Image Comparison block lets you to easily compare two images side-by-side. This can be useful for a variety of purposes, such as showcasing before-and-after photos, comparing products, or demonstrating the effects of editing.
Let’s have a look at the documentation.
How can you use image comparison block? #
Zugriff auf Ihr WordPress-Dashboard –
- Finden Pages/Posts > Add New Page/Post oder beginnen Sie mit der Bearbeitung einer vorhandenen Seite mit dem Blockeditor.
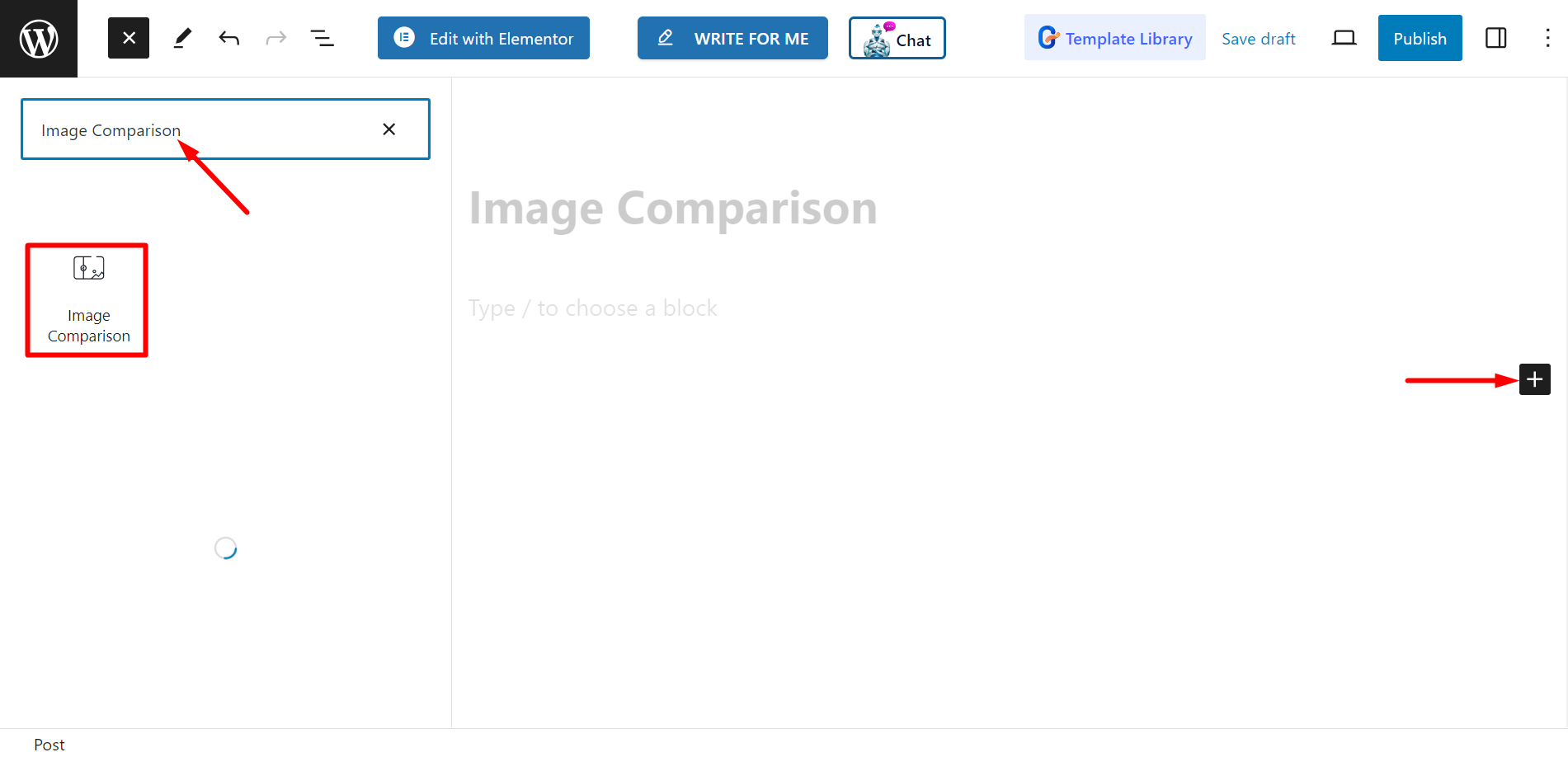
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Bildvergleich“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

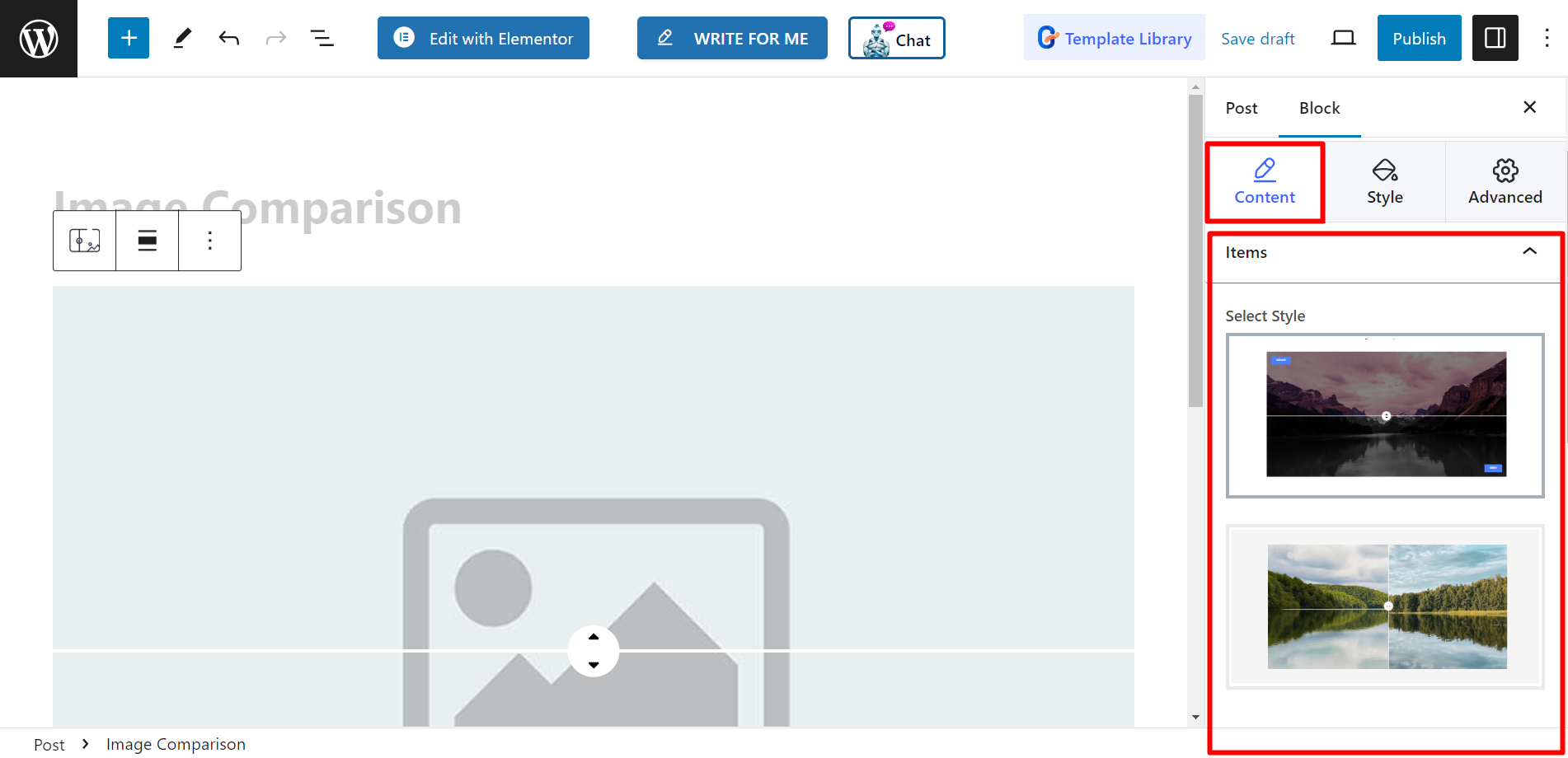
Inhaltsteil bearbeiten #
Select Styles – There are two styles, you can pick any of your choice.
After that, you have to set before and after images.
Einstellungen - Here, you can adjust the offset bar. There are also options of label style, which are
active, hover, and none.
Additionally, you can control remove overlay, move slider on hover, and click to move.

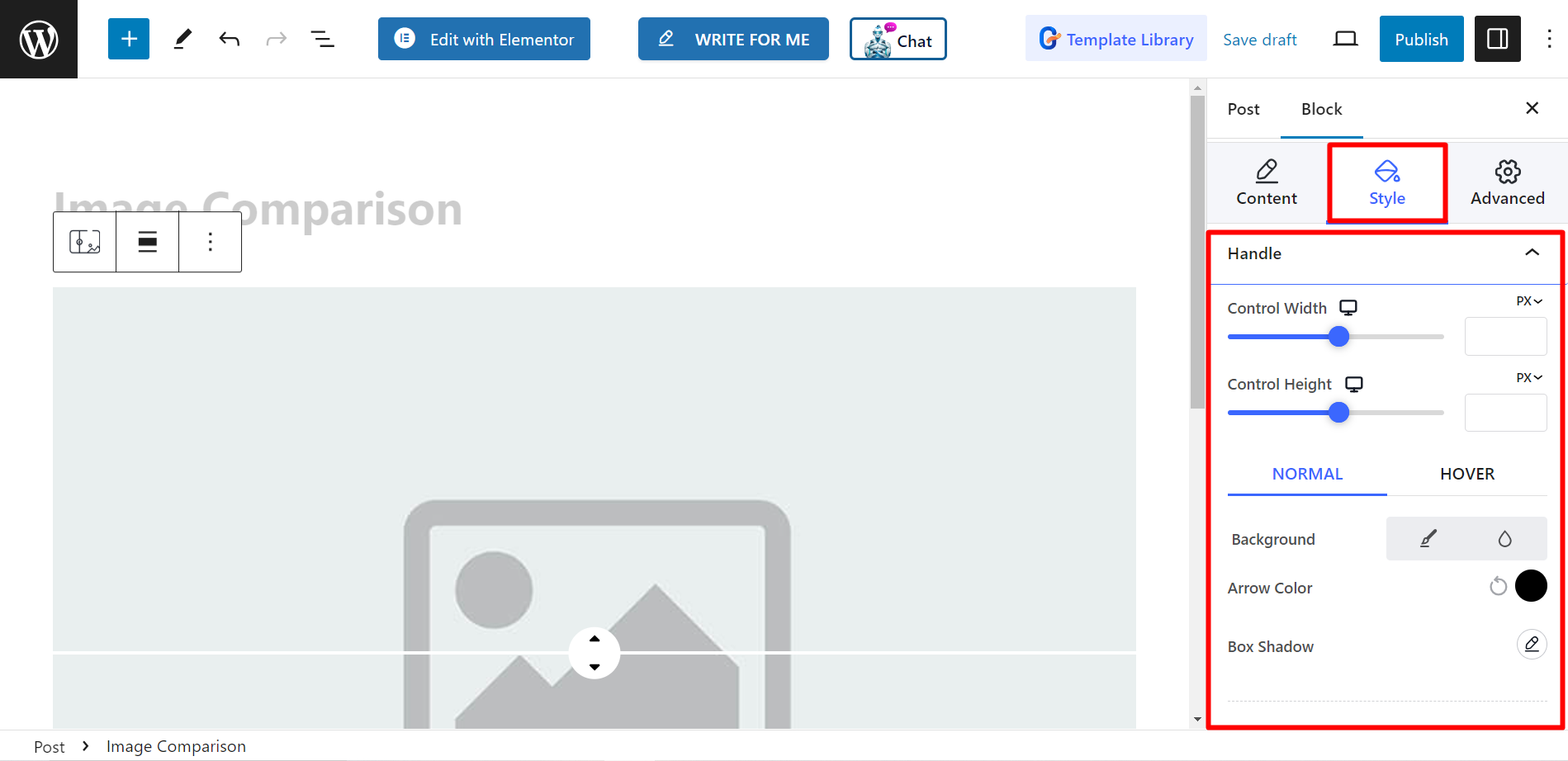
Stil #
Here, within the Handle option, you can style Control width, height, use options of background, arrow color, box shadow, etc. for NORMAL and
HOVER, and also adjust Handle divider.