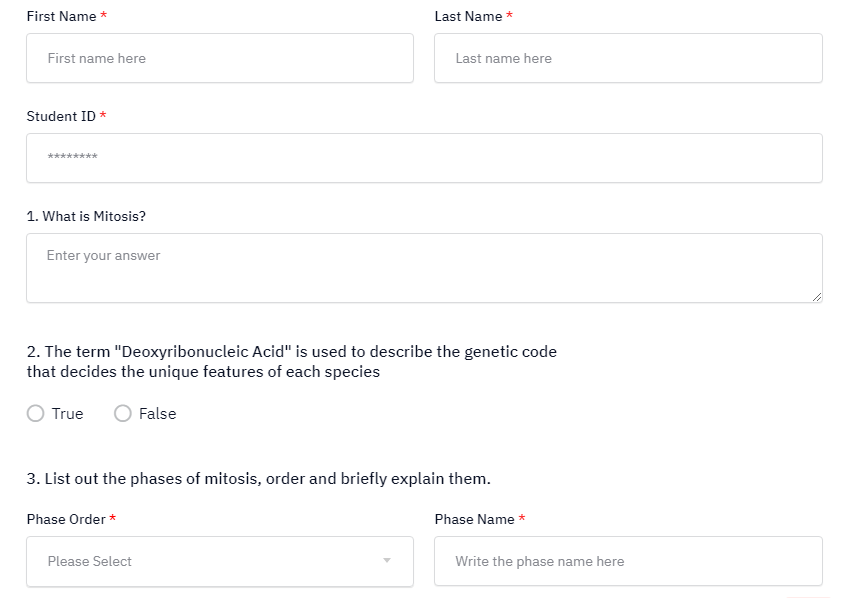
Betonung der Platzierung der Formularbeschriftung
Die Positionen der Beschriftungen Ihres Formulars sind ebenso entscheidend wie das Vorhandensein der Beschriftungen. Während die Beschriftungen den Benutzern dabei helfen, herauszufinden, welche Informationen in die einzelnen Eingabefelder eingefügt werden sollen, sorgen die richtigen Positionen dafür, dass die Beschriftungen sichtbar sind.
Du kannst Positionieren Sie die Beschriftungen je nach Formularfeldtyp über, rechts oder links von den Formularfeldern. What matters is the visibility of the labels and the aesthetics of the form fields.
Textfelder, Dropdowns und Gruppenbeschriftungen für Kontrollkästchen sowie Optionsfelder – all diese Elemente sehen cool, einprägsam und sichtbar aus, wenn die Beschriftungen über den Formularfeldern platziert werden.

Bei Textfeldern und Dropdowns kann es jedoch auch möglich sein, Beschriftungen auf der linken Seite zu platzieren. Kontrollkästchen und Optionsfelder können Sie rechts platzieren.
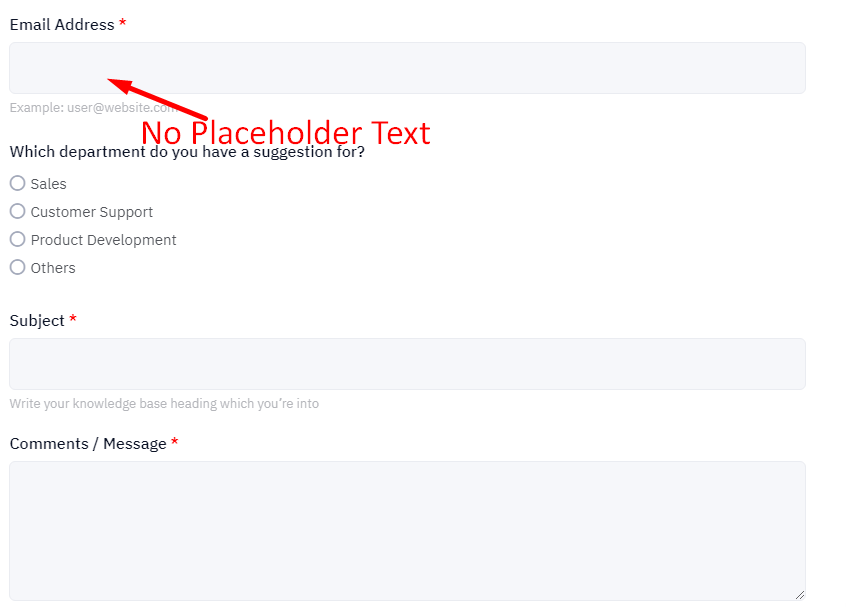
Das Überspringen von Platzhaltertext ist besser
Offenbar ein Platzhalter ist nützlich, aber es wird Ihnen mehr schaden als nützen. Der Zweck des Hinzufügens von Platzhaltertext oder Blindtext in Formularen besteht darin, Benutzer darüber zu informieren, welche Art von Daten sie in die Formularfelder eingeben sollen.

Die Wendung kommt jedoch, wenn Sie den Platzhaltertext nicht perfekt anwenden, da dies zu einer Reihe von Problemen für Benutzer führen kann. Hier sind die wichtigsten –
- Verschwindender Platzhaltertext, wenn Benutzer zu einem bestimmten Feld wechseln, kann das Problem des Kurzzeitgedächtnisses belasten
- Felder mit Platzhalter- oder Beispieltexten können Benutzer ablenken und manchmal auch stören
- Im Falle einer Fehlermeldung weist der Platzhaltertext den Benutzer nicht darauf hin, was als nächstes zu tun ist
Abgesehen von normalen Benutzern kann Platzhaltertext auch Menschen mit Beeinträchtigungen und Behinderungen Probleme bereiten. Die folgenden Probleme sind die wichtigsten –
- Der standardmäßige Platzhaltertext in grauer Farbe bildet keinen guten Kontrast zum Feldhintergrund, was für Menschen mit Sehbehinderung zu Problemen bei der Klarheit führt
- Der Platzhaltertext kann manchmal verschwinden, wenn Benutzer mit der Tastatur navigieren, um ein bestimmtes Feld auszuwählen, was zu Ärger und Verzweiflung führt
Aufgrund dieser Probleme ist es besser, die Erzwingung von Platzhaltern für Ihre Formularfelder zu überspringen. Richtig positionierte Etiketten funktionieren eher für alle Arten von Benutzern.
Stellen Sie sicher, dass die Fehlermeldung angezeigt wird
How to design a form in Access also involves displaying error messages when needed. However, finding an error message isn’t desirable for users, things get even worse when users make an error and don’t know about it. So, you must make sure to Zeigt eine Fehlermeldung an, wenn Benutzer falsche Informationen eingeben.
Sie können Fehlermeldungen auf jeder Seite eines Felds (oben, unten, links oder rechts) oder sogar oben im Formular anzeigen. Um barrierefreie Formulare zu entwerfen, empfiehlt es sich jedoch, alle Fehlermeldungen rechts neben dem Feld zu platzieren, auf das sie sich beziehen.
Die konsequente Platzierung von Fehlermeldungen auf der rechten Seite sorgt für ein vorhersehbares Leseerlebnis für Benutzer von Bildschirmleseprogrammen, da die meisten gängigen Sprachen der Lesereihenfolge von links nach rechts folgen.
Allerdings ist das Arbeiten am Smartphone die Ausnahme. Bei mobilen Erlebnissen sollten Fehlermeldungen unterhalb der Felder angezeigt werden, um die kognitive Belastung zu reduzieren und der natürlichen vertikalen Lesereihenfolge der Seite zu folgen.
Sehen Sie sich unten an, wie sich Fehlermeldungen an anderer Stelle auf Ihre Barrierefreiheit auswirken können:
- Fehlermeldungen auf der linken Seite
- Beeinträchtigt die natürliche Lesereihenfolge vieler Menschen
- Die Seite ganz links ist normalerweise für die wichtigsten Elemente reserviert, in diesem Fall das Formulareingabefeld oder die Formularbeschriftung.
- Fehlermeldungen über den Feldern
- Das Hinzufügen einer Fehlermeldung neben der Formularbeschriftung kann das Design komplexer machen und nicht jedem Element seinen eigenen Platz bieten.
- Wenn Sie die Fehlermeldung über dem Feld platzieren, kann dies zu einer weniger logischen Lesereihenfolge führen. Wenn Sie sie dagegen rechts platzieren, ergibt sich wahrscheinlich eine hilfreichere Reihenfolge aus der Formularbeschriftung, der Eingabe des Benutzers in das Feld und der Fehlermeldung, die den Fehler angibt.
Teilen Sie lange Formulare in kleinere Abschnitte auf
Die Aufmerksamkeit auf sich zu ziehen ist eine schwierige Aufgabe und das gilt für fast jeden, insbesondere aber für Menschen mit AD/HS. Also, Wenn Ihr Formular lang ist, teilen Sie es in kleinere Teile auf um die Absprungrate so gering wie möglich zu halten. Dadurch werden auch lange Formulare weniger ermüdend und leichter lesbar.
Vergessen Sie nicht, die folgenden Grundsätze für mehrstufige Formulare anzuwenden:
- Wiederholen Sie die wichtigsten Anweisungen auf jeder Seite.
- Die Formulare sollten in logische Gruppen unterteilt werden.
- Die Formulare sollten die Person über die Fortschritte informieren, die sie macht.
Nutzen Sie eine Fortschrittsanzeige für mehrstufige Formulare
Wenn Sie Formulare als Konversation behandeln, entstehen natürliche Pausen zwischen den Themen. Fortschrittsindikatoren zeigen den Fortschritt einer Sequenz an indem es in mehrere logische und nummerierte Schritte unterteilt wird.
Dadurch erhalten Benutzer ein klares Feedback darüber, wie viel des Formulars sie ausgefüllt haben und wie viel sie noch ausfüllen müssen. Vermeiden Sie es jedoch, Schritte im Fortschrittsschrittmacher deutlich zu machen, es sei denn, Sie sind sicher, wie viele Schritte zum Ausfüllen des Formulars erforderlich sind und dass es keine Abweichungen gibt.
Nutzen Sie nach Möglichkeit einspaltige Formulare
A Studie des Baymard Institute ergab, dass 16% der E-Commerce-Websites ein mehrspaltiges Layout verwenden. Ein mehrspaltiges Layout spart zwar Platz, der Weg zum Ausfüllen des Formulars ist jedoch weniger klar.

Ein Benutzer übersieht möglicherweise auch Felder, die zum Ausfüllen des Formulars erforderlich sind, da er möglicherweise Schwierigkeiten hat, die Reihenfolge zu verstehen, in der das Formular ausgefüllt werden soll.
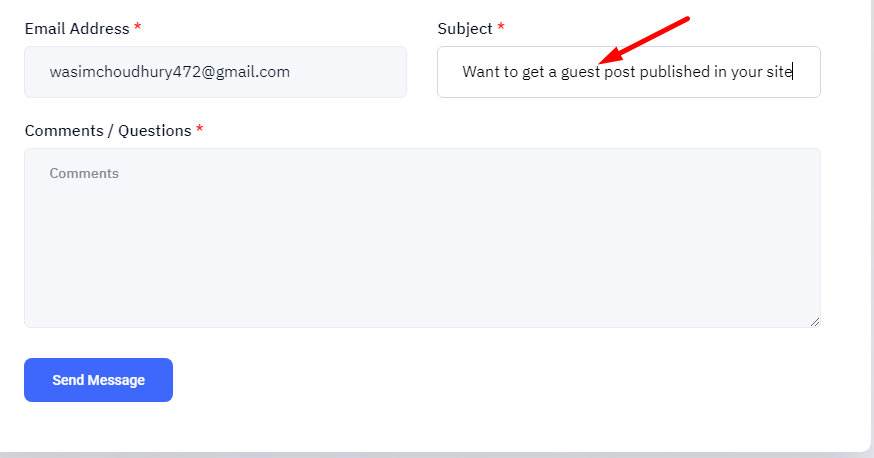
Stellen Sie korrekt proportionierte Formularfelder bereit
Sicher sein zu Tippen Sie auf korrekt proportionierte Formularfelder um Eingabegrößen auszurichten. Die Größe des Containers sollte proportional zur potenziellen Benutzereingabe sein. Dadurch erhalten Benutzer eine bessere Vorstellung von der erwarteten Eingabe und stellen sicher, dass sie ihren vollständigen Eintrag sehen können.

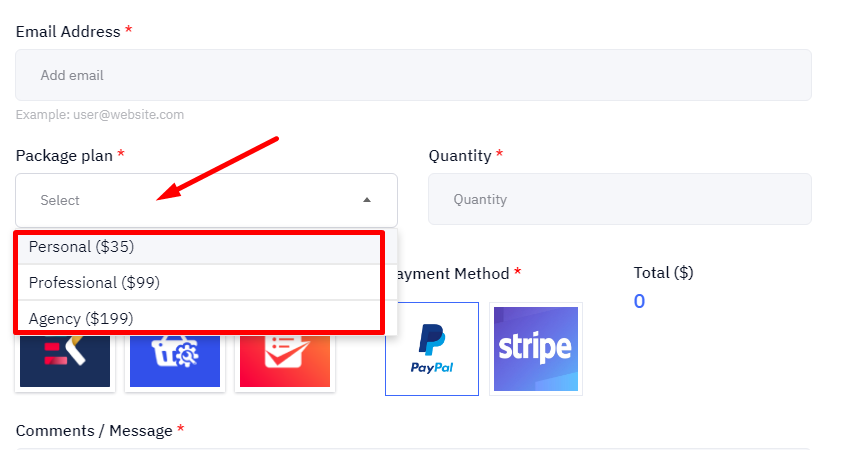
Integrieren Sie nach Möglichkeit mehrere Felder in einzelne Formularfelder
Formen unnötig zu verlängern ist nicht der richtige Weg. Minimieren Sie also die Interaktionszeit der Benutzer mit Ihrem Formular, indem Sie mehrere Formularfelder in einem einzigen Formularfeld zusammenführen. Dadurch sparen Benutzer wertvolle Zeit und verhindern, dass Formulare unvollständig ausgefüllt werden.

Nutzen Sie Eingabemaskierung und automatische Formatierung
Sowohl die Eingabemaskierung als auch die automatische Formatierung spielen eine Schlüsselrolle bei der Unterstützung von Benutzern, wenn eingegebene Daten in verschiedenen Formaten vorliegen können. Es entsteht jedoch Verwirrung hinsichtlich dieser beiden Begriffe.
Automatische Formatierung bedeutet wie ein Feld formatiert wird, nachdem Daten eingegeben wurden. Eine Eingabemaske ist eine Definiertes Muster oder Zeichenfolgenausdruck, um den Benutzer darüber zu informieren, wie die Feldeingabe aussehen soll.
Bei der Durchsetzung von Eingabemasken empfiehlt es sich, das Eingabeformat ganz vorne anzuzeigen und es nicht nach und nach preiszugeben, wenn Personen Informationen in ein Eingabefeld eingeben. Dies stellt sicher, dass der Benutzer im Voraus Klarheit darüber hat, welches Format das gewünschte Format ist.
Optimieren Sie das Layout und das Erscheinungsbild
Vergessen Sie nicht Optimieren Sie das Layout und Erscheinungsbild der Formularelemente sowie der gesamten Formularstruktur. Dies ist wichtig für Benutzerfreundlichkeit, Lesbarkeit, Ästhetik und Benutzerwahrnehmung sowie Zufriedenheit.
Berücksichtigen Sie bei der Verbesserung von Layout und Erscheinungsbild die Anzahl und Reihenfolge der Formularfelder und -abschnitte, die Größe und Form der Formularfelder und Schaltflächen, den Kontrast und die Farbe von Formularelementen und Text sowie die Schriftart und Ausrichtung des Texts.

Ziel ist es, die Anzahl der Formularfelder und -abschnitte zu minimieren, sicherzustellen, dass die Schaltflächen groß genug sind, damit sie leicht angetippt oder angeklickt werden können, und einen ausreichenden Kontrast zwischen den Elementen anzuwenden, damit sie auch für Menschen mit Sehbehinderung oder Farbenblindheit lesbar sind.
Verwenden Sie außerdem eine gestochen scharfe Schriftart, die mit verschiedenen Browsern und Geräten kompatibel ist, und vermeiden Sie die Ausrichtung mittig oder im Blocksatz, da dies zu ungleichmäßigen Abständen führen könnte.
📌 Hören Sie auf zu scrollen, um die beste Fluent Forms-Alternativen 📌
Gruppieren Sie Formulare bei Bedarf perfekt
Wenn Sie MCQs eine logische Struktur geben, können Screenreader die Form klarer erklären. Das ist wo Und Tags kommen ins Spiel, insbesondere bei Fragen, die Kontrollkästchen oder Optionsfelder beinhalten.
Der Tag informiert das Formular darüber, dass eine Gruppe von Eingaben zusammengehört, und das Tag fungiert als Bezeichnung für die Gruppe. Wenn diese Elemente nicht in Ihrem Code auftauchen, hören Benutzer von Bildschirmleseprogrammen die Bezeichnung für jede Option, nicht jedoch die Frage, die sie beantwortet.
Sie haben beispielsweise eine Formularbeschriftung „Welche Art von Person ist er?“ und die Auswahlmöglichkeiten sind „Lustig“, „Sozial“, „Beide“ und „Keiner von beiden“. Ohne Wenn Sie in Ihrem Code ein Tag hinzufügen, liest ein Bildschirmleser nur die Beschriftung für eine einzelne Eingabe vor und die Beschriftungen für die übrigen Eingaben werden nicht vorgelesen.
Dieses Problem ist besonders problematisch bei „Ja- oder Nein“-Fragen. Nach diesen allgemeinen Antworten können sehbehinderte Benutzer nicht einmal mehr erraten, was gefragt wird.
Also, verwenden Und Fügen Sie Tags in Ihren Code ein, um die Fragen und möglichen Antworten für alle Benutzer klar zu machen.
Es ist ein Wrap!
Es ist unwahrscheinlich, dass alle Ihre Leads und Interessenten körperlich fit sind. Das heißt aber nicht, dass Sie sie beim Besuch Ihrer Website einfach aus den Augen verlieren sollten. Formulare sind das Tor, um die wichtigsten Informationen Ihrer Zielgruppe zu sammeln. Sie sollten also nichts unversucht lassen, um ihnen das Ausfüllen von Formularen zu ermöglichen.
Indem Sie die Best Practices für das Formulardesign befolgen, können Sie nicht nur faszinierende Formulare mit einer hohen Zugriffsrate erstellen, sondern auch die Anzahl der Einreichungen maximieren. Folglich steigen auch die Chancen auf Conversions.
Du kannst Schauen Sie sich die MetForm-Vorlagen für verschiedene Formulartypen an, einschließlich Kontaktformulare, mehrstufige Formulare, Buchungsformulare, Anmeldeformulare und Abonnementformulare.



Schreibe einen Kommentar