Mit dem Widget „Produkt-Tags“ können Benutzer verwandte Tags für Produkte hinzufügen, um Verkäufe, Lagerbestände und mehr zu verfolgen. Dies geht ganz einfach durch Ziehen und Ablegen des Widgets.
Sie können das Widget für einzelne Produktseiten hinzufügen. Wählen Sie also die einzelne Produktseite aus, auf der Sie das Widget hinzufügen möchten, und folgen Sie der hier beschriebenen Vorgehensweise.
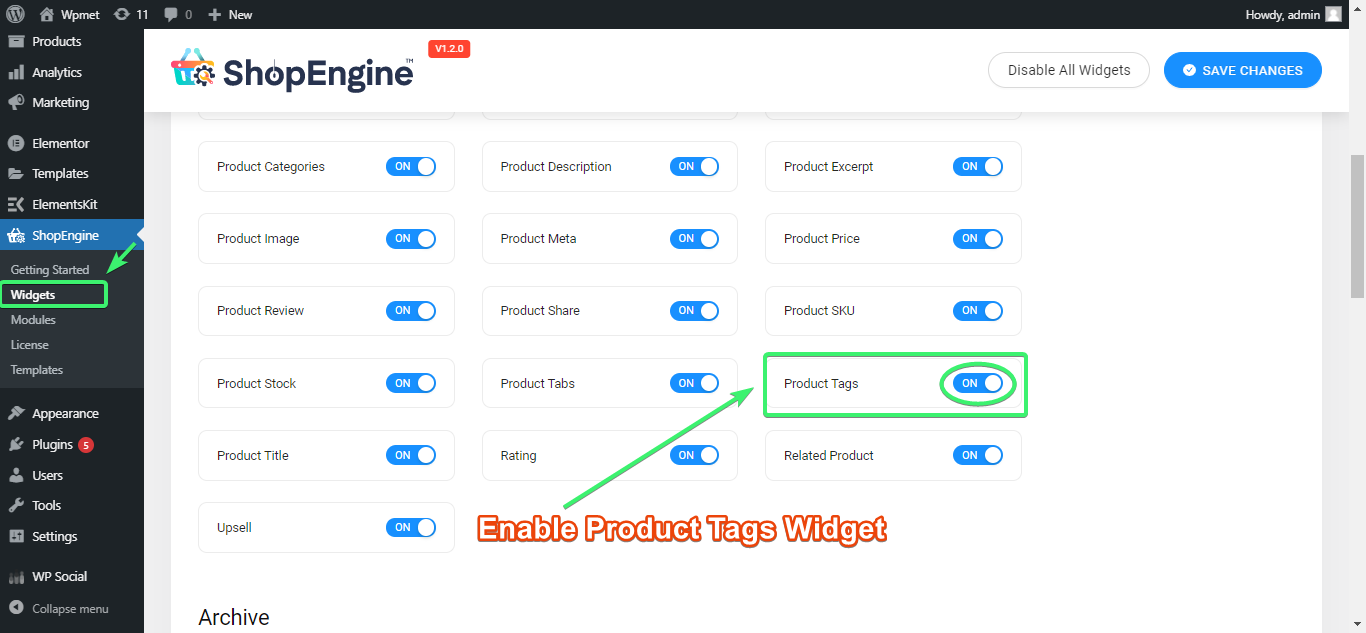
Produkt-Tags-Widget aktivieren #
Gehen Sie im WordPress-Admin-Dashboard zu ShopEngine > Widgets. Aktivieren Sie in der Liste der Einzelseiten-Widgets das Widget „Produkt-Tags“ AN.

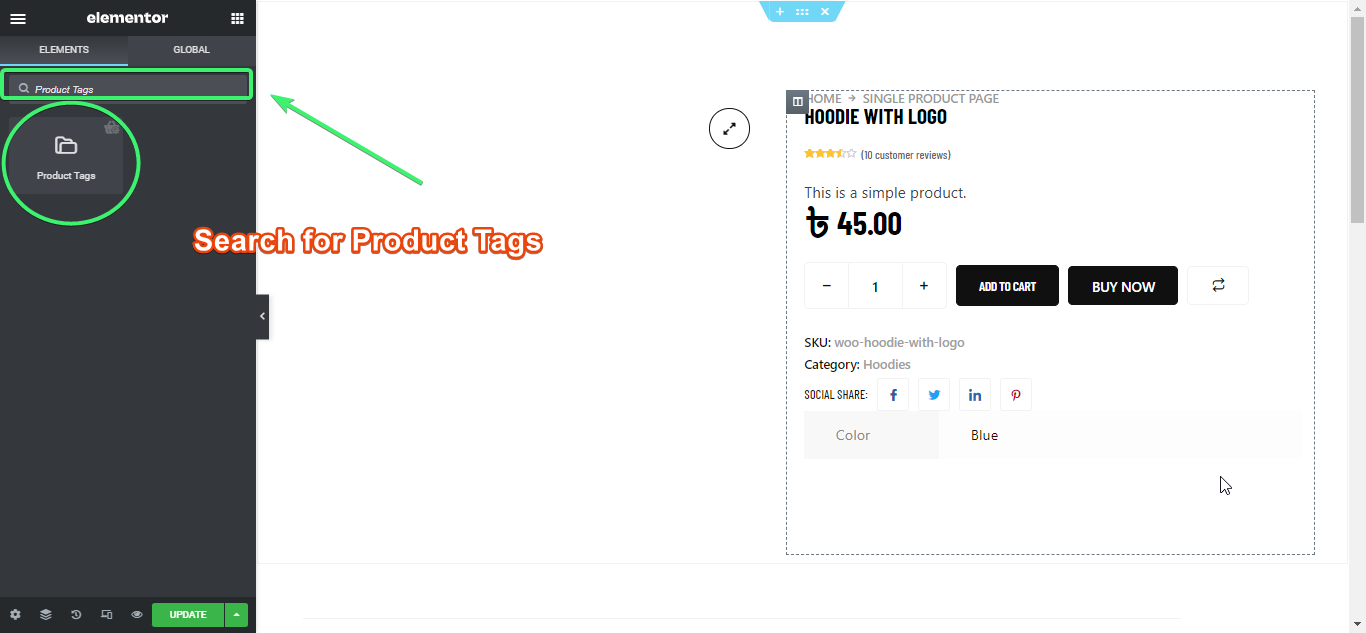
Verwenden Sie das Produkt-Tags-Widget #
Suchen Sie unter der Registerkarte „ELEMENTS“ von Elementor nach dem Widget „Produkttags“.

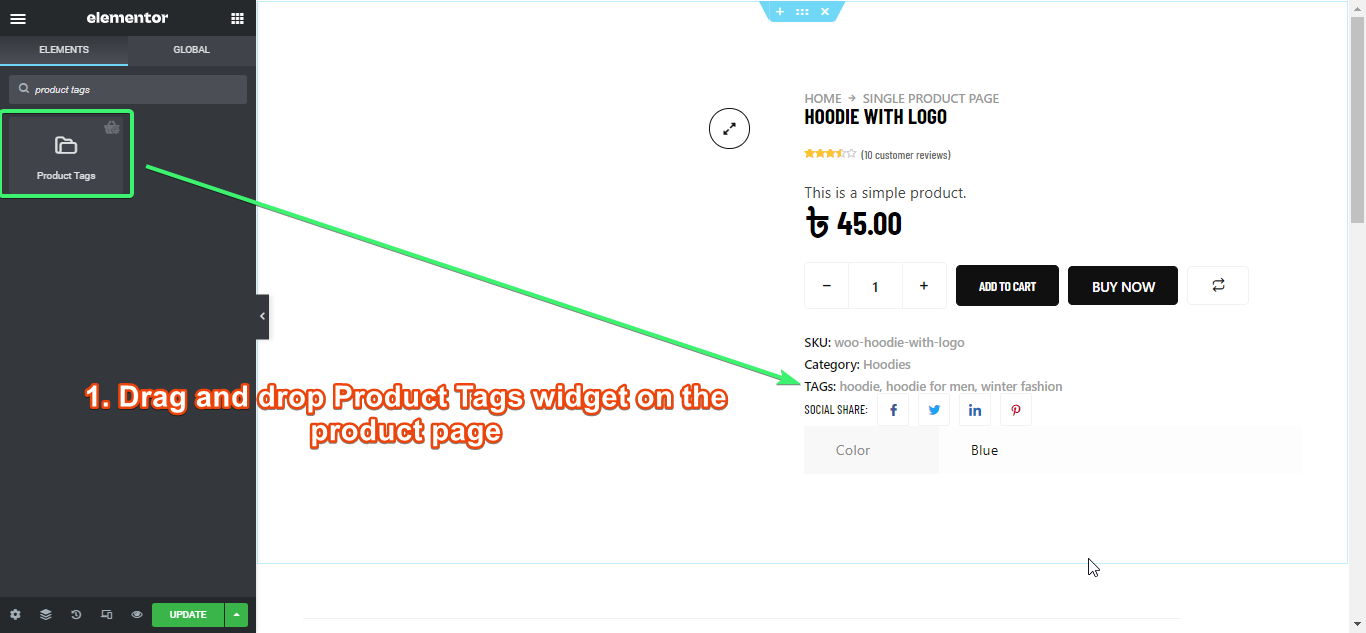
Ziehen Sie das Widget „Produkt-Tags“ von Elementor per Drag & Drop auf die einzelne Produktseite.

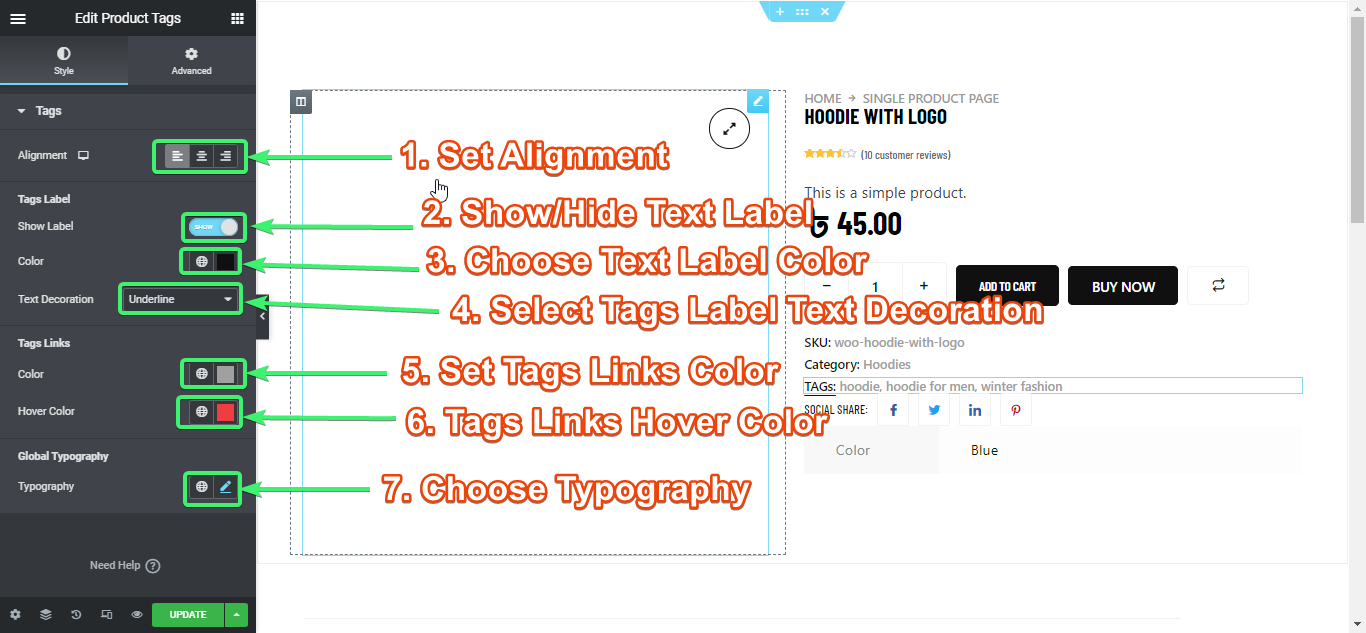
Passen Sie das Produkt-Tags-Widget an #
Mit dem Widget „Produkt-Tags“ für Elementor können Sie den Stil der Anzeige der Produkt-Tags auf der einzelnen Produktseite anpassen.
Auf der Registerkarte „Stil“ können Sie die Ausrichtung der Tags anpassen, die Beschriftung der Tags ein- oder ausblenden, die Farbe der Beschriftung der Tags festlegen, die Textdekoration der Beschriftung der Tags, die Farbe der Tag-Links, die Hover-Farbe der Tag-Links und die Typografie auswählen.

Passen Sie die Einstellungen an und aktualisieren Sie die Produktseite.



