Das Produktauszugs-Widget ist für die Verwendung auf einer einzelnen Produktseite vorgesehen.
Wenn Sie Käufern einen Auszug Ihres Produkts zur Verfügung stellen möchten, können Sie das Produktauszugs-Widget von ShopEngine verwenden.
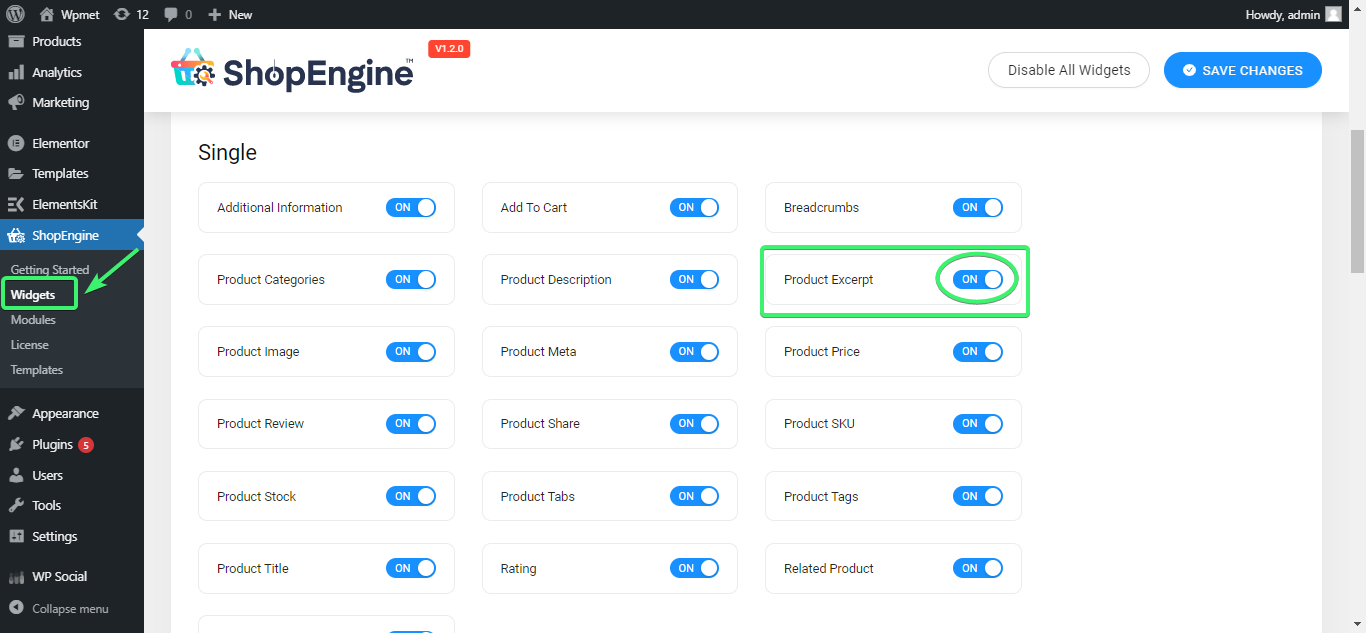
Aktivieren Sie das Produktauszugs-Widget #
Gehen Sie im WordPress-Admin-Dashboard zu ShopEngine > Widgets. Wechseln Sie in der Liste der Einzelseiten-Widgets zum Widget „Produktauszug“. AN.

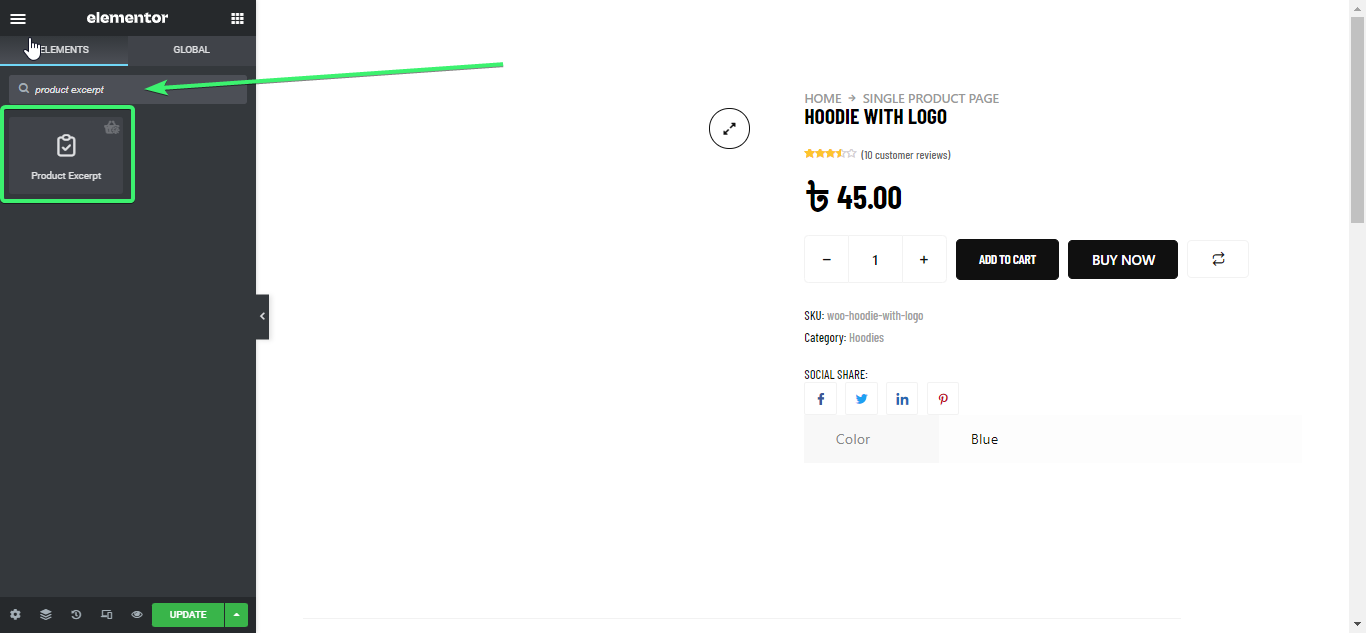
Verwenden Sie das Produktauszugs-Widget #
Suchen Sie nach dem Produktauszugs-Widget unter ELEMENTE Registerkarte von Elementor.

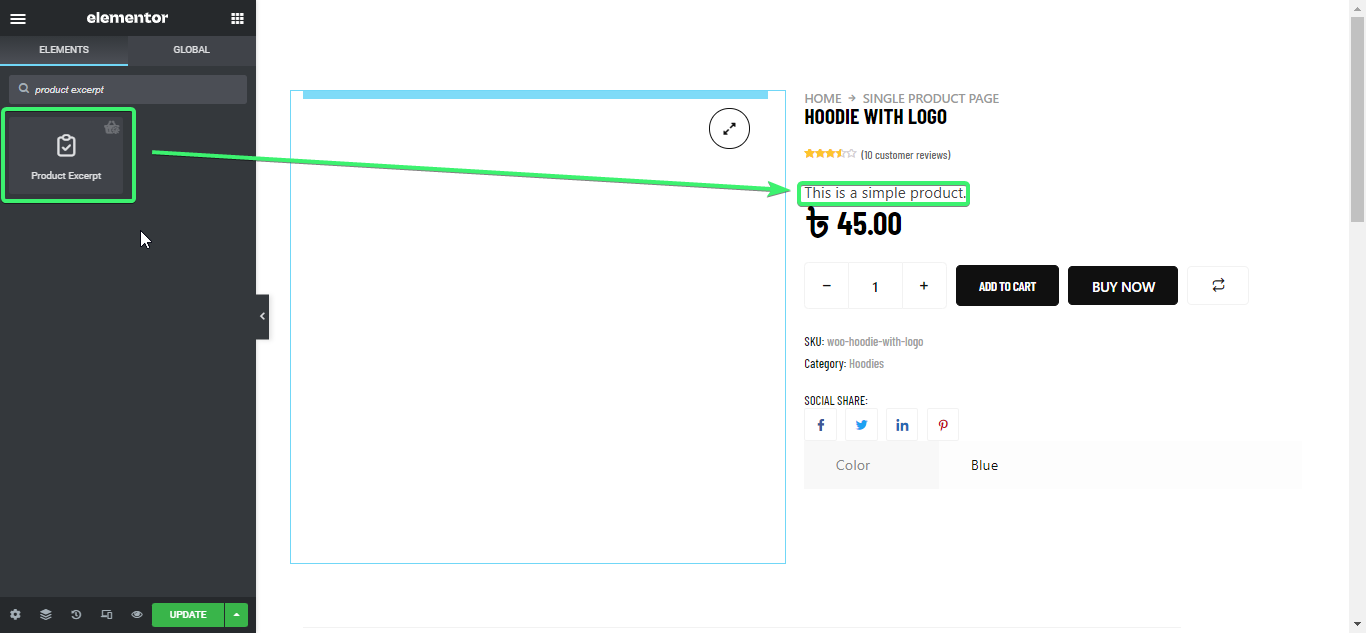
Ziehen und ablegen das Produktauszugs-Widget von Elementor auf die einzelne Produktseite (Es gibt keine feste Regel, wo der Produktauszug auf der Produktseite verwendet werden soll.)

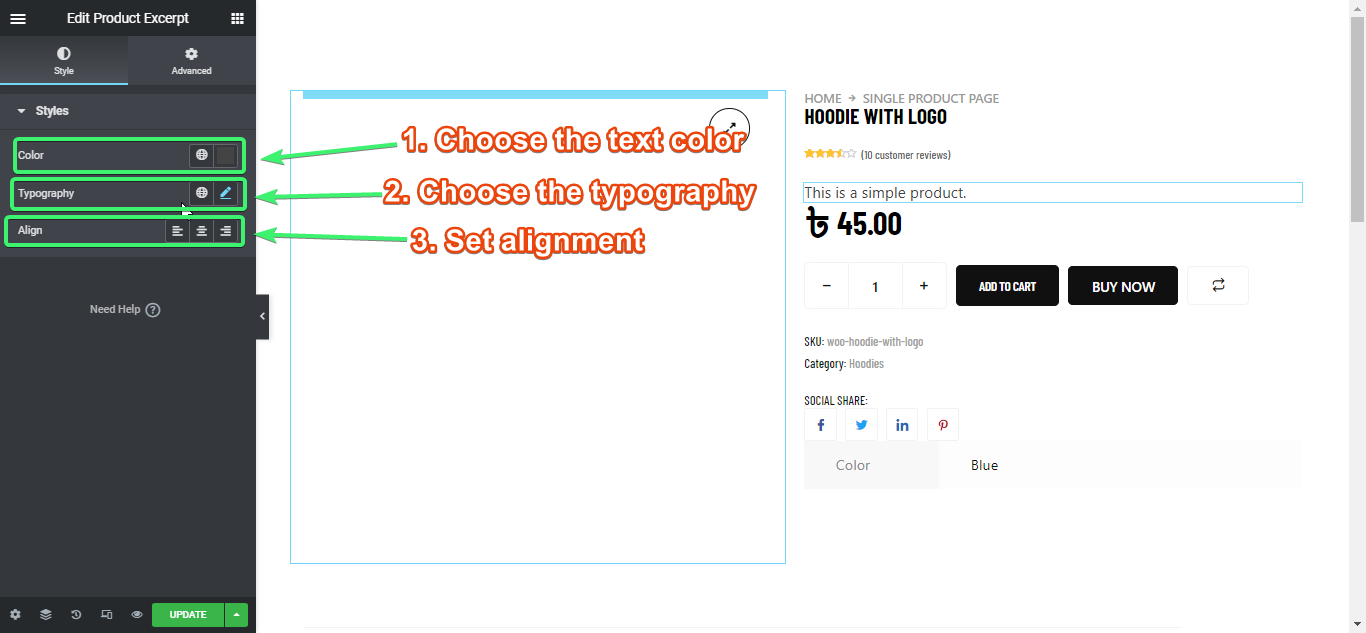
Passen Sie das Produktauszugs-Widget an #
Mit dem Produktauszugs-Widget für Elementor können Sie das anpassen Textfarbe, Texttypografie, Und Textausrichtung.