Für jeden kreativen Künstler wie Grafikdesigner, Fotografen, Werbetreibenden, Illustratoren usw. ist ein Behance-Portfolio ein Muss. Wenn Sie es außerdem zu Ihrer persönlichen Website hinzufügen können, ist es eine weitere tolle Möglichkeit, Ihre potenziellen Kunden zu erreichen.
Hinzufügen Behance-Feed Der Zugriff auf Ihre Website wird ganz einfach, wenn Sie das richtige Behance WordPress-Plugin verwenden. In diesem Blog stellen wir Ihnen ein großartiges Behance WordPress-Plugin und seine Verwendung vor Fügen Sie Ihrer Website einen Behance-Feed hinzu.

Behance ist ein Social-Media-Plattform, auf der man kreative Arbeiten sowohl zeigen als auch entdecken kann wie Grafikdesign, Illustration, Fotografie, Mode, Werbung, Bildende Kunst, Spieledesign
Behance ist das weltweit größte kreative Netzwerk zum Präsentieren und Entdecken kreativer Arbeiten
Diese Plattform wurde 2022 von Adobe entwickelt und hat mittlerweile mehr als 24 Millionen Mitglieder. Wie auf den meisten Social-Media-Plattformen können Sie auf dieser Plattform den kreativen Menschen folgen (und umgekehrt), die Sie mögen, und erfahren, was sie vorhaben. Darüber hinaus können Sie bei Bedarf auch auf die Kunstwerke von Personen reagieren und mit ihnen kommunizieren.
