Mit dem Add To Cart Widget können Kunden Produkte zu ihrem virtuellen Warenkorb hinzufügen. Dies ist ein einzelnes Produktvorlagen-Widget. Sie können dieses Widget hinzufügen, um Ihre einzelne Produktseite mit ShopEngine zu gestalten.
Erfahren Sie, wie Sie das Add-to-Cart-Widget auf Ihrer WooCommerce-Site verwenden können:
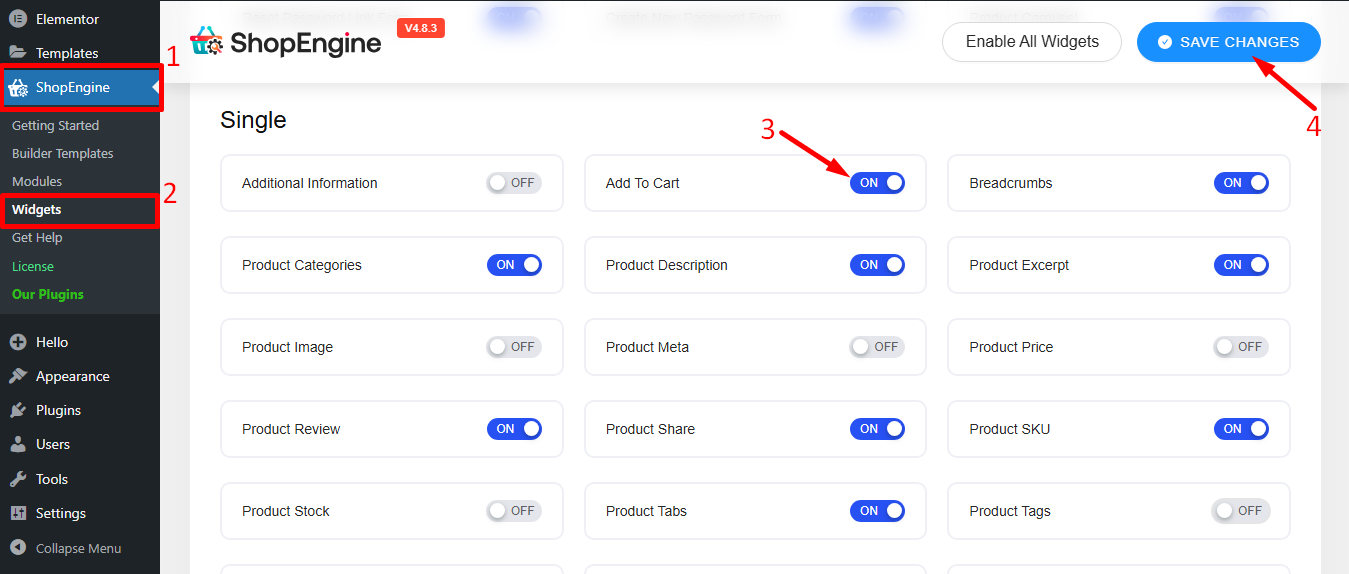
Schritt 1: Aktivieren Sie das Widget #
Um das Widget zu aktivieren,
- Gehe zu: ShopEngine > Widgets > In den Warenkorb legen
- Anmachen
- Änderungen speichern

Notiz: Sie können den Produktbestand auch mit einer globalen Einstellung aktivieren aktiviert alle Widgets von ShopEngine gleichzeitig.
Schritt 2: Hinzufügen In den Warenkorb legen Widget #
Bevor Sie das Widget hinzufügen können, müssen Sie zunächst eine Einzelproduktvorlage erstellen. Schauen Sie sich die Dokumentation an So erstellen Sie eine einzelne Produktvorlage.
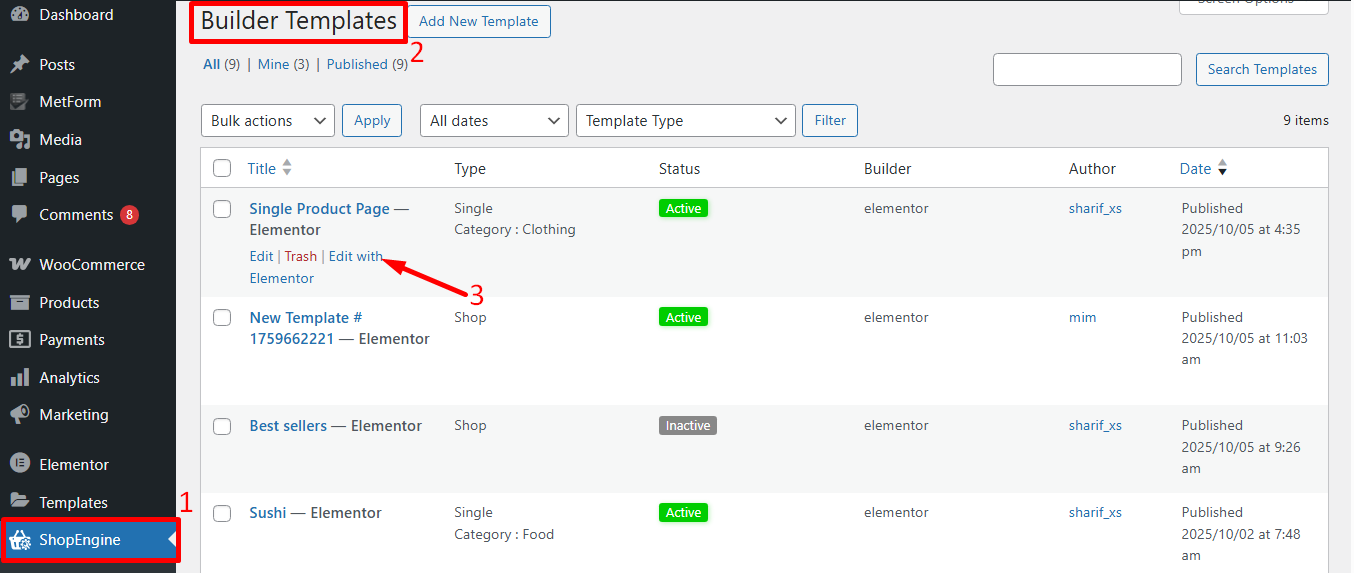
Hinzufügen In den Warenkorb legen:
- Gehe zu ShopEngine > Vorlagen > Einzelproduktseitenvorlage
- Klicke auf Bearbeiten mit ElementoR

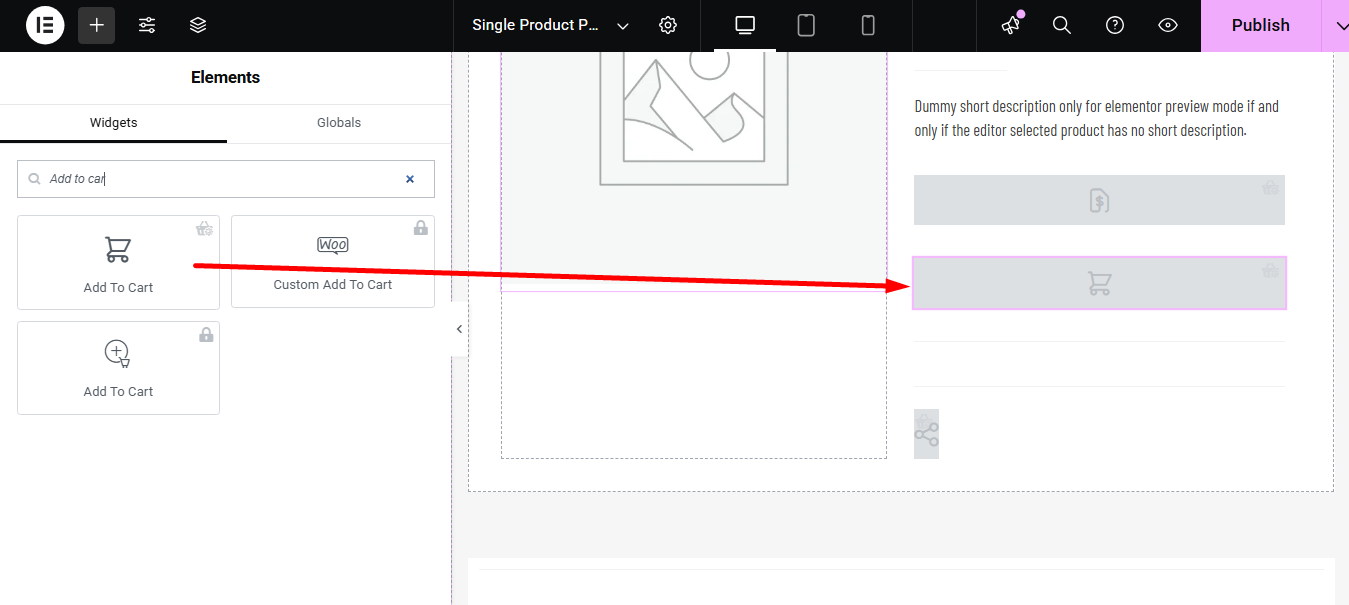
- Suchen für die Option „In den Warenkorb hinzufügen“ bei der Elementsuche
- Ziehen und ablegen das Widget
- Klicke auf Aktualisieren um Änderungen zu speichern.

Schritt 3: Einstellungen zum Hinzufügen zum Warenkorb #
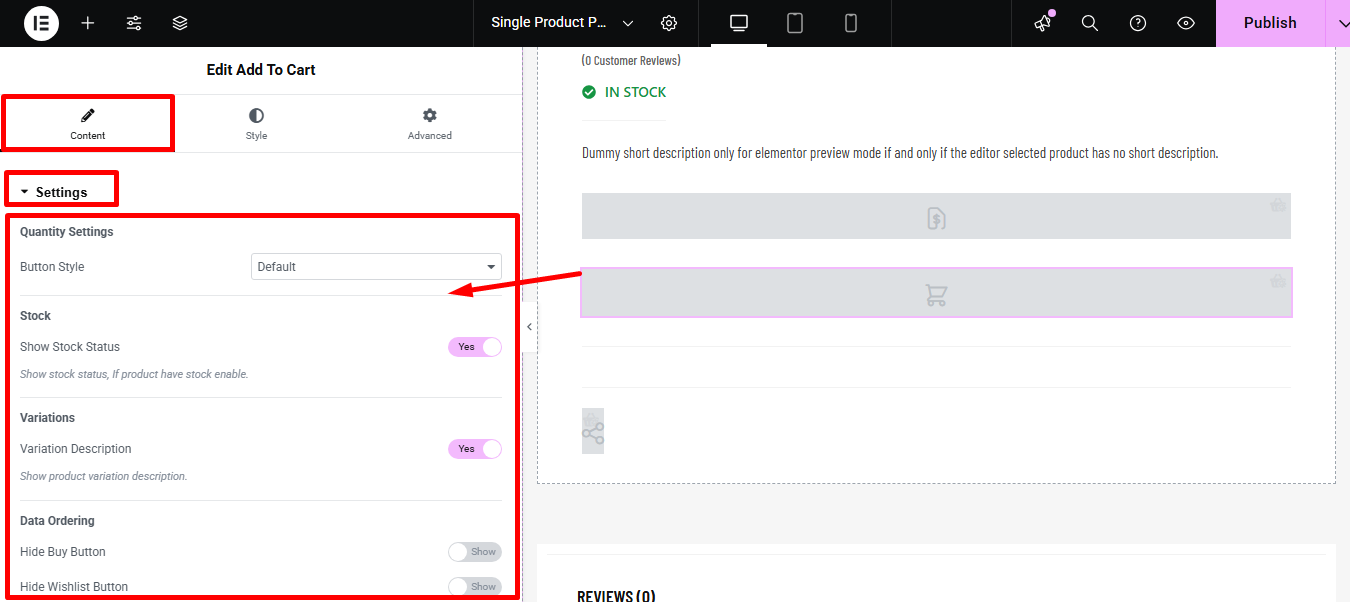
Gehe zu Klicken Sie auf „Inhalt“ > „Einstellungen“, um die folgenden Optionen anzupassen:

- Mengeneinstellungen:
- Knopfstil: Sie können den Schaltflächenstil ändern. Sie können die Schaltflächen zum Erhöhen (+) und Verringern (-) auf beiden Seiten einstellen, sowohl links als auch rechts, oder Sie können es als Standard belassen. Sie haben auch die Möglichkeit, benutzerdefiniert zu wählen Plus-Symbol(+) Und Minus-Symbol (-).
