ShopEngine enthält unzählige Widgets und das Archivbeschreibungs-Widget ist eines davon. Mit diesem Widget können Sie die Beschreibungen Ihres Archivs sowohl auf der Shopseite als auch auf der Archivseite anzeigen.
Diese Beschreibungen helfen Ihren Kunden, die Produkte der Shop- und Archivseite besser zu verstehen. Sie haben die volle Kontrolle, die Beschreibungen basierend auf den Produkten anzupassen. Sie können die Funktionen, Vorteile und andere wesentliche Elemente entsprechend Ihren Anforderungen einbeziehen.
Wie funktioniert das Archivbeschreibungs-Widget?
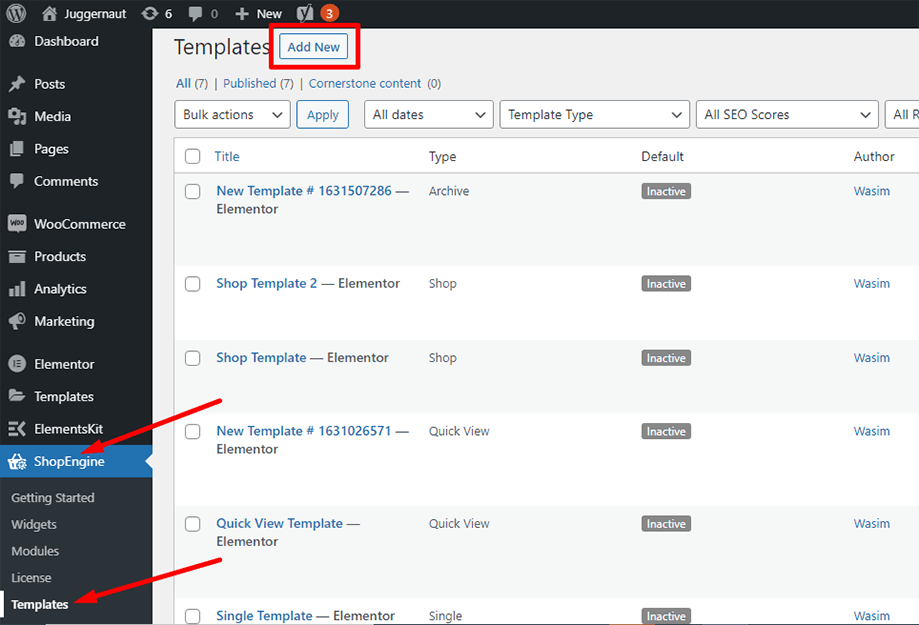
Gehen Sie zunächst zum Dashboard Ihres Admin-Panels und suchen Sie ShopEngine in der Artikelliste. Klicken Sie auf ShopEngine und wählen Sie dann Vorlagen aus dem Dropdown-Menü aus. Klicken Sie dann auf „Neue hinzufügen„Schaltfläche oben rechts neben dem Text“Vorlagen“.

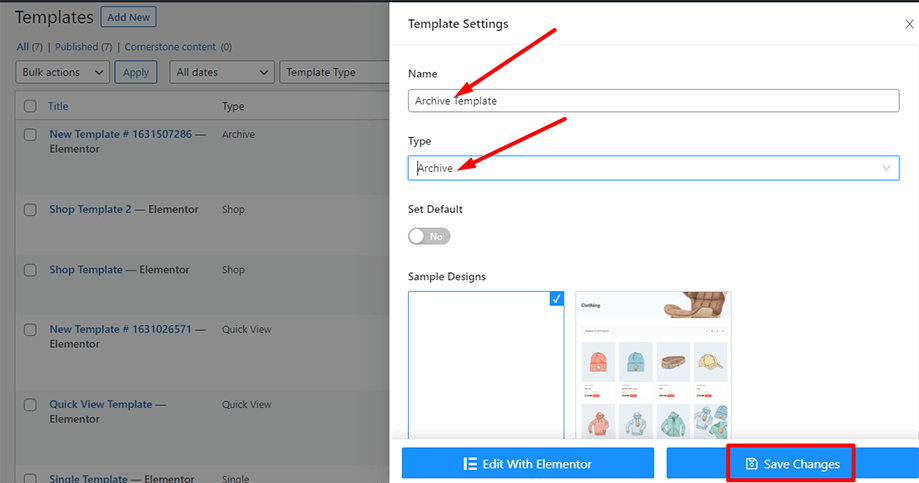
Unmittelbar danach erscheint ein Popup-Fenster für die Vorlageneinstellungen. Legen Sie Ihren Vorlagennamen fest Name Feld und wählen Sie den Typ aus Archiv/Shop Ihr Ziel ist es, das Archivbeschreibungs-Widget auszuprobieren.
Außerdem können Sie ein Standard-Beispieldesign auswählen oder mit dem Design von Grund auf beginnen. Klicken Sie abschließend auf „Änderungen speichern" Taste.

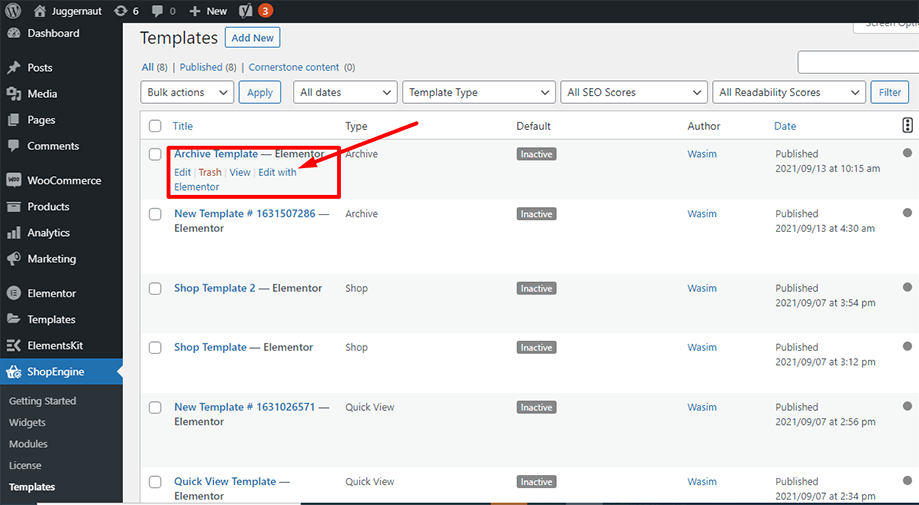
Ihre Vorlage wird erstellt und Sie können sie oben in der Liste sehen. Klicken Sie nun auf „Bearbeiten mit Elementor”, um zum Elementor-Fenster zu wechseln.

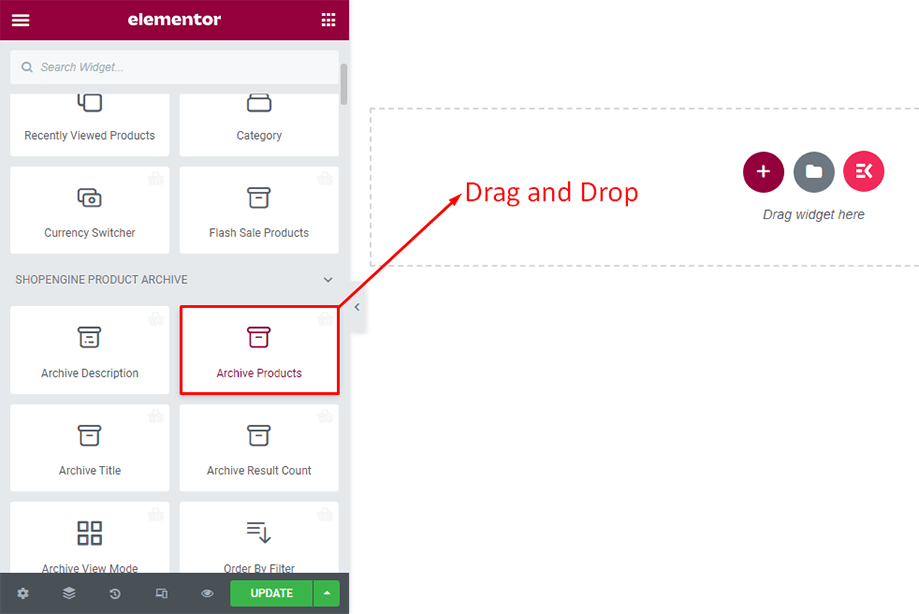
In diesem Schritt sehen Sie links eine Seitenleiste mit einer Liste von ShopEngine-Widgets. Suchen Sie nach Archivprodukten im ShopEngine-Produktarchivbereich oder Sie können das Widget normalerweise im Suchfeld durchsuchen. und ziehen Sie es dann per Drag & Drop in den vorgesehenen Bereich.

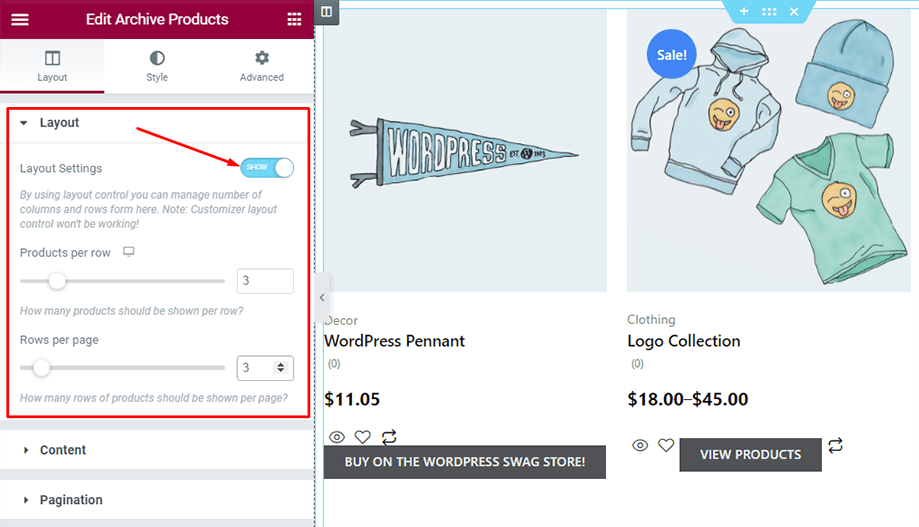
Damit werden Ihre Archivprodukte auf dem Bildschirm angezeigt. Das Layout sieht vielleicht nicht ansprechend aus, aber Sie können es über die Registerkarte „Layout“ wie unten gezeigt anpassen.

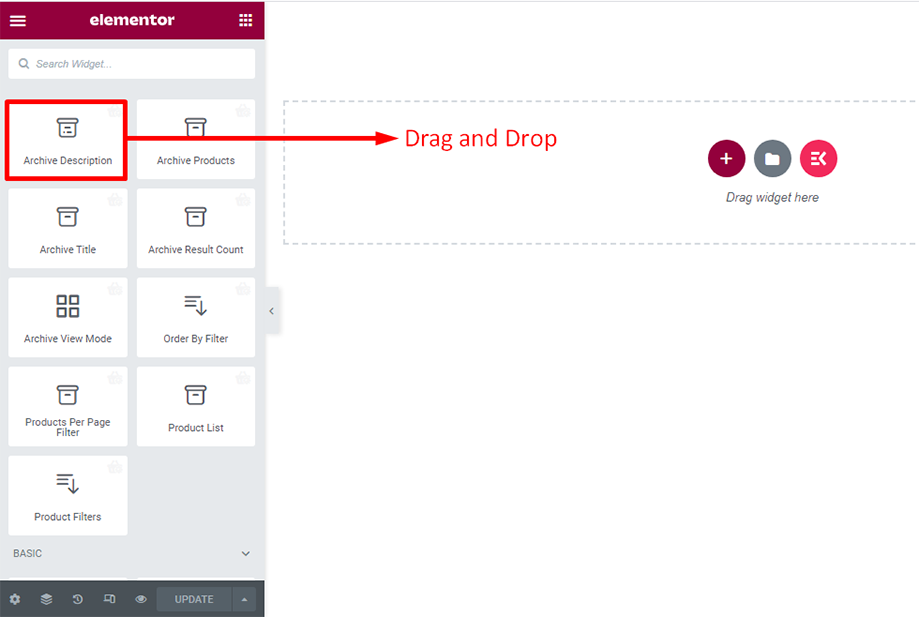
Suchen Sie nun im Abschnitt „Produktarchiv“ von ShopEngine nach der Archivbeschreibung. Alternativ können Sie das Widget auch ganz normal im Suchfeld durchsuchen und es dann per Drag-and-Drop in den dafür vorgesehenen Bereich ziehen.

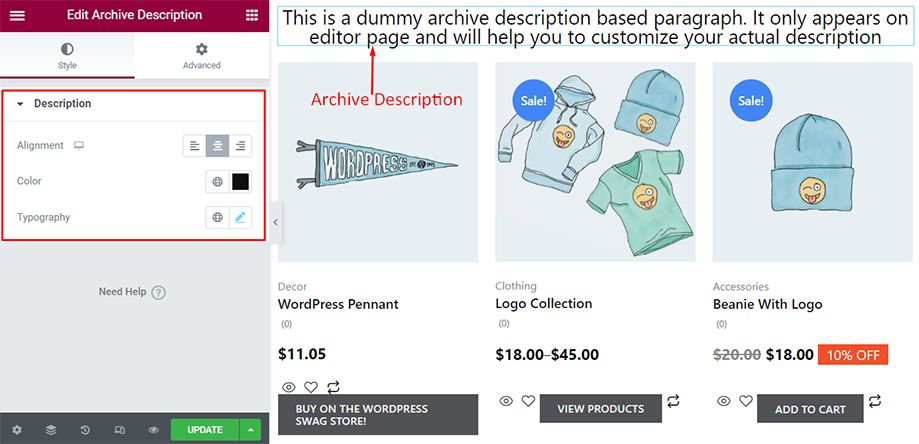
Dadurch wird eine Standardarchivbeschreibung zusammen mit den Archivprodukten auf dem Bildschirm angezeigt. Sie können jetzt verschiedene Optionen auf der Registerkarte „Stile“ anpassen.
Registerkarte „Stil“
Ausrichtung- Textpositionierung
Farbe- Farbwähler
Typografie- Familie, Größe, Gewicht, Transformation, Stil, Linienhöhe

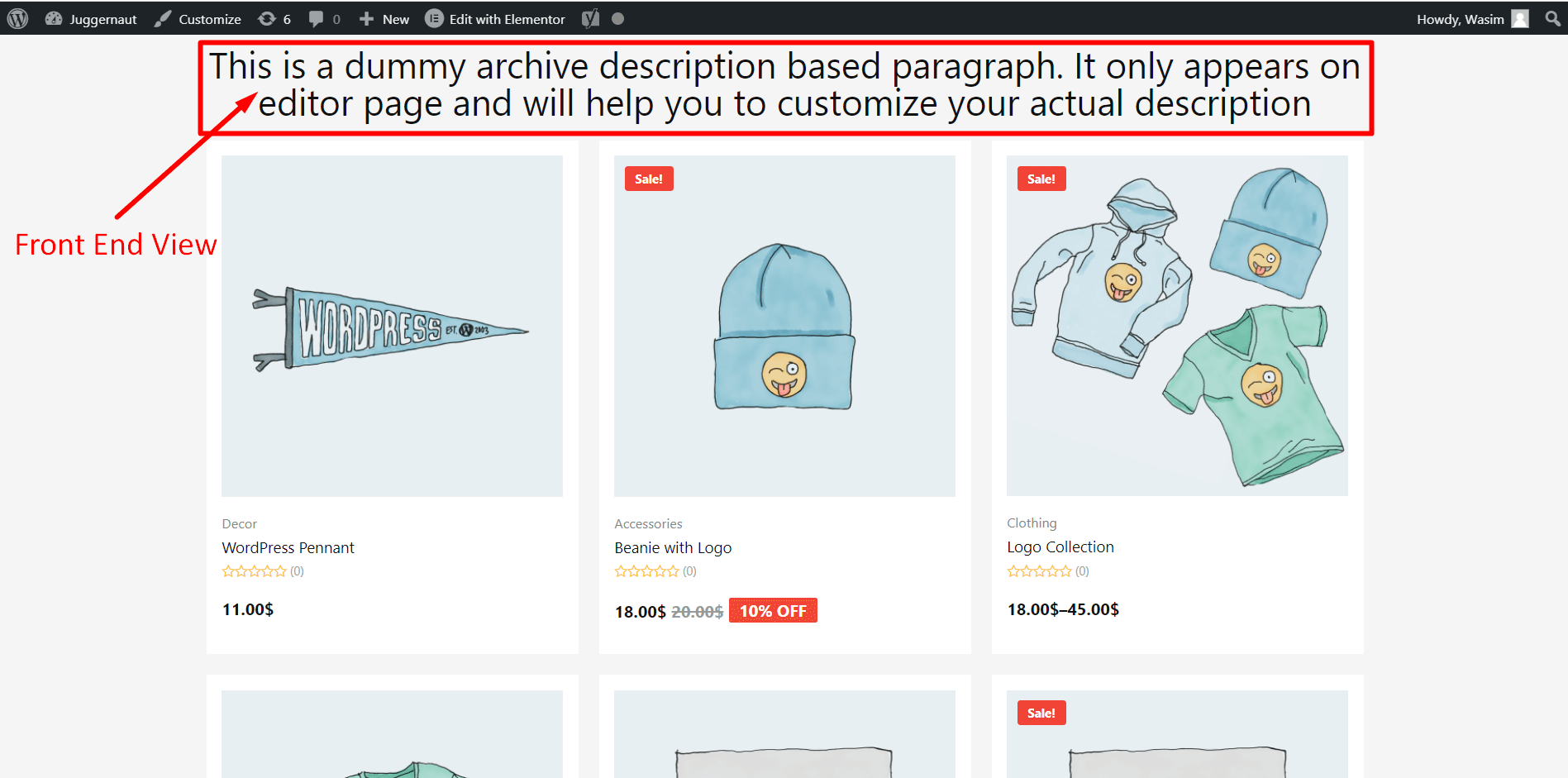
Die Archivbeschreibung wird im Frontend angezeigt, wie im folgenden Screenshot dargestellt.

Auf diese Weise können Sie Änderungen vornehmen und Ihre Archivbeschreibung stilisieren, um sie ansprechender zu gestalten.



