Das Widget „Zusätzliche Informationen“ ist für die Verwendung auf der einzelnen Produktseite vorgesehen.
Wenn Sie den Käufern auf Ihre Weise noch etwas mehr Produktinformationen (z. B. Farbe und Größe) mitteilen möchten, können Sie das Produktzusatz-Widget von ShopEngine verwenden.
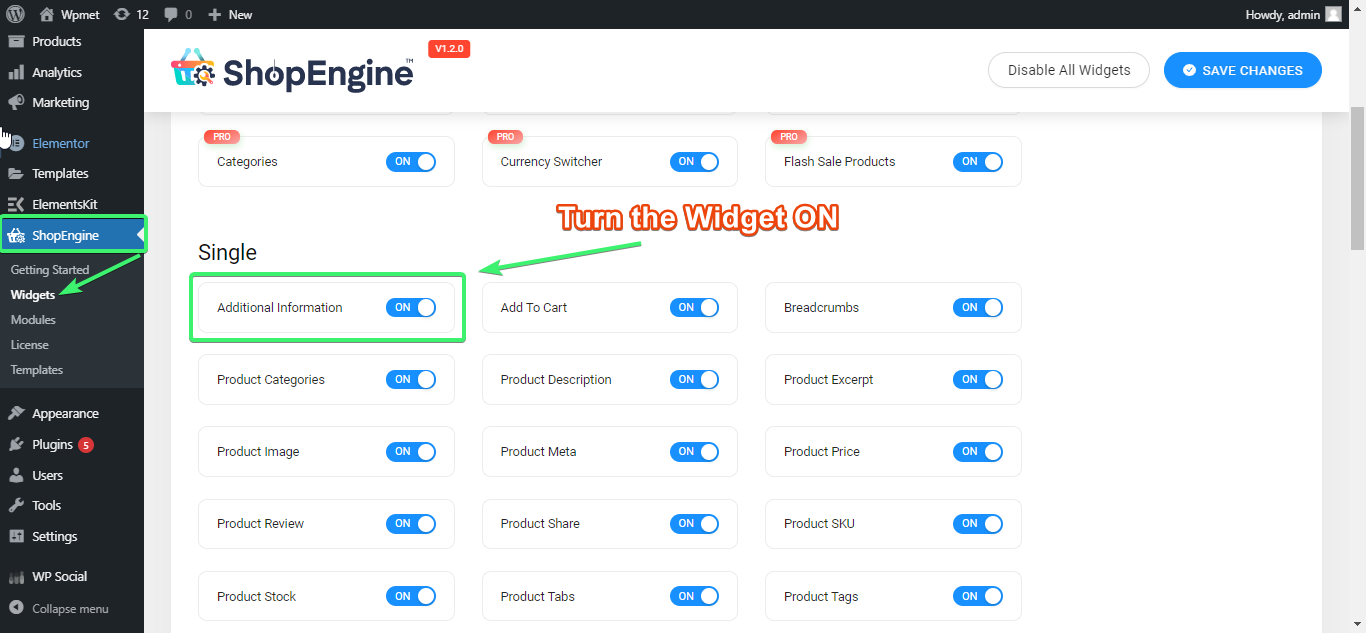
Aktivieren Sie das Widget „Zusätzliche Informationen“. #
Gehen Sie im WordPress-Admin-Dashboard zu ShopEngine > Widgets. Wechseln Sie in der Liste der Einzelseiten-Widgets zum Widget „Zusätzliche Informationen“. AN.

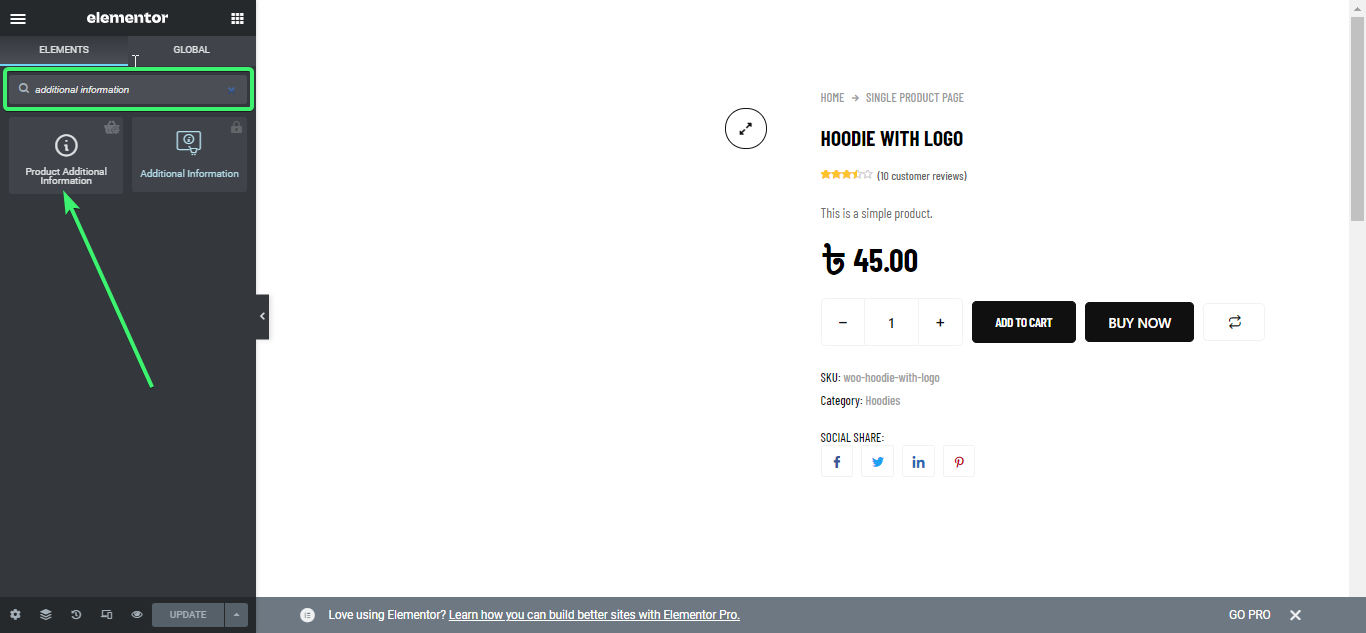
Verwenden Sie das Widget „Zusätzliche Informationen“. #
Suchen Sie auf der Registerkarte ELEMENTE von Elementor nach dem Widget „Zusätzliche Informationen“.

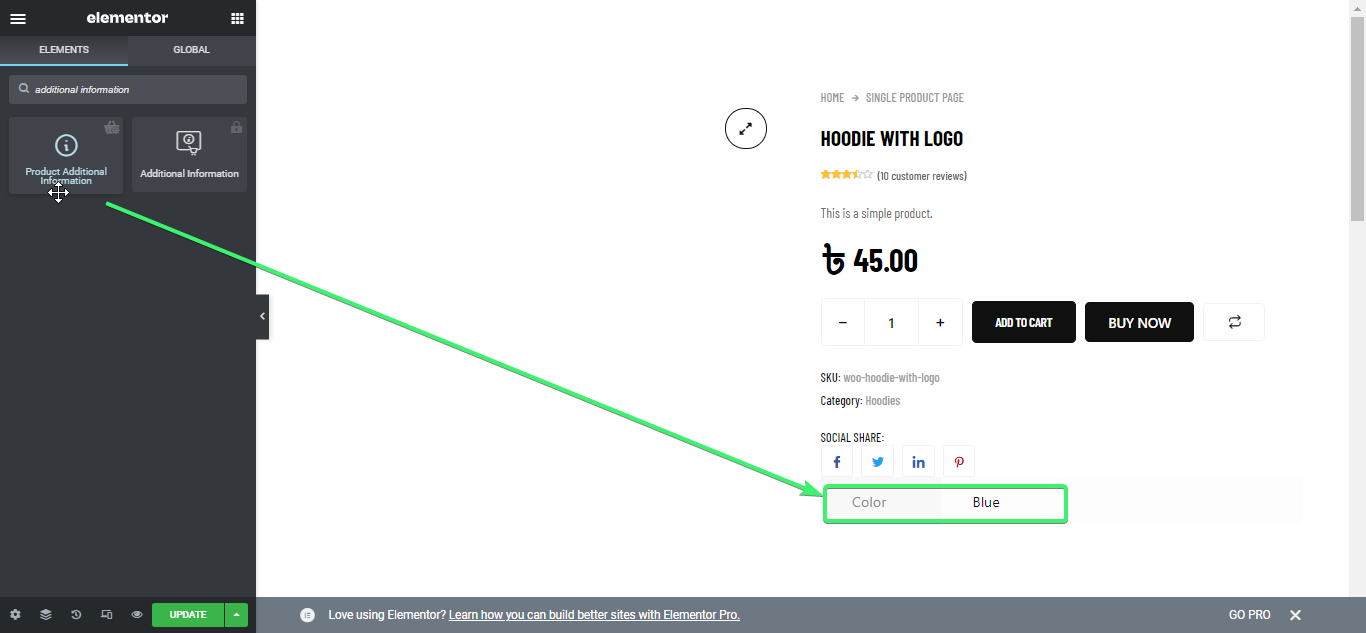
Ziehen Sie das Widget „Zusätzliche Informationen“ per Drag-and-Drop von Elementor auf die einzelne Produktseite.

Passen Sie das Widget „Zusätzliche Informationen“ an #
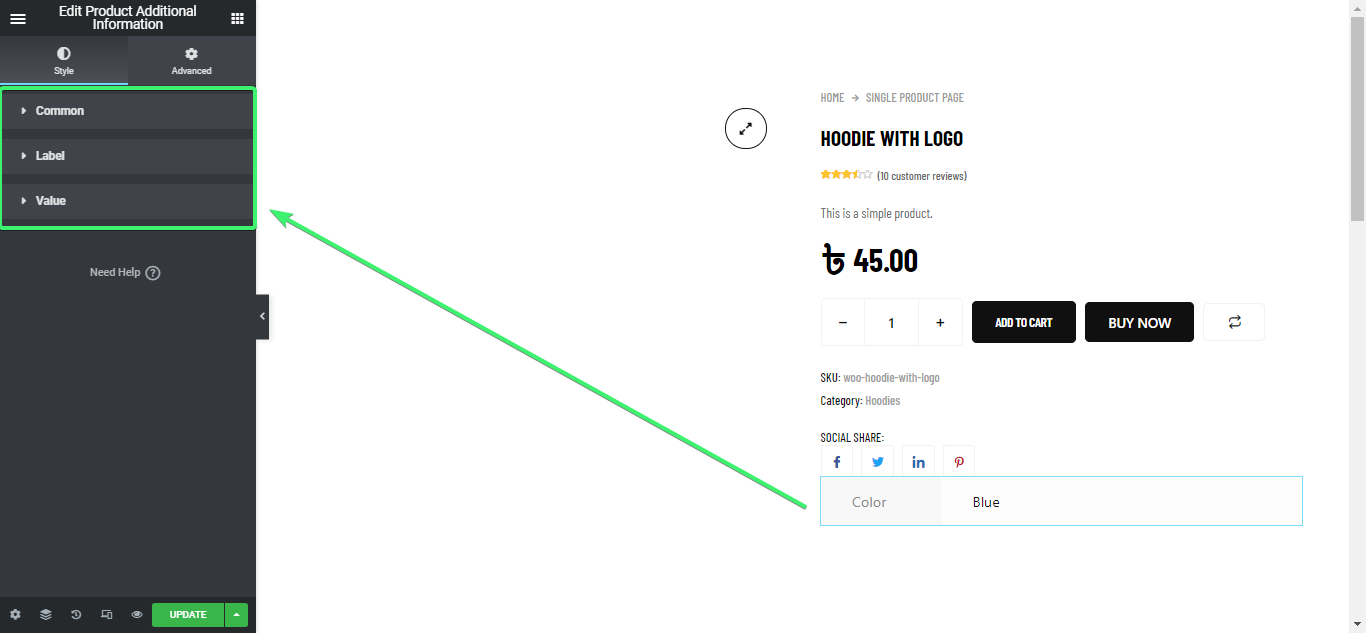
Mit dem zusätzlichen Produkt-Widget für Elementor können Sie das anpassen gemeinsamer Stil, Etikettenstil, Und Wertestil aus den Einstellungen.

Gemeinsamer Stil #
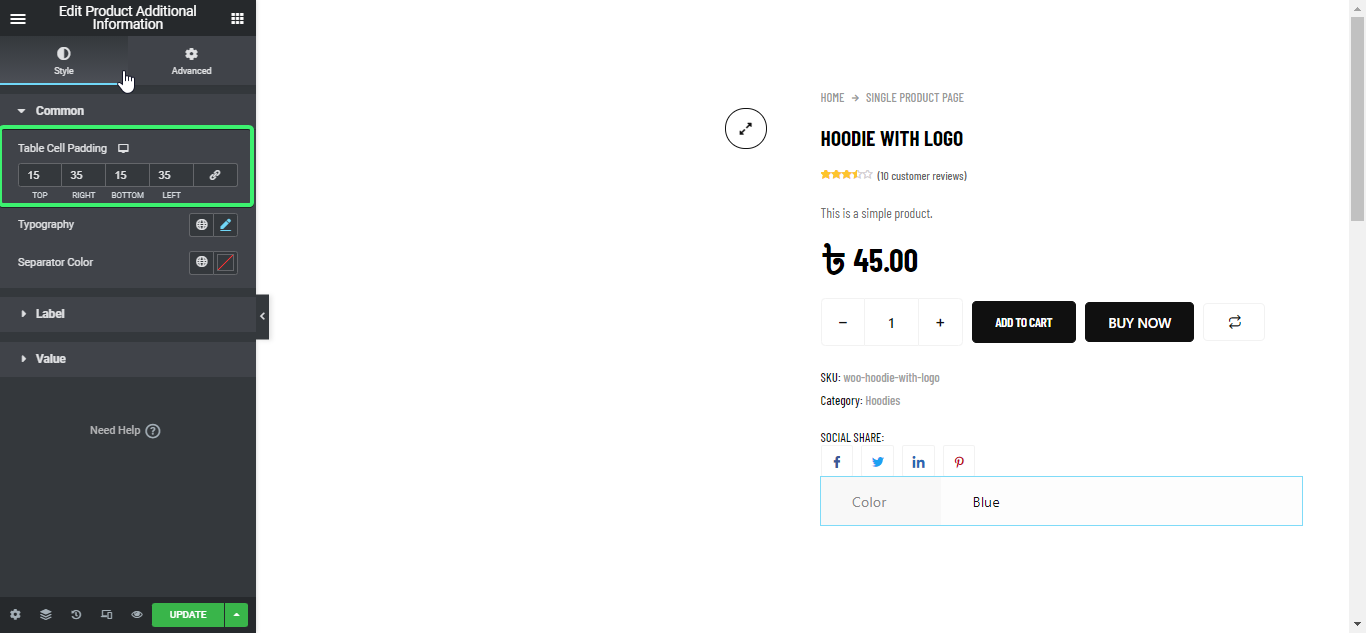
- 1. Wählen Sie den oberen, rechten, unteren und linken Zellabstand der Tabelle aus.

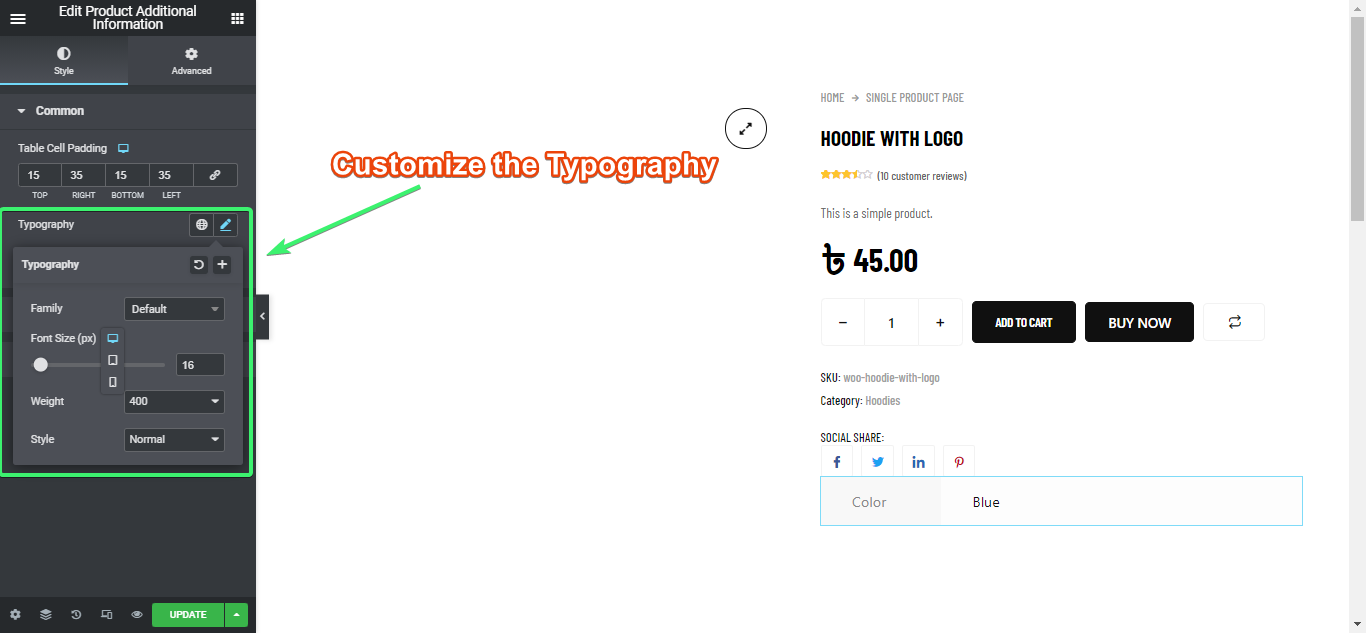
2. Wählen Sie eine Typografiefamilie und Schriftgröße für Telefon, Mobiltelefon und Tablet. Wählen Sie eine Gewichtung zwischen 100 und 900, Fett, Normal und Standard. Wählen Sie den Stil aus „Standard“, „Normal“, „Kursiv“ und „Schräg“.

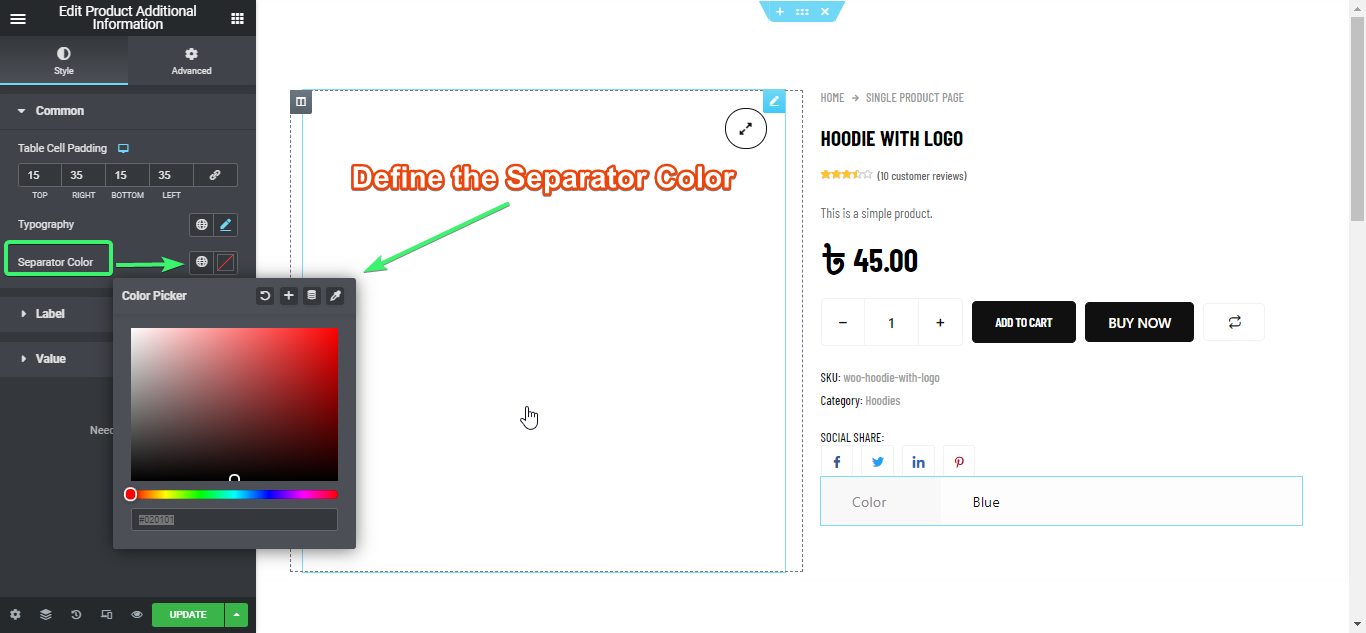
3. Definieren Sie die Trennfarbe

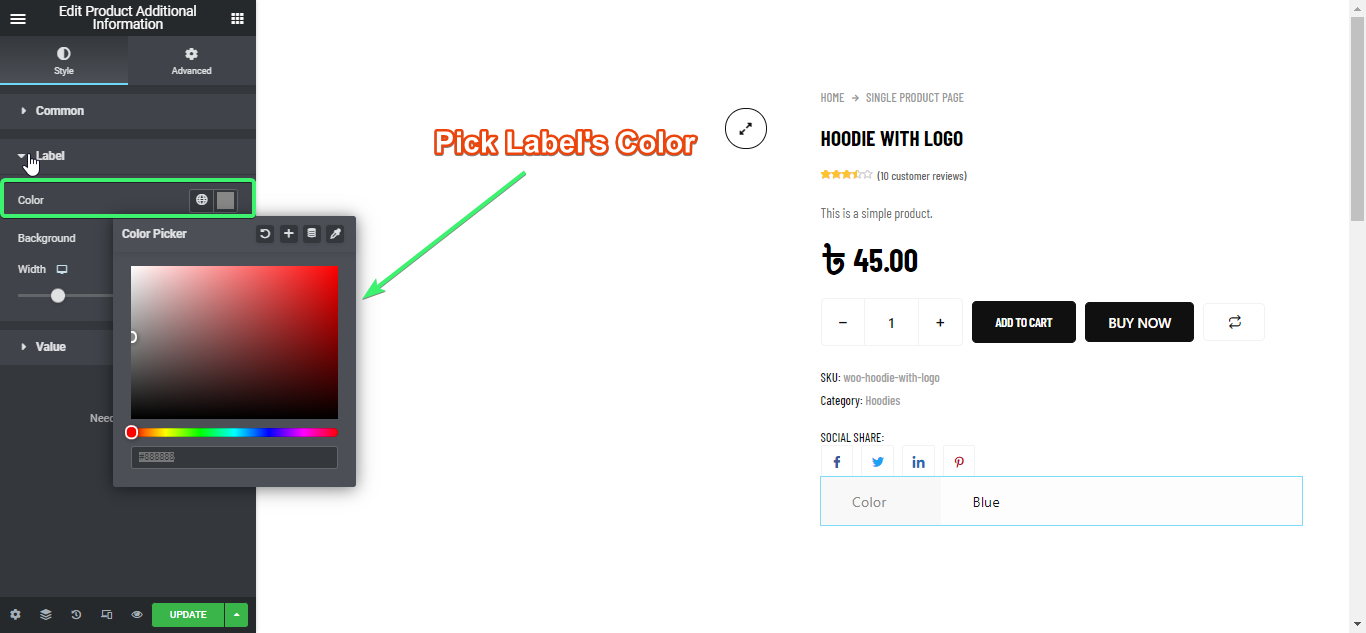
Etikettenstil #
- 1. Wählen Sie die Farbe des Etiketts

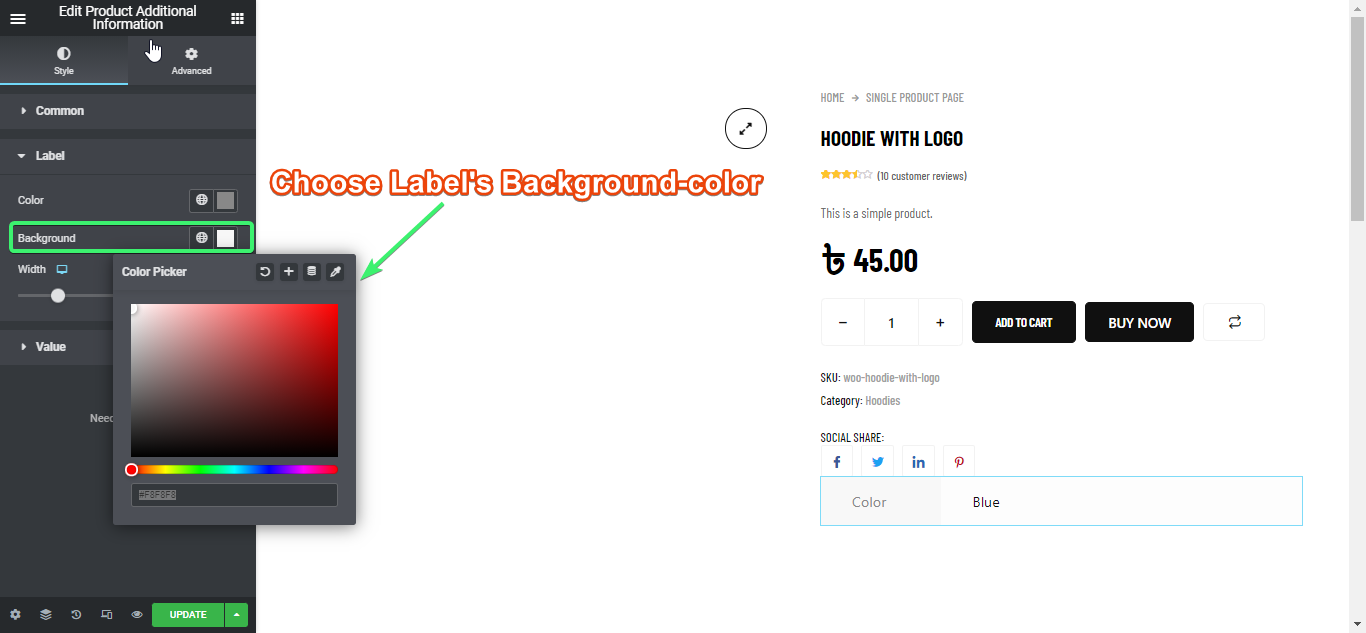
2. Wählen Sie die Hintergrundfarbe des Etiketts

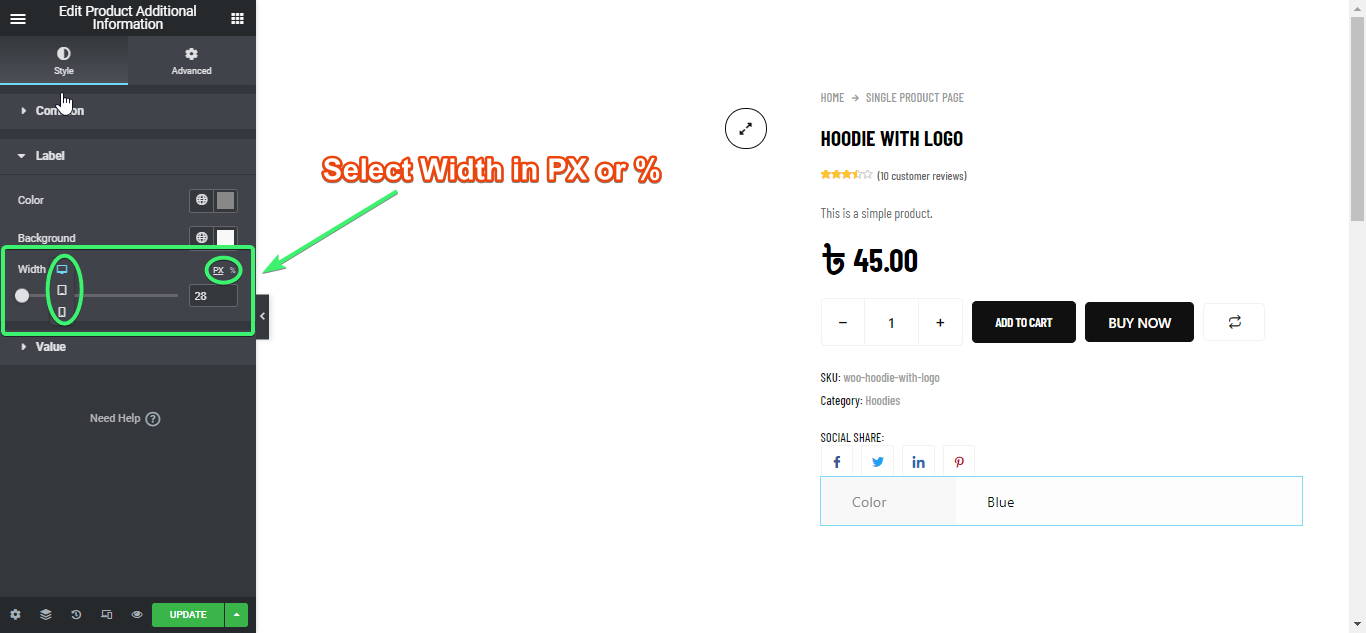
3. Wählen Sie Breite (in Pixel oder Prozentsatz für Mobilgeräte, Tablets und Desktops).

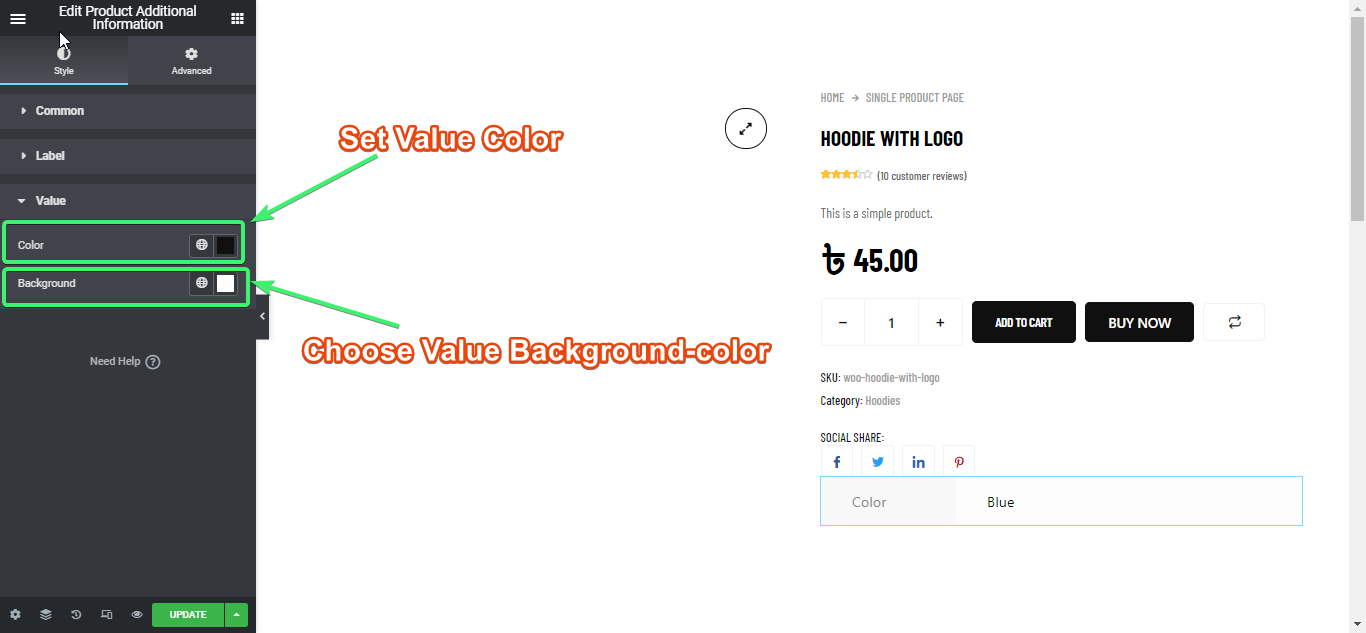
Wertestil #
- 1. Wählen Sie eine Wertfarbe und eine Werthintergrundfarbe