Ich persönlich finde es sehr nervig, bei der Arbeit am PC ständig zwischen Maus und Tastatur wechseln zu müssen. Daher nutze ich lieber so oft wie möglich die Tastaturkürzel.
Als ich mit der Arbeit an Gutenberg begann, suchte ich als Erstes nach den WordPress-Tastaturkürzeln für den Blockeditor. Dabei stellte ich fest, dass es eine ganze Reihe von Gutenberg-Tastaturkürzeln für den Blockeditor gibt.
Viele Benutzer, die wie ich beim Bearbeiten von Websites lieber Tastaturkürzel verwenden, verwenden lieber Tastaturkürzel. Laut unserer Umfrage auf LinekdIn verwenden 501.000.000 Prozent der Benutzer lieber die erweiterten Tastaturkürzel, während 461.000.000 der Teilnehmer zumindest die grundlegenden Tastaturkürzel verwenden.
Daher dachte ich, dass es anderen helfen könnte, die Arbeit zu vereinfachen und die Effizienz zu steigern, wenn ich die Tastenkombinationen teile, die ich zum Bearbeiten von WordPress-Sites verwende.
Hier ist die Liste der WordPress-Tastaturkürzel für Gutenberg, die sich für mich beim Bearbeiten von WordPress-Websites als praktisch erwiesen haben.
Alle WordPress-Tastaturkürzel für Gutenberg
Bevor wir die Windows-Tastaturkürzel für Gutenberg durchsehen, müssen wir uns darüber im Klaren sein, dass die Tastaturlayouts bei verschiedenen Betriebssystemen nicht gleich sind.
Deshalb habe ich in diesem Artikel die Tastenkombinationen für die beiden am häufigsten verwendeten Computerbetriebssysteme hinzugefügt: Mac OS von Apple und Windows OS von Microsoft.
| Kategorie | Funktion | Mac-Tastenkombination | Windows-Verknüpfung |
|---|---|---|---|
| Blocknavigation | Einen Block in einer neuen Zeile hinzufügen | / + Geben Sie den Blocknamen ein | / + Geben Sie den Blocknamen ein |
| Fügt einen neuen Block über den ausgewählten Blöcken ein. | ⌥ + ⌘ + T | Strg + Alt + T | |
| Einen neuen Block unter den ausgewählten Blöcken einfügen | ⌥ + ⌘ + Y | Strg + Alt + Y | |
| Ausgewählte Blöcke duplizieren | ⇧ + ⌘ + D | Strg + Schicht + D | |
| Die ausgewählten Blöcke nach oben verschieben | ⇧ + ⌥ + ⌘ + T | Strg + Schicht + Alt + T | |
| Die ausgewählten Blöcke nach unten verschieben | ⇧ + ⌥ + ⌘ + Y | Strg + Schicht + Alt + Y | |
| Einen ausgewählten Block entfernen | ⌃ + ⌥ + Z | Schicht + Alt + Z | |
| Mehrere ausgewählte Blöcke entfernen | del Rücktaste | del Rücktaste | |
| Auswahl ausgewählter Blöcke aufheben | doppelte Flucht | doppelte Flucht | |
| Globale Tastenkombinationen | Wechseln Sie zwischen visuellem Editor und Code-Editor | ⇧ + ⌥ + ⌘ + M | Strg + Schicht + Alt + M |
| Vollbildmodus umschalten | ⇧ + ⌥ + ⌘ + F | Strg + Schicht + Alt + F | |
| Öffnen Sie die Sperrlistenansicht | ⌃ + ⌥ + Ö | Schicht + Alt + Ö | |
| Seitenleiste mit den Einstellungen ein- oder ausblenden | ⇧ + ⌘ + , | Strg + Schicht + , | |
| Zum nächsten Teil des Editors navigieren | ⌃ + ` ⌃ + ⌥ + N | Strg + ` Schicht + Alt + N | |
| Zum vorherigen Teil des Editors navigieren | ⌃ + ⇧ + ` ⌃ + ⌥ + P | Strg + Schicht + ` Schicht + Alt + P | |
| Zur nächsten Symbolleiste navigieren | ⌥ + F10 | Alt + F10 | |
| Speichern Sie Ihre Änderungen | ⌘ + S | Strg + S | |
| Letzte Änderungen rückgängig machen | ⌘ + Z | Strg + Z | |
| Machen Sie das letzte Rückgängigmachen wieder | ⇧ + ⌘ + Z | Strg + Schicht + Z | |
| Textformatierung | Den ausgewählten Text fett darstellen | ⌘ + B | Strg + B |
| Den ausgewählten Text kursiv machen | ⌘ + ICH | Strg + ICH | |
| Unterstreichen Sie den ausgewählten Text | ⌘ + U | Strg + U | |
| Den ausgewählten Text in einen Link umwandeln | ⌘ + K | Strg + K | |
| Fügen Sie einen aus den verfügbaren Links ausgewählten Link hinzu | [[ | [[ | |
| Entfernen eines Links | ⇧ + ⌘ + K | Strg + Schicht + K | |
| Auswahlverknüpfungen | Beim Eintippen den gesamten Text/die gesamten Blöcke auswählen | ⌘ + A | Strg + A |
| Auswahl aufheben | Flucht | Flucht | |
| Auswahl ausgewählter Blöcke aufheben | N / A | doppelte Flucht |
Die Navigation durch das komplizierte Blocklabyrinth in Gutenberg wird durch WordPress-Tastaturkürzel zum Kinderspiel. Mit diesen Gutenberg-Tastenkombinationen war das Hinzufügen, Neuanordnen und Optimieren von Blöcken beim Bearbeiten meiner Website für mich sehr einfach und bequem.
Hier sind einige WordPress-Tastaturkürzel, die mir geholfen haben, den Prozess der Inhaltserstellung und -anpassung reibungslos und effizient durchzuführen.
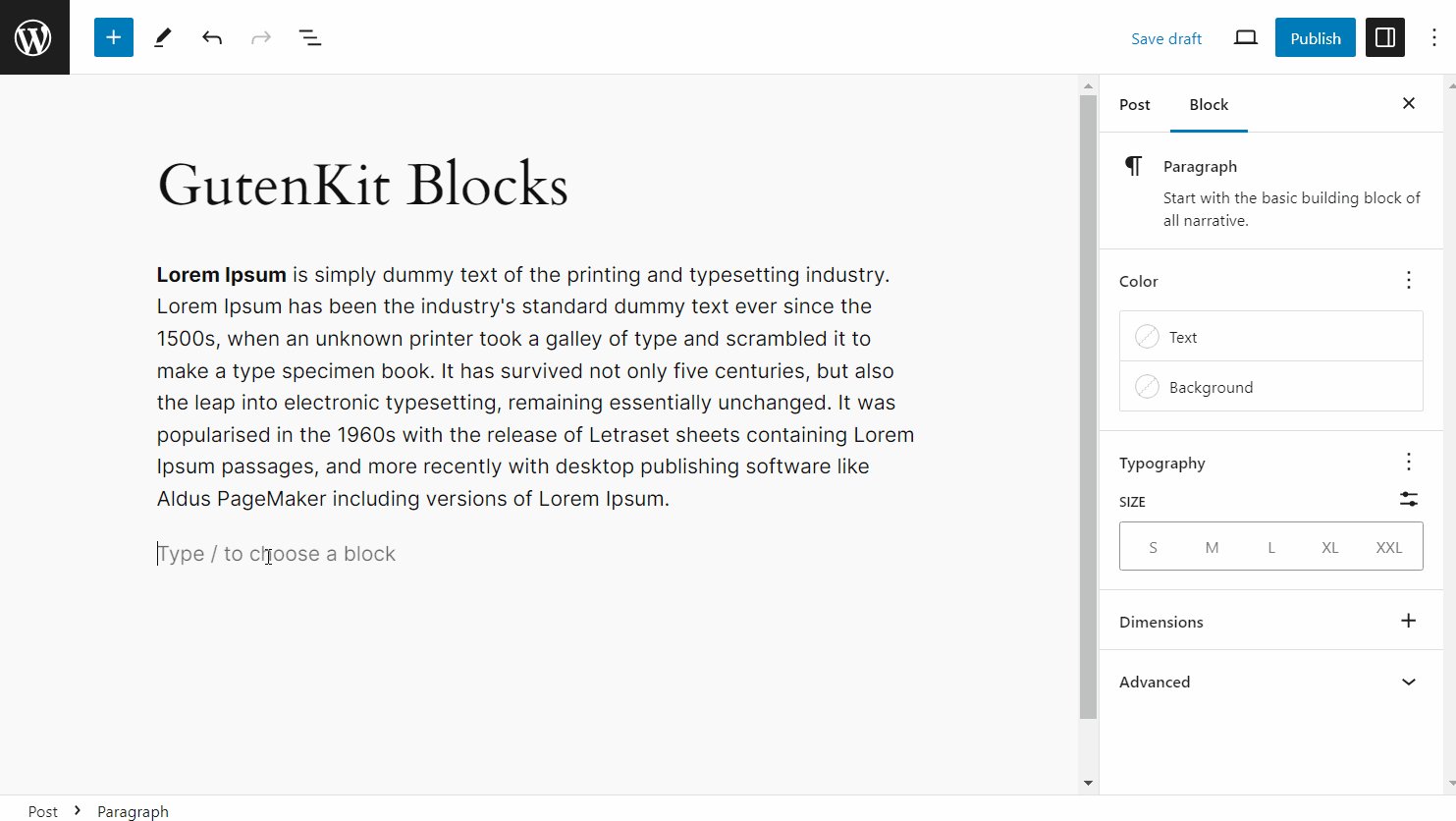
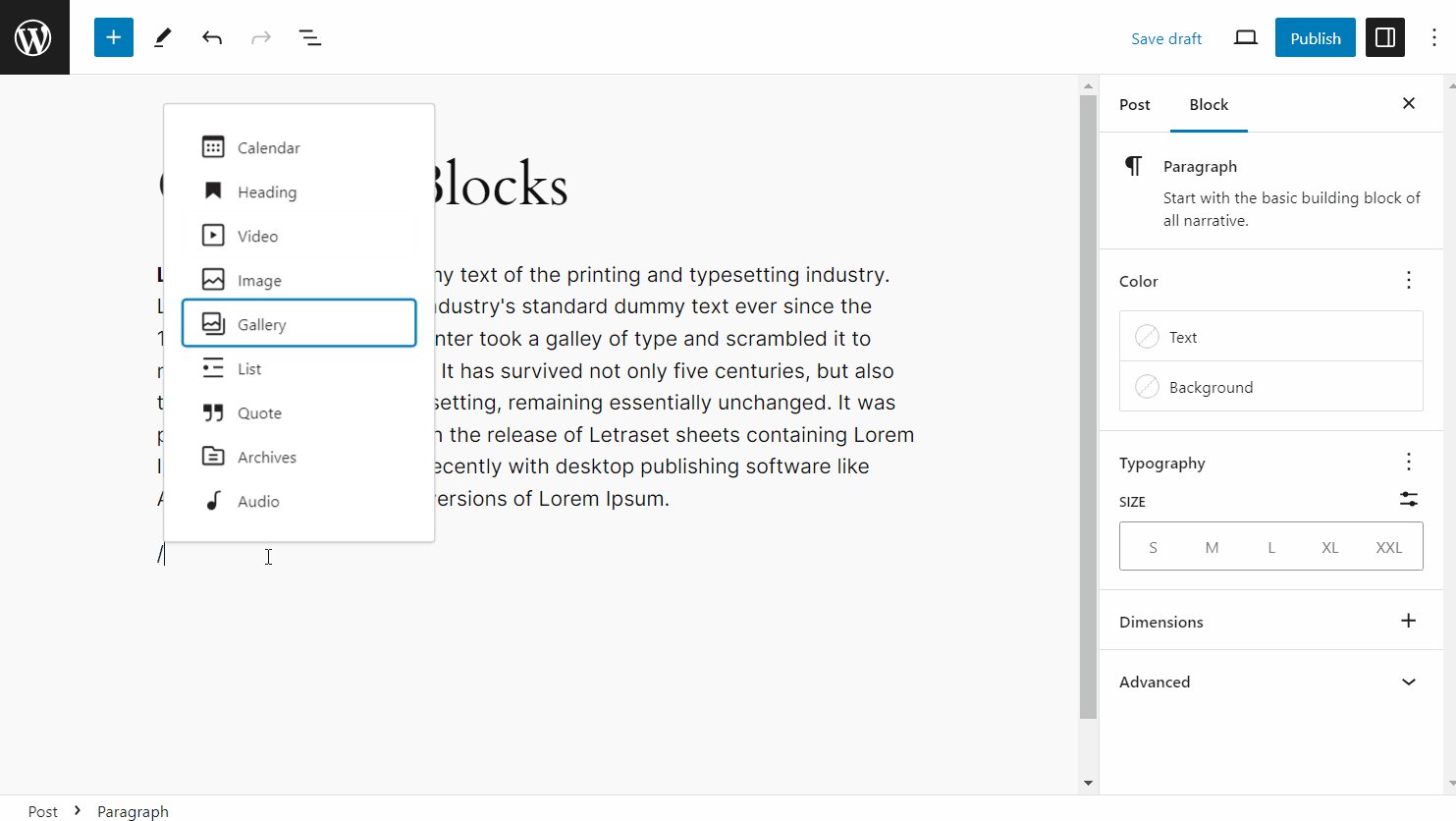
👉 Fügen Sie einen Block in einer neuen Zeile hinzu
Wenn Sie im Gutenberg-Blockeditor zu einer neuen Zeile wechseln, wird standardmäßig der Absatzblock angezeigt. Um den Blocktyp zu ändern und einen neuen Block hinzuzufügen, müssen Benutzer normalerweise auf das Pluszeichen ( + )-Schaltfläche und suchen Sie nach dem gewünschten Block.
Um den Vorgang zu vereinfachen, verwende ich diese Abkürzung:
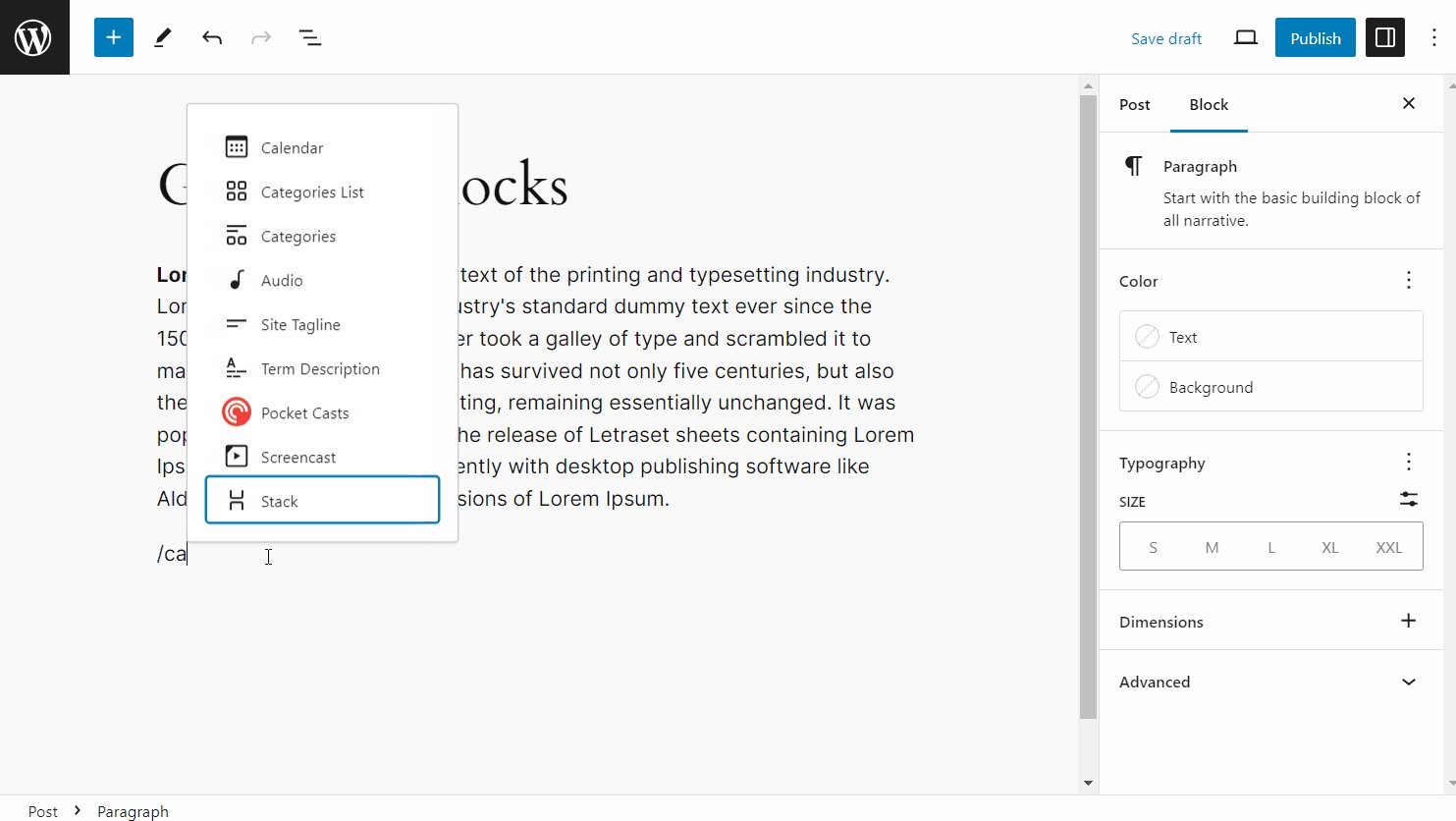
Drücken Sie die Taste Schrägstrich-Schaltfläche ( / ) auf dem Absatzblock und geben Sie den Blocknamen ein.

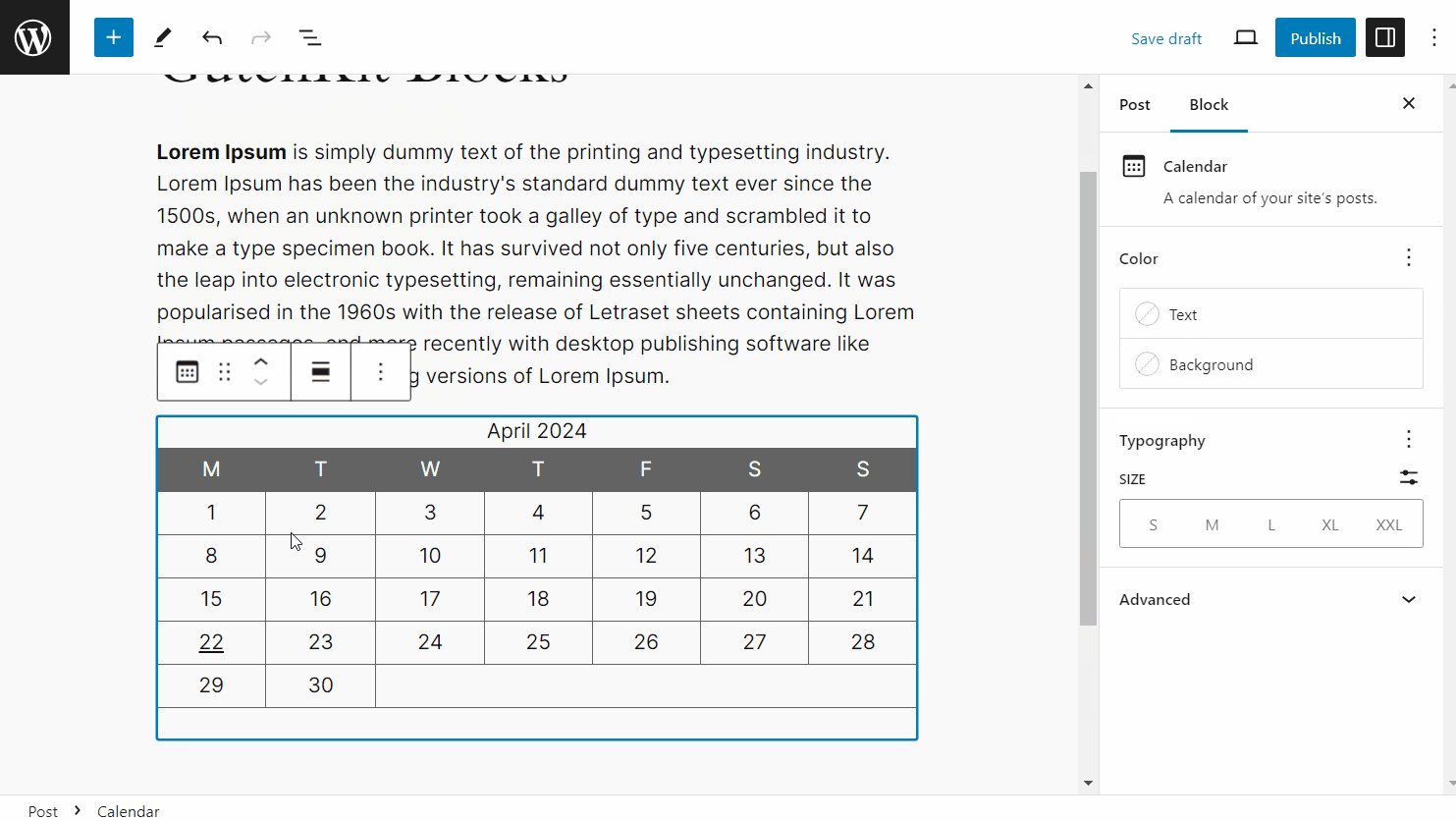
Sie werden sehen, dass der Block in den Vorschlägen erscheint. Drücken Sie nun einfach die Eingabetaste und der Block wird Ihrem Editor hinzugefügt.
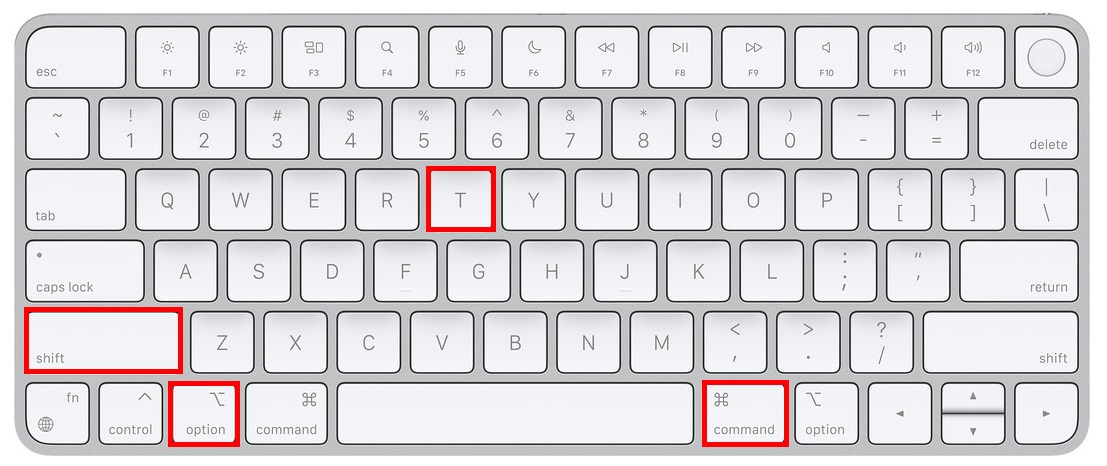
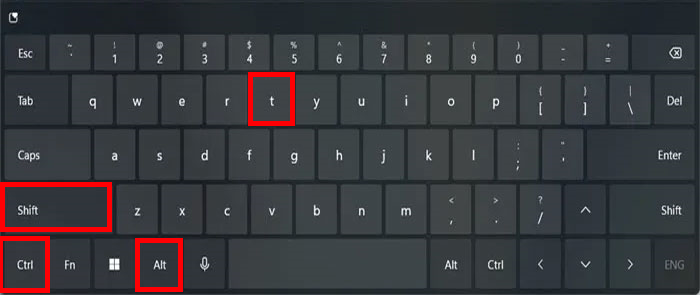
👉 Fügen Sie einen neuen Block über dem ausgewählten Block ein
Angenommen, Sie haben einen Block ausgewählt und müssen darüber einen Block hinzufügen. Mit der folgenden Tastenkombination können Sie vor dem ausgewählten Block einen neuen Block einfügen:
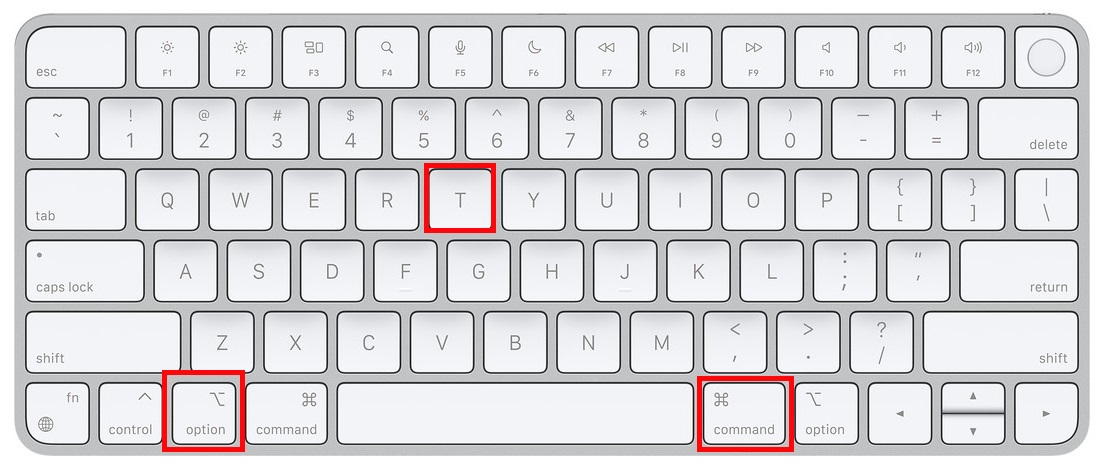
Mac: OPTION ⌥ + BEFEHL ⌘ + T
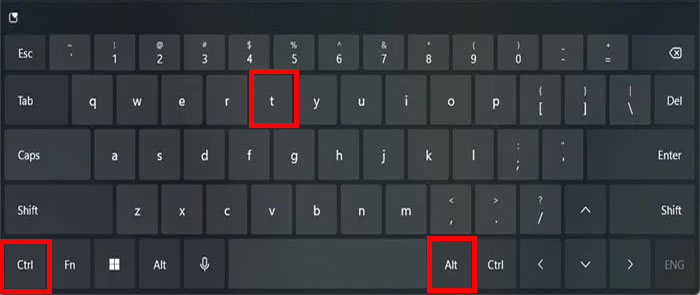
Windows: Kontrolle (Strg) + Alter (Alt) + T


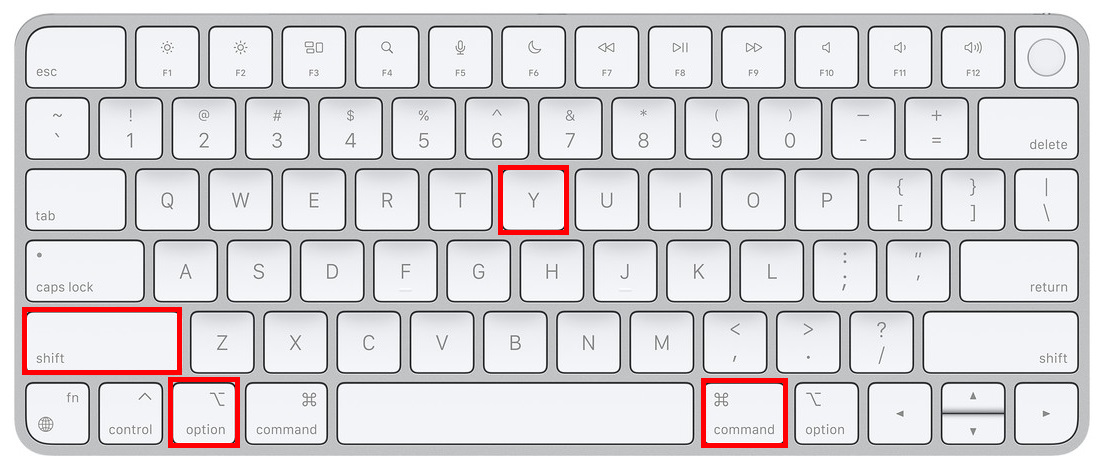
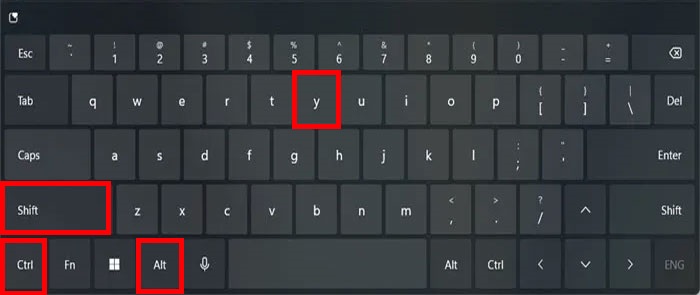
👉 Fügen Sie einen neuen Block unter dem ausgewählten Block ein
Wenn Sie unter dem ausgewählten Block einen neuen Block einfügen möchten, verwenden Sie die folgenden Tastenkombinationen:
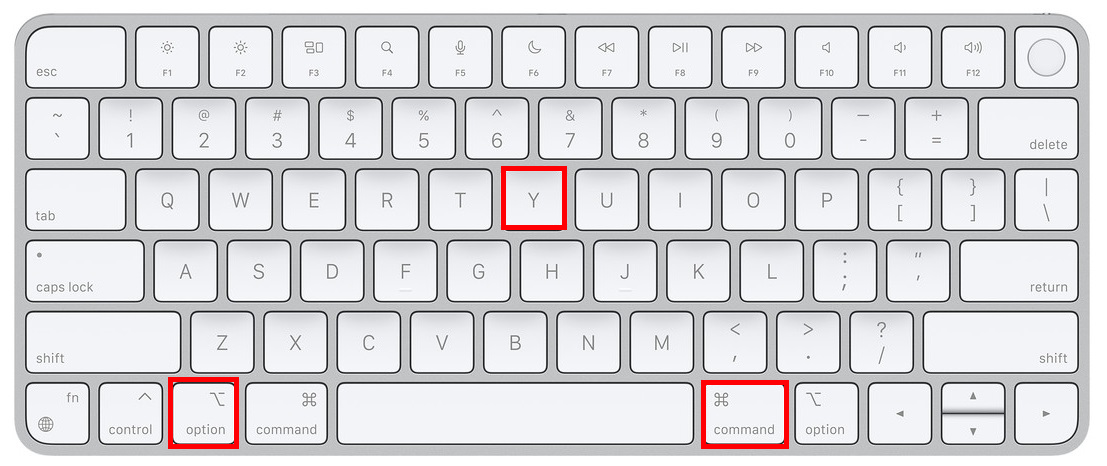
Mac: WAHLTASTE ⌥ + BEFEHLSTASTE ⌘ + Y
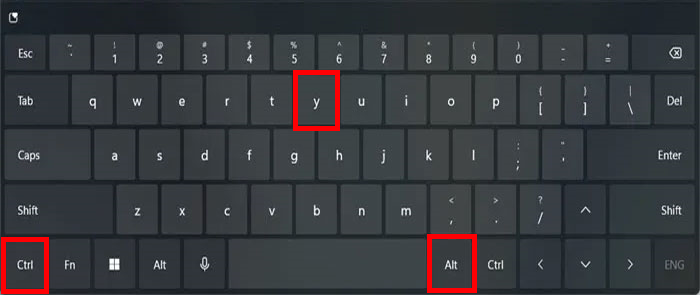
Windows: Kontrolle (Strg) + Alter (Alt) + Y


👉 Ausgewählte Blöcke duplizieren
Wenn Sie einen Block replizieren müssen, können Sie die Duplikatsverknüpfungen verwenden. Wenn Sie ein Mac-Benutzer sind, klicken Sie auf das UMSCHALT ⇧ + BEFEHL ⌘ + D, und der Block wird direkt unter dem von Ihnen ausgewählten Block angezeigt.
Für Windows-Benutzer drücken Sie die Strg + Umschalt + D auf Ihrer Tastatur.
👉 Verschieben Sie die ausgewählten Blöcke
Wenn Sie nun einen Block vertikal verschieben möchten, gibt es Gutenberg-Tastenkombinationen zum Verschieben der Blöcke sowohl nach oben als auch nach unten.
- Einen ausgewählten Block nach oben verschieben
Für Mac-Benutzer: UMSCHALT ⇧ + OPTION ⌥ + COMMAND ⌘ + T
Für Windows-Benutzer: Strg + Umschalt + Alt + T


- Einen ausgewählten Block nach unten verschieben
Für Mac-Benutzer: UMSCHALT ⇧ + OPTION ⌥ + COMMAND ⌘ + Y
Für Windows-Benutzer: Strg + Umschalt + Alt + Y


👉Entfernen Sie die ausgewählten Blöcke
Mit Gutenberg-Tastenkombinationen können Sie einen einzelnen Block oder mehrere Blöcke gleichzeitig entfernen. Um die Blöcke zu entfernen, müssen Sie den Block (oder mehrere Blöcke) auswählen und dann die folgenden Tastenkombinationen verwenden:
- Einen ausgewählten Block entfernen:
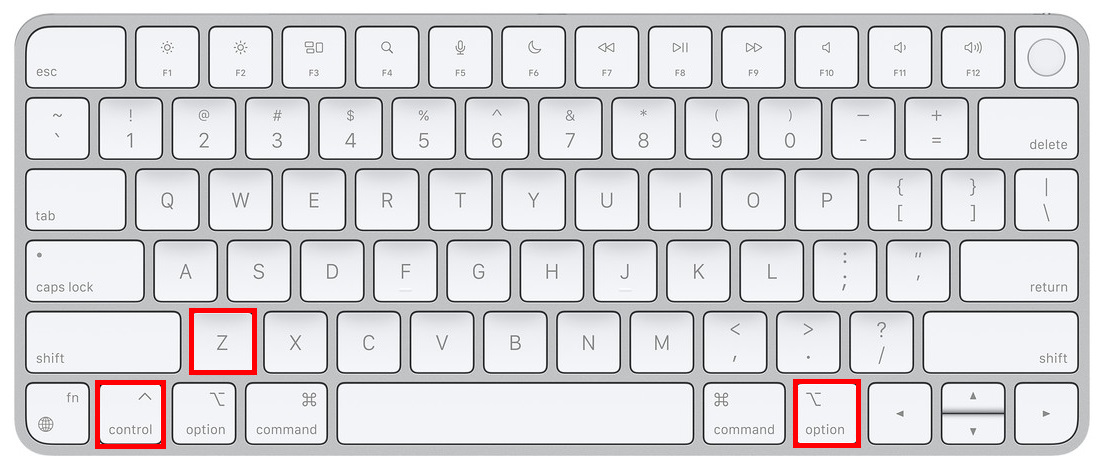
Für Mac-Benutzer: KONTROLLE ⌃ + OPTION ⌥ + Z
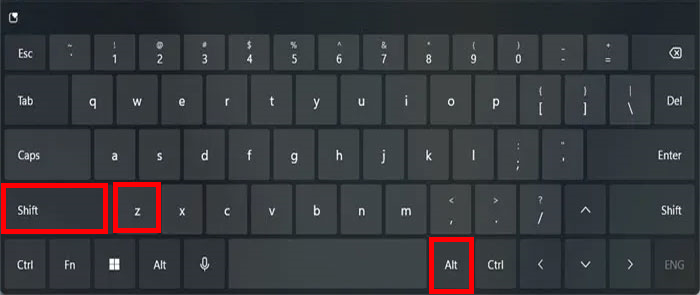
Für Windows-Benutzer: Schicht + Alt + Z


- Mehrere ausgewählte Blöcke entfernen:
Zum Löschen mehrerer ausgewählter Blöcke in Gutenberg sind die Tastaturkürzel für Mac- und Windows-Benutzer gleich.
Drücken Sie die Löschen oder Rücktaste Taste, um mehrere ausgewählte Blöcke im Editor zu entfernen.
👉Auswahl ausgewählter Blöcke aufheben
Drücken Sie die Esc (Escape)-Taste zweimal, um die Auswahl der ausgewählten Blöcke im WordPress-Blockeditor aufzuheben. Diese Funktion ist für Mac- und Windows-Computer gleich.
WordPress-Tastaturkürzel zur Vereinfachung Ihres Workflows mit dem Blockeditor
Neben diesen Blocknavigations-Shortcuts verwende ich viele WordPress-Tastaturkürzel, um die Website-Bearbeitungsprozess in Gutenberg. Dazu gehören Tastenkombinationen zur Textformatierung, Auswahltastenkombinationen und einige globale WordPress-Tastenkombinationen.
➡️ Globale WordPress-Verknüpfungen
Zu den globalen WordPress-Tastaturkürzeln gehören das Wechseln in den Vollbildmodus, das Anzeigen der Einstellungsseitenleiste und allgemeine Funktionen wie das Speichern von Änderungen, Rückgängigmachen und Wiederherstellen von Änderungen.
- ✅ Um die Sperrlistenansicht zu öffnen, drücken Sie KONTROLLE ⌃ + OPTION ⌥ + Ö auf Ihrem Mac und Schicht + Alt + Ö an den Fenstern.
- ✅ Um die Seitenleiste mit den Einstellungen auszublenden oder anzuzeigen, verwenden Sie SCHICHT ⇧ + BEFEHL ⌘ + , (Mac) oder Strg + Schicht + , (Windows)
- ✅ Um in den Vollbildmodus zu gelangen, verwenden Sie SCHICHT ⇧ + OPTION ⌥ + BEFEHL ⌘ + F (Mac) oder Strg + Schicht + Alt + F (Windows)
- ✅ Um zwischen dem visuellen Editor und dem Code-Editor in WordPress zu wechseln, verwenden Sie SCHICHT ⇧ + OPTION ⌥ + BEFEHL ⌘ + M (Mac) oder Strg + Schicht + Alt + M (Windows) Tastenkombinationen.
Um einfach im WordPress-Editor zu navigieren, verwende ich häufig:
- ✅ OPTION ⌥ + F10 (Mac) oder Alt + F10 (Windows), um zur nächsten Symbolleiste zu navigieren.
- ✅ KONTROLLE ⌃ + OPTION ⌥ + N (Mac) oder Schicht + Alt + N (Windows), um zum nächsten Teil des Editors zu navigieren.
- ✅ KONTROLLE ⌃ + OPTION ⌥ + P (Mac) oder Schicht + Alt + P (Windows), um zum vorherigen Teil des Editors zu navigieren.
Darüber hinaus können Sie im Gutenberg-Editor die gängigen Tastenkombinationen wie „Speichern“, „Rückgängig“ und „Änderungen wiederholen“ verwenden.
- Änderungen speichern: ⌘ + S (Mac) oder Strg + S (Windows)
- Veränderungen rückgängig machen: ⌘ + Z (Mac) oder Strg + Z (Windows)
- Änderungen wiederholen: ⇧ + ⌘ + Z (Mac) oder Strg + Umschalt + Z (Windows)
➡️ Tastenkombinationen zur Textformatierung
Mithilfe von Tastenkombinationen zur Textformatierung können Benutzer wie ich den Inhalt schnell gestalten und strukturieren. Diese WordPress-Tastenkombinationen helfen, Zeit zu sparen und die Effizienz beim Veröffentlichen und Bearbeiten von Inhalten zu verbessern.
Im Gutenberg-Editor stehen Tastenkombinationen für gängige Textformatierungen zur Verfügung, z. B. um den Text fett oder kursiv zu machen oder ein Wort zu unterstreichen. Genau wie bei Word-Dateien formatieren Sie Texte mit diesen Tastenkombinationen:
Blut: ⌘ + B oder Strg + B, Kursiv: ⌘ + I oder Strg + I, Unterstreichen: ⌘ + U oder Strg + U
Ich finde es besonders praktisch, Tastaturkürzel zu verwenden, wenn ich Links in den Text einfüge. Zum Beispiel, um Einen ausgewählten Text in einen Link umwandeln, ich benutze einfach die ⌘ + K Tasten auf dem Mac-Betriebssystem. Unter Windows lautet die Tastenkombination Strg + K.
Durch Eingabe von [[ Die Liste der verfügbaren Links wird angezeigt und Sie können den Link auswählen, den Sie dem ausgewählten Text hinzufügen möchten.
Um den Link zu entfernen, verwenden Sie die UMSCHALT ⇧ + BEFEHL ⌘ + K (Mac) oder Strg + Umschalt + K (Windows)-Tasten auf Ihrer Tastatur.
✅ In diesem Blog finden Sie Anleitungen für Website in Gutenberg neu erstellen.
Finden Sie WordPress-Tastaturkürzel beim Bearbeiten im Blockeditor
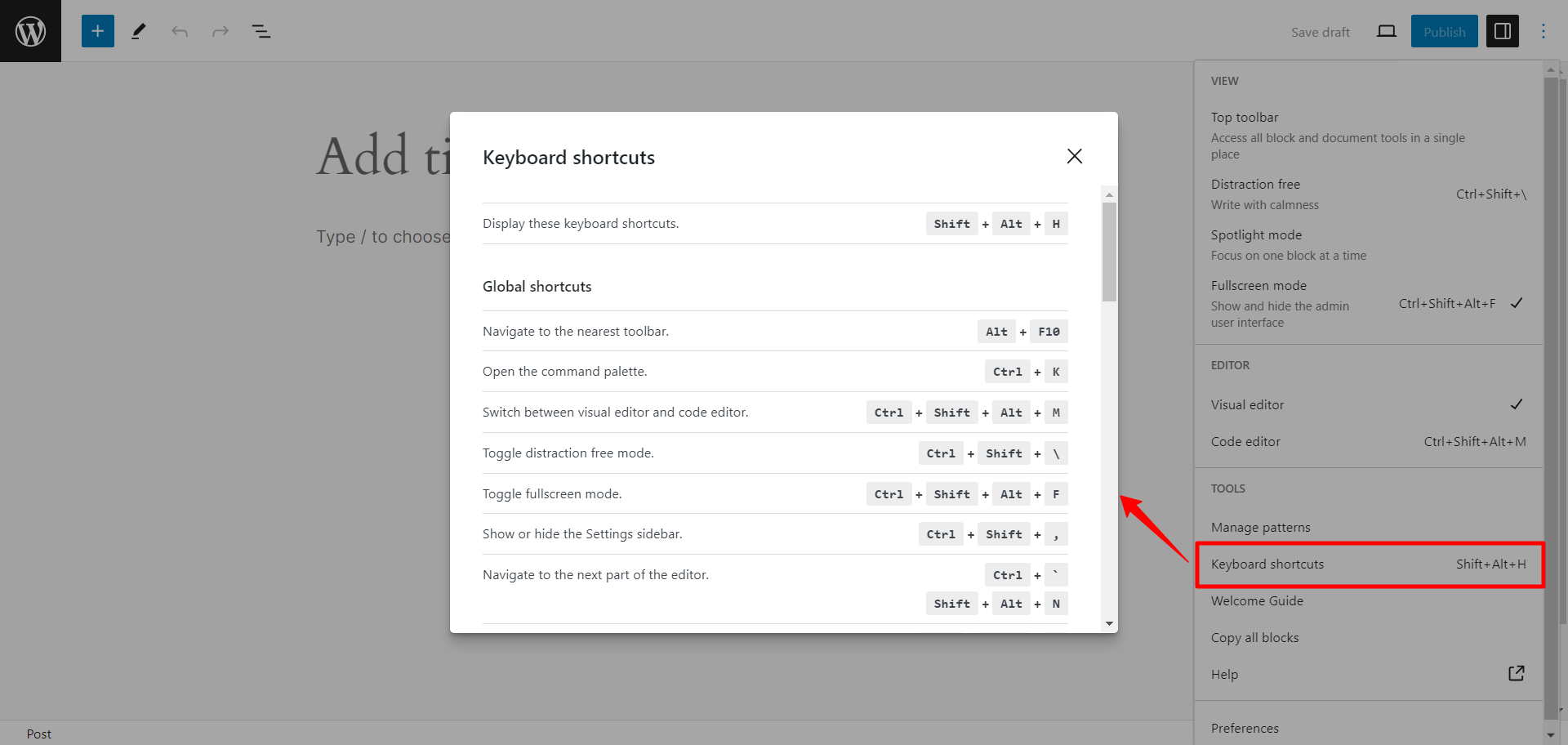
Wenn Sie im WordPress-Editor arbeiten, finden Sie die Liste der WordPress-Tastaturkürzel. Öffnen Sie die Editor-Option, indem Sie auf die drei Punkte ( ⋮ )-Schaltfläche in der oberen rechten Ecke. In der Optionsleiste finden Sie die Tastatürkürzel im Abschnitt „Tools“.

Alternativ können Sie auch drücken Umschalt + Alt + H , um die Verknüpfungsliste zu öffnen.
Einpacken
Also, da haben Sie es! Diese Gutenberg-Shortcuts sind wie das Geheimrezept, um Ihre Bearbeitungsvorgänge in WordPress zu beschleunigen. Im Ernst, wenn Sie den Dreh erst einmal raus haben, werden Sie sich fragen, wie Sie jemals ohne sie ausgekommen sind. Sie sparen nicht nur Zeit, sondern sorgen auch dafür, dass sich Ihr Bearbeitungsprozess reibungsloser und entspannter anfühlt.
Tauchen Sie ein, probieren Sie sie aus und sehen Sie, wie sie Ihren Arbeitsablauf aufmischen. Wer weiß, vielleicht werden sie Ihre neuen Lieblings-Bearbeitungs-Hacks!


Schreibe einen Kommentar