Vil du have input fra dine Elementor-brugere til at matche dine krav? Har du brug for at begrænse bestemte formater eller udtryk? Eller ønsker du måske at tilføje lidt personalisering? Anvendelse af tilpasset validering på din hjemmesideformular kan gøre dette.
Men på trods af dens effektivitet, er det ikke en let fangst for alle webstedsejere. Mest for dem uden kodningsviden og bruger sidebyggere som Elementor. Hvordan ved vi det? Fordi vi har et træk-og-slip formularbyggerværktøj dedikeret til Elementor-brugere – MetForm. Du kan indstille brugerdefineret validering i dens builder-grænseflade.
Du kan læse mere om dens implementering i denne "hvordan du tilføjer brugerdefinerede valideringsregler i Elementor-form" tutorial.
Quick Overview
Integrating custom field validation in Elementor form fields requires form builder that comes with this opportunity. WordPress plugin like MetForm has this function in its premium version. So, you will need both the free and premium version installed on your site.
Plugins needed: Elementor, MetForm free, and MetForm pro.
You can add validation rules on diverse fields of WordPress forms such as text, email, number, telephone, text area, name, and password fields. Besides, after adding field validation, you need to test it on the frontend for final check. The entire process takes only a few minutes to accomplish with MetForm, the best WordPress field validation form builder.
Hvad er brugerdefineret validering i Elementor-form
Elementor brugerdefinerede valideringer er skræddersyede løsninger, der giver dig mulighed for at anvende personlige regler og kriterier til at danne felter ud over Elementors standardvalideringsmuligheder. På denne måde kan du tvinge afsendere til kun at indsætte korrekte oplysninger eller data. For eksempel kan du kræve, at brugere indtaster data i et bestemt format eller forhindrer dem i at bruge bestemte tegn i formularfelter.
Tilpasset validering forbedrer også brugeroplevelsen. Det hjælper dig med at vise øjeblikkelige feedback-beskeder på enhver forkert indsendelse.
Begrænsninger af standardvalidering i Elementor-form
Konfiguration af brugerdefinerede valideringsprocesser i Elementor-formularwidgets kræver arbejde med action hooks. Du kan bruge action hooks til en specifik Elementor-formularfelttype eller alle felttyper. Her er den største ulempe, at hook-implementering kræver noget teknisk viden. Dette kan vise sig at være udfordrende for ikke-tekniske Elementor-brugere, da det ikke stemmer overens med no-code-filosofien for en WordPress-bygger.
Yderligere vil du kun være begrænset til nogle grundlæggende ting, når du bruger standardvalideringen i Elementor. Du kan ikke stille krav til nogle specifikke udtryk. Selvom du koder, vil forhindringer altid være der.
Sådan tilføjes brugerdefinerede valideringsregler i Elementor-form
Som vi allerede har diskuteret kompleksiteten ved at bruge kode for Elementor-brugere. Den bedste måde at tilføje tilpassede valideringsregler på i en Elementor-form er at bruge et plugin, der resonerer med det samme miljø som en træk-og-slip WordPress-sidebygger.

Et dedikeret formular-plugin til Elementor er MetForm. Med dette plugin behøver du ikke bruge nogen kodningsviden eller gennemgå nogen lang indlæringskurve. Tjek dens installation og aktivering guide.
Brug derefter MetForm plugin opret en formular for your website, you can create your WordPress form from scratch or use premade templates. In both cases, you can apply custom WordPress field validation.
So, let’s know how to add custom validation to the Elementor form with MetForm, the best WordPress field validation plugin.
At anvende tilpassede valideringer på en formular er som at tilpasse formularen. Vi kan ikke identificere alles krav. Men hvad vi kan gøre er at vise en tilpasset valideringsproces for alle ønskede felttyper i din formular.
Lad os anvende tilpasset validering for Elementor-formularfelterne:
Add Custom WordPress Validation to Text Field
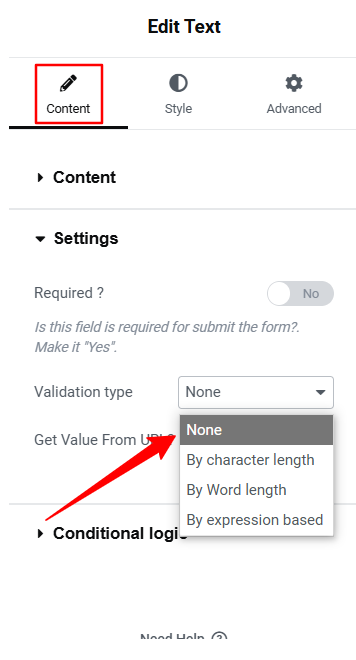
Du kan indstille de fleste formularfelter i Metform efter behov eller skal indsendes. Fra feltwidgetindstillingerne skal du gå til Indhold fanen under Indstillinger mulighed, skal du skifte til knappen ved siden af "Påkrævet". Hvis du gør dette, vises en ny boks til advarselsmeddelelser, skriv din advarselsmeddelelse her.
Du kan derefter vælge valideringstypen fra rullemenuen for at indsende teksttypefeltet:

- Efter tegnlængde: Indstil minimum og maksimum tegnlængde for den indsendte tekst.
- Efter ordlængde: Definer maksimum og minimum antal ord.
- Efter udtryksbaseret: Indtast formularregler for udtryk til validering.
Du kan også vise en advarselsmeddelelse for forkert input til din tilpassede validering.
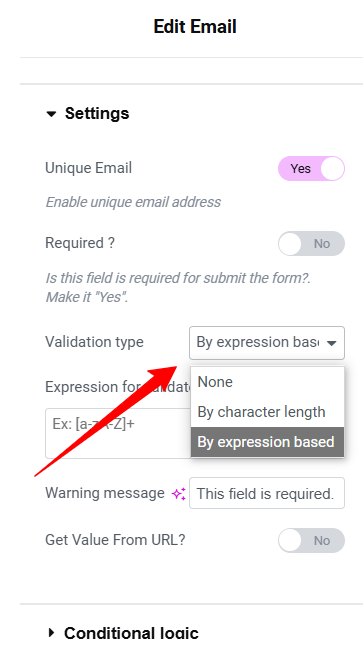
Føj tilpasset validering til Elementor Form Email-felter
Du kan indstille brugerdefineret validering for unikke e-mailadresser ved blot at trykke på knappen. Tag derefter følgende trin fra rullemenuen for validering for at indstille e-maillængdevalidering:

- Efter tegnlængde: Definer minimum og maksimum tegnlængde for den indsendte tekst for at opsætte regler for e-mailvalidering.
- Efter udtryksbaseret: Konfigurer udtryksbaseret validering.
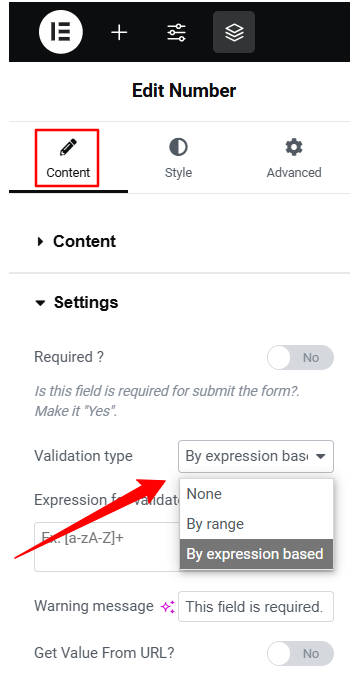
Tilføj tilpasset validering til nummerfelter
For nummerkrav kan du indstille følgende valideringstyper:

- Efter område: Bestem minimums- og maksimumsintervallet for talfeltet.
- Efter udtryksbaseret: Definer validering baseret på udtryk.
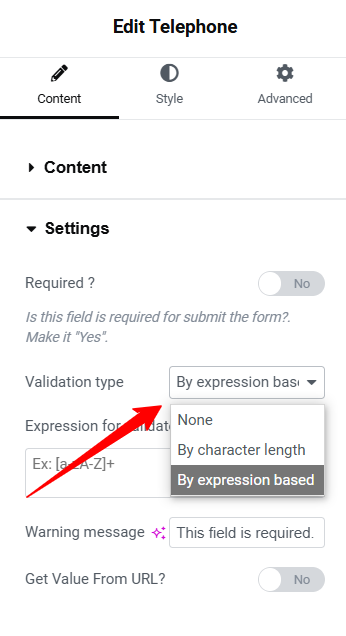
Tilføj tilpasset validering til telefonfelter
Her er de tilgængelige valideringer for dit telefonfelt i ElementsKit.

- Efter tegnlængde: Tildel minimum og maksimum antal cifre til telefonen.
- Efter udtryksbaseret: Indstil rækkefølgen af tegn for at validere formatet for brugerinput.
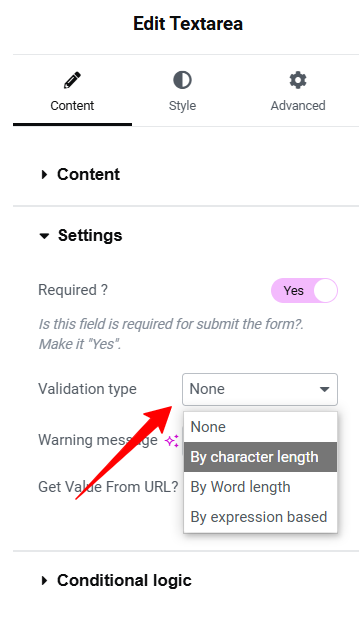
Føj tilpasset validering til tekstfelter
Brug validering til at vejlede brugere i at udfylde tekstområdet i henhold til dit angivne format.

- Efter tegnlængde: Indstil minimum og maksimum tegngrænse for Elementor-formulartekstindsendelser.
- Efter ordlængde: Definer maksimum og minimum antal ord.
- Efter udtryksbaseret: Validering af tekst ved hjælp af udtryk for at kontrollere for korrekt formatering.
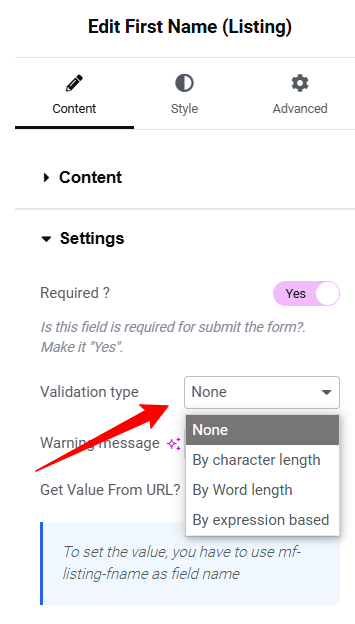
Føj tilpasset validering til felterne for fornavn og efternavn
Valideringstyperne for feltelementerne for fornavn og efternavn er de samme. Du kan indstille følgende:

- Efter tegnlængde: Indstil minimum og maksimum tegnlængde for afsenderens fornavn og efternavn.
- Efter ordlængde: Indstil maksimum og minimum antal ord.
- Efter udtryksbaseret: Validering af tekst ved hjælp af udtryk for at kontrollere for korrekt formatering.
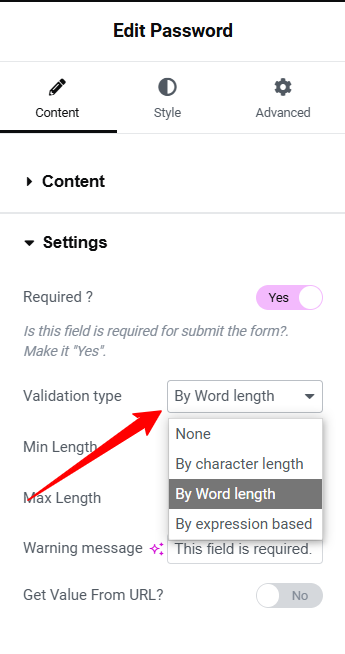
Føj tilpasset validering til adgangskodefelter
Bed brugerne om at indstille deres adgangskode med følgende betingelser:

- Efter tegnlængde: Definer maksimum og minimum tegnlængde for adgangskoden.
- Efter ordlængde: Valider adgangskoden ved at indstille det maksimale og mindste antal ord.
- Efter udtryksbaseret: Udtryksbaseret metode til validering af formatet på afsenderens adgangskode.
Kontrol af Elementor-formularvalidering på frontend
Efter at have konfigureret brugerdefineret validering i din Elementor-formular, er det næste vigtige trin at teste formularen grundigt på frontend. Her kan du gøre mere end blot at få vist din formular. Der bør være et par trin mere, før din WordPress-valideringsformular går live.
Indtast først formulardata som en unik e-mail og et gyldigt telefonnummer, der overholder dine tilpassede valideringsregler. Indsend derefter WordPress-valideringsformularen. Hvis det accepteres uden Elementor-formularfejl, fungerer din tilpassede validering korrekt.
Indsæt derefter noget ugyldigt input, der går imod de tilpassede valideringsregler for at kontrollere nøjagtigheden af Elementor-formularaccept, såsom forkert format eller ekstra tegn, og klik på send-knappen. Hvis din WordPress-formular indsendes, virker din tilpassede validering ikke. Men hvis formularen ikke indsendes, indikerer det, at den tilpassede validering fungerer korrekt.
Her er en vigtig ting, du skal bemærke, fejlmeddelelsen. Det skal se ud for forkert input for at vejlede brugerne i at foretage den relevante indsendelse. I nogle tilfælde kan du anvende betinget logik, så du skal teste formularen i det miljø. Tjek også din formular på forskellige enheder og browsere.
➡️ Gå gennem bloggen for at lære 👉 how to create high converting lead form in Elementor.
Identificer dine tilpassede valideringsbehov
We’ve demonstrated how to add custom validation rules in an Elementor form. Now it’s your turn to apply validation to your form fields. But first, be sure to identify your specific needs. Determine the data that requires a particular format for accurate validation.
Derudover er der risiko for spam eller ondsindede indsendelser. Identificer, hvilke felter der kan være målrettet af hackere, og anvend validering på disse områder for at forhindre potentielle angreb.
Tilpasning af din Elementor-webstedsformular er en effektiv måde at sikre, at brugerne giver nøjagtige oplysninger. Når du tilføjer tilpasset validering, er det lige så vigtigt at fokusere på tydelig feedback eller advarselsmeddelelser.
Et andet nøglepunkt er behovet for et plugin for nemt at implementere brugerdefinerede felter i Elementor-form. Vi anbefaler at bruge en Elementor form plugin ligesom MetForm, da det eliminerer tekniske udfordringer og giver en moderne, brugervenlig builder-grænseflade. Yderligere forenkler det processen med at skabe enhver form for form, inklusive WordPress undersøgelsesformular, donationsformular, betinget logikform, Kontaktformular, etc.



Skriv et svar