Ich hasse es, Formulare auszufüllen! Und du?
Hassen Sie es auch, Formulare auszufüllen?
Dann sind wir zu zweit!
Nein, wir sind nicht allein. Untersuchungen zeigen das vier von fünf (86%) Menschen stören sich daran, dass sie bei der Registrierung auf einer Website neue Konten erstellen müssen.
Noch besorgniserregender ist in derselben Untersuchung, dass 9 von 10 Personen (90%) zugeben, eine Website verlassen zu haben, wenn sie ihr Passwort oder ihre Anmeldeinformationen vergessen haben, anstatt Sicherheitsfragen zu beantworten oder ihr Passwort zurückzusetzen!
Sind Sie Inhaber einer Website und erleben eine hohe Absprungrate von Ihrer Anmeldeseite? Nun, höchstwahrscheinlich können Sie es erheblich reduzieren, indem Sie die Facebook-Anmeldung in Ihre Website integrieren.
Wenn Sie genau wissen möchten, wie Sie Facebook zu einer WordPress-Website hinzufügen, sind Sie auf der richtigen Seite.
In diesem Artikel werde ich Ihnen einige Gründe für die Integration des Facebook-Logins auf Ihrer WordPress-Site nennen und Sie durch die Schritte zum Hinzufügen eines Facebook-Logins für WordPress führen. Scheint interessant? Dann lasst uns weitermachen.
Warum sollten Sie Facebook zu Ihrer WordPress-Website hinzufügen?
Die meisten Menschen haben heutzutage Facebook-Konten. Ich denke, dass man sich vielleicht anstrengen muss, um einen Nicht-Facebooker in der Nähe zu finden.
Die Integration der Schaltfläche „Mit Facebook anmelden“ auf Ihrer WordPress-Website ist aus mehreren Gründen ein kluger Schachzug. Wenn Sie den Benutzern erlauben, sich mit Facebook bei Ihrer WordPress-Site anzumelden, werden sie die Passwortmüdigkeit die sie sonst durchmachen würden.
Da die Besucher darüber hinaus kein weiteres Anmelde-/Registrierungsformular ausfüllen müssen, können sie wertvolle Zeit sparen, die sie in die weitere Erkundung Ihrer Website investieren können.
Allerdings fragen Sie sich jetzt vielleicht, welche Vorteile Sie durch das Hinzufügen eines Facebook-Logins zu WordPress-Websites erzielen können. Nun werde ich über einige Hauptgründe für die Facebook-Integration auf Ihrer Website sprechen:
- Sie erfahren den vollständigen Namen der Benutzer von Facebook. Damit können Sie personalisierte Newsletter und Updates versenden.
- Während sich viele Nutzer mit gefälschten E-Mails auf Websites anmelden, ist es wahrscheinlicher, dass die registrierten E-Mails der Nutzer auf Facebook echt sind.
- Durch das Hinzufügen eines Facebook-Logins zu Ihrer Website können Sie auch den Standort, das Geschlecht und das Alter der Besucher ermitteln. Mit den personalisierten Daten können Sie Ihren Marketingplan genauer vorbereiten.
- Wenn Sie die „Gefällt mir“-Angaben der Benutzer verfolgen, können Sie ihnen einen individuelleren Service anbieten. Darüber hinaus können Sie ihnen durch den Zugriff auf ihre Facebook-Freundeslisten die Produkte oder Dienstleistungen empfehlen, die ihre Freunde nutzen.
Also, worauf wartest Du? Lesen Sie diesen Beitrag bis zum Ende, um alle Schritte zu erfahren, die Sie zum Hinzufügen eines Facebook-Logins auf Ihrer WordPress-Website ausführen müssen.
Das brauchen Sie
Es gibt mehrere Möglichkeiten, Facebook-Login zu Ihrer WordPress-Website hinzuzufügen. Die meisten davon erfordern solide Programmierkenntnisse.
Wenn Sie jedoch nicht über umfassende Programmierkenntnisse verfügen, ist es besser, ein Social-Login-Plugin zu wählen, um ein Facebook-Login zu Ihrer Website hinzuzufügen.
Wp Social ist eines der besten Social-Media-Plugins für WordPress, das Ihnen helfen kann, Ihr Ziel zu erreichen. Abgesehen davon, dass Sie an jeder Stelle Ihrer Website eine Facebook-Anmeldeschaltfläche hinzufügen können, bietet es auch Social-Share- und Social-Count-Optionen. Wenn Sie sich also Wp Social zulegen, erhalten Sie tatsächlich ein 3-in-1-Plugin.
So fügen Sie Facebook-Login zur WordPress-Website hinzu (Schritt für Schritt)
If you want to know how to integrate the Facebook login on your WordPress website seamlessly with a plugin, I am going to give you a step-by-step detailed guideline now using Wp Social. Follow the steps properly and add Facebook to WordPress for login.
Lass uns weitermachen:
Schritt 1: Installieren Sie Wp Social
To install the Facebook login plugin for WordPress:
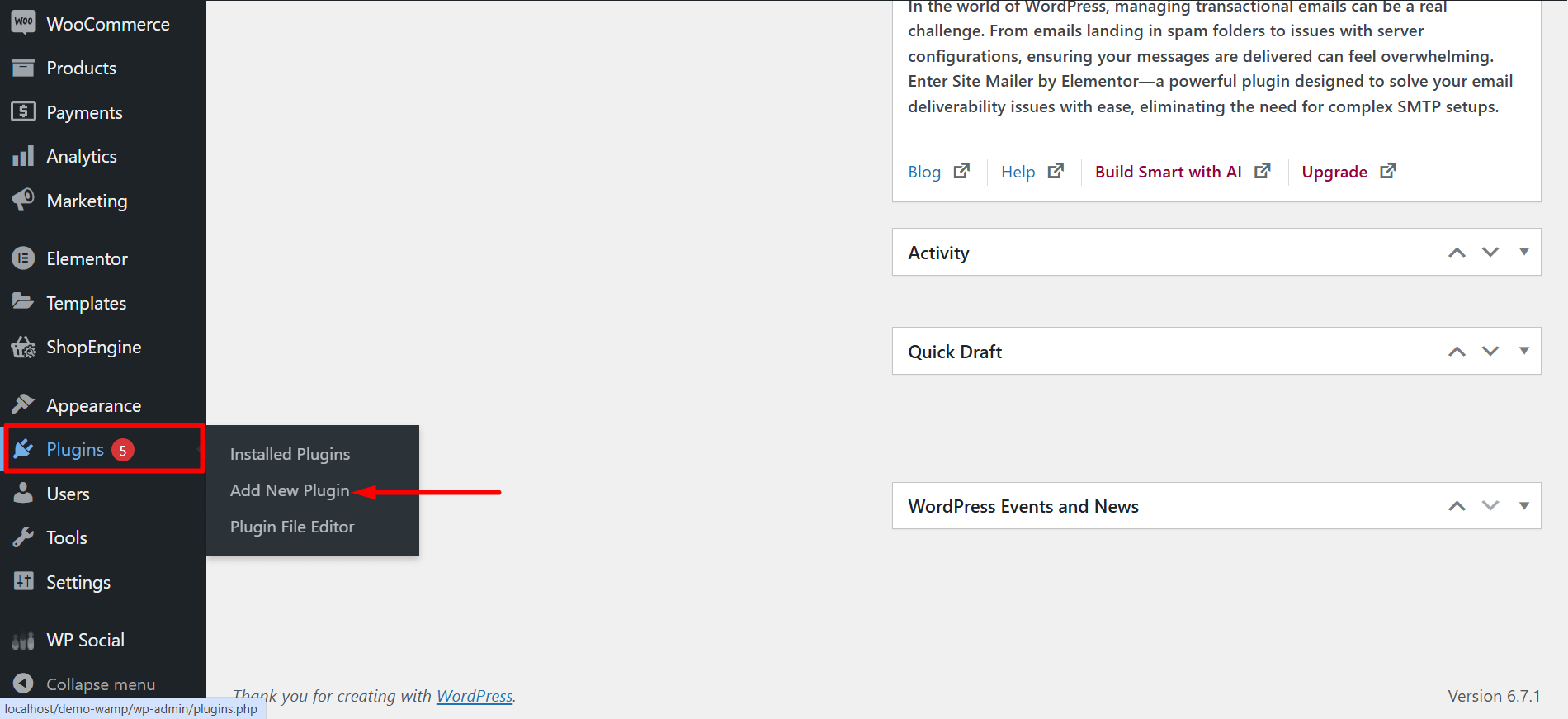
● Melden Sie sich im Admin-Panel-Bereich Ihrer WordPress-Website an.
● Gehen Sie zu Plugins ➔ Neu hinzufügen

● Geben Sie „Wp Social“ in das Suchfeld ein.

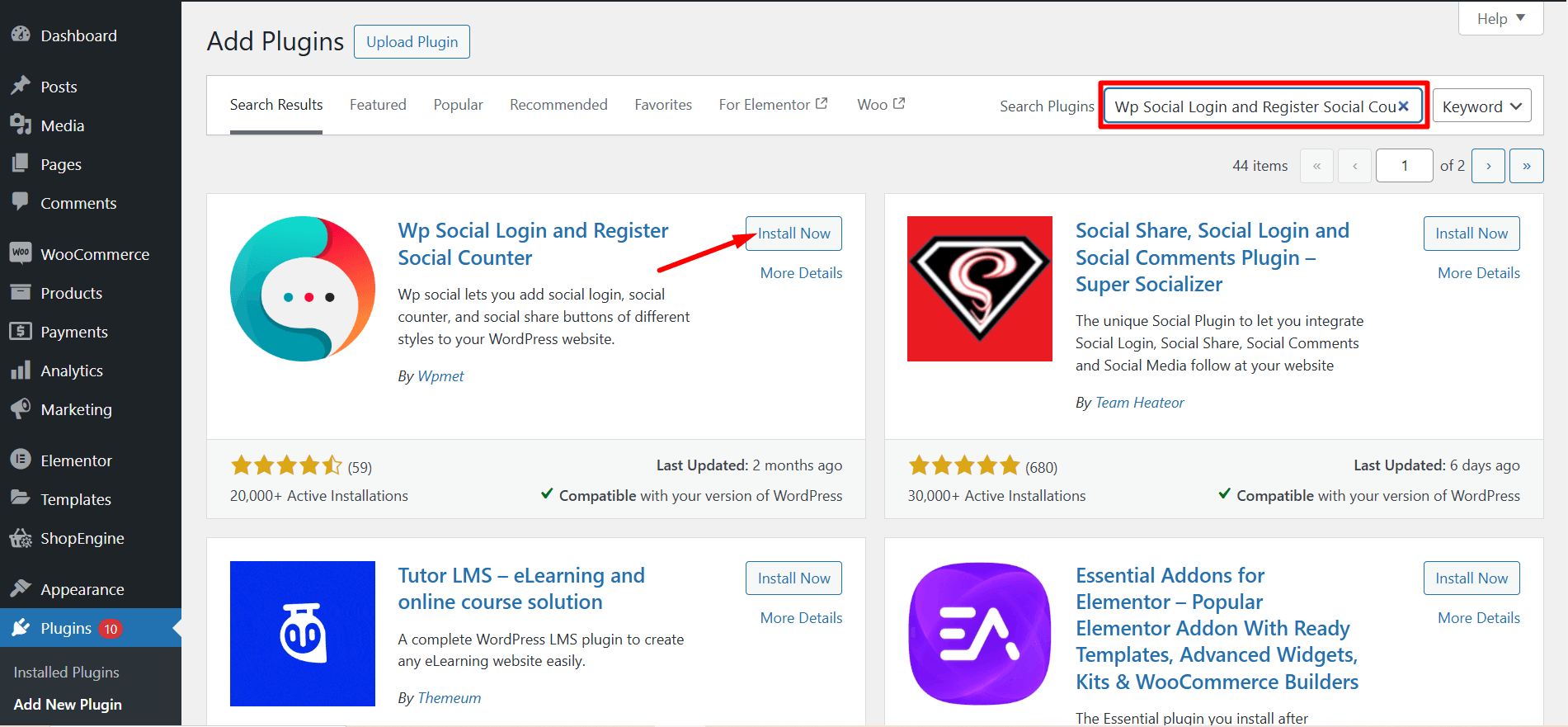
- Finden Sie „Wp Social-Social-Anmeldung und -Registrierung, Social Share, Social Counter” aus dem Suchergebnis. Klicken Sie nun auf „Jetzt installieren“

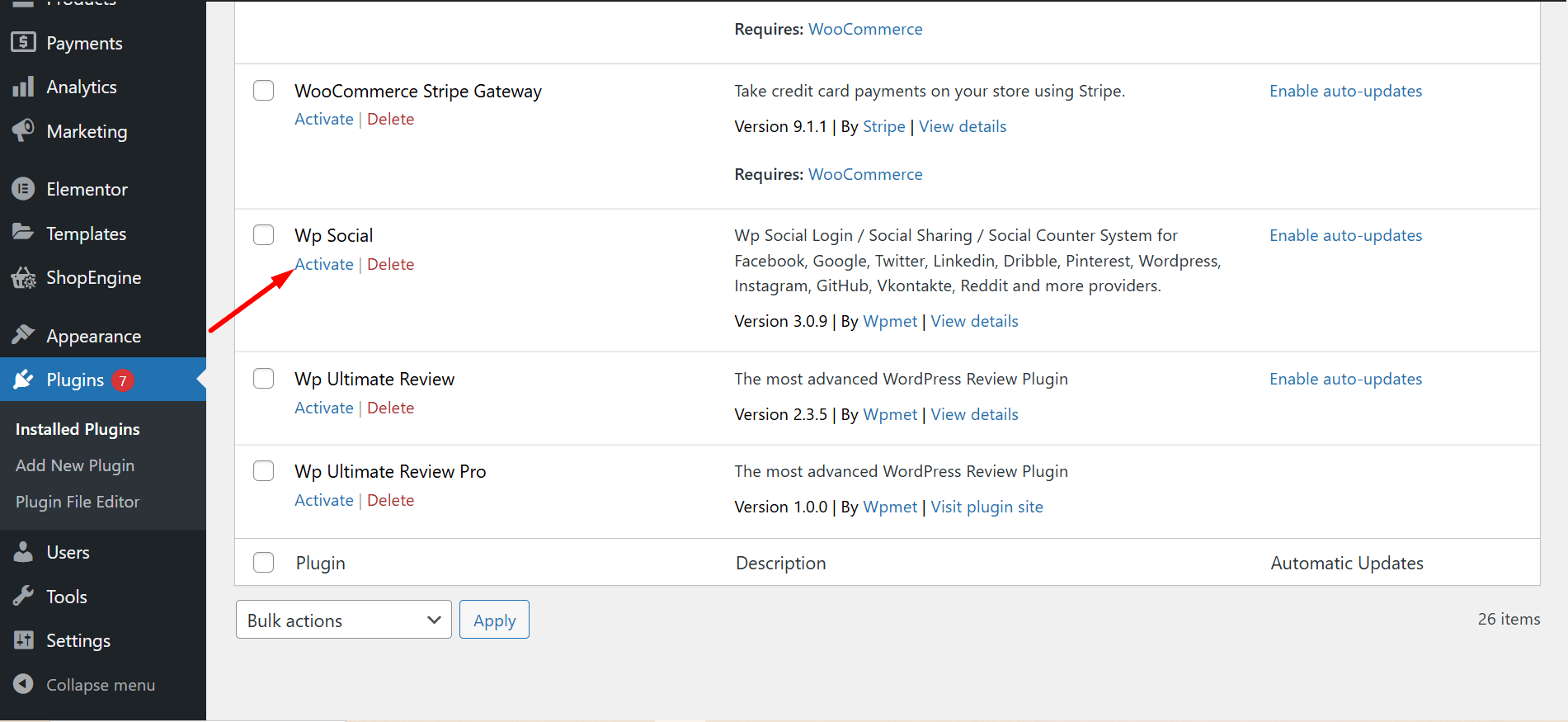
- After the end of the installation process, activate the plugin.

Schritt 2: Erstellen Sie ein Facebook-Entwicklerkonto
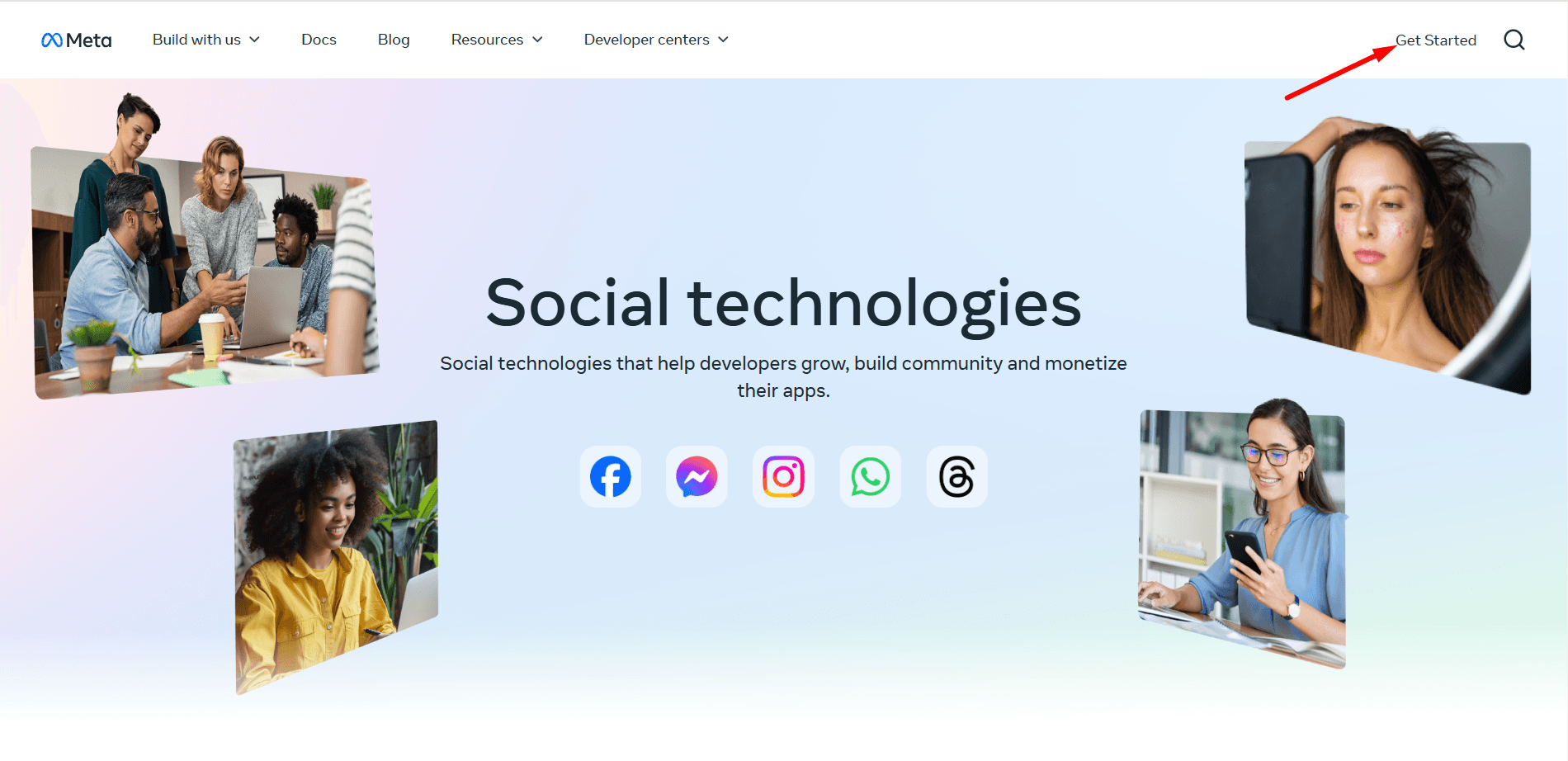
- Navigieren Sie zu https://developers.facebook.com/apps/
- Login to your Facebook account If you are logged out.
- Click on the “Get Started” section to start creating your developer’s account. Follow the instructions step-by-step to complete your registration process for a Facebook developer account.

Schritt 3: Erstellen Sie eine Facebook-App
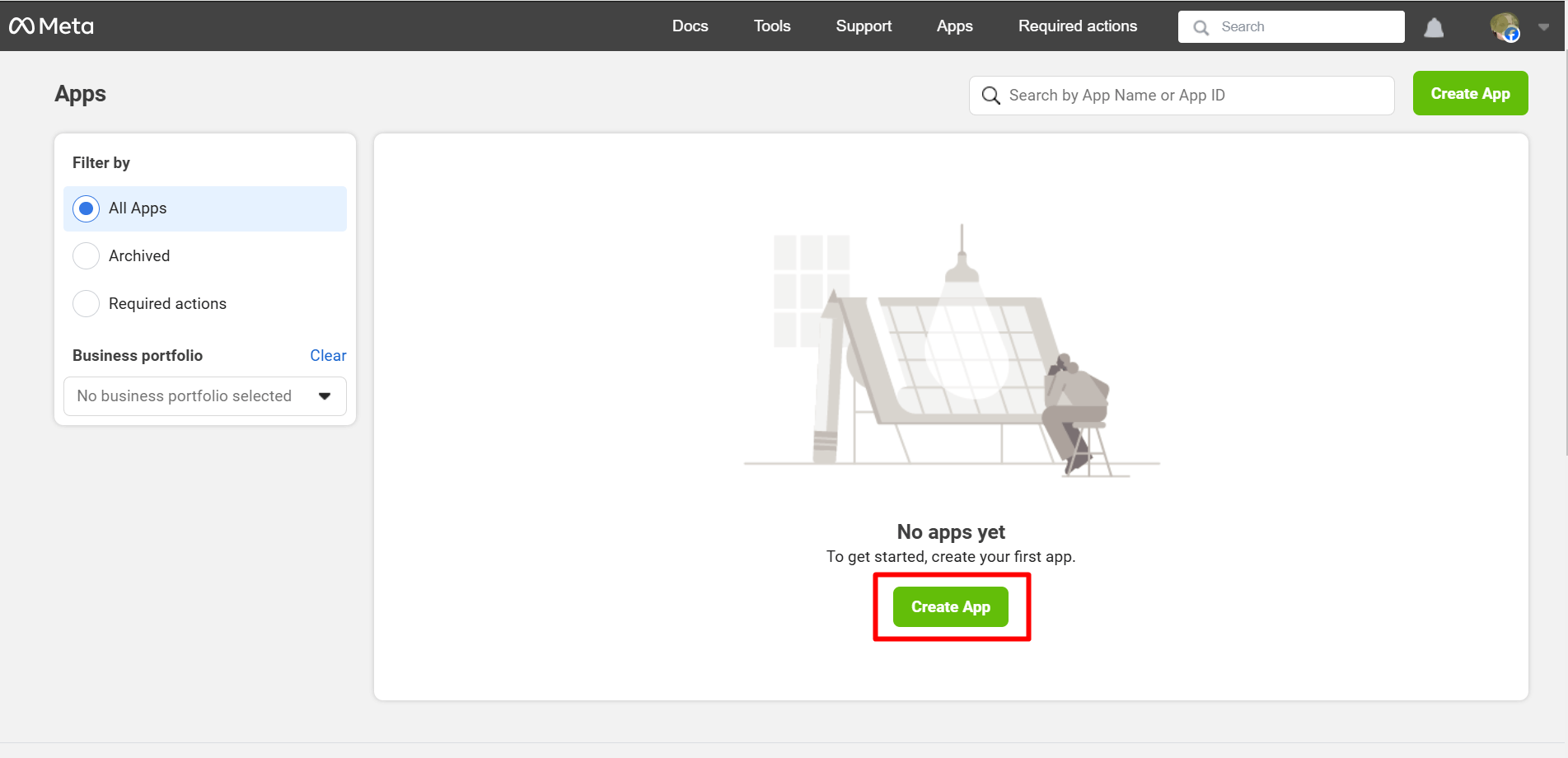
- After completing your registration as a developer, you’ll be redirected to the Facebook app creation page. Click on “App erstellen" voran gehen

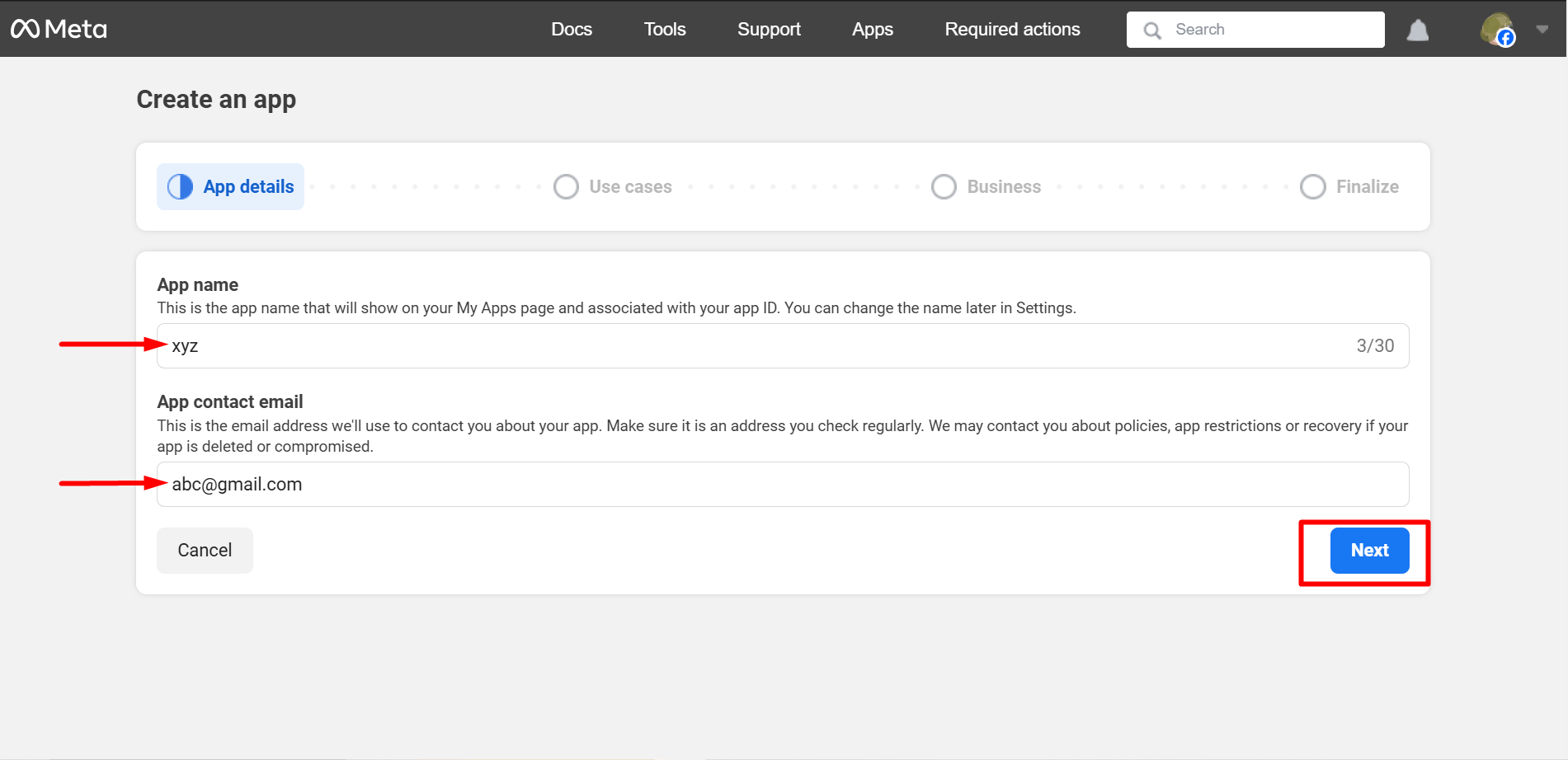
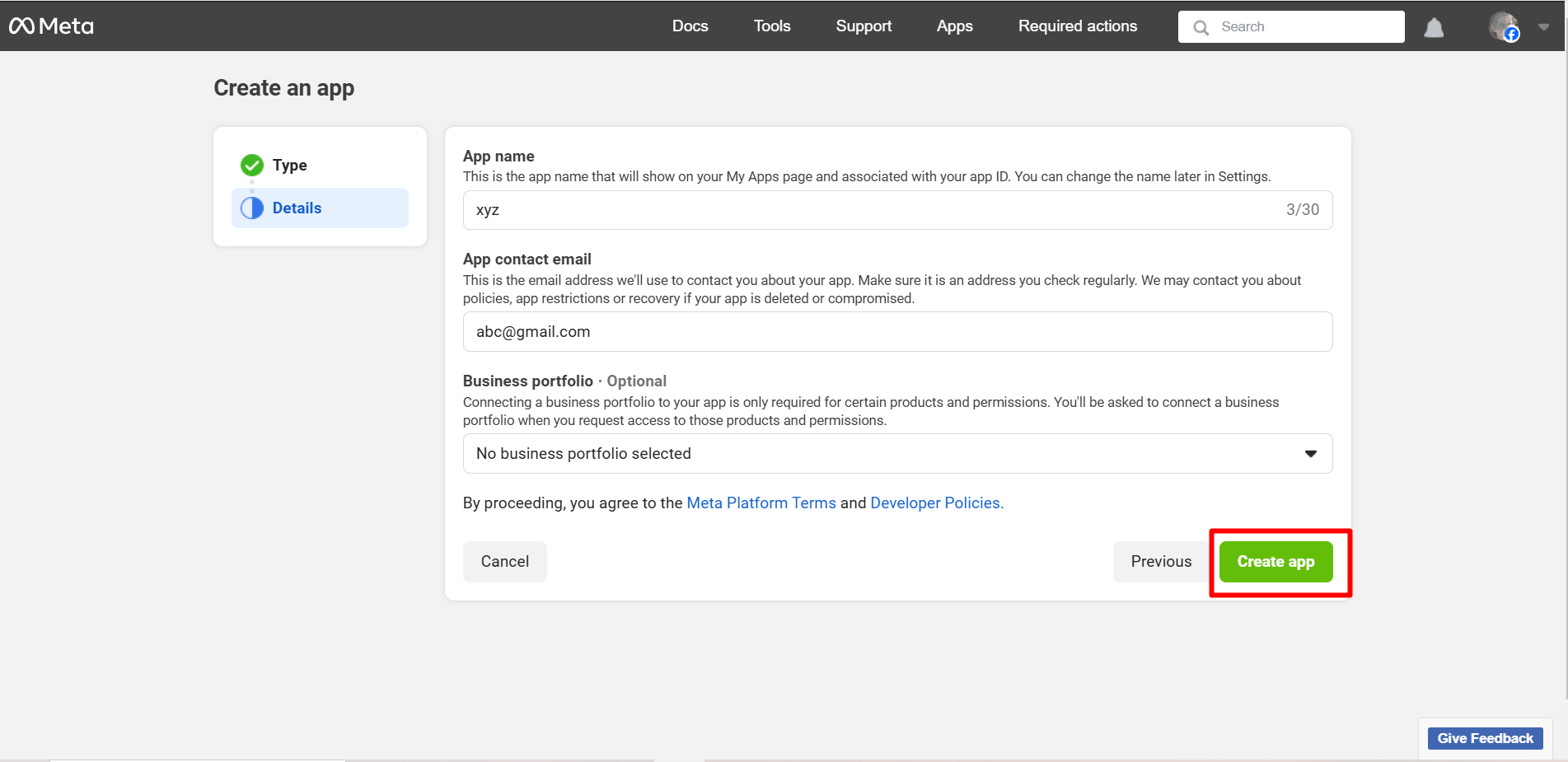
- At this step of app creation, set a meaningful App Name and Add contact email. After that, click on “Next”.

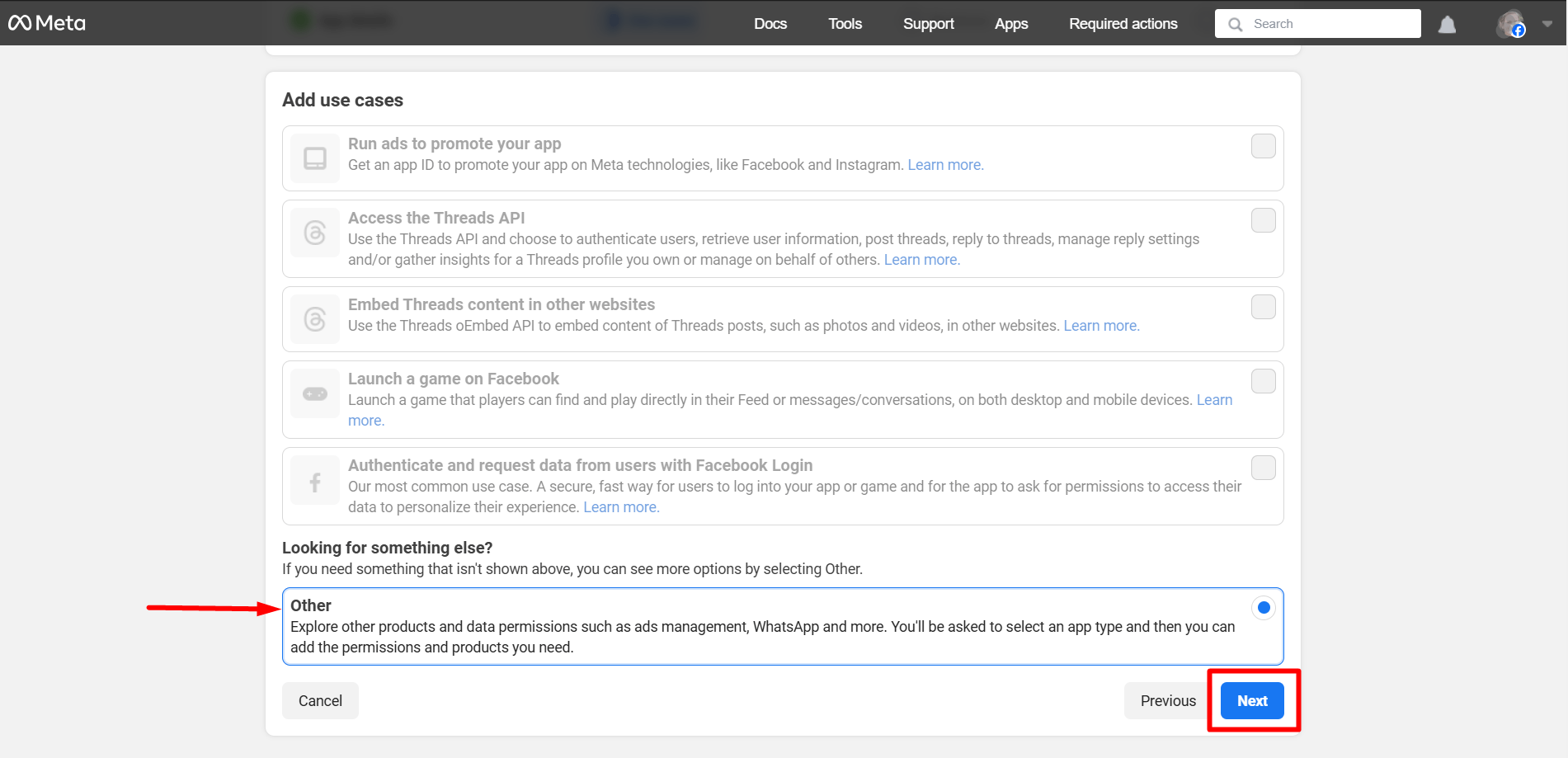
- You must select ‘Other’ as the use case here. Click on ‘Next’ when you are done.

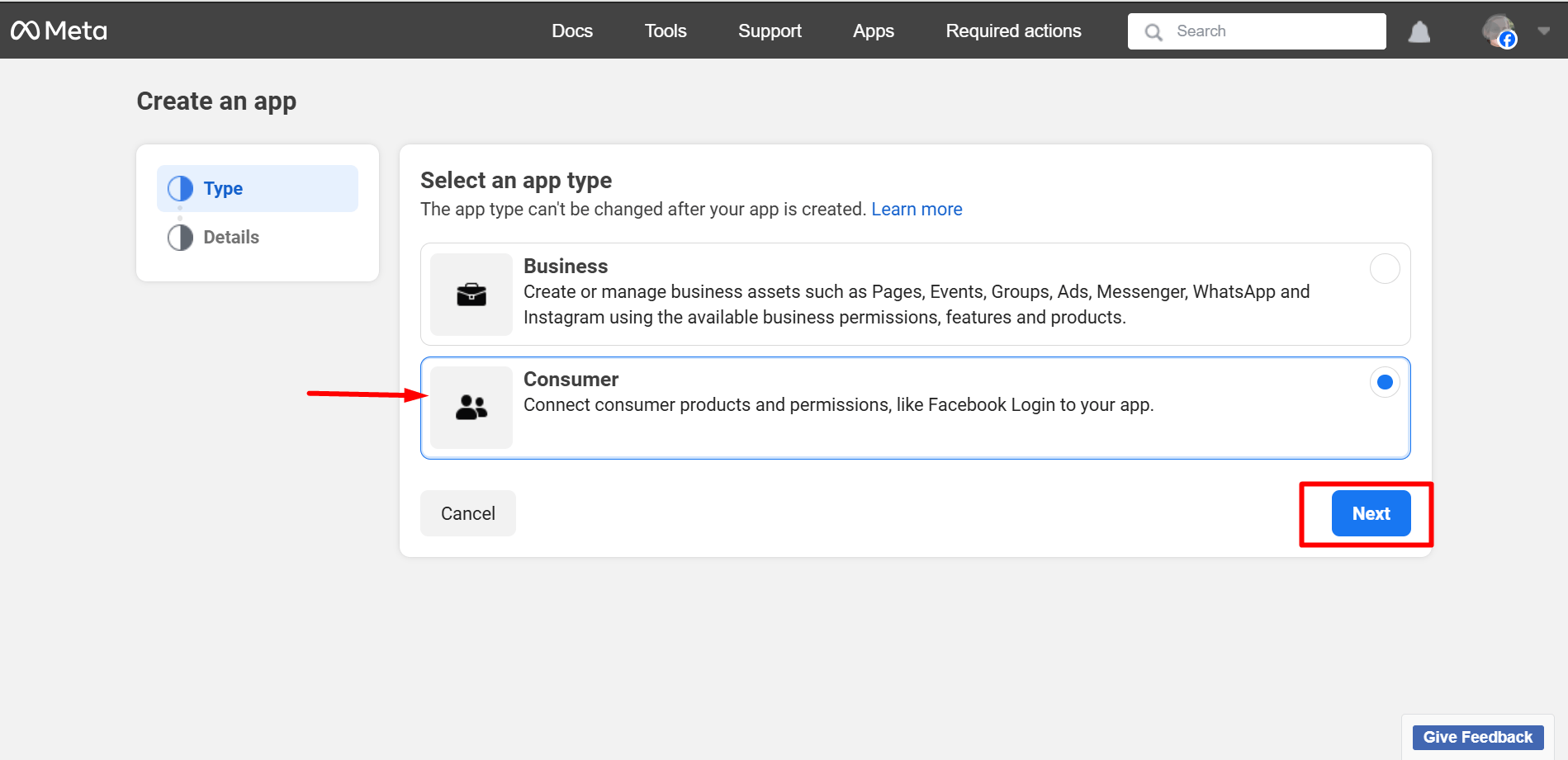
Now, select Consumer and press the ‘Next’ button.

In this step, you can check the whole details again and press the ‘Next’ button.

After that, you may be required to log in to your Facebook account again.
Schritt 4: Facebook-Login konfigurieren
Finally, here is your App dashboard and
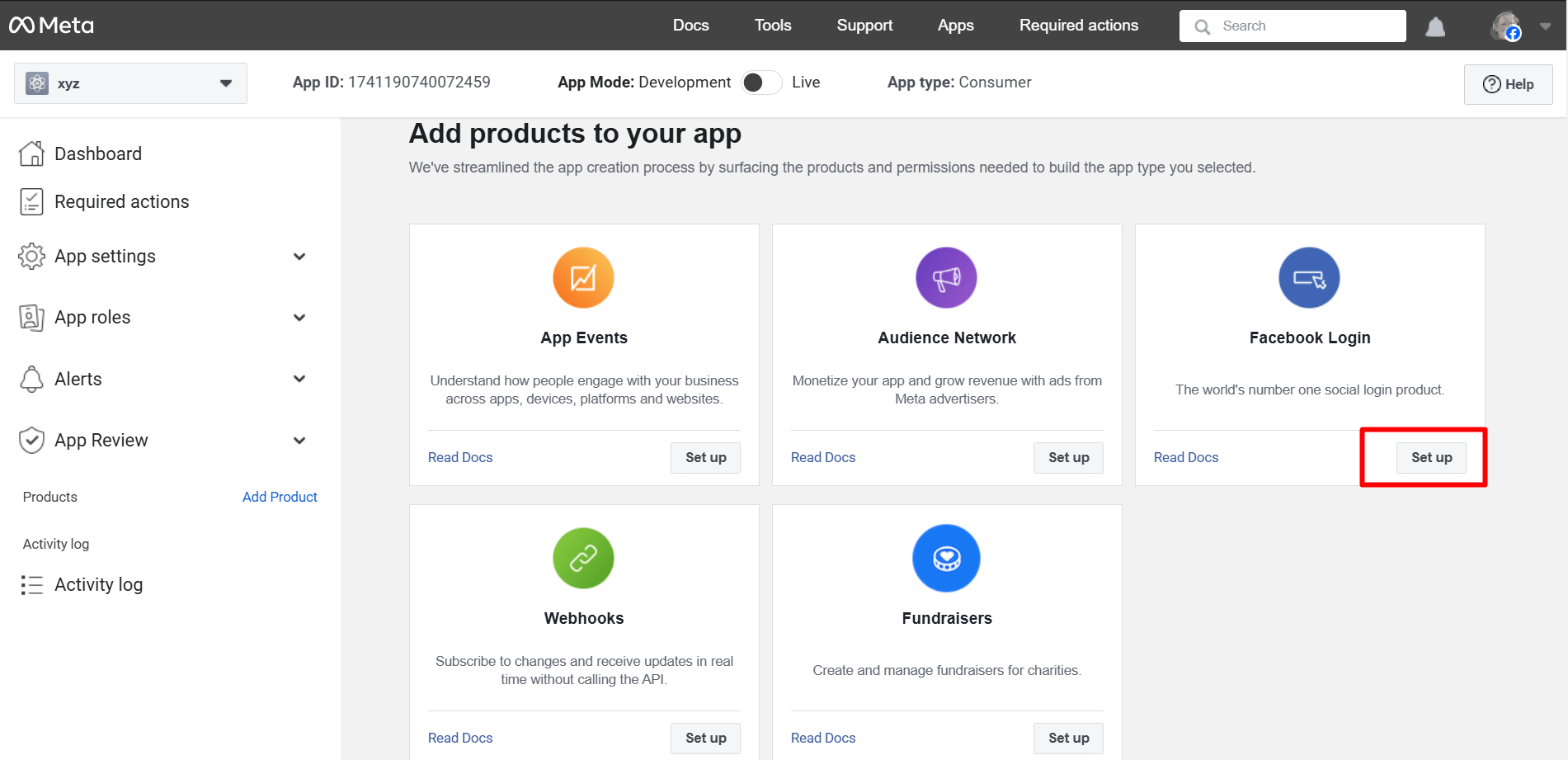
After the process mentioned above, you’ll be taken to the ‘Products’ page located under Dashboard. Click on the ‘+’. Find out ‘Facebook Login’ from the list and click on ‘Set Up’.

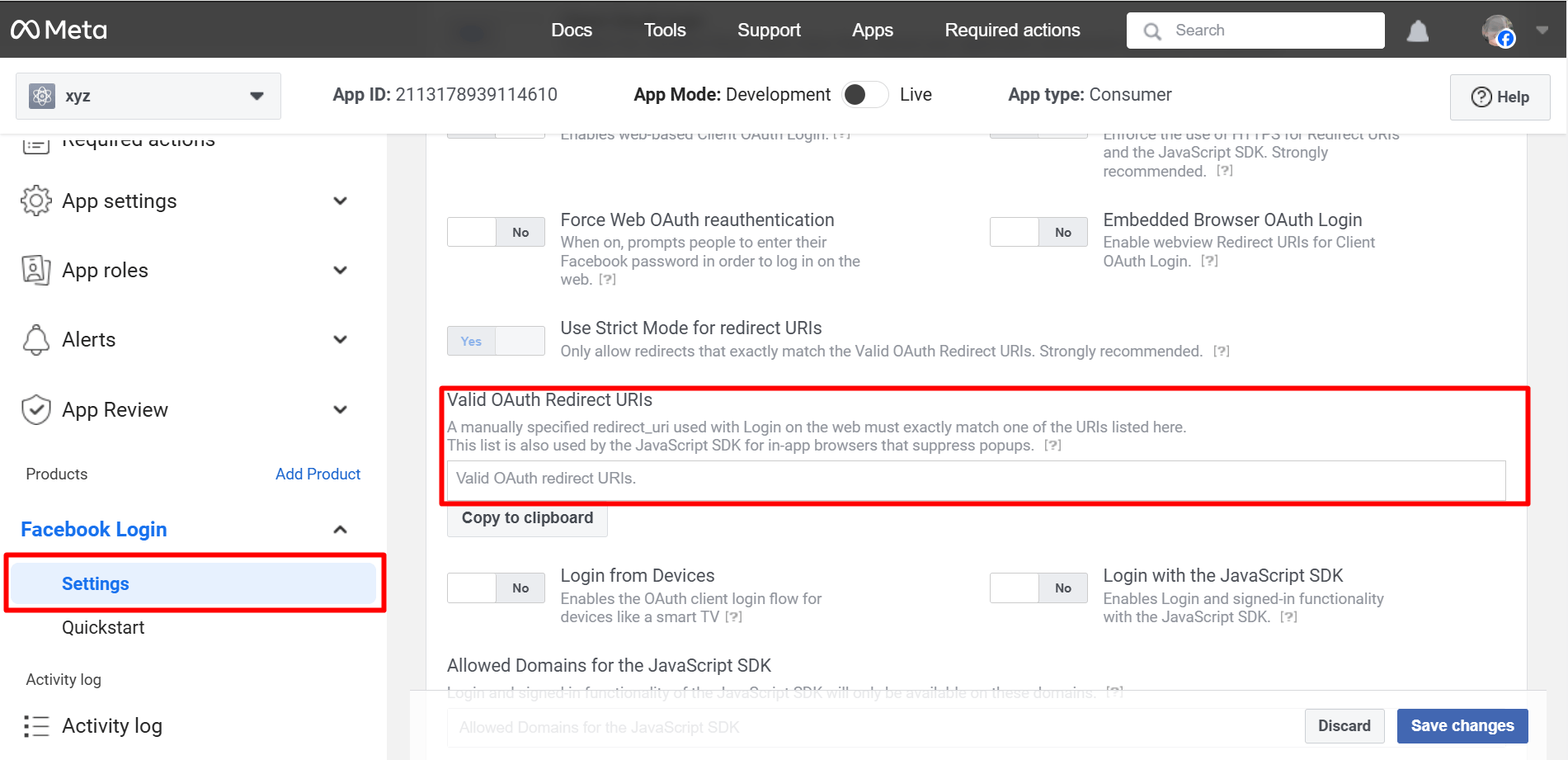
Go to Settings under the Facebook Login app. You have to enter Valid OAuth Redirect URIs under Client OAuth Settings.

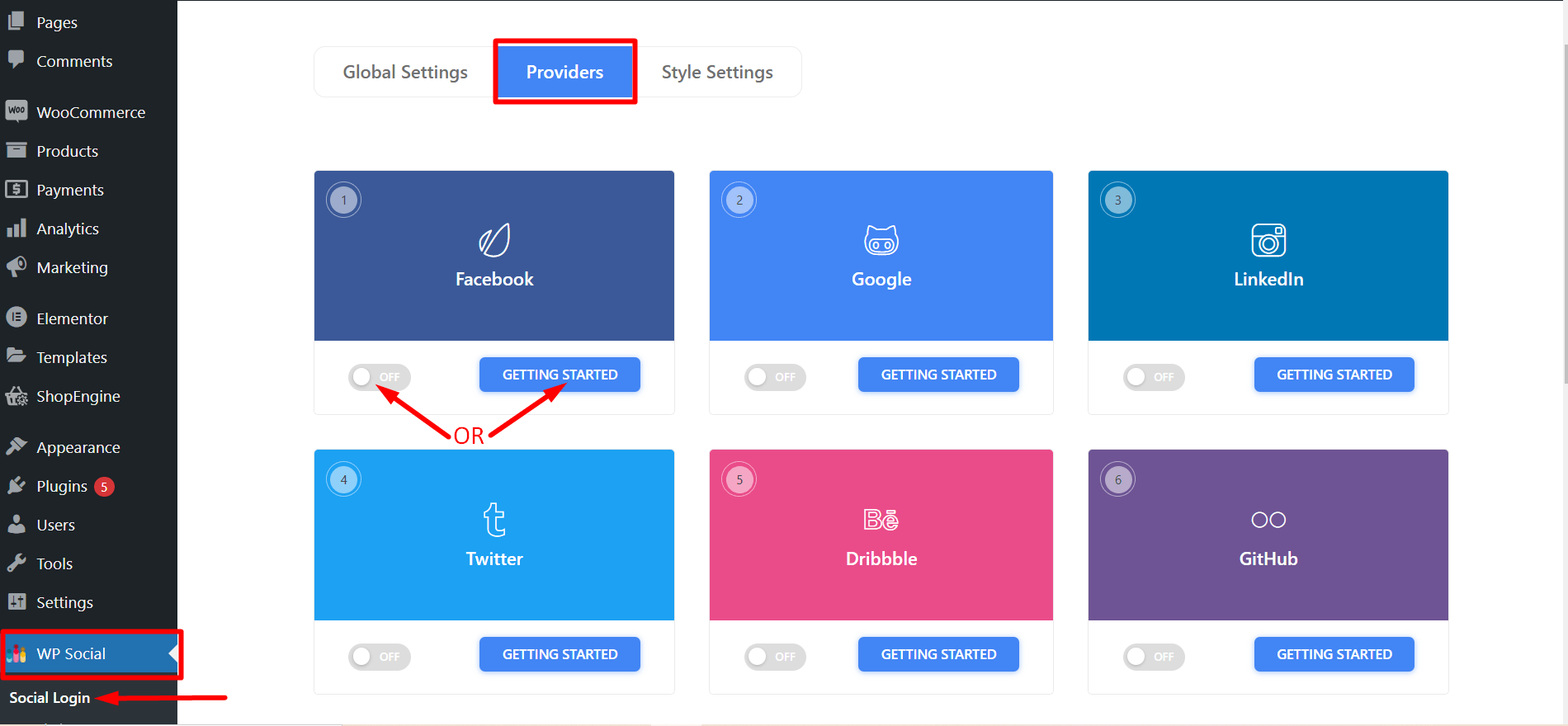
To get the Valid OAuth Redirect URIs, you have to go to your WordPress admin area. Navigate to WP Social ➔ Social Login ➔ Providers➔ Facebook➔ Click on the toggle button or Getting Started.

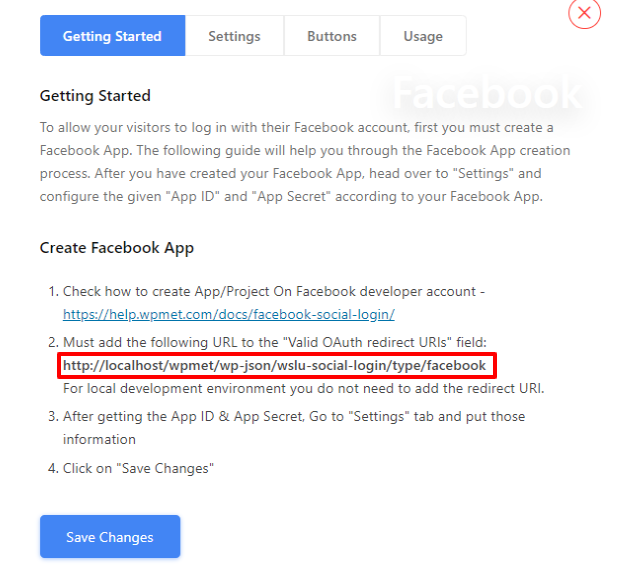
- You’ll now see a link to be used as Valid OAuth Redirect URIs. Copy it and go back to Facebook Login app settings to paste that on the ‘Valid OAuth Redirect URIs’ field.

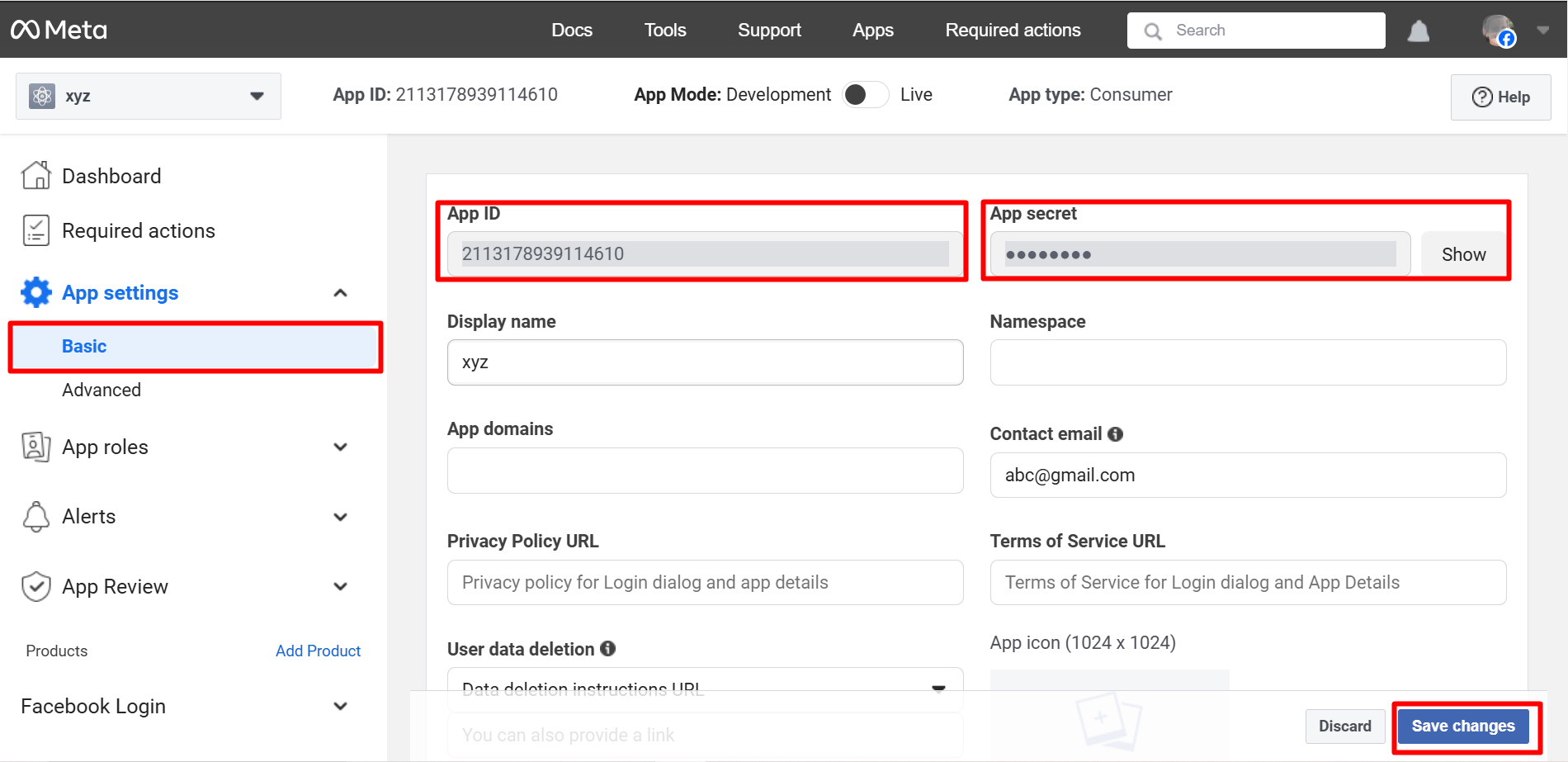
- Now, go to the ‘Basic’ submenu under Settings. Copy the App ID and App Secret for using those in the Wp Social app. Fill up other fields and click on ‘Save Changes’ when you are done.

Schritt 5: Verwenden Sie Ihre App-ID und Ihr App-Geheimnis mit Wp Social
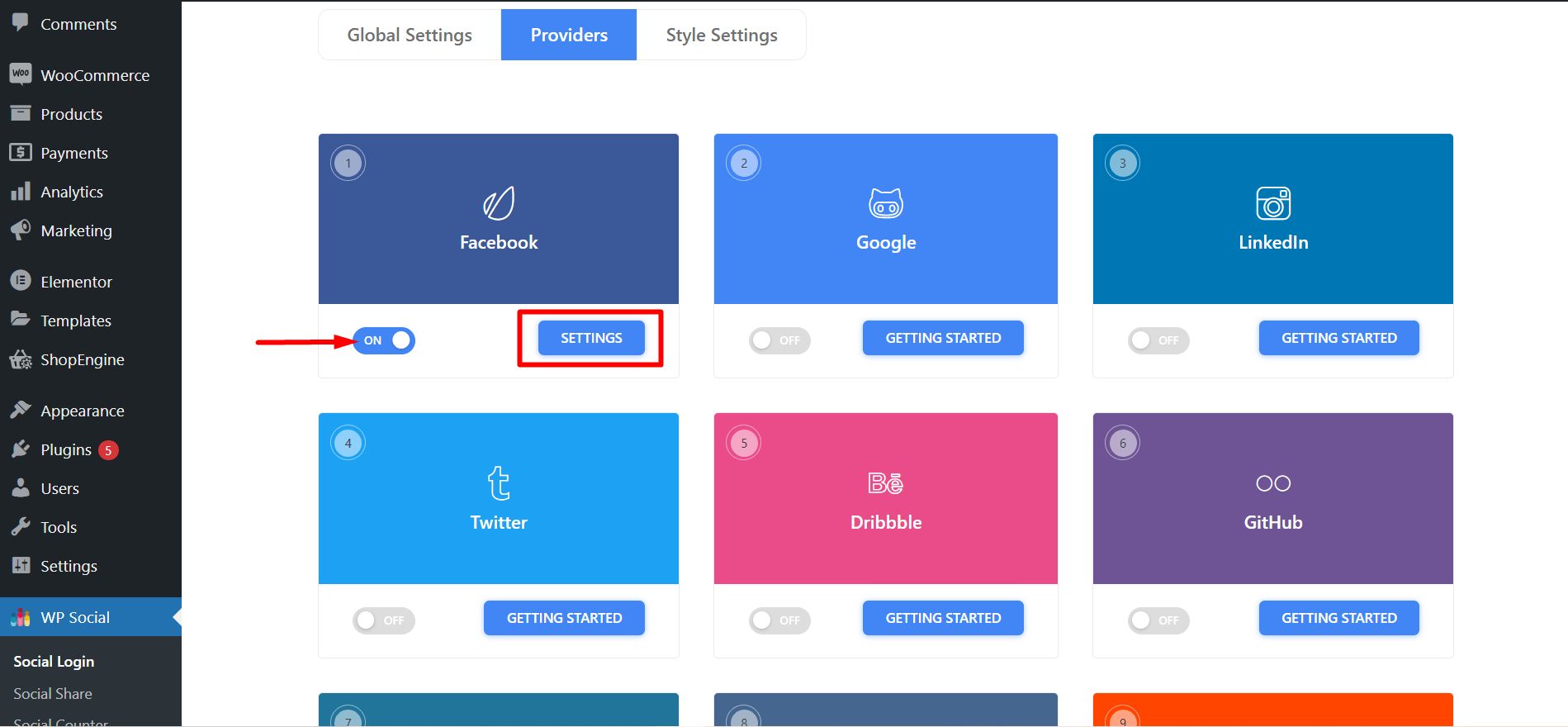
- Once you’ve completed creating an app on Facebook, go to the WP Social login from the WordPress dashboard. Navigate to Social Login ➔ Providers. Switch the left button below Facebook ‘ON’ and then click ‘Settings’.

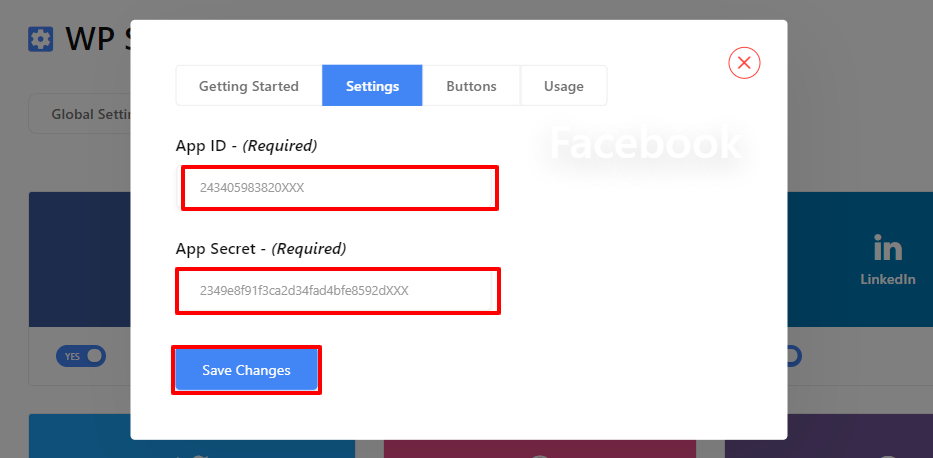
- Enter on the Settings tab and paste the App ID and App Secret received from Facebook. Once you are done, click on ‘Save Changes’.

Schritt 6: Konfigurieren Sie die Einstellungen des WP Social-Plugins
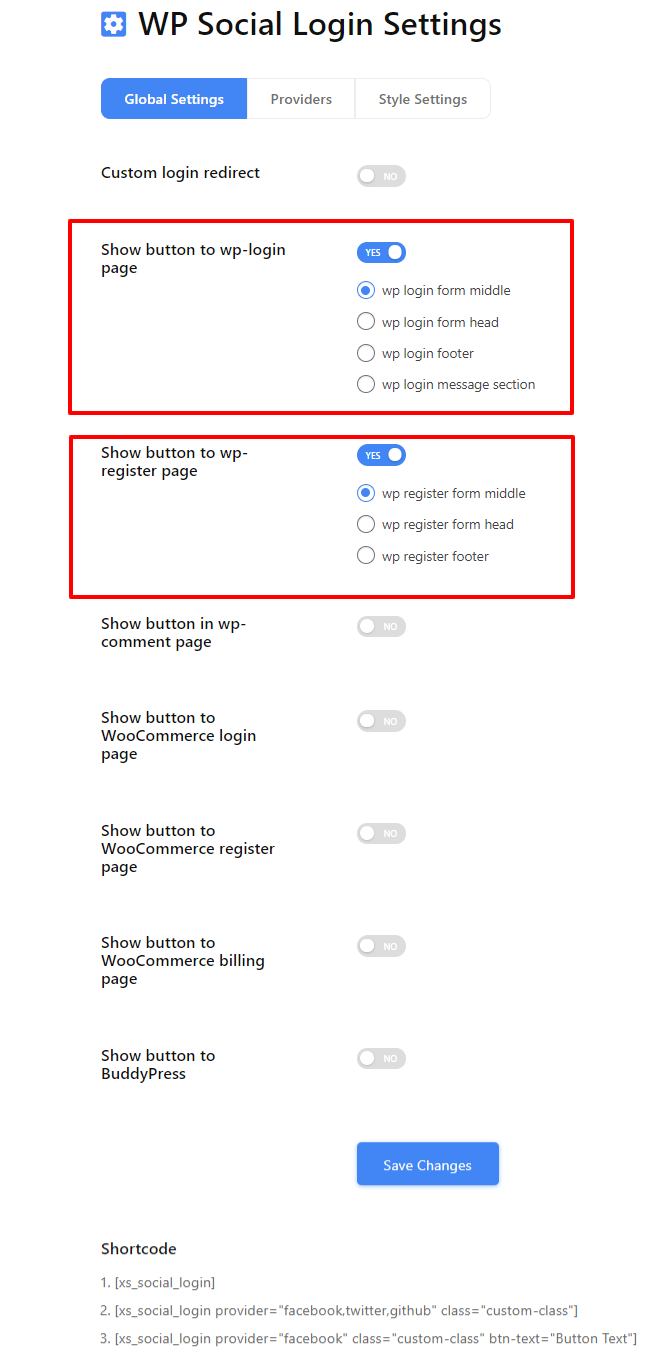
- ● Navigieren Sie zu den globalen Einstellungen des Social Logins und wählen Sie die Seite aus, auf der Sie das Facebook-Login platzieren möchten und an welcher Position. Speichern Sie anschließend die Änderungen.

Sie erhalten außerdem eine Liste mit Social-Login-Shortcodes, die Sie an anderer Stelle auf Ihrer WordPress-Website verwenden können.
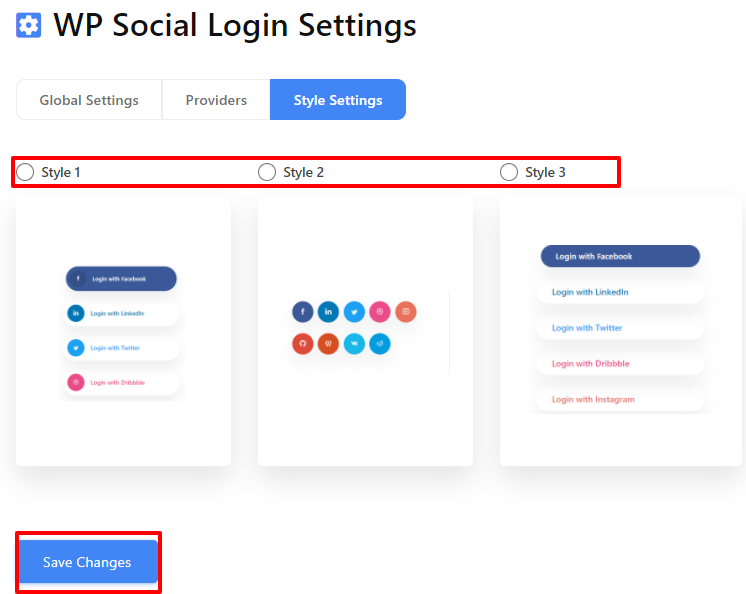
● Gehen Sie als Nächstes zu den Stileinstellungen, wählen Sie Ihren bevorzugten Stil aus und klicken Sie auf „Änderungen speichern', um Ihre Auswahl umzusetzen.

Das ist alles. Sie können Facebook-Login jetzt genau an der gewünschten Stelle auf Ihrer WordPress-Website mit Ihrem Lieblingsstil sehen. Sie haben also die Idee, Facebook in wenigen einfachen Schritten zu WordPress hinzuzufügen. Wenn Sie nun Social Login zu Ihrer Website hinzufügen möchten, können Sie dies tun siehe diesen Beitrag.
Häufig gestellte Fragen (FAQ)
Kann ich PHP verwenden, um Facebook zur WordPress-Website hinzuzufügen?
Ja, wenn Sie über ausreichende technische Kenntnisse verfügen, können Sie auch PHP verwenden, um Ihrer WordPress-Website einen Facebook-Login hinzuzufügen. Dies wird jedoch einige Zeit in Anspruch nehmen, da Sie das Facebook SDK für PHP im Projekt installieren müssen.
Zum Glück ja! Wp Social bietet Shortcodes, mit denen Sie die Facebook-Anmeldeschaltfläche überall auf Ihrer WordPress-Website verwenden können.
Abschließende Gedanken
Jetzt, da Sie wissen, wie Sie das soziale Login von Facebook in Ihre Website integrieren, ist es an der Zeit, es zu prüfen und auszuprobieren. Befolgen Sie die oben genannten Schritte und Sie werden es schaffen. Hoffentlich gelingt Ihnen das Hinzufügen eines Facebook-Logins für WordPress.



Schreibe einen Kommentar