Behance als soziales Medium für Kreative hat viele Vorteile. Hier sind einige der Gründe, warum Sie Behance-Social-Media-Feeds zu Ihrer WordPress-Site hinzufügen sollten:
- Einen haben Online-Portfolio Ihrer kreativen Arbeit kostenlos
- Teilen Sie Ihre Arbeit mit anderen im gleichen Bereich
- Vernetzen Sie sich mit Menschen aus dem gleichen Bereich
- Behance kann dazu beitragen, Ihre Chancen auf mehr freiberufliche Arbeit zu erhöhen

So verwenden Sie das Behance WordPress-Plugin, um Feeds zu Ihrer Website hinzuzufügen
Führen Sie die unten beschriebenen 5 Schritte durch, um einen Behance-Feed zu Ihrer WordPress-Website hinzuzufügen:
Schritt 1: Installieren Sie Elementor und ElementsKit
Die erforderlichen Plugins zum Hinzufügen von Behance-Feeds zu Ihrer WordPress-Website sind:
So installieren Sie den Elementor-Seitenersteller und das ElementsKit – Behance WordPress-Plugin:
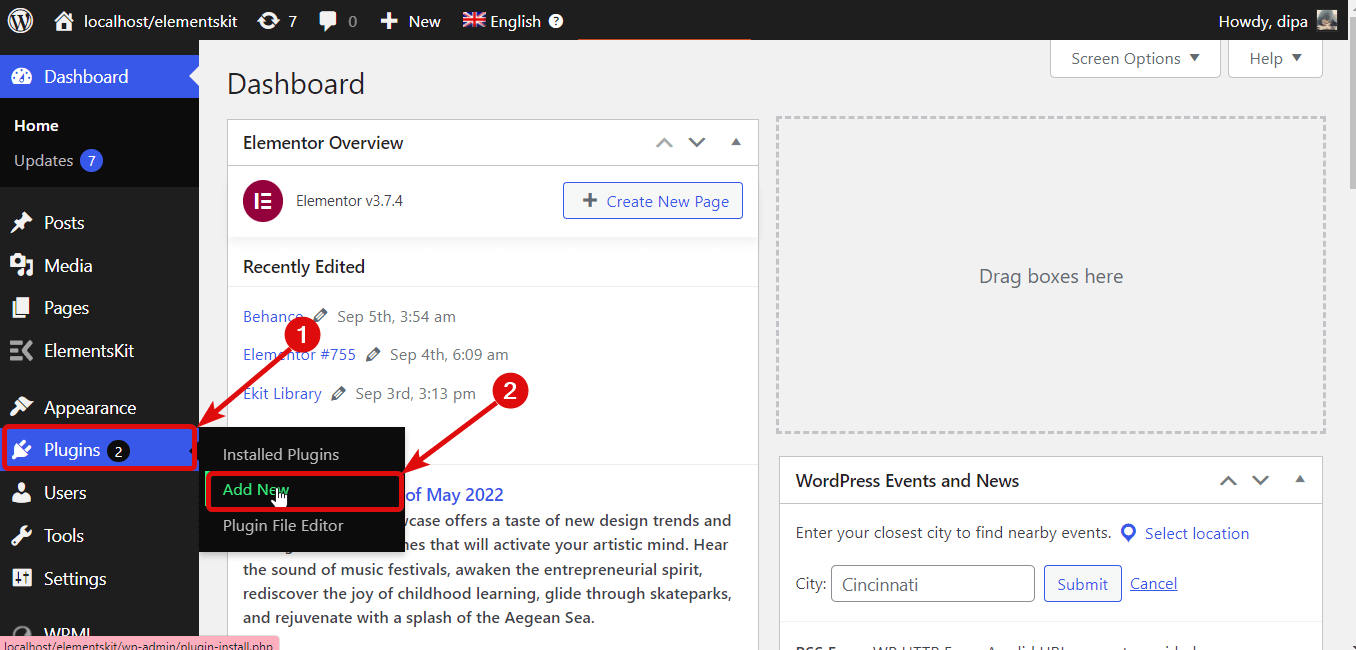
Navigieren Sie zu WordPress Dashboard ⇒ Plugins ⇒ Neu hinzufügen.

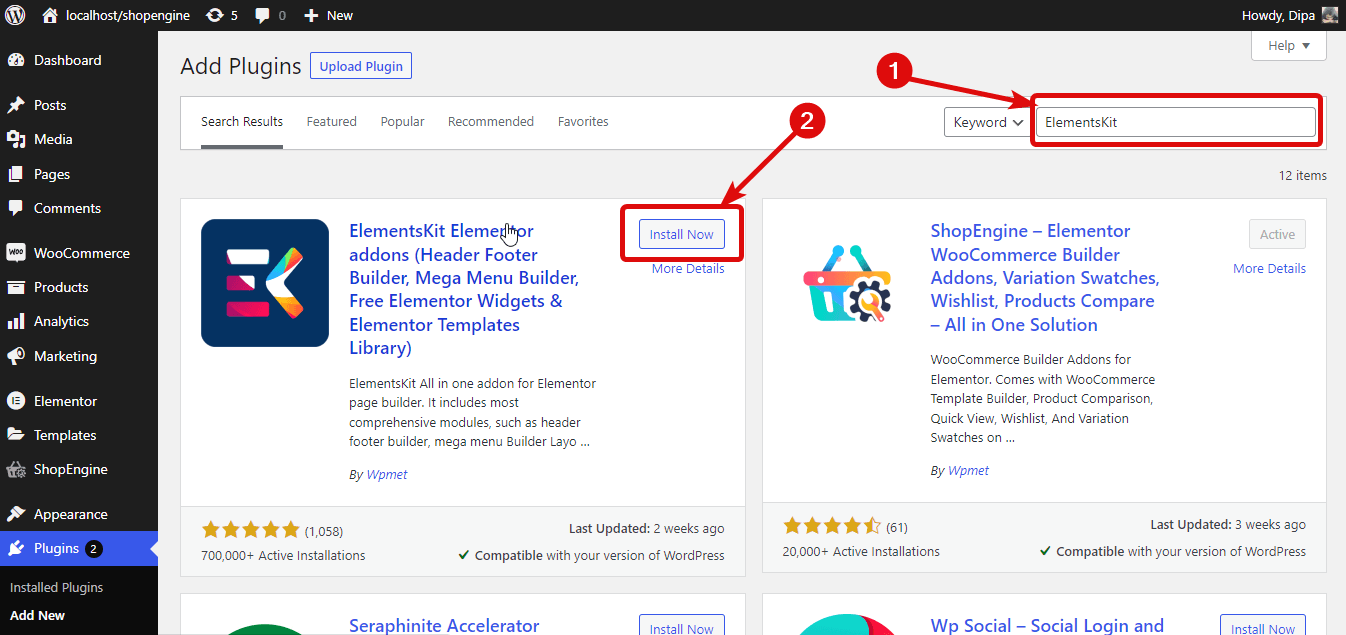
Suchen Sie nun nach dem Plugin (Elementor/ElementsKit) und klicken Sie dann auf „Installieren“.

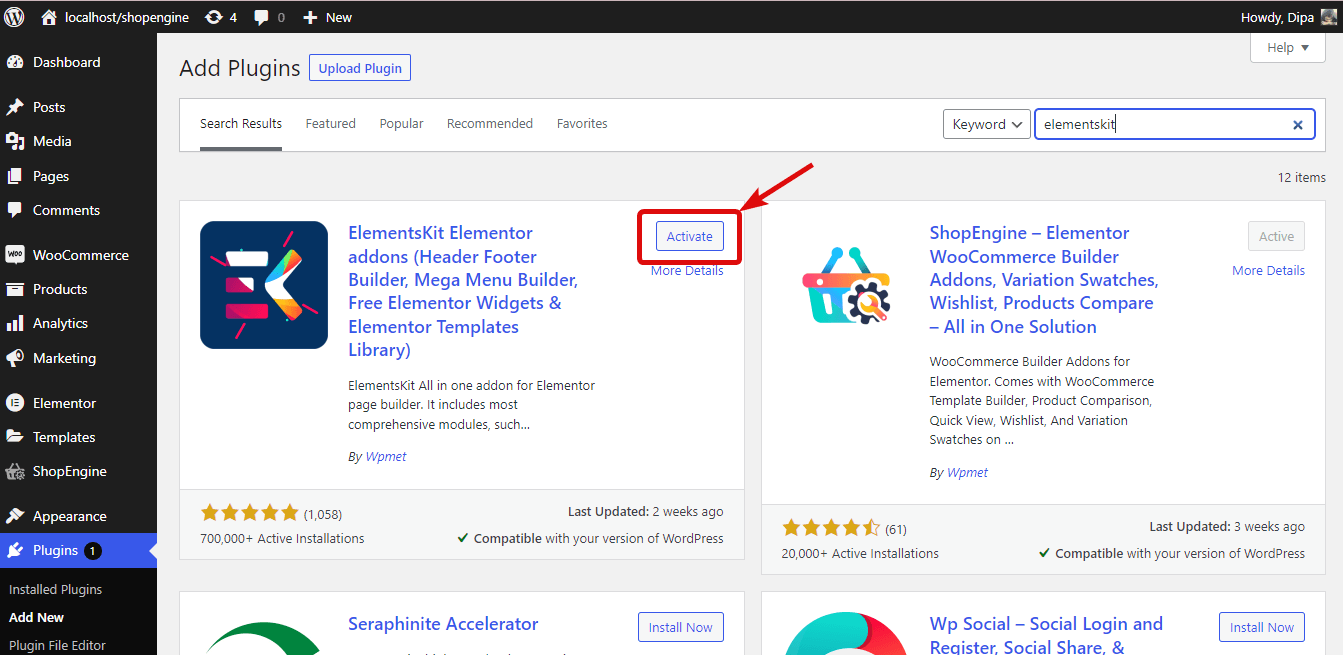
Klicken Sie nach der Installation auf Aktivieren.

Notiz: Installieren Sie zuerst Elementor und dann ElementsKit, da es ein Add-on für Elementor ist. Klicken Sie hier, um eine ordnungsgemäße Anleitung zur Installation von ElementsKit Pro zu erhalten die ElementsKit Pro-Installationsanleitung.
Schritt 2: Aktivieren Sie den Behance-Feed
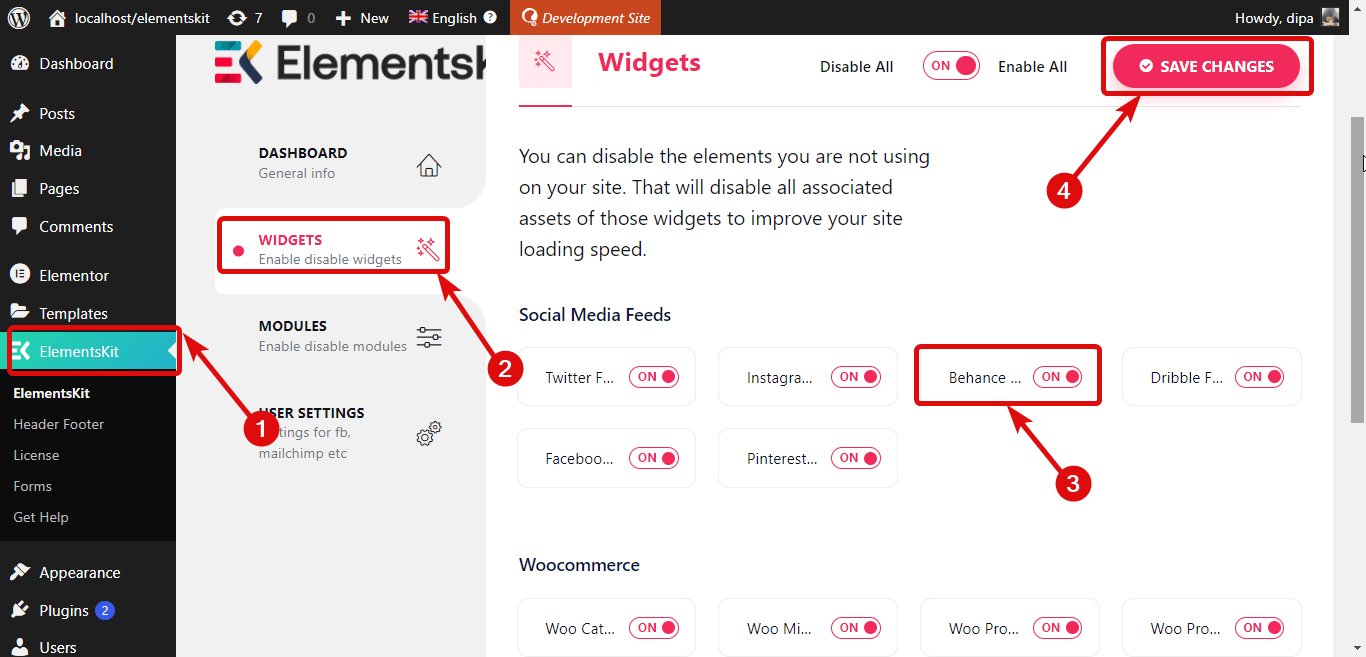
Gehe zu ElementsKit ⇒ Widgets, Scrollen Sie nach unten zu den Social-Media-Feeds. Aktivieren Sie die Umschaltfläche des Behance-Feed-Widgets. und schlussendlich Klicken Sie auf Änderungen speichern.

Schritt 3: Fügen Sie das Behance-Feed-Widget zu Ihrer Seite hinzu
Bearbeiten Sie die Seite, zu der Sie den Behance-Feed hinzufügen möchten, mit der Option „Mit Elementor bearbeiten“.
