Das Widget „Kontoabmeldung“ ist für die Verwendung in allen „Mein Konto“-Vorlagen vorgesehen.
ShopEngine bietet das Widget „Kontoabmeldung“, mit dem Sie den Inhalt und Stil der Kontoabmeldung nach Ihren Wünschen ändern und anpassen können.
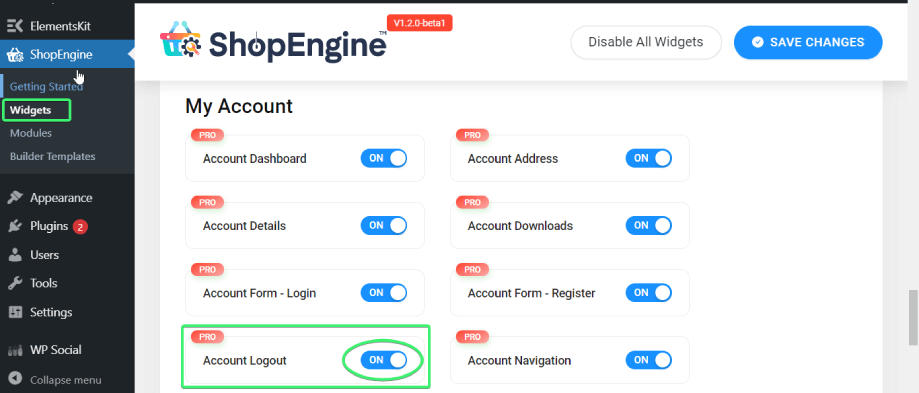
Aktivieren Sie das Kontoabmelde-Widget #
Gehen Sie im WordPress-Admin-Dashboard zu ShopEngine > Widgets. Aktivieren Sie in der Liste der Widgets „Mein Konto“ das Widget „Kontoabmeldung“. AN.

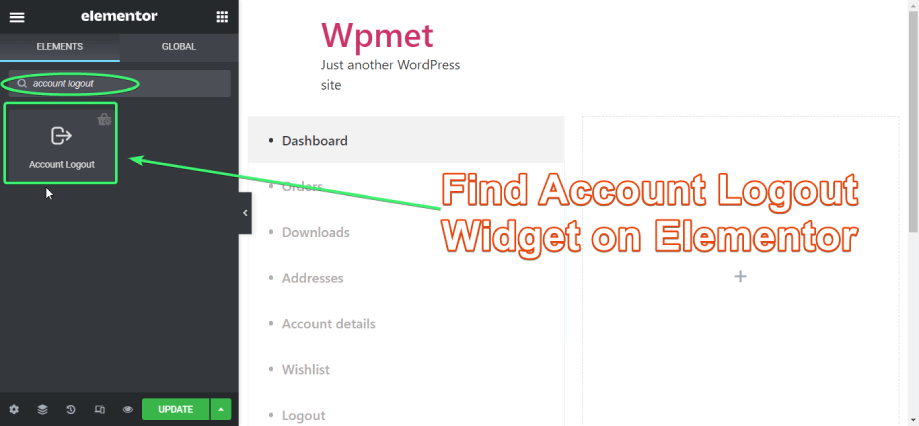
Verwenden Sie das Kontoabmelde-Widget #
Suchen Sie auf der Registerkarte ELEMENTE von Elementor nach dem Widget „Kontoabmeldung“ für die Seiten „Mein Konto“.

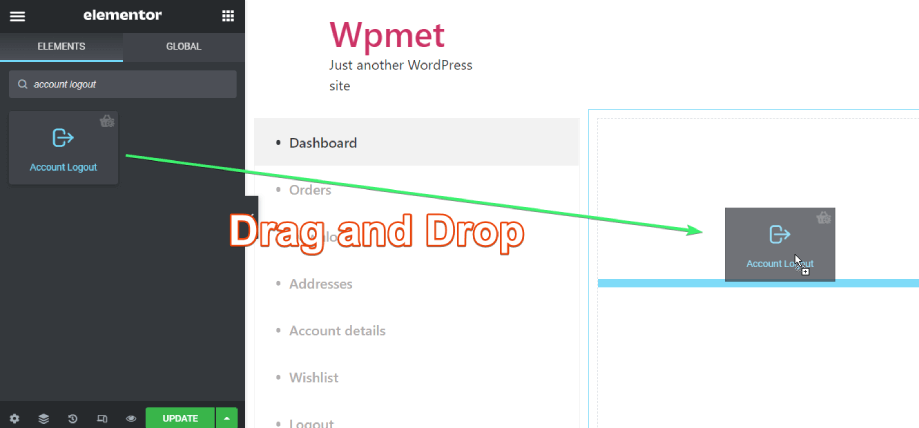
Ziehen Sie das Kontoabmelde-Widget von Elementor per Drag & Drop auf die gewünschte Seite.

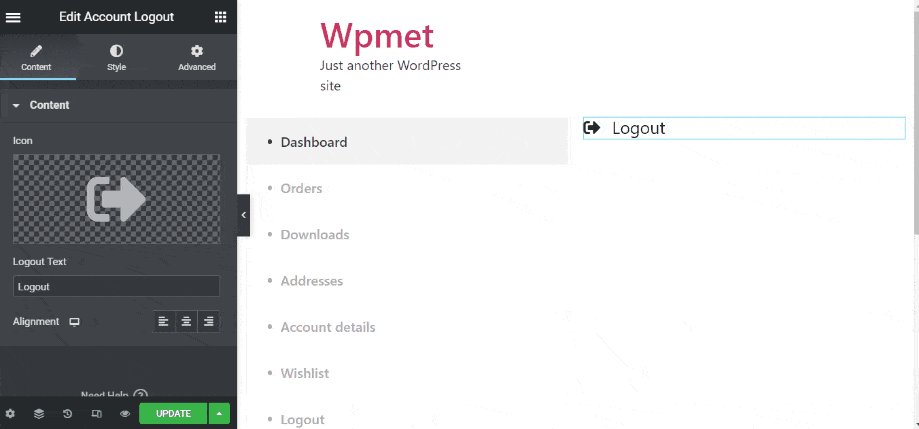
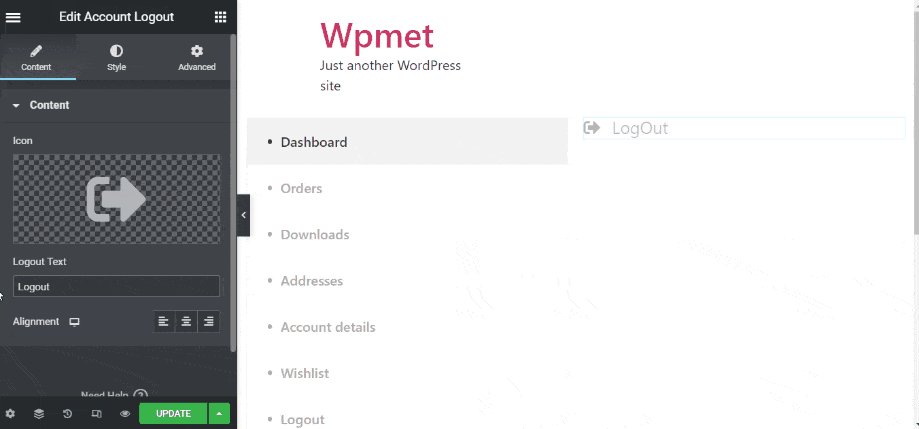
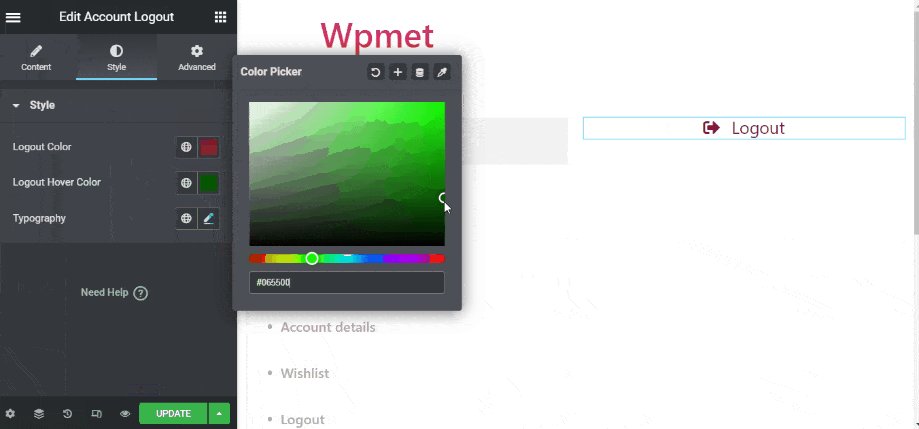
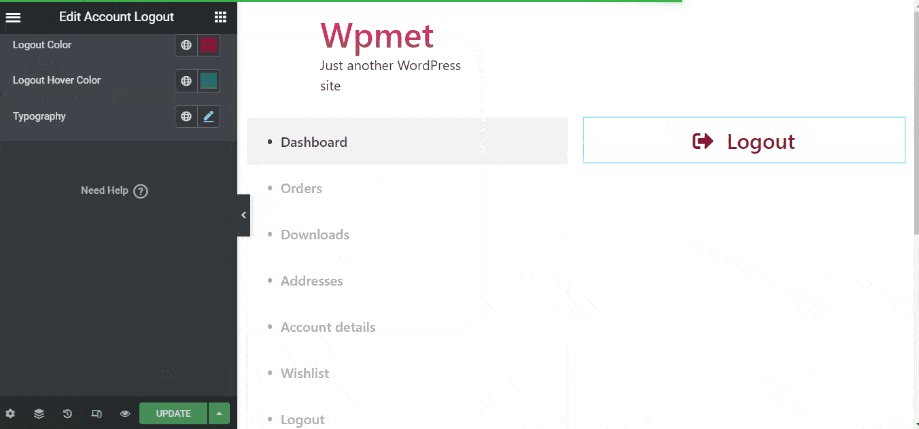
Passen Sie das Kontoabmelde-Widget an #
Mit dem Kontoabmelde-Widget für Elementor können Sie den Inhalt und den Stil der Anzeige der Abmeldeschaltfläche anpassen.