Stehen Sie vor dem Serverfehler 400 fehlerhafte Anfrage in Elementor?
Und suchen Sie nach einer Lösung, um diesen beliebten Fehler „https 400 Bad Request“ im WordPress CMS zu beheben?
Dann brauchen Sie nicht weiter zu suchen! In diesem Blog finden Sie Alle möglichen Lösungen zur Behebung einer fehlerhaften Serverfehler-400-Anfrage in Elementor für Ihre WordPress-Site.
Lesen Sie also weiter …
Quick Overview
This guide will highlight all possible reasons to have server error 400 bad request in Elementor along with their solutions. Whenever, you will encounter server error 400 bad request, you need to adopt the following solutions to get rid of that error:
- Url error fixing.
- Cache issue solving.
- Relogin WordPress account.
- DNS cache issue.
- Extension and addon conflict.
- Avoid large files.
- Plugin deactivating.
- WordPress version switching.
Was ist HTTPS 400 Bad Request in WordPress?

Https 400 Bad Requests in WordPress sind einer der häufigsten Fehler, die Benutzer im Frontend erhalten. Es tritt grundsätzlich auf, wenn die Der Server kann die vom Frontend gesendete Anfrage nicht verarbeiten über den Browser. (Die Ursachen werden im nächsten Abschnitt behandelt).
The HyperText Transfer Protocol (HTTP) 400 Bad Request response status code indicates that the server cannot or will not process the request due to something that is perceived to be a client error.
– Mozilla
Wie alle WordPress-Site, Elementor 400-Fehlerfehler-Anfragen treten auch häufiger auf, als den Leuten lieb ist. Einer der häufigsten Fälle, in denen dieser Elementor-Server beim Speichern einiger Änderungen/Modifikationen den Fehler 400 meldet.
Hier sind einige häufige Meldungen, die Benutzern möglicherweise angezeigt werden, wenn in Elementor ein 400-Fehler auftritt:
- 400 Ungültige Anfrage
- HTTP-Fehler 400 – Ungültige Anfrage
- Ihr Browser hat eine Anfrage gesendet, die dieser Server nicht verstehen konnte.
- The request hostname is invalid.
- Der Server konnte die Anfrage aufgrund einer ungültigen Syntax nicht verstehen
- Ungültige Anfrage – Ungültige URL usw.
Was verursacht Server Error 400 Bad Request auf der Elementor WordPress-Site?
Elementor server error 400 bad requests are not always caused by just one reason. Many causes can trigger this error in WordPress. Some of the common causes of WordPress bad request include:
- Fehler in der URL
- Browser-Cache-Problem
- DNS-Cache-Problem
- Konflikte mit Browsererweiterungen und Add-Ons
- Die Datei ist zu groß für den Server
Let’s move on to the next section to find out how to get rid of server error 400 bad request in Elementor.
So beheben Sie Server Error 400 Bad Requests auf der Elementor WordPress-Website
Gehen Sie die einzelnen Lösungen durch, um Ihren Server zu zwingen, die von Ihrem Browser gesendete Anfrage zu akzeptieren:
1️⃣ Beheben Sie Fehler in URLs
Having an error in the URL can trigger 400 error in the Elementor website. We are not talking about a typo in the URL here. Rather, der Fehler in der URL bedeutet, dass man sich bei der Eingabe einer URL nicht an die Regeln hält.
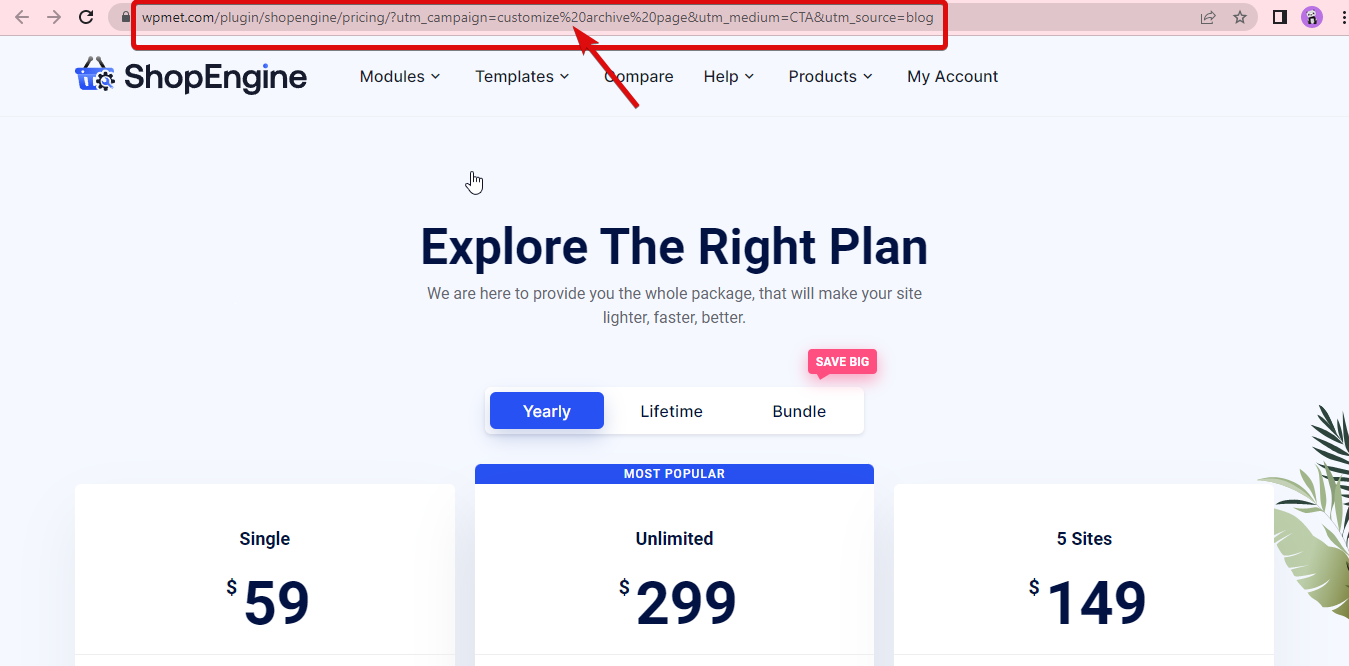
Beispielsweise können Sie „%“ nicht in Ihrer URL verwenden, es sei denn, Sie verwenden UTM.

Im Falle der Verwendung UTM, Sie dürfen der URL jedoch Leerzeichen hinzufügen you need to use “%20” to insert a single space.

So, check whether you are using % or similar special characters that are not allowed in your URLs. If you find such an error, fix the URL to solve the https 400 bad request server error in WordPress.
🤷 Haben Sie den neuen Elementor 3.6 Flexbox Container ausprobiert?
Weitere Details zu diesem Neuzugang finden Sie in unserem Blog
👉👉 So verwenden Sie den Elementor Flexbox Container in 6 einfachen Schritten
2️⃣ Problem mit dem Browser-Cache
Browser-Cache sind die Daten, die Ihr Browser in Form von Kopien der von Ihnen besuchten Webseiten speichert. Auf diese Weise kann der Inhalt schneller geladen werden, wenn Sie die Website das nächste Mal besuchen. Während das Konzept des Browser-Cache eine positive Sache für die Verbesserung des Benutzererlebnisses zu sein scheint, kann es manchmal viele Serverfehler verursachen, einschließlich 400 Bad Request Error.
Wenn Ihre URL also in Ordnung ist, können Sie es versuchen Leeren Sie Ihren Browser-Cache um dieses Problem zu beheben. Cache leeren und Cookies im Browser ist super einfach. Sie können auch drücken STRG/CMD – Umschalttaste – R Zu Schieben Sie Ihr Anliegen durch.
STRG/CMD – Umschalttaste – RNotiz: Sie sollten Ihre URL entweder im Inkognito-/privaten Modus Ihres Browsers ausprobieren. Oder wechseln Sie den Browser. Wenn Sie im privaten Modus des Browsers oder in einem anderen Browser keinen fehlerhaften Anforderungsfehler 400 finden, liegt wahrscheinlich ein Cache-Problem vor.
👉👉 Um mehr über häufige WordPress-Fehler zu erfahren, schauen Sie sich diesen Blog an Die häufigsten WordPress-Fehler mit Lösung
3️⃣ Log out and login to your WordPress account
After clearing the browser cache, you will automatically log out from your WordPress account. So, login to access your site. Sometimes, eliminating browser cache and logging in can also fix this server error. However, if there is no changes in the server error message then, keep following the next step to solve this problem.
4️⃣ DNS Cache issue
Der DNS-Cache ist nicht dasselbe wie der Browser-Cache. Während beide Caches gerade dabei sind, relevante Daten zu speichern, um das Laden zuvor besuchter Websites zu beschleunigen, gibt es einen Unterschied. Der Browsercache wird vom Browser gespeichert und Der DNS-Cache wird von Ihrem System gespeichert.
Wenn das Leeren Ihres Browser-Cache also nicht zur Behebung des HTTP-400-Serverfehlers in WordPress beiträgt, können Sie versuchen, den DNS-Cache zu leeren.
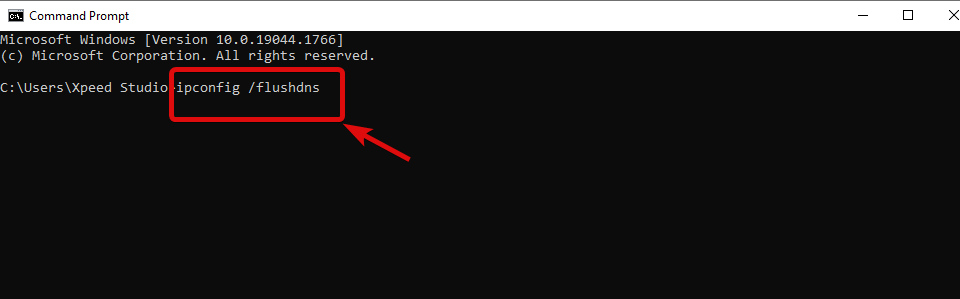
Um den DNS-Cache in Windows zu leeren, gehen Sie zur Eingabeaufforderung und geben Sie den folgenden Befehl ein:
ipconfig /flushdns
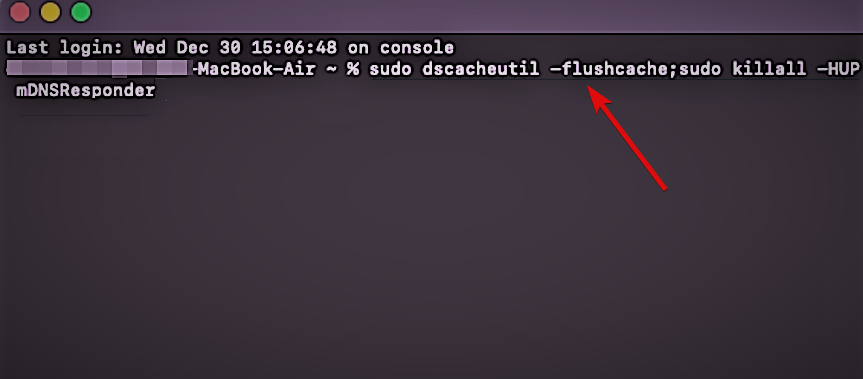
Um den Mac zu leeren, gehen Sie zum Terminal und geben Sie ein den folgenden Befehl:
sudo dskacheutil -flyushkahe; sudo killall -UP mDNSResponder
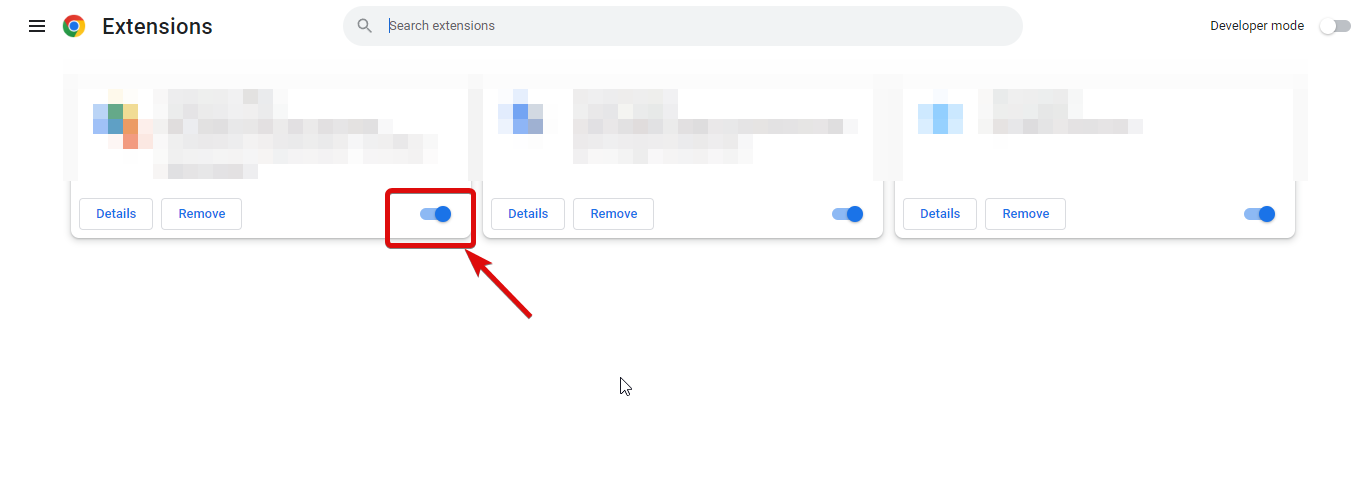
5️⃣ Konflikt mit Browsererweiterung und Add-ons
Die Add-ons oder Erweiterungen von Drittanbietern, die Sie in Ihrem Browser verwenden, können ebenfalls zu Konflikten mit Ihrer Serveranfrage führen, was zu 400 fehlerhaften Anfragen führt.
Sie können dieses Problem lösen, indem Sie Deaktivieren Sie jede Erweiterung einzeln to see if the WordPress server error 400 bad request in Elementor is resolved.

🕵🕵 Möchten Sie ein bauen? Elementor-Website, die schön aussieht, aber extrem leicht ist?
Dann sollten Sie ElementsKit verwenden – das ultimative Add-on für Elementor. Mit ElementsKit gelangen Sie auch dazu Fügen Sie professionell aussehende Kopf- und Fußzeilen hinzu mit dem gleichen Addon.
Um weitere Einzelheiten zu erfahren, schauen Sie sich diesen Blog an
👉👉 So erstellen Sie kostenlos eine vollständige Website mit ElementsKit.
6️⃣ Die Datei ist zu groß für den Server
Um sicherzustellen, dass es sich hierbei um ein Größenproblem handelt, versuchen Sie, eine kleinere Datei hochzuladen. Wenn die kleinere Datei erfolgreich hochgeladen wird, ohne dass ein Serverfehler bei der Anforderung vorliegt, können Sie sicher sein, dass die Datei, die Sie hochladen möchten, zu groß für Ihren Server ist.
Sie können das Problem jedoch beheben, indem Sie das WordPress-Speicherlimit erhöhen. Dafür müssen Sie Navigieren Sie zur Datei wp-config.php und aktualisieren Sie dann die Zeile „define('WP_MEMORY_LIMIT', '64M')“. Du brauchst Ersetzen Sie „64M“ durch entweder 128M oder 256M.
define('WP_MEMORY_LIMIT', '64M')
Notiz: Wenn die Vergrößerung des WordPress-Speichers nicht hilft, versuchen Sie es Aktualisieren Sie die Variable max_input_vars auf 5000. Sie können diesen Wert über aktualisieren php.ini-Datei.
7️⃣ Deactivate the last downloaded plugin
Plugins are also responsible for 400 server error. Some faulty plugins can create PHP error which further shows Elementor error message. To identify this buggy plugin, you need to uninstall last downloaded plugin one by one. This is a efficient way to figure out and get rid of the plugin that is causing this server error.
8️⃣ Downgrade your WordPress version
If nothing worked then, downgrade your WordPress site to previous version when everything was fine. This is the very last step you have to consider to make everything works as before.
Weitere Informationen zum Erhöhen des Speicherlimits einer WordPress-Website finden Sie in unserem Blog
👉👉 So erhöhen Sie das WordPress-Speicherlimit
FAQs
Der Serverfehler 400 tritt zwar nicht nur bei Elementor auf und kann bei jedem Plugin oder diesen auftreten. Aufgrund seiner dynamischen Natur und der umfassenden Nutzung von Client-Server-Interaktionen kann es jedoch bei Interaktionen mit Elementor stärker in Erscheinung treten.
Custom code snippets, particularly those containing errors in CSS or JavaScript, could potentially cause this Elementor error message. These may conflict with server-side processing or violate security protocols.
Nicht wirklich! Ein Serverfehler 400 in Elemetor wird normalerweise nicht durch serverseitige Konfigurationen verursacht. Stattdessen handelt es sich in der Regel um einen clientseitigen Fehler, der auf Probleme mit dem verwendeten Gerät oder Browser zurückzuführen ist. Dieser Fehler tritt auf, wenn ein Browser eine Anfrage an einen Webserver sendet, die der Server nicht verstehen oder richtig verarbeiten kann.
To prevent Elementor 403 server error, check file permissions and clear browser cache. Also, you have to disable security plugins to check whether those causing issues. Again, you need to check plugin conflict by deactivating them one by one. Apart from these, increase memory limit and contact your host if error still exists.
Informative 👉 So beheben Sie den Fehler „WordPress-Update fehlgeschlagen“.
Letztes Wort: HTTPS 400 Bad Request in Elementor
Wir hoffen, dass Sie Ihren https-Server-400-Fehler bei fehlerhaften Anfragen in Elementor mit den in diesem Blog genannten Lösungen beheben können. Wenn Sie dieses Problem jedoch nicht mithilfe der bereitgestellten Lösungen lösen können, handelt es sich wahrscheinlich um ein schwerwiegendes serverseitiges Problem.
Um das serverseitige Problem zu lösen, wenden Sie sich schnellstmöglich an Ihren Hosting-Anbieter.
Und wenn Sie die fehlerhafte HTTPS-400-Anfrage in WordPress erfolgreich gelöst haben, teilen Sie uns im Kommentarfeld mit, welche Lösung für Sie funktioniert hat.



Schreibe einen Kommentar