- Aktie:
- Lagerstatus anzeigen: Sie können den Lagerstatus anzeigen, indem Sie diese Option aktivieren.
- Variation:
- Variationsbeschreibung: Aktivieren Sie diese Option, um die Beschreibung der Produktvariante anzuzeigen.
- Datenbestellung:
- Hide Buy Button – Removes the main purchase button; users can’t buy directly.
- Hide Wishlist Button – Removes Add to Wishlist; users can’t save the item.
- Hide Add to Cart – Removes in den Warenkorb legen; item can’t be added to the cart.
- Hide Compare Button – Removes Compare; users can’t compare products.
- Hide Quantity Button – Removes quantity selector; users can’t change order amount.
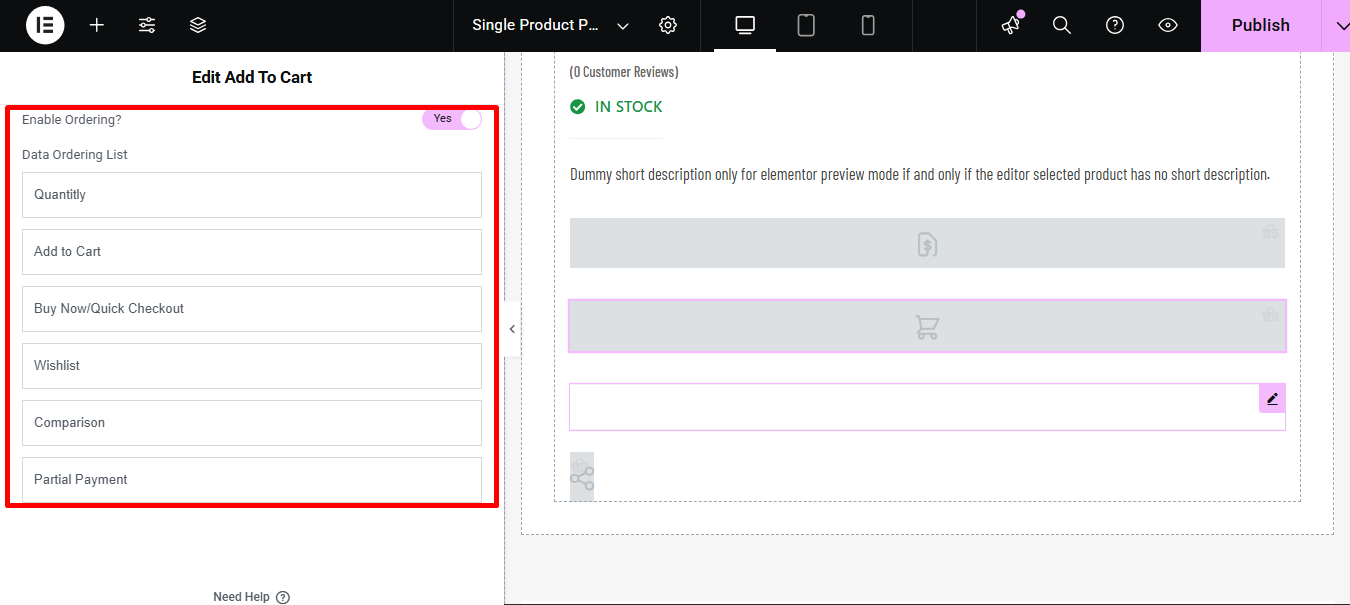
- Bestellung aktivieren: Enable this option to customize the Data Ordering List wie zum Beispiel:
- Quantify: Wählen Sie das number of items to buy.
- In den Warenkorb legen: Puts the product into the shopping cart.
- Buy Now/Quick Checkout: Skips the cart to go straight to payment.
- Wunschzettel: Saves the product für später.
- Comparison: Compares features of multiple products.
- Teilzahlung: Allows paying a deposit or installment now.

