Wenn Sie einen WooCommerce-Shop betreiben, müssen Sie Integrieren Sie verschiedene Zahlungsoptionen damit Ihre Kunden über verschiedene Zahlungsgateways bezahlen können.
Unter den verschiedenen Zahlungs-Gateway-Optionen sind Streifen sind sehr beliebt. Vielleicht möchten Sie wissen, wie man Stripe in WordPress integriert.
In diesem Blogbeitrag werde ich die Details in wenigen Schritten mitteilen. Bleiben Sie einfach dran und folgen Sie den Schritten.
So integrieren Sie Stripe in WordPress – Schritt-für-Schritt-Anleitung
Bevor Sie mit der Integration der Stripe-Zahlung beginnen, Stellen Sie sicher, dass Sie WooCommerce erfolgreich installiert haben und alle Einstellungen für die WooCommerce-Zahlung vorgenommen.
Schritt 1: Installieren Sie das erforderliche Plugin
Der erste Schritt beginnt mit der Installation der wesentlichen Plugins. Hier werde ich den Prozess mit MetForm teilen, einem Elementor-Add-on. Sie benötigen also grundsätzlich zwei verschiedene Plugins –
Installieren Sie beide Plugins und aktivieren Sie sie in Ihrem WordPress-Dashboard. Sobald Sie mit der Aktivierung fertig sind, können Sie alle Funktionen der Stripe-Zahlung nutzen.
Schritt 2: Richten Sie die Zahlung ein
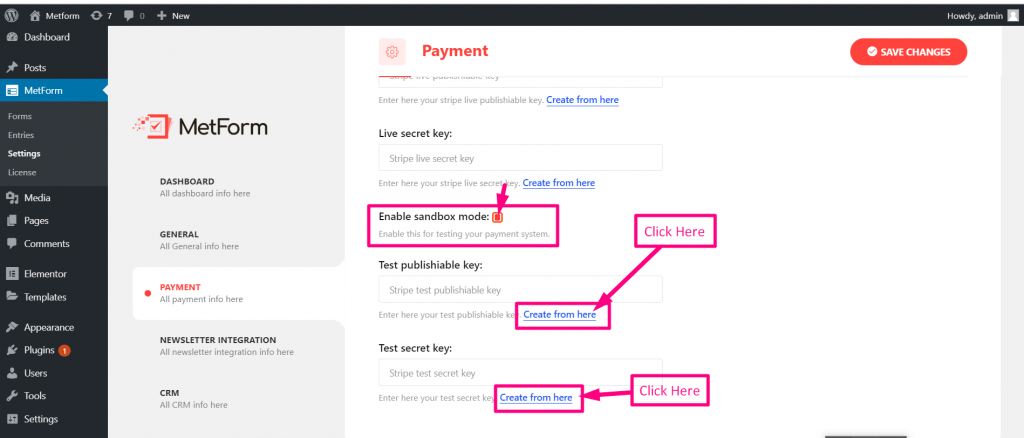
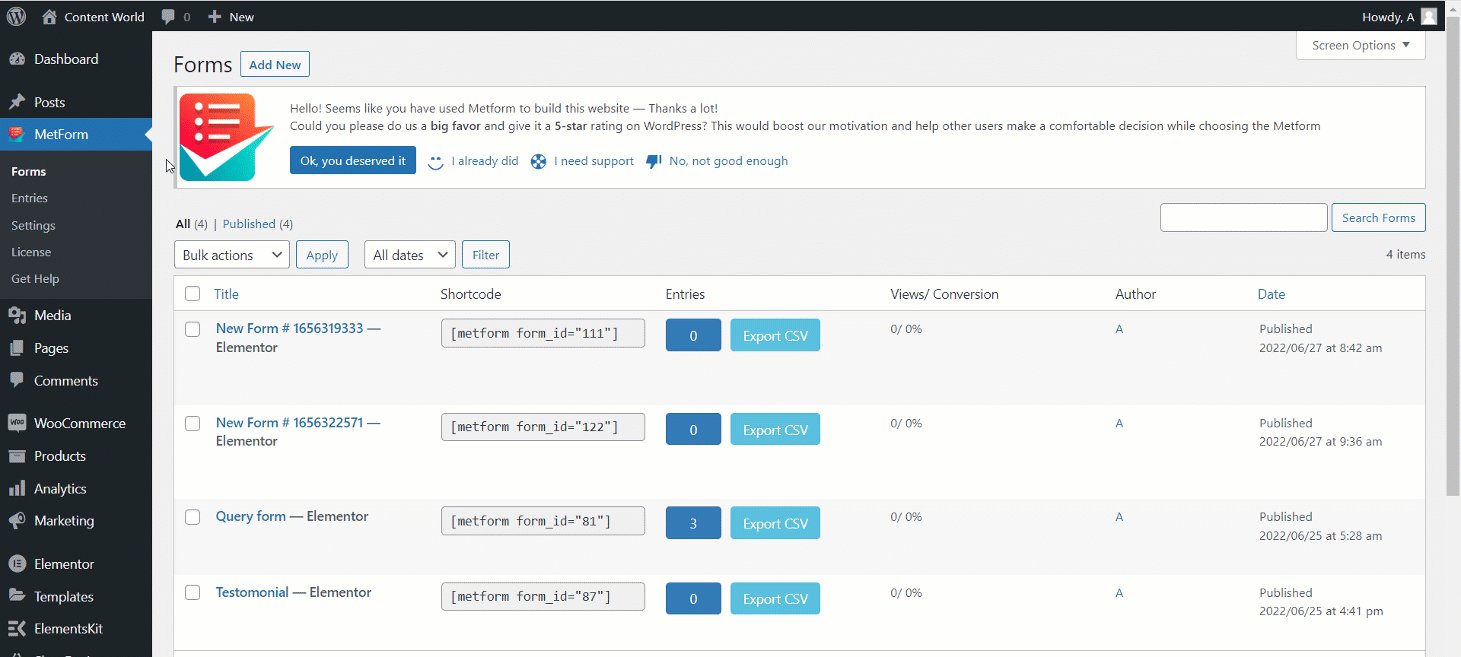
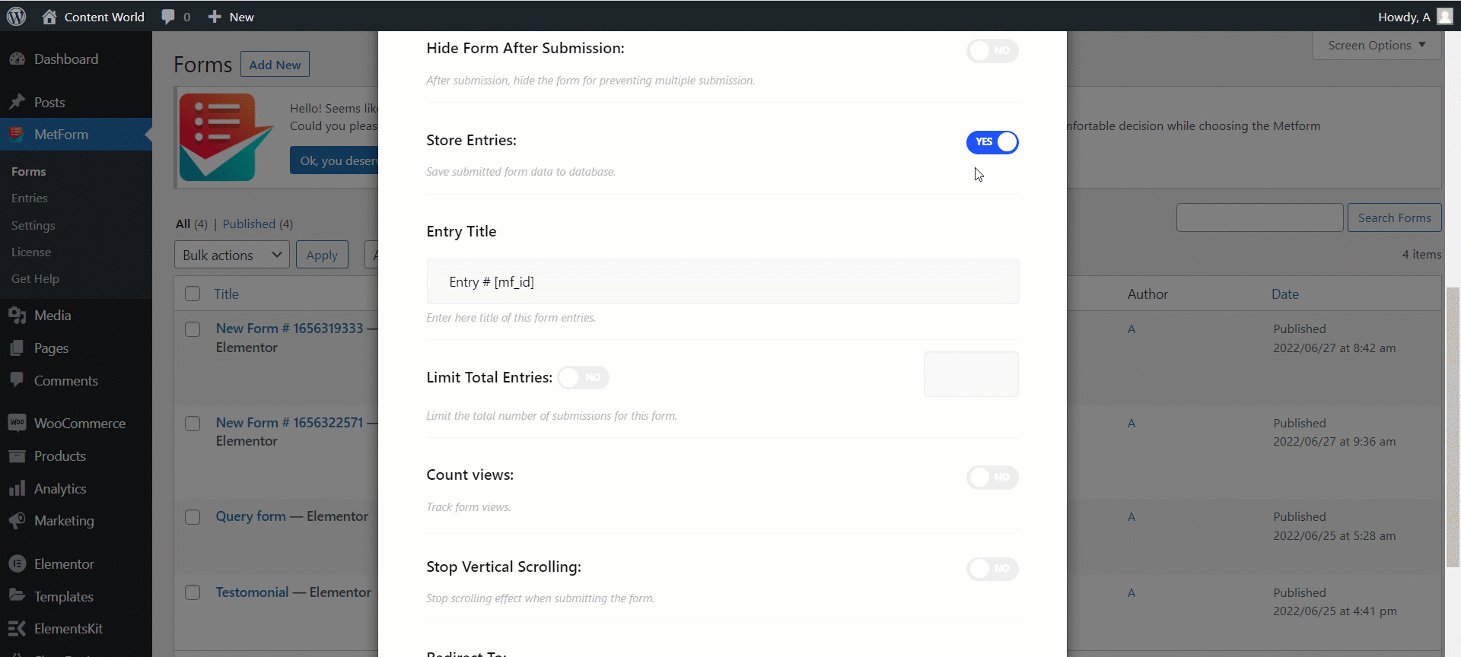
Wenn Sie MetForm erfolgreich installiert haben, sehen Sie die Optionen des Plugins in Ihrem WordPress-Dashboard. Gehen Sie zu Ihrem WordPress-Dashboard > MetForm and then choose the settings. From different options, choose the option named ‘PAYMENT’ to setup payments.

In diesem Abschnitt sehen Sie die verfügbaren Zahlungsoptionen, die Sie mithilfe von MetForm integrieren können. Wählen Sie Stripe und fahren Sie dann mit dem nächsten Schritt fort.
Schritt 3: Generieren Sie den API-Schlüssel und füllen Sie die Felder aus
Unter Stripe sehen Sie die Felder – Bild-URL, Live-veröffentlichbarer Schlüssel, Live-Geheimschlüssel, Test-veröffentlichbarer Schlüssel, Test-Geheimschlüssel und bei Bedarf weitere wichtige Felder.
Um mit dem Erhalt der Stripe-Zahlung zu beginnen, müssen Sie den veröffentlichbaren Testschlüssel und den geheimen Testschlüssel generieren. Gehen Sie dazu zu Ihrem Stripe-Dashboard durch Anmelden.

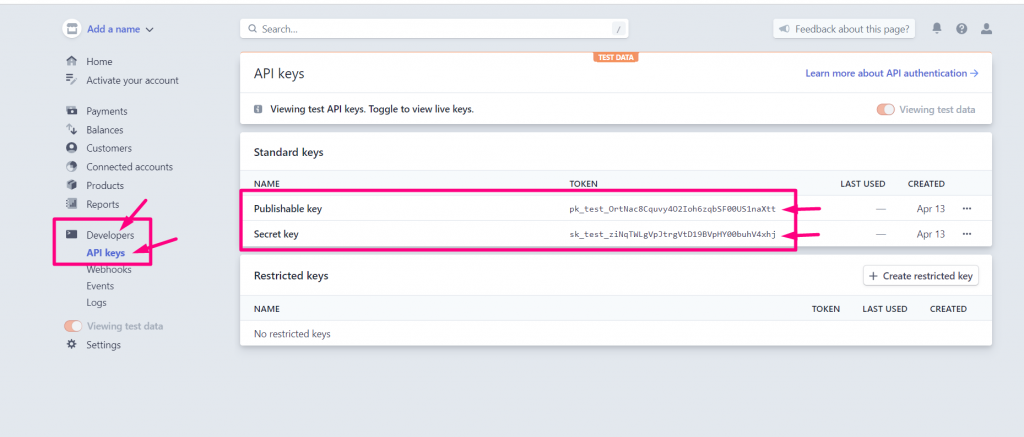
Gehen Sie im Dashboard zu Entwickler > API-Schlüssel. Dort erhalten Sie zwei einzelne Schlüssel – den veröffentlichbaren Schlüssel und den geheimen Schlüssel.

