Suchen Sie nach einer einfacheren Möglichkeit, Daten zu Ihrer WordPress-Tabelle hinzuzufügen als mit der manuellen Eingabe?
Wenn ja, sollten Sie sich für den CSV-Import oder die Google Sheet-Integration entscheiden, da dies die Arbeit erleichtert.
Aber Wie erstelle ich eine Tabelle mit CSV oder Google Sheets in WordPress? Nun, da es sich um WordPress handelt, können Sie dies ganz einfach mit einem Plugin tun.
In diesem Artikel zeige ich Ihnen, wie Sie das können Erstellen Sie ganz einfach Tabellen mit CSV-Daten und Google Sheets mit demselben WordPress-Plugin.
Also, lasst uns eintauchen …
Quick Overview
Creating a table in WordPress is simple, but manually adding large amounts of data can be time-consuming and feel nearly impossible. Instead, I choose a quicker way, like importing data directly from a Google Sheet.
Plugins to Integrate Google Sheet in WordPress: ElementsKit, Elementor (Free Version)
Exploring the functionality of this data table builder addon reveals a wealth of options. You can:
✅ Import data from remote file URL, CSV, and Google Sheet files.
✅ Add a customized search bar and enable pagination for better navigation.
✅ One-click responsive option for WordPress data table.
✅Get control of showing the number of rows on a single page.
✅Show icon or text-based navigation options.
✅Provide additional information on each row.
With this ElementsKit Data Table builder Addon, you’ll end up making a functional and informative table without any hurdles or coding issues.
Was sind die erforderlichen WordPress-Plugins?
Um diesem Tutorial folgen zu können, benötigen Sie die unten aufgeführten WordPress-Plugins:
Nachdem Sie die erforderlichen Plugins heruntergeladen und aktiviert haben, fahren Sie mit dem nächsten Abschnitt fort.

So erstellen Sie eine Tabelle mit CSV oder Google Sheet in WordPress: Schritt für Schritt
Gehen Sie die Schritte durch, um zu erfahren, wie Sie Daten sowohl mit CSV als auch mit Google Sheet in Ihre WordPress-Tabelle importieren. Es ist eine 7-Schritte-Anleitung.
Schritt 1: Aktivieren Sie das Tabellen-Widget
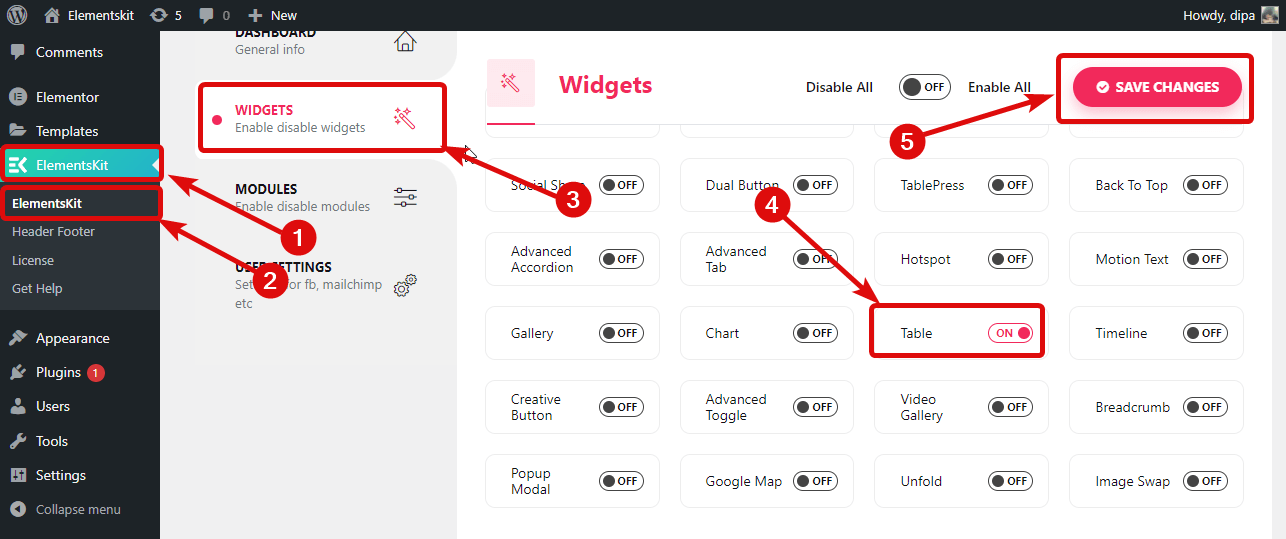
Um das Tabellen-Widget von ElementsKit verwenden zu können, müssen Sie es über das WordPress-Dashboard aktivieren. Navigieren Sie zu ElementsKit ⇒ ElementsKit ⇒ Widgets ⇒ Tabellen-Widget, Dann anmachen die Option und Klicken Sie auf Änderung speicherns zu aktualisieren.

👉👉 Sie können auch unseren Blog auf besuchen So fügen Sie in nur 3 Schritten ein modales Popup in WordPress hinzu.
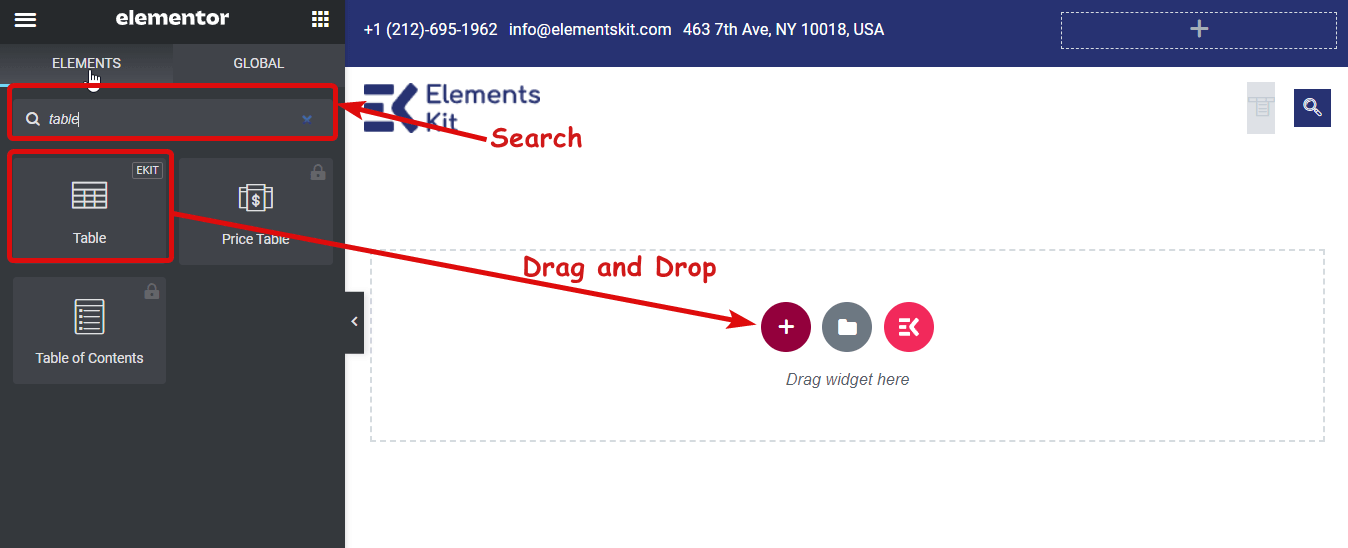
Schritt 2: Ziehen Sie das Tabellen-Widget von ElementsKit per Drag & Drop
Navigieren Sie nun zu Alle Seiten ⇒ Seiten und klicken Sie auf Mit Elementor bearbeiten.

Suchen Sie in der linken Leiste nach Tabelle. Sobald Sie das gefunden haben Tabellen-Widget mit dem Ekit-Symbol oben rechts, Drag & Drop zur Hauptseite.

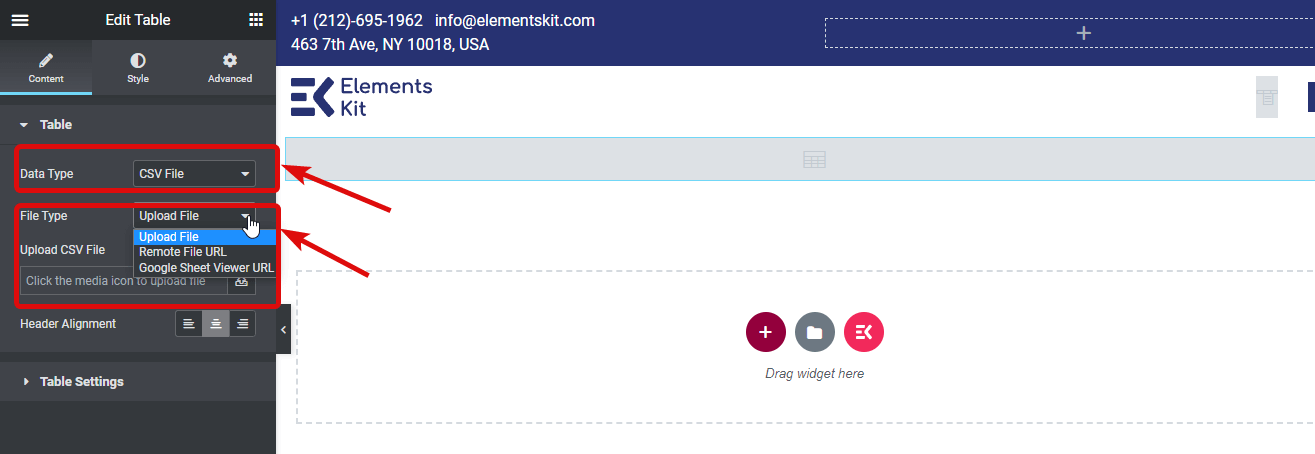
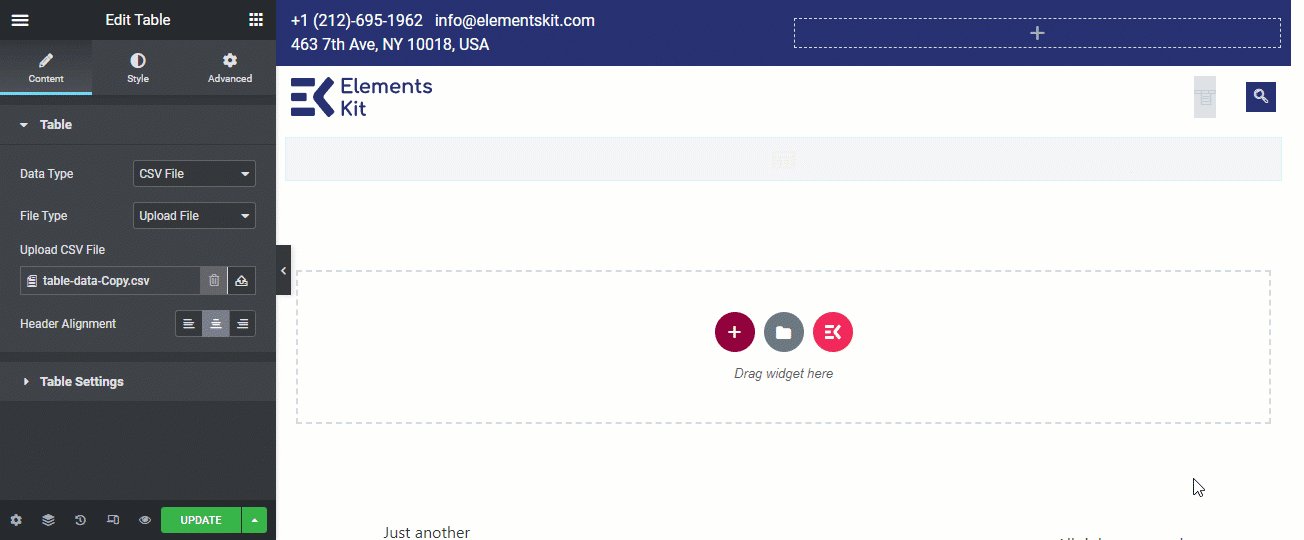
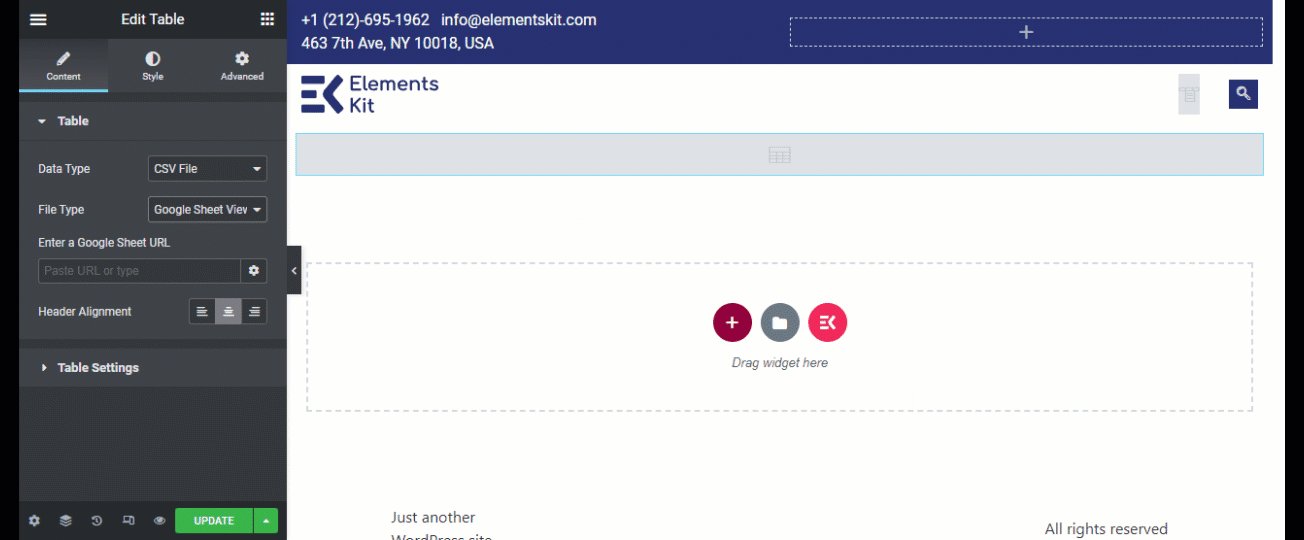
Schritt 3: Wählen Sie in den Einstellungen den Datentyp „CSV“ aus
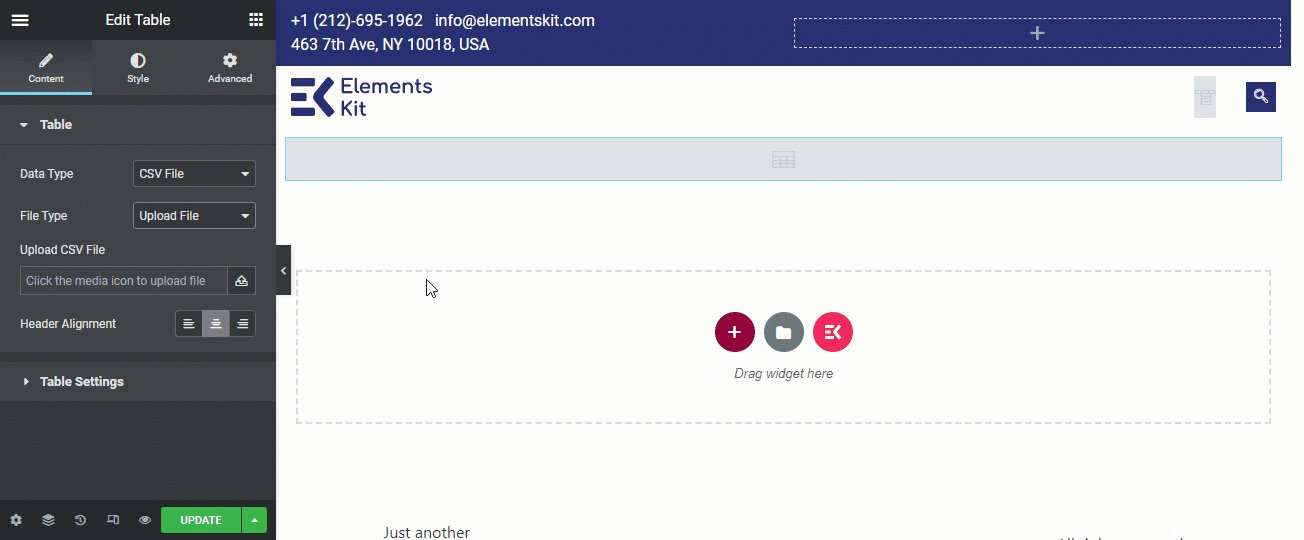
Wählen Sie nun auf der Registerkarte „Inhaltseinstellungen“ den Datentyp „CSV-Datei“ aus. Sie können drei Dateitypen auswählen; Datei hochladen, Remote-Datei-URL und Google Sheet Viewer-URL.

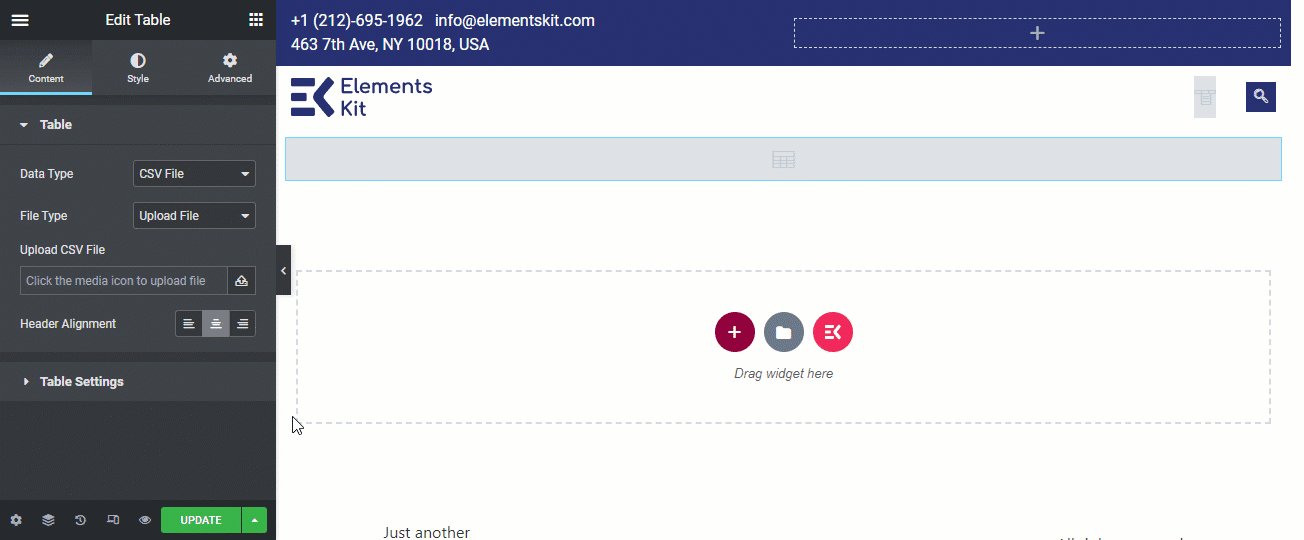
Schritt 4: CSV/Google Sheet hochladen
Sehen Sie sich drei Prozesse zum Hochladen oder Auswählen einer CSV-Datei an. Sie können die von Ihnen bevorzugte Option verwenden.
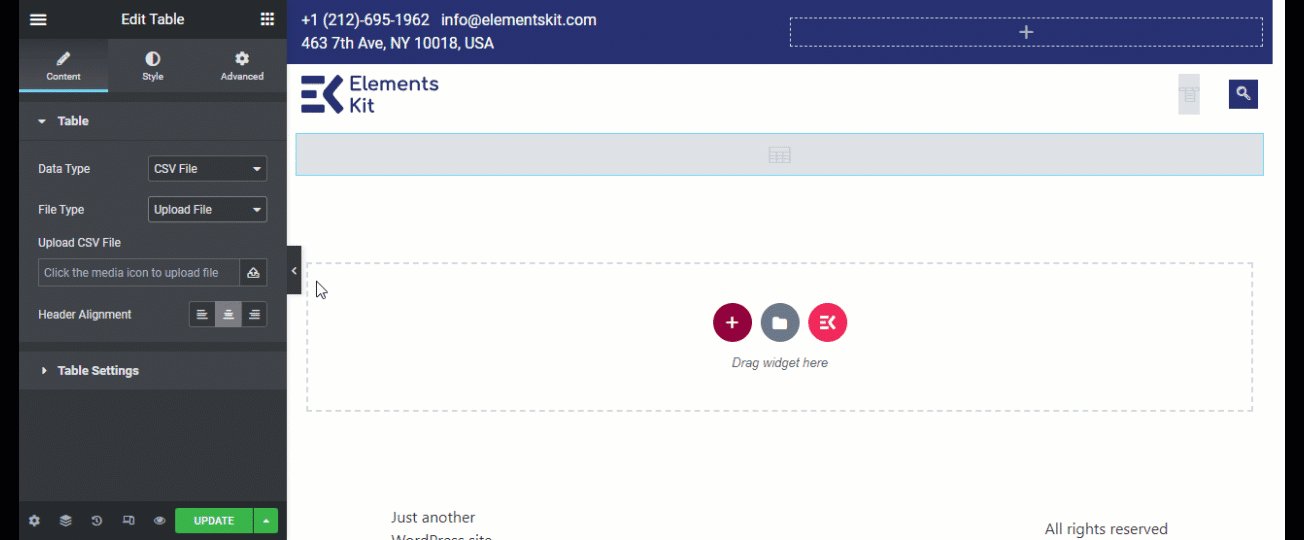
✅ CSV-Datei hochladen:
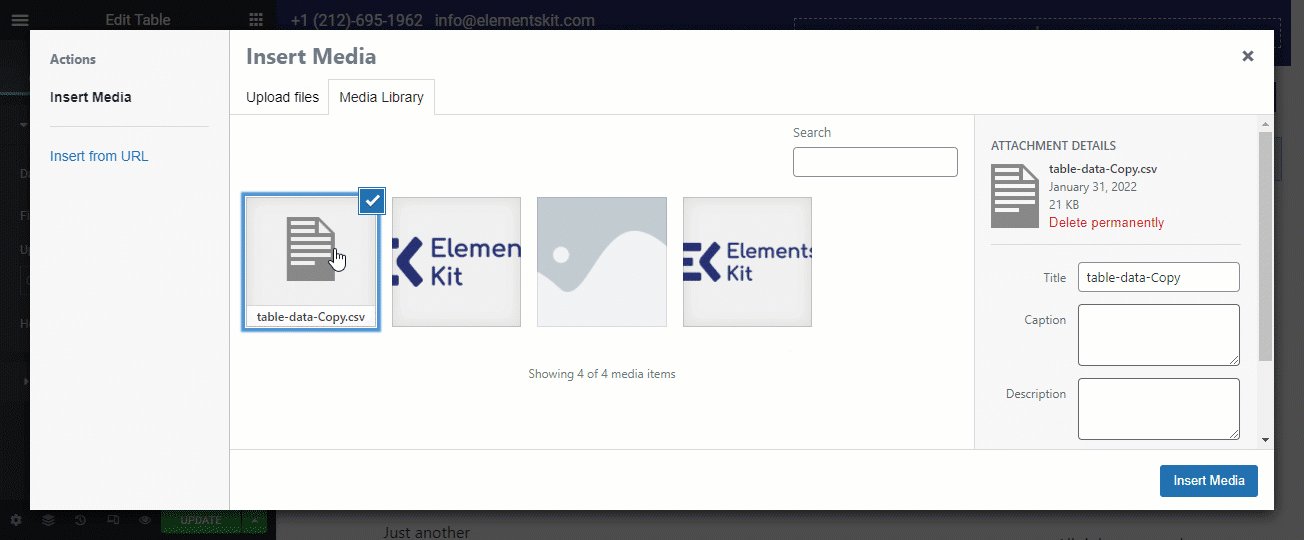
Um eine CSV-Datei hochzuladen, klicken Sie auf das Upload-Symbol, laden Sie die Datei hoch und klicken Sie auf Einfügen. Wenn Sie bereits eine Datei auf den Server hochgeladen haben, suchen Sie die Datei und klicken Sie auf „Einfügen“.

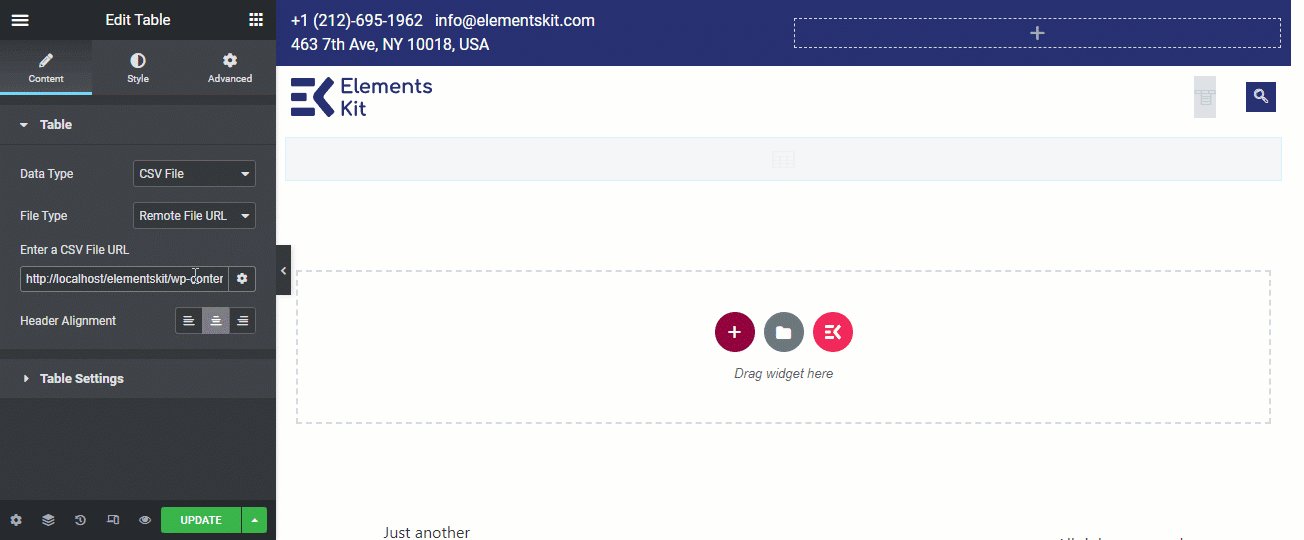
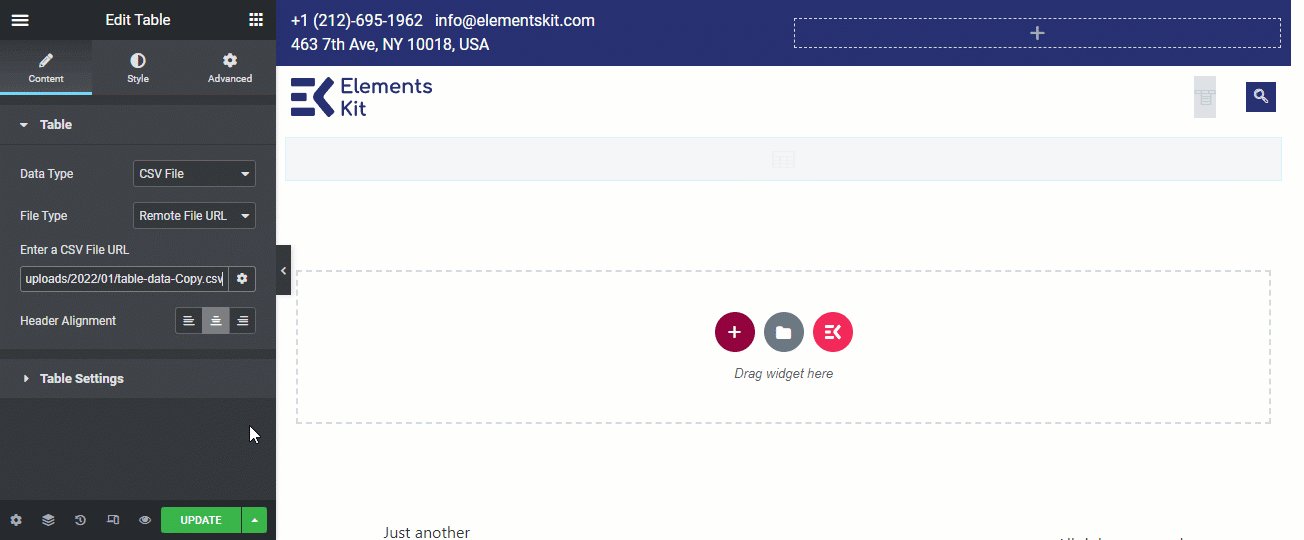
✅ CSV-Datei hochladen, die sich auf einem Remote-Server befindet:
Sie müssen keine CSV-Datei auf den Server hochladen, da Ihre Website dort gehostet wird. Mit dem Tabellen-Widget von ElementsKit können Sie Daten auch mithilfe einer CSV-Datei anzeigen, die sich auf einem anderen Server befindet. Wählen Sie dazu als Dateityp „Remote-Datei-URL“ und „On the“. Geben Sie ein CSV-Datei-URL-Eingabefeld ein Geben Sie den Speicherort Ihrer CSV-Datei an.

✅ Daten über Google Sheet hochladen:
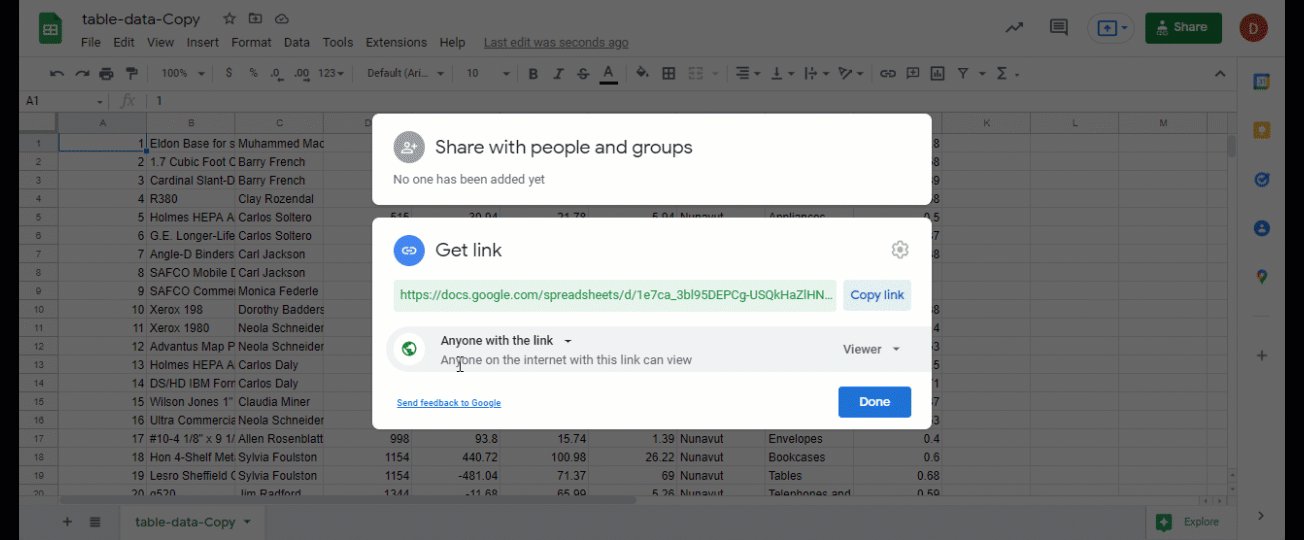
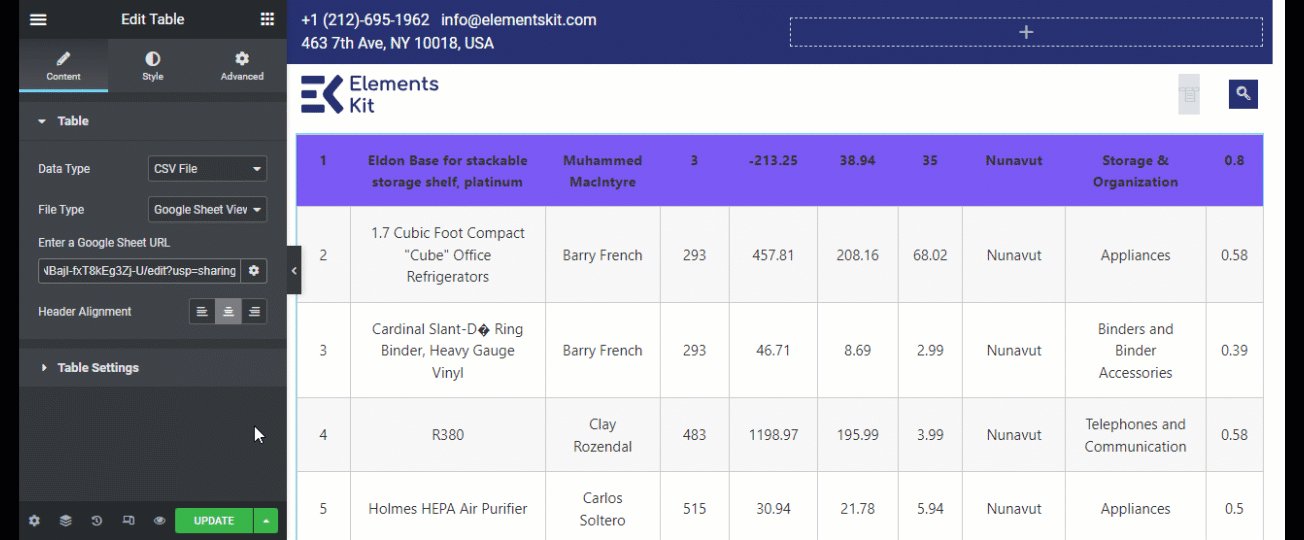
Um Google-Blattdaten in Ihrer WordPress-Tabelle zu verwenden, wählen Sie das aus Dateityp: Google Sheet Viewer-URL und geben Sie die Google Sheet-URL ein.
🔔 Hinweis: Die Google Sheet-URL sollte haben Jeder im Internet mit diesem Link kann den Zugang einsehen.

🔥 Das Tolle an der Verwendung von Google Sheets für das Tabellen-Widget ist, wenn Sie Aktualisieren Sie die Informationen in der Google Sheet-Datei, dein Tabellendaten werden automatisch aktualisiert.
Nachdem Sie Daten mit Ihren bevorzugten Daten hochgeladen haben, wählen Sie die Option aus Header-Ausrichtung. Die Ausrichtung der Kopfzeile kann links, rechts oder in der Mitte erfolgen.
Schritt 5: Tabelleneinstellungen anpassen
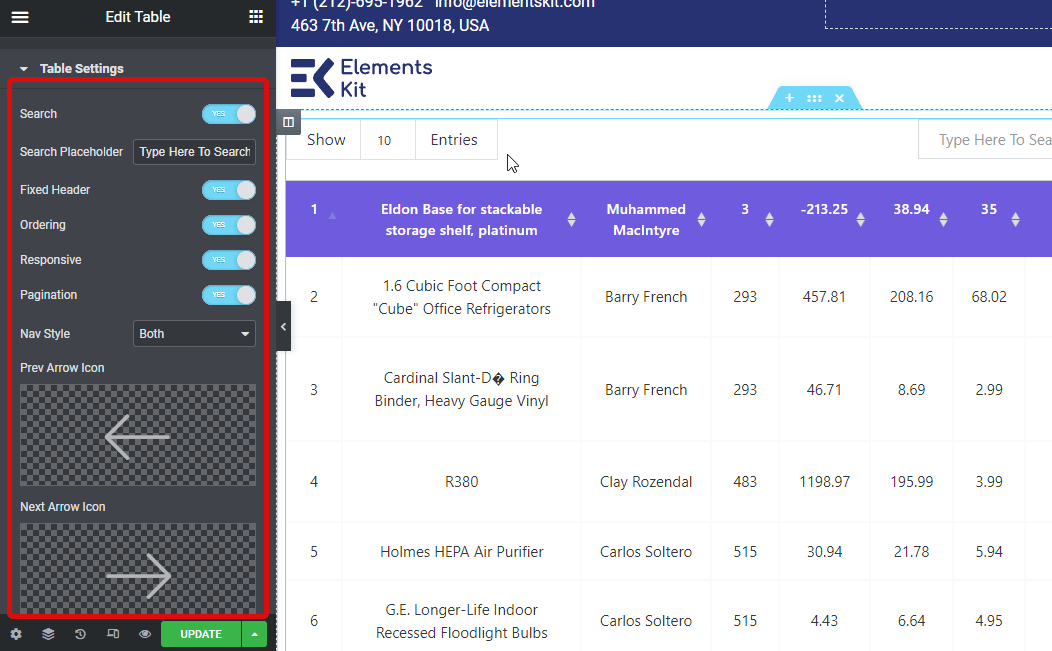
Da Sie nun über Ihre Daten verfügen, ist es an der Zeit, die Tabelleneinstellungen anzupassen: Als Teil der Tabelleneinstellungen erhalten Sie die folgenden Optionen:
- Suchen: Sie können die Suchleistenoption aktivieren oder deaktivieren.
- Suchplatzhalter: Passen Sie mit dieser Option den Text des Suchplatzhalters an.
- Fester Header: Sie können den Header fest festlegen, indem Sie diese Option aktivieren.
- Bestellung: Wenn Sie diese Option aktivieren, kann der Betrachter die Reihenfolge jeder Spalte ändern.
- Responsiv: Mit dieser Option reagiert die Tabelle.
- Seitennummerierung: Aktivieren Sie diese Option, um Ihrer WordPress-Tabelle eine Paginierungsoption hinzuzufügen.
- Navigationsstil: Sie können als Navigationsstil „Pfeil“, „Text“ oder beides wählen. Je nach Auswahl können Sie das Pfeilsymbol und die Texte festlegen.
- Die Info: Mit dieser Option wird unten links in Ihrer Tabelle ein Infobereich hinzugefügt.
- Einträge: Aktivieren Sie diese Option, um die Einträge sichtbar zu machen.
- Eintragstext: Sie können den Eintragstext hier ändern, dies wird jedoch nicht empfohlen.
- Artikel pro Seite anzeigen: Wählen Sie aus, wie viele Datenzeilen Sie pro Seite anzeigen möchten.

👉👉 Suchen Sie nach einem coolen Bewertungs-Plugin, um Ihrer Website Bewertungen hinzuzufügen? Besuche die Beste WordPress-Bewertungs-Plugins (Bewertungen und Schema)
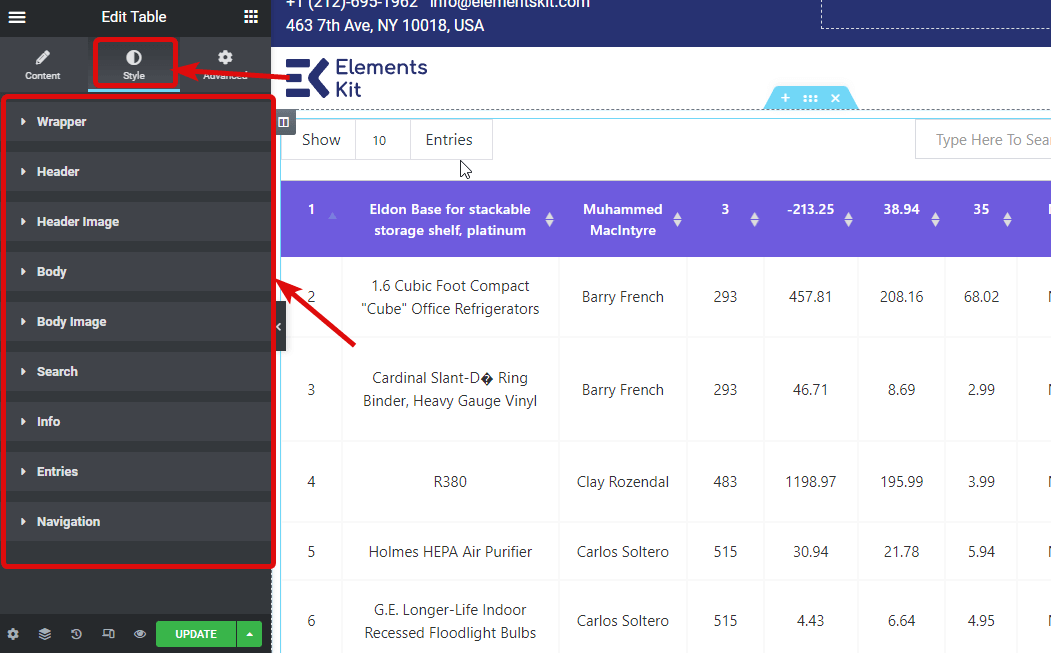
Schritt 6: Stileinstellungen anpassen
Wenn Sie den Stil der Tabelle ändern möchten, wechseln Sie zur Registerkarte „Stil“. Dort finden Sie verschiedene Optionen zum Ändern des Stils Wrapper, Header, Header-Bild, Text, Textbild, Suche, Infos, Einträge und Navigation .


Schritt 7: Aktualisieren und Vorschau
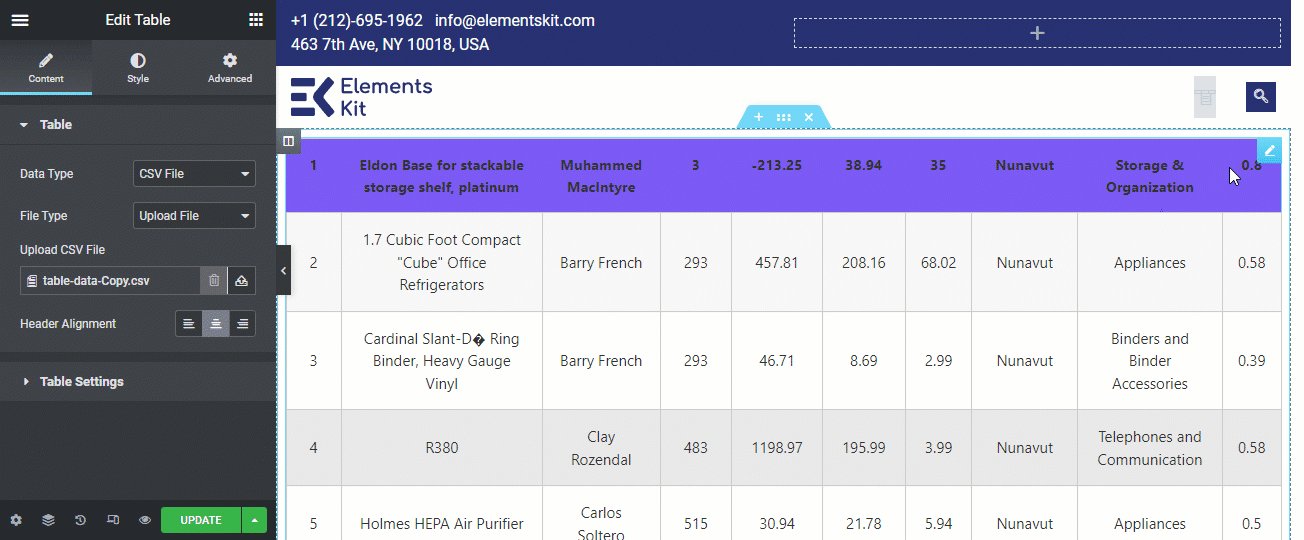
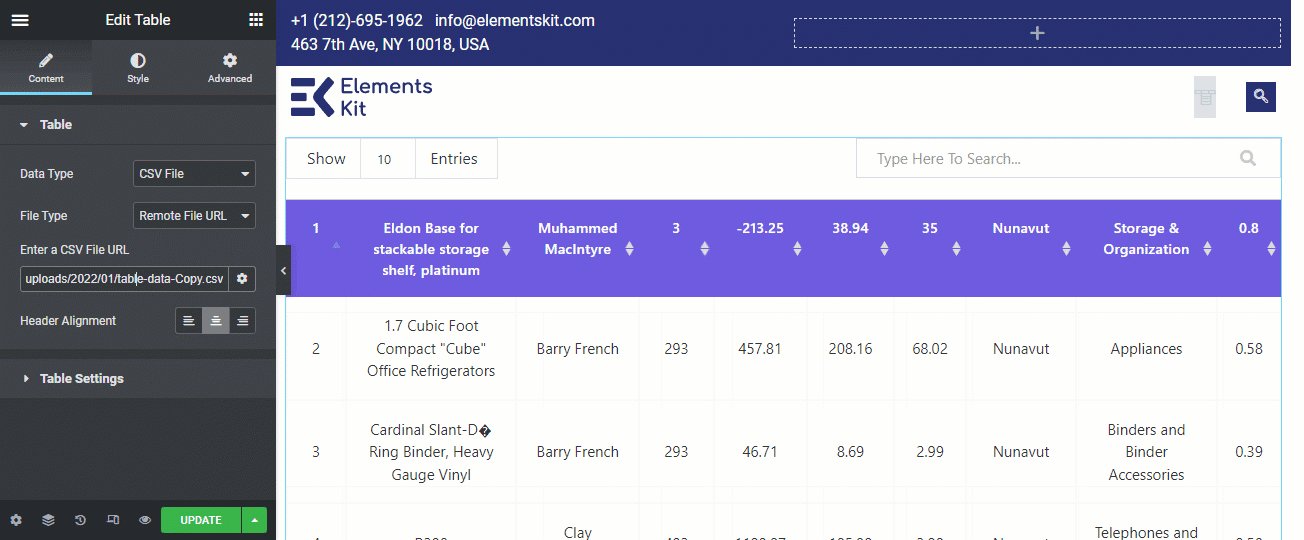
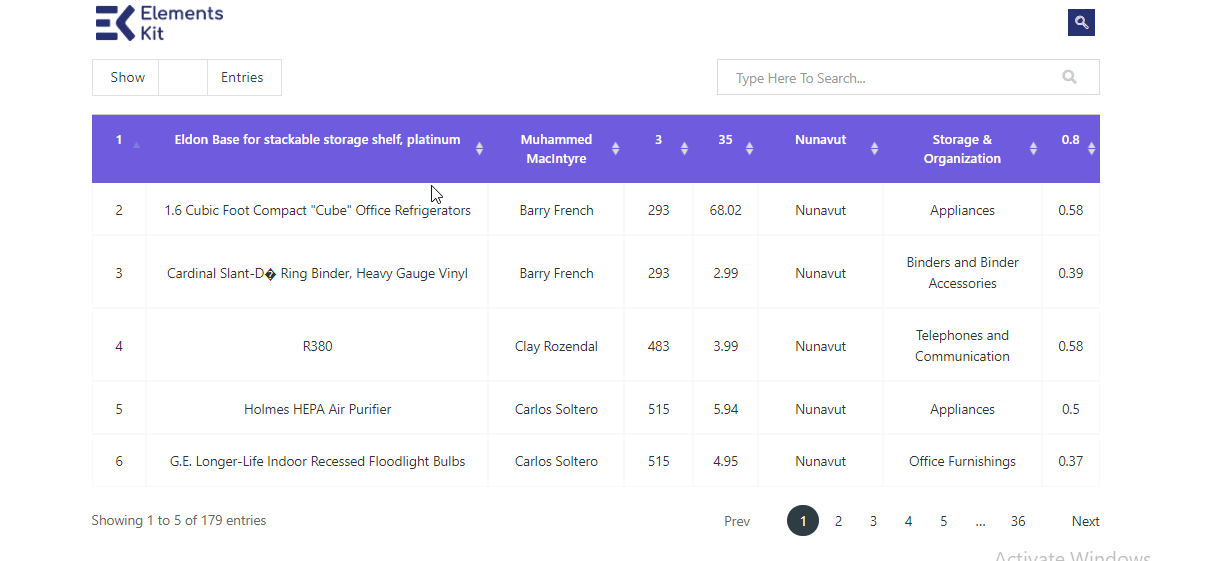
Nachdem Sie alle Änderungen vorgenommen haben, klicken Sie auf „Aktualisieren“ und dann auf das Vorschausymbol, um die endgültige Tabelle mit CSV-Daten anzuzeigen.
Hier ist ein Beispiel dafür, wie die Tabelle aussehen wird

👉👉 Sie können auch unseren Blog auf besuchen So erstellen Sie Tabellen in WordPress mit TablePress
Letzte Worte
Jetzt wissen Sie, wie Sie in WordPress eine Tabelle mit CSV oder Google Sheets erstellen und in nur wenigen Schritten Unmengen an Daten anzeigen. Das Beste an ElementsKit ist, dass es neben der einfachen CSV-Importoption auch zahlreiche Anpassungsmöglichkeiten bietet. Nutzen Sie also die Anpassungsoptionen, um das Erscheinungsbild Ihrer WordPress-Tabelle ganz nach Ihrem Geschmack zu ändern.

Schreibe einen Kommentar