Um ein reibungsloses Benutzererlebnis für den WooCommerce-Shop zu gewährleisten, müssen Benutzer die Möglichkeit haben, ihre Rechnungsadresse hinzuzufügen und anzupassen. Jetzt können Sie die Kontoadresse in ShopEngine integrieren.
Wie füge ich eine Kontoadresse hinzu? #
Um das Kontoadressen-Widget hinzuzufügen, müssen Sie ‘Meine Kontoadresse‘ Vorlagenseite.
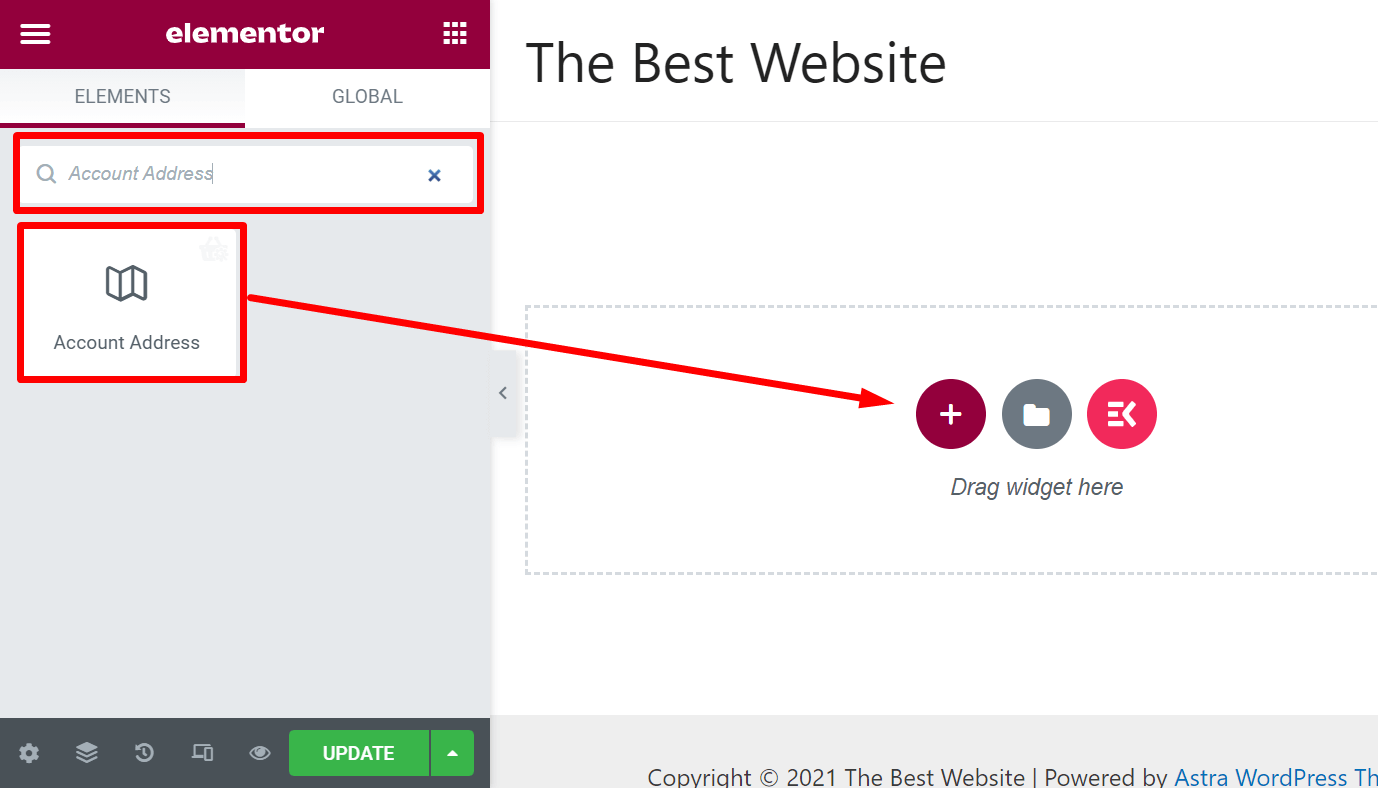
Gehen Sie zur Vorlagenseite. Widget-Leiste, suchen nach 'Kontoadresse'. Sie sehen das Widget in der Liste.
Nur Drag & Drop das Widget auf der Vorlagenseite.

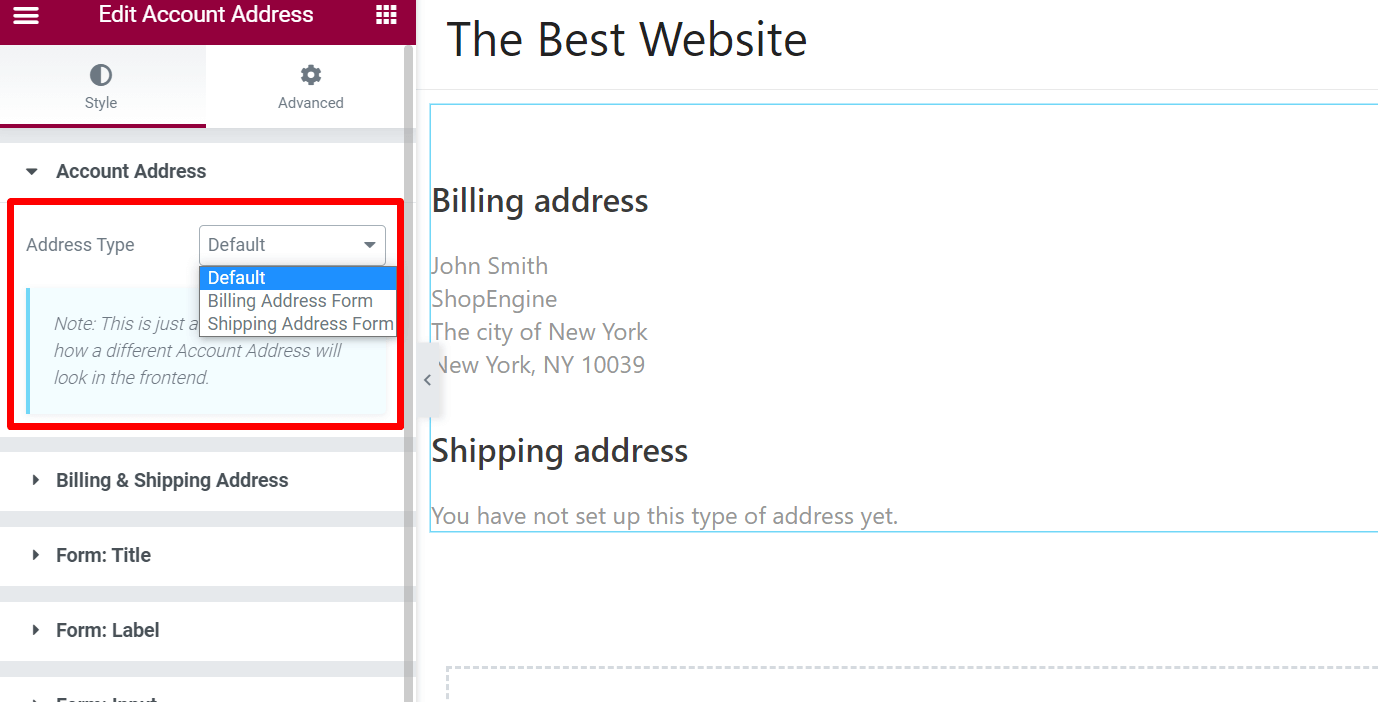
Jetzt sehen Sie das Standardlayout des Kontoadressen-Widgets. Sie können auch das auswählen „Rechnungsadressformular“ oder ‚Einkaufsadressenformular‘ als Layout.

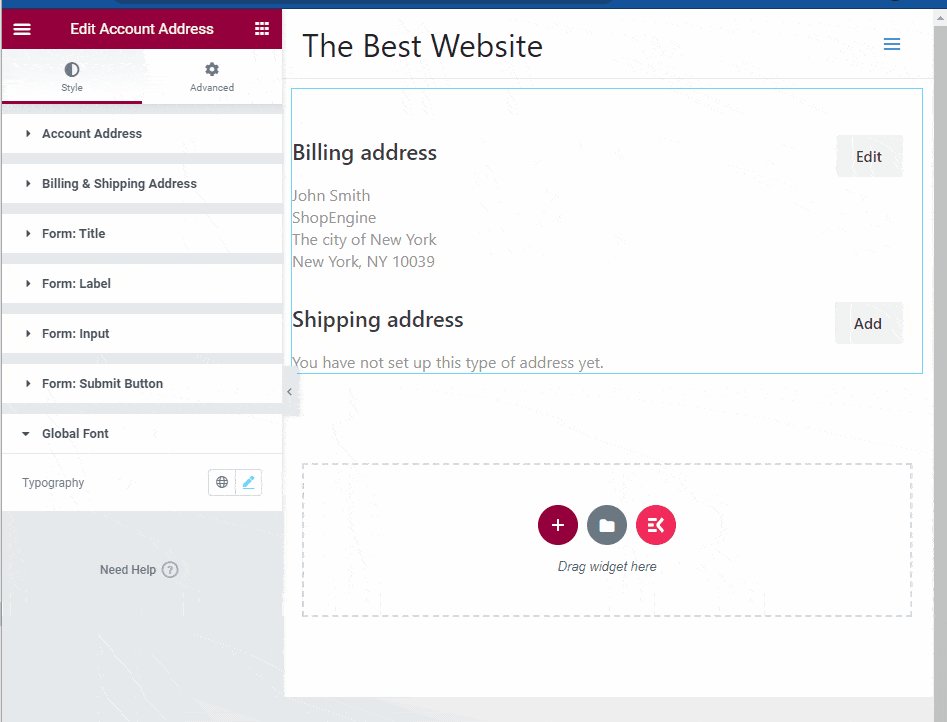
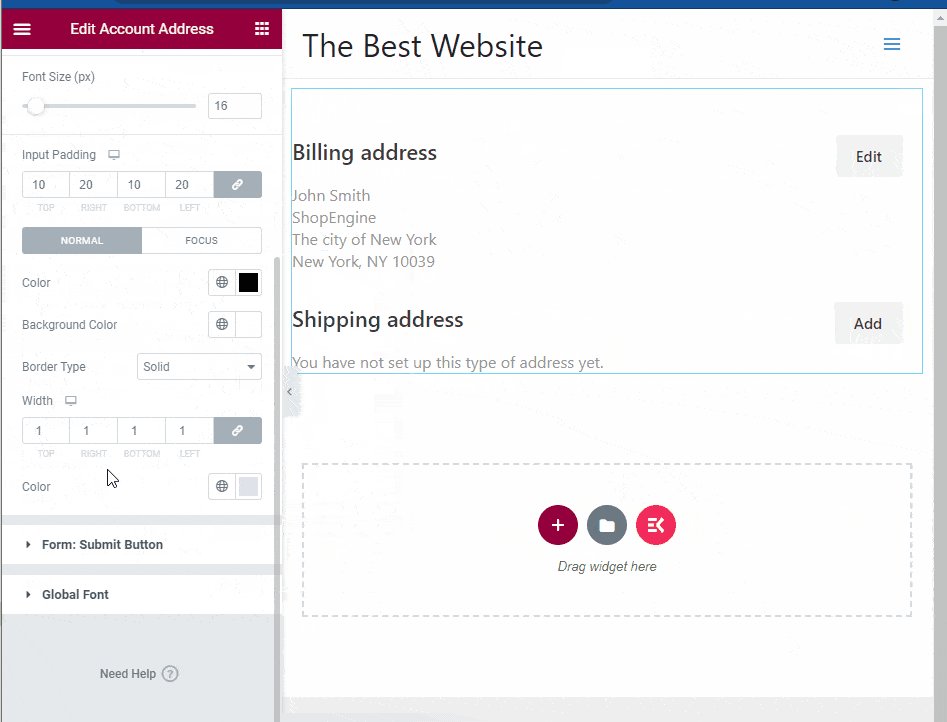
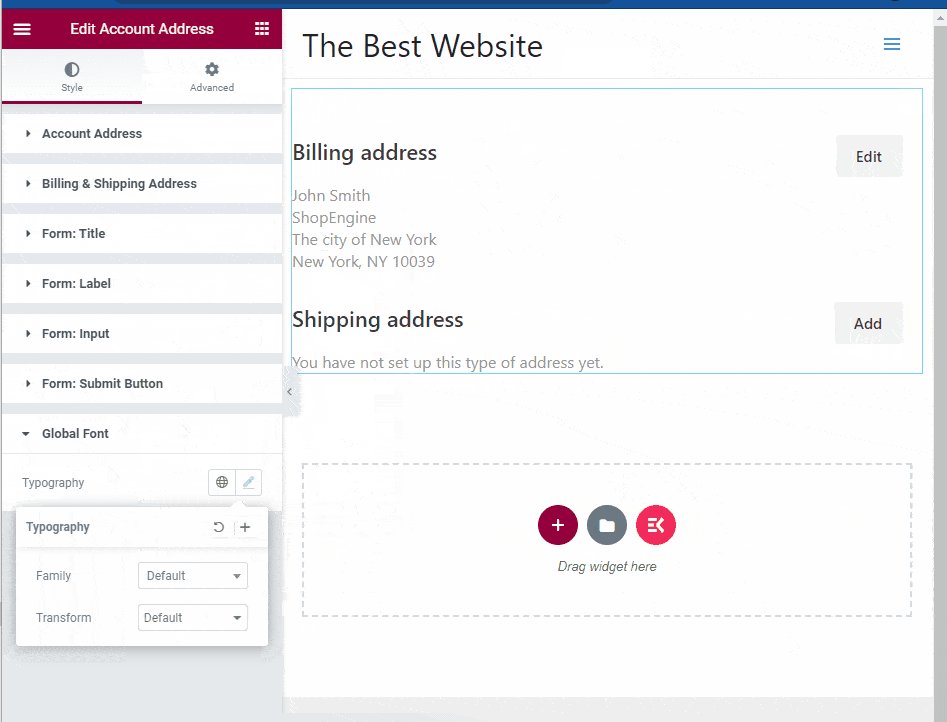
Um das Widget weiter anzupassen, wählen Sie die Optionen in der linken Leiste. Es gibt Tonnenweise Anpassungsoptionen für das Widget.

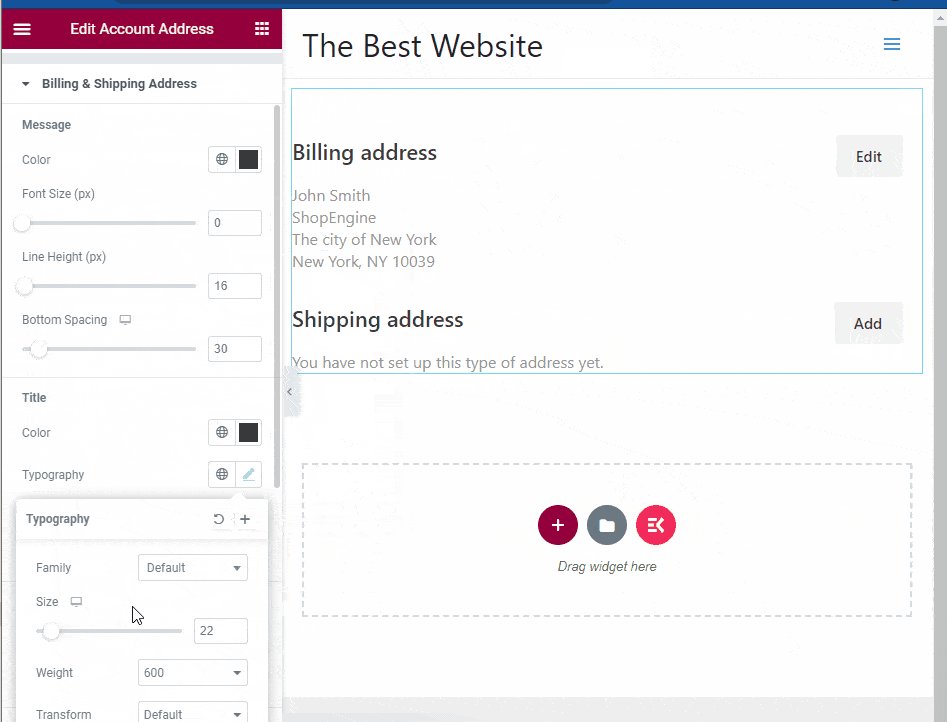
- Rechnungs- und Lieferadresse: Sie können Farbe, Schriftgröße, Typografie, Höhe, Breite und mehr anpassen.
- Form: Titel: Passen Sie Farbe, Schriftgröße, Höhe, Breite, Abstand und mehr an.
- Form: Etikett: Passen Sie die Farbe und Schriftgröße der Formularbeschriftung an.
- Formular: Eingabe: Passen Sie Hintergrundfarbe, Rahmentyp, Höhe und Breite an.
- Formular: Schaltfläche „Senden“: Ändern Sie die Typografie, Hintergrundfarbe und Polsterung.
- Globale Schriftart: Wählen Sie aus der globalen Schriftartenliste die Schriftart aus, die Sie für das Kontoadress-Widget verwenden möchten.




