Die Warenkorbtabelle von ShopEngine ist ein ziemlich effektives Widget, das Ihre Warenkorbtabelle aufpeppen kann. Mit dem Widget können Sie verschiedene Elemente Ihrer Warenkorbtabelle optimieren, z. B. die Kopfzeile, das Produktbild in der Fußzeile usw.
Wie verwende ich die Warenkorbtabelle von ShopEngine?
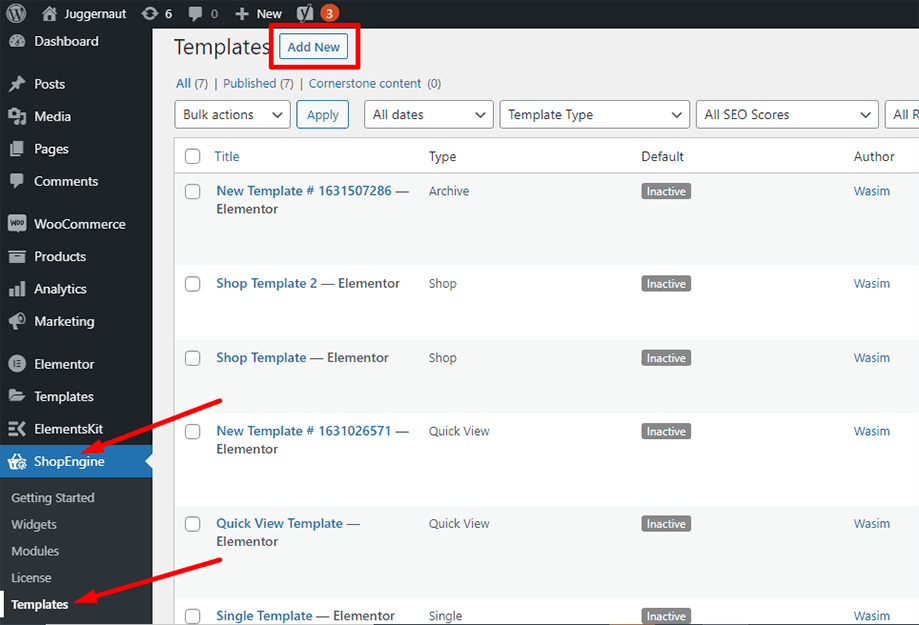
Gehen Sie zunächst zum Dashboard Ihres Admin-Panels und suchen Sie ShopEngine in der Artikelliste. Klicken Sie auf ShopEngine und wählen Sie dann Vorlagen aus dem Dropdown-Menü aus. Klicken Sie dann auf „Neue hinzufügen„Schaltfläche oben rechts neben dem Text“Vorlagen“.

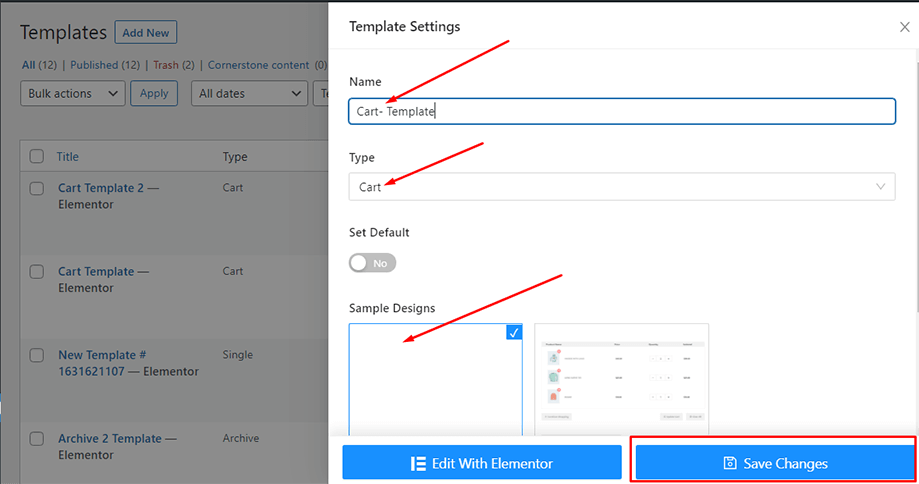
Unmittelbar danach erscheint ein Popup-Fenster für die Vorlageneinstellungen. Legen Sie Ihren Vorlagennamen fest Name Feld und wählen Sie den Typ Warenkorb aus, da Ihr Ziel darin besteht, das Warenkorbtabellen-Widget auszuchecken.
Außerdem können Sie ein Standard-Beispieldesign auswählen oder mit dem Design von Grund auf beginnen. Klicken Sie abschließend auf „Änderungen speichern" Taste.

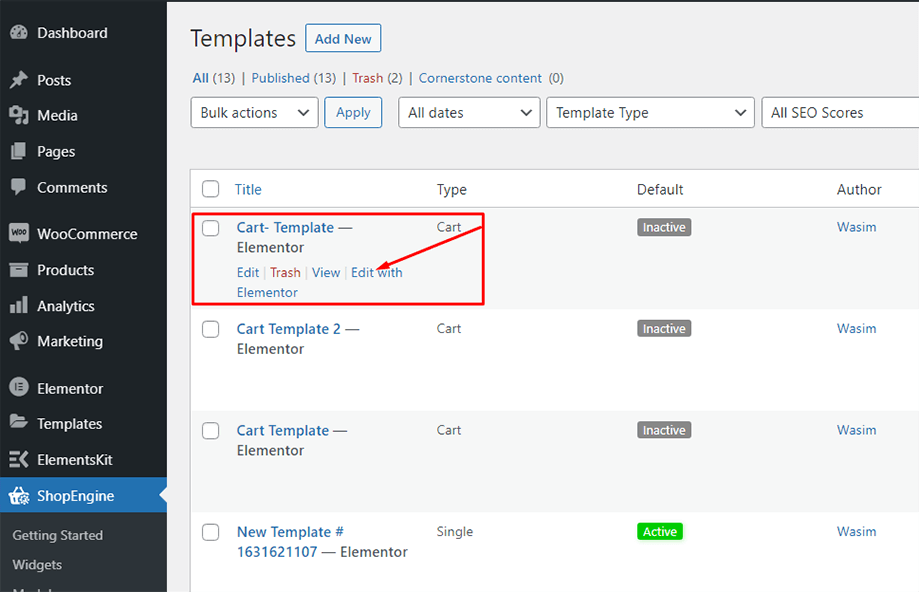
Ihre Vorlage wird erstellt und Sie können sie oben in der Liste sehen. Klicken Sie nun auf „Bearbeiten mit Elementor”, um zum Elementor-Fenster zu wechseln.

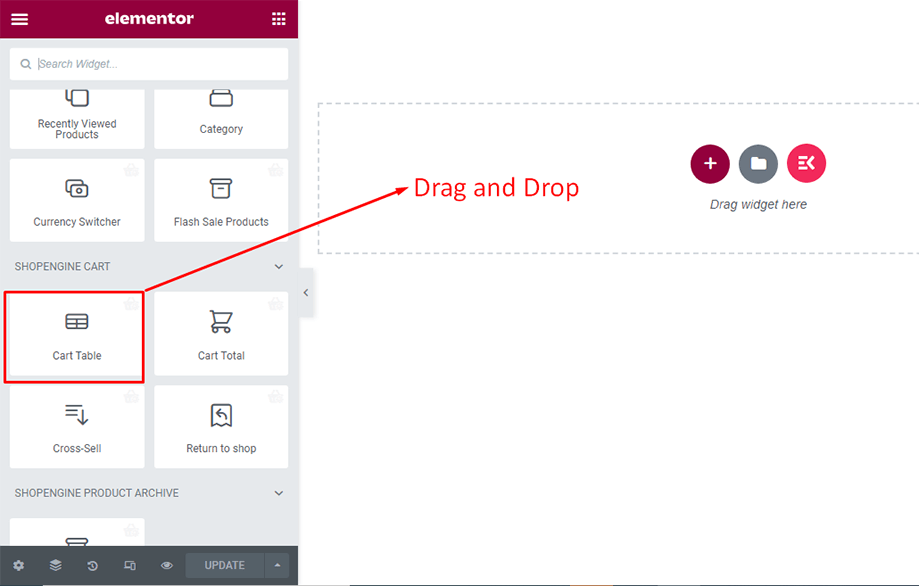
In diesem Schritt sehen Sie links eine Seitenleiste mit einer Liste von ShopEngine-Widgets. Suchen Sie im ShopEngine-Bereich „Warenkorb“ nach dem Widget „Warenkorbtabelle“. Alternativ können Sie das Widget auch im Suchfeld durchsuchen und es dann per Drag & Drop in den dafür vorgesehenen Bereich ziehen.

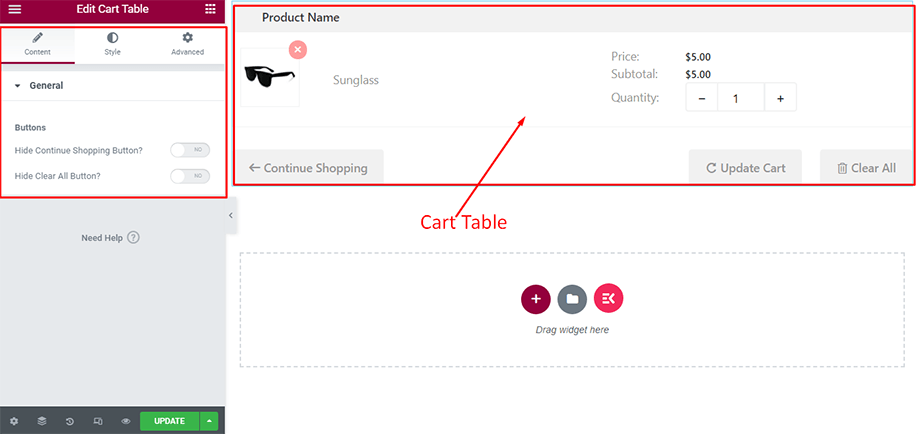
Dadurch wird eine Warenkorbtabelle mit einer Reihe von Artikeln wie Produktname, Produktbild, Preis, Zwischensumme, Menge und anderen notwendigen Schaltflächen angezeigt.
Sie können die Schaltflächen „Einkauf fortsetzen“ und „Alle löschen“ im Abschnitt „Allgemein“ auf der Registerkarte „Inhalt“ ausblenden.

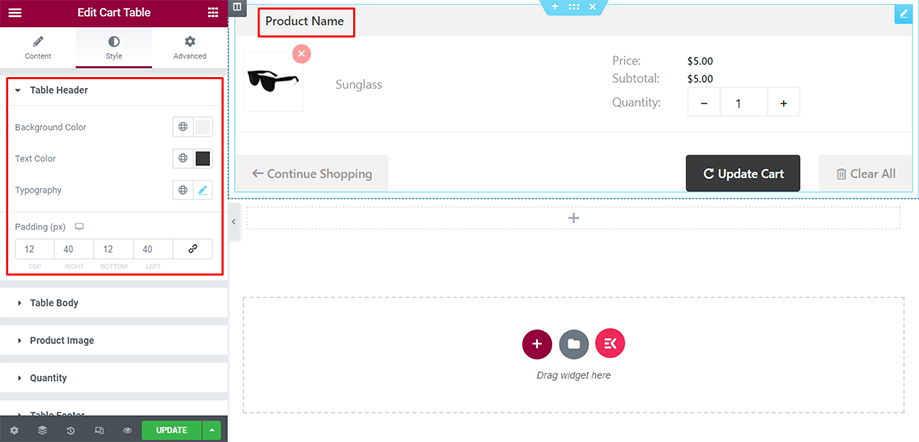
Anschließend können Sie auf der Registerkarte „Stil“ im Abschnitt „Tabellenkopf“ die Typografie, Hintergrundfarbe, Textfarbe und den Abstand des Tabellenkopfs ändern.

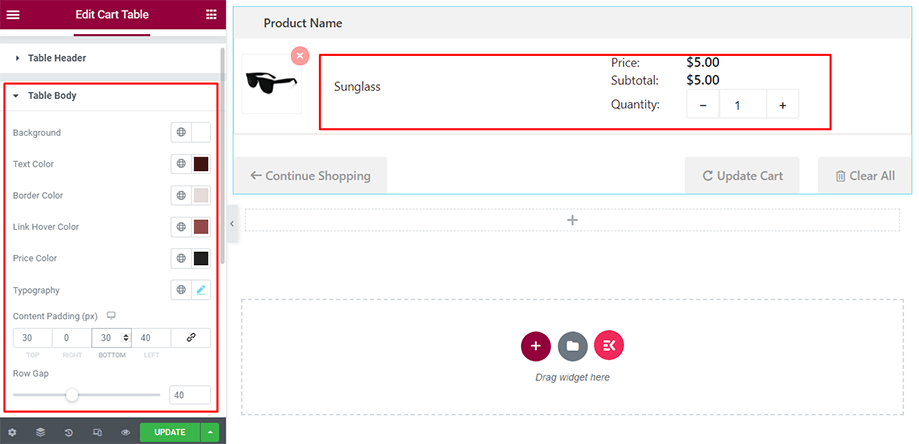
Als Nächstes können Sie den Tabellenkörper mithilfe der Parameter Hintergrund, Textfarbe, Preisfarbe, Rahmenfarbe, Typografie, Inhaltsauffüllung usw. optimieren.

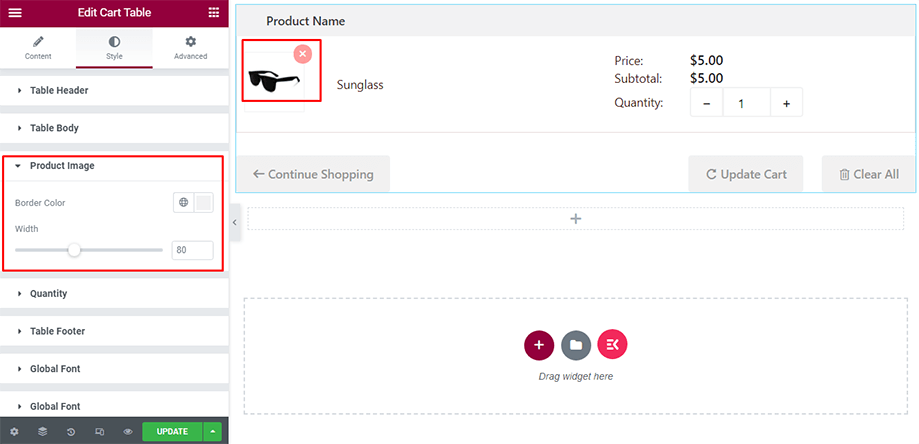
Anschließend können Sie das Produktbild mit den Parametern Rahmenfarbe und -breite verändern.

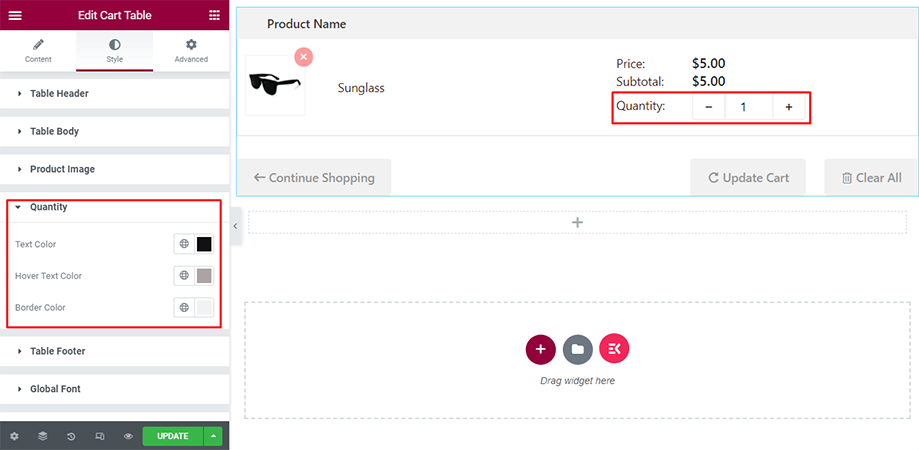
Sie können die Menge auch im Abschnitt „Menge“ ändern, indem Sie die Parameter Textfarbe, Hovertextfarbe und Rahmenfarbe verwenden.

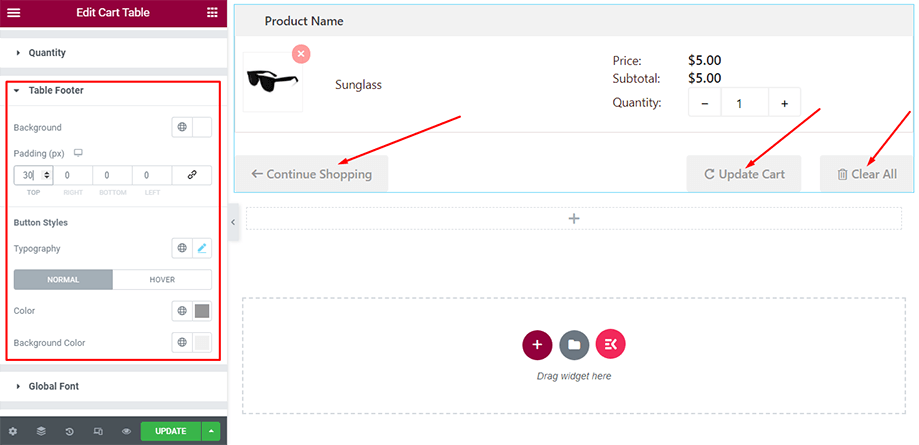
Schließlich können Sie im Abschnitt „Tabellenfuß“ die erforderlichen Änderungen an der Tabellenfußzeile vornehmen, indem Sie Parameter wie Hintergrund, Abstand, Schaltflächenstile, Typografie, Farbe usw. verwenden.

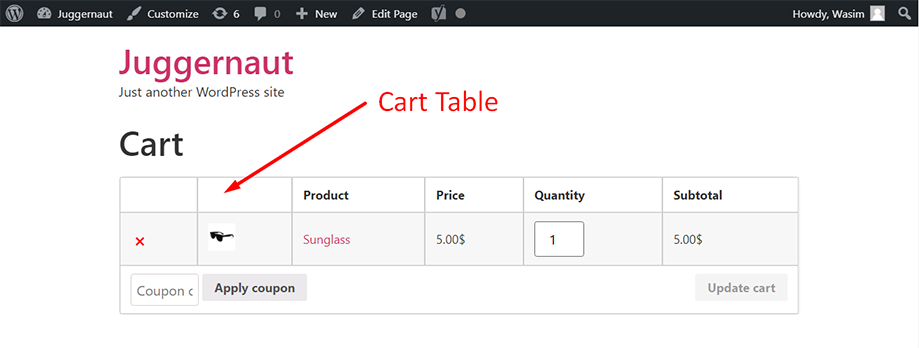
So sieht die Warenkorbtabelle auf der Vorderseite mit allen Produktdetails aus, wie unten gezeigt:

So können Sie das Warenkorbtabellen-Widget nutzen und Ihrem Warenkorbtisch Charme verleihen.




