ShopEngine ist eine umfassende Woocommerce-Lösung für Elementor. Egal, ob es sich um eine einzelne Produktseite, eine Shop-Seite, eine Checkout-Seite oder eine andere Seite handelt, mit ShopEngine haben Sie für alle grenzenlose Anpassungsmöglichkeiten.
Das Plugin besteht aus über 10 nützlichen Modulen und über 50 robusten Widgets, um den Aufbau Ihres Woocommerce-Shops einfacher als je zuvor zu machen. Wenn Sie nach einem All-in-One-Plugin mit reibungslosen erweiterten Funktionalitäten suchen, ist ShopEngine die perfekte Wahl für Sie.
Schnellansichtsmodul: #
It’s the nature of shoppers to view products including all the details altogether without any distraction. With the Schnellansicht module of ShopEngine, you can easily execute that. ShopEngine’s Quick View module will let you show your products to your clients altogether in a pop-up window with necessary details like product image, name, description, Add to Cart button, etc.
Wie wird das Modul aktiviert und bereitgestellt? #
Schritt 1: Wählen Sie Module aus dem Dashboard aus: #
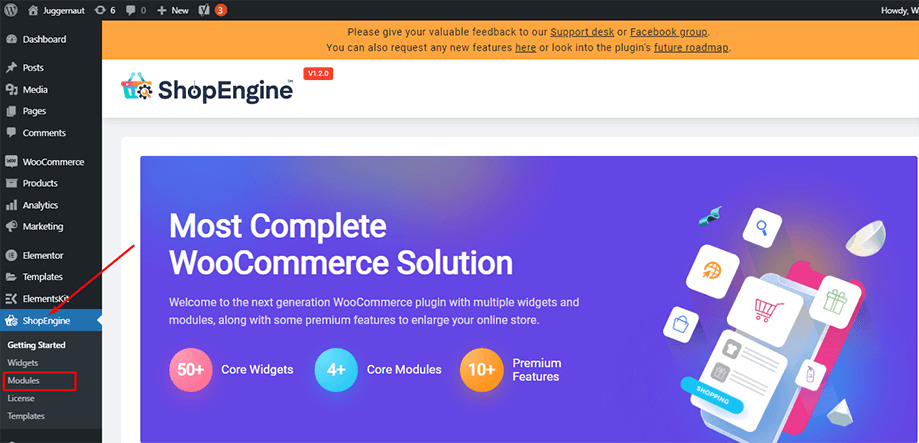
Gehen Sie zunächst zum Dashboard Ihres Admin-Panels und suchen Sie ShopEngine in der Seitenleiste. Klicken ShopEngine und auswählen Module aus der Artikelliste.
Dashboard => ShopEngine => Module

Schritt 2: Aktivieren Sie das Schnellansichtsmodul: #
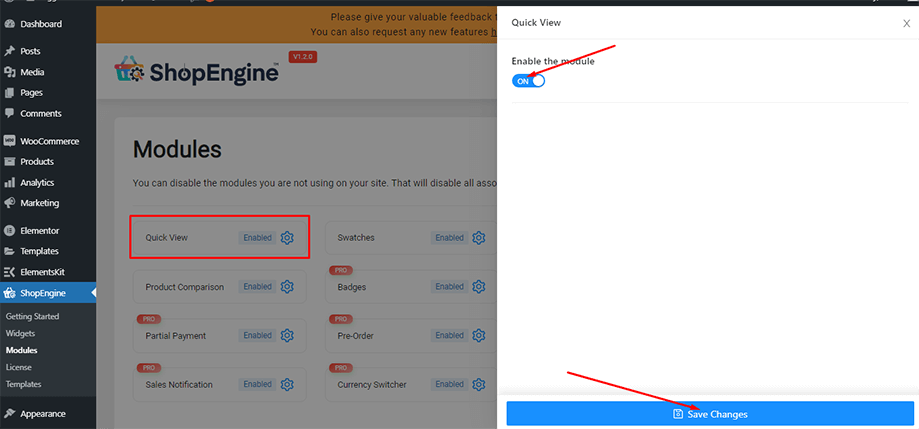
Suchen Sie nun das Schnellansicht-Modul aus der Sammlung aller verfügbaren Module von ShopEngine und klicken Sie auf das Einstellungssymbol, das auf der Modulschaltfläche sichtbar ist. Aktivieren Sie anschließend die Schnellansicht Modul aus dem Popup-Fenster und drücken Sie die Taste „Änderungen speichern" Taste.

Schritt 3: Erstellen Sie eine Schnellansichtsvorlage: #
Gehen Sie nun zum Dashboard Ihres Admin-Panels und suchen Sie ShopEngine in der Artikelliste. Danach,
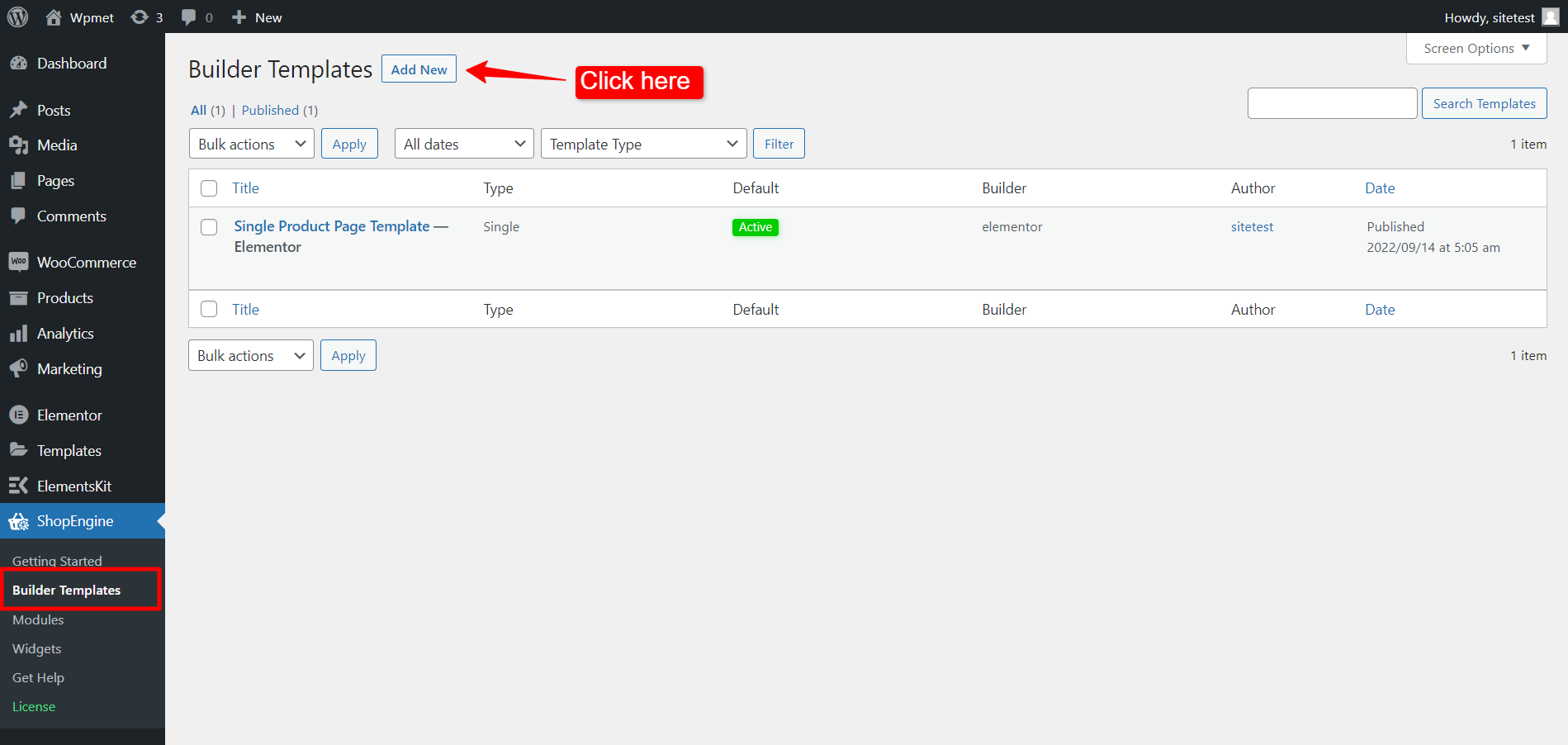
- Navigieren Sie zu ShopEngine > Builder Templates.
- Drücke den "Neue hinzufügen”-Schaltfläche oben auf der Seite.

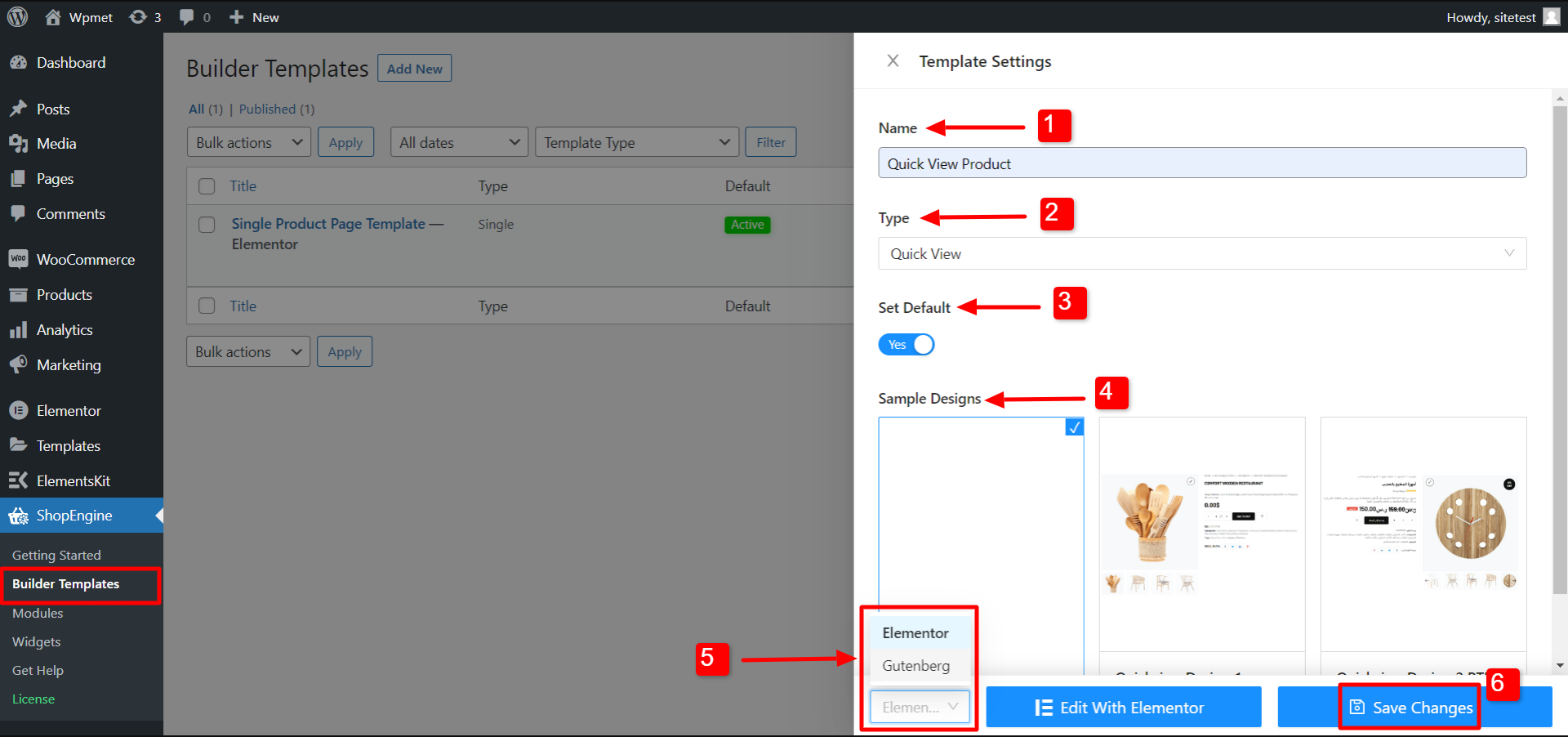
Unmittelbar danach wird ein Off-Canvas-Fenster für die Vorlageneinstellungen angezeigt. In den Vorlageneinstellungen
- Geben Sie ein Name für die Vorlage.
- Wählen Sie die Seite Typ als "Schnellansicht“.
- Aktivieren Standard festlegen um die Vorlage festzulegen als Standard.
- Wählen Sie ein Design aus der verfügbaren Vorlage aus oder erstellen Sie Ihr eigenes Design. Wir zeigen die von Grund auf neu erstellte Vorlage.
- Wählen Sie aus den angegebenen Optionen aus, welchen Editor Sie zum Bearbeiten der Vorlage verwenden möchten: Elementor Und Gutenberg.
- Klicken Sie nun auf Änderungen speichern.

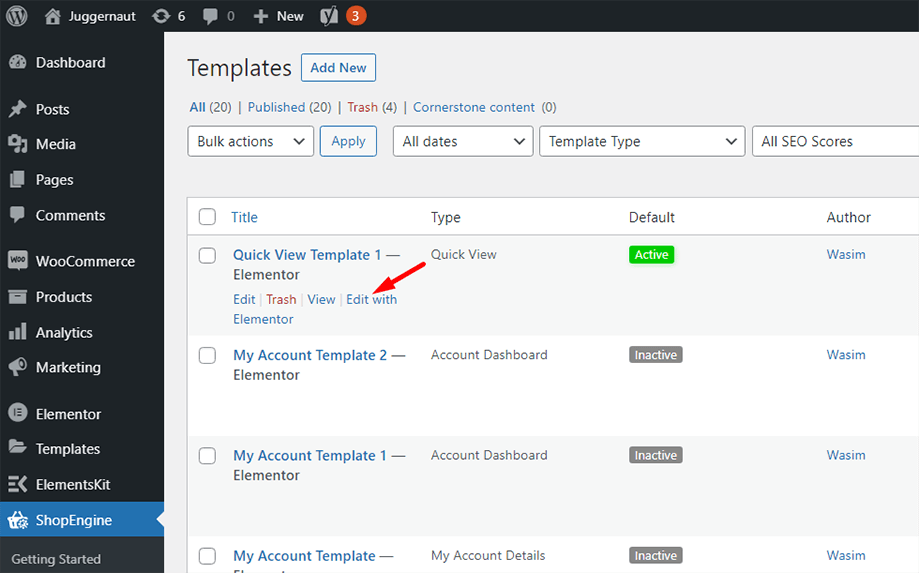
Ihre Vorlage wird erstellt und Sie können sie oben in der Liste sehen. Um die Vorlage zu bearbeiten, wird die Bearbeitungsoption mit dem von Ihnen ausgewählten Editor angezeigt. Wenn Sie sich beispielsweise für Elementor entscheiden, wird eine Option dazu angezeigt Bearbeiten mit Elementor. Wenn Sie sich für Gutenberg entscheiden, wird eine Option dazu angezeigt Bearbeiten mit Gutenberg. Hier haben wir uns für den Elementor-Editor entschieden.

Schritt 4: Bearbeiten Sie die Vorlage nach ausgewähltem Produkt #
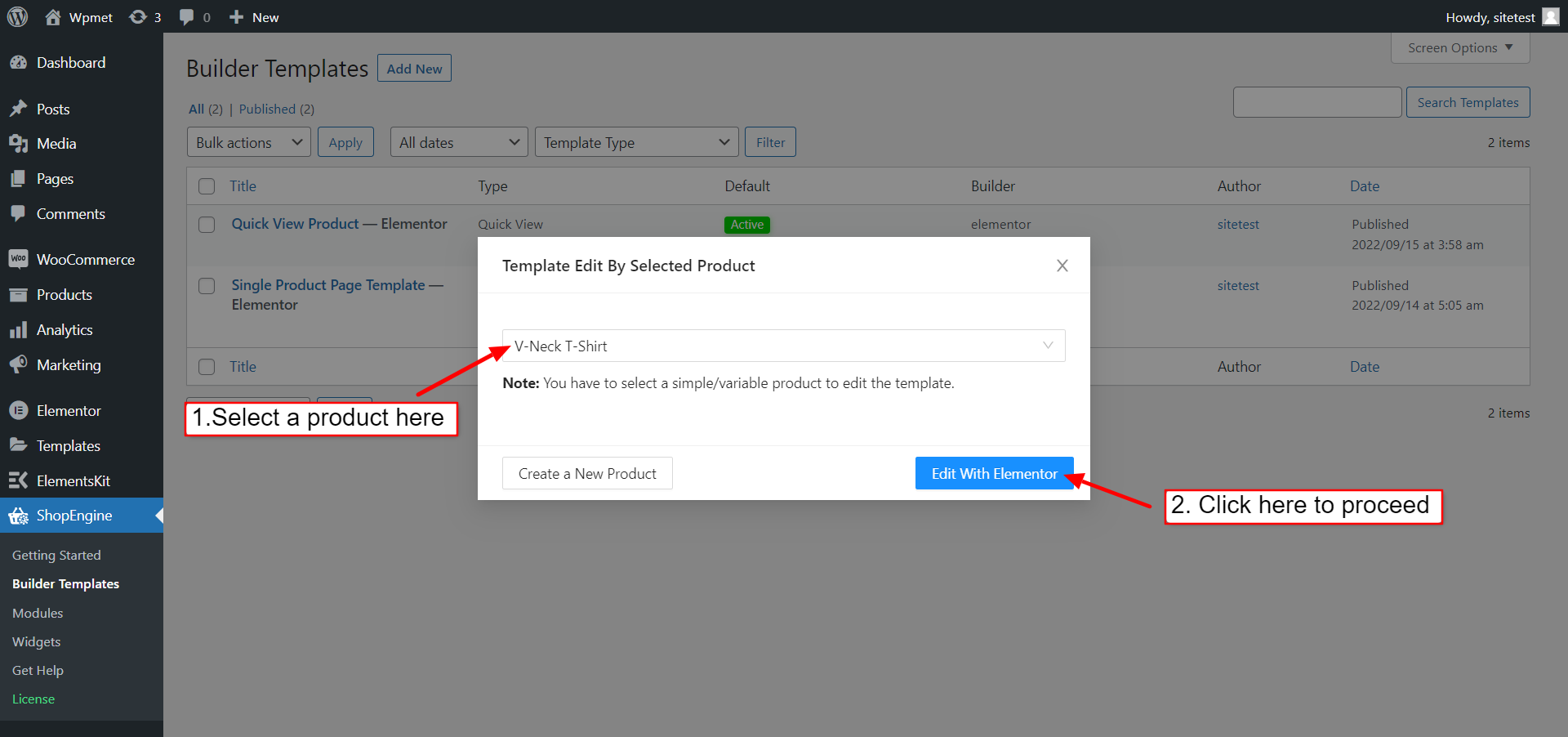
Dies ist die Besonderheit von ShopEngine für WooCommerce. Jetzt kannst du Wählen Sie ein bestimmtes Produkt , um die Seitenvorlage „Schnellansicht“ anzupassen. Wenn Sie auf „Mit Elementor bearbeiten“ (oder „Mit Gutenberg bearbeiten“) klicken, wird ein Popup angezeigt, in dem Sie dies tun können Vorlage nach ausgewähltem Produkt bearbeiten. Im Popup:
- Wähle ein Produkt aus der Dropdown-Liste.
- Klicke auf Mit Elementor bearbeiten um mit der Bearbeitung der Vorlage zu beginnen.
- Du kannst auch Erstellen Sie ein neues Produkt um die Vorlage zu bearbeiten.

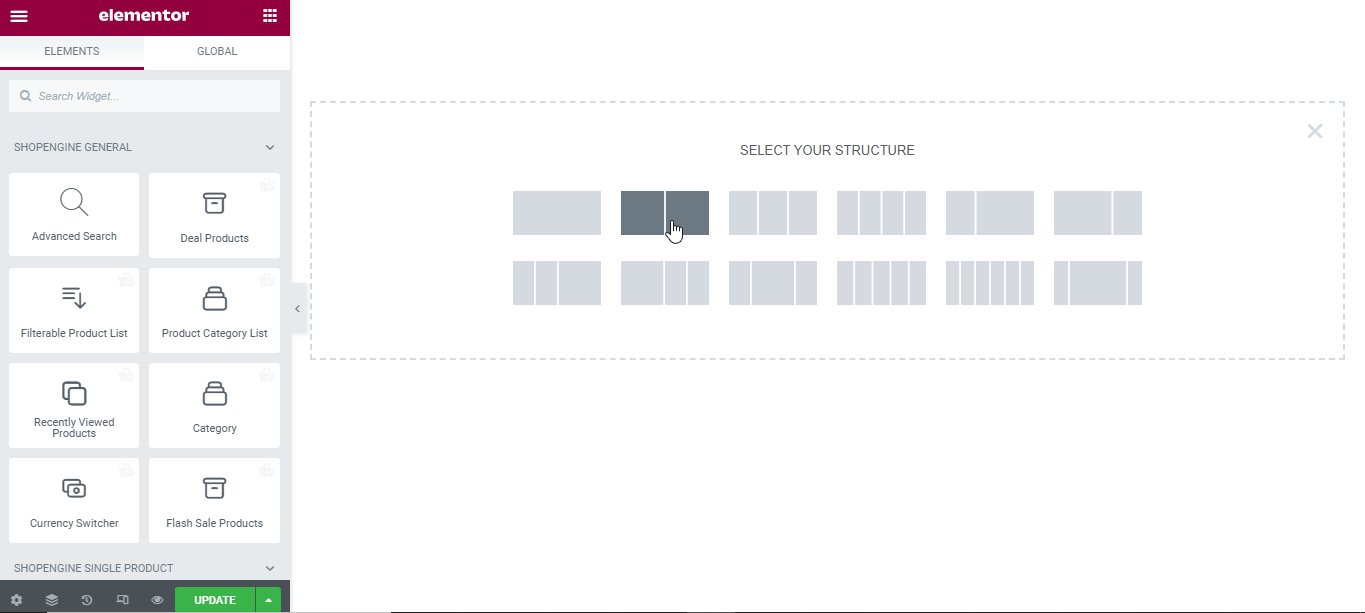
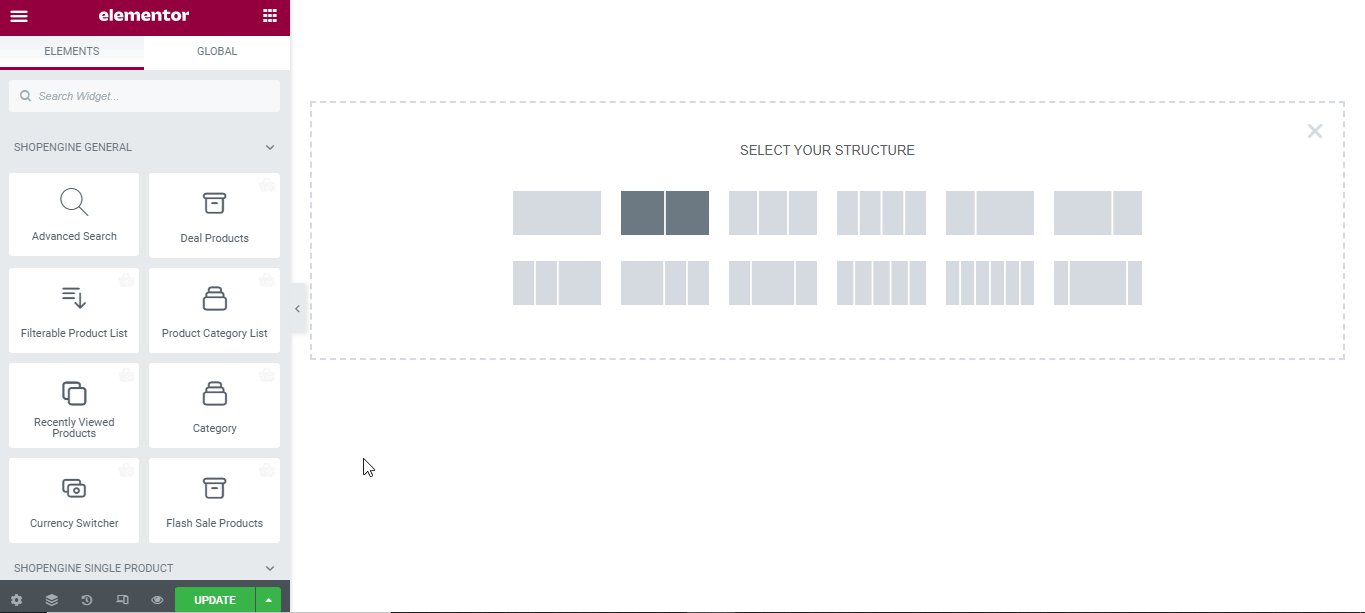
Schritt 5: Wählen Sie eine Struktur und fügen Sie einen Abschnitt hinzu: #
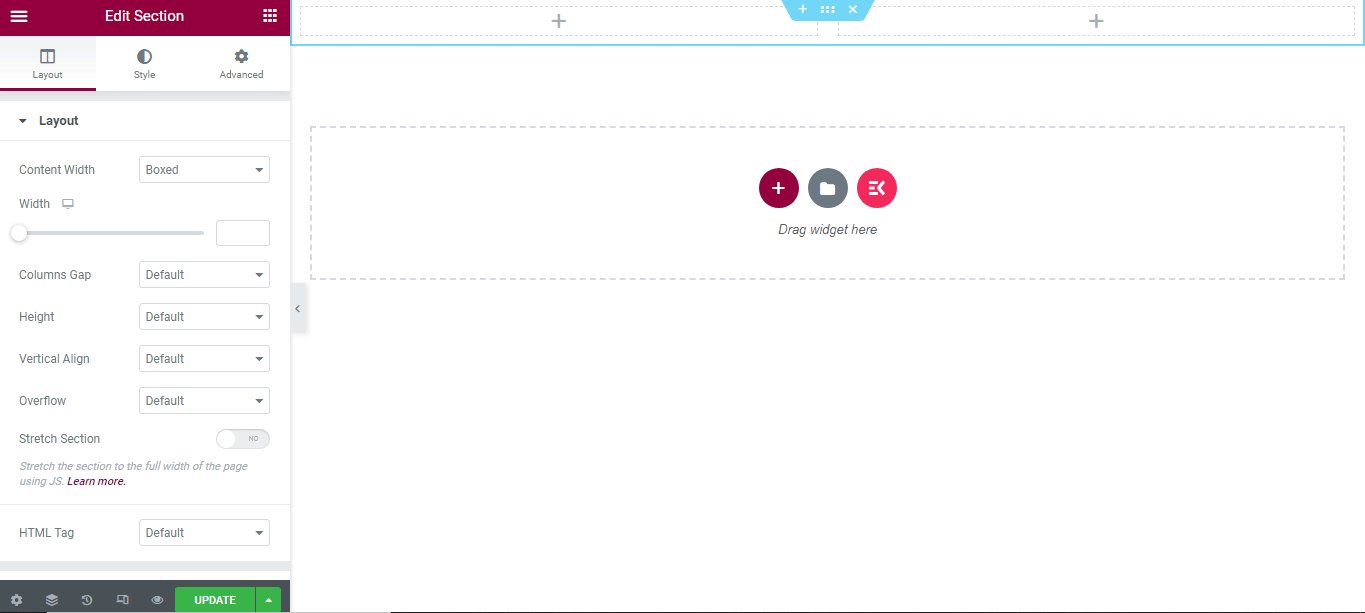
Fügen Sie nun je nach Bedarf einen Abschnitt mit der gewünschten Struktur auf dem Fenster hinzu.

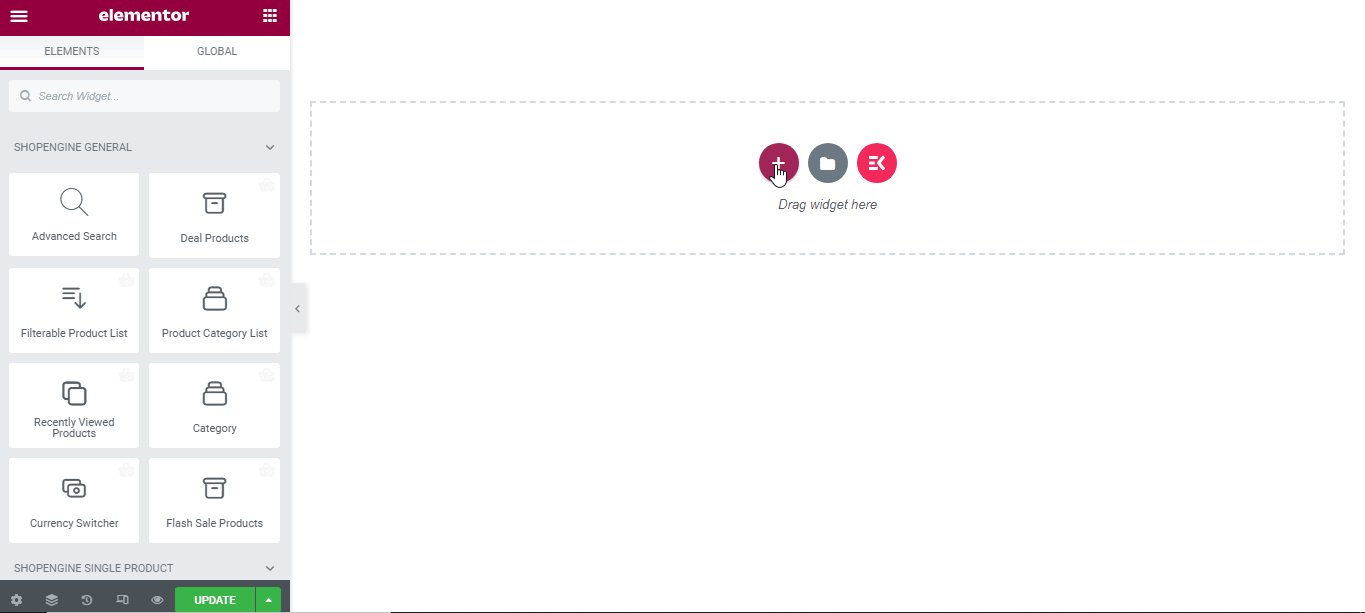
Schritt 6: Ziehen Sie die erforderlichen Widgets per Drag & Drop: #
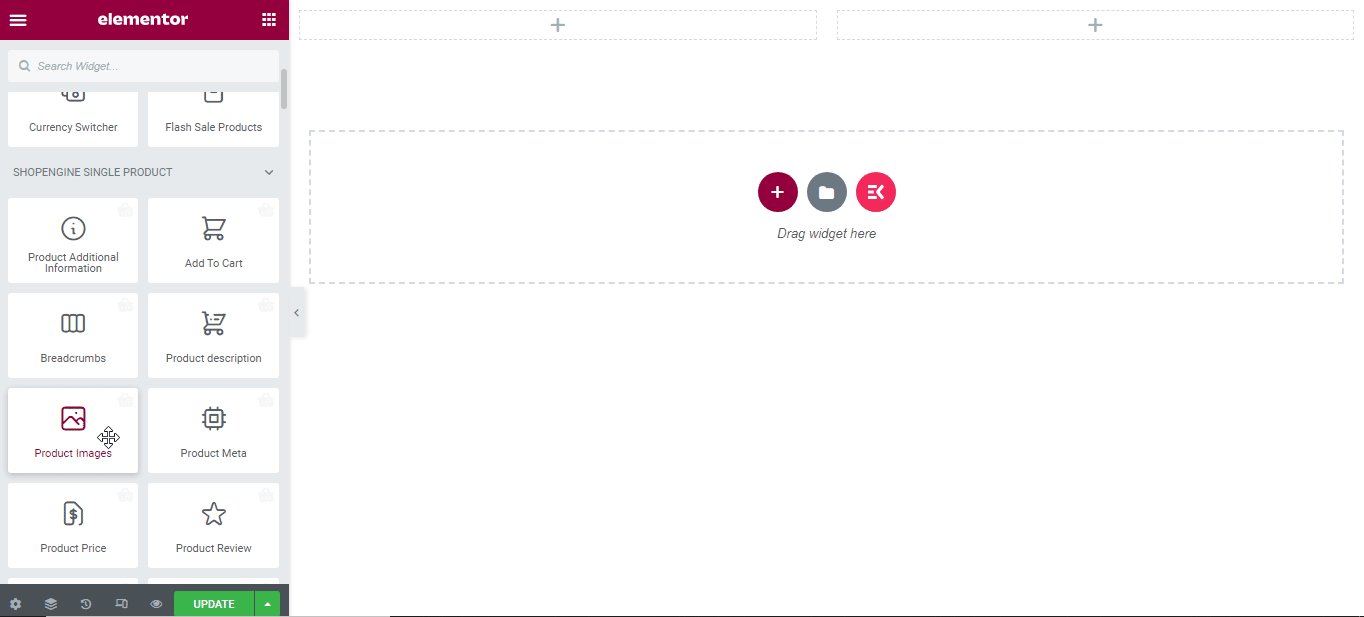
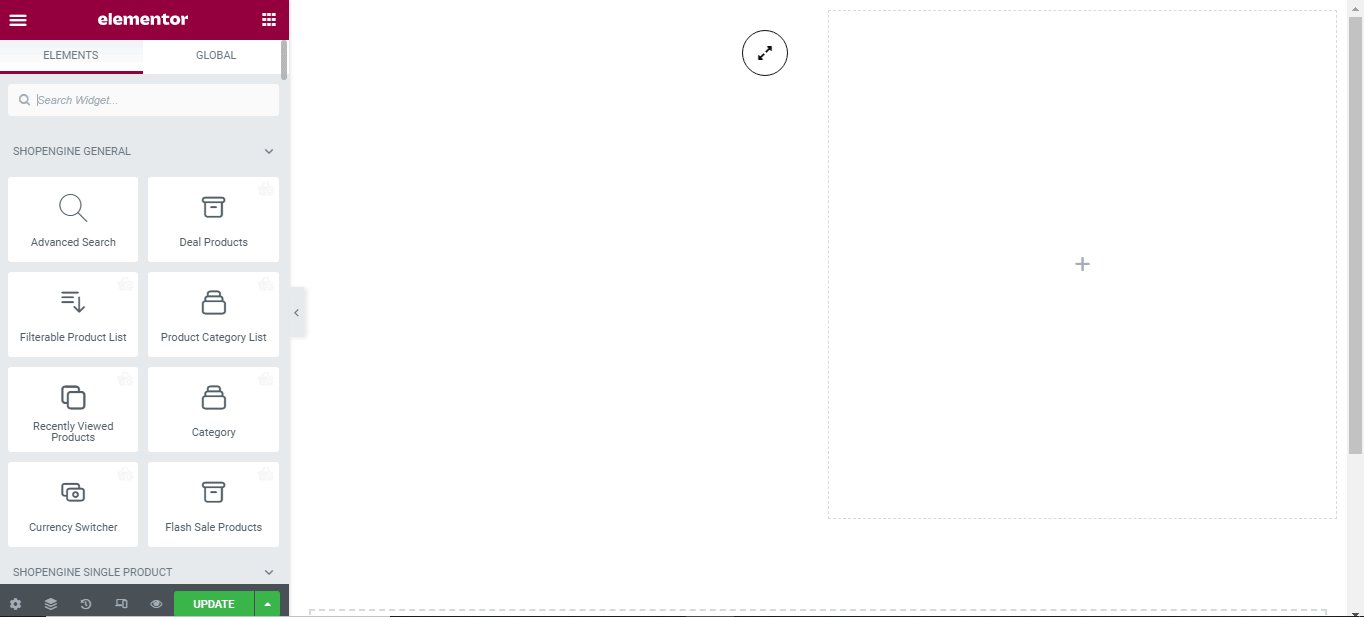
In diesem Schritt sehen Sie links eine Seitenleiste mit einer Liste von ShopEngine-Widgets.
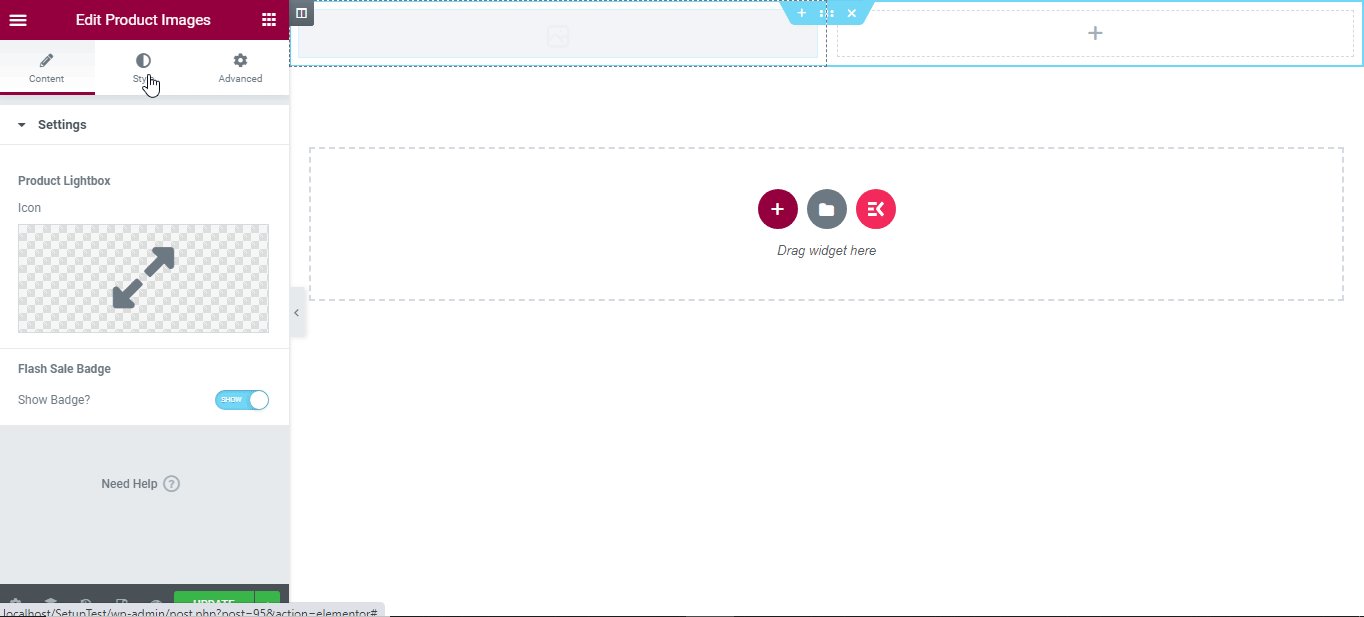
Suchen Sie das Produktbilder-Widget im Abschnitt „Einzelproduktseite“ von ShopEngine und ziehen Sie es per Drag & Drop in den dafür vorgesehenen Bereich.

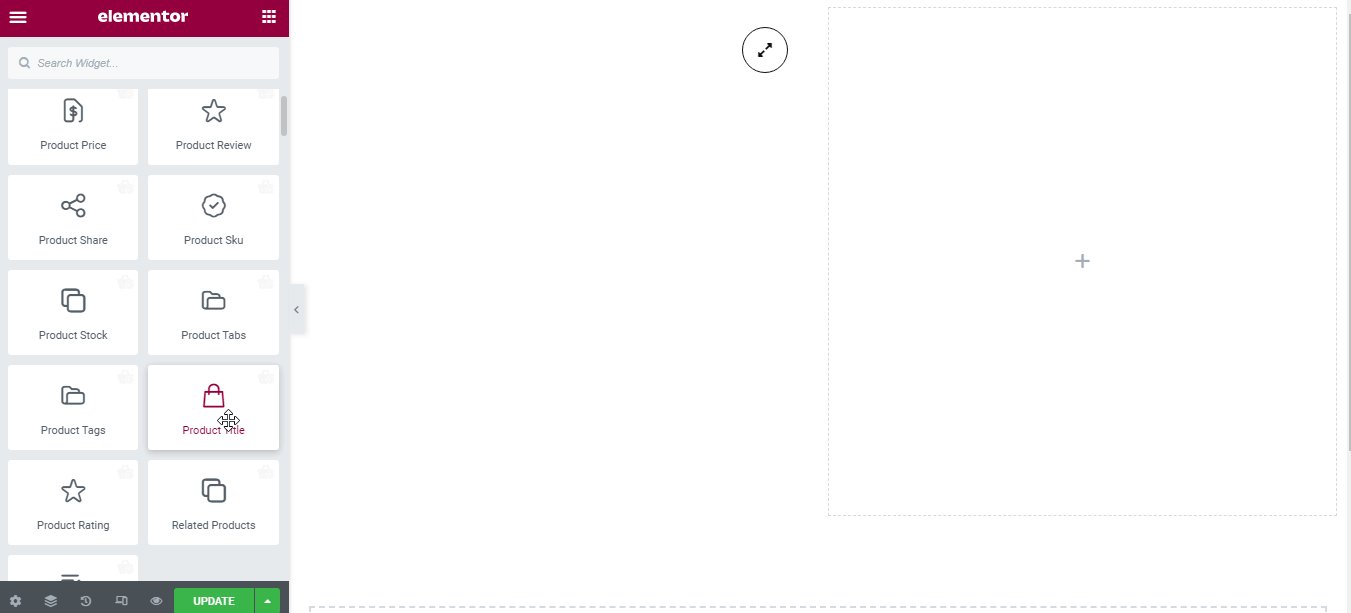
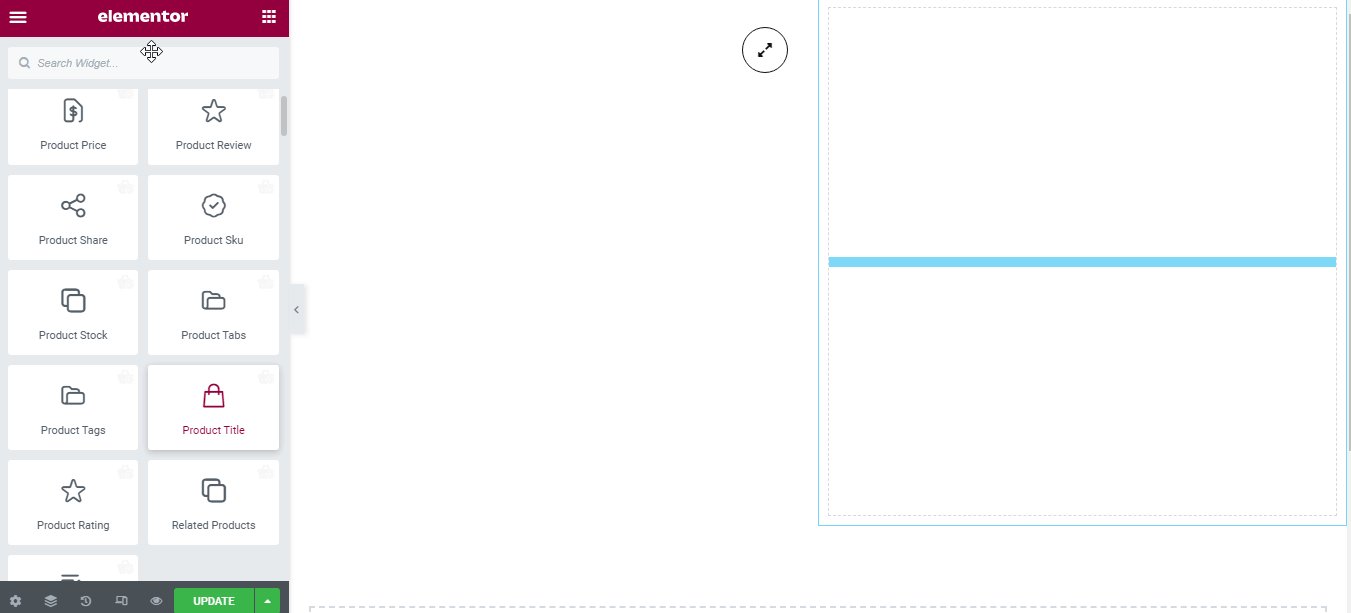
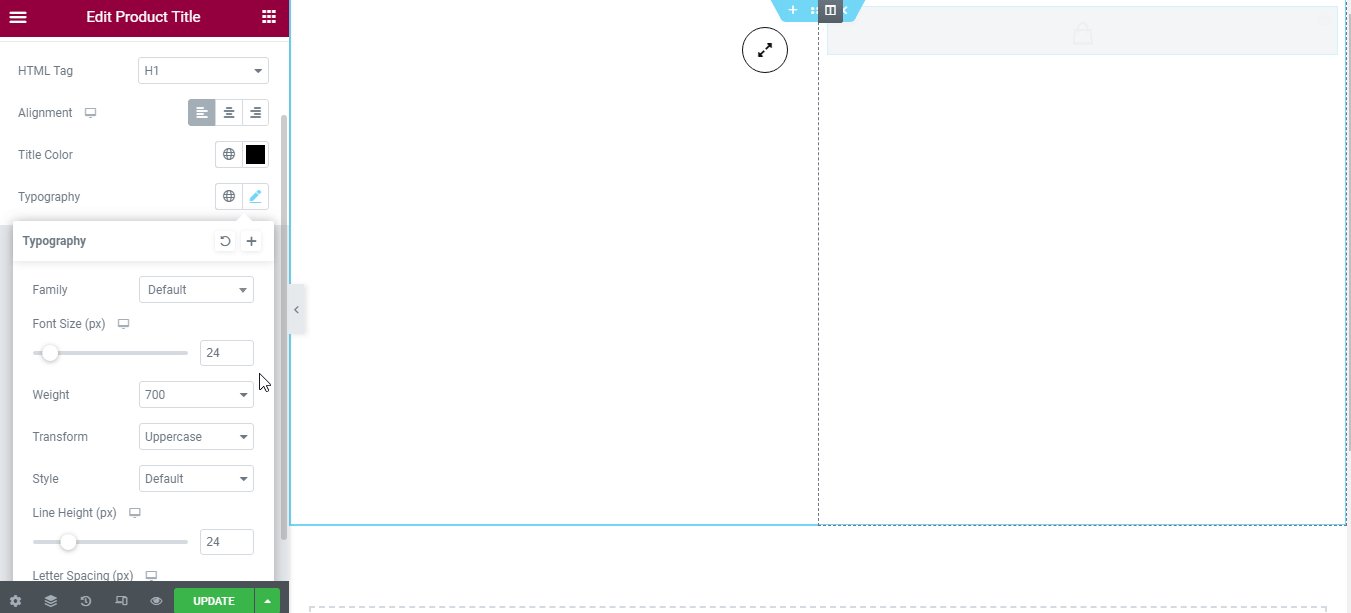
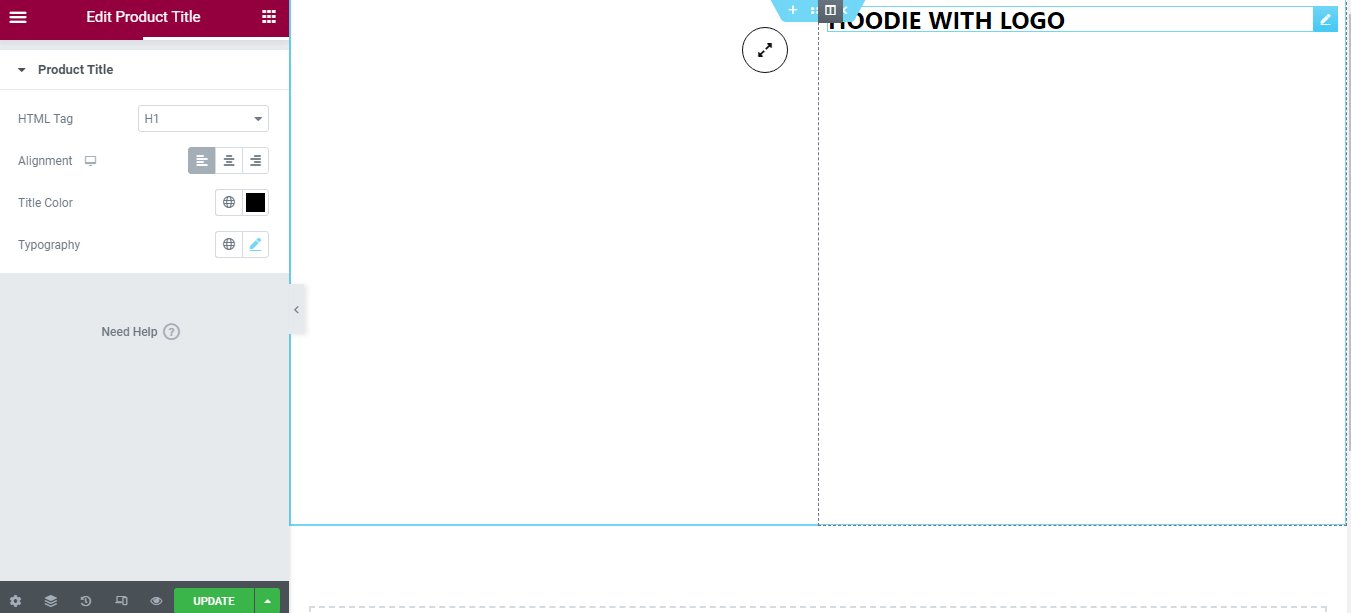
Suchen Sie nun im selben Abschnitt nach dem Produkttitel-Widget und ziehen Sie es per Drag & Drop in den dafür vorgesehenen Bereich.

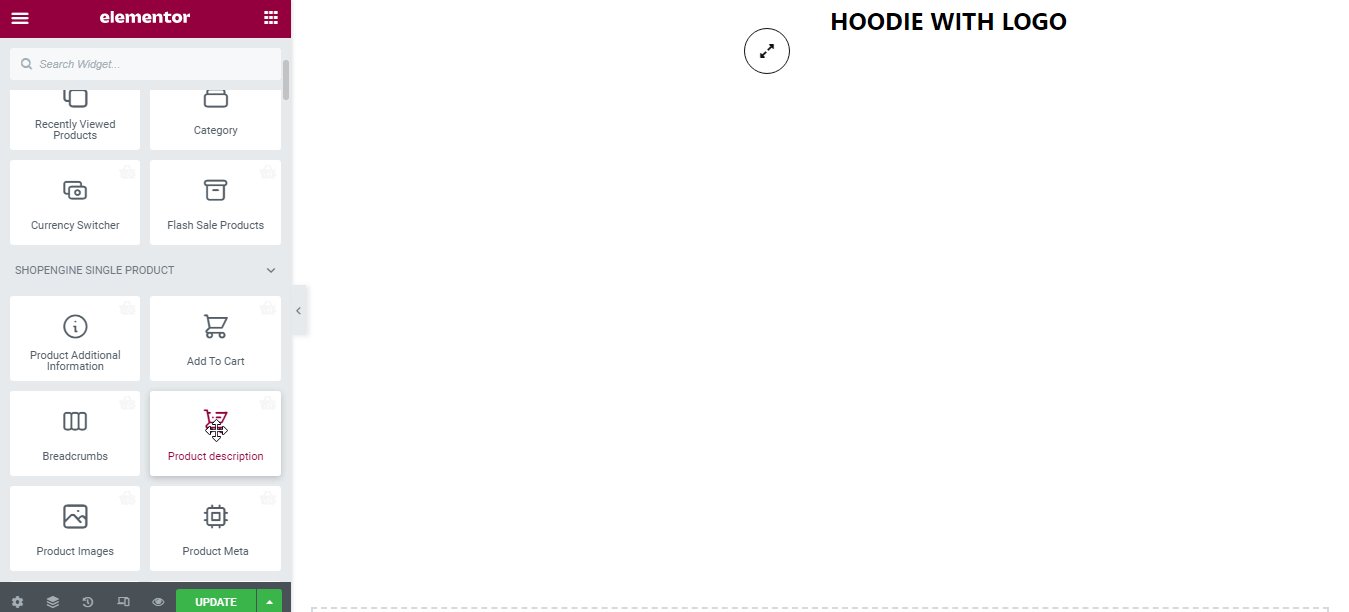
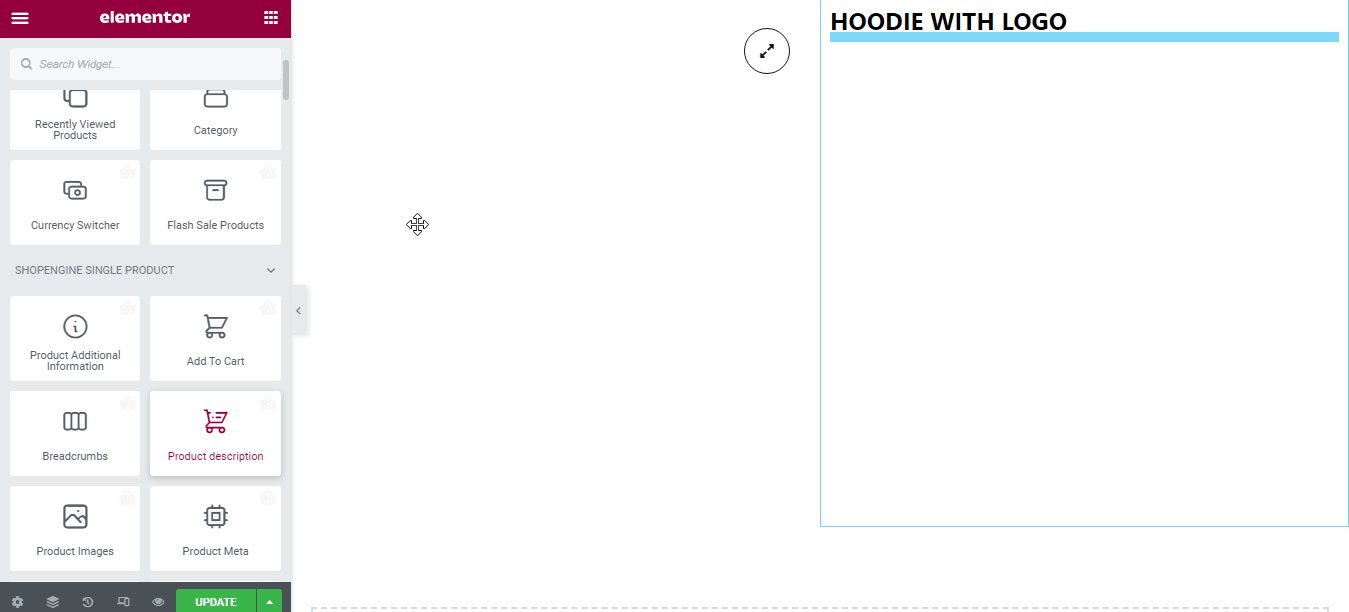
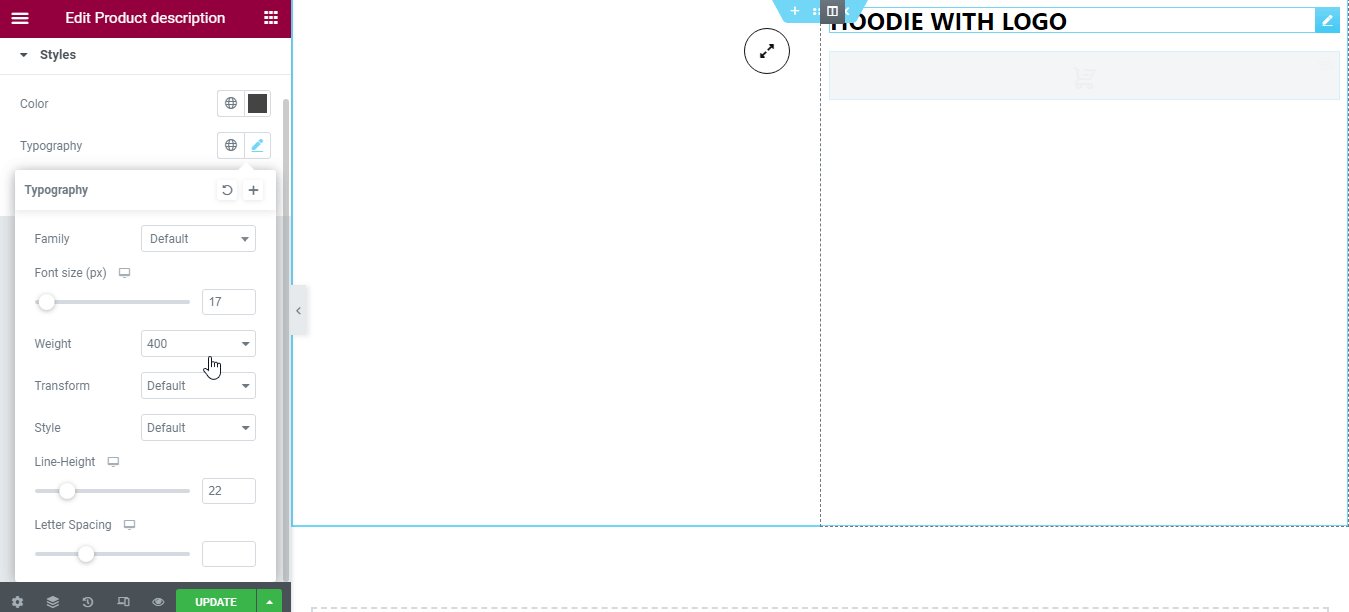
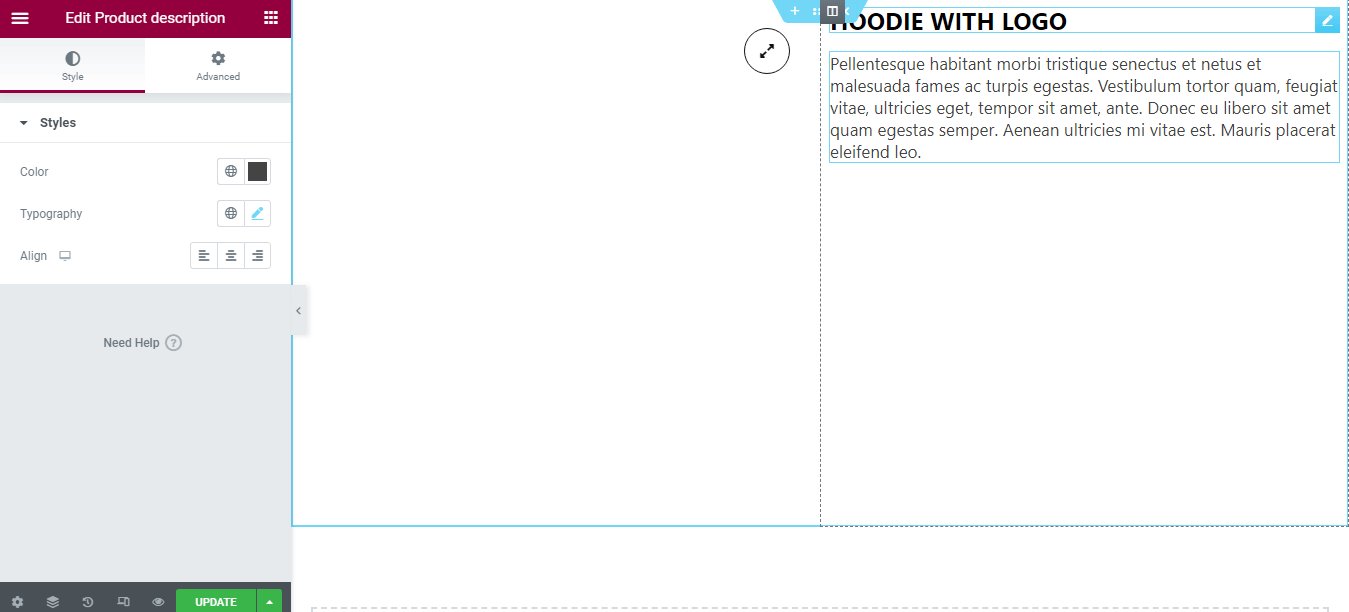
Ziehen Sie das Produktbeschreibungs-Widget ebenfalls per Drag-and-Drop in den angegebenen Bereich.

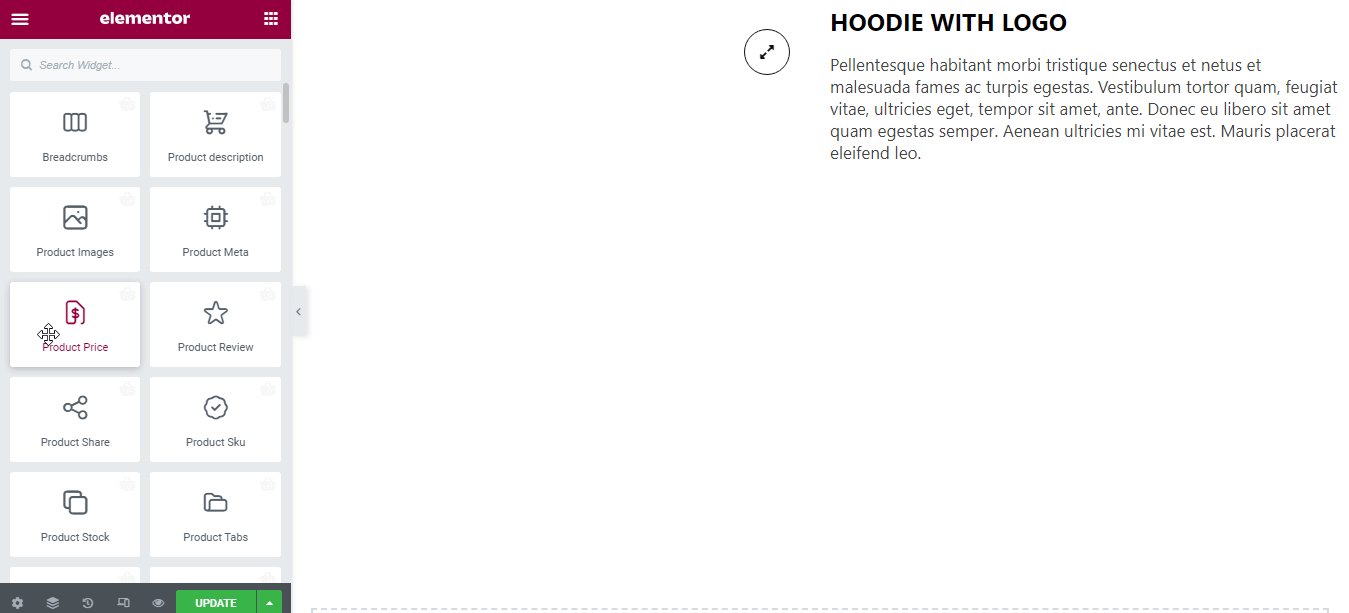
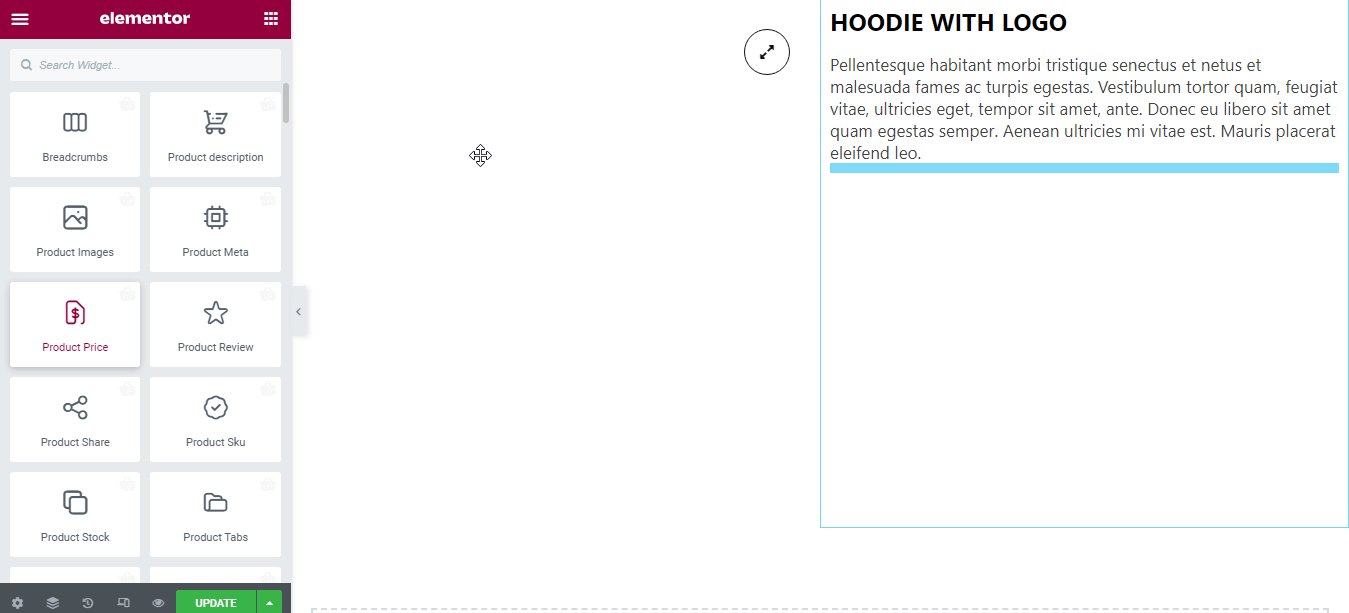
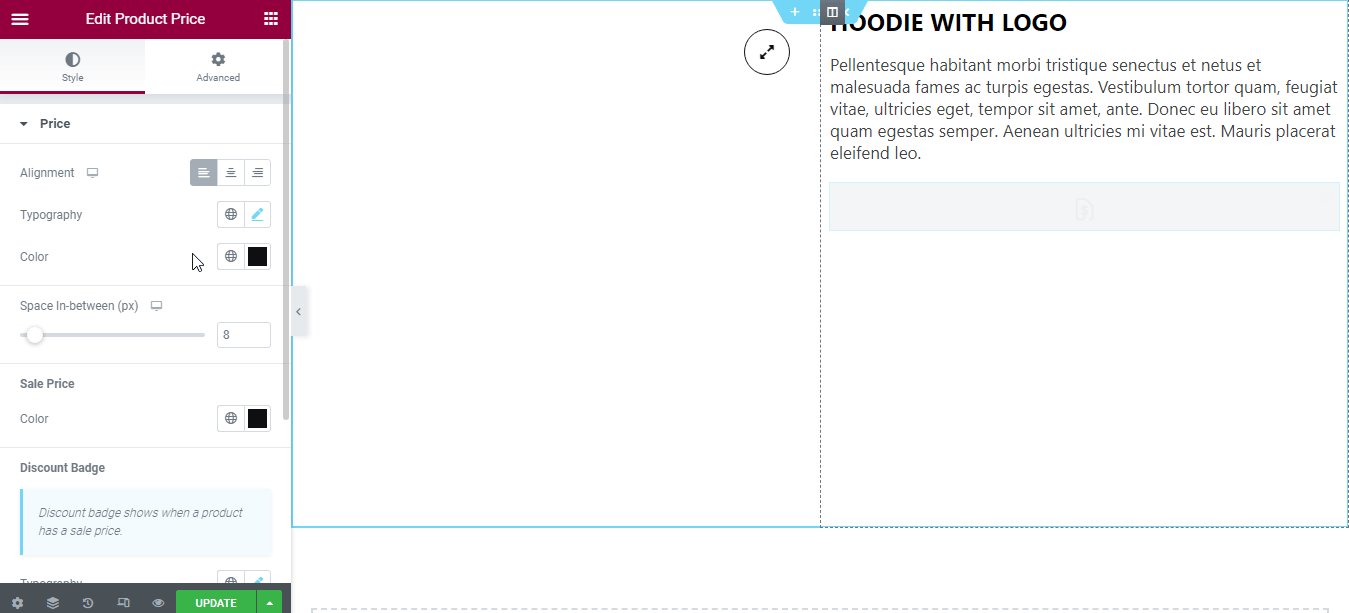
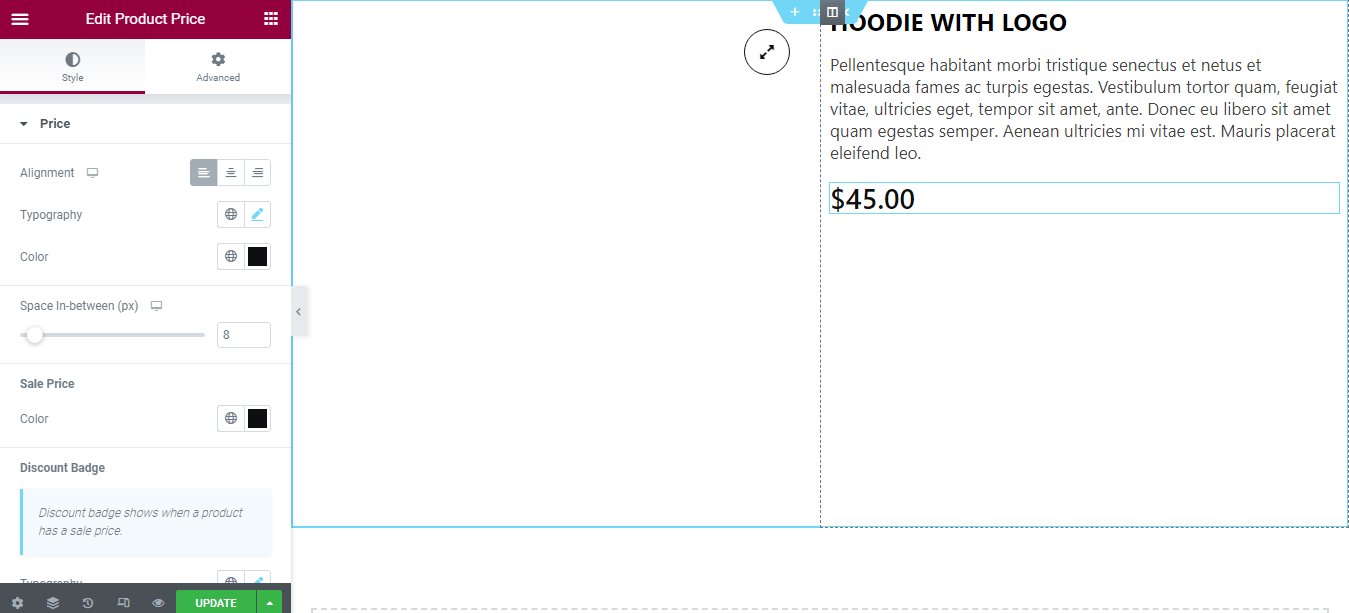
Suchen Sie als Nächstes nach dem Produktpreis-Widget und ziehen Sie es per Drag & Drop in den dafür vorgesehenen Bereich.

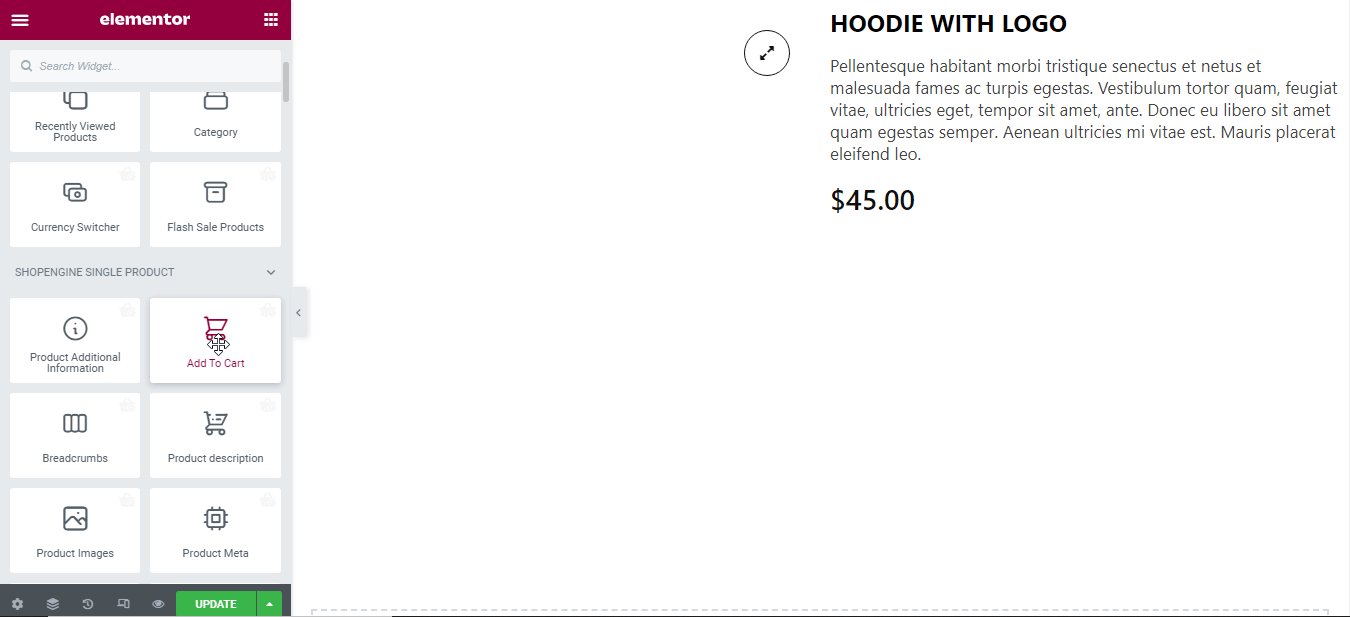
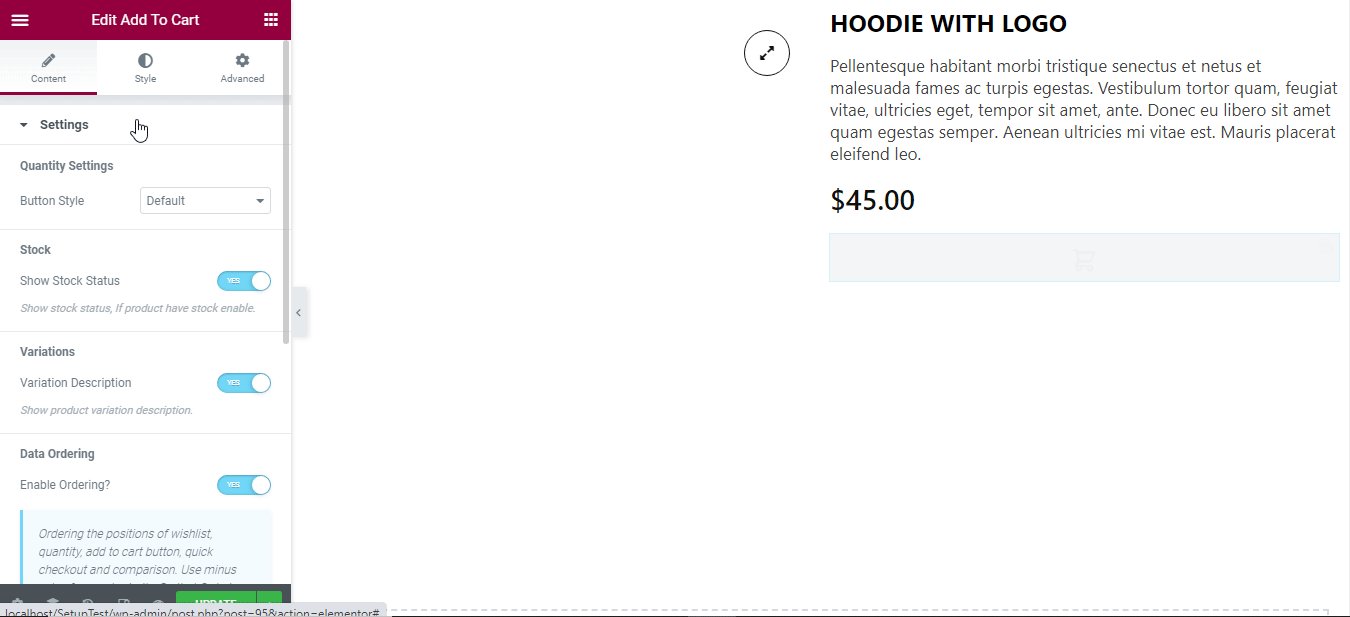
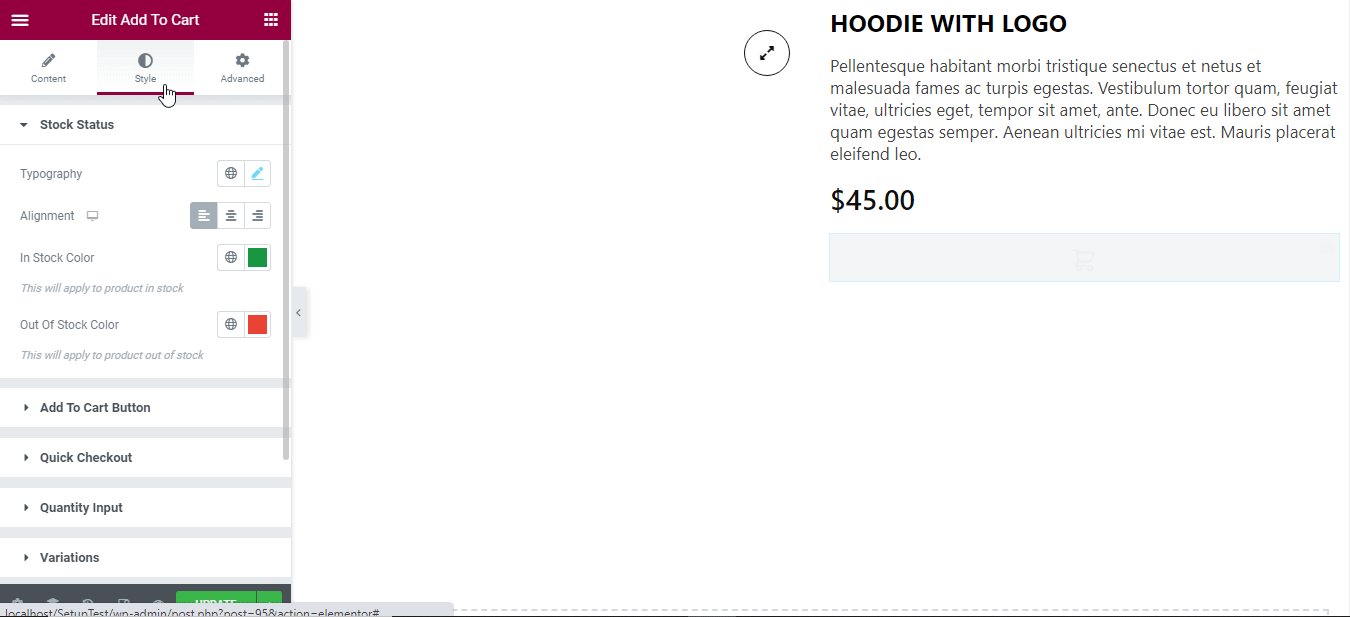
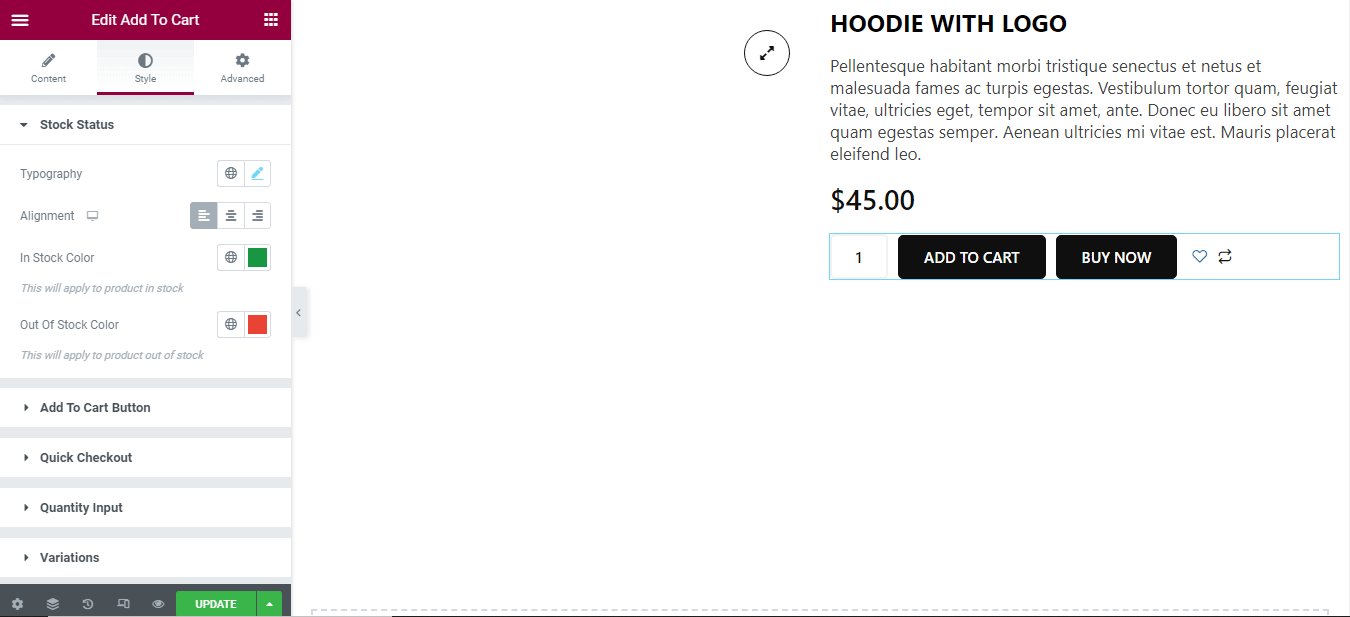
Suchen Sie anschließend nach der Schaltfläche „Zum Warenkorb hinzufügen“ und ziehen Sie sie per Drag & Drop in denselben Bereich.

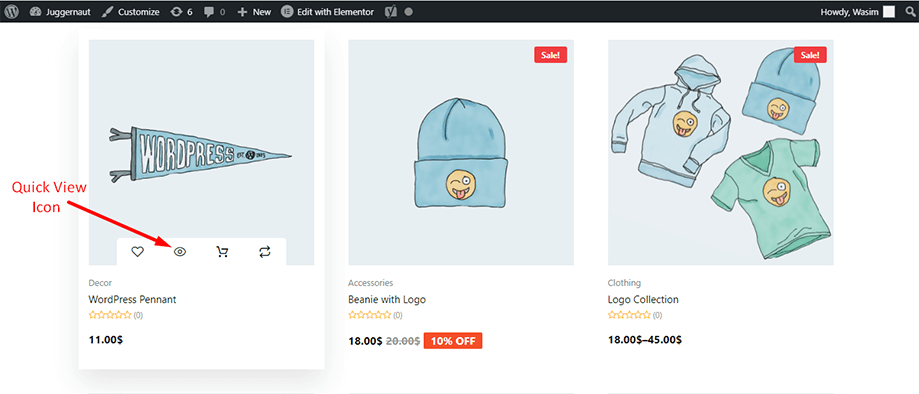
Schritt 7: Vorschau des Schnellansichtssymbols auf der Website-Shop-Seite: #
Gehen Sie nun zur Shop-Seite Ihrer Website und werfen Sie einen Blick auf das Schnellansichtssymbol (ähnlich dem Auge) direkt unter jedem Produkt. Durch Klicken auf das Symbol können Sie sich alle Details zu Ihrem Wunschprodukt ansehen.

Das war's mit der Erstellung einer Schnellansicht-Seitenvorlage. Es ist ziemlich einfach und unkompliziert. ShopEngine bietet alles, was Sie zum Erstellen einer Schnellansicht-Seitenvorlage für Ihre WooCommerce-Site benötigen.




