Das WooCommerce-Bestellsystem ist eine Funktion, mit der Kunden ihren Einkauf abschließen können, indem sie ihre Informationen zur Teilzahlung und bestätigen Sie Ihre Bestellung.
ShopEngine brachte eine Widget zur Bezahlung von Bestellungen für Sie. Mit dem Widget können Ihre Kunden verschiedene Zahlungsgateways nutzen. Es gewährleistet ein sicheres und nahtloses Checkout-Erlebnis für Kunden.
📌 Das Widget für die Bezahlung von Bestellungen wird unterstützt von ShopEngine Pro!
Lassen Sie uns das Widget zum Bezahlen von Bestellungen an der Kasse kennenlernen.
WooCommerce Checkout Bestellung bezahlen – ShopEngine Widget #
Das Hauptverfahren besteht aus zwei Teilen:
- Teilzahlung aktivieren
- Aktivieren des Checkout-Bestellzahlungs-Widgets
1. Teilzahlung aktivieren #
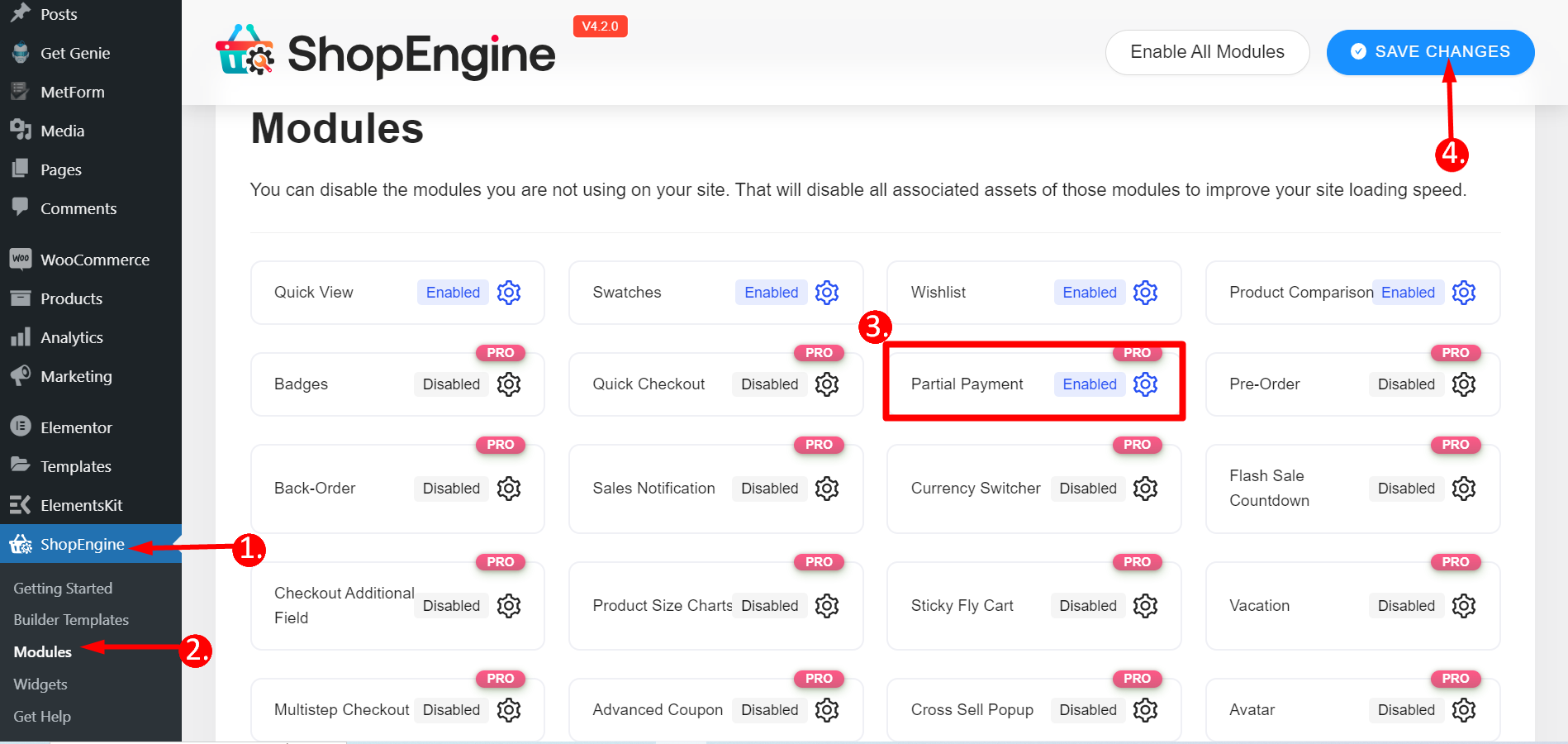
Zugang zum WordPress Dashboard => 1. ShopEngine => 2. Module => 3. Finden Teilzahlung Und Aktivieren Sie es => 4. Klicken Änderungen speichern

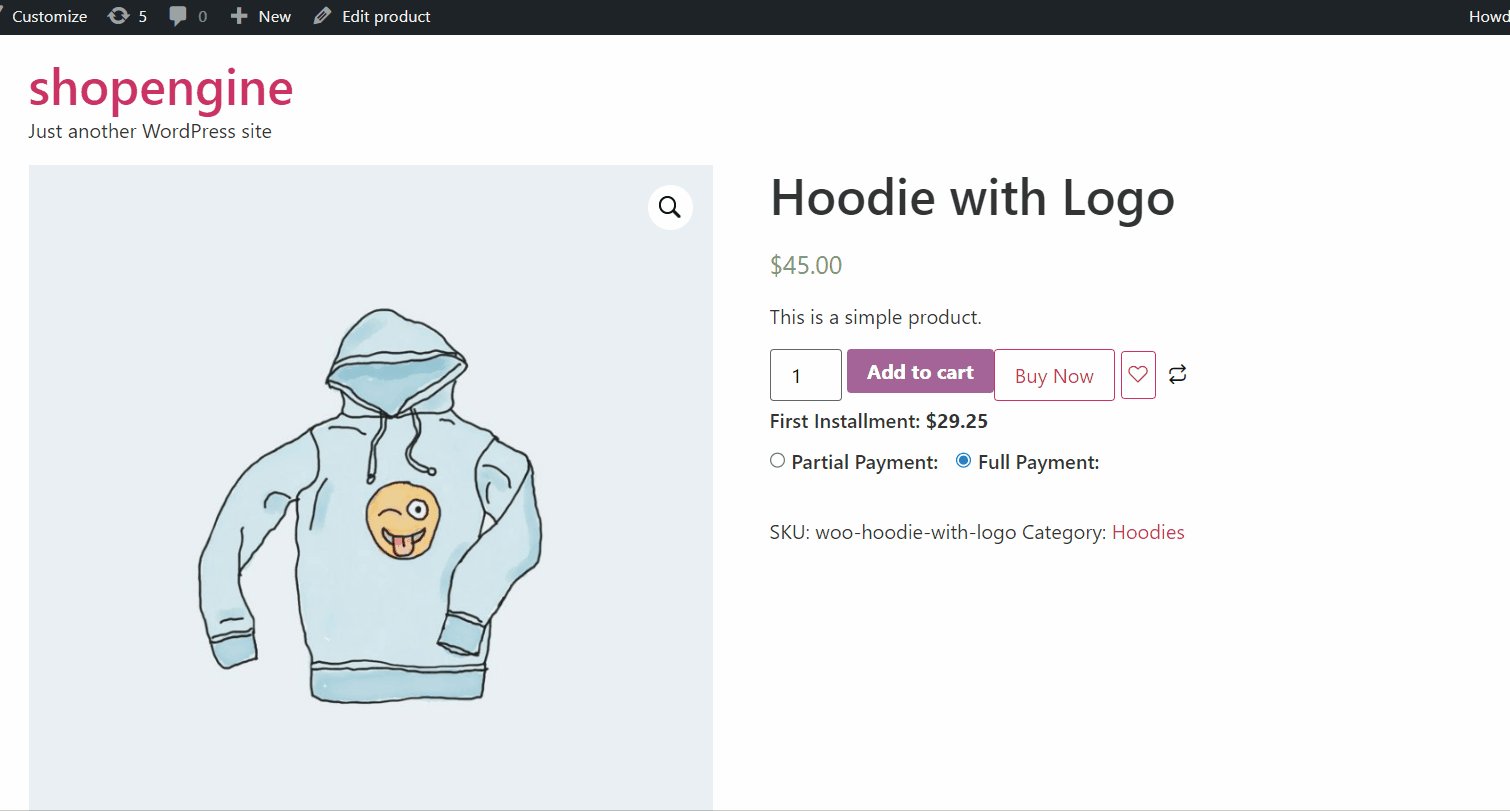
Jetzt musst du es tun Bearbeiten Sie eine Produktseite, um die Teilzahlung für das Produkt zu ermöglichen.
Hier sind die Details für euch 👉 Teilzahlung Dokumentation.
2. Checkout-Bestell-Bezahl-Widget aktivieren #
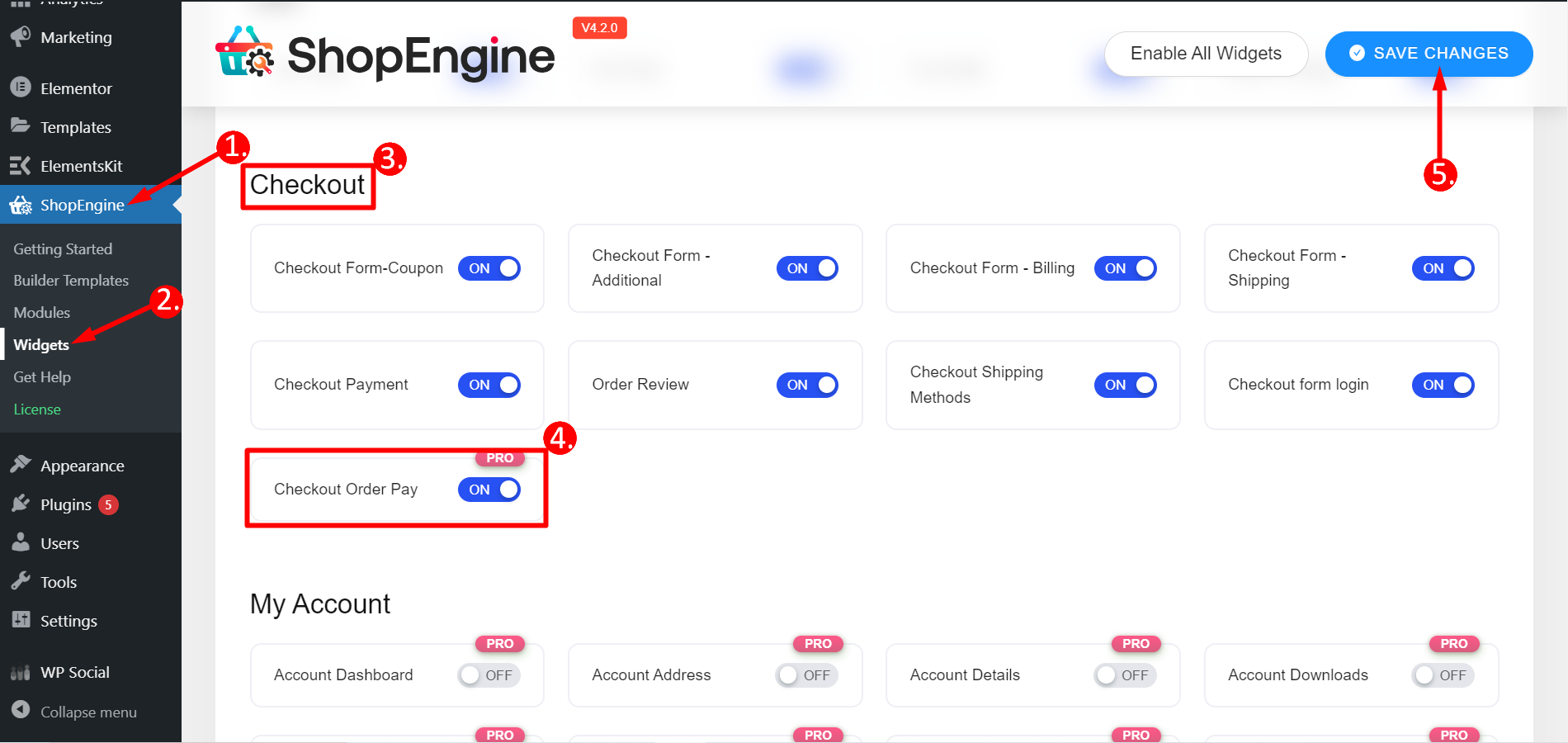
Von deiner WordPress-Dashboard => 1. ShopEngine => 2. Widgets => 3. Gehe zu Die Kasse Abschnitt => 4. Finden Bezahlen Sie an der Kasse und drehe es AN => 5. Klicken Änderungen speichern

Vorlage „Checkout Order Pay“ erstellen #
Um das Checkout-Bestellzahlungs-Widget zu erhalten, müssen Sie eine Vorlage für die fällige Zahlung erstellen.
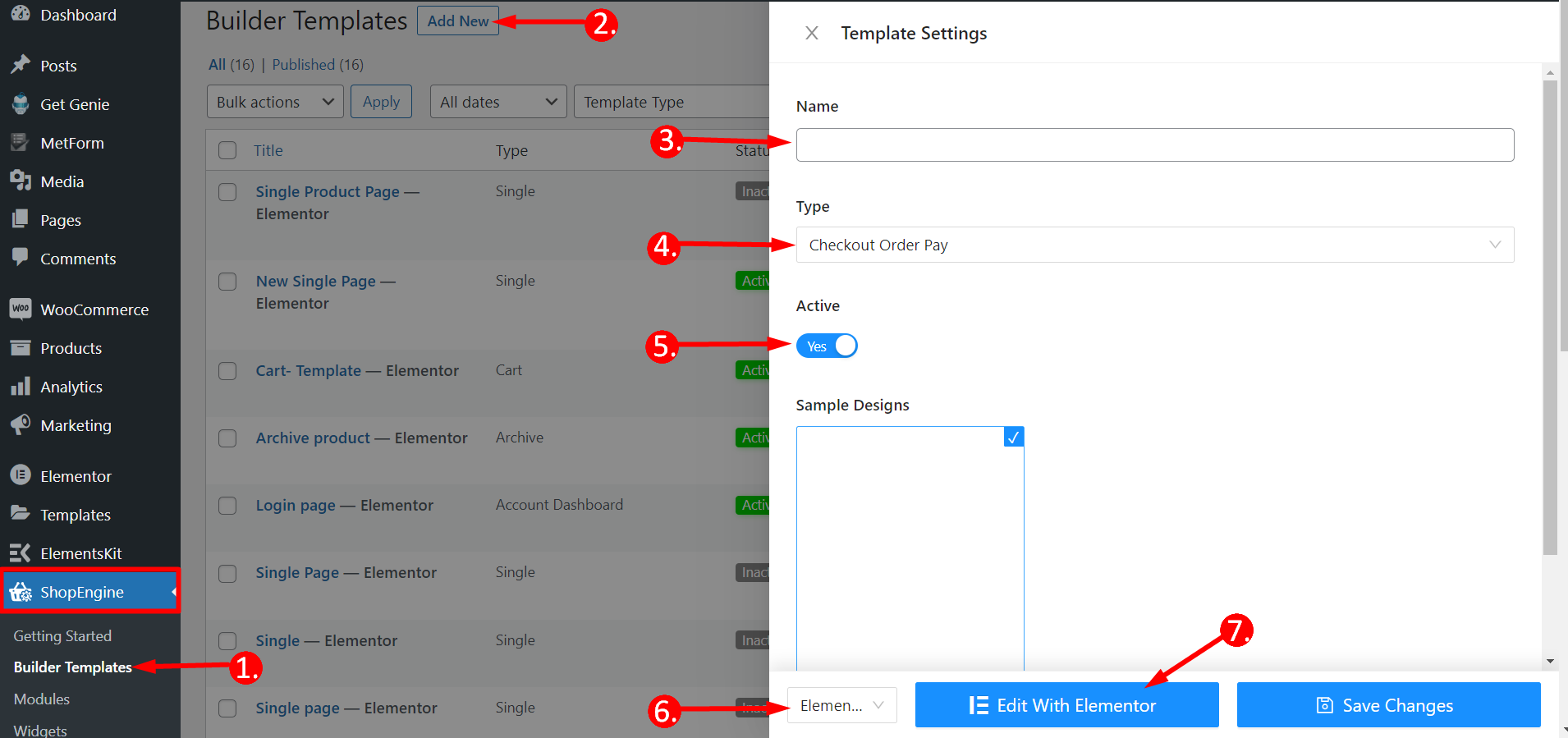
Navigieren Sie also zu ShopEngine –
- Klicken Sie auf Builder-Vorlagen
- Klick auf das "Neue hinzufügen“-Schaltfläche in der oberen linken Ecke.
- Name: Geben Sie einen Vorlagennamen ein.
- Typ: Zur Kasse gehen Bestellen Bezahlen.
- aktivieren Sie Die Vorlage.
- Wählen Sie den Editor aus (in diesem Fall Elementor).
- Klick auf das Bearbeiten mit Elementor.

Verwenden des Widgets #
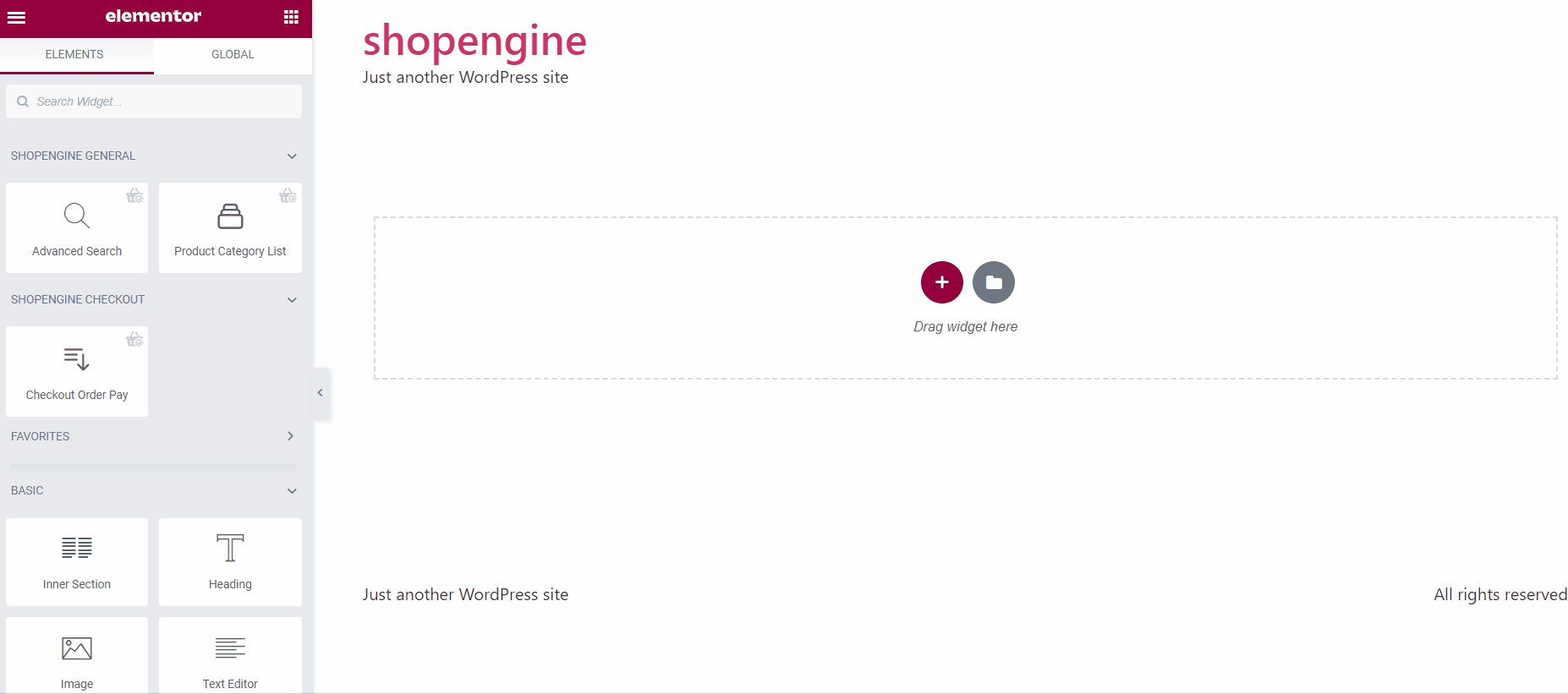
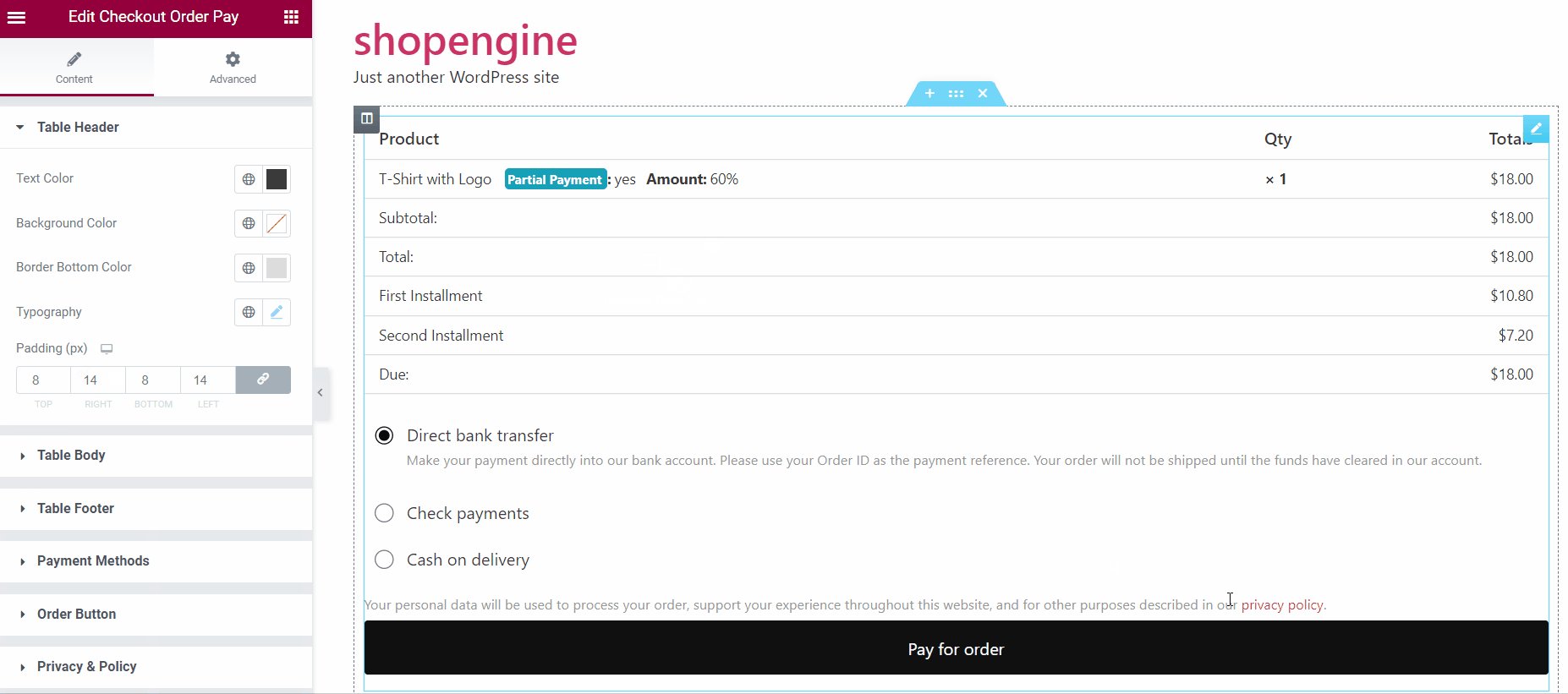
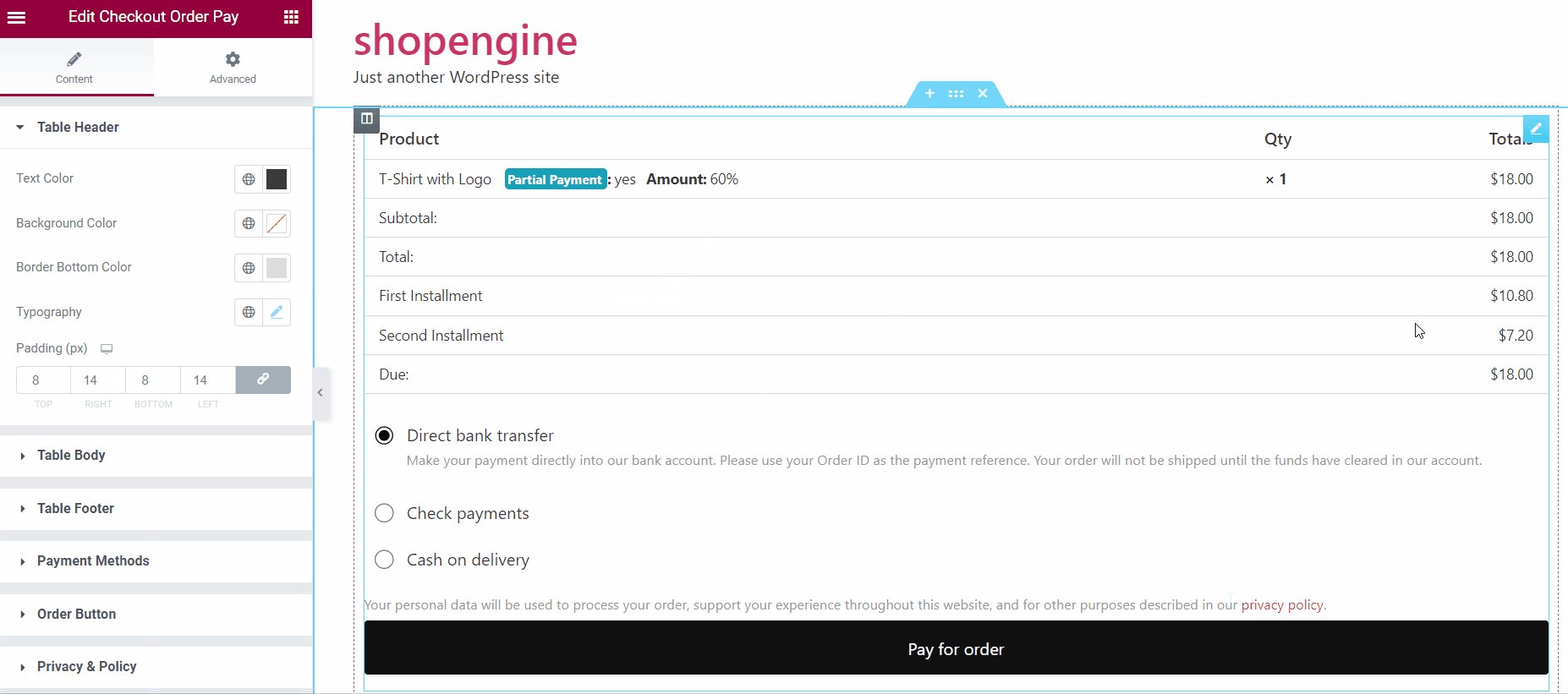
Nun müssen Sie suchen die Widget „Bestellen und Bezahlen“ Und Drag & Drop in den Gestaltungsbereich. Hier sehen Sie die fälligen Zahlungsdetails Ihrer Bestellung.

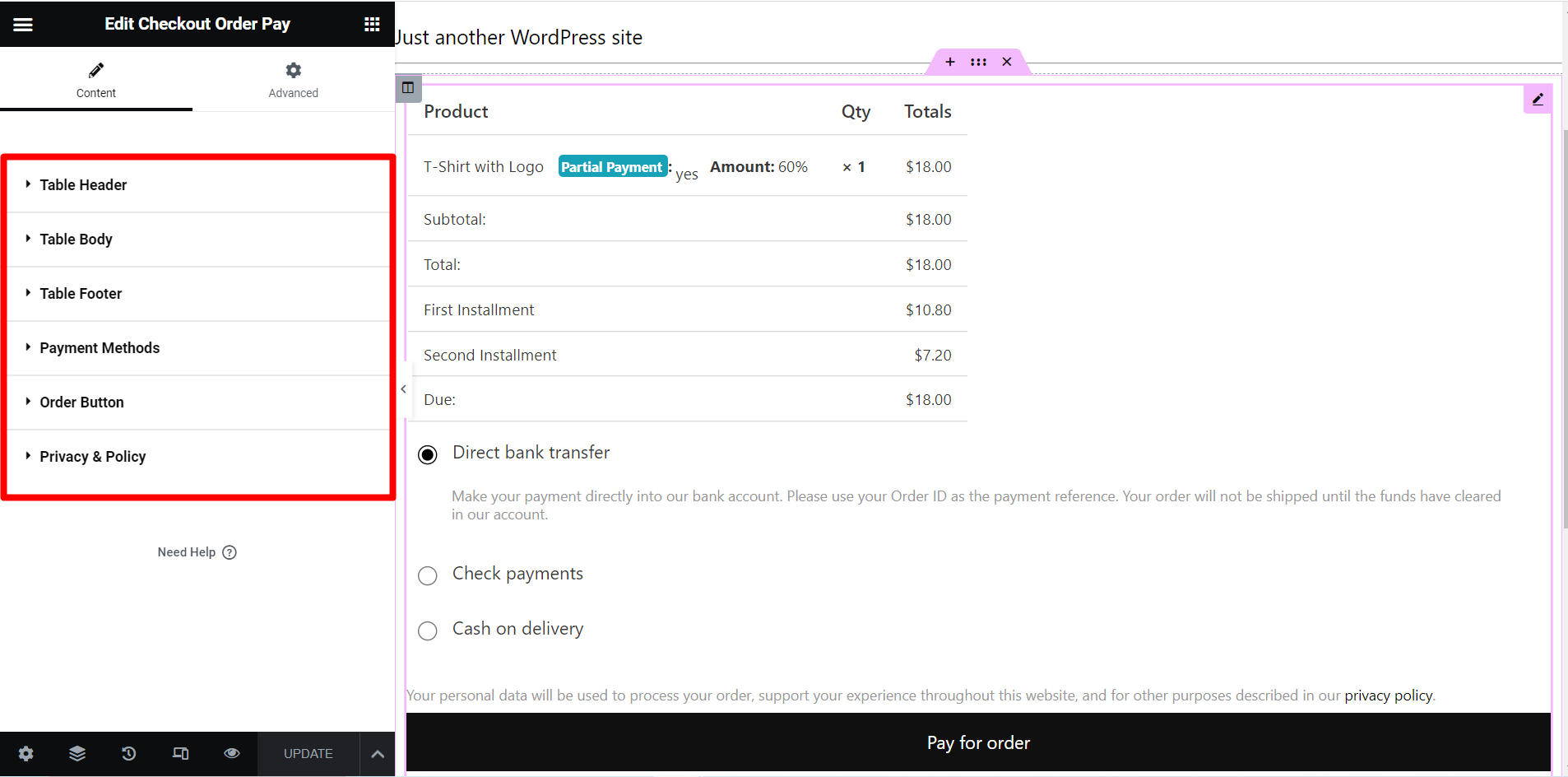
Die Anpassungsoptionen, die Sie hier erhalten, sind –
✓ Tabellenüberschrift – Sie können die Textfarbe, die Hintergrundfarbe, die untere Rahmenfarbe, die Typografie und die Polsterung der Tabelle ändern.
✓ Tischkorpus – Hier stehen Ihnen dieselben Optionen wie in der Tabellenüberschrift zur Verfügung, um das Erscheinungsbild des Tabellenkörpers zu ändern.
✓ Tabellenfußzeile – Die Optionen sind hier alle gleich. Verwenden Sie sie, um die Fußzeile der Tabelle attraktiv zu gestalten.
✓ Zahlungsarten - Es bietet Gestaltungsoptionen für Beschriftungen, Kontrollkästchen und Beschreibungen wie Farbe, Beschriftungslücke, Polsterung usw.
✓ Bestellbutton – Dieses Feld bietet außerdem dieselben Optionen wie die Tabellenüberschrift, mit einer Funktion zur Randanpassung.
✓ Datenschutzrichtlinie – Sie können Farbe, Linkfarbe, Typografie und Polsterung anpassen

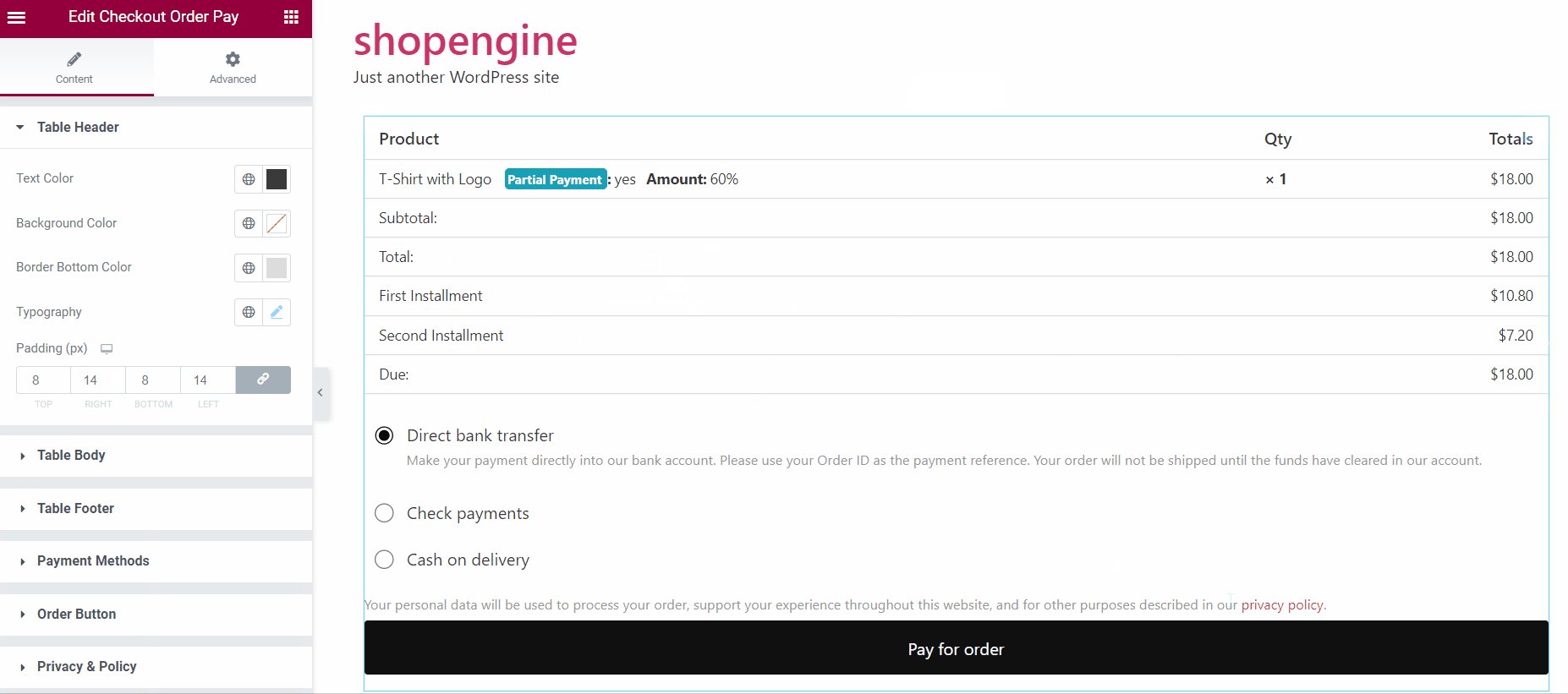
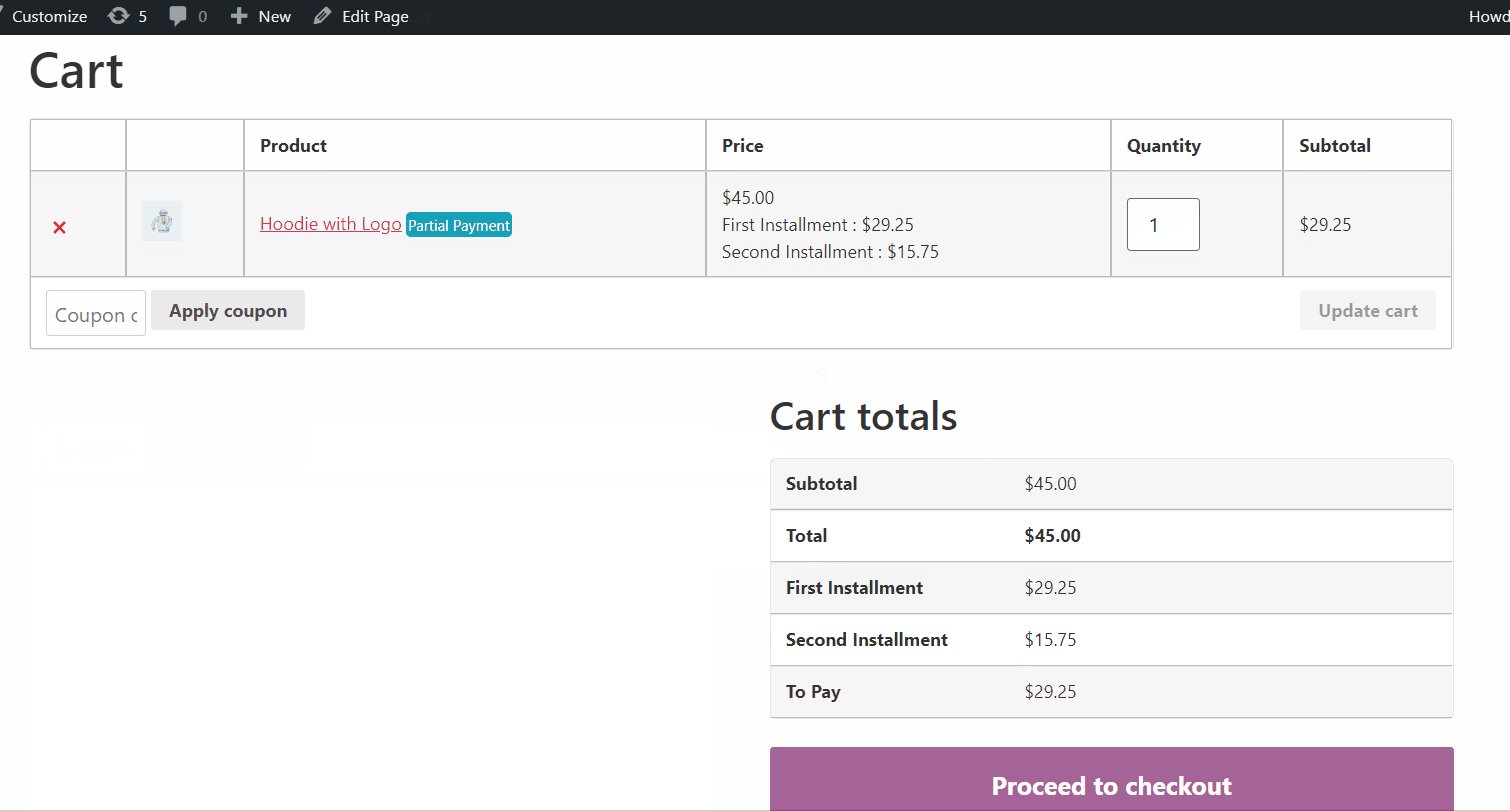
Endgültige Ausgabe #
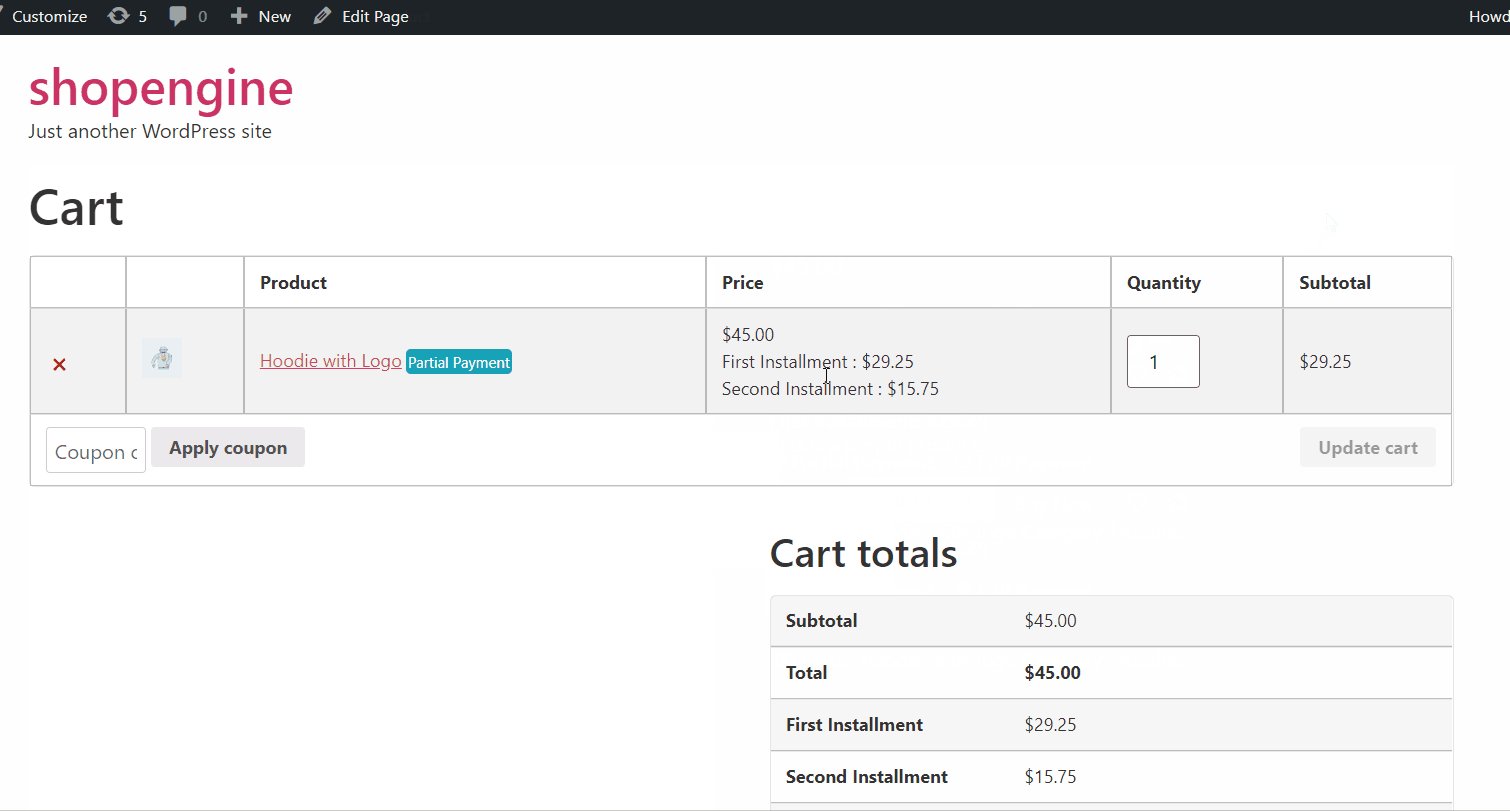
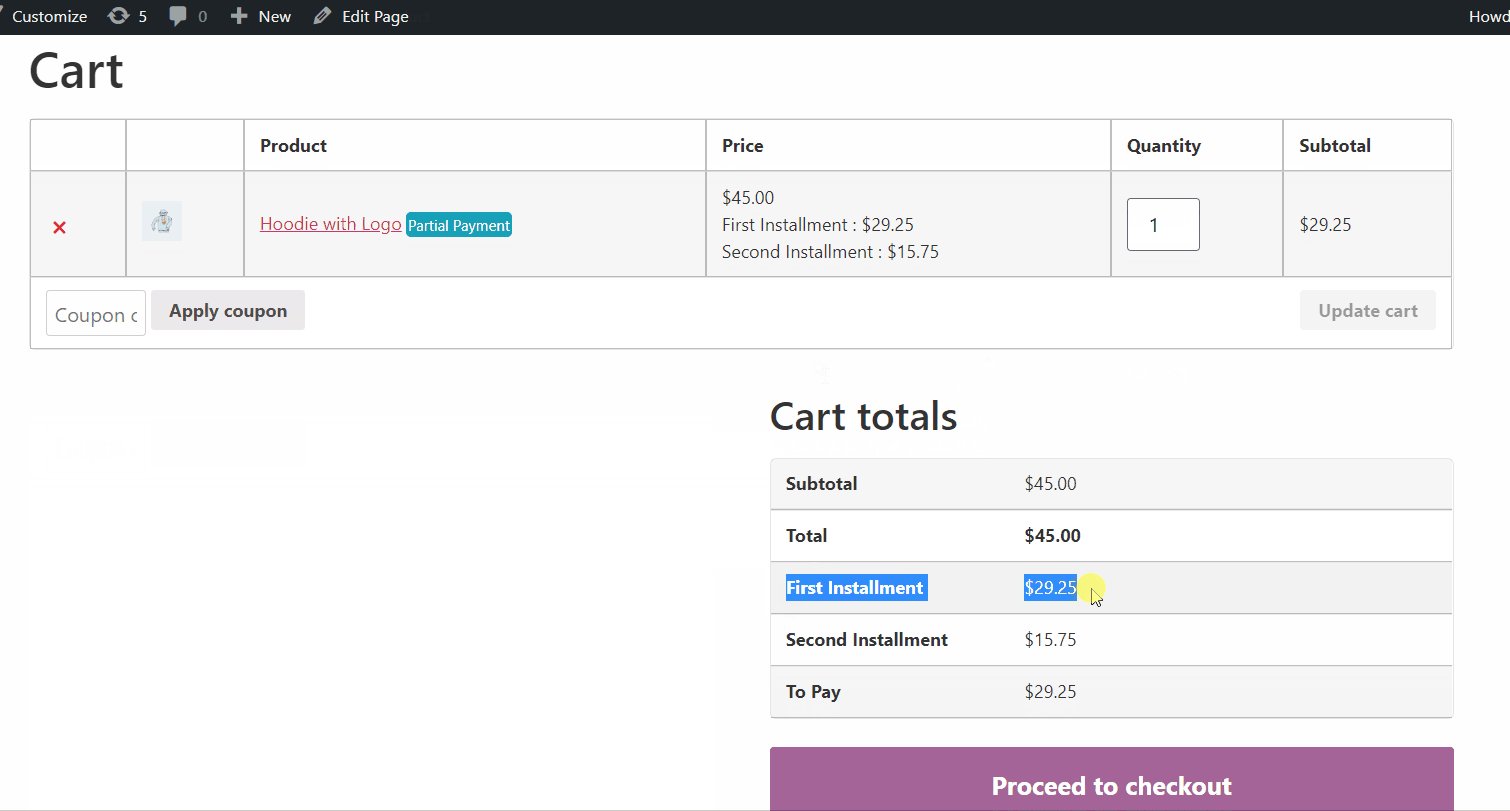
So funktioniert das ShopEngine Widget für Teilzahlungen als WooCommerce Checkout Bestellzahlung-

Ich hoffe, die Dokumentation ist hilfreich für Sie. Greifen Sie auf weitere Premium-Ergänzungen von ShopeEngine zu 👇 👇




