Erste Schritte mit dem ShopEngine-Ferienmodul #
Mit dem ShopEngine-Urlaubsmodul ist das möglich einen Aushang anbringen (d. h. nicht für Bestellungen geöffnet) für Sie Wöchentliche Ruhetage sowie alle urlaubsbedingten Ruhetage oder persönliche Gründe. Online Einkaufsmöglichkeiten werden nicht verfügbar sein für die Besucher während der Ruhetage, die Sie mit dem Modul festlegen.
Während Verbraucher es können Durchsuchen Sie Ihre Website und alle Produkte sehen, sie Sie können keine Produkte in den Warenkorb legen und daher keine Bestellung aufgeben während der Ferienzeit.
Und diese wöchentliche Ruhetagsfunktion ist eine rekursive Funktion, was bedeutet, dass sie für jede einzelne Woche gilt, bis Sie diese Option deaktivieren.
Quick Overview
This documentation includes adding a vacation notice to your WooCommerce site using ShopEngine. ShopEngine offers a Vacation module and widget that facilitates displaying vacation notices without coding. Just enable the features and let your customers be aware of your vacation days ahead.
Here are the plugins you need to install and activate for this process:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
Next, follow the steps below to showcase vacation notice on WooCommerce:
✅ Activate Vacation module.
✅ Configure Vacation module.
✅ Enable Vacation module.
✅ Add Vacation widget and customize notice.
So verwenden Sie das ShopEngine Vacation-Modul #
Learn how how to use ShopEngine’s WooCommerce store Urlaub Module. Using this module, you can add custom vacation notices in your WooCommerce Website in nur 8 Schritten.
Schritt 1: Aktivieren Sie das ShopEngine-Urlaubsmodul #
First, you need to turn on the module of ShopEngine, a WooCommerce vacation mode plugin. To do so,
- gehe zu ShopEngine ⇒ Module ⇒ Urlaub.
- Klicken Sie auf das Einstellungssymbol.
- Sobald das Einstellungs-Popup geöffnet wird, Aktivieren Sie die Umschalttaste der Option „Modul aktivieren“.

Notiz: Du brauchst Wählen Sie die Zeitzone nach Ländern aus manuell über die Registerkarte „Einstellungen“ vornehmen. Vermeiden Sie manuelle Offsets da das Urlaubsmodul mit den manuellen Offset-Optionen arbeitet.
Schritt 2: Richten Sie regelmäßige arbeitsfreie Tage ein #
So richten Sie wöchentliche regelmäßige Ruhetage ein. Sie müssen die folgenden Einstellungen vornehmen:
- Reguläre Ruhetage: Wählen Sie die Tage aus der Dropdown-Liste „Regelmäßige arbeitsfreie Tage“ aus. Sie können mehrere Ruhetage auswählen.
- Regelmäßige Ruhetage aktivieren: Schalten Sie hier auf die Option, die regulären Wochentage zu aktivieren. Sobald Sie diese Option aktivieren, werden Ihnen die folgenden zwei Optionen angezeigt.
- Startzeit: Legen Sie die Startzeit für normale Wochentage fest.
- Endzeit: Legen Sie die Endzeit für normale Wochentage fest.

Schritt 3: Richten Sie freie Tage ein / Ferientage #
Neben wöchentlichen Ruhetagen können Sie auch berufsbedingte Ruhetage hinzufügen. Dafür,
- Klick auf das + Schaltfläche „Neu hinzufügen“.
- Zur Verfügung stellen Titel
- Wählen Sie das Start- und Enddatum

Endlich, Klicken Sie auf „Änderungen speichern, um sie zu aktualisieren“..
Notiz: Sie können je nach Bedarf entweder wöchentliche Ruhetage oder gelegentliche Ruhetage oder beides hinzufügen.
Schritt 4: Aktivieren Sie das Urlaubs-Widget #
Gehe zu ShopEngine ⇒ Widgets, aktivieren Sie das Urlaubs-Widget und klicken Sie abschließend auf „Änderungen speichern, um sie zu aktualisieren“.

Schritt 5: Fügen Sie das Urlaubs-Widget zur ShopEngine-Vorlage hinzu #
Um die Urlaubsmitteilung im Frontend sichtbar zu machen, müssen Sie Sie müssen es zur Shop-Vorlage hinzufügen.
Hierzu Bearbeiten ShopEngine Shop-Vorlage mit Bearbeiten mit Elementor Möglichkeit. Sobald Sie sich im Editormodus befinden, Suchen Sie nach Urlaubsmitteilung. Dann Ziehen Sie das Widget per Drag & Drop auf der Vorlage.

Notiz. Sie können auch einen neuen Abschnitt hinzufügen und dann das Urlaubs-Widget per Drag-and-Drop verschieben.
Schritt 6: Passen Sie die Inhaltseinstellungen des Urlaubsmitteilungs-Widgets an #
Sie können die folgenden Optionen der Urlaubsbenachrichtigung anpassen, die für Ihre Website-Besucher sichtbar sind.
- Titel: Geben Sie einen Titel für die Urlaubsmitteilung an.
- Urlaubsnachricht: Hier können Sie die Nachricht anpassen, die Ihre Besucher wissen sollen.
- Feiertagstitel: Hier können Sie den Titel anpassen, der die regelmäßigen wöchentlichen Ruhetage anzeigt.
- Notfalltitel: Sie können auch Notfalltitel anpassen.
- Notfallmail: Die Notfall-E-Mail, über die Ihre Kunden Sie kontaktieren können.
- Feiertage anzeigen: Sie können diese Option ein-/ausschalten, um die regulären wöchentlichen Ruhetage-Details anzuzeigen/auszublenden.

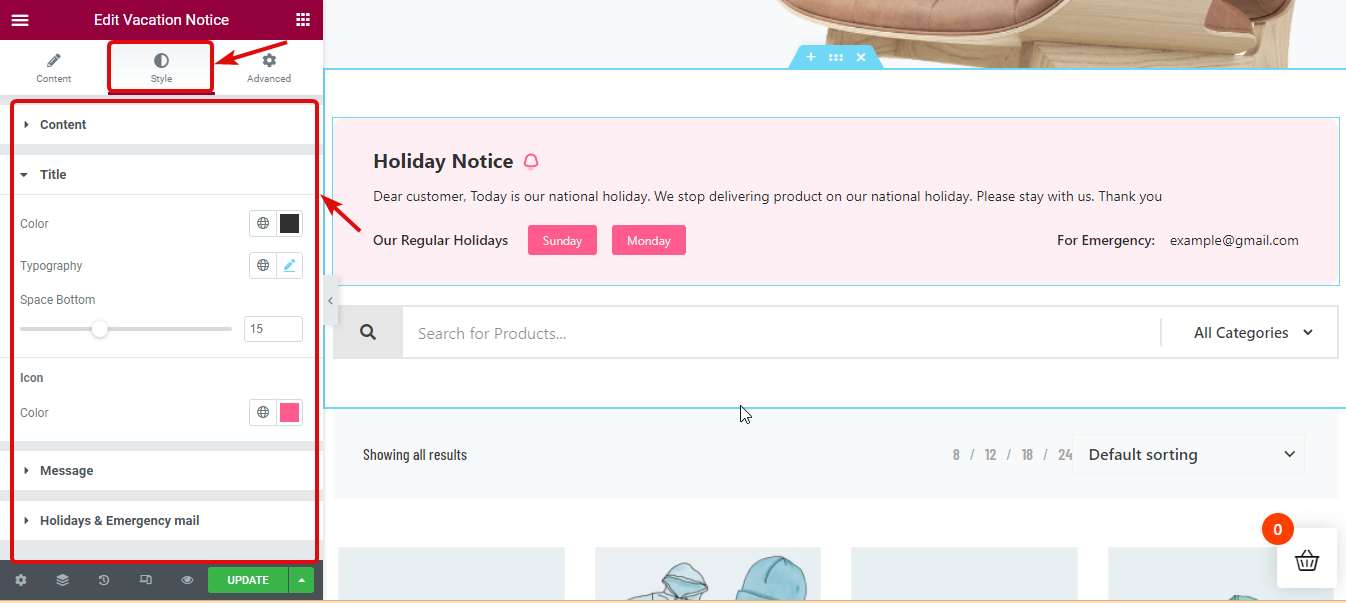
Schritt 7: Passen Sie die Stileinstellungen des Urlaubsmitteilungs-Widgets an #
Gehen Sie zum Stil Registerkarte zum Anpassen stilbezogener Einstellungen von Inhalt, Titel, Nachricht, Feiertage und Notfall-E-Mail.

Schritt 8: Aktualisieren Sie und sehen Sie sich die Vorschau an #
Klicken Sie nun zum Speichern auf Aktualisieren. Jetzt sollte die Urlaubsmitteilung im Frontend sichtbar sein, wie in der Vorschau unten:




