Haben Sie genug von der langweiligen WooCommerce-Seite „Mein Konto“ Ihrer Kunden auf Ihrer Website? 😣
Auf der Suche nach einem Einfache Möglichkeit für Ihr WooCommerce-Meinkonto Seitenanpassung? Dann sind Sie hier genau richtig...
Mit diesem notwendigen WooCommerce-Element „Mein Konto“ Ihrer E-Commerce-Website können Sie noch viel mehr für ein besseres Kundenerlebnis tun.
Allerdings kann die Anpassung der WooCommerce-Seite „Mein Konto“ sehr kompliziert und umständlich sein.
Aus diesem Grund sind wir hier, um Ihnen einen umfassenden Einblick in eines davon zu ermöglichen Die besten und einfachsten Methoden zum Anpassen der WooCommerce-Seite „Mein Konto“. wird sich erleichtern.
Installieren eines WooCommerce-Plugins mit pre-built WooCommerce my account page templates Mit mehreren WooCommerce-Funktionen sparen Sie viel Zeit und Geld.
Glücklicherweise gibt es zahlreiche Bereiche, in denen Sie auch Änderungen vornehmen können. Denken Sie immer daran, dass eine vollständige Änderung der Seite „Mein Konto“ erforderlich ist, damit alle Ihre Kunden ein einheitliches Erlebnis haben.
Quick Overview
WooCommerce my account page customization might take a few minutes if you are using a smooth WooCommerce builder like ShopEngine. Besides ShopEngine, you will need two more plugins such as Elementor and WooCommerce.
Needed plugins: WooCommerce, Elementor, and ShopEngine.
ShopEngine promotes Elementor interface which means you can create and customize WooCommerce my account page by dragging-and-dropping widgets. Further, customization is possible without using a single line of code.
Here you will get to know customization process of my account pages including My Account Order details, My Account Downloads, My Acoount Addresses, My Account Details, My Account Wishlist, and My Account Login.
Warum ist die Anpassung meiner WooCommerce-Kontoseite wichtig?
Die Kontoseite ist einer der grundlegenden Aspekte von Woo-Shops, da unsere Kunden möglicherweise mehr Optionen auf ihrer Kontoseite benötigen. Möglicherweise möchten Sie weitere wichtige Details wie Zahlungsoptionen, Websites, Adressen usw. angeben.
Möglicherweise möchten Sie auch das Layout, die Farben und den Textstil der Kontoseite ändern, was heutzutage durchaus üblich ist. Da sich alle WooCommerce-Benutzer bewusst sind, ist dies mit dem Woo-System standardmäßig nicht möglich.
Das Hinzufügen von Codes für diese und alle anderen Änderungen ist der naheliegende Ansatz. Sie können die Seite „Mein Konto“ von WooCommerce auch mit einem der Plugins zur Anpassung der Seite „Mein Konto“ von WooCommerce anpassen.
Installieren eines WooCommerce-Erweiterung oder Anpassung von Grund auf auf Ihrer WordPress-Website ist ohne Zweifel zwei der besten Lösungen, die man wählen kann.
WooCommerce-Seitenanpassung „Mein Konto“ mit ShopEngine
Diese Methode ist viel einfacher. In WordPress sind mehrere Dashboard-Plugins für WooCommerce-Kontoseiten verfügbar. So können Sie in nur einer Minute Ihre Seite „Mein Konto“ erstellen und anpassen! 🥱
All you have to do is just select an WooCommerce account page template plugin that has various pre-build WooCommerce customer dashboard templates options that will save a lot of your time and energy.
Einer der wichtigsten Aspekte eines E-Commerce-Shops besteht darin, den Verbrauchern die Möglichkeit zu geben, ihre eigene „Mein Konto“-Seite zu erstellen. Das hilft ihnen zu sparen und Geben Sie Informationen, Kontodaten und Rechnungsadressen weiter mit dir, was ihre macht Einkaufserlebnis bequemer.
– Quadlayer

ShopEngineDie Kontoseitenvorlage von ist einfach anzupassen, bietet eine problemlose Navigation und ermöglicht es Benutzern, von einer einzigen Seite aus Maßnahmen zu ergreifen.
Hier sind die wichtigsten Funktionen, die ShopEngine My Account Template einzigartig machen:
- Hohe Anpassungsfähigkeit und benutzerfreundliche vorgefertigte Benutzeroberfläche.
- Der Text der Menüoptionen kann bearbeitet werden.
- Sie können Menüoptionen vorübergehend deaktivieren.
- Die Menüs können neu angeordnet werden.
- ShopEngine ist mit jedem Theme und Plugin/s kompatibel.
Es verfügt außerdem über einen benutzerfreundlichen Abschnitt zum Hinzufügen neuer Elemente in der Kontoseitenvorlage. Sie können auch ein einführendes Anmeldeformular hinzufügen. Anschließend können sie das Dashboard aufrufen, wo Benutzer ihre Bestellungen, die letzten Bestellbedingungen, die Adresse und alle anderen Kontodetails eingeben können.
Für jeden Abschnitt können Sie bequem die vorgefertigten Widgets von ShopEngine verwenden. Die Vorlage macht den Vorgang mühelos und es besteht keine Fehlergefahr.
Now we will look into how you can create your customer account page in a new avatar with ShopEngine’s build-in account pages templates and widgets. Here you’ll be able to create and customize an intuitive WordPress user dashboard for WooCommerce just the way you prefer.
Beginnen wir also zunächst mit den Werkzeugen! 😉
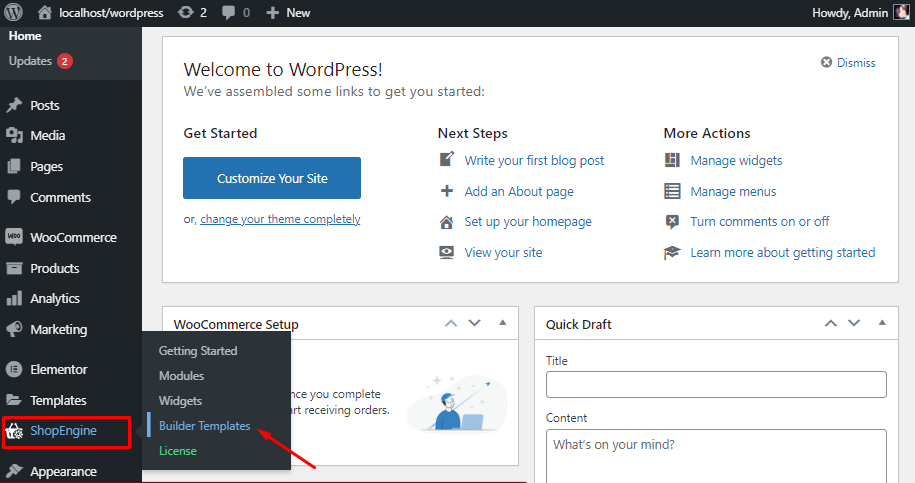
Erstellen Sie die WooCommerce-Seite „Mein Konto“ von Grund auf
Typically WooCommerce installation automatically creates my account page with its default settings. And we’re going to edit that defaulted page with something that we prefer to have on our page.
Zuerst installieren und aktivieren wir es ShopEngine which will help us add up the WooCommerce my account page templates super easily and simply.
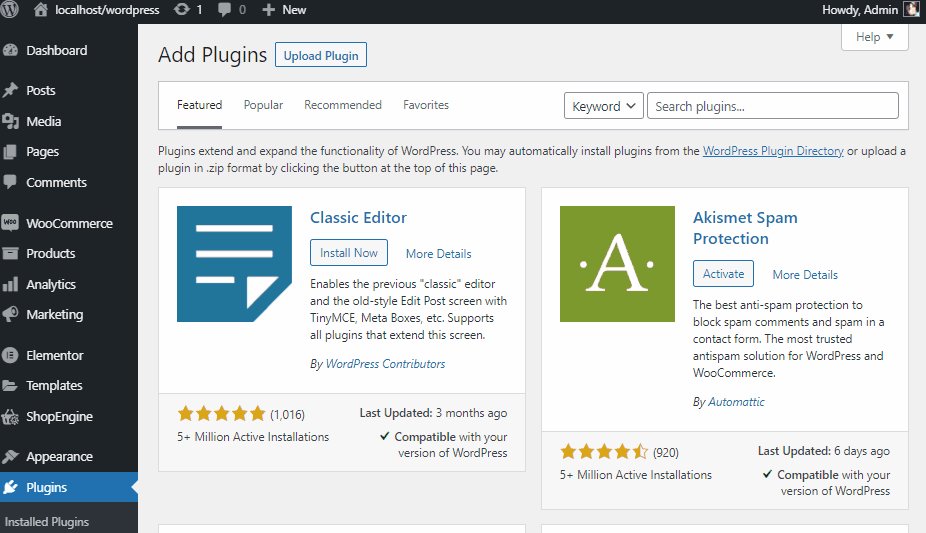
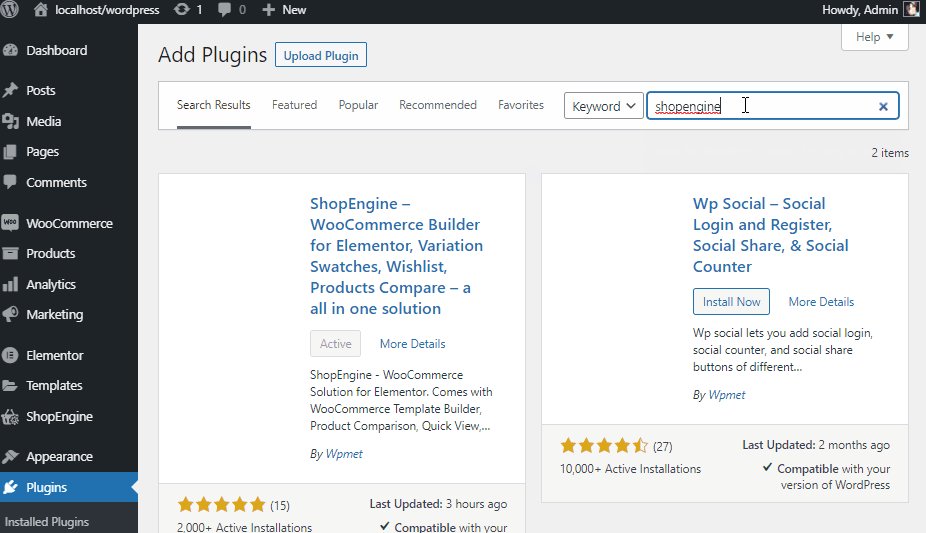
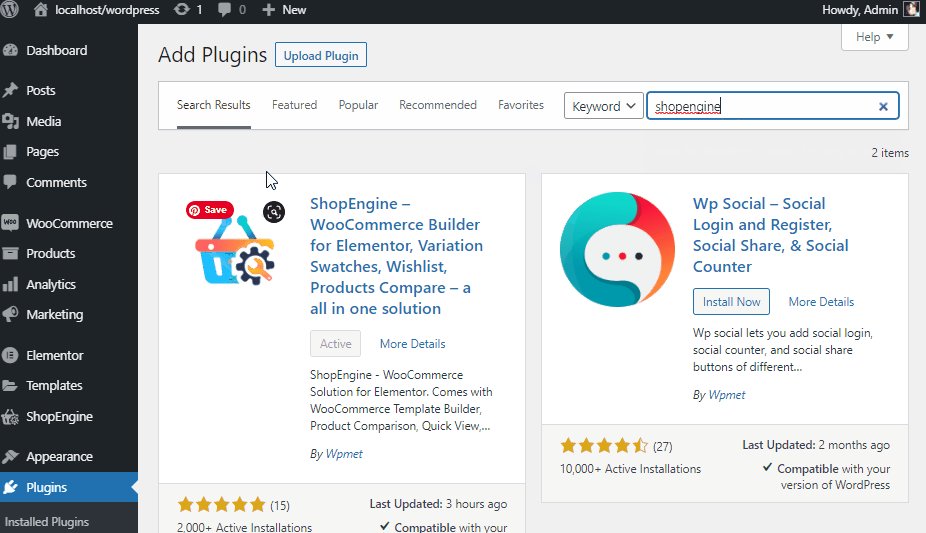
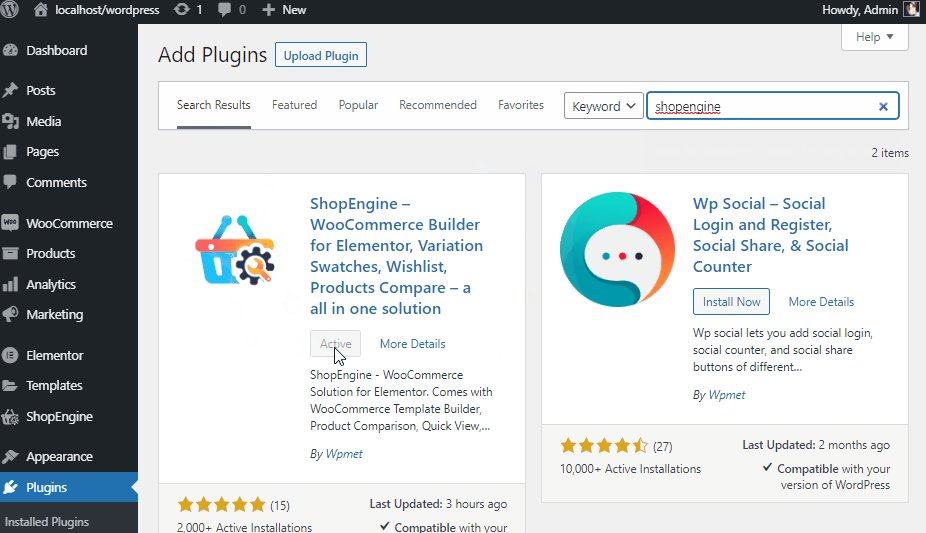
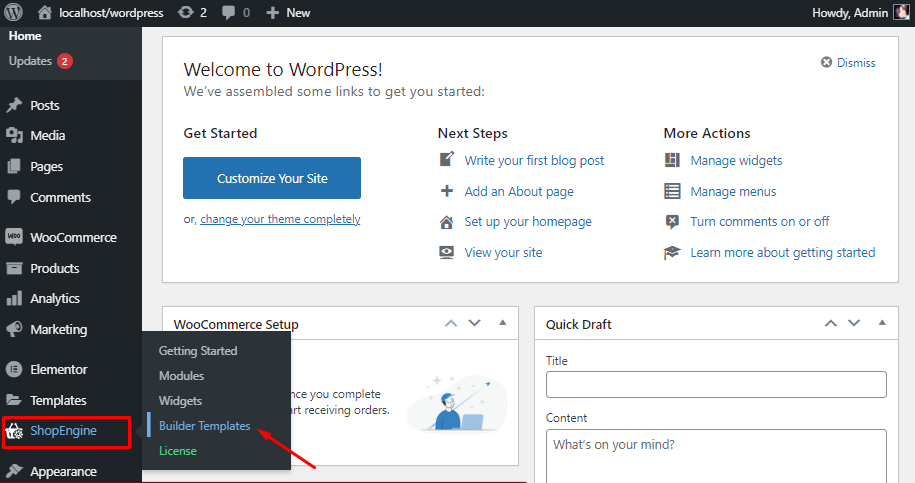
Dazu müssen Sie nur zu gehen Admin-Dashboard > schwebe darüber Plugins > klicke auf Neue hinzufügen und suchen ShopEngine, an WooCommerce my account page builder.

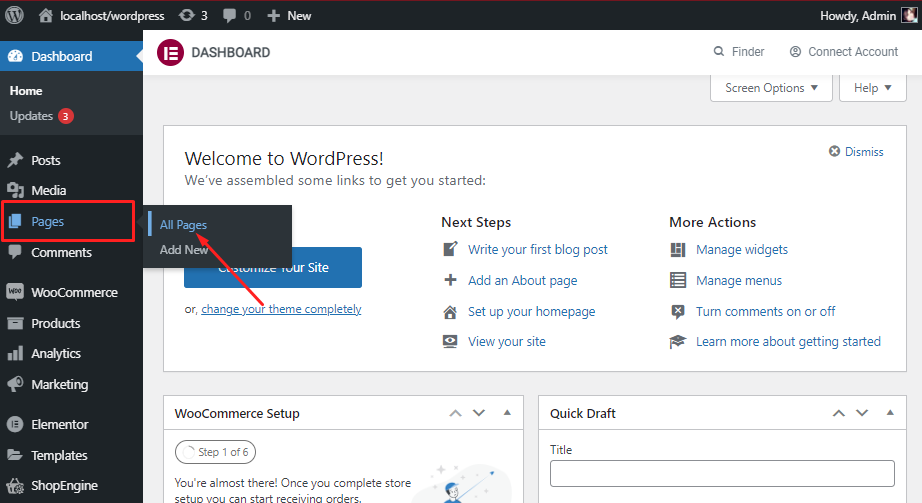
Danach klicken Sie einfach auf Jetzt installieren > Aktivieren. Bewegen Sie dann den Mauszeiger darüber Seiten und klicken Sie auf Alle Seiten.

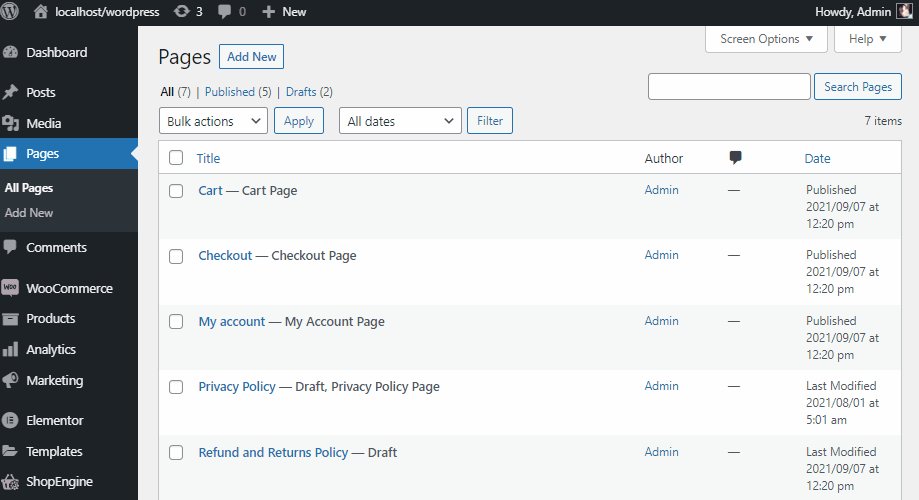
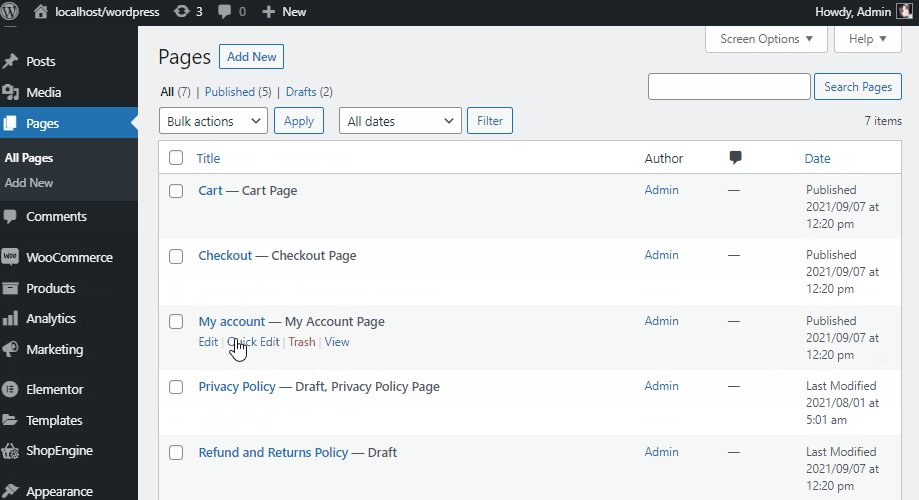
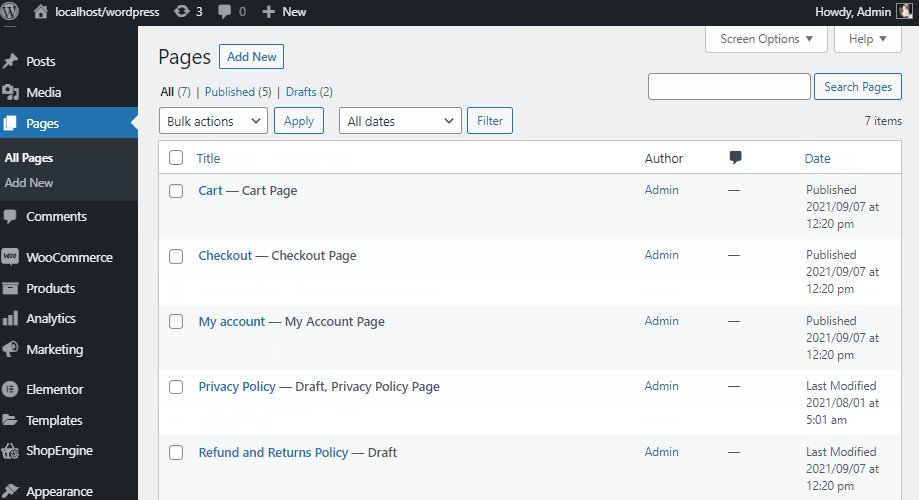
Dort sehen Sie alle Arten von Standardseiten „Mein Konto“, die WooCommerce für Ihren E-Commerce-Shop erstellt hat.

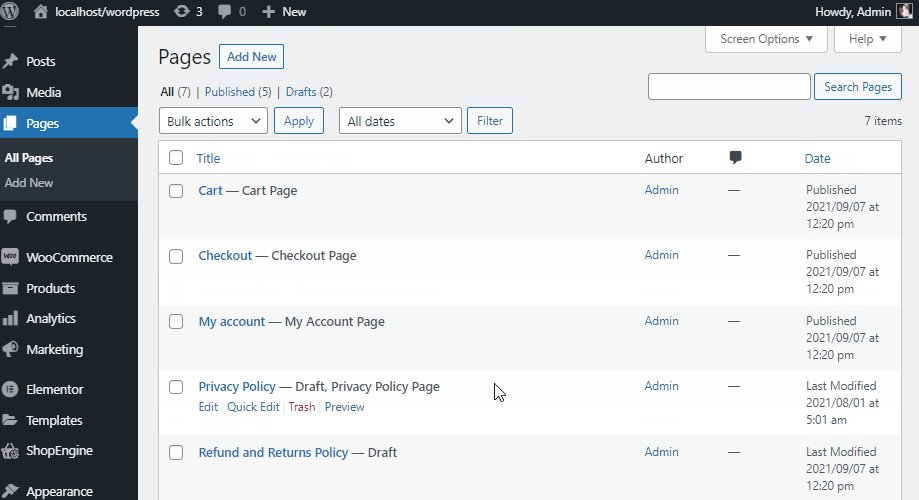
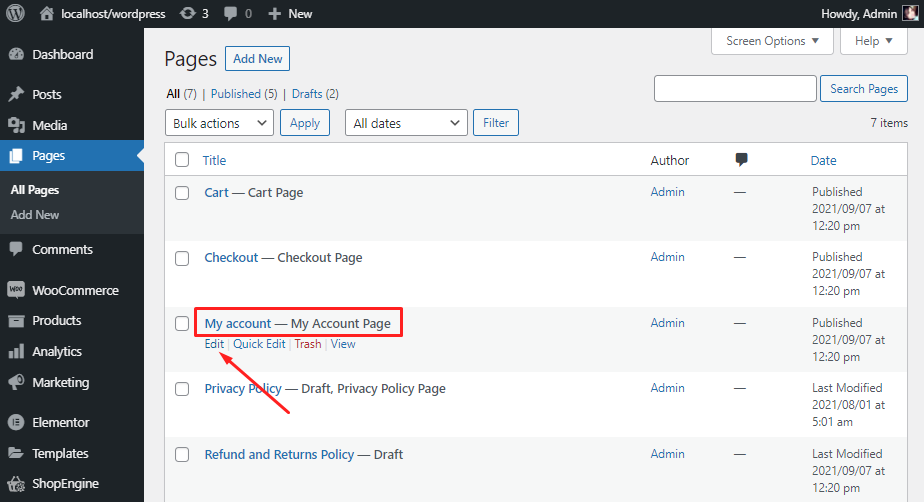
Jetzt sehen Sie wahrscheinlich alle standardmäßigen WooCommerce-Seiten. Da wir nur meine Kontoseite reparieren, müssen wir jetzt nur noch den Cursor darauf bewegen Mein Konto – Meine Kontoseite und klicken Sie auf Bearbeiten unterhalb des Titels.

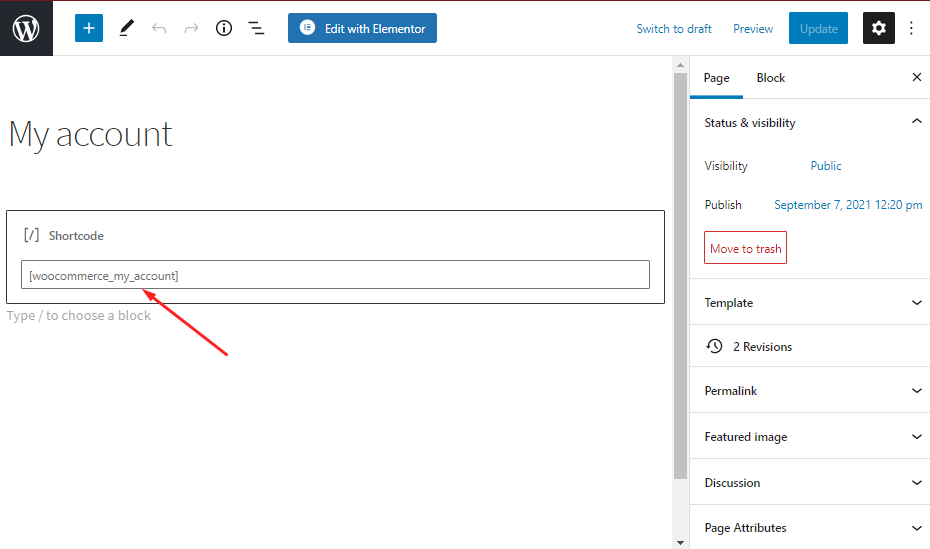
Was Sie dort sehen werden, ist so etwas wie das Folgende, nur ein Shortcode der Standardseite „Mein Konto“ von WooCommerce.

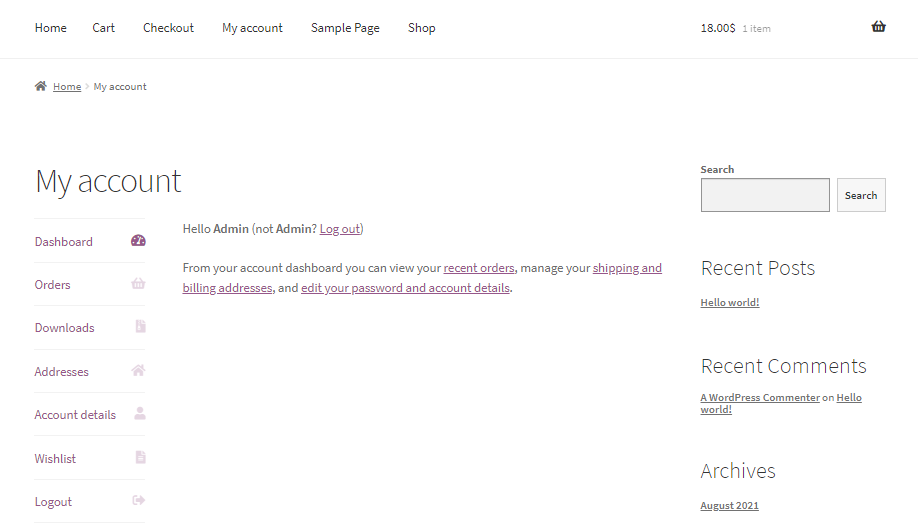
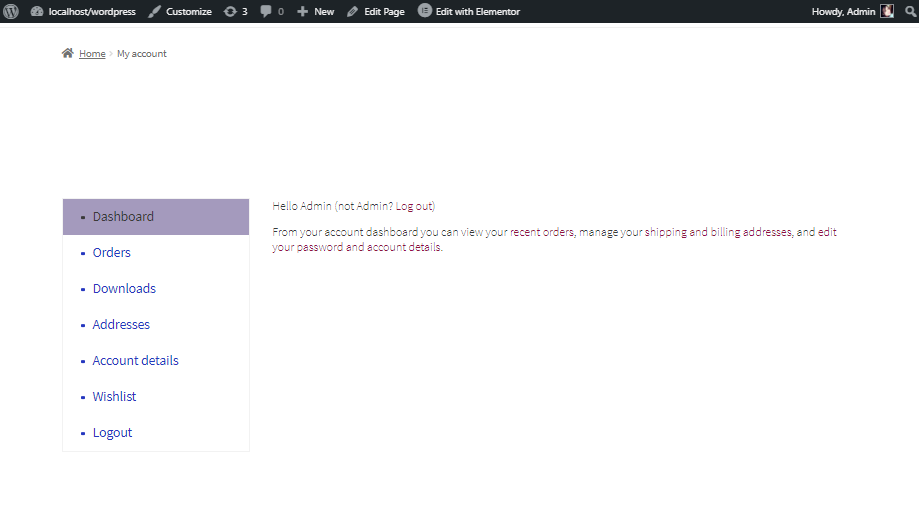
Und dieses zweite Bild zeigt, wie Ihre Kunden es sehen werden WooCommerce Mein Konto-Dashboard wenn sie sich auf Ihrer Website anmelden.

Bedenken Sie, dass es von Theme zu Theme unterschiedlich ist. Meines basiert auf dem WordPress-Standard-Theme. Der Kontext sollte jedoch derselbe sein.
ⓘ Also Read 👉 WooCommerce vs. Magento: Welches ist das Beste für Sie?
Erste Schritte
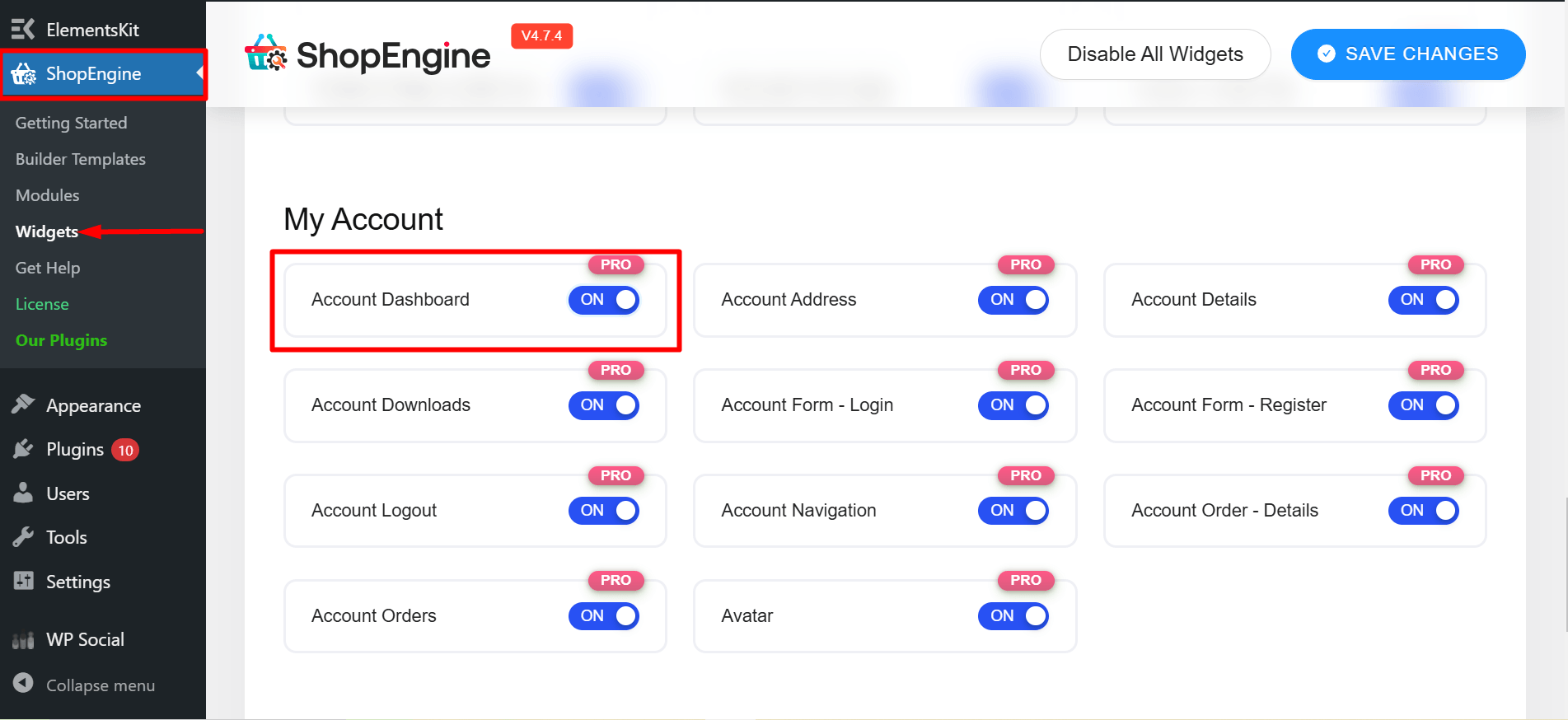
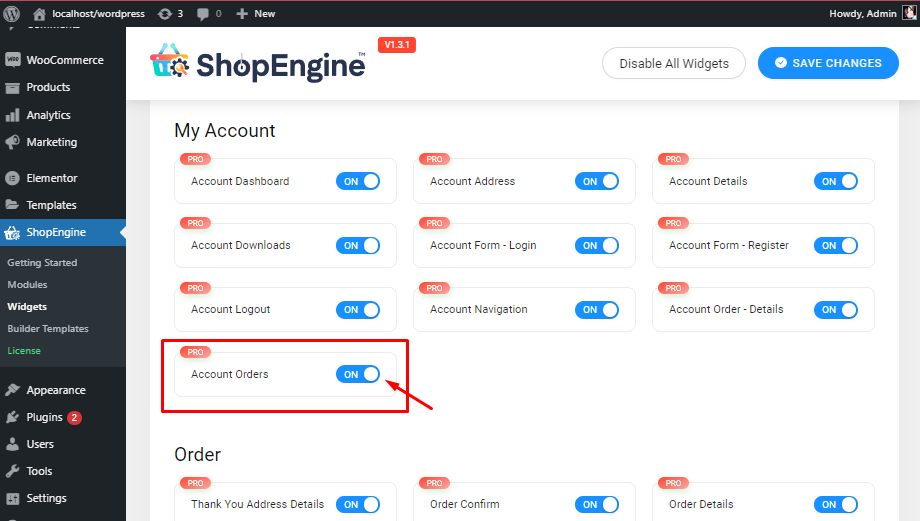
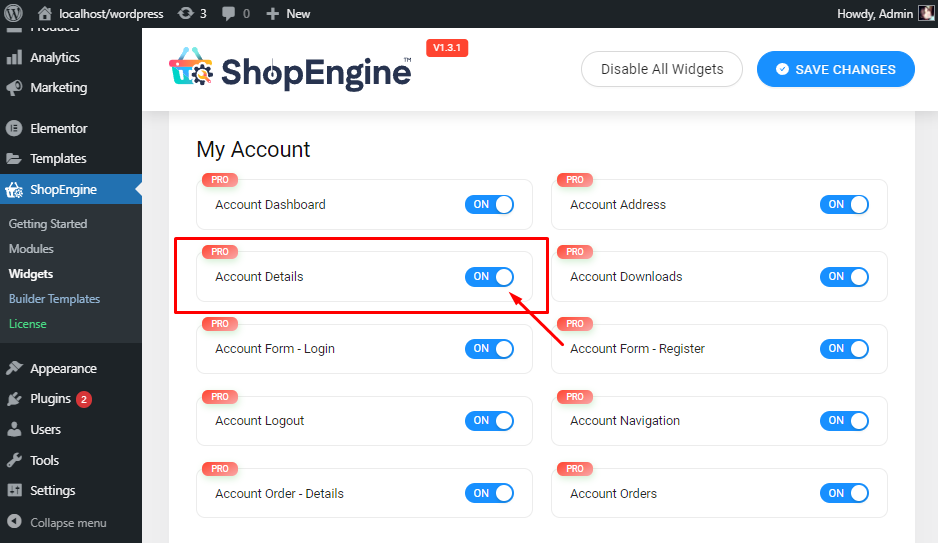
Bewegen Sie den Mauszeiger darüber ShopEngine Und klicken Widgets, dort finden Sie Ihre Widget-Bibliothek. Denken Sie daran, dass die Mein Konto Das Widgets-Bundle wird nur mit ShopEngine Pro geliefert.
Jetzt musst du es tun turn ON Benutzerkonto Übersicht Widget.

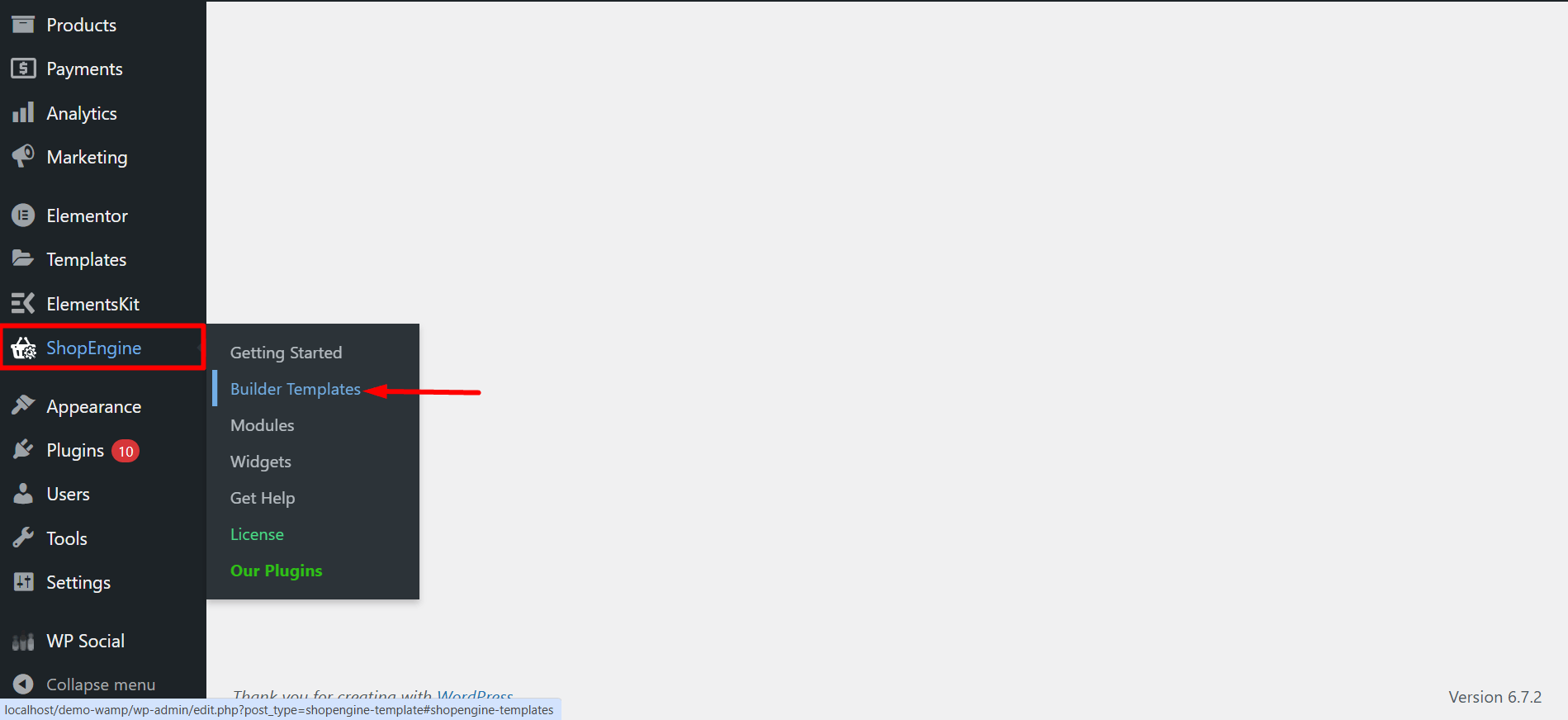
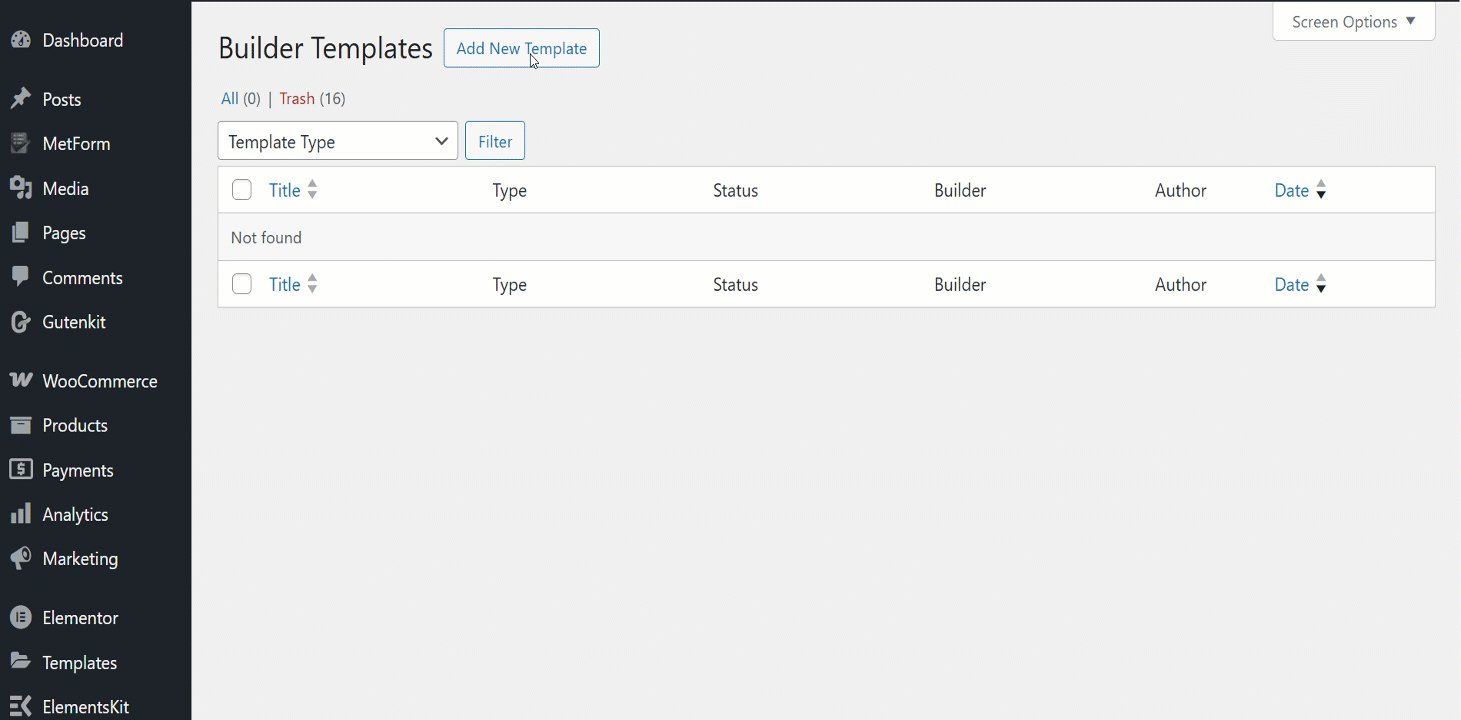
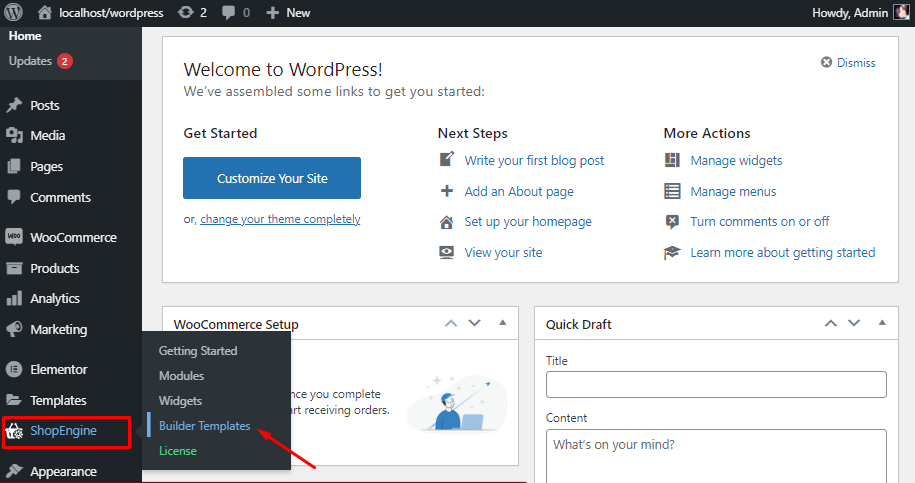
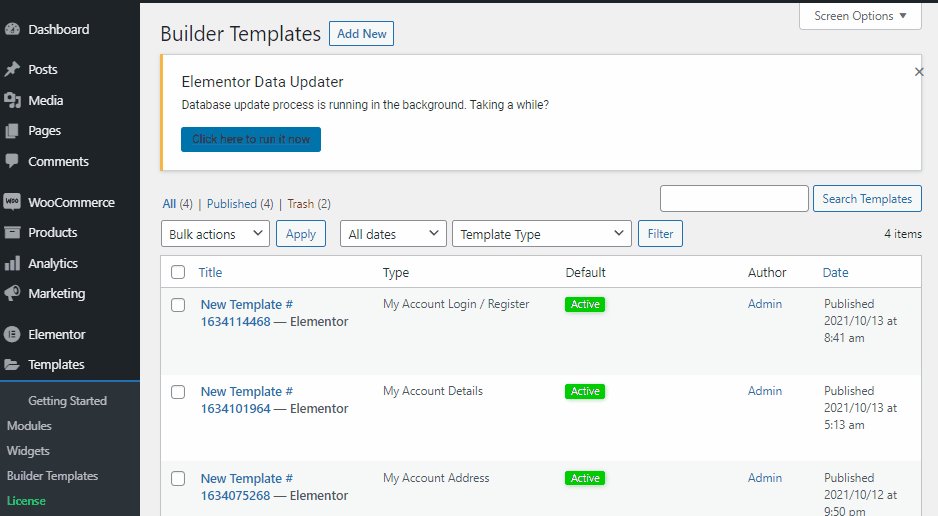
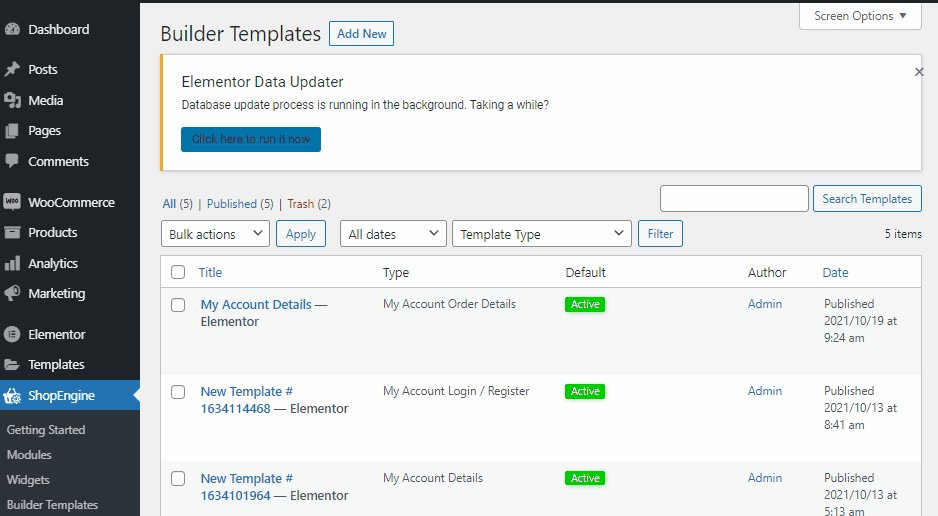
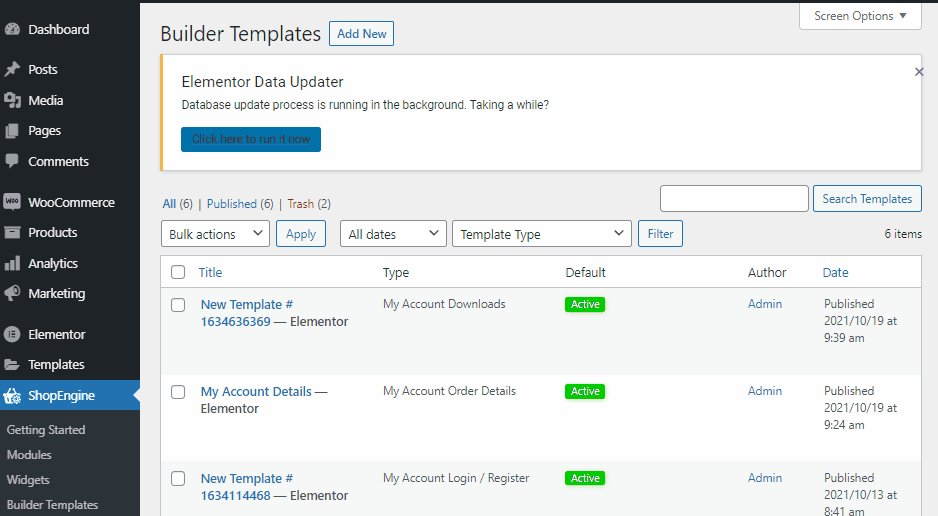
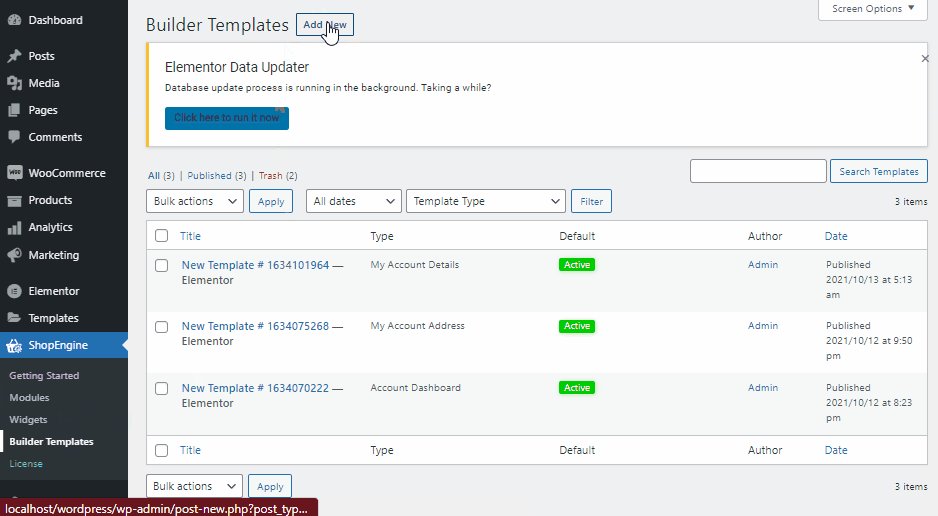
Jetzt geh zu Vorlagenersteller und klicken Neue hinzufügen. Dort finden Sie alle Arten von Vorlagen.

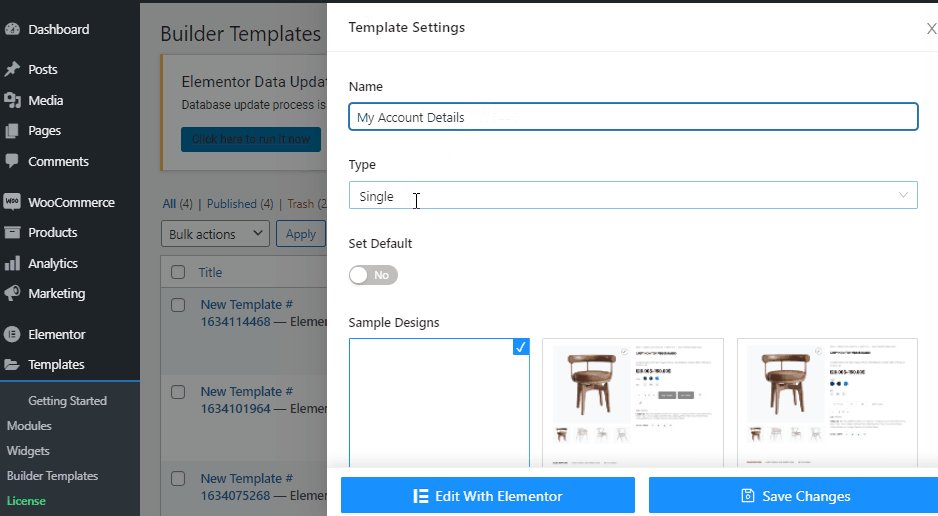
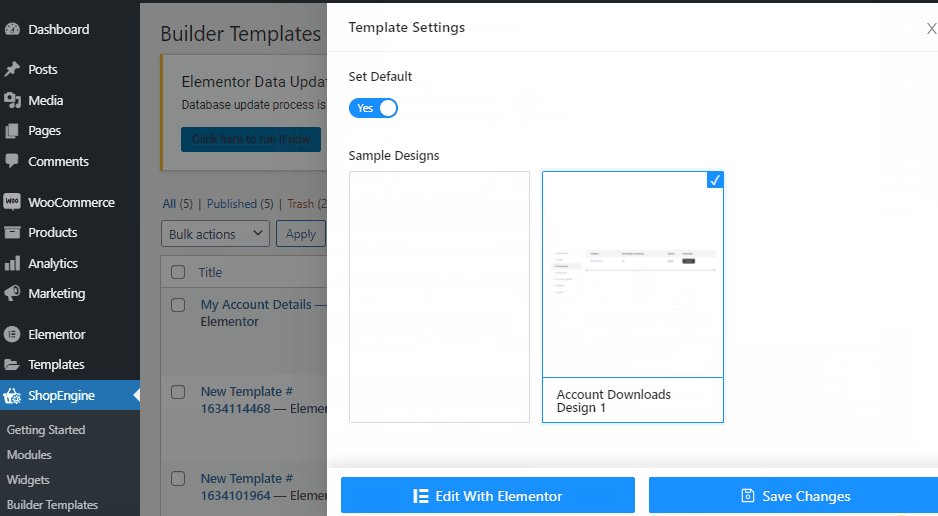
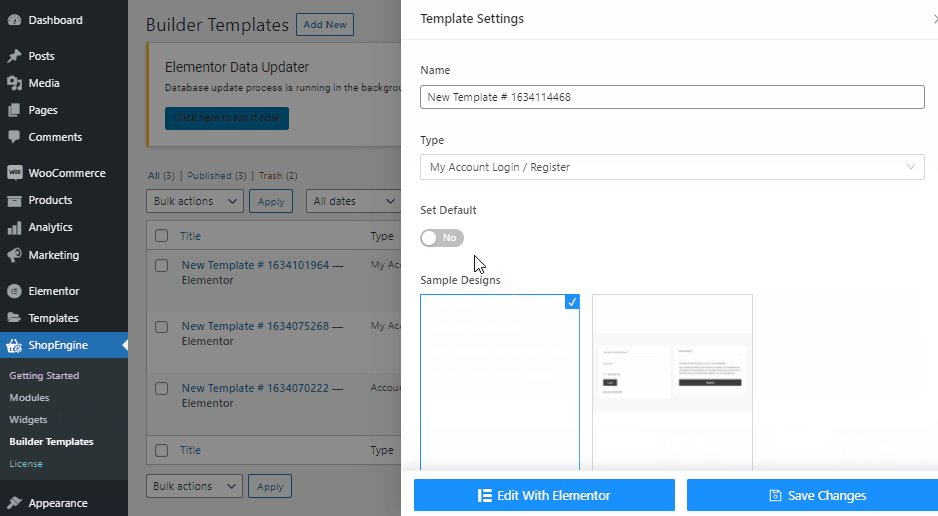
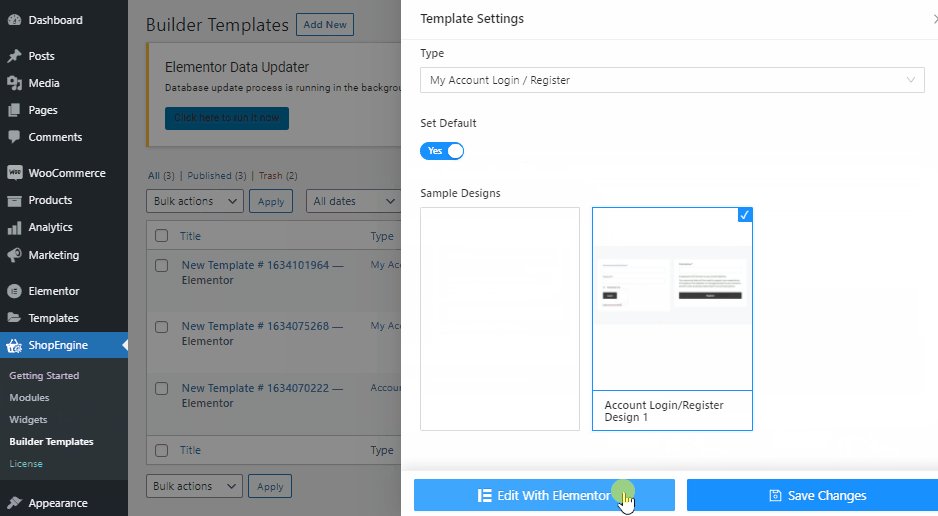
Wählen Benutzerkonto Übersicht > aktivieren Standard festlegen Taste > Wählen Sie Ihr Dashboard-Vorlagendesign aus. Hier können Sie eines der beiden auswählen Weiße Seite and start building your own WooCommerce my account page design. Or, you can simply select the Vorgefertigtes Design und passen Sie es ganz nach Ihren Wünschen an. Klicken Sie danach Bearbeiten mit Elementor.

Und du bist fertig! Jetzt müssen Sie nur noch alles anpassen, was Sie ändern möchten.
Benutzerkonto Übersicht Mit dem Widget für Elementor können Sie Textfarbe, Text- und Link-Schriftstärke, Benutzerfarbe, Benutzer-Schriftstärke, Linkfarbe, Link-Hover-Farbe, Link-Textdekoration, Typografie und den Abstand zwischen den Pixeln anpassen.

Vergessen Sie nicht, am Ende zu klicken Speichern Und Vorschau.

Kommen wir nun zum nächsten.
Bestelldetails für mein Konto
The Account Orders widget is intended to be used on the Account Orders page. ShopEngine, an WooCommerce user dashboard plugin offers the Account Orders widget to let you change and customize the Account Orders style as per your choice.
Stellen Sie erneut sicher, dass Ihre Meine Kontobestellung Das Widget ist aktiviert. Und das zu tun ShopEngine > klicken Widgets > Meine Kontobestellungen.

Jetzt muss ich Vorlagenersteller und klicken Neue hinzufügen. Dort finden Sie alle Arten von Vorlagen.

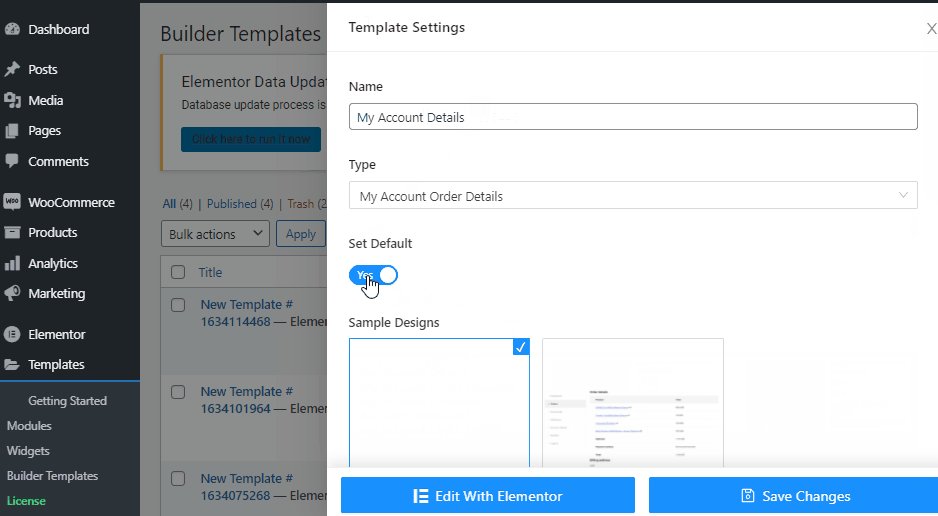
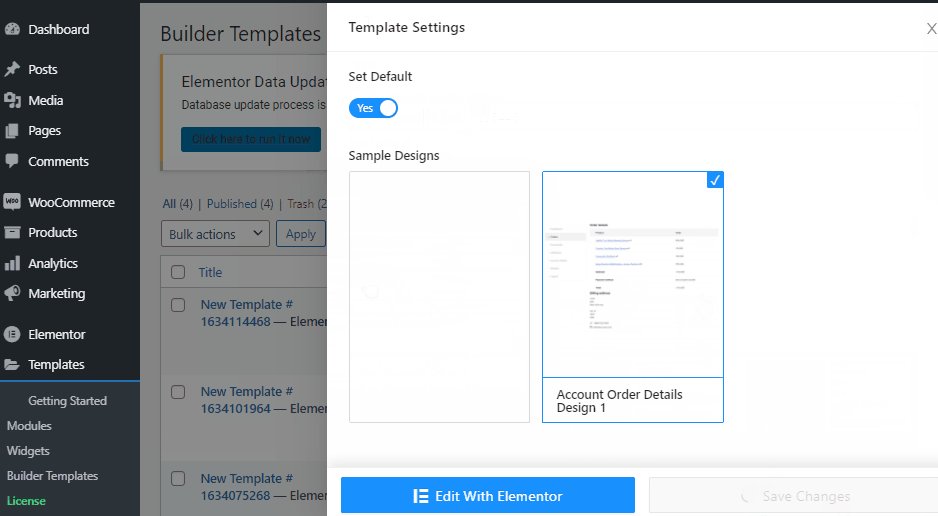
Wählen Typ > aktivieren Standard festlegen Taste > Wählen Sie Ihr Dashboard-Vorlagendesign aus. Hier können Sie eines der beiden auswählen Leere Seite und beginnen Sie mit der Entwicklung Ihres eigenen Designs. Oder Sie wählen einfach das aus Vorgefertigtes Bestelldesign für mein Konto und passen Sie es ganz nach Ihren Wünschen an. Klicken Sie danach Bearbeiten mit Elementor.

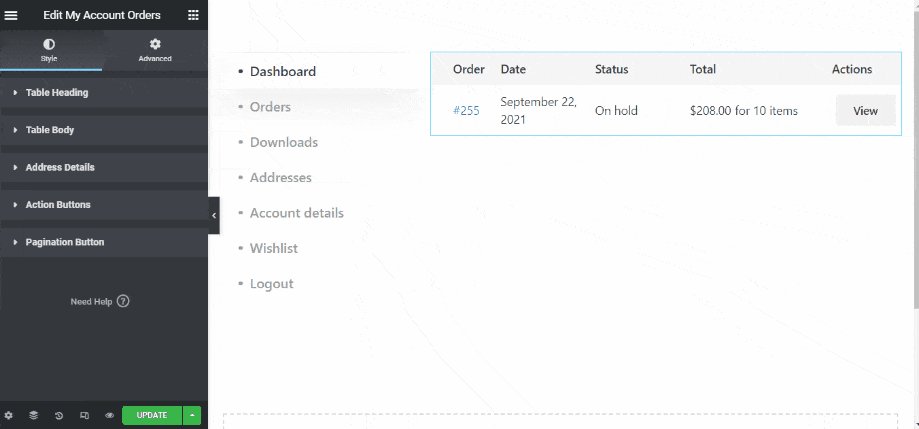
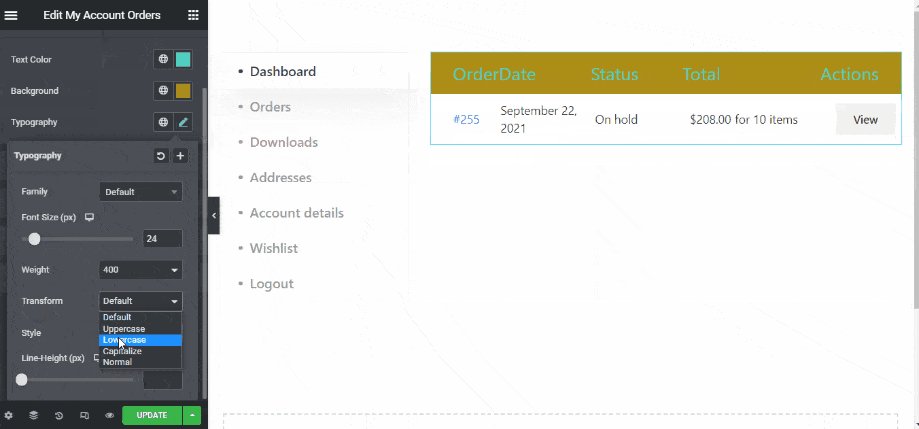
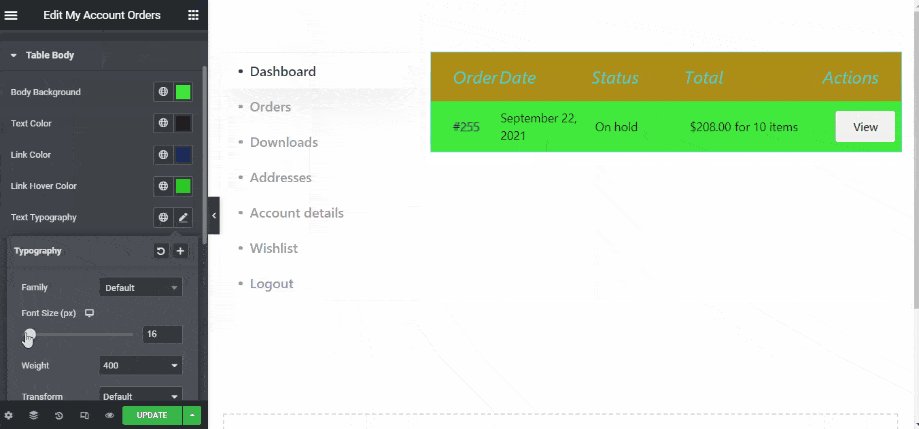
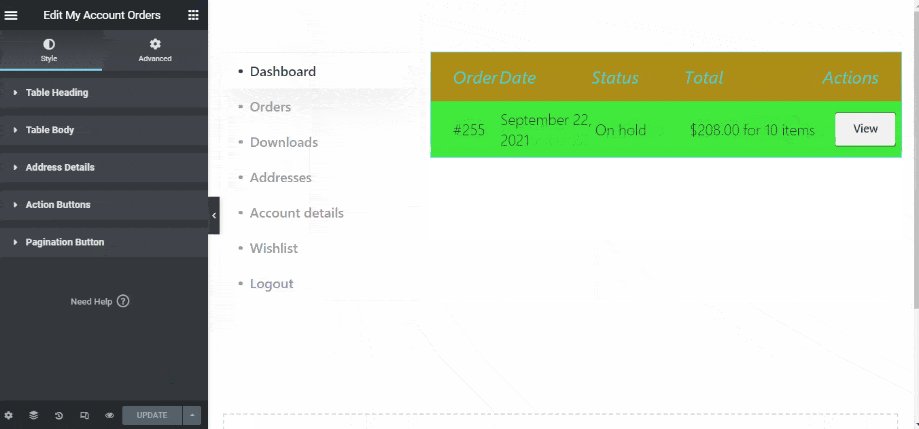
Mit dem Kontobestellungs-Widget für Elementor können Sie die Tabellenüberschrift, den Tabellenkörper, die Typografie, die Adressdetails, die Aktionsschaltflächen und die Paginierungsschaltfläche anpassen.

Einen verschieben…
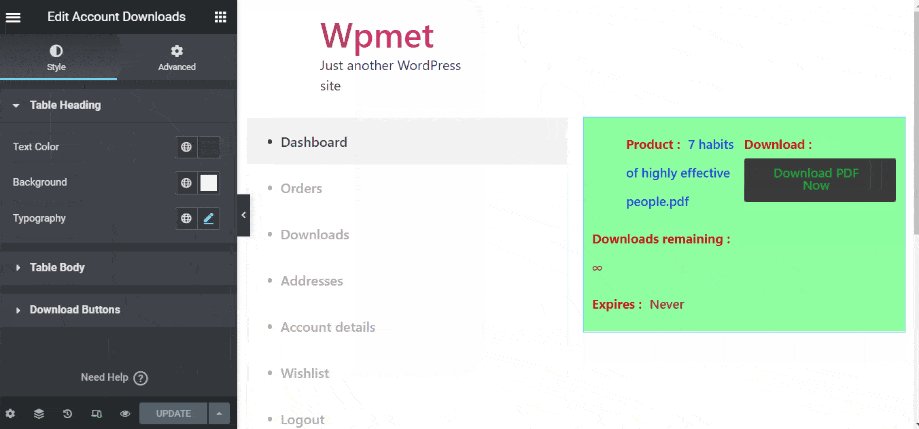
Mein Konto-Downloads
The Account Downloads widget is intended to be used on any My Account Downloads template. ShopEngine offers the Account Downloads widget to let you change and customize the Account Downloads style as per your preference.
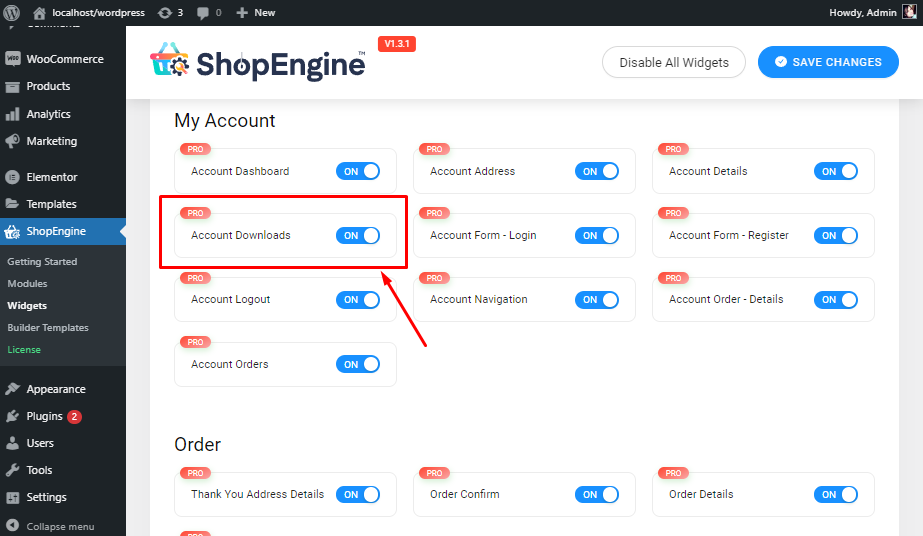
Gehen Sie im WordPress-Admin-Dashboard zu ShopEngine > Widgets. Aktivieren Sie in der Liste der Widgets „Mein Konto“ das Widget „Konto-Downloads“. AN.

Jetzt geh zu Vorlagenersteller und klicken Neue hinzufügen. Dort finden Sie alle Arten von Vorlagen.

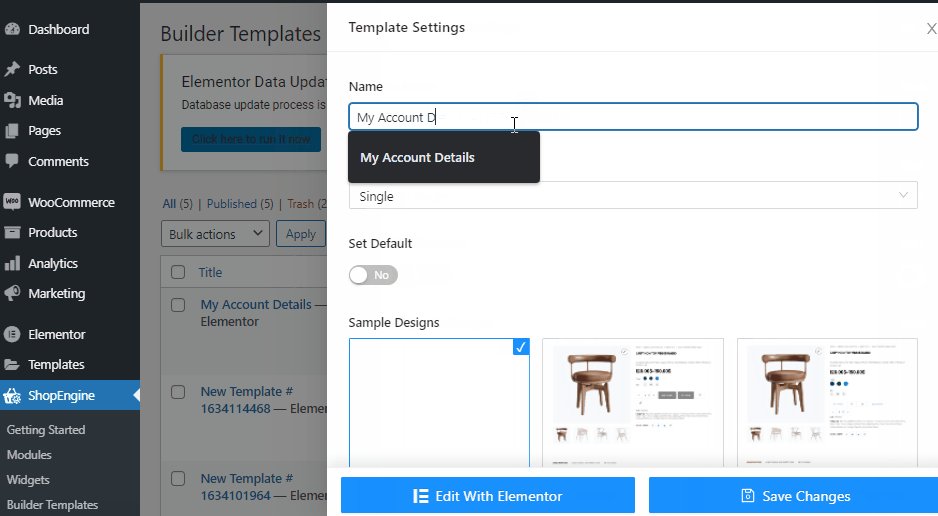
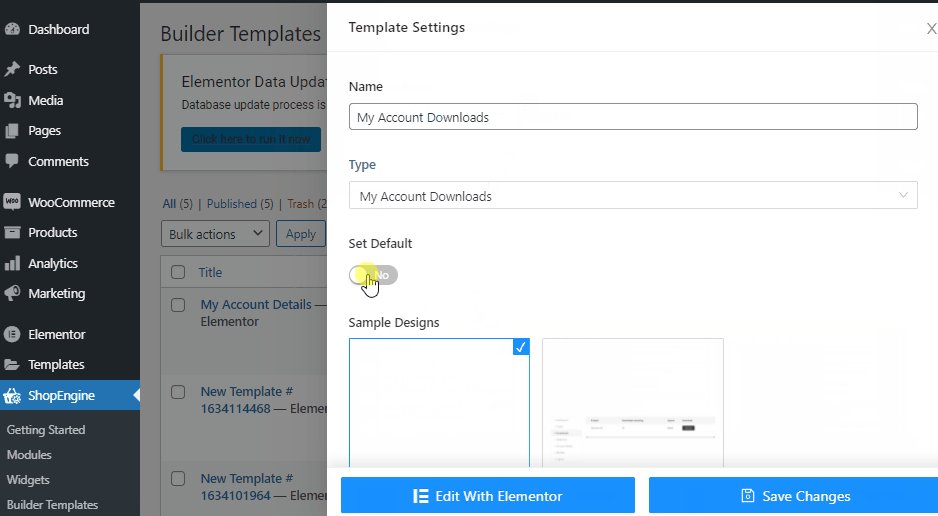
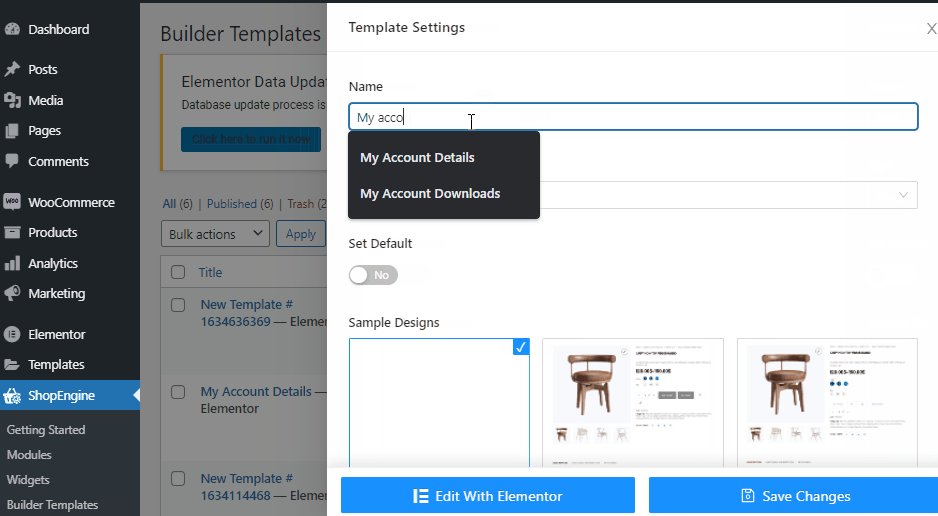
Geben Sie Ihrer Vorlage ein Name > Wählen Typ > aktivieren Standard festlegen Taste > Wählen Sie Ihr Dashboard-Vorlagendesign aus. Hier können Sie eines der beiden auswählen Leere Seite und beginnen Sie mit der Entwicklung Ihres eigenen Designs. Oder Sie wählen einfach das aus Vorgefertigtes „My Account Downloads“-Design und passen Sie es ganz nach Ihren Wünschen an. Klicken Sie danach Bearbeiten mit Elementor um die Magie zu sehen!

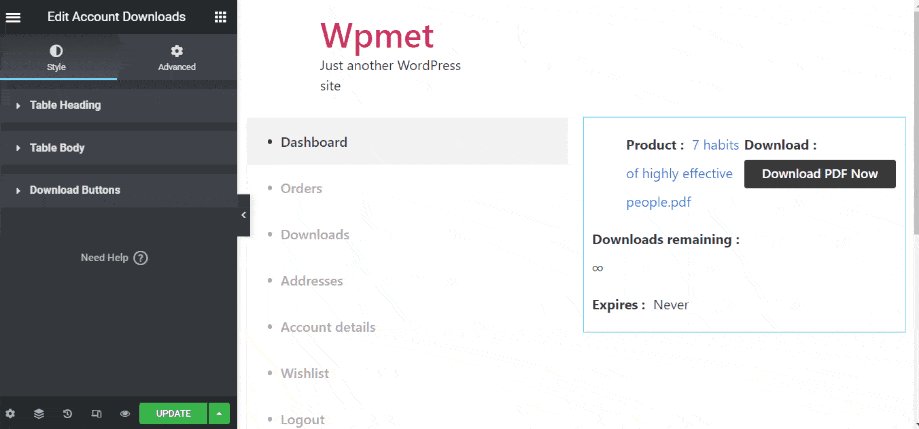
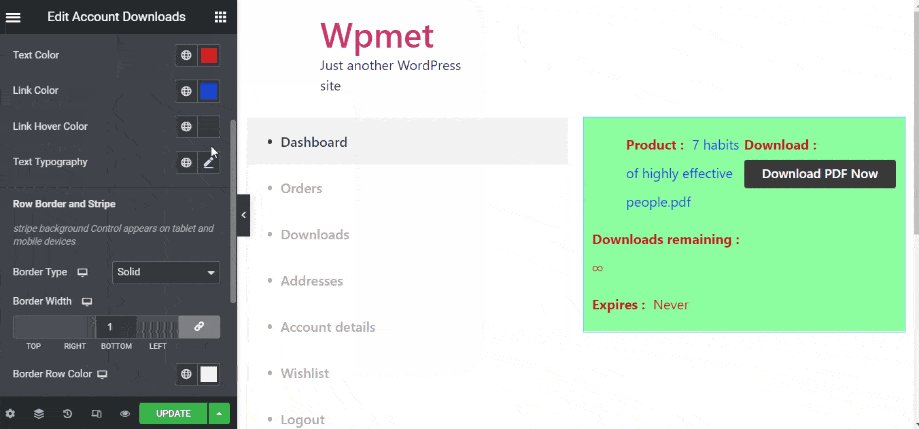
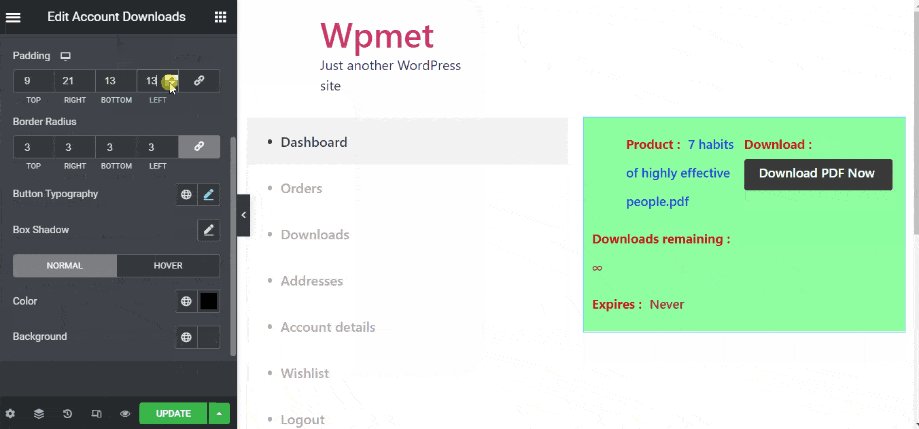
Jetzt ist es Zeit für Ihre Personalisierung. Mit dem Konto-Downloads-Widget für Elementor können Sie die Tabellenüberschrift, den Tabellenkörper und die Download-Schaltfläche der Seite „Meine Konto-Downloads“ anpassen.

Lasst uns zum nächsten springen!
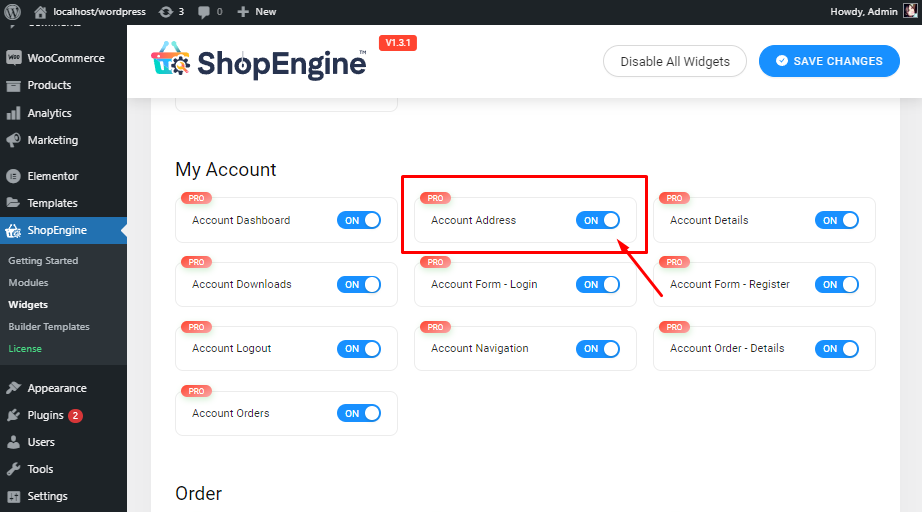
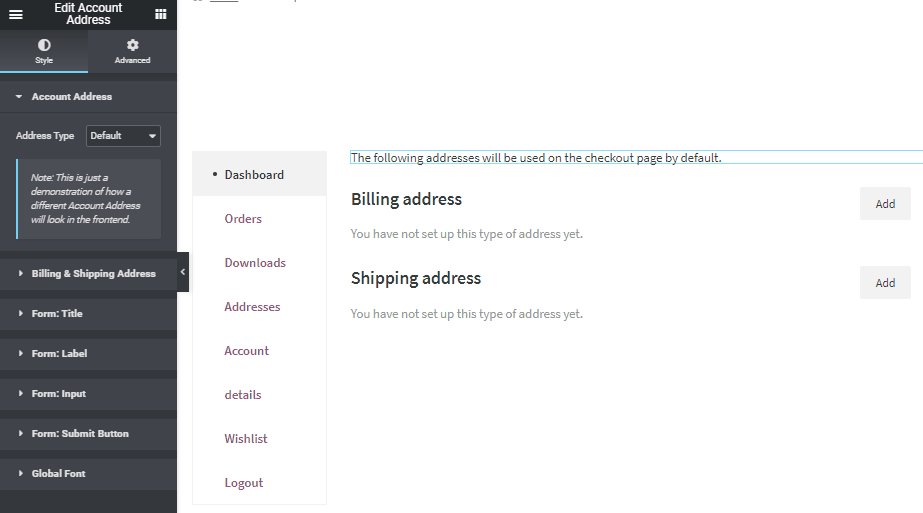
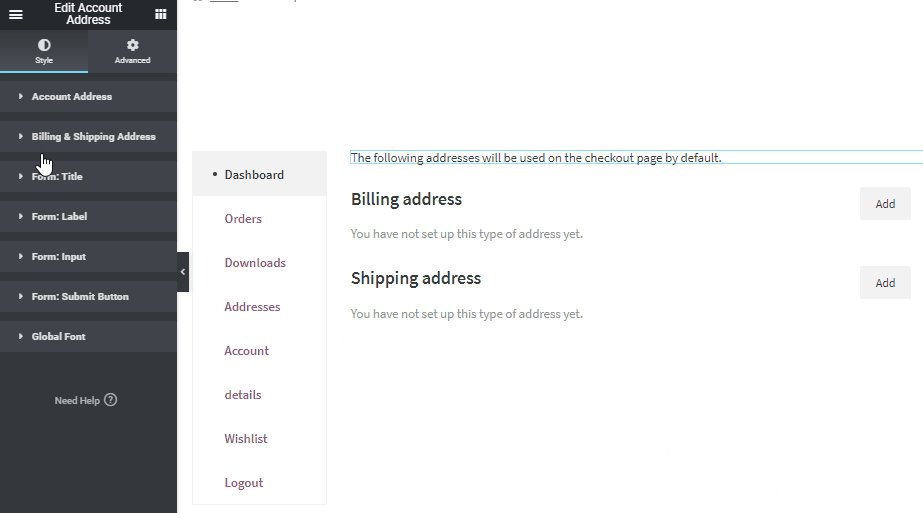
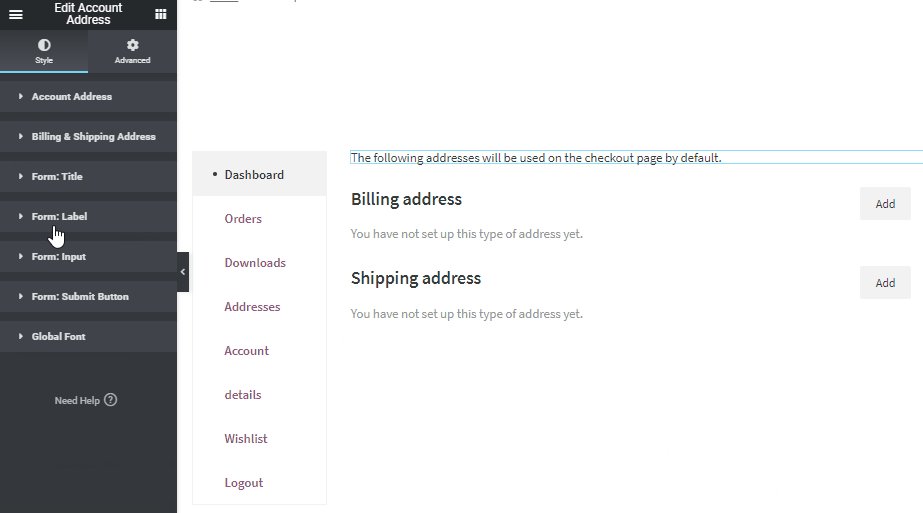
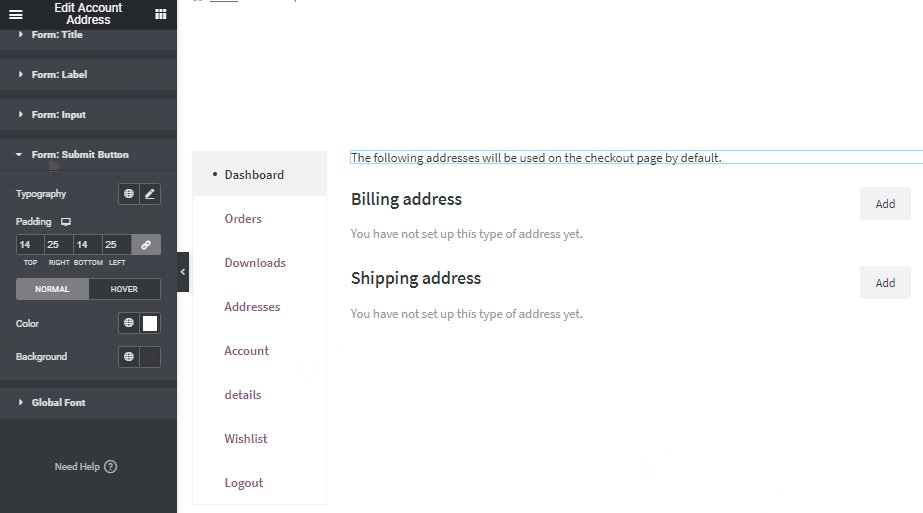
Mein Kontoadressen
Wiederholen Sie den gleichen Vorgang und navigieren Sie im Widget-Leiste, mach das ... an Kontoadresse. Sie sehen das Widget in der Liste.

Jetzt muss ich Vorlagenersteller und klicken Neue hinzufügen. Dort finden Sie alle Arten von Vorlagen.

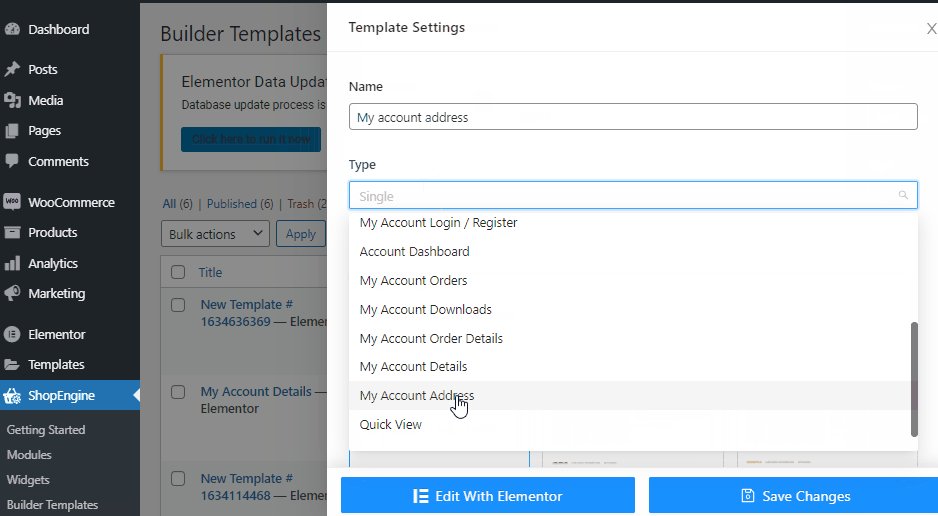
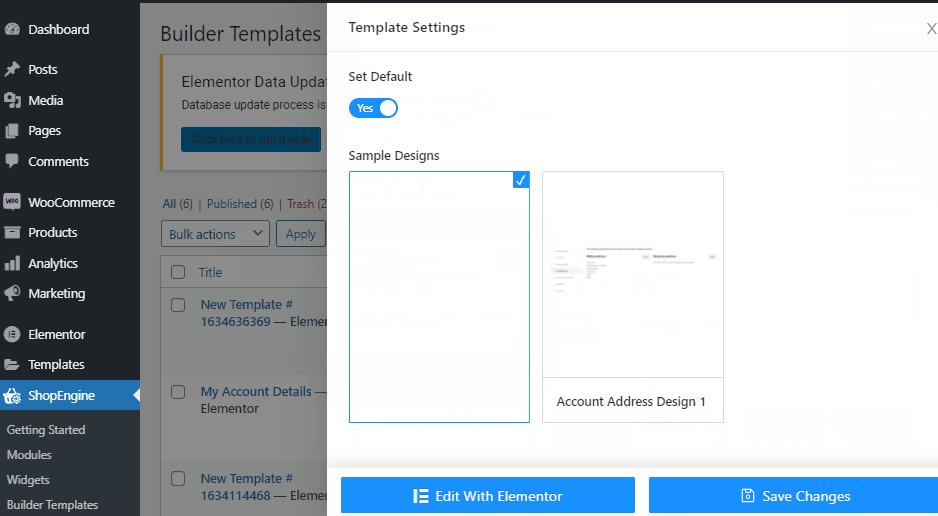
Dann auswählen Typ > aktivieren Standard festlegen Taste > choose your WooCommerce client dashboard template design, here you can select either the Leere Seite und beginnen Sie mit der Entwicklung Ihres eigenen Designs. Oder Sie wählen einfach das aus Vorgefertigtes Adressdesign für mein Konto und passen Sie es ganz nach Ihren Wünschen an. Klicken Sie danach Bearbeiten mit Elementor um die Magie zu sehen!
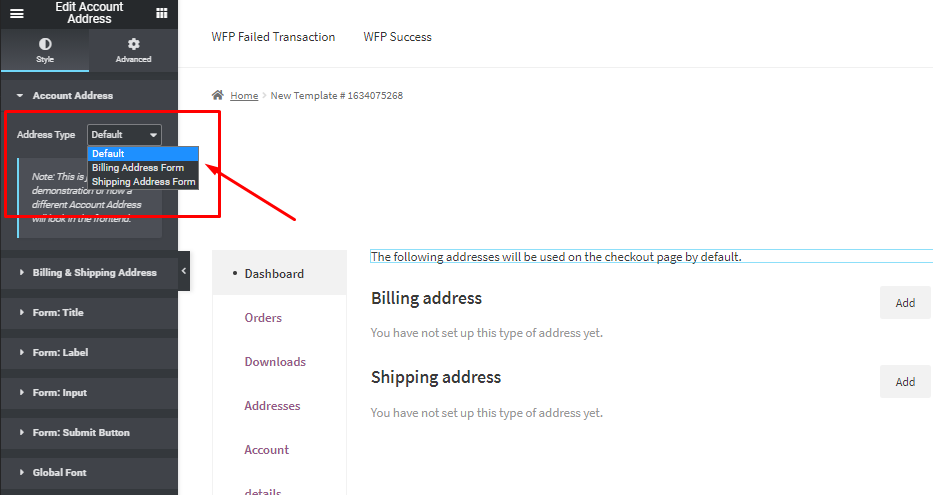
Jetzt sehen Sie das Standardlayout des Kontoadressen-Widgets. Sie können auch das auswählen „Rechnungsadressenformular“ oder „Einkaufsadressenformular“ als Layout.

Auf der Adresstyp In den Einstellungen sehen Sie das Standardlayout des Kontoadressen-Widgets. Sie können auch das auswählen „Rechnungsadressenformular“ oder „Einkaufsadressenformular“ als Layout.

Um den Abschnitt „Kontoadresse“ anzupassen, wählen Sie die Optionen in der linken Leiste aus. Es gibt Tonnenweise Anpassungsoptionen für das Widget, wie z Titel, Etikett, Formulareingabe, Schriftart, Schaltfläche „Formular“., usw.

Alles gut, jetzt lasst uns zum nächsten übergehen!
Meine Kontodaten
Ihre Kunden möchten möglicherweise das ändern Kontodetails wenn sie es brauchten. Das „Kontodetails“-Widget von ShopEngine erleichtert die Integration der Funktion.
Vergessen Sie zunächst nicht, Ihr Kontodetails-Widget zu aktivieren. Bewegen Sie den Mauszeiger darüber ShopEngine > klicken Widgets > scrollen Sie nach unten zu Mein Konto > Aktivieren Kontodetails.

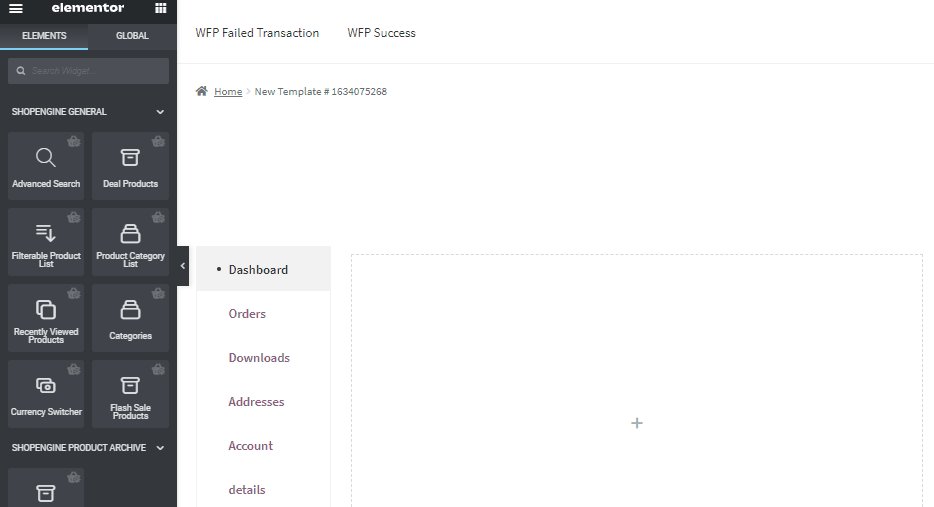
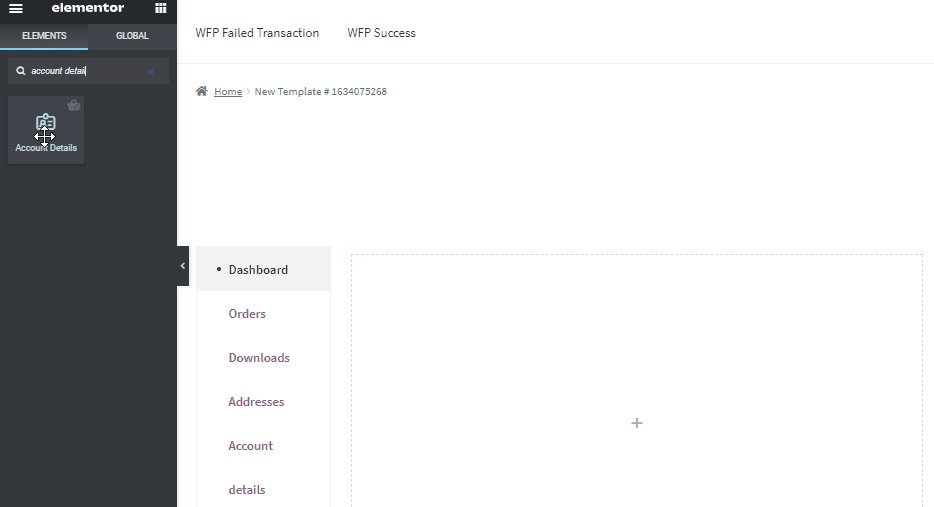
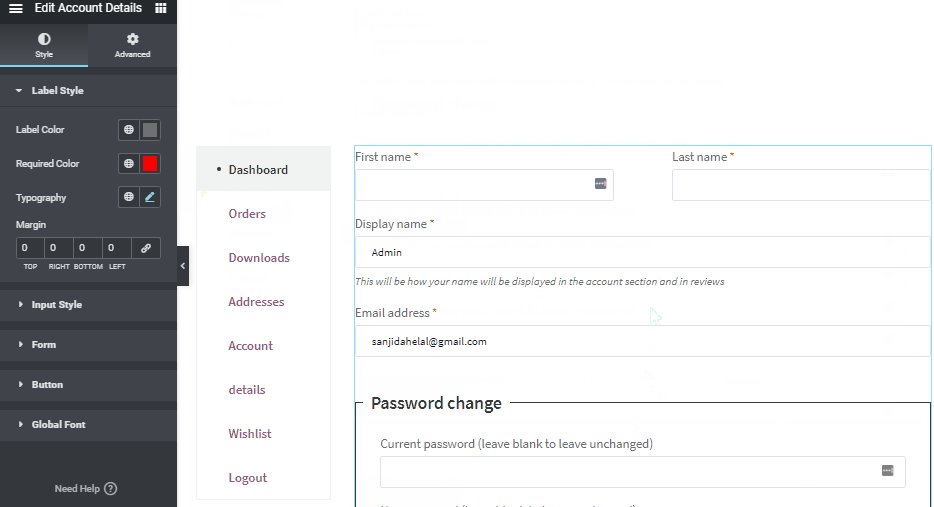
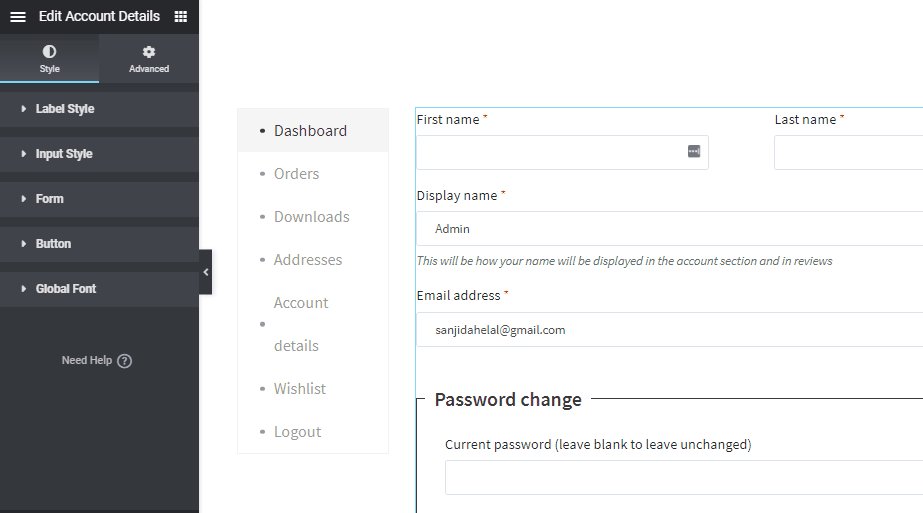
Gehen Sie nun zu Ihrem Elementor-Editor-Dashboard und suchen Sie nach Kontodetails. Ziehen Sie das Widget per Drag-and-Drop, um alles zu reparieren.

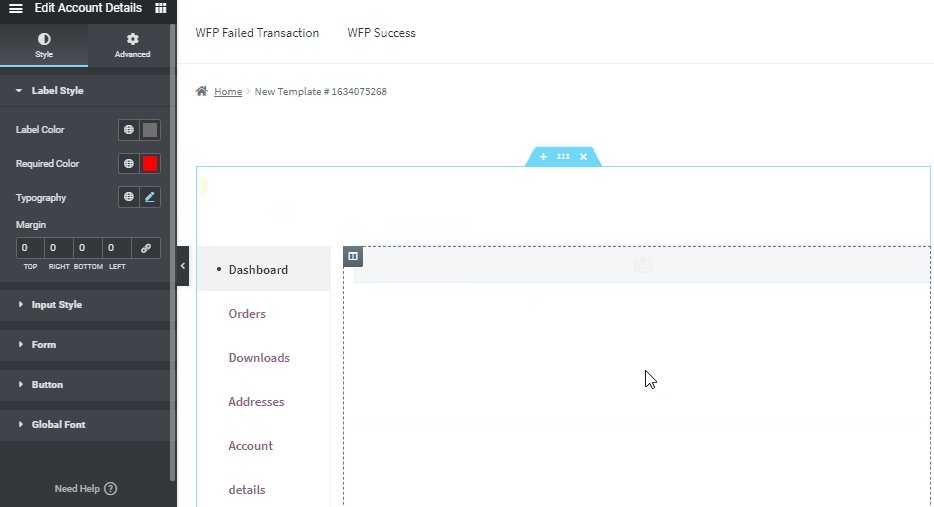
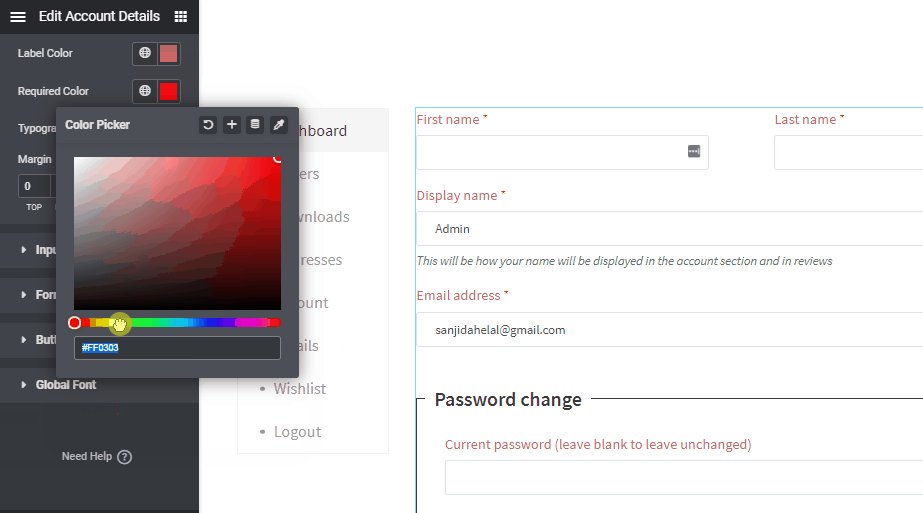
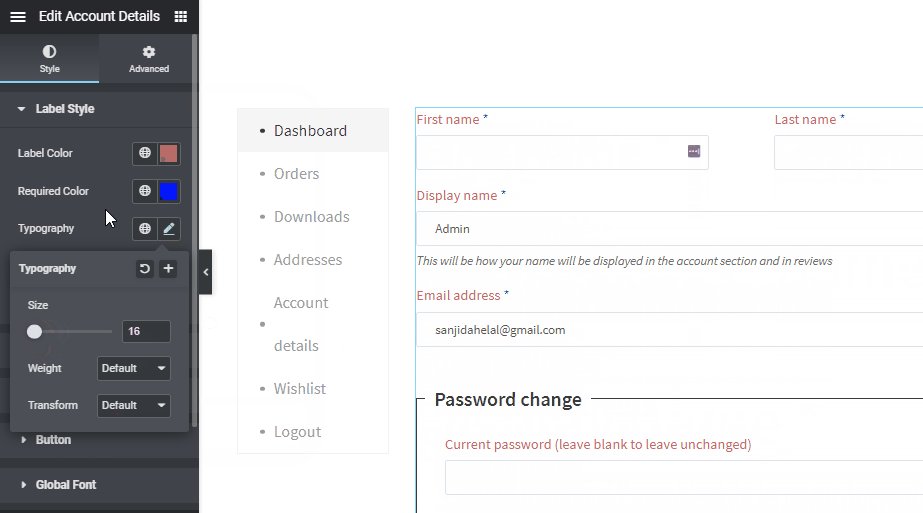
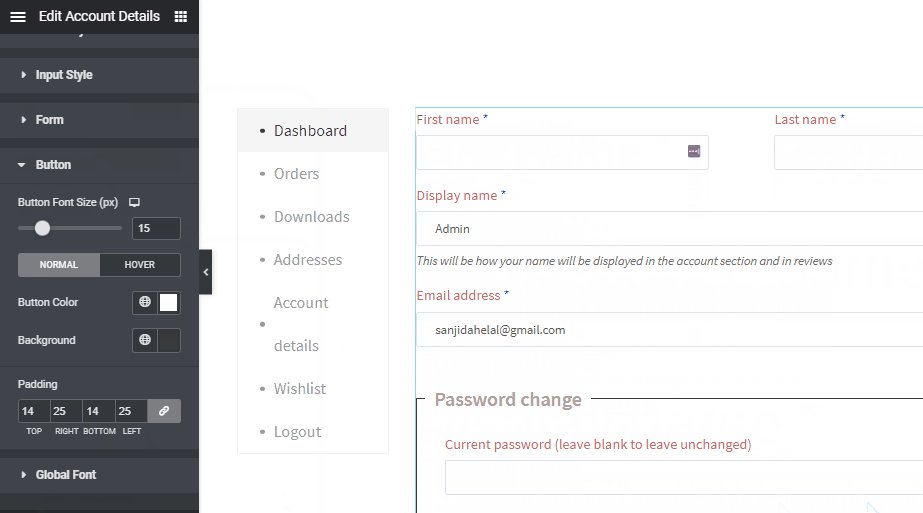
Es dient der Bearbeitung. Von dem Widget-Optionsfeld, können Sie das Layout anpassen. Es gibt mehrere Styling-Optionen wie Etikettenstil, Eingabestil, Bilden, Taste, Sie haben auch Optionen für Globale Schriftarten.

Weiter zum nächsten!
Meine Konto-Wunschliste
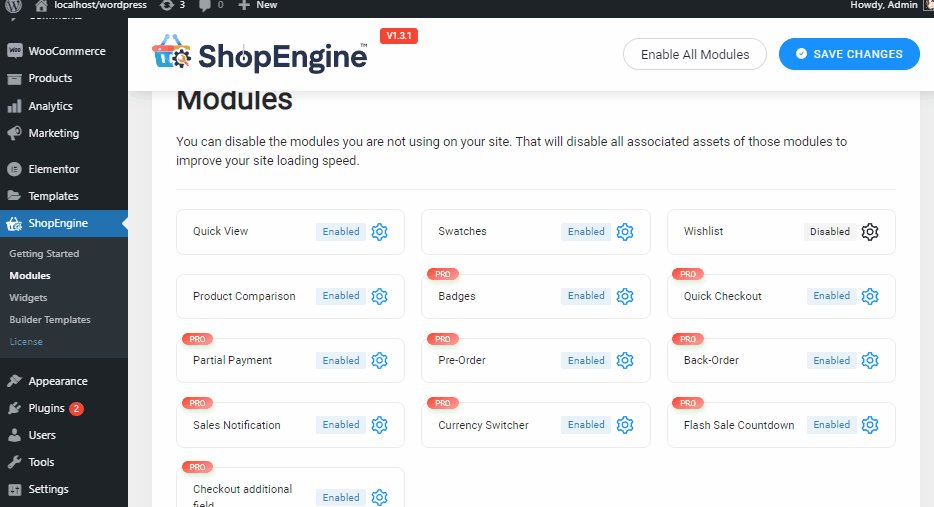
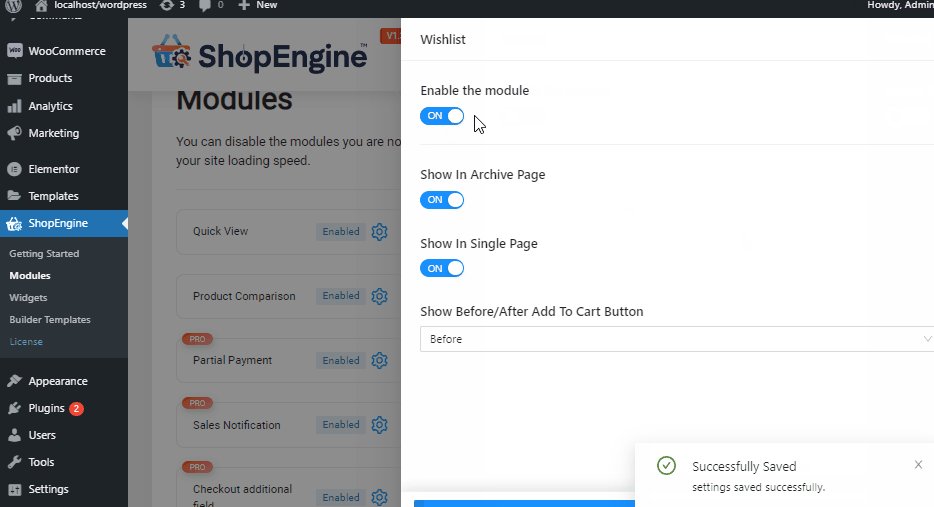
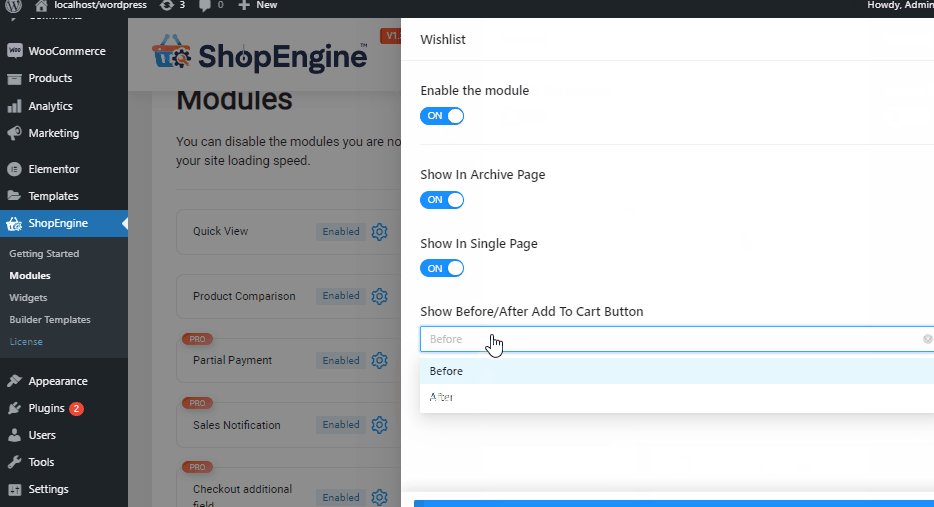
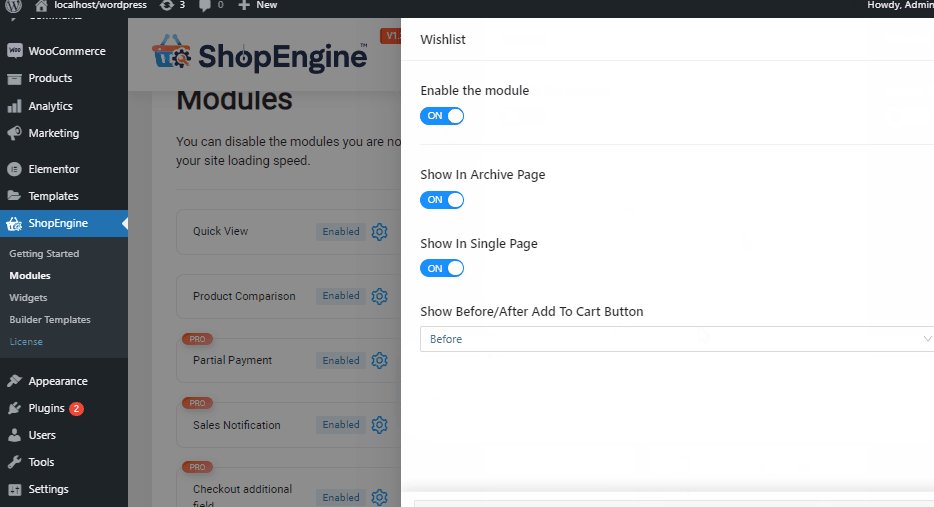
Um die zu integrieren Wunschzettel Wenn Sie die Option „Mein Konto“ in Ihrem Dashboard „Mein Konto“ auswählen, müssen Sie das Modul zunächst konfigurieren. Gehen Sie einfach zu ShopEngine > klicke auf Module > wählen Wunschzettel, Mach es an > klicken Änderungen speichern.

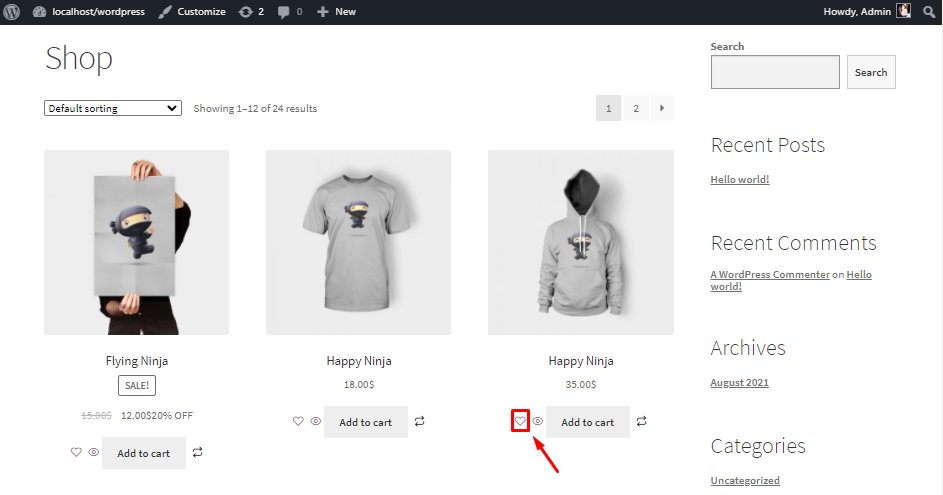
Besuchen Sie jetzt einfach Ihre Shop-Seite und prüfen Sie, ob sie richtig eingebettet wurde oder nicht.

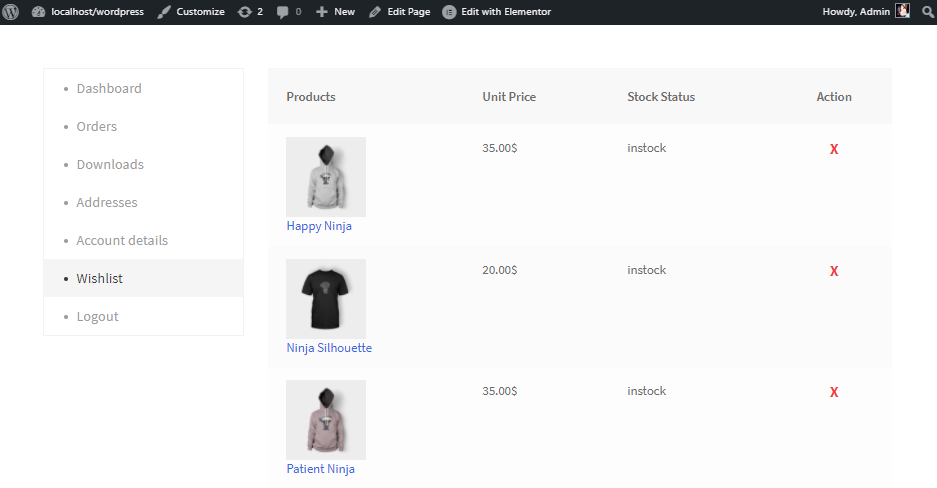
Sie können die Option „Wunschliste“ im Dashboard „Mein Konto“ direkt nach der Aktivierung des Moduls überprüfen. Da es automatisch aktualisiert wird, ist es einfach und unkompliziert!

Wir sind fast am Ende unseres Abschnitts „Mein Konto-Dashboard“ angelangt.
Mein Konto Anmelden/Registrieren
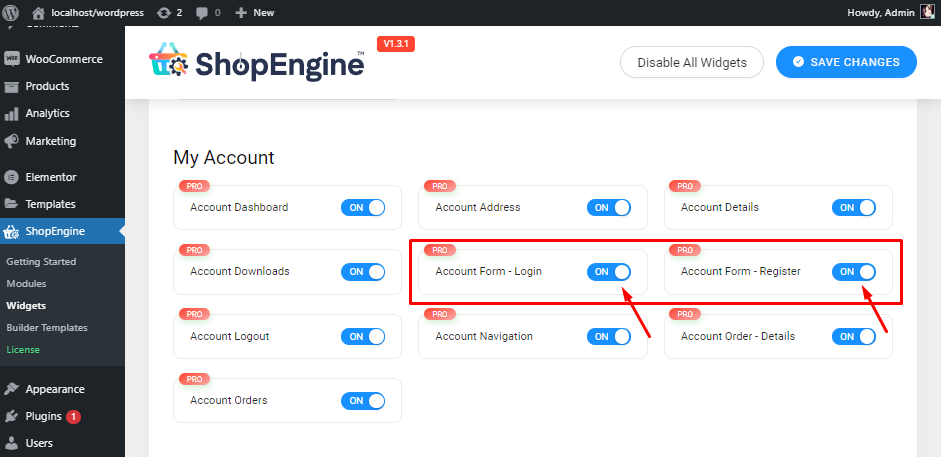
Stellen Sie erneut sicher, dass Ihre Account Login Und Kontoregister Das Widget ist eingeschaltet.

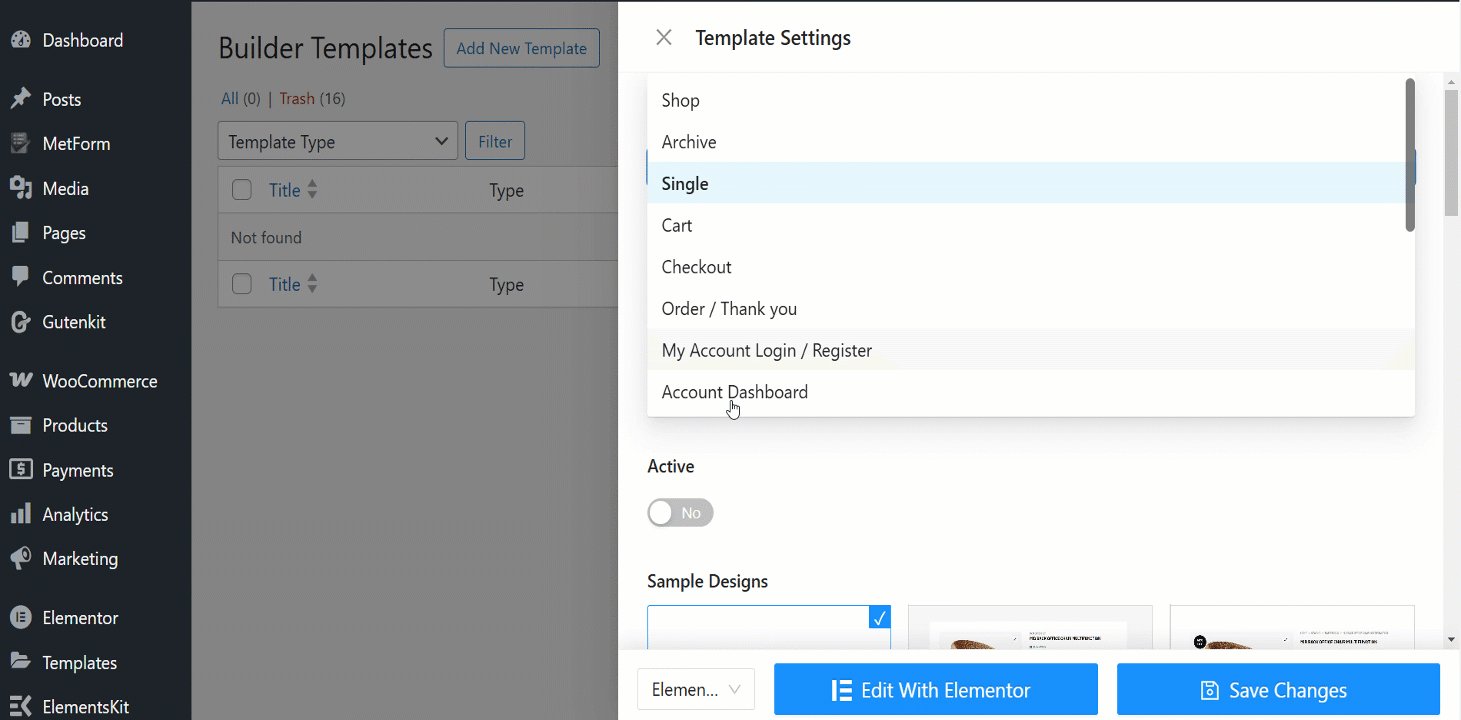
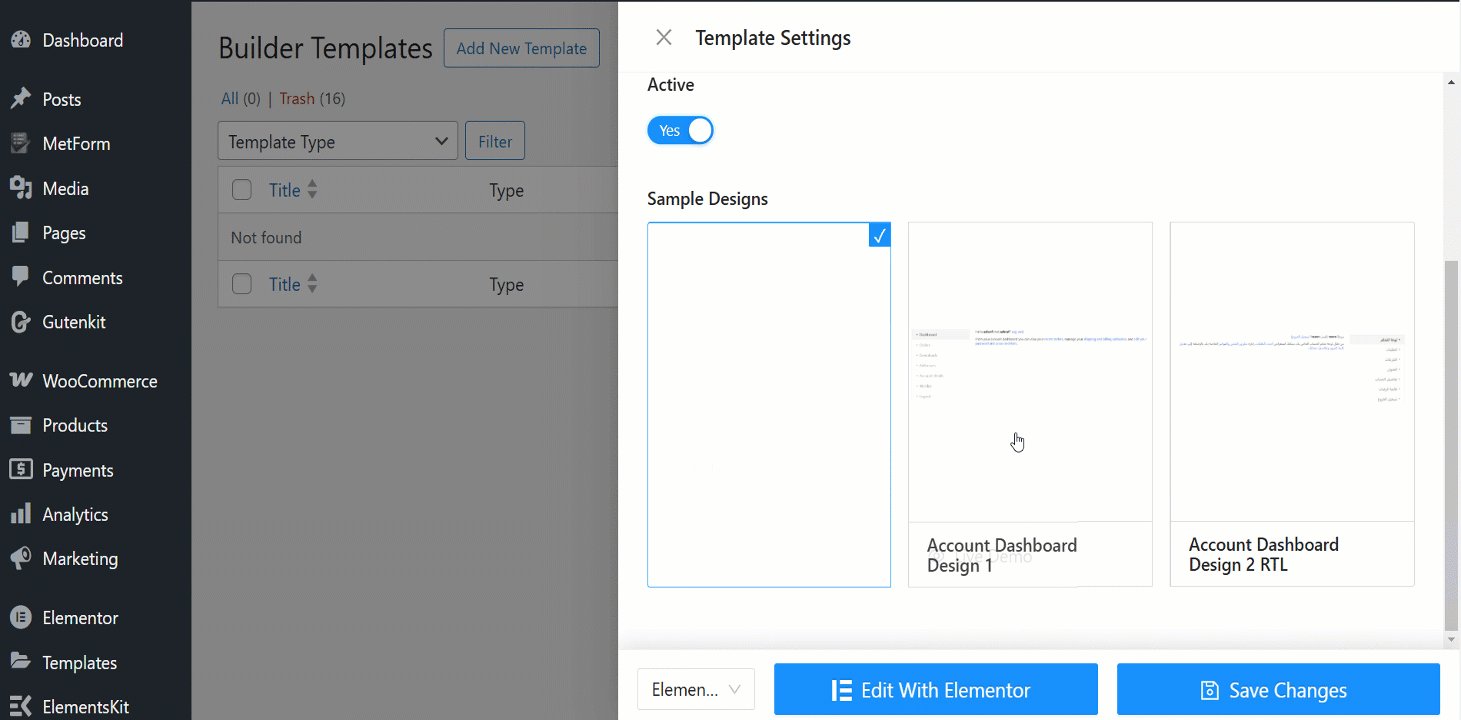
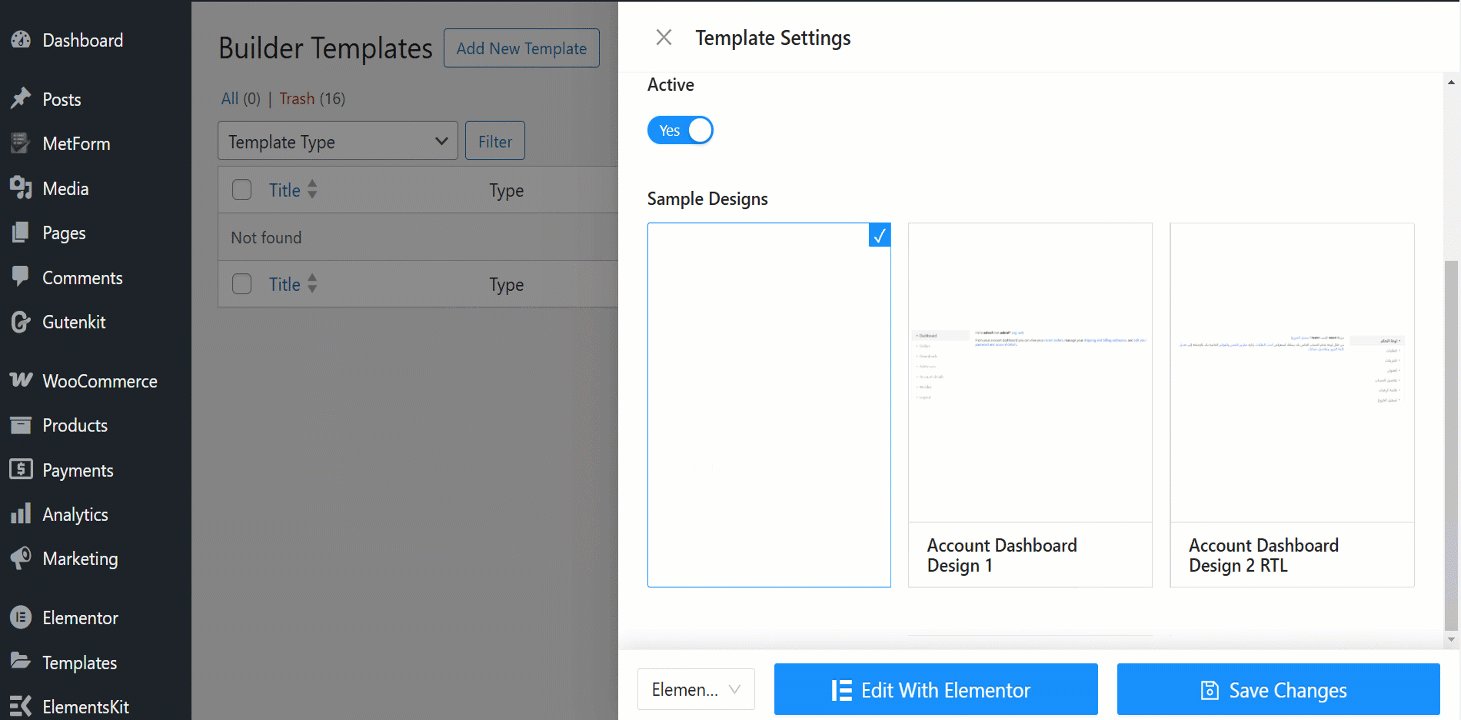
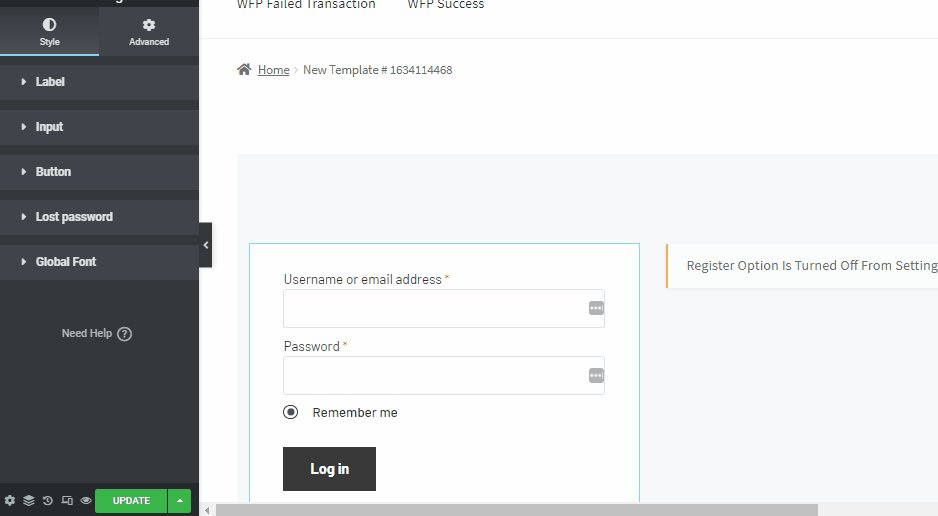
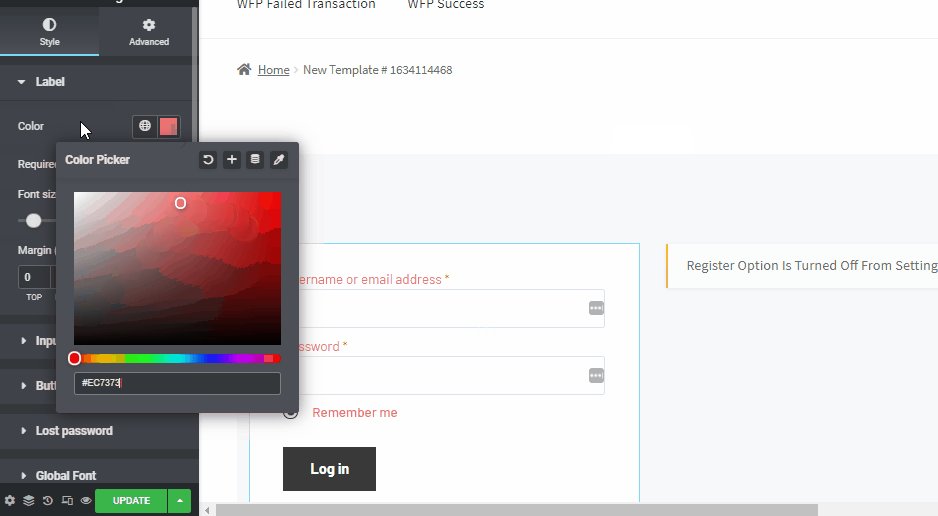
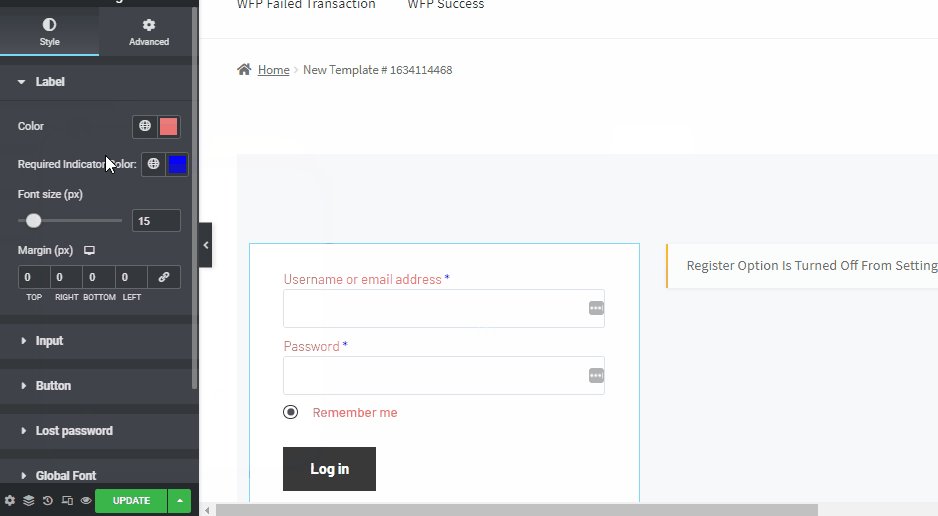
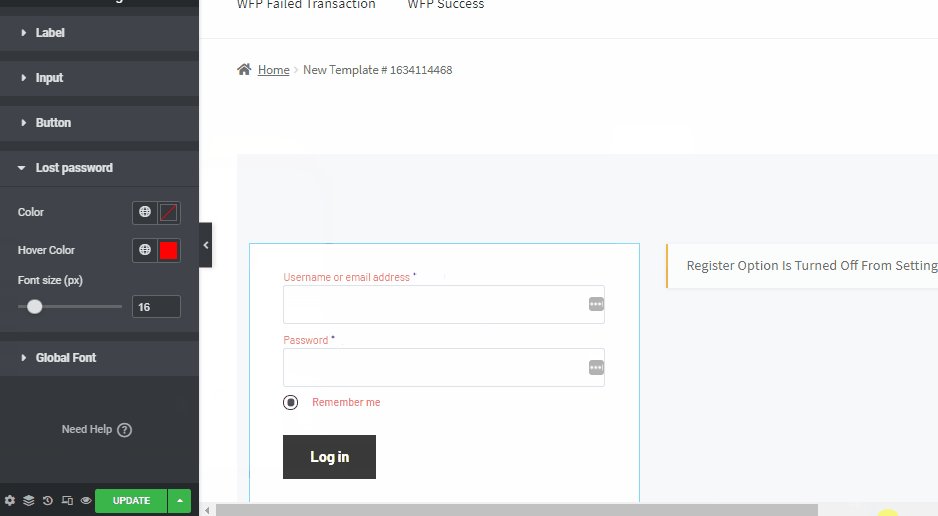
Erstellen Sie nun Ihre Vorlage für die Anmeldung/Registrierung unter „Mein Konto“. Gehe zu Builder-VorlageS > Neue hinzufügen > Wähle Deine Vorlagentyp > Standard festlegen > Wähle aus Beispieldesign > klicke auf Bearbeiten mit Elementor.

Jetzt sind noch einige Anpassungen nötig. Von dem Widget-Optionsfeld, können Sie das Layout anpassen. Es gibt mehrere Styling-Optionen wie Etikettenstil, Eingabestil, Bilden, Taste, Sie haben auch Optionen für Globale Schriftarten.

Herzlichen Glückwunsch, Sie haben es geschafft! 😄
🤷🏻♀️ Why should you choose ShopEngine?
Nun, die Gründe sind einfach: Mit ShopEngine erhalten Sie ein Komplettpaket Über 62 vollständig anpassbare Widgets, 12+ nützliche Module, Über 15 vorgefertigte Vorlagen, Dadurch wird Ihr WooCommerce-Shop schneller, intelligenter und besser!
Moreover, this Elementor WooCommerce my account page builder also has Hilfreicher Community-Support rund um die Uhr.
Mehr Ressourcen
Für ein besseres Verständnis von WooCommerce schauen Sie sich unsere neuesten Blogs an:
✅ So passen Sie die WooCommerce-Shop-Seite an
✅ So passen Sie die WooCommerce-Produktseite an
✅ 10 Useful & Best Shopping Cart Plugins for WordPress & WooCommerce 2025
Zusammenfassung
Finally, customizing the My Account page is now complete, I hope that the article was helpful enough to provide you a clear picture of the Elementor WooCommerce my account page customization.
Die WooCommerce-Standardseite „Mein Konto“ ist trotzdem eher minimal Es enthält wichtige Informationen über Ihre Benutzer. As a result, by editing it with WooCommerce admin dashboard plugin like ShopEngine, you may get a leg up on your competition and make the most of your wooCommerce site.


Schreibe einen Kommentar