Das Checkout-Bestellüberprüfungs-Widget von ShopEngine bietet zahlreiche Anpassungsoptionen. Sie können die Tabellenelemente wie „Produkt“, „Gesamt“ und „Zwischensumme“ mit einer Reihe von Parametern anpassen, darunter Farbe, Typografie, Rand, Abstand usw.
Wie verwende ich das Checkout-Widget zur Bestellüberprüfung? #
Das Erstellen einer Checkout-Bestellungsüberprüfungsseite umfasst die folgenden Schritte: 1. Aktivieren Sie das Widget, 2. Bearbeiten Sie die Checkout-Vorlage und 3. Passen Sie das Widget an.
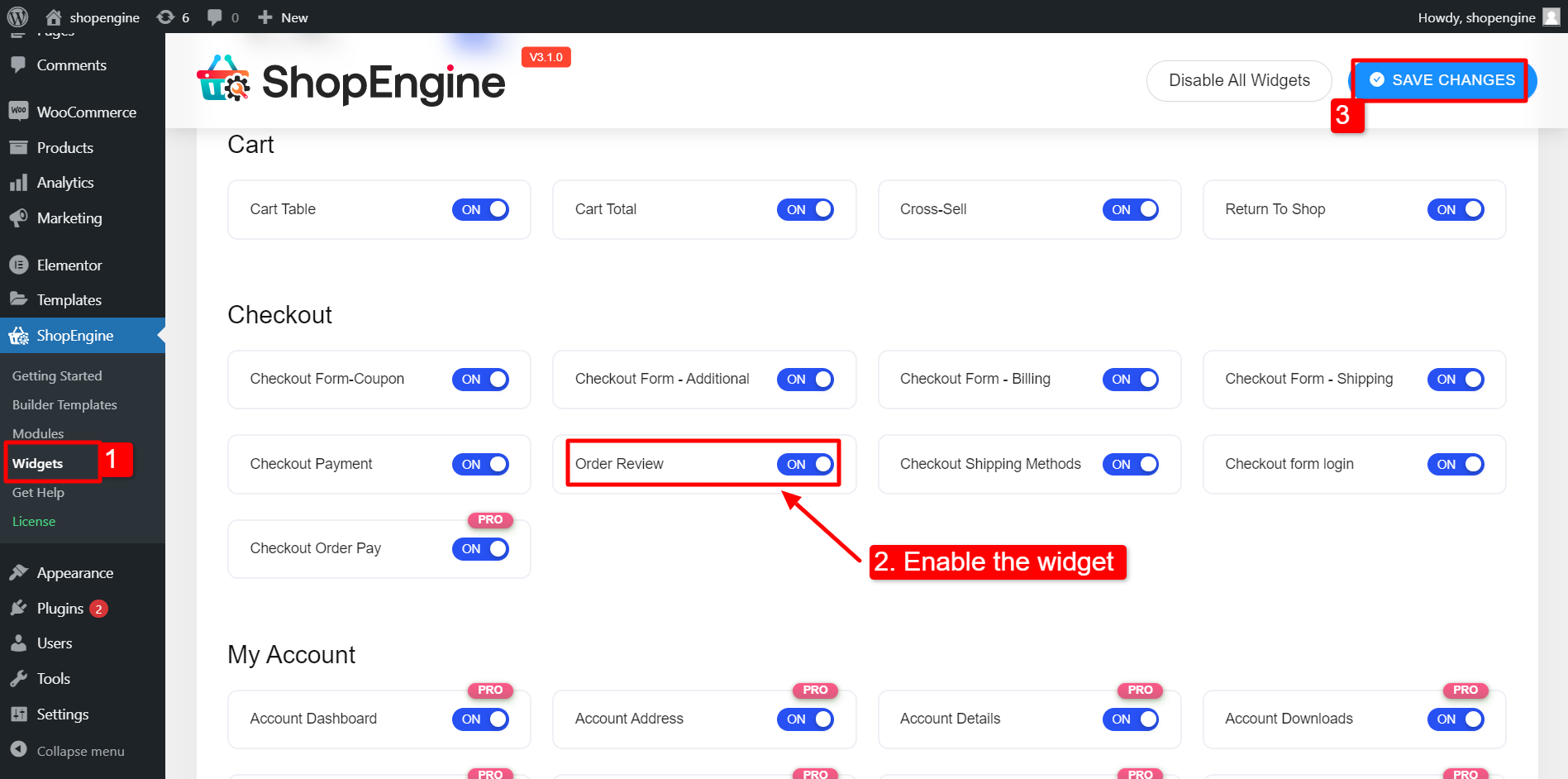
Schritt 1: Aktivieren Sie das Widget „Bestellüberprüfung“. #
Um das Widget zu aktivieren,
- Navigieren Sie zu ShopEngine > Widgets.
- Aktivieren Sie die Bestellüberprüfung Widget.
- Klick auf das ÄNDERUNGEN SPEICHERN Schaltfläche in der oberen rechten Ecke.

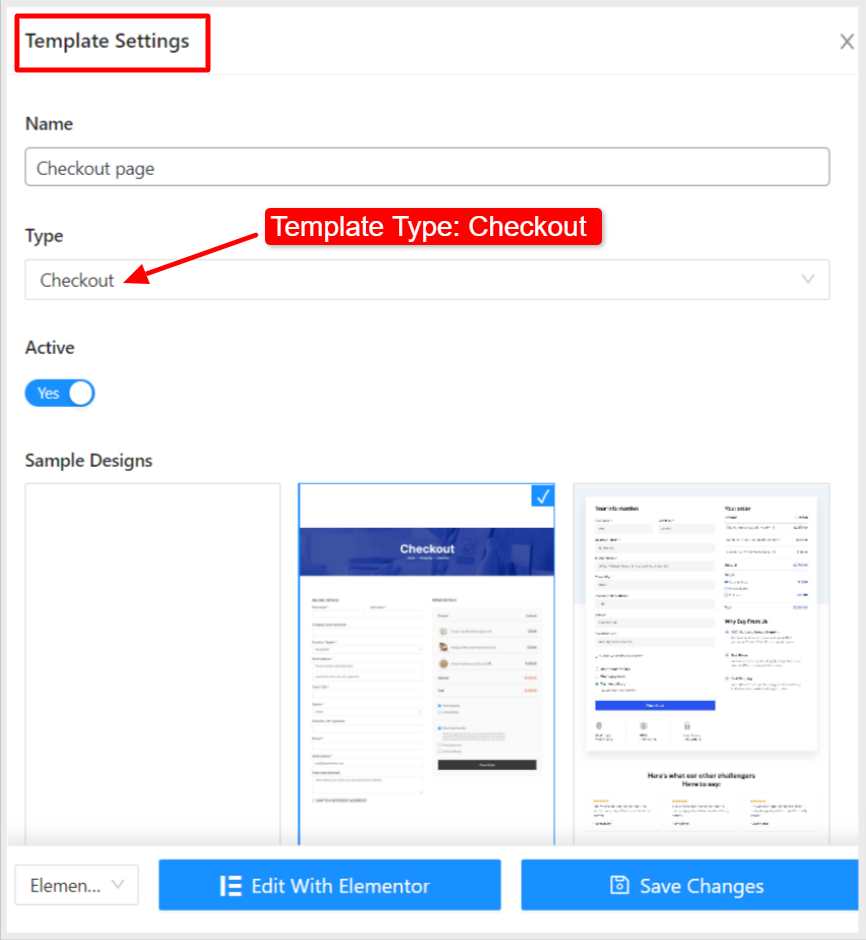
Schritt 2: Bearbeiten Sie die Checkout-Vorlage #
Das Bestellüberprüfungs-Widget funktioniert mit der ShopEngine Checkout-Vorlage. Daher müssen Sie mit dem ShopEngine Template Builder eine Vorlage für die Checkout-Seite erstellen.
Um eine Vorlage zu erstellen, navigieren Sie zu ShopEngine > Builder-Vorlage > Neu hinzufügen.
Befolgen Sie die Dokumentation, um mehr zu erfahren So erstellen Sie eine WooCommece-Checkout-Seite mit ShopEngine.