Schritt 4: Stileinstellungen von „In den Warenkorb“. #
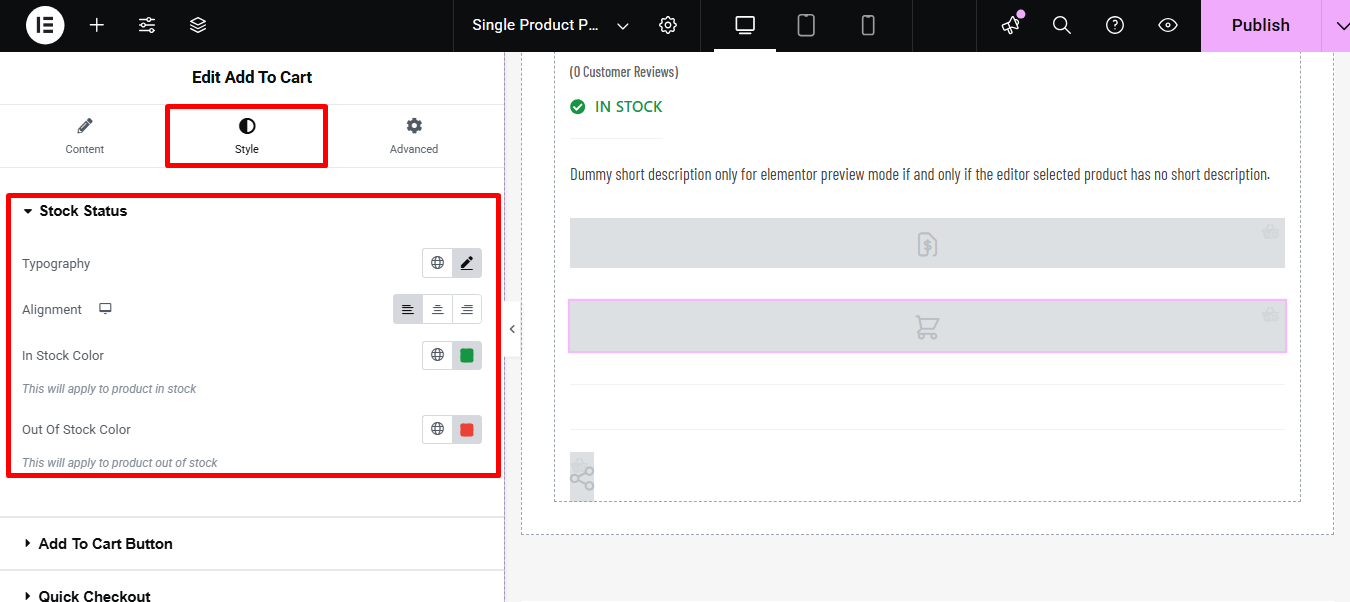
Wechseln Sie zur Registerkarte „Stil“, um Zugriff auf alle Stiloptionen zu erhalten.
Erweitern Sie den Lagerstatus und bearbeiten Sie die folgenden Einstellungen:

- Typografie: Hier können Sie die Schriftfamilie, die Schriftgröße, die Schriftstärke, die Transformation und die Zeilenhöhe für den Bestandsstatustext ändern.
- Ausrichtung: Sie können die Ausrichtung links, rechts oder mittig wählen.
- Vorrätige Farbe: Wählen Sie die Textfarbe, wenn das Produkt auf Lager ist.
- Nicht vorrätig. Farbe: Wählen Sie die Farbe für den Text, wenn das Produkt nicht vorrätig ist.
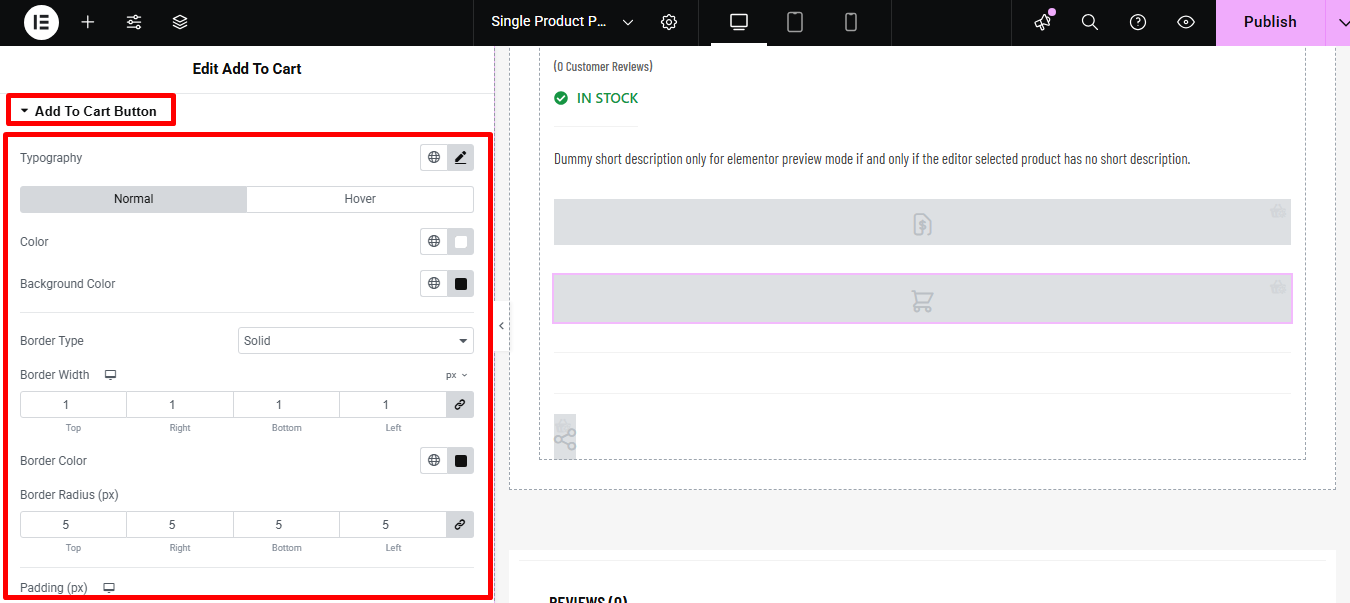
Expandieren Schaltfläche „In den Warenkorb hinzufügen“. um die folgenden Stiloptionen zu bearbeiten:

- Typografie: Hier können Sie die Schriftfamilie, die Schriftgröße, die Schriftstärke, die Transformation und die Zeilenhöhe für die Schaltfläche „In den Warenkorb“ ändern.
- Normal/Hover: Ändern Sie die Farbe und Hintergrundfarbe sowohl für die Normal- als auch für die Hover-Ansicht.
- Randtyp: Als Rahmentyp können Sie „durchgezogen“, „gepunktet“, „doppelt gestrichelt“ oder „kein“ auswählen.
- Breite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Farbe: Wählen Sie eine Farbe für den Rand.
- Randradius: Geben Sie die oberen, rechten, unteren und linken Werte für den Radius ein.
- Polsterung: Passen Sie die obere, linke, rechte und untere Polsterung an.
- Marge: Wenn Sie möchten, geben Sie oben, links, rechts und unten einen Rand ein.
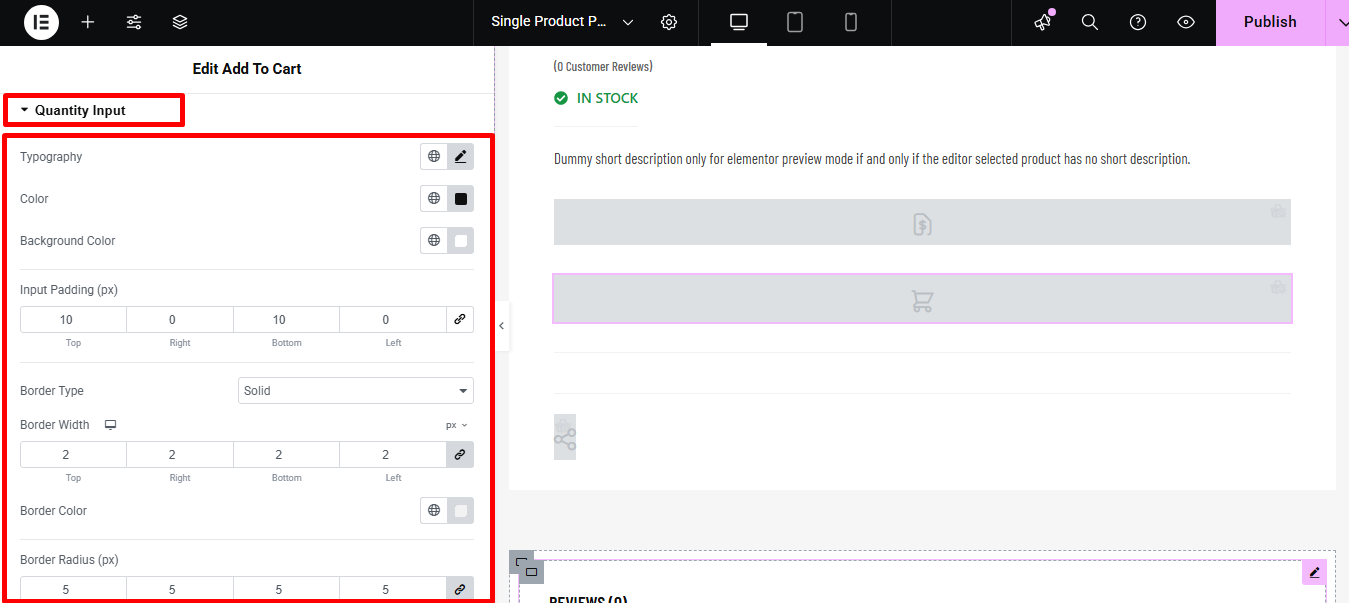
Expandieren Mengeneingabe um die folgenden Stiloptionen zu bearbeiten:

- Typografie: Sie können die Schriftfamilie, die Schriftgröße, die Schriftstärke, die Transformation und die Zeilenhöhe für die Mengeneingabeoption ändern.
- Farbe: Wählen Sie eine Farbe für den Mengentext.
- Hintergrundfarbe: Wenn Sie möchten, können Sie hier die Hintergrundfarbe ändern.
- Plus-Minus-Taste:
- Symbolgröße: SWählen Sie die Größe der Plus-Minus-Schaltfläche.
- Farbe und Hintergrund: Ändern Sie die Farbe und Hintergrundfarbe sowohl für die Normal- als auch für die Hover-Ansicht.
- Tastenpolsterung: Geben Sie einen Füllwert um die Schaltfläche herum an.
- Eingabeauffüllung: Geben Sie einen Füllwert um das Eingabefeld herum an.
- Randtyp: Als Rahmentyp können Sie „durchgezogen“, „gepunktet“, „doppelt gestrichelt“ oder „kein“ auswählen.
- Breite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Farbe: Wählen Sie eine Farbe für den Rand.
- Randradius: Geben Sie die oberen, rechten, unteren und linken Werte für den Radius ein.
- Wickelrand: Geben Sie einen oberen, rechten, linken und unteren Wert für den Rand an.
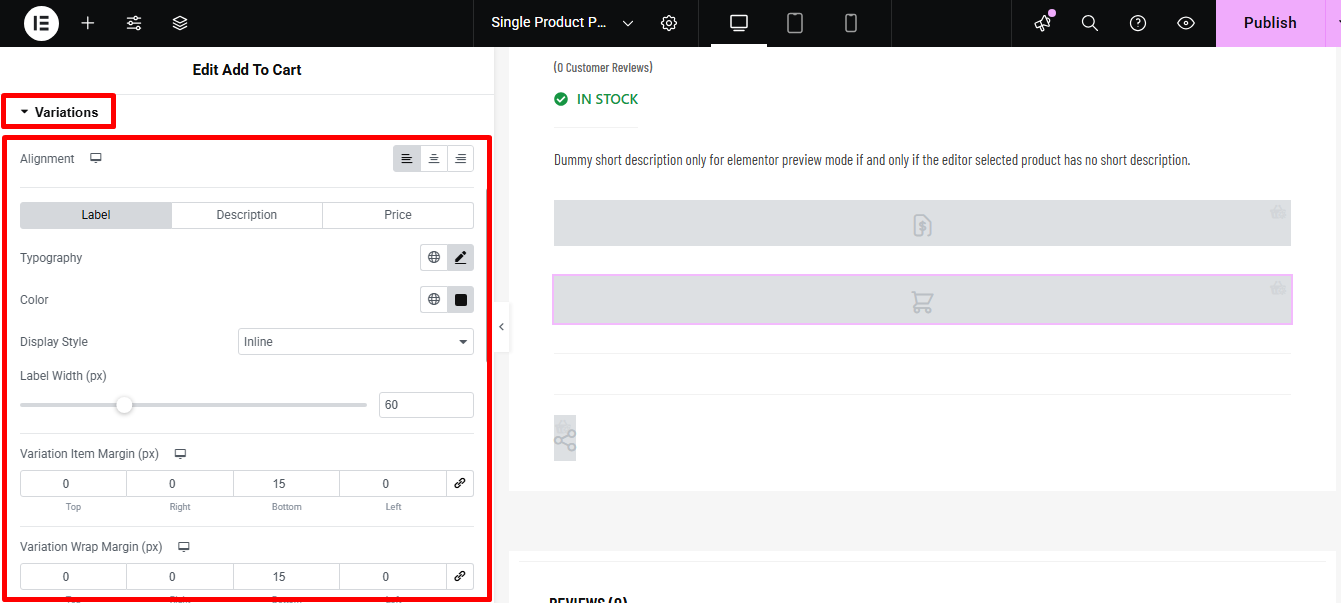
Expandieren Variationen um die folgenden Stiloptionen zu bearbeiten:

- Ausrichtung: Sie können die Ausrichtung links, rechts oder mittig wählen.
- Etikett/Beschreibung/Preis: Wechseln Sie die Registerkarten und bearbeiten Sie Typografie, Farbe, Anzeigestil des Etiketts, Beschreibung und Preis.
- Etikettenbreite: Wählen Sie hier die Breite des Etiketts in Pixel aus.
- Variationsartikel-Marge (px): Wählen Sie hier den Abstand zwischen Variationselementen aus.
- Variations-Wrap-Rand: Geben Sie die oberen, linken, rechten und unteren Werte für den Variations-Umbruchrand an.
- Variations-Dropdown: Wählen Sie hier die Dropdown-Farbe.
- Randtyp: Als Rahmentyp können Sie „durchgezogen“, „gepunktet“, „doppelt gestrichelt“ oder „kein“ auswählen.
- Breite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Farbe: Wählen Sie eine Farbe für den Rand.
- Randradius: Geben Sie die oberen, rechten, unteren und linken Werte für den Radius ein.
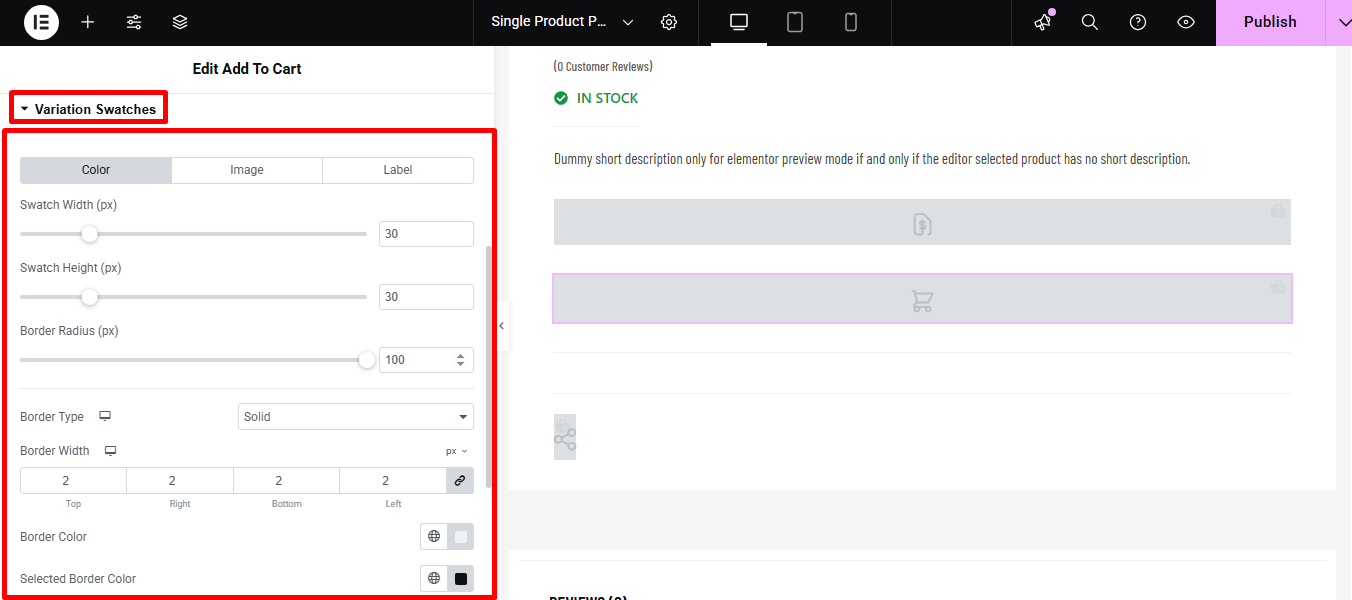
Expandieren Variationsmuster um die folgenden Stiloptionen im Zusammenhang mit Variationsfeldern zu bearbeiten:

- Farbe/Bild/Beschriftung: Wechseln Sie zu den einzelnen Registerkarten, um die Farbfeldbreite, die Farbfeldhöhe und den Rahmenradius für Farbe, Bild und Beschriftung festzulegen.
- Randtyp: Sie können als Rahmentyp „durchgezogen“, „gepunktet“, „doppelt gestrichelt“ oder „kein“ wählen.
- Breite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Farbe: Wählen Sie eine Farbe für den Rand.
- Ausgewählte Randfarbe: Wählen Sie eine Rahmenfarbe für die ausgewählten Elemente.
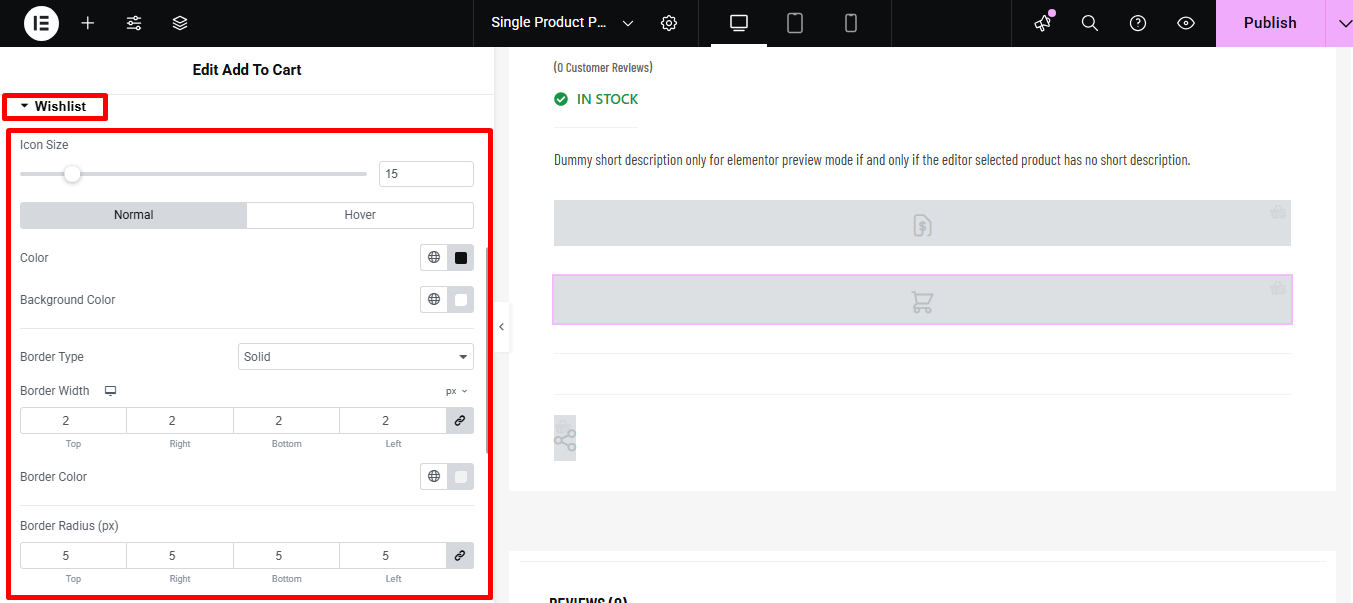
Expandieren Wunschzettel um die folgenden Stiloptionen im Zusammenhang mit Wunschlisten zu bearbeiten:

- Symbolgröße: Wählen Sie die Symbolgröße für die Wunschliste aus.
- Normal/Hover: Wählen Sie die Farbe und Hintergrundfarbe sowohl für die Normal- als auch für die Hover-Ansicht.
- Randtyp: Sie können als Rahmentyp „durchgezogen“, „gepunktet“, „doppelt gestrichelt“ oder „kein“ wählen.
- Breite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Farbe: Wählen Sie eine Farbe für den Rand.
- Randradius: Geben Sie die oberen, rechten, unteren und linken Werte für den Radius ein.
- Polsterung: Passen Sie die obere, linke, rechte und untere Polsterung an.
- Marge: Wenn Sie möchten, geben Sie oben, links, rechts und unten einen Rand ein.
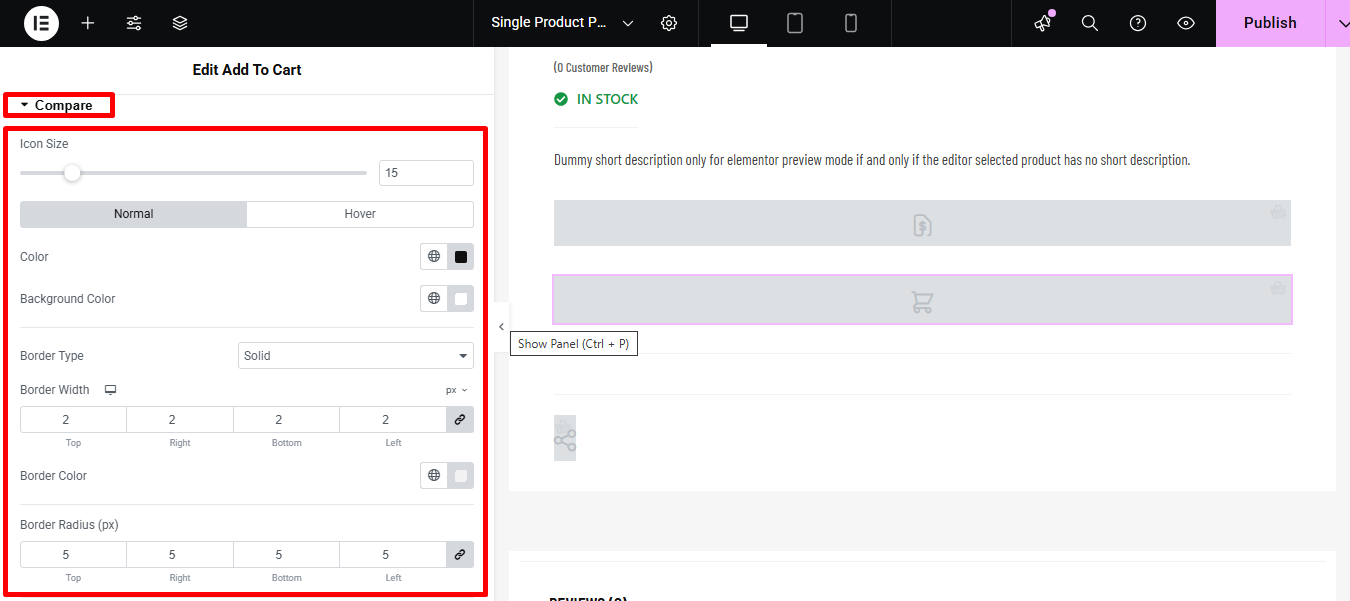
Expandieren Compare um die folgenden Stiloptionen zu bearbeiten:

- Symbolgröße: The physical dimensions (width and height) of the comparison icon.
- Farbe: The color of the icon itself (e.g., the actual image or symbol).
- Hintergrundfarbe: The color behind the icon or button area.
- Randtyp: The style of the line around the button (e.g., solid, dashed, dotted).
- Rahmenbreite: The thickness of the line around the button.
- Randfarbe: The color of the line around the button.
- Randradius: How rounded the corners of the button/border are.
- Polsterung: Inner spacing between the icon/text and the border.
- Marge: Outer spacing between the button and other elements on the page.
Klicke auf Aktualisieren um alle vorgenommenen Änderungen zu speichern.
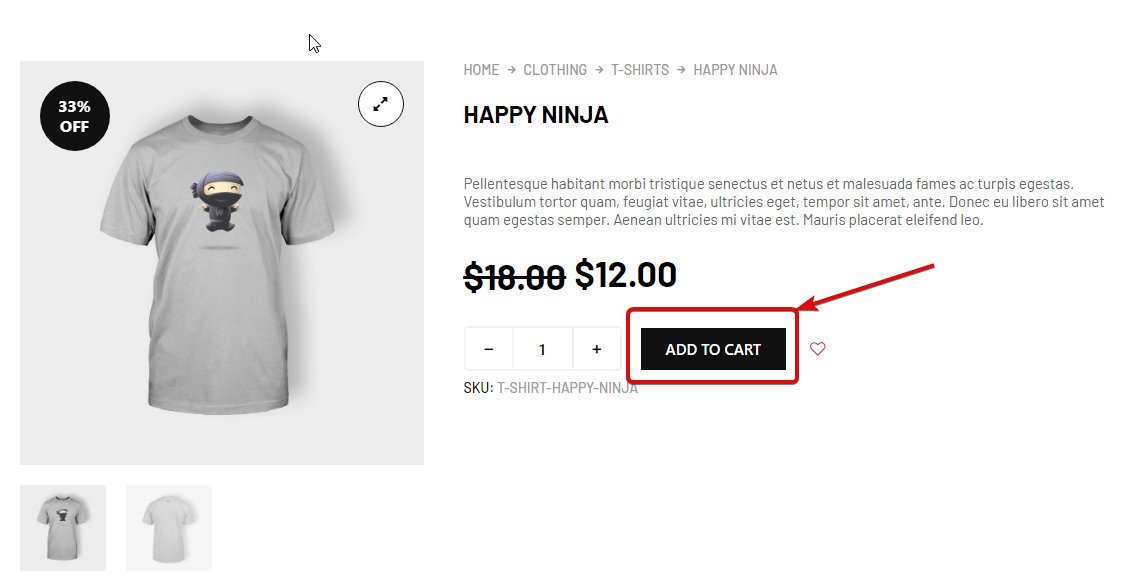
Hier ist eine Vorschau des Widgets „In den Warenkorb“: