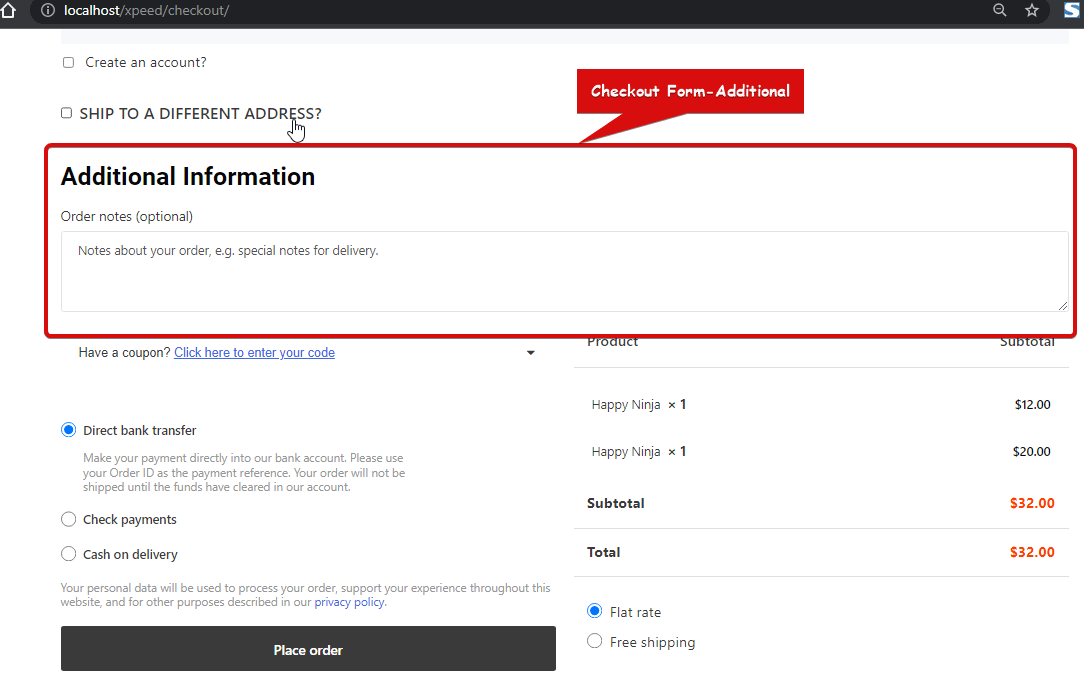
Mit dem Widget „Zusätzliches Checkout-Formular“ können Kunden beim Bezahlvorgang zusätzliche Anmerkungen zu Bestellung oder Lieferung hinzufügen. Dies ist ein Checkout-Vorlagen-Widget von ShopEngine.
Notiz: Sie können diesem Widget ein benutzerdefiniertes Eingabefeld hinzufügen, indem Sie das Zusätzliches Feldmodul auschecken.
Lassen Sie uns lernen, wie Sie Checkout-Formular-Zusatz-Widgets auf Ihrer WooCommerce-Site verwenden können:
Schritt 1: Aktivieren Sie das Checkout-Formular-Zusatz-Widget #
Bevor Sie das Widget hinzufügen können, müssen Sie zunächst eine Checkout-Vorlage erstellen. Schauen Sie sich die Dokumentation an So erstellen Sie eine Checkout-Vorlage.
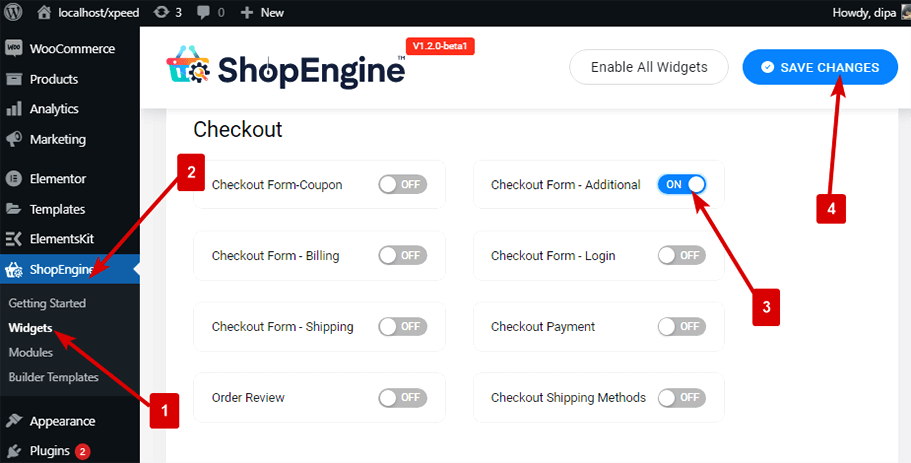
So aktivieren Sie das Widget:
- Gehe zu ShopEngine > Widgets > Checkout Form-Additional
- Anmachen
- Speichern Änderungen

Notiz: You can also turn on Checkout Form-Additional with a global setting that turns on all the widgets of ShopEngine. Check out how you can Schalten Sie alle Module gleichzeitig ein.
Schritt 2: Checkout-Formular hinzufügen – Zusätzliches Widget #
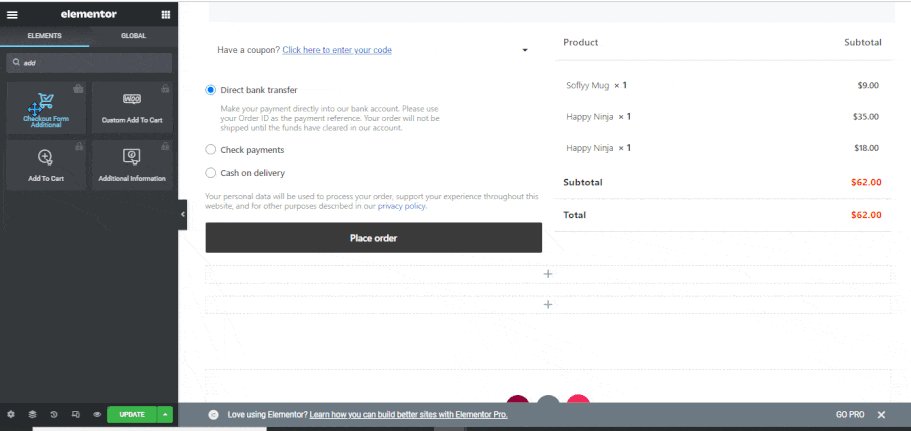
Hinzufügen Checkout-Formular-Zusatz:
- Go to ShopEngine > Templates > Checkout Template
- Klicken Sie auf Mit Elementor bearbeiten

- Suchen für Zusätzliches Checkout-Formular auf die Option „Elementsuche“.
- Ziehen und ablegen das Widget
Klicke auf Aktualisieren um Änderungen zu speichern.

Schritt 3: Stileinstellungen des Checkout-Formulars – Zusätzliche #
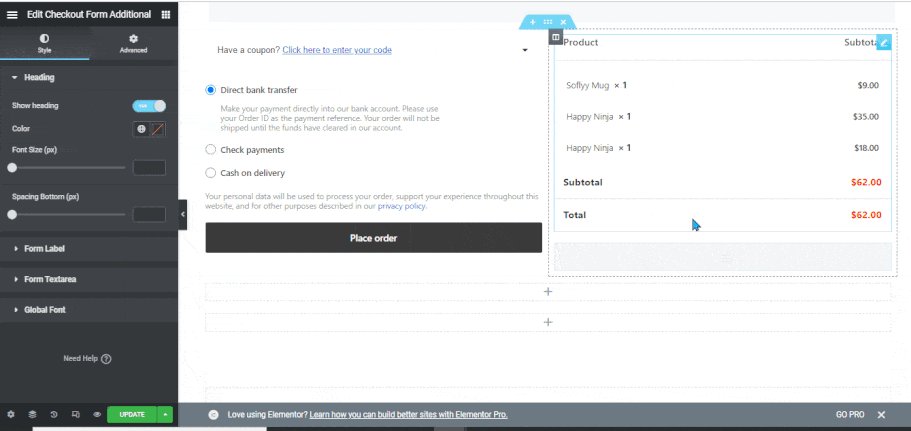
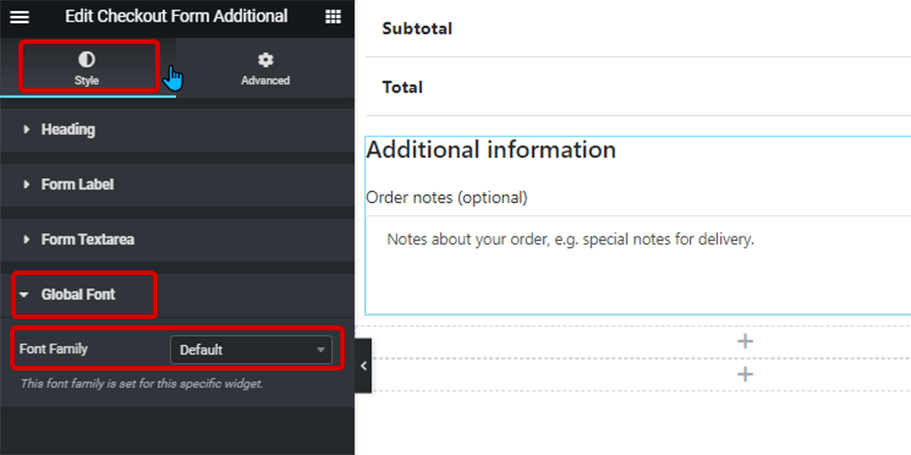
Klicken Klicken Sie auf die Bearbeitungsoption, um zum zu gelangen Stil Klicken Sie auf die Registerkarte, um die folgenden Stile dieses Widgets anzupassen:
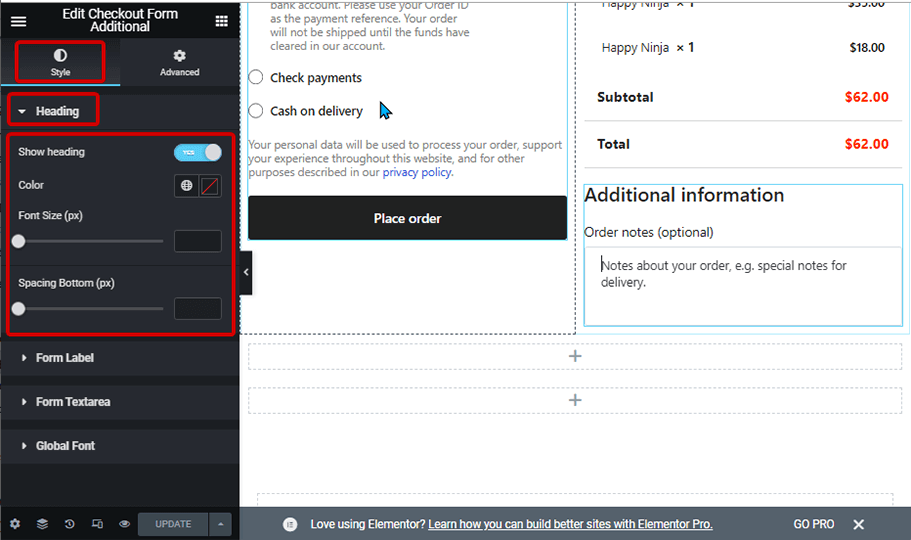
Überschrift: #
- Überschrift anzeigen: Aktivieren Sie diese Option, um die Widget-Überschrift anzuzeigen.
- Farbe: Wählen Sie eine Farbe für den Titel.
- Schriftgröße (px): Ändern Sie die Schriftgröße des Titels.
- Abstand unten (px): Wählen Sie aus, wie viel Platz unten für den Titel gewünscht wird.

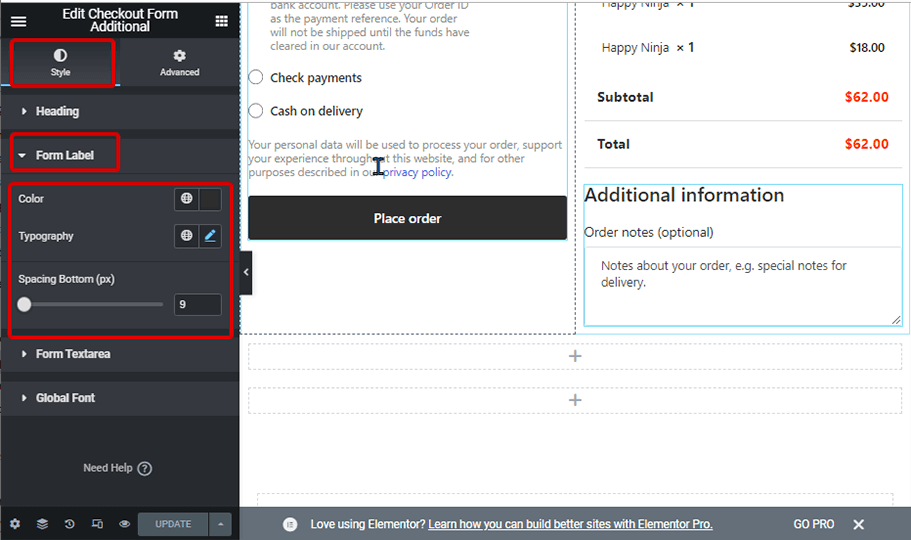
Formularbezeichnung: #
- Farbe: Wählen Sie eine Farbe für das Etikett.
- Schriftgröße (px): Ändern Sie die Schriftgröße des Etiketts.
- Abstand unten (px): Wählen Sie aus, wie viel Platz unten für das Etikett sein soll.

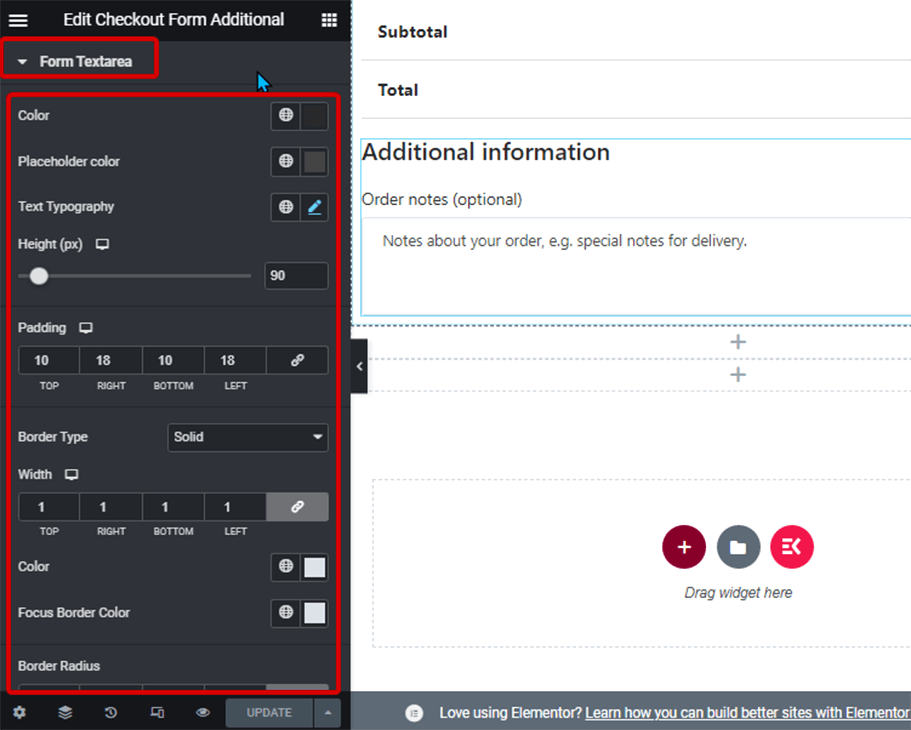
Formulartextbereich: #
- Farbe: Ändern Sie die Farbe der Texteingabe.
- Platzhalterfarbe: Hier können Sie die Farbe des Platzhaltertextes ändern.
- Texttypografie: Ändern Sie die Schriftgröße des Formulartextbereichs.
- Höhe (px): Wählen Sie die Höhe des Formularfeldes.
- Polsterung: Passen Sie die obere, linke, rechte und untere Polsterung an.
- Randtyp: Sie können den Rahmentyp als durchgezogen, doppelt, gepunktet oder gestrichelt wählen. Wählen Sie „Keine“, wenn Sie keinen Rahmen wünschen.
- Farbe: Wählen Sie eine Rahmenfarbe.
- Fokus-Rahmenfarbe: Wählen Sie eine Farbe für den Rahmen aus, wenn jemand mit der Eingabe beginnt oder den Cursor in den Textbereich setzt.
- Randradius: Passen Sie die oberen, linken, rechten und unteren Werte für den Rahmenradius an.

Globale Schriftart: #
- Schriftfamilie: Hier können Sie die Schriftfamilie für das gesamte Widget ändern.

Klicken Sie abschließend auf Aktualisieren um alle Änderungen zu speichern.
So sieht das zusätzliche Checkout-Formular-Widget auf der Checkout-Seite aus: