Kontaktformulare sind ein einfacher und schneller Kommunikationskanal zwischen Websitebesitzern und Besuchern. Und wenn Sie eines erstellen, müssen Sie eine Reihe von Best Practices für die Gestaltung von WordPress-Kontaktformularen befolgen, um sicherzustellen, dass das Kontaktformular gut gestaltet, funktional, Und einnehmend.
In diesem Artikel beschäftigen wir uns mit 11 Best Practices für die Gestaltung von WordPress-Kontaktformularen. Außerdem gibt es einige Tipps, wie Sie die Flexibilität und Effizienz für Benutzer erhöhen und so die Anzahl der Formulareinreichungen erhöhen können.
Warum es wichtig ist, Kontaktformulare in WordPress zu entwerfen

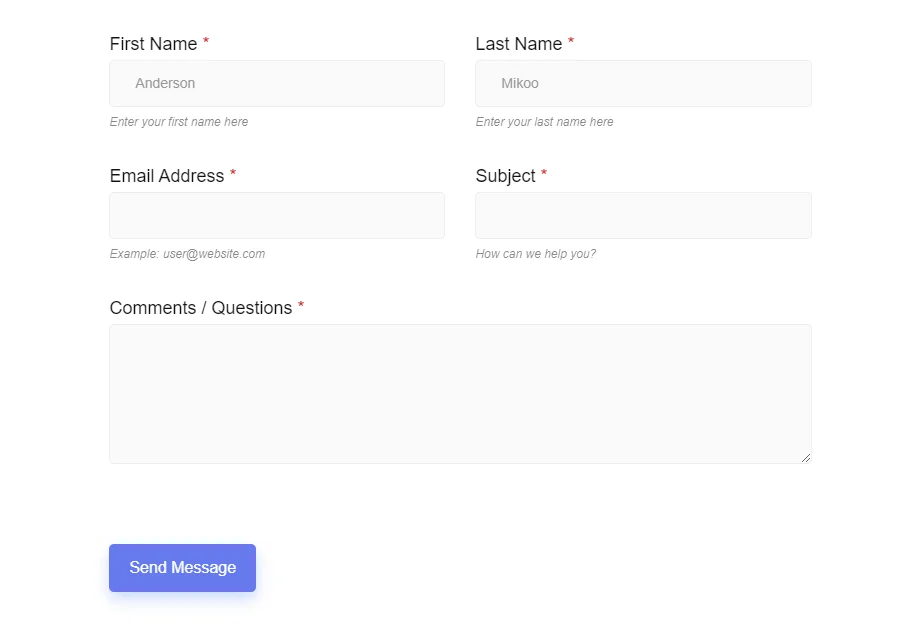
Wie sieht ein einfaches Kontaktformular aus? In den meisten Fällen sehen wir Felder für Namen, Adressen und Nachrichten der Besucher. Aber vielleicht möchten Sie auch nach anderen Informationen fragen, für die Sie weitere Felder und Funktionen hinzufügen müssen. Insgesamt hängt die Struktur eines Kontaktformulars von den Gründen für seine Erstellung ab.
Manchmal benötigen Sie sogar mehrere Kontaktformulare für verschiedene Zwecke. Um die Nutzung zu vereinfachen, sollten Sie ein Design mit möglichst wenigen Feldern wählen, um ein überfülltes Kontaktformular zu vermeiden. Hier ist ein mehrstufiges Kontaktformular möglicherweise die beste Lösung.
Ein weiterer wichtiger Punkt ist das Einfügen personalisierter Inhalte, was durch die Anwendung bedingter Logik für einige der Eingabefelder möglich ist. Darüber hinaus können Sie auch relevante visuelle Elemente hinzufügen, um Kontaktformulare mit hoher Konvertierungsrate. Eigentlich gibt es keine genaue Liste mit Vorgehensweisen zum Entwerfen von WordPress-Kontaktformularen. Wir werden uns jedoch auf einige der bewährten Vorgehensweisen zum Entwerfen von WordPress-Kontaktformularen konzentrieren.
Best Practices zum Entwerfen von WordPress-Kontaktformularen
There are no textbook guidelines for creating your contact forms. You may need to consider various aspects depending on the type of form you’re creating. But, right now, we’re going to break down 11 best practices for designing WordPress contact forms.
Durch die Anwendung dieser innovativen Methoden können Sie ein geeignetes WordPress-Kontaktformular erstellen.
1. Arbeiten Sie mit einem Plugin
Meistens suchen WordPress-Benutzer nach Plugin-Optionen, wenn sie webbezogene Lösungen benötigen. Mit dem Plugin können Sie ein Kontaktformular ohne Programmieraufwand erstellen. Wenn Sie ein effektives Plugin auswählen, können Sie im Handumdrehen ein Formular einrichten und gestalten.

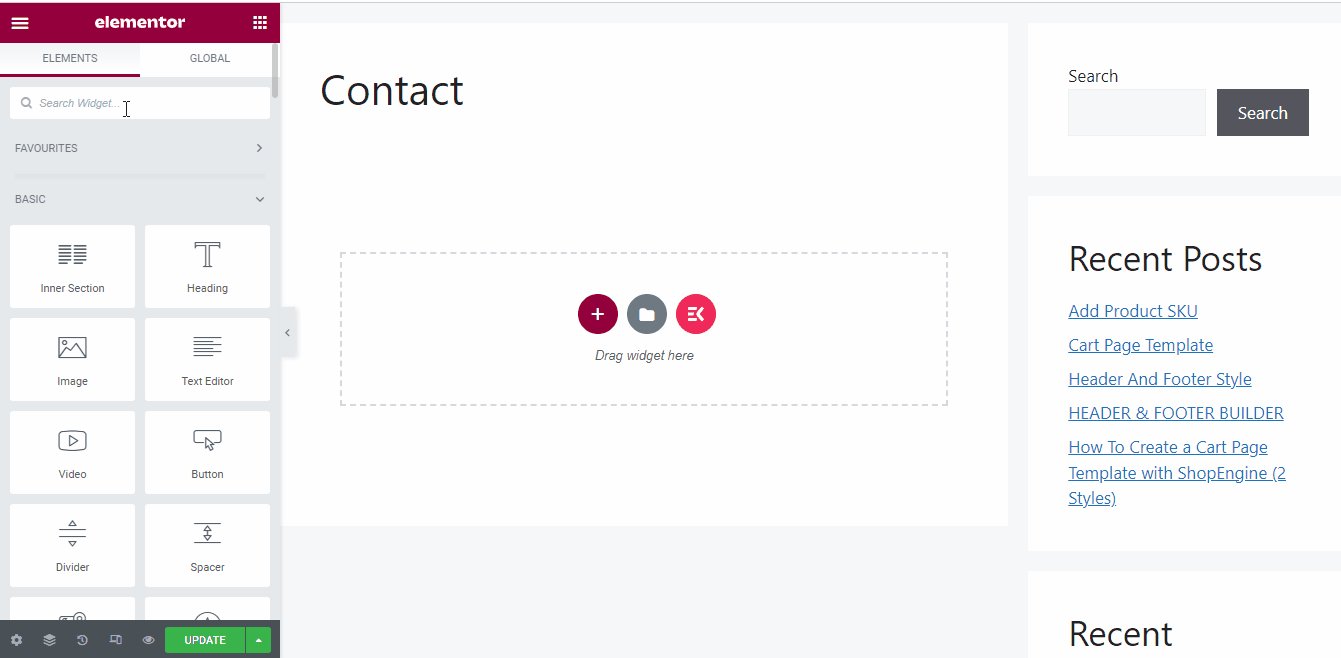
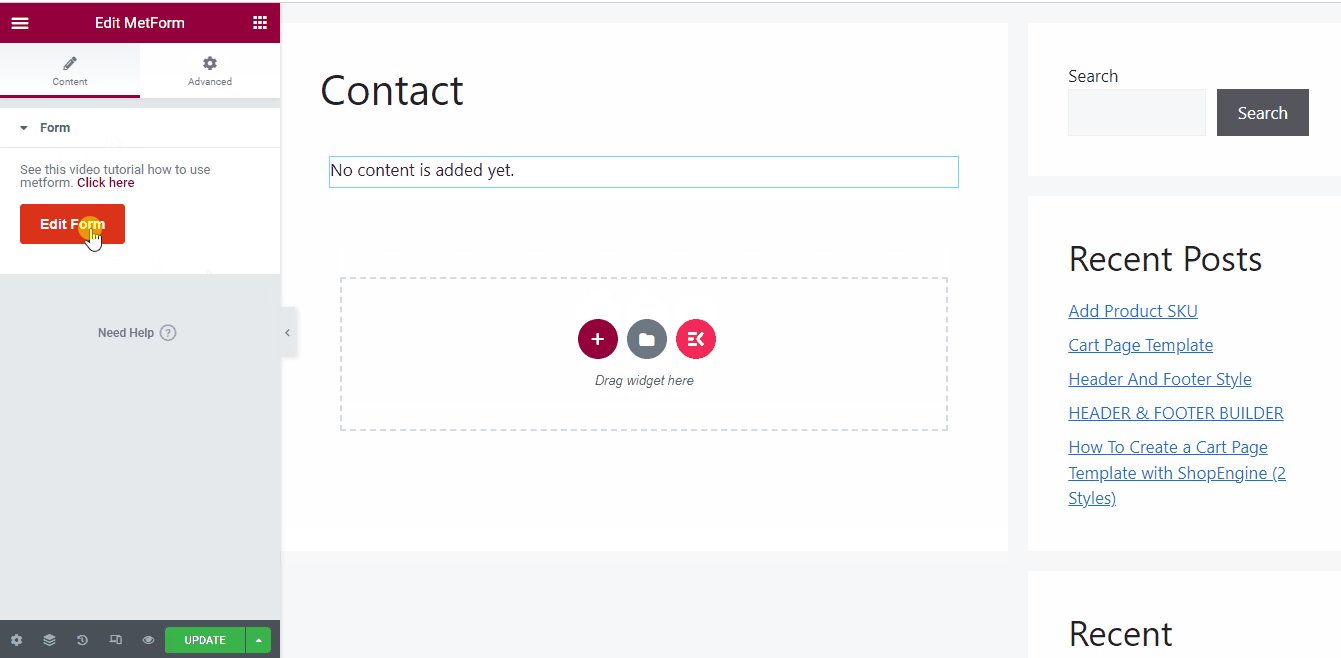
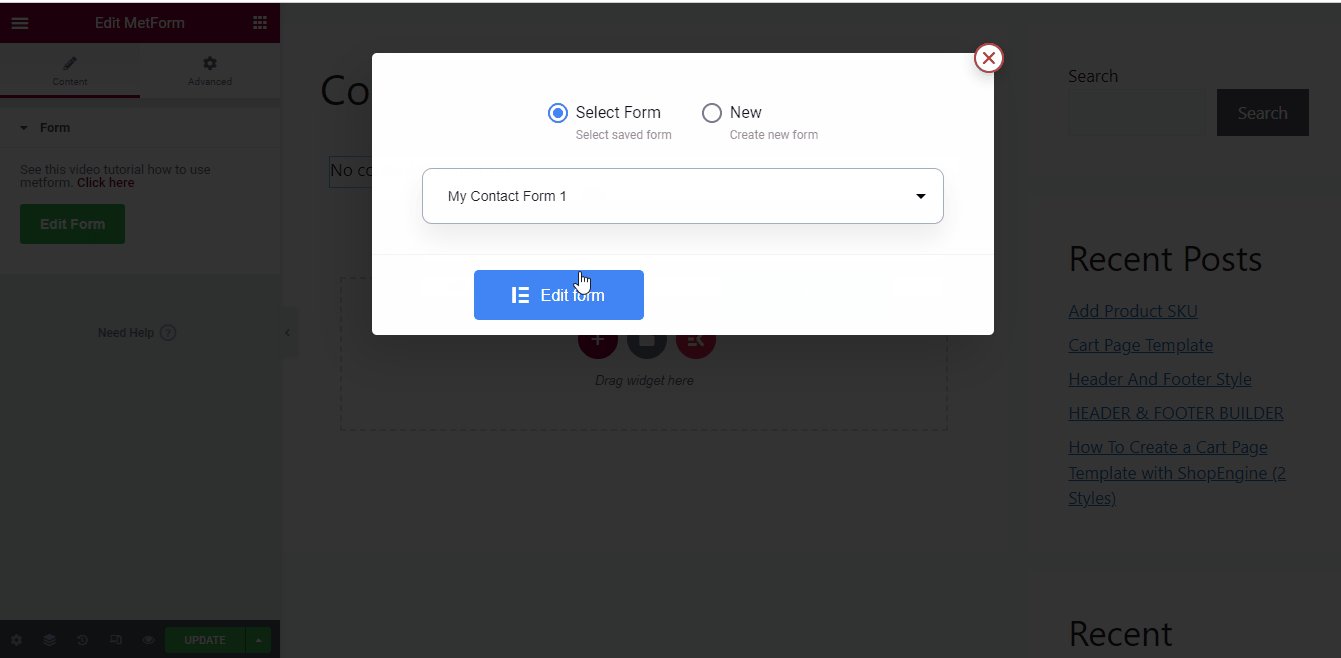
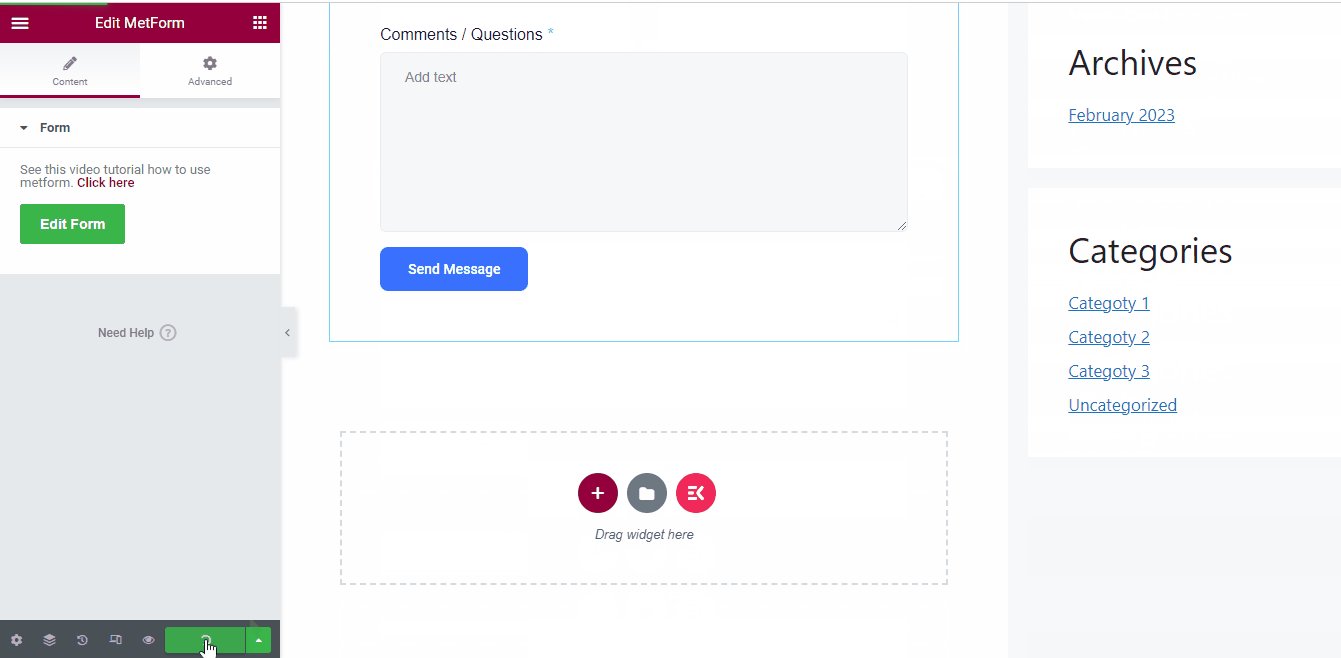
Sie können beispielsweise MetForm verwenden – ein Drag-and-Drop-Plugin zum Erstellen von Kontaktformularen. Es verfügt über mehr als 40 Felder und anpassbare Vorlagen, mit denen Sie ein voll funktionsfähiges Kontaktformular für Ihre Website erstellen können. Sie können mithilfe einer Farbauswahl ganz einfach eine Hintergrundfarbe festlegen und eine ansprechende Schaltfläche zum Senden anpassen. Außerdem stehen Ihnen einzigartige Lösungen wie Google zur Verfügung. reCaptcha um Ihr Formular vor Spam-Verkehr zu schützen.
Daher profitieren Sie von einem verbesserten Erlebnis ohne benutzerdefinierten Code und sparen viel Zeit und Aufwand.
2. Bleiben Sie mit dem trendigen und geradlinigen Design auf dem Laufenden
Eines muss hier klar sein: Es ist nichts falsch daran, kreativ zu sein. Sie können alle kreativen Aspekte des Kontaktformulars verbessern. Besucher sollten nicht das Gefühl haben, dass sie die gewöhnlichen Formularlayouts sehen.
Für die Benutzer sollte es jedoch nicht kompliziert sein. Alle Informationen des Kontaktformulars sollten zugänglich sein für die Benutzer auf einen Blick. Alle Feldbeschriftungen sollten nach den Wünschen des Benutzers platziert werden. Stellen Sie Ihr WordPress-Kontaktformulardesign auf der Grundlage eines einfachen Konzepts zusammen. Dies hilft Ihnen dabei, ein optimales Benutzererlebnis für Besucher zu schaffen. Beobachten Sie andere Websites, um den aktuellen Designtrend zu verstehen.
3. Wenden Sie bedingte Logik an, um Inhalte zu personalisieren
Um ein personalisiertes WordPress-Kontaktformular zu pflegen, müssen Sie nur die Formularfelder präsentieren, die Ihre Besucher sehen möchten. Mithilfe bedingter Logik können Sie dynamische Felder erstellen, bei denen bestimmte Felder nur basierend auf Benutzeraktionen angezeigt werden.

Dies ist eine effiziente Möglichkeit, zusätzliche Sätze benutzerdefinierter Texte oder Feldwerte basierend auf den Aktionen oder Antworten Ihrer Besucher anzuzeigen. Mithilfe bedingter Logik können Sie das Geschlecht, die Interessen, persönliche Informationen und vieles mehr des Benutzers genau angeben, um ihm ein personalisiertes Benutzererlebnis zu bieten. Wenn sie relevantere Informationen sehen, sind sie motivierter, Kontaktformulare auszufüllen. Alles in allem erzielen Sie eine bessere Konversionsrate.
Die Verwendung eines Plugins wie MetForm kann Sie erstellen ganz einfach ein bedingtes Formular.
4. Legen Sie einen Zweck fest
Platzieren Sie nicht einfach eine beliebige Kontaktseite auf Ihrer Website. Versuchen Sie vielmehr, einen bestimmten Zweck zu erfüllen, der bei Ihren Besuchern leicht Anklang findet. Finden Sie alle wichtigen Aspekte heraus, nach denen Ihre Zielgruppe sucht. Sie werden keine Leads von Ihrem Kontakt erhalten, wenn die Webbenutzer nicht interessiert sind.
Optimieren Sie also das Kontaktformular mit all diesen relevanten Themen, die die Aufmerksamkeit des Benutzers leicht erregen können. Als ob er nach bestimmten Informationen sucht, die Sie ihm möglicherweise geben können. Er wird also an einem Telefongespräch mit Ihnen interessiert sein und die Formulare mit seiner Handynummer und E-Mail-Adresse ausfüllen. Oder es könnte eine Kundensupport- oder Produktanfrage sein, alles ist möglich, aber Sie müssen einen Zweck festlegen, wenn Sie die WordPress-Kontaktformulare entwerfen.
5. Bewahren Sie die Konsistenz mit der Website
Eine weitere Sache, die Sie schnell in die Praxis umsetzen sollten, ist die Wahrung der Konsistenz Ihrer Website. Wenn Ihr Publikum plötzlich etwas Neues sieht, kann es sich etwas seltsam anfühlen. Gestalten Sie also einen reibungslosen Übergang zwischen dem restlichen Inhalt Ihrer Website und den Kontaktformularen.
Wir verwenden in der Regel einen Drittanbieter Plugin zum Erstellen und Gestalten von WordPress-Kontaktformularen. Hier kommt die größte Herausforderung, wenn man versucht, das Design des Kontaktformulars mit der gesamten Website zu synchronisieren. Die Wahl Ein modernes Kontaktformular-Builder-Plugin kann Ihnen helfen, das Design anzupassen des Kontaktformulars mit Ihrer Website.

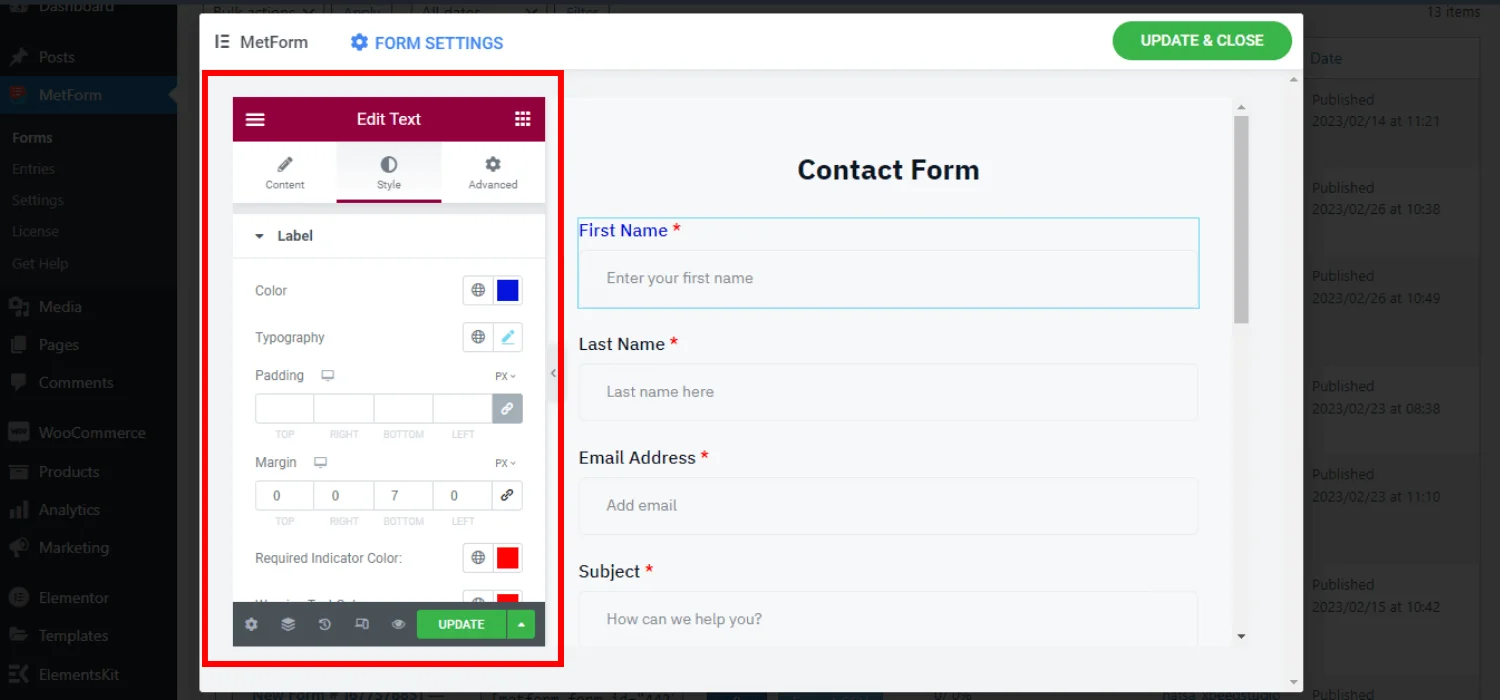
Mit MetForm können Sie WordPress-Kontaktformulare von Grund auf neu erstellen und fast jeden Teil Ihres Formulars an den Stil Ihrer Marke anpassen.
6. Platzieren Sie den CTA im Vordergrund
Das nächste, worauf Sie achten sollten, wenn Sie die Best Practices zum Entwerfen von WordPress-Kontaktformularen befolgen, ist, wie Sie Ihren CTA-Button anzeigen. Heutzutage möchten Benutzer nicht mehr nach unten zur Webseite scrollen. Wenn Sie also Ihren Kontaktformular am Ende Ihrer Webseite, Ihre Besucher werden es wahrscheinlich übersehen. Außerdem bedeutet ein CTA am Ende einer Webseite, dass Sie die Benutzer für etwas anderes konvertieren.
Sie sollten also den CTA hervorheben. Und vor allem sollten Sie ihn so anpassen, dass er durch eine andere Farbe auffällt. Außerdem sind die Tage einfacher CTA-Texte wie „Hier klicken“ oder „Senden“ bereits vorbei. Fügen Sie interaktiven Text hinzu, der Ihre Besucher nicht zum Klicken zwingt. Sagen Sie den Benutzern, was genau als Nächstes passiert, nachdem sie auf die CTA-Schaltfläche geklickt haben.
7. Keine unnötigen Felder
Es gibt keine Begrenzung für die Anzahl der Felder, die Sie in einem Kontaktformular verwenden können. Wir empfehlen jedoch, die Anzahl auf ein Minimum zu beschränken. Je mehr Felder Sie hinzufügen, desto zeitaufwändiger wird es für die Zielgruppe. Daher wird das Ausfüllen des Formulars redundant und die Abbruchrate des Kontaktformulars steigt.
Es empfiehlt sich, ähnliche Felder zu gruppieren, und Sie können es etwas intelligenter gestalten, indem Sie verschiedene Feldtypen einfügen, wie Mehrfachauswahl oder Kontrollkästchen. Stellen Sie keine zu persönlichen Fragen wie nach der Handynummer oder dem Rauchverhalten.
8. Entwerfen Sie mehrseitige Formulare (falls erforderlich)
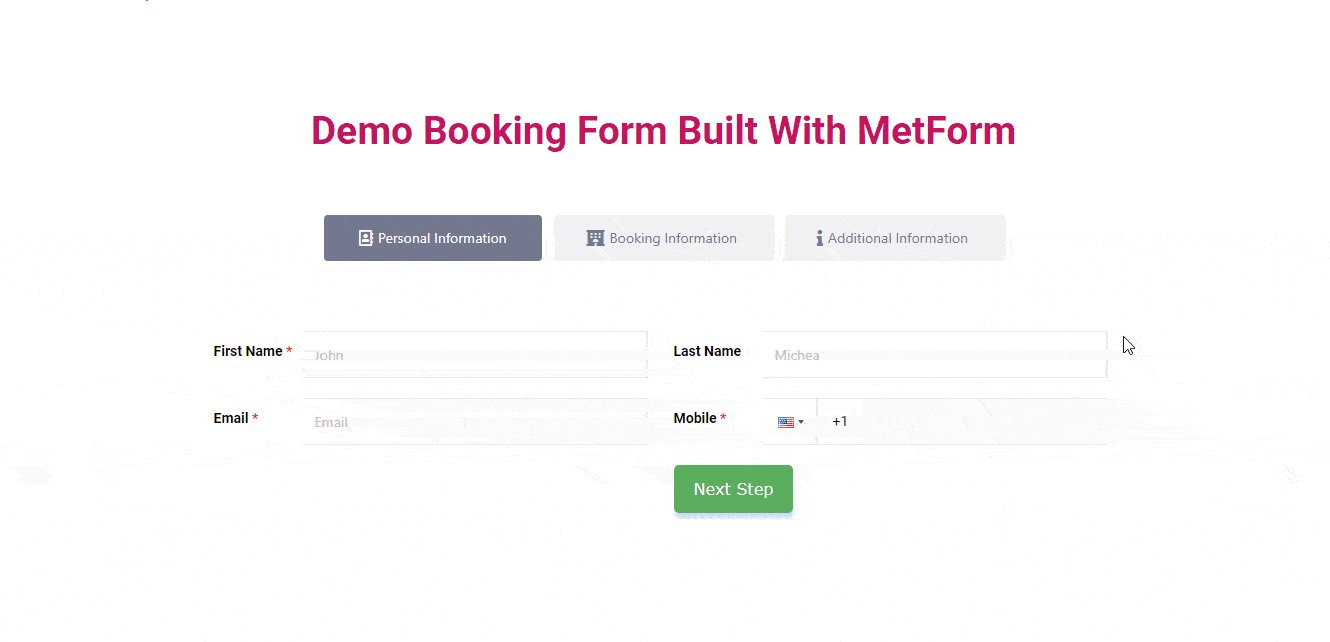
Es mag im Moment unnötig erscheinen, aber wenn Sie mehr Formularfelder als üblich hinzufügen müssen- Ein mehrseitiges Kontaktformular kann eine bessere Designpraxis sein. Lange Formulare sollten vermieden werden, da Benutzer das Ausfüllen langer Formulare nicht als angenehm empfinden.

Daher kann es effektiv sein, Ihr WordPress-Kontaktformular in mehrere Schritte oder Abschnitte aufzuteilen. Es wird jedoch nur empfohlen, mehrseitige oder mehrstufige Formulare wenn eine extreme Not besteht.
9. Verpflichten Sie sich zur Reaktionsfähigkeit
Egal, wie attraktiv Ihr WordPress-Kontaktformular ist, stellen Sie sicher, dass sein Design auf verschiedene Bildschirmgrößen abgestimmt ist. Dies ist eine gängige Designpraxis, da viele mobile Benutzer auf Ihrer Website surfen. Und diese dürfen Sie nicht übersehen! Wenn Sie Ihr WordPress-Kontaktformular also mobilfreundlich gestalten, kann dies zu mehr potenziellen Leads und Anfragen führen.
Durch die Erstellung Ihres Kontaktformulars auf einem Editor-Dashboard, das Ihnen eine Vorschau auf allen Geräten bietet, können Sie in kürzester Zeit ein ansprechendes Kontaktformular-Design erstellen.
10. Muss vor der Live-Schaltung des Kontaktformulars überprüft werden
Für ein sicheres WordPress-Kontaktformular müssen Sie überprüfen, ob Ihr neu gestaltetes Kontaktformular richtig funktioniert. Überprüfen Sie alle hinzugefügten Felder, bewerten Sie die bedingte Logik und testen Sie alle Integrationen. Die beste Vorgehensweise zum Entwerfen eines WordPress-Kontaktformulars besteht darin, Verwenden Sie es wie ein Endbenutzer, bevor Sie das Kontaktformular veröffentlichen.
Testen Sie das Kontaktformular selbst und überprüfen Sie das Dashboard des Plugins, um sicherzustellen, dass alle Einträge erfolgreich gespeichert wurden. Auf diese Weise werden Sie über alle Probleme und Fehler im Zusammenhang mit dem Kontaktformular informiert. Passen Sie auch alle Änderungen am Design an, wenn Sie nicht das erwartete Aussehen Ihres WordPress-Kontaktformulars erhalten.
Beheben Sie alle Probleme und Fehler in Bezug auf Ihr Kontaktformular. Schalten Sie es dann live oder öffentlich sichtbar.
11. Optimieren Sie die Dankesnachricht
Die letzte der bewährten Methoden zum Entwerfen von WordPress-Kontaktformularen ist die Optimierung der Danke-Seite. Mit einem Standard-Kontaktformular-Plugin können Sie nach dem Absenden des Formulars eine Danke-Nachricht anzeigen – das mag gewöhnlich erscheinen.
Stattdessen können Sie diese Nachricht weiter anpassen. Mit MetForm haben Sie Gestaltungssteuerelemente für Textfarbe, Schriftart, Hintergrund usw. So können Sie eine Bestätigungsnachricht einzigartig anzeigen, um beim Publikum einen bleibenden Eindruck zu hinterlassen.
💡 Prüfen So begrenzen Sie Formulareinträge in WordPress.
Allgemeine Tipps zum Entwerfen von WordPress-Kontaktformularen
Wir haben bereits 11 Best Practices für die Gestaltung von WordPress-Kontaktformularen beschrieben, um die Abbruchrate von Warenkörben zu reduzieren. Im Folgenden finden Sie einige wichtige Tipps, um den Komfort für Besucher zu erhöhen, das Engagement zu steigern und die Anzahl der Formulareinreichungen zu erhöhen.
👉 Helfen Sie Benutzern, indem Sie unterstützenden Text hinzufügen und ungewöhnliche Felder hinzufügen.
👉 Fehlermeldungen anzeigen, wenn Benutzer eine falsche Eingabe machen.
👉 Fügen Sie FAQs hinzu, um einige häufig gestellte Fragen zu beantworten.
👉 Fügen Sie bei einem Bewerbungsformular ein Feld zum Hochladen von Dateien ein.
👉 Fügen Sie ein Feld ein, damit Benutzer beliebige Inhalte hinzufügen können.
👉 Fügen Sie Ihre Social-Media- oder anderen Links in die WordPress-Kontaktformulare ein.
👉 Fügen Sie eine alternative Kontaktmöglichkeit hinzu, falls beim Absenden des Kontaktformulars ein Problem auftritt.
👉 Aktivieren Sie die Option zum automatischen Vervollständigen im Browser, um dem Benutzer Zeit zu sparen.
👉 Fügen Sie Fotos Ihres Produkts oder Teams hinzu, um die Glaubwürdigkeit des Kontaktformulars zu erhöhen.
👉 Wenden Sie einen Fortschrittsbalken mit einem langen Kontaktformular an.
👉 Integrieren Sie ein Lead-Generierungstool, um Ihre E-Mail-Liste.
✅ Überprüfen Sie die beste Contact Form 7 Alternativen um ansprechende WP-Formulare zu entwerfen ✅
Der beste Weg, Kontaktformulare in WordPress zu gestalten
Oben haben wir bewährte Vorgehensweisen und Tipps zum Entwerfen eines WordPress-Kontaktformulars besprochen. Sehen wir uns nun die einfachste Möglichkeit zum Entwerfen eines Kontaktformulars an. Meistens finden Sie Vorschläge zur Verwendung von Code zum Anpassen des Kontaktformulars. Dies kann jedoch eine entmutigende Aufgabe sein. insbesondere für jemanden, der gerade anfängt, eine WordPress-Website einzurichten.
Stattdessen können Sie ein Plugin dafür verwenden. Sie müssen dazu lediglich ein Plugin installieren und aktivieren. Wir empfehlen Ihnen bereits, mit einem Plugin zu arbeiten, als eine der bewährten Methoden zum Entwerfen von WordPress-Kontaktformularen. Verwenden Sie das Mit der kostenlosen Version von MetForm können Anfänger ganz einfach Kontaktformulare einrichten und anpassen für ihre Website.
Und wenn Sie erweiterte Funktionen für Ihr Kontaktformular benötigen, können Sie ganz einfach auf die Pro-Version. In der Zwischenzeit müssen Sie keine Lernkurve durchlaufen. Es ist ein auf Elementor basierendes Formularerstellungs-Plugin. Wenn Sie also ein Elementor-Benutzer sind, können Sie das Kontaktformular problemlos mit dem Rest der Website synchronisieren. Hier finden Sie eine ausführliche Anleitung zu So entwerfen Sie ein Kontaktformular mit MetForm.
Schlussbemerkungen
Following all the practices and tips we’ve discussed lays the foundation for a solid design of your WordPress contact form. Then, it is down to your creative competency. And to show this artistic excellence, you should take the help of an all-in-one form builder plugin like MetForm.



Schreibe einen Kommentar