Die Endbenutzer erwarten eine bessere Serverleistung und -geschwindigkeit. Sie müssen sich also auf die richtige Optimierung des Webservers konzentrieren. Dies hat erhebliche Auswirkungen auf die Leistung Ihres Webservers. In dieser Dokumentation haben wir verschiedene Möglichkeiten besprochen, wie Sie mit ShopEngine die Gesamtgeschwindigkeit Ihres Servers erhöhen können.
So steigern Sie Ihre Serverleistung mit ShopEngine #
Es gibt Zwei Wege, denen Sie folgen können um die Leistung Ihres Servers zu verbessern. Schauen Sie sich die Details unten an.
Methode 1 Asset-Cache-Richtlinie #
Du kannst Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit folgend manuelle Prozesse und die Verwendung eines Plugins.
Manueller Prozess #
Es gibt zwei Wege Sie können folgen, um die Asset-Cache-Richtlinie manuell durchzuführen.
Apache-Server #
Es ist ein einfacher Vorgang, Sie müssen ihn nur ausführen Kopieren Sie den folgenden Code und fügen Sie ihn in Ihre .htaccess-Datei ein.
AddType text/css .css AddType text/x-component .htc AddType application/x-javascript .js AddType application/javascript .js2 AddType text/javascript .js3 AddType text/x-js .js4 ExpiresActive On ExpiresByType text/css A31536000 ExpiresByType text/x-component A31536000 ExpiresByType application/x-javascript A31536000 ExpiresByType application/javascript A31536000 ExpiresByType text/javascript A31536000 ExpiresByType text/x-js A31536000 ExpiresByType Text/HTML A3600 ExpiresByType Text/Richtext A3600 ExpiresByType Bild /svg+xml A3600 ExpiresByType text/plain A3600 ExpiresByType text/xsd A3600 ExpiresByType text/xsl A3600 ExpiresByType text/xml A3600 ExpiresByType video/asf A31536000 ExpiresByType video/avi A31536000 ExpiresByType image/bmp A31536000 ExpiresByType iresByType application/java A31536000 ExpiresByType video/divx A31536000 ExpiresByType application/msword A31536000 ExpiresByType application/vnd.ms-fontobject A31536000 ExpiresByType application/x-msdownload A31536000 ExpiresByType image/gif A31536000 ExpiresByType application/x-gzip A31536000 ExpiresByType image/x-icon A31536000 ExpiresByType image/jpeg A31536000 ExpiresByType application/json A31536000 ExpiresByType application/vnd.ms-access A31536000 ExpiresByType audio/midi A31536000 ExpiresByType video/quicktime A31536000 ExpiresByType audio/mpeg A31536000 ExpiresByType video/mp4 A31536000 ExpiresByType video/mpeg A31536000 ExpiresByType application/vnd. ms-project A31536000 ExpiresByType application/x-font- otf A31536000 ExpiresByType application/vnd.ms-opentype A31536000 ExpiresByType application/vnd.oasis.opendocument.database A31536000 ExpiresByType application/vnd.oasis.opendocument.chart A31536000 ExpiresByType application/vnd.oasis.opendocument.formula A31536000 Expire sByType application/vnd.oasis .opendocument.graphics A31536000 ExpiresByType application/vnd.oasis.opendocument.presentation A31536000 ExpiresByType application/vnd.oasis.opendocument.spreadsheet A31536000 ExpiresByType application/vnd.oasis.opendocument.text A31536000 ExpiresByType audio/ogg A31536000 Expire sByType application/pdf A31536000 ExpiresByType-Bild /png A31536000 ExpiresByType application/vnd.ms-powerpoint A31536000 ExpiresByType audio/x-realaudio A31536000 ExpiresByType image/svg+xml A31536000 ExpiresByType application/x-shockwave-flash A31536000 ExpiresByType application/x-tar A31536000 Expire sByType image/tiff A31536000 ExpiresByType application/ x-font-ttf A31536000 ExpiresByType application/vnd.ms-opentype A31536000 ExpiresByType audio/wav A31536000 ExpiresByType audio/wma A31536000 ExpiresByType application/vnd.ms-write A31536000 ExpiresByType application/font-woff A31536000 Läuft ab ByType application/font-woff2 A31536000 Läuft abByType application /vnd.ms-excel A31536000 ExpiresByType application/zip A31536000 FileETag MTime Size Header gesetzt Pragma „public“ Header anhängen Cache-Control „public“ Header nicht gesetzt Set-Cookie FileETag MTime Size Header-Set Pragma „public“ Header-Set Cache-Control „max-age=3600, public“ FileETag MTime Size Header gesetzt Pragma „public“ Header gesetzt Cache-Control „max-age=31536000, public“ Header nicht gesetzt Set-Cookie Header-Set Referrer-Policy „no-referrer-when-downgrade“
Nginx-Server #
Fügen Sie das folgende Snippet innerhalb Ihres Serverblocks hinzu, der sich normalerweise unter /etc/nginx/site-enabled/default befindet. eine globale Ablaufanweisung, die von Ihren vorhandenen Standortblöcken übernommen wird.
Cache-Control-Header mit Ablauf:
map $request_uri $expires { Standardeinstellung aus; ~*\.(jpg|jpeg|png|gif|ico|css|js|pdf|woff|woff2|doc|docx)(\?|$) 365d; } server { … läuft ab $expires; ... Standort ... { ... } ... }
WordPress-Plugin #
Wenn Sie keine technischen Kenntnisse haben, ist es besser, ein geeignetes Plugin zu verwenden, um die Asset-Cache-Richtlinie anzuwenden. Zum Beispiel- W3 Total Cache und WP Rocket-Plugin.
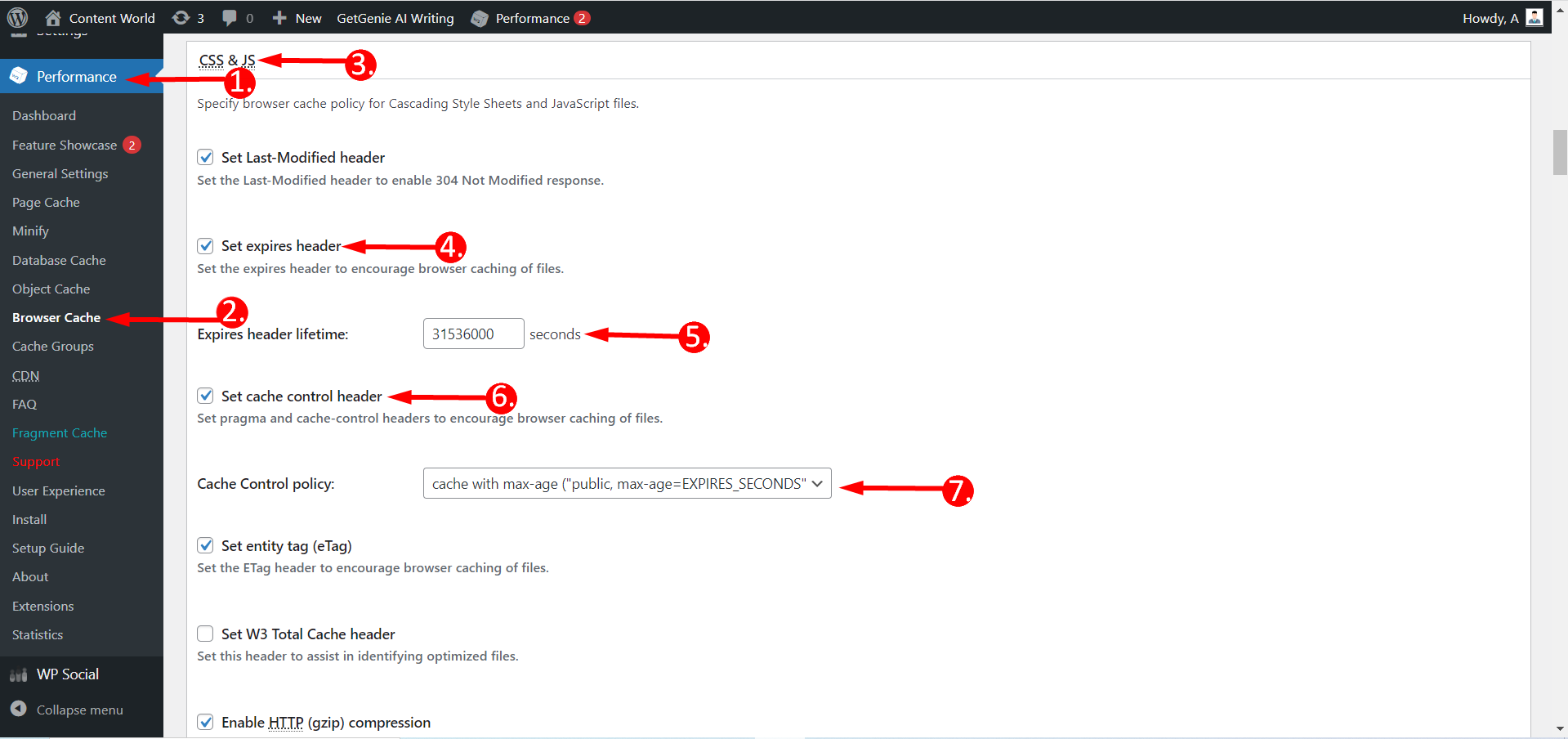
W3 Gesamtcache #
Installieren Sie dann das Plugin von Ihrem Dashboard aus -> 1. Gehen Sie zu Leistung -> 2. Wählen Sie Browser-Cache -> 3. Suchen Sie nach CSS und JS -> 4. Legen Sie den Ablauf-Header fest -> 5. Ablaufen Sie die Header-Lebensdauer ab -> 6. Legen Sie den Cache-Kontroll-Header fest -> 7 . Cache-Kontrollrichtlinie

WP Rocket #
Das WP Rocket-Plugin funktioniert auch wie das W3 Total Cache-Plugin. Dieses Plugin aktualisiert die .htaccess-Datei mit allen erforderlichen Informationen, um die Browser-Cache-Funktion (Cache TTL) zu aktivieren.
Methode – 2 Schriftartenverwaltung #
Dies ist der zweite effektive Weg, den Sie anwenden können, um die Geschwindigkeit Ihres Servers zu verbessern. Hier müssen Sie sicherstellen, dass der Text während des Ladens von Webfonts sichtbar bleibt.
Manueller Prozess #
Sie können entweder dem manuellen Prozess folgen oder ein Plugin verwenden.
Laden von Inline-Schriftarten #
Dieses System ermöglicht es dem Browser, die Schriftartdeklarationen früher zu erkennen, da der Browser nicht auf den Download des externen Stylesheets warten muss.
Laden von Schriftarten von Drittanbietern #
Wenn Ihre Website Schriftarten von einer Drittanbieter-Website lädt, wird dringend empfohlen, diese zu verwenden vorverbinden Ressourcenhinweis zum Herstellen früher Verbindungen mit dem Drittanbieter-Ursprung
Bedenken Sie, dass ein Schriftartenanbieter möglicherweise Stylesheets und Schriftarten unterschiedlicher Herkunft bereitstellt. So würde beispielsweise der Preconnect-Ressourcenhinweis für Google Fonts verwendet werden.
Schriftlieferung #
Selbst gehostete Schriftarten, deren Verwendung empfohlen wird Content Delivery Network (CDN) und HTTP/2. Ohne den Einsatz dieser Technologien ist es viel unwahrscheinlicher, dass selbst gehostete Schriftarten eine bessere Leistung liefern. Beim Selbsthosting müssen wir uns auch auf einige andere wichtige Punkte konzentrieren, z Untereinstellung und WOFF2-Komprimierung.
- Unicode-Bereich: Es wird oft in Verbindung mit der Technik von verwendet Untereinstellung.
- WOFF2: Es bietet die beste Komprimierung.
Reduzieren Sie Webfonts #
Systemschriftarten und variable Schriftarten sind zwei Möglichkeiten, die Anzahl der auf Ihrer Website verwendeten Web-Schriftarten potenziell zu reduzieren.
- Systemschriftarten: Eine Systemschriftart ist die Standardschriftart, die von der Benutzeroberfläche des Geräts eines Benutzers verwendet wird.
- Variable Schriftarten: Die Idee dahinter ist, dass eine einzige variable Schriftart als Ersatz für mehrere Schriftartdateien verwendet werden kann. Zum Beispiel eine variable Schriftart mit a Gewicht Mit axis könnten Schriftzüge implementiert werden, für die bisher separate Schriftarten erforderlich wären leicht, regelmäßig, kräftig, Und extra fett.
 #
#
Schriftart-Rendering #
Verschiedene Browser handhaben dieses Szenario unterschiedlich. Standardmäßig blockieren Chromium-basierte und Firefox-Browser die Textwiedergabe bis zu 3 Sekunden lang, wenn die zugehörige Webschriftart nicht geladen wurde; Safari blockiert die Textwiedergabe auf unbestimmte Zeit. Schriftartenanzeige teilt dem Browser mit, wie er mit der Textwiedergabe fortfahren soll, wenn die zugehörige Webschrift nicht geladen wurde.
- Wenn Leistung oberste Priorität hat: Sie können „font-display: optional“ verwenden
Die Textwiedergabe wird um nicht mehr als 100 ms verzögert und es besteht die Gewissheit, dass es zu keinen Layoutverschiebungen im Zusammenhang mit dem Schriftwechsel kommt.
- Wenn die Anzeige von Text in einer Webschrift oberste Priorität hat: Verwenden Sie „font-display: swap“.
WordPress-Plugin #
Es gibt einige Plugins, mit denen Sie ein Schriftverwaltungssystem anwenden können. Nachfolgend finden Sie drei Beispiele:
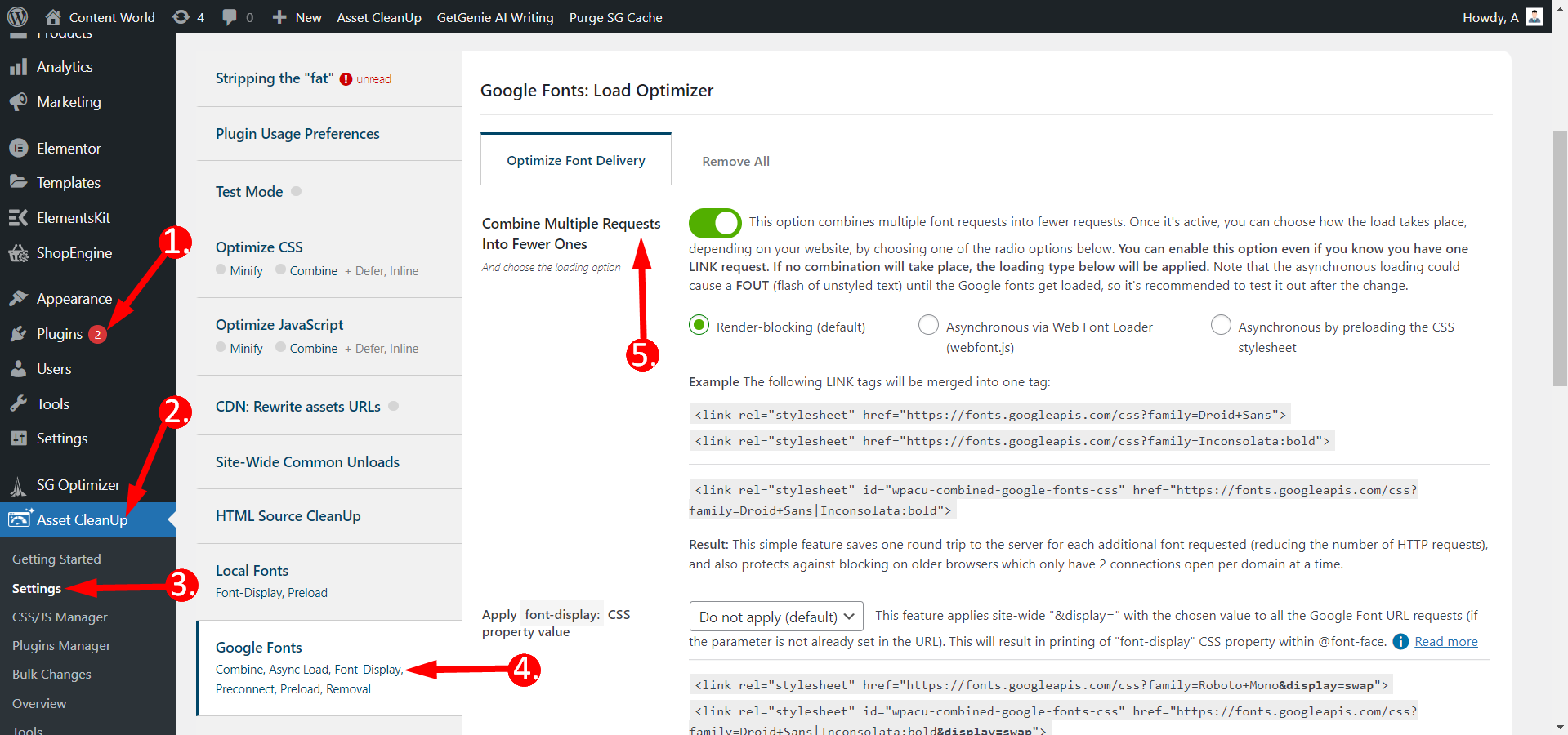
Asset-Bereinigung #
Reduzieren Seite aufgebläht Dieses Plugin scannt unnötige Assets, die geladen werden. So können Sie nutzloses CSS/JS entladen. Es funktioniert am besten mit jedem Cache-Plugin.
Zugriff auf Ihre Dashboard -> 1. Gehen Sie zu Plugins -> 2. Suchen Sie nach Asset CleanUp -> 3. Klicken Sie auf Einstellungen -> 4. Suchen Sie nach Google Fonts -> 5. Jetzt Aktivieren Sie die Option „Mehrere Anfragen zu weniger kombinieren“, um das Rendern zu blockieren (Standard).

Wp Rocket #
WP Rocket kann dabei helfen, das Flash von unsichtbarem Text zu beheben und sicherzustellen, dass Text während des Ladens von Web-Schriftarten sichtbar bleibt. Dies ist eines der besten Caching-Plugins für WordPress, das die Google-Schriftarten optimiert, indem es das Attribut „font-display: swap“ auf sie anwendet. WP Rocket optimiert Google Fonts automatisch bei der Installation und behebt sofort die Page Speed Insights-Warnung im Zusammenhang mit solchen Schriftarten.
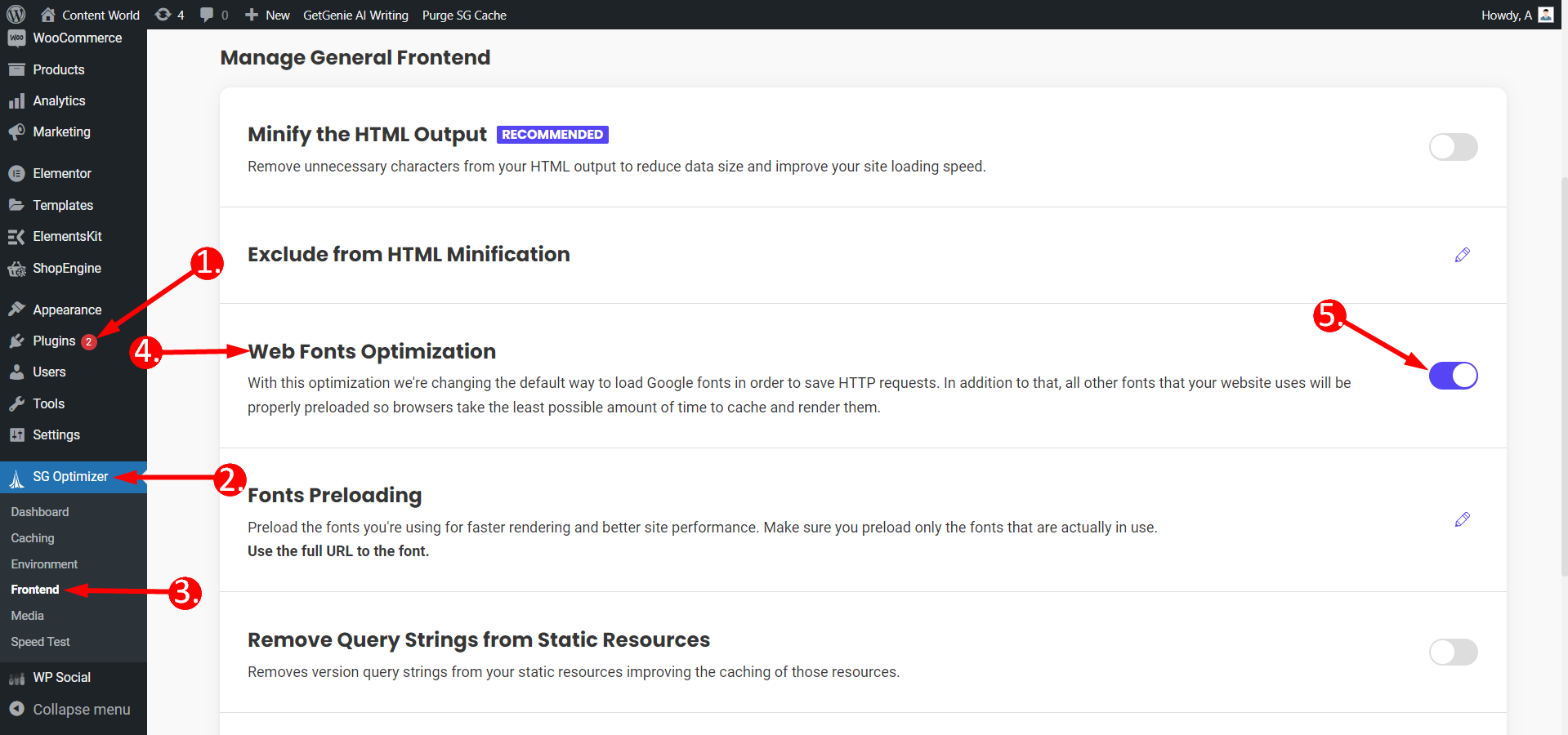
Site-Ground-Optimierer #
Von deiner Dashboard -> 1. Gehen Sie zu Plugins -> 2. Klicken Sie auf SG Optimizer -> 3. Klicken Sie auf Frontend -> 4. Finden Sie die Optimierung von Webfonts -> 5. Aktivieren oder deaktivieren Sie die Option

Dies sind also einige nützliche Techniken zur Beschleunigung Ihrer Servergeschwindigkeit durch ShopEngine. Sie können sich an die Richtlinien halten und sich entsprechend bewerben. Bei besonderen Problemen können Sie sich außerdem an das ShopEngine-Supportteam wenden.