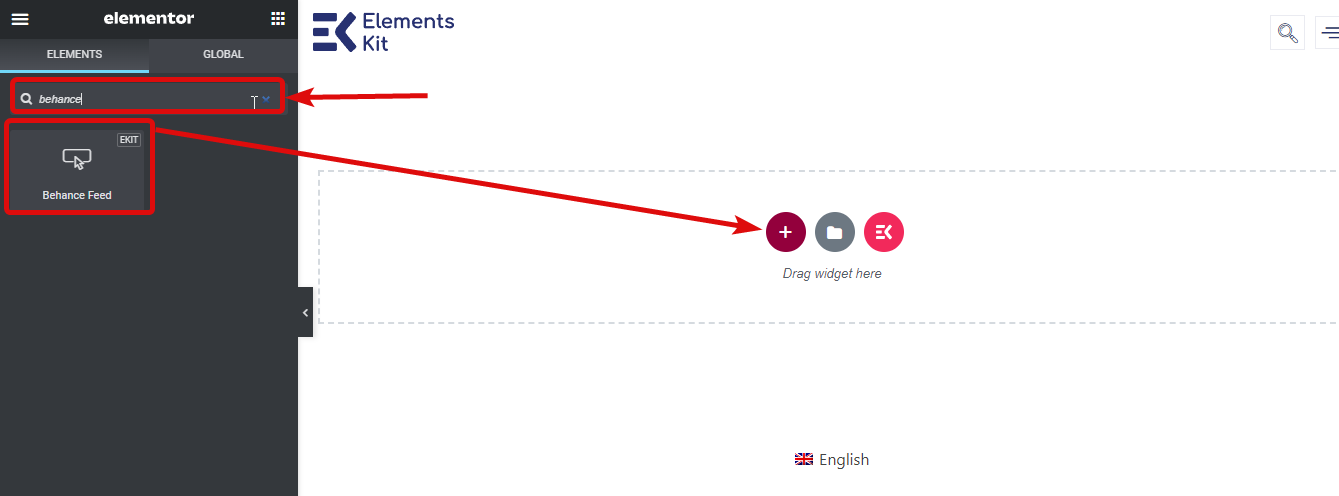
Suchen Sie nun nach dem Behance-Feed-Widget, sobald Sie das Widget mit dem Ekit-Symbol d gefunden habenZiehen Sie das Widget per Drag-and-Drop auf das +-Symbol um es Ihrer Seite hinzuzufügen.


Schritt 4: Richten Sie das Layout ein und passen Sie es an
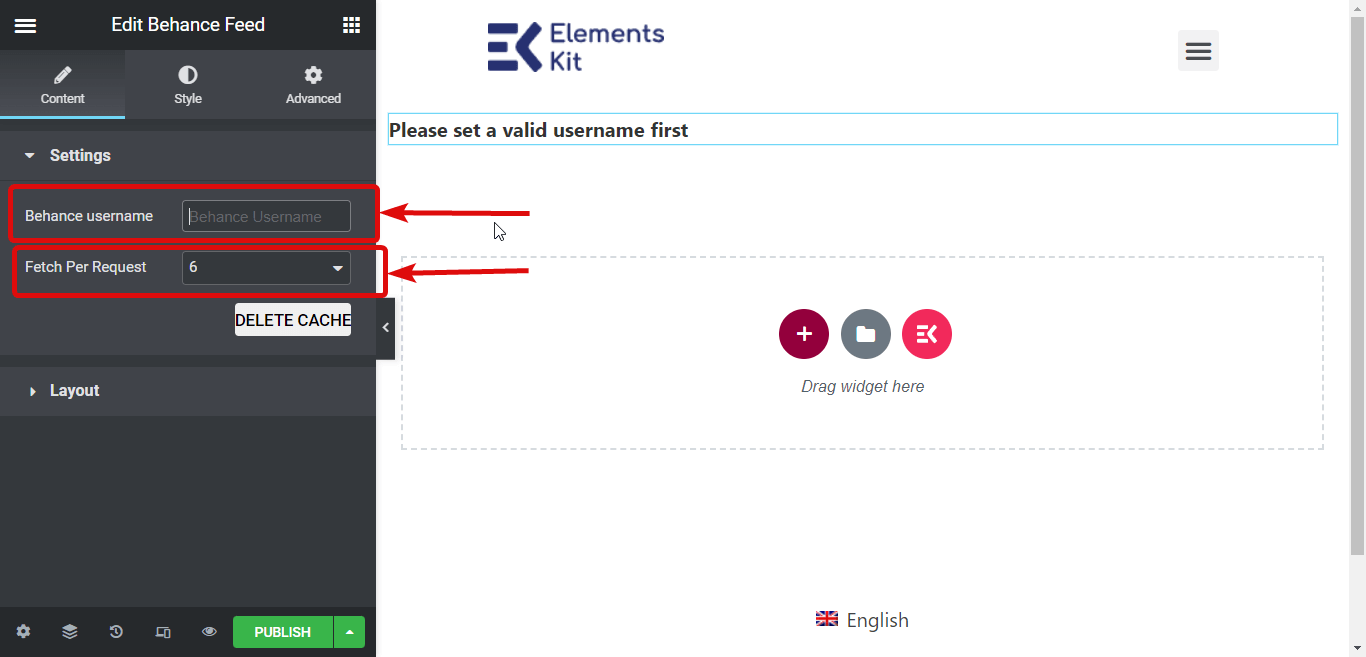
Legen Sie nun im Feld „Behance-Benutzername“ den Benutzernamen des Profils fest, dessen Feed Sie anzeigen möchten. Sobald Sie den Benutzernamen hinzugefügt haben, können Sie mit der Option „Behance-Benutzername“ auswählen, wie viele Feeds Sie anzeigen möchten.

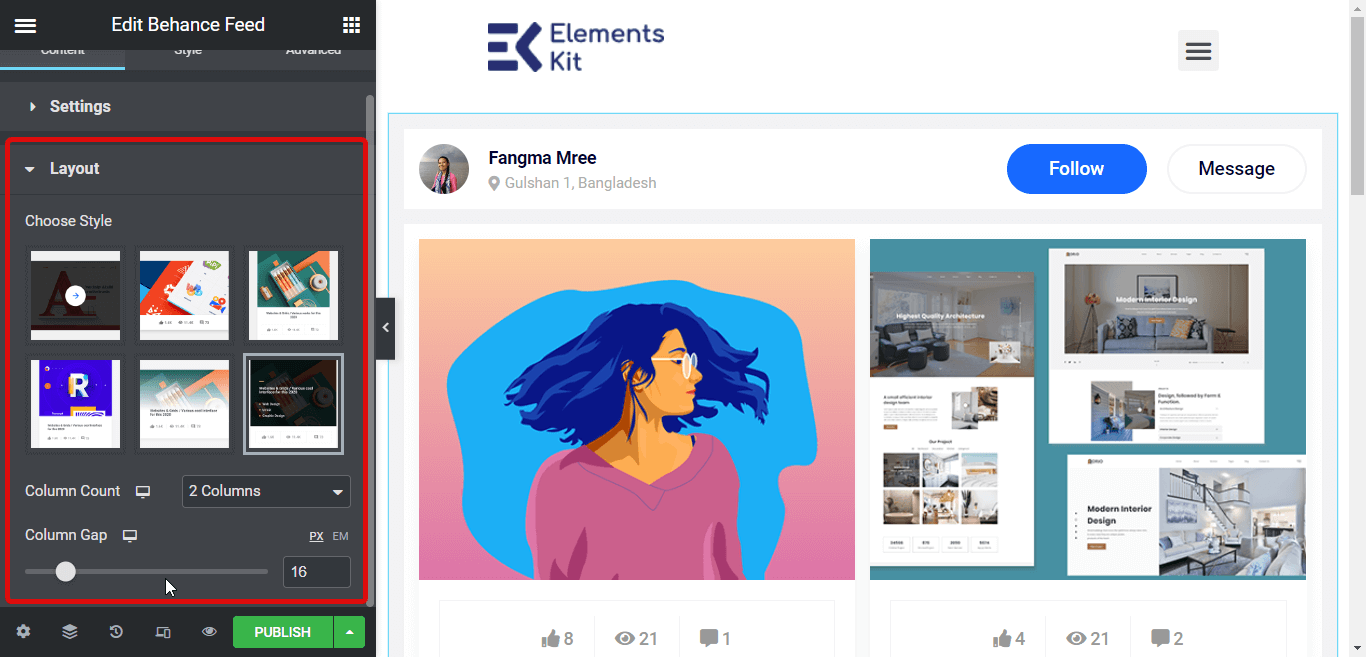
Erweitern Sie nun die Registerkarte „Layout“ und passen Sie die folgenden Optionen an:
- Wählen Sie Stil: Wählen Sie aus den Optionen den Stil aus, der Ihnen gefällt.