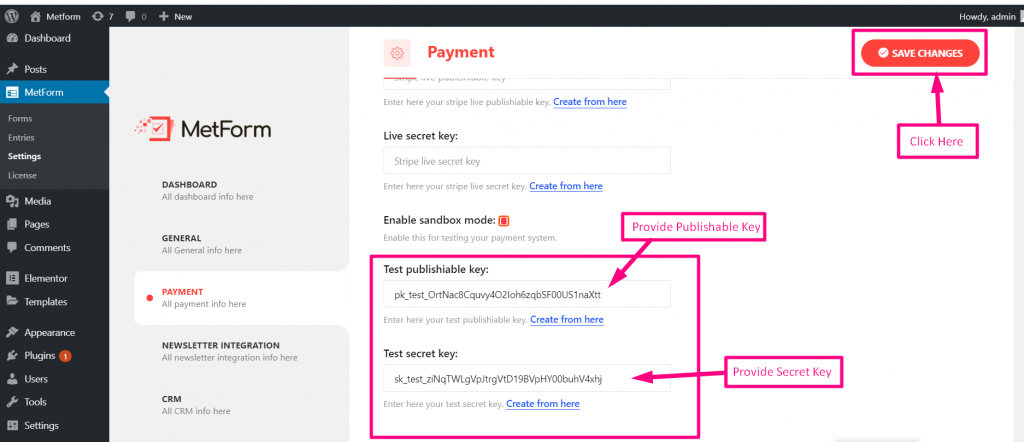
Navigieren Sie nun zu den Einstellungen von MetForm und geben Sie den veröffentlichbaren Schlüssel in das Feld „Veröffentlichbaren Schlüssel testen“ und den geheimen Schlüssel in das Feld „Geheimen Schlüssel testen“ ein.

Wenn Sie damit fertig sind, speichern Sie die Änderungen.
Schritt 5: Richten Sie das Formular ein, um die Zahlung zu erhalten
Nachdem Stripe nun in Ihre WordPress-Website integriert ist, ist es an der Zeit, das Formular einzurichten, mit dem Sie die Zahlung einziehen. Dazu müssen Sie mit MetForm ein Formular erstellen.
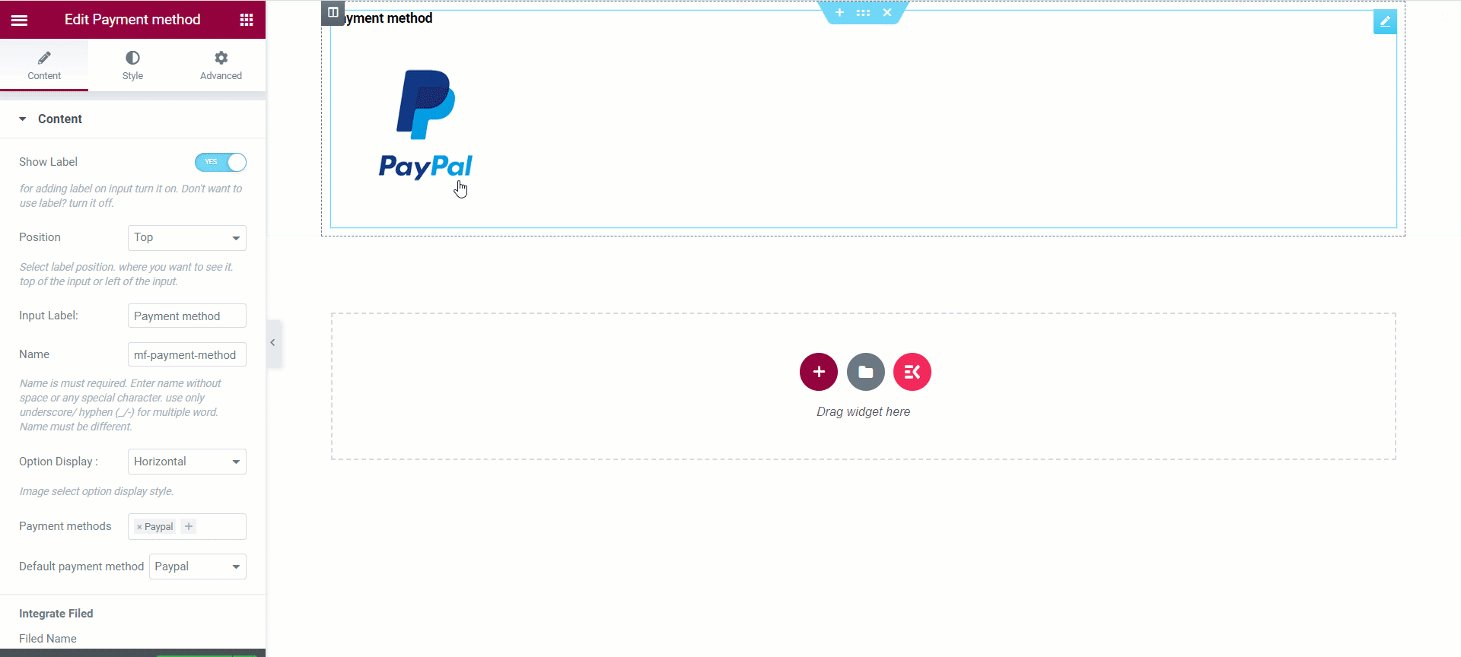
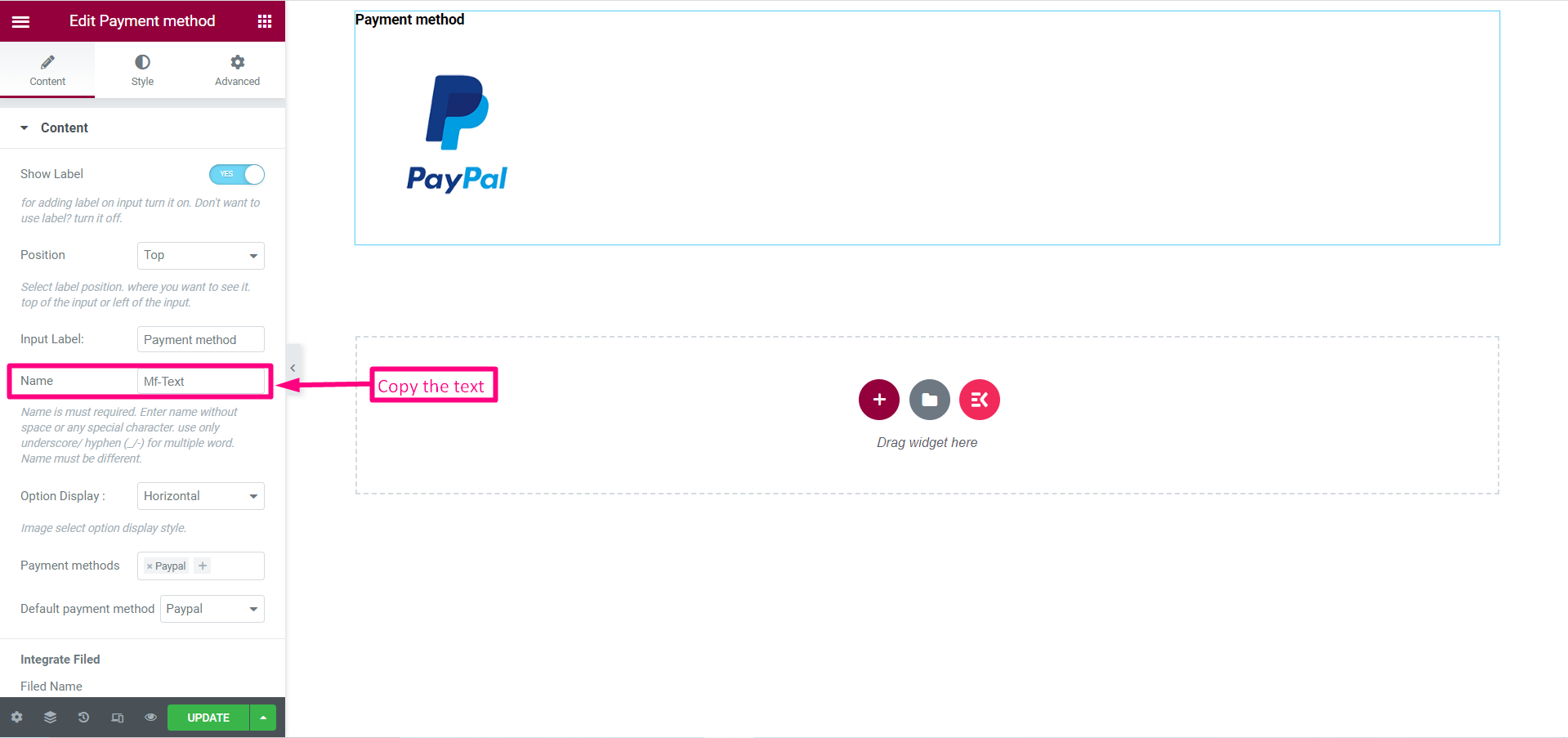
Erstellen Sie in MetForm ein Formular und wählen Sie „Mit Elementor bearbeiten“. Suchen Sie im Widget-Bereich nach der Zahlungsmethode und löschen Sie das Eingabefeld.

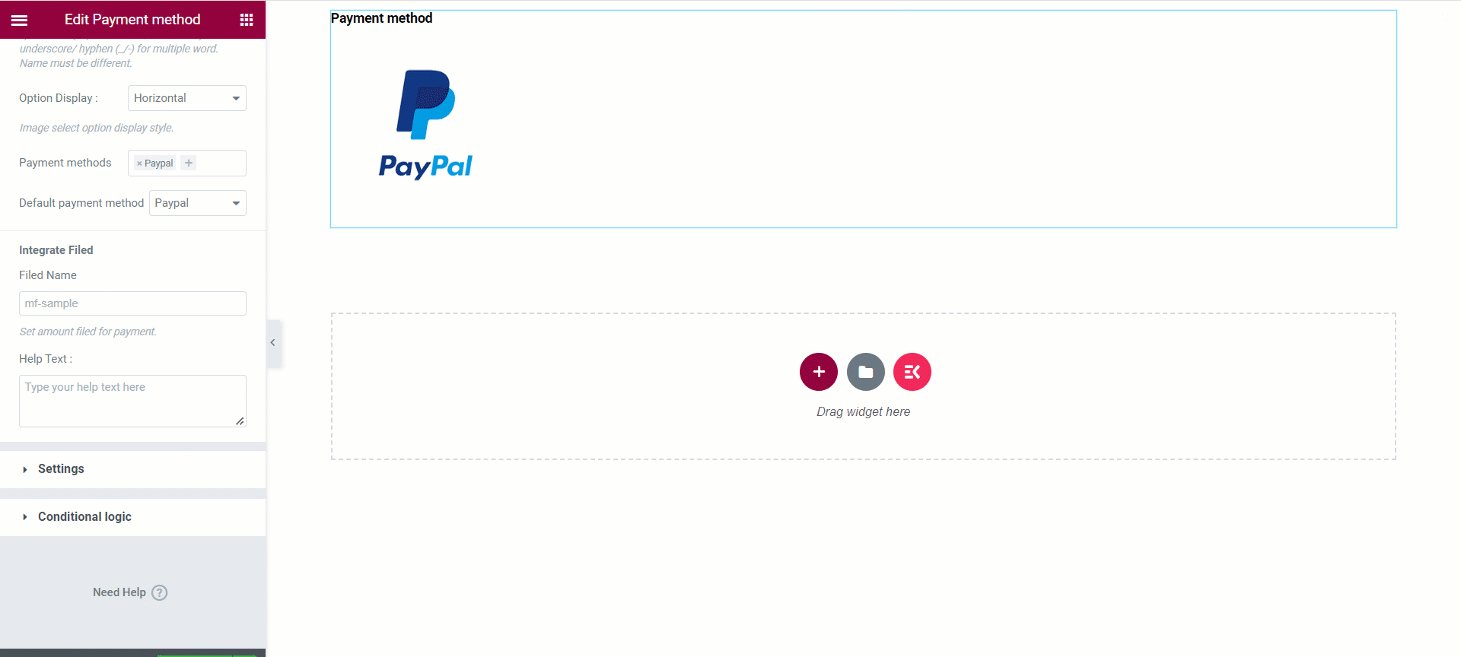
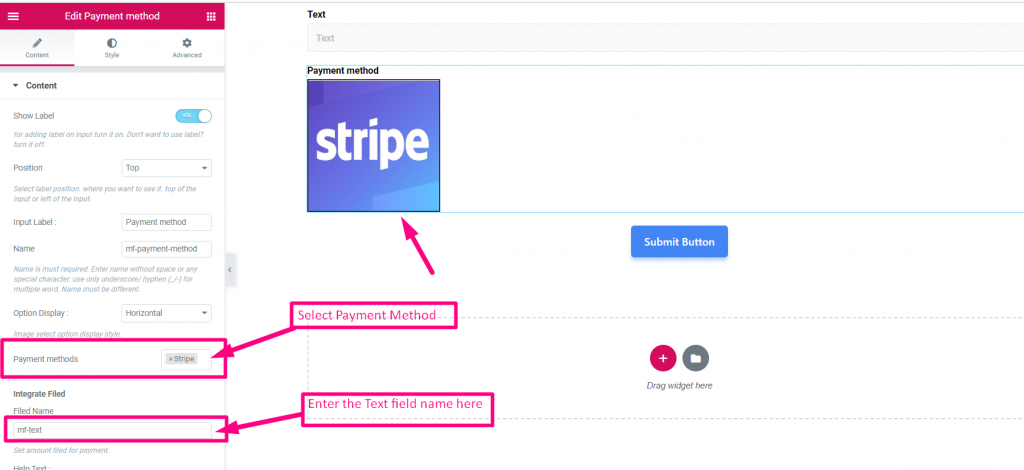
Fügen Sie nun das Textfeld und eine Senden-Schaltfläche in das Formular ein. Kopieren Sie den ausgewählten Namen für das Formular und fügen Sie ihn in das integrierte Feld ein.

Wählen Sie Stripe als Zahlungsmethode aus. Öffnen Sie das Textfeld und geben Sie den kopierten Text in das Textfeld ein.

Wenn Sie den obigen Schritt ordnungsgemäß befolgt haben, haben Sie die Stripe-Zahlungsmethode erfolgreich integriert.
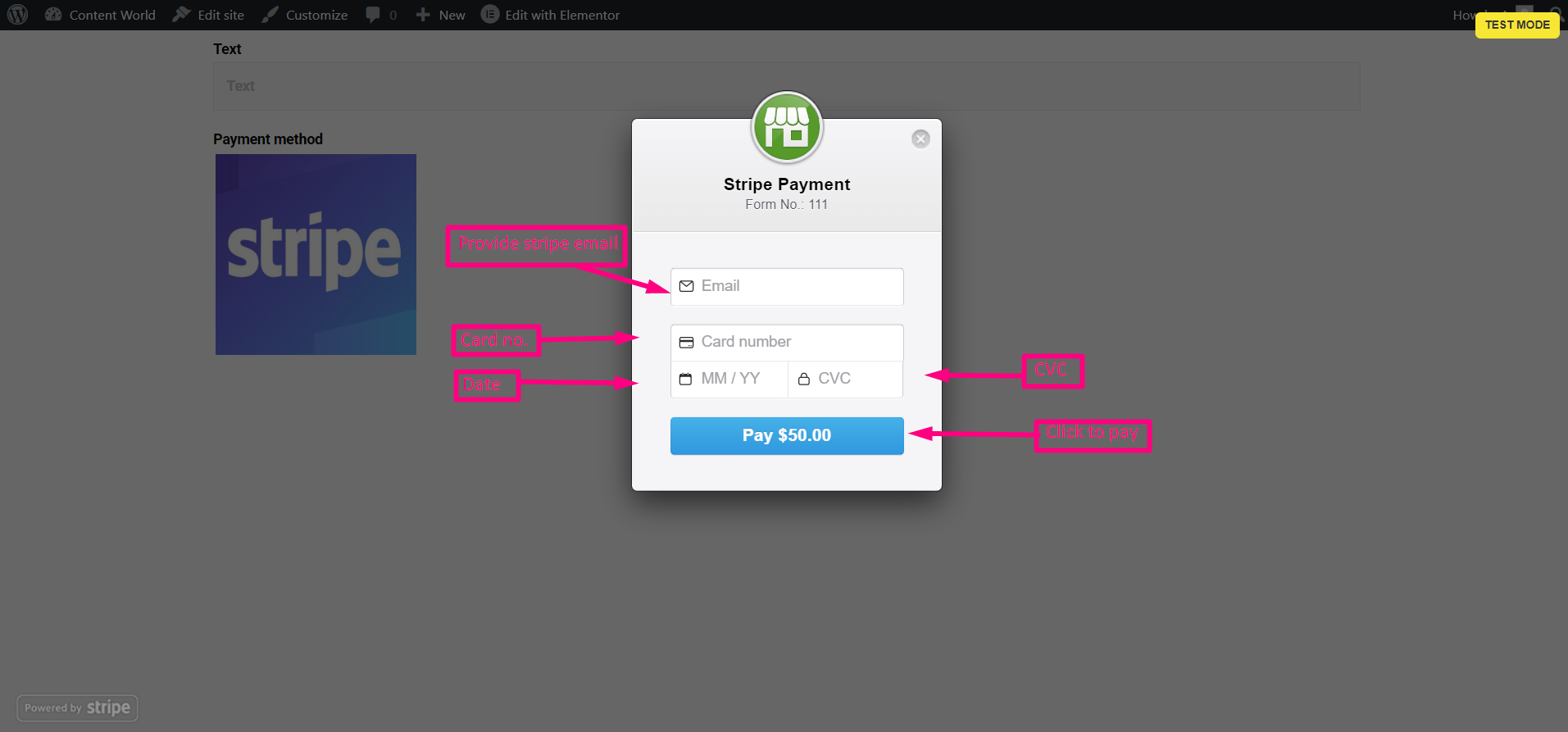
Jetzt können Sie testen, ob die Stripe-Zahlung ordnungsgemäß funktioniert. Gehen Sie zum Formular, geben Sie den Betrag ein, den Sie bezahlen möchten, geben Sie Stripe-E-Mail, Kartennummer, CVC und Ablaufdatum an und klicken Sie auf die Schaltfläche „Senden“.

Sie finden die Zahlung unter der Option „Zahlung“ oder können sie unter „Einträge“ in MetForm überprüfen.

Möchten Sie mehr mit dem MetForm-Plugin machen? Schauen Sie sich die folgenden Blogs an
- So erstellen Sie [schnell] ein Newsletter-Formular auf einer WordPress-Website
- Erstellen Sie ein Quiz in 5 Minuten mit einem WordPress Quiz Builder
- Multiplizieren Sie Leads mit dem HubSpot-Formular
- So fügen Sie ein Feedback-Formular mit dem WordPress-Plugin hinzu
- Integrieren Sie HubSpot mit MetForm und erhalten Sie mehr Leads
Häufig gestellte Fragen
Wenn Sie weitere Fragen zur Integration von Stripe-Zahlungen in WordPress haben, lesen Sie die folgenden Fragen und Antworten.
Funktionieren WooCommerce-Zahlungen mit Stripe?
Ja, WooCommerce Payments unterstützt Stripe als eines seiner Zahlungsgateways, sodass Sie Kreditkartenzahlungen direkt in Ihrem Shop akzeptieren können, ohne dass zusätzliche Plugins oder Integrationen erforderlich sind. Stripe ist ein beliebtes, sicheres und zuverlässiges Zahlungsgateway, das Ihnen dabei helfen kann, Ihren Umsatz zu steigern und Ihr Geschäft auszubauen.
Ist Stripe für WordPress kostenlos?
Stripe für WordPress ist ein kostenloses Plugin, aber für die Zahlungsabwicklungsdienste von Stripe gilt ein Pay-as-you-go-Preis von 2,91 TP3T + 30 ¢ pro erfolgreicher Transaktion. Diese transparente Preisstruktur macht es Unternehmen leicht, ihre Kosten für die Zahlungsabwicklung zu verstehen und zu verwalten, ohne Einrichtungsgebühren oder monatliche Gebühren.
Ist Stripe besser als WooCommerce?
Es ist schwierig, die Preise für Stripe- und WooCommerce-Zahlungen zu vergleichen. Stripe berechnet 1% für internationale Transaktionen, während WooCommerce 1,50% berechnet. Es liegt also an Ihnen, für welche Variante Sie sich entscheiden möchten.
Wie funktioniert Stripe in WordPress?
Stripe kann über Plugins in WordPress integriert werden, die es Ihnen ermöglichen, Zahlungen auf Ihrer Website zu akzeptieren. Die Plugins bieten eine benutzerfreundliche Oberfläche zum Hinzufügen von Stripe-Zahlungsformularen zu Ihrer Website und kümmern sich um die Sicherheit und Verarbeitung von Zahlungen. Oder Sie können eine API mit Stripe generieren und die Zahlung mit Tools von Drittanbietern erhalten.
Abschluss
Stripe gives you the freedom to collect payments from a variety of customers. So, integrate Stripe according to the guide I have provided here. Before you finally introduce the payment option to your customer, you should try it yourself.
Wenn Sie Fehler finden, stellen Sie einfach sicher, dass Sie alle hier beschriebenen Schritte ausführen.


Schreibe einen Kommentar