Die Elementor-Galerie ist ein wichtiges Element jeder Website. Die Gründe dafür sind einfach: Eine Bildergalerie kann die neuesten Fotos, Veranstaltungsaktualisierungen, Unternehmenskultur, Portfolio usw. anzeigen.
Auf dem WordPress-Markt sind zahlreiche Bildergalerie-Widgets für Bildergalerien verfügbar.
Sie können das auch teilen Neueste Updates durch Anzeige einer Bildergalerie von Ihre Instagram-Fotos auf Ihrer Website.
Obwohl WordPress die Einrichtung einer Galerie vereinfacht, ist es in Bezug auf Ästhetik und Funktionalität begrenzt. Daher bieten wir die Elementor-Galerie-WidgetSo können Sie im Handumdrehen beeindruckende Bildergalerien erstellen.
Sie können eine einfache Bildergalerie mit dem grundlegenden Elementor-Galerie-Widget erstellen Frei.
Für eine erweiterte Elementor-Bildgalerie-Anzeige kann ElementsKit jedoch eine große Hilfe sein. Es Erweiterte Anpassung, Hover-Effekte und Rasterlayouts unterstützt Sie beim Erstellen einer der besten Bildergalerien.
Elementor-Bildergalerie-Widget: Lohnt es sich?
Elementor erfreut sich bei Webdesignern und -entwicklern immer größerer Beliebtheit und unterstützt sie dabei, ihr Ziel zu erreichen Webdesign-Unternehmen ohne Programmierkenntnisse auf die nächste Ebene zu gelangen.
Benutzer können mit Elementor (Pro) ganz einfach benutzerdefinierte Seitenlayouts und Kopf- und Fußzeilen entwerfen und praktisch jeden Aspekt ihrer Website anpassen. Das in den kostenlosen und Pro-Versionen von Elementor bereitgestellte Bildergalerie-Widget erfüllt diese Aufgabe, ist aber nicht besonders spektakulär.
In Elementor ist das Das Bildergalerie-Widget verfolgt einen traditionellen Ansatz mit eingeschränktem Design und begrenzten FunktionenS. Sie können beispielsweise eine Galerie erstellen, jedoch kein Mauerwerksgalerie-Layout oder eine filterbare Galerie. Zudem sind die Stylingmöglichkeiten begrenzt.
Selbst der Pro-Version von Elementor fehlen einige Tools, die die Geschwindigkeit Ihrer Website beeinträchtigen und Ihren Arbeitsablauf optimieren könnten. Genau aus diesem Grund benötigen Sie Elementor-Addons, um Elementor auf die nächste Stufe zu bringen.
Das Elementor-Bildergalerie-Widget von ElementsKit bietet ein Vielzahl an Layout- und Funktionalitätsoptionen. Es gibt zahlreiche Layoutmöglichkeiten, Filter, Beschriftungsstyling, Rasterlayout-Styling und vieles mehr! 😉
So erstellen und passen Sie die Elementor-Galerie an
Elementor hat eine große Fangemeinde in Bezug auf WordPress Design und Entwicklung von Websites. Es hat auch den Zeit- und Arbeitsaufwand erheblich reduziert.
Mit ElementsKit jedoch All-in-One-Add-on für Elementor umfangreiche Features, Optionen und Funktionalität, sogar Erstellen Ein komplexes Design-Layout wird zum Kinderspiel.
Das Elementor-Galerie-Widget von ElementsKit ist ein flexibles Tool zur Lösung kreativer Herausforderungen. Im Folgenden sind die bemerkenswertesten Aspekte dieses Widgets aufgeführt:
- Gitterstruktur
- Filterbare Galerie
- Elementor Masonry Galerie-Layout
- Elementor-Galerie mit der Schaltfläche „Mehr laden“
- Styling- und Anpassungsoptionen
Elementor ist einfach zu verwenden, aber Sie können noch bessere Ergebnisse erzielen, indem Sie alle versteckten Funktionen von Elementor mit ElementsKit kombinieren.
Kommen wir nun zu jedem Aspekt, der ElementsKit zu einer besseren Option für Sie macht, um im Handumdrehen eine Bildergalerie zu erstellen.
Beachten Sie, dass das ElementsKit-Galerie-Widget mit verfügbar ist Pro-Version.
Sie können eine neue Seite erstellen und diese mit Elementor ändern, um loszulegen. Sie können auch Änderungen an einer vorhandenen Seite vornehmen. Ziehen Sie einfach das Bildergalerie-Widget in einen neuen Abschnitt.

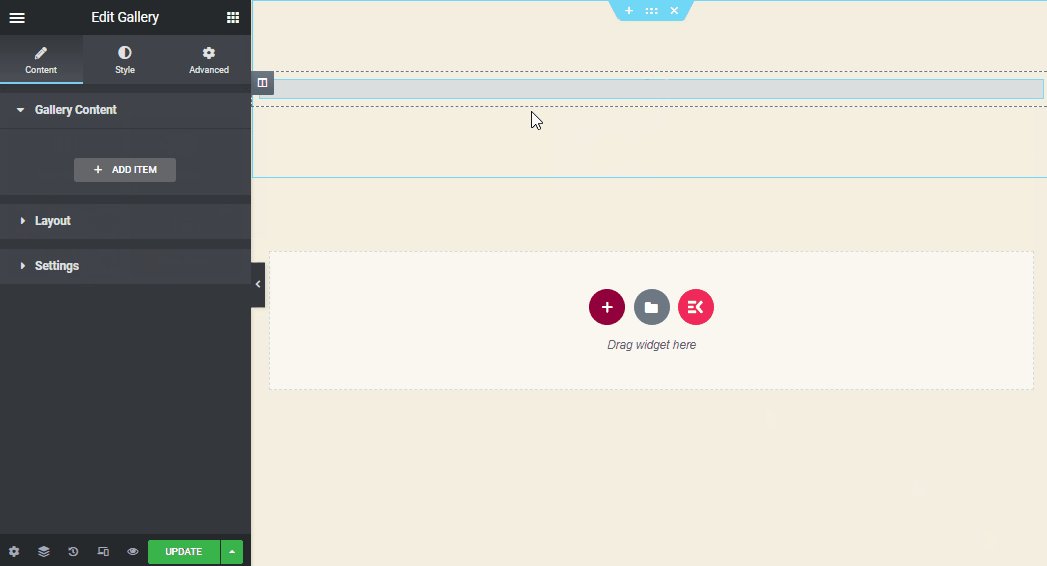
Im Elementor-Galerie-Widget finden Sie ElementaKit 3 Abschnitte: Inhalt, Layout, Erweitert– Einfach und unkompliziert!
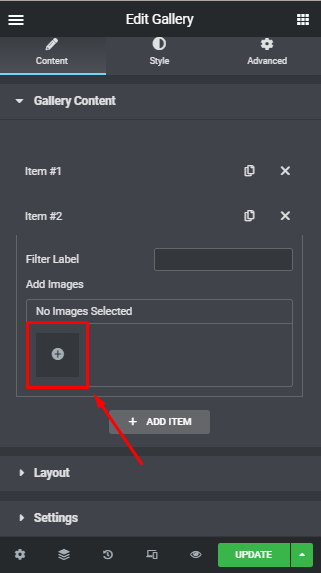
Laden Sie Galerieinhalte hoch
Im Galerieinhalt Teil, du wirst finden Artikel #1 und wenn Sie darauf klicken, werden Sie es sehen Filterbezeichnung > Bilder hinzufügen > Elemente hinzufügen.

Ihre Galerie verfügt standardmäßig nur über eine Registerkarte. Klicken Sie einfach auf ARTIKEL HINZUFÜGEN Klicken Sie auf die Schaltfläche, um eine neue Registerkarte zu erstellen. Bitte bedenken Sie das Sie können mehrere Bilder hinzufügen, indem Sie auf das Stiftsymbol klicken auf der rechten Seite der Bilder.
Um Bilder hinzuzufügen, können Sie diese von Ihrer Website auswählen oder Bilder hochladen, indem Sie einfach auf „+' Box auf der füge Bilder hinzu Kasten.

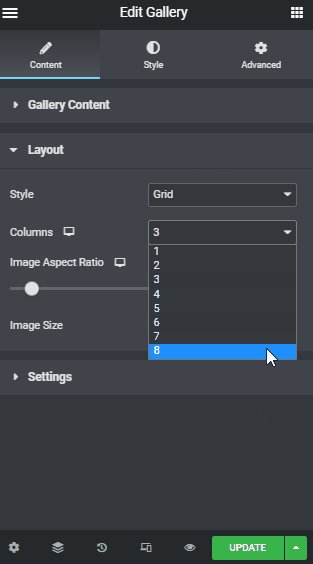
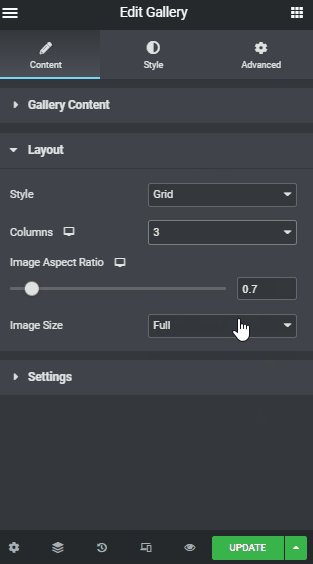
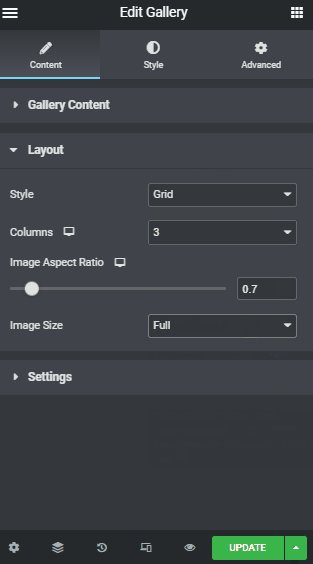
Der Layout Ein Teil dreht sich alles um Bildplatzierungen, die Sie individuell anpassen können Bildstil (Gitter oder Mauerwerk). Sie können auch die Anzahl wählen Säulen Sie möchten lieber zusammen mit dem Bildseitenverhältnis und natürlich die Bildgröße.

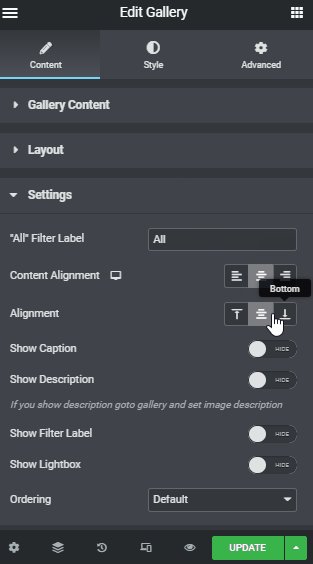
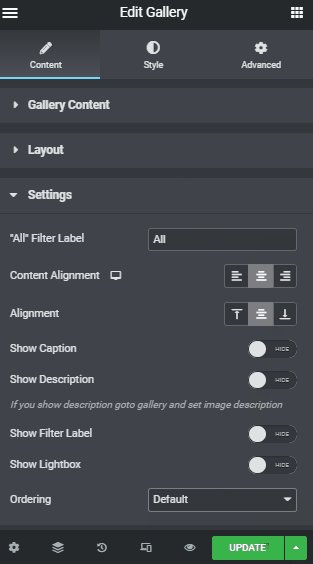
Der Einstellungen Der Abschnitt ist der Anpassung anderer Galerieperspektiven gewidmet. In dem du bekommst Inhaltsausrichtung > Bildausrichtung. Du kannst auch Untertitel hinzufügen Und Beschreibungen zu den Bildern.

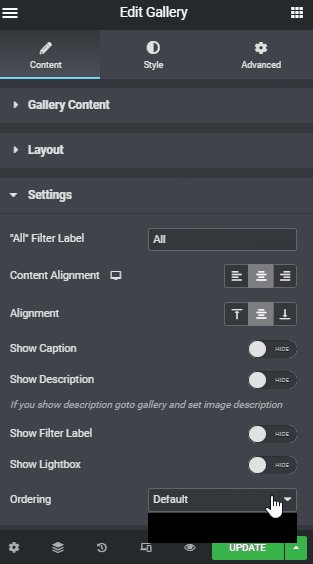
Wenn Sie nun lieber Bildbeschreibungen in Ihrer Galerie hinzufügen möchten, dann die folgenden drei Abschnitte: Filterbezeichnung anzeigen, Lightbox anzeigen und Bestellung ist für Sie.
Elementor-Bildergalerie-Styling
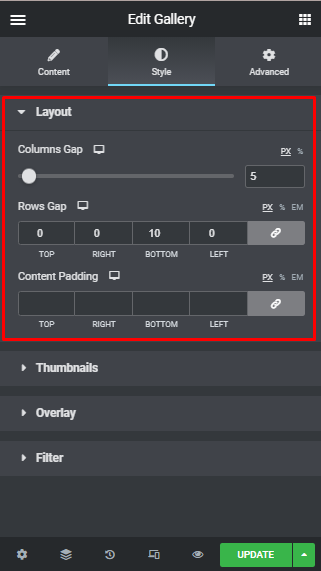
Hier im Styling Kategorie finden Sie Vier Bereiche: Layout, Miniaturansichten, Overlay und Filter. Im Layout-Bereich können Sie die Spaltenabstand, Zeilenabstand, Und Inhaltsauffüllung. Sie können auch einen externen Link zum Zeilenabstand und zum Spaltenabstand hinzufügen.

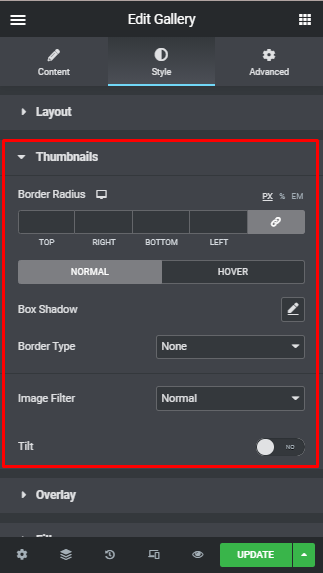
Der Miniaturansicht Teil ist da, um Ihre Galerie in ein professionelleres Gewand zu kleiden. In diesem Abschnitt können Sie den normalen Rahmenradius oder die Hover-Animation, den Box-Shadow, den Rahmentyp bearbeiten, Bildfilter hinzufügen und einen Kippeffekt auch für deine Bilder.

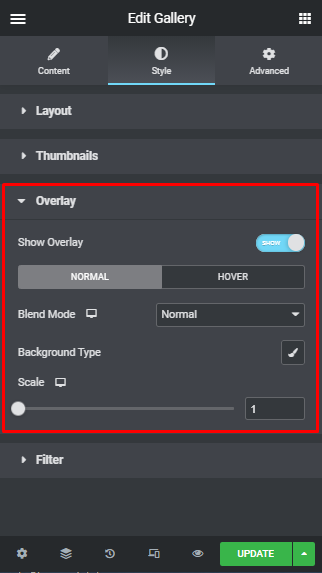
Jetzt im Überlagerung Bereich können Sie ein- oder ausblenden Überlagerung, einschließlich normaler oder Hover-Animation. Sie können die auch bearbeiten Mischmodus, Hintergrundtyp, und Bild Skala.

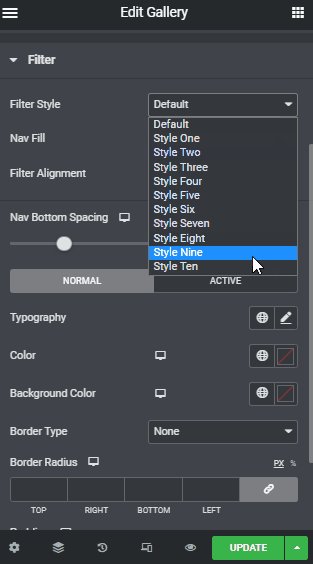
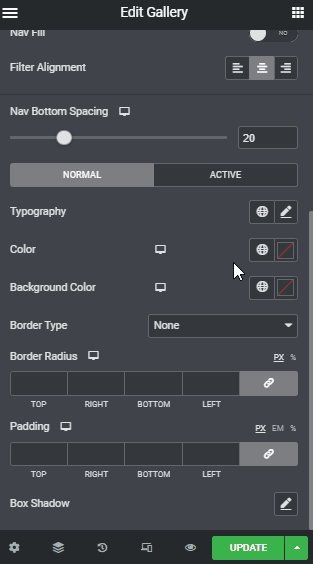
Schließlich in der Filter Teil, hier erhalten Sie alle Arten von Styling-Effekten, die Ihre Elementor-Bildergalerie auf ein ganz neues Niveau heben.
In diesem Segment können Sie Ihr auswählen Filterstil, aktivieren Navigationsfüllung, Filterausrichtung, Unterer Navigationsabstand, Typografie, Farbe, Abstand, Randfarbe, Polsterung, und was nicht.

Kurz gesagt, in diesem Galerie-Widget-Teil sind alle Arten von Filteroptionen verfügbar. Dies wird Ihnen dabei helfen, die beste Bildergalerie zu erstellen.
Erweiterte Anpassung
In diesem Fortschrittlich Kategorie: In diesem ElementsKit All-in-One Pro Elementor-Galerie-Widget finden Sie alle möglichen modernen Optionen. Hier ist die Liste aller erweiterten Alternativen, die Sie Ihren Bildern hinzufügen können:
- Erweiterter Rand, Abstand, Z-Index, CSS-ID, CSS-Klassen.
- ElementsKit Bedingungen, Effekte, klebrig, Erweiterter Tooltip.
- Bewegungseffekte, Hintergrundeffekte (normal oder schwebend), Hintergrundtyp.
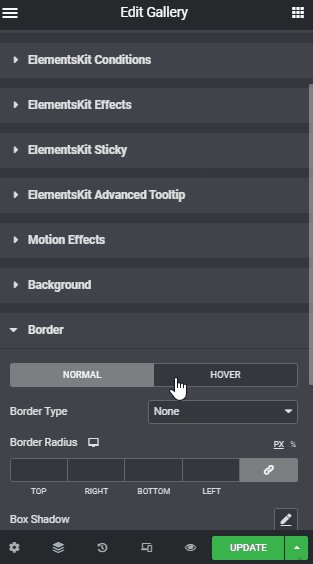
- Randstil (normal oder schwebend), Randtyp, Randradius, Randschatten.
- Aktivieren/deaktivieren Sie die Optionen für Maske, Positionierung und Gerätereaktion.

Sie können alle Gestaltungs- und erweiterten Optionen verwenden, nachdem Sie alle Bilder im Layout platziert haben, um das Erscheinungsbild zu verbessern. Dieses Elementor Image Gallery-Widget verfügt über eine Vielzahl von Gestaltungsoptionen zum Anpassen jedes Teils des Widgets.

Einige ElementsKit-Bildlayoutstile
ElementsKit, ein All-in-One-Add-on, bietet einige erstaunliche Bildergalerie-Layouts. Hier sind einige Beispiele für ElementsKit Elementor-Galerie-Displaydesigns:
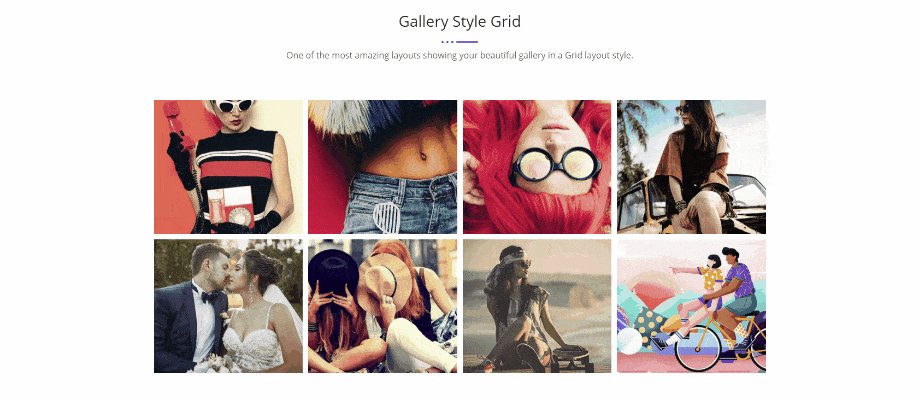
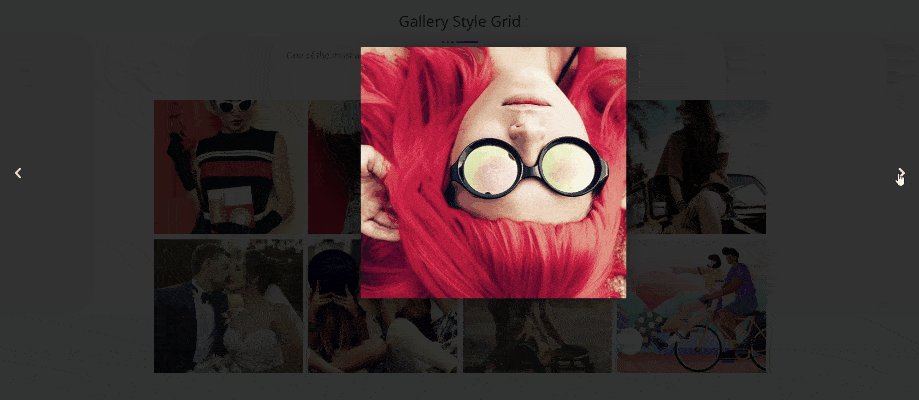
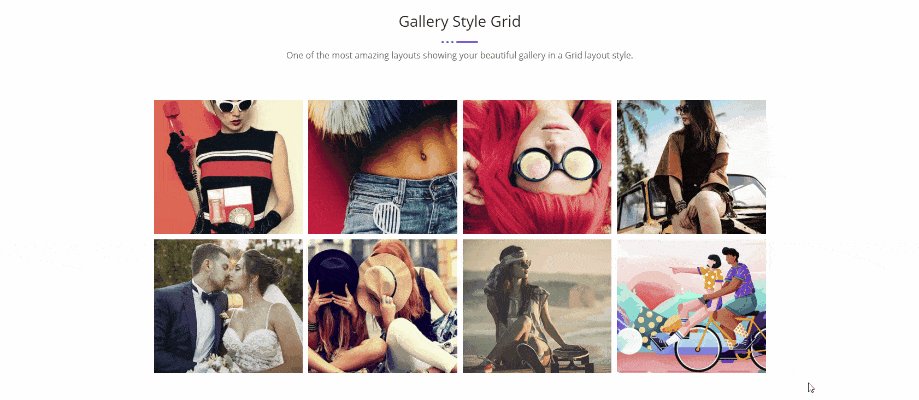
Galeriestil-Raster:

Eines der erstaunlichsten Layouts, das Ihre wunderschöne Galerie im Raster-Layout-Stil zeigt. Einfach und leicht zugänglich für Ihre Webbesucher.
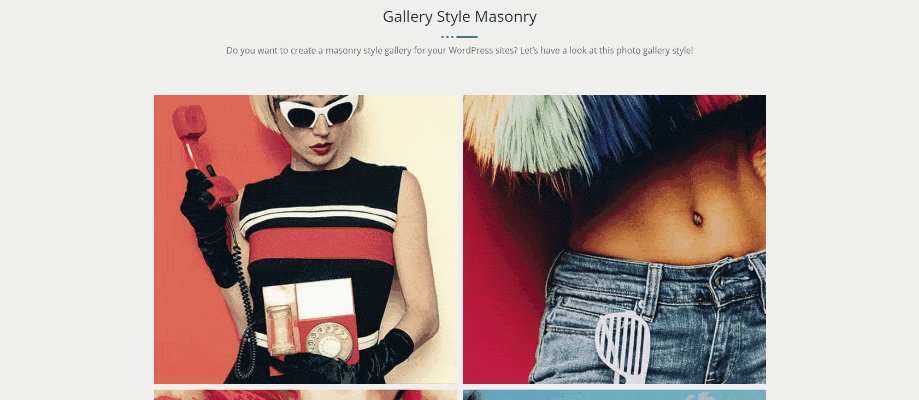
Elementor Masonry-Galeriestil:

Möchten Sie eine Galerie im Mauerwerk-Stil für Ihre WordPress-Sites erstellen? Werfen wir einen Blick auf diesen Elementor-Fotogalerie-Stil! Super trendiges und attraktives Layout-Design zur Präsentation Ihrer gewünschten Bilder.
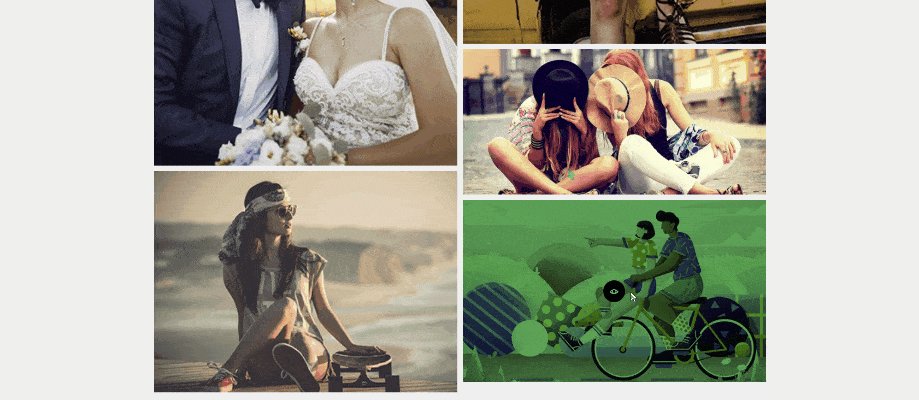
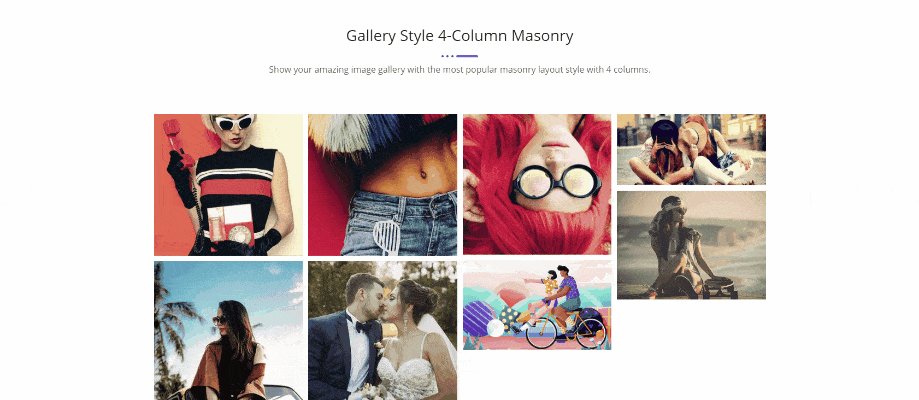
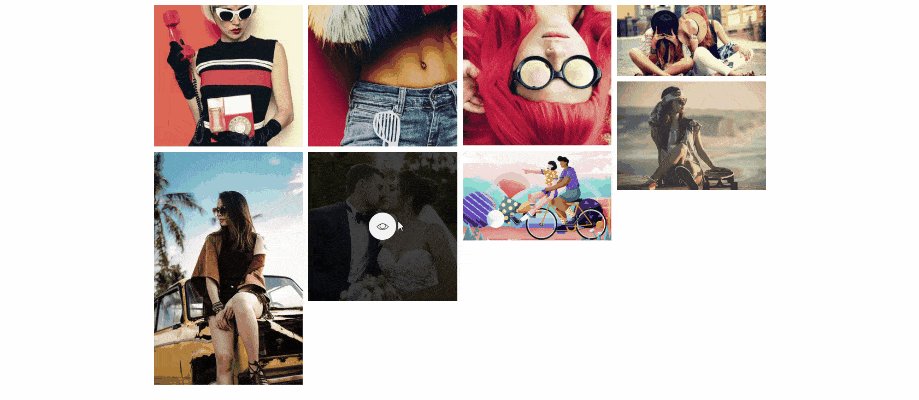
Galeriestil 4-Säulen-Mauerwerk:

Zeigen Sie Ihre beeindruckende Bildergalerie mit dem beliebtesten Mauerwerkslayoutstil mit 4 Spalten. Um genauer zu sein, können Sie beliebig viele Spalten hinzufügen. Aber die 4 Spalten sehen bezaubernd aus, finden Sie nicht?
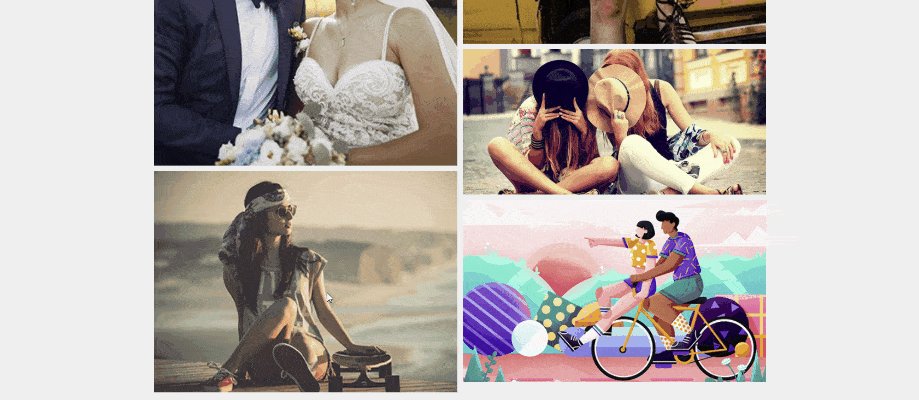
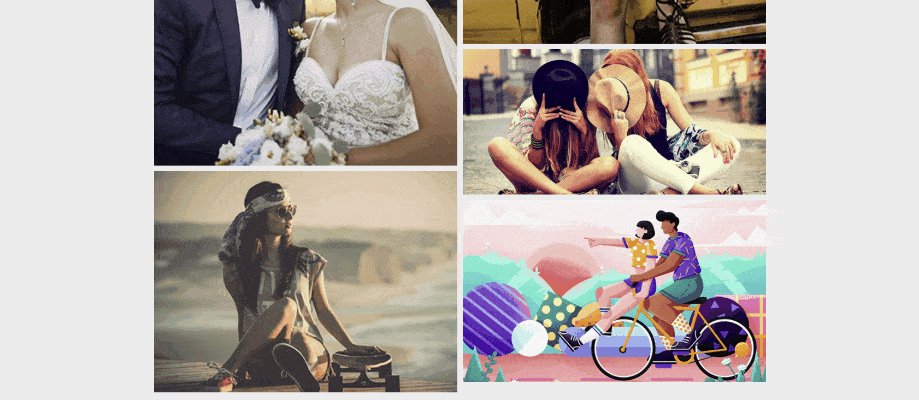
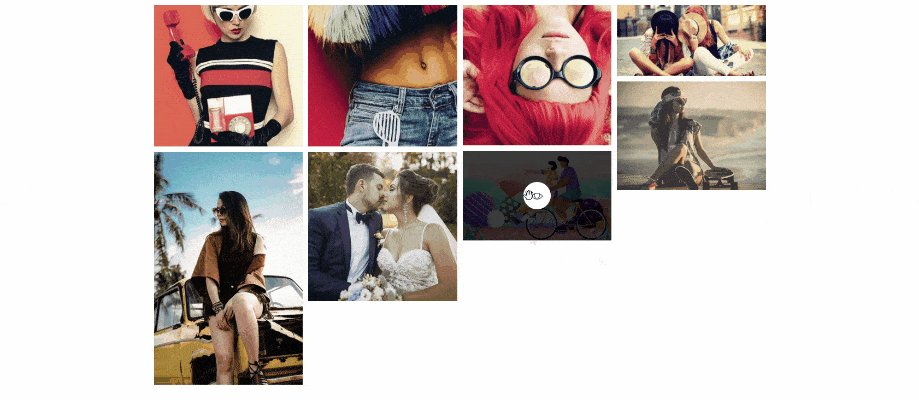
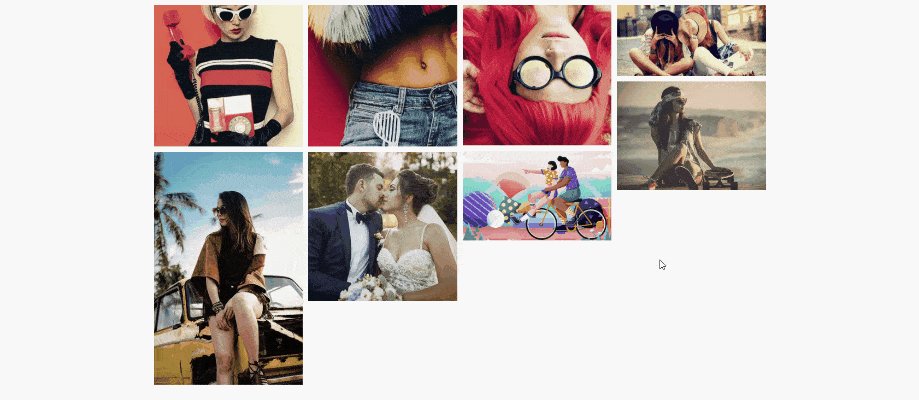
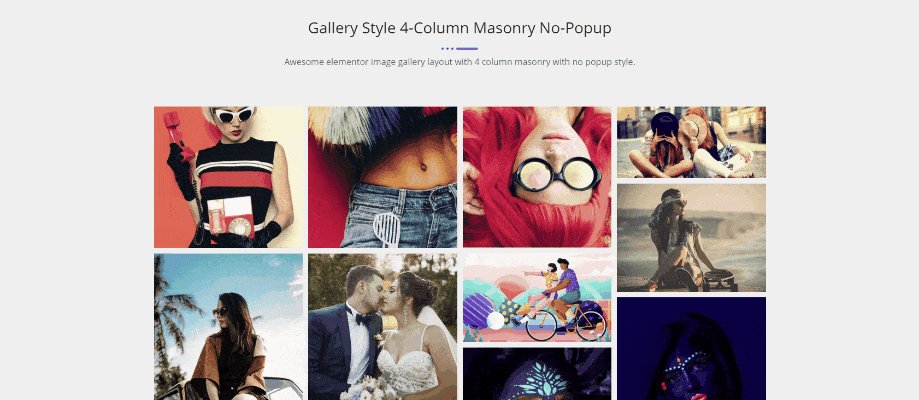
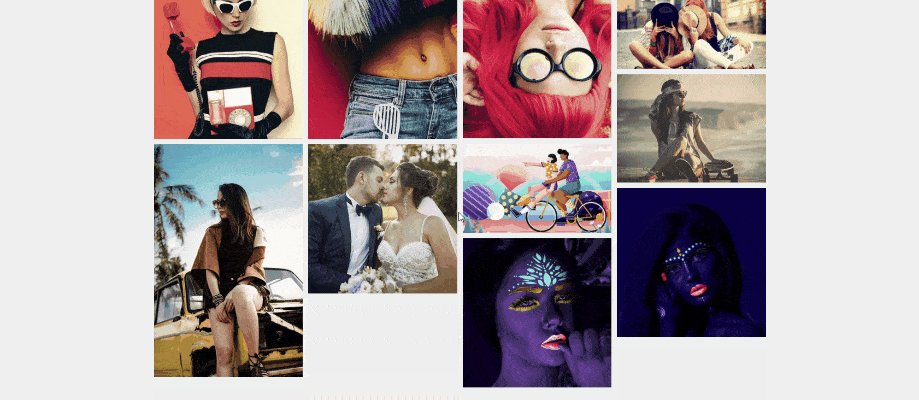
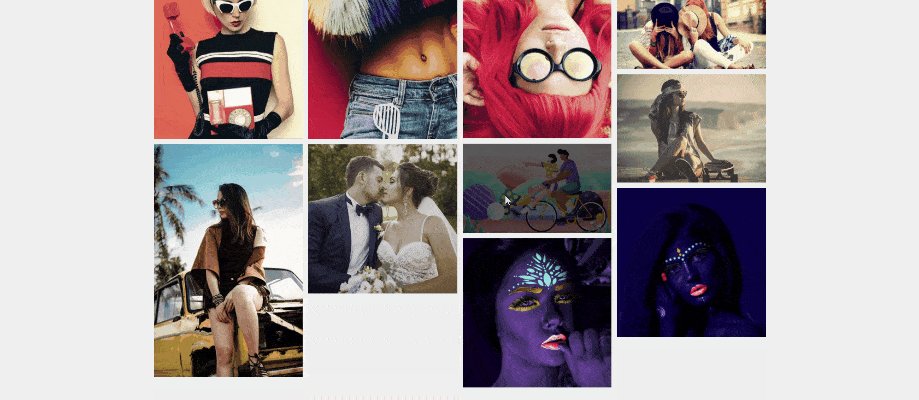
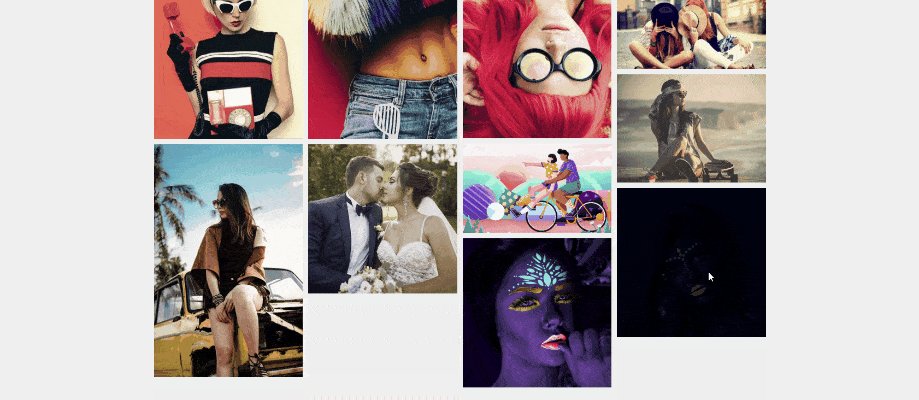
4-Säulen-Mauerwerk im Galeriestil (kein Popup):

Fantastisches Elementor-Bildergalerie-Layout mit 4-spaltigem Mauerwerk ohne Popup-Stil. Dezente und elegante Elementor-Galerie-Designbeispiele zur Darstellung von Bildern für einen vollständigen Überblick über Ihr Unternehmen.
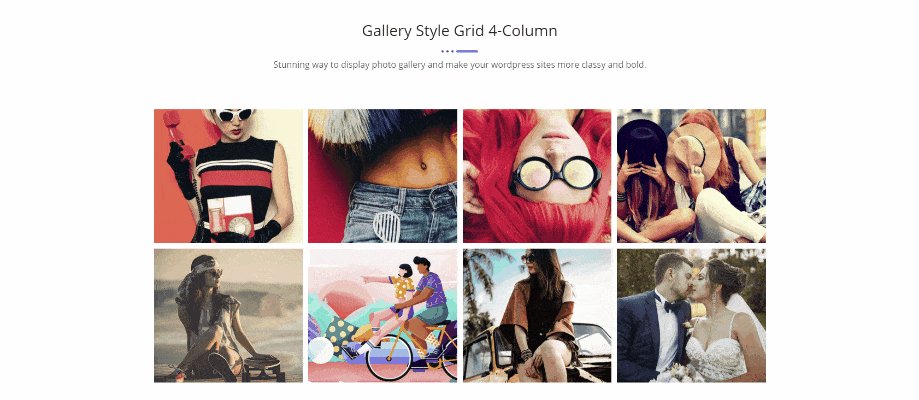
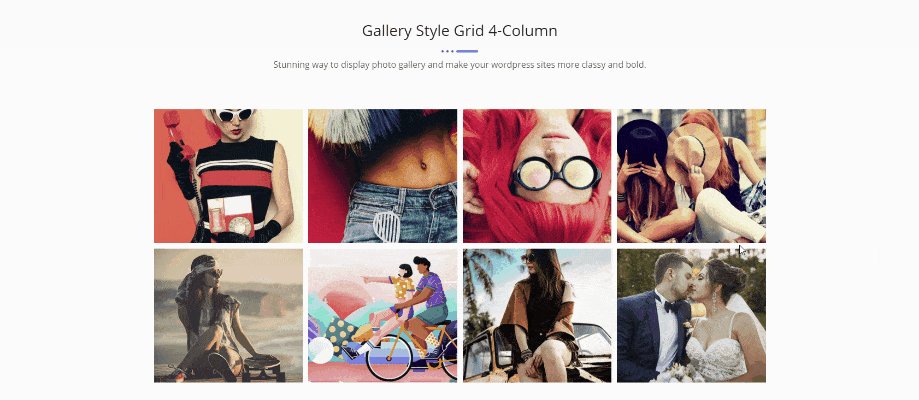
Galeriestil-Raster 4 Spalte im Galerie-Widget:

Eine atemberaubende Möglichkeit, Elementor-Fotogalerien anzuzeigen und Ihre WordPress-Sites edler und auffälliger zu gestalten. Es ist auch eines der Lieblingsprogramme der Benutzer!
✅ Vorlesen So erstellen Sie Flipbox-Overlays und Hover in WordPress.
Die besten Bildergalerie-Addons für Sie
Hier ist eine Liste der Top 5 Bildergalerie-Addons in WordPress. Sie können ihre Website besuchen, indem Sie auf die Titel oder Bilder klicken.
1. ElementsKit
ElementsKit All-in-One-Addon für Elementor hat seit seiner Einführung auf dem WordPress-Markt an Popularität gewonnen. Wir haben und werden uns immer mit den Anforderungen unserer Benutzer auseinandersetzen und ständig daran arbeiten, die Dinge zu verbessern!

Mit Rasterdesigns, Mauerwerk, Messy Column, Karussell, Filteroptionen, Beschriftung, Typografie und vielen weiteren Auflistungsoptionen. ElementsKit-Galerie-Widget liefert wunderbar kreative und leistungsstarke Galerien, die jemals für das Elementor-Plugin erstellt wurden.
- Gitter, Mauerwerk, Metro und Karussell
- Mehrere Anpassungsoptionen
- Besonderes Styling-Feature
- Unbegrenzte Möglichkeiten
Für Ihre Bildergalerien bietet das Elementor Image Gallery Widget wunderschöne Designs. Sie können Filter verwenden, um Ihre Galerien für Ihre Website-Benutzer zugänglicher zu machen und Fotos in einem schönen Galeriestil anzuzeigen.
2. Wesentliche Add-ons
Zeigen Sie alle Ihre Inhalte in schönen und interaktiven Designs an EA Dynamic Gallery. Wählen Sie zwischen einem atemberaubenden Rasterdesign oder einem attraktiven Elementor-Mauerwerk-Galeriedesign. Beeindrucken Sie Ihre Leser mit Hover-Animationen und fügen Sie sogar ein Popup hinzu, um Ihren Beiträgen wirklich dynamisches Aussehen zu verleihen.

Essential Addons bietet die kreativste und leistungsstärkste Bildergalerie, die jemals für das Elementor-Plugin von WordPress entwickelt wurde.
Mit mehreren Optionen für die Rastergalerie können Sie Ihre Blog-Inhalte in einem attraktiven Stil hervorragend präsentieren. Fügen Sie Filtersteuerelemente für eine einfachere Navigation und Hover-Animationen hinzu, um Ihre Beiträge hervorzuheben.
3. Netzteil
PowerPack bietet fantastische Styling-Optionen im Elementor-Galerie-Widgetkönnen Sie faszinierende und funktionale Bildergalerien auf Elementor-Websites erstellen.

Erstellen Sie aufmerksamkeitsstarke Bildergalerien mit dem PowerPack-Widget, das die Standard-WP-Galerie unterstützt und die fortschrittlichsten Gestaltungs- und Anpassungsoptionen bietet.
Dieses PowerPack-Widget bietet eine Galerie mit Raster-, Mauerwerks- und Blocksatzlayouts für Ihre Bildergalerien. Jedes Design lässt sich einfach über die im Widget verfügbaren Standardoptionen anpassen.
4. CrocoBlock
Wenn Sie nach einer Möglichkeit suchen, Ihr Portfolio anzuzeigen oder eine Galerie Ihrer Arbeiten zu erstellen, ist die Das Bildergalerie-Widget des JetElements-Plugins ist das richtige Tool für Sie! Es bietet eine tolle Möglichkeit, Bilder im Elementor-Seitenersteller kreativ zu präsentieren.

Wenn Sie Ihre kreative Arbeit präsentieren möchten, ist das Portfolio-Widget des JetElements-Plugins hilfreich. Es ist ideal für die Präsentation von Fotos für Fotografen, Models, Immobilienmakler, Designer, Maler und Architekten, unter anderem.
5. Premium-Addon
Mit dem Premium Grid Widget für Elementor können Sie interaktive Bilder und Videogalerien mit einer Vielzahl an Ästhetik- und Anpassungsoptionen erstellen. Sie können praktisch jedes erdenkliche U-Bahn-Layout mit bis zu 12 Spalten erstellen und es reagiert 100%.

Sie können mit dem Media Grid Widget für Elementor Page Builder großartige Video-Showreels erstellen und YouTube- und Vimeo-Videos einbetten, oder Sie können Ihr Video in die WordPress-Mediengalerie hochladen, indem Sie die Videooption „Selbst gehostet“ auswählen.
👉 Also, read and check the best carousel and slider plugins in WordPress.
FAQ
Mauerwerk bedeutet, Bilder vertikal anzuordnen und dabei die ursprüngliche Höhe dieser Bilder beizubehalten. Durch dieses Mauerwerk-Layout können Sie den Abstand zwischen Bildern optimieren und sie in Ihre Galerie einpassen, ohne ihre Höhe und Breite zu ändern.
ElementsKit ist eine umfassende und robuste Lösung, mit der Sie Ihrer WordPress-Site verschiedene Mauerwerksgalerien hinzufügen können. Da es die Drag-and-Drop-Oberfläche von Elementor unterstützt, basiert es auf einem vollständig benutzerfreundlichen Website-Erstellungsmodell.
Es gibt in Elementor hauptsächlich drei Arten von Galerielayouts. Eines ist ein Rasterstil, der durch das Seitenverhältnis geändert werden kann. Das zweite ist ausgerichtet, wodurch Sie die Höhe pro Zeile festlegen und die Breite für jedes Bild anpassen können. Schließlich behält Mauerwerk die Breite bei, während unterschiedliche Bildhöhen beibehalten werden.
Abschließende Gedanken
Schließlich wird ElementsKit von einem Team von WP-Spezialisten erstellt und erhält regelmäßige Upgrades, hervorragende Support-Services und eine detaillierte Dokumentation.
Mit ElementsKit können Sie Ihre Elementor-Galerie professionell und im Handumdrehen hinzufügen und anpassen. Sie müssen lediglich eine Galerie in Ihrem bevorzugten Stil erstellen und sie dann mit dem Elementor-Bildergalerie-Widget zu einer Seite hinzufügen.
Das Hinzufügen einer Galerie zu Ihrem Workflow dauert nur wenige Minuten. ElementsKit kann Ihnen auch dabei helfen, Ihre Website in jeder einzelnen Hinsicht zu verbessern.
Abschließend hoffe ich, dass der Artikel hilfreich genug war, um Ihnen ein klares Bild der Elementor-Bildergalerie zu vermitteln. Wenn ja, vergessen Sie bitte nicht, Ihr Feedback im Kommentarbereich unten abzugeben.


Schreibe einen Kommentar