- Spaltenanzahl: Wählen Sie die Anzahl der Spalten aus.
- Spaltenabstand: Hier können Sie den Abstand zwischen den Spalten auswählen.

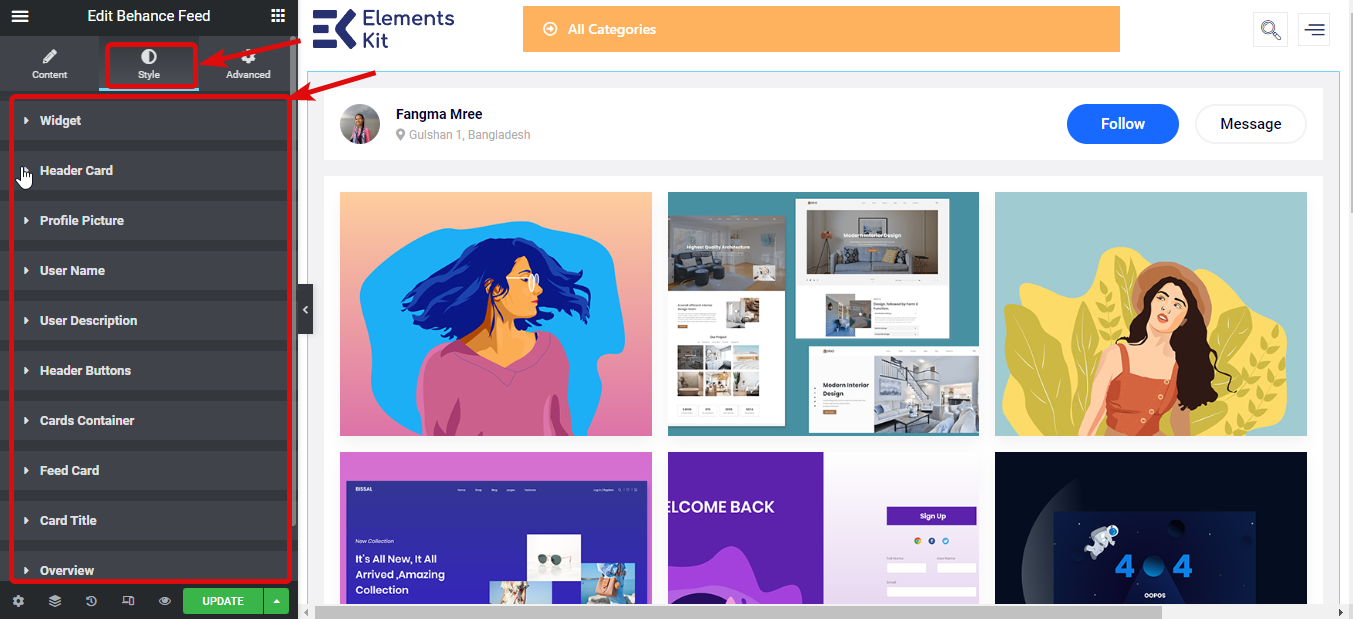
Schritt 5: Passen Sie den Stil des Behance-Feeds an
Jetzt ist es an der Zeit, mit dem Aussehen Ihres Social-Media-Behance-Feeds zu experimentieren. Sie können die verschiedenen Stile der folgenden Optionen ändern, um das Aussehen Ihres Behance-Feeds zu ändern:
- Widget
- Kopfkarte
- Profilbild
- Nutzername
- Benutzerbeschreibung
- Kopfzeilenschaltflächen
- Kartenbehälter
- Futterkarte
- Kartentitel
- Überblick
- Hover-Overlay

Wenn Sie mit den Änderungen fertig sind, klicken Sie auf „Änderungen speichern, um sie zu aktualisieren“. Hier ist eine Vorschau, wie der Behance Social Media-Feed aussieht:

✨✨Mit dem erstaunlichen ElementsKit können Sie auch eine hinzufügen
👉 Facebook-Feed
👉 Instagram-Feed
👉 Twitter-Feed
👉 Tröpfchenfutter
Warum ElementsKit als Behance WordPress-Plugin wählen?
Sie müssen inzwischen erkannt haben, wie einfach es ist, mit ElementsKit einen Behance-Feed zu Ihrer WordPress-Site hinzuzufügen. Hier sind einige weitere Gründe, warum Sie ElementsKit als Ihr Behance WordPress-Plugin wählen sollten:
- ElementsKit bietet eine Große Auswahl an Stilanpassungen Optionen zum Ändern des Erscheinungsbilds des Feeds auf Ihrer Website.
- Zusammen mit dem Sein benutzerfreundlich Dieses Behance WordPress-Plugin ist superleicht. Daher müssen Sie bei der Geschwindigkeit Ihrer Website keine Kompromisse eingehen.
- Das Plugin bietet neben der Anzeige des Behance-Feeds auch Optionen für Benutzer, dem Behance-Benutzer zu folgen oder ihm eine Nachricht zu senden.
- Dies ist nicht nur ein Behance-WordPress-Plugin, sondern kann Ihr Plugin sein, mit dem Sie mit minimalem Aufwand eine komplette Website von Grund auf erstellen können, da es mit dem kompatibel ist Elementor-Seitenersteller.
- Das Team bietet 24×7-Unterstützung Dies ist ein weiterer guter Grund, dieses Plugin zu wählen, um den Behance-Feed zu Ihrer Website hinzuzufügen.
✨Mit ElementsKit können Sie ein erstellen Komplette Website mit erweiterten Funktionen Kopfzeile Fußzeile. Sehen Sie sich unsere Blogs an, um zu erfahren, wie Sie eine Website erstellen Die gebrauchsfertige Vorlage von ElementsKit und Aufbaumodule:
👉 So entwickeln Sie eine komplette WordPress-Website von Grund auf
👉 So erstellen Sie eine einseitige Website mit einseitiger Navigation in WordPress
Letzte Worte
Glückwunsch! Sie haben Ihrer WordPress-Site erfolgreich einen Behance-Feed hinzugefügt. Mit ElementsKit können Sie ganz einfach Behance-Feeds erstellen. Deshalb empfehlen wir Ihnen, ElementsKit als Ihr Behance-WordPress-Plugin zu wählen.
ElementsKit ist nicht nur ein WordPress-Plugin von Behance, sondern kann als All-in-One-Website-Builder fungieren, mit dem Sie mit minimalem Aufwand ästhetisch ansprechende vollständige Websites erstellen können. Probieren Sie also dieses Elementor-Addon aus.
Wenn Sie Fragen zum Behance WordPress-Plugin oder zum Vorgang des Hinzufügens von Feeds zu Ihrer Website haben, teilen Sie uns dies bitte im Kommentarfeld mit.

Schreibe einen Kommentar