ShopEngine ist ein erweitertes WooCommerce-Plugin mit den meisten Optionen zum Erstellen einer WooCommerce-Site mit höchster Flexibilität, einschließlich mehrsprachiger Unterstützung.
ShopEngine lässt sich in Polylang integrieren, sodass Sie mehrsprachige WooCommerce-Shops erstellen können. Erstaunlicherweise können Sie verschiedene Vorlagen für verschiedene Sprachen erstellen, jede mit einzigartigem Stil.
Lesen Sie diese Dokumentation, um zu erfahren, wie ShopEngine mit Polylang für mehrsprachige WooCommerce-Shops funktioniert.
Erforderliche Plugins: #
Sie müssen das folgende Plugin auf Ihrer WordPress-Site installiert haben.
- Polysprache: Holen Sie sich das Plugin
Außerdem benötigen Sie natürlich ShopEngine lite Und ShopEngine Pro Plugins installiert.
Nach der Installation müssen Sie Richten Sie Polylang auf Ihrer Website ein. Im Setup-Assistenten können Sie Sprachen hinzufügen. Polylang unterstützt standardmäßig über Sprachen.
ShopEngine-Strings mit Polylang übersetzen #
Nachdem Sie Polylang eingerichtet haben, können Sie Textzeichenfolgen von ShopEngine-Plugins übersetzen. Um ShopEngine-Plugin-Zeichenfolgen zu übersetzen,
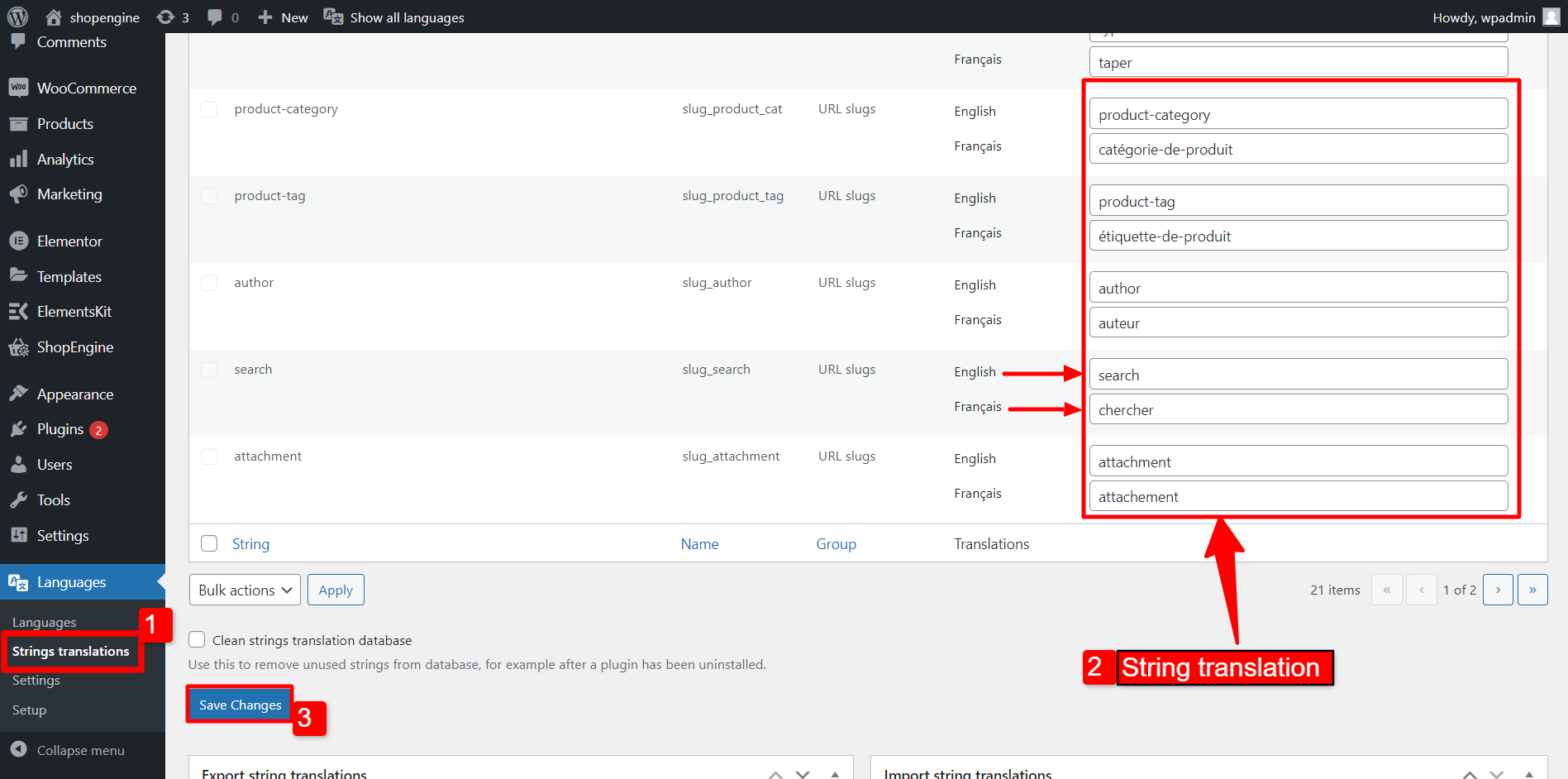
- Navigieren Sie zu Sprachen > String-Übersetzungen aus Ihrem WordPress-Dashboard.
- Dort sehen Sie eine Liste von Zeichenfolgen. Sie können Übersetzen Sie jeden String einzeln.
- Klick auf das Änderungen speichern Schaltfläche, um die Zeichenfolgenübersetzung abzuschließen.

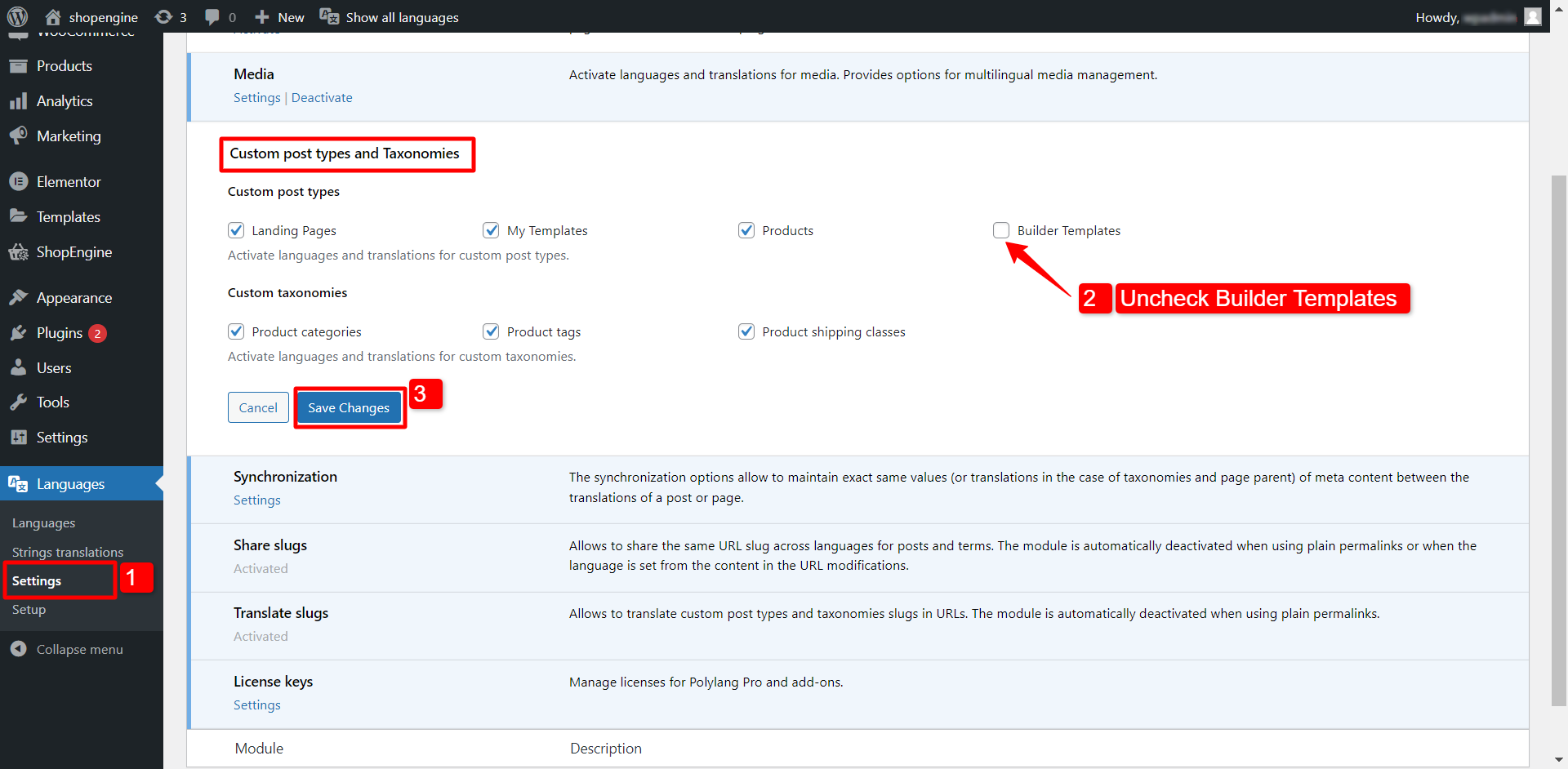
Damit die ShopEngine mit Polylang richtig funktioniert, gehen Sie zu Sprachen > Einstellungen > Benutzerdefinierte Beitragstypen und Taxonomien.
Deaktivieren Sie unter „Benutzerdefinierte Beitragstypen“ Builder-Vorlagen und klicken Sie auf die Schaltfläche Änderungen speichern.

Erstellen Sie eine mehrsprachige Vorlage für WooCommerce-Seiten #
Bevor Sie eine mehrsprachige Vorlage erstellen, müssen Sie einige Seiten übersetzen Ihrer Website in dieselbe Sprache, in der Sie die Vorlage erstellen.
Mit ShopEngine können Sie mehrsprachige Vorlagen für WooCommerce-Seiten erstellen.
Sie müssen Vorlagen für jede Sprache erstellen. So erstellen Sie eine Vorlage für die Primärsprache (in diesem Fall Englisch):
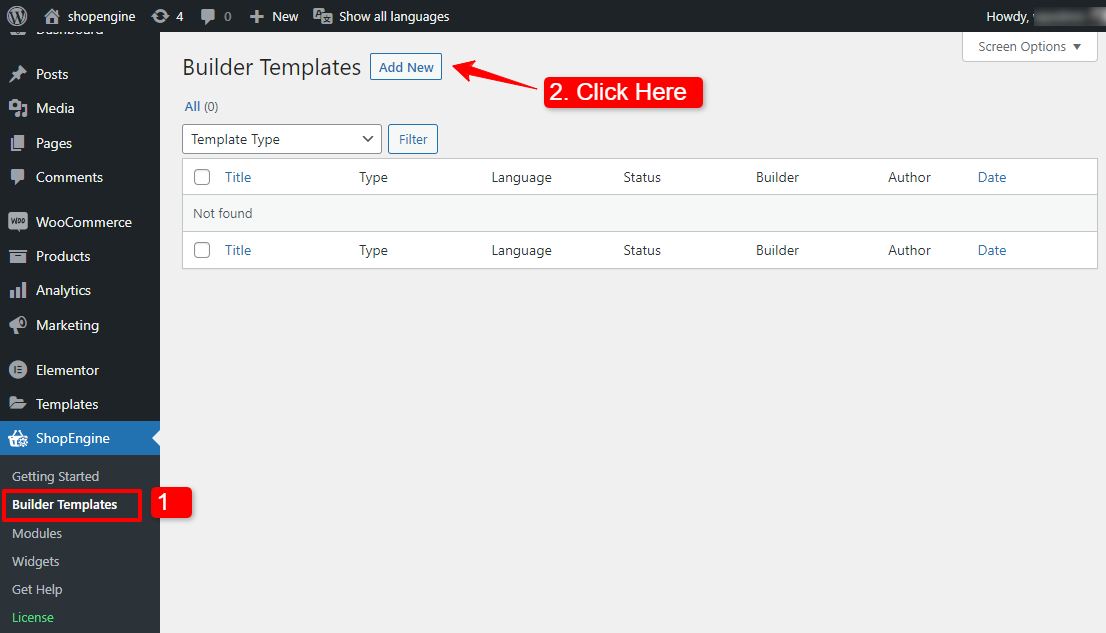
- Navigieren Sie zu ShopEngine > Builder-Vorlagen aus dem WordPress-Dashboard.
- Klick auf das Neue hinzufügen Schaltfläche in der oberen linken Ecke des Bildschirms.

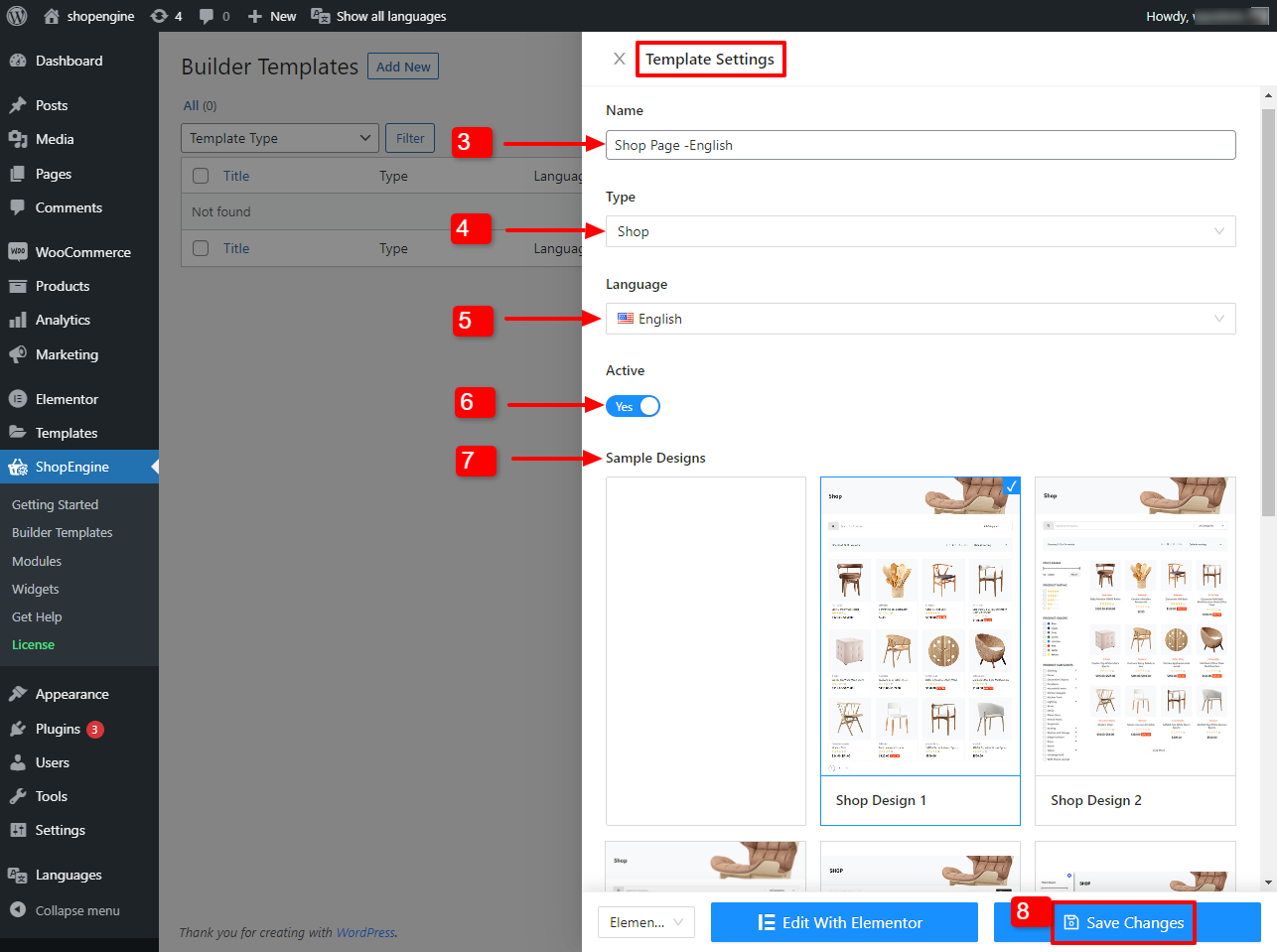
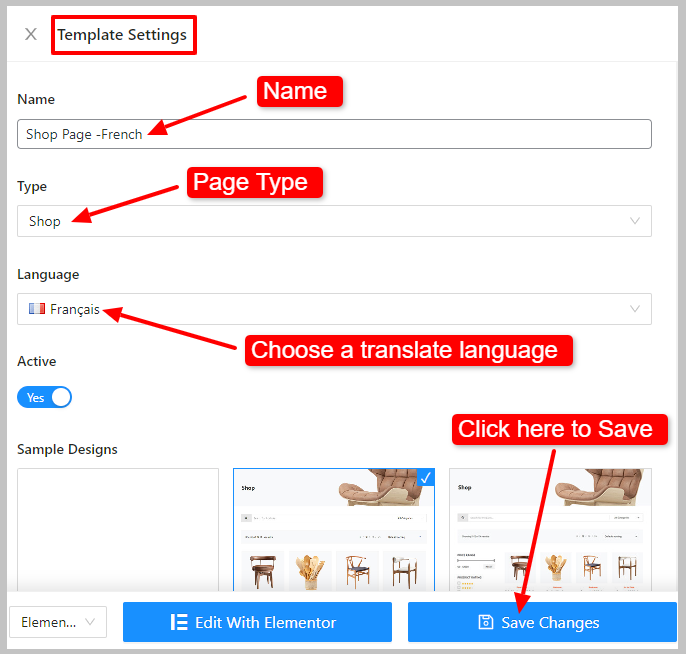
Auf der Vorlageneinstellungen Pop-up,
- Geben Sie ein Name für die Vorlage.
- Wählen Sie die Seite aus Typ für die Vorlage.
- Stellen Sie die ein Sprache zur Hauptsprache Ihrer Website (Englisch).
- Mach das ... an Aktiv Modus.
- Wähle ein Beispieldesign oder Sie können mit Elementor ein Design erstellen.
- Klicke auf Änderungen speichern.

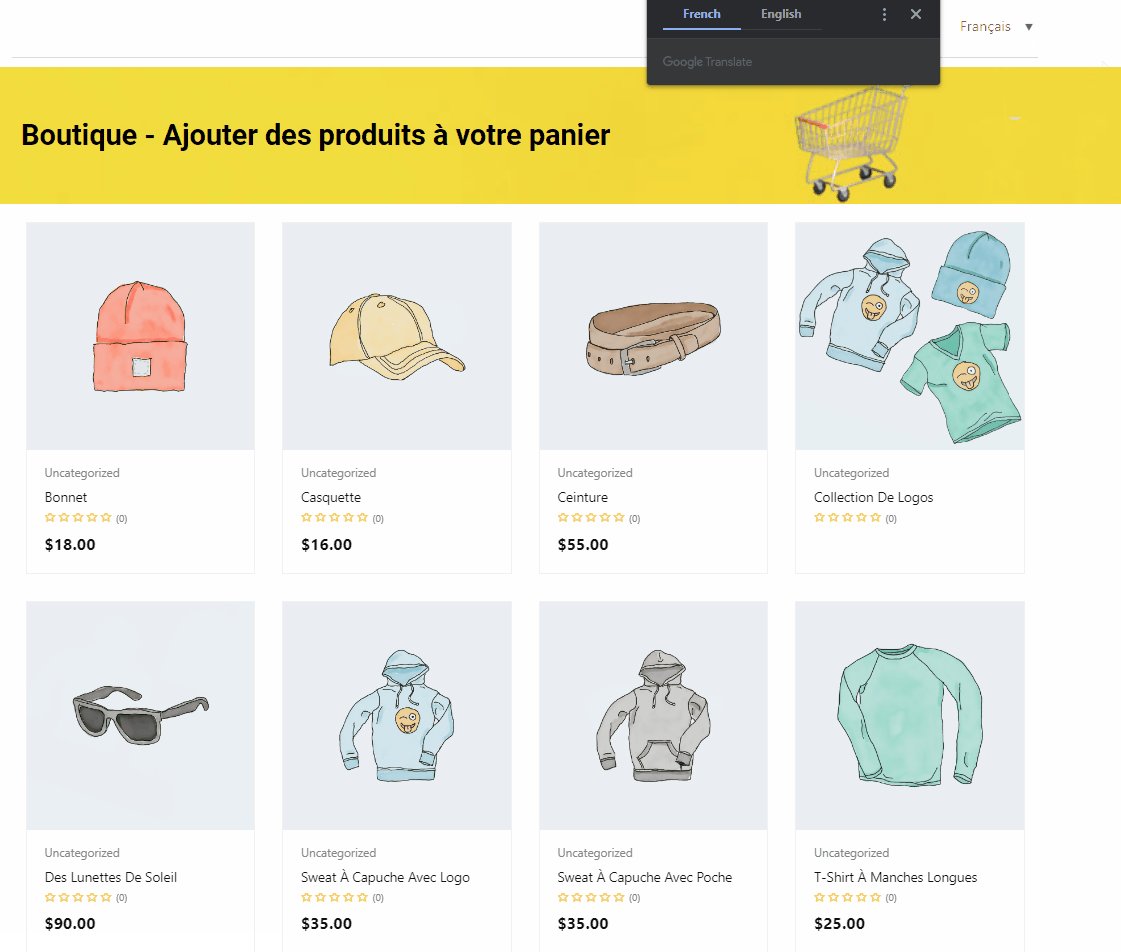
Erstellen Sie auf ähnliche Weise eine weitere Vorlage für eine andere Sprache (Französisch). Behalten Sie den Seitentyp bei wie in der vorherigen Vorlage.

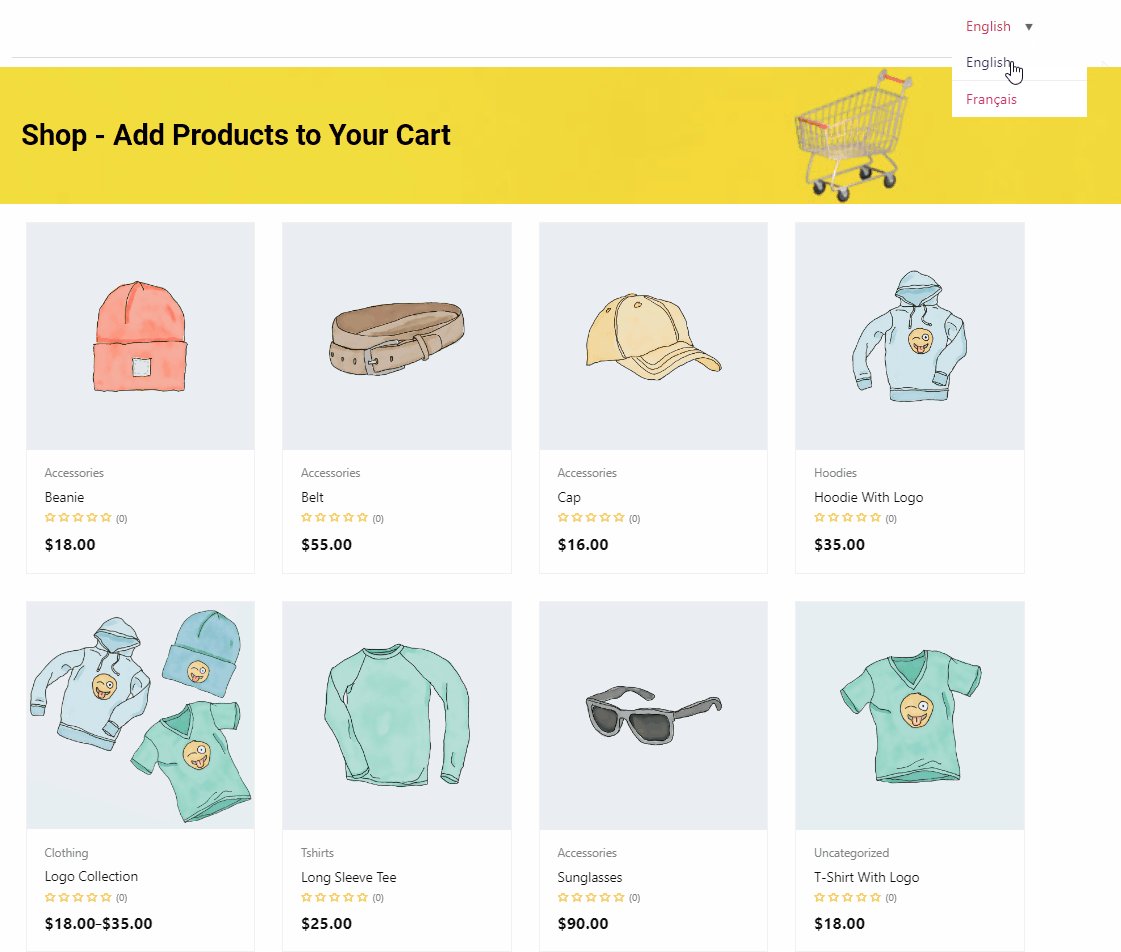
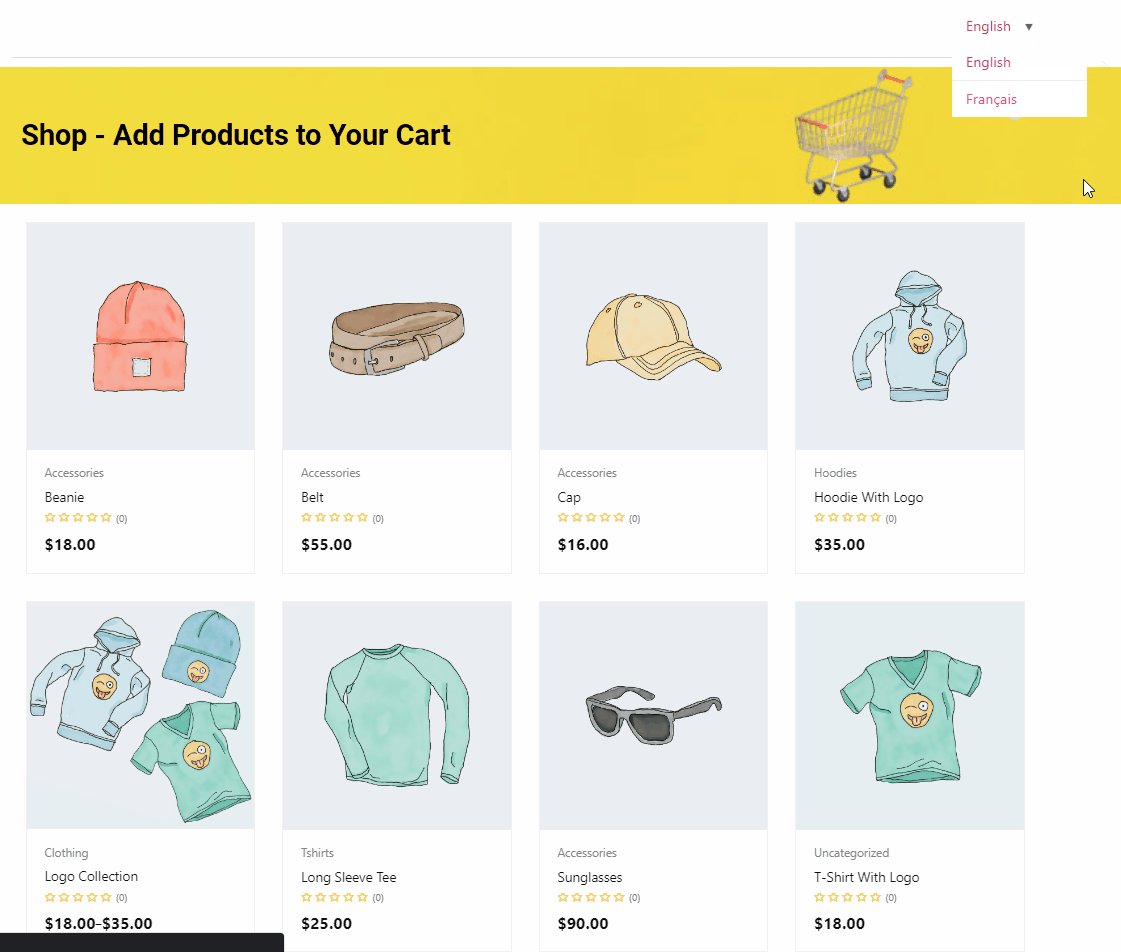
Erstellen Sie ein Menü mit Sprachumschalter #
Um die Sprache vom Frontend aus zu ändern, müssen Sie ein Menü mit Sprachumschaltoption erstellen. So erstellen Sie ein Menü für mehrsprachige Vorlagen:
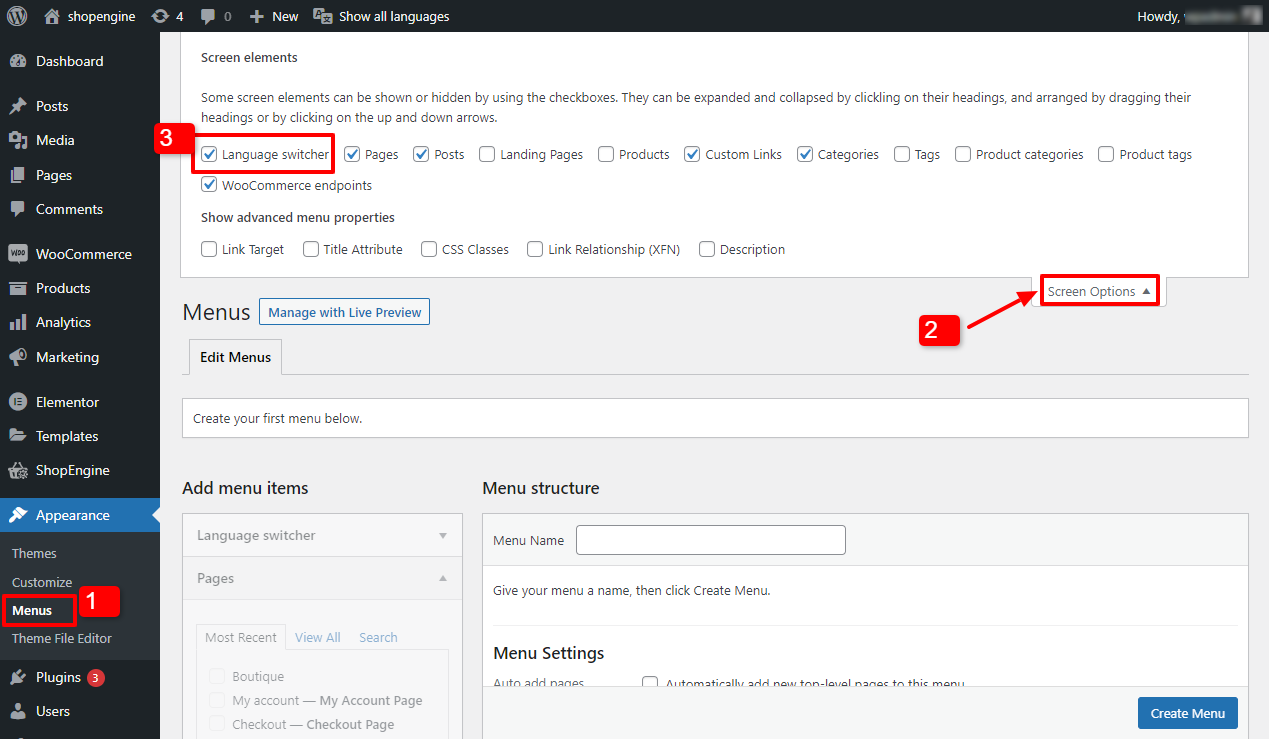
- Navigieren Sie zu Aussehen > Menüs aus Ihrem WordPress-Dashboard.
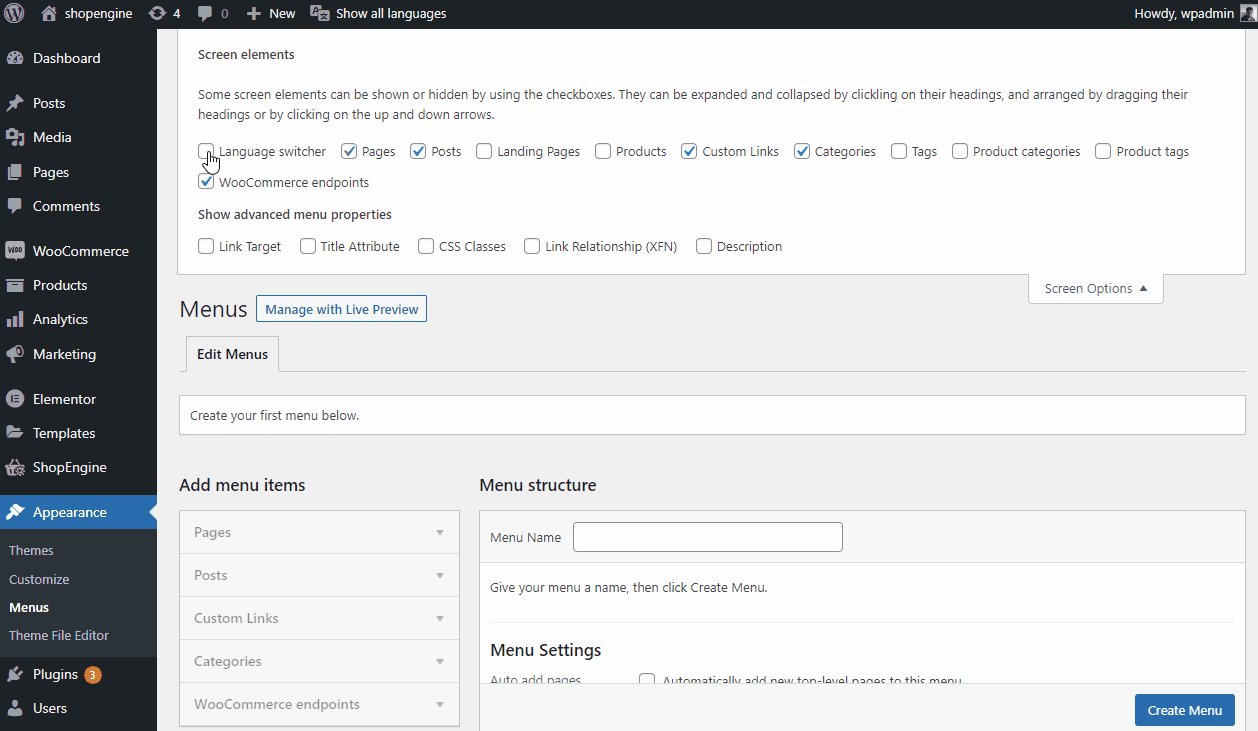
- Erweitere das Bildschirmoptionen vom oberen Bildschirmrand.
- Wähle aus Sprach Wechsler unter Bildschirmelemente.

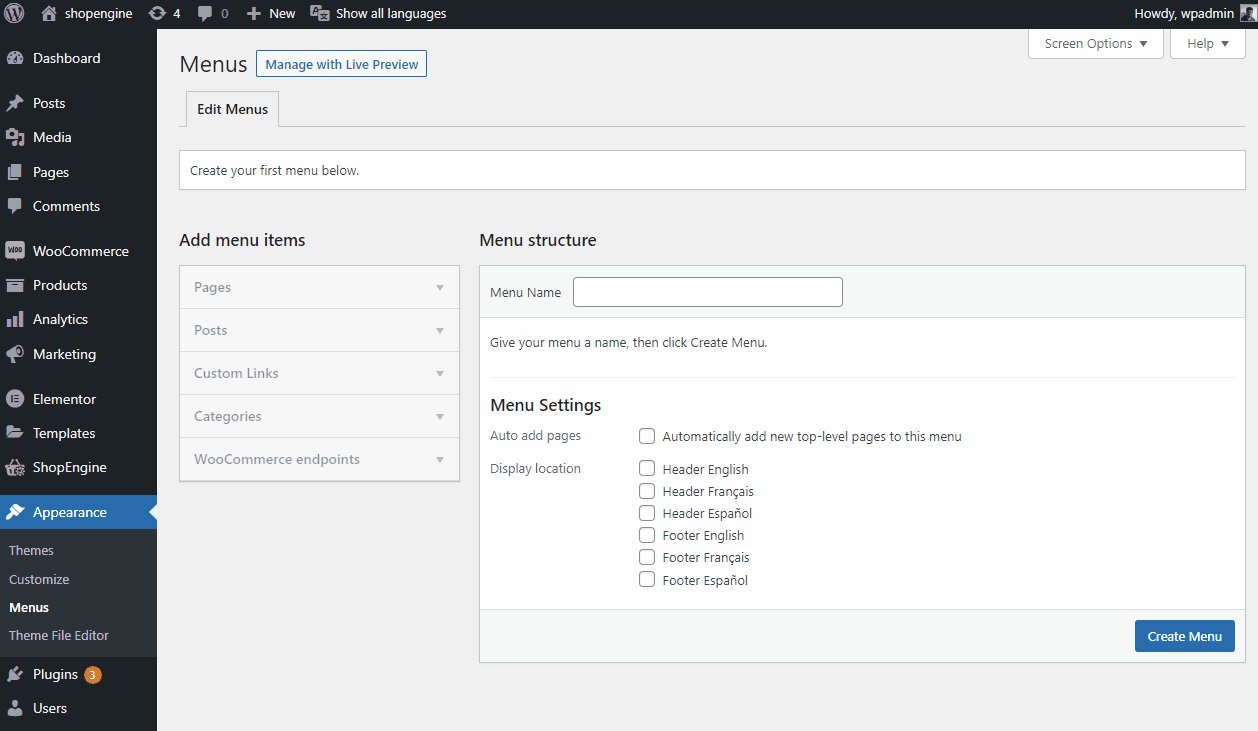
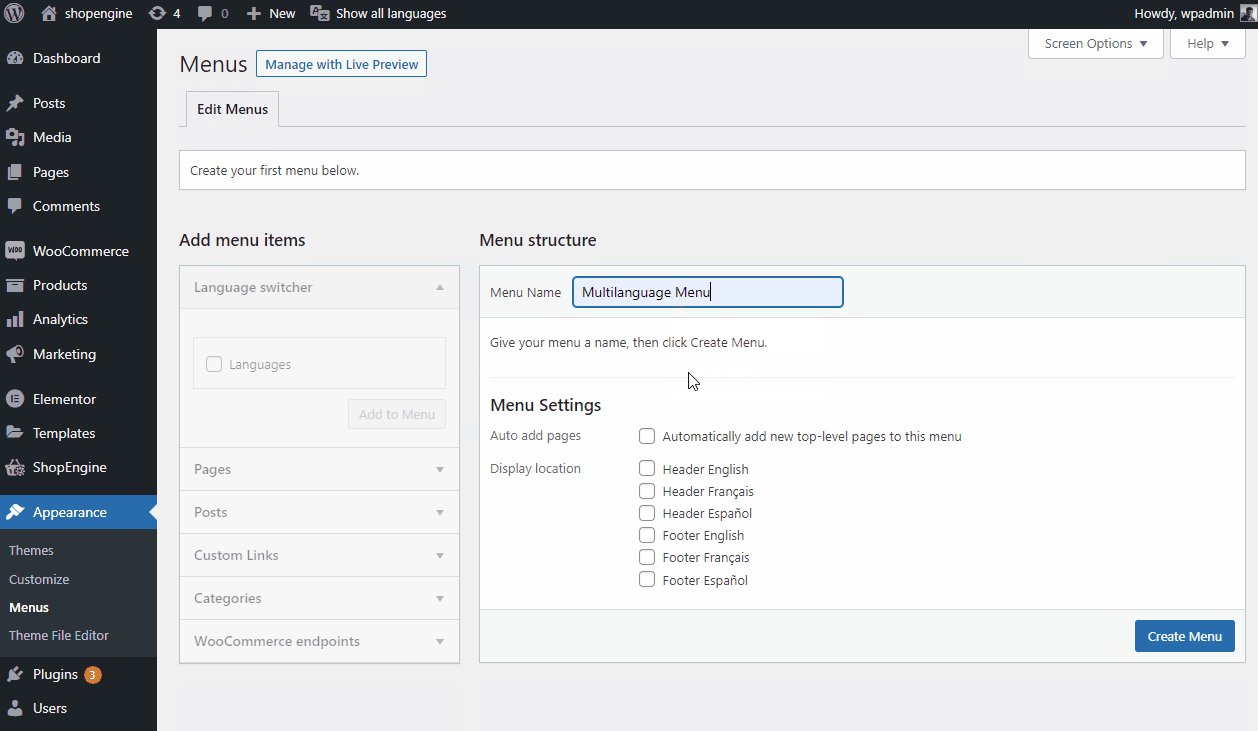
Schließen Sie anschließend die Bildschirmoptionen und wechseln Sie zum Abschnitt „Menü bearbeiten“, um ein Menü zu erstellen.
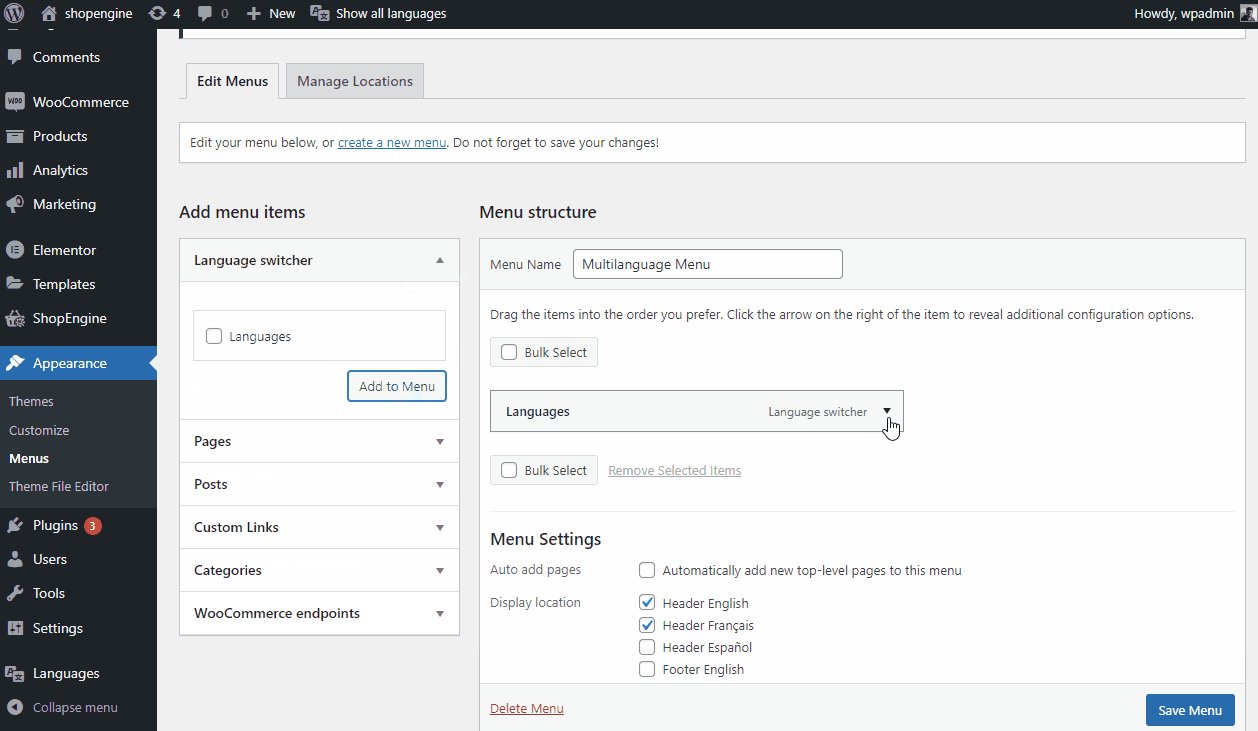
- Geben Sie unter Menüstruktur einen Menüname.
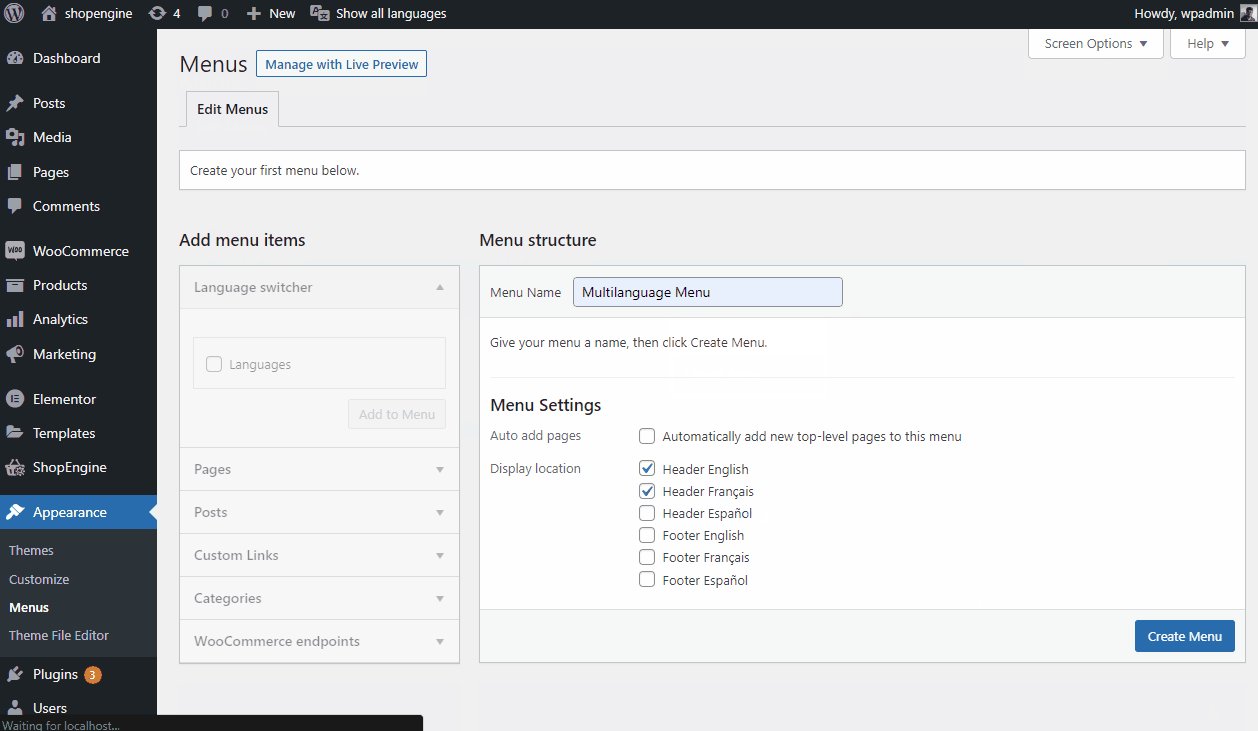
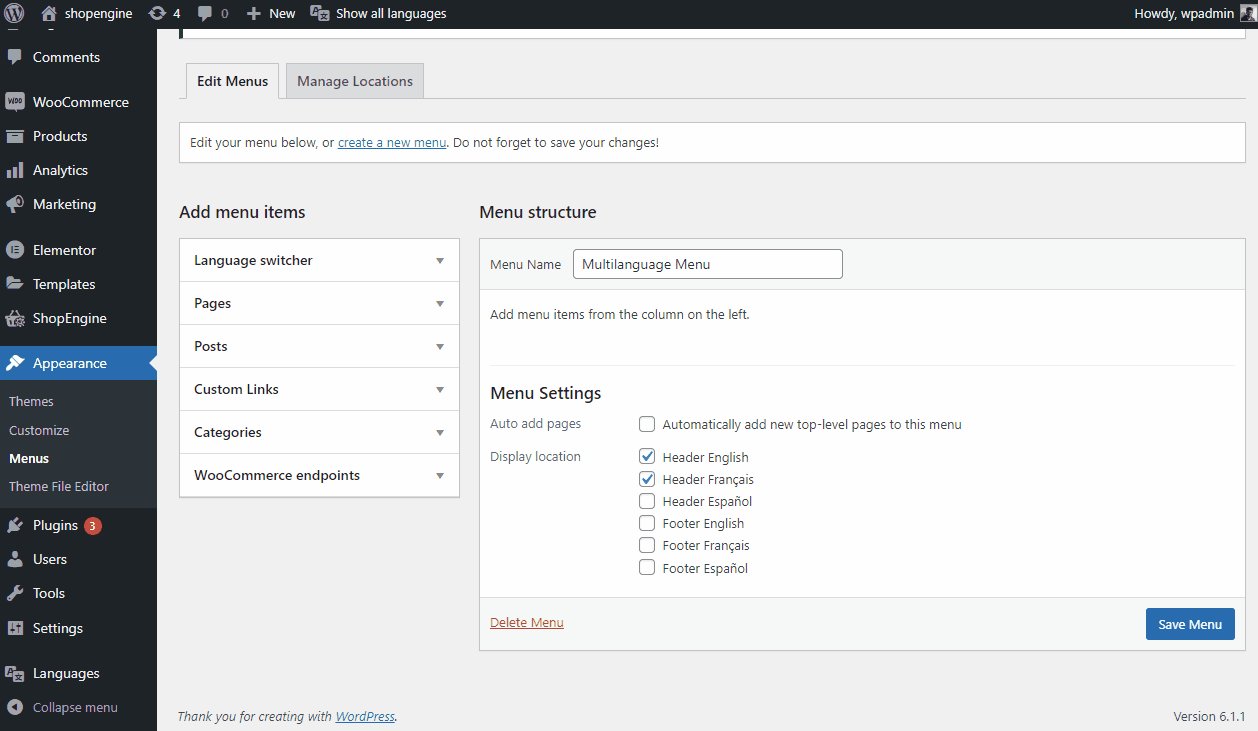
- Unter Menü Einstellungen > Anzeigeort, Wählen Sie „Header English“, „Header Français“.
- Klick auf das Menü erstellen.

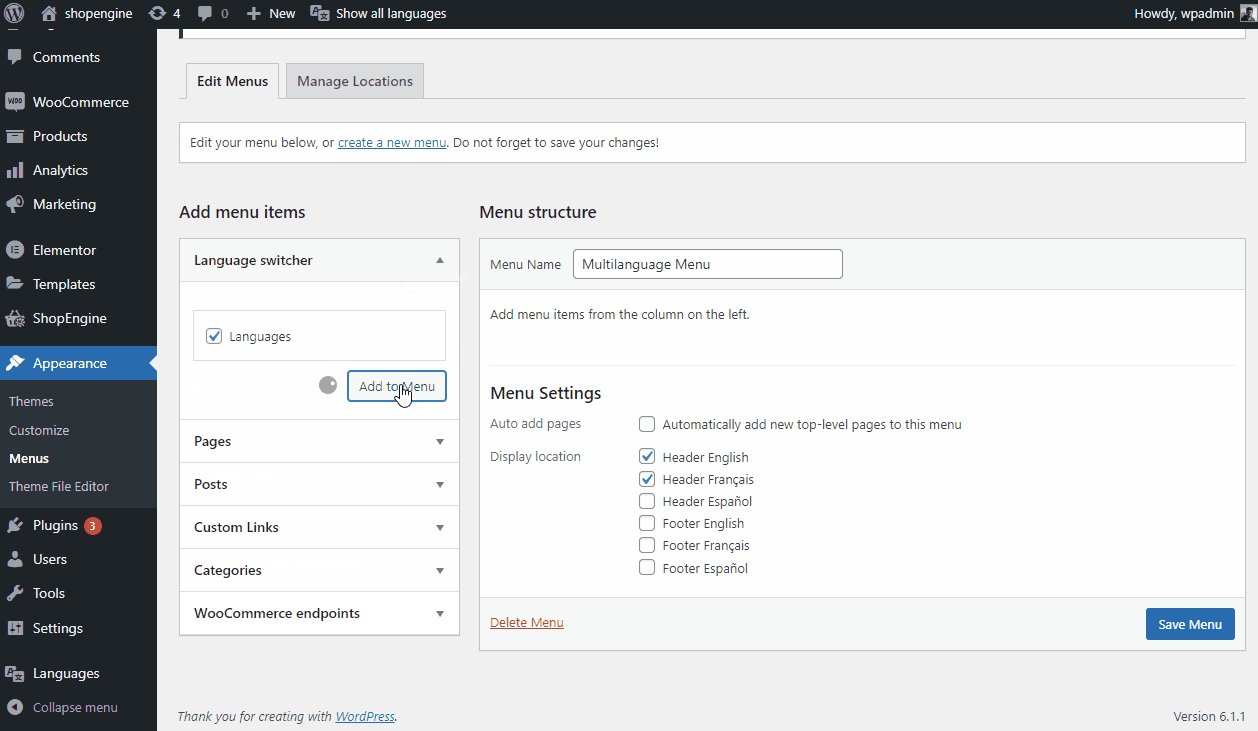
- Erweitern Sie anschließend im Menü „Hinzufügen“ den Sprachumschalter.
- Wählen Sprachen und klicken Sie auf Zum Menü hinzufügen Taste.
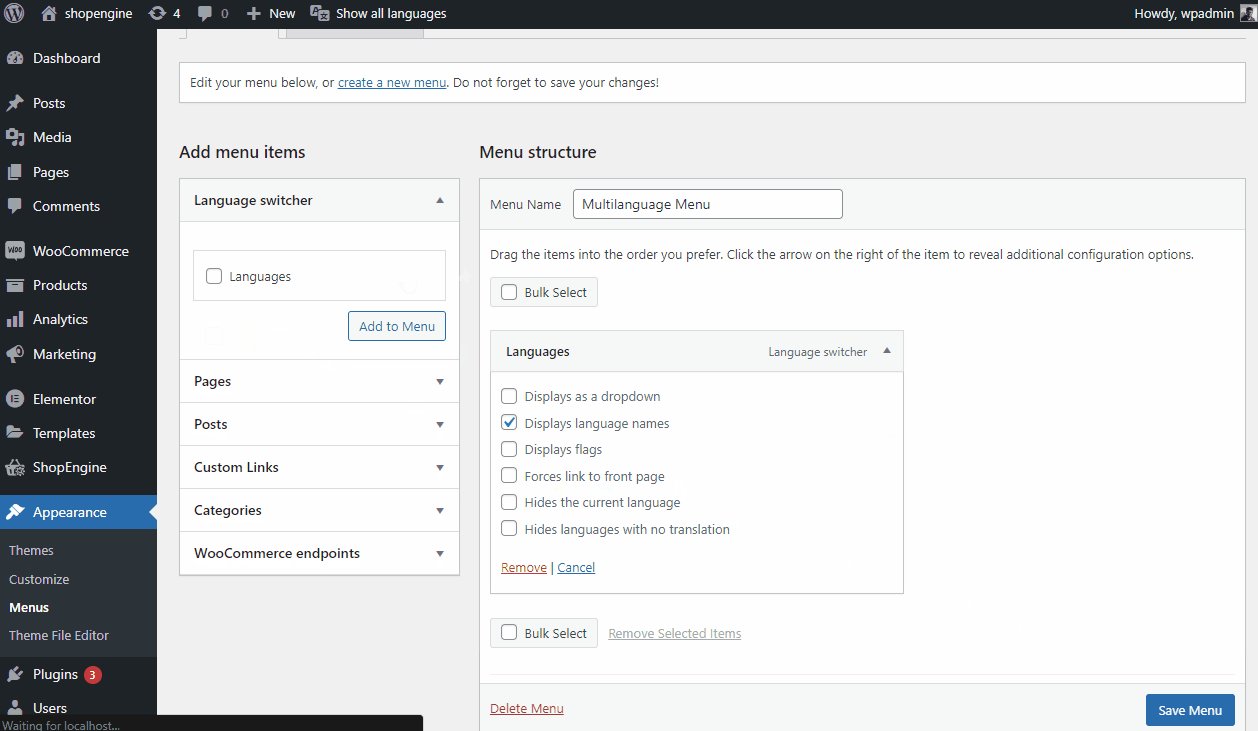
- Erweitern Sie unter der Menüstruktur Sprache und wählen Sie Anzeigesprachennamen.

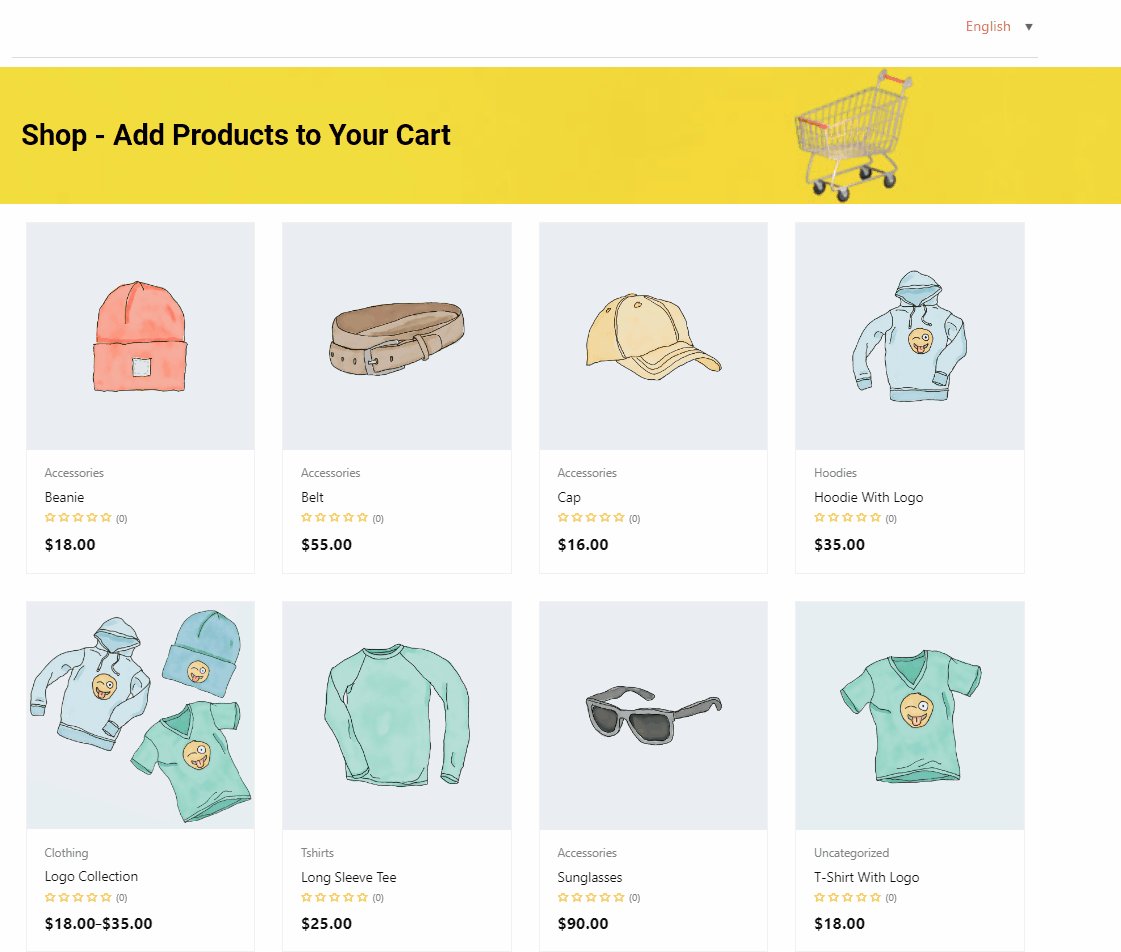
Endlich haben Sie eine mehrsprachige Seite für Ihre WooCommerce-Website erstellt. So sieht sie im Frontend aus.