Checkout-Formular – Abrechnung ist ein umfassendes Checkout-Seiten-Widget von ShopEngine. Mit diesem Widget können Sie Ihre Abrechnungs-Checkout-Seite beliebig anpassen.
Sie können Schriftart, Farbe, Hintergrund, Ausrichtung usw. verschiedener im Formular vorhandener Elemente ändern und anpassen. Das Widget ist so umfassend, dass Sie durch Ausprobieren verschiedener Kombinationen das gewünschte Erscheinungsbild Ihres Formulars erzielen können.
Wie verwende ich das Checkout-Formular – Abrechnung? #
Das Erstellen eines Checkout-Abrechnungsformulars umfasst zwei wichtige Schritte. 1. Erstellen Sie eine Vorlage und 2. Entwerfen Sie ein Abrechnungsformular auf Elementor.
Erstellen einer Vorlage #
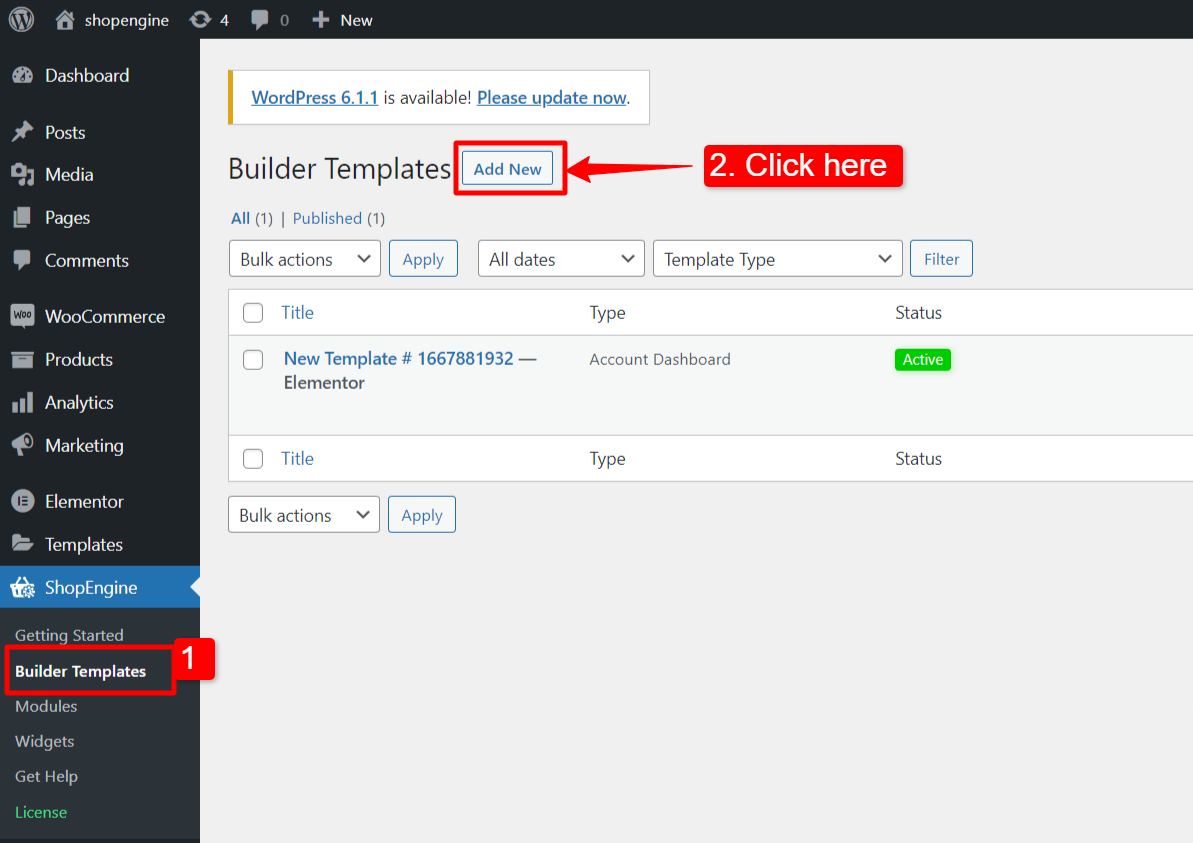
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und navigieren Sie zu ShopEngine > Builder-Vorlagen.
Klicken Sie dann auf „Neue hinzufügen“-Schaltfläche in der oberen rechten Ecke.

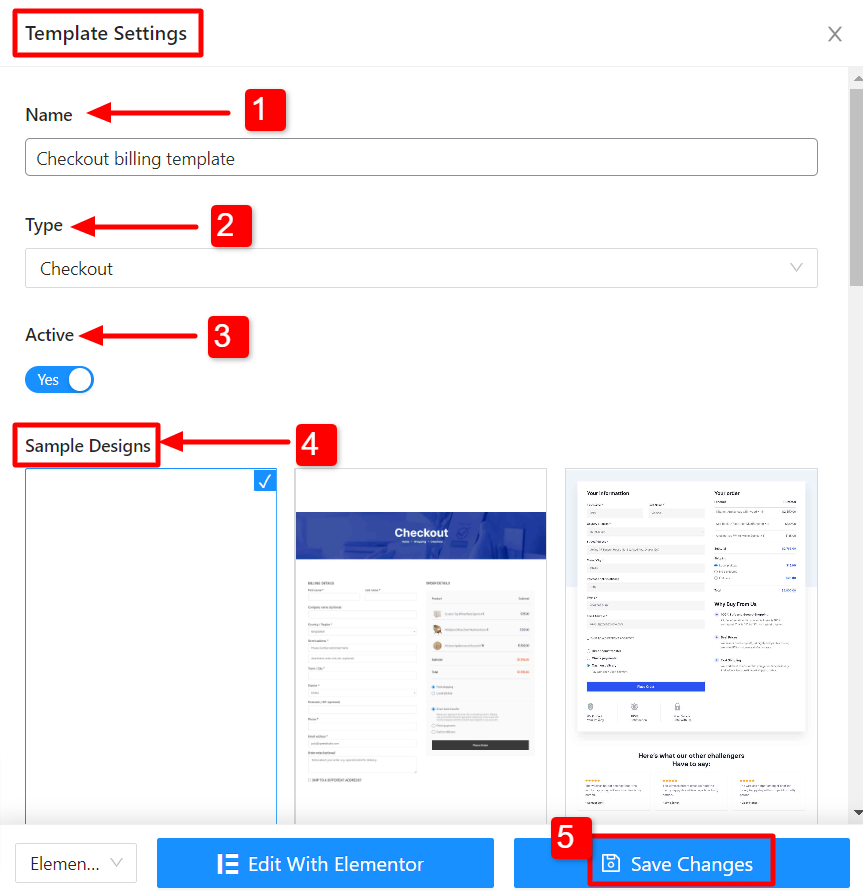
Unmittelbar danach wird ein Popup-Fenster mit den Vorlageneinstellungen angezeigt. Im Fenster „Vorlageneinstellungen“:
- Geben Sie eine Vorlage ein Name.
- Wählen Sie die Vorlage aus Typ: Kasse.
- aktivieren Sie Die Vorlage.
- Wähle ein Beispieldesign oder beginnen Sie mit dem Entwurf von Grund auf.
- Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern" Taste.

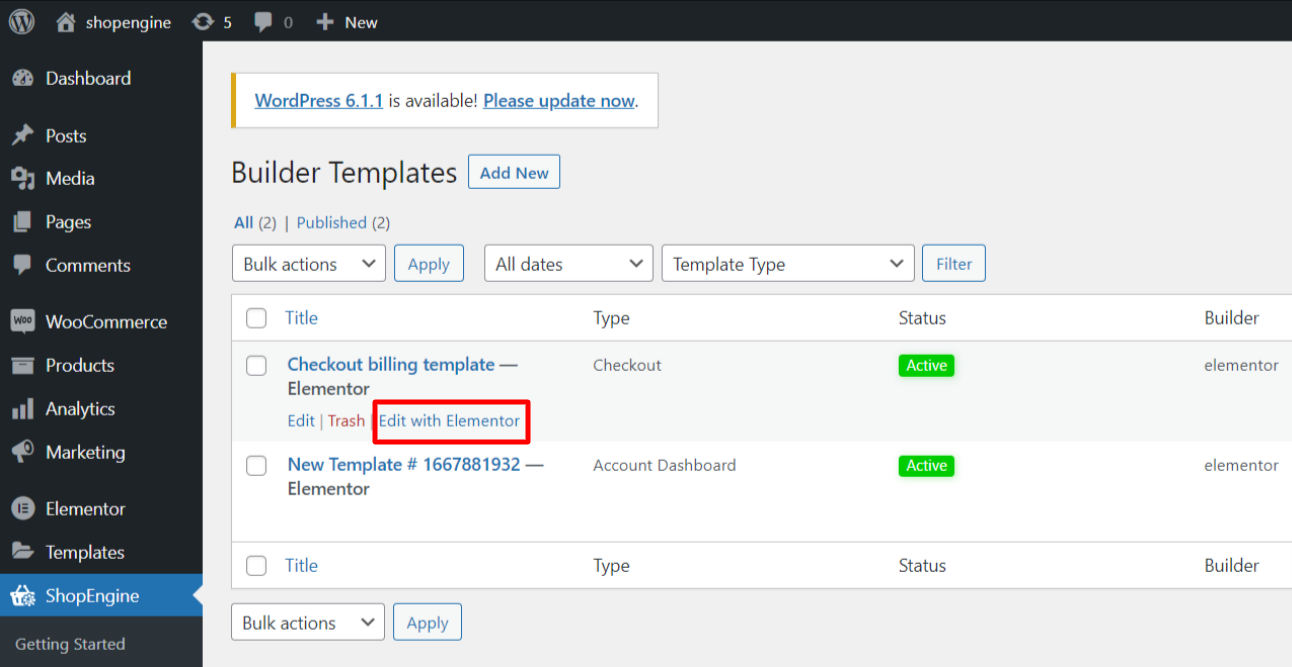
Ihre Vorlage wird erstellt und Sie können sie oben in der Liste sehen. Klicken Sie auf „Bearbeiten mit Elementor”, um zum Elementor-Fenster zu wechseln.

Rechnungsformular auf Elementor entwerfen #
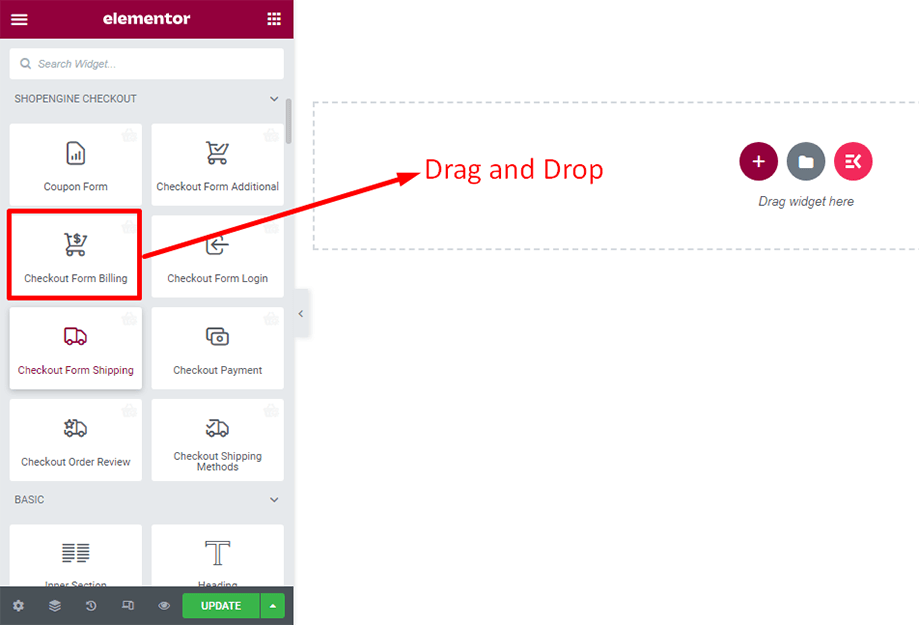
In diesem Schritt entwerfen Sie ein Rechnungsformular für die Checkout-Seite. Im Elementor-Editor ziehen und loslassen das Widget in den Entwurfsbereich.

Das Rechnungsformular wird unmittelbar danach angezeigt.
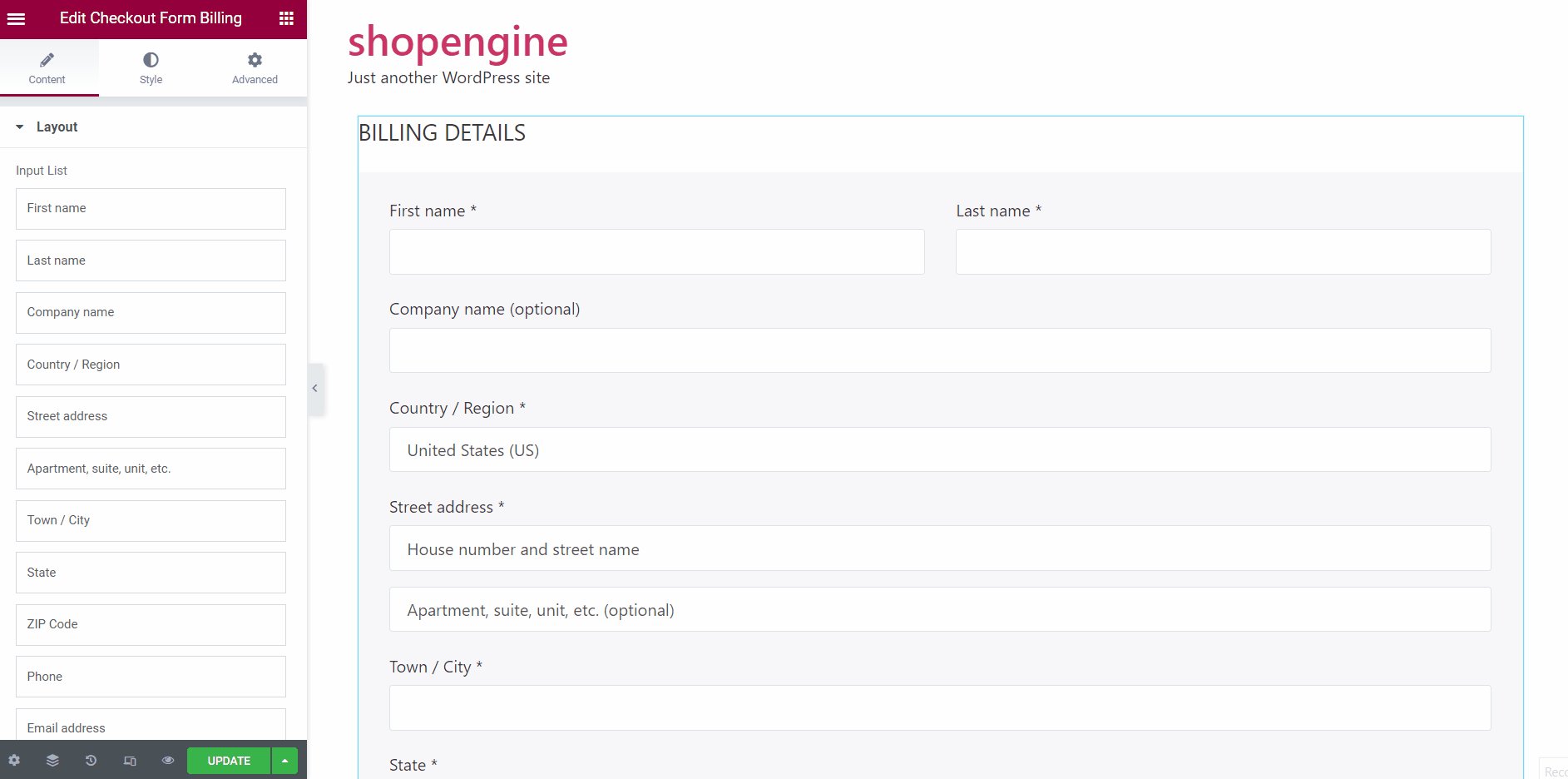
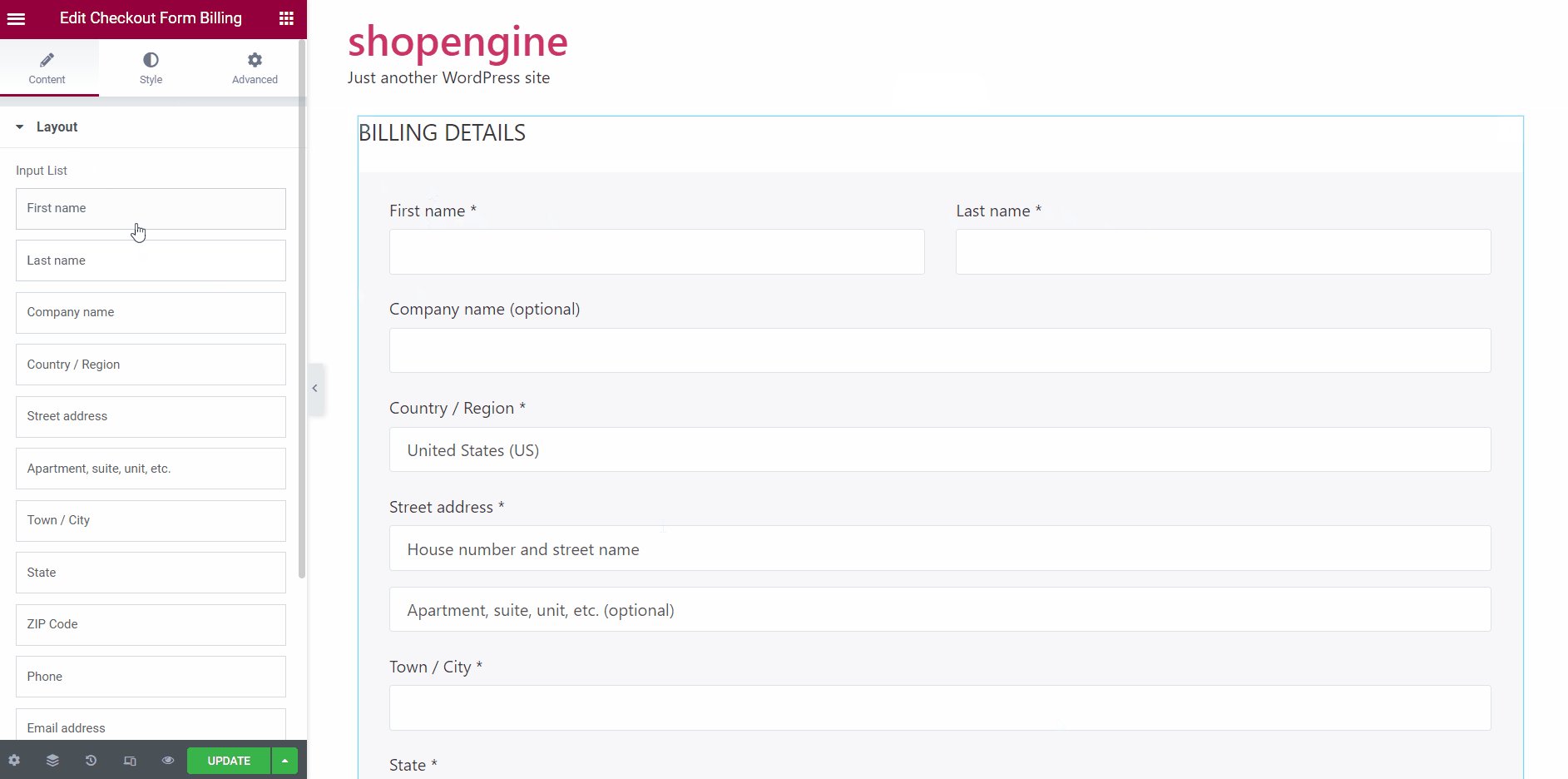
Unter der Registerkarte „Inhalt“
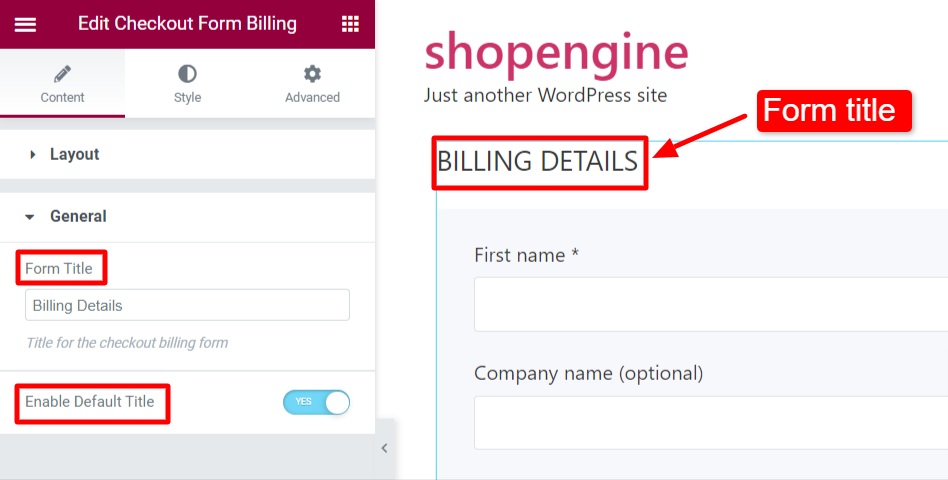
Sie können das Layout und den Titel des Checkout-Abrechnungsformulars ändern.
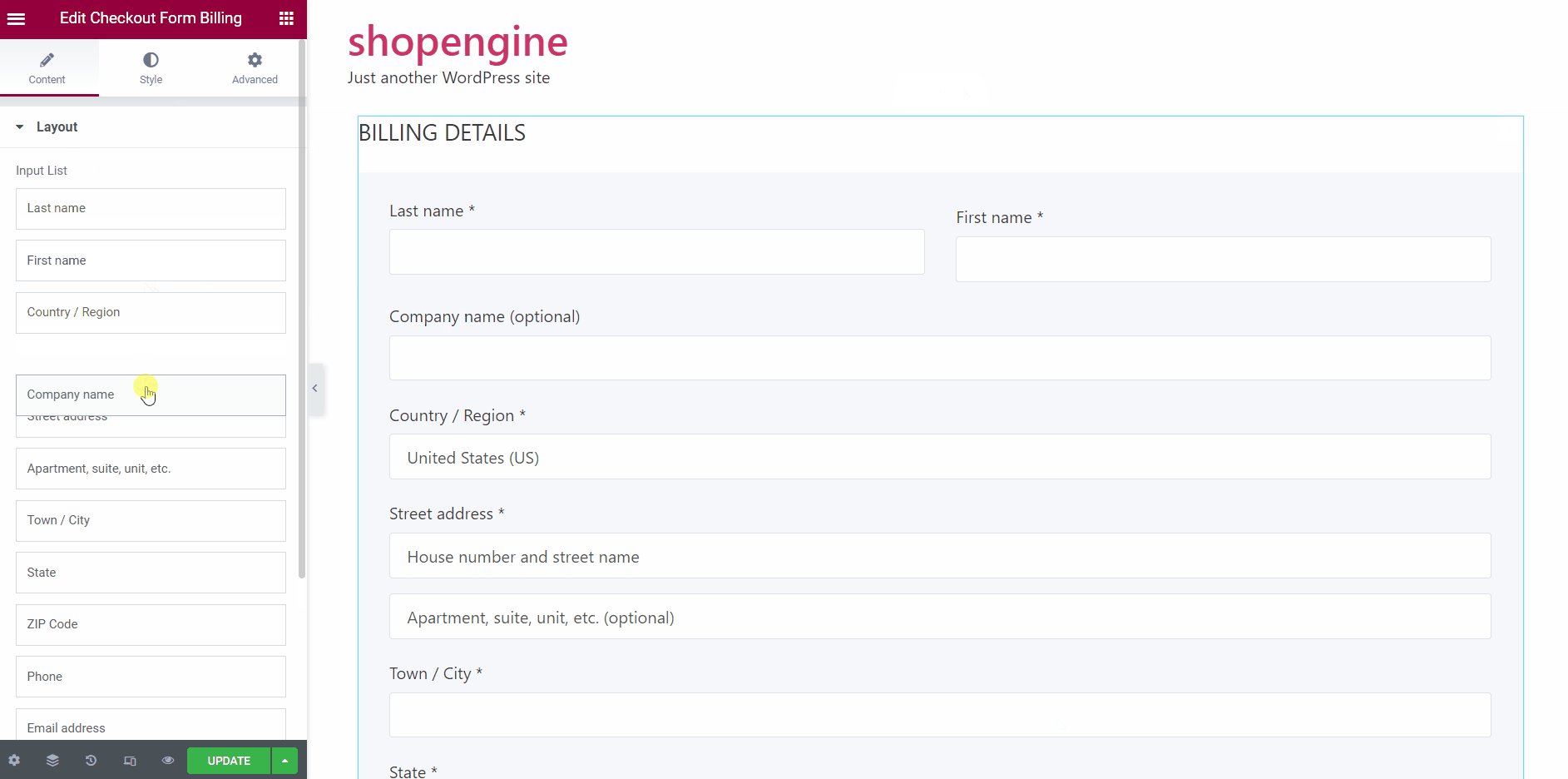
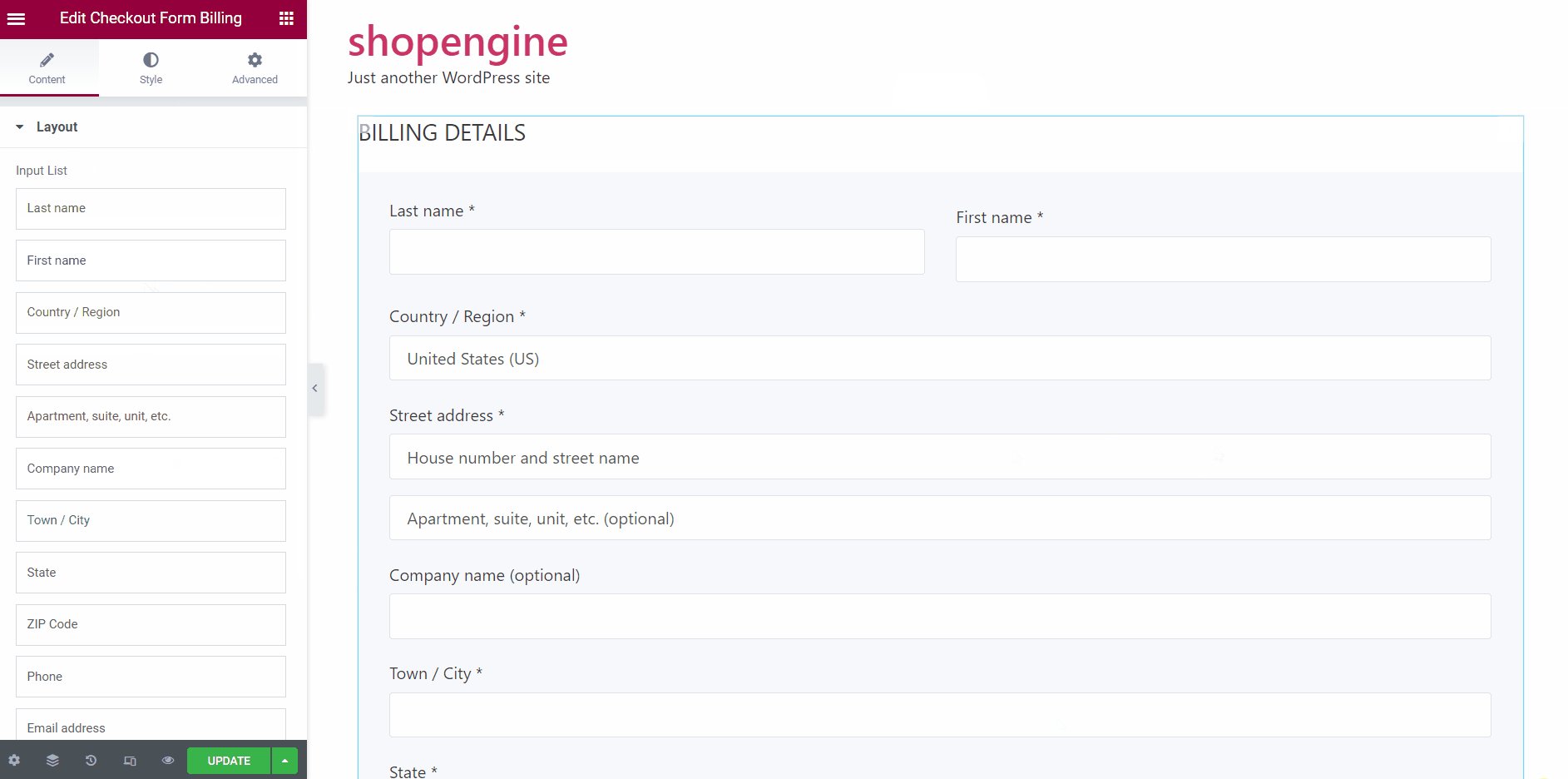
Im Layout können Sie Sortieren des Eingabefelds und die Reihenfolge der Felder manuell ändern.

Im Allgemein Abschnitt, fügen Sie eine FormulartitelSie können auch aktivieren Standardtitel aktivieren für das Formular.

Unter der Registerkarte Stil
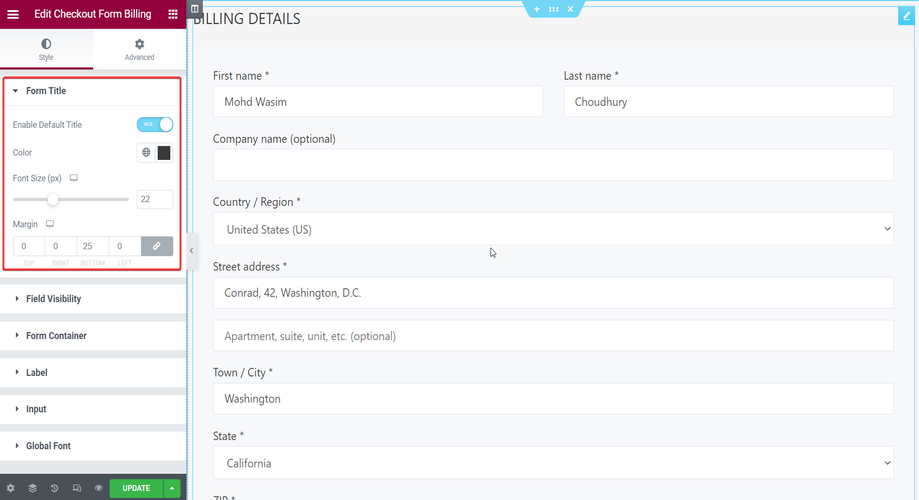
Sie können die anpassen Formulartitel mithilfe von Parametern wie Rand, Farbe, Schriftgröße usw.

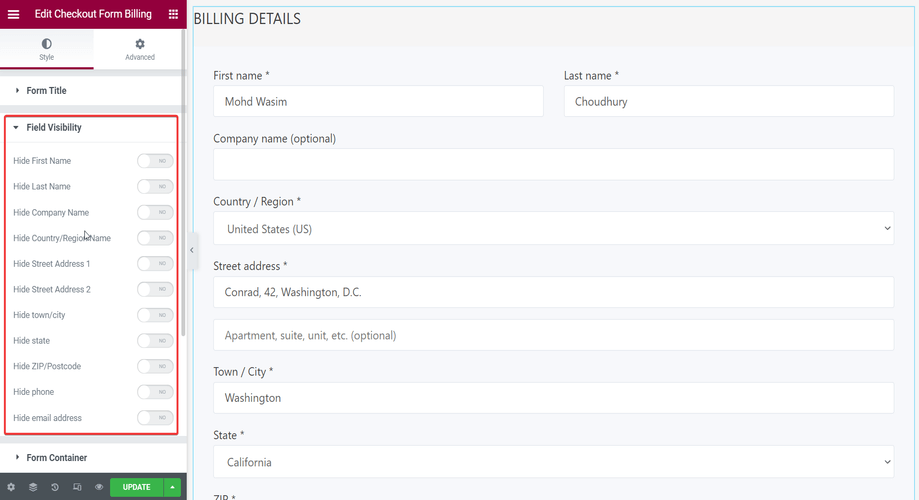
Sie können auch verschiedene Elemente im Formular wie Vorname, Nachname, Firmenname, Adresse usw. ein- oder ausblenden, indem Sie im Abschnitt „Feldsichtbarkeit“ die entsprechenden Schalter aktivieren.

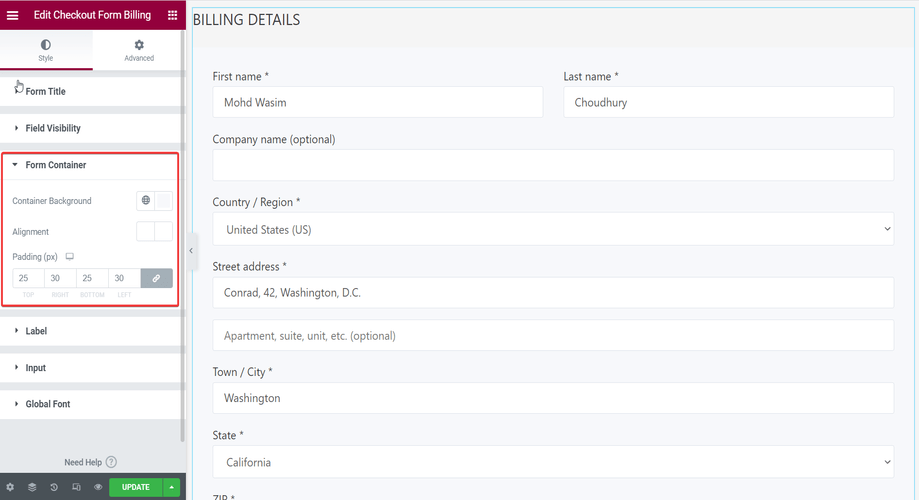
Im Abschnitt Formularcontainer können Sie die Hintergrund, Ausrichtung, Und Polsterung der Formularcontainer.

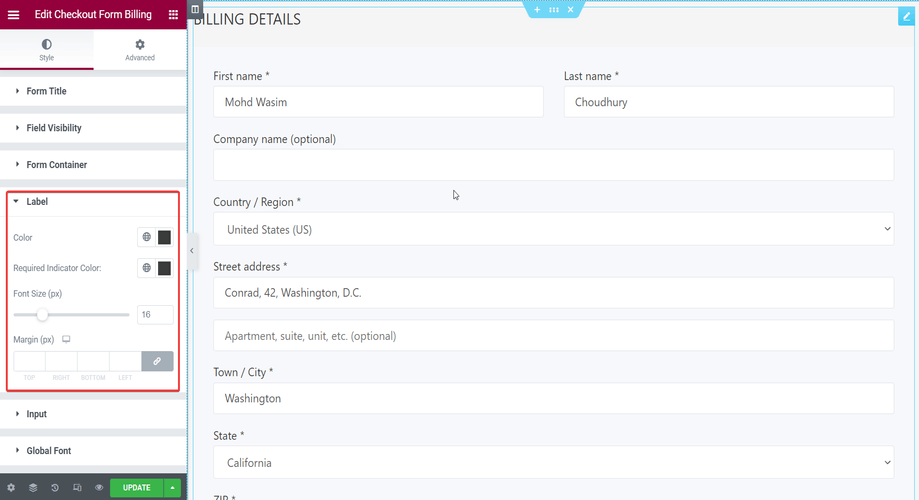
Sie können die anpassen Etikett des Abrechnungsformulars mithilfe der Parameter wie Farbe, Schriftgröße und Rand im Abschnitt Beschriftung.

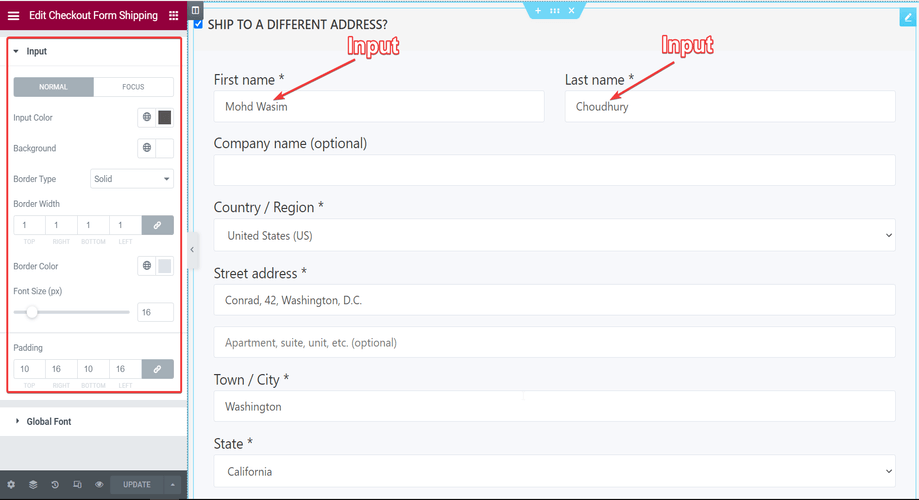
Sie können die Feldeingaben auch über das Eingang Abschnitt mit Parametern wie Eingabefarbe, Hintergrund, Schriftgröße usw.

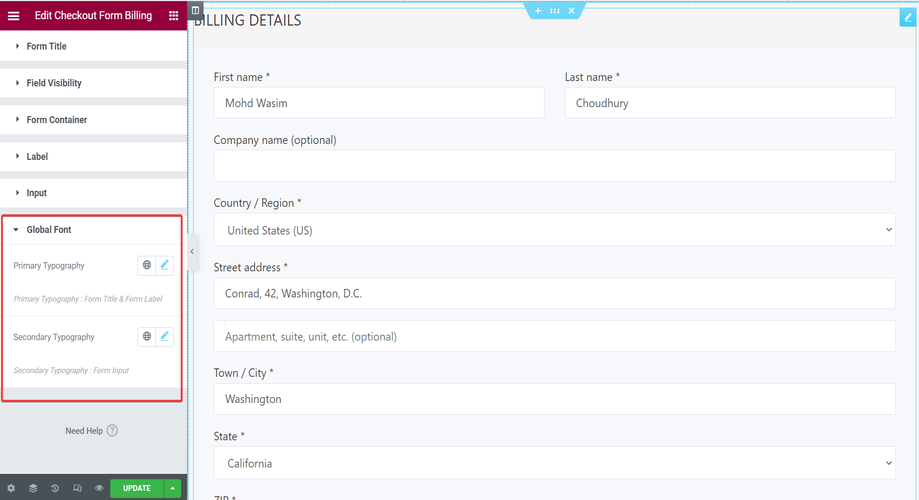
Im Abschnitt „Globale Schriftart“ können Sie die Texttypografie anhand der Parameter „Primäre und sekundäre Typografie“ anpassen.

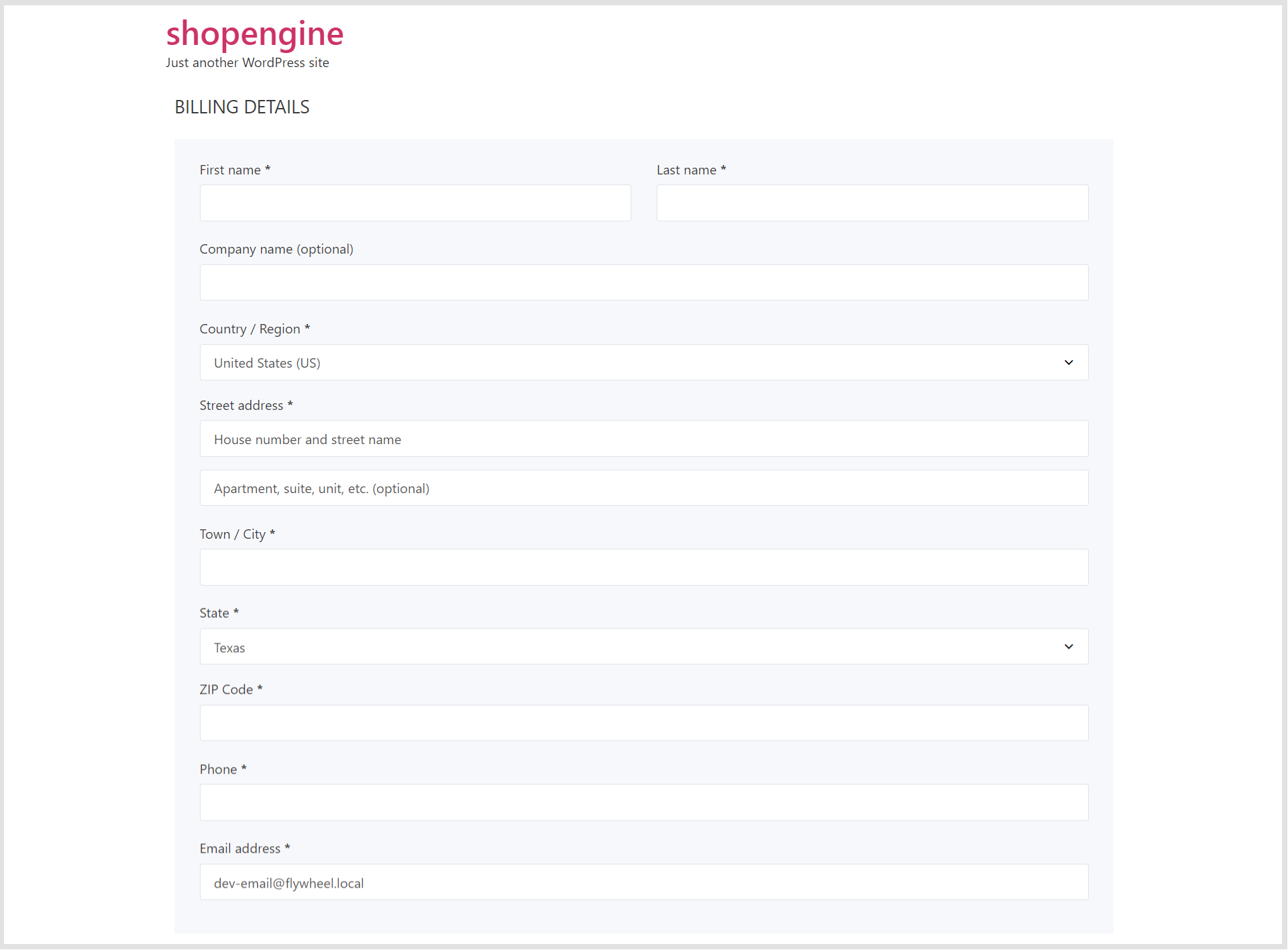
Abschließend können Sie sich das Bezahlformular – Abrechnung – auf der Bezahlseite wie unten dargestellt ansehen.

Auf diese Weise können Sie das Checkout-Formular-Abrechnungs-Widget problemlos nutzen und das Erlebnis Ihrer Käufer verbessern.
Um Zugriff auf zusätzliche Felder beim Checkout zu erhalten, aktivieren Sie das Modul „Zusätzliche Felder beim Checkout“ und sehen Sie sich die zusätzlichen Felder beim Checkout an. Nehmen Sie dann die erforderlichen Änderungen in den zusätzlichen Feldern vor.



