Leder du efter måder at tilføje WooCommerce tilpasset kassefelt uden kodning?
Nå, du er landet på den helt rigtige blog. I denne blog lærer du hvordan man tilføjer WooCommerce ekstra kassefelter på den nemmeste måde.
WooCommerce standard betalingssides formularfelter kan til tider føles utilstrækkelige til at give en glat e-handelsudtjekningsoplevelse. Som et resultat er det meget almindeligt at se folk, der leder efter måder at tilføje WooCommerce tilpasset checkout-felt.
Selvom det er en mulighed at lave råkode, er det ikke den mest effektive måde at tilføje WooCommerce checkout-felter på.
Nå, hvad er så den effektive måde, du må spørge, ikke?
Svaret er ved hjælp af et brugervenligt, men letvægts WooCommerce-plugin. Og hvordan du kan use an awesome WordPress plugin to add WooCommerce custom additional checkout field er alt, hvad denne blog handler om.
Så lad os springe til hoveddelen...
Quick Overview
This tutorial includes a powerful solution that will simplify the process of integrating a custom additional checkout field in WooCommerce. For this blog, you will need ShopEngine, an WooCommerce page builder that has a dedicated widget named “Additional checkout field”. You can easily add custom field with this widget to your checkout page after installing the following necessary plugins:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
After installing these solutions, you need to:
✅ Activate WooCommerce addtional checkout field widget.
✅ Configure additional checkout field.
✅ Save to add additional checkout field.
Also, you will learn to delete these additional fields from your checkout page.
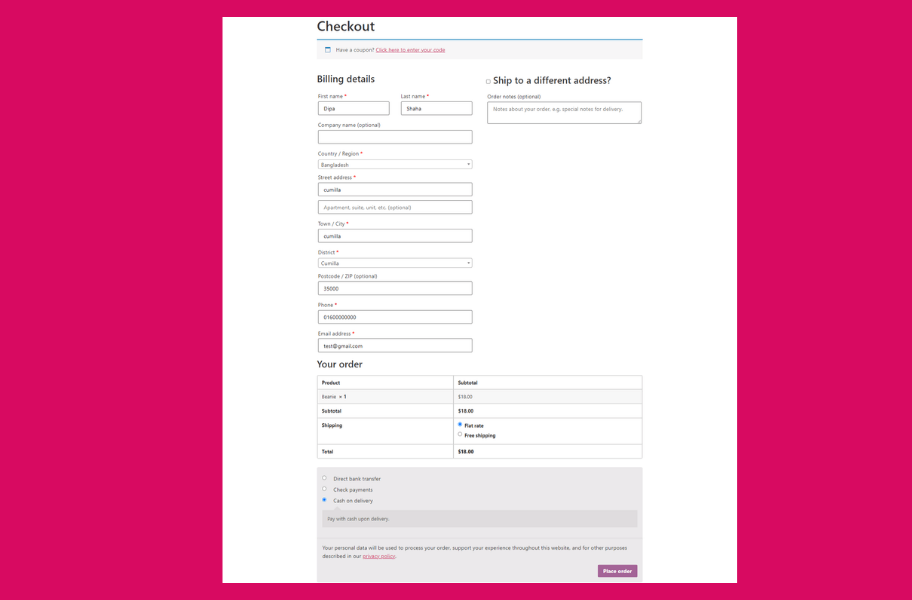
Hvad er en betalingsside i e-handel?

På et e-handelswebsted refererer betalingssiden grundlæggende til den side, der håndterer betalings-/forsendelsesoplysningerne for at afslutte en transaktion. Det har normalt forskellige formularfelter til at indsamle brugeroplysninger såsom faktureringsadresse, leveringsadresse, betalingsmetode osv.

Hvorfor skal du tilføje et brugerdefineret felt til WooCommerce-kassesiden?
Standarden WooCommerce kasseskabelonen har to formularfelter, et relateret til fakturering og et andet relateret til forsendelses- og betalingsoplysninger. Alt dette er grundlæggende information, som man har brug for for at fortsætte med levering.
Men hvis din kunde ønsker some personalisering i deres rækkefølge for eksempel vil de måske sende ordren til en anden person som en gave, og de vil have en seddel skrevet på den. Hvordan gør de det?

Til dette skal de typisk ringe til din hjælpelinje, og det kan være en lang trættende betalingsproces, der resulterer i en dårlig brugeroplevelse. Men du kan ændre det, hvis du tilføjer et tilpasset kassefelt til WooCommerce.
Et andet eksempel ville være at tilføje et mellemnavnsfelt. Selvfølgelig kan man altid skrive mellemnavnet i fornavnsfeltet, men at have et mellemnavnsformfelt vil give en bedre brugeroplevelse med folk, der har mellemnavne (Vi ved alle, der er mange!).
Et andet eksempel kunne være, at den, der leverer, ønsker, at varen skal leveres på et bestemt tidspunkt på dagen. Til det kan du også angive et brugerdefineret felt. Jeg taler bare om de muligheder, der faldt mig ind.
Men jeg er sikker på, at du har haft det som ejer af en onlinebutik mange ideer eller behov, som et brugerdefineret kassefelt i WooCommerce nemt kan løse. Så, at gøre ordrer mere personlige til forbrugerne samt gøre processen med fremstilling og levering kan begge være yderst fordelagtige ved at tilføje et tilpasset felt til din WooCommerce-kasseside.
Du kan også tjekke vores blog Sådan tilføjes valutaomskifter til WooCommerce-webstedet i 5 trin
Required plugins for WooCommerce checkout field editor
For at tilføje et ekstra brugerdefineret felt til din WooCommerce-kasseside, skal du installere og aktivere følgende plugins:
- Elementor(Gratis)
- ShopEngine Free og Pro
Hvis du har brug for hjælp til aktiveringen af WooCommerce checkout field editor – ShopEngine Pro, kan du tjekke dokumentation.
ShopEngine er ultimative WooCommerce checkout field editor der følger med 13+ moduler og 60+ widgets at give dig al kontrol til at bygge din egen personlige Woo-butik. Det er en tilføjelse til Elementor sidebygger, så du skal installere Elementor, før du installerer ShopEngine-plugins.
Ud af de 20+ moduler vil jeg bruge et i denne tutorial med navnet "Checkout Ekstra feltmodul ” for at tilføje et ekstra brugerdefineret felt til WooCommerce checkout-siden. Og her kommer hovedprocessen...
Sådan tilføjes WooCommerce tilpasset checkout-felt: 3-trins vejledning
Yes! Adding an extra custom checkout field in WooCommerce is just a 3 steps task if you use ShopEngine. Because this plugin is the best checkout field editor for WooCommerce available. Let’s check the steps in detail so you can follow along easily…
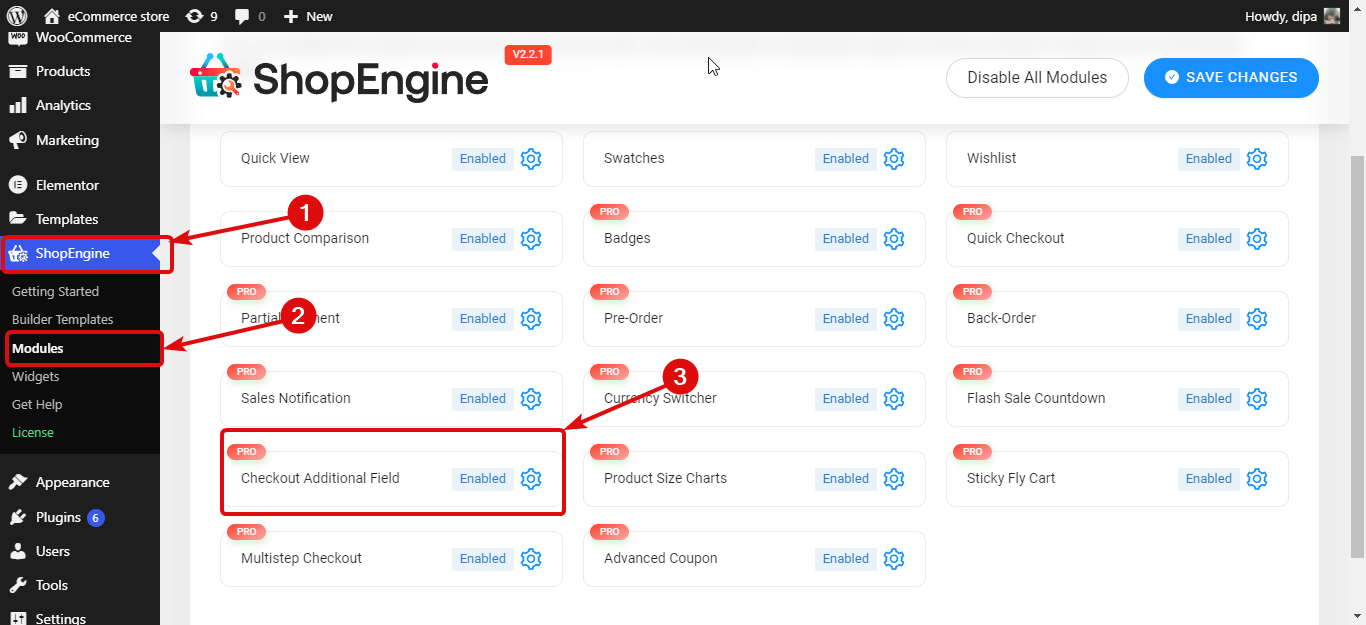
Trin 1: Aktiver Checkout Ekstra feltmodul i ShopEngine
The first step is to enable the WooCommerce Checkout Additional Field Module. To enable or activate the module, you need to
- Naviger til ShopEngine ⇒ Moduler ⇒ Ekstra felt til kassen og klik på Indstillinger-ikonet

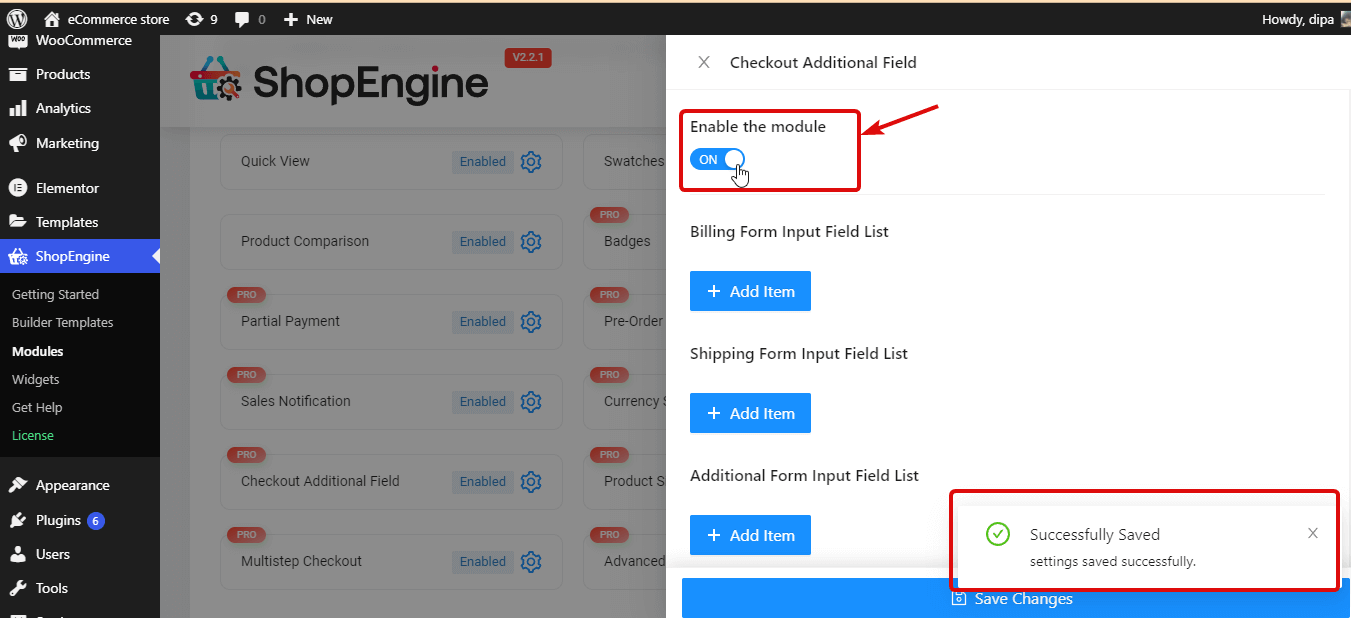
- Tænde for det Aktiver modulindstillingen, derefter klik på Gem ændringer at opdatere.

👉👉 Du kan også betale Sådan tilpasser du WooCommerce Checkout-side med ShopEngine
Trin 2: Tilføj et nyt brugerdefineret felt til WooCommerce-kassesiden
Med ShopEngine kan du tilføje et brugerdefineret felt til følgende betalingsrelaterede formularer:
- Liste over felter til faktureringsformular
- Indtastningsfeltliste for forsendelsesformular
- og Yderligere formularindtastningsfeltliste
Kasseformular - Yderligere er en widget fra ShopEnigine, der som standard tilføjer et tekstindtastningsfelt, hvor brugere kan tilføje yderligere personlige noter relateret til det produkt, de køber, eller vedrørende forsendelsen eller enhver personlig note.
Processen med at tilføje et brugerdefineret felt til enhver af formularfeltlisterne er den samme. Du kan følge samme proces for at tilføje brugerdefinerede felter til alle formularer og så mange felter, som du ønsker.
Bemærk: Du skal brug formularen i din betalingssideskabelon, som du vil tilføje et brugerdefineret felt til.
Her er de trin, du skal tage for at tilføje et enkelt tilpasset felt til din WooCommerce-kasseside. For at tilføje et formularfelt skal du klikke på + Tilføj vare under formularens navn, og tilføj følgende felt:
- Etiket: Angiv en passende titel
- Type: Vælg den type felt, du ønsker. Du kan vælge typer som tekst, tal, e-mail, tekstområde, dato, tid, URL, afkrydsningsfelt osv.
- Navn (Unik nøgle): Giv et unikt navn, da det vil blive betragtet som en unik nøgle. Sørg for, at der er ingen mellemrum mellem og ingen specialtegn. Og sørg altid for at give et unikt navn for hvert felt, du opretter.
- Pladsholder: Skriv teksten til pladsholderen.
- Valgmuligheder (kun for radiotype): Denne mulighed er kun nødvendig, hvis du vælger en felttype Radio. Du skal tilføje alle alternativknapværdierne i "value= option"-mønsteret adskilt af ",". For eksempel; 0=Ja,1=Nej eller M= Mand, F= Kvinde.
- Påkrævet: Vælg om du vil gøre dette felt obligatorisk eller ej.
- Position (efter): Vælg feltets position.
- Tilpasset CSS-klasse: Du kan tilføje enhver tilpasset CSS-klasse her, hvis du vil.
Du kan se processen nedenfor, gentag den samme proces for at tilføje flere ekstra felter til din WooCommerce-kasseside.


Trin 3: Gem og se forhåndsvisningen
Klik nu på gem ændringer og opdater kassesiden med de ekstra tilpassede kassefelter. Du kan afgive en testordre for at se den opdaterede betalingsside i aktion.
Bemærk: Jeg har tilføjet endnu et ekstra felt til forsendelsesformularens indtastningsfeltliste. Hvis du gør det samme, skal du sikre dig, at du bruger Forsendelsesformular-widget i din WooCommerce-kasseskabelon.

👉👉 Du kan også tjekke ud Sådan tilpasser du WooCommerce-vognsiden med ShopEngine
Sådan redigerer/sletter du ekstra kassefelter i WooCommerce
Hvad nu hvis du tilføjer et ekstra brugerdefineret felt, men du vil opdatere nogle oplysninger eller måske slette et brugerdefineret felt for altid. Hvordan gør du det?
Well, just like creating a new field, editing, and deleting extra checkout fields in WooCommerce is also super easy with ShopEngine. Let’s check out how to do that with WooCoomerce additional checkout field plugin, ShopEngine:
Trin du skal følge for at redigere WooCommerce tilpasset kassefelt:
Sådan redigerer du et eksisterende WooCommerce-tilpasset betalingsfelt:
- Naviger til ShopEngine ⇒ Moduler ⇒ Tjek yderligere felt og klik på ikonet Indstillinger
- Klik på feltet for at udvide
- Opdater nu enhver information, du ønsker (jeg gør mellemnavnet påkrævet bare for at vise dig processen)
- Til sidst skal du klikke på Gem ændringer for at opdatere

Trin til at slette ekstra kassefelter i WooCommerce:
Sådan redigerer du et eksisterende WooCommerce-tilpasset betalingsfelt:
- Naviger til ShopEngine ⇒ Moduler ⇒ Tjek yderligere felt og klik på ikonet Indstillinger
- Klik på feltet for at udvide
- Opdater nu enhver information, du ønsker
- Endelig, klik på Gem ændringer at opdatere

👉👉 Du kan også tjekke ud Sådan tilpasser du WooCommerce-kategorisiden med kodning
Hvorfor vælge ShopEngine som din Checkout Field Editor til WooCommerce?
Nogle grunde til, hvorfor du bør vælge ShopEngine frem for andre plugins som din kasseredaktør for WooCommerce inkluderer:
- Da dette er en alt-i-en WooCommerce-løsning, behøver du ikke flere plugins
- Et ekstremt brugervenligt plugin til at tilføje ekstra WooCommerce-kassefelter
- Denne WooCommerce-bygger er kompatibel med både Elementor sidebygger og Gutenberg
- The team provides top-class support so you won’t have to struggle with technical difficulty while working with this WooCommerce additional checkout field plugin.
- Leveres med andre vigtige e-handelsfunktioner som en forudbestilling, Restordre, Delbetaling, Flash-salg mv.

Sidste ord om ekstra kassefelter i WooCommerce
Jeg håber, du fik, hvad jeg havde lovet i begyndelsen af denne blog, som er at give dig easiest way to add WooCommerce custom checkout field.
Jeg har vist dig hvordan tilføje nyt felt sammen med trinene til at redigere og slette eksisterende felter på din WooCommerce-kasseside. Du er velkommen til at replikere den samme proces for at tilføje de tilpassede felter, du har brug for til dit specifikke e-handelswebsted.
ShopEngine er Ultimate checkout field editor plugin til WooCommerce, der lader dig gøre mange ting udover at tilføje et brugerdefineret felt til checkout siden. Du kan specialbygget alle WooCommerce-sider såsom butiksside, kontoside, kurvside, takside osv.
Så spild ikke din tid og energi på substandard-plugins, tag hellere dit stykke ShopEngine i dag og byg din WooCommerce-butik med den største fleksibilitet.


Skriv et svar