Mit Kategorien-Widgets können Sie Kategorien anzeigen, damit Ihre Kunden einfach navigieren können. Dies ist ein allgemeines Widget von ShopEngine, sodass Sie es für alle Vorlagen verwenden können.
Sehen wir uns die Schritte zur Verwendung des Kategorien-Widgets an:
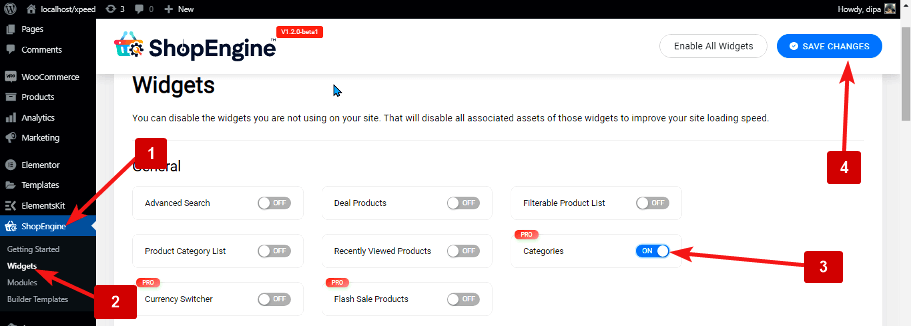
Schritt 1: Aktivieren Sie das Kategorien-Widget #
Um das Widget zu aktivieren,
- Gehen Sie zu ShopEngine > Widgets > Kategorien
- Anmachen Kategorien-Widget im Abschnitt „Allgemein“
- Änderungen speichern

Notiz: Sie können das Kategorien-Widget auch mit einer globalen Einstellung aktivieren, die alle Widgets von ShopEngine aktiviert. Um alle Widgets zu aktivieren
- Gehen Sie zu ShopEngine > Widgets
- Klicke auf Alle Widgets aktivieren
- Änderungen speichern

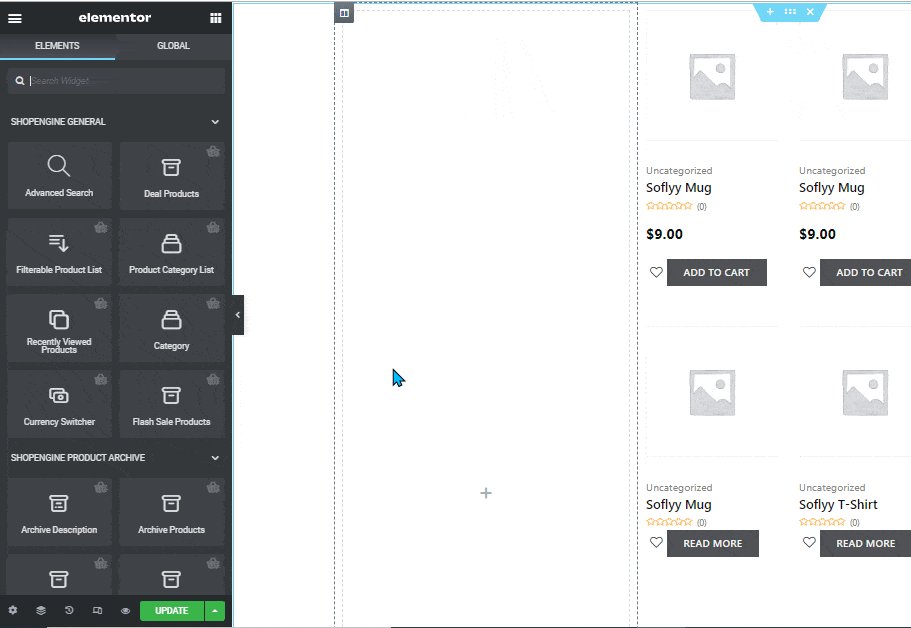
Schritt 2: Kategorien-Widget hinzufügen #
So fügen Sie Kategorien hinzu:
- Gehen Sie zu ShopEngine > Vorlagen > Jede ShopEngine-Vorlage
- Klicken Sie auf Mit Elementor bearbeiten

- Suchen für Kategorien auf Elements Suchoption
- Ziehen und ablegen das Widget
- Klicke auf Aktualisieren , um die Änderungen zu speichern

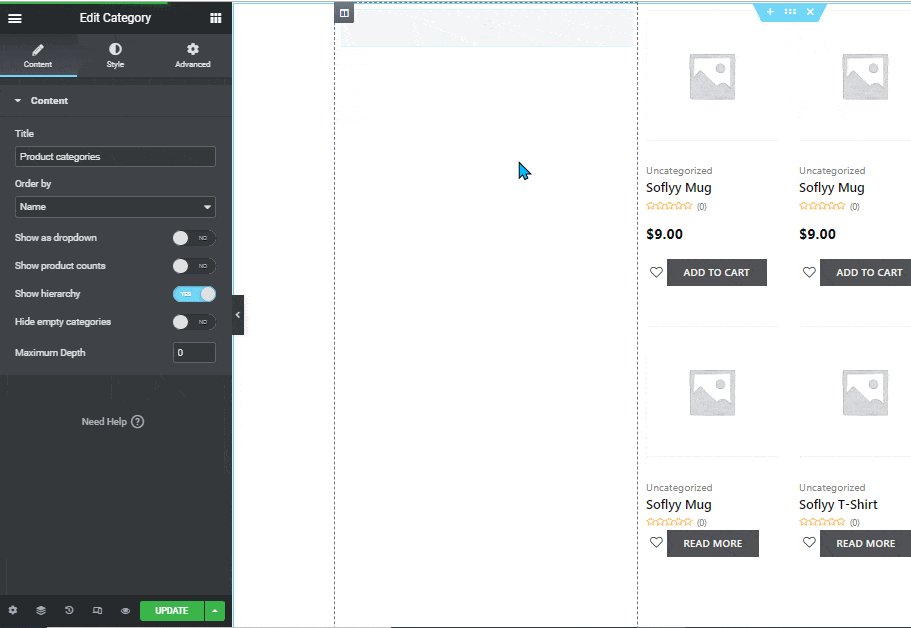
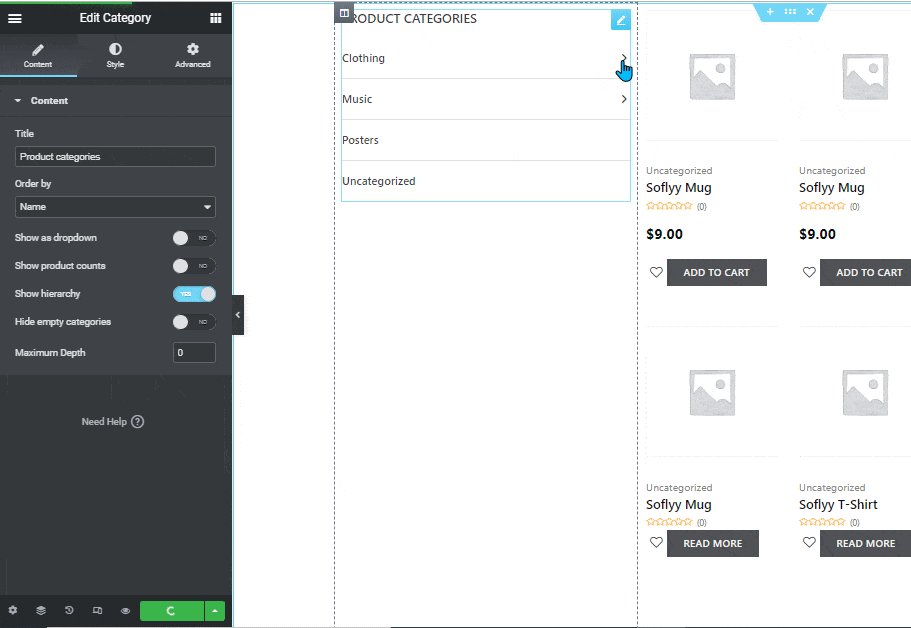
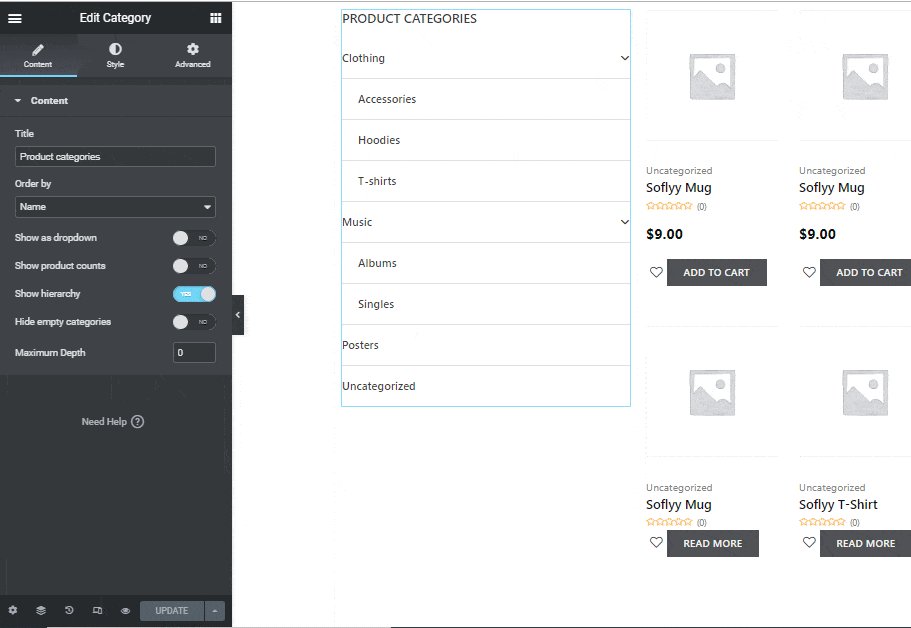
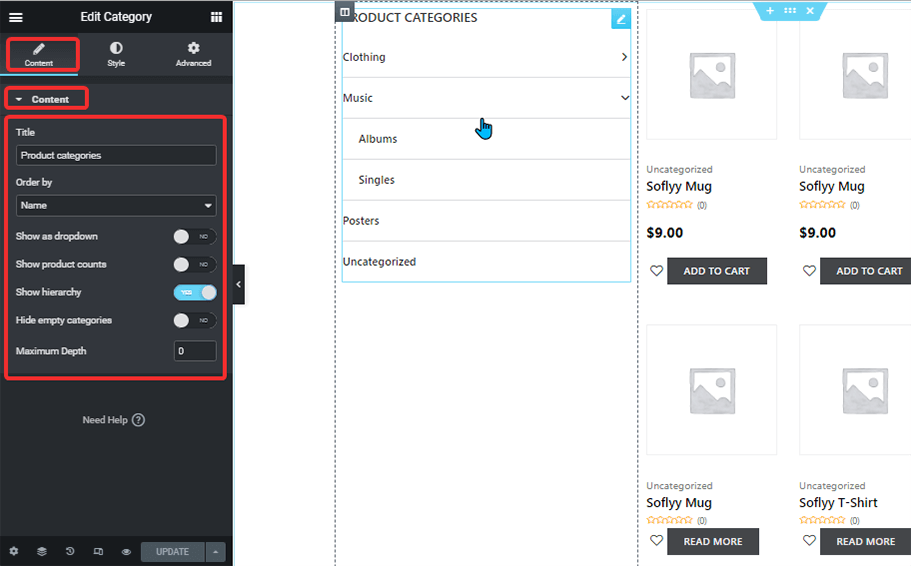
Schritt 3: Einstellungen konfigurieren #
Gehe zu: > Inhalt, um die folgenden Optionen zu ändern:

- Titel: Ändern Sie den Titel der Widgets.
- Sortieren nach: Sie können die Sortierliste nach Kategorie oder Name festlegen.
- Als Dropdown anzeigen: Aktivieren Sie diese Option, um alle Kategorien als ein Dropdown-Menü anzuzeigen.
- Produktanzahl anzeigen: Sie können die Gesamtzahl der Produkte für jede Kategorie anzeigen, indem Sie diese Option aktivieren;
- Hierarchie anzeigen: Diese Option zeigt die Kategorie in der Hierarchie an. Wenn Sie diese Option deaktivieren, werden alle Kategorien in einer Liste ohne Hierarchie angezeigt.
- Leere Kategorien ausblenden: Aktivieren Sie diese Option, um die Kategorien ohne Produkt auszublenden.
- Maximale Tiefe: Geben Sie die Anzahl der anzuzeigenden Kategorieebenen ein. Der Standardwert ist 0 und es werden alle Beschriftungen angezeigt.
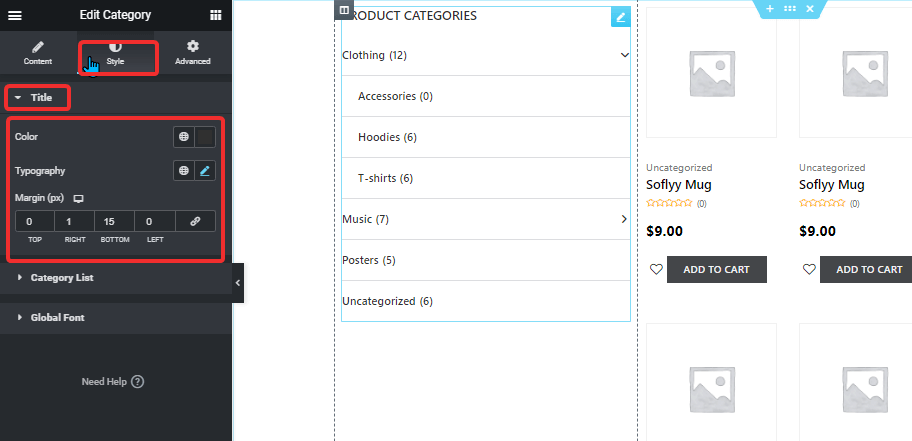
Schritt 4: Stileinstellungen #
Gehe zum Stil , um die folgenden Stileinstellungen zu ändern:

Titel: #
- Farbe: Ändern Sie die Farbe des Titeltextes
- Typografie: Klicken Sie auf das Typografie-Bearbeitungssymbol, um die Schriftgröße zu ändern.
- Marge (px): Passen Sie den oberen, rechten, unteren und linken Rand um den Titel an.
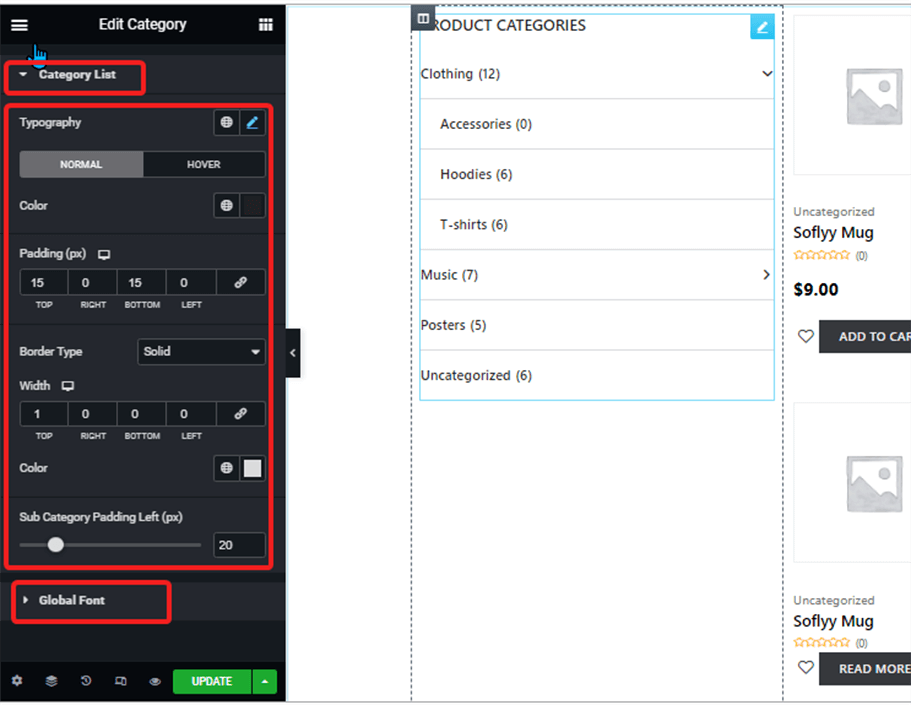
Kategorieliste: #

- Typografie: Klicken Sie auf das Typografie-Bearbeitungssymbol, um die Schriftgröße zu ändern.
- Farbe: Wählen Sie eine Farbe für die normale Ansicht und die Hover-Ansicht.
- Polsterung (px): Passen Sie den oberen, rechten, unteren und linken Rand um den Titel an.
- Randtyp: Wählen Sie einen Rahmentyp für die Kategorieliste. Sie können zwischen durchgezogen, doppelt, gepunktet, gestrichelt und gerillt wählen. Wenn Sie keinen Rahmen möchten, wählen Sie „Keiner“.
- Breite: Wählen Sie die Breite des Rahmens oben, rechts, unten und links aus.
- Farbe: Wählen Sie eine Farbe für den Rahmentyp.
- Unterkategorie-Abstand links (px): Wählen Sie, wie viel linke Polsterung Sie für die Unterkategorie wünschen.
Globale Schriftart: #
- Schriftfamilie: Hier können Sie die Schriftfamilie für das gesamte Widget ändern.
Nachdem Sie alle Änderungen vorgenommen haben, klicken Sie auf Aktualisieren speichern.




