Mit dem Produktbild-Widget können Sie Produktbilder anpassen. Sie können verschiedene Dinge wie Symbole, Flash-Sale-Abzeichen, Bilder usw. anpassen. Diese zusätzliche Anpassung kann Ihre langweilige Site in eine ansprechende Site verwandeln. Mit dem Produktbild-Widget von ShopEngine wird das Erstellen einer ansprechenden Site jetzt einfacher.
Warum das Produktbild-Widget verwenden? #
Das Produktbild-Widget von ShopEngine ist sehr hilfreich, um mehr Interaktion mit Ihren Kunden zu erreichen. Hier sind die wichtigsten Gründe für die Verwendung dieses Widgets:
- Es wird Ihnen helfen, die Conversion-Rate zu erhöhen.
- Sie können die Interaktion auf Ihrer Site steigern, indem Sie Flash-Sale-Abzeichen hinzufügen.
- Die Site wird für Ihre Kunden attraktiver.
- Mit diesem Widget wird die Anpassung einfacher.
Schritte zur Verwendung des Produktbild-Widgets: #
Befolgen Sie die folgenden Schritte, um dieses Widget zu verwenden:
Schritt 1: Erstellen Sie eine neue Vorlage. #
Fügen Sie zunächst eine einseitige Vorlage hinzu. Lesen Sie die Dokumentation von Erstellen einer einseitigen Vorlage um es hinzuzufügen.
Schritt 2: Bearbeiten Sie die Vorlage mit Elementor. #
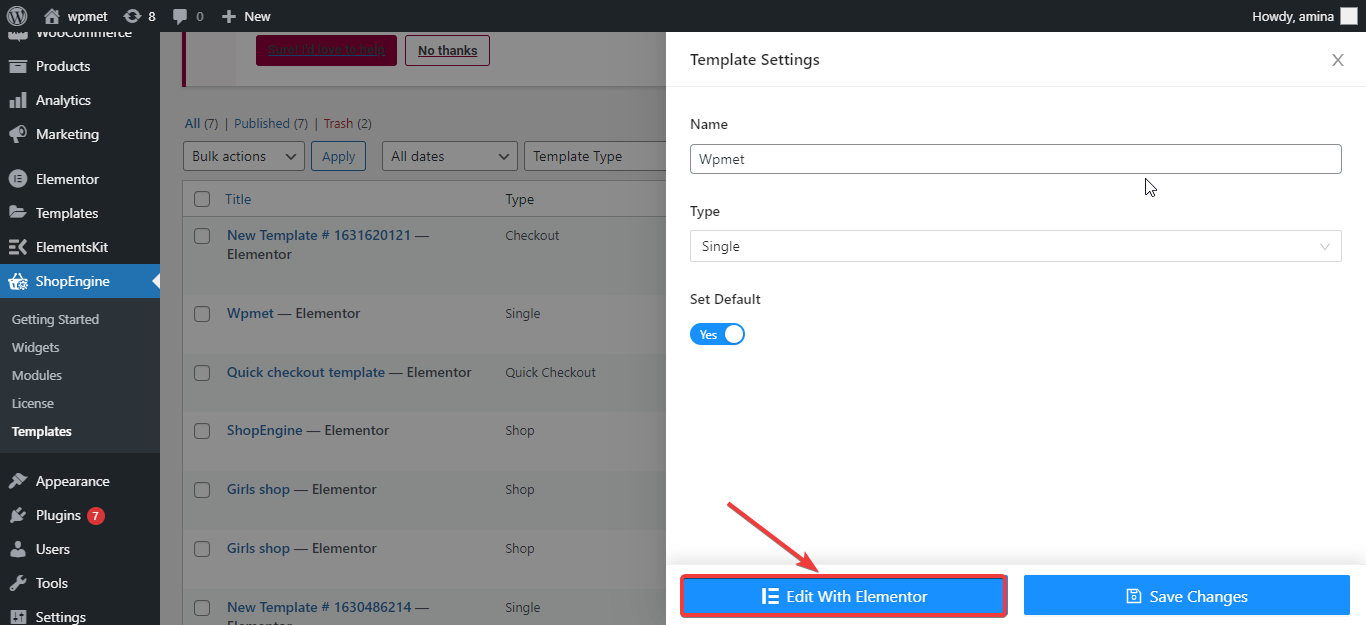
In diesem Schritt müssen Sie auf die Schaltfläche „Mit Elementor bearbeiten“ klicken.

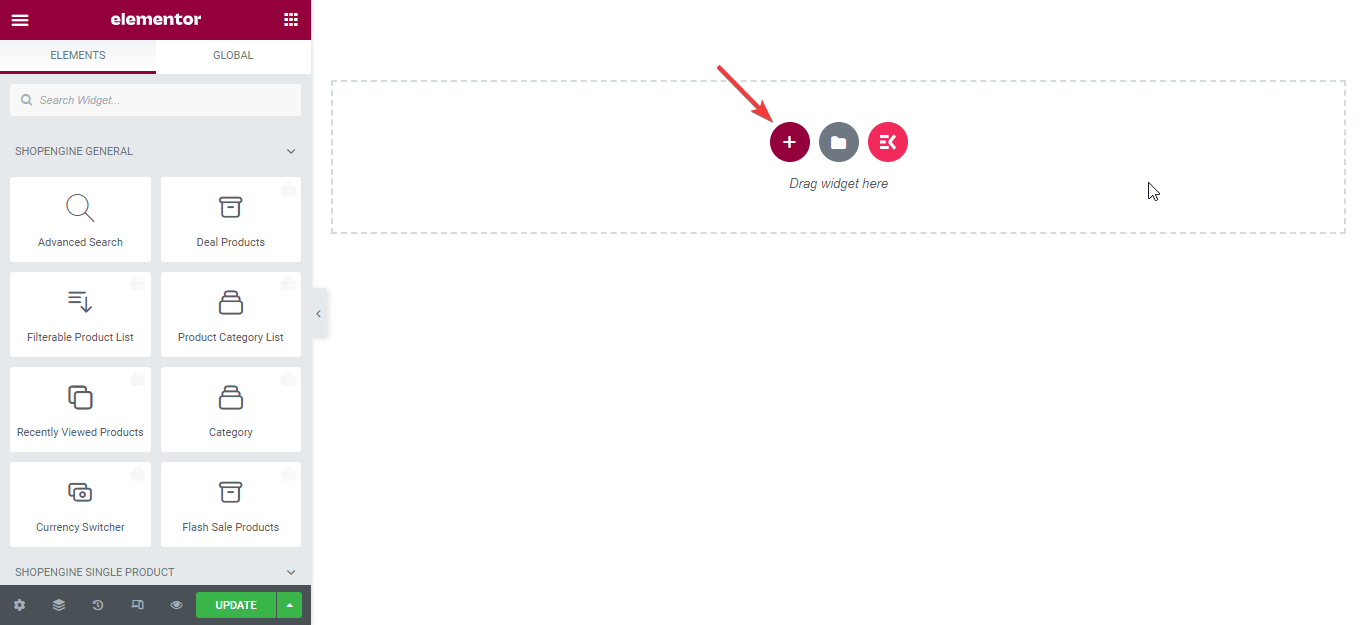
Fügen Sie anschließend von hier aus einen neuen Abschnitt hinzu.

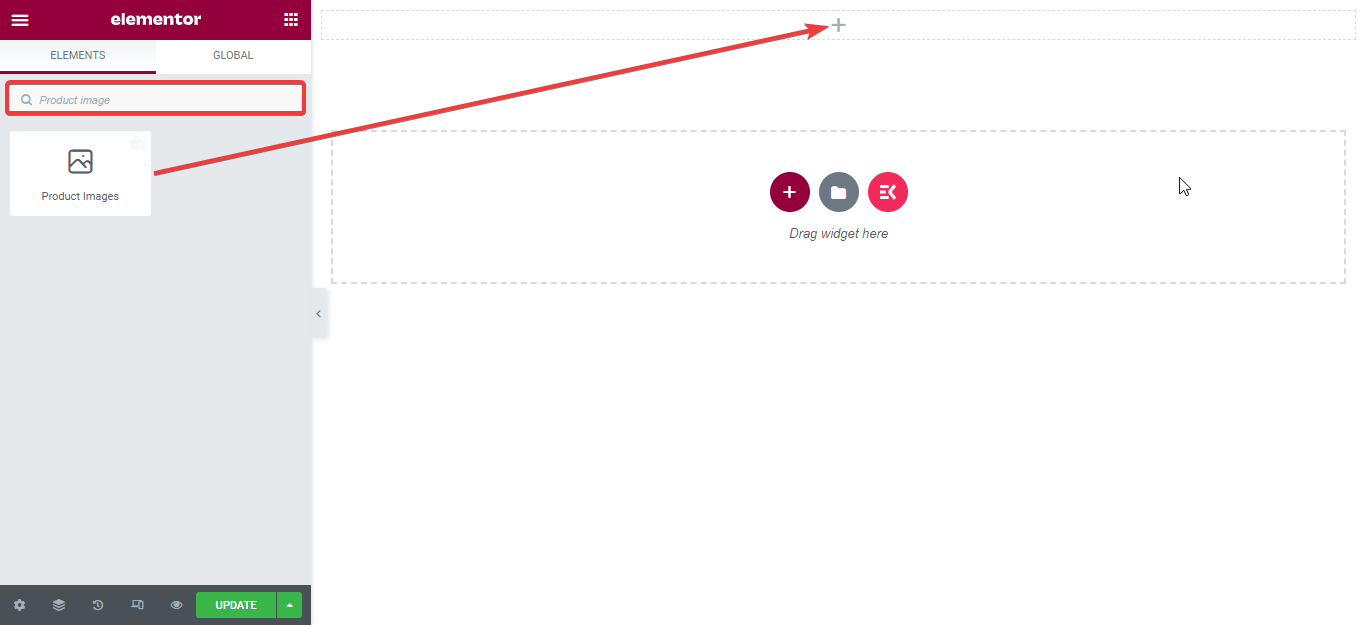
Suchen Sie nun im Widget-Suchfeld nach dem Widget und ziehen Sie das Widget per Drag & Drop in den Abschnitt.

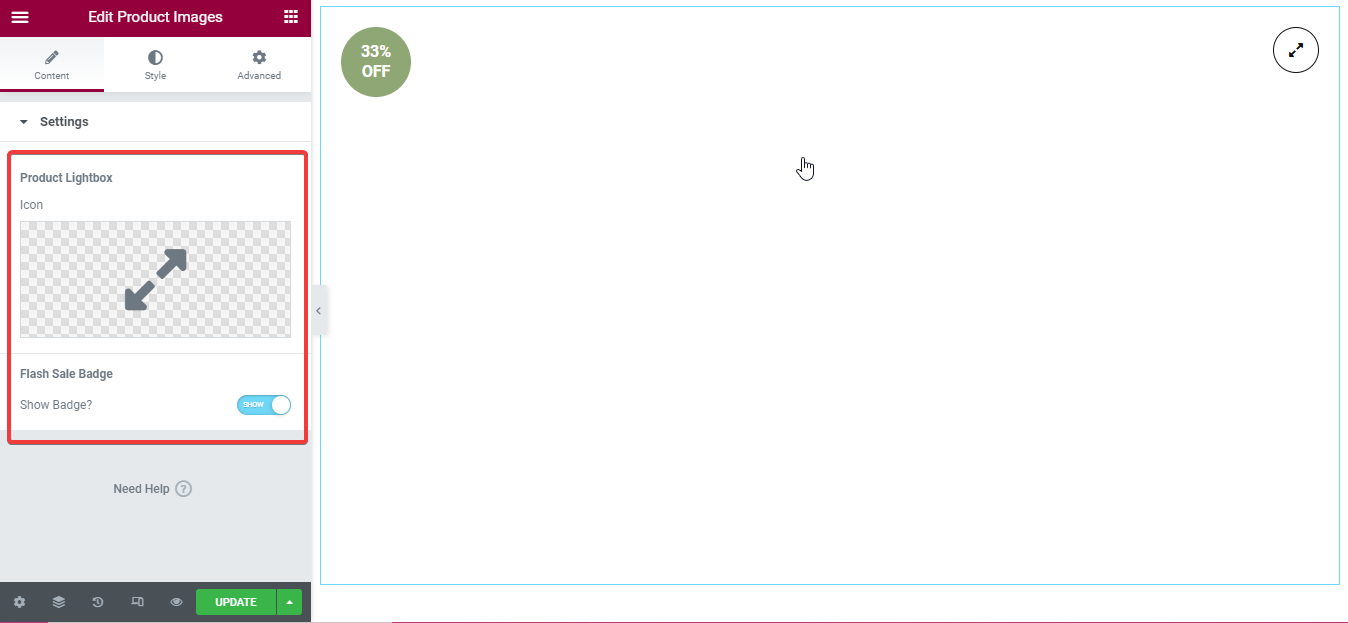
Schritt 3: Bearbeiten Sie den Inhalt des Widgets. #
Fügen Sie hier ein Symbol für das Produkt-Leuchtkastenfeld ein. Danach können Sie das Flash-Sale-Symbol je nach Bedarf ein- oder ausblenden.

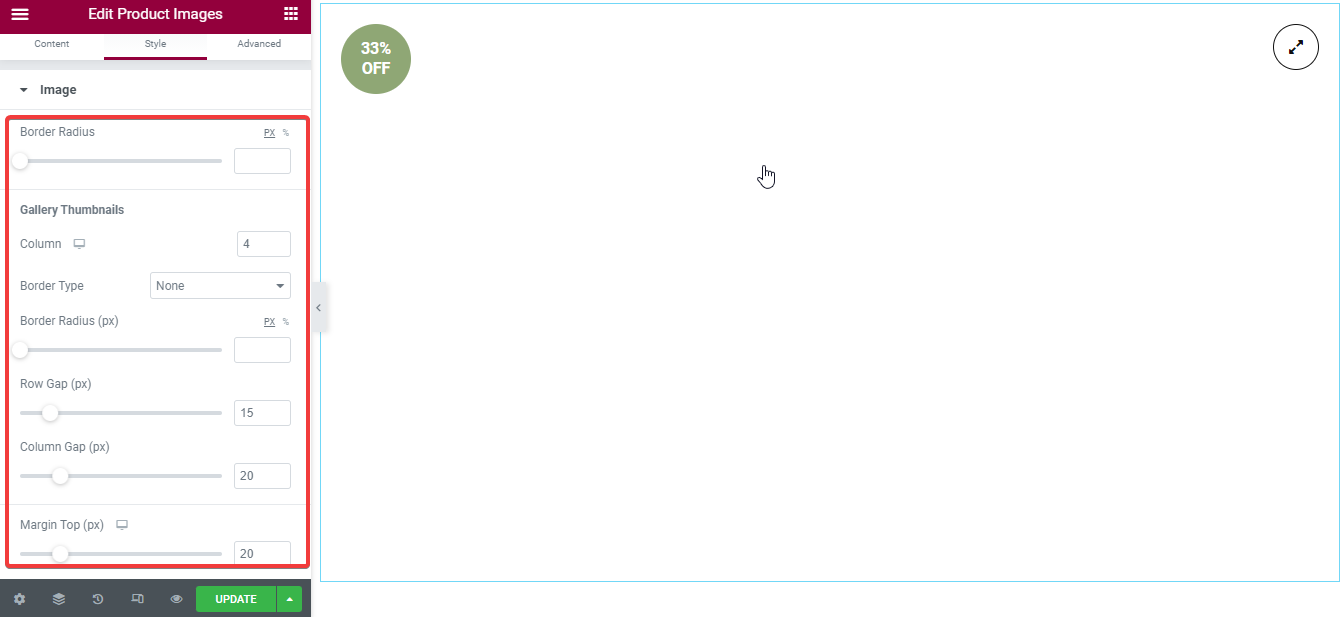
Schritt 4: Ändern Sie den Stil des Widgets. #
Passen Sie in diesem Schritt die folgende Option an:
- Randradius: Wählen Sie den Rahmenradius für Ihr Bild.
- Miniaturansicht der Galerie:
- Spalte: Geben Sie die Anzahl der Spalten ein, die in der Galerie angezeigt werden sollen.
- Randtyp: Wählen Sie den Rahmentyp für Ihr Bild.
- Breite: Wählen Sie hier die Breite aus.
- Randfarbe: Wählen Sie eine Farbe für Ihren Rahmen.
- Randradius: Geben Sie hier den Radius ein.
- Rohlücke: Von hier aus können Sie den Zeilenabstand anpassen.
- Spaltenabstand: Passen Sie den Spaltenabstand Ihren Bedürfnissen an.
- Rand oben: Von hier aus können Sie den oberen Rand vergrößern oder verkleinern.

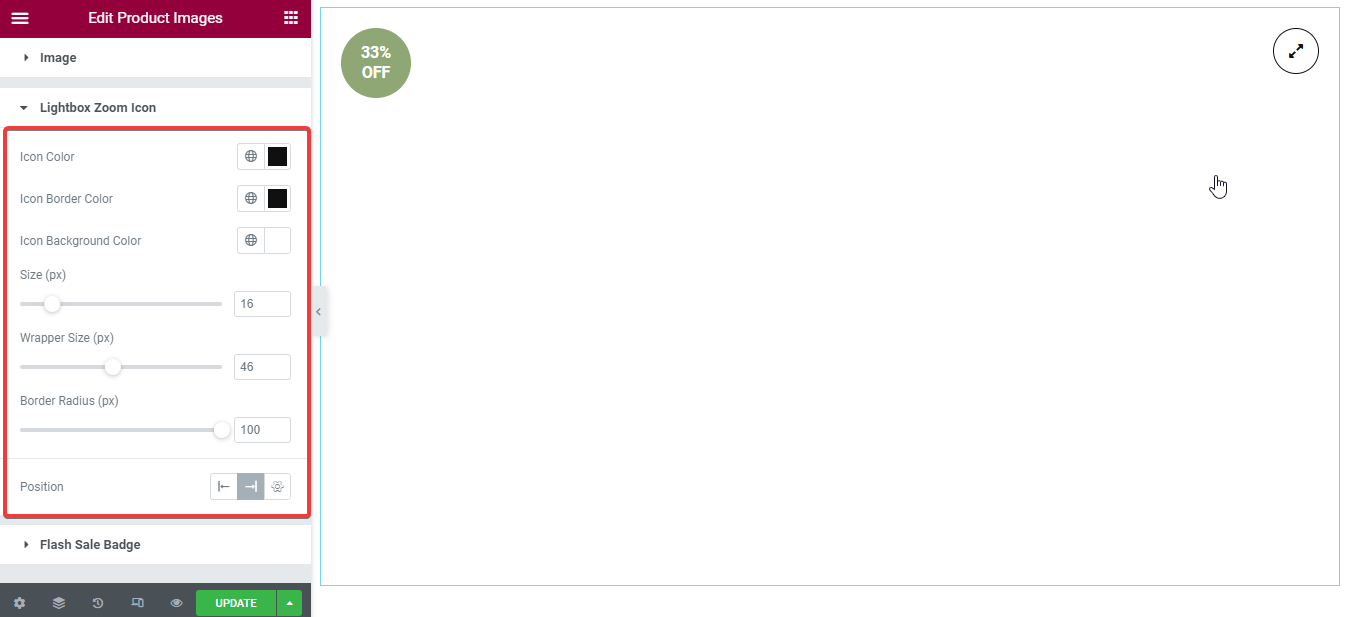
- Lightbox-Zoom-Symbol: Sie müssen die folgenden Felder anpassen:
- Symbolfarbe: Wählen Sie eine Farbe für Ihr Symbol aus.
- Symbol-Rahmenfarbe: Sie müssen eine Farbe für den Symbolrahmen auswählen.
- Symbol-Hintergrundfarbe: Wählen Sie eine Hintergrundfarbe für das Symbol.
- Größe: Passen Sie die Größe des Lightbox-Zoom-Symbols an.
- Wrapper-Größe: Sie können die Wrappergröße vergrößern oder verkleinern.
- Randradius: Tragen Sie hier den gewünschten Randradius ein.
- Position: Sie können das Lightbox-Zoom-Symbol auf der linken oder rechten Seite einstellen.

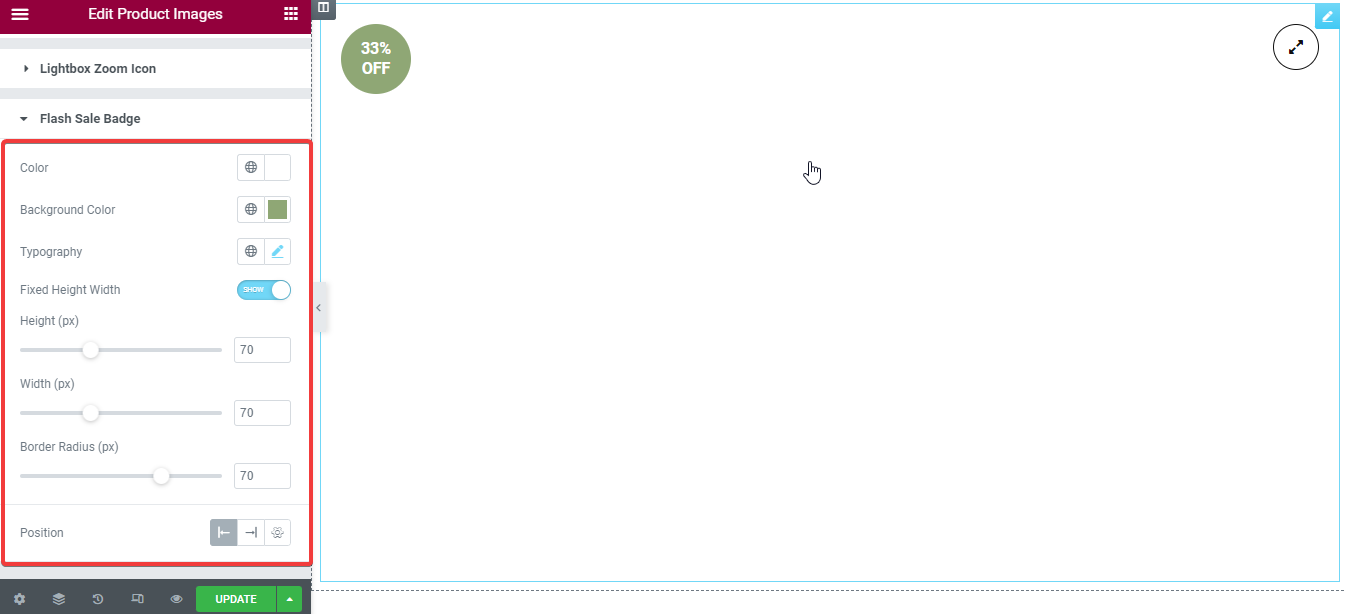
Blitzverkaufsabzeichen: Bearbeiten Sie dieses Badge so, wie Sie das Lightbox-Zoom-Symbol bearbeitet haben. Sie müssen diese Felder anpassen:
- Farbe.
- Hintergrundfarbe.
- Typografie.
- Feste Höhe und Breite.
- Höhe.
- Breite.
- Grenzradius.
- Position.
