Elsker du at bruge Elementor til at designe din webside?
Selvfølgelig, gør!
På grund af Elementors enkelhed og brugervenlighed elsker alle at designe deres websider med Elementor.
Hvad hvis du har brug for samme design til flere websider på flere hjemmesider? Redesigner du altid disse sider fra bunden? Synes du ikke, det er for trættende og tidskrævende?
Ja det er! Håber du også er enig med mig.
Derfor er jeg her i dag for at præsentere dig for en magisk løsning for at spare din tid ved at undgå de gentagne opgaver. Og vi har navngivet vores ElementsKit-modul "Kopier indsæt på tværs af domæner". Du kan kopiere Elementor-siden til et andet websted blot med et par klik.
Dette modul vil ikke kun spare dig tid, men også hjælpe dig med at arbejde på flere projekter samtidigt. I denne artikel vil jeg introducere dig til alt om copy-paste på tværs af domæner.
Lad os få bolden til at rulle.
Hvad er Cross-Domain Copy Paste?
Elementor cross site copy paste er ikke bare endnu et dumt copy-paste-modul som de andre.
Det her ElementsKit-modul til kopiering og indsæt på tværs af domæner hjælper dig med at kopiere forskellige elementer fra et domæne og indsætte dem i et andet domæne. Vores modul kan i øvrigt kopiere og indsætte ikke kun almindelige tekster, men også en hele afsnittet der indeholder mediefiler, widgets, knapper, formularer osv.
Vigtigst af alt, vil du have total kontrol over elementerne af Elementor copy paste mellem websteder. Du kan vælge, om du vil kopiere hele sektionen, kopiere Elementor-siden til et andet websted eller kolonnerne eller widgets i dine sektioner.
Hvorfor skal du bruge dette Copy Paste-modul på tværs af domæner?
Du ved, ElementsKit er fyldt med masser af vigtige moduler og widgets. Og cross-domæne copy paste er seneste tilføjelse til sin modulliste.
Lad os se på de vigtigste funktioner i dette modul.
1. Fleksibilitet på tværs af flere domæner
Elementor sidebygger tilbyder i øjeblikket at kopiere og indsætte forskellige elementer af din hjemmeside. Men du skal udføre denne handling inden for et enkelt domæne.
Så mens du designer den samme type websider på forskellige domæner, skal du bygge den fra bunden for hver hjemmeside. Men er det virkelig et klogere valg at spilde din tid ved at udføre disse opgaver?
INGEN!
Det er her ElementsKit-kopi-indsæt-modulet på tværs af domæner bliver din skytsengel. Det gør processen nemmere ved at give brugerne mulighed for at bruge deres tidligere byggede elementer og copy-paste dem på tværs af Elementor-websteder.
2. Kopier ALT!
Alt betyder ALT!
Du kan bogstaveligt talt bruge Elementor til at kopiere fra en side til en anden side eller fra et domæne til et andet domæne. Ved at sige alt, har jeg ment hvert enkelt element, herunder blokdesign, farver, typografi, stilarter osv.
Du ved, Elementor-styling-funktionen gør websidedesignprocessen mere tilgængelig end nogensinde. Alle foretrækker således at designe deres indhold ved at bruge masser af stylingegenskaber. Selvom det ser godt ud, skaber det ekstra besvær, mens det skaber det samme design til en anden hjemmeside.
Men de fleste foretrækker at bruge færdiglavede skabeloner at bruge lignende elementer på flere websteder. Men det har også mange problemer. Det er ret normalt, at vi altid tilpasser skabelonen, så den matcher vores personlige hjemmeside.
Men mens vi bruger den samme skabelon på et andet domæne, er vi også nødt til at tilføje den samme stil på det nye domæne!
Takket være ElementsKit cross-domain copy paste-funktionen kan du nu kopiere hele indholdet sammen med stylingen. Du behøver således ikke anvende lignende styling yderligere på det nye domæne.
Vores ElementsKit-kopi-indsæt-modul på tværs af domæner kopierer hver enkelt stil, såsom skrifttyper, farver, typografi osv. sammen med selve indholdsblokeringen.
3. Ryd dine opgaver op
Både webmastere og webudviklere arbejder på adskillige domæner samtidigt. Men at arbejde på flere domæner kræver mange lignende opgaver, såsom tilpassede sidehoveder, sidefødder, menuer, brugerdefinerede stilarter osv.
Og du kan få slippe af med disse kedelige, gentagne opgaver ved at bruge ElementsKit cross-domæne copy paste modul. Du skal blot vælge din foretrukne Elementor-blok, kopiere blokken fra en side til en anden, og indsætte den i dit ønskede domæne.
4. Intet at bekymre sig om tab af data
Mens du kopierer data fra et domæne til et andet, bekymrer alle sig om tilgængeligheden af de nye data. Antag dine data primære domæne er gået tabt på en eller anden måde, så hvad vil der ske med destinationsdataene?
Nada!
Hjertelig tak til vores udviklere for at skabe et så unikt kopieringsindsæt-modul til ElementsKit, der kan holde dine data sikre og sikre.
Lad mig blot demonstrere proceduren for dig. Antag, at du har to forskellige websteder, som er "Websted A" og "Websted B".
Nu har du kopieret noget fra websted A og indsat det på websted B. På forsiden vil du helt sikkert bemærke ændringerne. Jeg mener, at tilføje det kopierede element på websted B bliver helt sikkert synligt for dig.
Men hvad er der sket på backend? Nå, dette ElementsKit-modul kan ikke kun kopiere og indsætte dit ønskede element, men også oprette en anden kopi af dit element på serveren til websted B også!
Og dit websted B vil indlæse indholdet fra dets egen server, ikke fra serveren på webstedet A. Så uanset hvad der sker med serveren på webstedet A efter kopiering, vil din data forbliver helt sikre og lyd.
Er det ikke imponerende?!
Og den bedste del? Du er kun 4 klik væk fra at kopiere indhold på tværs af domæner.
Hvordan bruger man ElementsKit Cross-Domain Copy Paste Module?
Nu skal du finde ud af, at vores ElementsKit-modul er yderst effektivt og brugervenligt, ikke? Men det skal du vide, at det er meget tidsbesparende også!
Du kan tilføje ethvert element på flere websteder med kun 4 klik. Gad vide hvordan?
Lad os tælle museklikkene sammen!
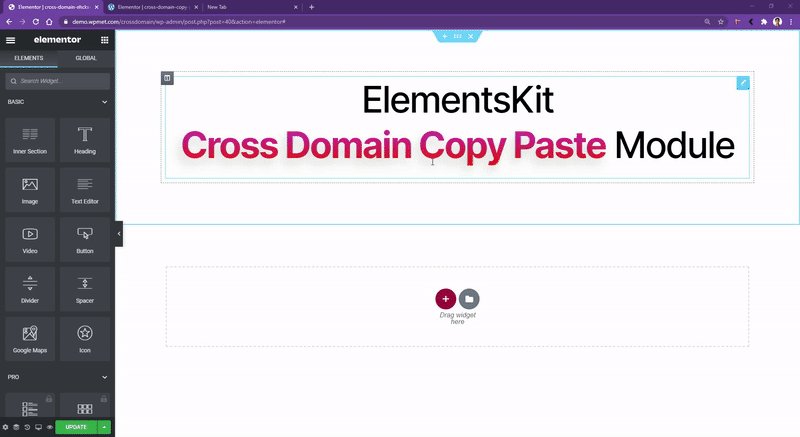
1. klik – Flyt din musekildeindholdsblok, og klik på højre knap på din mus.
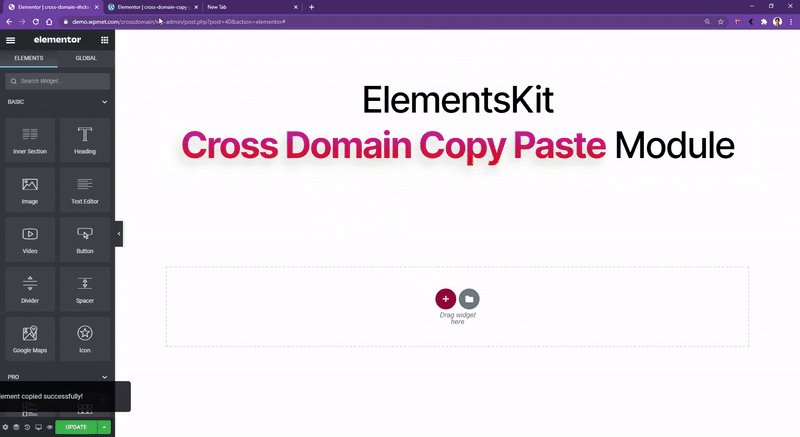
2. klik – Tag et kig på menuen og klik på "Ekit kopi" mulighed.
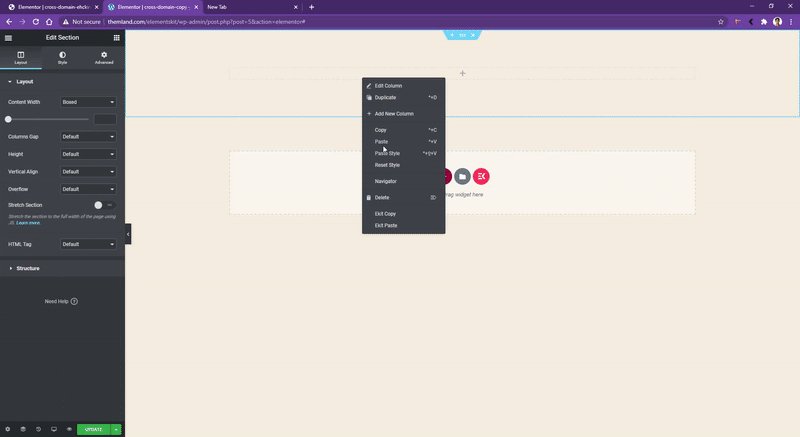
3. klik – Gå til din destinationswebsted og højreklik på den ønskede indsættelsesblok.
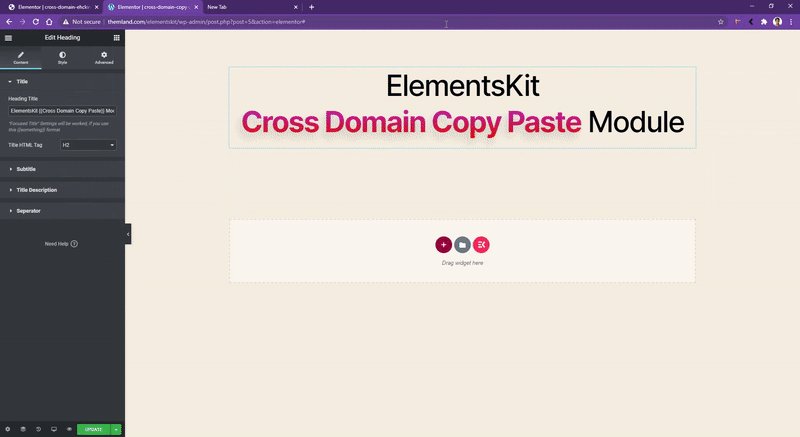
4. klik – Klik nu på “Ekit pasta” mulighed fra menuen, og du er færdig!
Se? Det tager kun 4 klik og virker lynhurtigt!
Lad os se på processen visuelt.

Brug af Cross-Domain Copy Paste
Hvis du kopierer et element, der indeholder en stor fil som en videofil, vil det i øvrigt tage et par sekunder, før du indsætter det.
Som jeg allerede har nævnt i det foregående punkt, opretter ElementsKit cross-domain copy paste-modulet en duplikatkopi af den kopierede fil på serveren på dit destinationsdomæne.
Kopiering af en stor fil tager således lidt tid at uploade til dit nye domæne. Men du vil være i stand til at kopiere Elementor-siden og indsætte den fra andre websteder inden for ethvert enkelt problem.
Brug af ElementsKit Cross-Domain Copy Paste er ekstremt nemt og tager mindre end et par sekunder. Du skal blot tjekke videoen nedenfor, og du vil få en klar viden om brugen af dette modul.
Tjek også dokumentationen af ElementsKit Copy Paste-modul på tværs af domæner til Elementor for flere detaljer.
Håber denne video vil hjælpe dig med at få en bedre forståelse af ElementsKit Cross-Domain Copy Paste-modulet.
Hvad er der i fremtiden?
ElementsKit selv er en meget stabil Elementor-tilføjelse. Men vi planlægger stadig at tilføje flere funktioner til det. Men den gode nyhed er, at du også kan anmode udvikleren om at tilføje nye funktioner til dette modul. Og allerede nået Milepæl for 1 million aktive brugere.
Tag et kig på produktkøreplan og spor vores kommende funktioner. Hvis din nødvendige funktion ikke er angivet på køreplanen, er du velkommen til at tilføje den til listen.
Dit krav kan være vores nye funktion!
⭐ Sådan opretter du flipbox-overlejringer og svævepunkter i WordPress ⭐
Afslutter
Der er omkring 2 milliarder websteder i verden lige nu, og det stiger hver dag. Så det er ret normalt at eje flere websteder på samme tid.
Stop med at udvikle det samme element til flere domæner og begynd at bruge vores ElementsKit-modul til kopiering og indsæt på tværs af domæner. Overfør data ved at kopiere Elementor-siden til et andet websted og administrer dine websteder bekvemt.
Arbejd smartere, ikke hårdere!


Skriv et svar