Das Badges-Modul zeigt den Verkaufspreis in Prozent an. Neben dem hervorgehobenen Rabattprozentsatz können Sie auch ein benutzerdefiniertes Bildabzeichen hinzufügen.
Sie können mehrere Abzeichen hinzufügen und auch die Position und Ausrichtung der Abzeichen anpassen. Darüber hinaus können Sie Produkten über Kategorien und einzelne Produkte Bild-Badges zuweisen.
Quick Overview
Highlighting selective products with discounts or sales is effective way to draw your customers attention. This guide will reveal the easiest method to do that with ShopEngine’s Badges module. But before that, you need to install and activate the following plugins first:
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro)
Then, following the below steps to effortlessly integrate WooCommerce badges:
- Style discount badges.
- Enable Badges module.
- Configure WooCommerce badges.
So verwenden Sie das ShopEngine-Badge-Modul #
Learn how to add WooCommerce sales badge with the image on the Elementor website using the ShopEngine Abzeichen Modul.
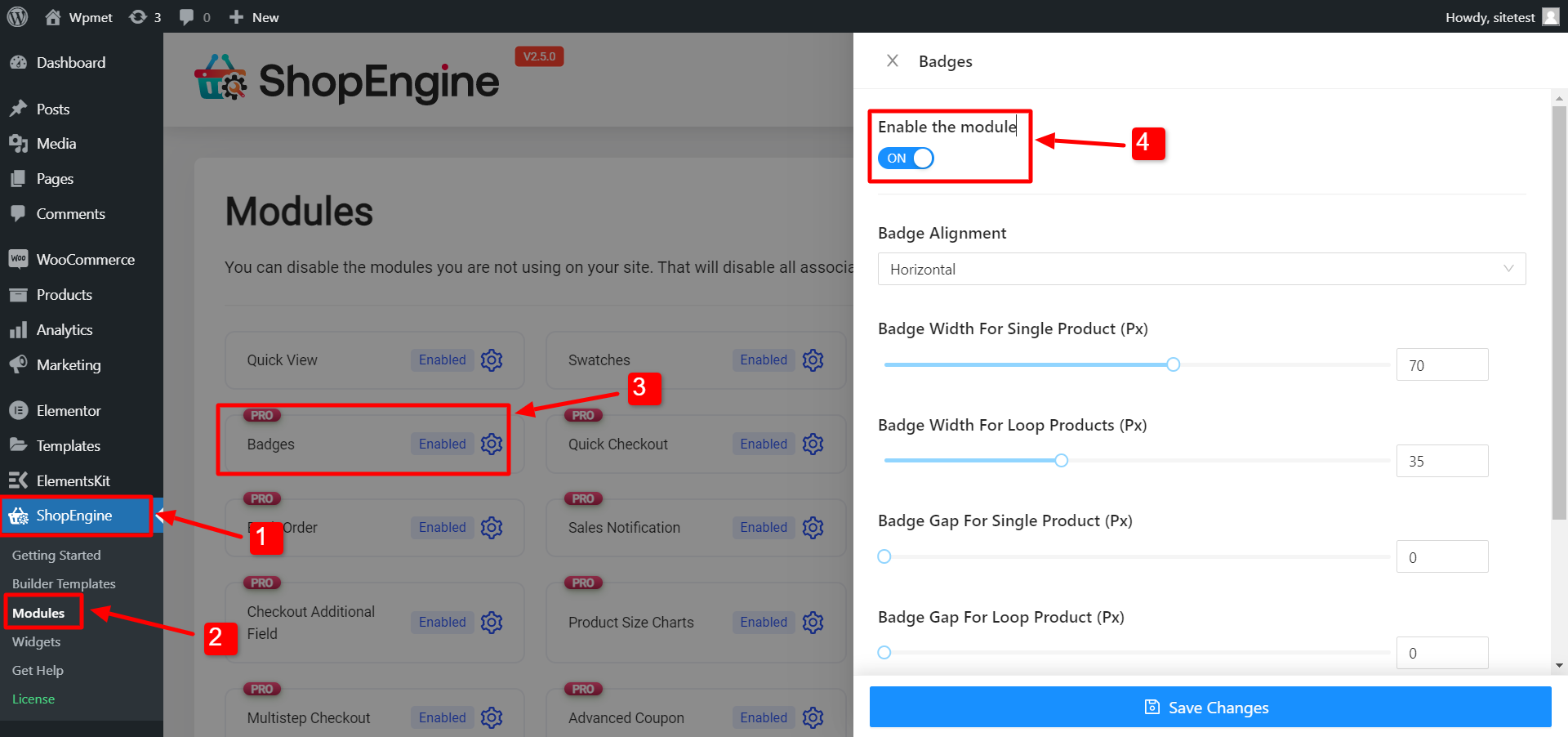
Schritt 1: Aktivieren Sie das Modul #
Sie müssen das Modul aktivieren, damit es aktiviert wird. Um das Modul zu aktivieren
- Gehen Sie zu: ShopEngine ⇒ Module ⇒ Badges-Modul
- Klicken Sie auf das Einstellungssymbol
- Aktivieren Sie die Option Modul aktivieren.

Notiz: Sie können auch alle Module gleichzeitig aktivieren. Schauen Sie sich an, wie Sie das können Schalten Sie alle Module gleichzeitig ein.
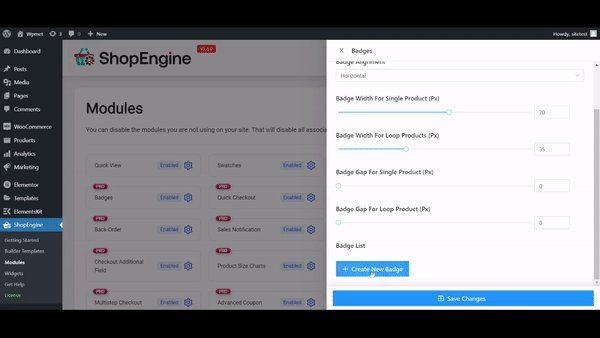
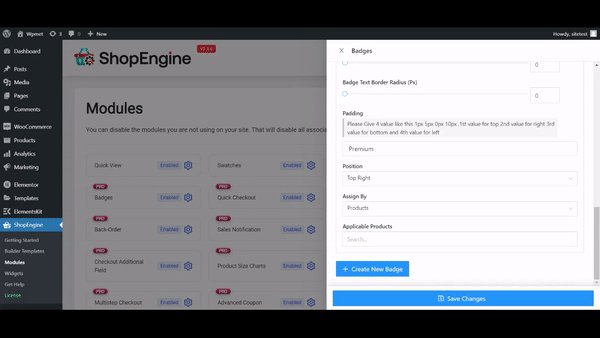
Schritt 2: Erstellen Sie ein neues Abzeichen #
Klick auf das + Neues Abzeichen erstellen Symbol und fügen Sie dann Folgendes hinzu:
- Titel: Geben Sie einen Titel ein.
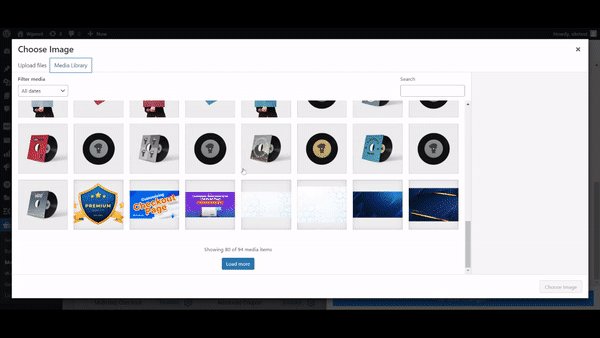
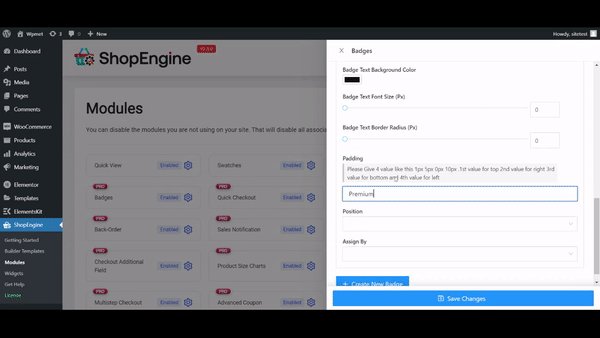
- Abzeichentyp: Wähle aus Abzeichentyp zwischen Anhang und Text. Für Anhang Wählen Sie ein Abzeichen-Logo aus. Für Text, geben Sie die ein Abzeichentext, und wählen Sie dann die Textfarbe des Abzeichens, die Texthintergrundfarbe, die Textschriftgröße (Px), den Textrandradius (Px) und den Abstand aus.
- Position: Wählen Sie im Dropdown-Menü eine Position aus. Die Optionen sind „Oben rechts“, „Oben links“, „Unten rechts“ und „Unten links“.
- Zuweisen von: Hier können Sie wählen, ob Sie die Badges nach Kategorien oder Produkten zuordnen möchten.
- Anwendbare Kategorien/Produkte: Hier können Sie den Anfangsbuchstaben der Kategorie/des Produkts eingeben und aus den Vorschlägen auswählen.

Sobald Sie alle Informationen bereitgestellt haben, Klicken Sie auf Änderungen speichern to display custom product badge for WooCommerce.
Notiz: Sie können jederzeit Bearbeiten und aktualisieren Sie jeden Wert des Abzeichens. Falls Sie möchten Um es zu löschen, klicken Sie auf das X-Symbol. Und klicken Sie auf „Änderungen speichern, um sie zu aktualisieren“.
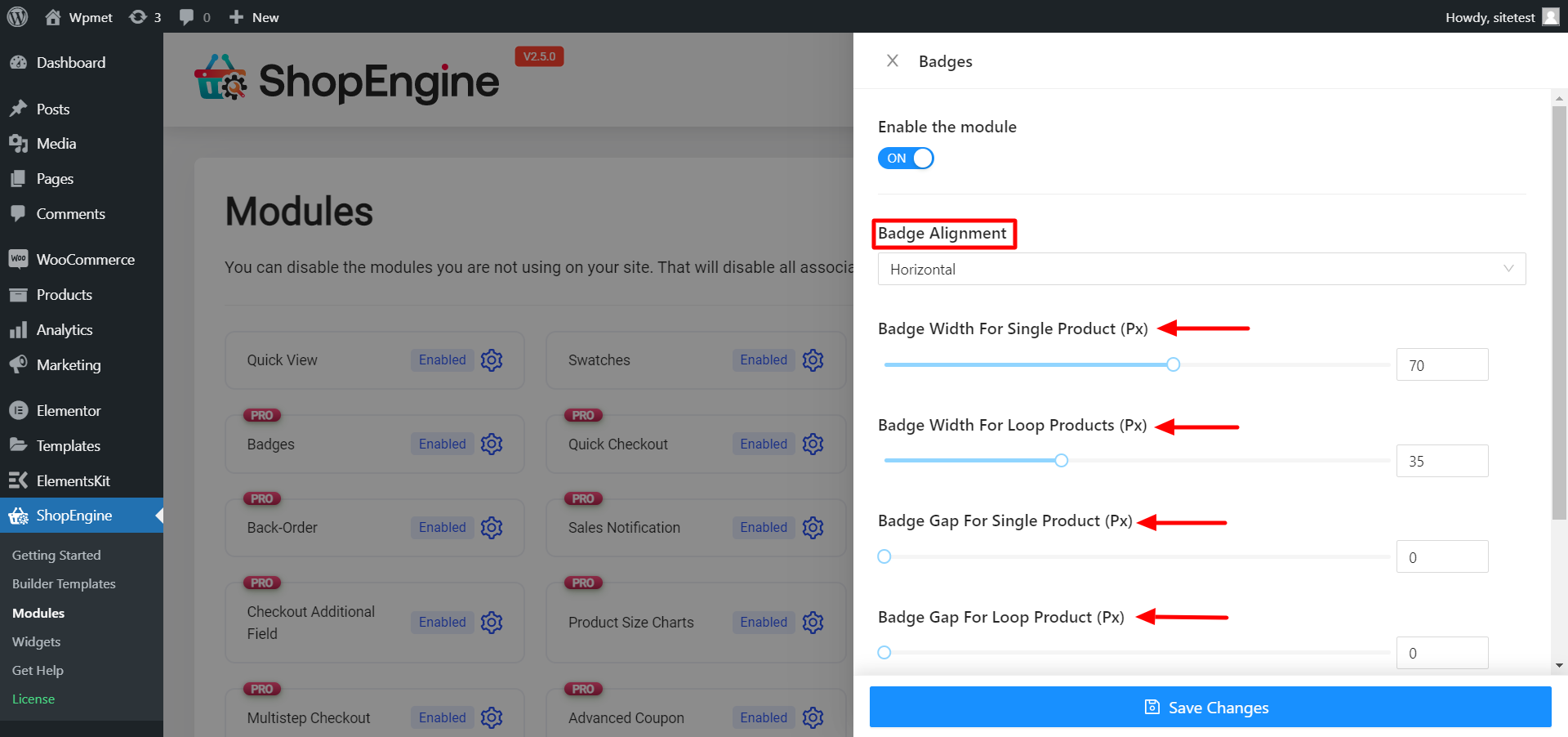
Schritt 3: Passen Sie die Badge-Einstellungen an #
Sie können Schritt 2 befolgen, um mehrere Abzeichen zu erstellen. Und sobald Sie die Widgets hinzugefügt haben, können Sie die festlegen Abzeichenausrichtung als Horizontal oder vertikal. Passen Sie dann die Badge-Breite für einzelnes Produkt, die Badge-Breite für Loop-Produkte, den Badge-Abstand für einzelnes Produkt und den Badge-Abstand für Loop-Produkt an.

Das ist es. Jetzt sollten Abzeichen im Frontend Ihrer WooCommerce-Website sichtbar sein.
Wie kann ich den Stil des ShopEngine Badges-Moduls anpassen? #
Das Badges-Modul verfügt nicht über eine direkte Styling-Option, aber Sie können das Aussehen und den Stil von Badges in den Stileinstellungen aller produktbezogenen Widgets ändern, z die Archivproduktliste, Produktbilder usw.
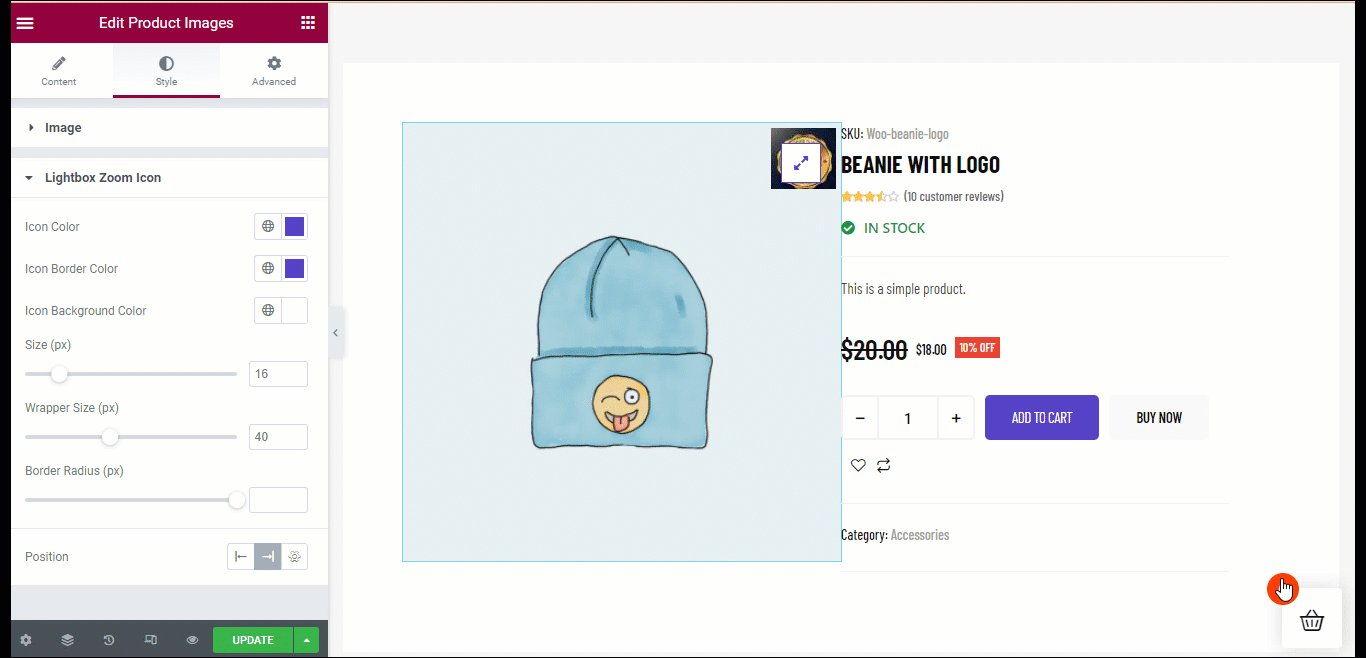
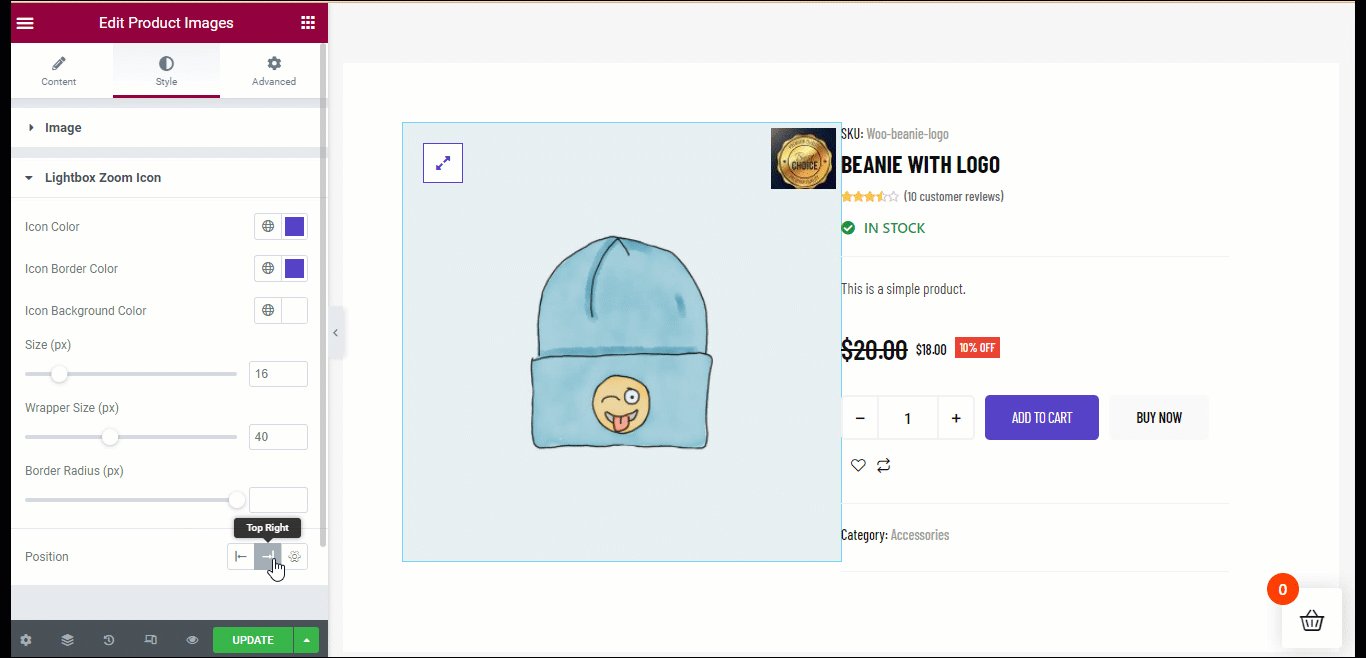
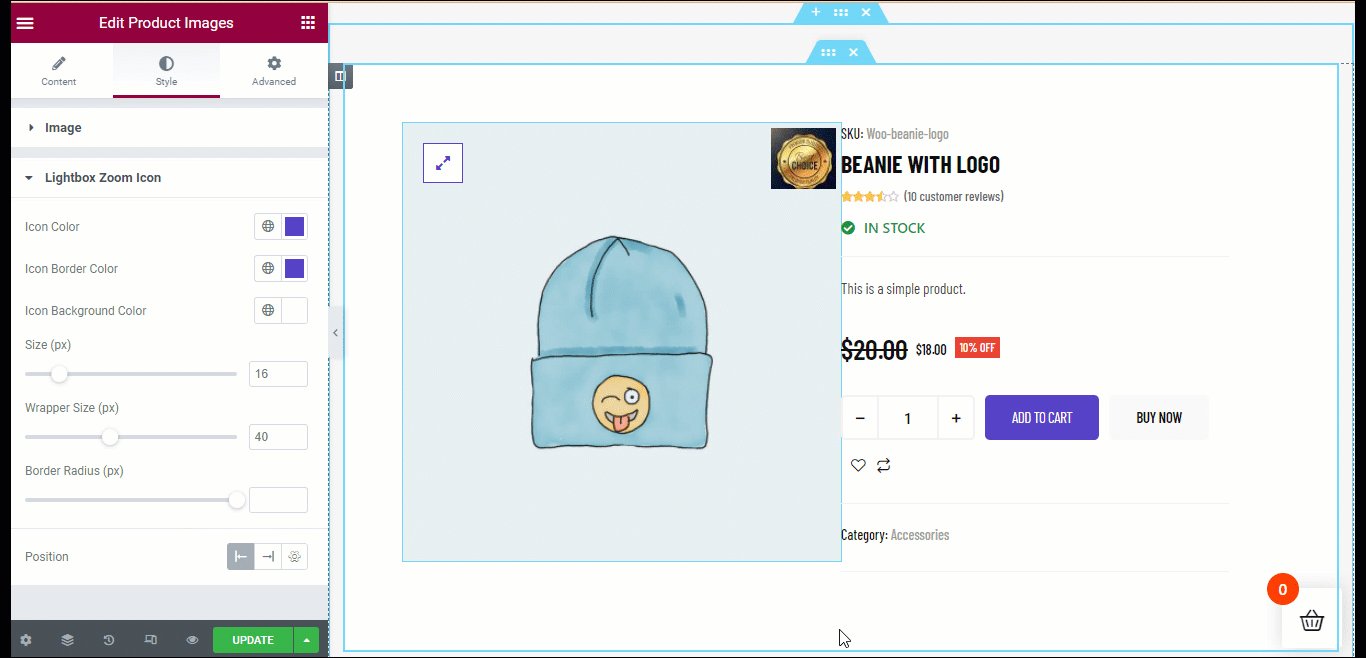
Der Die Position Ihres Ausweises kann sich mit dem LightBox-Zoom-Symbol überschneiden auf der Produktseite. Etwas reparieren, Bearbeiten Sie Ihr Produktbilder-Widget in der Vorlage „Einzelprodukt“.
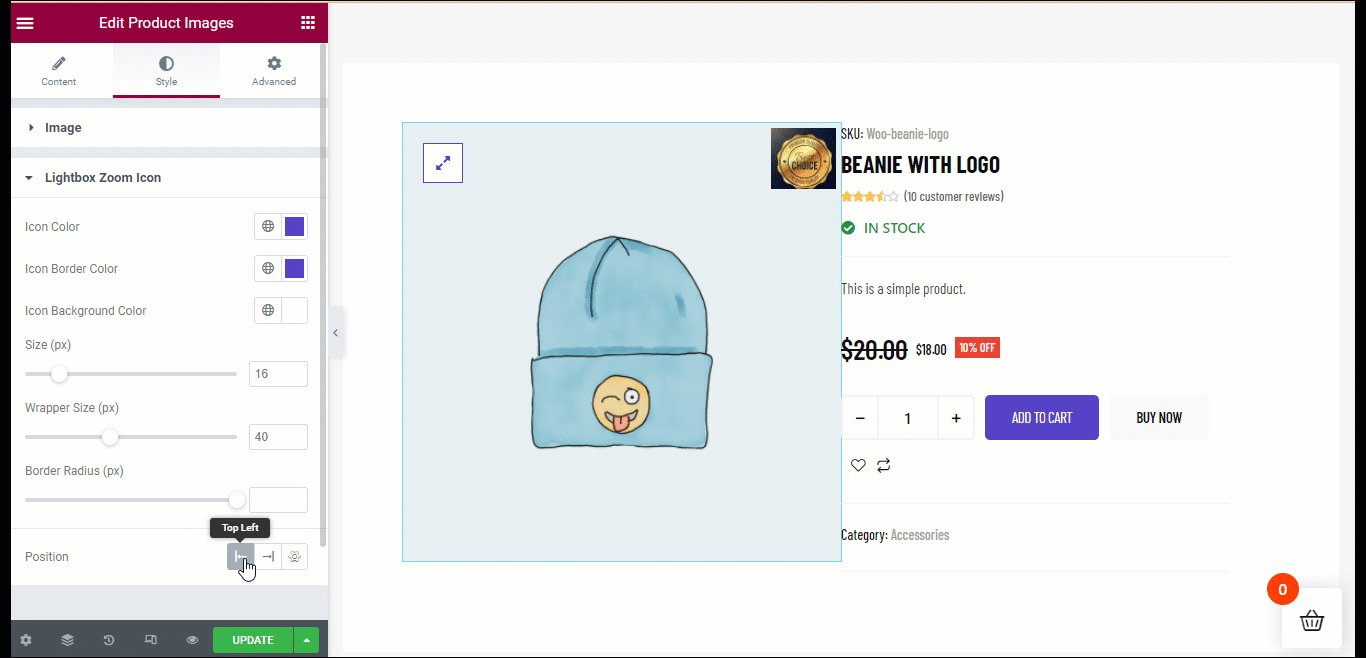
Gehen Sie zur Registerkarte „Stil“ und erweitern Sie die Option „Lightbox-Zoomsymbol“. Dann Ändern Sie den Positionswert damit es sich nicht mit Ihren Abzeichen überschneidet.

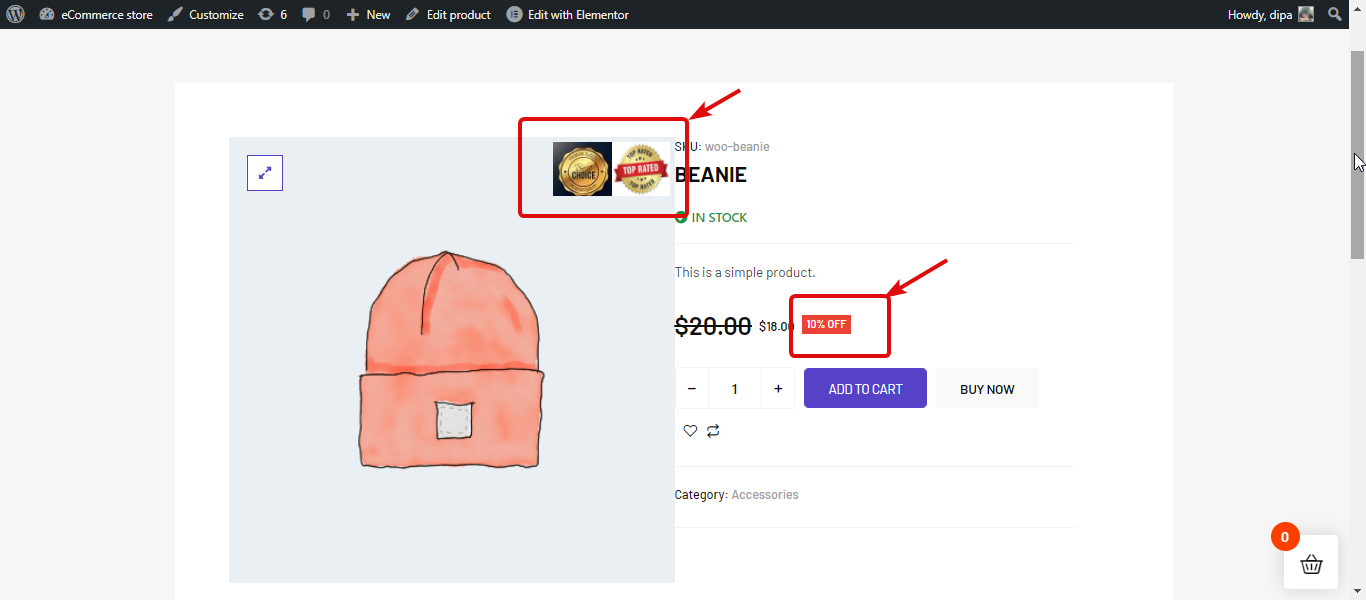
Hier ist ein Vorschau, wie ShopEngine Badge funktioniert Modul aussieht auf der Seite „Einzelprodukt“.:

Hier ist ein Vorschau auf die Funktionsweise des ShopEngine Badge Modul aussieht auf der Shop-Seite:





