Das Hinzufügen einer Schaltfläche „Bei Amazon kaufen“ zu Ihrer Amazon-Partner-Website ist lohnend, um Klickraten und Provisionen zu vervielfachen. Es nutzt den Ruf und die Glaubwürdigkeit von Amazon, um die Kaufentscheidungen der Kunden positiv zu beeinflussen. Dies wird Ihre Verkäufe und Ihren Umsatz deutlich steigern.
Wenn Ihre Partner-Website nun mit WordPress erstellt wurde und Sie Schaltflächen zum „Kaufen bei Amazon“ hinzufügen möchten, müssen Sie über genügend Anpassungsoptionen verfügen, die die Markenidentität von Amazon widerspiegeln. Leider verfügt der standardmäßige WordPress-Schaltflächenblock möglicherweise nicht über die Anpassungsmöglichkeiten eines Plugins, z. B. eines Gutenberg-Block-Plugins.
In diesem Blogbeitrag führen wir Sie durch So fügen Sie mithilfe eines umfassenden Block-Plugins namens GutenKit eine Schaltfläche „Bei Amazon kaufen“ in WordPress hinzu. Bevor wir uns in den Leitfaden vertiefen, wollen wir kurz mehr über die Schaltfläche „Bei Amazon kaufen“ und ihre Bedeutung erfahren …
Was ist ein „Bei Amazon kaufen“-Button?
Ein „Bei Amazon kaufen“-Button ist ein Widget oder Link, der Ihre Zielgruppe auf die Produktlistenseite von Amazon weiterleitet, die mit einem Partnerprogramm verbunden ist. Das bedeutet, dass Sie eine Provision erhalten, wenn ein Benutzer über diesen Link ein Produkt kauft.
Warum Sie den „Bei Amazon kaufen“-Button auf Ihrer Website verwenden sollten
Die Anzeige der Schaltfläche „Bei Amazon kaufen“ auf Ihrer Website bietet zahlreiche Vorteile, die zum Unternehmenswachstum, -erfolg und zur Glaubwürdigkeit beitragen. Sie können damit ein skalierbares Unternehmen aufbauen. Abgesehen davon profitieren Sie von den folgenden Vorteilen der Implementierung der Schaltfläche „Bei Amazon kaufen oder ansehen“ auf Ihrer Website:
- Es ermutigt Ihr Publikum aufgrund des Rufs und der Bekanntheit von Amazon zur Konvertierung.
- Sie können Ihre Gemeinkosten senken, da Amazon die Bestandsverwaltung, den Versand und die Lieferung übernimmt.
- Der „Bei Amazon kaufen“-Button unterstützt Sie nahtlos dabei, Affiliate-Geschäfte abzuwickeln und verlockende Einnahmen zu erzielen.
- Diese Schaltflächen fügen Ihren Beiträgen oder Seiten relevante Links hinzu, die davon profitieren Verbesserung der SEO von Websites.
- Ihre Besucher werden ein großartiges Einkaufserlebnis haben, da Amazon vollständig auf Mobilgeräte abgestimmt ist.
- Über diese Schaltflächen können Sie ohne Investitionen Einnahmen erzielen.
No-Code-Methode zum Hinzufügen der Schaltfläche „Bei Amazon kaufen“ in WordPress
Hier zeigen wir Ihnen in einem benutzerfreundlichen und codefreien Verfahren, wie Sie Ihren WordPress-Sites eine Schaltfläche „Bei Amazon kaufen“ hinzufügen:
Schritt 1: Installieren Sie GutenKit, um eine Schaltfläche „Jetzt kaufen Amazon“ hinzuzufügen.
Um einen „Bei Amazon kaufen“-Button in WordPress hinzuzufügen, benötigen Sie ein Plugin, mit dem Sie einen Button zum Bewerben von Amazon-Produkten auf Ihrer Website erstellen können. Hier verwenden wir GutenKit, ein Gutenberg-Block-Plugin das zahlreiche Bausteine und Module bietet, Erstellen Sie komplette Amazon-Affiliate-Websites ohne vorherige Programmierkenntnisse. Außerdem erleichtert es die Website-Erstellung mit Gutenberg-Vorlagen.
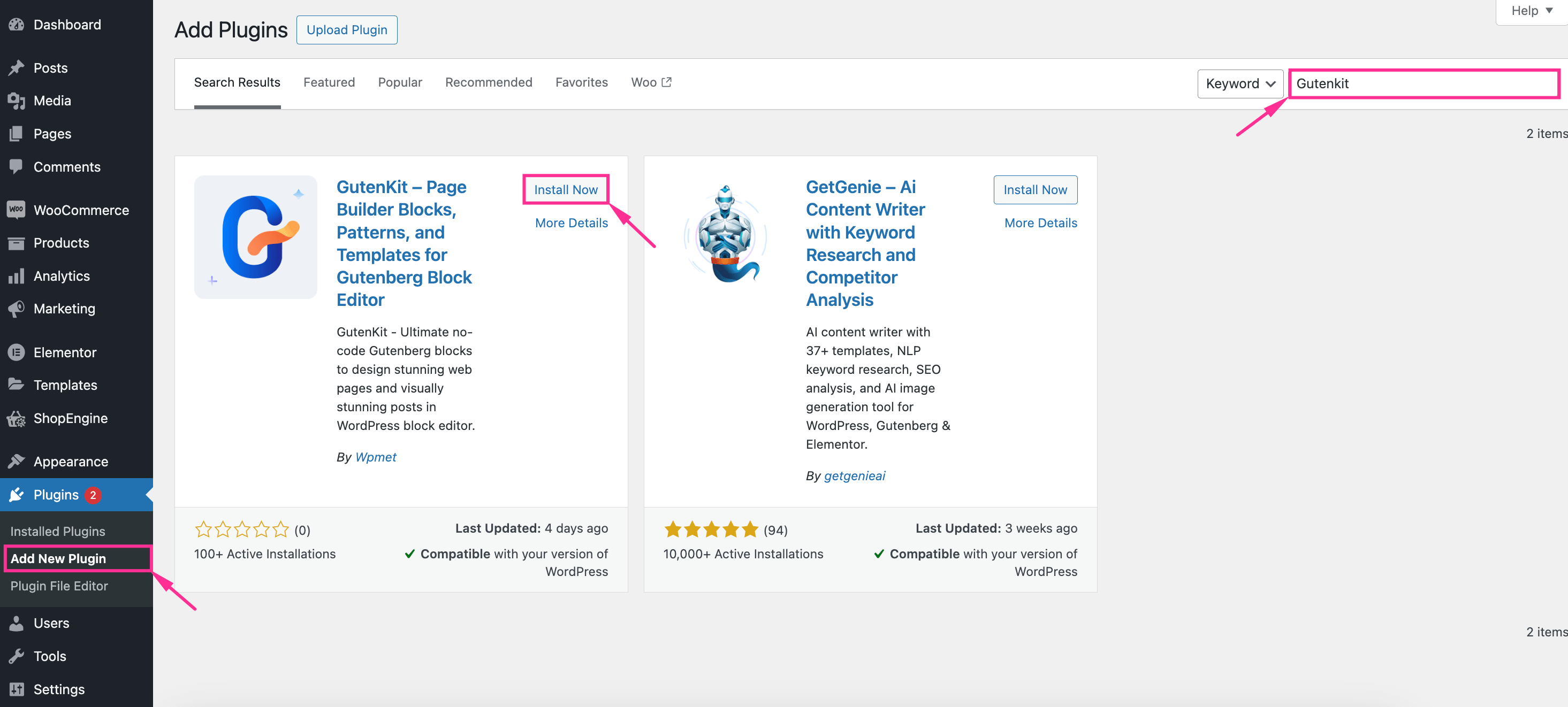
Um die benutzerfreundlichen Funktionen von GutenKit nutzen zu können, müssen Sie es zunächst installieren. Navigieren Sie dazu zu Plugins >> Neues Plugin hinzufügen. Dann Suche nach „GutenKit“ Und Klicken Sie auf „Jetzt installieren“. Nach Abschluss der Installation GutenKit aktivieren.

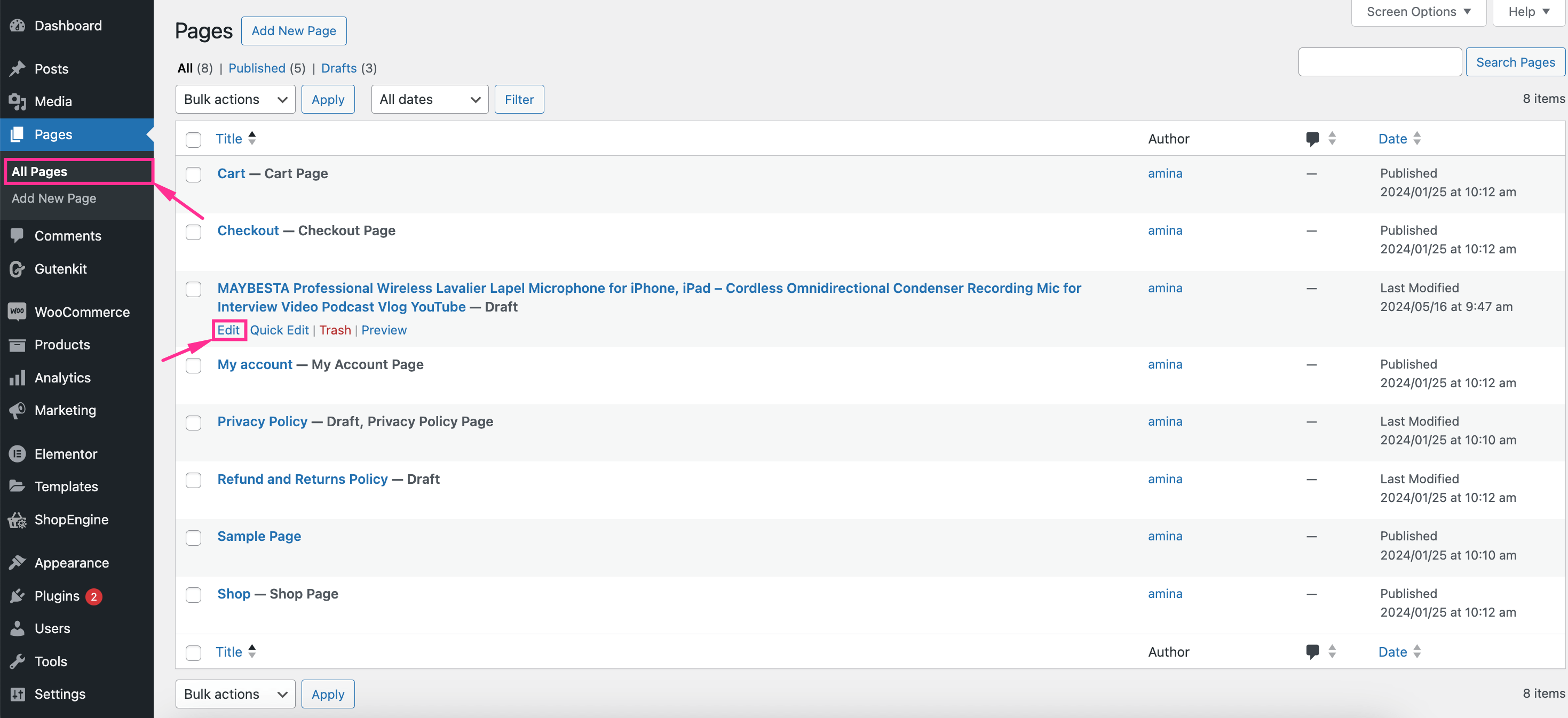
In diesem Schritt müssen Sie die Seite/den Beitrag öffnen, in dem Sie die Schaltfläche „Bei Amazon kaufen“ hinzufügen möchten. Gehen Sie zu Seiten >> Seiten hinzufügen Und Eine Seite oder einen Beitrag bearbeiten um den WordPress-Button „Bei Amazon kaufen“ zu Ihrer Website hinzuzufügen. Sie werden dann zu dieser Seite/diesem Beitrag weitergeleitet.

Schritt 3: Fügen Sie eine benutzerdefinierte Schaltfläche „Bei Amazon kaufen“ hinzu und fügen Sie mithilfe des Block-Plugins einen Affiliate-Link ein.
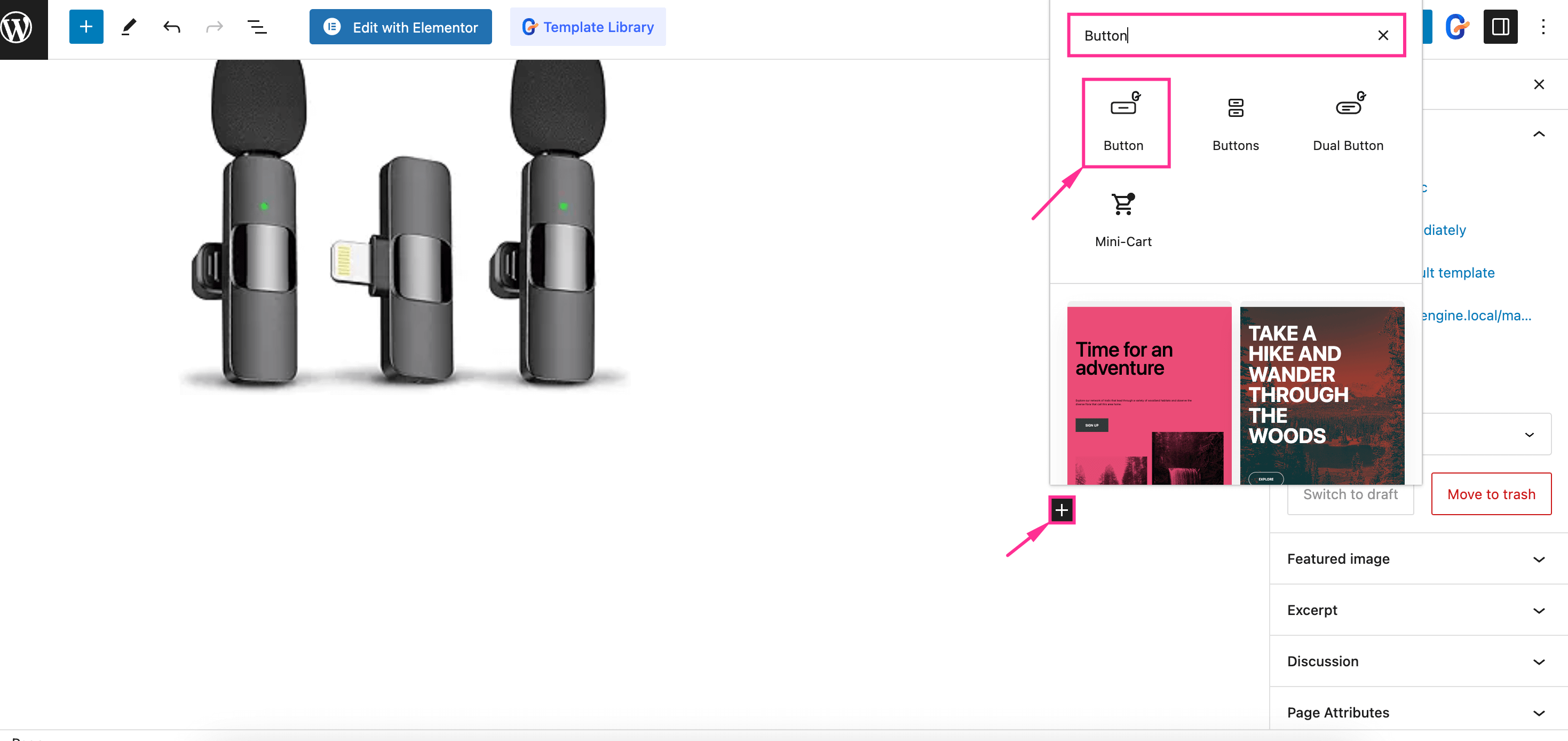
Nachdem Sie zu einer neuen Seite oder einem neuen Beitrag navigiert sind, Klicken Sie auf das „+“-Symbol Und Suche nach dem „Button“ Block. Dort sehen Sie eine „Button“-Block mit dem GutenKit Symbol. Drücken Sie auf diesen Block, um ihn Ihrer Site hinzuzufügen.

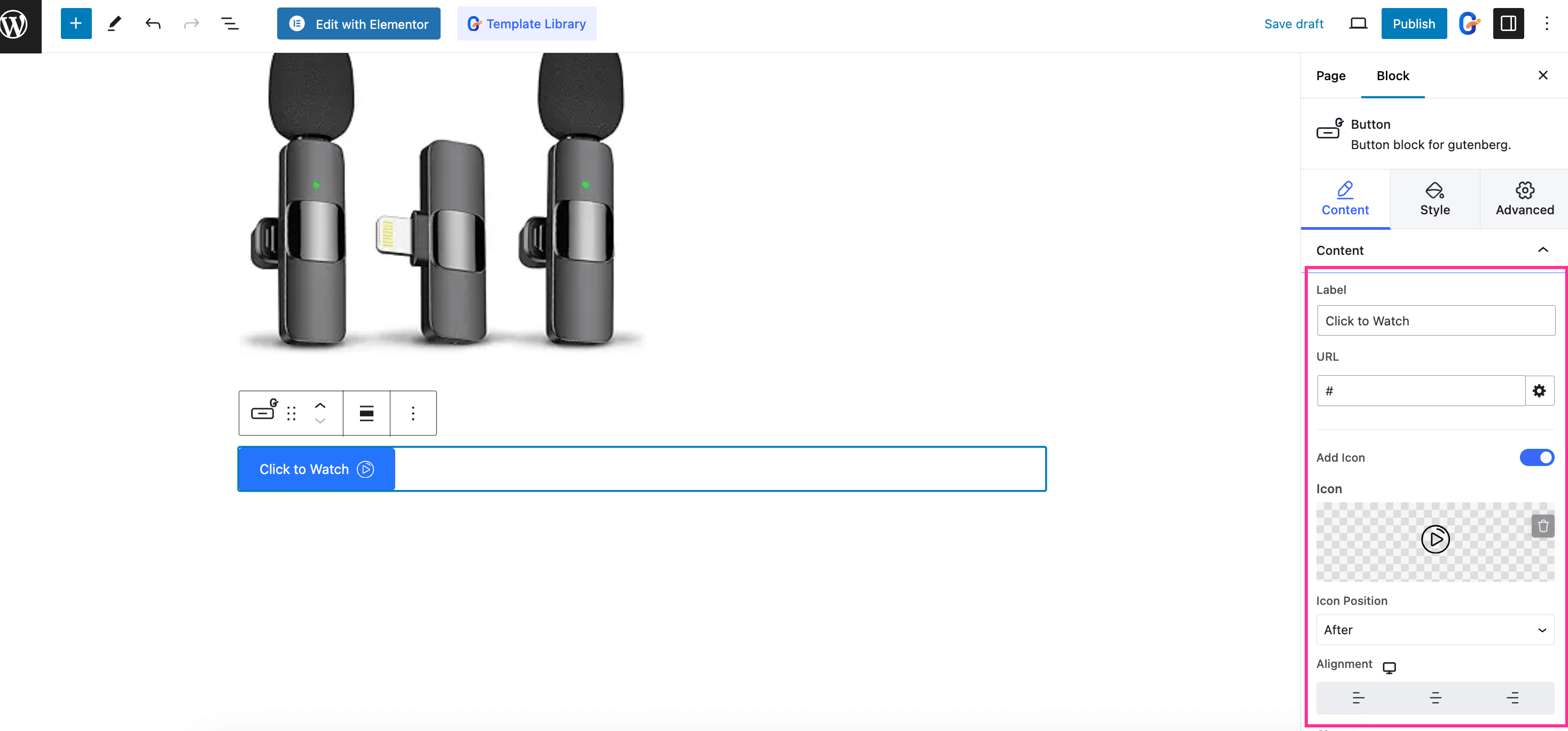
Jetzt werden Sie sehen drei Anpassungsoptionen: Inhalt, Stil, Und Fortschrittlich. Im Reiter „Inhalt“ können Sie Passen Sie die folgenden Bereiche an:
- Etikett: Ändern Sie den Beschriftungstext Ihrer Schaltfläche „Bei Amazon kaufen“.
- URL: Geben Sie die Affiliate-URL Ihres Amazon-Produkts ein in diesem Feld, um eine Schaltfläche „Bei Amazon kaufen“ zu erstellen.
- Symbol hinzufügen: Aktivieren Sie diese Option, um ein Symbol mit dem Schaltflächentext hinzuzufügen.
- Symbol: Fügen Sie hier das Logo für Ihren Amazon-Affiliate-Button ein.
- Symbolposition: Wählen Sie die Position „Vorher“ oder „Nachher“ für Ihr Symbol. Wenn Sie „Vorher“ auswählen, wird Ihr Amazon-Partnerlogo vor dem Beschriftungstext der Schaltfläche angezeigt. Und bei „Nachher“ wird Ihr Schaltflächensymbol nach dem Beschriftungstext angezeigt.
- Ausrichtung: Wählen Sie die Ausrichtung für Ihren Button.
- Klasse: Geben Sie die Klasse für Ihre Schaltfläche ein.
- AUSWEIS: Geben Sie eine eindeutige Schaltflächen-ID ein.

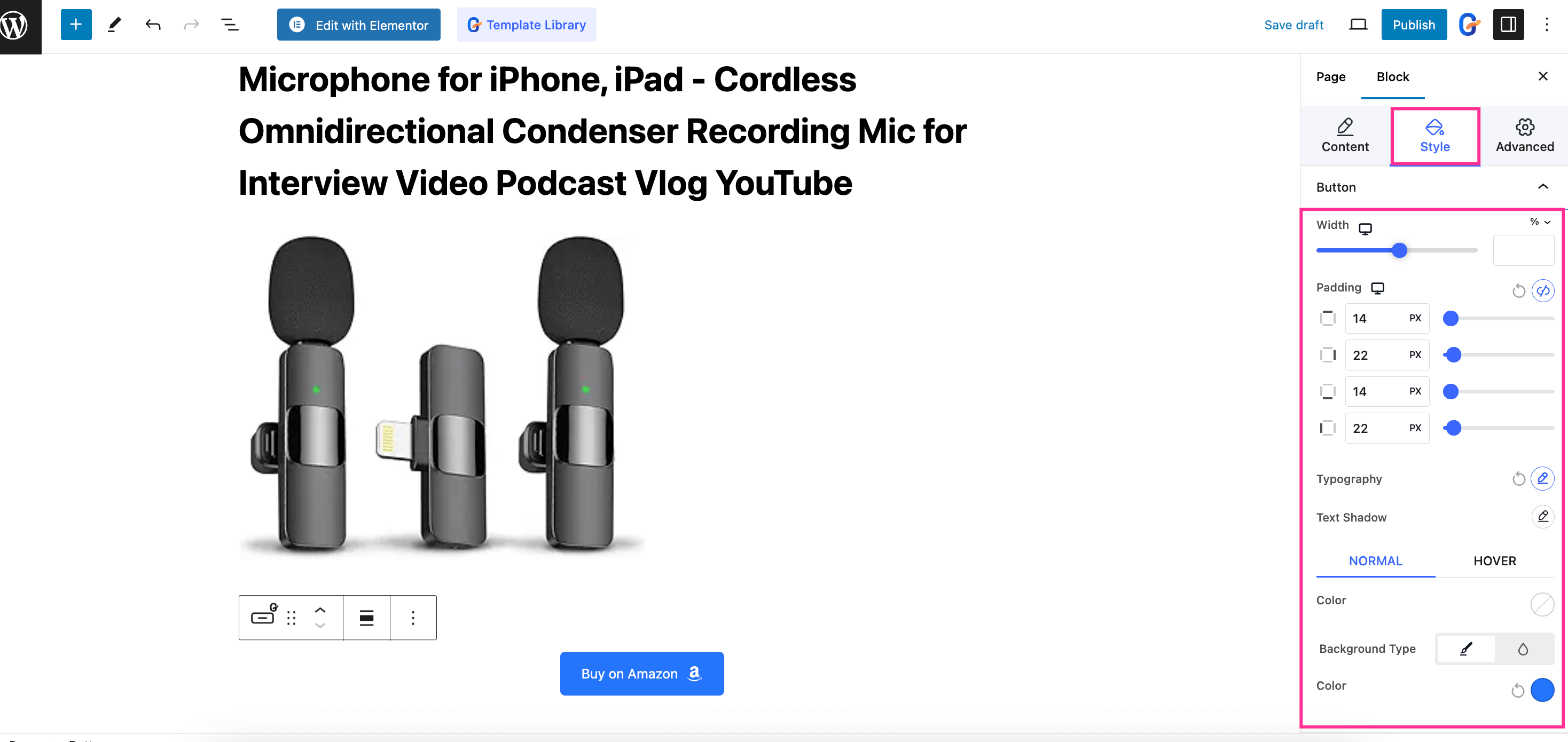
Navigieren Sie nun zum Reiter „Stil“ und passen Sie die an Breite, Polsterung, Typografie, Und TextschattenWählen Sie außerdem die Farbe Und Hintergrund Geben Sie für allgemeine Ansichten oder Schaltflächen beim Hovern ein.

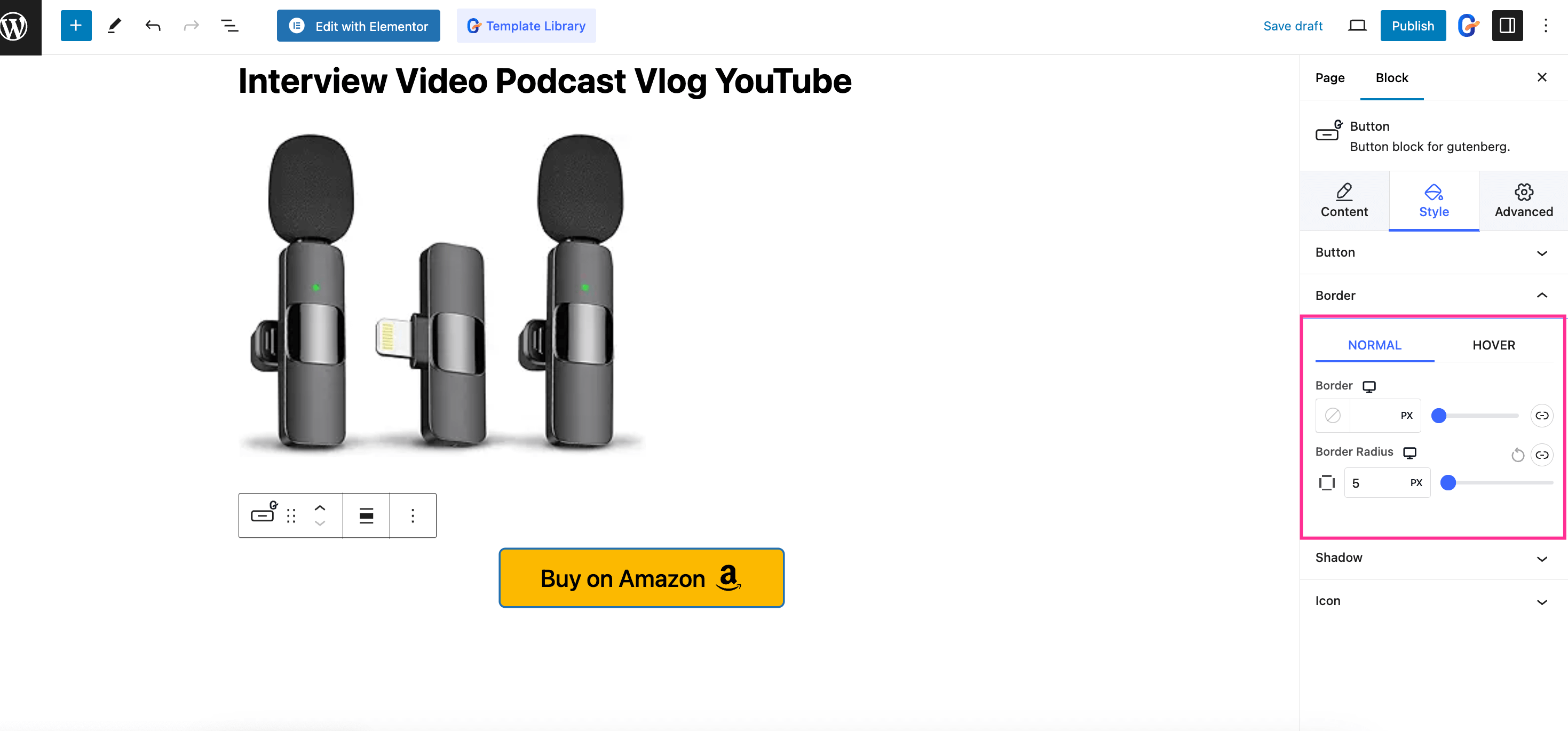
Auch hier müssen Sie Ändern Sie die Grenze Und Grenzradius für beide Normale Ansicht und Hover-Ansicht der Schaltfläche. Dann Schatten hinzufügen zu Ihrer WordPress Amazon-Schaltfläche „In den Einkaufswagen“.

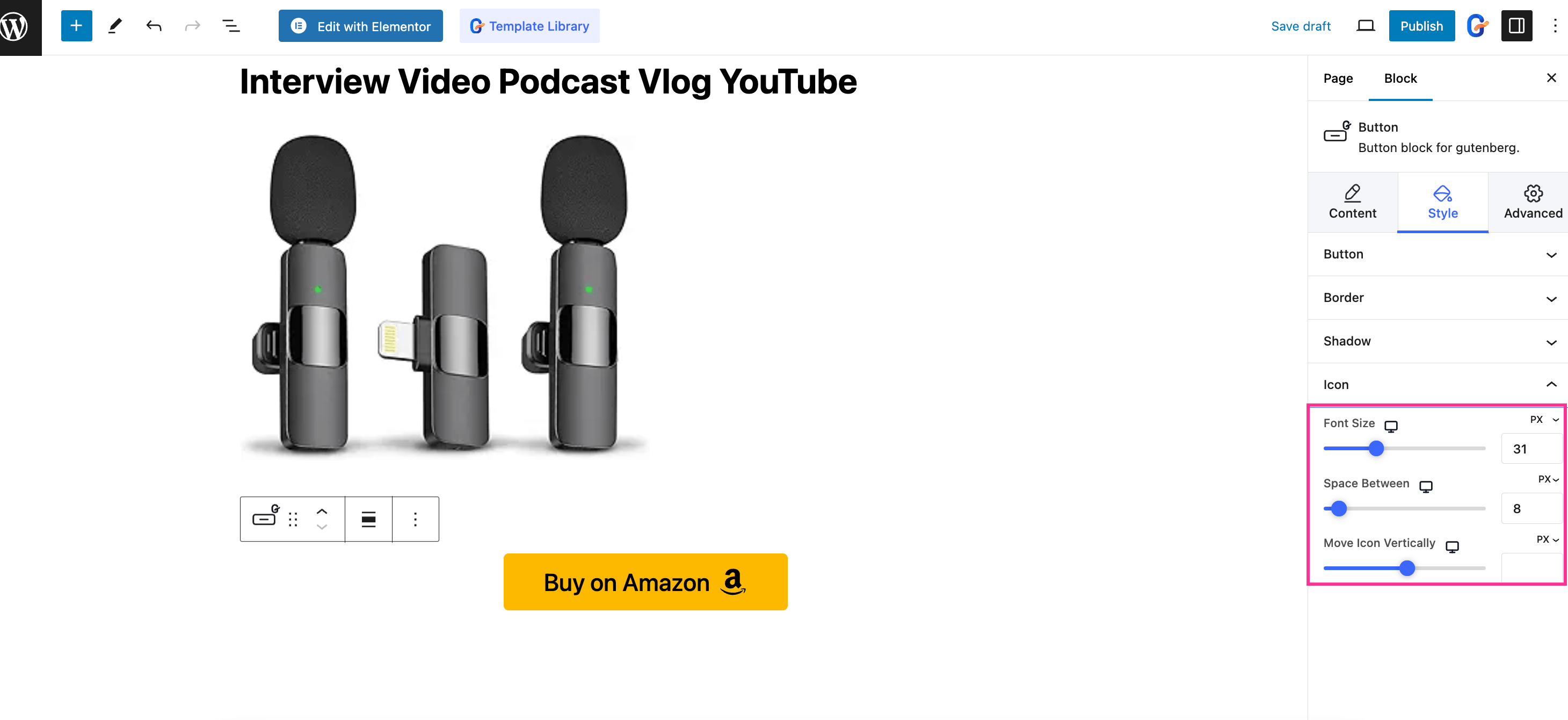
Ändern Sie nun die Schriftgröße, Abstand zwischen den Zeilen, Und Symbol verschieben Vertikal für das Schaltflächensymbol.

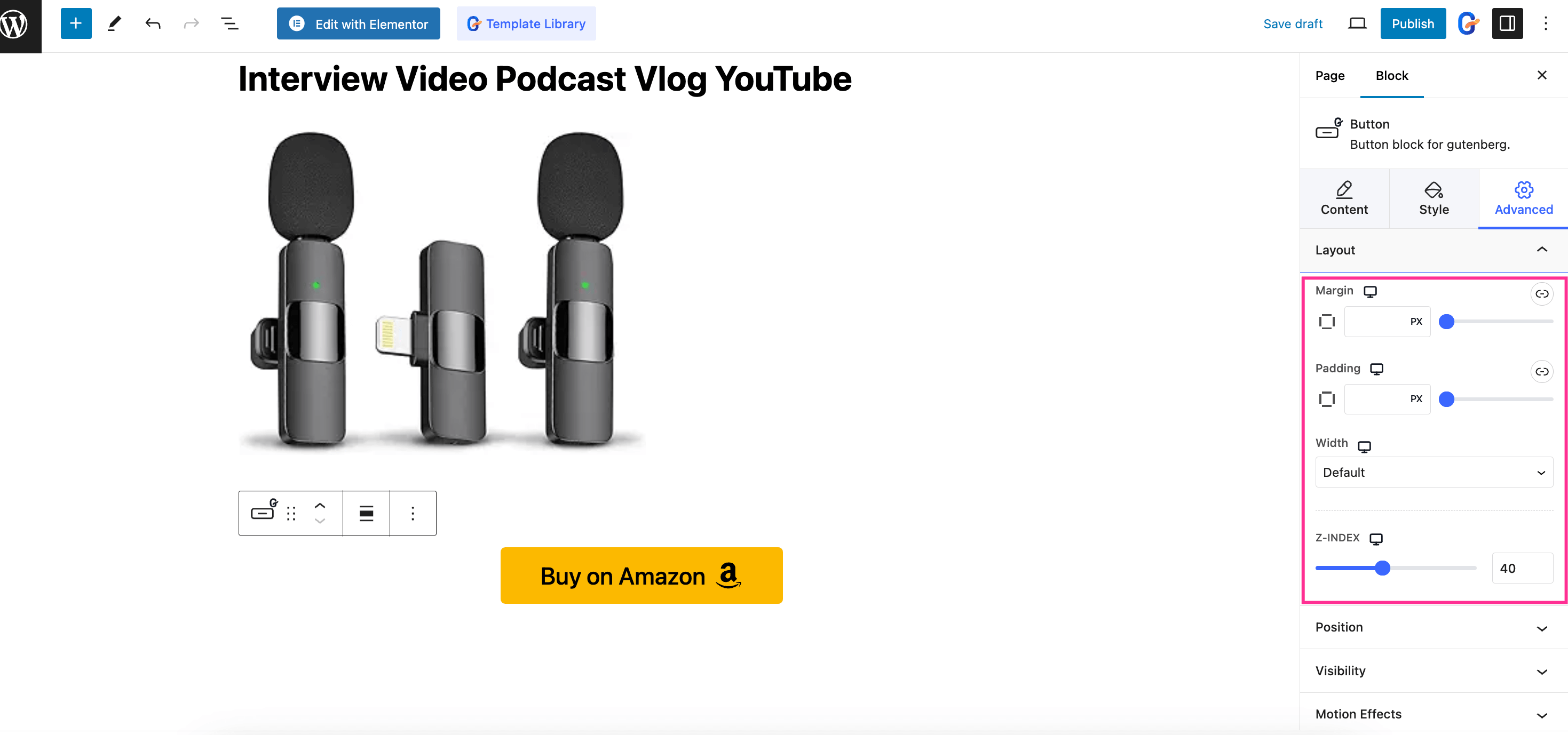
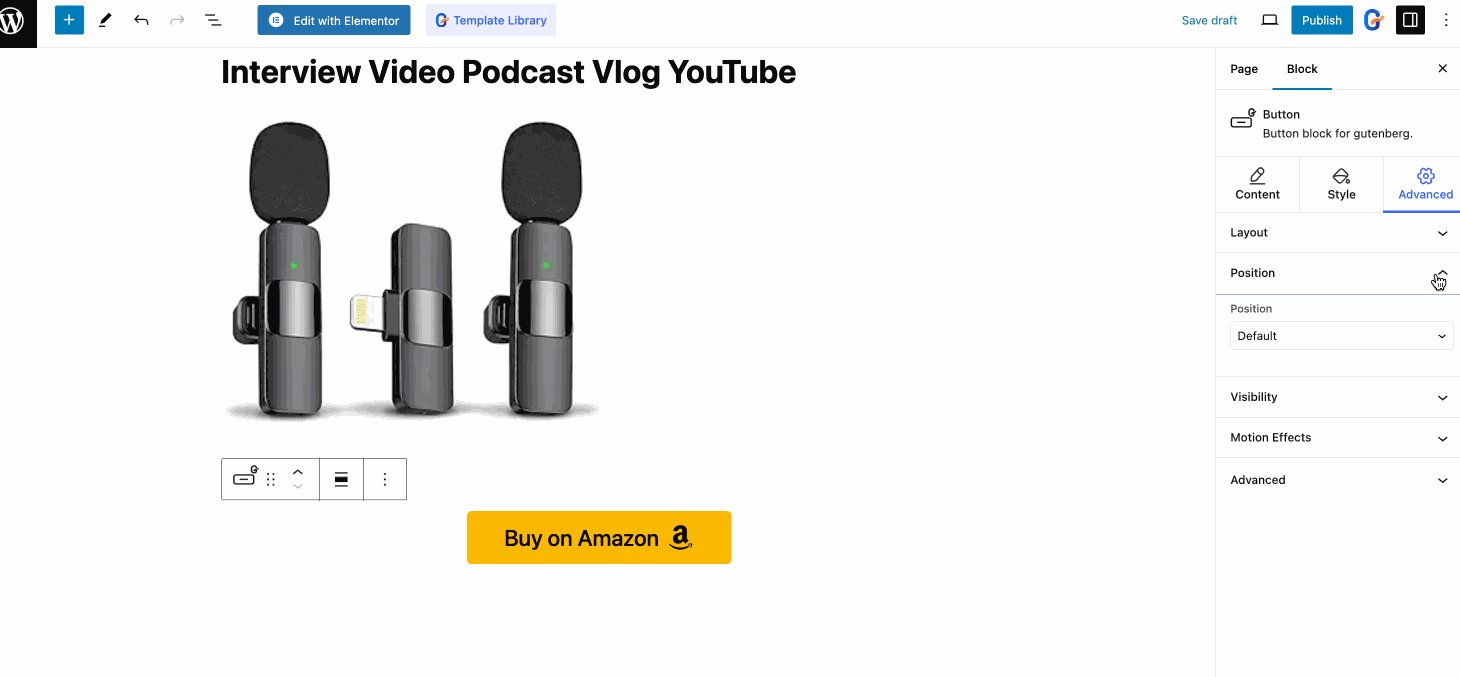
Jetzt, Besuchen Sie die Registerkarte „Erweitert“ und passen Sie die Rand, Polsterung, Breite, Und Z-INDEX für Ihr Schaltflächen-Layout.

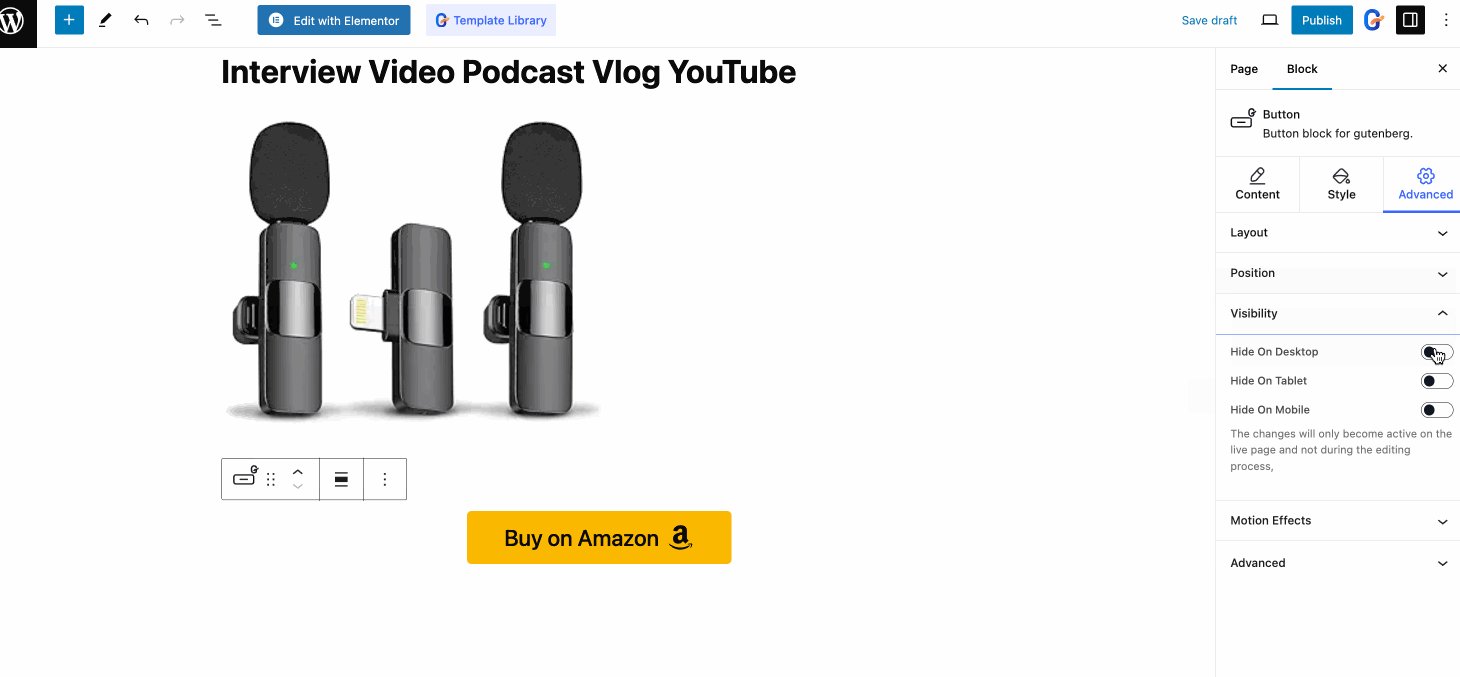
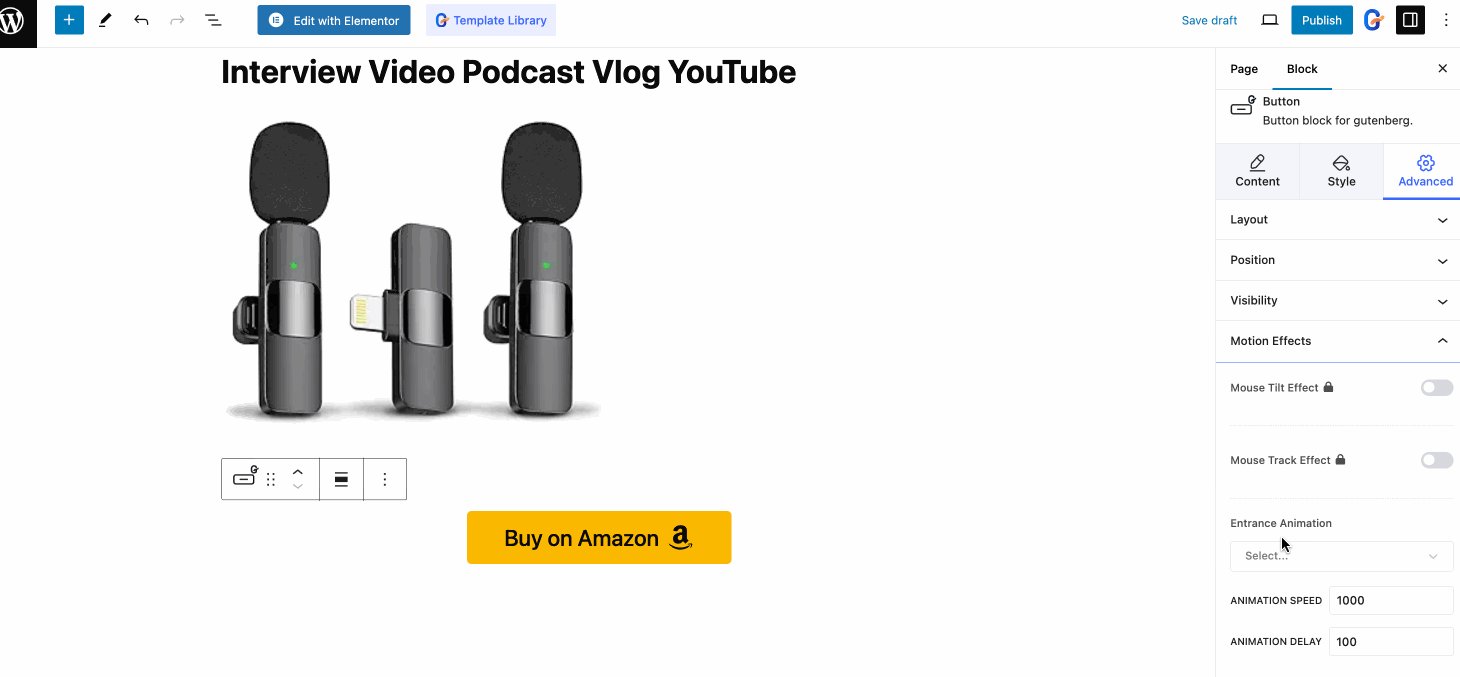
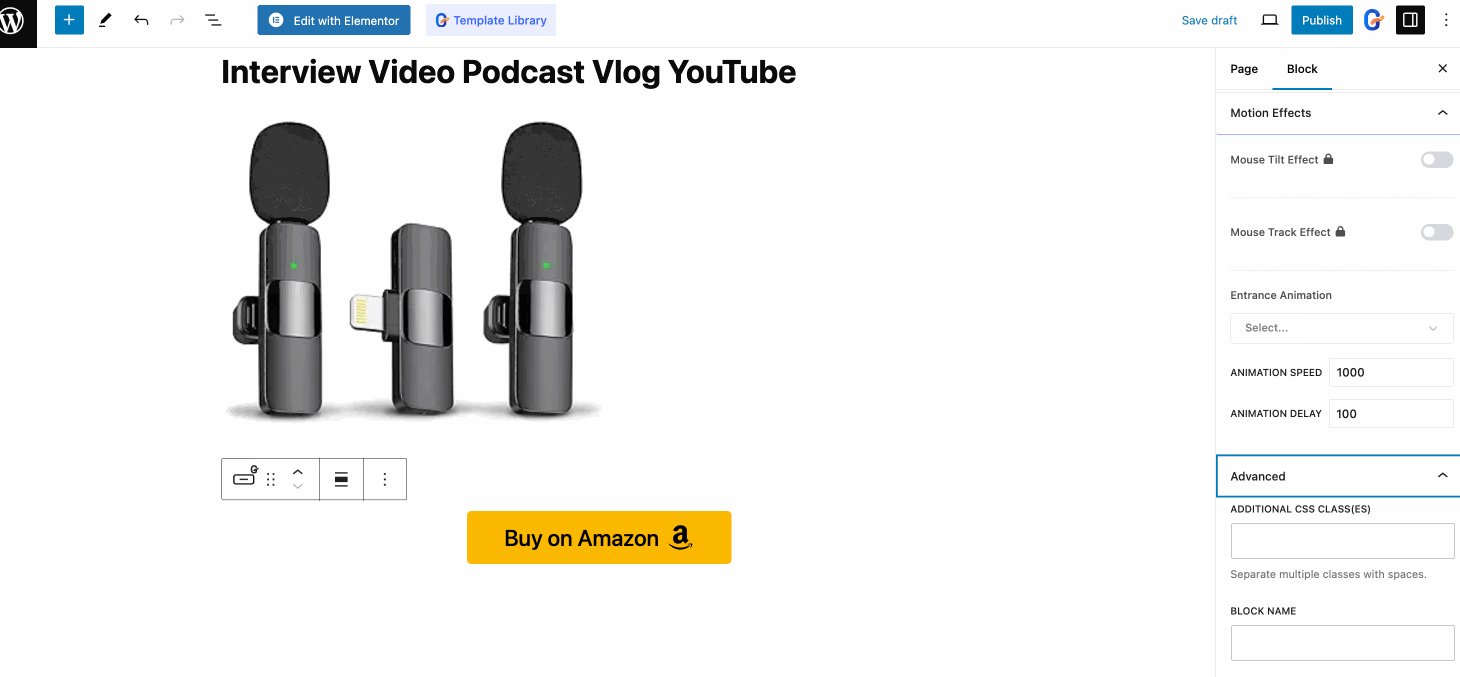
Du kannst auch Position, Sichtbarkeit, Bewegungseffekte anpassen, Und Fortschrittlich Optionen für Ihre “Kaufen auf Amazon” – button. Schließlich, nach der Anpassung alles, Klicken Sie auf „Veröffentlichen“. Taste.

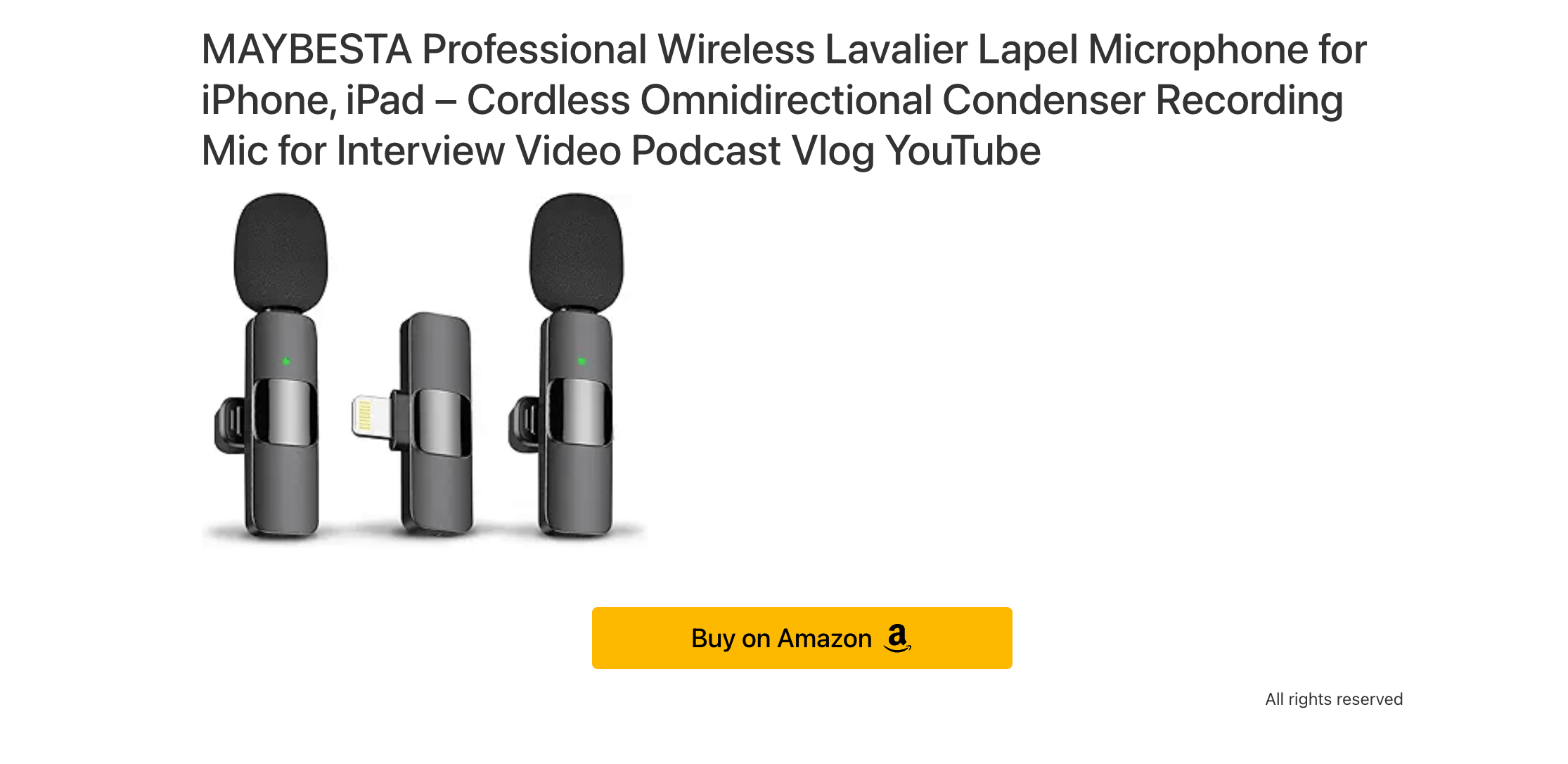
Hier ist die endgültige Ausgabe für Ihre Schaltfläche „Bei Amazon kaufen“ und sehen Sie, wie sie auf Ihrer Website funktioniert:

FAQ
Ja, Sie können die Schaltfläche „Bei Amazon kaufen“ in WooCommerce anzeigen, indem Sie zu Produkte >> Alle Produkte navigieren und auf die Registerkarte Allgemein klicken. Wenn Sie dann die Option Externes/Partnerprodukt als Produktdaten verwenden, finden Sie die Option zum Hinzufügen einer Schaltfläche „Bei Amazon kaufen oder Preis prüfen“ in WooCommerce.
Um einen Amazon-Link zu Ihrer Website hinzuzufügen, müssen Sie zunächst den Amazon-Produkt-Affiliate-Link erhalten. Melden Sie sich bei Ihrem Amazon-Partnerprogramm-Konto an und navigieren Sie zu Ihrer ausgewählten Produktseite. Hier müssen Sie auf das Amazon-Partner-Seitenstreifenbanner klicken und auf die Schaltfläche „Link abrufen“ klicken. Fügen Sie nun diesen Affiliate-Link in Ihre Schaltfläche „Bei Amazon kaufen“ ein.
Ja, Sie können Amazon-Produkte auf Ihrer Website bewerben und verkaufen. Nicht nur Amazon, sondern alle Produkte von E-Commerce-Websites können über ihre Partnerkonten auf Ihrer Website verkauft werden. Sie erhalten also eine Provision für jeden Verkauf, der auf Ihrer Website stattfindet.
Der Grund dafür, dass Ihr Amazon-Button „In den Einkaufswagen“ nicht funktioniert, liegt möglicherweise darin, dass der Affiliate-Link des Amazon-Produkts nicht richtig zum Button hinzugefügt wurde. Überprüfen Sie daher die URL des Buttons und aktualisieren Sie die bearbeitete URL, damit Ihr Button „In den Einkaufswagen“ richtig funktioniert.
Zusammenfassung
Das Verdienen von Provisionen durch Amazon-Affiliate-Marketing ist keine neue Geschäftsstrategie. Fast alle Affiliate-Vermarkter bewerben Amazon-Produkte auf ihren WP-Sites. Und die beste Möglichkeit, Amazon-Produkte zu bewerben, besteht darin, einen benutzerdefinierten „Bei Amazon kaufen“-Button hinzuzufügen.
In der obigen Anleitung haben wir Gutenkit vorgestellt, ein fortschrittliches Gutenberg-Blockeditor das zusätzliche Anpassungsfunktionen bietet als der standardmäßige WordPress-Schaltflächenblock. Dies trägt nicht nur zum Branding bei, sondern erhöht auch die Glaubwürdigkeit der Website in Verbindung mit Amazon.
Folgen Sie also diesem Tutorial und nutzen Sie das volle Potenzial des Amazon-Affiliate-Marketings.


Schreibe einen Kommentar