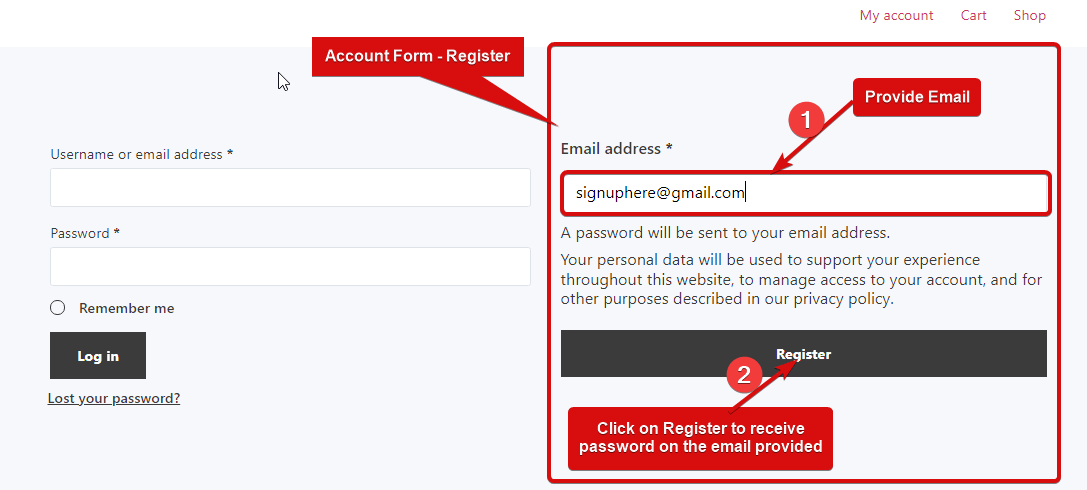
Kontoformular – Das Registrierungs-Widget bietet ein Registrierungsformular für die Kunden. Sobald sich jemand mit einer E-Mail-Adresse registriert, wird ein automatisch generiertes Passwort an die E-Mail-Adresse gesendet. Dies ist ein Vorlagen-Widget „Mein Konto“.
Schritt 1: Aktivieren Sie das Widget #
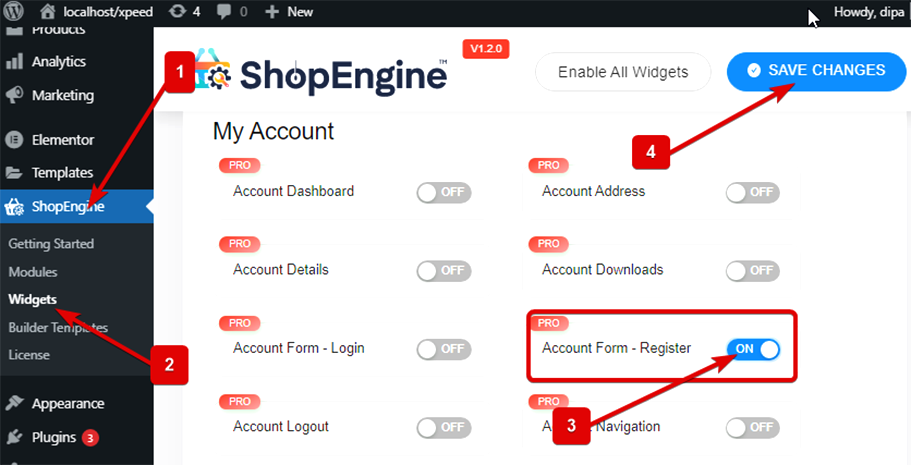
Um das Widget zu aktivieren,
- Gehe zu ShopEngine > Widgets > Kontoformular – Registrieren
- Anmachen
- Speichern Änderungen

Notiz: Du kannst auch anmachen Kontoformular – Registrieren Sie sich bei a globale Einstellung Das aktiviert alle Widgets von ShopEngine.
Schritt 2: Kontoformular hinzufügen – Widget registrieren #
Bevor Sie das Widget hinzufügen können brauchen eine erstellen Vorlage für die Anmeldung/Registrierung meines Kontos Erste. Schauen Sie sich die Dokumentation an So erstellen Sie eine Vorlage „Mein Konto anmelden/registrieren“..
Hinzufügen Kontoformular – Registrieren:
- Gehe zu ShopEngine > Vorlagen > Mein Konto Anmelden / Registrieren
- Klicke auf Bearbeiten mit Elementor

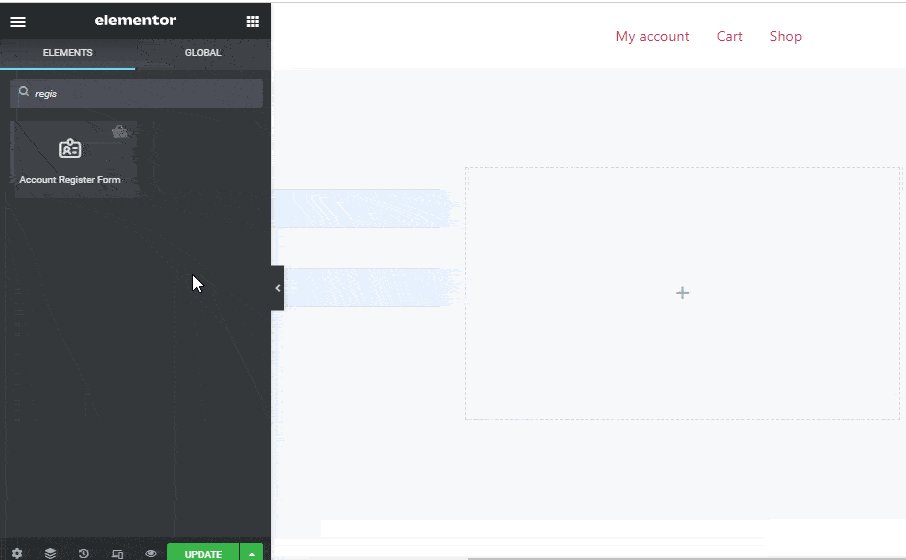
- Suchen für Formular zur Kontoregistrierung auf die Option „Elementsuche“.
- Ziehen und ablegen das Widget
- Klicke auf Aktualisieren um Änderungen zu speichern.

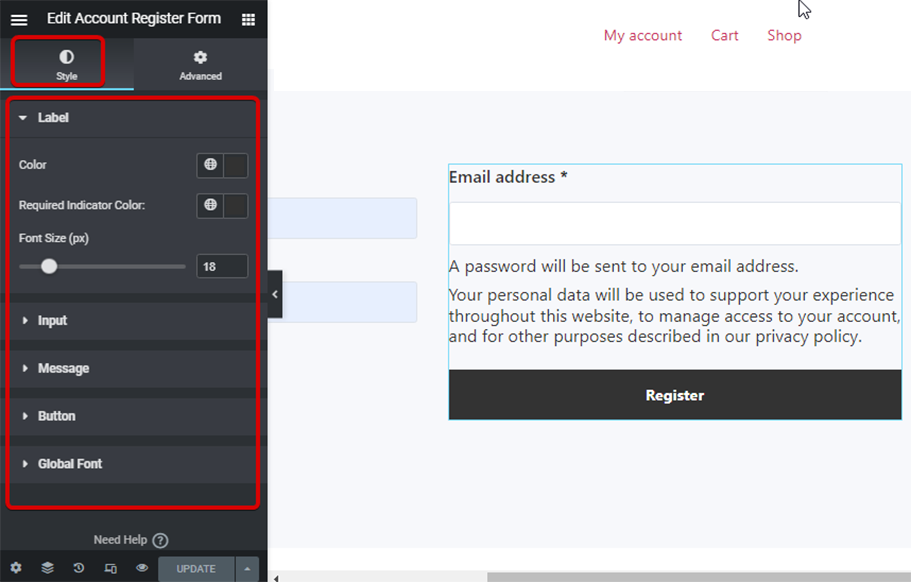
Schritt 3: Stileinstellungen #
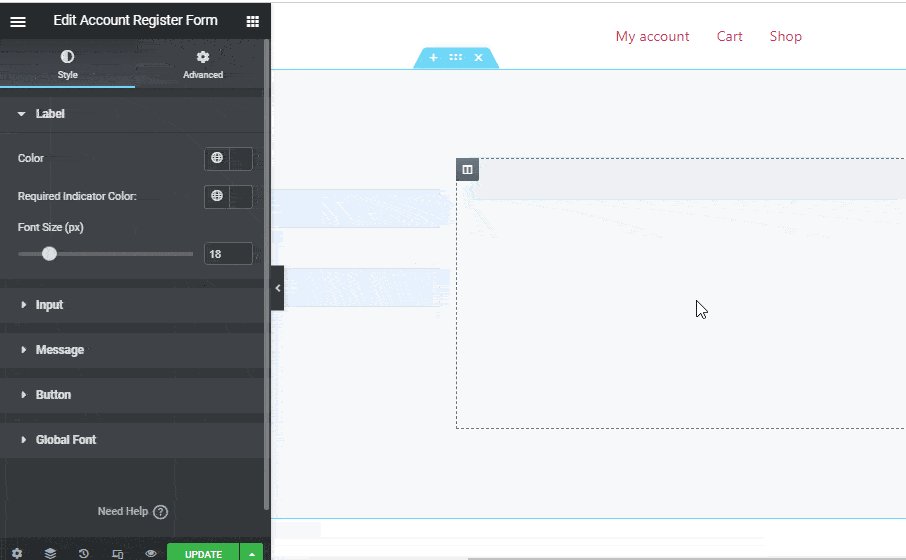
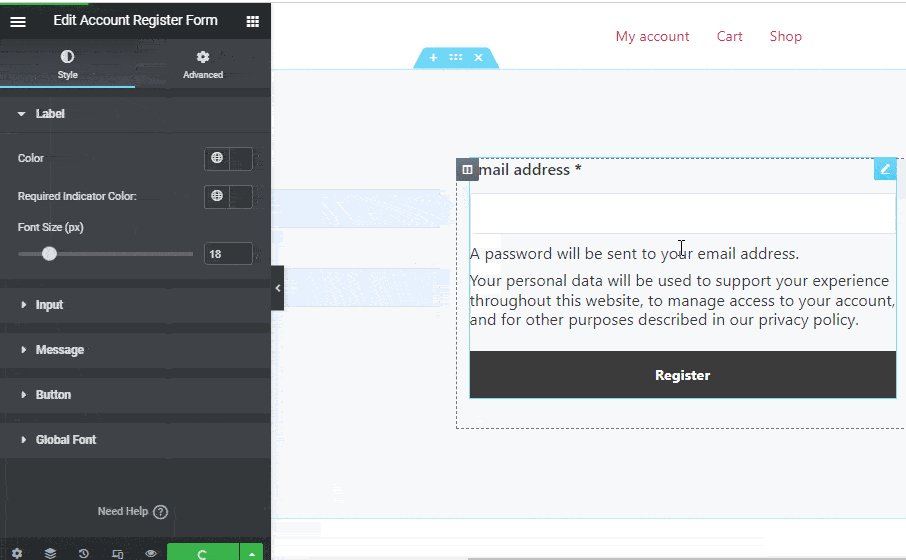
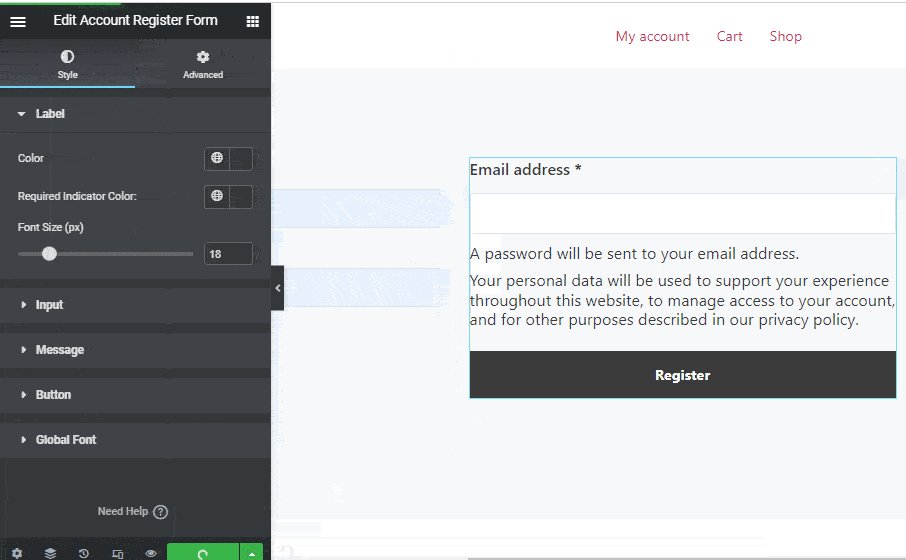
Klicken Sie auf die Bearbeitungsoption, um zur zu gelangen Stil Klicken Sie auf die Registerkarte, um die folgenden Stile dieses Widgets anzupassen:

Etikett: #
- Farbe: Wählen Sie eine Farbe für das Etikett.
- Erforderliche Indikatorfarbe: Wählen Sie eine Farbe für das Etikett.
- Schriftgröße (px): Hier können Sie die Schriftgröße für die Beschriftung einstellen
Eingang: #
- Schriftgröße (px): Wählen Sie eine Schriftgröße für die Eingabe.
- Polsterung: Passen Sie die Polsterung oben, rechts, unten und links für die Schaltfläche an.
- Marge: Wählen Sie den oberen, rechten, unteren und linken Rand aus.
- Normal/Fokus: Wählen Sie die Farbe und Hintergrundfarbe für das Eingabefeld sowohl für den Normal- als auch für den Fokusmodus.
- Randtyp: Sie können den Rahmentyp als durchgezogene, doppelte, gepunktete oder gestrichelte Rille wählen. Wählen Sie „Keine“, wenn Sie keinen Rand wünschen.
- Breite: Wählen Sie die Werte für die Breite oben, rechts, unten und links aus.
Nachricht: #
- Farbe: Wählen Sie eine Farbe für die Nachricht unter dem E-Mail-Feld.
- Verknüpfungsfarbe: Wählen Sie eine Linkfarbe für die Datenschutzrichtlinie.
- Schriftgröße (px): Legen Sie die Schriftgröße für die Nachricht fest.
- Zeilenhöhe: Hier können Sie die Zeilenhöhe wählen.
Taste: #
- Farbe: Wählen Sie eine Farbe für die Schaltfläche.
- Hintergrundfarbe: Wählen Sie die Hintergrundfarbe.
- Hintergrundfarbe Hover: Wählen Sie eine Hintergrundfarbe für den Hover-Modus.
- Polsterung: Passen Sie die Polsterung oben, rechts, unten und links für die Schaltfläche an.
- Marge: Wählen Sie den oberen, rechten, unteren und linken Rand aus.
Globale Schriftart: #
- Schriftfamilie: Hier können Sie die Schriftfamilie für das gesamte Widget ändern.
Klicken Sie abschließend auf Aktualisieren um alle Änderungen zu speichern.
Notiz: Sobald sich der Benutzer registriert hat, kann er sich mit anmelden Kontoformular – Anmelde-Widget.
Hier ist die endgültige Vorschau des Kontoformulars – Registrieren