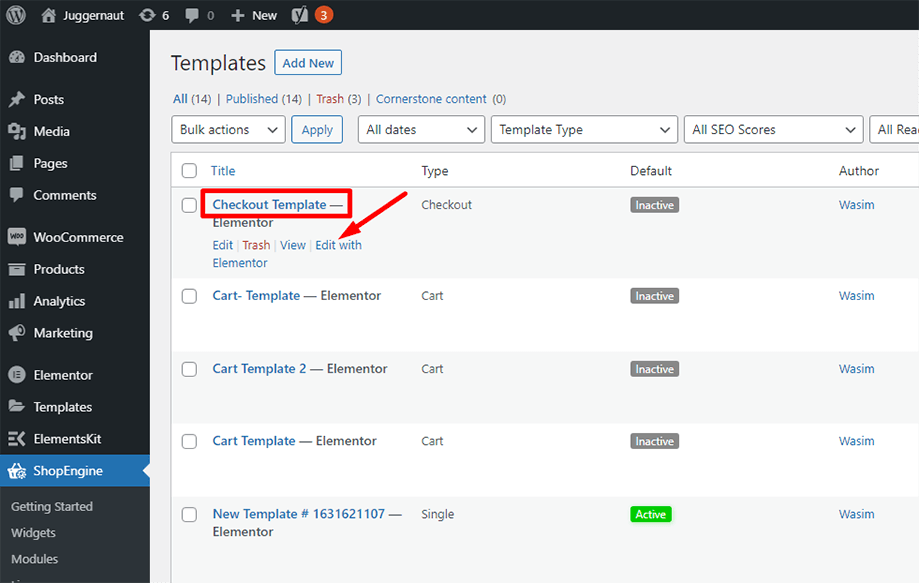
Wenn Sie die Checkout-Vorlage erstellt haben, können Sie sie oben in der Liste sehen. Klicken Sie nun auf „Bearbeiten mit Elementor”, um zum Elementor-Fenster zu wechseln.

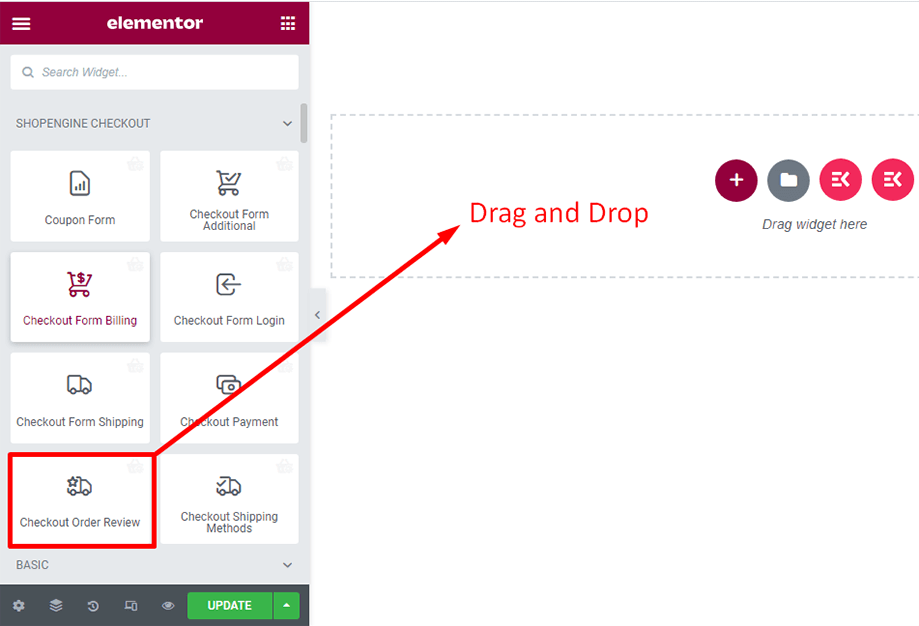
Schritt 3: Passen Sie das Widget „Checkout Order Review“ an #
Danach finden Sie in der linken Seitenleiste das Widget „Checkout Order Review“. Ziehen Sie dann das Widget per Drag & Drop in den Designbereich.

Sie können die folgende Funktion im Widget anpassen:
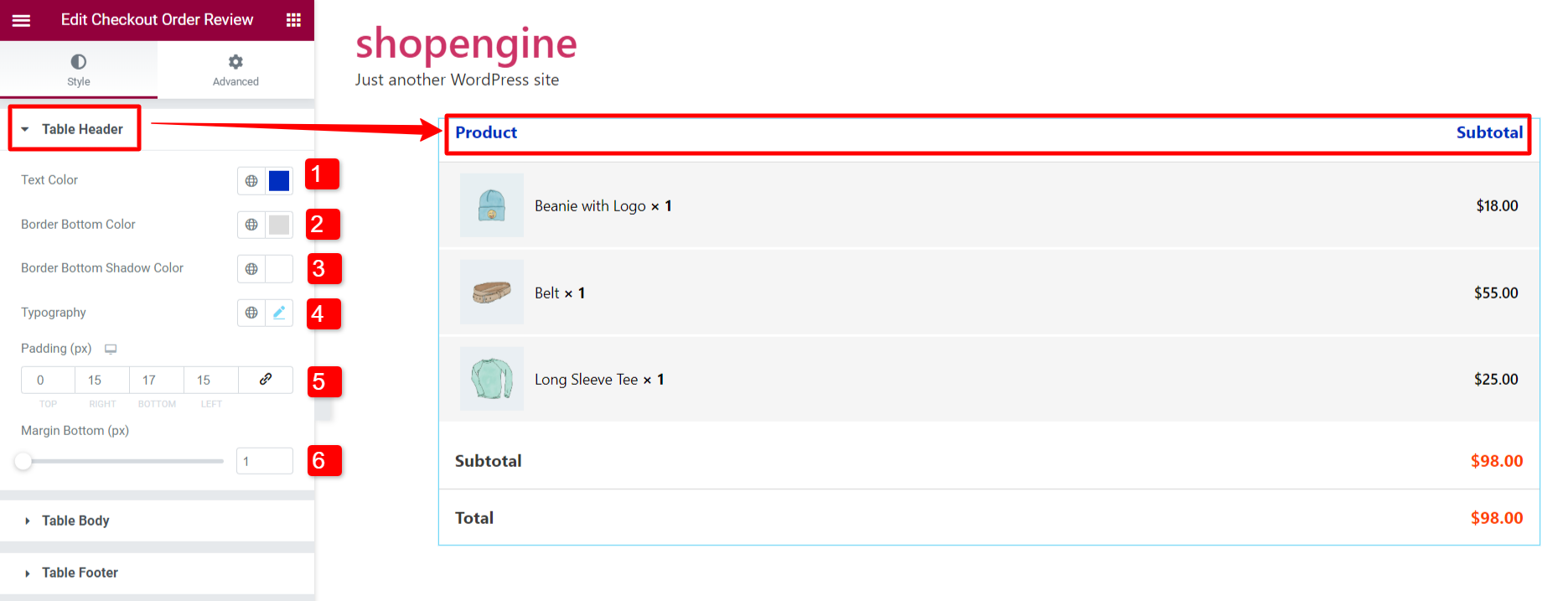
3.1 Tabellenkopf #
- Wählen Sie das Textfarbe.
- Wähle aus Farbe des unteren Randes.
- Wählen Sie das Farbe des unteren Randschattens.
- Stellen Sie die ein Typografie für den Header.
- Passen Sie die Kopfzeile an Polsterung.
- Verstelle die Rand unten des Headers.

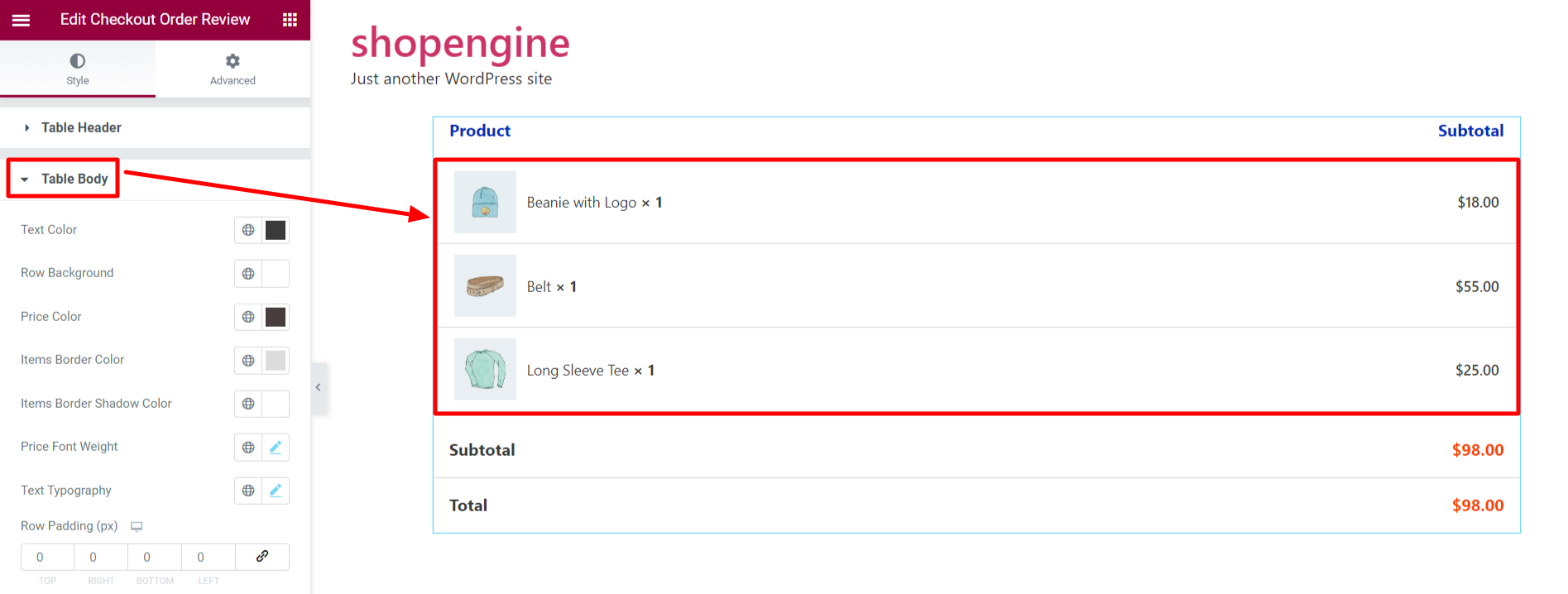
3.2 Tabellenkörper #
Der Tabellenkörper enthält die Produkte und deren Preis.

Um den Tabellenkörper anzupassen,
- Wähle ein Textfarbe (Farbe des Produktnamentextes).
- Stellen Sie ein Roher Hintergrund Farbe (Hintergrundfarbe des Körperabschnitts).
- Wähle ein Preisfarbe.
- Wählen Sie eine aus Randfarbe des Artikels (Rahmenfarbe unter jedem Element).
- Wählen Sie eine aus Artikelrand-Schattenfarbe.
- Stellen Sie die ein Preis Schriftstärke (Typografie des Preistextes).
- Stellen Sie die ein Texttypografie.
- Verstelle die Zeilenauffüllung Und Zeilenabstand dazwischen die Produkte.
- Passen Sie das Produkt an Bildgröße.

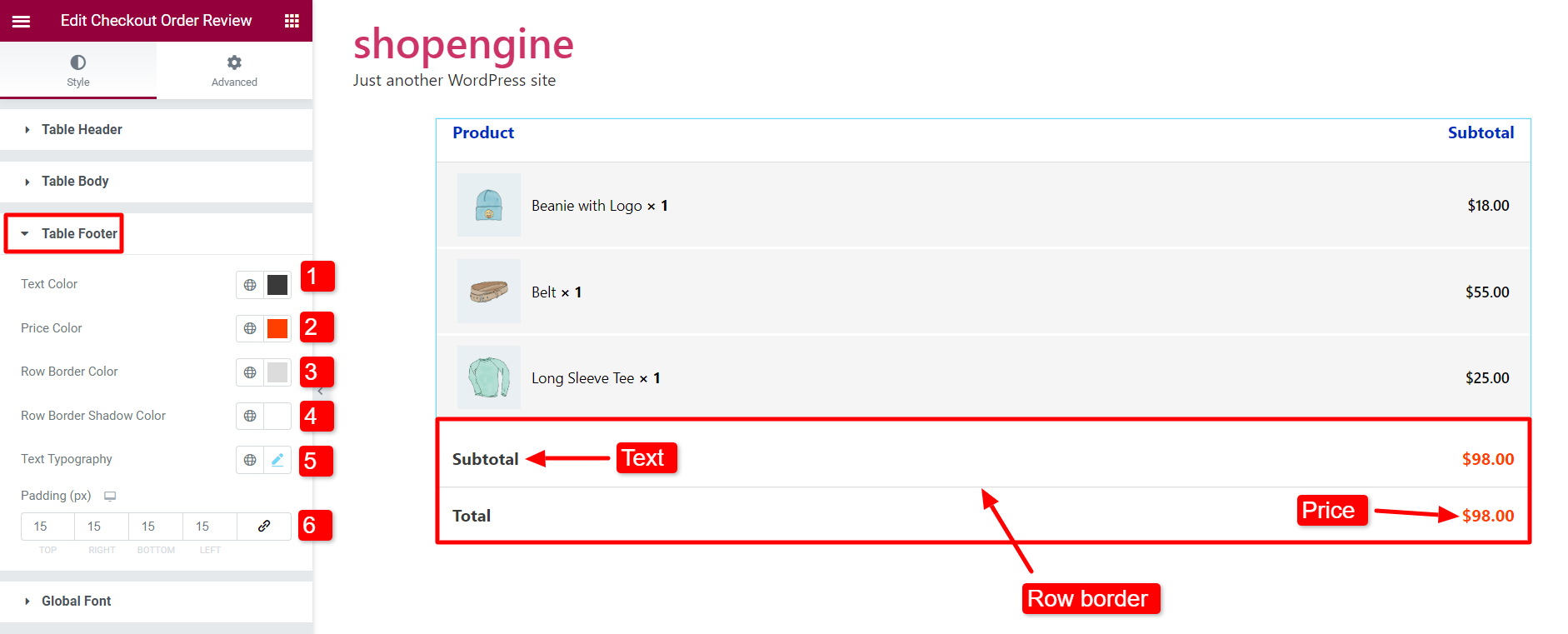
3.3 Tabellenfußzeile #
- Wählen Sie a aus Textfarbe.
- Wähle ein Preisfarbe für Preistext.
- Wählen Sie das Zeilenrandfarbe Und Zeilenrand-Schattenfarbe.
- Satz Texttypografie.
- Verstelle die Polsterung für die Tabellenfußzeile.

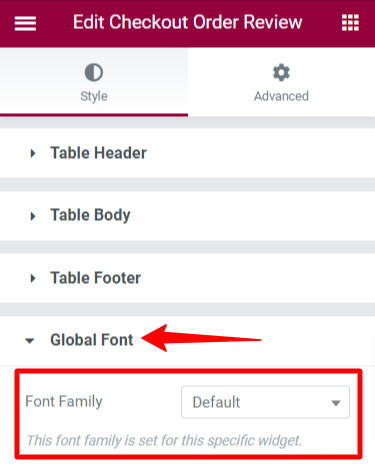
3.4 Globale Schriftart #
Wählen Sie mithilfe des Parameters im Abschnitt „Globale Schriftart“ die Schriftart der Bestellüberprüfungstabelle aus Schriftfamilie. Die Textschriftart ist auf Standard eingestellt, Sie können jedoch Ihre bevorzugte Schriftart auswählen.

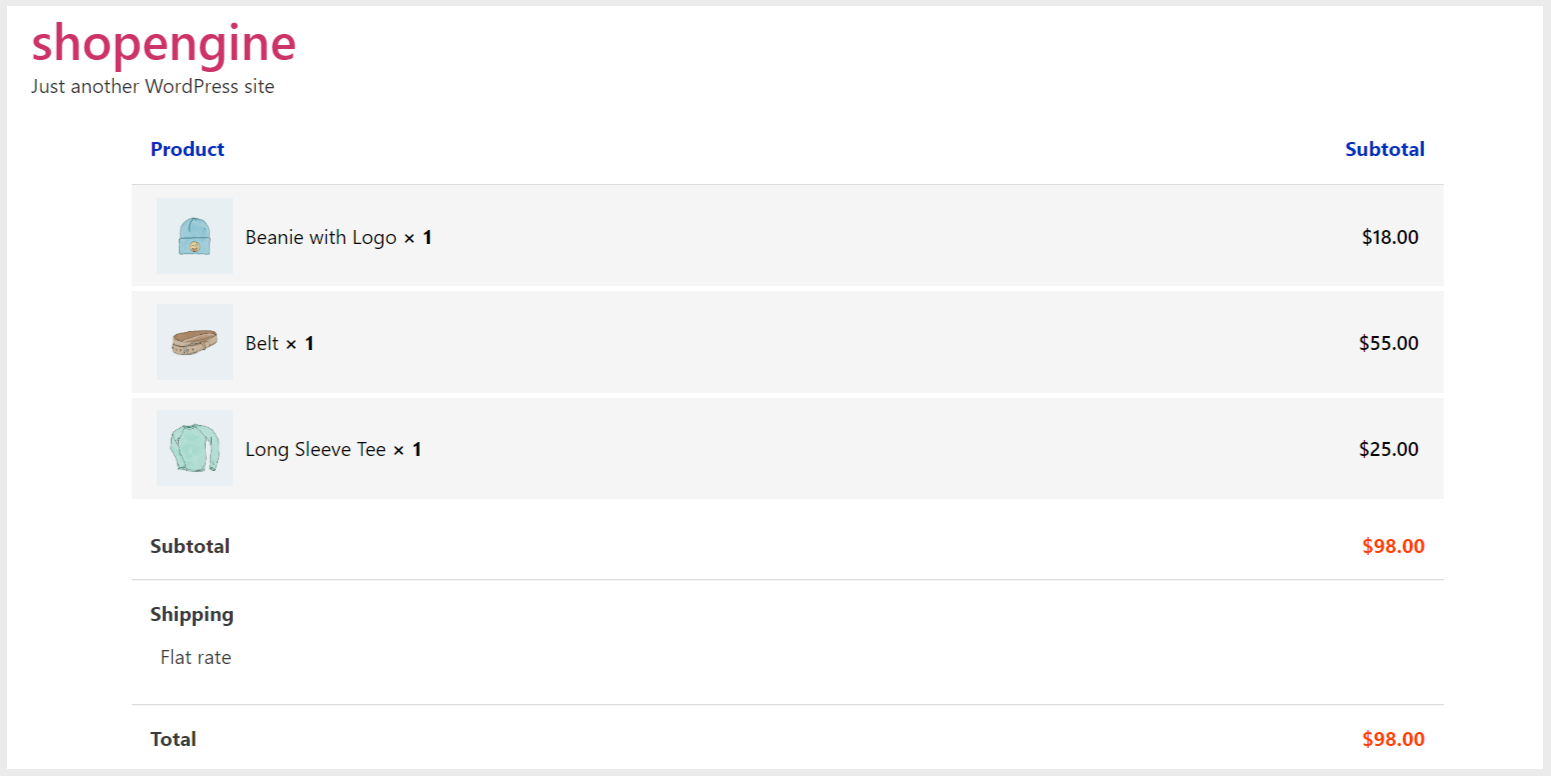
Endlich ist die Vorlage zur Überprüfung der Checkout-Bestellung fertig. Die Vorlage ist sichtbar, wenn der Benutzer zur Kasse geht.
So sieht die Bestellüberprüfungstabelle auf der Checkout-Seite aus:

Auf diese Weise können Sie unser Bestellüberprüfungs-Widget nutzen, notwendige Änderungen vornehmen und Ihren Kunden ein reibungsloses Erlebnis bieten.