Notiz: Sie können für jedes Widget auch erweiterte Anpassungen vornehmen.

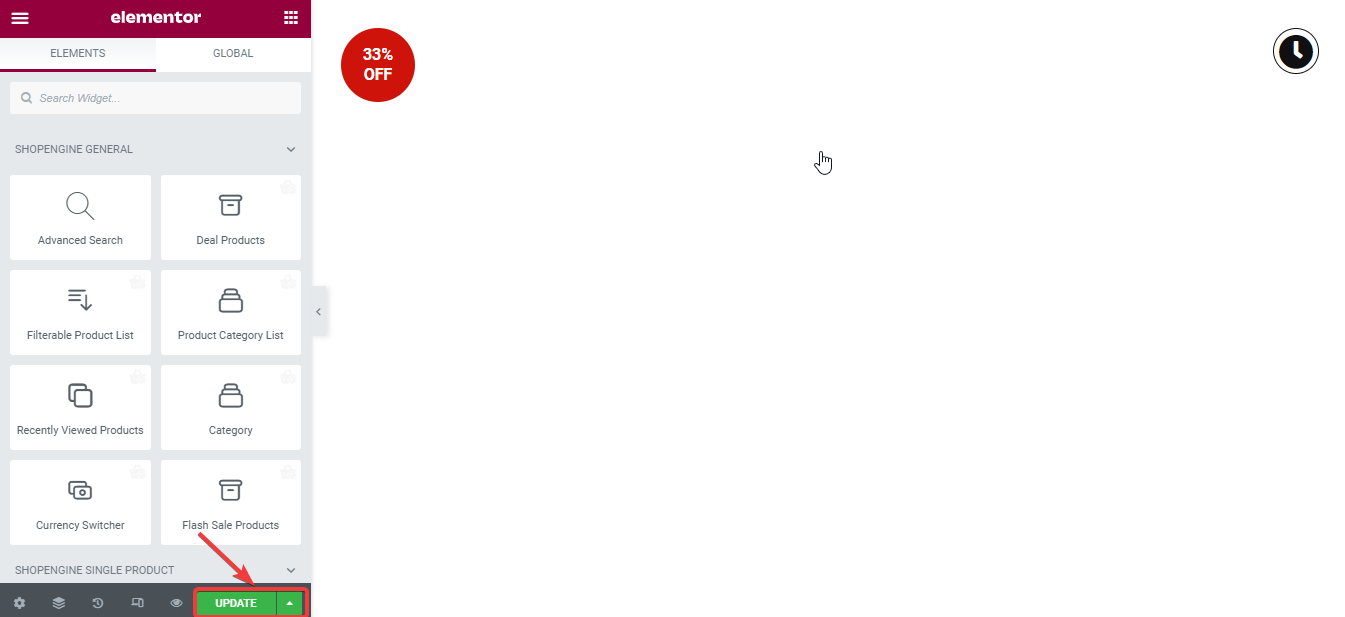
Drücken Sie abschließend die Schaltfläche „Aktualisieren“ bzw. „Veröffentlichen“.

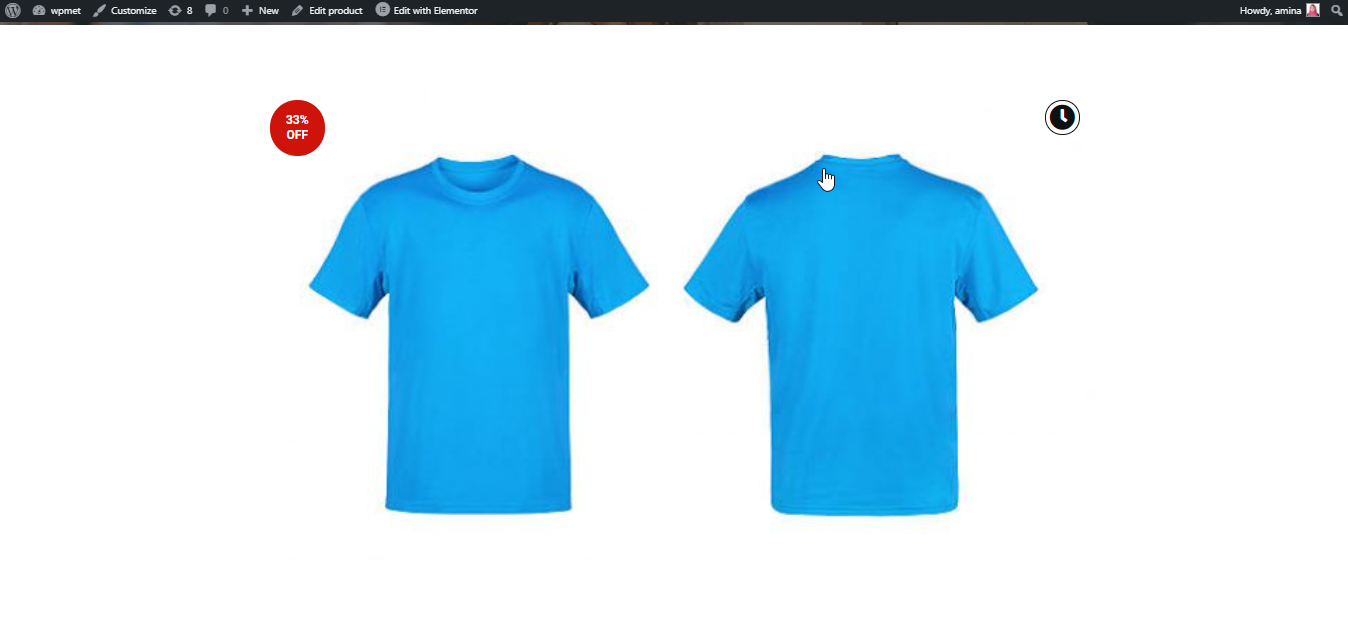
Nach der Anpassung sieht das Ergebnis wie folgt aus: