Mit „Zuletzt angesehene Produkte“ können Sie Kunden die Produkte anzeigen, die sie sich angesehen haben, damit sie sie einfach in den Warenkorb legen können. Sie können diese zusätzliche Funktion auf der Produktdetailseite hinzufügen und den Bestellvorgang für Ihre Kunden flexibler gestalten.
Dies ist ein allgemeines Widget von ShopEngine. Sie können dies also in allen ShopEngine-Vorlagen verwenden.
Aber Wie füge ich ein kürzlich angesehenes Produkt hinzu? Erfahren Sie, wie Sie Widgets für zuletzt angesehene Produkte auf Ihrer WooCommerce-Website verwenden können:
Zuletzt angesehene Produkte – ShopEngine-Widget #
Schritt 1: Aktivieren Sie das Widget „Zuletzt angesehene Produkte“. #
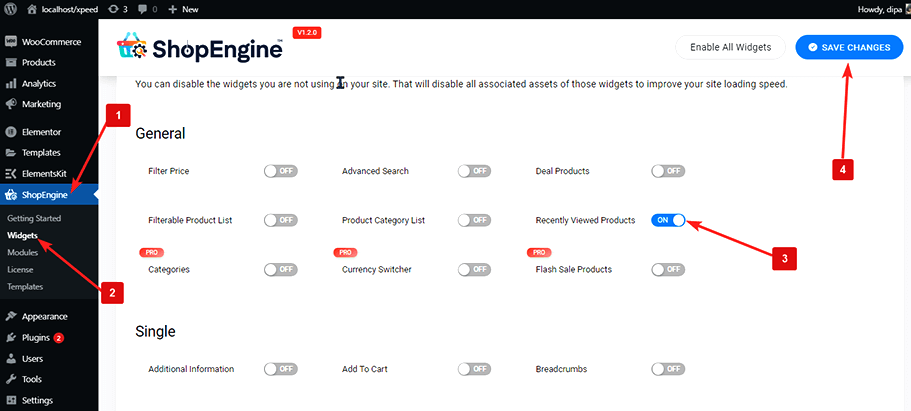
Um das Widget zu aktivieren,
- Gehe zu ShopEngine > Widgets > Kürzlich angesehene Produkte
- Anmachen Zuletzt angesehene Produkte im Abschnitt „Allgemein“.
- Speichern Änderungen

Hinweis: Sie können „Zuletzt angesehene Produkte“ auch mit einer globalen Einstellung aktivieren aktiviert alle Widgets von ShopEngine gleichzeitig.
Schritt 2: Zuletzt angesehene Produkte hinzufügen #
Bevor Sie das Widget hinzufügen können, müssen Sie es zunächst zu einer beliebigen ShopEngine-WooCommerce-Vorlage hinzufügen. Schauen Sie sich die Dokumentation an wie man eine Vorlage erstellt.
So fügen Sie kürzlich angesehene Produkte hinzu:
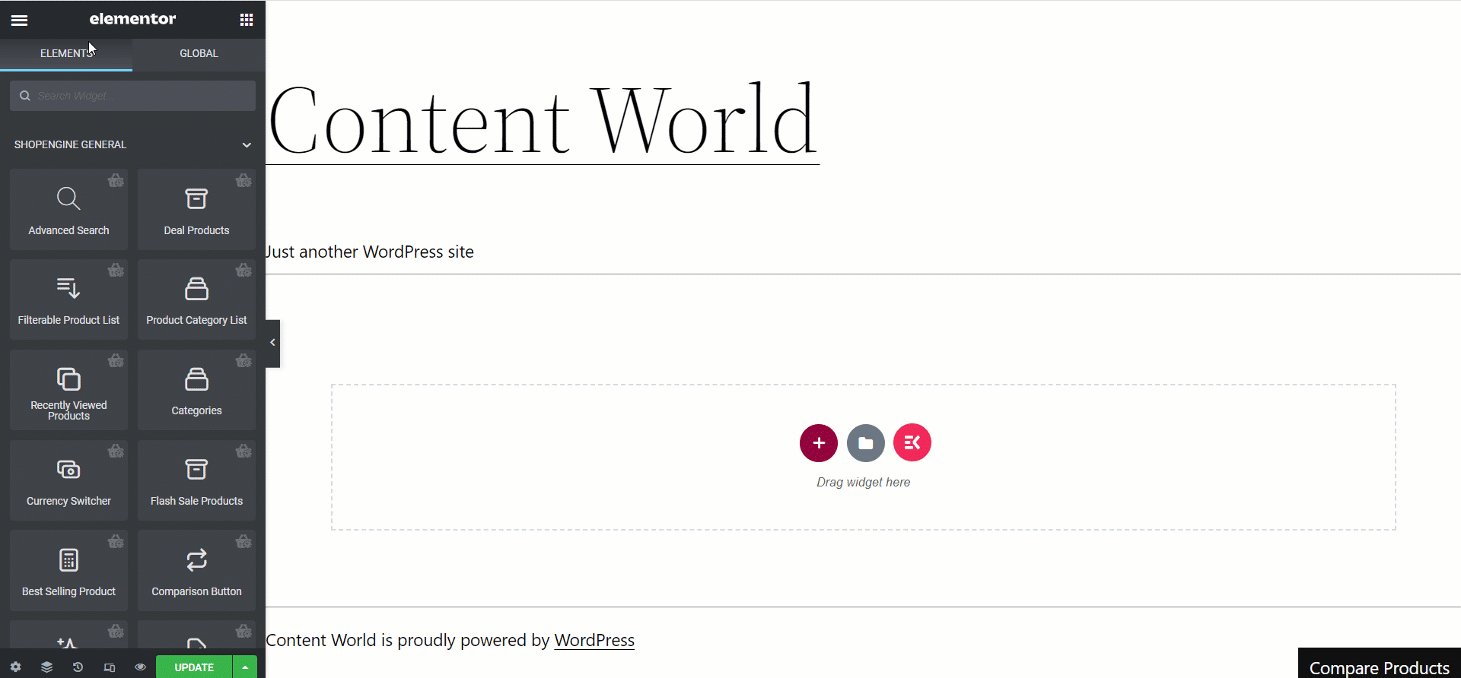
- Gehe zu ShopEngine > Vorlagen > Jede ShopEngine-Vorlage
- Klicken Sie auf Mit Elementor bearbeiten

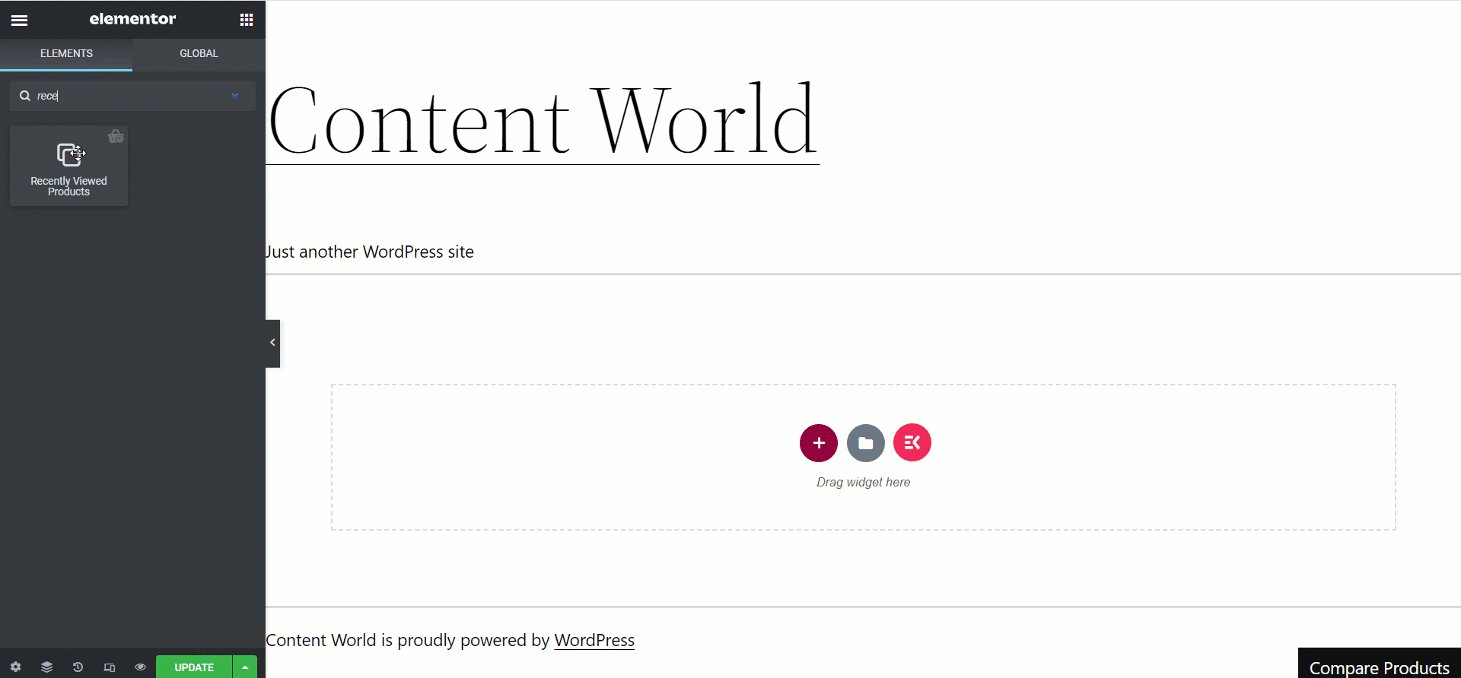
- Suchen für kürzlich angesehene Produkte in der Elements-Suchoption.
- Ziehen und ablegen das Widget
- Klicke auf Aktualisieren um Änderungen zu speichern.

Schritt 3: Einstellungen der zuletzt angezeigten Produkte #
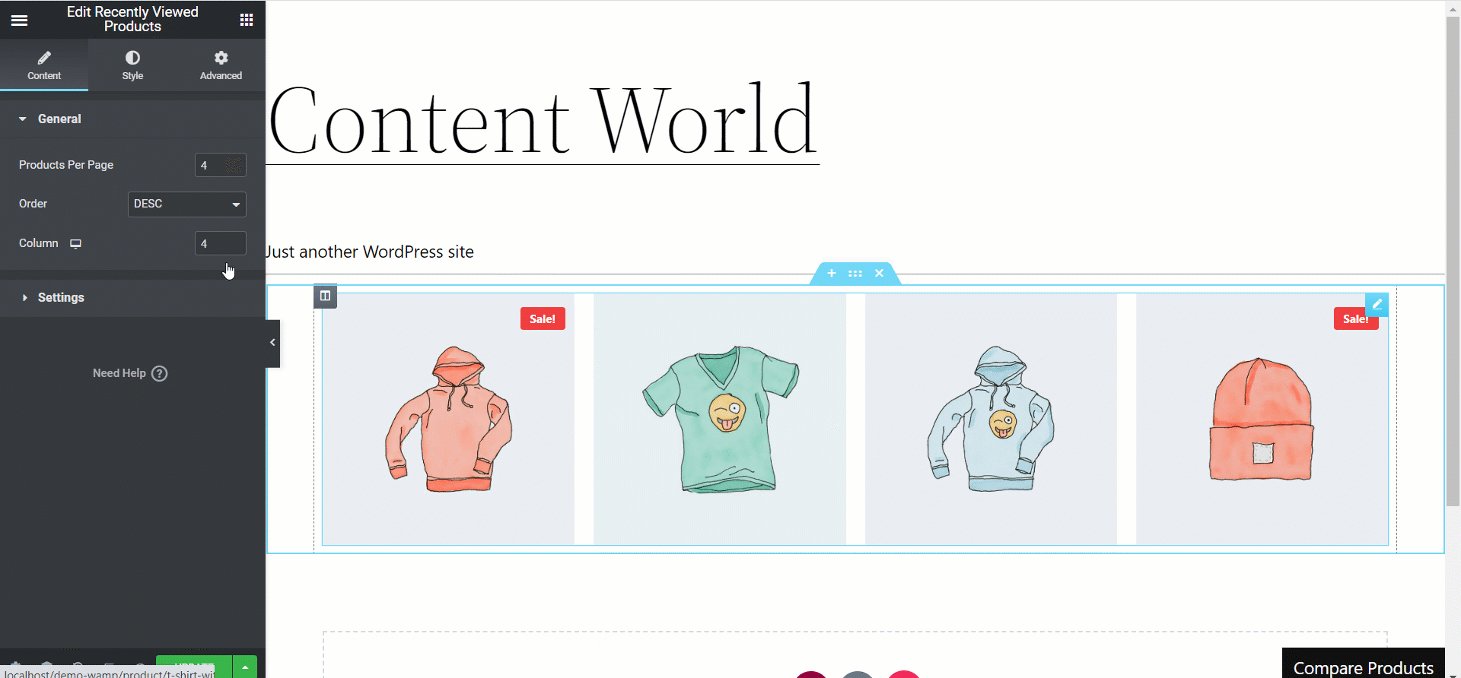
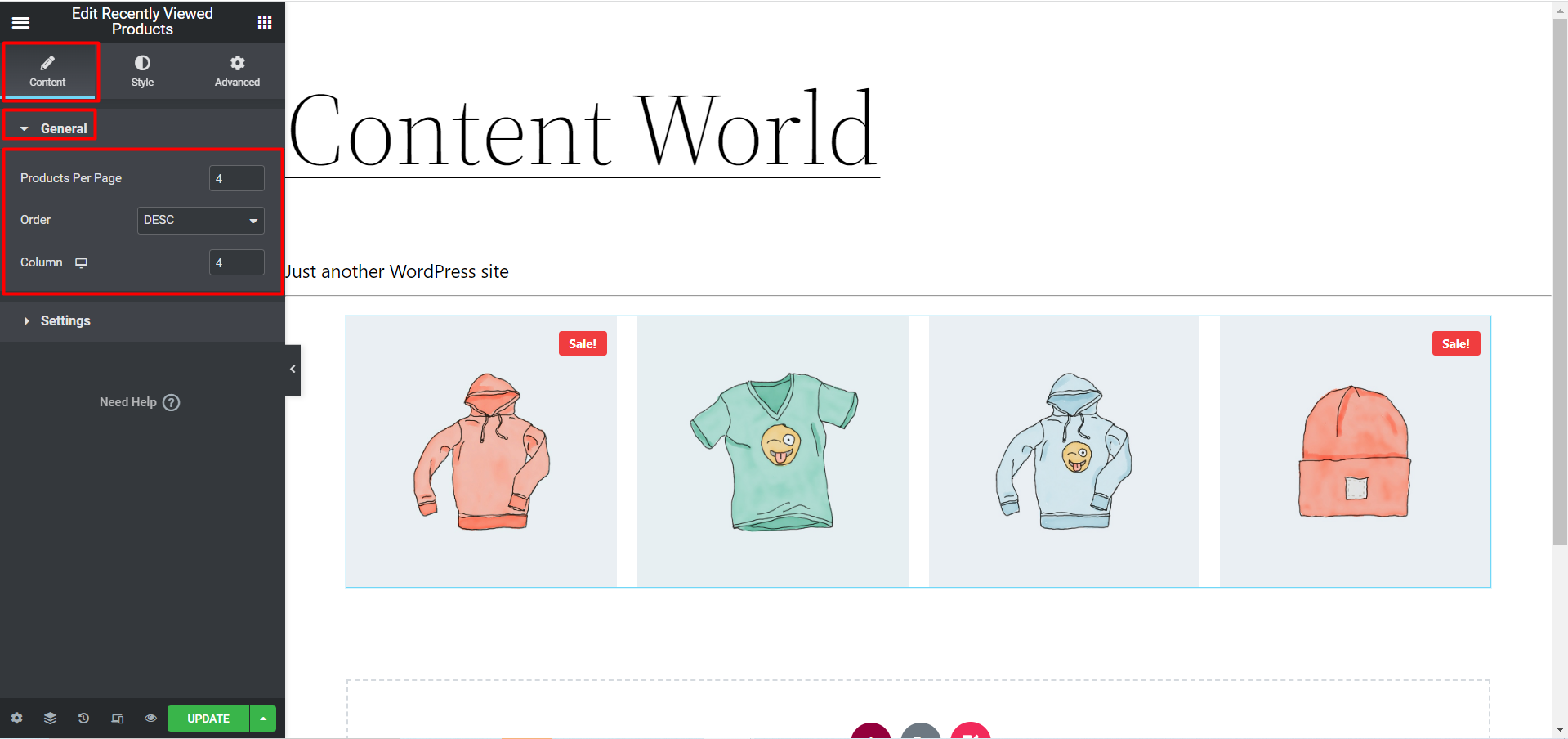
Im Abschnitt „Inhalt“ können Sie Anpassungen vornehmen Allgemein und Einstellungen.
Klicken Sie zum Erweitern auf „Allgemein“.

- Produkte pro Seite: Legen Sie die Anzahl der zuletzt angesehenen Produkte fest, die Sie pro Seite anzeigen möchten.
- Befehl: Sie können das Produkt in aufsteigender oder absteigender Reihenfolge anzeigen. Wählen Sie ASC für den Aufstieg und DESC für den Abstieg.
- Spalte: Wählen Sie aus, wie viele Spalten Sie pro Zeile anzeigen möchten.
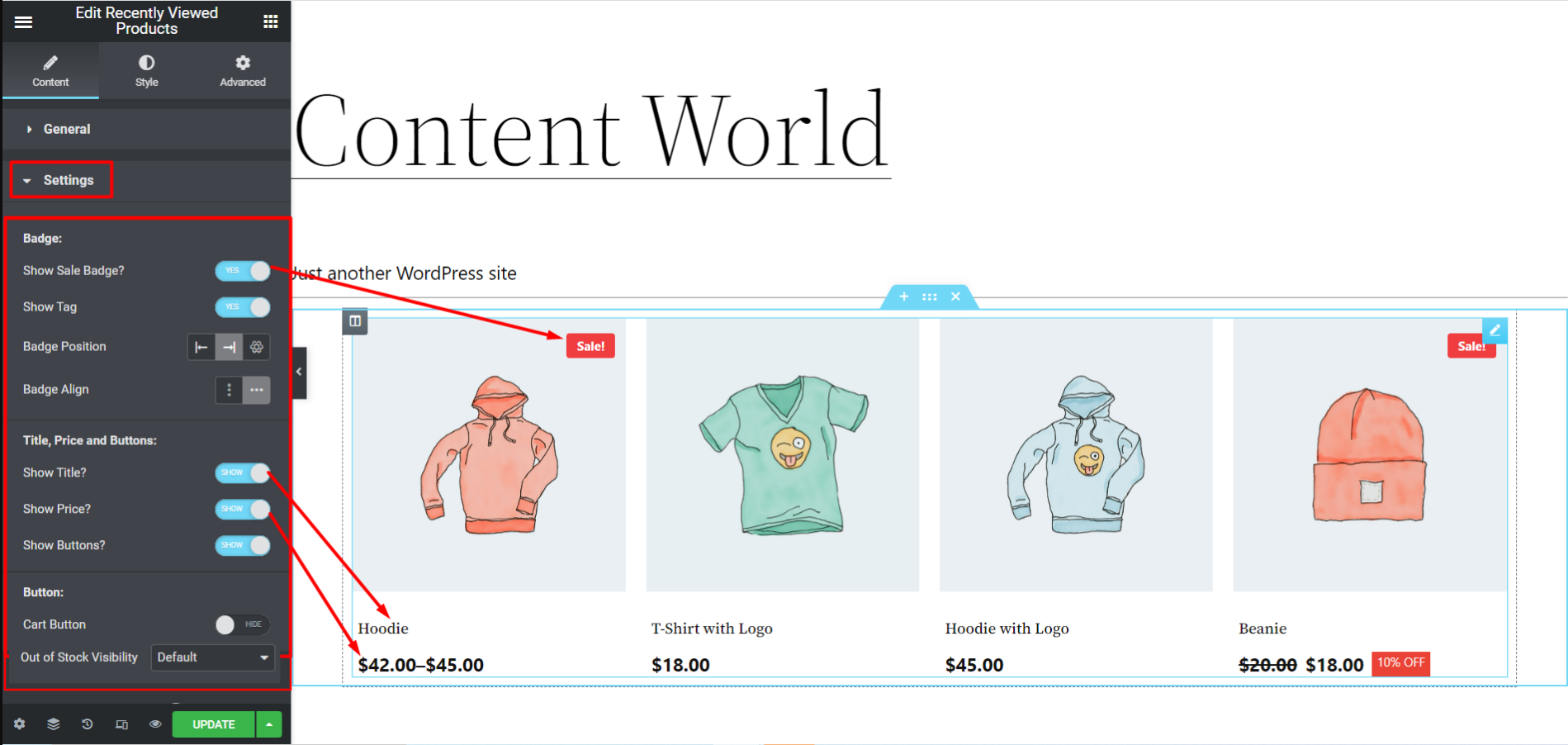
Klicken Sie auf Einstellungen und erweitern Sie um Zugriff auf die folgenden Badge-Einstellungen zu erhalten:

- Verkaufsabzeichen anzeigen: Aktivieren Sie diese Option, um das Verkaufsabzeichen anzuzeigen. Wenn Sie das Verkaufsabzeichen nicht anzeigen möchten, deaktivieren Sie es.
- Rabattprozentsatz anzeigen: Sie können diese Option aktivieren, um den Rabattprozentsatz anzuzeigen.
- Schlagwort anzeigen: Um das Tag anzuzeigen, aktivieren Sie diese Option.
- Abzeichenposition: Sie können die Position des Badges auf oben links und oben rechts festlegen. Sie können auch eine benutzerdefinierte Position auswählen, indem Sie die Werte der X- und Y-Achse verwenden.
- Abzeichen-Ausrichtung: Stellen Sie das Abzeichen je nach Wunsch so ein, dass es vertikal oder horizontal ausgerichtet wird.
- Titel anzeigen?: Aktivieren Sie diese Option, wenn Sie den Bildnamen anzeigen möchten.
- Preis anzeigen?: Um den Preis anzuzeigen, wählen Sie ANZEIGEN, andernfalls AUSblenden.
- Schaltfläche anzeigen?: Wenn Sie diese Option aktivieren, wird Folgendes angezeigt: Warenkorb-Taste unten. Es besteht auch die Möglichkeit, die Option „Warenkorb“ anzuzeigen, indem Sie „ANZEIGEN“ und andernfalls „HIDE“ wählen.
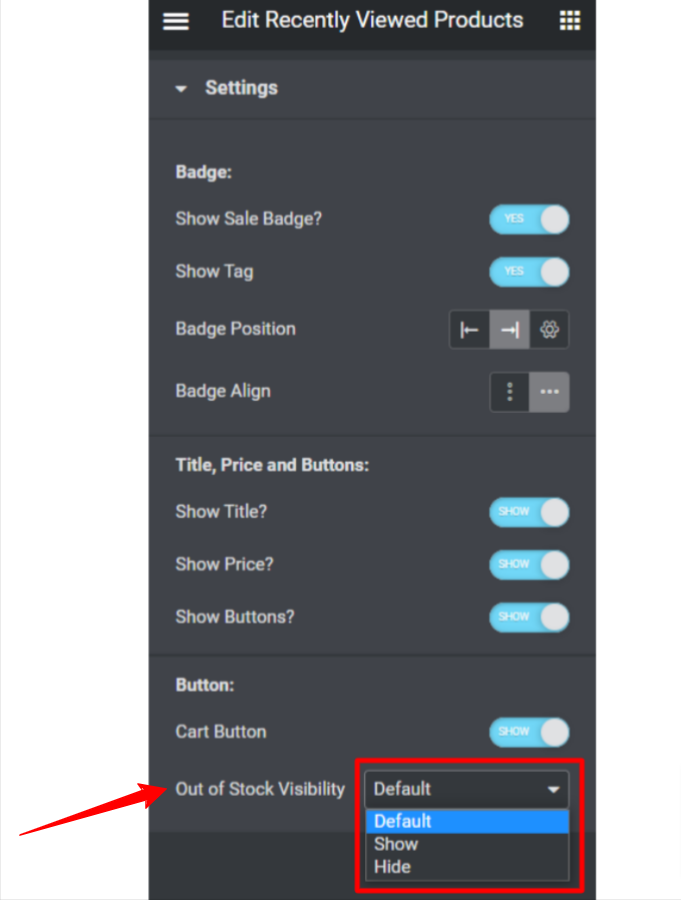
Benutzerdefinierte Sichtbarkeit „Nicht vorrätig“:
Mit ShopEngine Pro können Sie die Sichtbarkeit von Produkten, die nicht vorrätig sind, in der Liste der zuletzt angesehenen Produkte anpassen. Suchen Sie im Abschnitt „Einstellungen“ nach „ Nicht vorrätige Sichtbarkeit Funktion und stellen Sie sie auf ein Zeigen oder Verstecken oder Standard.

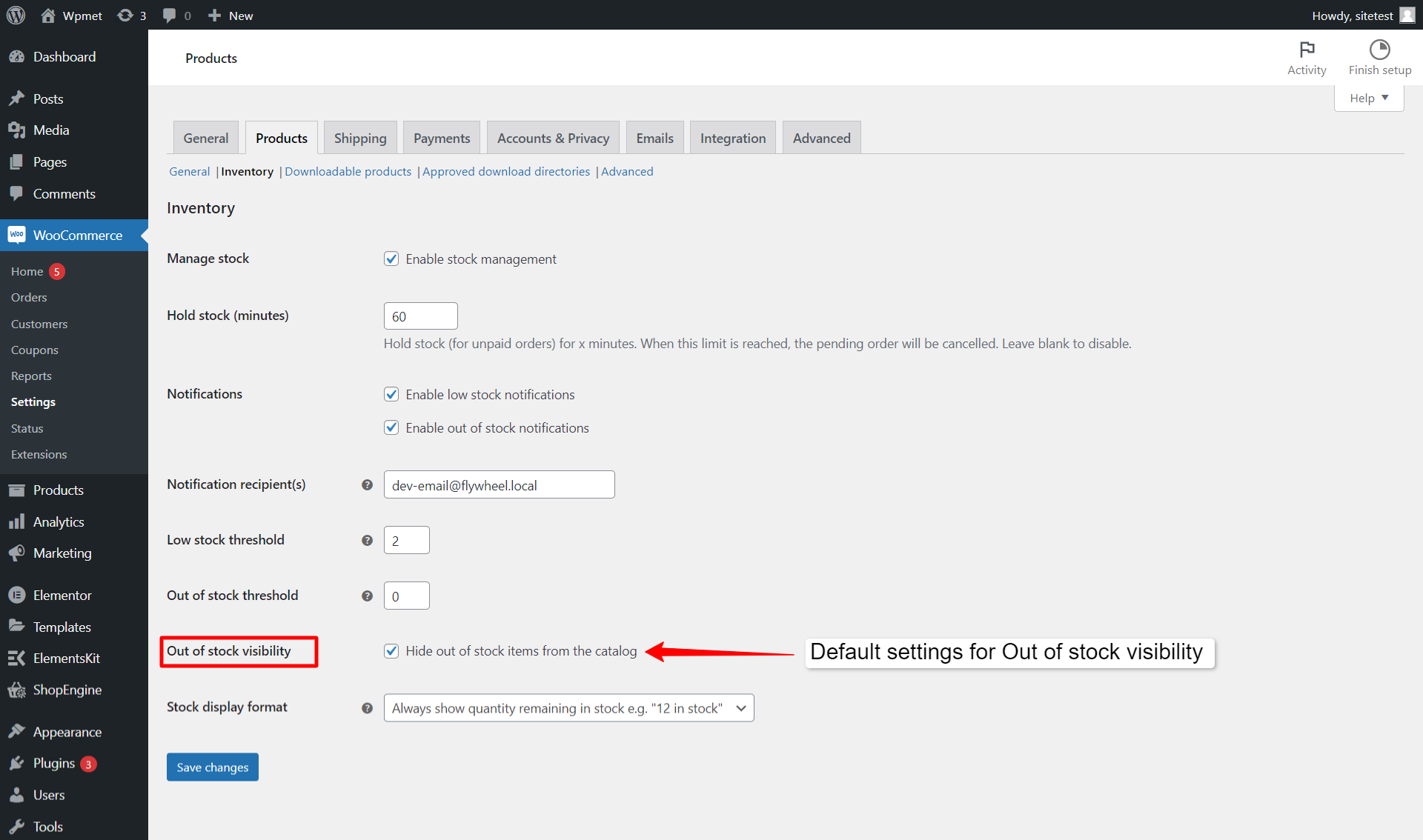
Wenn Sie wählen Standard, wird die Sichtbarkeit gemäß den WooCommerce-Produkteinstellungen „Out of Stock Visibility“ aus dem eingestellt WooCommerce > Produkte > Inventar. Ansonsten auswählen Zeigen oder Verstecken überschreibt die Standardeinstellungen.

Nachdem Sie alle Einstellungsänderungen vorgenommen haben, klicken Sie auf aktualisieren speichern.
Schritt 4: Stileinstellungen der zuletzt angezeigten Produkte #
Nachdem Sie mit den Einstellungen fertig sind, können Sie den Stil ändern Inhalt > Stil
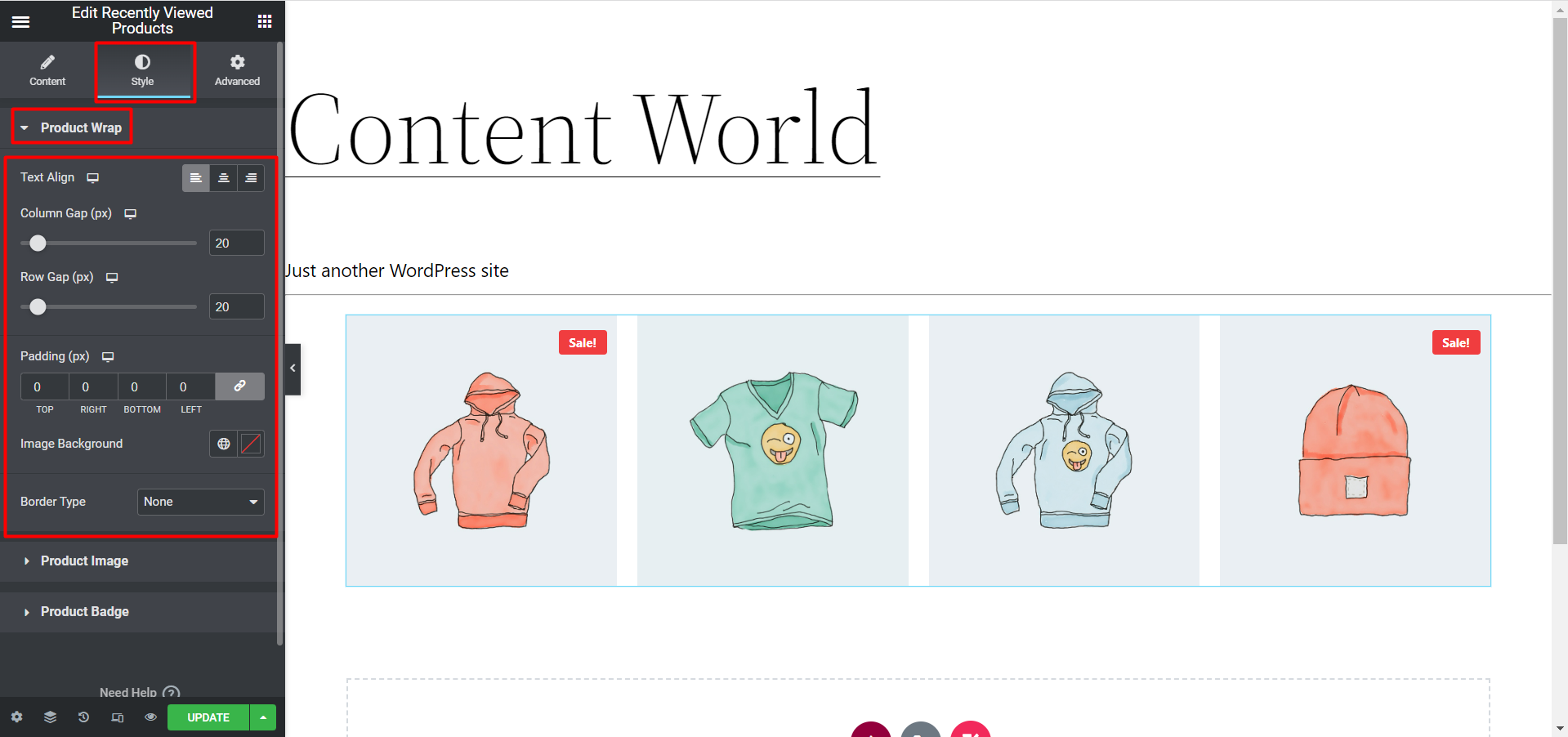
Erweitere das Produktverpackung Option zum Ändern des folgenden Stils:

- Textausrichtung: Sie können Ihren Text ausrichten Links, MitteR, und rechts.
- Spaltenabstand: Wählen Sie den Abstand zwischen den einzelnen Spalten in Pixeln.
- Zeilenabstand: Geben Sie hier den gewünschten Abstand zwischen den einzelnen Zeilen ein.
- Polsterung: Legen Sie die obere, linke, rechte und untere Polsterung fest.
- Bildhintergrund: Wählen Sie die Hintergrundfarbe
- Randtyp: Wählen Sie den gewünschten Rahmentyp für jeden Produktabschnitt aus.
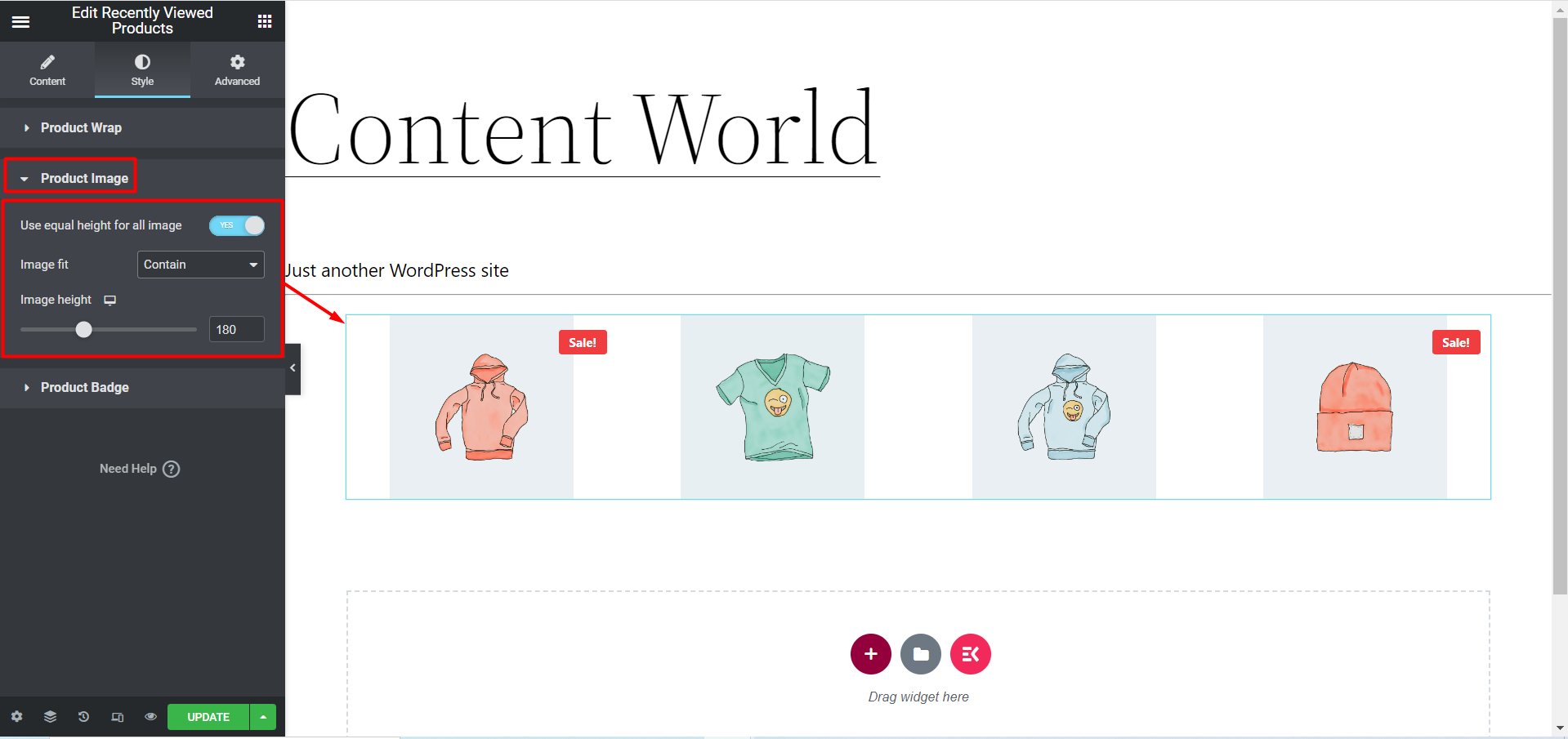
Erweitere das Produktbild Option jetzt:
Hier, wenn Sie klicken JA für Gleiche Höhe für alle Bilder verwenden Option wird angezeigt Bildanpassung und Bildhöhe Optionen. Sie können sie also entsprechend Ihrem Bedarf einstellen.

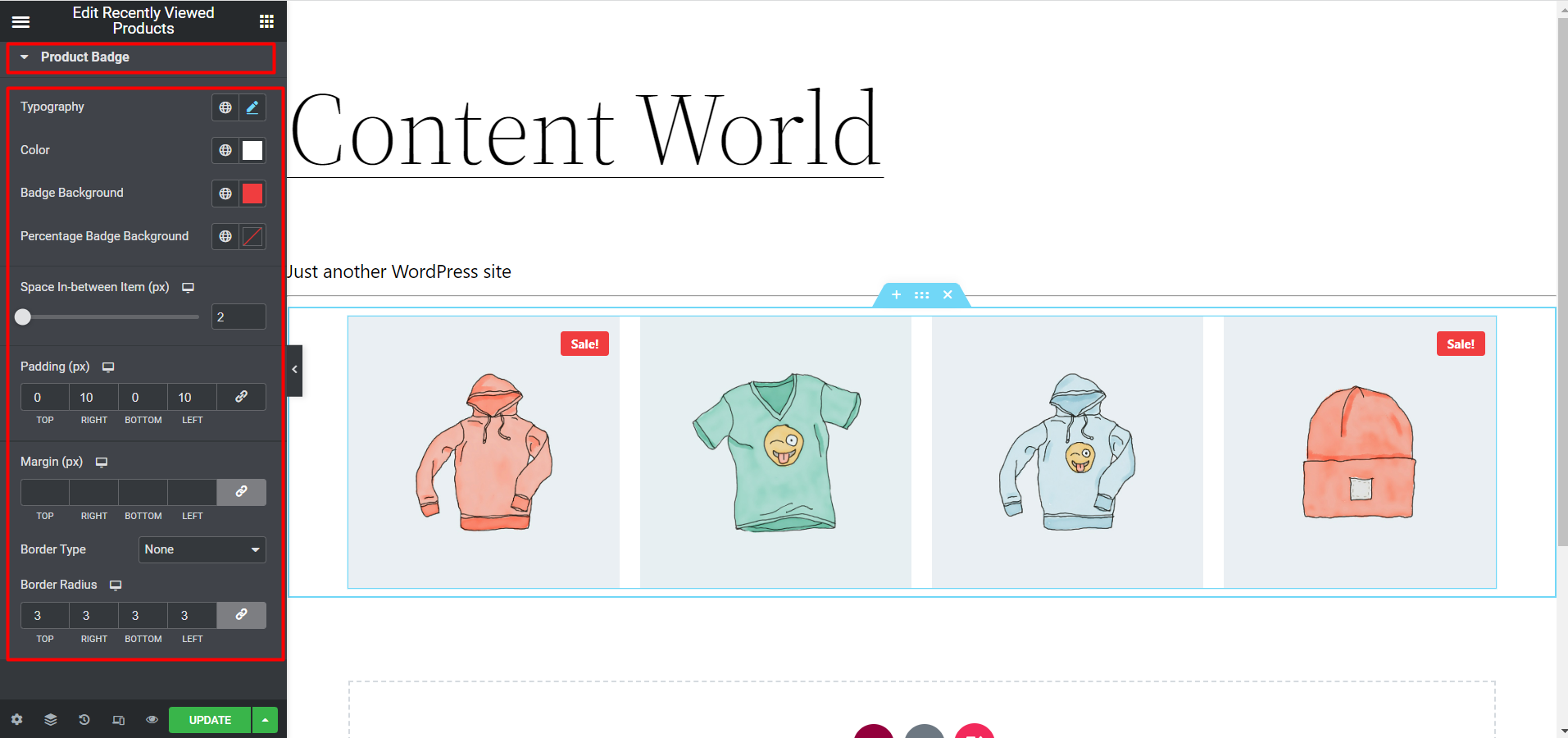
Erweitere das Produktabzeichen Option zum Ändern des folgenden Stils:

- Typografie: Wählen Sie die Schriftfamilie, die Schriftgröße, die Schriftstärke, die Transformation, die Zeilenhöhe und den Buchstabenabstand für das Verkaufsabzeichen.
- Farbe: Ändern Sie die Farbe des Badge-Textes.
- Abzeichenhintergrund: Wählen Sie aus dieser Option den Hintergrund des Abzeichens aus.
- Hintergrund des prozentualen Abzeichens: Wählen Sie die Hintergrundfarbe für das Prozentabzeichen aus.
- Abstand zwischen den Elementen (px): Wählen Sie den gewünschten Abstand zwischen den Elementen.
- Polsterung: Wählen Sie die obere, rechte, untere und linke Polsterung um das Abzeichen herum.
- Marge: Wählen Sie den oberen, rechten, unteren und linken Rand um das Abzeichen aus.
- Randtyp: Hier können Sie den Rahmentyp ändern.
- Randradius: Hier können Sie den oberen, rechten, unteren und linken Wert des Randradius festlegen.
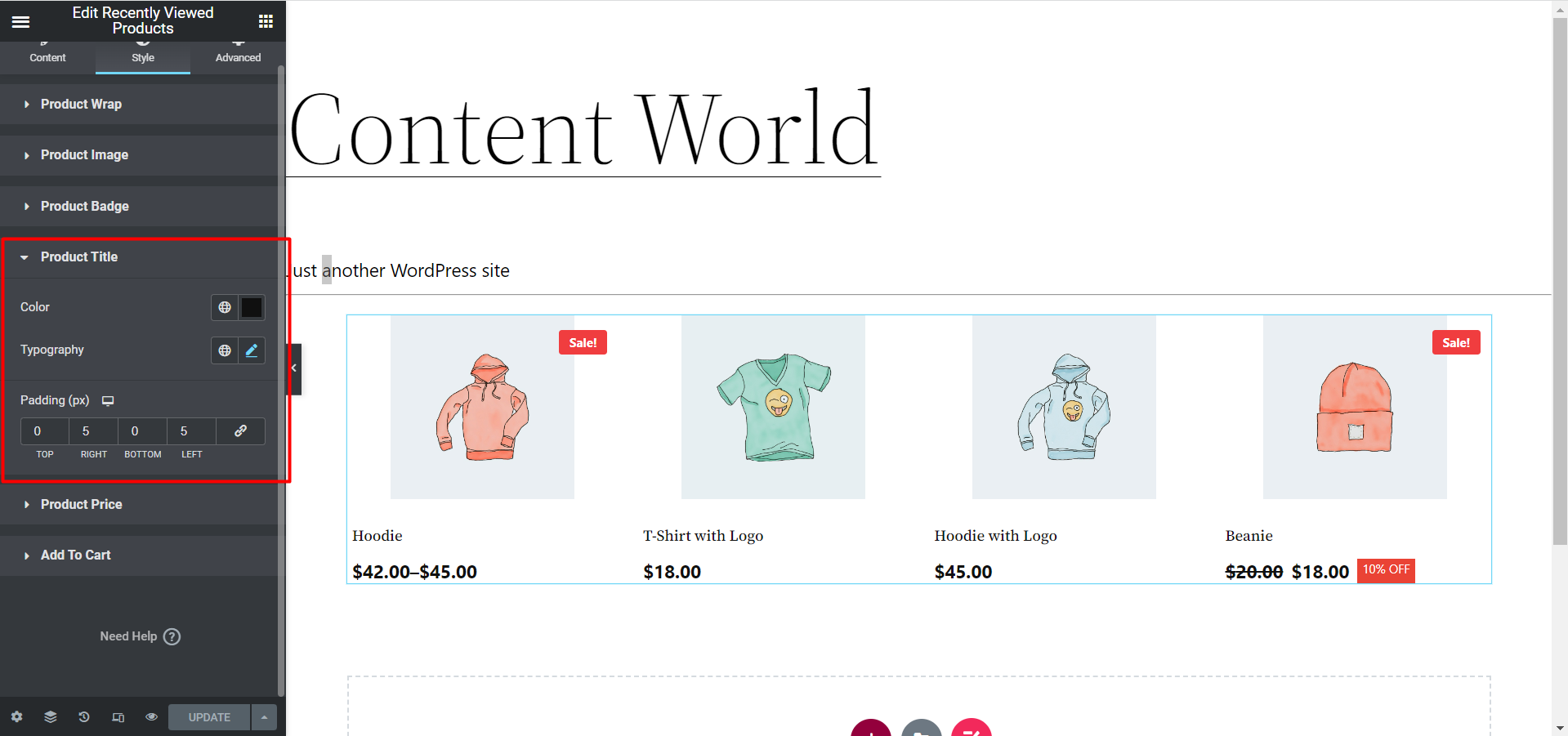
Klicken Sie nun Produkt Titel und ändern Sie die Optionen:
Es gibt Farbe, Typografie und Polsterung Einstellungen für den Titel, also legen Sie sie entsprechend fest.

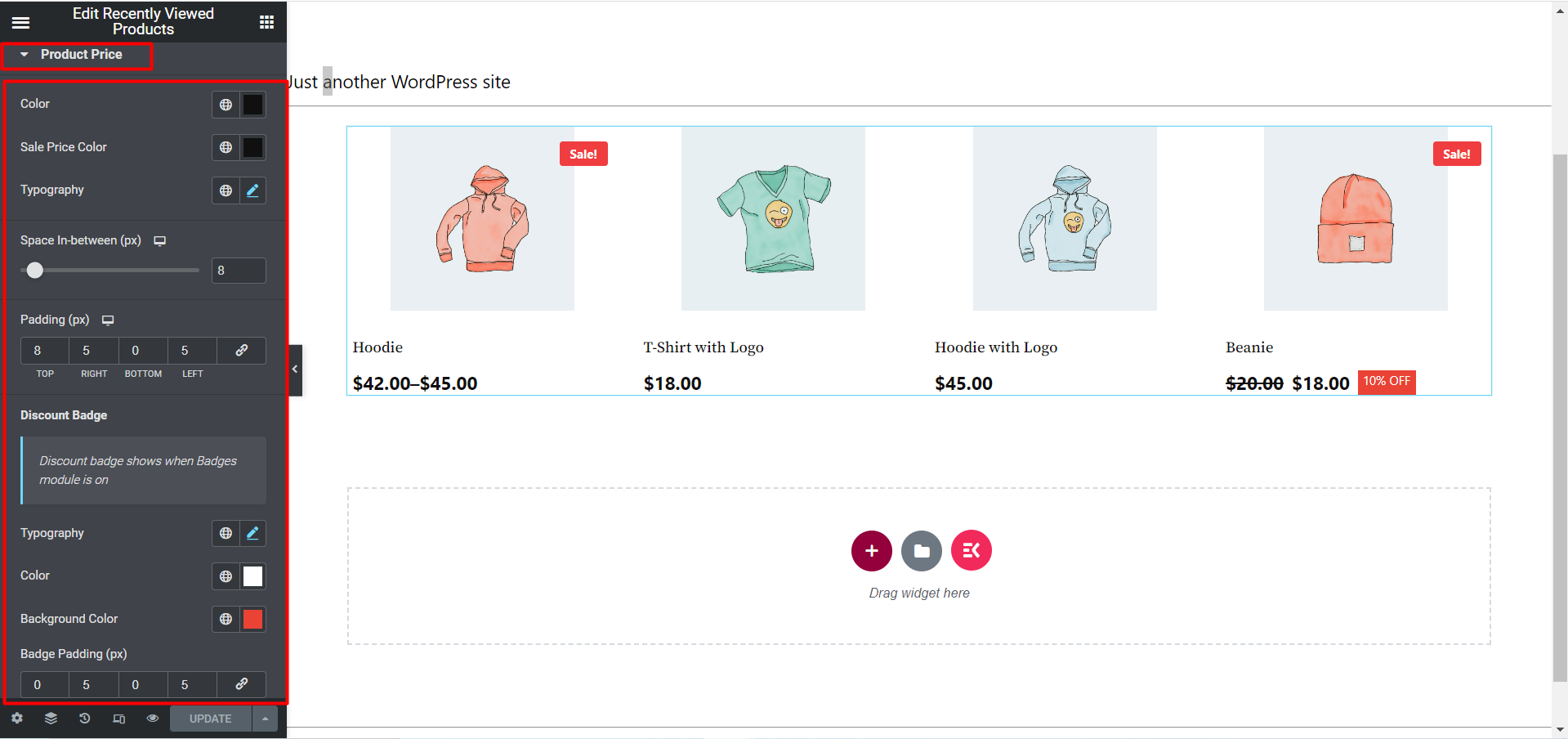
Klicken Sie nun Produkt Preis und Änderung der Optionen:
Hier, zusammen mit Optionen für Farbe, Typografie und Polsterung da ist auch ein Rabattabzeichen Einstellungsmöglichkeit. Wenn Du Schalten Sie das Rabatt-Badge-Modul ein Dann können Sie hier die Optionen entsprechend bearbeiten.

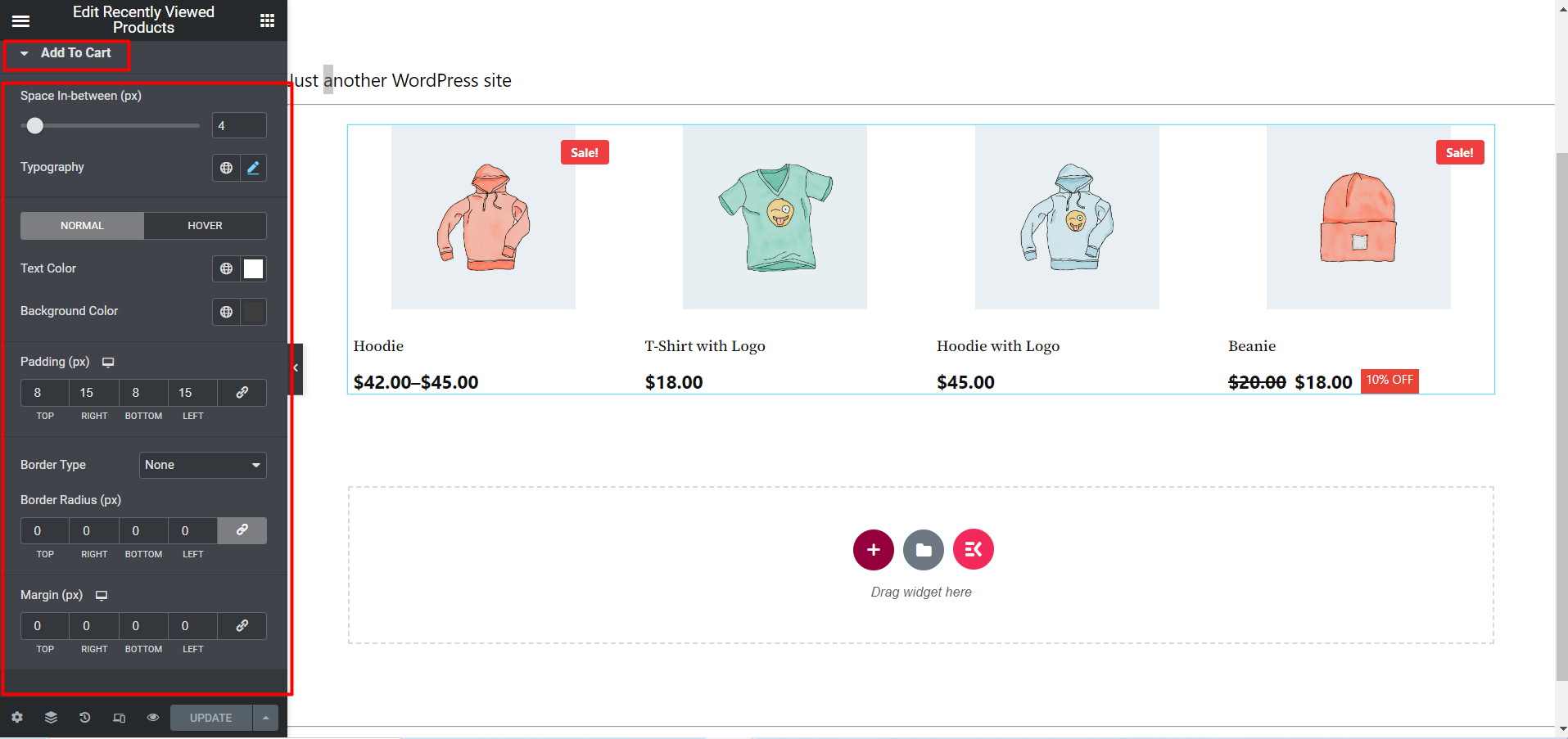
Der letzte ist Option „Zum Warenkorb hinzufügen“:
Sehen Sie sich das Bild unten an. Es gibt mehrere Möglichkeiten, Produkte hinzuzufügen und zu platzieren. Sie können den Abstand, die Typografie, den Abstand, den Rand usw. festlegen.

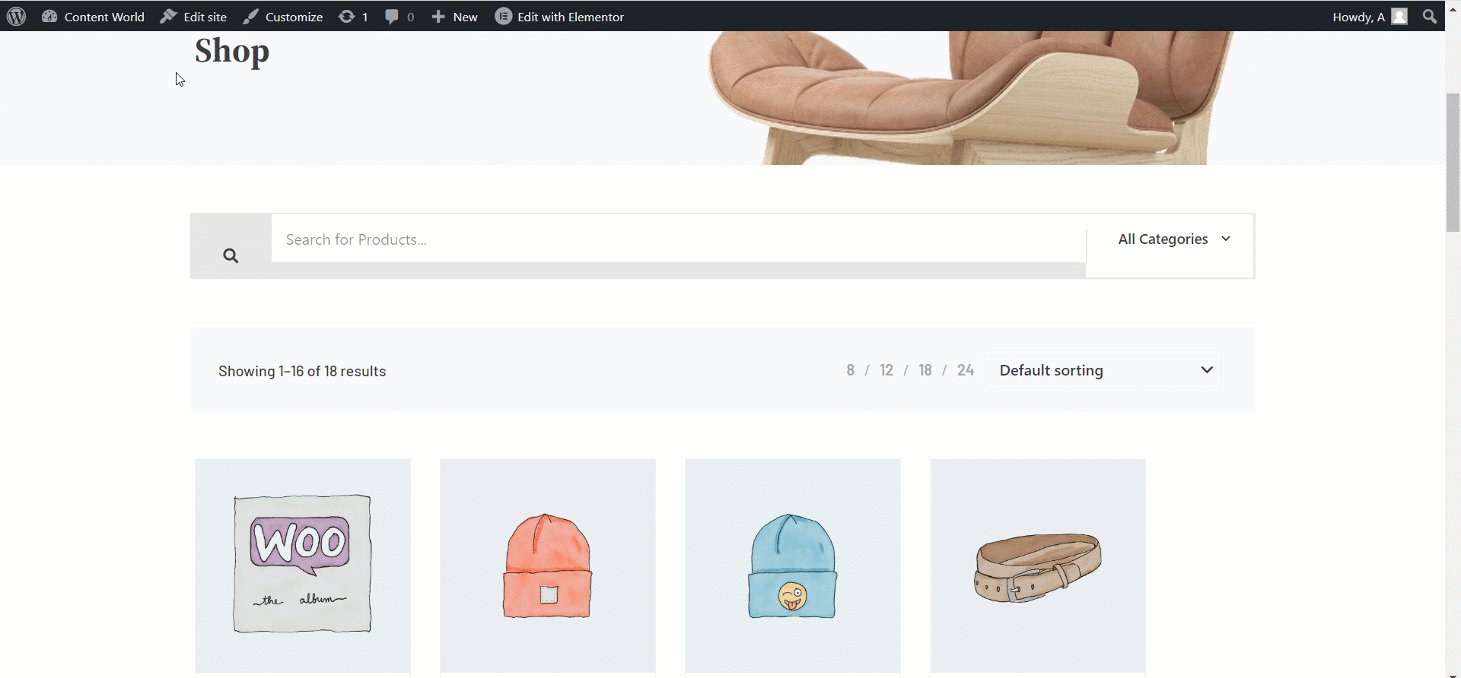
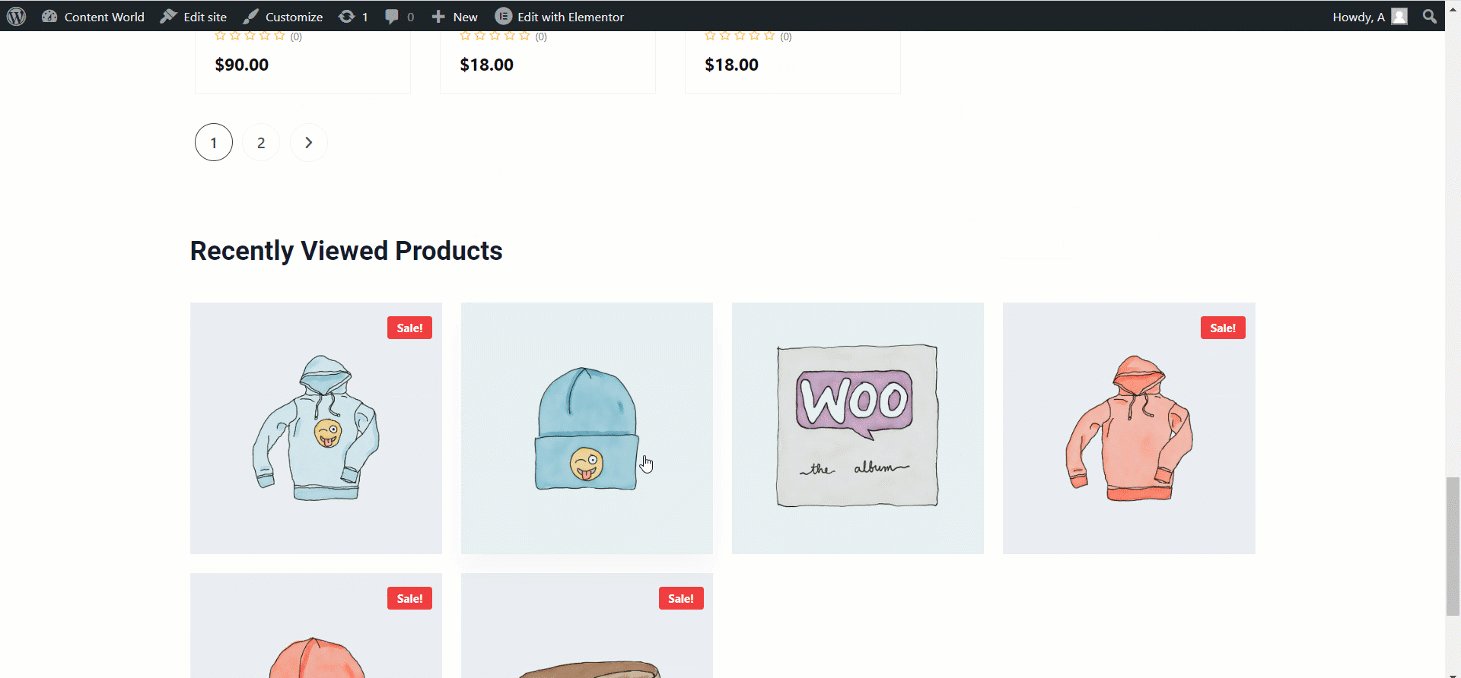
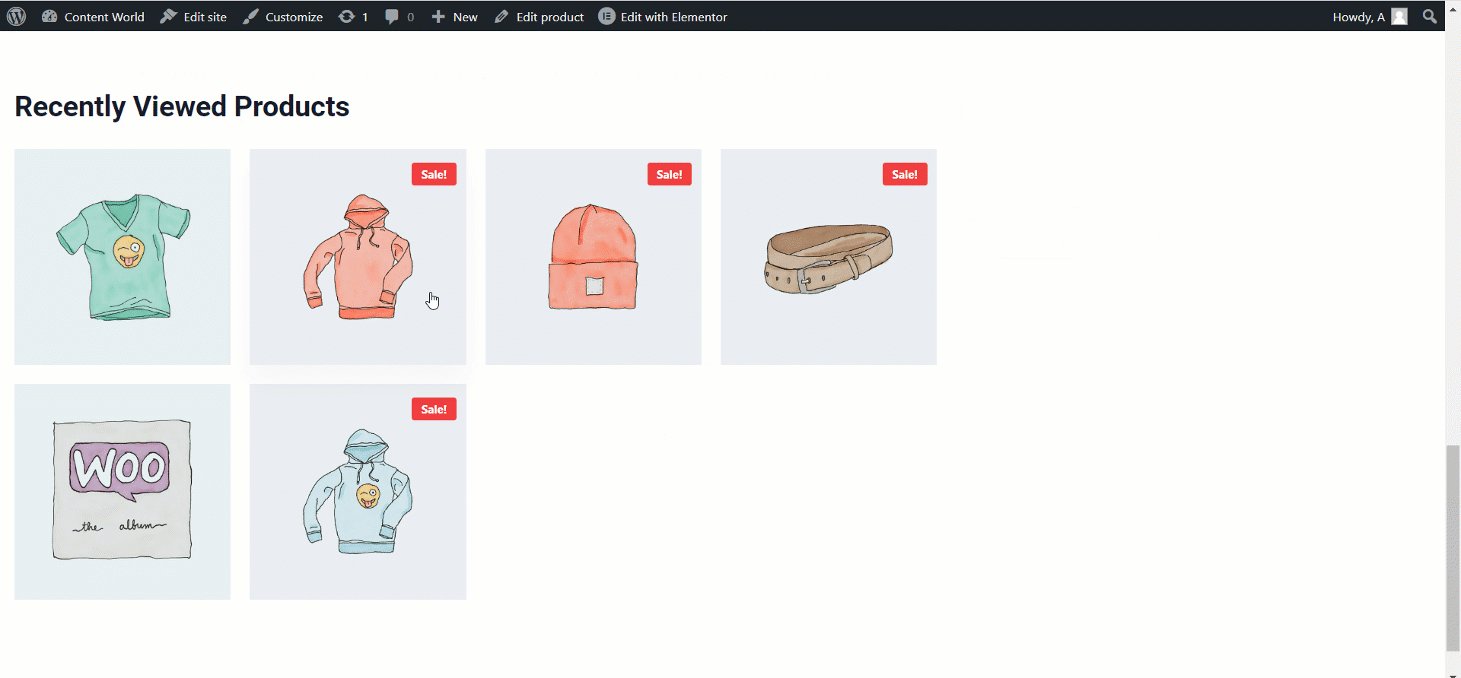
Nachdem Sie alle Änderungen vorgenommen haben, klicken Sie auf aktualisieren speichern. Jetzt sollten die zuletzt angesehenen Produkte mit allen Anpassungen und Gestaltungsmöglichkeiten im Schaufenster sichtbar sein.
Hier ist eine letzte Vorschau des Widgets „Zuletzt angesehene Produkte“:

Kunden vergessen manchmal, wo sie ihr letztes Produkt gelassen haben. „Zuletzt angesehene Produkte“ ist die Funktion, die den Kunden die zuletzt oder kürzlich angesehenen Produkte auf einfache Weise präsentiert. Sie können dieses Widget ausprobieren und auf diese Weise mehr Verkäufe erzielen.



