How to Create a Single Product Page Template mit ShopEngine #
A Single product page usually displays specific product information to the visitors so that they can easily buy your products. Product information includes product image, title, price, descriptions, add to cart button, and so forth.
ShopEngine offers Single Product Widgets including Product Title, Product Image, Product Price, Produktbeschreibung, Add to Cart, Produkt-SKU, usw.
Using these widgets, you can easily set up your single product page template in your desired way. Just follow the step-by-step process to create & beautify your single product page template:
Step 1: Create a Single Product Template #
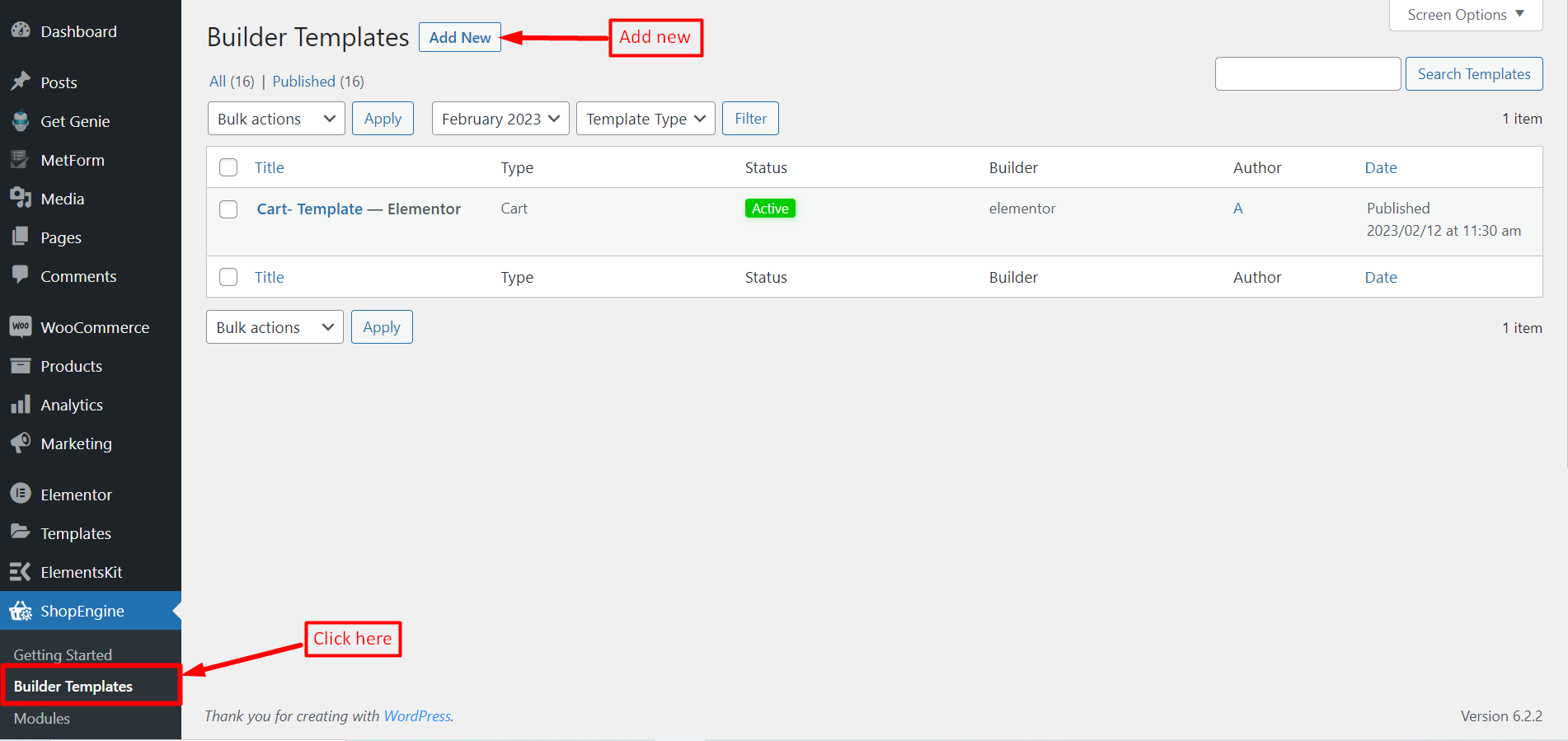
- Gehe zu ShopEngine-> Builder Vorlagen > Neue hinzufügen.

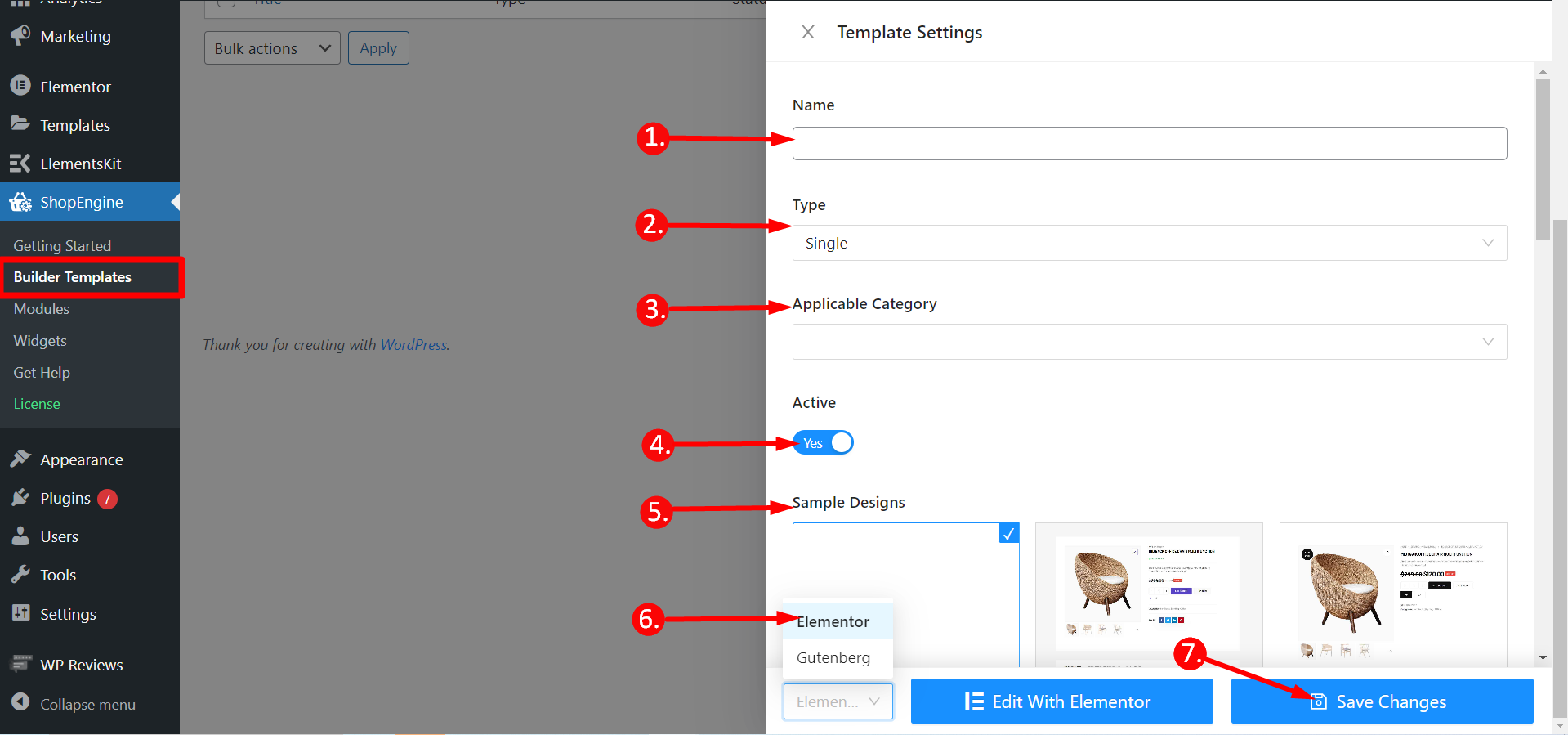
- Geben Sie ein Name für die Vorlage.
- Wählen Sie die Seite Typ als “Single”.
- Wählen Applicable Category.
- Enable Active to Ja.
- Select a design from the available template or create your design using single product page widgets. We will show the template creation from scratch.
- Wählen Sie aus den angegebenen Optionen aus, welchen Editor Sie zum Bearbeiten der Vorlage verwenden möchten: Elementor Und Gutenberg.
- Klicken Sie nun auf Änderungen speichern.

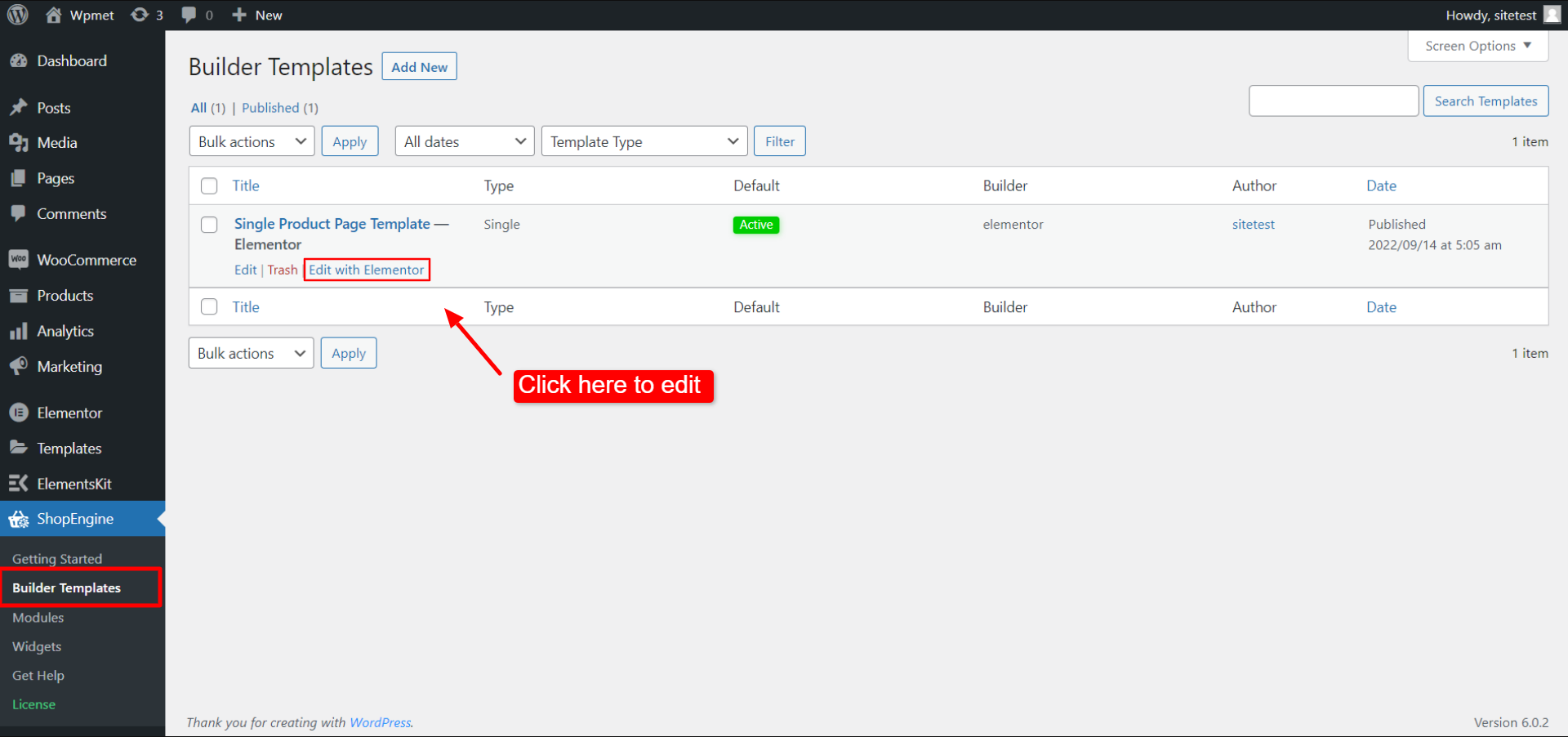
Step 2:Edit template with Editors (Elementor or Gutenberg) #
Shortly after that, you can see the template is created and visible on top of the templates list. To edit the template, you will see the edit option with the editor you choose. For say, if you choose Elementor, you will see an option to Bearbeiten mit Elementor. Wenn Sie sich für Gutenberg entscheiden, wird eine Option dazu angezeigt Bearbeiten mit Gutenberg. Hier haben wir uns für den Elementor-Editor entschieden.

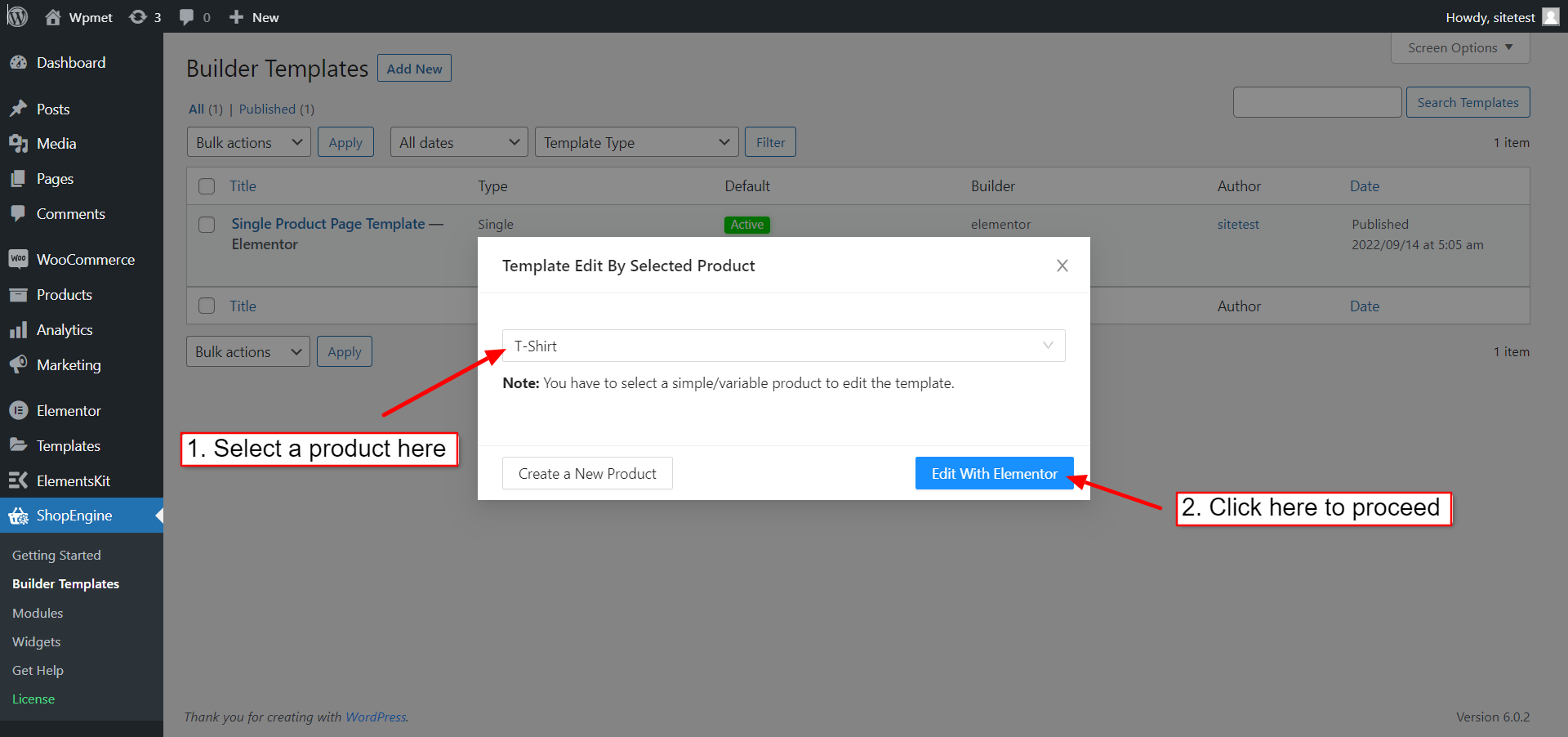
Step-3: Edit Template By Selected Product #
This is ShopEngine’s special feature for WooCommerce. Now you can Wählen Sie ein bestimmtes Produkt to customize the Single Product page template. When you click on “Edit with Elementor” (or Edit with Gutenberg), a popup will appear where you can Vorlage nach ausgewähltem Produkt bearbeiten. Im Popup:
- Wähle ein Produkt aus der Dropdown-Liste.
- Klicke auf Mit Elementor bearbeiten um mit der Bearbeitung der Vorlage zu beginnen.
- Du kannst auch Erstellen Sie ein neues Produkt um die Vorlage zu bearbeiten.

You can also use this option from the product view page. Go to the admin bar at the top of the page. Then click on the Edit with Elementor > Single Product Page Template. You will be able to edit the template with this product.
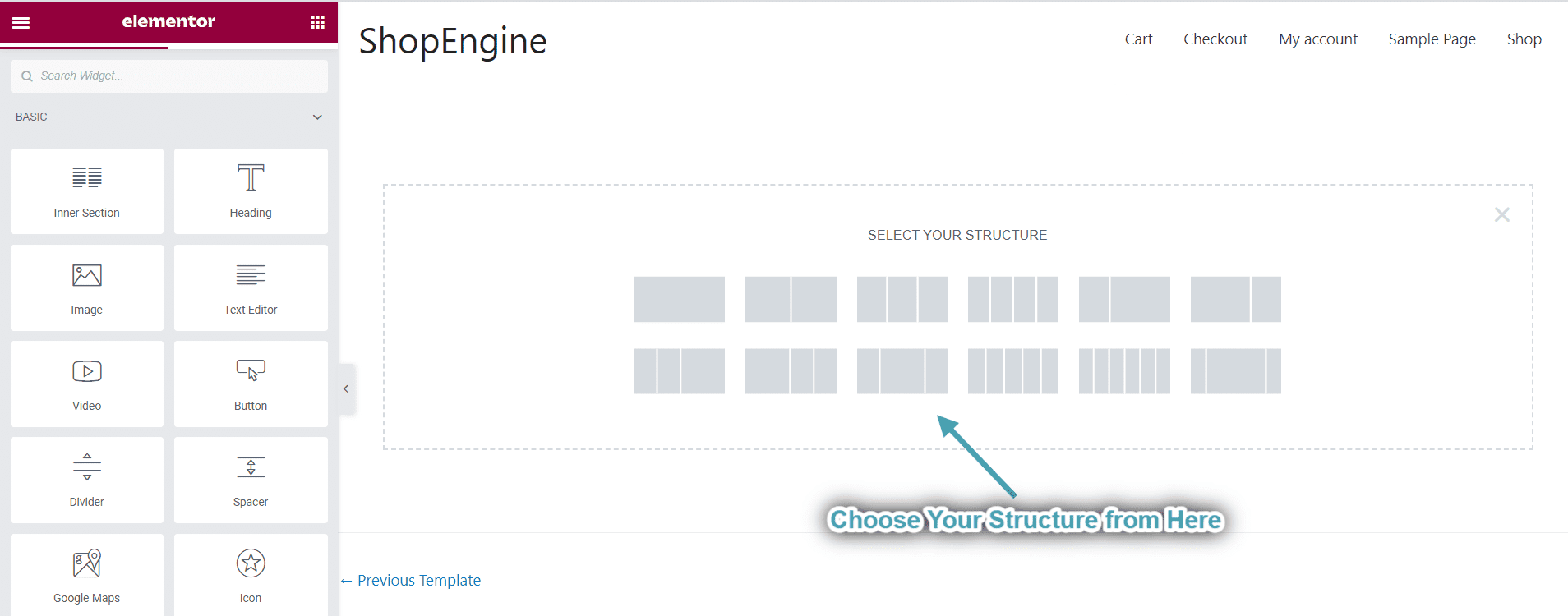
Step 4: Choose Structure #
- Wählen Sie Ihre Struktur aus dem ausgewählten Bereich.

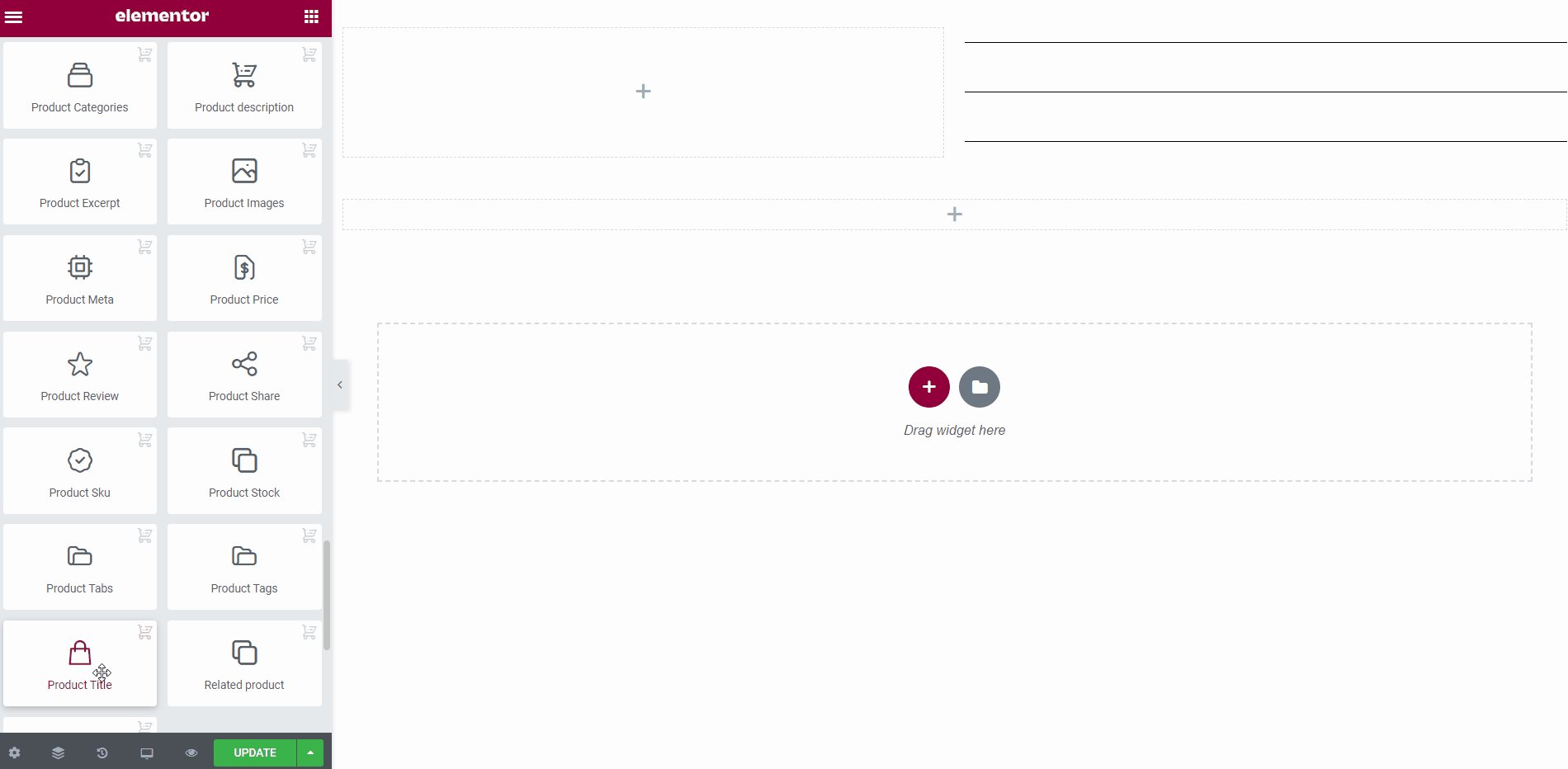
Step 5: Beautify Your Single Product Page Template with Single Product Widgets #
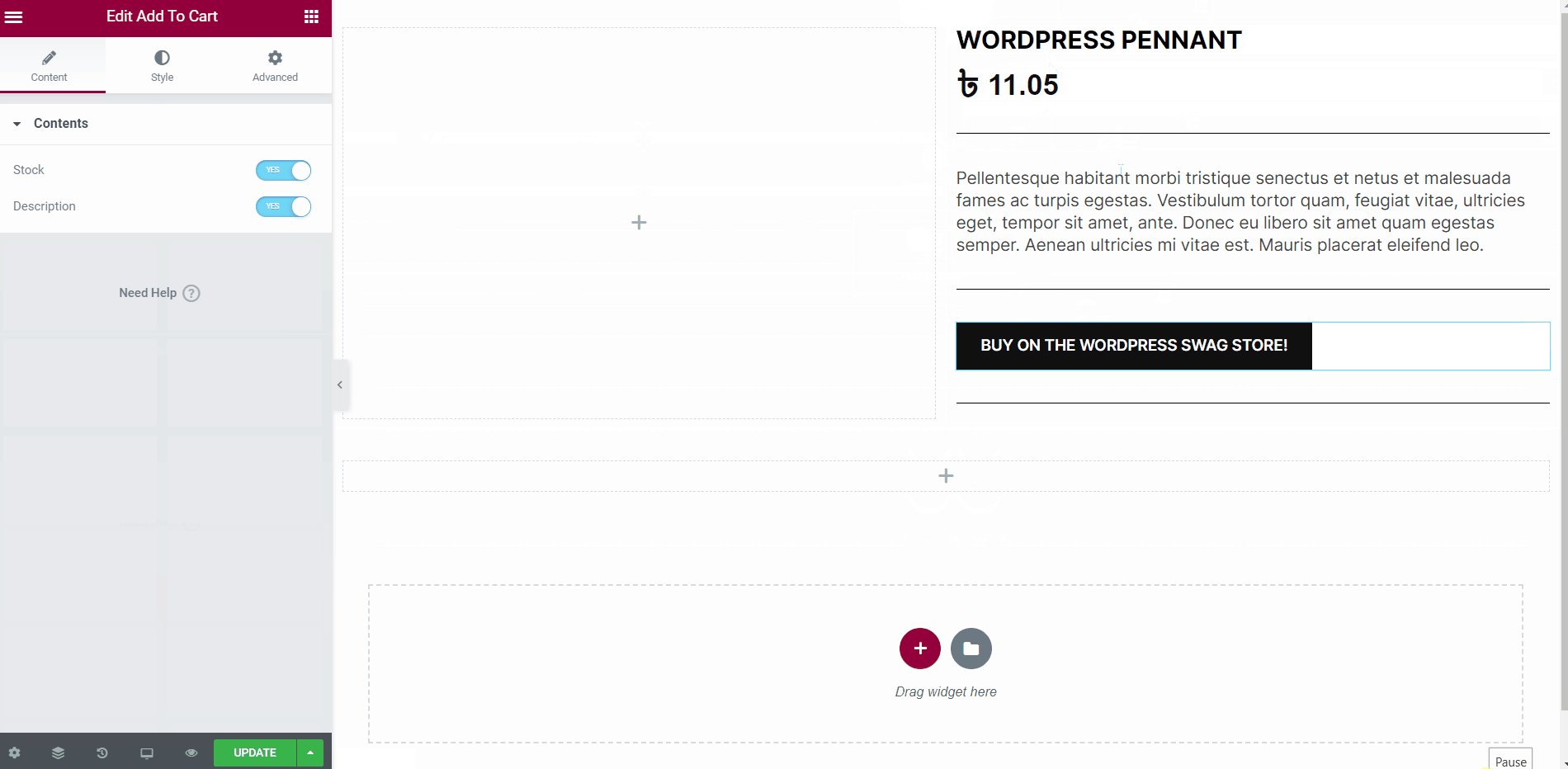
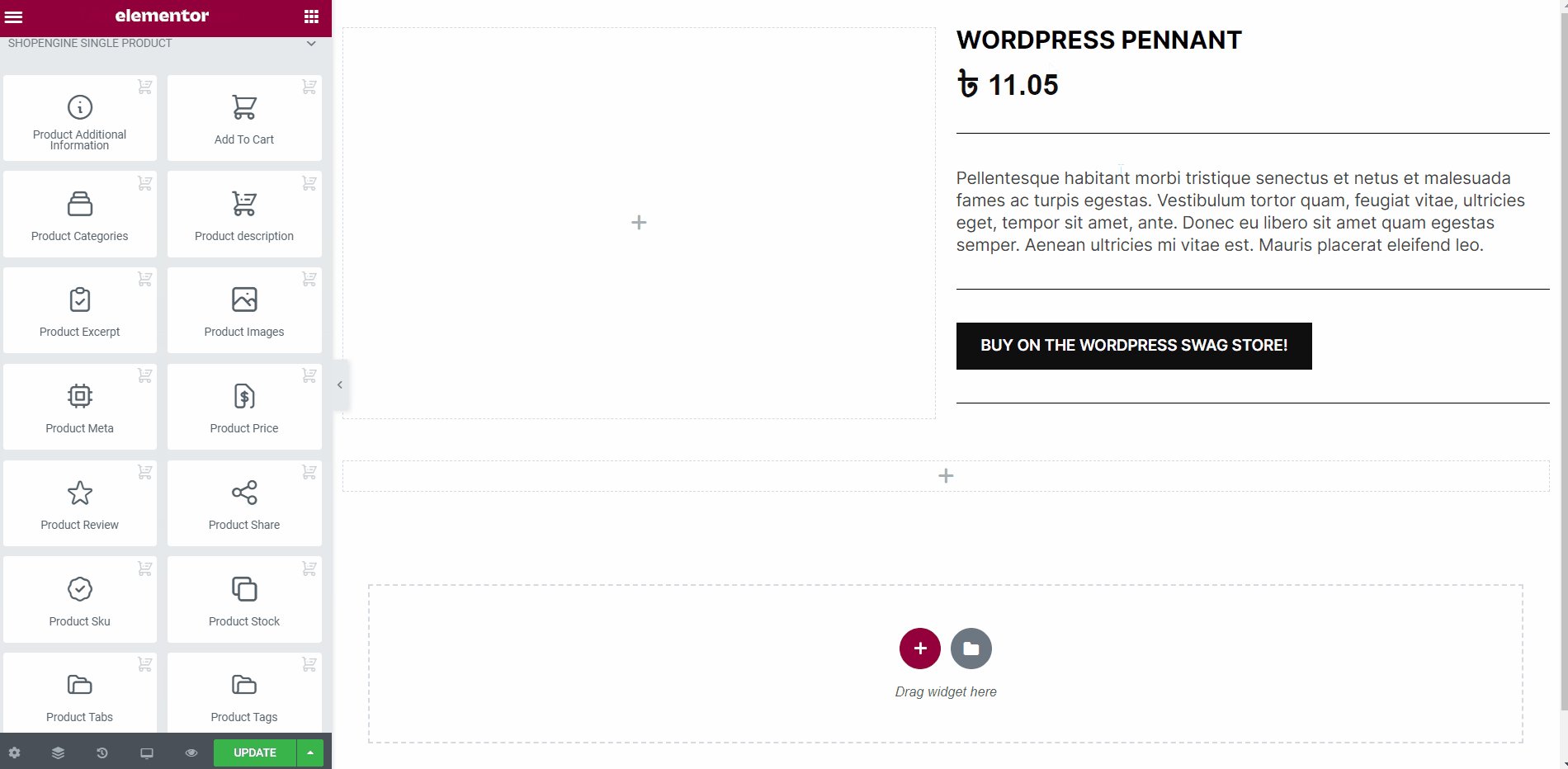
Go to a ShopEngine Single Product Block and you can design your own. Here you will get some specified ShopEngine Single Widgets including Product Title, Product Image, Produktpreis, Produktbeschreibung, Add to Cart, Produkt-SKU, etc. Let’s see how to customize them:
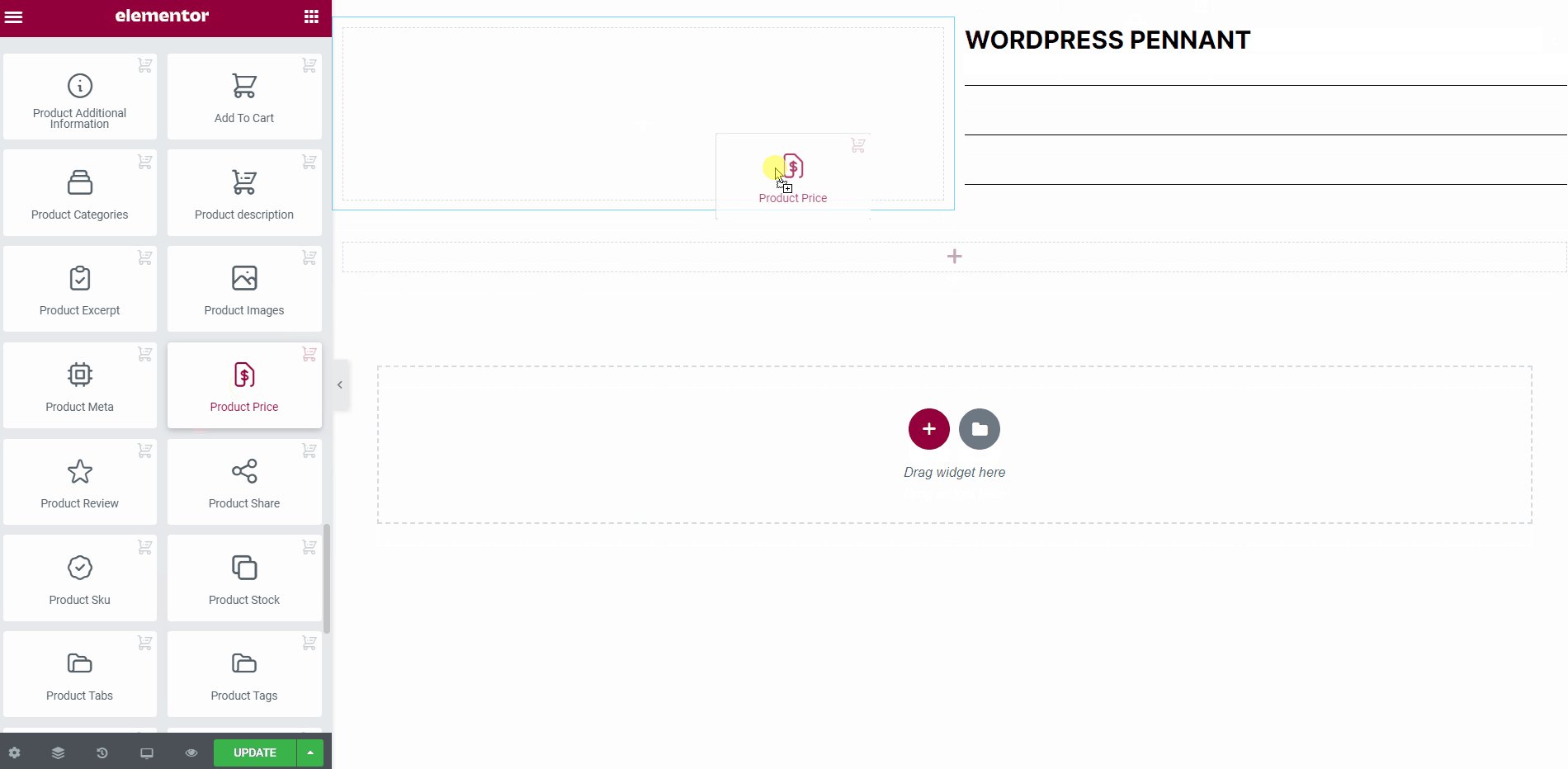
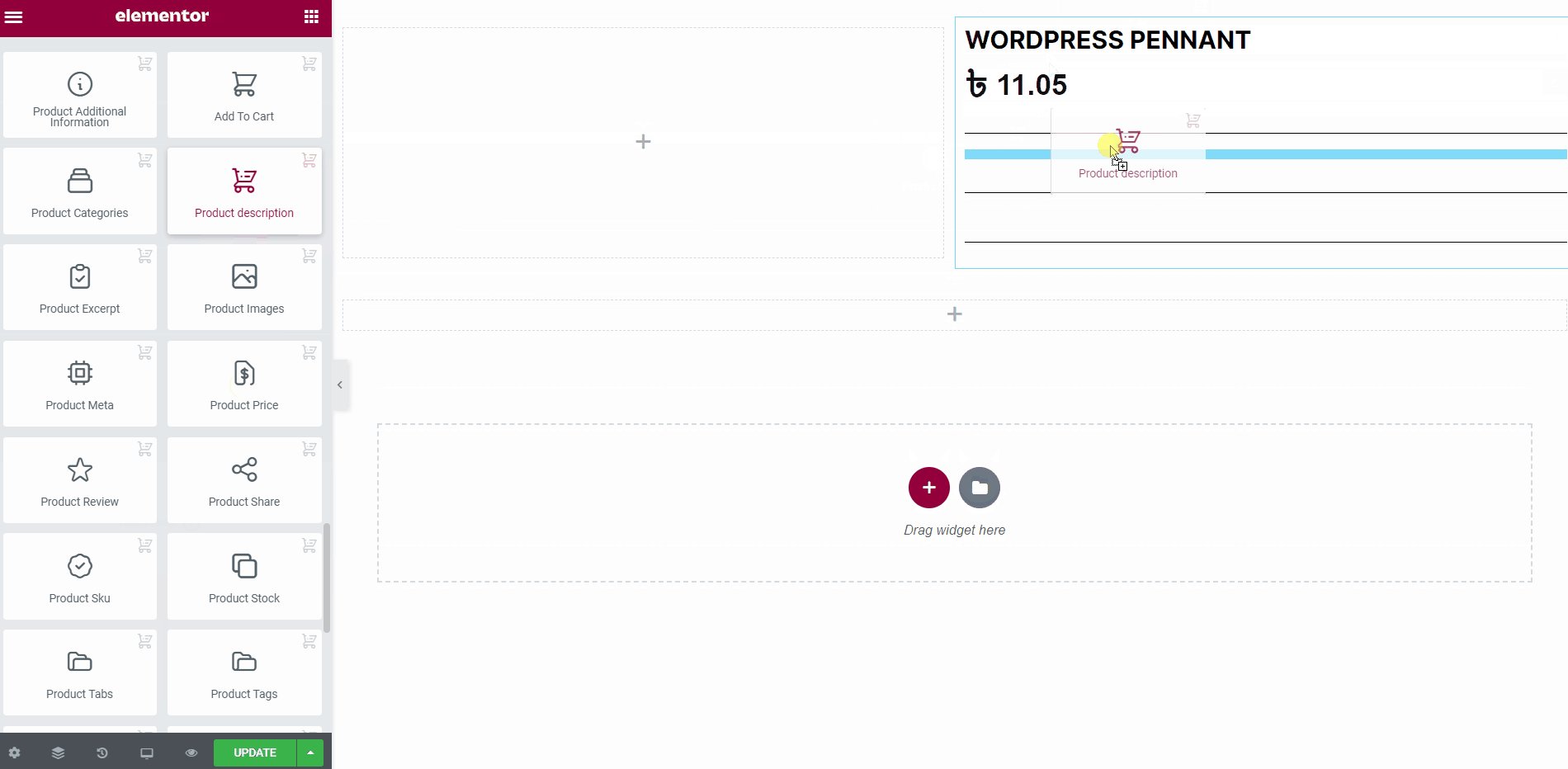
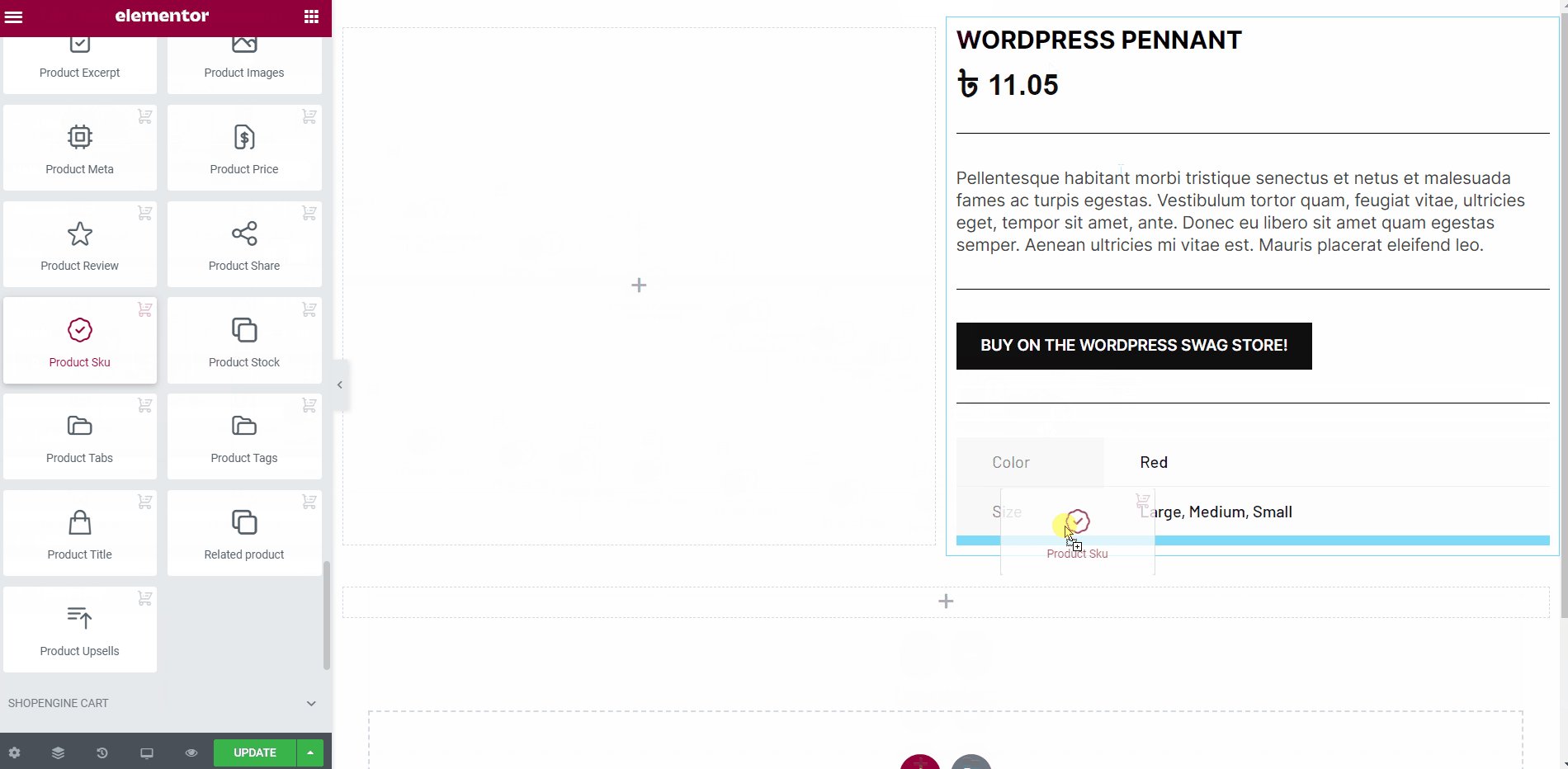
Now just drag the following widgets and drop them auf dem ausgewählten Bereich.
- Produktname.
- Produktpreis.
- Produktbeschreibung.
- in den Warenkorb legen.

- Weitere Informationen.
- Produkt-SKU.
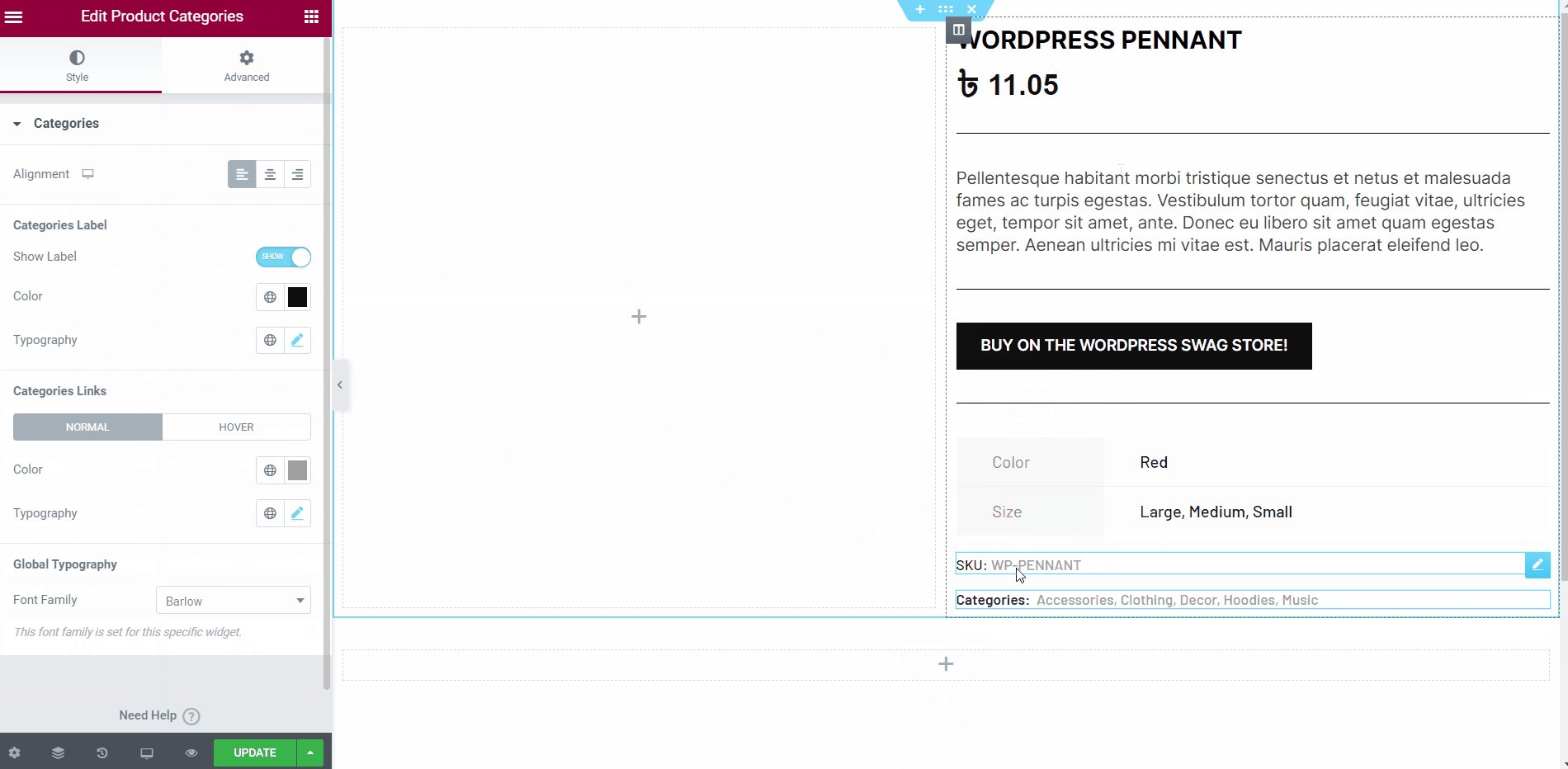
- Produktkategorie.
- Produktbestand.

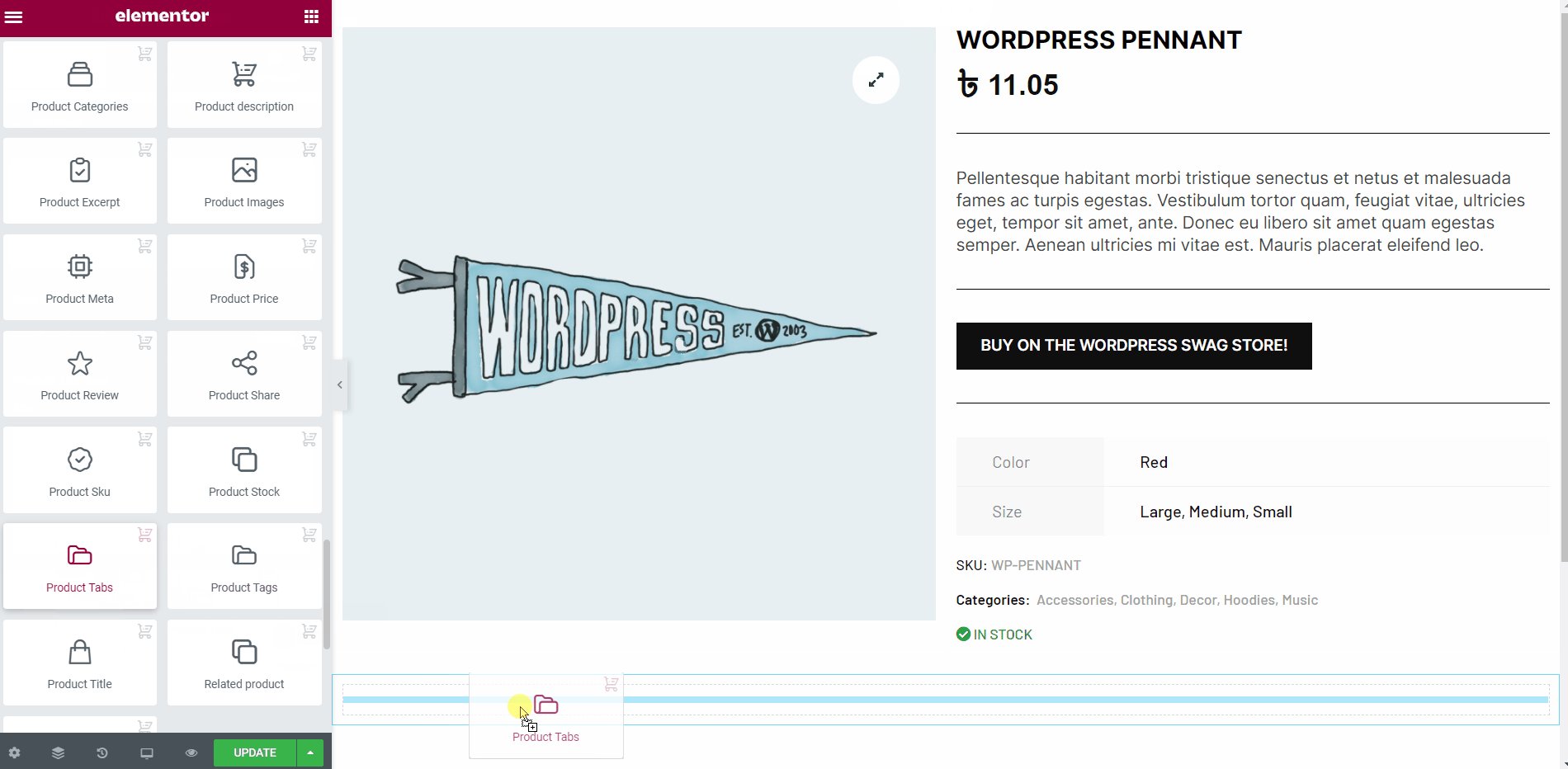
- Product Images.
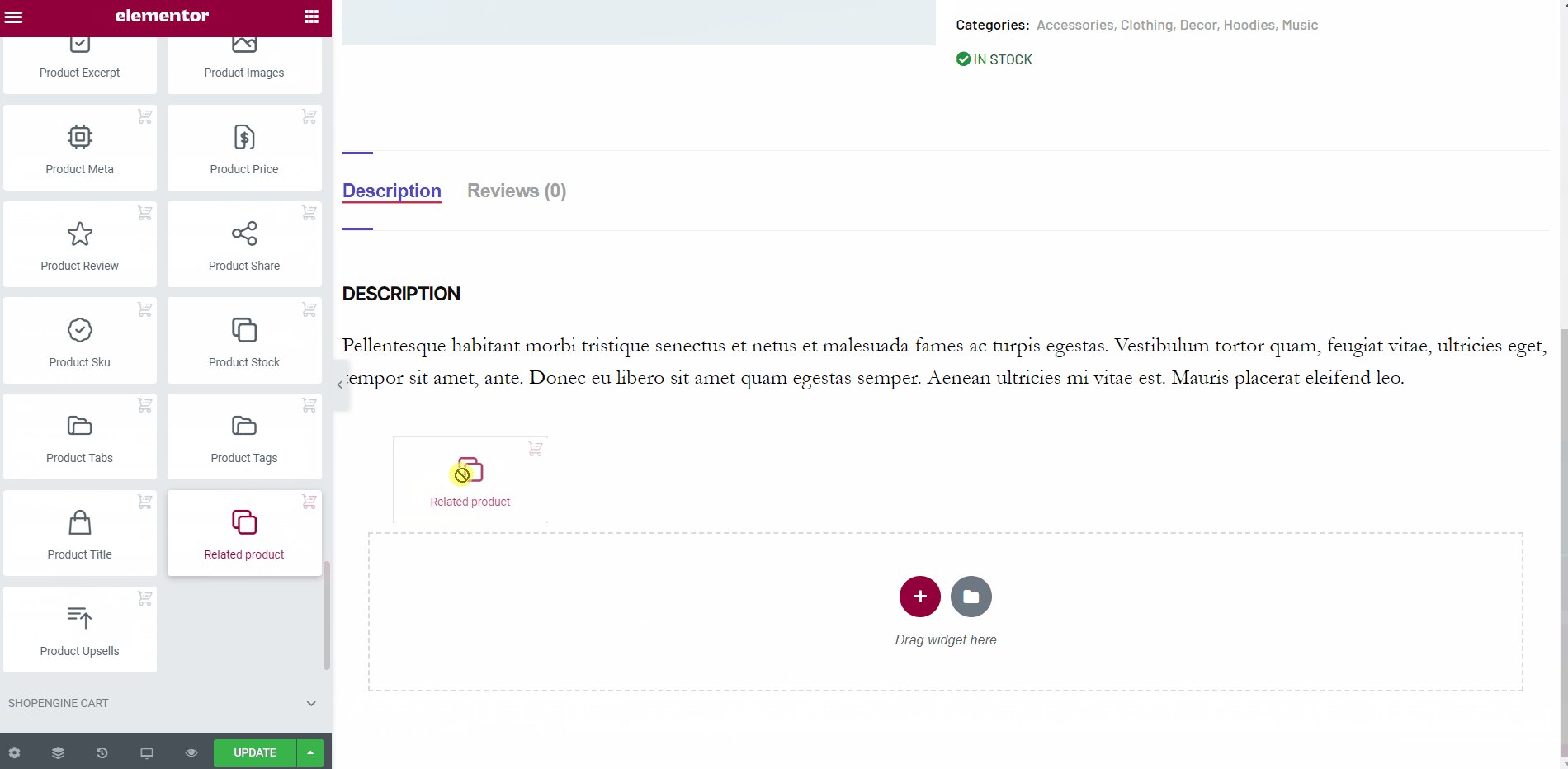
- Product Tab.
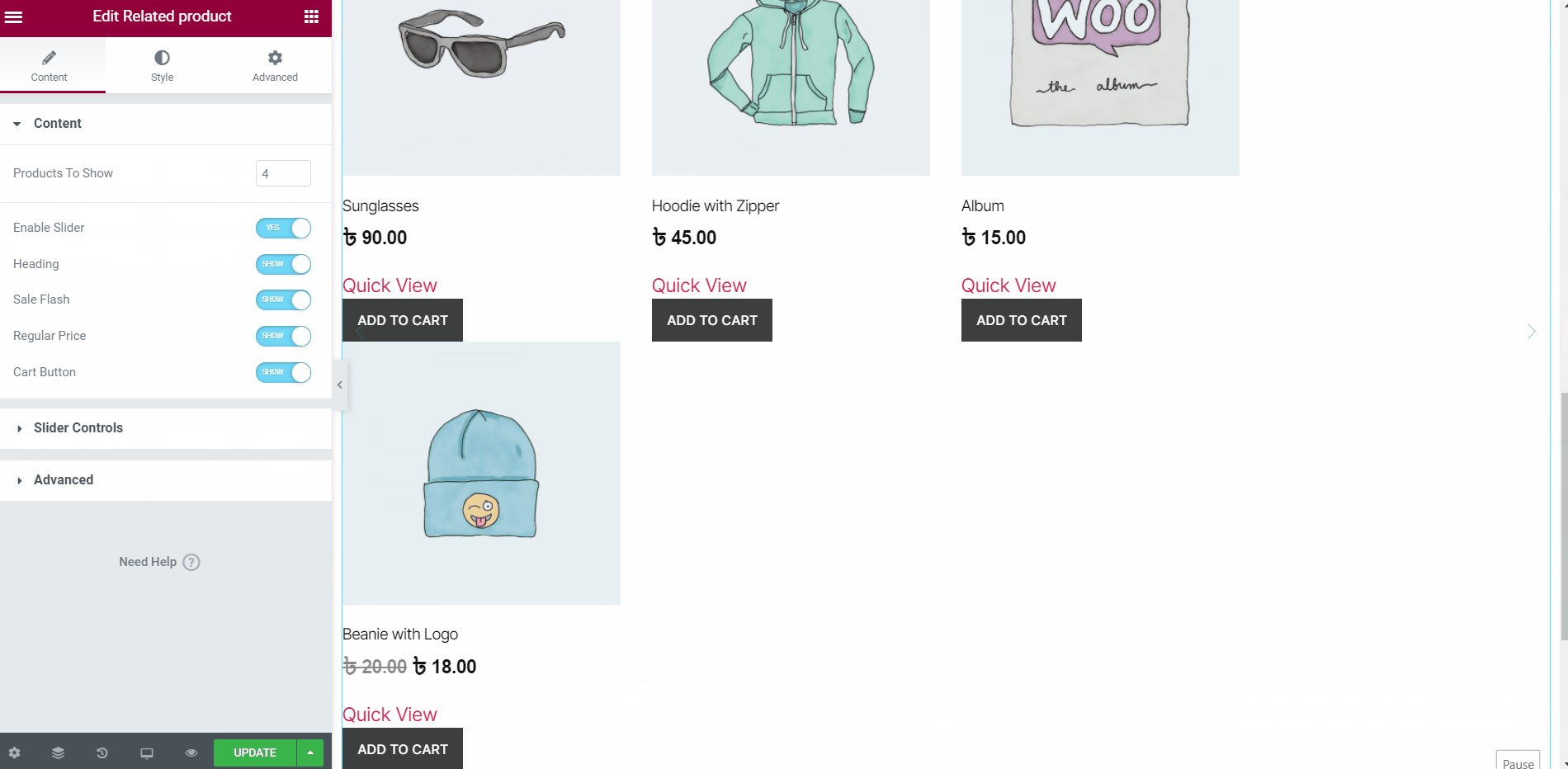
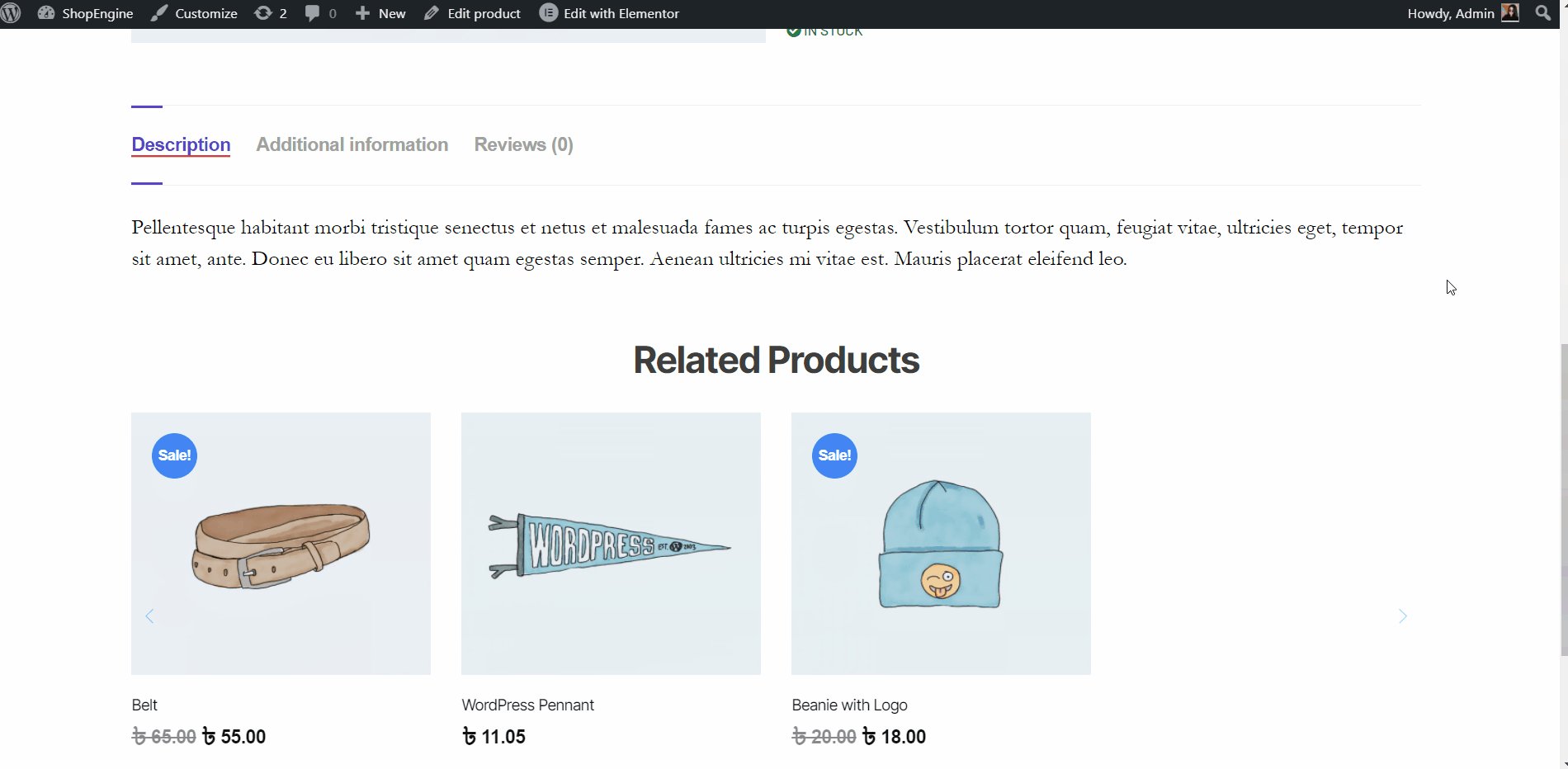
- Verwandte Produkte.

Step 6: Publish Your Single Product Page Template #
- Wenn Sie mit dem Entwerfen fertig sind, klicken Sie auf Aktualisieren.
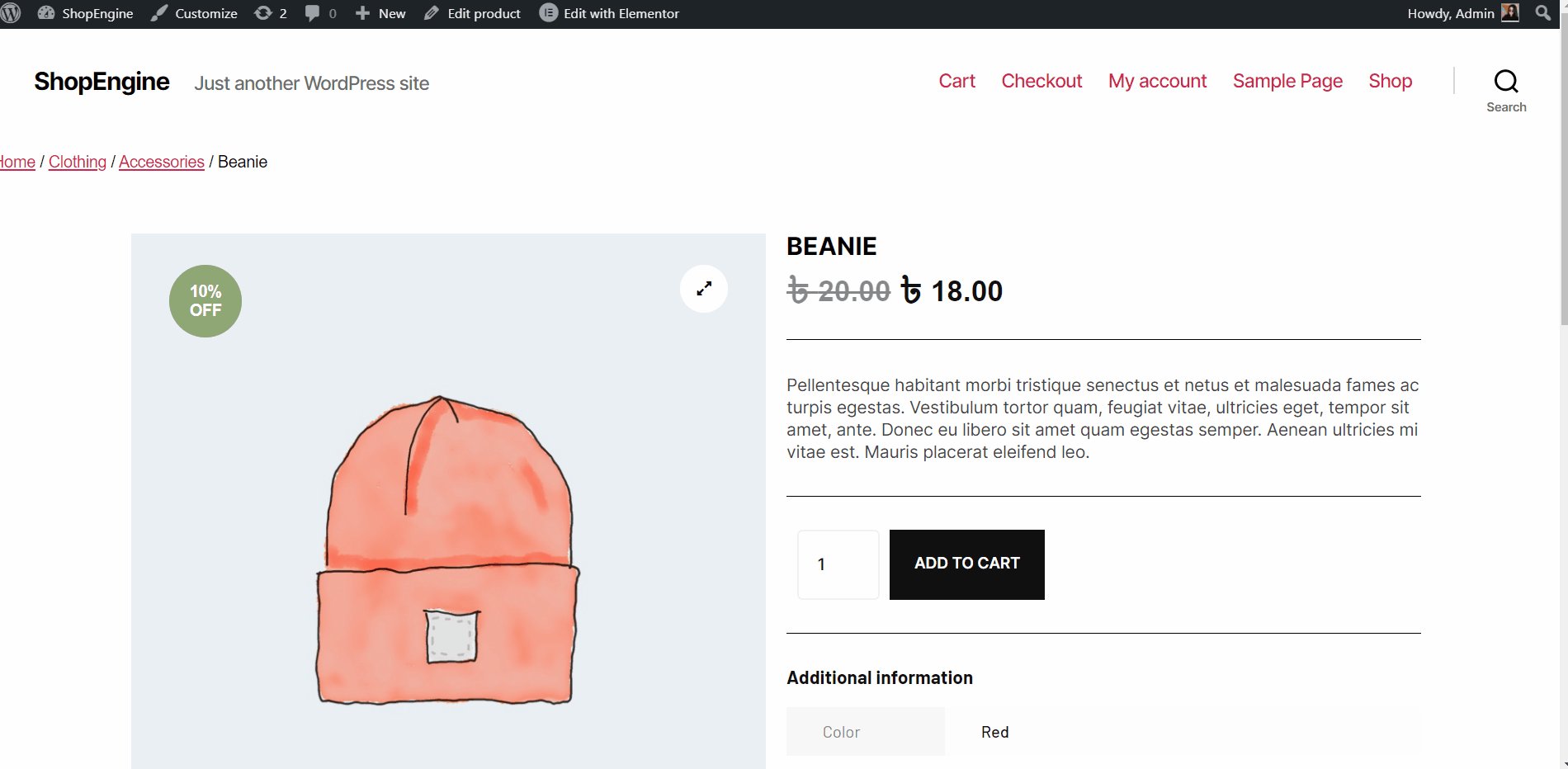
- Now click on any Single Product-> You can see your desired Einzel Product page is showing up accordingly.

That’s it with the creation of a single product page template. It’s pretty simple and straightforward. ShopEngine offers everything that you need to build a single product page template for your WooCommerce site.



