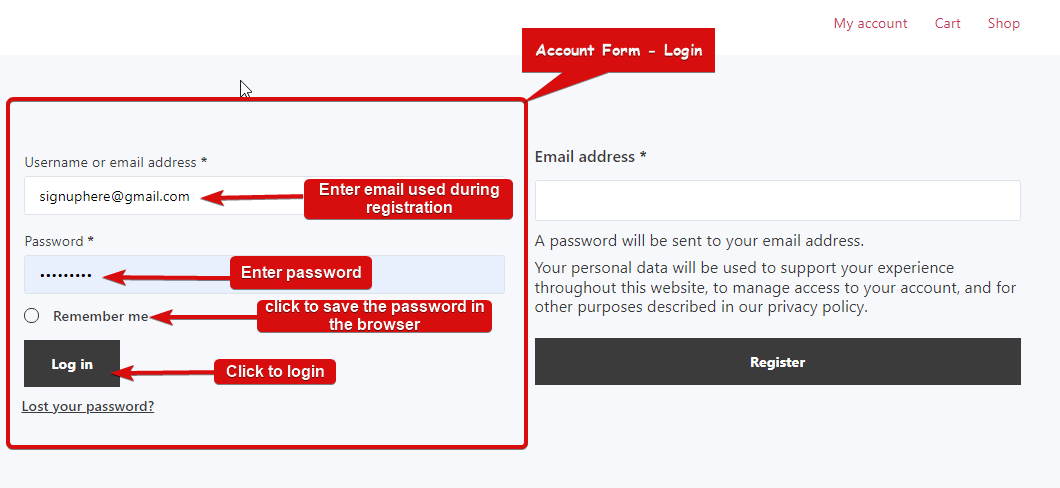
Kontoformular – Das Anmelde-Widget stellt den Kunden ein Anmeldeformular zur Verfügung, mit dem sie sich anmelden und auf ihre Kontoinformationen zugreifen können. Dies ist ein Widget „Mein Kontovorlage“.
Erfahren Sie, wie Sie Kontoformular-Login-Widgets auf Ihrer WooCommerce-Site verwenden können:
Notiz: Kunden müssen sich registrieren, bevor sie sich anmelden können. Stellen Sie daher sicher, dass Sie auch dieses Widget hinzufügen. Schauen Sie sich das Konto an Formular Registerdokumentation.
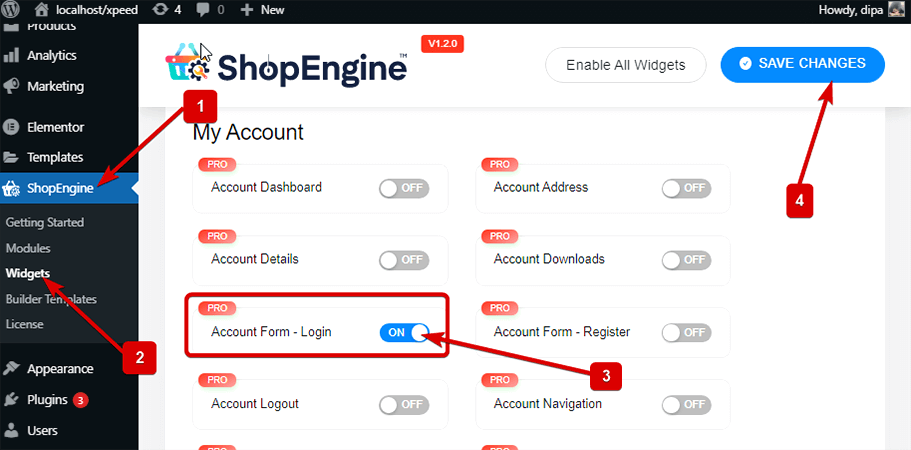
Schritt 1: Aktivieren Sie das Widget #
Um das Widget zu aktivieren,
- Gehe zu ShopEngine > Widgets > Kontoformular – Anmelden
- Anmachen
- Speichern Änderungen

Notiz: Du kannst auch anmachen Kontoformular – Melden Sie sich mit a an globale Einstellung Das aktiviert alle Widgets von ShopEngine.
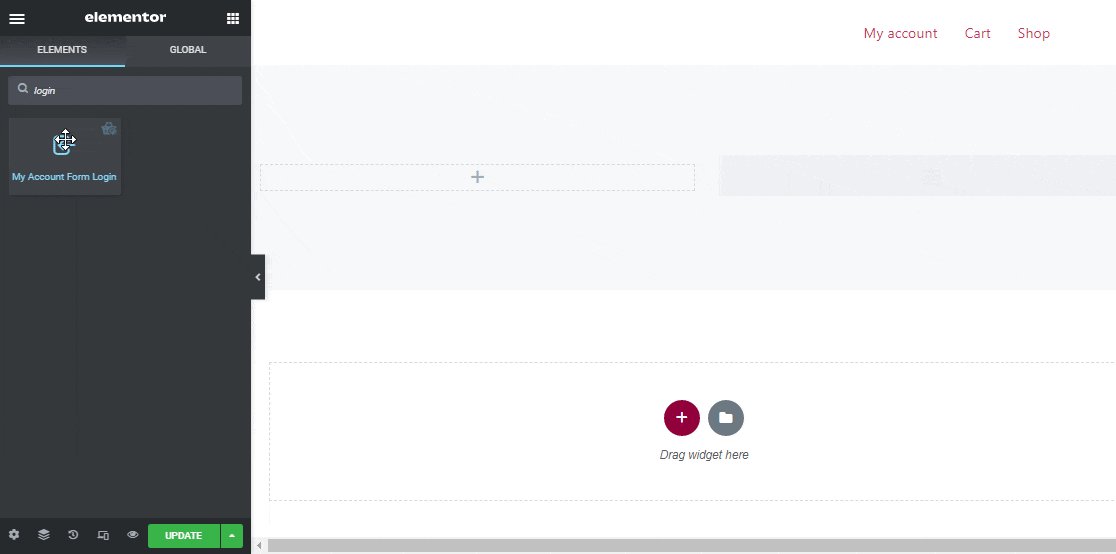
Schritt 2: Kontoformular hinzufügen – Anmelde-Widget #
Bevor Sie das Widget hinzufügen können, müssen Sie zunächst eine Vorlage für die Anmeldung/Registrierung Ihres Kontos erstellen. Schauen Sie sich die Dokumentation an So erstellen Sie eine Vorlage „Mein Konto anmelden/registrieren“..
Hinzufügen Kontoformular – Login:
- Gehe zu ShopEngine > Vorlagen > Mein Konto Anmelden / Registrieren
- Klicke auf Bearbeiten mit Elementor

- Suchen für Kontoformular – Anmelden auf die Option „Elementsuche“.
- Ziehen und ablegen das Widget
- Klicke auf Aktualisieren um Änderungen zu speichern.

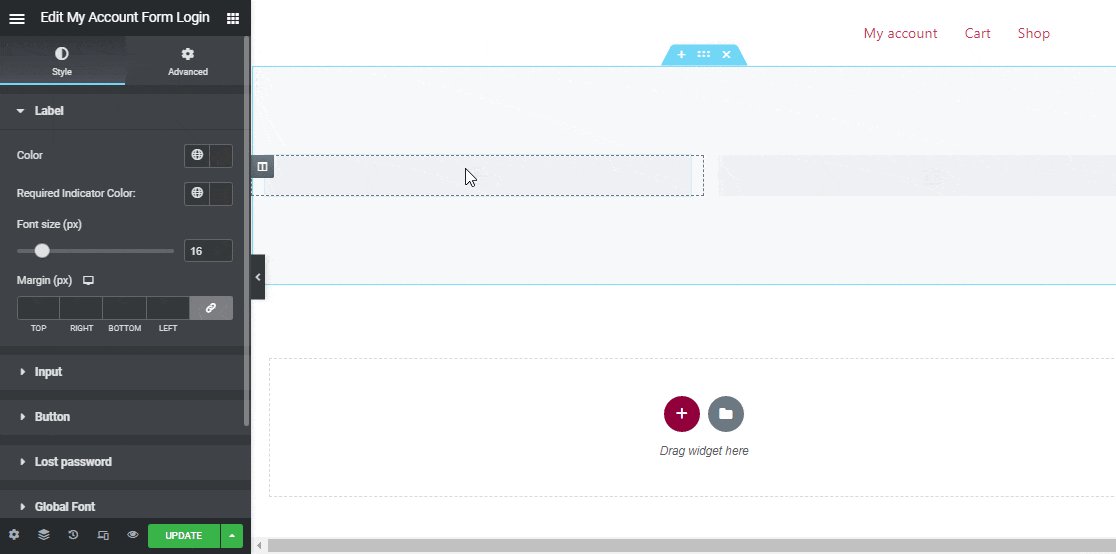
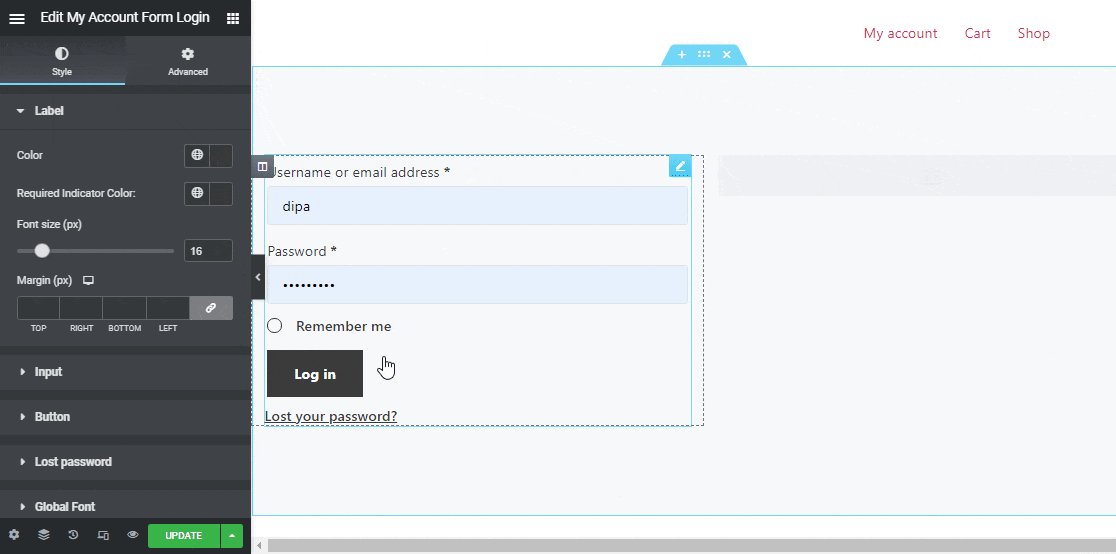
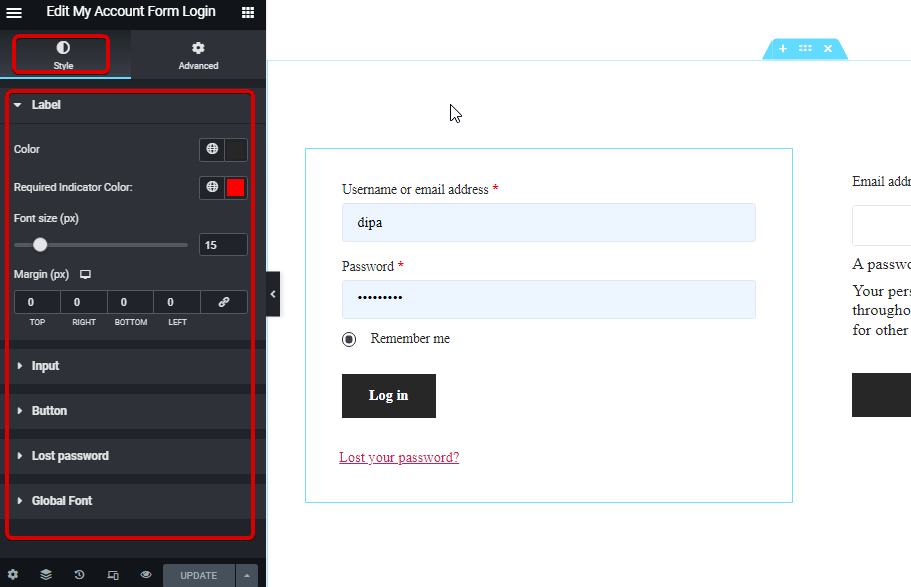
Schritt 3: Stileinstellungen #
Klicken Sie auf die Bearbeitungsoption, um zur zu gelangen Stil Klicken Sie auf die Registerkarte, um die folgenden Stile dieses Widgets anzupassen:

Etikett: #
- Farbe: Wählen Sie eine Farbe für das Etikett.
- Erforderliche Indikatorfarbe: Wählen Sie eine Farbe für das Etikett.
- Schriftgröße (px): Hier können Sie die Schriftgröße für die Beschriftung einstellen.
- Marge (px): Passen Sie den oberen, linken, rechten und unteren Rand um das Etikett herum an.
Eingang: #
- Schriftgröße (px): Wählen Sie eine Schriftgröße für die Eingabe.
- Normal/Fokus: Wählen Sie die Farbe und Hintergrundfarbe für das Eingabefeld sowohl für den Normal- als auch für den Fokusmodus.
- Farbe: Wählen Sie eine Farbe für das Etikett.
- Grenze: Sie können den Rahmentyp als durchgezogene, doppelte, gepunktete oder gestrichelte Rille wählen. Wählen Sie „Keine“, wenn Sie keinen Rand wünschen.
- Breite: Wählen Sie die Werte für die Breite oben, rechts, unten und links aus.
- Farbe: Wählen Sie eine Rahmenfarbe.
Taste: #
- Farbe: Wählen Sie eine Farbe für die Schaltfläche.
- Hintergrundfarbe: Wählen Sie die Hintergrundfarbe.
- Hintergrundfarbe Hover: Wählen Sie eine Hintergrundfarbe für den Hover-Modus.
- Schriftgröße (px): Wählen Sie eine Schriftgröße für den Schaltflächentext/
- Polsterung: Passen Sie die Polsterung oben, rechts, unten und links für die Schaltfläche an.
- Marge: Wählen Sie den oberen, rechten, unteren und linken Rand aus.
- Randradius: Hier können Sie die Randradiuswerte anpassen.
Passwort vergessen: #
- Farbe: Wählen Sie eine Farbe für den Link „Passwort verloren“.
- Hover-Farbe: Wählen Sie eine Hover-Farbe.
- Schriftgröße (px): Hier können Sie die Schriftgröße für das verlorene Passwort wählen.
Globale Schriftart: #
- Schriftfamilie: Hier können Sie die Schriftfamilie für das gesamte Widget ändern.
Klicken Sie abschließend auf Aktualisieren um alle Änderungen zu speichern.
So sieht das Widget „Kontoformular – Anmeldung“ auf der Website aus