Wenn Sie High-End-Produkte verkaufen, kann die Conversion-Rate sinken, wenn keine Teilzahlungsoption besteht. Mit Hilfe der Teilzahlung in WooCommerce, Ladenbesitzer können einen Teil des Produktpreises erhalten und erhalten dann den Restbetrag nach Lieferung des Produkts.
Nehmen wir an, das Geschäft verkauft keine physischen Waren. Stattdessen werden Hotelreservierungen oder Veranstaltungsreservierungen angeboten. In diesem Fall können Sie eine Teilzahlung für den Service verlangen, indem Sie die Option der Anzahlung integrieren. Ich hoffe, Sie verstehen, warum diese Funktion so wichtig ist.
Hier werde ich zeigen wie man Teilzahlungen in WooCommerce integriert ohne technische Probleme.
Quick Overview
This tutorial demonstrates the process of integrating partial payment in WooCommerce.
Tools Used: WooCommerce, Elementor, and ShopEngine.
The partial payment feature has the following options:
✅ Select payment type and amount.
✅ Store owners can send automated email notification
✅ Customize all the labels and styles.
Nur Enable Partial Payment option for specific products and start using the feature.
Was ist Teilzahlung in WooCommerce?
Die Teilzahlung ermöglicht es den Kunden, einen Teil des Produkt- oder Dienstleistungspreises zu bezahlen. Es könnte sein – der Prozentsatz des Preises, ein bestimmter Teil des Preises und mehr. Der Das Preismodell hängt vom Ladenbesitzer ab. Wenn sich ein Kunde für eine Teilzahlung entscheidet, wird auf der Checkout-Seite der entsprechende Preis angezeigt. Der Ladenbesitzer kann entscheiden, wie er den Restbetrag erhalten möchte.
Integrieren Sie Teilzahlung in WooCommerce
Es ist an der Zeit, die Teilzahlung in Ihren Online-Shop zu integrieren. Es ist nicht so schwer, wie die meisten Leute denken. Mit ein paar einfachen Schritten können Sie die Integration selbst durchführen, ohne Code schreiben zu müssen.
Schritt 1: Installieren Sie das WooCommerce Deposit-Plugin
First, install a deposit plugin to your WooCommerce online store. Don’t worry! You don’t have to use something bulky. Here I will share the process with the complete WooCommerce plugin ShopEngine.
Wählen Sie das richtiges Paket von ShopEngine und installieren Sie es in Ihrem Geschäft. Gehe zu WordPress-Dashboard > Plugins > Neu hinzufügen. Then upload the ShopEngine plugin file that you got. Activate the WooCommerce installment payment plugin, you are ready to enjoy the features.

Schritt 2: Aktivieren Sie das Teilzahlungsmodul und die Einstellungen
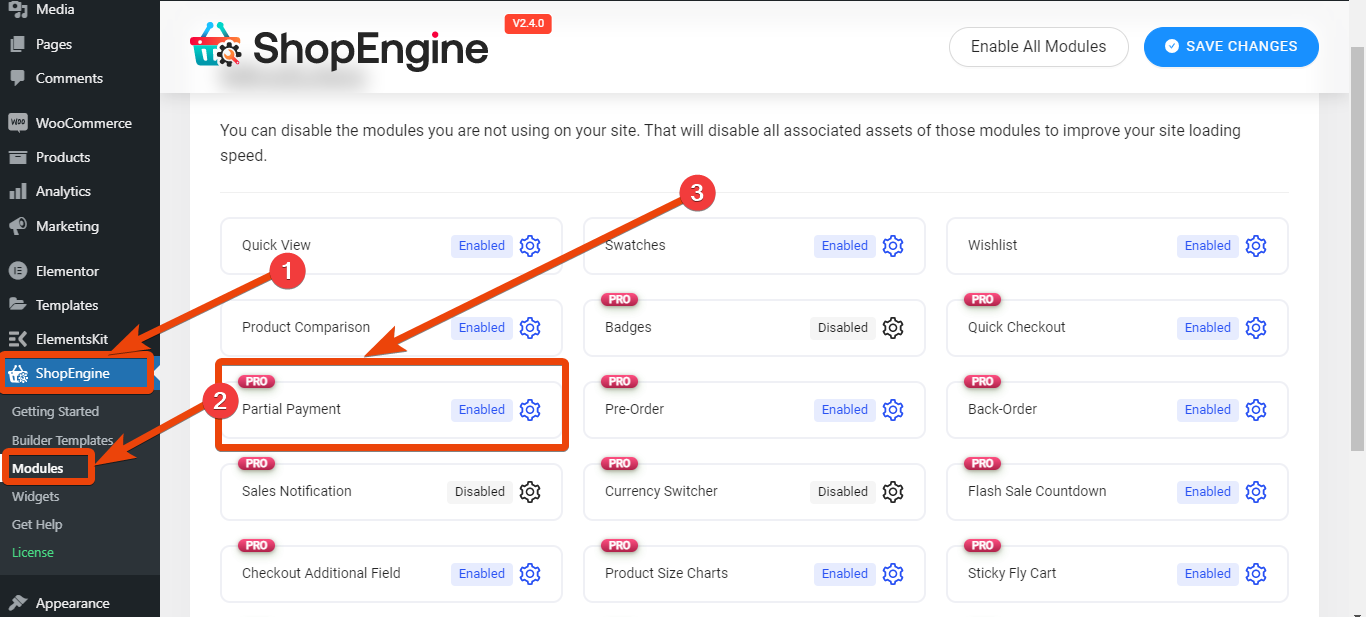
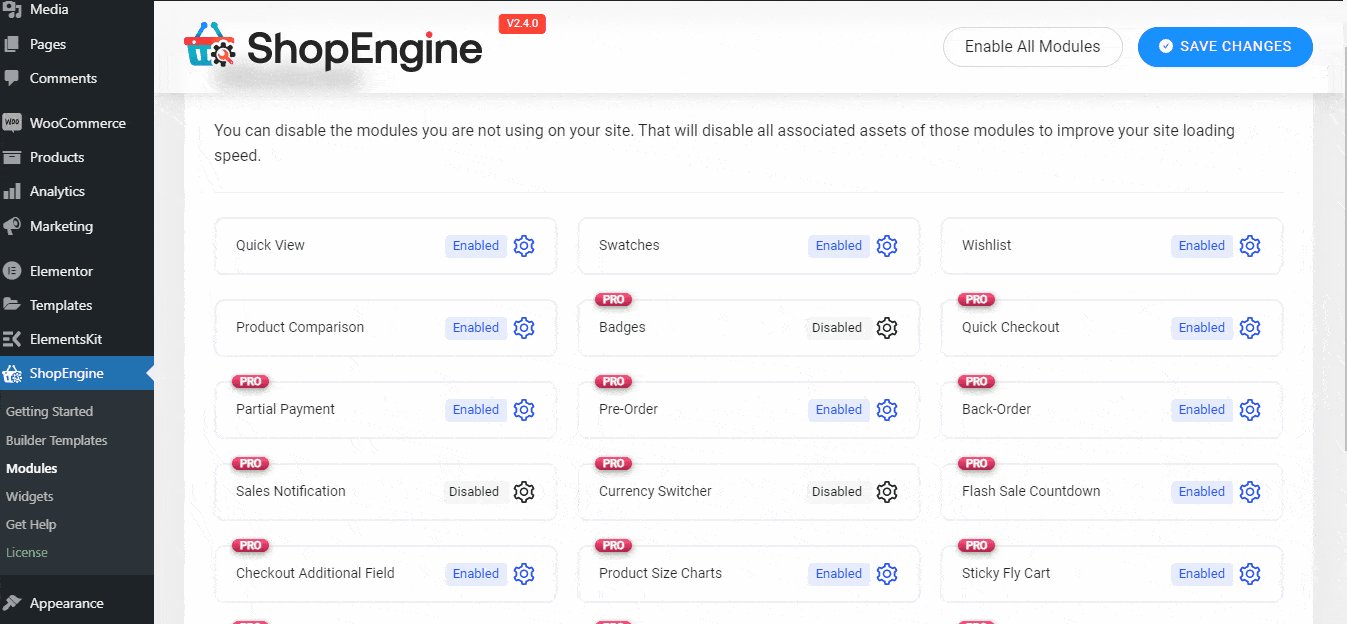
Now that you have installed and activated the plugin for WooCommerce partial payment, it is time to do the necessary settings to integrate the option. For this, go to your WordPress-Dashboard > ShopEngine.

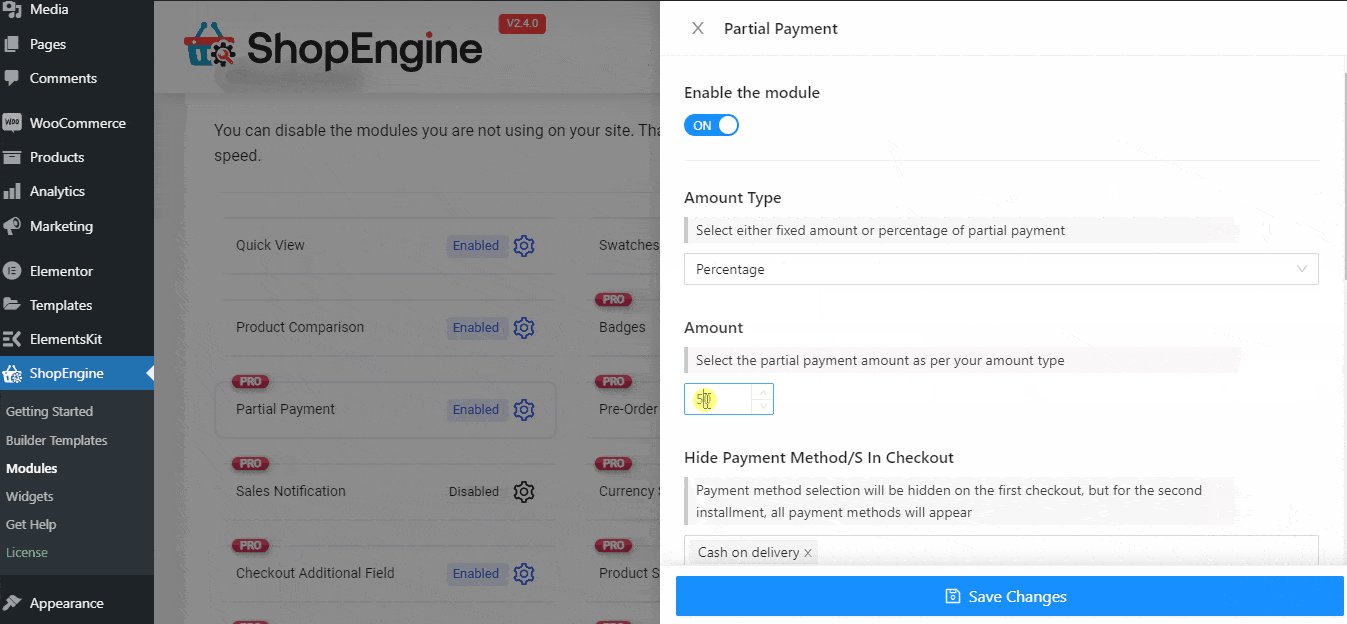
Gehen Sie zur Einstellungsseite von ShopEngine und wählen Sie die Option „Module“, wo Sie alle verfügbaren Module sehen. Da es sich um einen vielseitigen WooCommerce-Builder für handelt Elementor, Es sind mehrere Module vorhanden. Aktivieren Sie beispielsweise das Teilzahlungsmodul, wenn Ihr Ziel darin besteht, nur Teilzahlungen zu integrieren. In den Moduleinstellungen stehen Ihnen dann mehrere Optionen zur Verfügung.
- Betragsart: In diesem Feld können Sie die Betragsart für die Teilzahlung auswählen. Zur Auswahl stehen „Fester Betrag“ und „Prozentsatz“.
- Menge: Nachdem Sie die Art des Betrags festgelegt haben, müssen Sie den Betrag eingeben. Geben Sie den Betrag entsprechend an, egal ob es sich um einen Festbetrag oder einen Prozentsatz handelt.
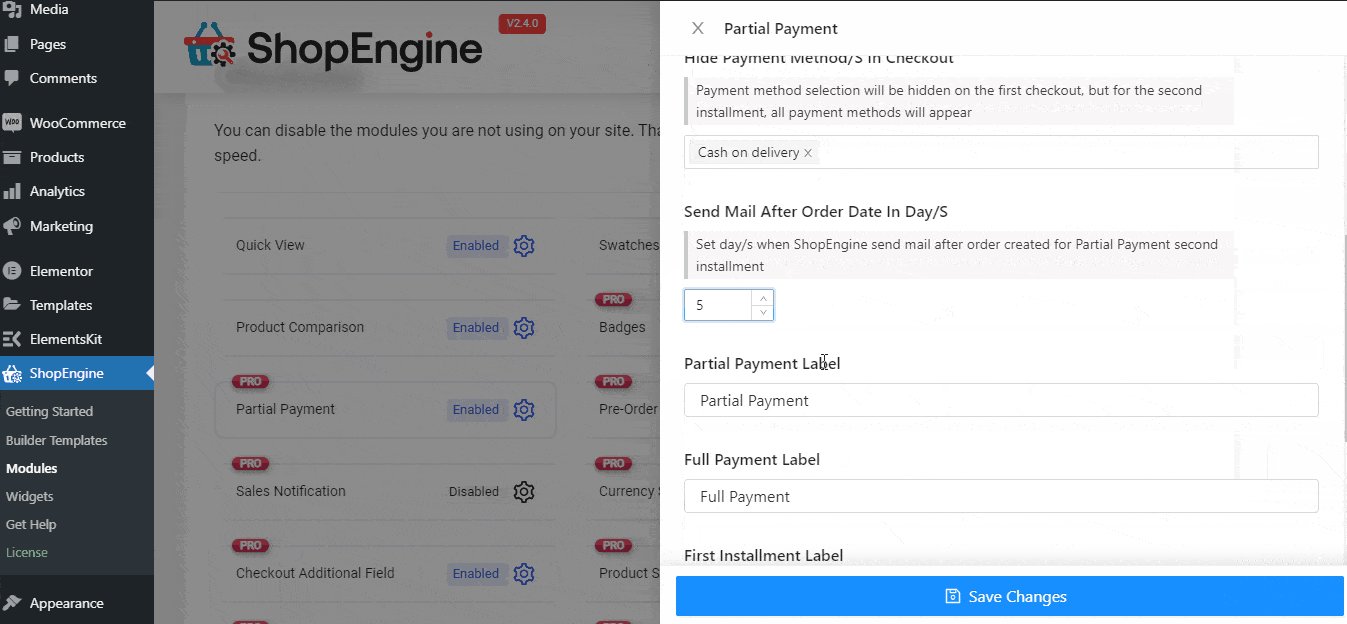
- Zahlungsmethode/n im Checkout ausblenden: Wenn Sie möchten, können Sie Teilzahlungen für bestimmte Szenarien ausblenden. Wenn der Kunde beispielsweise per Liefersystem Bargeld kauft, können Sie mit diesem Feld die Zahlungsoption „Anzahlung“ ausblenden.
- E-Mail nach Bestelldatum in Tag/S senden: Ladenbesitzer können über WooCommerce einen vorläufigen Termin für die zweite Zahlung festlegen und eine automatische E-Mail-Benachrichtigung einrichten.
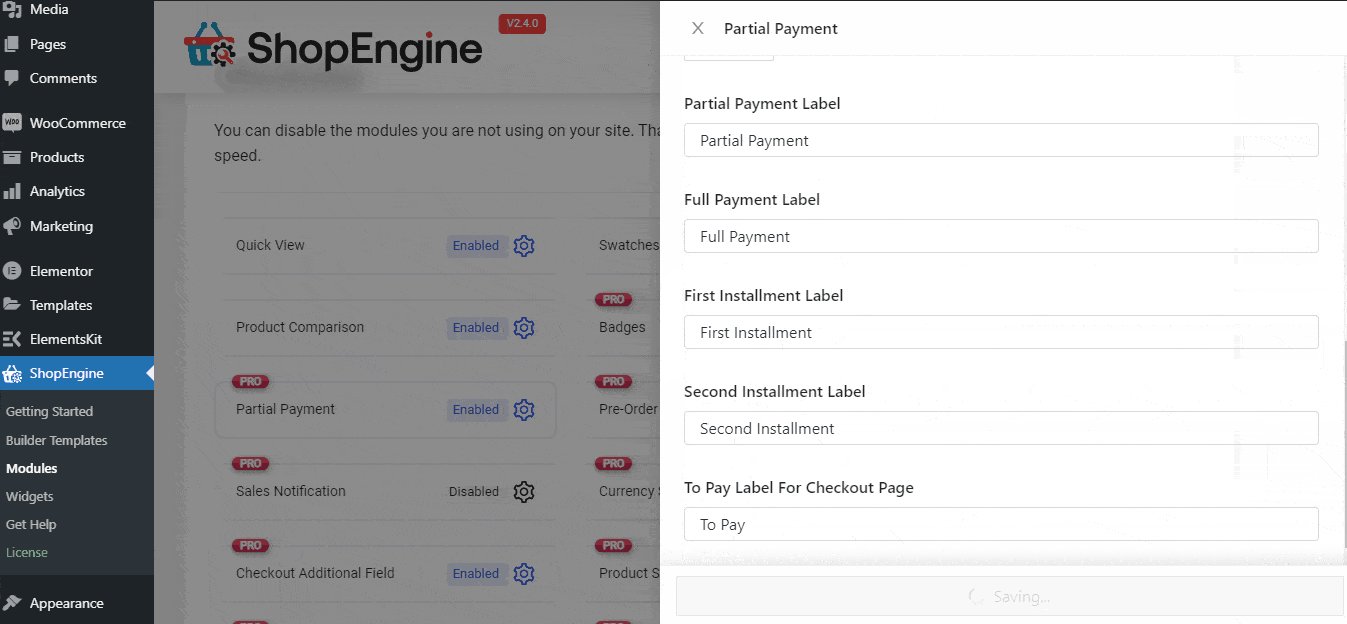
- Teilzahlungsetikett: Sie können die Bezeichnung für die Teilzahlung ändern.
- Vollständiges Zahlungsetikett: Ändern Sie bei Bedarf den Titel für den Gesamtpreis.
- Etikett der ersten Rate: Ändern Sie das Etikett für die erste Ratenzahlung je nach Bedarf.
- Etikett der zweiten Rate: Legen Sie das Etikett für die zweite Ratenzahlung fest.
- So bezahlen Sie das Etikett für die Checkout-Seite: Ändern Sie den Titel für die Restzahlung.

Schritt 3: Wählen Sie die Produktseite aus und bearbeiten Sie sie
Nachdem Sie die Texte und die Art der Teilzahlung festgelegt haben, ist es an der Zeit, die Option für bestimmte Produkte Ihres Shops auszuwählen. Denn Sie möchten die Möglichkeit nicht für alle verfügbaren Produkte Ihres Shops integrieren, oder?
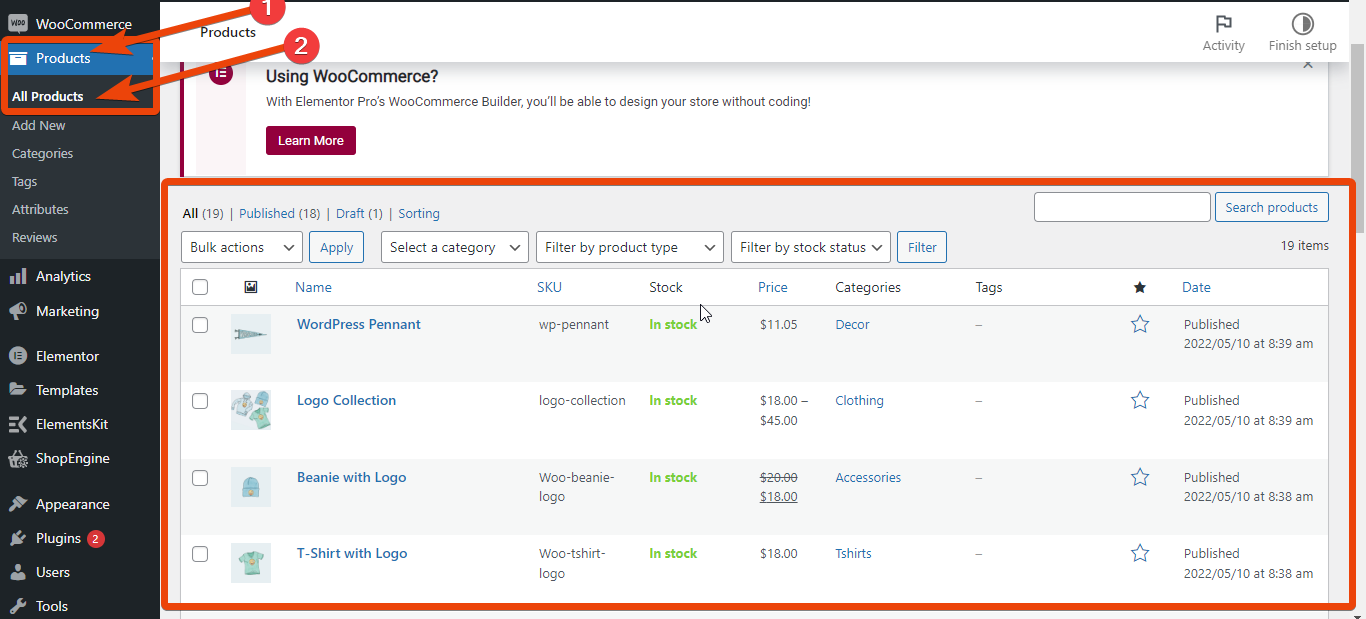
Also, geh zu WordPress-Dashboard > WooCommerce > Produkte. Wählen Sie nun das Produkt aus, für das Sie die Teilzahlung integrieren möchten, und wählen Sie „Bearbeiten“.

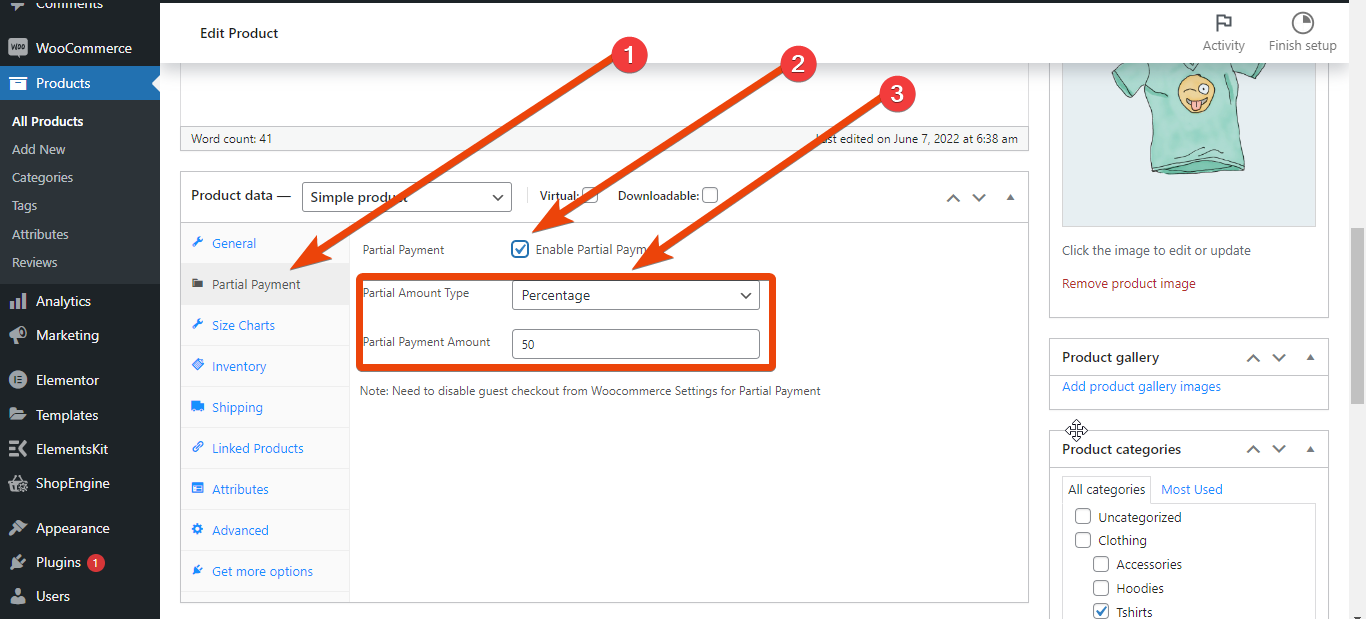
Gehen Sie auf der Produktseite zur Produktdatenseite, wo alle Anpassungsoptionen verfügbar sind. Wählen Sie Teilzahlung aus der Liste aus und aktivieren Sie sie. Sie sehen die Teilzahlungsoption mit den vorherigen Einstellungen, die Sie im Modul ausgewählt haben. Sie können die Anzahlung jedoch auch auf der Produktseite ändern.

Aktualisieren Sie abschließend das Produkt und Sie sind mit der Integration fertig.

Schritt 4: Vorschau der Produktseite anzeigen und veröffentlichen
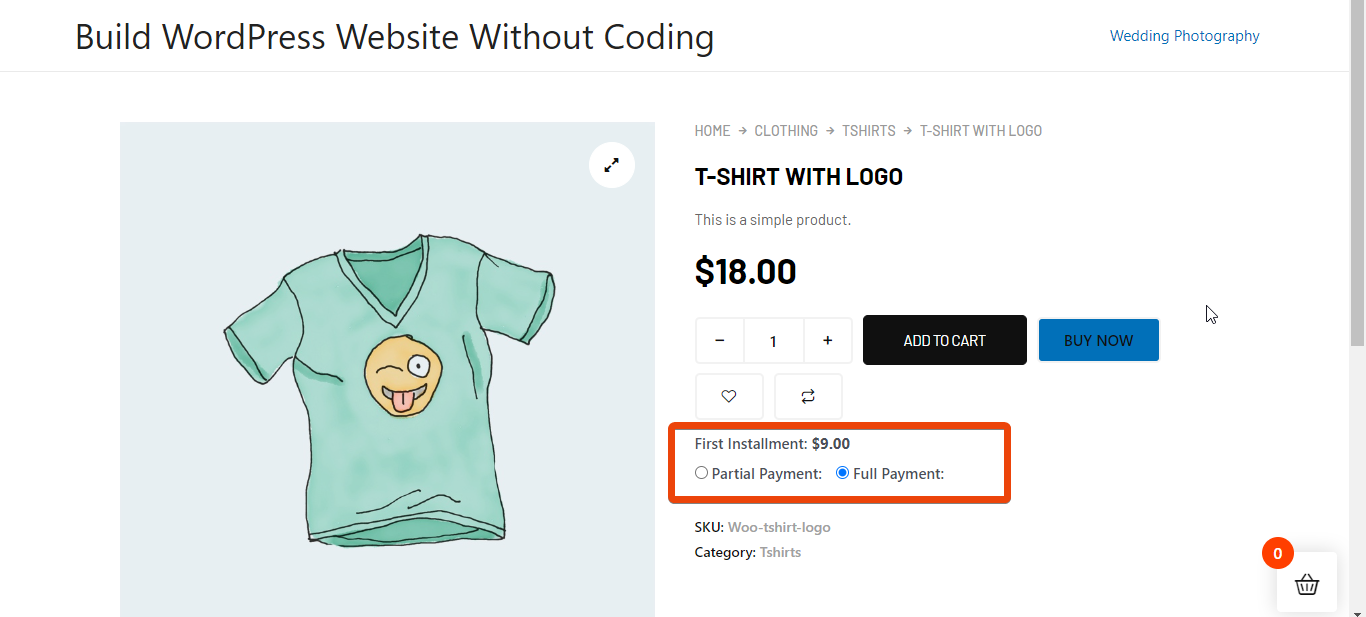
Nach der Integration der Teilzahlung fragen Sie sich vielleicht, ob die Option richtig funktioniert. Gehen Sie zunächst zur Produktseite, wo Sie haben die Teilzahlung aktiviert. Bei den Produktpreisen gibt es zwei Optionen: Teilzahlung und Vollzahlung.

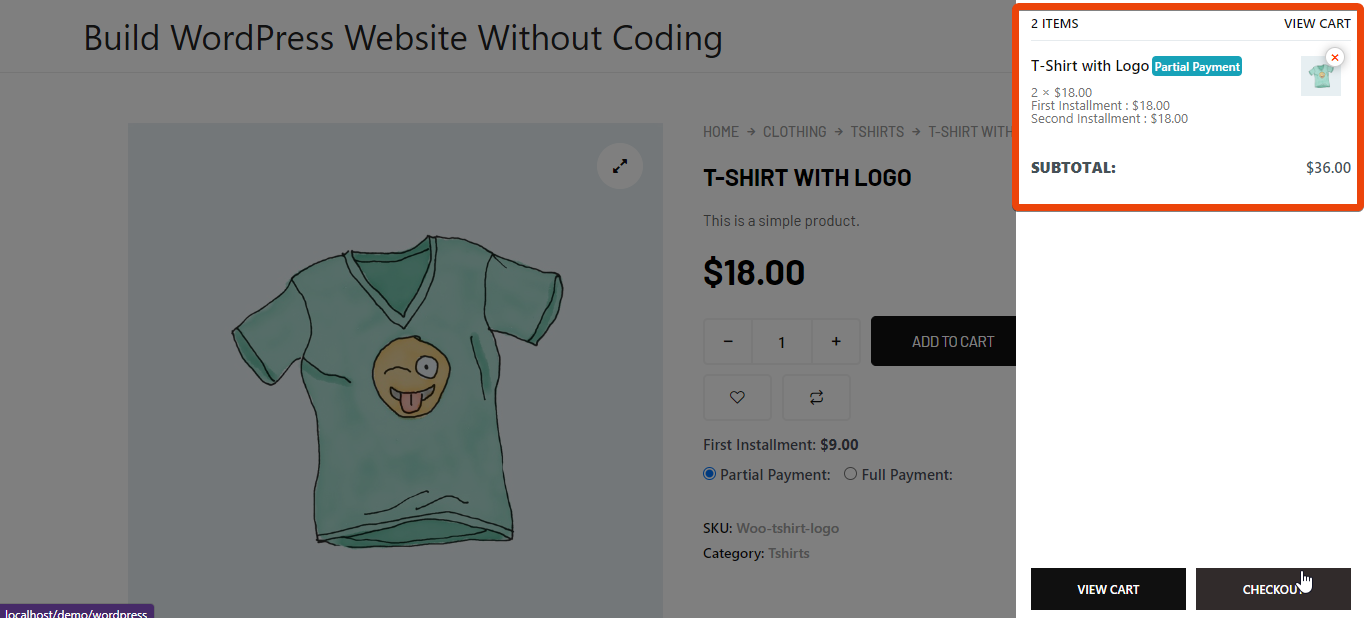
Wählen Sie die Teilzahlungsoption, um zu erfahren, ob sie ordnungsgemäß funktioniert. Der Preis wird auf der Warenkorbseite mit dem ersten und zweiten Zahlungsbetrag angezeigt. Wenn alles so aussieht, wie ich es hier beschrieben habe, ist die Teilzahlungsintegration erfolgreich durchgeführt und funktioniert für Ihren Shop.

Vorteile der Integration der Teilzahlung in WooCommerce
Die Teilzahlung in einem WooCommerce-Shop bietet mehrere Vorteile. Es kann helfen Kunden überzeugen Im Laden zu bestellen, auch wenn der Produktpreis hoch ist.
- Erhöht die Chance auf mehr Conversions
- Hilft Kunden beim Kauf hochpreisiger Produkte
- Der Laden erhält eine bessere Einbindung der Kunden
- Die Kunden vertrauen dem Shop und fühlen sich sicher, mehr zu bestellen
- Der Ladenbesitzer kann sein Geschäft bequem vergrößern
Warum ShopEngine für Teilzahlung?
Auf der Suche nach dem beste Einzahlungs-Plugins für WooCommerceMöglicherweise haben Sie mehrere Optionen zur Integration von Teilzahlungen gesehen. Sie fragen sich vielleicht, warum ich den ShopEngine WooCommerce-Builder anstelle anderer empfehle.
If you check most of the WooCommerce partial payment plugins, Sie werden feststellen, dass sie kostenpflichtig sind und die durchschnittliche Preisspanne zwischen $25$ und $40 liegt. Zu diesem Preis erhalten Sie nur die Teilzahlungsoption. Aber mit ShopEngine können Sie neben der WooCommerce-Teilzahlung viele weitere Funktionen genießen.
Das können Sie zum Beispiel Passen Sie die an Produktseite, Shop-Seite, Warenkorbseite, Danke Seiteund mehr. Außerdem helfen verschiedene Module wie Variation Swatches, Flash Sales, Sticky Fly Cart, Währungsumschalter usw. dabei, den gesamten Online-Shop anzupassen. Diese Seiten werden jedoch nicht geladen, wenn Sie die Module beim Laden des Shops nicht aktivieren.
Möchten Sie eine erfolgreiche Facebook-Werbekampagne für Ihren WooCommerce-Shop durchführen? Schauen Sie sich das an 👇👇
Facebook-Pixel für WooCommerce und WordPress: Wie implementiert man es?
Q: What is partial payment in WooCommerce?
Q: Why should I offer partial payments in my WooCommerce store?
Q: Does WooCommerce support partial payments by default?
Einpacken
If you have gone thoroughly to the blog post, now you know how to integrate the partial payment for any WooCommerce store. Follow the steps I have described here, and it will be done. You can keep it simple by keeping everything in the default settings, or you can customize the fields just by customizing the labels.

Schreibe einen Kommentar